It’s time once more for our per 30 days Divi Exhibit the place we check out 10 superb Divi web sites made by means of our group contributors. Each and every month we exhibit the most efficient Divi web sites that have been submitted from our group and lately we wish to percentage with you the highest ten web sites for the month of April. During the put up I’ll indicate a few of my favourite design options that draw me to each and every of the internet sites.
I am hoping you prefer them!
Divi Design Exhibit: New Submissions from April 2018
1. Heidi Rose

This website used to be submitted by means of Heidi Rose. It makes use of a minimum design with a couple of sections with background photographs, a few heat tan sections (together with one with an overlay), and several other sections with white backgrounds with textual content. A number of titles have a hand written font whilst taglines use all-caps with further spacing which glance superb over the white backgrounds. I really like the usage of true parallax in a few the sections.
2. Petratec

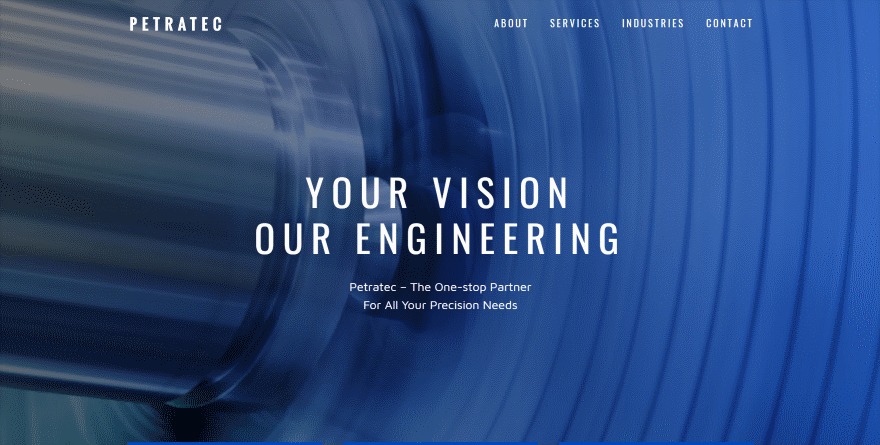
This website used to be submitted by means of Arthur. You’ll be able to inform at a look, simply from the colours and photographs by myself, that this website specializes in engineering. The huge blue symbol fades to a forged blue background as you scroll, transitioning from an advent to services and products to a touch shape. The opposite pages practice this similar design. I really like the services and products phase. It has overlapping blurbs which trade from blue to yellow on hover, and cut-out photographs that overlap the blurbs and stay in position on hover.
3. Noje

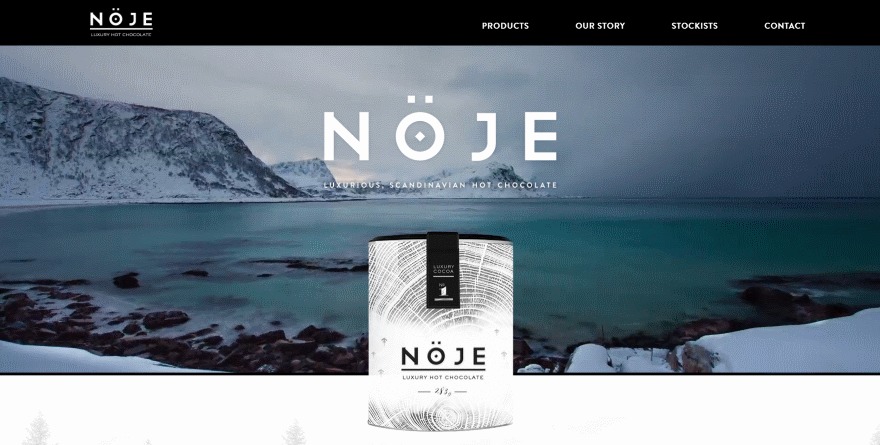
This website used to be submitted by means of Chris Top. The hero phase presentations a background video in time-lapse in the back of the overlapping product graphic. I really like the usage of photographs on this website. An About phase presentations two columns with photographs as hyperlinks to pages. A non-clickable symbol gallery presentations 9 photographs in 3 columns. Photographs don’t use padding, in order that they’re bearing on each side. I additionally just like the dots that seem above the hyperlinks within the menu on hover.
4. Shovel

