Whilst text-based content material is all the time essential when looking for solutions to a query, growing visuals comparable to infographics, charts, graphs, animated GIFs, and different shareable photographs can do wonders for catching your readers’ consideration and adorning your article or record. Understanding shade concept and design let you make content material stand out.
I do know what you may well be considering: “I do not know the way to design superior visuals. I am not ingenious.” Neither am I, but I discovered a power in information visualization at HubSpot, the place I have spent maximum of my days growing infographics and different visuals for weblog posts.
Believe this your introductory path to paint concept, kinds of shade schemes, and using palettes. We will be protecting the next subjects:
- What Is Colour Concept?
- Why Is Colour Concept Necessary in Internet Design?
- Colour Concept 101
- Additive & Subtractive Colour Concept
- The That means of Colour
- The Seven Colour Schemes
- Find out how to Select a Colour Scheme
- Colour Gear
What’s shade concept?
Colour concept is the foundation for the main laws and pointers that encompass shade and its use in growing aesthetically satisfying visuals. Through figuring out shade concept fundamentals, you’ll be able to start to parse the logical construction of shade for your self to create and use shade palettes extra strategically. The outcome approach evoking a selected emotion, vibe, or aesthetic.
Whilst there are lots of equipment available in the market to assist even essentially the most inartistic folks to create compelling visuals, graphic design duties require slightly extra background wisdom on design ideas.
Take selecting the best shade mixture, as an example. It is one thing that would possibly appear simple to start with however if you find yourself staring down a colour wheel, you are going to want you had some knowledge on what you are looking at. If truth be told, manufacturers of all sizes use shade psychology to be informed how shade influences decision-making and impacts design.
Working out how colours paintings in combination, the affect they are able to have on temper and emotion, and the way they modify the appear and feel of your web page is important that will help you stick out from the group — for the appropriate causes.
From efficient CTAs to gross sales conversions and advertising and marketing efforts, the appropriate shade selection can spotlight particular sections of your web page, make it more straightforward for customers to navigate, or give them a way of familiarity from the primary second they click on via.
However it’s no longer sufficient to easily choose colours and hope for the most efficient — from shade concept to moods and schemes, discovering the appropriate HTML shade codes, and figuring out web-accessible colours for merchandise and internet sites, the extra you realize about the usage of shade, the easier your likelihood is that for luck.
Learn on for our clothier’s information to paint concept, shade wheels, and shade schemes in your website online.
Colour Concept 101
Let’s first return to highschool artwork elegance to talk about the fundamentals of shade.
Take into accout listening to about number one, secondary, and tertiary colours? They are lovely essential if you wish to perceive, neatly, the whole thing else about shade.

