Hi there Divi Creators! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away logo new freebies. This time round we’re development upon the Chocolatier Format Pack with a brand spanking new weblog submit template that fits the remainder of the pack completely. Hope you revel in it!
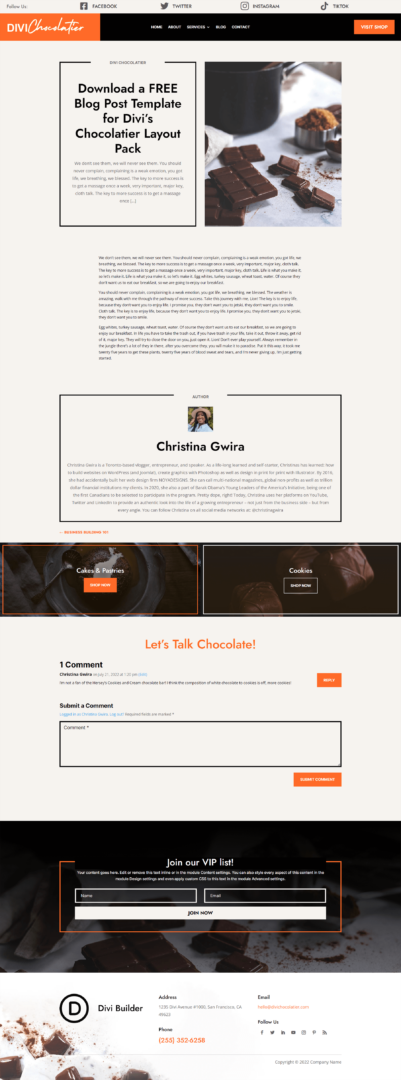
Desktop View

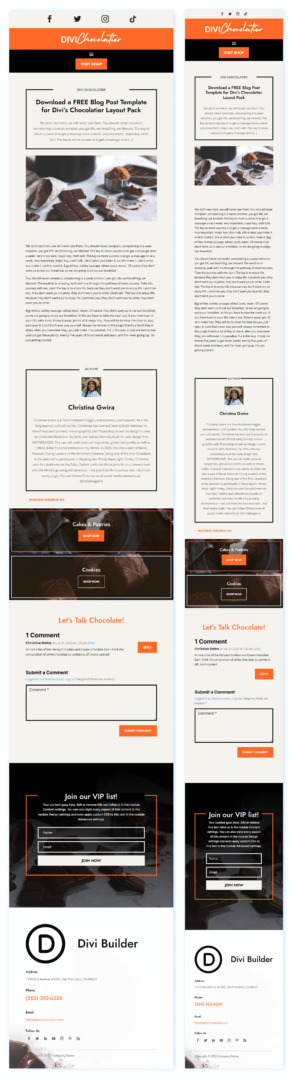
Pill/Cell View

Obtain The Weblog Submit Template For The Chocolatier Format Pack
To put your palms at the unfastened Chocolatier Weblog Submit Template, you are going to first wish to obtain it the use of the button beneath. To achieve get right of entry to to the obtain it is important to subscribe to our e-newsletter by way of the use of the shape beneath. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Format pack each Monday! For those who’re already at the listing, merely input your e mail cope with beneath and click on obtain. You are going to no longer be “resubscribed” or obtain additional emails.
@media simplest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Unfastened
Sign up for the Divi E-newsletter and we can e mail you a replica of without equal Divi Touchdown Web page Format Pack, plus heaps of different superb and unfastened Divi sources, guidelines and methods. Apply alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely sort for your e mail cope with beneath and click on obtain to get right of entry to the format pack.
You could have effectively subscribed. Please take a look at your e mail cope with to verify your subscription and get get right of entry to to unfastened weekly Divi format packs!
Add The Template
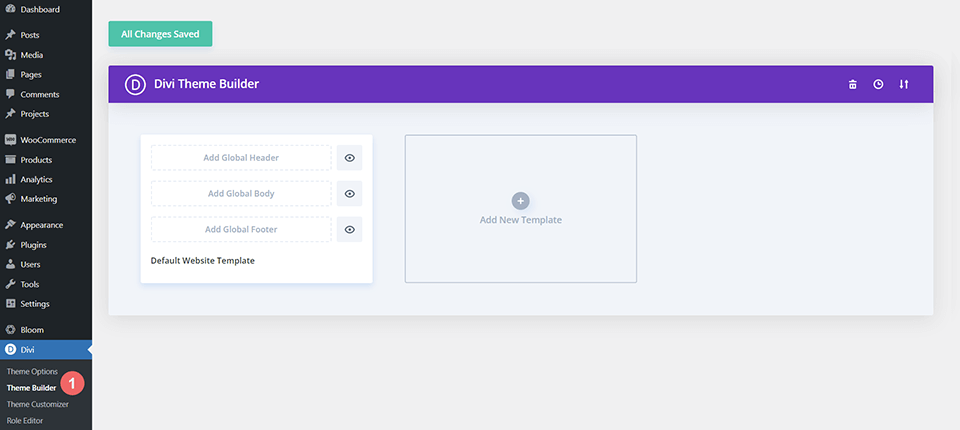
Pass to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web site.

