Design gear are the basis of a dressmaker’s craft. They’re the gear designers use to convey their creativity and concepts to lifestyles. Selecting the proper gear can considerably have an effect on a dressmaker’s skill to unharness their complete doable.
With such a lot of design gear available on the market, it isn’t simple to grasp which of them to make a choice. From wireframing and prototyping gear to UI design gear, virtual whiteboard gear, and design handoff gear, this newsletter explores 5 nice gear that can lend a hand designers create impactful consumer reports in 2023.
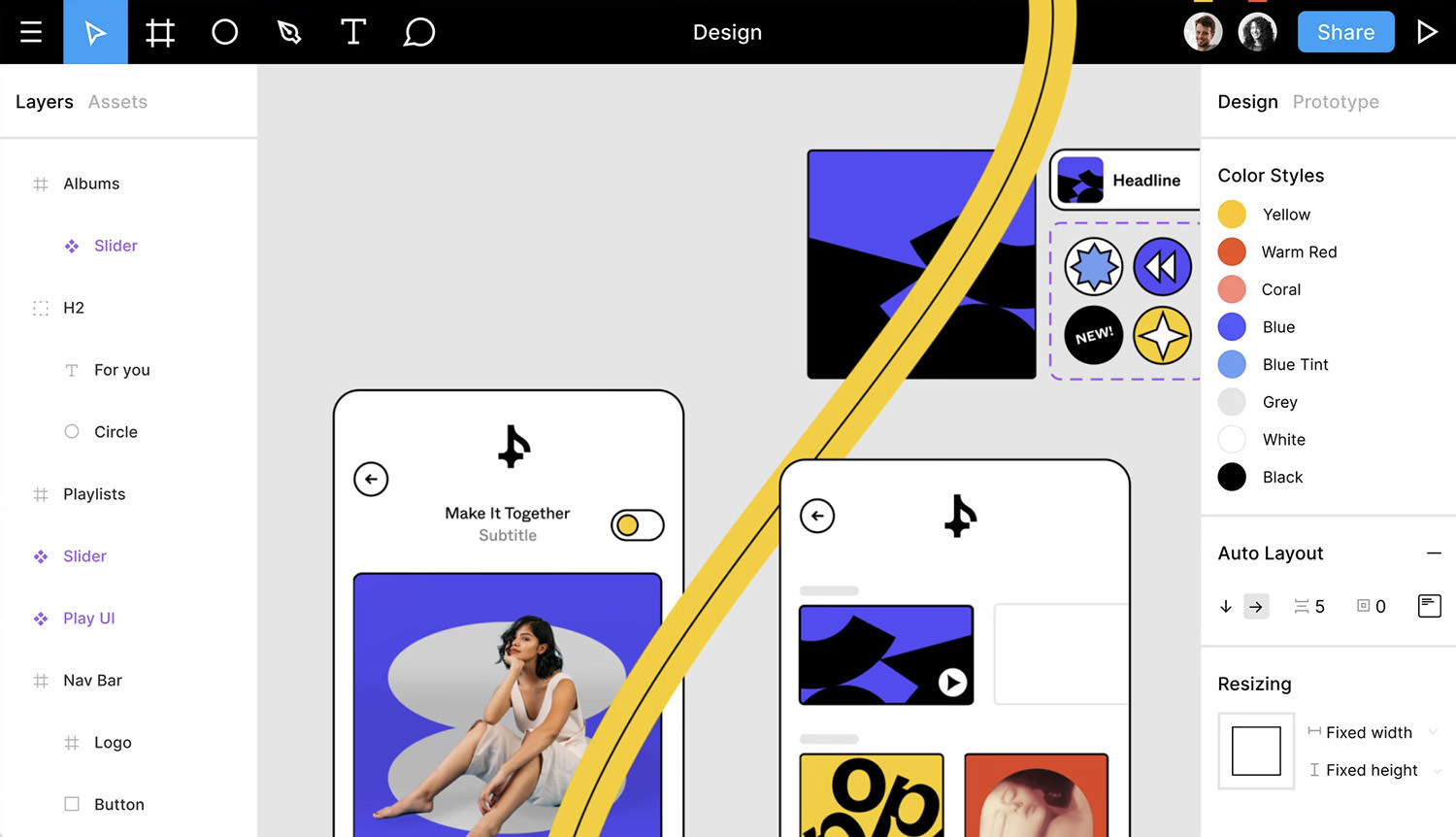
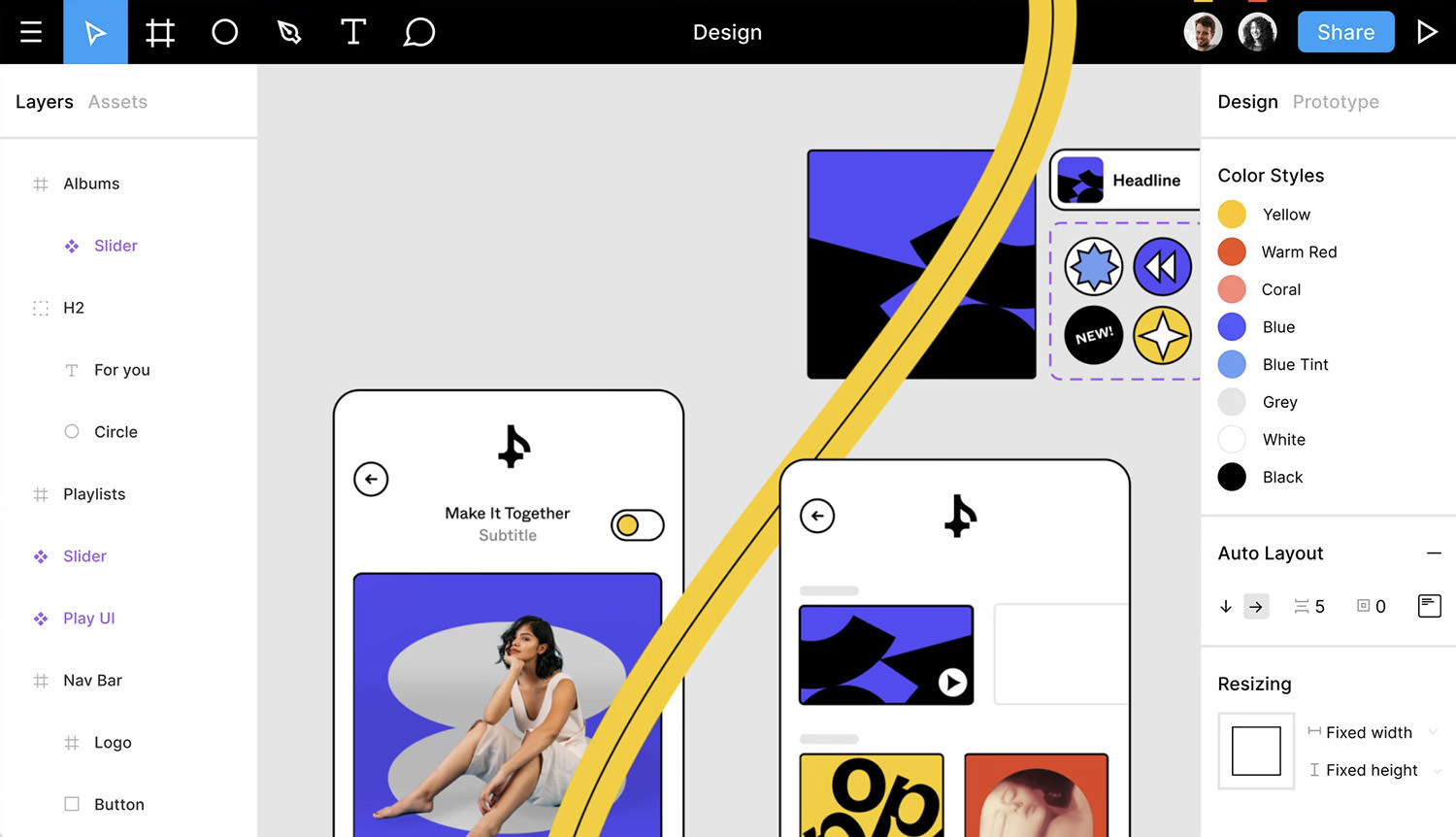
1. Figma


Introduced in 2016, Figma revolutionized the arena of design gear by means of introducing a cloud-based platform for growing exceptional designs. It remodeled the normal, siloed desktop packages that required downloads, installs, and dependable updates, to a web based device that saves designs within the cloud and will also be shared by the use of hyperlinks. This has a great deal simplified collaboration, prototyping, and developer handoff.
