Developing distinctive Divi button designs the usage of a textual content module can have already crossed your thoughts. If this is the case, you might be extra ingenious than ! With the discharge of hover choices in Divi, all modules can also be made clickable. This opens the door for the usage of any module (with all of its integrated design settings) as a clickable CTA or button. A textual content module, for instance, means that you can upload as a lot textual content as you need to the module in numerous codecs. Plus, the textual content module additionally has some tough design choices for customizing the rounded corners for growing distinctive shapes.
On this instructional, I’m going to discover some distinctive Divi button designs which are imaginable the usage of a textual content module.
Let’s get began!
Sneak Peek
Listed below are a couple of instance button designs we will be able to be growing simply with the textual content module.
It is a button with textual content on two traces…

It is a button the usage of an inventory merchandise…

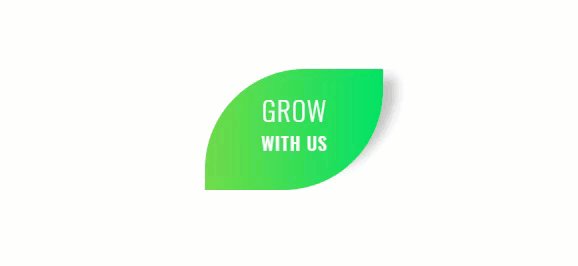
It is a button the usage of ingenious corners…

#1 Making a Button with More than one Strains of Textual content
As discussed previous, the textual content module lets in for a endless quantity of textual content, so it will be simple to create a button with an insignificant two traces of textual content the usage of the textual content module in a couple of codecs. The usage of the wysiwyg or textual content editor, you’ll upload paragraph textual content, headers, hyperlinks, lists, and blockquotes. And the most efficient phase in regards to the textual content module is that you’ll goal and elegance every of those textual content codecs for my part the usage of the tab UI in-built to the visible builder design settings.

This makes it actually simple so as to add a couple of traces of textual content after which taste every line of textual content one by one for a singular button format.
Here’s a fast instance of how you can arrange the textual content module as a button with a couple of traces of textual content.
When you haven’t already, create a brand new web page and deploy the visible builder. Make a choice the choice “Construct from Scratch”. Then create a brand new phase a one-column row. Then upload a textual content module to the row.
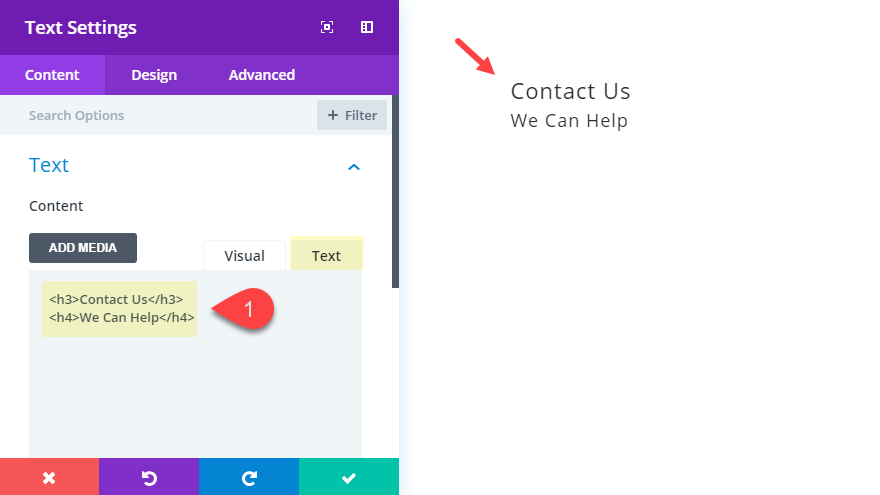
For the textual content content material, use the html tab and input the next:
Touch Us
WE CAN HELP

