Ecommerce is hard trade. From expanding expectancies on-line retail outlets have to meet to cart abandonment, it’s now not at all times simple to transform guests into paying consumers. A central part right here: checkout web page design.
Take into consideration it: you almost certainly invested so much in sourcing merchandise, web design, and development site visitors. But, finally, the checkout web page is the ultimate a part of your website online that buyers will have interaction with. After making an enormous effort to get them there, it may actually make or ruin whether or not any person is going via with their acquire or now not. In the event that they don’t, the entire paintings you probably did earlier than is in useless.
To provide the absolute best probability of shifting them from one camp to the opposite, on this publish, we have now compiled a lot of absolute best practices for checkout web page design. Beneath, you are going to to find pointers how one can create a checkout web page that, whilst it received’t get rid of cart abandonment, a minimum of can build up the collection of folks you exchange to paying consumers.
However First, Some Statistics
Sooner than speaking about making improvements to your checkout web page design, let’s communicate some numbers that display why it’s a good suggestion.
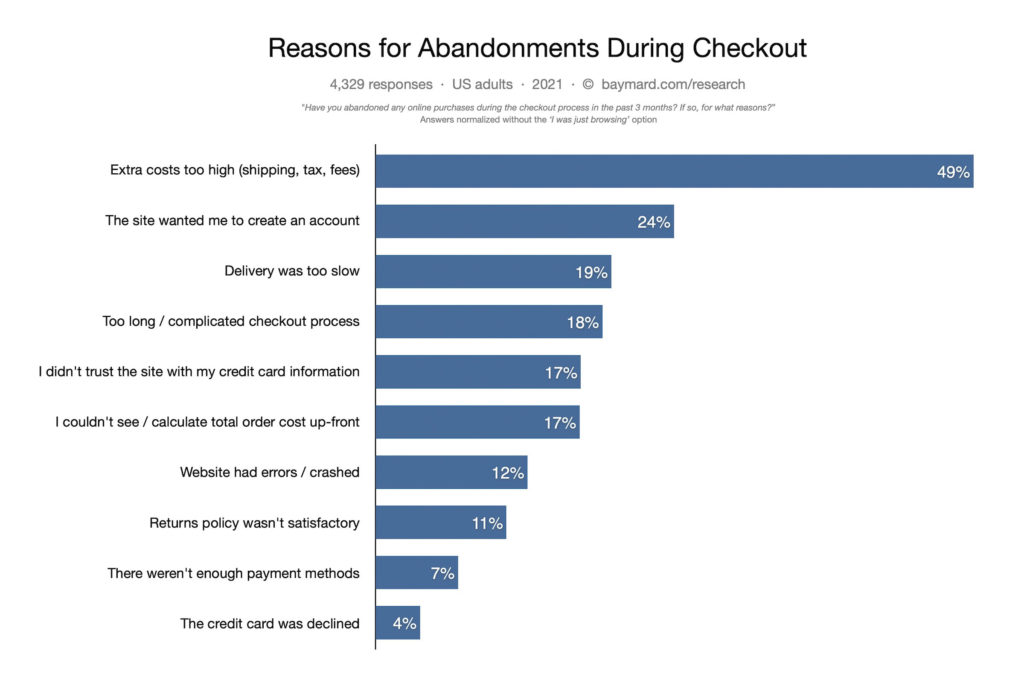
In keeping with the Baymard Institute, the total price for buying groceries cart abandonment is at about 70%. Whilst that seems like so much, you want to consider that some quantity of deserted carts is standard. A large number of customers merely go on a spree, evaluate costs, and search for inspiration as an alternative of critically bearing in mind to shop for one thing.
Alternatively, of those who did in point of fact wish to make a purchase order and make a decision to not, right here the primary causes they depart:

We already mentioned a large number of this in our article on cart abandonment. Something this is particularly related for this publish, alternatively, is that 20% of consumers abandon their cart because of the checkout procedure being too lengthy or difficult. Virtually as many depart because of loss of agree with and since they couldn’t see the overall order up entrance. In spite of everything, 7% didn’t to find the collection of fee strategies ample.
What stands proud is that just about all of those are solvable by way of adjustments in checkout web page design. As a result, that’s the place we will be able to attempt to make a distinction.
Tips on how to Design an Efficient Checkout Web page
Within the following, let’s cross over how you’ll be able to make this an important web page the most productive it may be.
1. What Must Be on a Checkout Web page?
Initially, let’s speak about what parts consumers must to find when they are trying to take a look at.

