Divi’s Fullwidth Header Module makes it simple to construct dynamic header sections in your site with no need so as to add a couple of modules for every part. With the Fullwidth Header Module, you’ll upload and customise the glance of your textual content, pictures, background, spacing, and extra — all from one module. When utilized in mixture with Divi’s integrated background gradient settings, you’ll create crowd pleasing designs to advertise your small business or carrier.
On this educational, we can display you the right way to create 3 distinctive fullwidth header layouts with gradient backgrounds.
Let’s get began!
Sneak Peek
Here’s a preview of what we can design.
Gradient 1


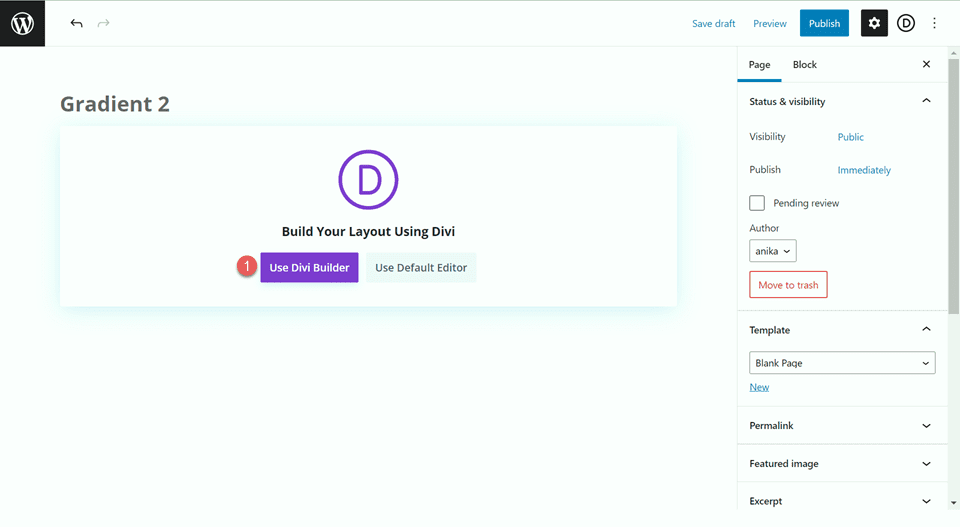
Gradient 2


Gradient 3


What You Want to Get Began
Prior to we commence, set up and turn on the Divi Theme and be sure you have the most recent model of Divi to your site.
Now, you’re ready to start out!
Let’s Get Began!
Gradient 1
Create a New Web page with a Premade Structure
Let’s get started by means of the use of a premade structure from the Divi library. For this design, we can use the Meals Recipes House Web page from the Meals Recipes Structure Pack.
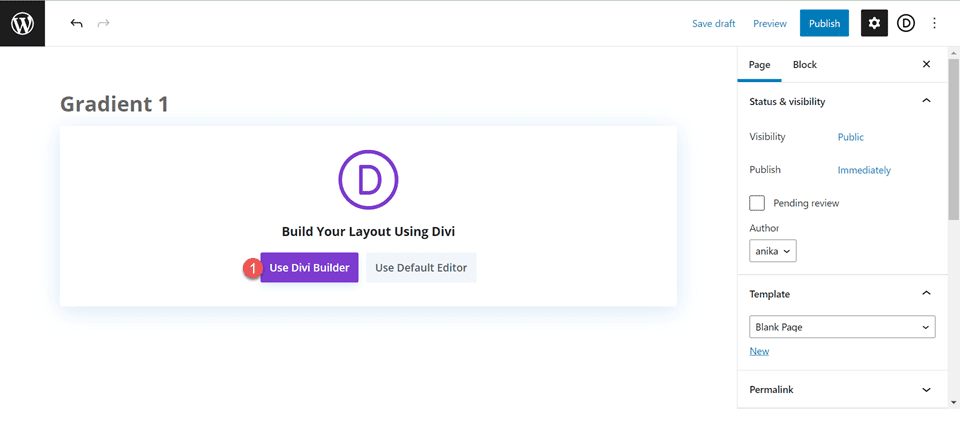
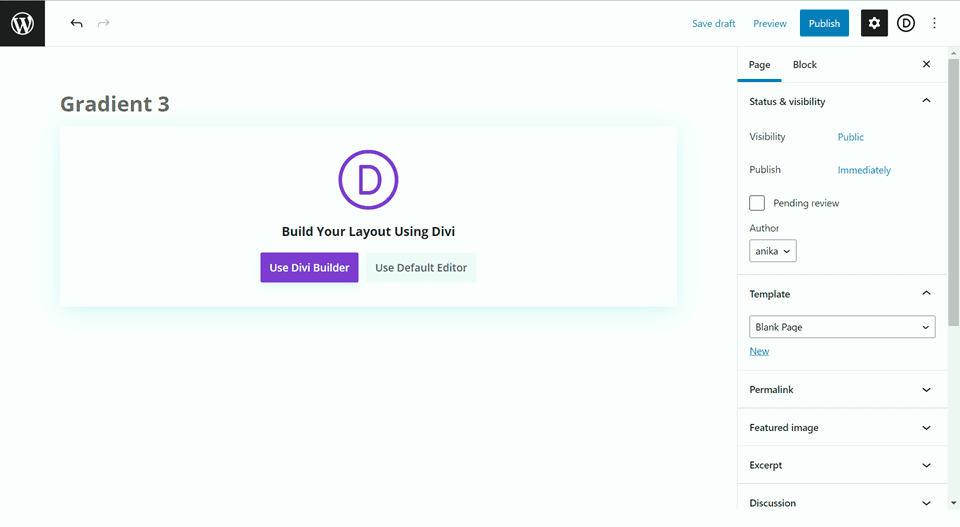
Upload a brand new web page on your site and provides it a name, then choose the strategy to Use Divi Builder.

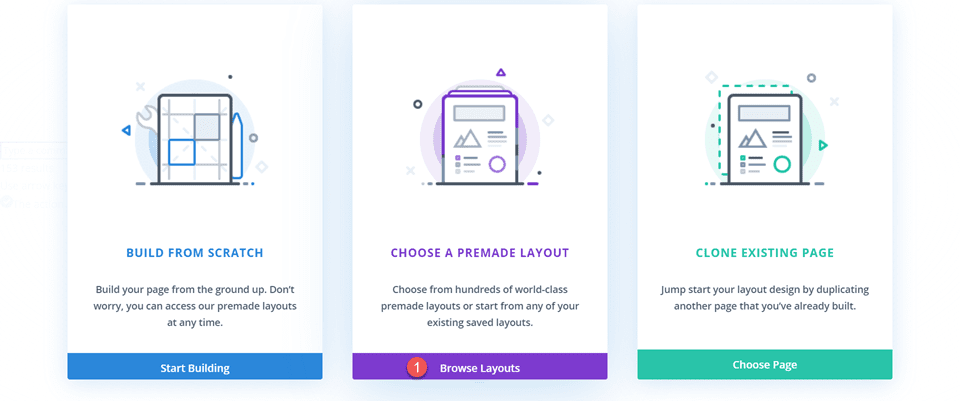
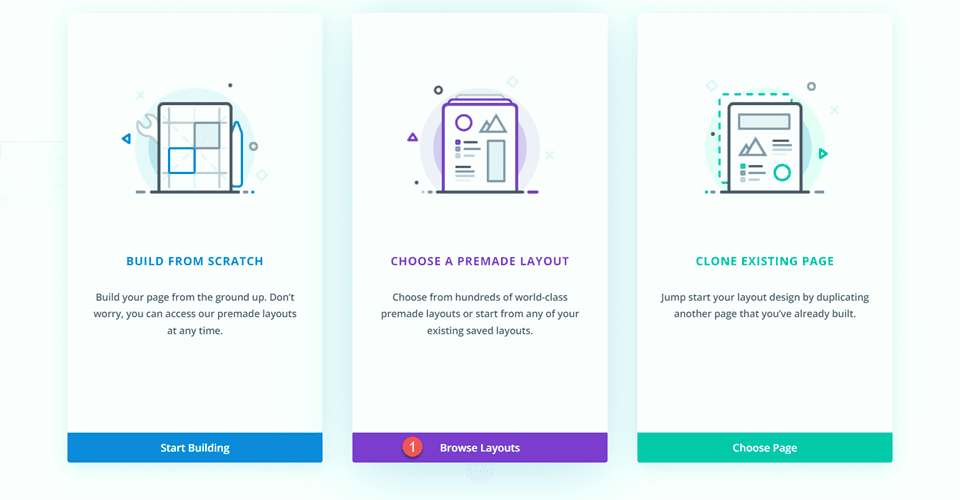
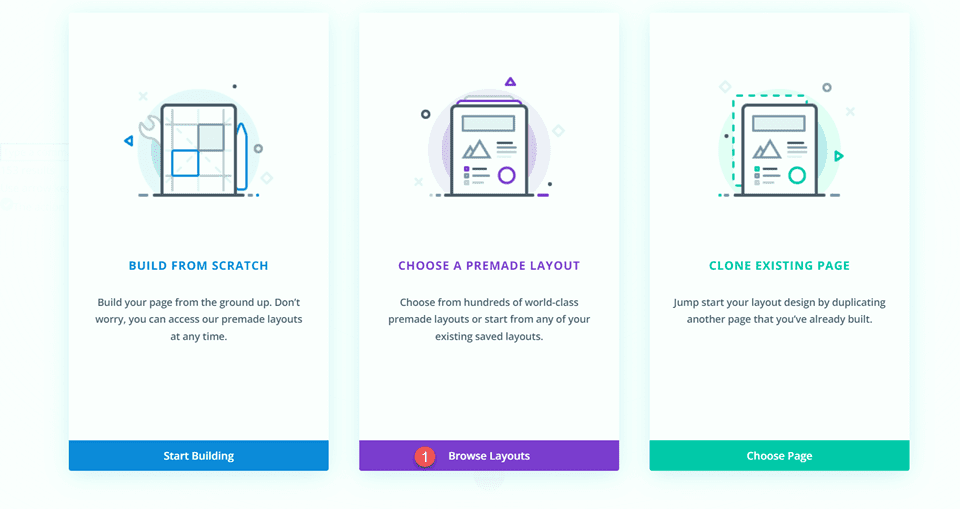
We will be able to use a premade structure from the Divi library for this case, so choose Browse Layouts.

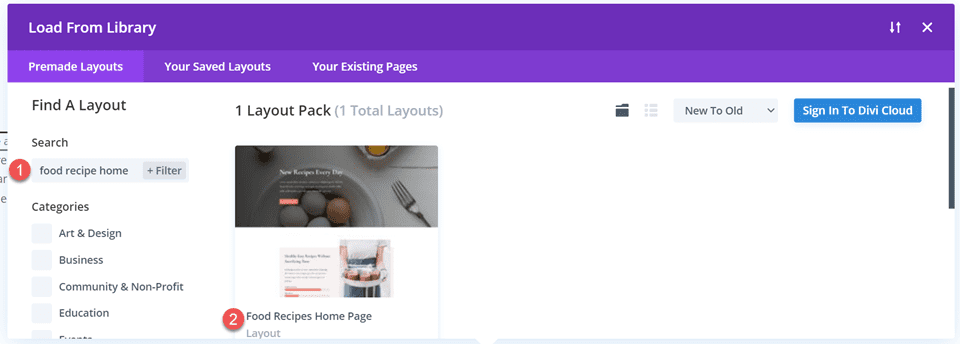
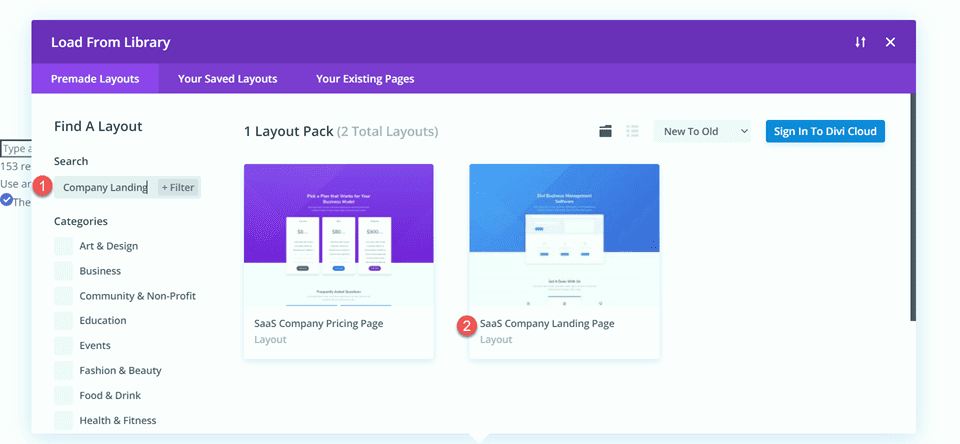
Seek for and choose the Meals Recipes House Web page structure.

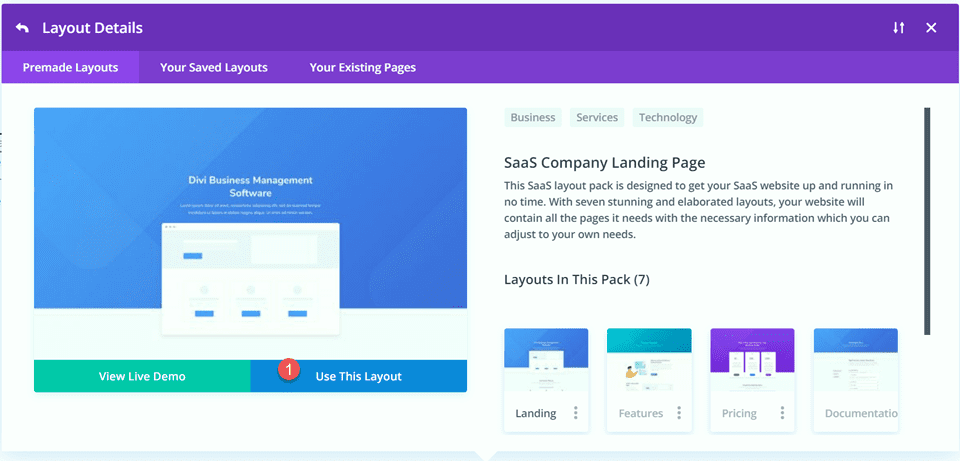
Make a selection Use This Structure so as to add the structure on your web page.

Now we’re able to construct our design.
Recreate the Hero Phase The use of the Fullwidth Header Module
First, we’re going to get started by means of recreating the hero segment on the best of this structure the use of a Fullwidth Header Module. Upload a brand new fullwidth segment to the web page, appropriate underneath the present hero segment.

Subsequent, upload a Fullwidth Header Module to the fullwidth segment.

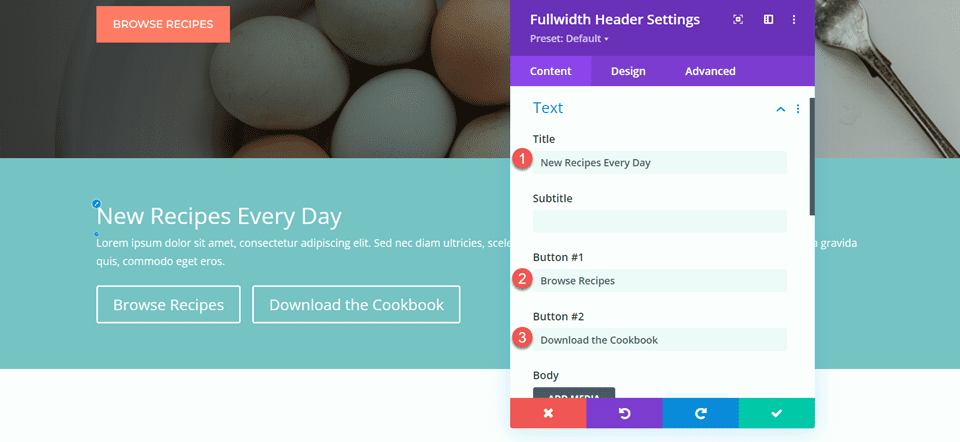
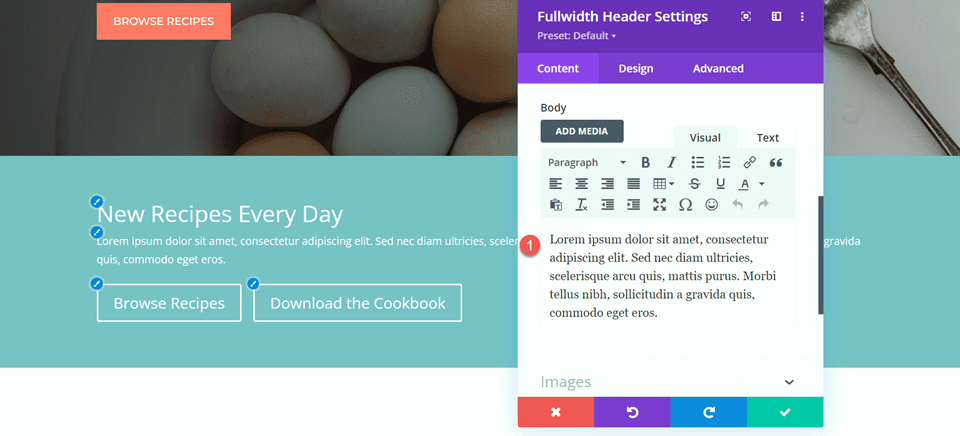
Now that our header module is in position, let’s replace the header content material within the Textual content segment of the Content material tab.
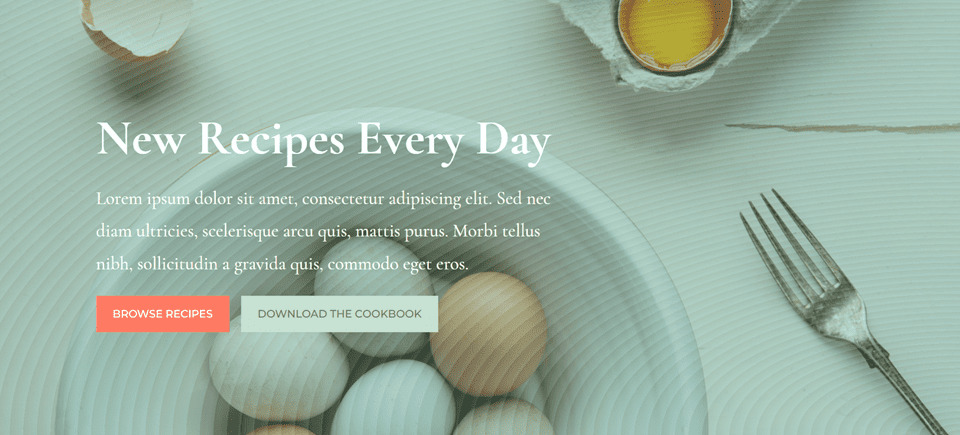
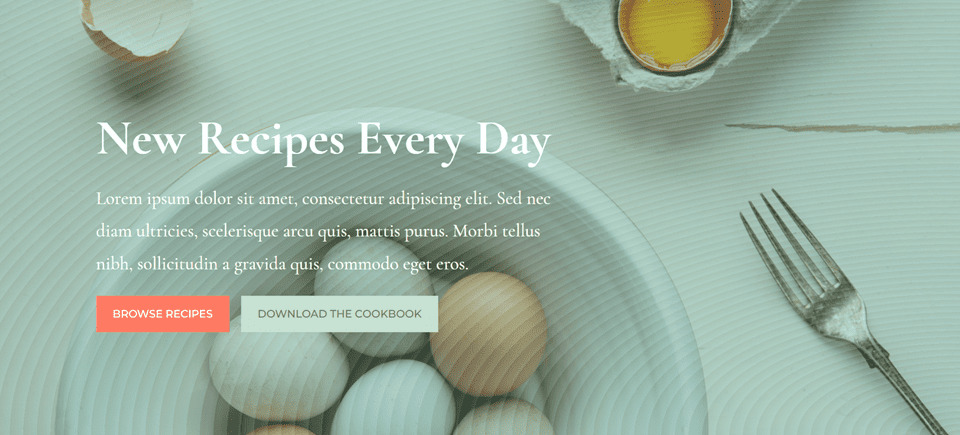
- Name: New Recipes Each Day
- Button #1: Browse Recipes
- Button #2: Obtain the Cookbook

- Textual content: Lorem ipsum dolor take a seat amet, consectetur adipiscing elit. Sed nec diam ultricies, scelerisque arcu quis, mattis purus. Morbi tellus nibh, sollicitudin a gravida quis, commodo eget eros.