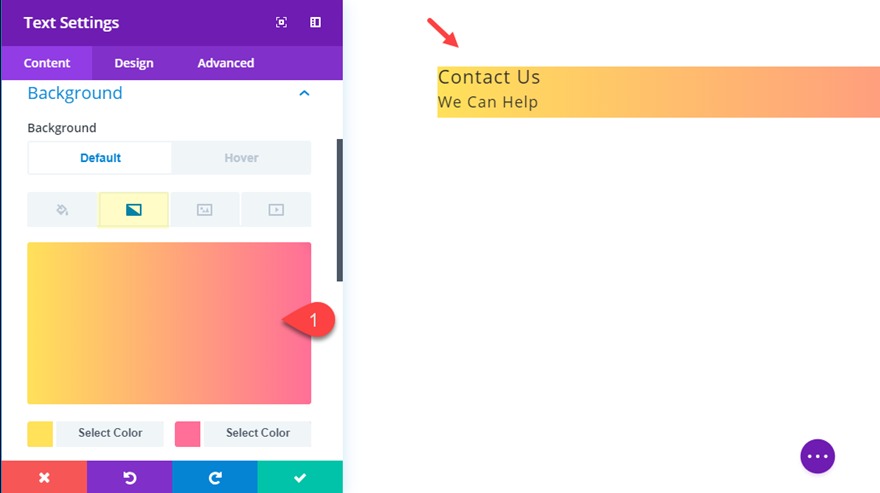
There are numerous other background types we will be able to upload to our module, however for this case, tet’s upload a easy gradient background:
Background Gradient Left Colour: #FEE140
Background Gradient Proper Colour: #FA709A

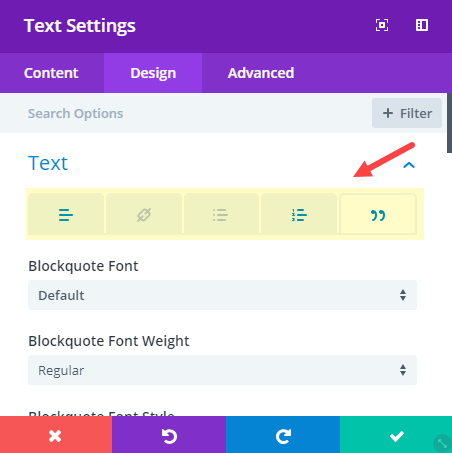
Then pass over to the design tab and use the heading tab UI to taste the h3 and h4 heading tags as follows:
Heading 3 Font Weight: Extremely Daring
Heading 3 Font Taste: TT
Heading 3 Textual content Colour: #ffffff
Heading 4 Font Taste: TT
Heading 4 Textual content Colour: #ffffff
Heading 4 Textual content Dimension: 16px
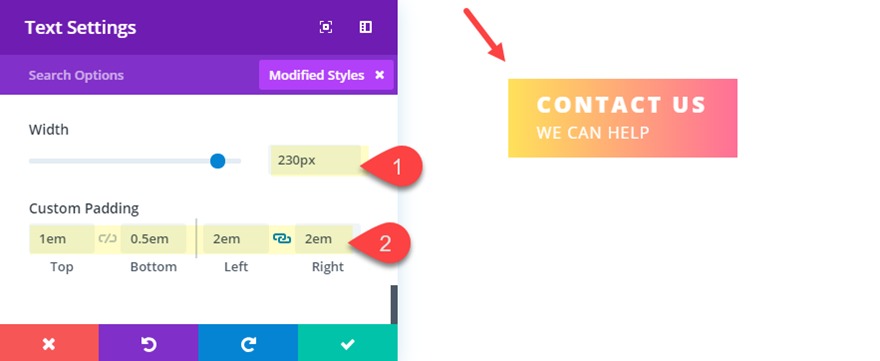
Now all we wish to do is dimension the textual content module to seem extra like a button. To do this replace the next:
Width: 230px
Customized Padding: 1em best, 0.5em backside, 2em left, 2em proper

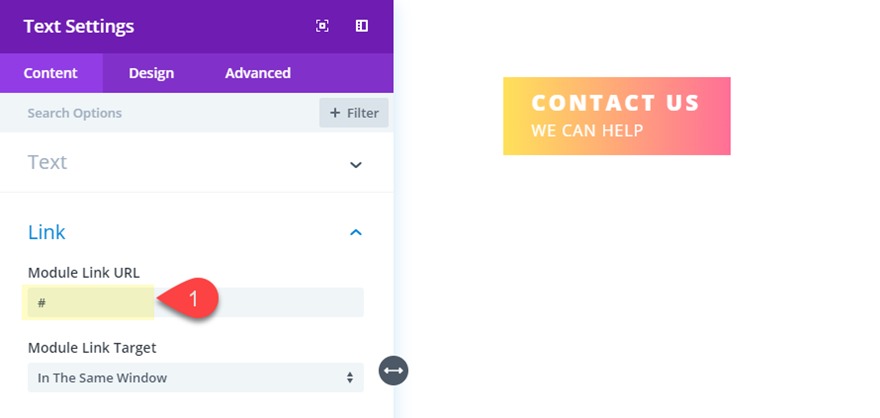
Because the liberate of Divi’s new hover choices, all modules can turn out to be clickable similar to a button. To do that, return to the content material tab and input a module hyperlink url.