There are a variety of substances that are supposed to undoubtedly be provide to make this web page efficient and usable. A few of it’s about data you want to gather for a a success sale and a few of it will be important for purchasers.
- Tactics to enter billing and delivery data
- A listing of the goods within the buying groceries cart
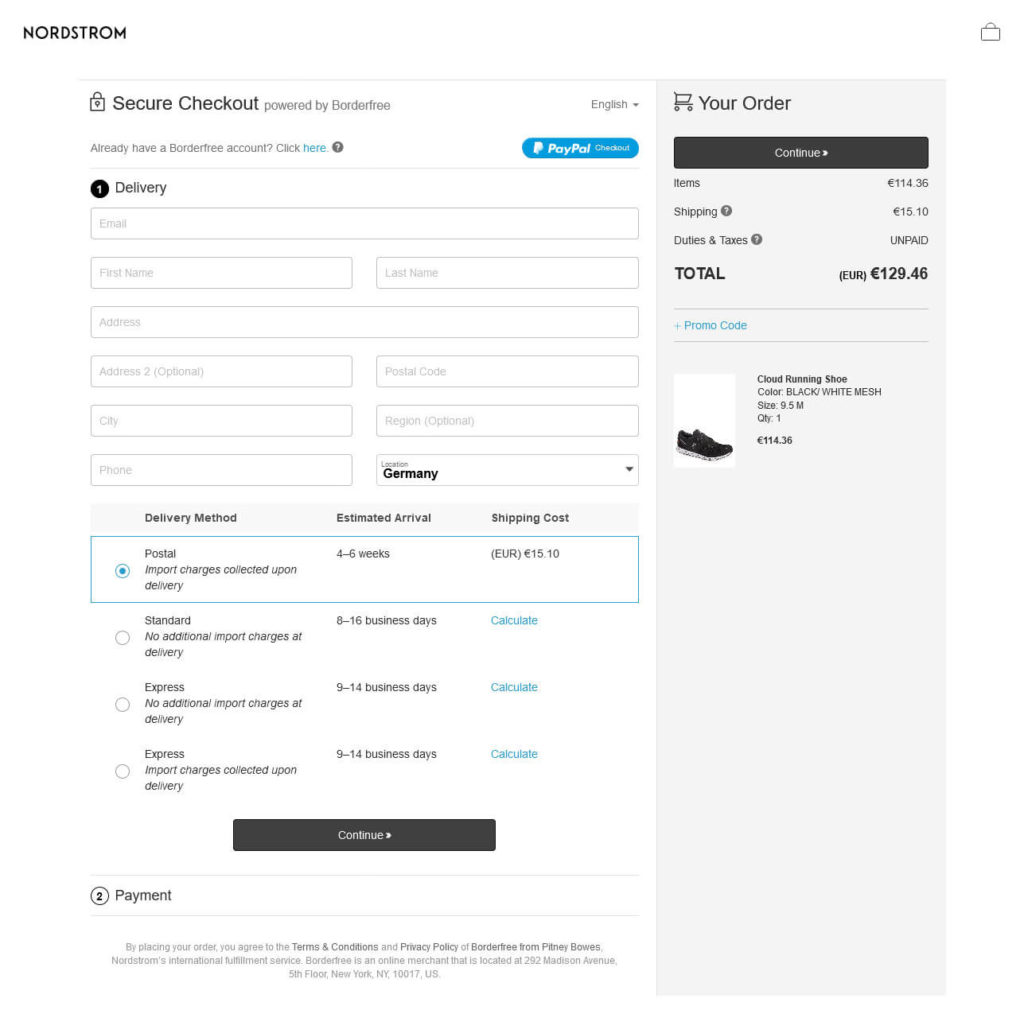
- To be had supply strategies
- The power to enter fee data
- Give a boost to choices to get lend a hand if wanted
After all, you’ll be able to upload much more (and we will be able to additionally provide you with some tips on that) and the satan is in the main points. Alternatively, those are the elemental 5 issues your checkout web page must comprise.
Relying on what sort of checkout procedure you employ (one-page, a couple of web page), those may additionally be unfold out over a number of phases. Additional info for the ones instances beneath as neatly.