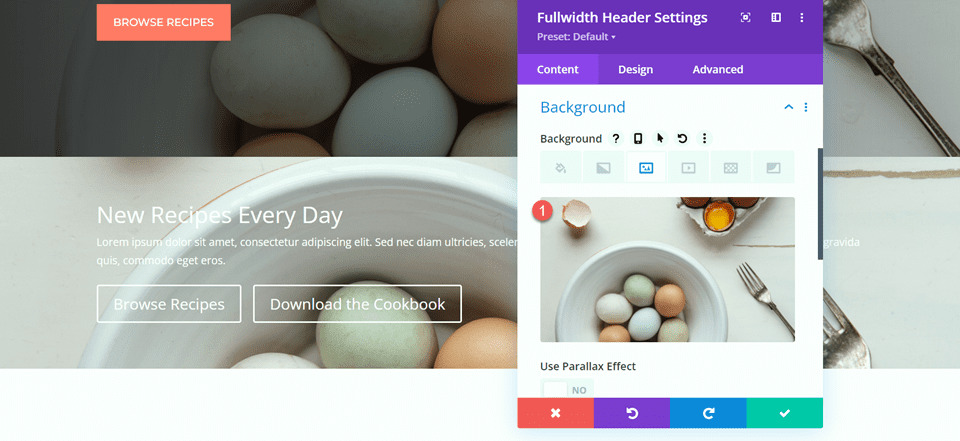
Below Background, take away the default background colour and upload the background symbol.

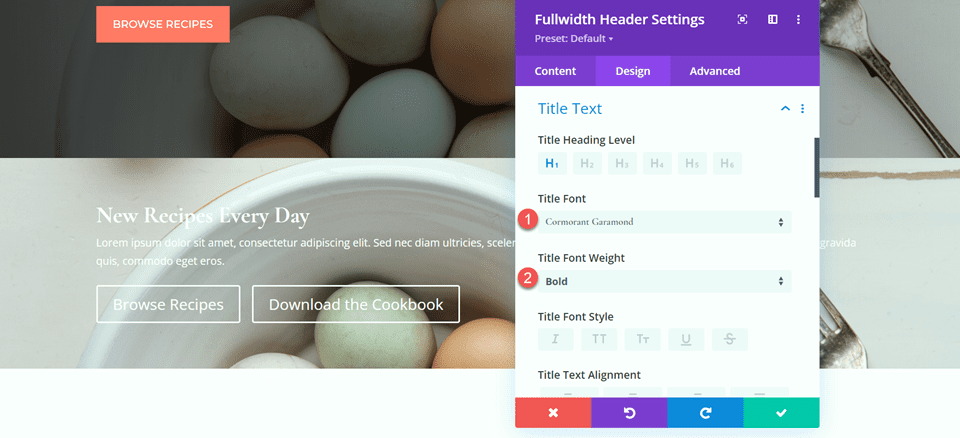
Transfer to the design tab and open the name textual content settings. Customise the settings as follows:
- Name Font: Cormorant Garamond
- Name Weight: Daring

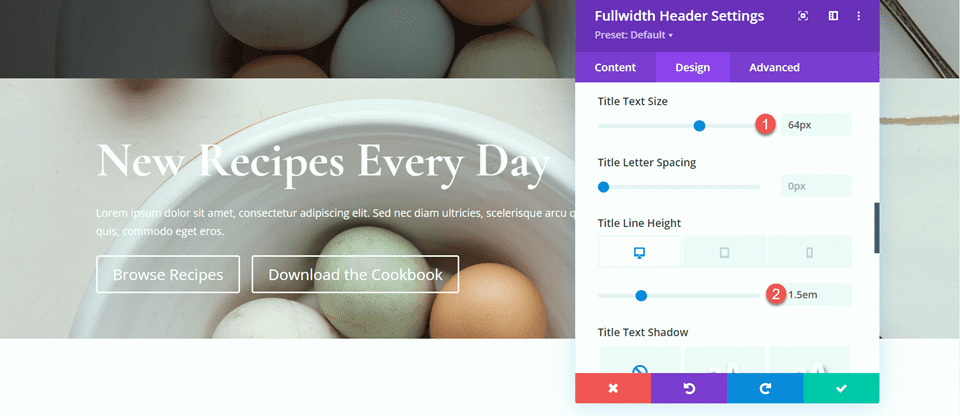
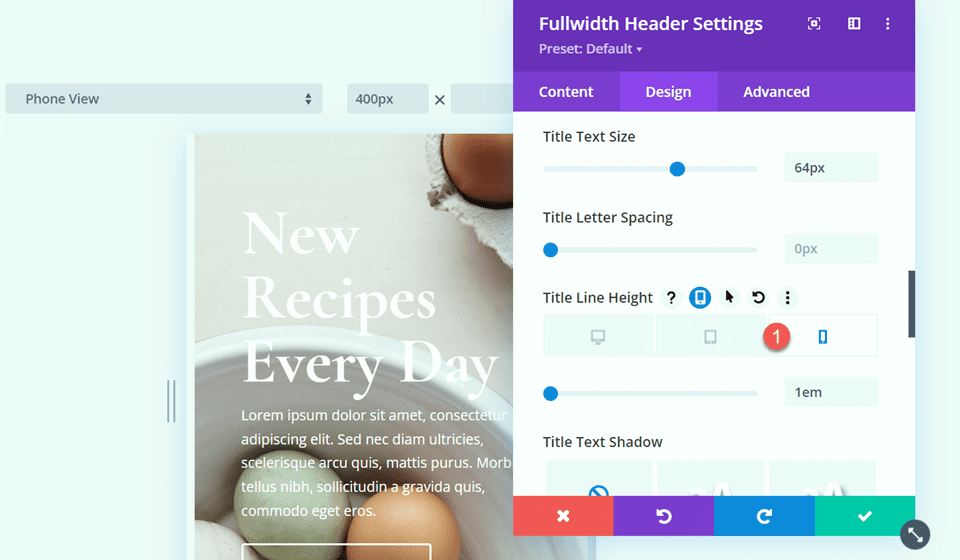
Subsequent, set the name textual content measurement and line top.
- Name Textual content Measurement: 64px
- Name Line Top on Desktop: 1.5em

To optimize the design for cellular gadgets, we want to lower the dimensions of the name line top on cellular. Make a selection the responsive settings, then set the cellular line top.
- Name Line Top on Cell: 1em

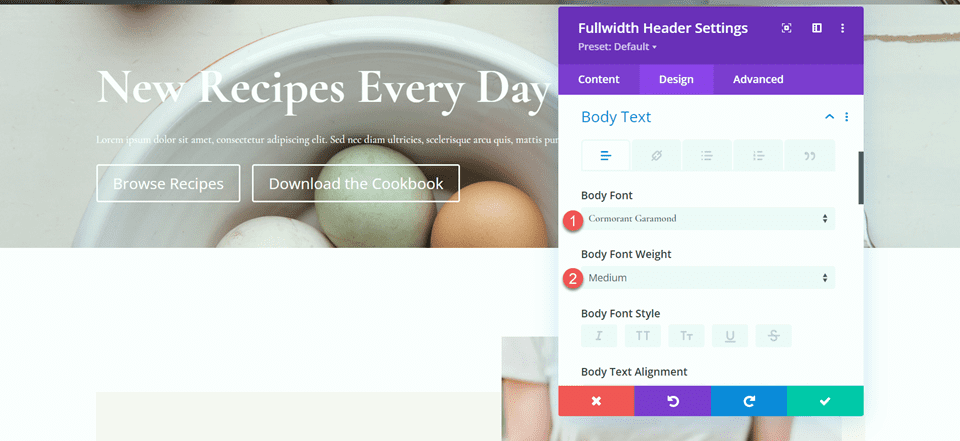
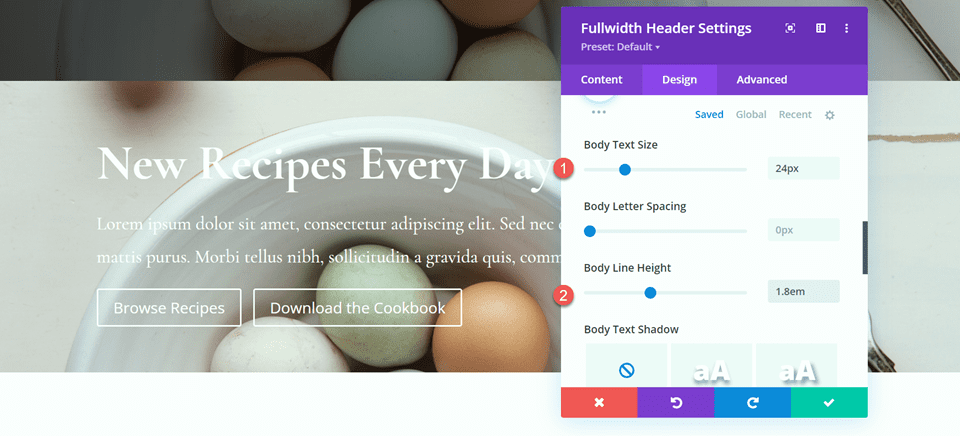
Now let’s customise the frame font choices. Listed here are the settings:
- Frame Font: Cormorant Garamond
- Frame Font Weight: Medium

- Frame Textual content Measurement: 24px
- Frame Line Top: 1.8em

Customise Button Types
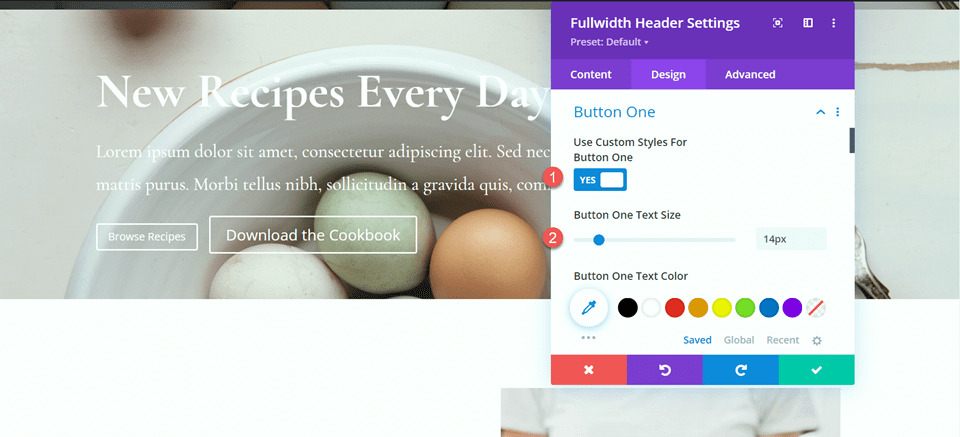
Subsequent, open the button one settings. Allow customized kinds, then set the textual content measurement.
- Use Customized Types for Button One: Sure
- Button One Textual content Measurement: 14px

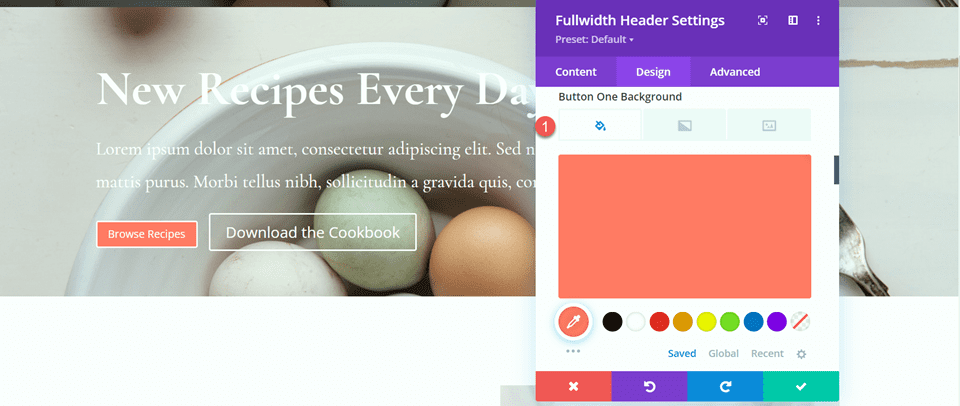
Upload a background colour to the button.
- Button One Background: #FF7864

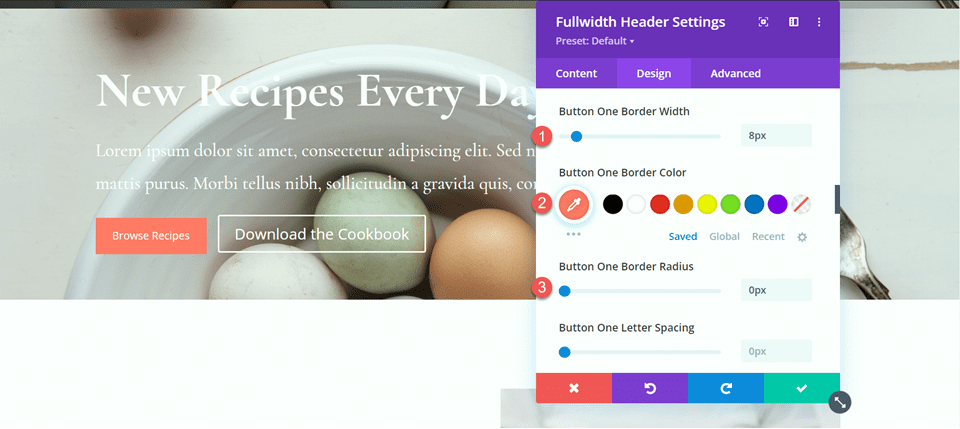
Customise the button border settings:
- Button One Border Width: 8px
- Button One Border Colour: #FF7864
- Button One Border Radius: 0px

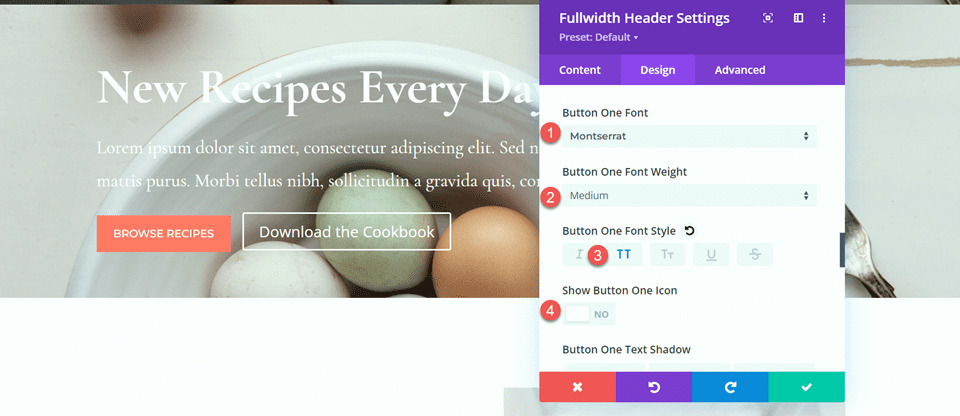
Subsequent, customise the font and disable the button icon.
- Button One Font: Montserrat
- Button One Font Weight: Medium
- Button One Font Taste: TT (Capitalized)
- Display Button One Icon: No

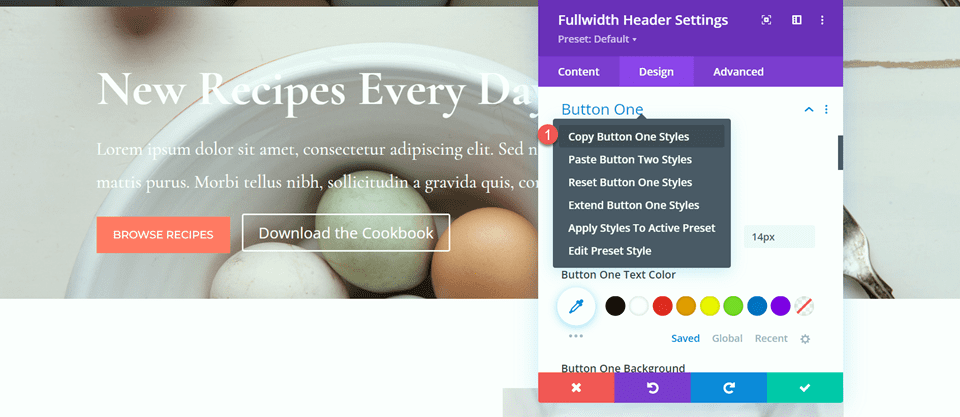
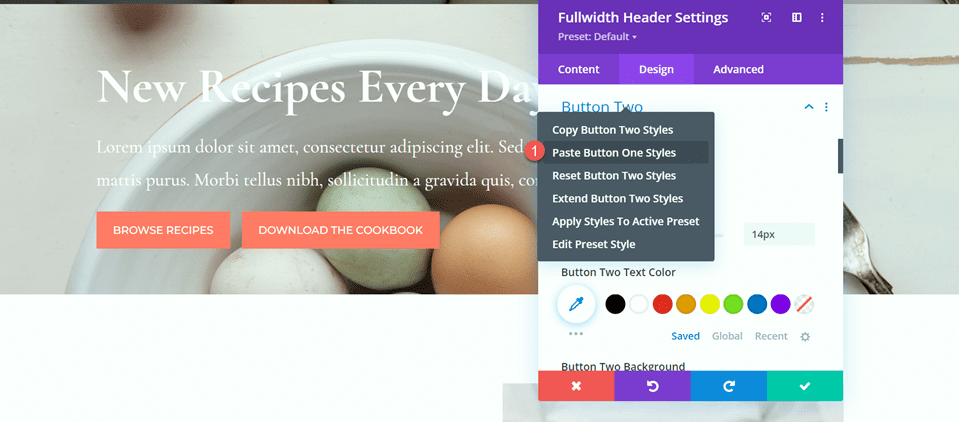
Subsequent, we can customise button two. The design is most commonly the similar as button one however with other colours. To skip some repetitive steps, let’s replica the button one kinds to button two, then customise the design from there.
First, right-click at the button one settings and duplicate the button one kinds.

Subsequent, right-click at the button two settings and paste the button one kinds.