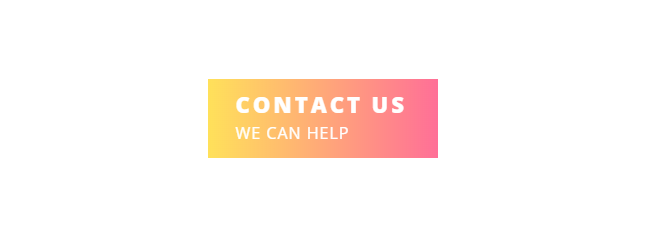
Here’s the overall end result.

As a hover impact, you’ll upload a field shadow that sweeps around the button, in the long run making use of a brand new background colour to exchange the gradient.
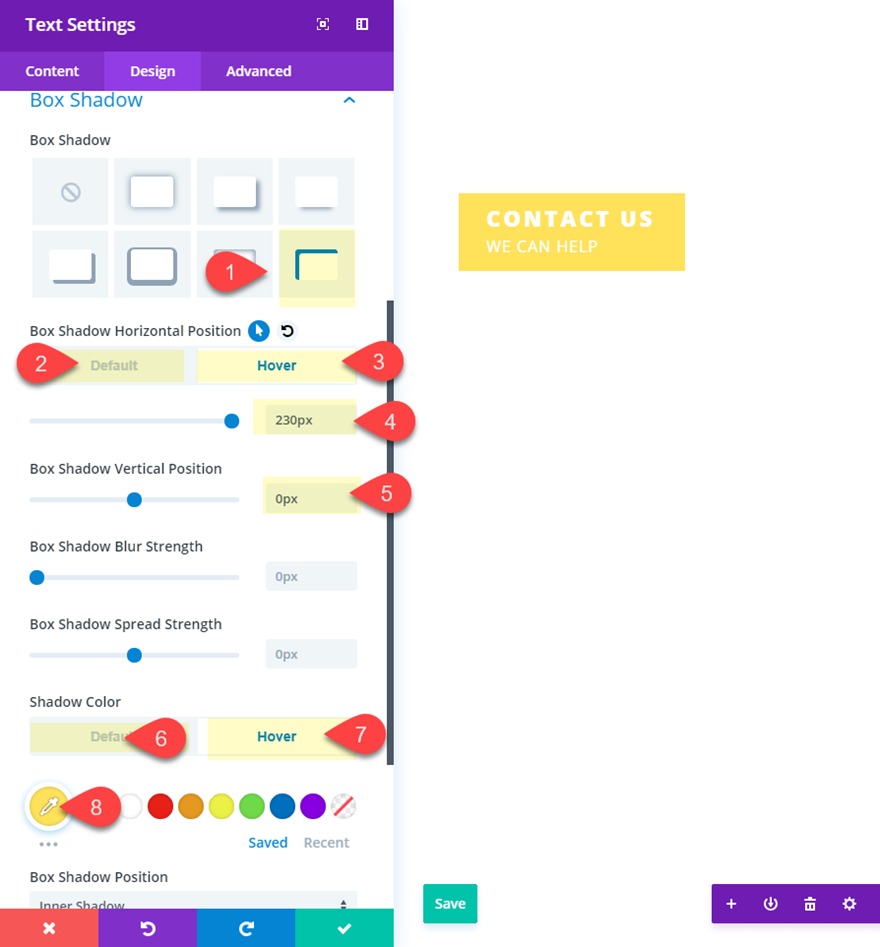
To do that, open the textual content module settings and replace the next:
Field Shadow: see screenshot
Field Shadow Horizontal Place: 0px (default), 230px (hover)
Field Shadow Vertical Place: 0px
Shadow Colour: rgba(0,0,0,0) (default), #fee140 (hover)

Here’s what it seems like on hover.