In a 2022 survey by means of UXness, 68% of respondents selected Figma as their best choice for wireframing and prototyping gear. The recognition and luck of Figma stuck the eye of Adobe, who got Figma in 2022 of their biggest acquisition thus far.
Figma stands proud for the various options that make it an excellent selection for designers:
- Being a cloud-based internet utility that may run on any working gadget with a internet browser, it allows seamless teamwork and collaboration throughout other gadgets and platforms.
- It simplifies the design procedure by means of getting rid of the desire for more than one gear for wireframing, prototyping, or reviewing. The whole thing will also be executed from one position by means of sharing only a hyperlink.
- Iterations are simple and no more time-consuming as comments will also be given immediately at the Figma report via feedback. With one URL performing as the only supply of fact, there’s no want to alternate masses of information.
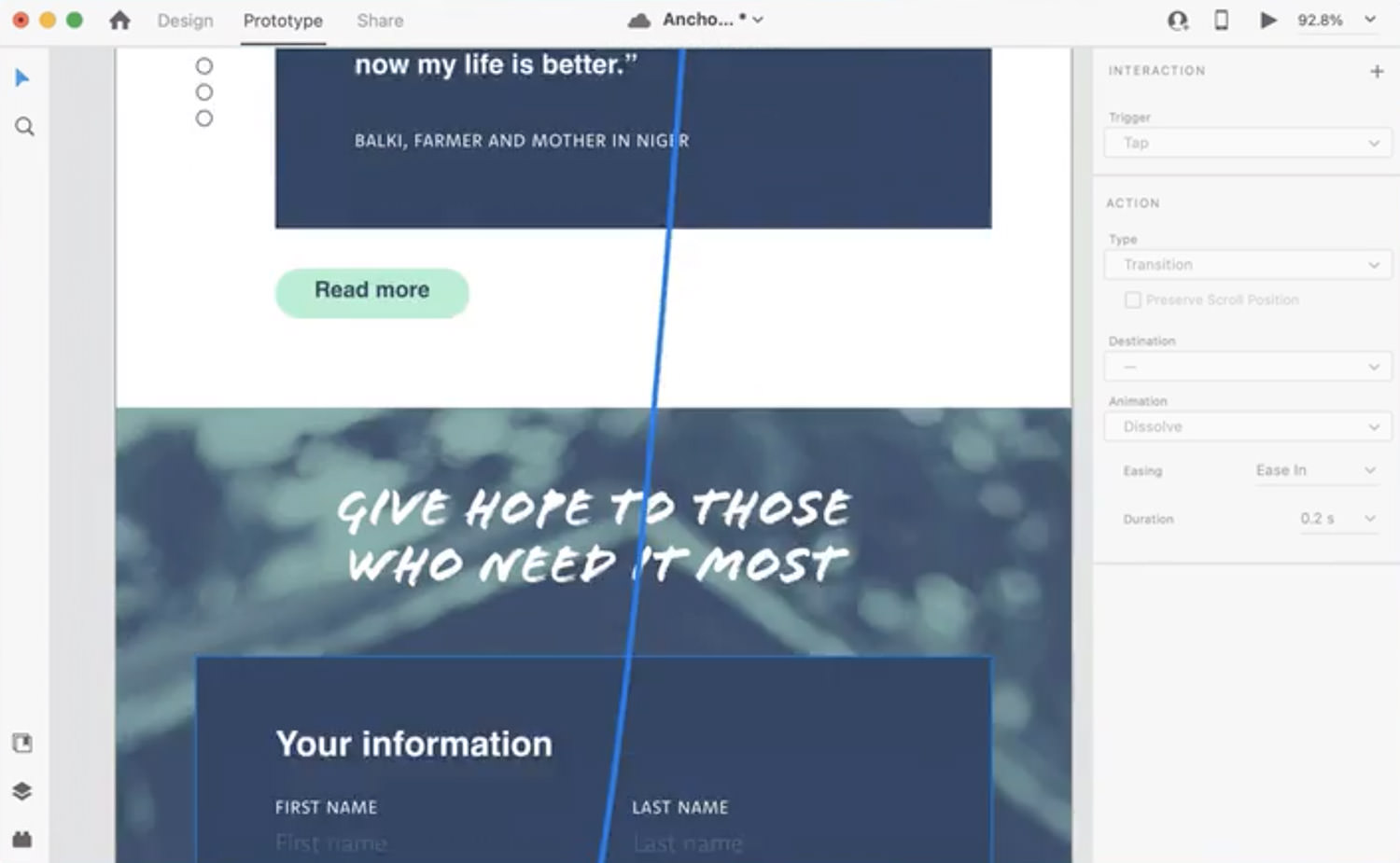
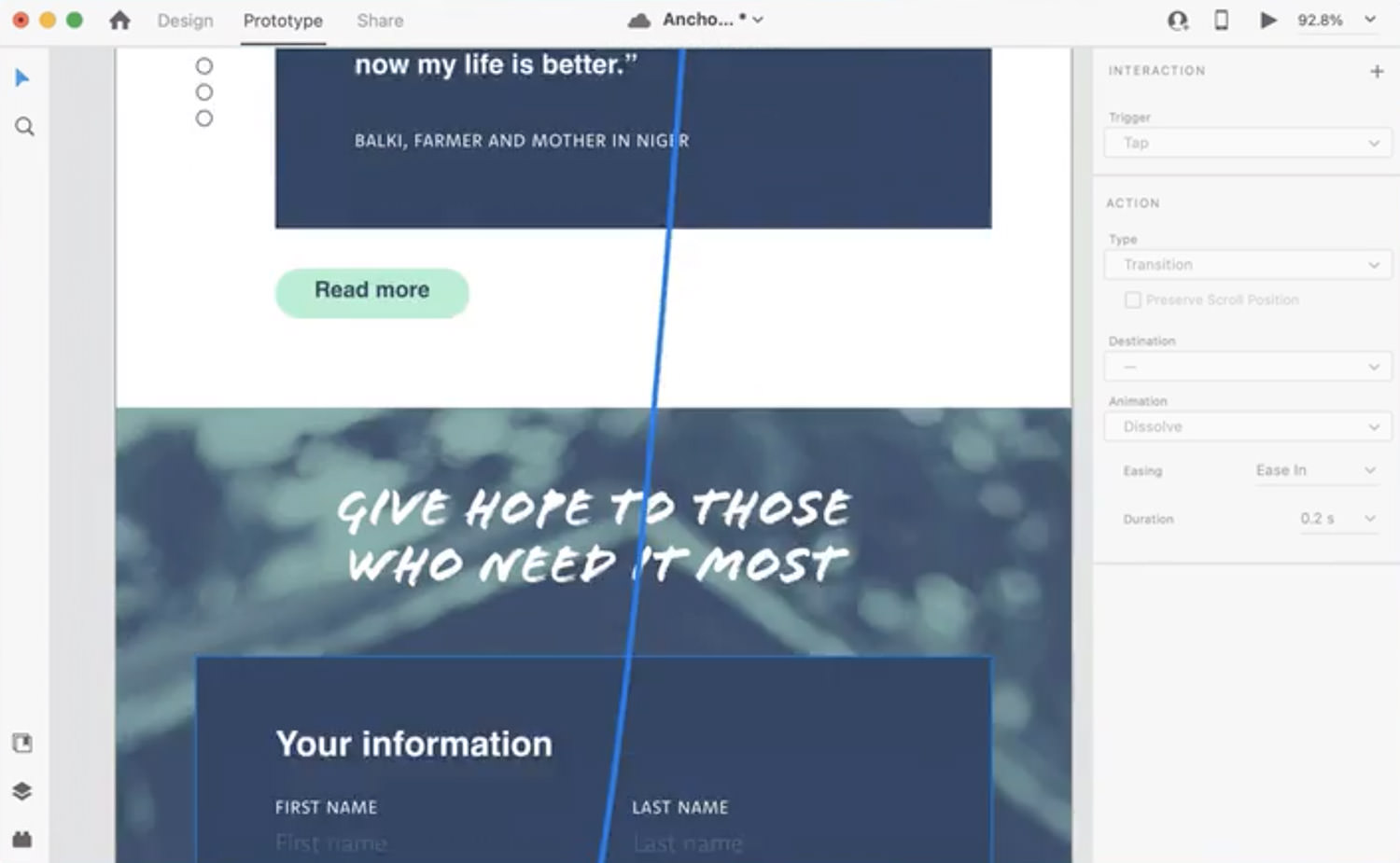
2. Adobe XD


Adobe XD is a formidable consumer interface and prototyping device launched in 2015 as a reaction to the rising approval for Cartoon, a UI/UX vector editor. Adobe XD temporarily received acceptance amongst designers because of its distinctive options that had been both tricky to make use of or now not to be had in different Adobe packages like Illustrator or Photoshop.
With Adobe XD, designers can simply design and prototype consumer interfaces for internet and cellular packages. They are able to create wireframes, mockups, and interactive prototypes of the instrument, design and edit graphics, and percentage their paintings for collaboration and comments.
Moreover, Adobe XD has a characteristic that permits designers to percentage property and artboards with different Adobe apps comparable to Illustrator, Photoshop, and After Results, making it a flexible and handy device.
The focal point on consumer enjoy in Adobe XD has made it a favourite device a few of the design group. A few of its distinctive options come with:
- A repeat grid characteristic that permits designers to temporarily reflect pieces comparable to a suite of buttons, decreasing handbook effort and saving time.