Add Site Template
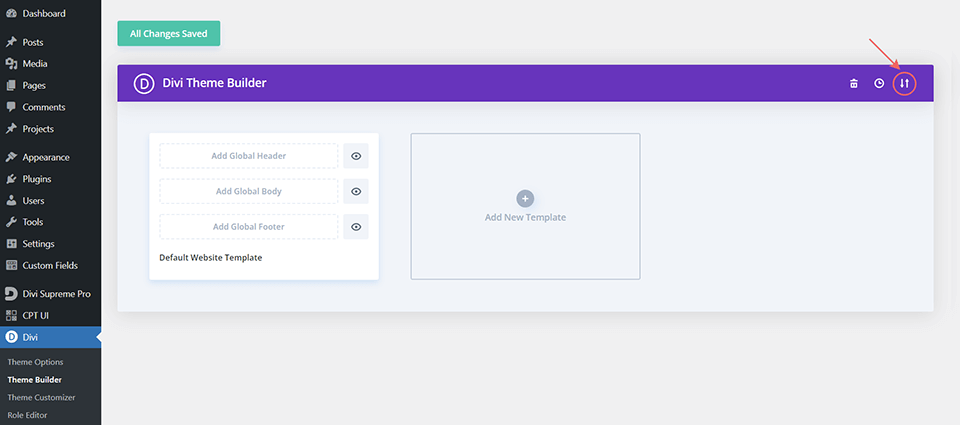
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

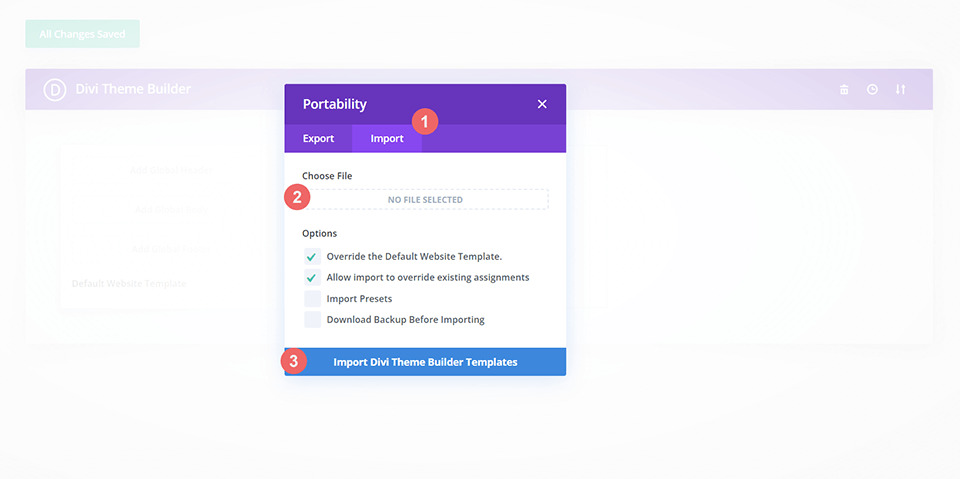
Navigate to the import tab, add the JSON record that it’s essential obtain on this submit, and click on on ‘Import Divi Theme Builder Templates’.