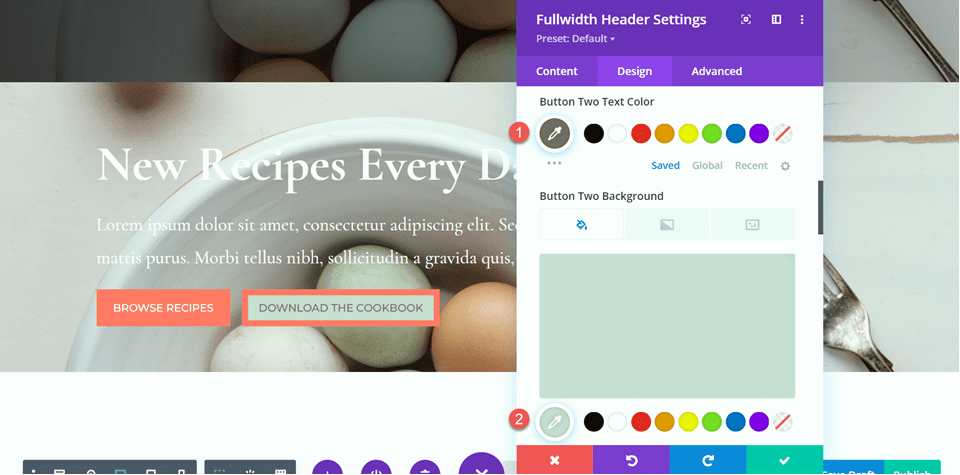
Alternate the textual content colour and background colour for button two.
- Button Two Textual content Colour: #726D64
- Button Two Background: #CBDBD2

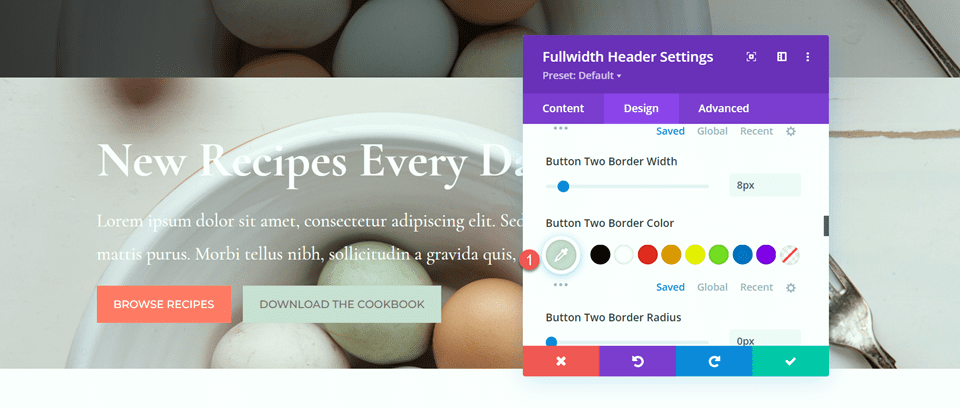
Alternate the button two border colour as smartly.
- Button Two Border Colour: #CBDBD2

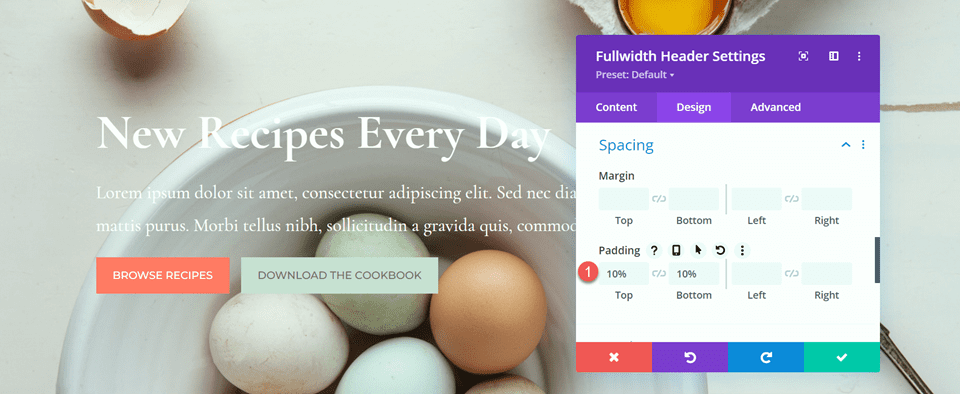
Now that our buttons are entire, open the spacing settings and set the highest and backside padding.
- Padding-Most sensible: 10%
- Padding-Backside: 10%

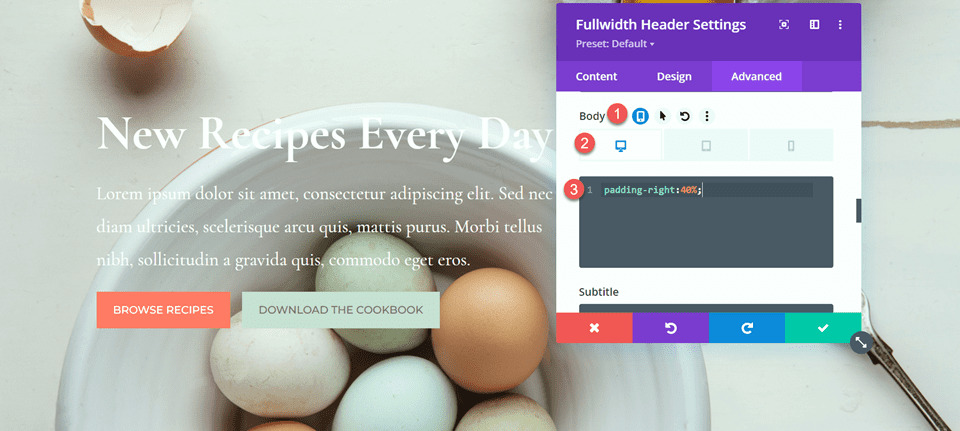
In the end, open the Customized CSS settings beneath the complicated tab. Make a selection the responsive settings as a result of we can handiest upload the customized CSS for the desktop design. Upload customized CSS to the Frame CSS segment.
padding-right: 40%;

Upload the Gradient to the Fullwidth Header Module
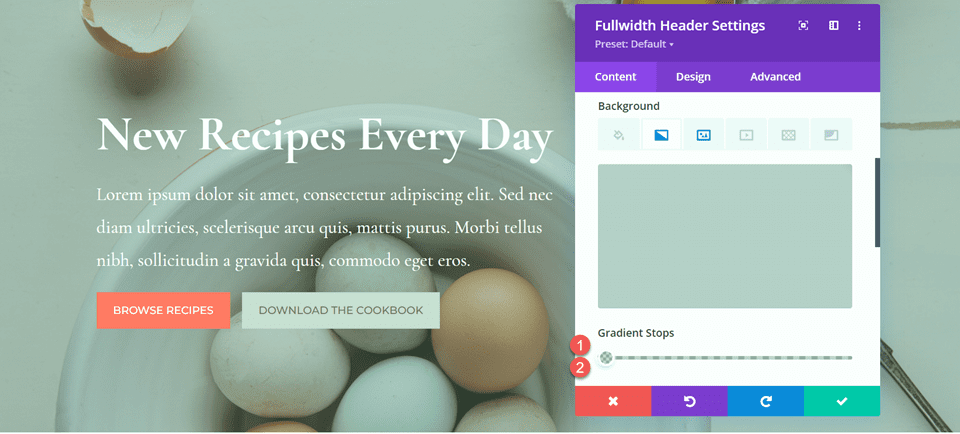
Now our fullwidth header design is entire and we will upload the gradient. Navigate again to the content material tab and open the background settings. Make a selection the gradient tab and upload the gradient as follows:
- 0%: rgba(116,170,159,0.42)
- 1%: rgba(79,127,108,0.35)

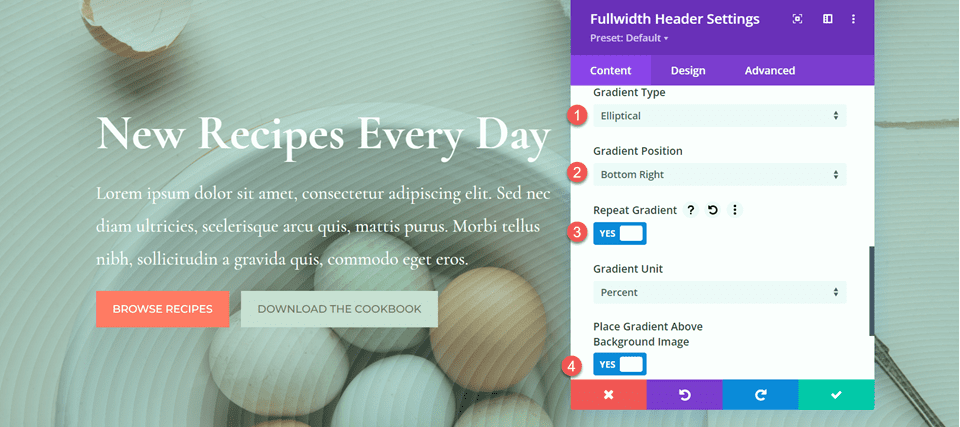
Subsequent, customise the gradient settings:
- Gradient Sort: Elliptical
- Gradient Place: Backside Proper
- Repeat Gradient: Sure
- Position Gradient Above Background Symbol: Sure

In the end, delete the outdated header segment from the unique structure.

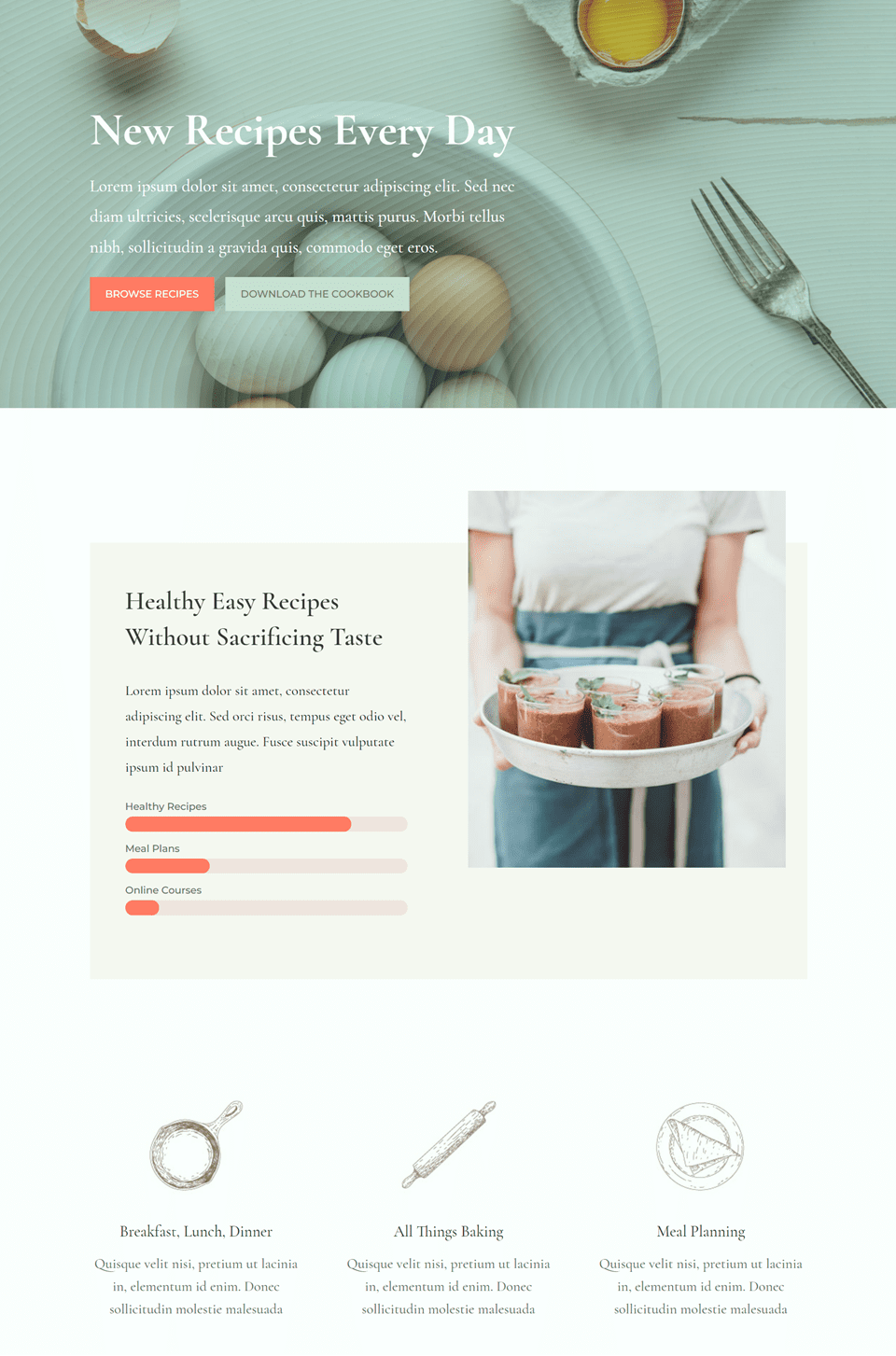
Ultimate Design
This is the general design for our first gradient header. As you’ll see, the repeated gradient with the delicate clear colours creates an enchanting background for this header segment with out overpowering the background symbol.


Gradient 2
Create a New Web page with a Premade Structure
For our subsequent design, we can use the Nutritionist Touchdown Web page from the Nutritionist Structure Pack.
Upload a brand new web page on your site and provides it a name, then choose the strategy to Use Divi Builder.

Since we’re the use of a premade structure from the Divi Library, choose Browse Layouts.

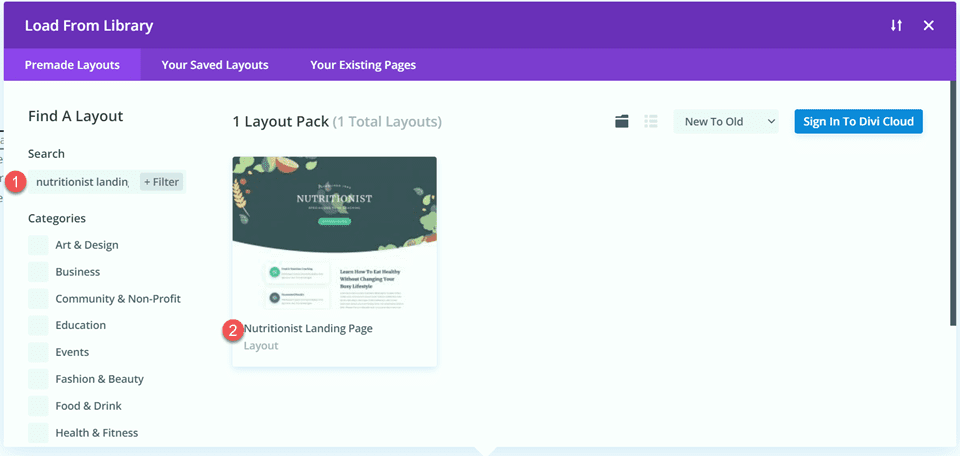
Seek for and choose the Nutritionist Touchdown Web page structure.

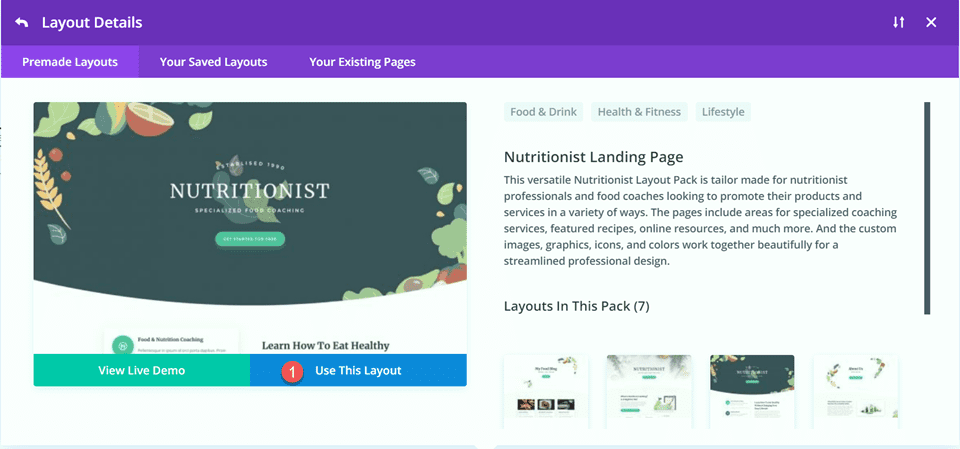
Make a selection Use This Structure so as to add the structure on your web page.

Now we’re able to construct our design.
Recreate the Hero Phase The use of the Fullwidth Header Module
We’re going to be recreating the prevailing hero segment the use of the Fullwidth Header Module. Get started by means of including a fullwidth segment to the web page, underneath the prevailing hero segment.

Subsequent, upload the Fullwidth Header Module to the segment.

Below the content material tab, upload the textual content for the module as follows:
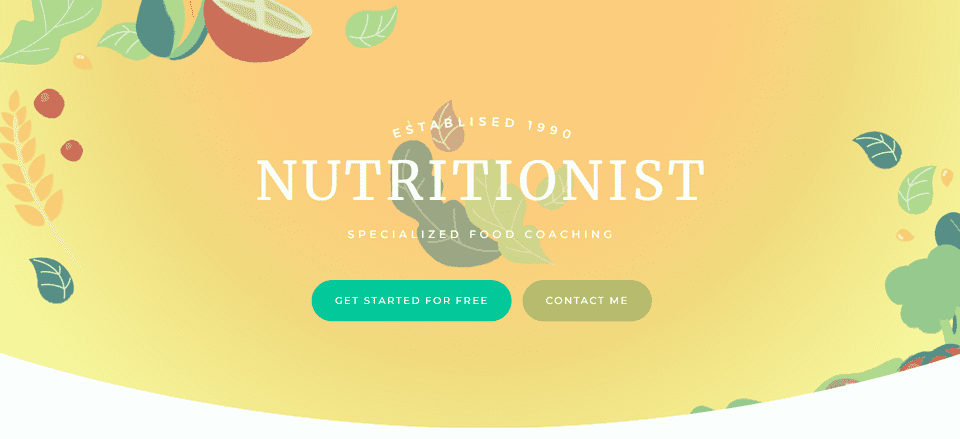
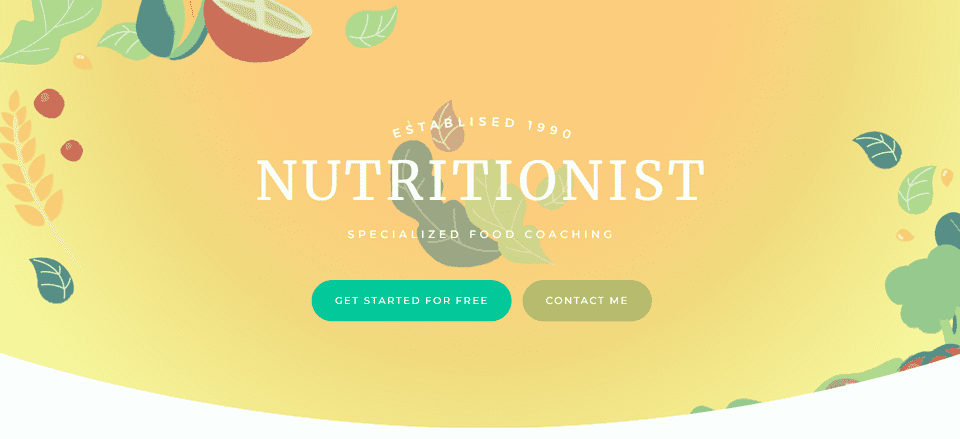
- Name: Nutritionist
- Subtitle: Specialised Meals Training
- Button #1: Get Began For Loose
- Button #2: Touch Me
You’ll be able to additionally take away the frame textual content at this step, even though we take away it afterward within the educational.

Open the picture settings. Set the brand symbol to the “Established 1990” symbol and set the header symbol to the graphic of the leaves.

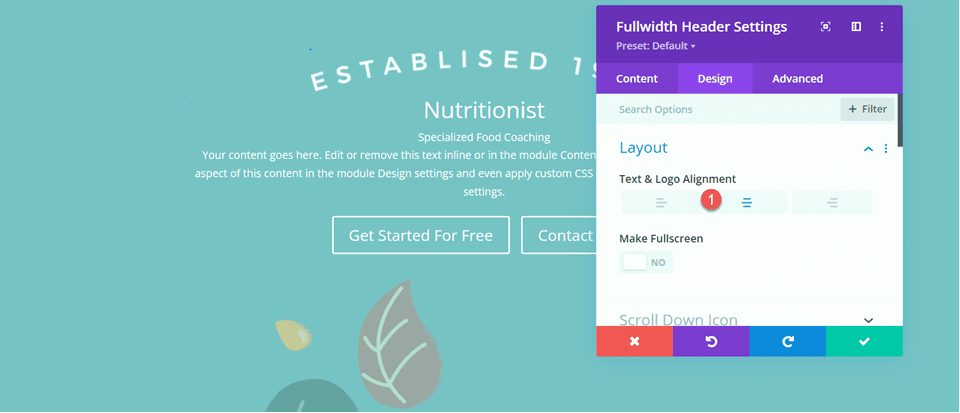
Subsequent, transfer to the Design tab. Set the textual content and emblem alignment to heart.
- Textual content & Emblem Alignment: Middle

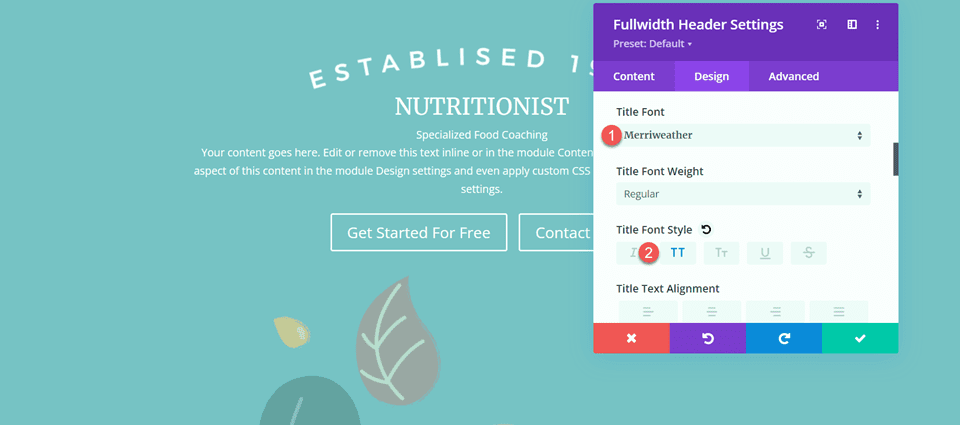
Customise the Name font as follows:
- Name Font: Merriweather
- Name Font Taste: TT (Capitalized)

