Take into accounts a time while you had been at the teach, sitting within the airport, or just mendacity at the sofa, and also you needed to entire a web based variety in your smartphone. Did you ever take note of the cellular variety design?
Chances are high that you haven’t spotted. That’s the objective — to present customers an intuitive revel in that will get them to seamlessly refill the shape and proceed with their day.
On this information, we’re going to assessment among the best tactics to do exactly that. Right here, you’ll learn to design cellular paperwork that don’t seem to be clunky or misaligned, however that assist spice up conversions and create a super consumer revel in.
Desk of Contents
Cell vs. Desktop Shape Design
As of late, your web page guests are not simply surfing your website online, viewing your content material, and finishing your paperwork from their desktop computer systems. They are additionally finishing those duties from their cellular gadgets.
Cell was once chargeable for just about 60% of world web page visitors from April to June 2022. That suggests it’s important on your variety to be easy to study, entire, and put up by the use of a cellular software.
Why is cellular variety design vital?
The most efficient cellular variety design lets in for a good consumer revel in, which guarantees a cheerful web page customer who is much more likely to transform to a buyer and grow to be a returning consumer.
The design, structure, and capability of your cellular paperwork play a big section for your web page’s general consumer revel in.
In case your paperwork are not mobile-friendly, you might revel in fewer conversions, a loss in cellular website online visitors, and an build up in unsatisfied and annoyed consumers. And who needs that?
Why must cellular variety design fluctuate from desktop design?
“The whole thing works another way on cellular, so entrepreneurs want to be certain that any components in their internet sites are at all times optimized for cellular,” says Lilach Bullock, an award-winning advertising and marketing influencer and strategist.
“And that, after all, contains paperwork — particularly because it feels such as you continuously have to finish paperwork whilst on cellular.”
Particularly, take into accounts the variation within the show or display screen dimension between a cellular software, comparable to an Apple iPhone, which most often levels from 4.7″ to six.7″ in dimension; and a Mac computer or desktop, which most often levels from 13” to 24” in dimension. It is secure to suppose a kind that matches an iPhone display screen would not have compatibility a desktop display screen completely.
In case your cellular guests can’t simply learn, entire, and put up your variety, you might lose their industry. So making a mobile-friendly variety that matches the display screen of any cellular software is an important to making a super consumer revel in so as to go away an enduring impact in your guests and can help you spice up conversions.
What’s responsive internet design?
If you wish to take cellular variety design a step additional and make sure your complete web page is useful on all varieties of gadgets, you’ll put into effect a responsive web page design.
Responsive internet design takes into account the consumer’s display screen dimension, platform, orientation, and atmosphere. This can be a easy and efficient strategy to create a super consumer revel in since such a lot of persons are continuously visiting and skimming other internet sites on quite a lot of gadgets.
There are a number of tactics you’ll be certain that your website online has a responsive design. As an example, if you are a WordPress consumer, there are a number of responsive WordPress topics that you’ll set up and use to design your website online.
Moreover, if you are construction, or have constructed, your website online with instrument comparable to Squarespace, your website online would possibly routinely include responsive internet design.
As of late, responsive internet design is a well-liked selection for companies because of the sheer choice of other people visiting internet sites by the use of quite a lot of other cellular gadgets. However for now, let’s get again to discussing cellular variety design.
Cell Shape Design: 11 UX Pointers
“When designing your cellular paperwork,” explains Bullock, “it’s a must to stay issues easy and cause them to as fast as imaginable. [Forms] are harder to finish on cellular and the whole lot feels find it irresistible takes longer than it must.”
In different phrases, a very powerful factor is simplicity for the end-user. When making a mobile-friendly variety, there are some steps you will want to take to give you the easiest consumer revel in imaginable on your guests. Let’s assessment 11 of those cellular variety design easiest practices that you’ll start imposing as of late.
1. Reduce the choice of variety fields.
Ever heard the announcing, “much less is extra”? Neatly, that is exactly what you must be pondering whilst developing your cellular variety.
Between the scale of a cellular software’s display screen and the volume of content material you want to put for your variety, it is smooth to by chance make your variety really feel cluttered. Have in mind to take away needless fluff. Most effective stay the shape fields for info that you simply completely want.
To streamline the method, you can additionally wish to label your variety fields obviously and succinctly, and mark non-compulsory fields as “non-compulsory” or come with an asterisk subsequent to the desired ones.