Number one Colours
Number one colours are the ones you’ll be able to’t create through combining two or extra different colours in combination. They are so much like high numbers, which cannot be created through multiplying two different numbers in combination.
There are 3 number one colours:
- Pink
- Yellow
- Blue
Recall to mind number one colours as your dad or mum colours, anchoring your design in a normal shade scheme. Anybody or mixture of those colours can provide your logo guardrails while you transfer to discover different sunglasses, tones, and tints (we will speak about the ones in only a minute).
When designing and even portray with number one colours, do not really feel limited to simply the 3 number one colours indexed above. Orange is not a number one shade, as an example, however manufacturers can for sure use orange as their dominant shade (as we at HubSpot know this somewhat neatly).
Understanding which number one colours create orange is your price ticket to figuring out colours that would possibly move neatly with orange — given the appropriate coloration, tone, or tint. This brings us to our subsequent form of shade …
Secondary Colours
Secondary colours are the colours which can be shaped through combining any two of the 3 number one colours indexed above. Take a look at the colour concept fashion above — see how every secondary shade is supported through two of the 3 number one colours?
There are 3 secondary colours: orange, crimson, and inexperienced. You’ll create every one the usage of two of the 3 number one colours. Listed below are the overall laws of secondary shade introduction:
- Pink + Yellow = Orange
- Blue + Pink = Pink
- Yellow + Blue = Inexperienced
Remember the fact that the colour combinations above handiest paintings in case you use the purest type of every number one shade. This natural shape is referred to as a colour’s hue, and you can see how those hues examine to the variants beneath every shade within the shade wheel underneath.
Tertiary Colours
Tertiary colours are created while you combine a number one shade with a secondary shade.
From right here, shade will get slightly extra sophisticated, and if you wish to find out how the mavens make a selection shade of their design, you have to first perceive all of the different parts of shade.
A very powerful part of tertiary colours is that no longer each and every number one shade can fit with a secondary shade to create a tertiary shade. As an example, crimson can not combine in team spirit with inexperienced, and blue can not combine in team spirit with orange — each combinations would lead to a quite brown shade (until after all, that is what you are on the lookout for).
As a substitute, tertiary colours are created when a number one shade mixes with a secondary shade that comes subsequent to it at the shade wheel underneath. There are six tertiary colours that are compatible this requirement:
- Pink + Pink = Pink-Pink (magenta)
- Pink + Orange = Pink-Orange (vermillion)
- Blue + Pink = Blue-Pink (violet)
- Blue + Inexperienced = Blue-Inexperienced (teal)
- Yellow + Orange = Yellow-Orange (amber)
- Yellow + Inexperienced = Yellow-Inexperienced (chartreuse)
The Colour Concept Wheel
K, nice. So now you realize what the “primary” colours are, however you and I each know that opting for shade mixtures, particularly on a pc, comes to a much broader vary than 12 fundamental colours.
That is the impetus at the back of the colour wheel, a circle graph that charts every number one, secondary, and tertiary shade — in addition to their respective hues, tints, tones, and sunglasses. Visualizing colours on this approach is helping you select shade schemes through appearing you ways every shade pertains to the colour that comes subsequent to it on a rainbow shade scale. (As you almost certainly know, the colours of a rainbow, so as, are crimson, orange, yellow, inexperienced, blue, indigo, and violet.)

When opting for colours for a colour scheme, the colour wheel will provide you with alternatives to create brighter, lighter, softer, and darker colours through blending white, black, and grey with the unique colours. Those mixes create the colour variants described underneath:
Hue
Hue is just about synonymous with what we in truth imply once we stated the phrase “shade.” All the number one and secondary colours, as an example, are “hues.”
Hues are essential to keep in mind when combining two number one colours to create a secondary shade. If you do not use the hues of the 2 number one colours you are blending in combination, you will not generate the hue of the secondary shade. It is because a hue has the fewest different colours inside of it. Through blending two number one colours that lift different tints, tones, and sunglasses inside of them, you are technically including greater than two colours to the mix — making your ultimate shade dependent at the compatibility of greater than two colours.
When you had been to combine the hues of crimson and blue in combination, as an example, you would get crimson, proper? However combine a tint of crimson with the hue of blue, and you can get a quite tinted crimson in go back.
Colour
You might acknowledge the time period “coloration” as a result of it is used somewhat steadily to discuss with mild and darkish variations of the similar hue. However in truth, a coloration is technically the colour that you simply get while you upload black to any given hue. The quite a lot of “sunglasses” simply discuss with how a lot black you are including.
Tint
A tint is the other of a coloration, however folks do not steadily distinguish between a colour’s coloration and a colour’s tint. You get a special tint while you upload white to a colour. So, a colour will have a spread of each sunglasses and tints.
Tone (or Saturation)
You’ll additionally upload each white and black to a colour to create a tone. Tone and saturation necessarily imply the similar factor, however most of the people will use saturation if they are speaking about colours being created for virtual photographs. Tone can be used extra steadily for portray.
With the fundamentals coated, let’s dive into one thing slightly extra sophisticated — like additive and subtractive shade concept.
Additive & Subtractive Colour Concept
When you’ve ever performed round with shade on any pc program, you might have almost definitely observed a module that indexed RGB or CMYK colours with some numbers subsequent to the letters.
Ever questioned what the ones letters imply?
CMYK
CMYK stands for Cyan, Magenta, Yellow, Key (Black). The ones additionally occur to be the colours indexed to your ink cartridges in your printer. That is no twist of fate.
CMYK is the subtractive shade fashion. It is known as that as a result of you need to subtract colours to get to white. That implies the other is right — the extra colours you upload, the nearer you get to black. Complicated, proper?

