It’s time once more for our per 30 days Divi Exhibit the place we check out 10 wonderful Divi web pages made through our group individuals. Each and every month we exhibit the most productive Divi web pages that had been submitted from our group and nowadays we wish to percentage with you the highest ten web pages for the month of April. Right through the put up, I’ll indicate a few of my favourite design options that draw me to every of the internet sites.
I am hoping you prefer them!
Divi Design Exhibit: New Submissions from April 2019
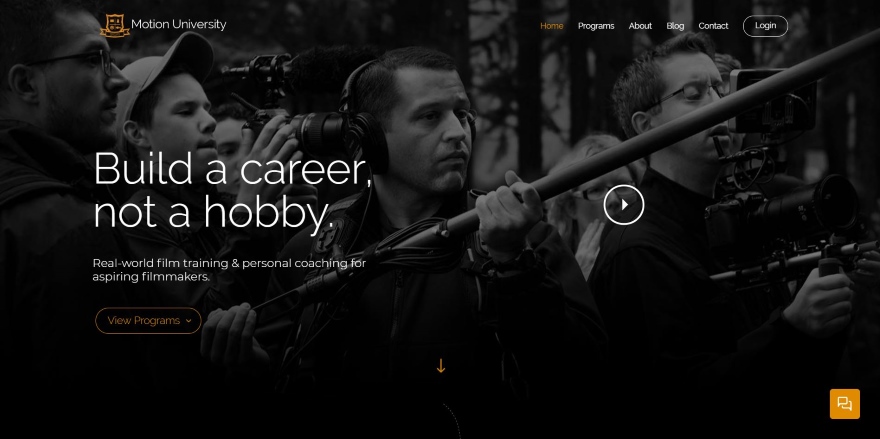
1. Movement College

This website online used to be submitted through Andrew Bartlett. The website online makes use of a dismal background with white textual content with yellow and orangish (technically it’s grimy brown) highlights. All background pictures are darkish. The hero segment displays a background symbol that describes the website online. The textual content within the overlay features a tagline and CTA at the left and a play button at the proper. The play button adjustments on hover and opens a video in a popup when clicked. Different sections display knowledge in two columns with textual content and pictures. The structure alternates as you scroll. Between the sections, there are small thumbnails with speech balloons for testimonials. A full-width CTA supplies a picture with a subscription shape. Extra testimonial speech balloons create a printed footer.
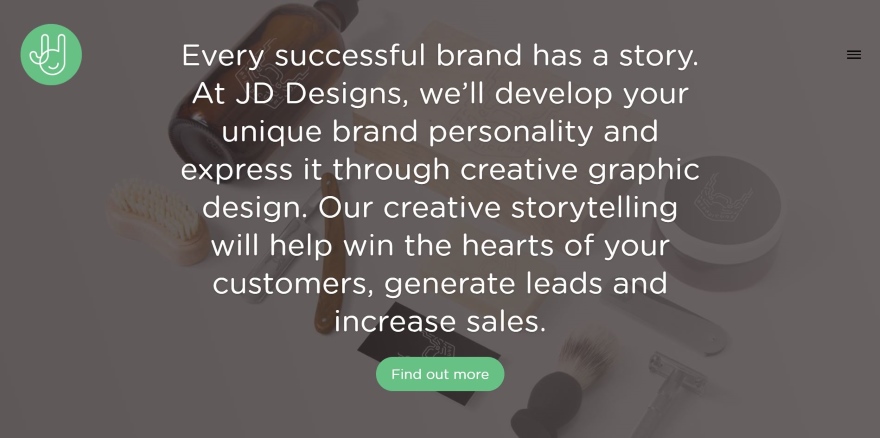
2. JD Designs