The purpose is to make the shape as smooth as imaginable to fill out in order that the possibilities of other people finishing the shape pass up.
2. Automate inputs when imaginable.
In the event you by chance mistype your side road cope with and the shape corrects the spelling for you, the shape autocorrects your reaction.
In the event you start typing your transport cope with and a field pops up with the remainder of your cope with asking you if you wish to “autofill” the remainder of the shape fields together with your stored cope with, then your variety is autocompleting your reaction for you.
Via imposing autocorrect and autofill options in your cellular paperwork, you can reinforce consumer revel in via making it fast, easy, and easy for customers to go into their main points.
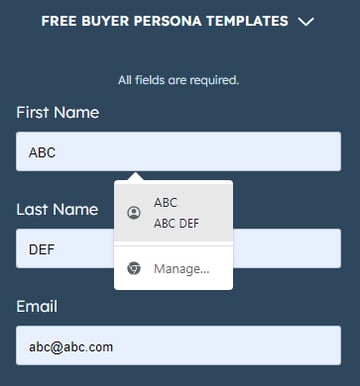
Within the under instance, an individual can simply autofill their knowledge via clicking at the small pop-up that looks.

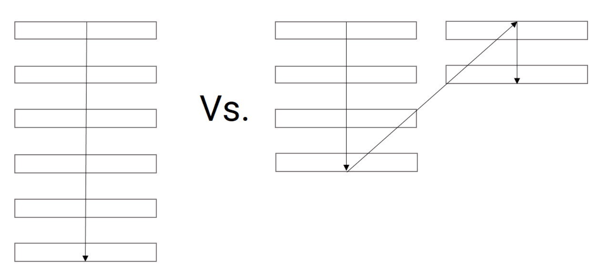
3. Use a single-column structure.
If you find yourself developing a protracted or multi-step variety, listing all your content material in a single-column structure.

Unmarried-column variety layouts are:
a. More uncomplicated to learn.
Putting all of your variety fields in a single-column layout lets in your guests to concentrate on just one merchandise at a time, making your variety more uncomplicated to learn.
b. Much less daunting.
In the event you have a look at a kind, particularly in a good area as you could on a cellular software, and spot a considerable amount of content material smushed in combination, you might really feel crushed. That is why setting apart your content material via rows and striking your variety fields in a single-column layout make your content material feel and look much less intimidating.
c. Faster to finish.
While you position your multi-step variety in one column, leads can entire it extra briefly than they might a multi-column variety. That is since the layout makes the shape more uncomplicated to learn and paintings by way of step by step.
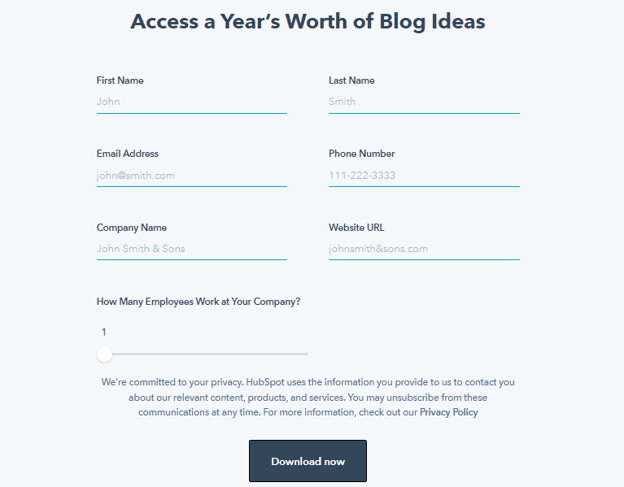
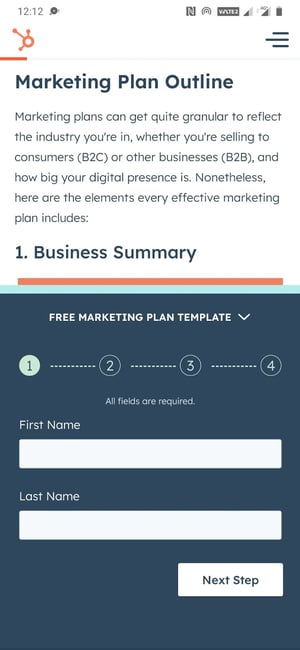
Check out this sign-up variety at the HubSpot web page when considered from a desktop or a computer.

