Do you know that there are some in reality helpful WordPress keyboard shortcuts that may prevent a large number of time?
If you wish to write sooner, or change into extra productive in managing your WordPress web page, then you wish to have to make use of those shortcuts.
On this article, we will be able to percentage probably the most helpful WordPress keyboard shortcuts that may assist accelerate your workflow. We’ve additionally up to date this information so as to add useful Gutenberg keyboard shortcuts as neatly.

WordPress Keyboard Shortcuts for Velocity and Potency
WordPress is a well-liked website builder and blogging platform that incorporates a strong content material editor.
The content material editor means that you can upload more than a few forms of content material together with textual content, photographs, audio, movies, and so on. on your web page. You’ll additionally customise the formatting for every content material kind.
Many WordPress learners use their mouse to get entry to those formatting and styling buttons at the editor. With WordPress keyboard shortcuts, you’ll relaxation your fingers at the keyboard and edit your posts sooner.
The most efficient factor about the usage of WordPress shortcuts is that lots of your laptop and Microsoft Phrase shortcuts paintings in a similar way within the WordPress content material editor.
Underneath are one of the most same old WordPress keyboard shortcuts that you’ll use for pace and potency. They paintings with each the WordPress block editor and the outdated classic editor.
WordPress Keyboard Shortcut for Home windows customers:
- Ctrl + c = Replica
- Ctrl + v = Paste
- Ctrl + b = Daring
- Ctrl + i = Italic
- Ctrl + x = Minimize
- Ctrl + a = Make a selection All
- Ctrl + z = Undo
- Ctrl + s = Save your adjustments
- Ctrl + p = Print
- Ctrl + u = Underline the chosen textual content
- Ctrl + ok = Convert the chosen textual content right into a hyperlink
- Alt + Shift + x = Show the chosen textual content in a monospaced font
- Alt + Shift + h = Display keyboard shortcuts (Show this assist)
WordPress Keyboard Shortcut for Mac customers:
- Command + c = Replica
- Command + v = Paste
- Command + b = Daring
- Command + i = Italic
- Command + x = Minimize
- Command + a = Make a selection All
- Command + z = Undo
- Command + s = Save your adjustments
- Command + p = Print
- Command + u = Underline the chosen textual content
- Command + ok = Convert the chosen textual content right into a hyperlink
- Possibility + Keep watch over + x = Show the chosen textual content in a monospaced font
- Possibility + Keep watch over + h = Display keyboard shortcuts (Show this assist)
When you’re running for your WordPress web page/submit editor, you’ll check out those keyboard shortcuts and notice how they paintings.
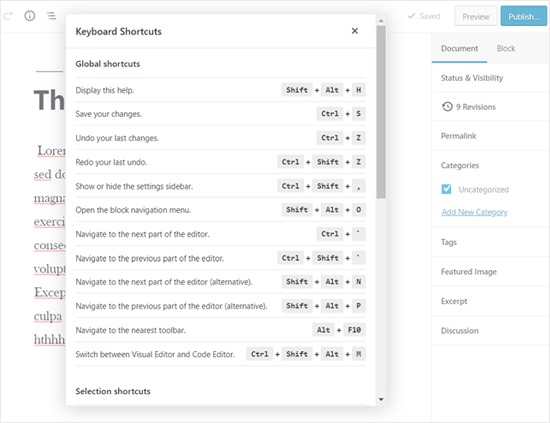
Prior to transferring to the following phase, we wish to display you the way the remaining shortcut within the above checklist works. The shortcut Alt + Shift + h (Possibility + Keep watch over + h for Mac) in truth is probably the most helpful shortcut as it presentations you all of the keyboard shortcuts.
When you’re for your WordPress web page/submit editor, you’ll use this shortcut to look all to be had keyboard shortcuts in a popup window.