Consider printing on a work of paper. Whilst you first put a sheet within the printer, you are generally printing on a white piece of paper. Through including shade, you are blockading the white wavelengths from getting via.
Then, shall we say you had been to position that published piece of paper again into the printer, and print one thing on it once more. You’ll be able to understand the spaces which have been published on two times can have colours nearer to black.
I to find it more straightforward to consider CMYK on the subject of its corresponding numbers. CMYK works on a scale of 0 to 100. If C=100, M=100, Y=100, and Okay=100, you find yourself with black. However, if all 4 colours equivalent 0, you find yourself with true white.
RGB
RGB shade fashions, alternatively, are designed for digital presentations, together with computer systems.
RGB stands for Pink, Inexperienced, Blue, and is in line with the additive shade fashion of sunshine waves. This implies, the extra shade you upload, the nearer you get to white. For computer systems, RGB is created the usage of scales from 0 to 255. So, black could be R=0, G=0, and B=0. White could be R=255, G=255, and B=255.

When you are growing shade on a pc, your shade module will most often checklist each RGB and CMYK numbers. In follow, you’ll be able to use both one to seek out colours, and the opposite shade fashion will modify accordingly.
Then again, many information superhighway methods will handiest provide the RGB values or a HEX code (the code assigned to paint for CSS and HTML). So, in case you are designing virtual photographs or for information superhighway design, RGB is almost definitely your perfect guess for opting for colours.
You’ll all the time convert the design to CMYK and make changes will have to you ever want it for published fabrics.
The That means of Colour
Along side various visible affect, other colours additionally lift other emotional symbolism.
- Pink — generally related to energy, pastime, or power, and will assist inspire motion to your website online
- Orange — pleasure and exuberance, making it a sensible choice for certain messaging
- Yellow — happiness and mind, however be cautious of overuse
- Inexperienced — steadily attached to expansion or ambition, inexperienced can assist give the sense that your logo is on the upward thrust
- Blue — tranquility and self assurance, relying at the coloration — lighter sunglasses supply a way of peace, darker colours are extra assured
- Pink — luxurious or creativity, particularly when used intentionally and sparingly to your website online
- Black — energy and thriller, and the usage of this colour can assist create essential adverse area
- White — protection and innocence, making it an ideal option to assist streamline your website online
Price noting? Other audiences might understand colours in a different way. The meanings indexed above are not unusual for North American audiences, but when your logo strikes into different portions of the sector, it’s a good suggestion to investigate how customers will understand explicit colours. As an example, whilst crimson generally symbolizes pastime or energy in the USA, it’s regarded as a colour of mourning in South Africa.
Whilst it’s conceivable to create your web page the usage of a mix of each and every shade underneath the rainbow, likelihood is that the general product gained’t glance nice. Fortunately, shade mavens and architects have known seven not unusual shade schemes to assist jumpstart your ingenious procedure.
Let’s read about every form of shade scheme in additional element.
1. Monochromatic
Monochromatic shade schemes use a unmarried shade with various sunglasses and tints to supply a constant feel and appear. Even supposing it lacks shade distinction, it steadily finally ends up taking a look very blank and polished. It additionally permits you to simply trade the darkness and lightness of your colours.

Monochromatic shade schemes are steadily used for charts and graphs when growing top distinction is not essential.
Take a look at all of the monochromatic colours that fall underneath the crimson hue, a number one shade.

2. Analogous
Analogous shade schemes are shaped through pairing one primary shade with the 2 colours without delay subsequent to it at the shade wheel. You’ll additionally upload two further colours (that are discovered subsequent to the 2 out of doors colours) if you wish to use a five-color scheme as an alternative of simply 3 colours.

Analogous buildings don’t create topics with top contrasting colours, so they are generally used to create a softer, much less contrasting design. As an example, it’s good to use a similar construction to create a colour scheme with autumn or spring colours.
This colour scheme is superb for growing hotter (crimson, oranges, and yellows) or cooler (purples, blues, and vegetables) shade palettes like the only underneath.

Analogous schemes are steadily used to design photographs quite than infographics or bar charts as all the parts mix in combination effectively.
3. Complementary
You will have guessed it, however a complementary shade scheme is in line with using two colours without delay throughout from every different at the shade wheel and related tints of the ones colours.

The complementary shade scheme supplies the best quantity of shade distinction. As a result of this, you will have to watch out about how you utilize the complementary colours in a scheme.
It is best to make use of one shade predominantly and use the second one shade as accents for your design. The complementary shade scheme could also be nice for charts and graphs. Top distinction is helping you spotlight essential issues and takeaways.