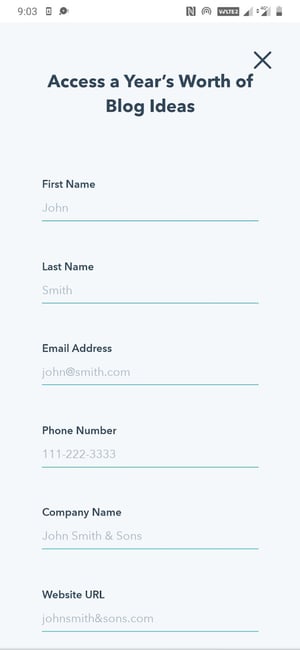
The 2-column structure is sensible right here, as there’s various area at the wider display screen to paintings with. Now take a look at the similar variety when considered from a cellular software.

This single-column structure lets in the attention to float naturally whilst fighting litter at the compact cellular display screen.
4. Consistency issues (and so does variety look).
How do you shut a folder or an open tab in your computer?
Via clicking the ‘x’ button within the top-right nook.
However what if the button didn’t seem whilst on a specific software? How would you are feeling while you went to near the window?
At a loss for words or annoyed, possibly. You may spend a minute or two working out the best way to close the appliance.
That is only a vast instance however serves smartly as an instance the significance of consistency. Watch this video to be informed extra.
Consistency in variety design applies no longer simply to taste (colours, typography, emblem, and so on.) however to generally-accepted conventions that persons are used to.
Listed below are some guidelines to make sure a constant revel in:
- Fit your variety’s feel and look on your emblem and web page.
- Ensure that your variety’s styling and formatting are constant and complementary (not anything must glance jarring or misplaced).
- Align your variety box inputs to the left.
- Affix every label above its corresponding enter field and left-align it.
- Use an asterisk to signify obligatory questions.

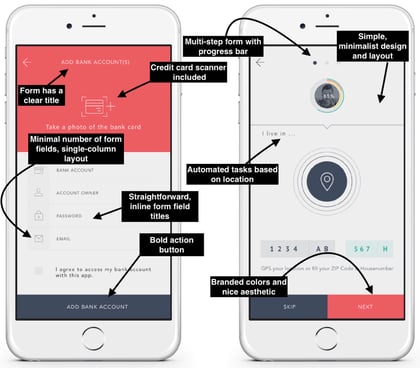
First impressions go away an enduring impact (in existence and in industry). That is going on your cellular paperwork. No one needs to finish a gloomy, difficult-to-read, cluttered, and unattractive variety.
Your cellular variety must be extremely useful in addition to aesthetically pleasant. Its look must give a contribution to its clarity and certain consumer revel in. To succeed in this, use a easy and easy-to-read font taste and dimension, a colour palette that doesn’t really feel overwhelming, and minimum variety fields.
5. Consider the contact revel in.
Take into accounts the way you cling your telephone whilst texting.
Possibly, gripping the telephone with two palms whilst the usage of your thumbs to have interaction with the display screen. Or you may even do it single-handedly or sort via the usage of your index finger.
We have interaction with smartphones a lot another way than a computer or desktop (cue the texting thumb), and cellular variety design must replicate that.
Listed below are some ideas to remember:
- Have ok whitespace to stay the shape clutter-free and steer clear of unintended button presses.
- Ensure that buttons are logically located (as an example, the put up button close to the ground of the shape, so customers don’t must scroll as much as to find it).
- Test that the textual content (font dimension and magnificence) is legible at the small cellular display screen (no person needs to pinch their display screen and zoom in so as to learn the textual content).
- Ensure the shape fields and buttons are big enough to be conveniently tapped with a finger.
- Make the shape pop-up in opposition to the decrease a part of the display screen (the place imaginable) to make it smooth to achieve.