#2 Making a Record Merchandise Button
As a result of textual content modules can help you upload lists (unordered or ordered) to the content material, you’ll benefit from this featured to create an inventory button. Mainly, all you want to do is create an inventory with one checklist part throughout the content material field. Then wrap your checklist merchandise in a heading tag as a way to taste the checklist bullet merchandise and the heading textual content one by one.
When you haven’t already, create a brand new web page and deploy the visible builder. Make a choice the choice “Construct from Scratch”. Then create a brand new phase a one-column row. Then upload a textual content module to the row.
Then upload the next html within the textual content tab of your content material settings:
Touch Us
You will need to wrap the checklist merchandise textual content in a heading tag in order that we will be able to taste the checklist merchandise bullet/quantity one by one from the textual content.
Now bounce over to the design tab and end designing the textual content module as a button:
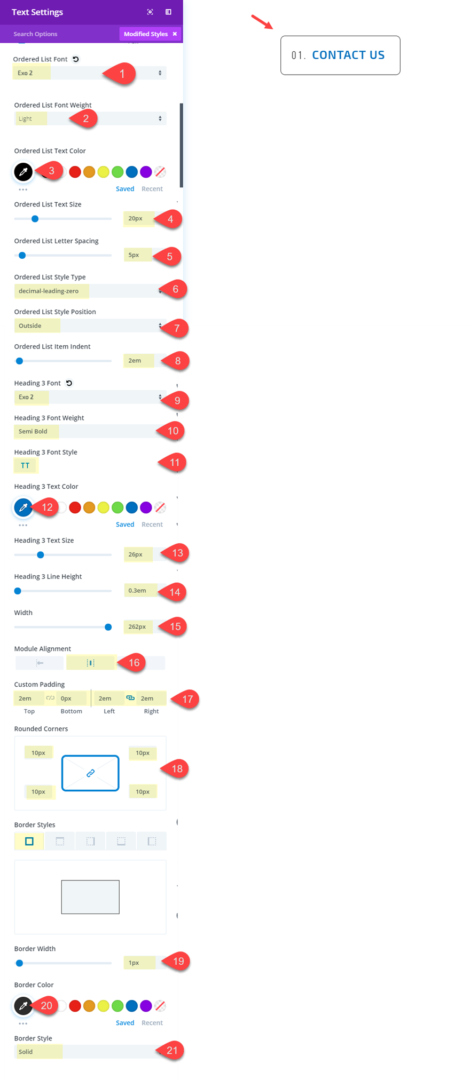
Beneath the textual content settings class, make a selection the ordered checklist tab and replace the next:
Ordered Record Font: Exo 2
Ordered Record Font Weight: Gentle
Ordered Record Textual content Colour: #000000
Ordered Record Textual content Dimension: 20px
Ordered Record Letter Spacing: 5px
Ordered Record Taste Kind: decimal-leading-zero
Ordered Record Taste Place: Out of doors
Ordered Record merchandise indent: 2em
Beneath the Heading Textual content class, click on the H3 tab and replace the next:
Heading 3 Font: Exo 2
Heading 3 Font Weight: Semi Daring
Heading 3 Font Taste: TT
Heading 3 Textual content Colour: #0c71c3
Heading 3 Textual content Dimension: 26px
Heading 3 Line Top: 0.3em
Subsequent, alternate the width of the module and provides it a border and spacing to make is seem like a button:
Width (of module): 262px
Module alignment: heart
Customized Padding: 2em best, 0px backside, 2em left, 2em proper
Rounded corners: 10px2em
Border width: 1px
Border colour: #000000
Border taste: forged

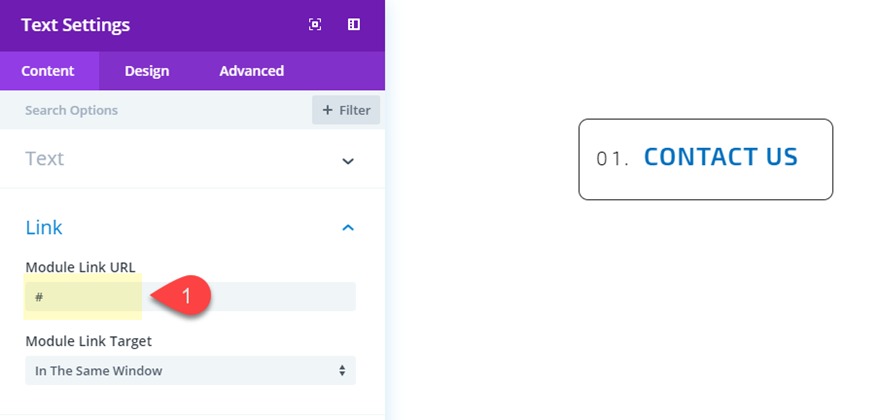
And don’t put out of your mind so as to add a hyperlink in your module to the designated URL of your selection.