This website online used to be submitted through James Dawson. It presentations a full-screen slider with background pictures and darkish overlays. The overlays use huge textual content to explain the website online and supply a CTA. Scrolling finds every other segment with huge textual content over a white background that describes the corporate. Services and products are proven in textual content with a fascinating dot divider between the identify and outline. The portfolio segment displays pictures with overlays. This segment makes use of wavy segment dividers and a grey background that stands proud simply sufficient from the remainder of the structure. A number of different sections use this design however with blue backgrounds. I just like the segment with more huge consumer emblems. They’re proven in darkish grey in 4 columns.
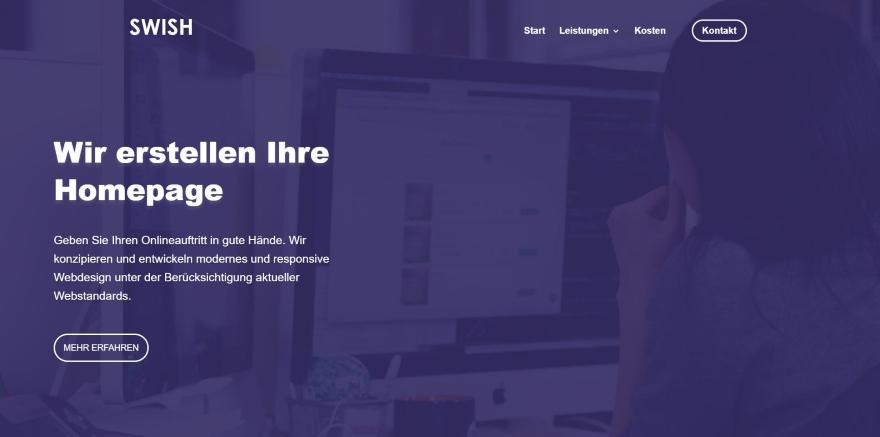
3. Swwwish

This website online used to be submitted through Daniel Neumann. The website online presentations a full-screen background with a dismal blue overlay and a CTA in white textual content to at least one aspect. Services and products are proven in blurbs with a field shadow and animated icons. The background trend is noticed throughout the blurb. Soaring intensifies the field shadow impact in order that they stand out and makes the blurb totally opaque. A number of two-column sections change their layouts with textual content on one aspect and pictures at the different aspect. The textual content in those sections displays animated icons and highlighted textual content. The pricing web page makes very good use of a easy blue and white design with white pricing tables. I just like the crimson glow from the pricing desk’s buttons. The crimson highlights usher in simply sufficient colour and stand out completely.
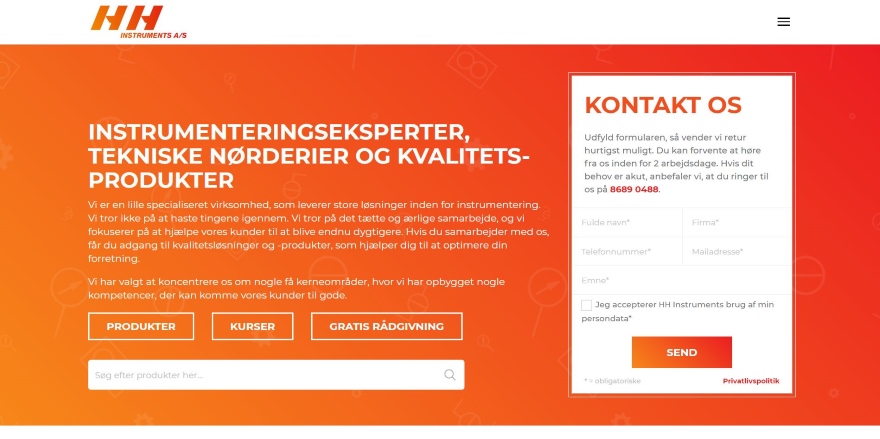
4. HH Tools