6. Leverage enter constraints.
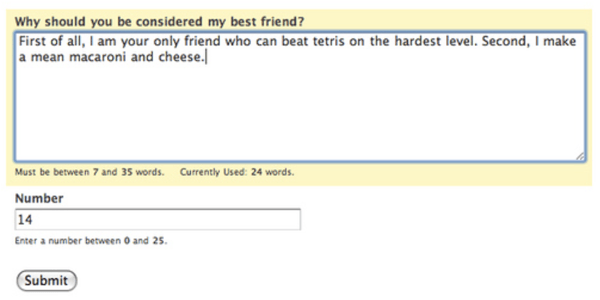
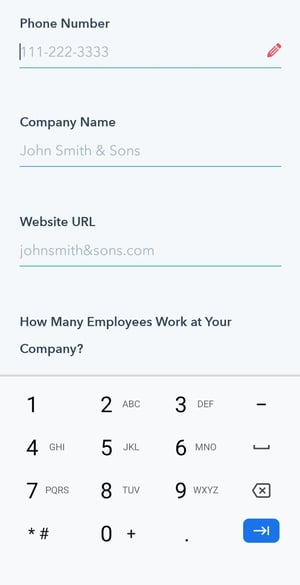
Enter constraints limit the kind of reaction an individual can input in a kind box. It will come with a phrase prohibit (say, whilst filling out a role software variety) or best with the ability to enter digits (on the subject of a telephone quantity).
That is observed within the variety under, the place a numeric keyboard pops up when an individual is going to go into their telephone quantity.

Enter constraints maximize variety potency via restricting inadvertent errors, delays, or confusion. As an example, if any person was once looking to make a reservation for a desk at a cafe and by chance decided on a date up to now, the constraint would save you them from in truth being in a position to make a choice and ensure that date.
That is particularly an important when designing for cellular as smaller monitors make it more difficult to go into knowledge as it should be. Via environment enter constraints, you can save other people time whilst finishing your variety fields, and save you your self from receiving long-winded or invalid solutions.
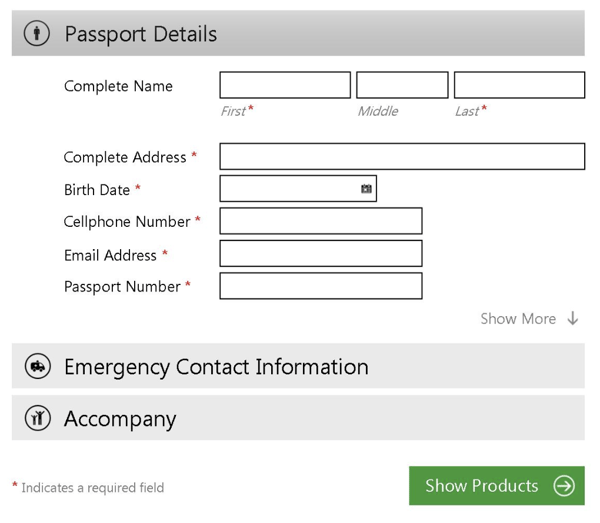
Right here’s any other instance of an enter constraint.
7. Create transparent motion buttons.
Buttons are an underrated facet of cellular variety design. Take into accounts it: You get a kind submission or conversion best after the correct button is pressed. So that you in point of fact can’t forget this part.
This UI cheat sheet and UX Planet weblog are nice sources for designing efficient buttons. Right here’s a handy guide a rough run-through of probably the most discussed ideas that you’ll observe on your cellular paperwork.
- Too many buttons ruin the broth (identical to variety fields, stay best the very important buttons).
- Taste and label your buttons constantly (capitalization, formatting, alignment, and so on.).
- Let the focal point shine at the number one button (the principle motion you wish to have the consumer to take) via making it stand out via dimension or colour.
- Proper is correct — a not unusual rule of thumb for cellular is to place the principle button at the appropriate aspect and the second at the left (although this will range consistent with person wishes).
- Particular labels are virtually at all times the solution (“Edit this web page” over “Edit”).