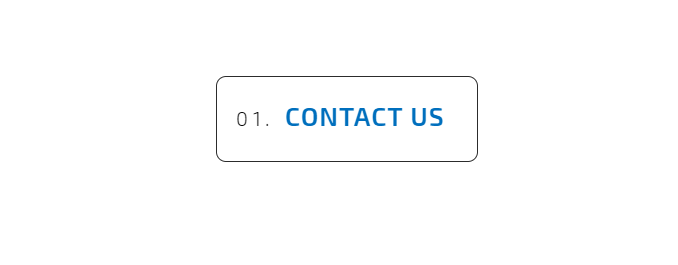
Here’s the overall design.

Be happy to discover new checklist taste varieties (like Higher Roman) for distinctive checklist button designs.
#3 Making a Button with Inventive Corners (like a leaf)
For this subsequent design, we’re going to take merit to the rounded nook design surroundings inside a textual content module. The elemental concept is to set other nook radius values to create uniquely formed buttons. On this instance, I’m going to form our module to seem like a leaf button.
When you haven’t already, create a brand new web page and deploy the visible builder. Make a choice the choice “Construct from Scratch”. Then create a brand new phase a one-column row. Then upload a textual content module to the row.
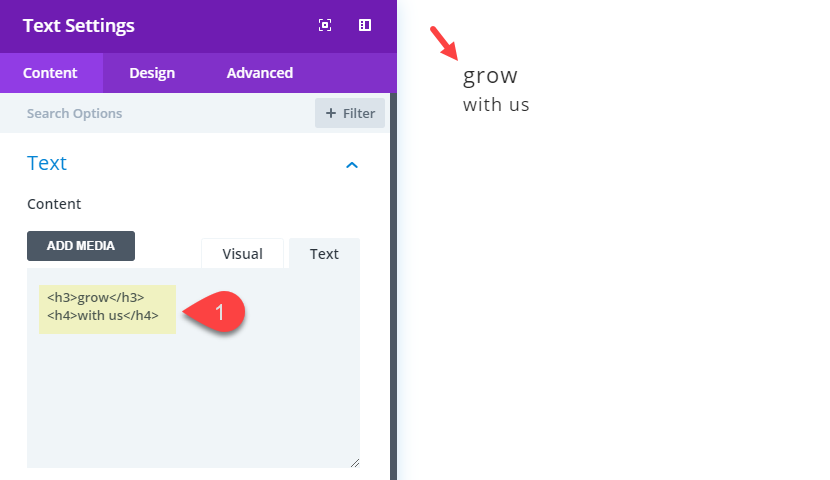
Open the textual content module settings and input the next html within the textual content tab of the content material field:
develop
with us
This permits us to position the button textual content on two traces (chopping down on vertical width) and elegance them independently.