- The car-animate characteristic permits designers to create animations between artboards with only some clicks, getting rid of the desire for coding.
- Voice prototyping characteristic that shall we designers create interactions the usage of voice instructions, making the design procedure extra intuitive.
- Fortify for augmented truth (AR) and digital truth (VR) consumer reports, permitting designers to create immersive prototypes and check them in a 3-d surroundings.
Total, Adobe XD is a formidable and flexible device that has grow to be a favourite amongst designers, it has a large number of distinctive options that may make the design procedure a lot quicker and more uncomplicated, it additionally has a large number of chances to percentage and collaborate with different Adobe apps.
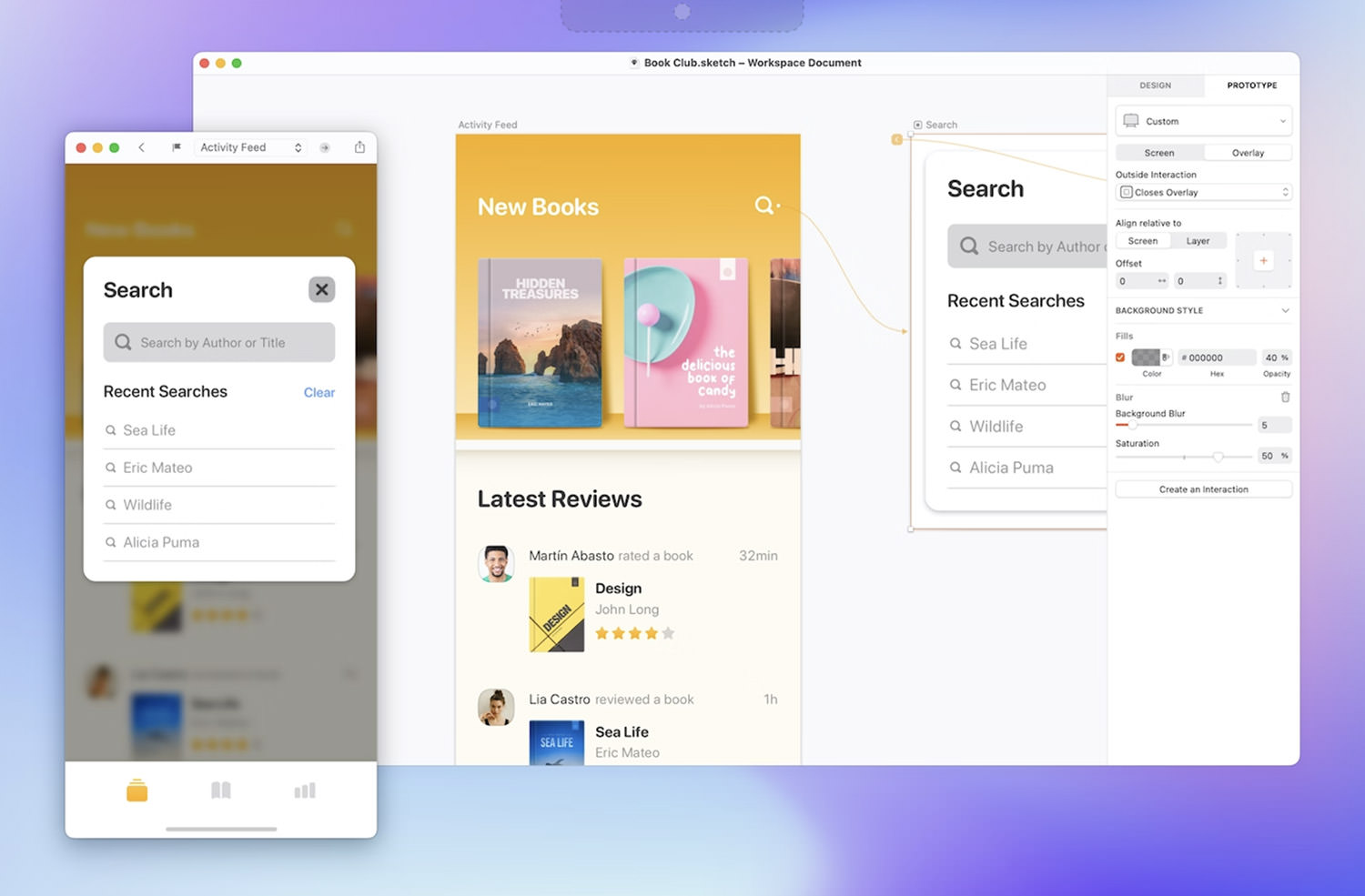
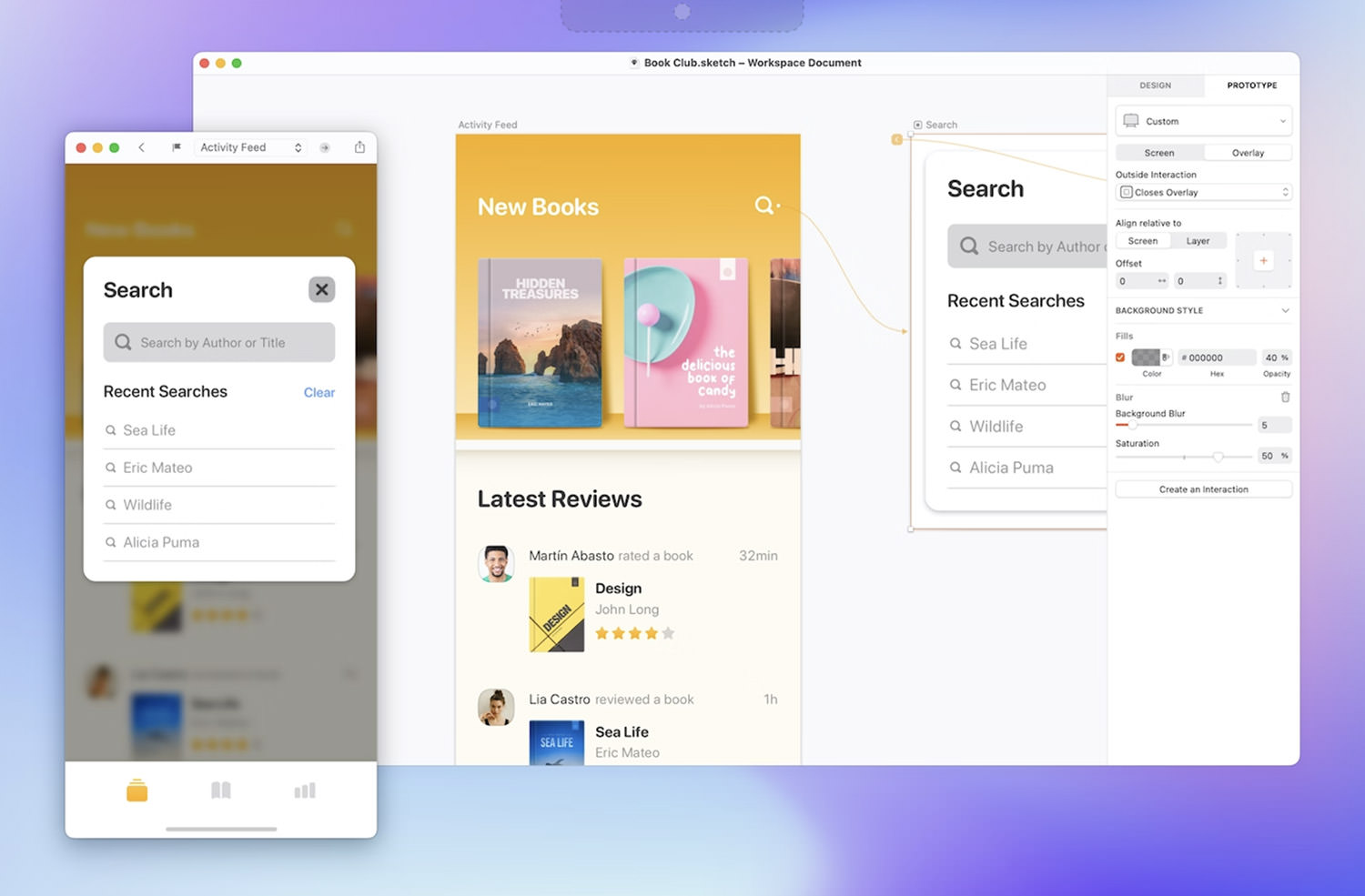
3. Cartoon


Launched in 2010, Cartoon temporarily established itself as a well-liked design device, providing a more effective and extra environment friendly selection to vector-based gear like Adobe Illustrator. It makes use of a single-page record type, versus more than one artboards in Illustrator.
Constructed in particular for macOS, Cartoon is famend for its icon and graphic design functions. It has plenty of plugins and integrations that make it suitable with different gear like InVision and Zeplin. Many huge corporations comparable to Google, Fb, IBM, Shopify, Twitter, and Uber use Cartoon.
One of the most key options of Cartoon is its strengthen for growing responsive designs. This permits designers to create layouts which can be adaptable to various display sizes the usage of Artboards. Those design components will also be resized and rearranged, and they’ll modify accordingly throughout the Artboards.
Cartoon additionally provides plenty of different helpful options for UI design, comparable to strengthen for nested symbols, shared types, and automated format alignment.
Listed below are one of the primary options of Cartoon:
- A variety of Cartoon plugins will also be put in to reinforce capability and automate positive duties. Those plugins are incessantly launched and up to date to simplify design processes.
- The Countless Canvas characteristic permits designers to create and turn designs between versatile Artboards. Artboard presets lend a hand to arrange the paintings with predetermined dimensions.
- More than a few export choices permit UI/UX designers to collaborate with different designers the usage of Cartoon Cloud.
- Designers can zoom vector pictures to the pixel degree with Cartoon. The designs can then be aligned with Snapping or Sensible Guides options. Moreover, the Snapping characteristic can be utilized to mend damaged pixels.
Cartoon is a formidable and environment friendly device that provides a large number of options for UI design, it’s simple to make use of, and it has a large number of chances for collaboration and integration with different gear. It’s a useful tool for graphic and icon design, and an ideal selection to Adobe Illustrator.