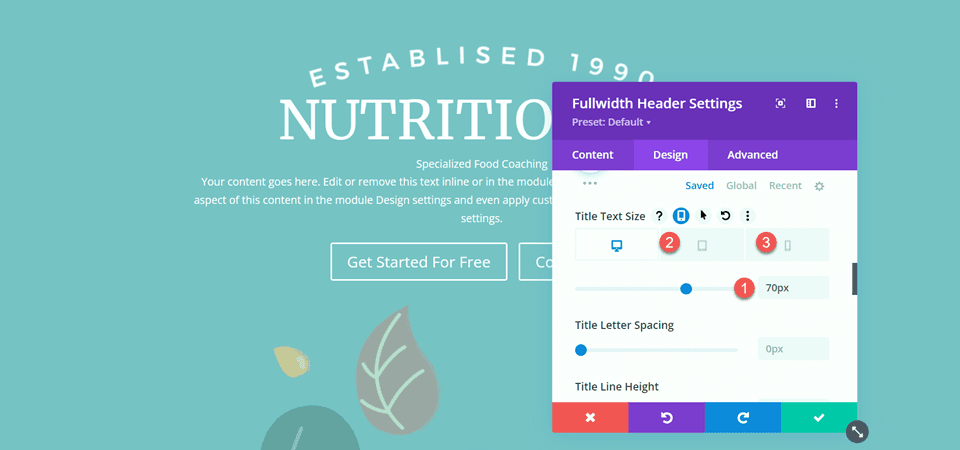
To optimize the design for pill and cellular, we can use the responsive settings so as to add other name textual content sizes.
- Name Textual content Measurement – Desktop: 70px
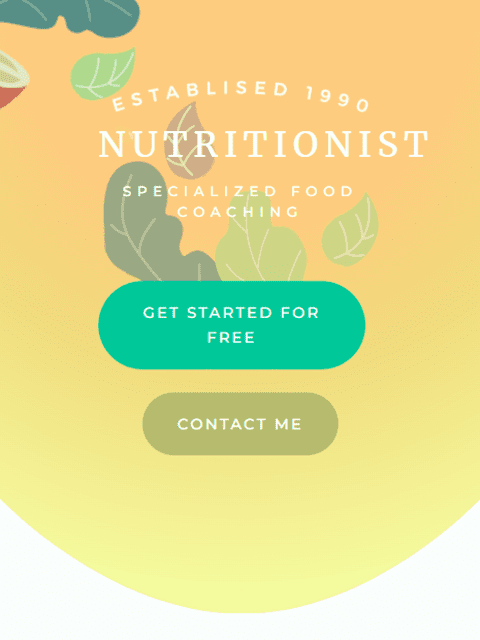
- Name Textual content Measurement – Pill: 50px
- Name Textual content Measurement – Cell: 30px

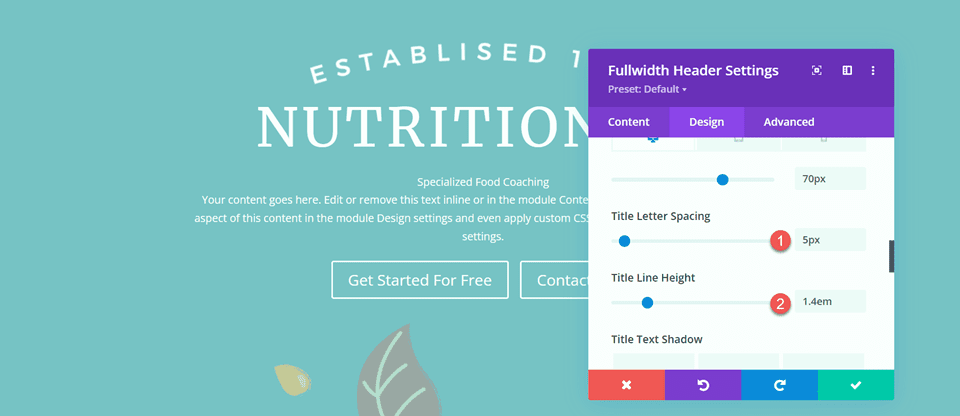
Subsequent, set the name letter spacing and line top.
- Name Letter Spacing: 5px
- Name Line Top: 1.4em

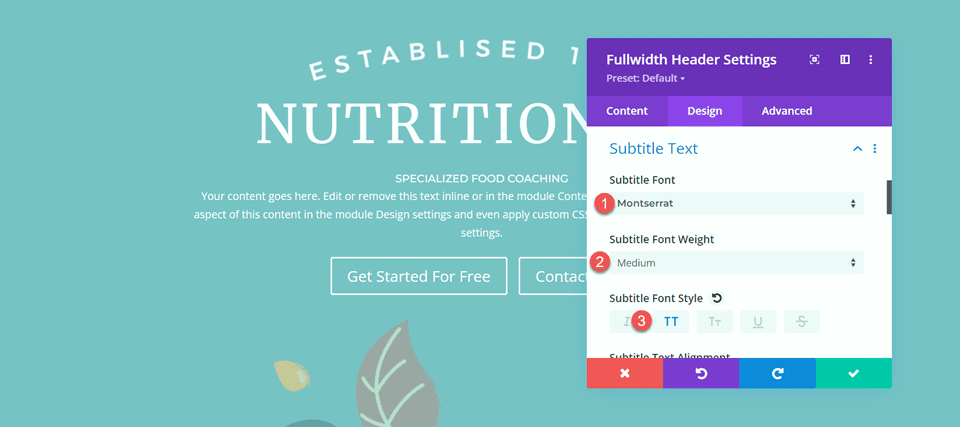
Open the subtitle settings and customise the font.
- Subtitle Font: Montserrat
- Subtitle Font Weight: Medium
- Subtitle Font Taste: TT (Capitalized)

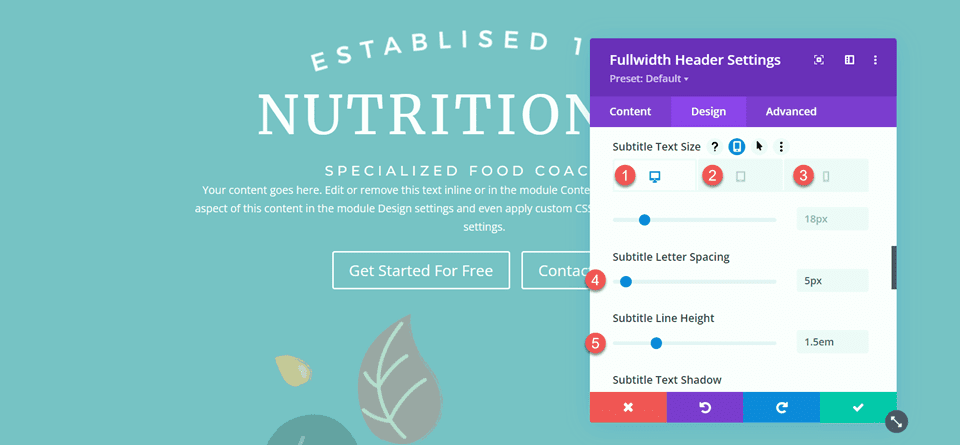
We will be able to additionally set responsive textual content sizes for the subtitle. The sizes are as follows:
- Subtitle Textual content Measurement – Desktop and Pill: 18px
- Subtitle Textual content Measurement – Cell: 12px
Moreover, set the subtitle letter spacing and line top.
- Subtitle Letter Spacing; 5px
- Subtitle Line Top: 1.5em

Customise Button Types
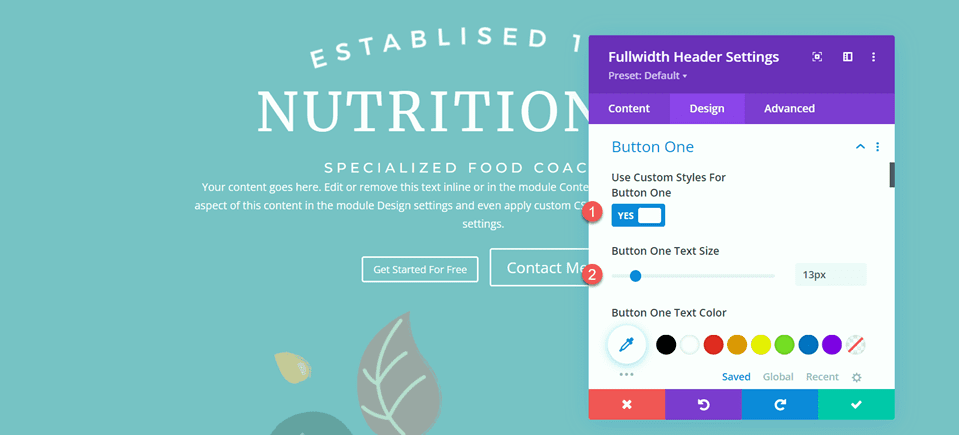
Transfer directly to the Button One settings. Allow customized kinds and set the textual content measurement.
- Use Customized Types for Button One: Sure
- Button One Textual content Measurement: 13px

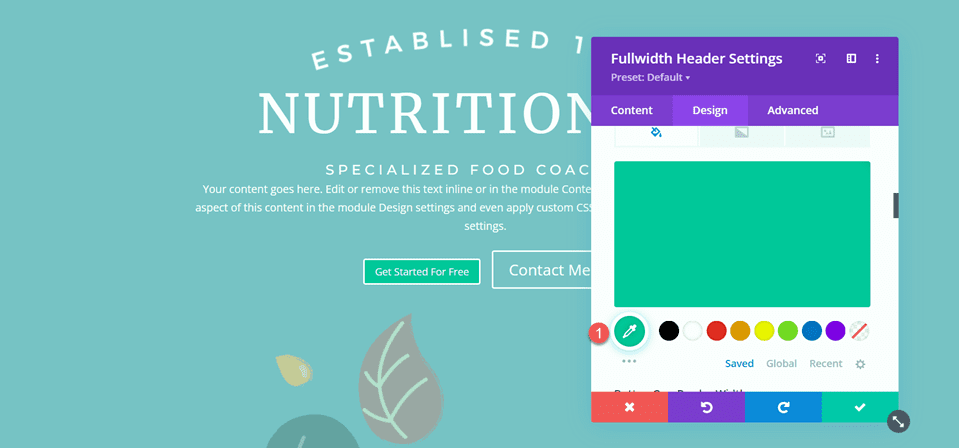
Upload a background colour.
- Colour 1 Background: #15C39A

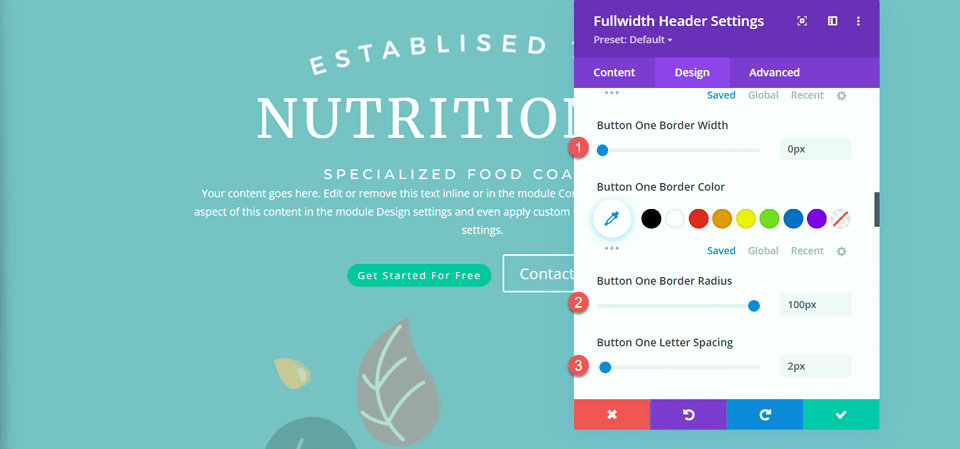
Subsequent, set the border width and radius, and the letter spacing.
- Button One Border Width: 0px
- Button One Border Radius: 100px
- Button One Letter Spacing: 2px

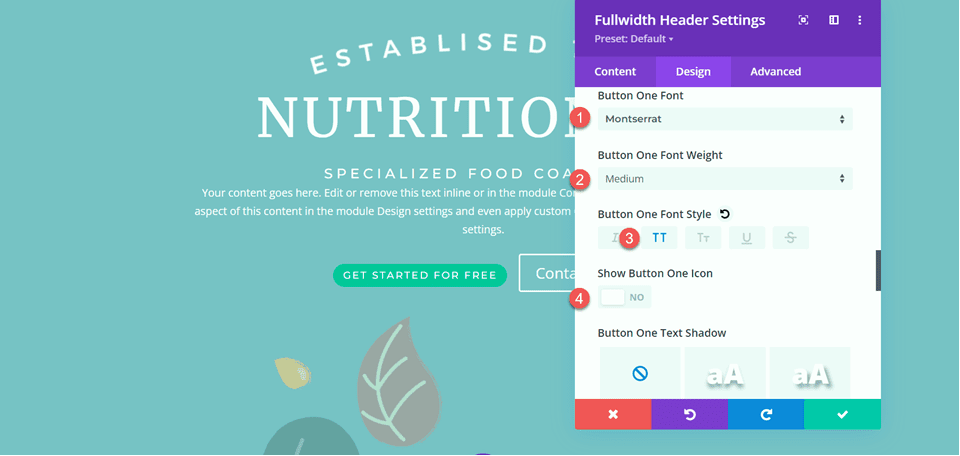
Regulate the font settings as follows:
- Button One Font: Montserrat
- Button One Font Weight: Medium
- Button One Font Taste: TT (Capitalized)
- Display Button One Icon: No

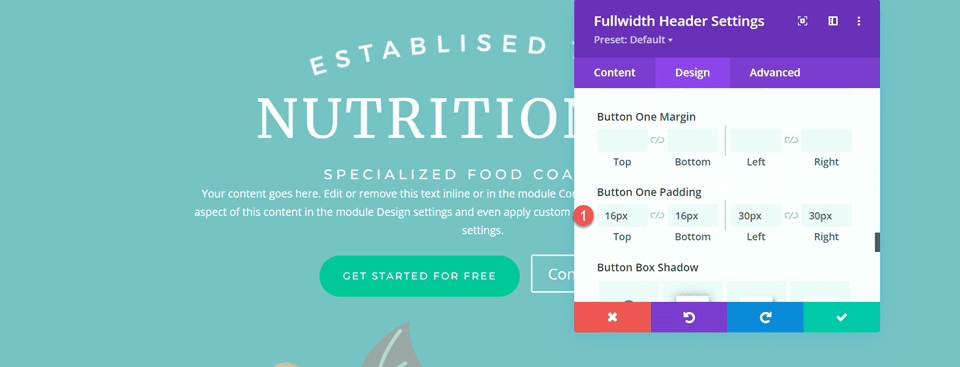
In the end, upload padding to the button.
- Button One Padding–Most sensible: 16px
- Button One Padding–Backside: 16px
- Button One Padding–Left: 30px
- Button One Padding–Proper: 30px

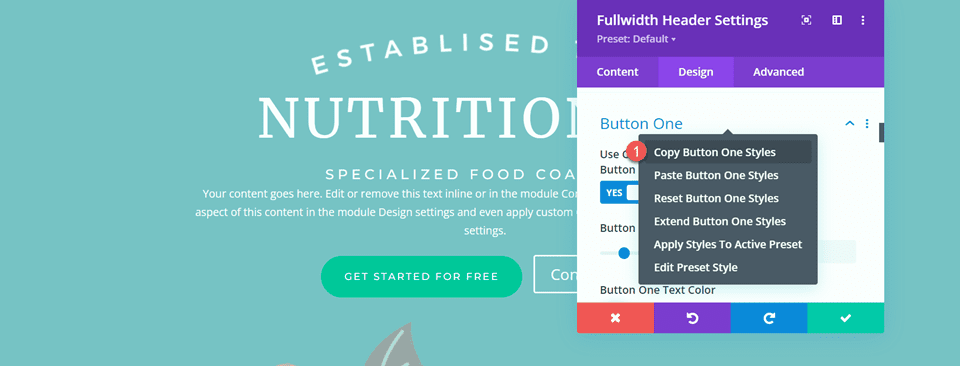
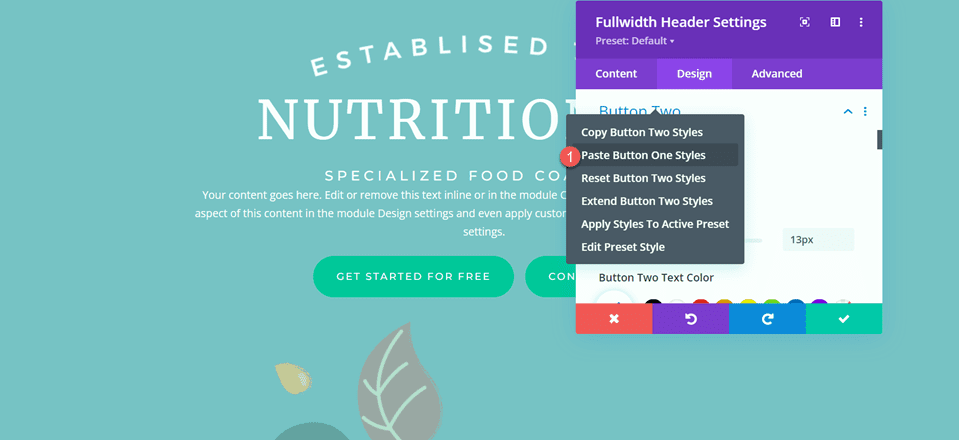
The kinds for Button Two are in large part the similar as Button One, so we can replica the Button One Types to Button Two after which make a small trade to the colours.
First, right-click at the Button One settings and duplicate the kinds.

Then, right-click at the Button Two settings and paste the Button One kinds.

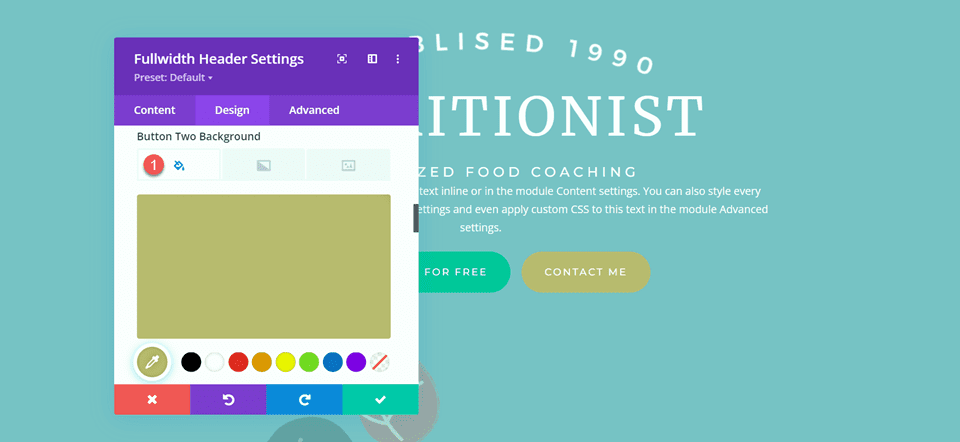
Alternate the Button Two background.
- Button Two Background: #BAB66F

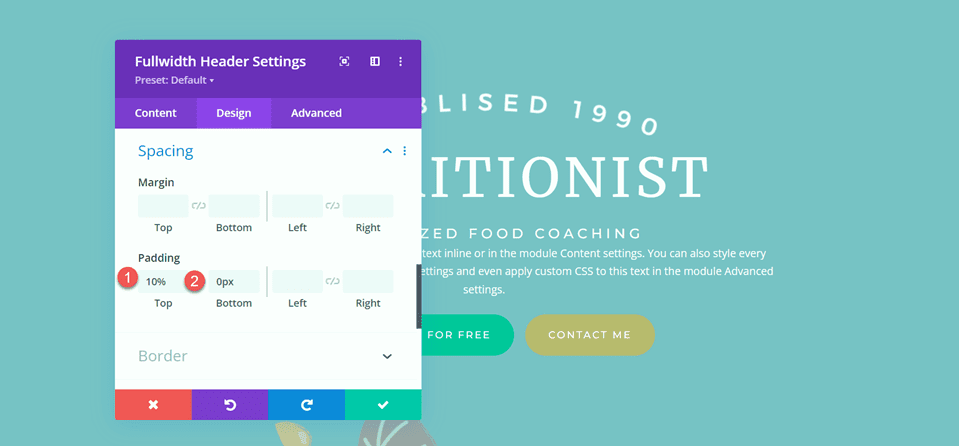
Subsequent, navigate to the Spacing settings and set the padding as follows:
- Padding-Most sensible: 10%
- Padding-Backside: 0px

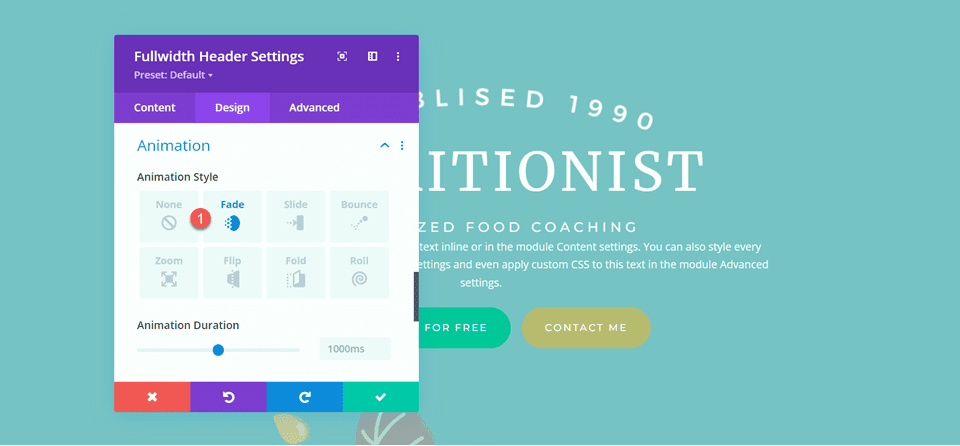
open the Animation segment beneath the Design tab and set the module to vanish.
- Animation Taste: Fade

Upload the Gradient to the Fullwidth Header Module
Transfer to the content material tab and open the background settings. First, take away the prevailing background colour.