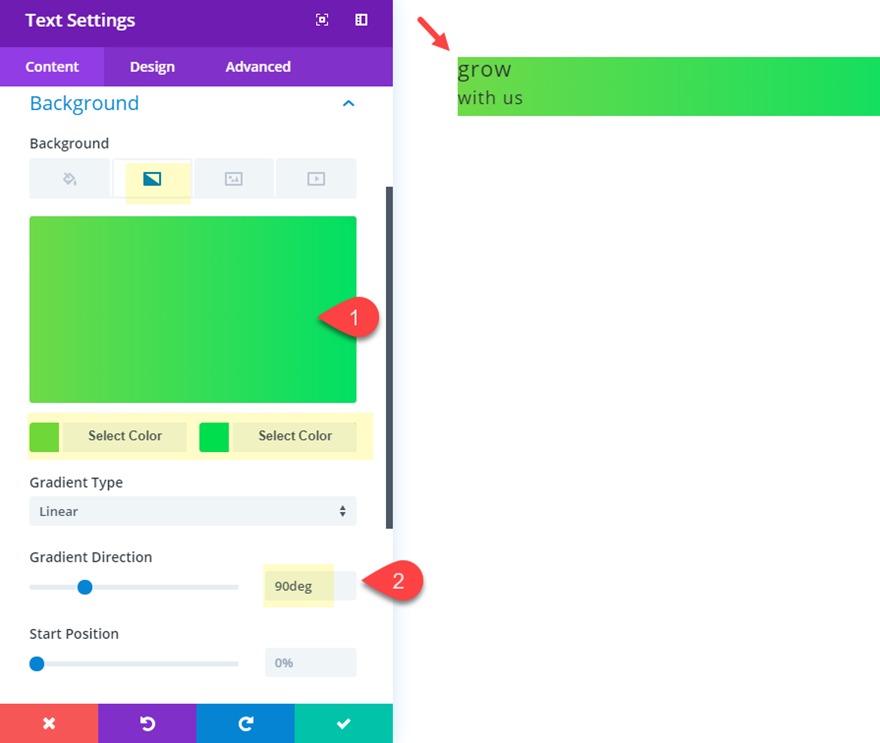
Subsequent upload a gradient background with a extra “leaf-like” colour.
Background gradient left colour: #7cda24
Background gradient proper colour: #26e051
Gradient path: 90deg

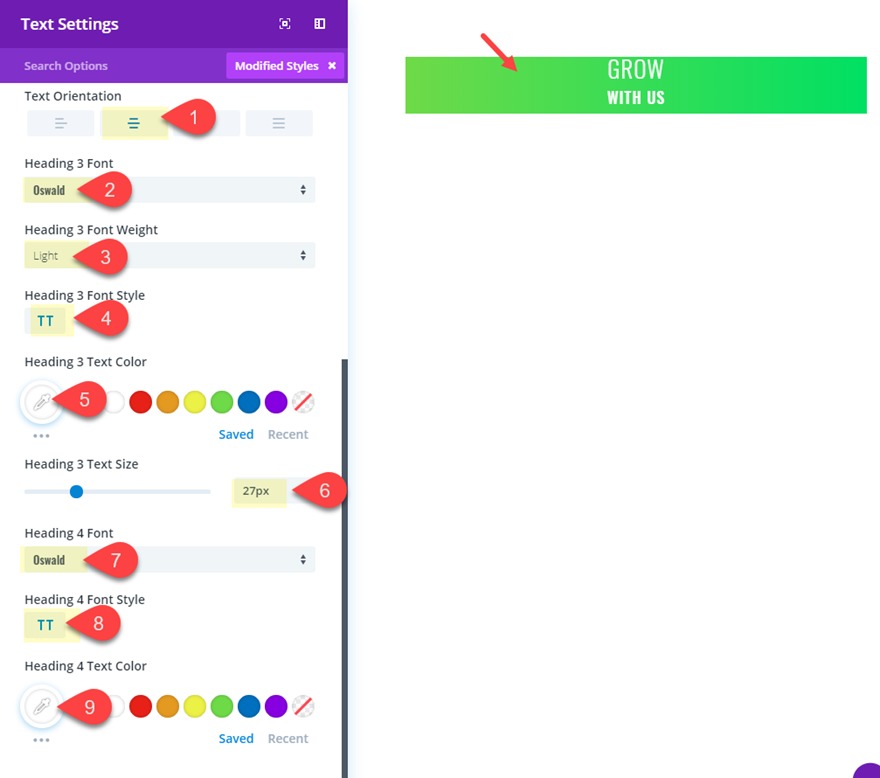
Now let’s bounce over to the design settings to heart our textual content and elegance the heading tags. it is important to make a selection the h3 tab to design the h3 heading and make a selection the h4 tab to design the h4 heading:
Textual content Orientation: heart
Heading 3 Font: Oswald
Heading 3 Font Weight: Gentle
Heading 3 Font Taste: TT
Heading 3 Textual content Colour: #ffffff
Heading 3 Textual content Dimension: 27px
Heading 4 Font: Oswald
Heading 4 Font Taste: TT
Heading 4 Textual content Colour: #ffffff

