Divi’s secondary menu could be a lot greater than a spot the place you listing social networks and host a search bar. It’s an out of this world position to have interaction your target market and speak to them to motion by hook or by crook. Lots of our loose header/footer packs make nice use of the secondary menu. On this instructional, we’re going to move during the strategy of including a Name to Motion to the secondary menu bar of your Divi website online.
Preview the Name to Motion Module
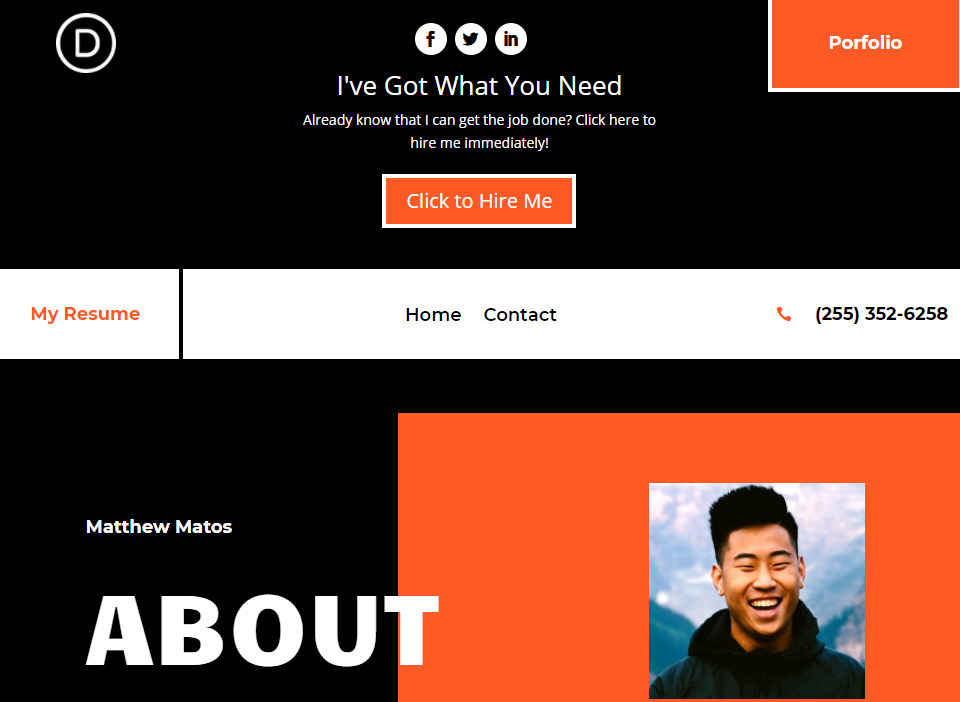
Desktop

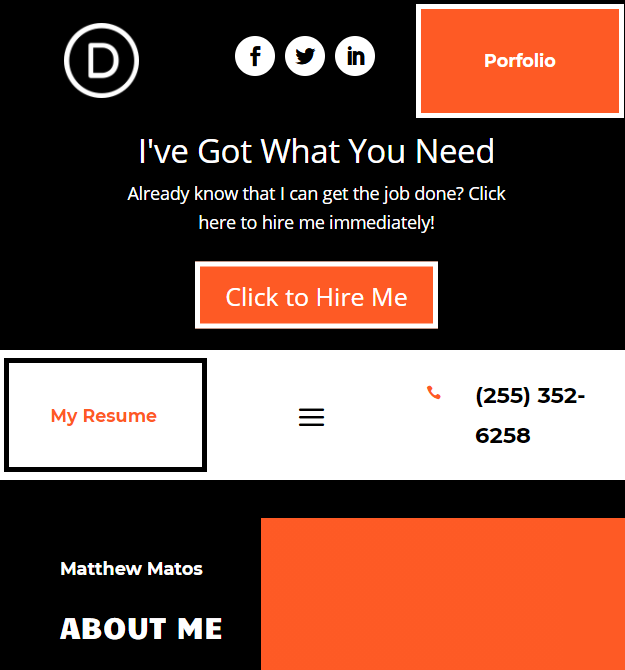
Cellular

Upload a Header Menu with a Secondary Menu Bar
For this newsletter, we’re going to use the Creative CV format pack and freebie header. Our first step is to visit the header publish and obtain the .json record.