Subsequent, upload the background symbol.

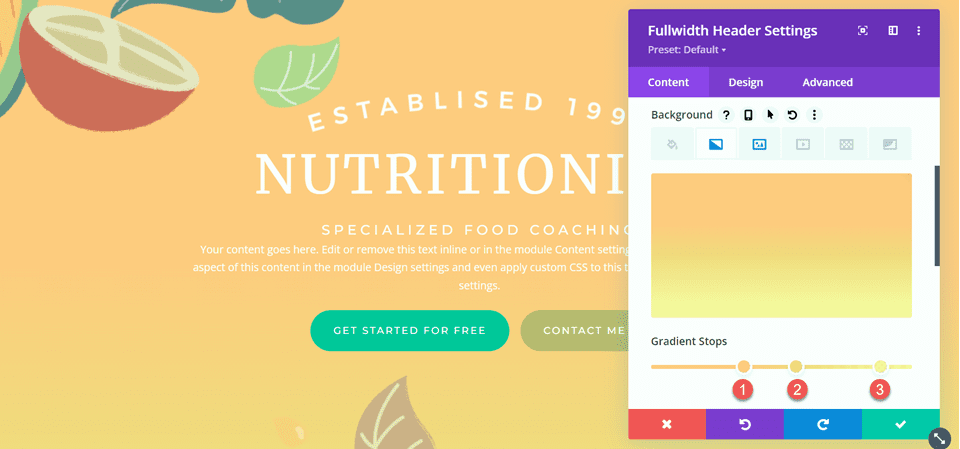
Transfer to the gradient tab and upload the background gradient.
- 35%: #FFC77F
- 56%: #F2D57D
- 90%: rgba(247,242,145,0.88)

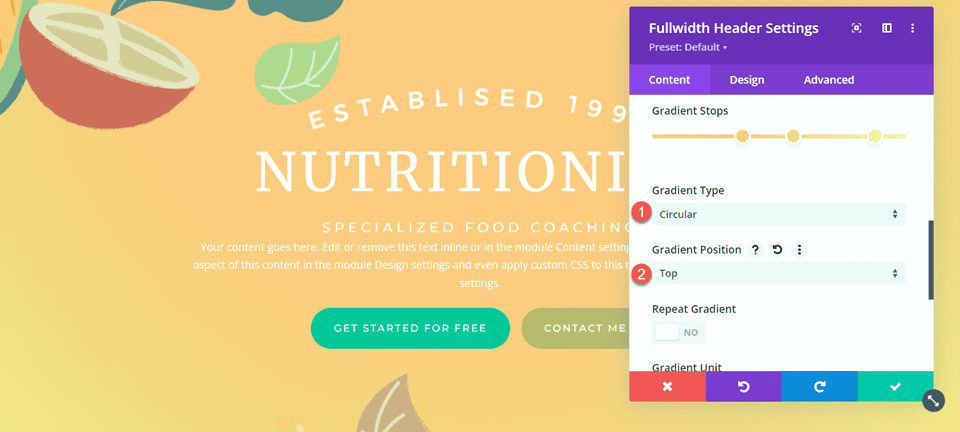
Set the Gradient Sort and Gradient Place.
- Gradient Sort: Round
- Gradient Place: Most sensible

Take away the frame textual content in the event you haven’t already.

In the end, delete the unique hero segment above.

Customized CSS
Now all of our fundamental settings are in position, however we want to move in with some customized CSS to finish the design and regulate probably the most header pictures. Transfer over to the Complicated tab and open the Customized CSS segment.
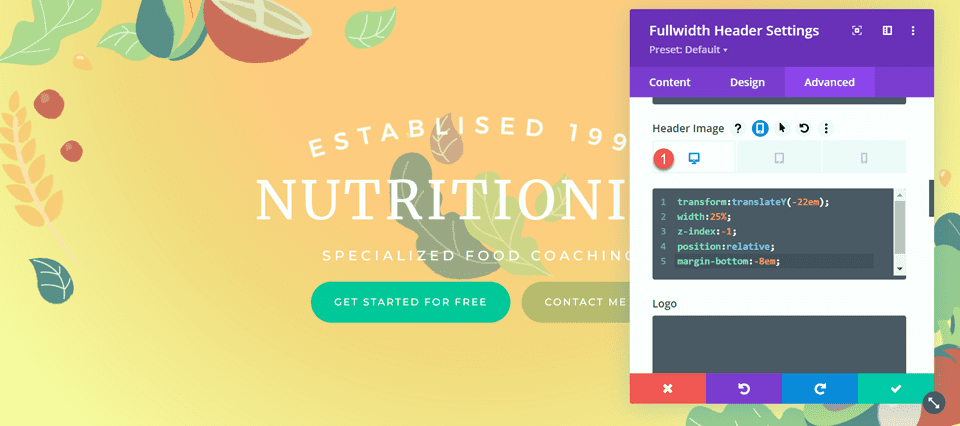
First, let’s customise the header symbol CSS. We will be able to use responsive choices to set other CSS for various software sizes. Those settings will transfer the middle leaf symbol up and in the back of the header textual content and in addition adjusts the dimensions and margins. Upload the next customized CSS to the desktop settings.
become: translateY(-22em); width: 25%; z-index: -1; place: relative; margin-bottom: -8em;

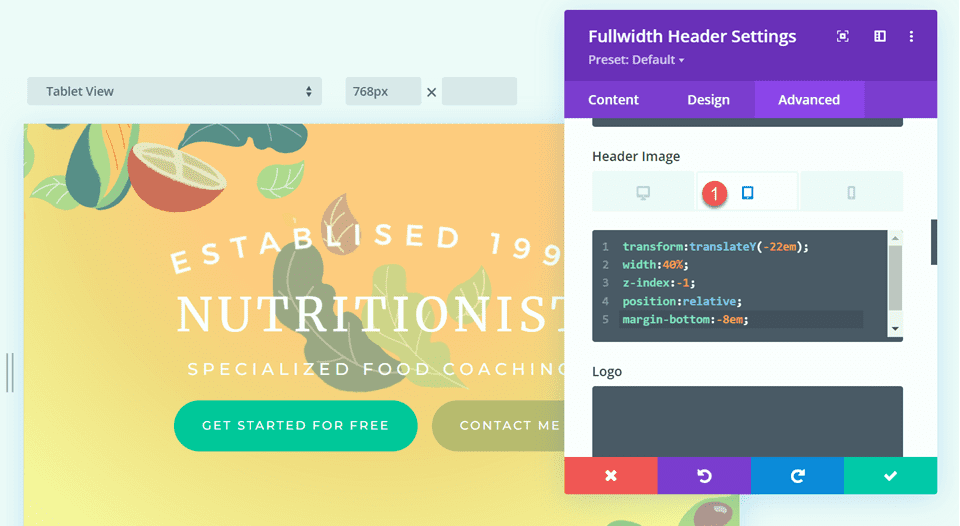
Subsequent, upload the next customized CSS to the pill settings of the header symbol segment.
become: translateY(-22em); width: 40%; z-index: -1; place: relative; margin-bottom: -8em;

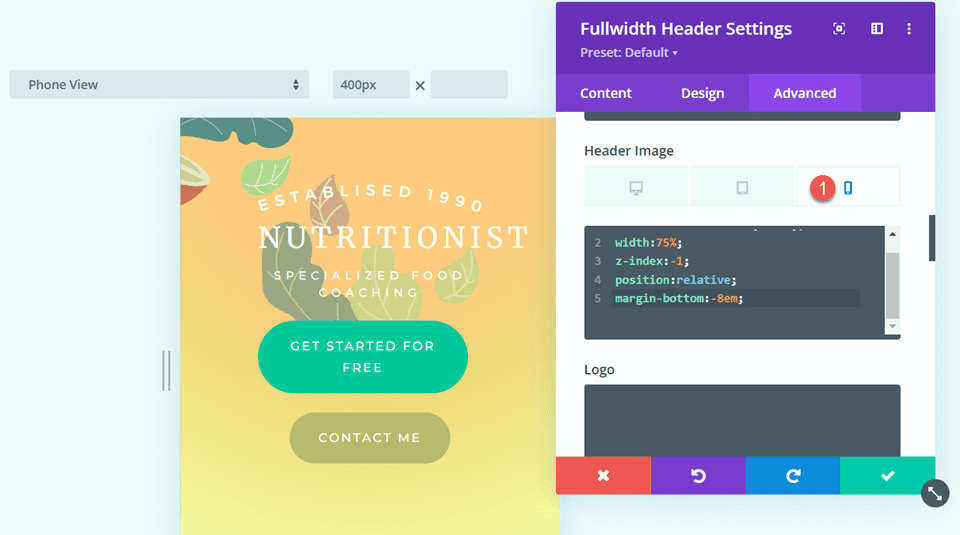
In the end, upload the next customized CSS to the cellular settings of the header symbol segment.
become: translateY(-24em); width: 75%; z-index: -1; place: relative; margin-bottom: -8em;

We will be able to additionally upload customized CSS to the brand segment. Those settings might be responsive as smartly.
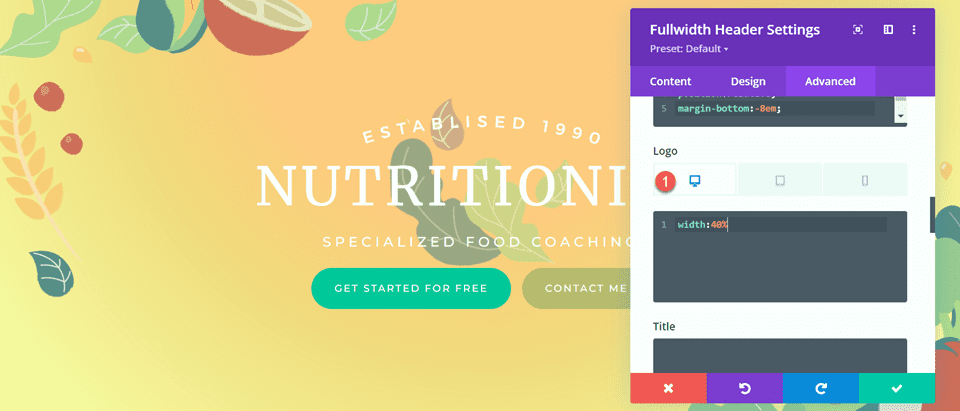
First, upload the next customized CSS to the desktop settings of the brand segment.
width: 40%;

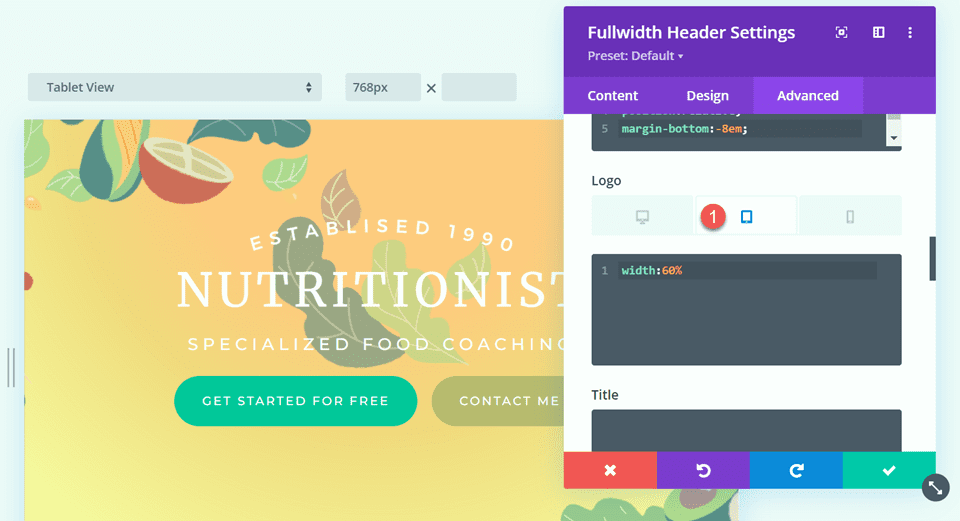
Subsequent, upload the next customized CSS to the pill settings of the brand segment.
width: 60%;

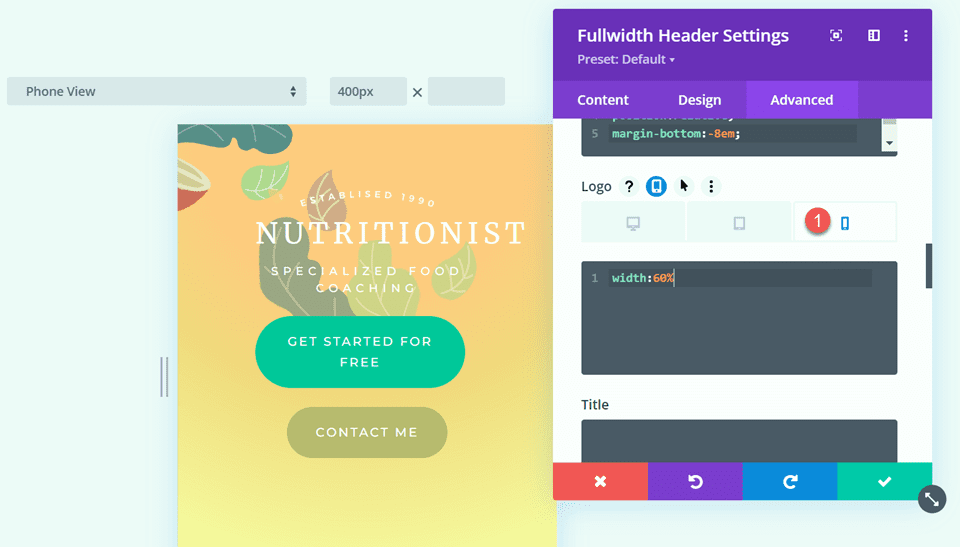
Then upload the next customized CSS to the cellular settings of the brand segment.
width: 60%;

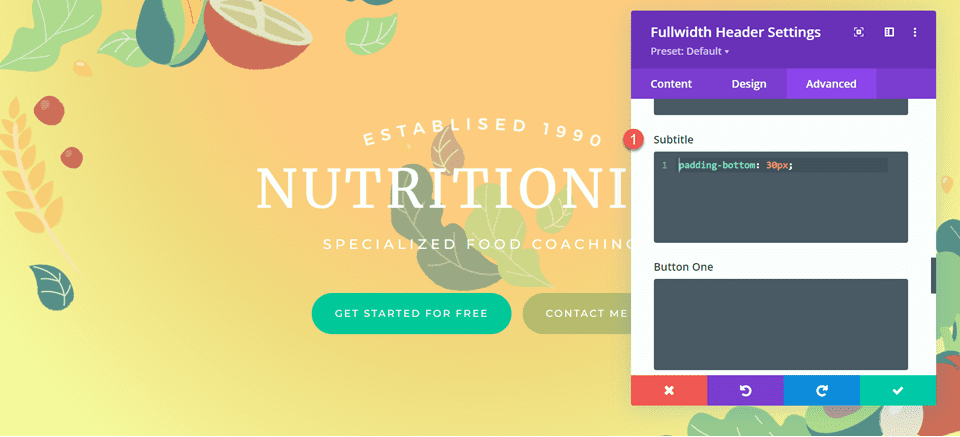
In the end, upload the next customized CSS to the subtitle segment.
padding-bottom: 30px;

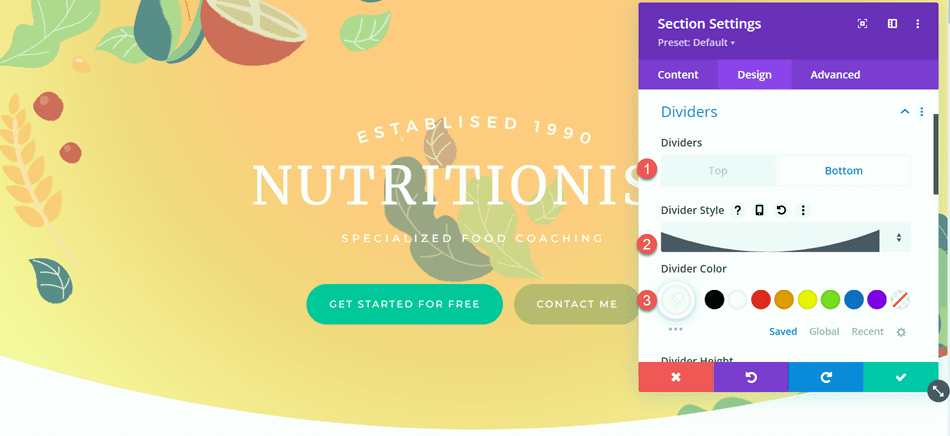
For the remaining step on this design, we want to upload the rounded backside divider. Open the fullwidth segment settings and navigate to the design tab. Open the Dividers settings and upload a backside divider.
- Dividers: Backside
- Divider Taste: Curved
- Divider Colour: #FFFFFF