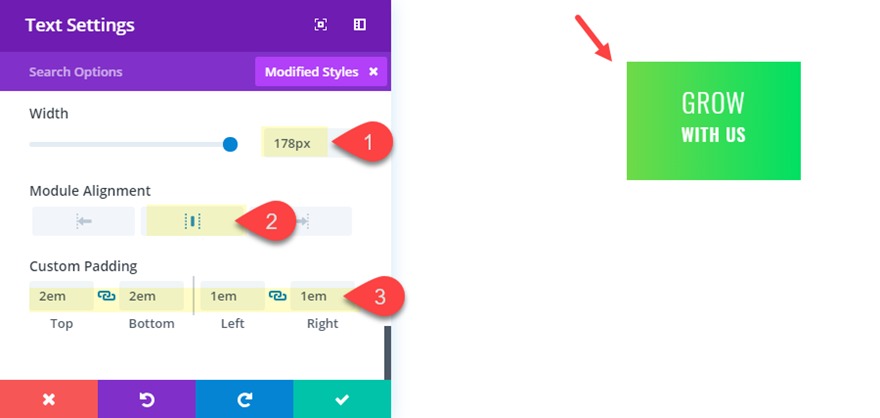
Proceed updating the design to present your textual content module the correct width and spacing for a button.
Width: 178px
Module alignment: heart
Customized Padding: 2em best, 2em backside, 1em left, 1em proper

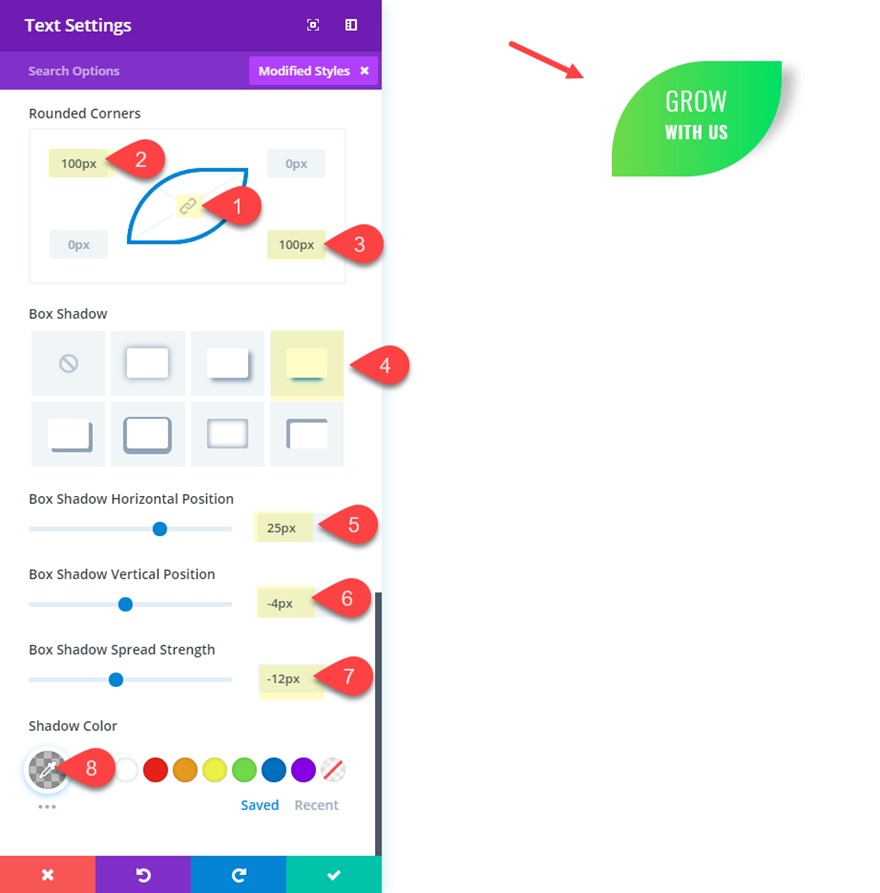
After all, we will be able to upload our customized rounded corners to present the module a leaf form after which upload a field shadow to make the leaf extra existence like. To do that replace the next:
First unencumber the rounded nook choice so you’ll assign particular person values to every nook.
Most sensible Left Nook: 100px
Backside Proper Nook: 100px
Then upload a field shadow…
Field Shadow: see screenshot
Field Shadow Horizontal Place: 25px
Field Shadow Vertical Place: -4px
Field Shadow Unfold Power: -12px
Shadow Colour: rgba(0,0,0,0.25)