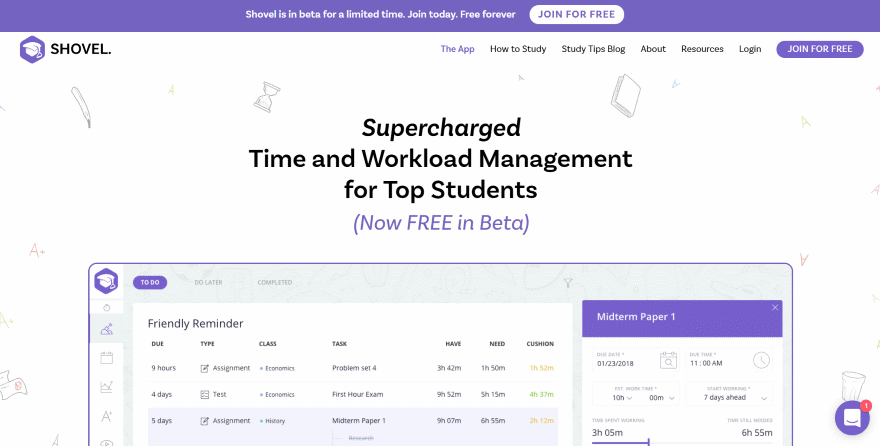
This website used to be submitted by means of Kelsey Frizzell. This website makes very good use of pink highlights and line-art. The art-work is used both in backgrounds or because the graphic to attract consideration to a bit. A number of of the full-width sections with graphics have pink highlights. Alternating numbered lists step you throughout the strategy of the usage of the app. I additionally like the description for navigation at the Learn how to Find out about web page.
5. Grib

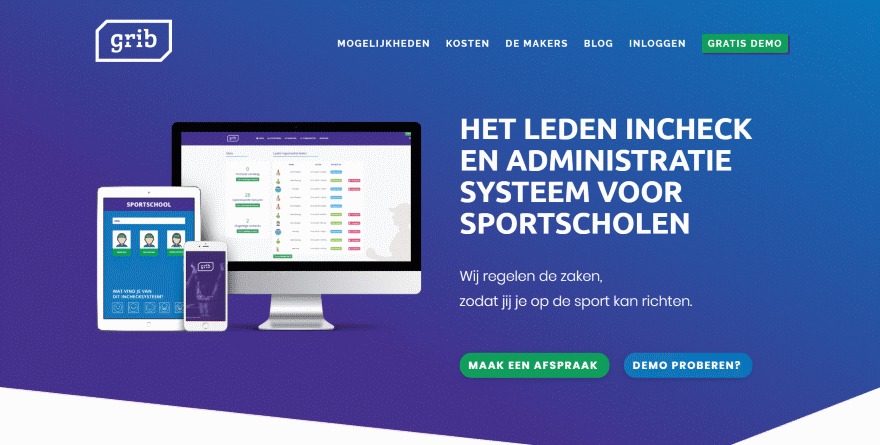
This website used to be submitted by means of Camiel Bos. It makes use of numerous attitude phase separators to split the blue and white backgrounds. A 3-column phase to turn the product and advantages presentations a 360 level rotation of the product the usage of a slider keep watch over. Blue and inexperienced are used in combination to create highlights and steadily change from one to the opposite on hover. The website makes nice use of shade, field shadow, and illustrations in its calls to motion.
6. Das Gute Ruft