4. Break up Complementary
A break up complementary scheme contains one dominant shade and the 2 colours without delay adjoining to the dominant shade’s supplement. This creates a extra nuanced shade palette than a complementary shade scheme whilst nonetheless keeping the advantages of contrasting colours.

The break up complementary shade scheme can also be tricky to stability as a result of in contrast to analogous or monochromatic shade schemes, the colours used all supply distinction (very similar to the complementary scheme).
The certain and adverse facet of the break up complementary shade fashion is that you’ll be able to use any two colours within the scheme and get nice distinction … however that still approach it may also be difficult to seek out the appropriate stability between the colours. Consequently, you might finally end up taking part in round with this one a little extra to seek out the right mix of distinction.

5. Triadic
Triadic shade schemes be offering top contrasting shade schemes whilst keeping the similar tone. Triadic shade schemes are created through opting for 3 colours which can be similarly positioned in strains across the shade wheel.

Triad shade schemes are helpful for growing top distinction between every shade in a design, however they are able to additionally appear overpowering if your entire colours are selected at the similar level in a line across the shade wheel.
To subdue a few of your colours in a triadic scheme, you’ll be able to make a selection one dominant shade and use the others sparingly, or just subdue the opposite two colours through opting for a softer tint.
The triadic shade scheme appears to be like nice in graphics like bar or pie charts as it gives the distinction you want to create comparisons.

6. Sq.
The sq. shade scheme makes use of 4 colours equidistant from every different at the shade wheel to create a sq. or diamond form. Whilst this evenly-spaced shade scheme supplies considerable distinction on your design, it’s a good suggestion to make a choice one dominant shade quite than looking to stability all 4.

Sq. shade schemes are nice for growing passion throughout your information superhighway designs. No longer certain the place to begin? Pick out your favourite shade and paintings from there to look if this scheme fits your logo or web page. It’s additionally a good suggestion to check out sq. schemes in opposition to each black and white backgrounds to seek out the most efficient are compatible.
7. Rectangle
Also known as the tetradic shade scheme, the rectangle way is very similar to its sq. counterpart however gives a extra delicate way to shade variety.

As you’ll be able to see within the diagram above, whilst the blue and crimson sunglasses are somewhat daring, the golf green and orange at the different aspect of the rectangle are extra muted, in flip serving to the bolder sunglasses stand out.

Regardless of which shade scheme you select, take into accout what your graphic wishes. If you want to create distinction, then make a selection a colour scheme that will provide you with that. Then again, in case you simply wish to to find the most efficient “variations” of sure colours, then mess around with the monochromatic shade scheme to seek out the very best sunglasses and tints.
Take into accout, in case you construct a colour scheme with 5 colours, that does not imply you need to use all 5. Every now and then simply opting for two colours from a colour scheme appears to be like significantly better than cramming all 5 colours in combination in a single graphic.
Examples of Colour Schemes
Now that you’re acquainted with shade scheme sorts, let’s check out some within the wild.
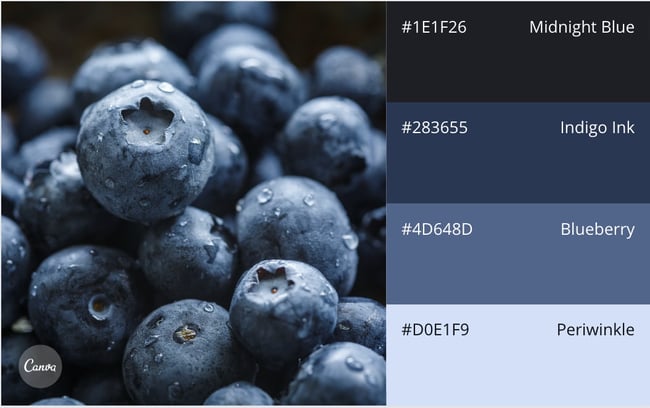
1. Canva
Sort: Monochromatic
The usage of blues and purples truly make this monochromatic blueberry-inspired template stand out. Each and every coloration builds at the subsequent and offers considerable distinction in spite of closing inside the similar shade circle of relatives.
2. Newfoundland and Labrador Tourism
Sort: Triadic
As we discussed previous, nature is a good way to get inspiration in your shade palette. Why? As a result of mom nature already has it discovered. Newfoundland and Labrador Tourism took good thing about those triadic sunglasses to exhibit the area’s herbal good looks.
3. Daye
Sort: Analogous