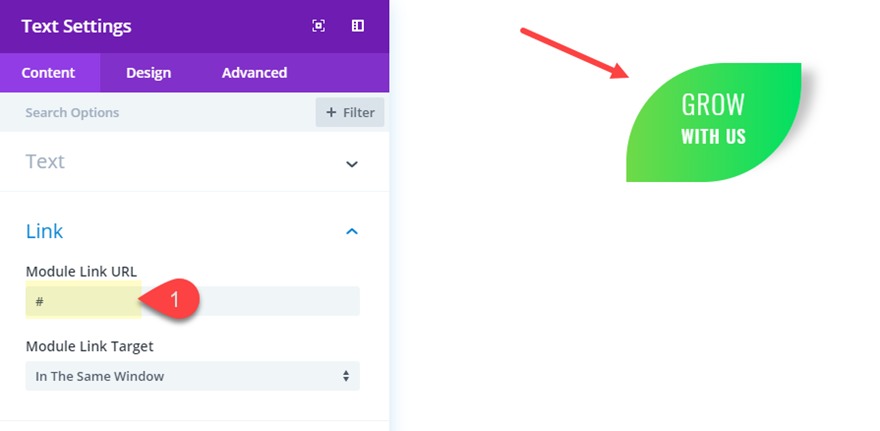
Don’t put out of your mind so as to add your Module Hyperlink URL in order that your module hyperlinks to the specified location.

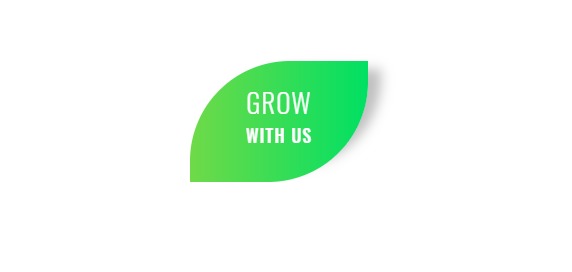
Here’s the overall design.

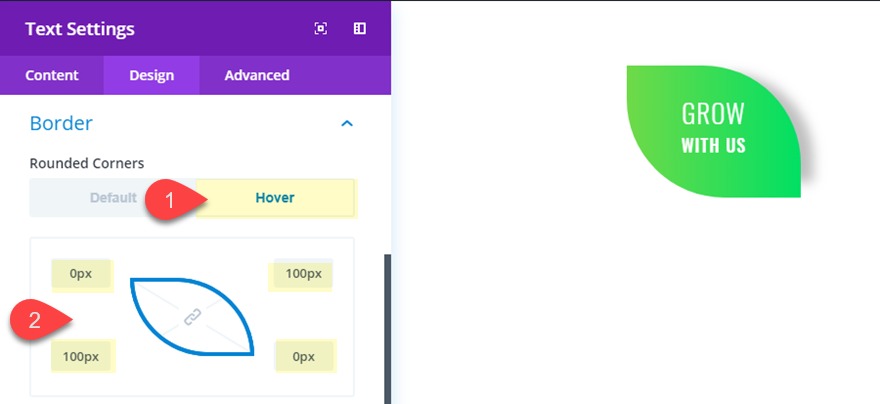
For a hover impact, you might want to exchange the rounded nook values to position the button design in the other way on hover:

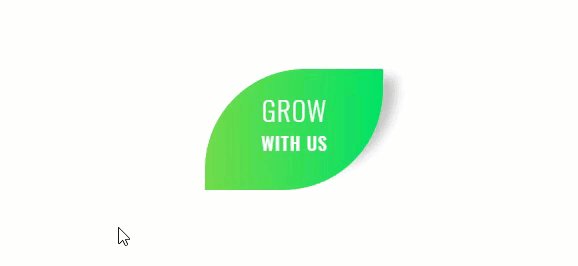
And here’s what the hover impact seems like.

Ultimate Ideas
It’s at all times great to suppose outdoor the field each and every from time to time in relation to designing internet sites with Divi. Confidently, this instructional smartly lend a hand call to mind new and artistic divi buttons designs the usage of the textual content module. Actually, I’d counsel exploring different modules (just like the Blurb Module) for much more design choices.
I look ahead to listening to from you within the feedback.
Cheers!
The publish Creating Unique Divi Button Designs Using a Text Module seemed first on Elegant Themes Blog.
WordPress Web Design