This website online used to be submitted through Mathias Rue. The website online makes use of an orange to crimson gradient background with icons to create an engineering design. The overlay presentations corporate knowledge, buttons, and a seek function on one aspect and a touch shape at the different. The drop-down menu features a full-width button to the touch web page. Spouse emblems are proven in a slider with a hyperlink to the provider’s web page. Blurbs are used for hyperlinks to products and services and knowledge. They come with 2-color pictures as icons and they’ve a fascinating border to make the blurbs stand out. A bit for references makes use of a equivalent design however they’re a lot greater and come with consumer emblems for the photographs. The design could also be used for the weblog segment. The structure additionally comprises embedded articles from LinkedIn over the similar background because the hero segment.
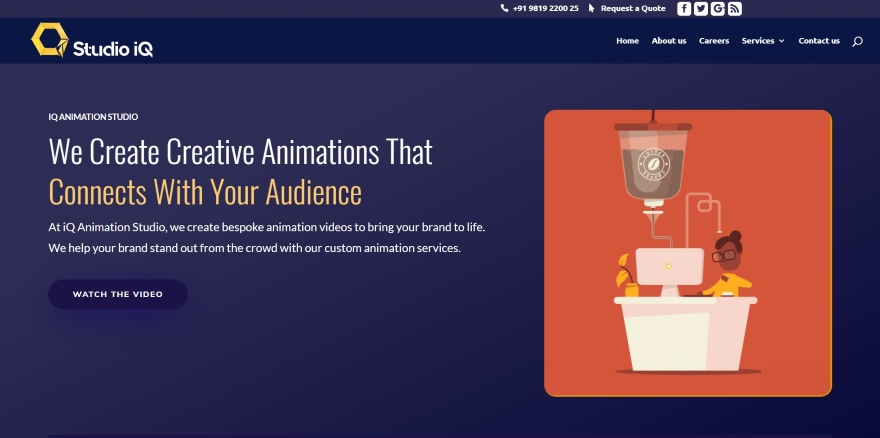
5. IQ Animation Studio

This website online used to be submitted through Saurabh Patil. The hero segment displays the tagline, knowledge, and CTA on one aspect and an animated graphic at the different aspect over a dismal blue background gradient. The animated graphic is amusing to look at. I would like the sort of espresso dispensers. An excellent darker blue is used for the remainder of the backgrounds and for the buttons. 4 columns of blurbs display animated icons with a identify. They use a dismal blue background and a grey border that’s simply gentle sufficient to face with the exception of every different. Soaring over any of the blurbs turns their background to orange. Identical designs are used for different blurbs that offer knowledge. An enchanting about segment showcases an animation over cool paintings in parallax. The pages additionally display a fab loading animation.
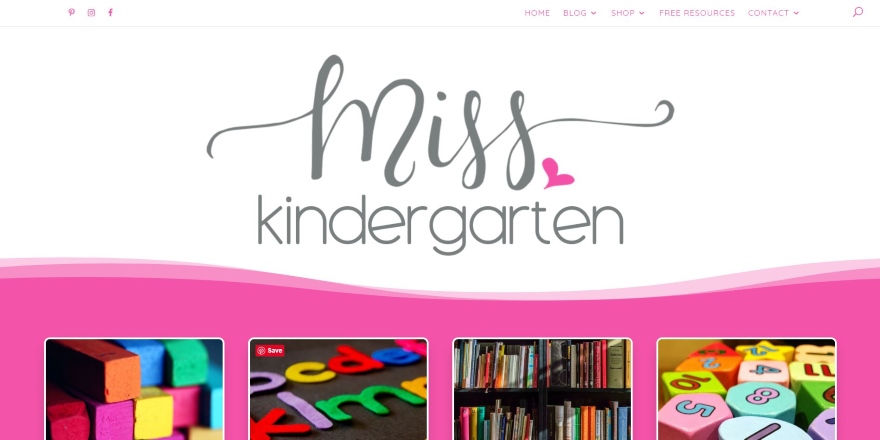
6. Leave out Kindergarten