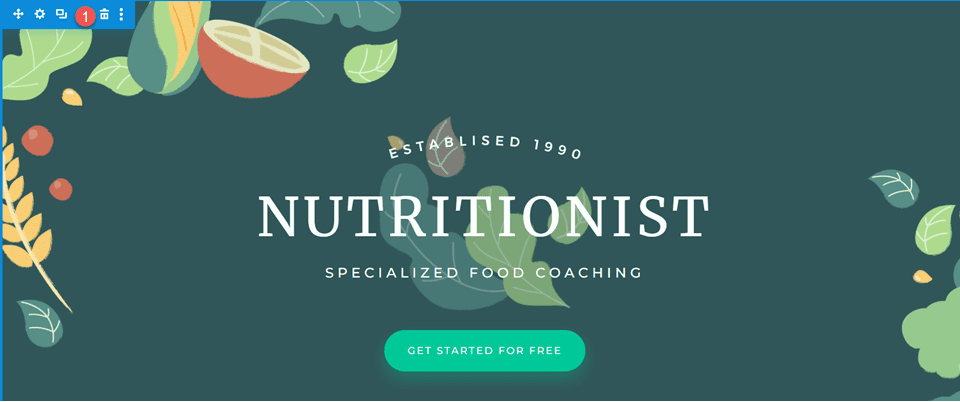
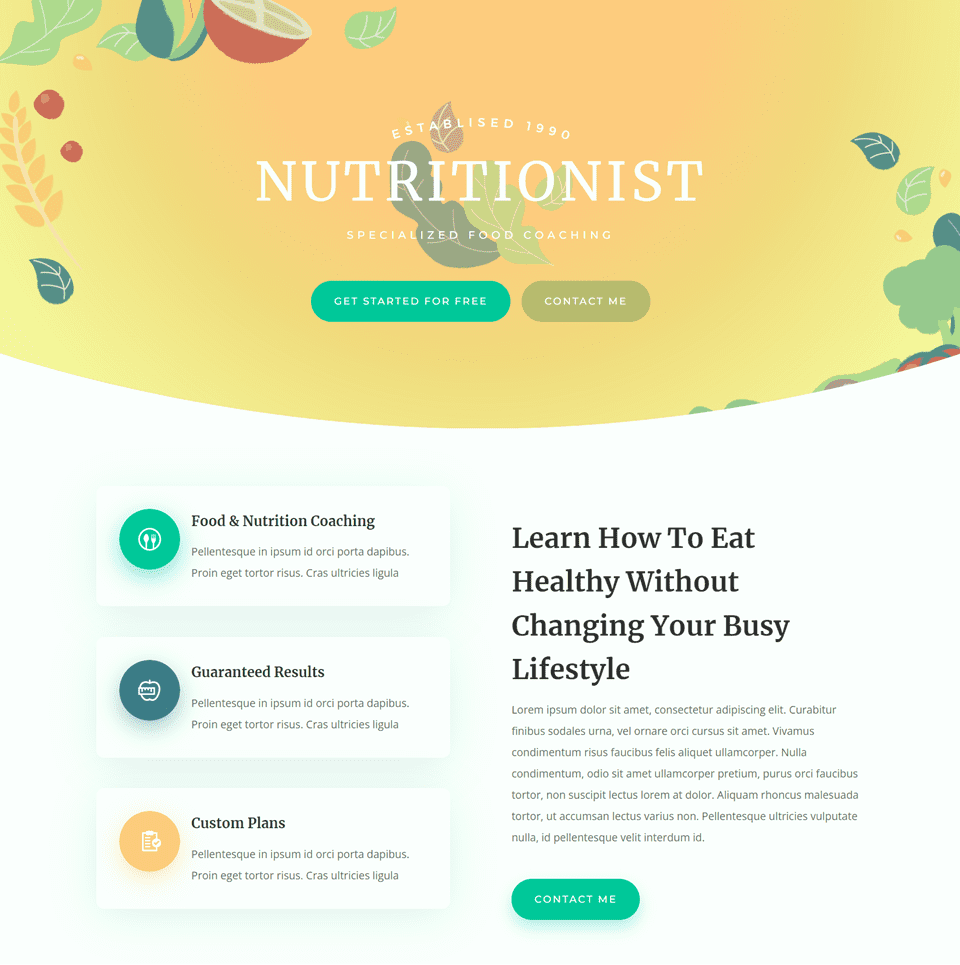
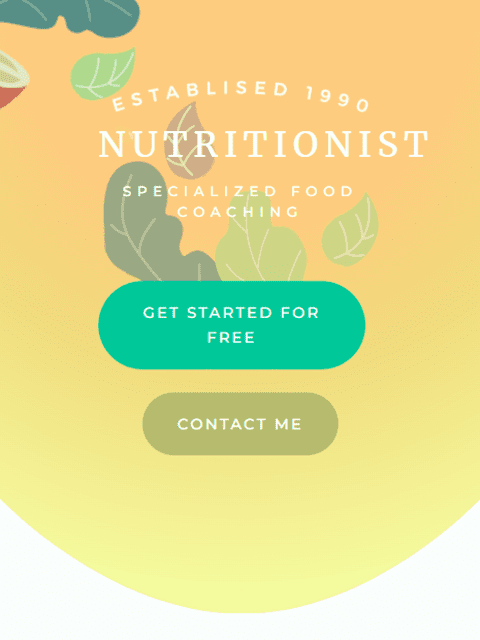
Ultimate Design
And here’s the general design for this header segment.


Gradient 3
Create a New Web page with a Premade Structure
For our ultimate gradient header design, we can use the SaaS Touchdown Web page structure from the SaaS Structure Pack.
Upload a brand new web page on your site and provides it a name, then choose the strategy to Use Divi Builder.

We’re the use of a premade structure from the Divi library, so choose Browse Layouts.

Seek for and choose the SaaS Touchdown Web page structure.

Make a selection Use This Structure so as to add the structure on your web page.

Now we’re able to construct our design.
Recreate the Hero Phase The use of the Fullwidth Header Module
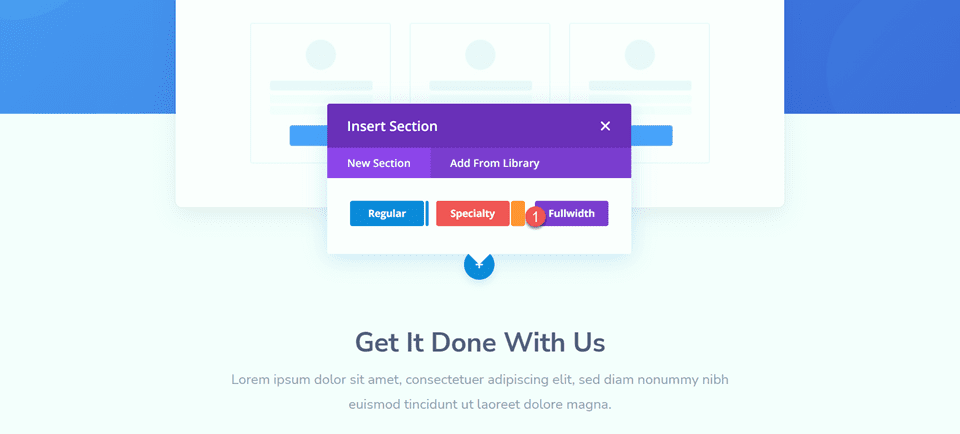
First, upload a fullwidth segment underneath the prevailing header segment.

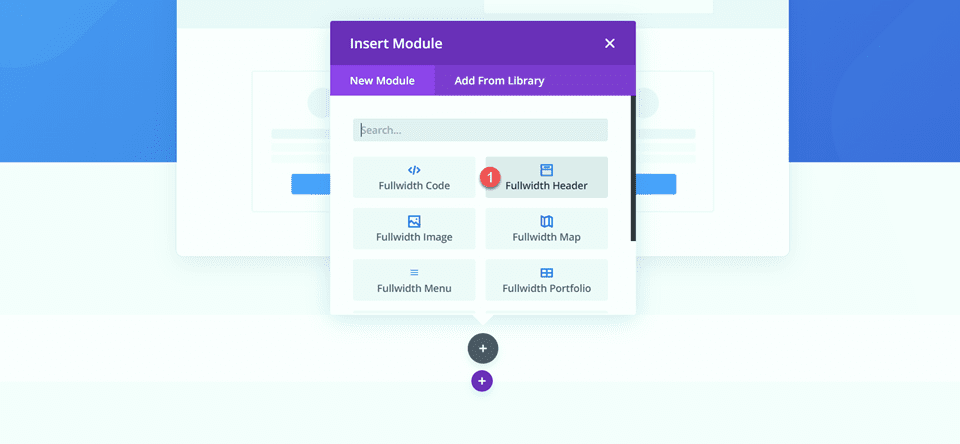
Make a selection and upload the Fullwidth Header Module to the segment.

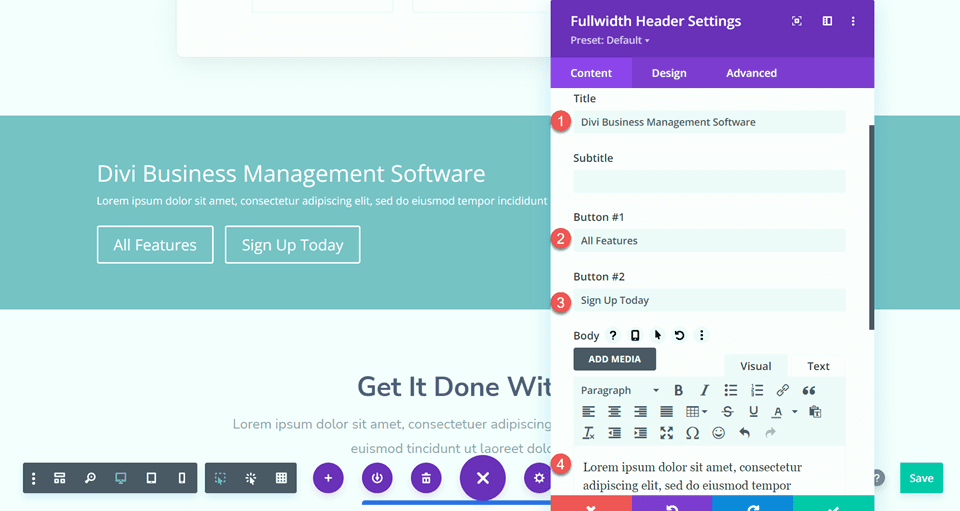
Open the module settings and upload the next textual content:
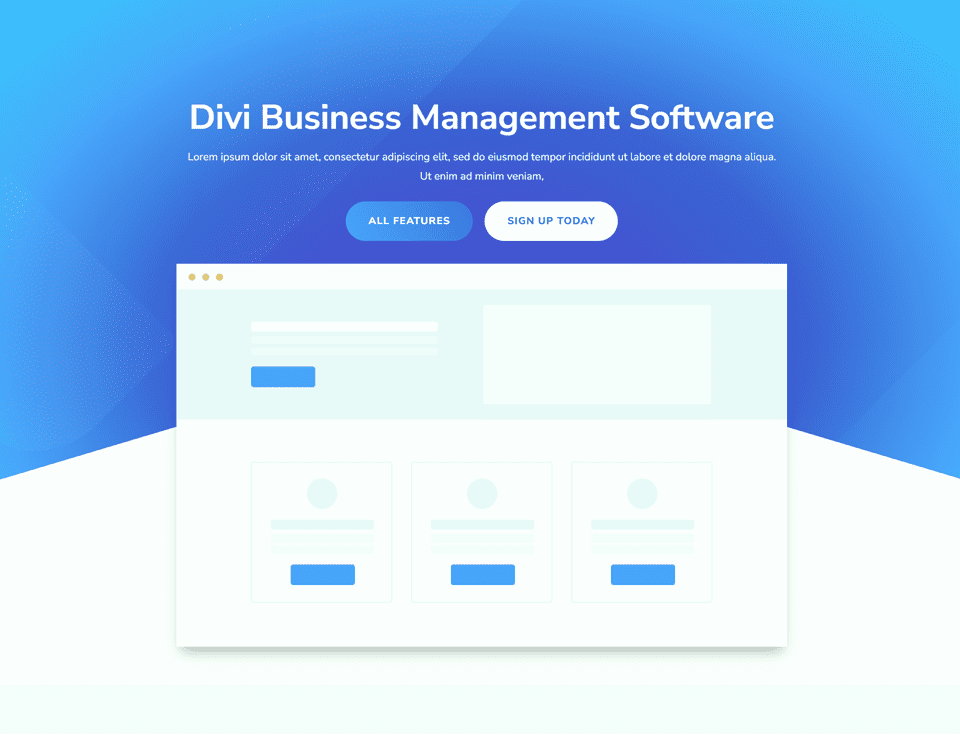
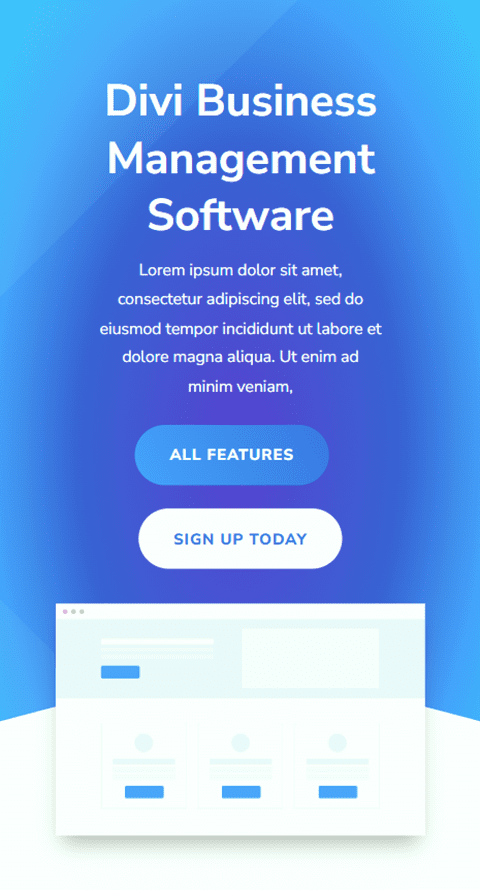
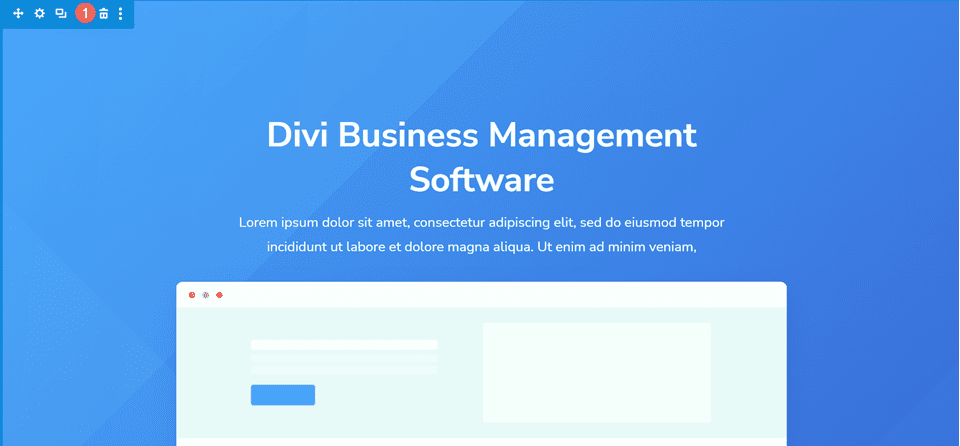
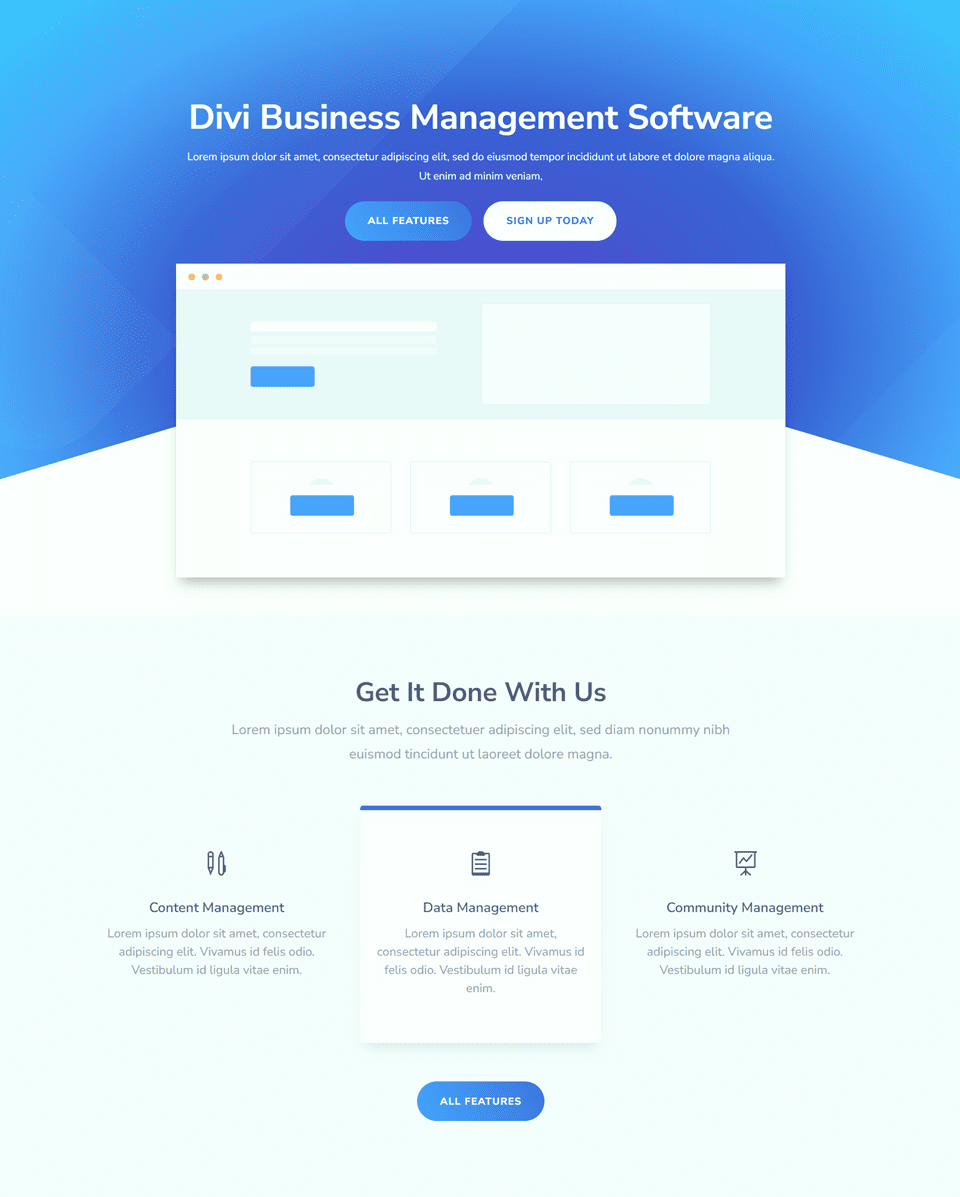
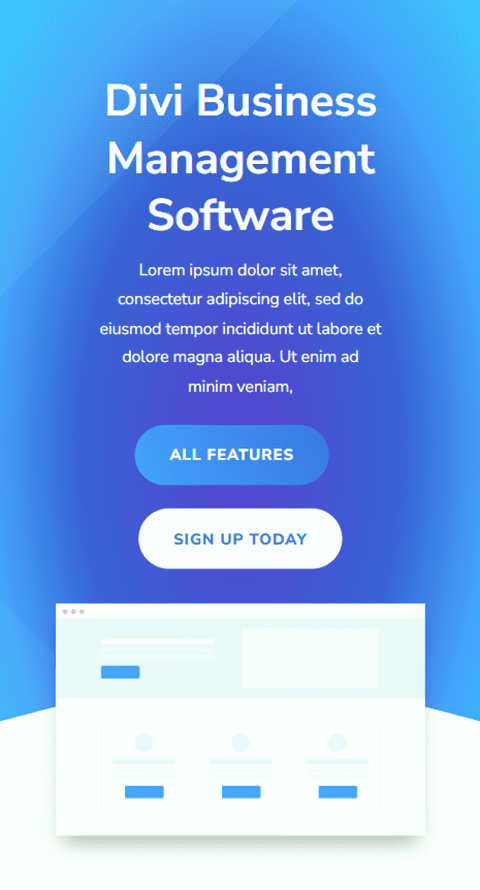
- Name: Divi Trade Control Instrument
- Button #1: All Options
- Button #2: Signal Up As of late
- Frame: Lorem ipsum dolor take a seat amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim advert minim veniam,

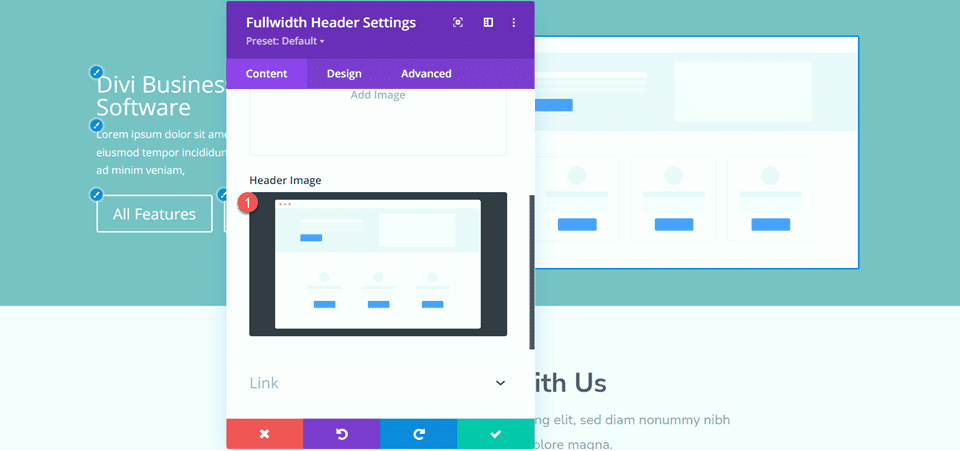
Below the photographs segment, upload the header symbol.

We will be able to come again to the content material tab so as to add our background later. For now, delete the unique header segment above.