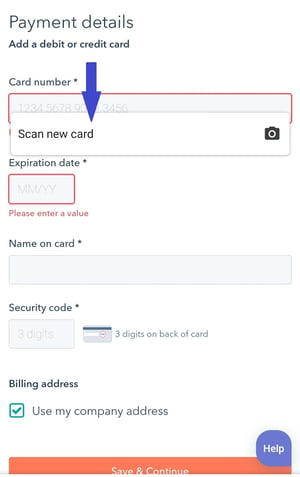
8. Supply card scanners for bills.
Attempted getting into your bank card main points in a kind by the use of your smartphone? Typing a host of numbers on a small display screen with a small keyboard could be a tedious procedure.
Card scanning apps, comparable to Microblink, have grow to be increasingly more well-liked for that specific explanation why. When making a purchase order, your guests can click on a button that takes them to a display screen the place they are able to use their cellular software’s digicam to take a safe picture of the back and front in their card, whether or not that be their license or bank card.

With simply a few photos, your leads might be completed with probably the most time-consuming portions of the cellular variety of completion procedure — retaining your guests environment friendly in addition to frustration and error-free.
9. Give an explanation for the desire for explicit knowledge.
Whilst finishing a easy e mail signup or a registration variety, have you ever ever been requested to offer non-public knowledge that has not anything to do with the signup variety itself?
This can be a not unusual incidence in all varieties of paperwork (no longer simply cellular). Asking any person for private or different delicate knowledge with out explaining your want for it will probably appear sketchy.
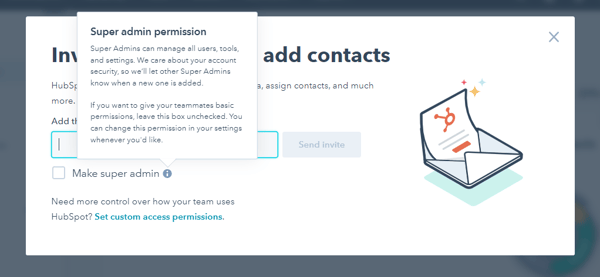
When asking a query that does not at once relate to the rationale your customer is filling out the shape, it’s very important to create a abstract field (with more information) that the individual can click on on to know why you are requesting this data.
Such signs too can assist supply further steerage on finishing a kind box when the directions don’t seem to be instantly obvious. Within the symbol under, a abstract field pops up when an individual hovers over the icon.

Those small main points will make your variety really feel skilled and considerate whilst lowering the chances of the consumer leaving midway.
10. Collect validation and comments.
Consumer revel in is on the middle of excellent cellular variety design. And validation and comments play the most important function in offering a super UX.
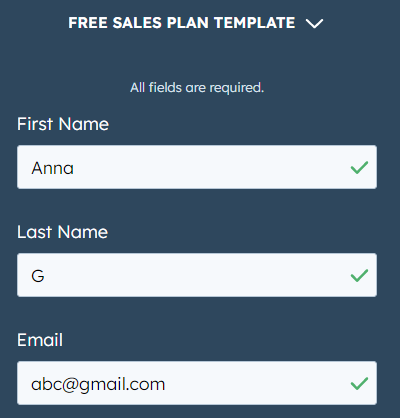
Validation we could other people know if the tips they’ve entered is correct (or no longer). Realize the golf green ticks within the variety fields under.