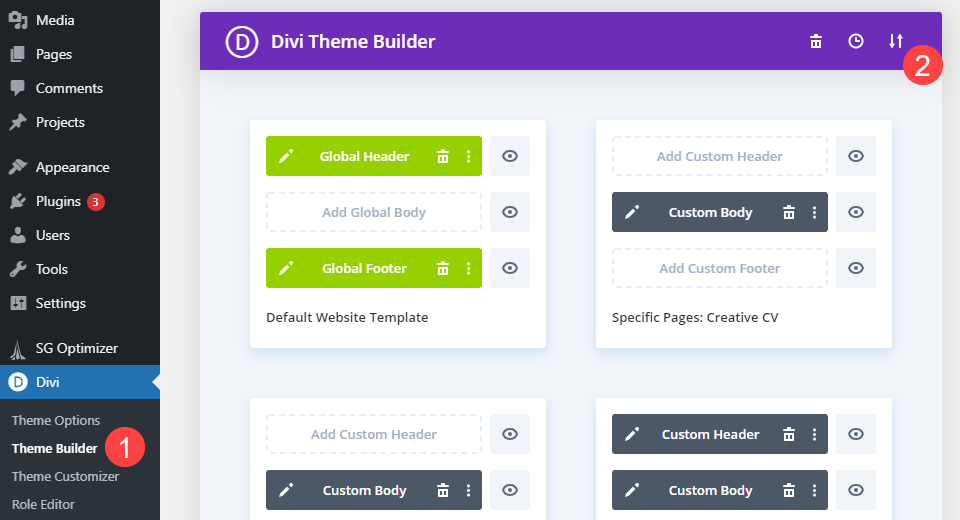
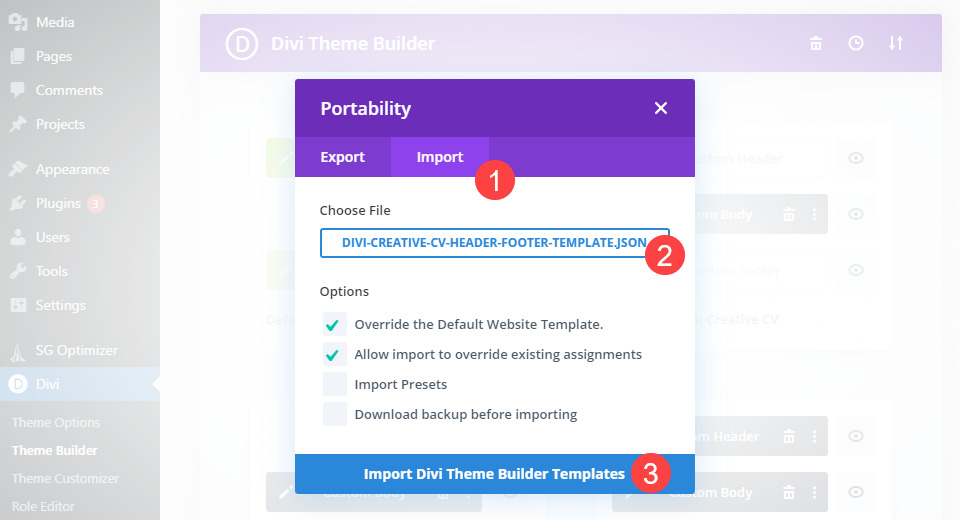
Subsequent, head into your WordPress dashboard. Then navigate to Divi – Theme Builder and click on at the up-and-down arrows icon to open the Divi portability choices.

Throughout the pop-up, click on the Import tab, in finding the .json record for the header that you simply downloaded, and click on Import Divi Theme Builder Templates.