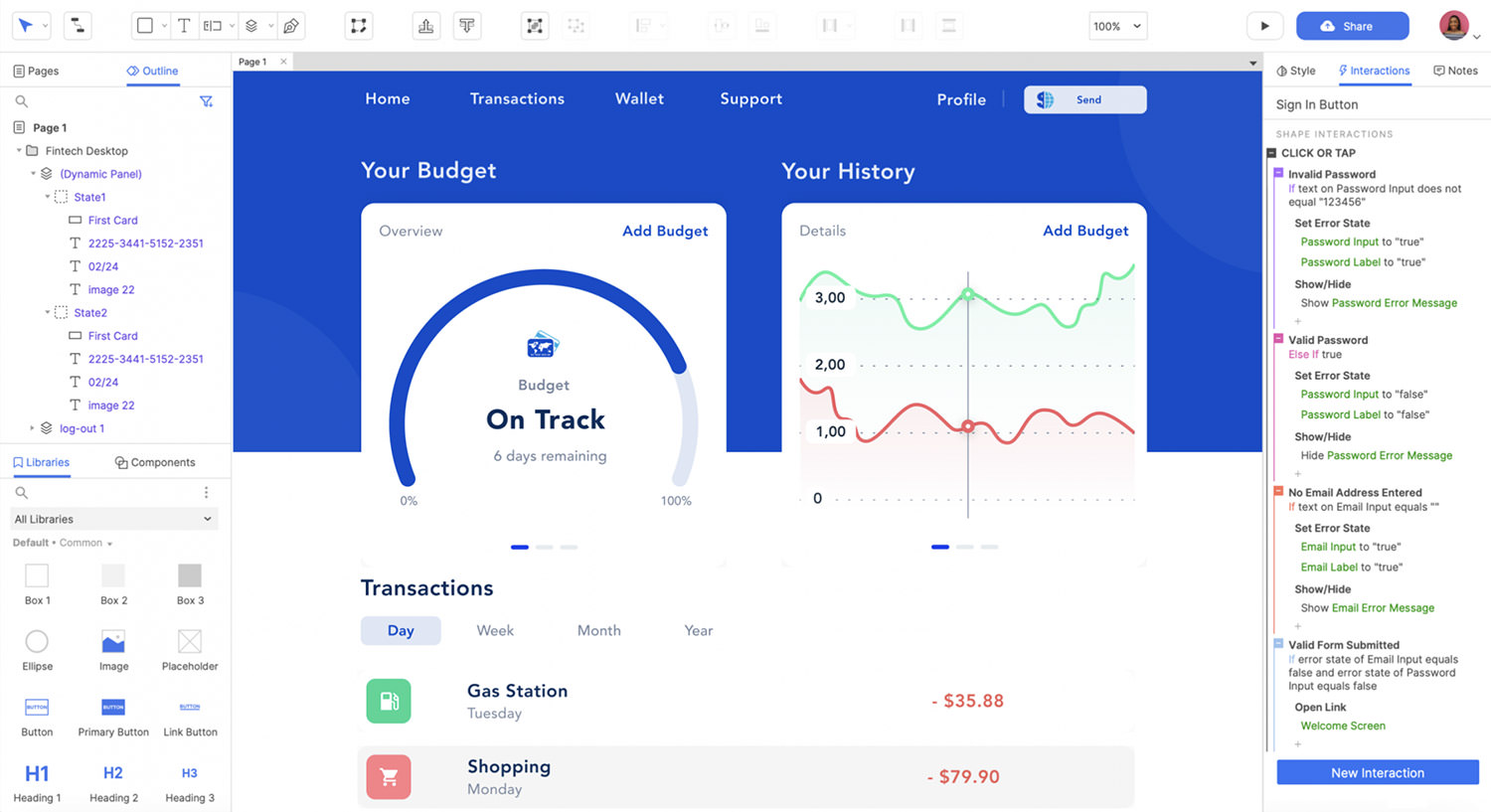
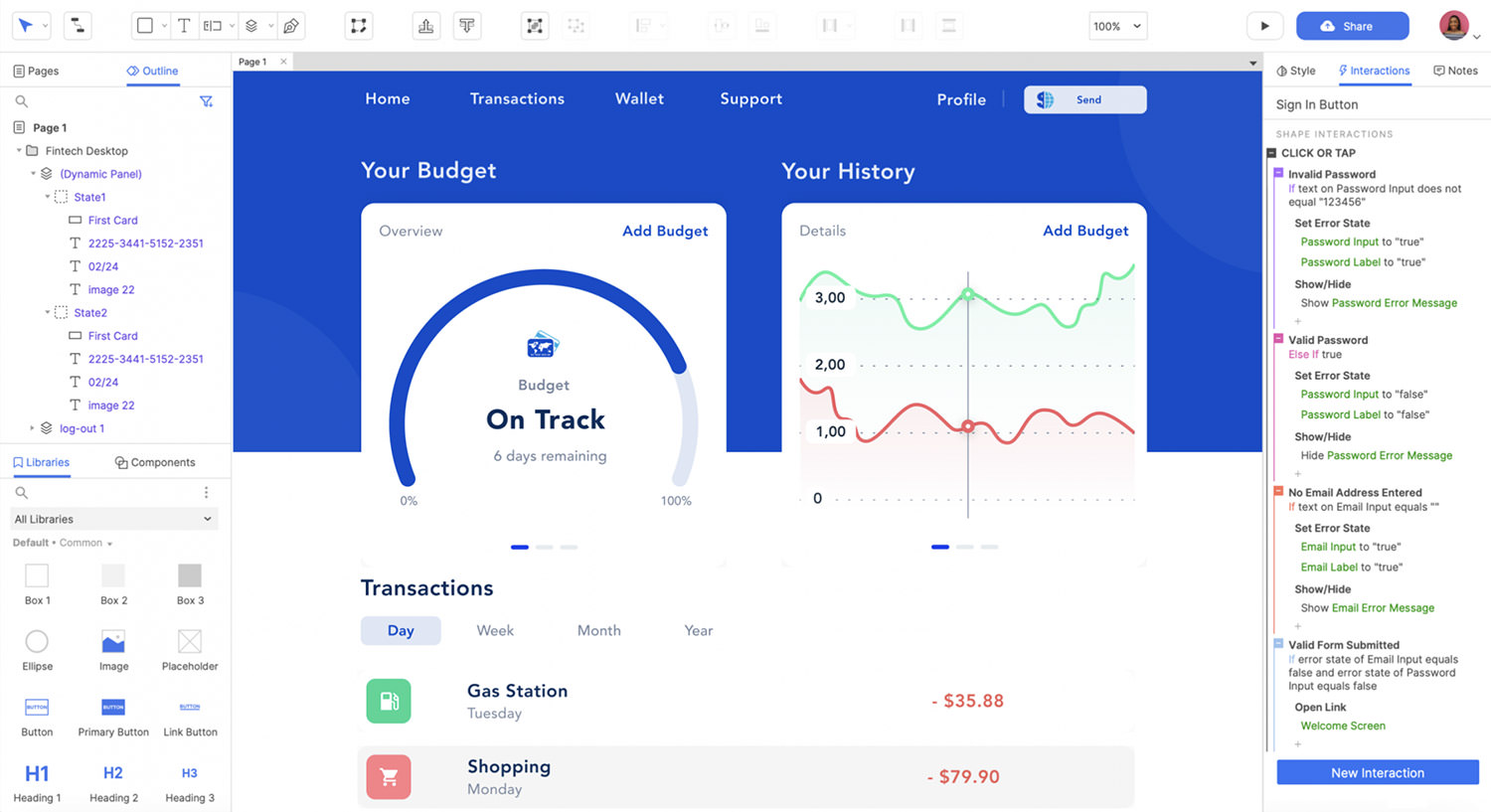
4. Axure RP


Axure is a widely-used prototyping device that boasts a big and energetic consumer group. First launched in 2008, the device has passed through steady evolution and is now at model 10. It’s suitable with each Home windows and Mac.