This website online used to be submitted through Chris Cadalzo. The website online presentations an extra-large brand within the heart, beneath the menu. The following segment makes use of wavy segment separators for the highest and backside – every with a special design and in more than one sunglasses of the background colour. This segment additionally displays the subjects as sq. pictures that zoom out and alter their border on hover. A bit for assets and the weblog segment (however with taller pictures) use this similar design. An about segment displays the website online proprietor in a turned around symbol and the similar scripted font taste as the brand. The signup shape displays the freebie with the scripted font for the identify. The weblog and sidebar also are styled to check the website online’s branded design.
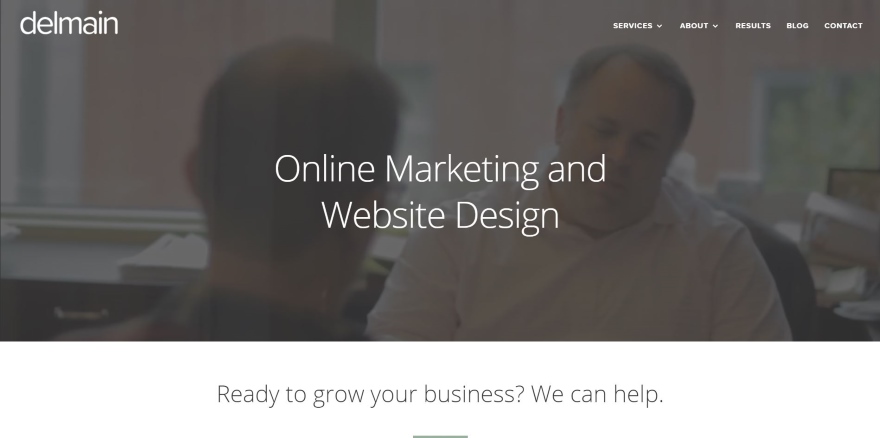
7. Delmain

This website online used to be submitted through Jake Braught. A video background performs at the back of the overlay with tagline. Scrolling finds multi-colored icons for the products and services to precise kinds of purchasers. A equivalent segment of products and services presentations on the backside of the web page. A testimonial presentations in full-width over a inexperienced background with angled segment dividers. This segment stands proud completely. A bigger segment of testimonials seems on the backside of the structure in more than one columns with alternating colours and styled pictures. A number of sections display purchasers’ tales with an embedded video and stats in huge textual content and a hyperlink for more info. The pictures for the movies display the internet sites on more than one gadgets. Nearing the footer begins with a mountain in parallax at the back of a mountain cutout, a touch shape with angled segment dividers, and a bit that displays emblems of evaluate websites with a stat counter.
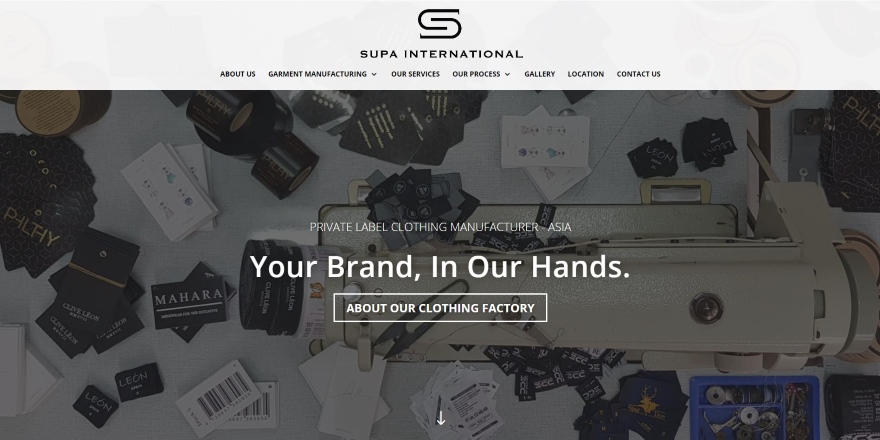
8. Supa World