Eco-friendly Girls’s well being corporate Your Daye makes use of a mix of pastels and earthy tones for its analogous shade scheme. The impact is soothing and satisfying to the attention.
1. Leverage herbal inspiration.
As soon as your website online operations are forged, it’s time to begin settling on colours.
No longer certain what appears to be like excellent? Have a look out of doors. Nature is the most efficient instance of colours that supplement every different — from the golf green stems and brilliant blooms of flowering vegetation to azure skies and white clouds, you’ll be able to’t move unsuitable pulling context from herbal colours and mixtures.
2. Set a temper in your shade scheme.
With a couple of shade possible choices in thoughts, believe the temper you wish to have your shade scheme to set. If pastime and effort are your priorities, lean extra towards crimson or brighter yellows. When you’re taking a look to create a sense of peace or tranquility, development towards lighter blues and vegetables.
It’s additionally value considering negatively. It is because adverse area — in both black or white — can assist stay your design from feeling too cluttered with shade.
3. Believe shade context.
It’s additionally value making an allowance for how colours are perceived against this.
Within the symbol underneath, the center of every of the circles is similar dimension, form, and shade. The one factor that adjustments is the background shade.
But, the center circles seem softer or brighter relying at the contrasting shade at the back of it. You might even understand motion or intensity adjustments simply in line with one shade trade.

It is because the way in which wherein we use two colours in combination adjustments how we understand it. So, if you find yourself opting for colours in your graphic designs, consider how a lot distinction you wish to have during the design.
For example, in case you had been making a easy bar chart, would you wish to have a depressing background with darkish bars? Almost definitely no longer. You’ll in all probability wish to create a distinction between your bars and the background itself since you wish to have your audience to concentrate on the bars, no longer the background.
4. Refer on your shade wheel.
Subsequent, believe your shade wheel and the schemes discussed above. Make a selection a couple of other shade mixtures the usage of schemes comparable to monochrome, complementary, and triad to look what stands proud.
Right here, the purpose isn’t to seek out precisely the appropriate colours at the first try to create the very best design, however quite to get a way of which scheme naturally resonates with your own belief and the glance of your website online.
You might also to find that schemes you choose that glance excellent in concept don’t paintings together with your website online design. This is a part of the method — trial and blunder will allow you to to find the colour palette that each highlights your content material and improves the consumer enjoy.
5. Draft more than one designs.
Draft and practice more than one shade designs on your web page and notice which one(s) stand out. Then, take a step again, wait a couple of days and take a look at once more to look in case your favorites have modified.
Right here’s why: Whilst many designers move in with a imaginative and prescient of what they wish to see and what appears to be like excellent, the completed product steadily differs on virtual displays that bodily shade wheels — what appeared like an ideal supplement or a really perfect shade pop might finally end up taking a look drab or dated.
Don’t be afraid to draft, overview, draft once more and throw out what doesn’t paintings — shade, like web page introduction, is a constantly-evolving artwork shape.
Find out how to Use Colour Palettes
Whilst shade schemes supply a framework for running with other colours, you’ll nonetheless wish to use a colour palette — the colours you’re going to choose to make use of in your venture. When you’re stumped about what colours to make use of, believe the usage of a palette generator to get your creativity flowing.
Listed below are some perfect practices to take advantage of from your shade palette:
1. Paintings in grayscale.
This will likely sound counter-intuitive however beginning with black and white let you see precisely how a lot distinction exists for your design. Prior to getting began with shade, it’s essential to put out all of the parts like textual content, CTAs, illustrations, footage, and some other design options. The best way your design appears to be like in grayscale will decide how neatly it appears to be like in shade. With out sufficient mild and darkish distinction, your design can be onerous to view, leaving your target market with a not up to sufficient consumer enjoy. Low distinction designs additionally lead them to inaccessible for the ones with a imaginative and prescient impairment.
2. Use the 60-30-10 rule.
Regularly utilized in house design, the 60-30-10 rule could also be helpful for web page or app design.<
- 60%: number one or primary shade
- 30%: secondary colours
- 10%: accessory colours
When you’re on no account restricted to the usage of simply 3 colours, this framework will supply stability and make sure your colours paintings in combination seamlessly.
3. Experiment together with your palette.
While you’ve made your shade variety, experiment to find which paintings higher in combination. Believe how reproduction or sort appears to be like on most sensible of your designated primary shade (60% is generally used because the background shade).
Check out to not use your primary colours for buttons because you’re already the usage of it all over the place else. Believe one in every of your accessory colours as an alternative.
4. Get comments or habits A/B checking out.
So that you’ve completed your draft. Now it’s time to check it. Prior to sending your design to marketplace, you’ll wish to take a look at how customers have interaction with it. What might glance excellent to you, could also be tricky to learn for others. Some issues to believe when inquiring for comments:
- Are the CTAs producing consideration?
- Are the colours you selected distracting?
- Is there sufficient shade distinction?
- Is the reproduction legible?
Getting some other set of eyes to your design will allow you to spot mistakes or inconsistencies you might have overlooked within the introduction procedure. Take their comments in stride and make changes the place wanted.
Put merely? Follow makes very best. The extra you play with shade and follow design, the easier you get. No person creates their masterpiece the primary time round.
Colour Gear
There may be been numerous concept and sensible knowledge for in truth figuring out which colours move perfect in combination and why. But if it comes right down to the real process of opting for colours while you are designing, it is all the time an ideal concept to have equipment that will help you in truth do the paintings briefly and simply.
Happily, there are a selection of equipment that will help you to find and make a selection colours in your designs.
Adobe Colour
One in every of my favourite shade equipment to make use of whilst I am designing the rest — whether or not it is an infographic or only a pie chart — is Adobe Colour (prior to now Adobe Kuler).
This loose on-line device permits you to briefly construct shade schemes in line with the colour buildings that had been defined previous on this publish. As soon as you might have selected the colours within the scheme you want, you’ll be able to reproduction and paste the HEX or RGB codes into no matter program you are the usage of.
It additionally options loads of premade shade schemes so that you can discover and use for your personal designs. In case you are an Adobe consumer, you’ll be able to simply save your topics on your account.