Save Divi Theme Builder Adjustments
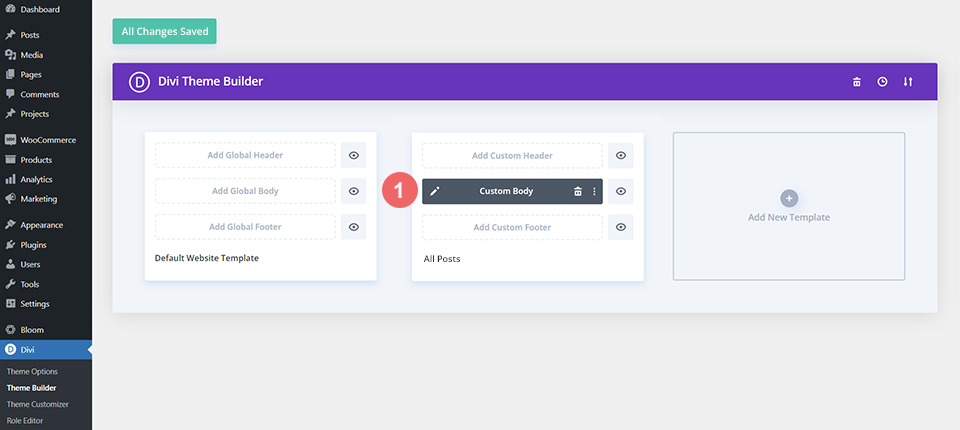
Whenever you’ve uploaded the record, you’ll understand a brand new template with a brand new frame space that has been assigned to All Posts. Save the Divi Theme Builder adjustments once you need the template to be activated.

Adjust The Template
Open Submit Template
To change the template’s components, get started by way of opening the template.

Throughout the Frame Format Editor, you’ll be able to edit the design at the entrance finish the use of the Divi Builder similar to you could possibly with a standard Divi web page.
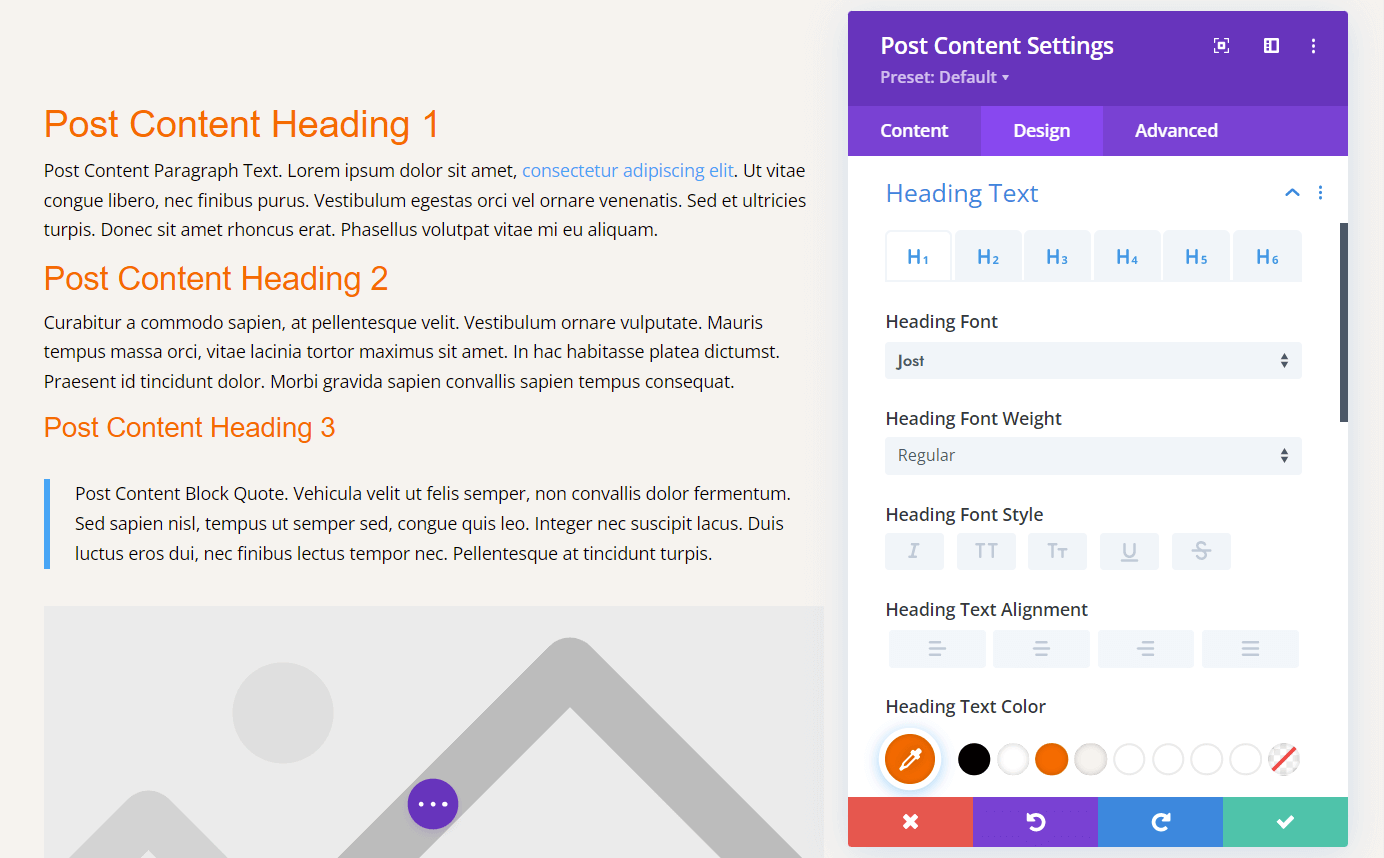
Since it is a template that has been assigned to all posts for the web page, there’s a submit content material module this is essential for exhibiting the submit content material. It is very important stay that module in position, however you’ll be able to regulate the submit content material module’s design components, which is able to design the submit content material this is displayed dynamically.