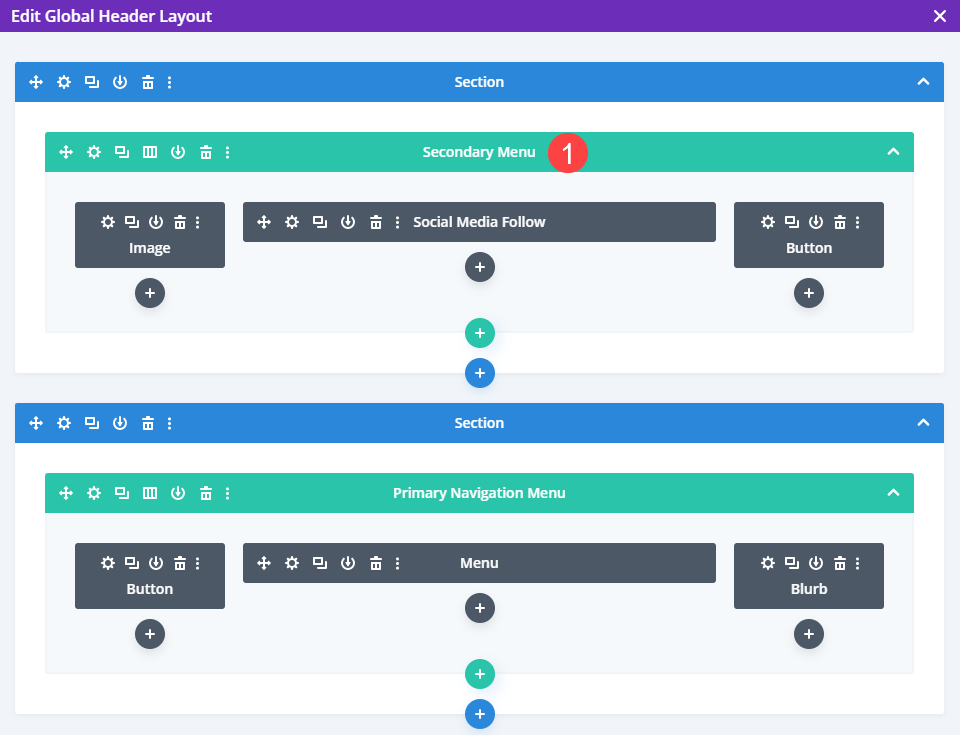
With this executed, you’ll be able to click on into the World Header to go into the Divi Builder. If brought on, make a choice Inventive CV from the dropdown menu.
Upload the Name to Motion to the Secondary Menu Bar
While you input the Divi Builder in your header, be sure you determine which menu bar is the main and which is secondary. We determine the main because the menu bar with the primary navigation bar. So we’re going so as to add our Name to Motion within the top-most bar.

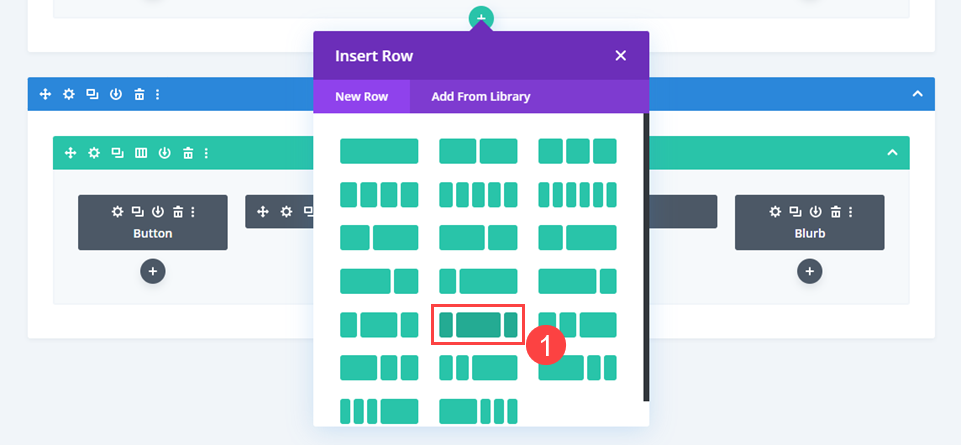
Upload a New Row
On account of the header format we’re the usage of, we wish the CTA to have as a lot house as we will with out disrupting the design. We selected this format pack’s header as it makes use of the massive heart column with smaller facet columns. This will likely give it prominence at the website online, it doesn’t matter what instrument a consumer is on. You’ll see which one it’s underneath, for those who’re the usage of a unique header than we’re.