2. Elementary Checkout Optimization Guidelines
We have already got two articles on eCommerce UI design and eCommerce mobile design. They already comprise a couple of pointers for higher checkout pages:
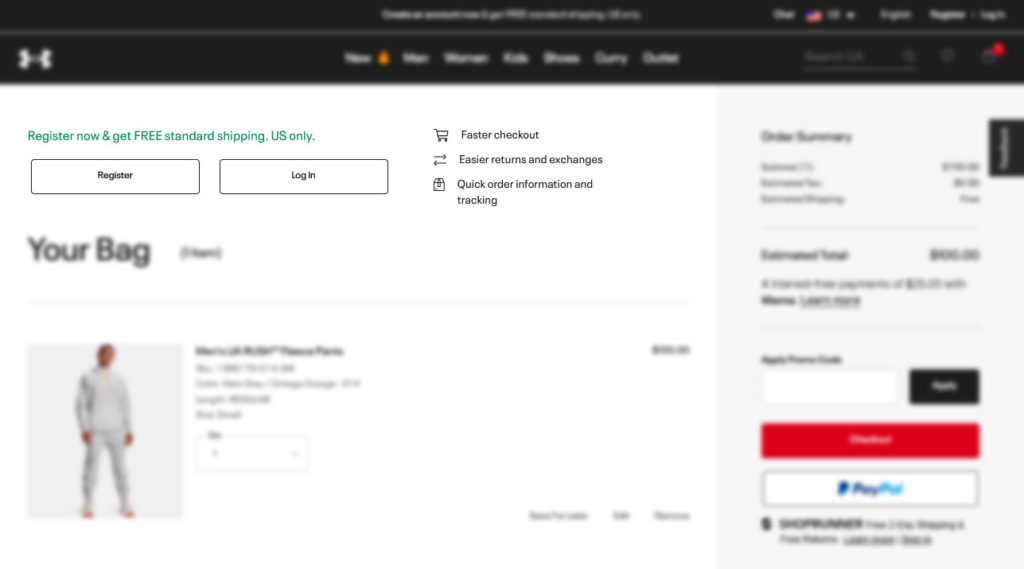
- Be offering visitor checkouts – No one desires to be compelled to open but some other account for a probably one-time acquire. It’s the second-most commonplace explanation why for cart abandonment and must, due to this fact, be non-compulsory.
- Stay data to go into to a minimal – Simplest ask for info you in point of fact want to entire the transaction. As an example, scale back the collection of shape fields to simply necessities. This assists in keeping the volume of effort low at the a part of your consumers.
- Display the growth – Individuals are impatient, in the event that they don’t understand how lengthy it’s going to take to get to the tip in their acquire, chances are you’ll lose them at the manner. Subsequently, both opt for a one-page checkout (the place they may be able to see the entire steps they’ll have to finish without delay) or give them a hallmark for the growth they’re making.
- Emphasize safety – A commonplace concern of internet buyers is having their data stolen. As a result, your task is to place their thoughts relaxed. You’ll be able to do this with the assistance of agree with seals, social evidence, and using HTTPS/SSL.
- Make it cellular pleasant – Over part of site visitors comes from cellular gadgets. Cellular customers want particular help to make the checkout appropriate for them. This contains such things as the usage of local equipment for getting into data (e.g. a picker wheel for date of delivery or appearing the quantity keyboard for bank card quantity), the facility to scan bank cards, and extra.
3. Spotlight Advantages and Give a boost to Choices
To make it much more likely {that a} buyer will entire the checkout, indicate belongings you be offering that make your their lives more uncomplicated. This may, for instance, be loose delivery and returns.

Doing so can serve as as the overall nudge for them to make a decision that they in fact wish to undergo with their acquire. Different examples are hyperlinks for your privateness coverage, delivery main points, FAQ, go back coverage, and so on.
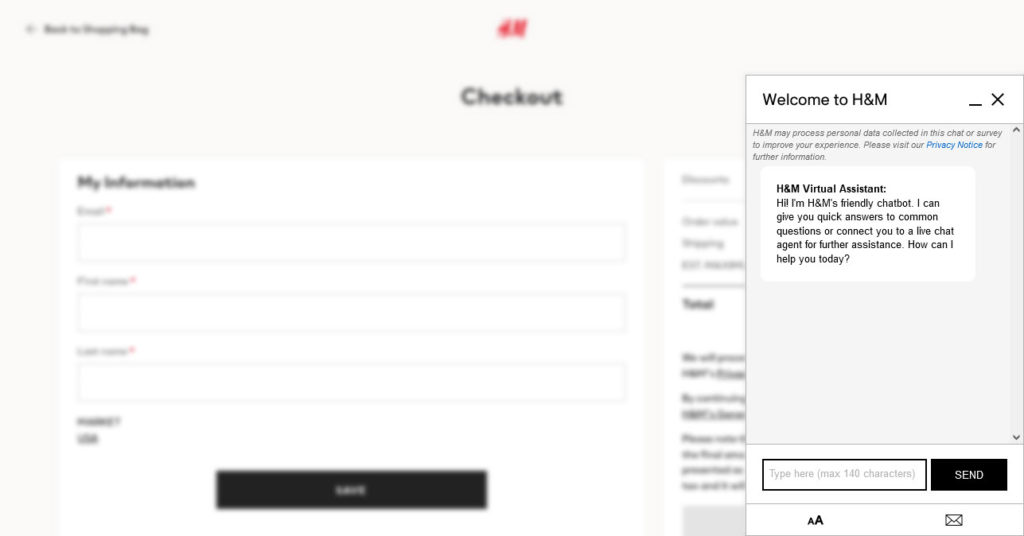
You may additionally believe a reside chat possibility. This manner, if consumers have pre-sale questions, they be able to transparent them up with a consultant proper then and there.