UX and UI designers use Axure to create wireframes, mockups, and interactive prototypes for web sites and apps, in addition to to generate documentation for construction groups.
Axure is without doubt one of the hottest wireframe prototyping gear available on the market and has been used for prototyping web sites and apps for one of the global’s maximum recognizable manufacturers, comparable to Google, Adobe, and Netflix. It provides a “Workforce” version that permits for centralized libraries, challenge and group control options, and model keep an eye on.
One of the distinctive options of Axure come with:
- Workforce Collaboration: The collaboration gear comparable to group challenge, commenting, and sharing functions permit designers and builders to paintings in combination on a challenge in actual time.
- Dynamic content material and conditional common sense: The device can be utilized to create dynamic content material and use conditional common sense to switch the capability of a prototype in response to consumer interactions.
- Widget libraries: There’s quite a lot of integrated UI widgets, comparable to buttons, paperwork, and menus, in addition to a library of customizable UI components that can be utilized to create wireframes and prototypes.
- Model keep an eye on: Axure has an interior model keep an eye on gadget to stay monitor of the other variations of the wireframes and prototypes.
In abstract, Axure is a feature-rich prototyping device that provides a large number of chances for collaboration and group control; it’s broadly used available in the market and it’s suitable with Home windows and Mac.
The device is very best for growing wireframes, mockups, and interactive prototypes, it additionally provides a large number of options to generate documentation for construction groups.
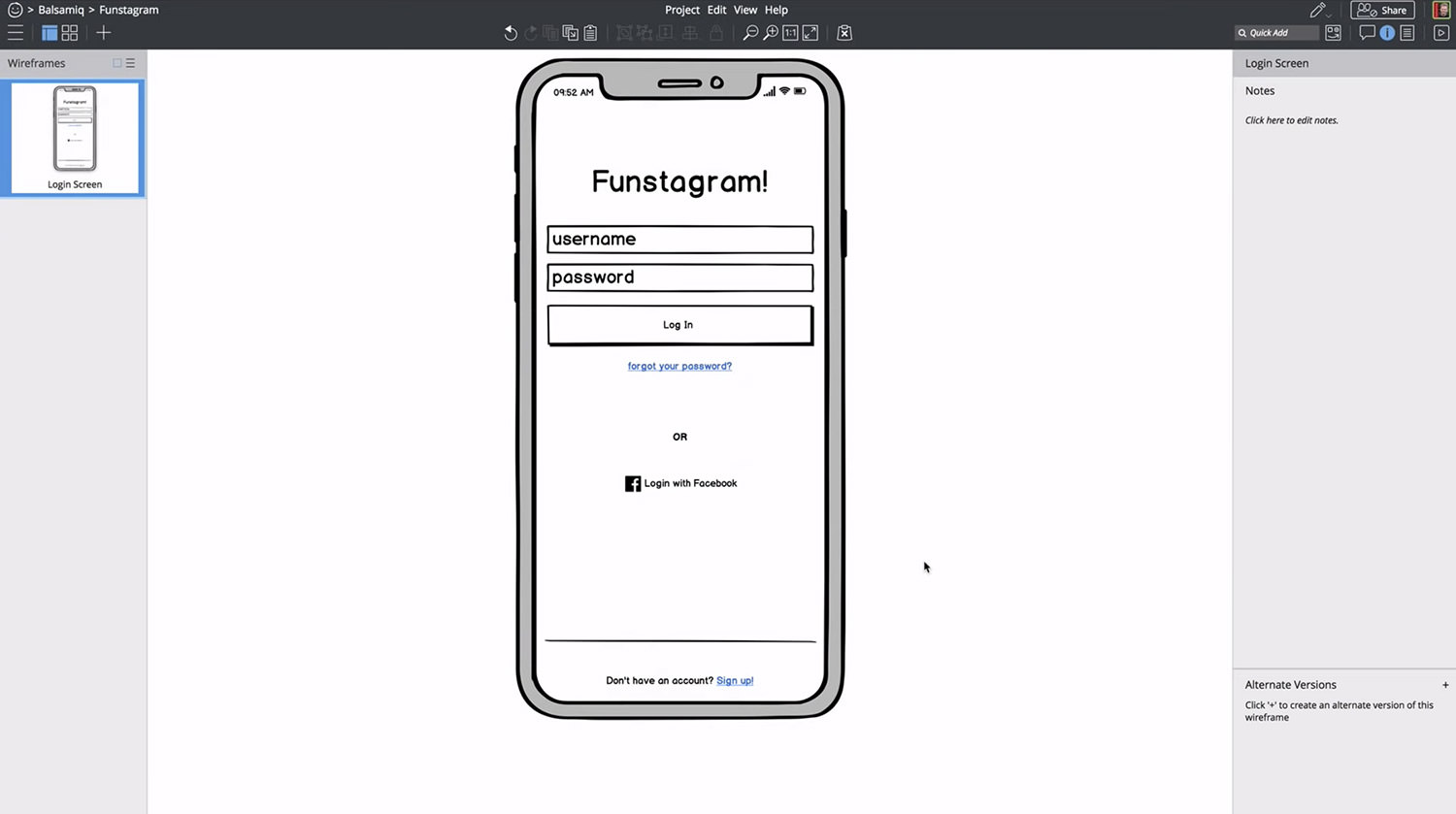
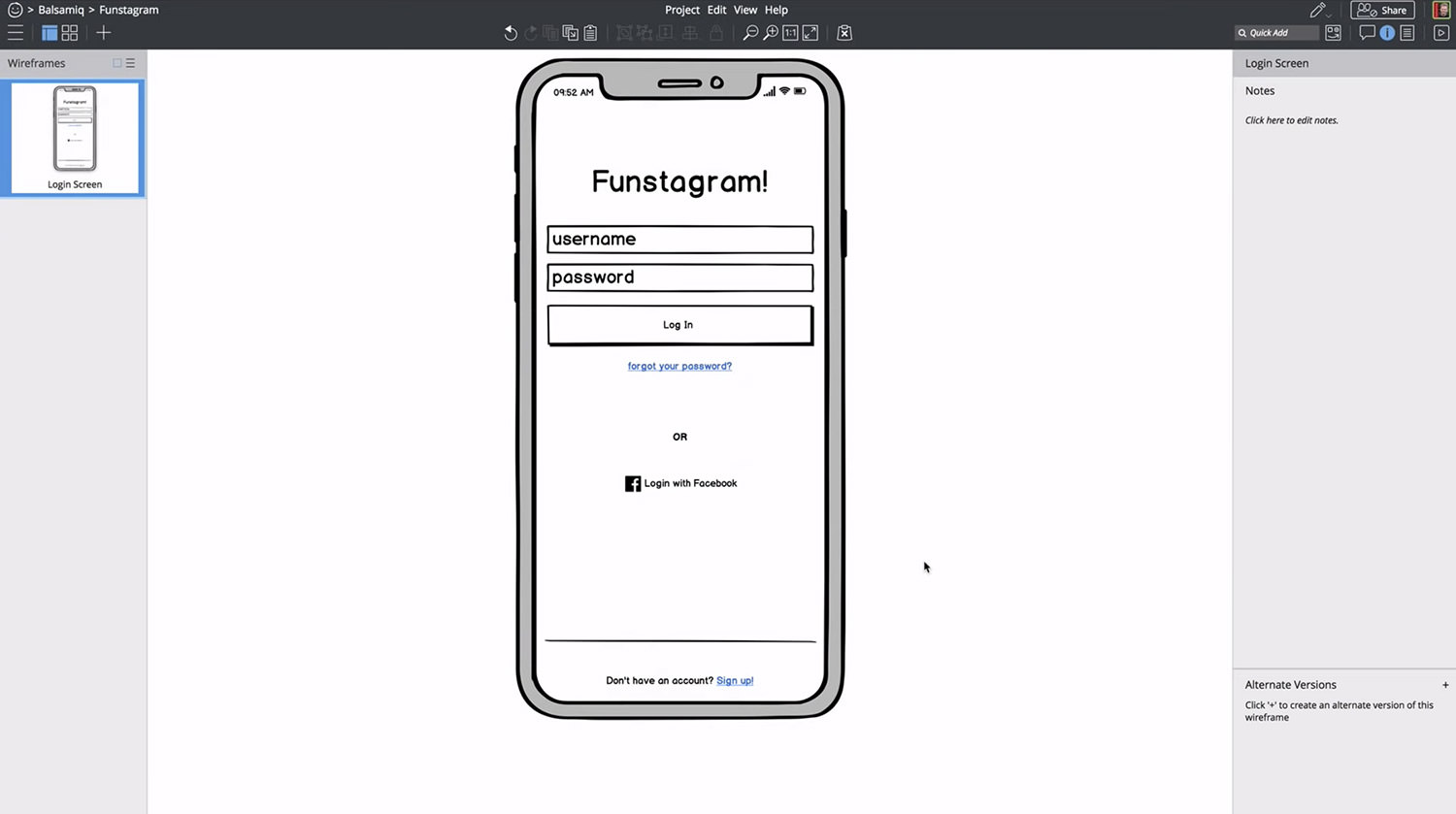
5. Balsamiq


Balsamiq is a wireframing device that used to be at the beginning created as a non-public challenge by means of Peldi Guilizzoni to create mockups simply and temporarily for his paintings. The device’s identify, Balsamiq, is derived from the Italian phrase “balsamico”, because of this “treatment” in English, aligning with the function of the device.
Balsamiq’s distinctive interface mimics the appear and feel of hand-drawn sketches, atmosphere it except for different wireframing gear and making it simple to put across concepts in an off-the-cuff method. It has an overly energetic consumer group and a user-friendly discussion board to percentage concepts and ask for group strengthen.