Alter Visibility for Current Modules
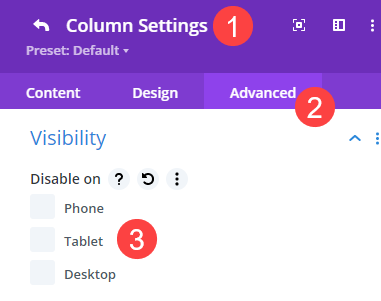
When you use the similar header format as this instructional, you’ll want to pass into the Row choices for all rows and be sure that each and every column is for my part visual on all units. That is beneath Row Settings – Column Settings – Complicated – Visibility.

Be sure you uncheck any units that you wish to have to look the column’s content material on.
Upload the Name to Motion Module
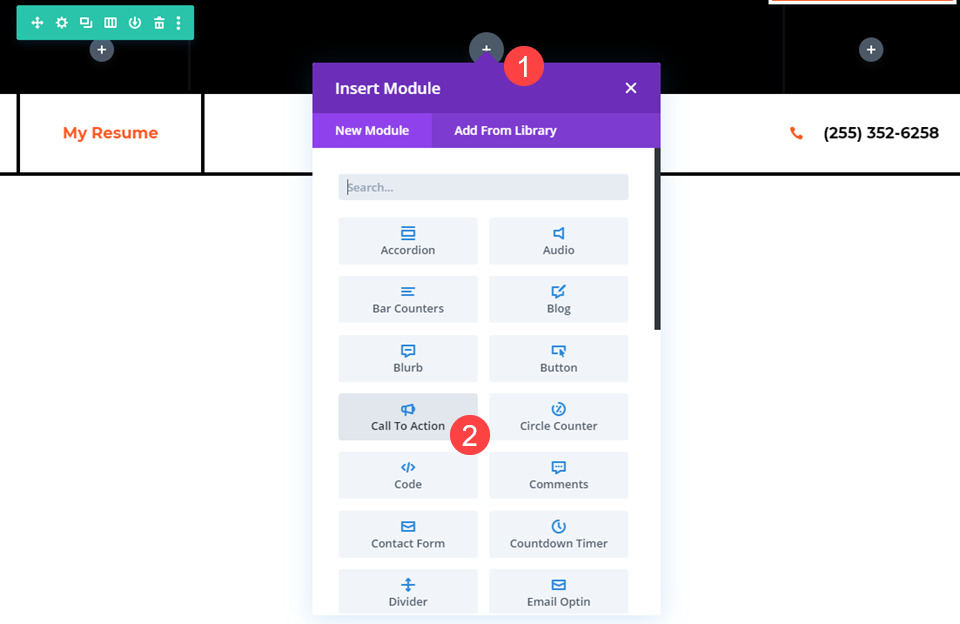
Subsequent, we can click on at the black + icon so as to add a brand new module to the brand new row. We’re the usage of the Name to Motion module in Divi, and you’ll be able to in finding it close to the highest of the Insert Module dropdown.