This website used to be submitted by means of Philipp Stakenborg. This one alternates tan and blue with two-color phase phase separators all through. The tan sections use inexperienced highlights as shadows in the back of the buttons and identify textual content. A number of different pages use crimson highlights within the blue backgrounds. I really like the phase proper within the heart with a background symbol and a textual content overlay with its angled phase separators that creates an angled phase. I additionally just like the footer with its use of darkish blue and big icons and the loading animation.
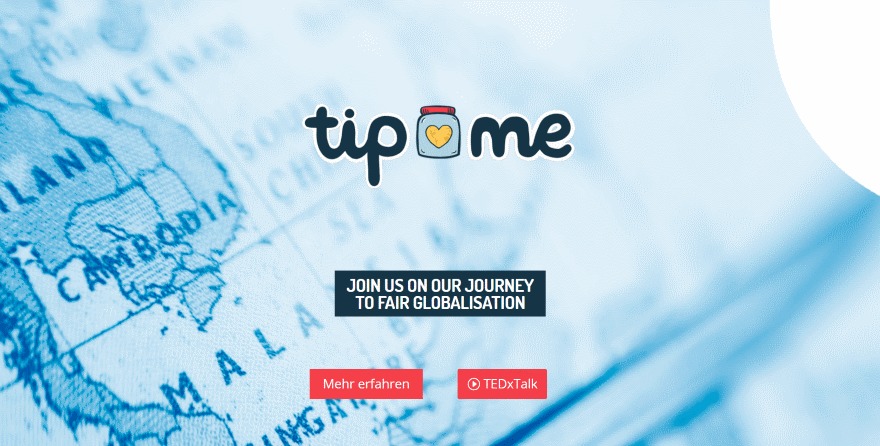
7. Tip Me

This website used to be submitted by means of Philipp Stakenborg. This one makes use of some fascinating phase separators. Within the hero phase you’ll see a turned around cut-out in the fitting nook. This similar curvy design may be used to split the hero phase from the next phase, which makes use of a sublime two-sided button to select which set of blurbs show. I really like the way in which the blurbs use cartoonish illustrations that stand out and fit the website’s branding.
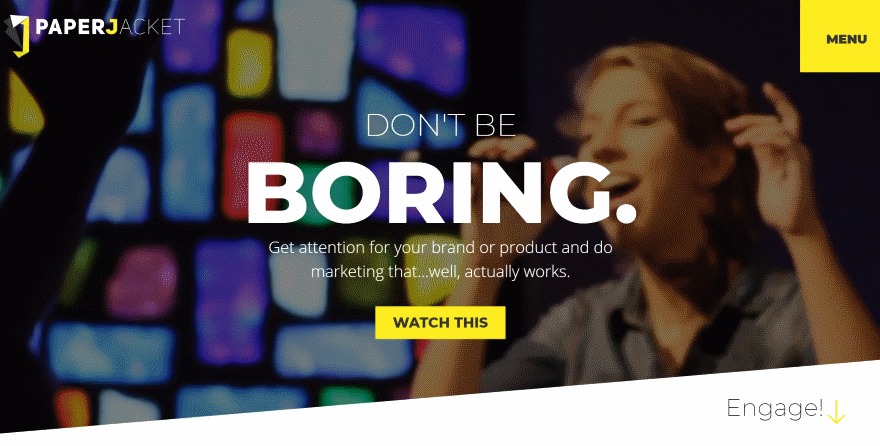
8. Paper Jacket Advertising and marketing