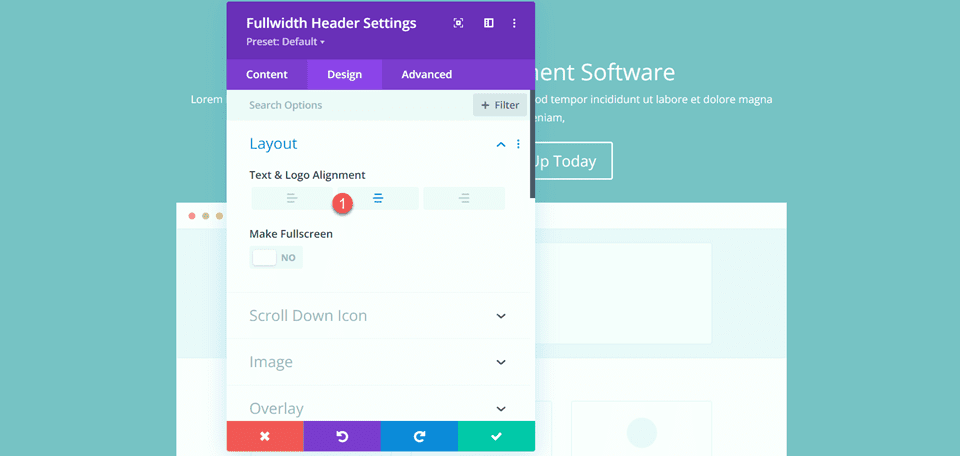
Open the fullwidth header settings and navigate to the design tab. First, heart the textual content and emblem alignment.
- Textual content & Emblem Alignment: Middle

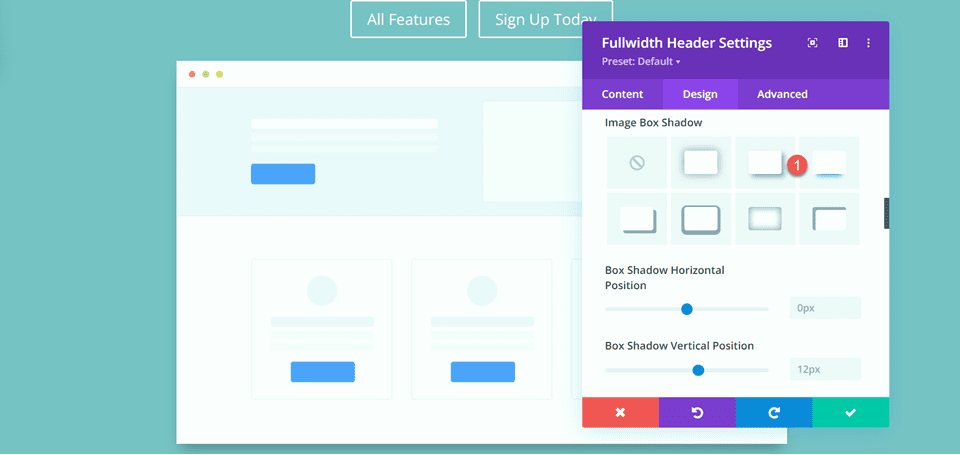
Open the picture settings and upload a field shadow to the header symbol.
- Symbol Field Shadow: Backside

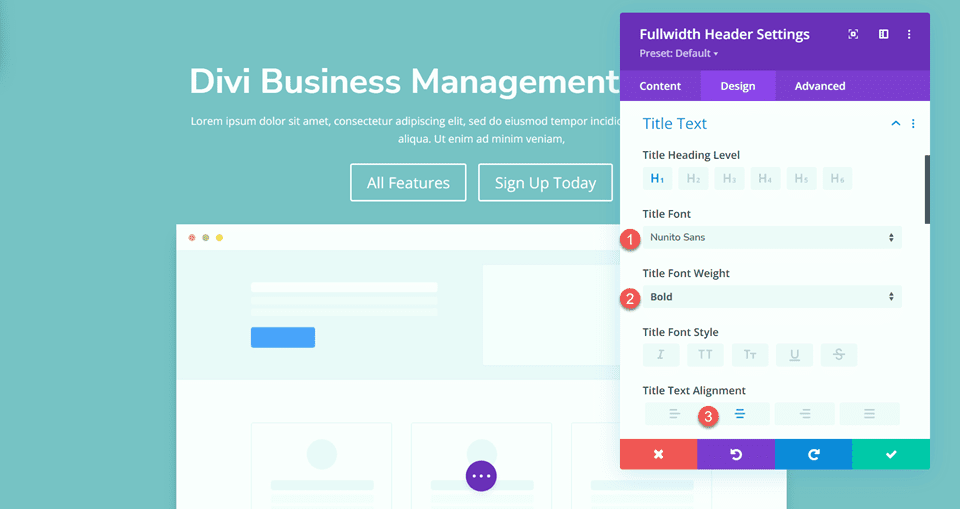
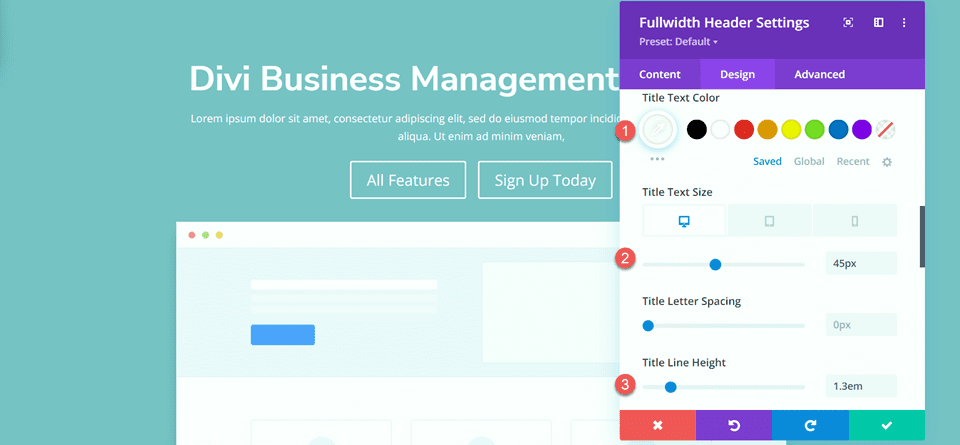
Subsequent, open the name textual content settings and customise the font.
- Name Font: Nunito Sans
- Name Font Weight: Daring
- Name Textual content Alignment: Middle

Alternate the colour, measurement, and line top as smartly.
- Name Textual content Colour: #FFFFFF
- Name Textual content Measurement: 45px
- Name Line Top: 1.3em

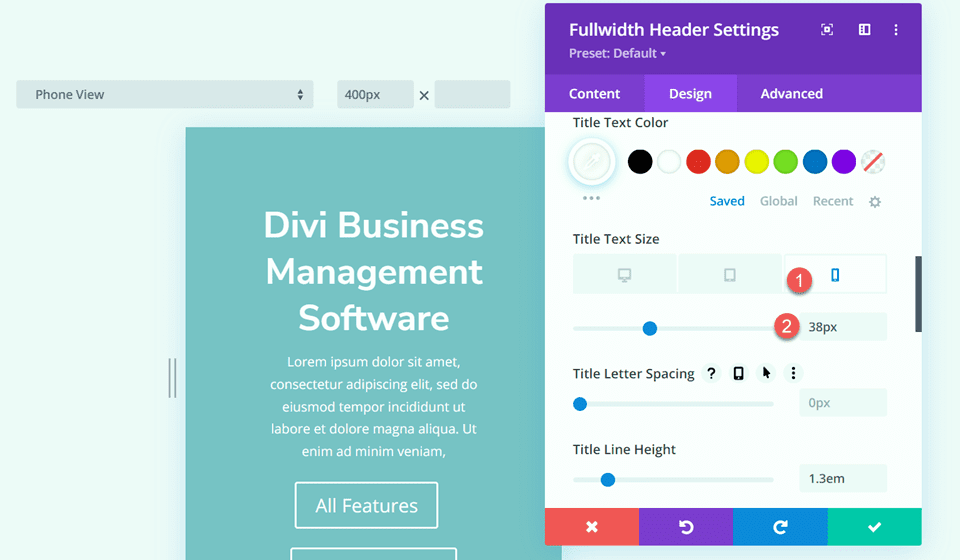
We would like a smaller font measurement on cellular gadgets, so choose the responsive settings for the Name Textual content Measurement choice and upload a special font measurement.
- Name Textual content Measurement – Cell: 38px

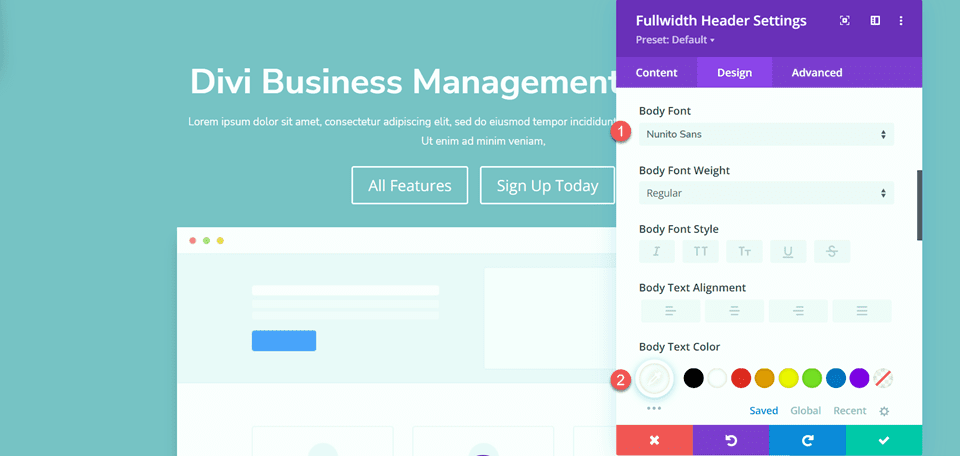
Transfer directly to the Frame Textual content segment and customise the font as follows:
- Frame Font: Nunito Sans
- Frame Textual content Colour: #FFFFFF

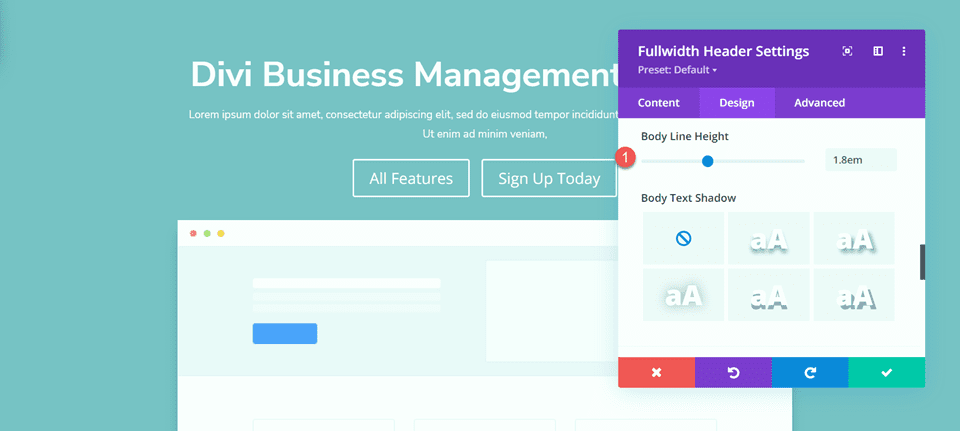
Set the Frame Line Top.
- Frame Line Top: 1.8em

Customise Button Types
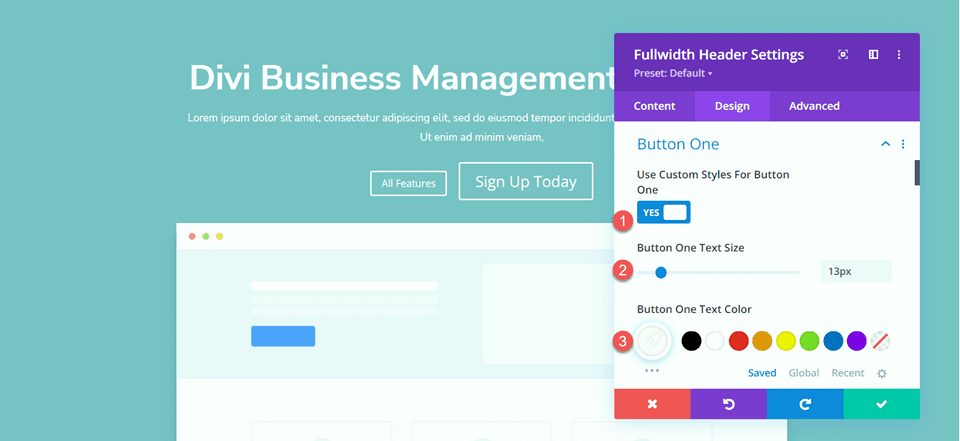
Subsequent, let’s customise Button One. Allow customized kinds then trade the textual content measurement and colour.
- Use Customized Types for Button One: Sure
- Button One Textual content Measurement: 13px
- Button One Textual content Colour: #FFFFFF

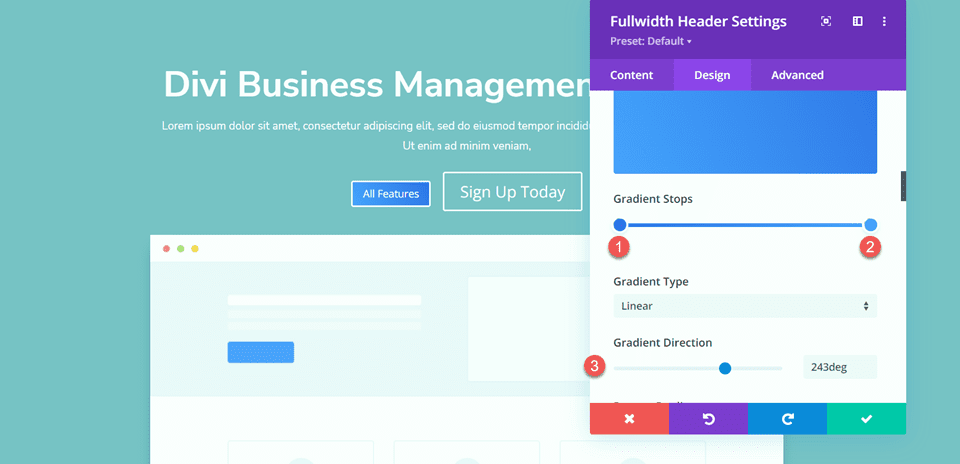
This button could have a gradient background. Upload the gradient as follows:
- 0%: #3d72e7
- 100%: #53a0fe
- Gradient Route: 243deg

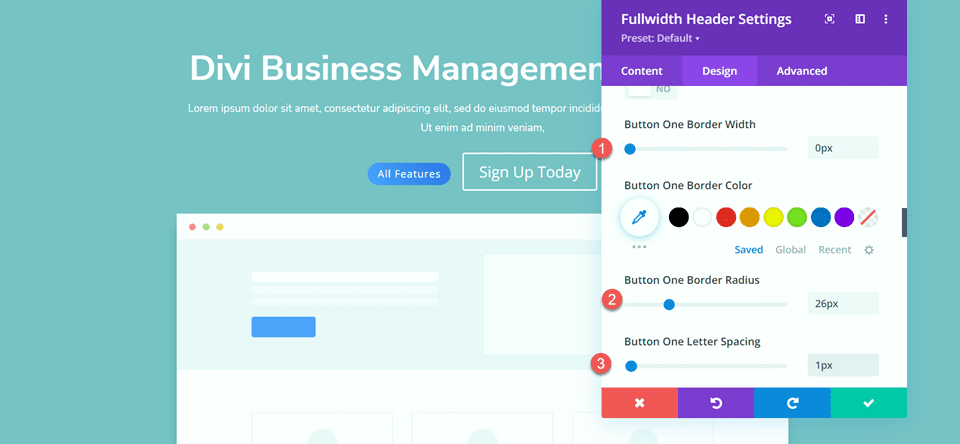
Subsequent, trade the button border settings.
- Button One Border Width: 0px
- Button One Border Radius: 26px
- Button One Letter Spacing: 1px

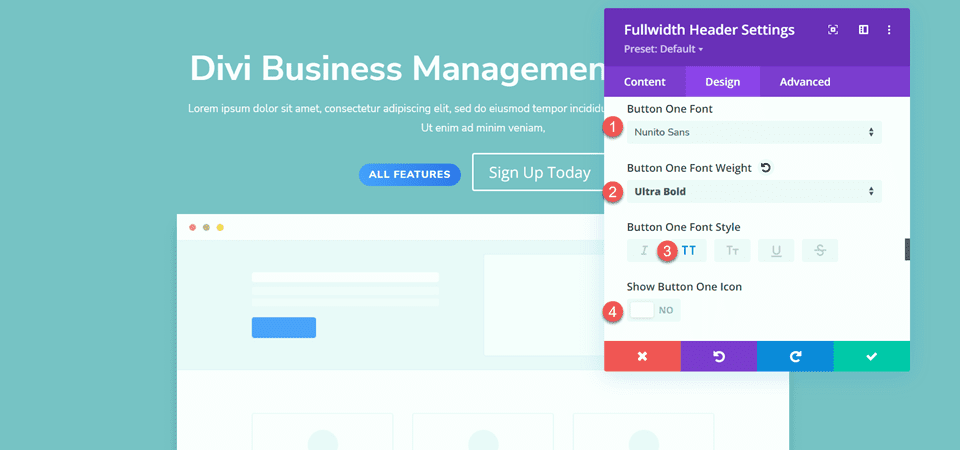
Alternate the button font settings.
- Button One Font: Nunito Sans
- Button One Font Weight: Extremely Daring
- Button One Font Taste: TT (Capitalized)
- Display Button Icon: No

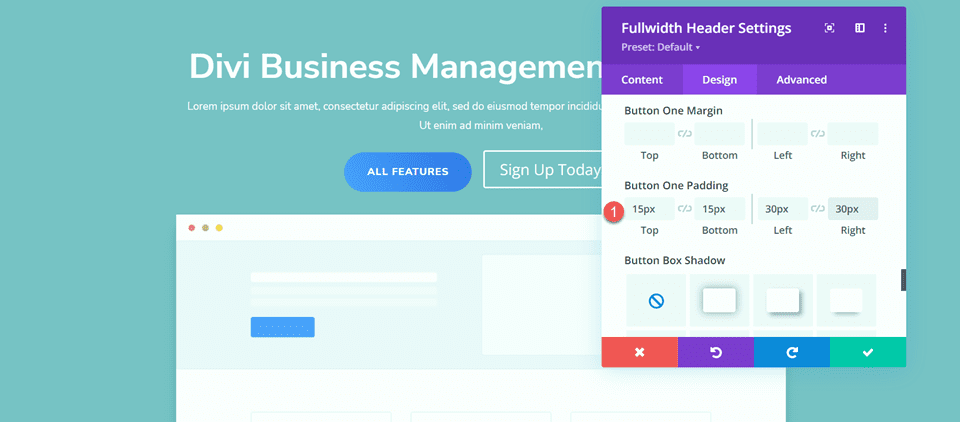
In the end, upload button padding.
- Button One Padding-Most sensible: 15px
- Button One Padding-Backside: 15px
- Button One Padding-Left: 30px
- Button One Padding-Proper: 30px

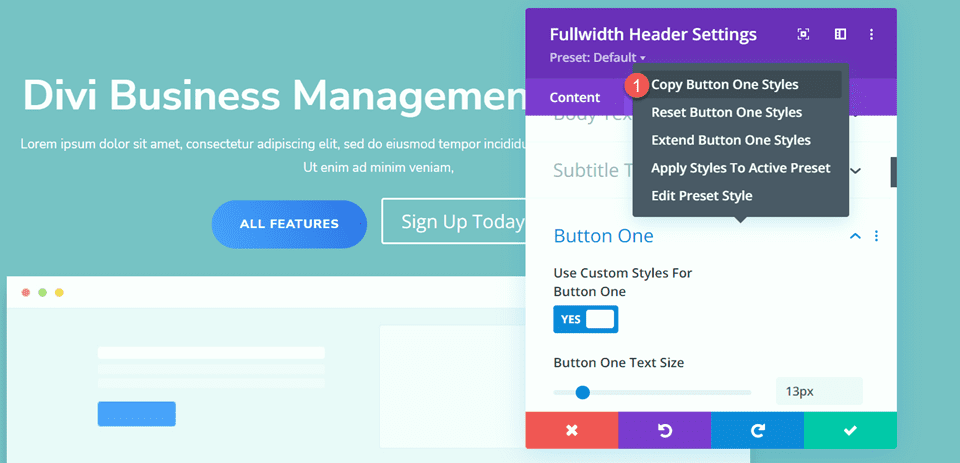
As soon as once more, the Button Two design is similar to the Button One design, simply with other colours. We’ll skip the repetitive design steps by means of copying the Button One kinds. To take action, merely right-click at the Button One surroundings and duplicate the Button One kinds.