Edit the Name to Motion Module
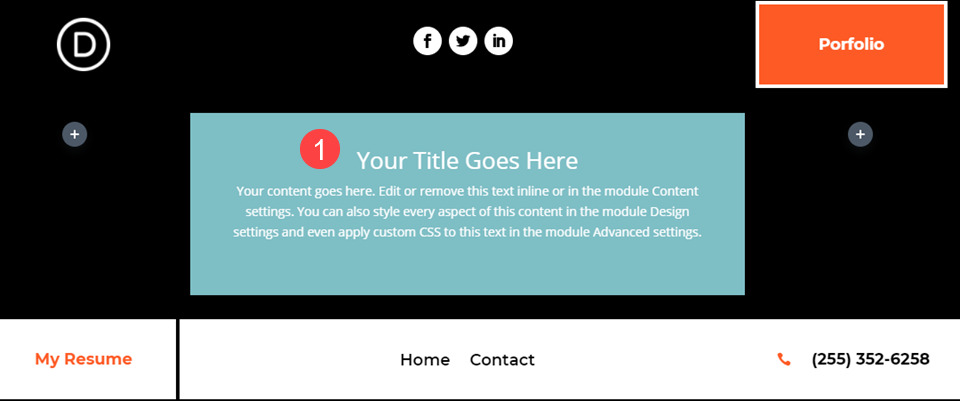
When you realize within the screenshot underneath, the default Name to Motion module measurement and styling isn’t moderately suited to the header menu. Or maximum internet sites, immediately out of the field. So we’re going to taste it as it should be so it doesn’t appear misplaced.

Exchange the Background Colour
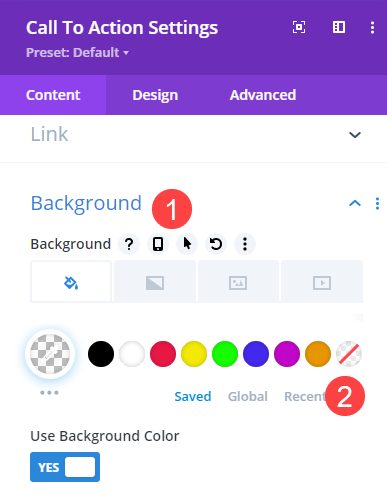
Very first thing, let’s alter the background to be clear in order that regardless of the place the CTA sits, it suits the design round it. You in finding this selection within the Background house beneath the Content material tab of the Name to Motion module. The way to flip the background clear is the circle within the palette with a crimson slash over the checkered squares.

Alter the CTA Content material
The Name to Motion module is flexible in that you’ll be able to use this unmarried module to have a header, frame textual content, and a button on the similar time. Moreover, the actual software is available in that you’ll be able to use the CTA module to hyperlink out to two other URLs relying on how you employ it (one for the button and one for the frame/name).
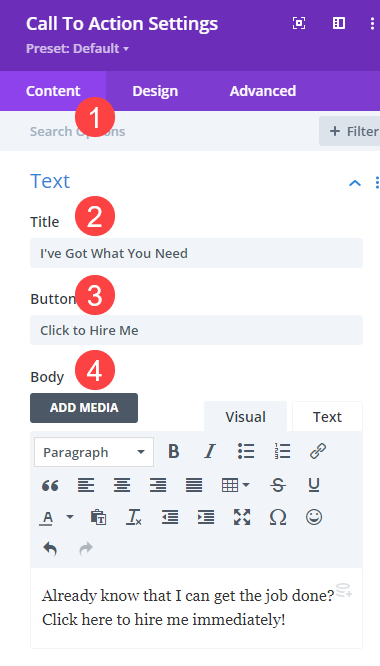
Then again, as a result of such a lot knowledge can also be incorporated, the module can get beautiful huge. So we’re going to stay issues beautiful succinct for our CTA, modifying the headline, frame, and button textual content to suit extra simply within the header’s secondary menu bar. Those modifying choices are within the Name to Motion Settings beneath the Content material tab. You’ll alter they all beneath the Textual content heading.