For many who is probably not happy with reside chat, supply a telephone quantity or electronic mail cope with. Additionally show any pertinent data like an order quantity so they may be able to simply move it directly to a enhance particular person.
4. Make Issues Simple
Friction is the enemy of the sale. The extra worrying your checkout procedure is, the fewer most probably it’s that buyers will entire it. For that causes, one of the crucial mottos whilst you design your checkout web page is to make it so simple as conceivable.

How are you able to do this? Listed below are some concepts:
- Take away or reduce your header and footer — Take away the standard header and footer as they may be able to be distracting and transfer buyer clear of what you are attempting to get them to do. Glance additionally what different distractions you’ll be able to get rid of.
- Permit buyer to make use of their billing cope with for delivery — As a result of no one desires to must enter the similar data two times.
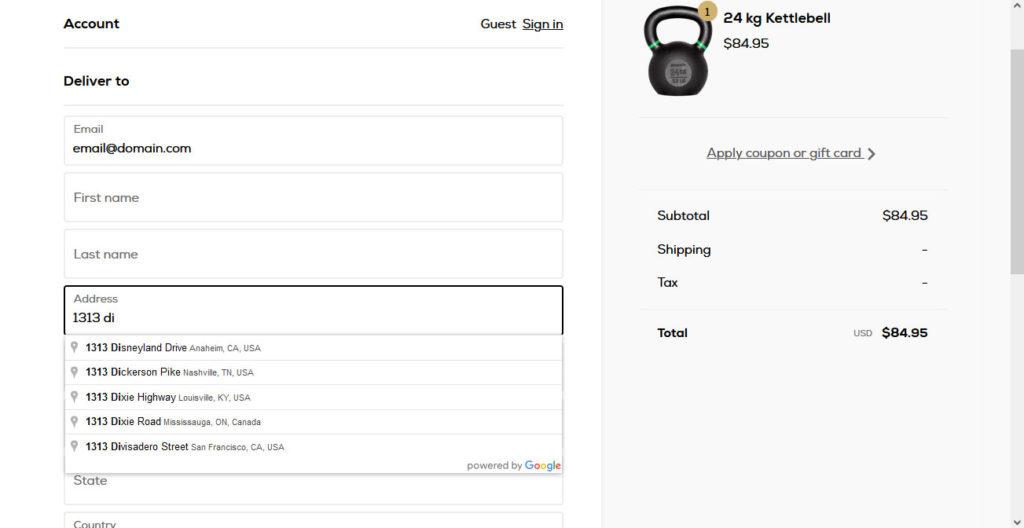
- Use knowledge validation and autocomplete — It’s tremendous worrying to determine that you just entered one thing incorrectly upon getting already attempted to finish the acquisition. You may additionally permit autofilling shape fields for sooner checkout.
- Be offering categorical checkouts, one-click acquire — That is particularly appropriate for repeat consumers who’re logged in so you’ve got their data to be had. Howdy, if it really works for Amazon, why now not you?
- Save data within the checkout — If consumers hit the again button of their browser so as to add extra to their cart, the worst factor you’ll be able to do is lead them to input all in their data once more.
- Supply various fee choices — The extra probabilities you supply, the extra folks have a possibility to finish their acquire. Get started with primary suppliers like bank cards and PayPal but in addition point out smaller ones you settle for. You’ll be able to additionally use one thing like Adyen to routinely show the preferred fee answers for positive places.
Take into accout, you need to make it as simple as conceivable in your consumers. In the event that they get too pissed off by way of your checkout web page, they’ll haven’t any qualms going for your festival.
5. Show Cart Contents and Give you the Skill to Regulate Them
We now have already discussed above that appearing buyer what they have got of their cart earlier than checkout is essential. Alternatively, the best way wherein you put across this data additionally issues.