This website online used to be submitted through Ben Dale. This can be a 2-page design. Labels for the goods are proven within the background in parallax with a tagline and CTA within the overlay. The following segment displays detailed knowledge on one aspect in a smaller font and a shortened remark in greater textual content at the different. The following couple of sections display pictures of the goods with titles and textual content. The pictures are vertically offset from every different, giving the design a fascinating visible taste. Services and products are proven with pictures that come with overlays with titles and numbered textual content. Extra merchandise are displayed within the huge, 4-column, gallery. This website online makes nice use of enormous identify textual content and pictures.
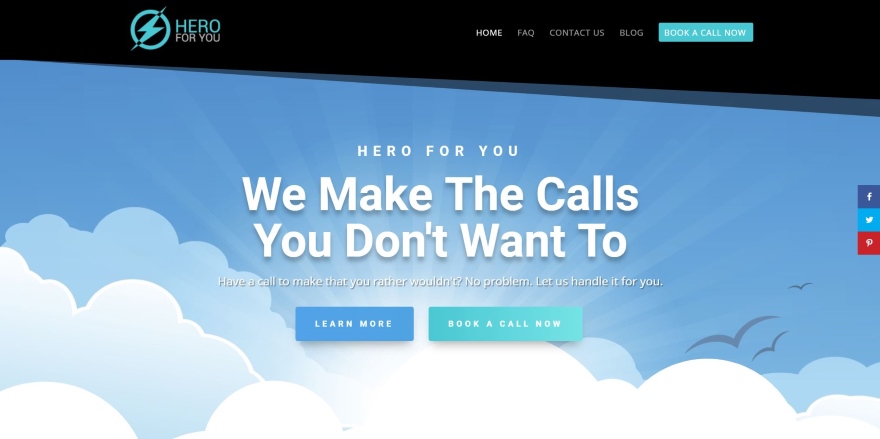
9. Hero For You

This website online used to be submitted through Bram Chauvin. This website online makes fascinating use of graphics. The hero segment makes use of a best segment divider that in truth types the header. The identify textual content is huge and presentations a tagline and a number of other buttons. The background displays in true parallax and comprises clouds which are overlapped through the cloud segment divider of the following segment. Blurbs display products and services the use of turned around graphics. The buttons within the blurbs overlap the blurb. I just like the CTA which displays a big graphic of a superhero smartphone. The footer could also be fascinating. It displays a graphic background in true parallax with an angled segment divider and a touch CTA within the overlay. The weblog follows the similar design and makes use of the header and footer components.
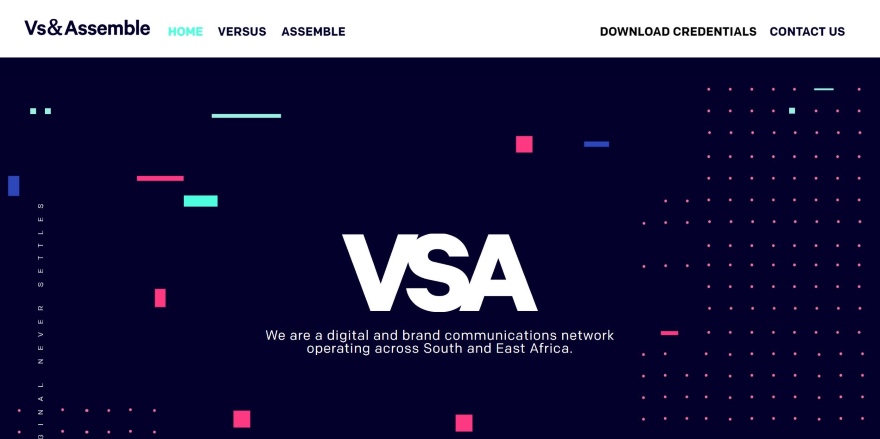
10. VS & Compile

This website online used to be submitted through MJ Swart. This website online makes fascinating use of graphical components and big blocks to create the structure. The hero segment makes use of a dismal background with other coloured blocks, dots, and vertical textual content to create visible patterns. Those patterns observe thru the remainder of the structure. The following sections use a multi-column structure with blocks of colour for the backgrounds, styled titles, more huge titles, and sliders to turn their products and services, details about the corporate, enjoy, tradition, workplaces, and extra. Clicking the touch hyperlink within the menu opens a touch shape within the menu. I like the usage of colour, textual content, and sliders on this website online.
In Last
That’s our 10 very best group Divi web page submissions for the month of April. Those websites glance wonderful and as all the time we wish to thank everybody in your submissions!
When you’d like your personal design regarded as please be at liberty to e-mail our editor at nathan at sublime issues dot com. You should definitely make the topic of the e-mail “DIVI SITE SUBMISSION”.
We’d additionally like to listen to from you within the feedback! Let us know what you prefer about those web pages and if there’s the rest they’ve achieved you need us to show at the weblog.
Featured symbol by way of MSSA / shutterstock.com
The put up Divi Design Showcase: New Submissions from April 2019 seemed first on Elegant Themes Blog.
WordPress Web Design