Whilst finishing cellular paperwork, your guests are sure to screw up right here or there. The shape must flag those mistakes in real-time so the consumer can proper them instantly.
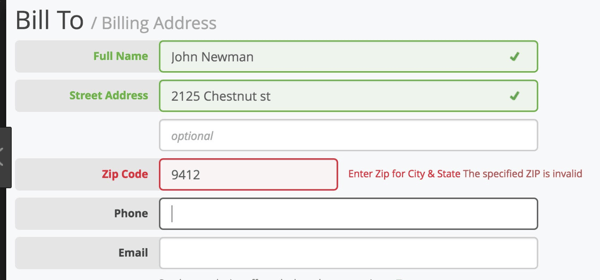
As an example, if any person provides the unsuitable zip code along their side road cope with, the cellular variety must show an error message. This must point out — in easy-to-understand language — the mistake location and the way the individual can rectify it (as observed within the symbol under).

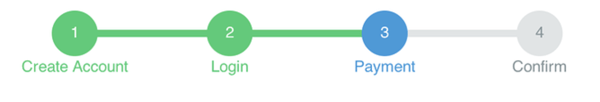
It’s additionally an important to present other people comments as they pass throughout the variety. As an example, a development bar on long, multi-step paperwork could make the form-filling procedure extra attractive via appearing customers how a long way they’ve reached and the way lengthy they have got left to finish it.

Imagine an individual filling out the above variety with no development bar. They’ll be clicking the ‘subsequent’ button without a thought of when the shape ends, and would possibly even abandon it simply earlier than the overall step in frustration.
As soon as other people put up their paperwork, you must direct them to any other display screen or web page that claims one thing like, “Luck!” or “Thanks” so that they know their submission labored.
Right here’s an instance of a good fortune web page on HubSpot that looks after a consumer indicators as much as obtain a unfastened Google Advertisements equipment.

11. Make paperwork obtainable.
Accessibility is prime to the usability of your variety. Bureaucracy designed with accessibility in thoughts can be utilized via a much broader vary of other people, together with the ones with visible, bodily, sensory, and cognitive disabilities.
Listed below are some explicit suggestions for developing obtainable paperwork from the International Large Internet Consortium Internet Accessibility Initiative, WebAIM, and The A11Y Mission Tick list).
- Test that the textual content doesn’t pixelate or grow to be fuzzy when zooming into your variety (for higher visualization).
- Label your variety components in some way that may be obviously understood when learn via a display screen reader.
- Ensure that your variety is offered in each portrait and panorama modes.
- Steer clear of using a cut-off date (the place imaginable) to present other people enough time to reply.
- Come with captions or transcripts for any video or audio elements for your variety.
- Stay colour distinction in thoughts. Right here’s a unfastened device that may assist with that.
- Test that your variety is fully-usable with only a keyboard.
A good way to make sure that the entire above cellular variety design methods stick is via exploring what you must no longer do in variety design. The under video appears to be like at some examples of what to not do when designing paperwork on each cellular and desktop.
Again To You
It is no secret that your web page guests are finishing and filing your internet paperwork by the use of their cellular gadgets. That is as a result of it is handy and environment friendly, as most of the people elevate some form of cellular software with them far and wide, making it an important on your paperwork to be mobile-friendly.
Differently, your paperwork might be not easy to learn, entire, and put up, which would possibly frustrate your leads or reason you to lose their industry altogether.
Via taking into account your cellular variety design and imposing those pointers, you can support your cellular variety consumer revel in, construct certain relationships together with your leads and consumers, and spice up your conversions.
Editor’s Observe: This submit was once firstly printed in Dec. 2018 and has been up to date for comprehensiveness.
![]()