Time Saving Gutenberg Keyboard Shortcuts for WordPress Block Editor
The brand new WordPress Gutenberg editor is a completely block-based editor by which you employ more than a few blocks to create content material.
The block editor helps all of the same old keyboard shortcuts discussed previous, however there are extra Gutenberg particular keyboard shortcuts.
Underneath are probably the most helpful Gutenberg keyboard shortcuts that you’ll use.
Gutenberg Keyboard Shortcut for Home windows customers:
- Input = Upload a brand new block
- Ctrl + Shift + d = Replica the chosen block(s)
- Alt + Shift + z = Take away the chosen block(s)
- Ctrl + Alt + t = Insert a brand new block prior to the chosen block(s)
- Ctrl + Alt + y = Insert a brand new block after the chosen block(s)
- / = Alternate the block kind after including a brand new paragraph
- Esc = Transparent variety
- Ctrl + Shift + z = Redo your remaining undo
- Ctrl + Shift + , = Display or cover the settings bar
- Alt + Shift + o = Open the block navigation menu
- Alt + Shift + n = Navigate to the following a part of the editor
- Alt + Shift + p = Navigate to the former a part of the editor
- Alt + F10 = Navigate to the closest toolbar
- Ctrl + Shift + Alt + m = Transfer between Visible Editor and Code Editor
Gutenberg Keyboard Shortcut for Mac customers:
- Input = Upload a brand new block
- / = Alternate the block kind after including a brand new paragraph
- Command + Shift + d = Replica the chosen block(s)
- Keep watch over + Possibility + z = Take away the chosen block(s)
- Command + Possibility + t = Insert a brand new block prior to the chosen block(s)
- Command + Possibility + y = Insert a brand new block after the chosen block(s)
- Esc = Transparent variety
- Command+ Shift + z = Redo your remaining undo
- Command + Shift + , = Display or cover the settings bar
- Possibility + Keep watch over + o = Open the block navigation menu
- Possibility + Keep watch over + n = Navigate to the following a part of the editor
- Possibility + Keep watch over + p = Navigate to the former a part of the editor
- fn + Possibility + F10 = Navigate to the closest toolbar
- Command + Possibility + Shift + m = Transfer between Visible and Code Editor
Keyboard Shortcuts for Vintage WordPress Editor
If you’re nonetheless the usage of the classic WordPress editor, then you might be in truth lacking out on a large number of cool new options and a sooner writing revel in. We propose updating WordPress to the most recent model or just deactivate the vintage editor plugin.
Alternatively, should you will have to use the outdated vintage editor, then you’ll benefit from those keyboard shortcuts.
The vintage WordPress editor helps all of the same old WordPress keyboard shortcuts discussed on the best of this newsletter, and a few different shortcuts given underneath.
Vintage Editor Keyboard Shortcut for Home windows:
- Ctrl + y = Redo
- Alt + Shift + [number] = Insert heading sizes, e.g. Alt + Shift + 1 =
, Alt + Shift + 2 =
.
- Alt + Shift + l = Align Left
- Alt + Shift + j = Justify Textual content
- Alt + Shift + c = Align Middle
- Alt + Shift + d = Strikethrough
- Alt + Shift + r = Align Proper
- Alt + Shift + u = Unordered Listing
- Alt + Shift + a = Insert hyperlink
- Alt + Shift + o = Numeric Listing
- Alt + Shift + s = Take away hyperlink
- Alt + Shift + q = Quote
- Alt + Shift + m = Insert Symbol
- Alt + Shift + t = Insert Extra Tag
- Alt + Shift + p = Insert Web page Spoil tag
- Alt + Shift + w = Complete display distraction unfastened writing mode in visible editor mode
- Alt + Shift + f = Fullscreen distraction unfastened writing in simple textual content mode
Vintage Editor Keyboard Shortcut for Mac customers:
- Command + y = Redo
- Command + Possibility + [number] = Insert heading sizes, e.g. Alt + Shift + 1 = h1, Alt + Shift + 2 = h2
- Command + Possibility + l = Align Left
- Command + Possibility + j = Justify Textual content
- Command + Possibility + c = Align Middle
- Command + Possibility + d = Strikethrough
- Command + Possibility + r = Align Proper
- Command + Possibility + u = Unordered Listing
- Command + Possibility + a = Insert hyperlink
- Command + Possibility + o = Numeric Listing
- Command + Possibility + s = Take away hyperlink
- Command + Possibility + q = Quote
- Command + Possibility + m = Insert Symbol
- Command + Possibility + t = Insert Extra Tag
- Command + Possibility + p = Insert Web page Spoil tag
- Command + Possibility + w = Complete display distraction unfastened writing mode in visible editor mode
- Command + Possibility + f = Fullscreen distraction unfastened writing in simple textual content mode
WordPress Keyboard Shortcuts for Feedback Display screen
In case you obtain a large number of feedback, then you’ll moderate comments quickly the usage of keyboard shortcuts for remark control. Alternatively, those shortcuts don’t seem to be enabled by way of default.
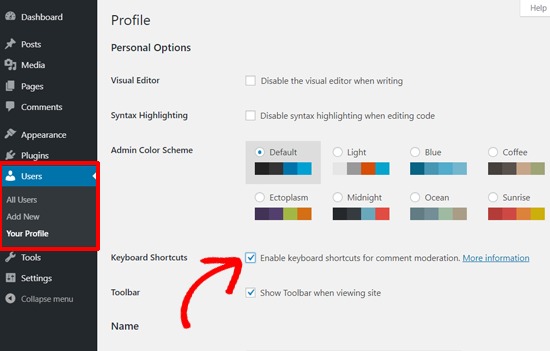
To allow those keyboard shortcuts, you wish to have to visit Customers » Your Profile and test Keyboard Shortcuts checkbox.

After that, you wish to have to click on the Save Profile button and return to the feedback display within the admin house. The to be had shortcuts are:
- J = Subsequent remark (strikes the present variety down)
- Ok = Earlier remark (strikes the present variety up)
- A = Approve remark
- U = Unapprove remark
- D = Delete remark
- R = Answer remark
- Q = Fast edit a remark
- Z = Repair Remark from Trash or Undo should you Delete a remark
To choose a couple of feedback press X to test the chosen remark and press J or Ok keys to transport to subsequent or earlier remark. After getting decided on a couple of feedback, you’ll use those keyboard shortcuts to accomplish bulk movements:
- Shift + A = Approve checked feedback
- Shift + D = Delete checked feedback
- Shift + U = Unapprove decided on feedback
- Shift + T = Transfer decided on feedback to trash
- Shift + Z = Repair decided on feedback from trash
It will take a while to get used to of those WordPress keyboard shortcuts, however ultimately they’ll indisputably assist you to save time and accelerate the method.
We are hoping this newsletter helped you to be told probably the most helpful time-saving WordPress keyboard shortcuts. You may additionally need to see our information on how to increase your blog traffic by 406%.
In case you favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Facebook.
The submit 85+ Most Useful Time Saving WordPress Keyboard Shortcuts gave the impression first on WPBeginner.
WordPress Maintenance