Alter the Name to Motion’s Dimension and Spacing
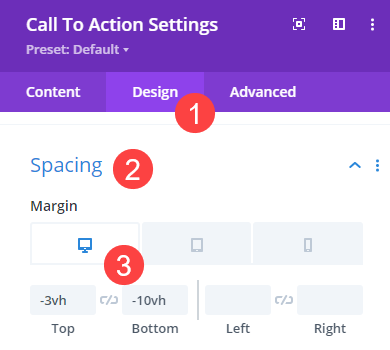
Ensuring that the Name to Motion module suits smartly into the header is essential. So pass into the Design tab of the module settings and in finding the Spacing segment. Set the Most sensible Margin for the CTA module to -3vh and the Backside Margin to -10vh. This will have to pull the menu bar right into a extra slender place.

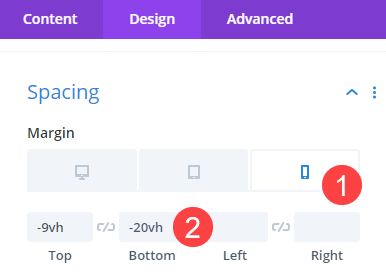
Subsequent, pass into the Responsiveness settings and set the margins for cellular to be -9vh on height and -20vh on backside.

Customise CTA Colours
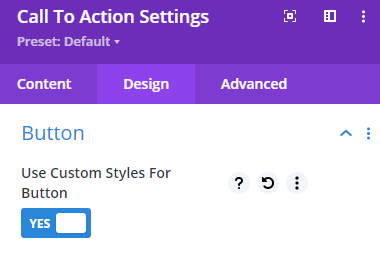
A CTA must be crowd pleasing. How else will it name any of your guests to motion? With that during thoughts, we need to pass into the Design tab for the CTA module and in finding the Button heading. Underneath it, allow the toggle that reads Use Customized Types for Button.

We’re going to stay it easy and feature the button within the CTA fit the present Portfolio button from the header format. Set Button Textual content Colour to white (#ffffff), Button Background to #fe5a25, Button Border Width to 4px, and Button Border Colour to white (#ffffff).
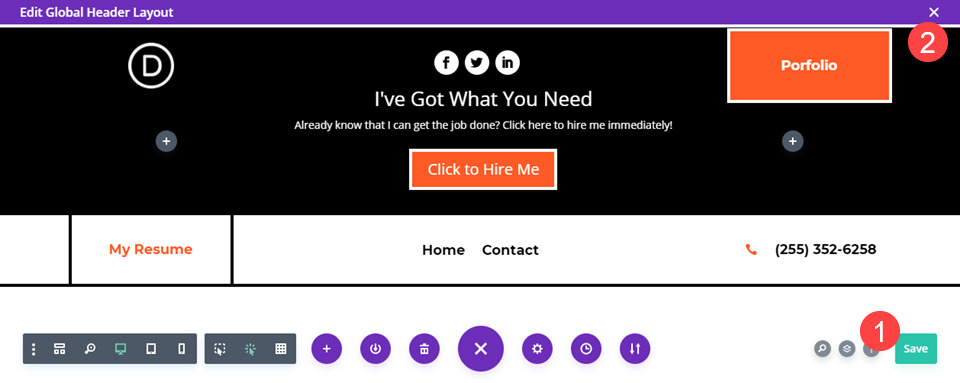
While you’ve completed customizing the design to check your present format, save your paintings by means of clicking the golf green Save button within the lower-right nook after which click on the X icon within the upper-right to go back to the theme builder.

Within the Theme Builder, ensure the golf green button above says All Adjustments Stored. If it says Save Adjustments, the updates you’ve made aren’t reside but.