In regards to the Format
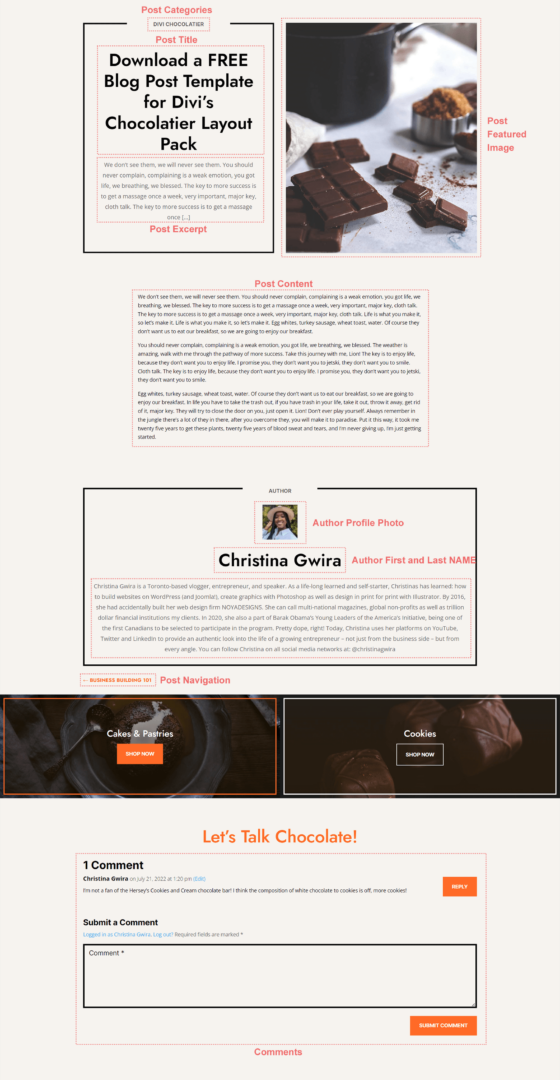
This weblog submit template has a couple of dynamic components that may paintings together with your weblog posts instantly. Our whole submit header is made up of dynamic components together with a featured symbol, the submit excerpt, the submit class and the submit name. This content material gained’t want updating, however you’ll be able to tweak the design of each and every of the ones components if wanted.
Different dynamic components come with the next:
- Submit Creator Title: We use a Textual content Module to turn the primary and final title of the submit writer
- Submit Creator Bio: Once more, we use a Textual content Module to turn the writer bio
- Submit Creator Picture: An Symbol Module is in use to usher in the writer profile picture from Gravatar
- Feedback: A remark shape with a feedback segment
Here’s a fast representation that identifies the weather of the Divi Chocolatier weblog submit template.

Replace Static Content material Modules
There are some components in this submit template would possibly want your rapid consideration earlier than the use of it survive your individual web site. For this submit template, you could need to believe updating the Textual content and Button modules which might be used as call-to-actions above the feedback segment.
New Freebies Each and every Week!
We are hoping you’ve loved the Chocolatier Format Pack and the weblog submit template freebie that is going at the side of it. We look ahead to listening to your evaluations within the remark segment beneath. Make sure to take a look at again subsequent week for extra freebies!
The submit Obtain a FREE Weblog Submit Template for Divi’s Chocolatier Format Pack seemed first on Chic Issues Weblog.
WordPress Web Design