This website used to be submitted by means of John Hicks. It makes use of numerous yellow highlights all through, together with the menu which presentations a yellow block with textual content as an alternative of a hamburger menu and presentations a yellow background on open. I really like the angled phase separator for the hero phase with Interact! and a down arrow that invitations you to peer the remainder of the website. I love the way in which the portfolio photographs zoom on hover. The website makes very good use of shade, photographs, and icons.
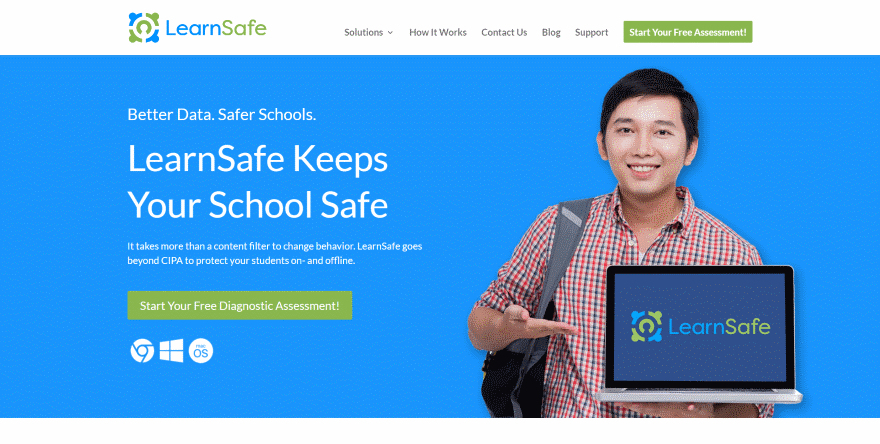
9. LearnSafe

This website used to be submitted by means of Shawn Wright. This website makes use of more than a few sunglasses of blue and inexperienced for identify textual content, buttons, and graphics in opposition to sunglasses of off-white for backgrounds to create a blank and sublime design. A services and products phase presentations 4 services and products in two columns with alternating background colours, huge icons, blue titles, and darkish blue hyperlinks. I really like the usage of graphics for numbering inside blurbs and alternating sections.
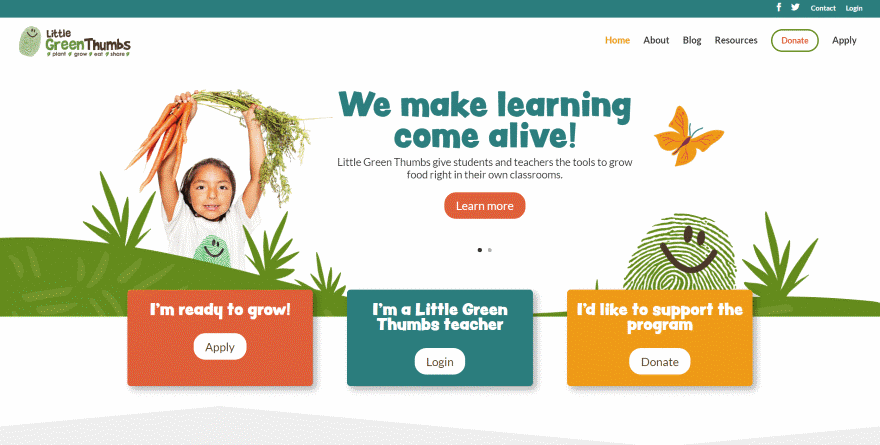
10. Little Inexperienced Thumbs

This website used to be submitted by means of Molly Seaton-Rapid. I really like the daring colours and fonts on this website. They paintings completely for the objective target audience. It makes use of numerous styled phase separators, dividers, true parallax, and overlapping components. An Instagram slider creates a gallery. The ideas sections show alternating CTA’s with and with out background patterns. The menu presentations icons within the submenu and adjustments shade on scroll. Even the weblog’s sidebar is styled with an identical background shade. I additionally just like the alternating weblog format.
In Remaining
That’s our 10 absolute best group Divi web page submissions for the month of April. Those websites glance superb and as all the time we wish to thank everybody on your submissions!
For those who’d like your individual design thought to be please be happy to electronic mail our editor at nathan at sublime issues dot com. Be sure you make the topic of the e-mail “DIVI SITE SUBMISSION”.
We’d additionally like to listen to from you within the feedback! Let us know what you prefer about those web sites and if there’s the rest they’ve carried out you need us to show at the weblog.
Featured Symbol by the use of StudioADFX / shutterstock.com
The put up Divi Design Showcase: New Submissions from April 2018 gave the impression first on Elegant Themes Blog.
WordPress Web Design