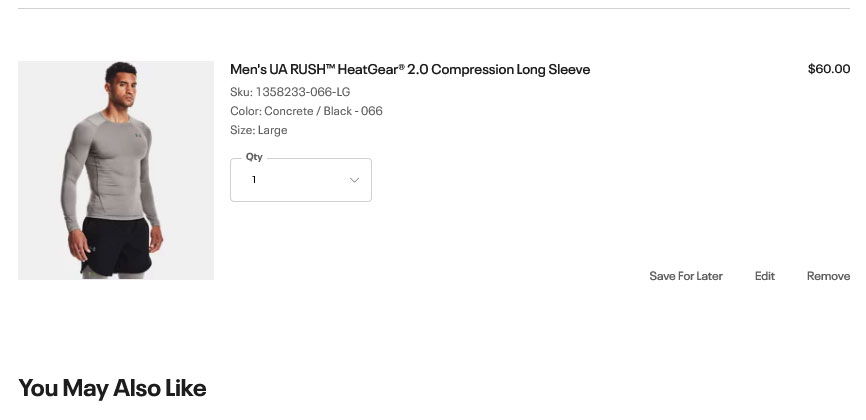
If it’s a colorless, text-only checklist of SKUs or product numbers, it’s now not going to be very useful. As an alternative, give them the entire main points they want to be sure that they made the suitable selection. This implies main points like measurement, colour, and different diversifications in addition to pictures.

This all permits purchasers to test if their order is proper. As well as, let them make adjustments then and there in the event that they to find that one thing is fallacious. They must have the ability to take away products from the cart, exchange the product amount, and different main points. Most significantly, don’t power them to hit the again button to make those adjustments or chances are you’ll lose them!
As well as, it can be useful to permit consumers to save lots of pieces to lists. Many of us use their cart as a glorified wishlist first of all, so why now not permit them to create a real one? This may additionally lead to extra gross sales at some point.
As well as, be offering a evaluate web page the place they may be able to see all their data, the goods of their cart, and so on. one ultimate time to verify the whole lot is because it’s meant to be. A pleasant contact could also be a present wrap/message possibility, specifically round positive holidays.
6. Make Certain to Practice Up
A part of checkout web page design could also be what occurs after the buyer leaves it, both by way of forsaking their cart or going via with the acquisition. Within the latter case, chances are you’ll take a look at one ultimate time to get them to sign up in your website online and/or signal as much as your e-newsletter.
You already amassed the entire important data, so it’s principally near to having them arrange a password (which can be auto-generated and adjusted later) and gathering consent. Check out to do that at the web page itself as an alternative of an interstitial, as go out popups don’t at all times paintings.
As for the ones consumers who began getting into their data however in the long run determined now not to shop for, chances are you’ll practice up by way of electronic mail, and provides them an additional incentive like a one-time cut price.
7. ABT – At all times Be Trying out
The issue with all design is that no one is aware of what’s going to paintings finally. Certain, there are confirmed conventions that you’ll be able to adhere to however that’s nonetheless no ensure your buyer base will reply to them. In any case, we’re all simply making skilled guesses — the one manner to make sure is to check.
Because of this, it’s essential that you just continuously check out changes of your checkout web page design. Make one of the crucial adjustments above or one thing else you take into accout and run an A/B take a look at towards your present model.
This will likely display you if there’s a manner you’ll be able to additional strengthen the buyer revel in in order that they’re extra are prepared to buy from you.
Vital: don’t take a look at too many stuff without delay. Simplest make one or two adjustments and run a take a look at on the ones. In case you do extra, you received’t know what tipped the scales and can be none the wiser.
Closing Ideas: Checkout Web page Design
Checkout web page design is a central attention for somebody working a web-based store. It’s the kiss-off web page for website online guests and final thing they have interaction with earlier than turning into consumers – or now not. Use the information above to verify it’s now not the proverbial kiss of loss of life.
Let’s evaluate what we coated above another time:
- Come with all important parts in your checkout web page
- Practice elementary pointers for ecommerce UI design (incl. cellular)
- Spotlight advantages you be offering and techniques of enhance
- Make your checkout web page simple to make use of
- Display cart contents and lead them to easy to switch
- Practice up on purchases (each finished and incomplete)
- Run A/B exams to stay making improvements to your checkout web page design
Confidently, by way of now you’ve got a number of concepts to strengthen the make-up of your individual checkout web page. We want you the entire absolute best with imposing them.
What’s a commonplace function of checkout web page design that you just suppose must exchange and why? Tell us within the feedback!
The publish Checkout Page Design: 7 Best Practices to Increase Conversions seemed first on Torque.
WordPress Agency