The simplicity of the device’s interface has gained many sure critiques, particularly from newbie designers. The UI design device emphasizes speedy wireframing and has some helpful options comparable to:
- Low-fidelity wireframes: The design components of Balsamiq are deliberately elementary and sketch-like, encouraging designers to concentrate on the construction and format of interfaces relatively than getting stuck up in main points.
- Drag-and-drop interface: Balsamiq makes use of a easy drag-and-drop interface to create wireframes temporarily.
- Library of pre-built UI components: Balsamiq has a library of pre-built interface components, comparable to buttons, textual content bins, and shape fields, which will also be added to wireframes with a unmarried click on.
- Sketching characteristic: The sketching characteristic of the device can be utilized to attract UI components freehand at the canvas, giving extra customization to the wireframe.
In abstract, Balsamiq is a wireframe device that used to be at the beginning created as a non-public challenge; it’s distinctive interface mimics the appear and feel of hand-drawn sketches, making it simple to put across concepts.
It’s easy and user-friendly, it’s very best for newbie designers and it has a large number of helpful options comparable to low-fidelity wireframes, drag-and-drop interface, pre-built UI components, and sketching options.
Bottomline
In 2022, the design trade noticed a plethora of gear and applied sciences that aimed to make the design extra seamless and environment friendly. Amongst them, Figma, Adobe XD, Cartoon, Axure RP, and Balsamiq stood out as the preferred and broadly used gear amongst designers.
Alternatively, because the trade continues to adapt, new gear and applied sciences will emerge.
The gear mentioned listed below are repeatedly evolving to fulfill the wishes of customers. Subsequently, choosing the proper one is determined by:
- The design that must be accomplished
- The usefulness of the device
- The benefit of sharing the design with group individuals
- The seamless integration of the device with present gadgets
In different phrases, the selection of design device must be in response to the precise design wishes, the options and functions of the device, the benefit of collaboration and sharing, and the compatibility with different gear or gadgets.
The submit 5 UI and UX Design Equipment for Designers seemed first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/ui-ux-tools-designers/