Illustrator Colour Information
I spend numerous time in Adobe Illustrator, and one in every of my most-used options is the colour information. The colour information permits you to select one shade, and it’s going to robotically generate a five-color scheme for you. It is going to additionally provide you with a spread of tints and sunglasses for every shade within the scheme.
When you transfer your primary shade, the colour information will transfer the corresponding colours in that scheme. So in case you’ve selected a complementary shade scheme with the principle shade of blue, when you transfer your primary shade to crimson, the complementary shade will even transfer from orange to inexperienced.
Like Adobe Colour, the colour information has quite a lot of preset modes to select the type of shade scheme you wish to have. This is helping you pick out the appropriate shade scheme taste inside the program you are already the usage of.
After you might have created the colour scheme that you wish to have, you’ll be able to save that scheme within the “Colour Subject matters” module so that you can use during your venture or one day.

Preset Colour Guides
In case you are no longer an Adobe consumer, you might have almost definitely used Microsoft Place of business merchandise once or more. All the Place of business merchandise have preset colours that you’ll be able to use and mess around with to create shade schemes. PowerPoint additionally has quite a lot of shade scheme presets that you’ll be able to use to attract inspiration in your designs.
The place the colour schemes are positioned in PowerPoint depends on which model you utilize, however when you to find the colour “topics” of your report, you’ll be able to open up the personal tastes and find the RGB and HEX codes for the colours used.
You’ll then reproduction and paste the ones codes for use in no matter program you are the usage of to do your design paintings.

Discovering the Proper Colour Scheme
There may be numerous concept on this publish, I do know. However in relation to opting for colours, figuring out the idea at the back of shade can do wonders for the way you in truth use shade. This may make growing branded visuals simple, particularly when the usage of design templates the place you’ll be able to customise colours.
Editor’s be aware: This newsletter used to be at the start printed in June 2021 and has been up to date for comprehensiveness.
![]()

![Download Now: 150+ Content Creation Templates [Free Kit]](https://wpfixall.com/wp-content/uploads/2021/08/5478fa12-4cc3-4140-ba96-bc103eeb873e.png)