Ultimate Effects for the Name to Motion Module
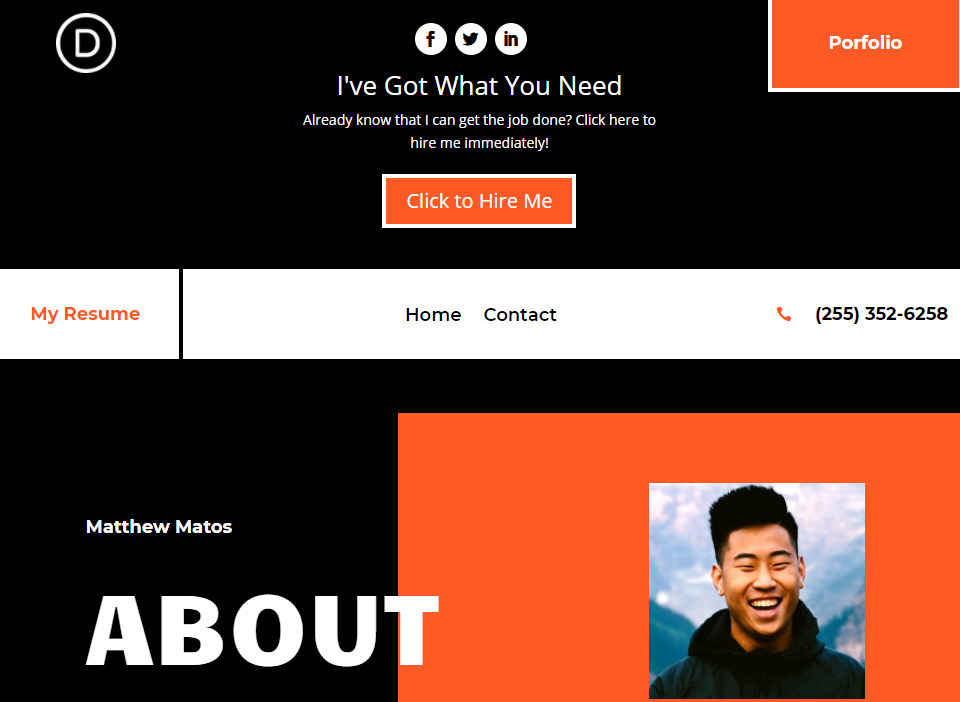
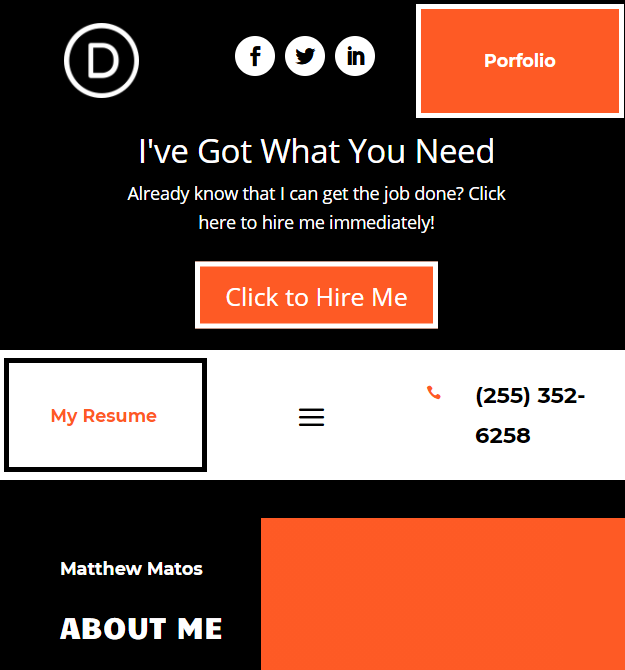
While you’re completed with all of the customizations, your website online will have to seem very similar to this:
Desktop

Cellular

Conclusion
Including a Name to Motion into your Divi website online’s secondary menu bar is a horny easy procedure. Having a CTA module seem on the very height of your pages can also be an unbelievable option to have interaction your target market. Customers can get desensitized to pop-ups and more than a few modals, however a excellent, outdated name to motion by no means fails to get their consideration.
How do you employ Calls to Motion in your internet sites? Tell us within the feedback!
The publish Customizing Divi’s Secondary Menu Bar with a Call to Action seemed first on Elegant Themes Blog.
WordPress Web Design