Your site’s Person Interface (UI) is the combo of all its visible components. A foul interface design could make it onerous for customers to have interaction with or navigate your site. In some instances (i.e. the worst-case state of affairs), this implies they gained’t be coming again for seconds.
UI design strikes alongside at a snappy tempo, so it’s vital you stay alongside of the most recent traits. On this article, we’re going to come up with a snappy advent to UI internet design. Then we’ll ruin down 4 of the most well liked UI design traits thus far in 2018.
Let’s communicate interfaces!
A Fast Advent to UI Design
Prior to we dive in any longer, let’s communicate concerning the distinction between UI and User Experience (UX) since each phrases are ceaselessly at a loss for words. Necessarily, UX refers in your collective enjoy with a selected product, site, or software. There are numerous elements that may affect the enjoy, reminiscent of a site’s efficiency, content material, and (after all) its design.
By contrast, UI design refers back to the visible components you engage with, together with seek bars, buttons, sidebars, and extra. Just about the whole thing you spot on a site is a part of its UI, together with the format.
UI design and UX cross hand in hand as a result of should you nail the previous, the latter typically falls into position. Very good design coupled with just right interface practices generally tend to result in certain person studies.
To transparent issues up even additional. It’s typically a internet fashion designer’s process to make sure the visible interfaces they devise glance nice and are simple to make use of. Some other people specialise in UI design, however should you’re development web pages by yourself the use of WordPress (as an example), you wish to have to be informed a little about it.
In any case, it’s price noting there are other branches of UI design. On this article, we’re going to concentrate on UI internet design traits. On the other hand, there’s a distinction in the best way we engage with web pages, cell apps, and desktop instrument, so all of them have their very own distinctive UI practices.
4 UI Design Traits to Glance Out for in 2018
Beneath, you’ll in finding a few of our favourite present UI design traits. You’ll use them as inspiration that will help you together with your subsequent internet design, or should you’re having a look to clean up one among your websites. Let’s take it from the highest!
1. Seamless Interfaces
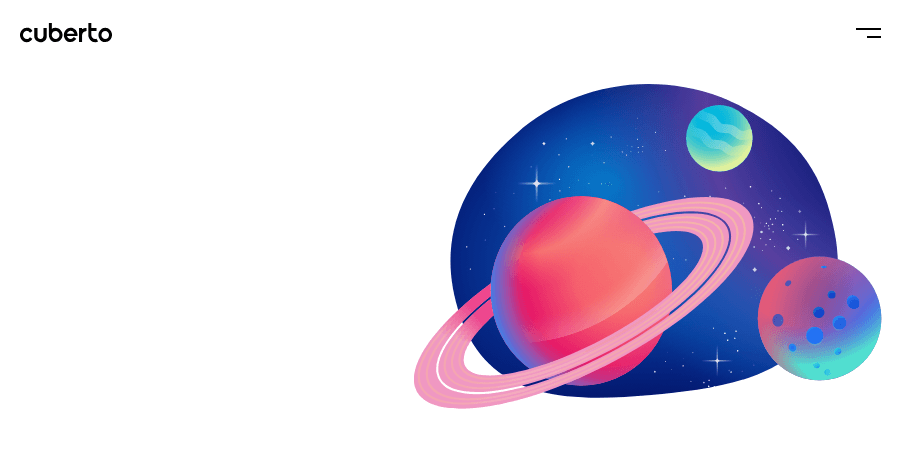
The idea that of ‘seamless’ interfaces refers to web pages that show you how to bounce from web page to web page with out transitions. Take the Cuberto site, as an example:

There’s just a very slight transition as you navigate the site. Regardless of the title of this pattern, reaching the ‘seamless’ section is sort of inconceivable because you have to load content material while you bounce from web page to web page.
After all, should you arrange to attenuate those transitions, you get an enjoy very similar to surfing a unmarried web page. In brief, customers shouldn’t really feel like they’re looking forward to your site to load, because it takes clear of the immersive enjoy.
Seamless interfaces glance nice, however the capability can also be onerous to put in force. You’ll, as an example, use an AJAX library reminiscent of Barba.js, however the procedure is a little concerned. In case you’re the use of WordPress, your highest wager is to optimize your page loading times up to imaginable, so the bounce from web page to web page isn’t as pronounced. It’s now not relatively the similar as a continuing interface, nevertheless it nonetheless makes for a very good UX. You might also need to take a look at the use of a slider to copy the impact, even supposing that is extra of a pseudo-seamless interface.
2. Geometric Layers
The previous few years have observed a spice up within the acclaim for grid-based layouts. They use easy geometric shapes to supply a visible order in your content material, and stay navigation easy. In some instances, you’ll even use asymmetric or broken grids to power the attention to positive components.
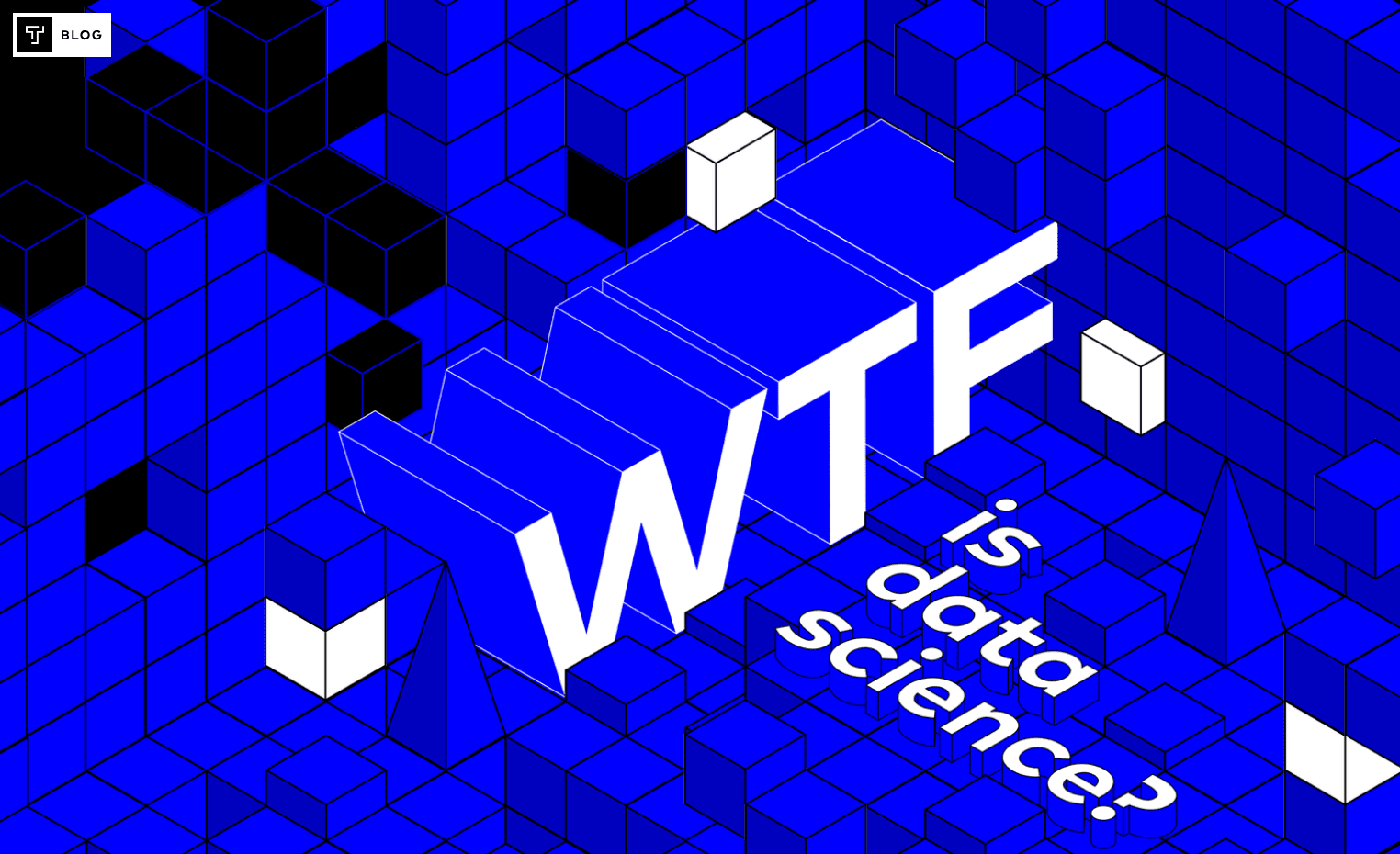
Geometric layers are an evolution of easy grid design. They transcend packing containers and rectangles, and play with extra complicated shapes, reminiscent of polygons, triangles, circles, and extra:

The speculation at the back of this UI design pattern is to give shapes you wouldn’t be expecting to peer on a site. As an example, you’ll use geometric layers to split sections or spotlight content material:

In apply the use of geometric layers typically makes your site glance trendy, however you’ll additionally play with shapes to succeed in extra particular kinds. As an example, through including extra white house for a extra minimalistic glance:

Or layer geometric shapes for one thing extra eclectic:

With Divi, you may have a number of tactics of imposing geometric layers for your site. To provide you with an concept, right here’s a snappy educational on easy methods to add animated geometric shapes in your pages the use of the Textual content module (no, that’s now not a typo). For one thing more practical, you’ll upload Shape Dividers in your Divi pages, a lot of that are in response to easy geometric designs.
3. Daring Colour Gradients
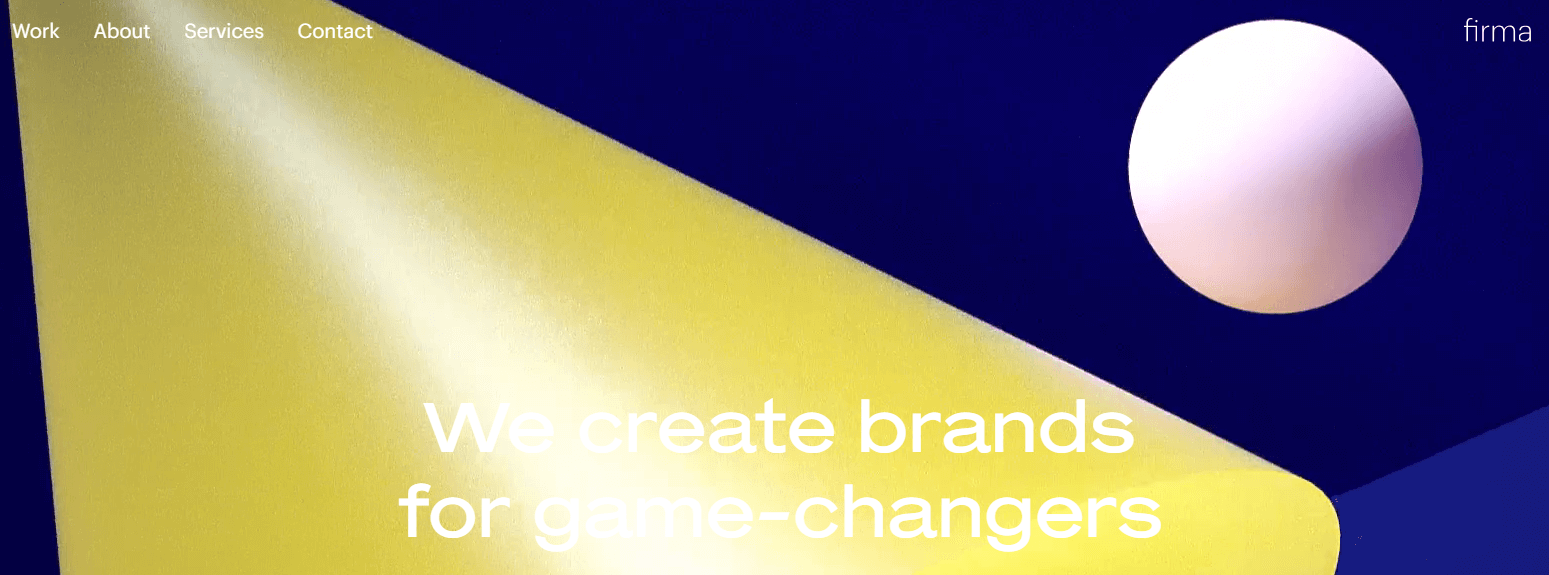
A large number of web pages like to make use of secure colour palettes for his or her UI designs. On the other hand, others like to dollar the rage, and one of the most highest tactics to try this is with a daring colour gradient:

To start with look, it should appear to be daring colour gradients are only a method to name extra consideration in your site. That is most effective in part true since some colours are extra ‘in-your-face’ than others. On the other hand, the correct mix of colours too can assist improve your website’s ‘intensity’:

The primary factor to remember here’s not to choose colors randomly. Gradients, in the end, must information your customer to the spaces you wish to have them to view the use of colour. An excellent method is to make a choice complementary colours using a color wheel, which makes for a smoother transition.
With Divi, you’ll create shocking gradient background overlays for a number of of our modules in a couple of easy steps. Simply bear in mind the remainder of your website’s taste must observe a identical colour palette as your gradients – until you need them to appear misplaced!
4. Microinteractions
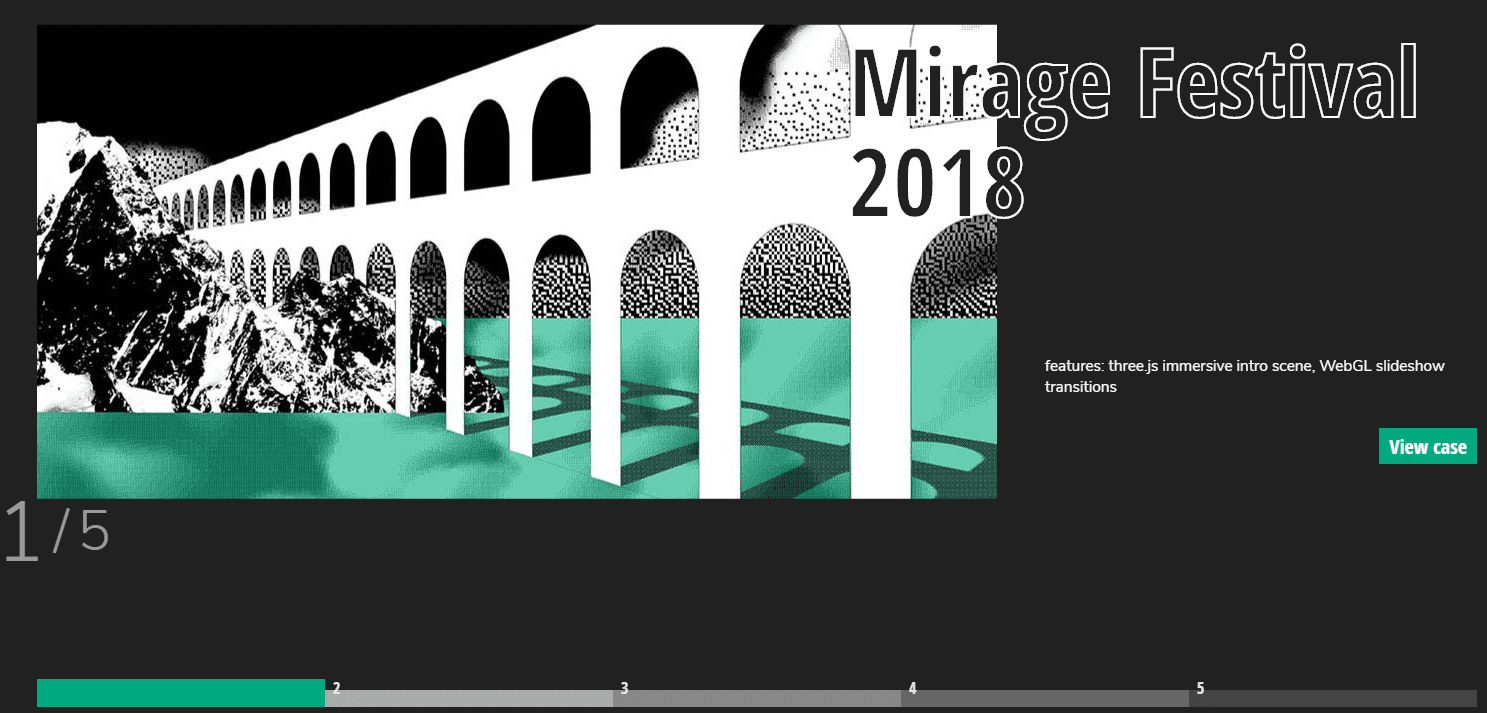
We’ve talked so much about microinteractions up to now from a UX standpoint. They’re one of the most highest gear at your disposal if you wish to spotlight how particular components of your site paintings, and they are able to glance improbable with somewhat paintings:
![]()
Suffice to mention, microinteractions are the darlings of the UX/UI neighborhood in recent times, and the rage doesn’t glance love it’s slowing down. In any case, they’re extremely sensible, fashionable, and – in contrast to different forms of animations – they gained’t decelerate your site normally.
The important thing when imposing microinteractions is to keep in mind they want to satisfy a realistic function. Some examples of eventualities the place it’s logical to put in force them can be:
- To spotlight a Name To Motion (CTA).
- When deciding on particular shape fields so customers know the place they’re typing.
- To substantiate an motion came about for your site, reminiscent of clicking a publish button.
Generally, including a majority of these animations will require you to make use of CSS or complicated libraries. On the other hand, Divi lets you implement several types of microinteractions for your site with little or no code concerned.
Conclusion
Your site’s UI design is an crucial a part of all the bundle. Extra importantly, a really perfect interface nearly at all times results in a improbable person enjoy. In case you pair this with superb content material, your site must be a smashing luck.
Let’s sum up one of the most newest UI design traits and why you must care about them:
- Seamless interfaces: Easy transitions make for web pages that really feel like they don’t have loading instances.
- Geometric layers: Easy geometric layers are a very good method to arrange and divide your website’s content material.
- Daring colour gradients: The bolder your colours, the extra guests pays consideration, and gradients aid you so as to add a laugh combos.
- Microinteractions: Those animations show you how to improve your website’s interface and supply quick comments in your customers.
What do you suppose is crucial component with regards to designing person interfaces? Proportion your ideas with us within the feedback phase under!
Article thumbnail symbol through highest works / shutterstock.com.
The submit 4 UI Design Trends to Look Out for in 2018 seemed first on Elegant Themes Blog.
WordPress Web Design