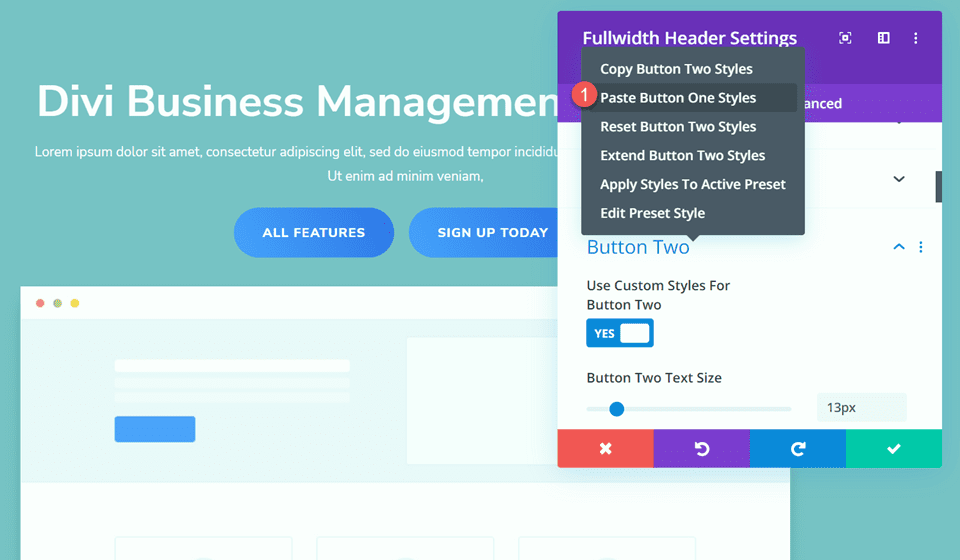
Then, right-click at the Button Two settings and paste the Button One kinds.

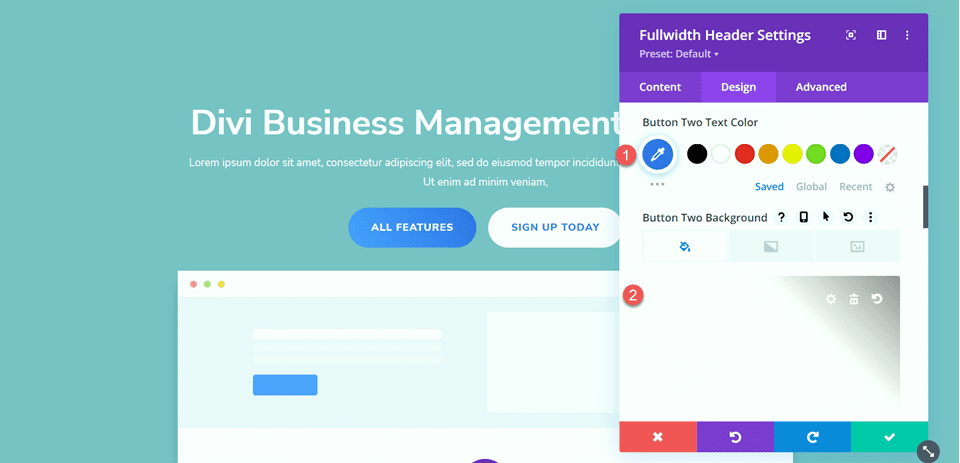
Now trade the Button Two Textual content Colour and background colour.
- Button Two Textual content Colour: #4078ea
- Background Colour: #FFFFFF

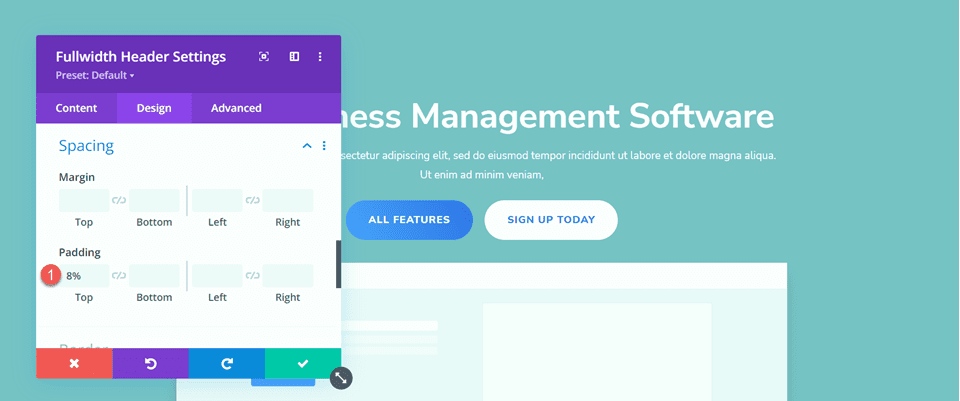
Transfer to the Spacing segment and upload some best padding.
- Padding-Most sensible: 8%

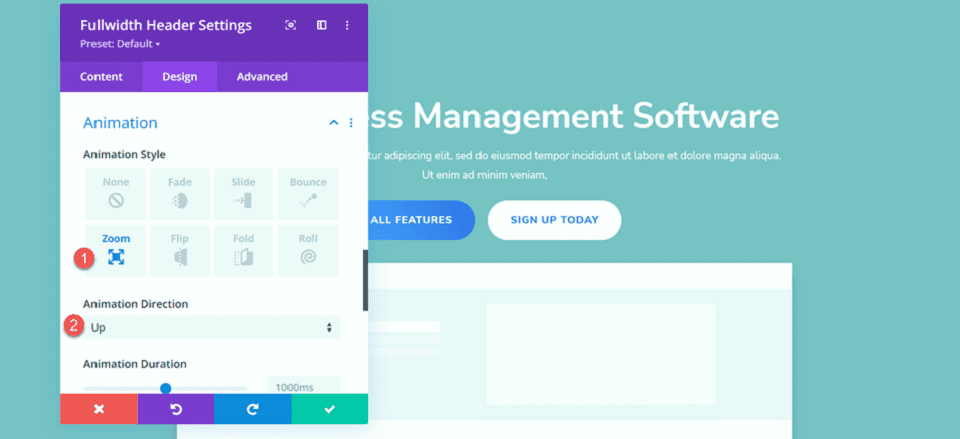
Subsequent, navigate to the Animation settings and set the animation taste as follows:
- Animation Taste: Zoom
- Animation Route: Up

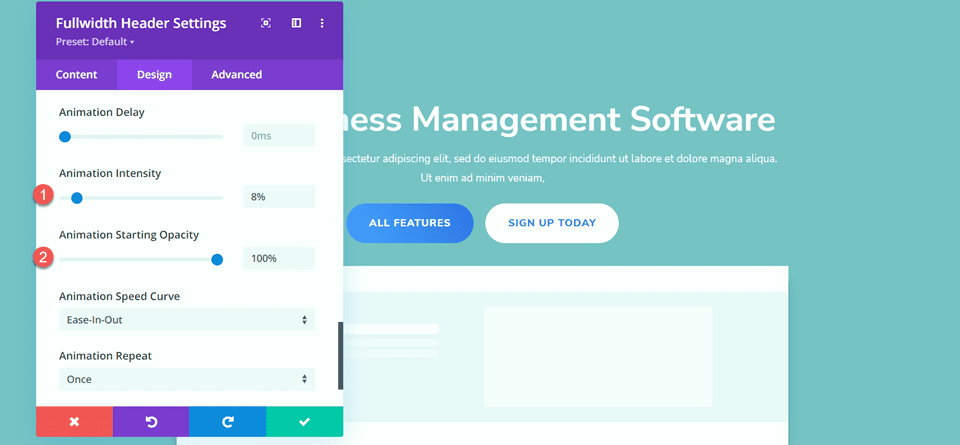
In the end, trade the animation depth and beginning opacity.
- Animation Depth: 8%
- Animation Beginning Opacity: 100%

Upload the Gradient to the Fullwidth Header Module
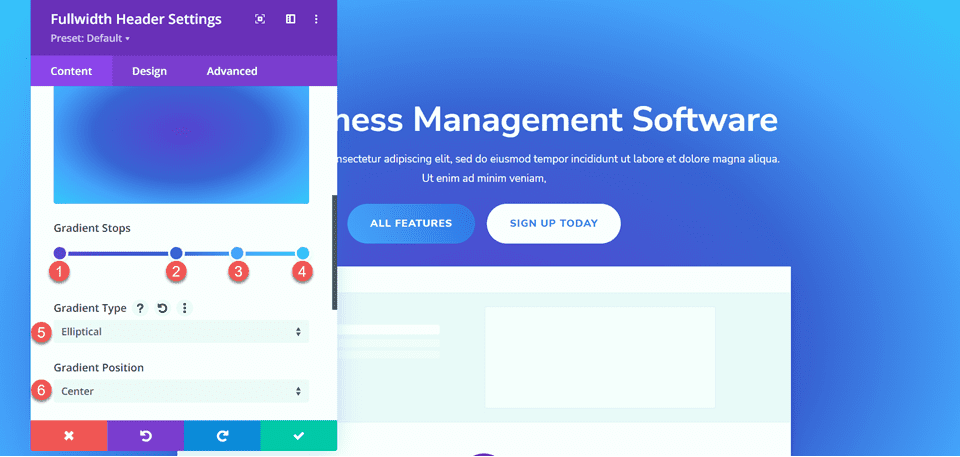
Now that the elemental design is entire, we will upload our background gradient. Transfer over to the Content material tab and open the Background settings. Our background will include a mix of a gradient, a picture, and a masks. First, upload the background gradient.
- 22%: #5b40d1
- 50%: #4161d4
- 73%: #53a0fd
- 100%: #4bc4fc
- Gradient Sort: Elliptical
- Gradient Place: Middle

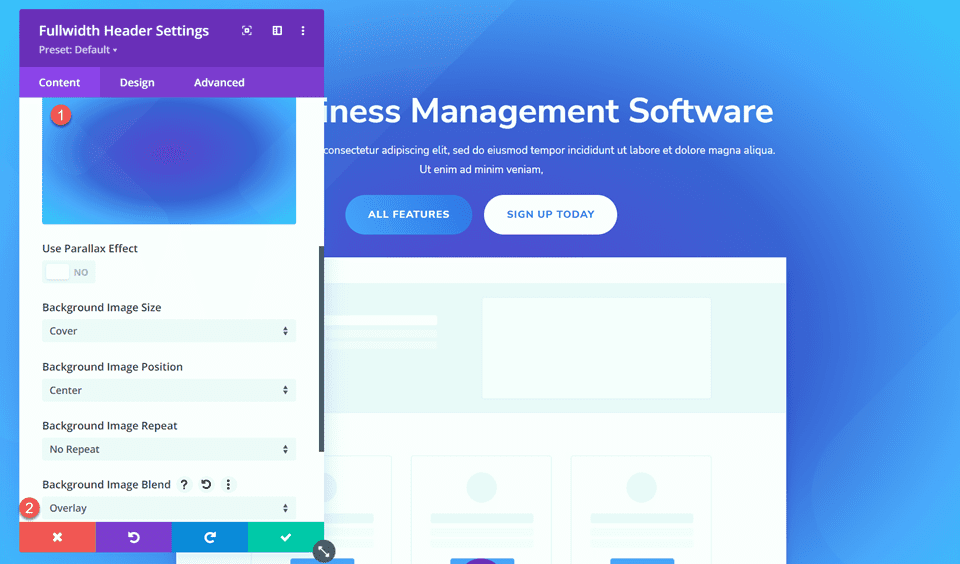
Subsequent, upload the background symbol. We will be able to use the similar background symbol that was once used for the unique header design. You must see this for your media library with the name geometric-bg-overlay-01.jpg. Use the overlay surroundings to mix the picture with the gradient background.
- Background Symbol Mix: Overlay

Now upload the background masks.
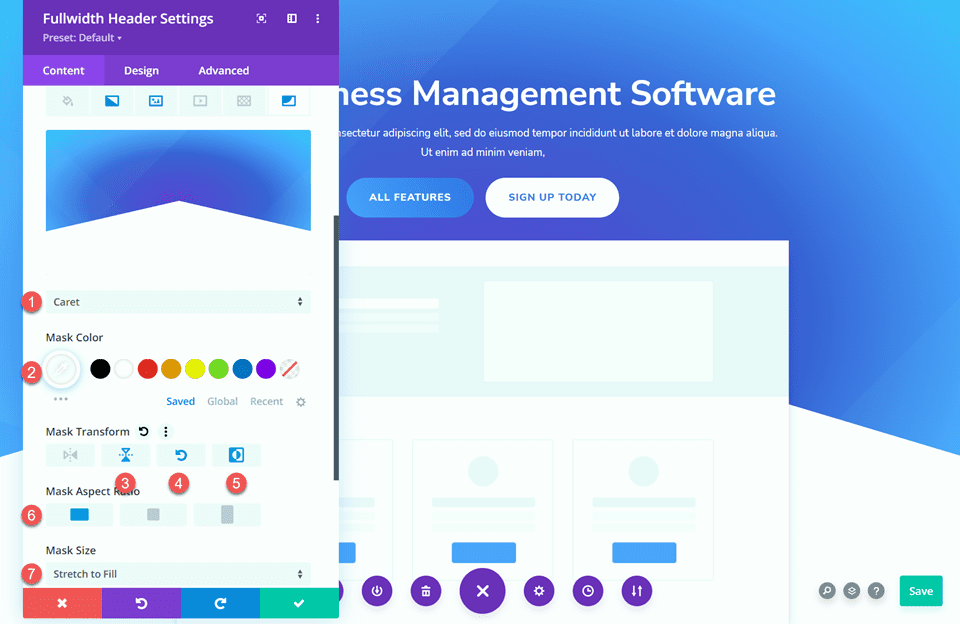
- Masks: Caret
- Masks Colour: #FFFFFF
- Masks Turn into: Horizontal
- Masks Turn into: Rotate
- Masks Turn into: Invert
- Masks Facet Ratio: Panorama
- Masks Measurement: Stretch to Fill

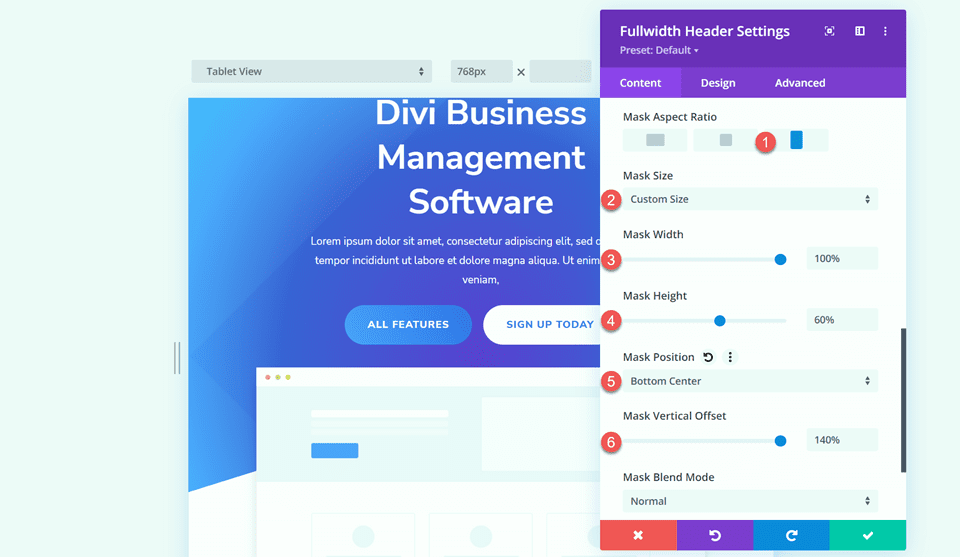
Subsequent, use the responsive settings to customise the background masks for pill and cellular gadgets. Let’s get started with the pill design.
- Masks Facet Ratio: Portrait
- Masks Measurement: Customized Measurement
- Masks Width: 100%
- Masks Top: 60%
- Masks Place: Backside Middle
- Masks Vertical Offset: 140%

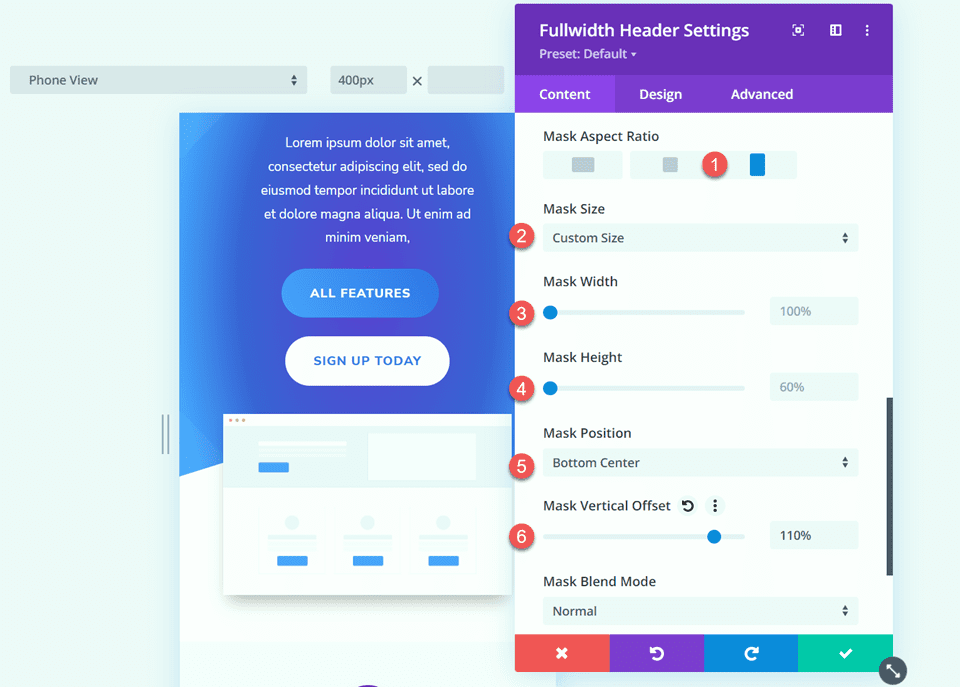
In the end, regulate the cellular design.
- Masks Facet Ratio: Portrait
- Masks Measurement: Customized Measurement
- Masks Width: 100%
- Masks Top: 60%
- Masks Place: Backside Middle
- Masks Vertical Offset: 110%

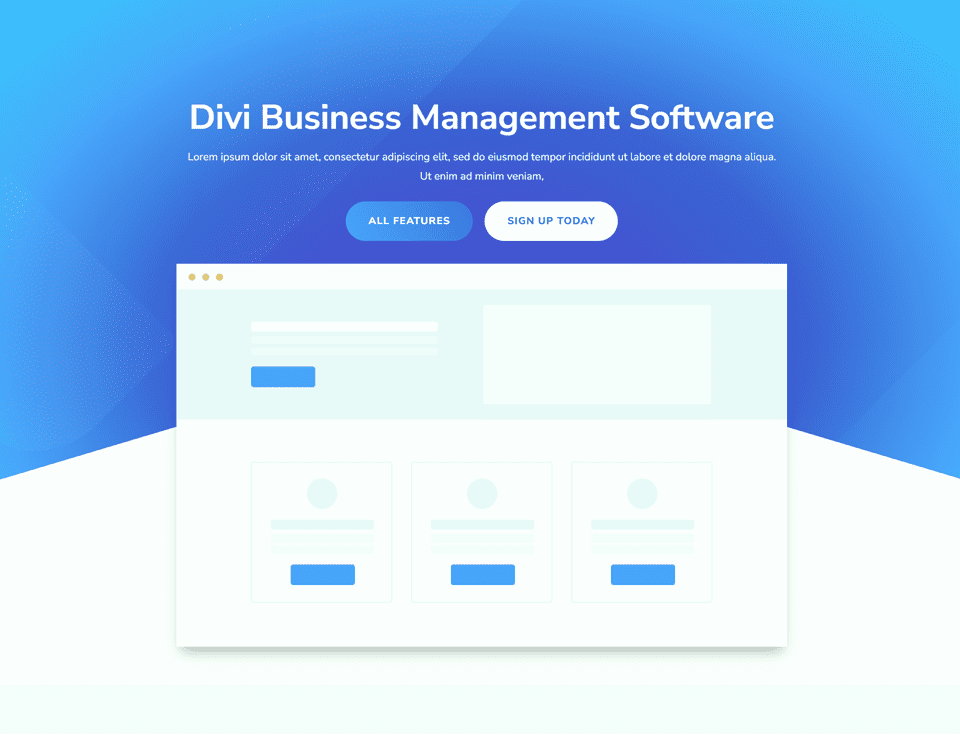
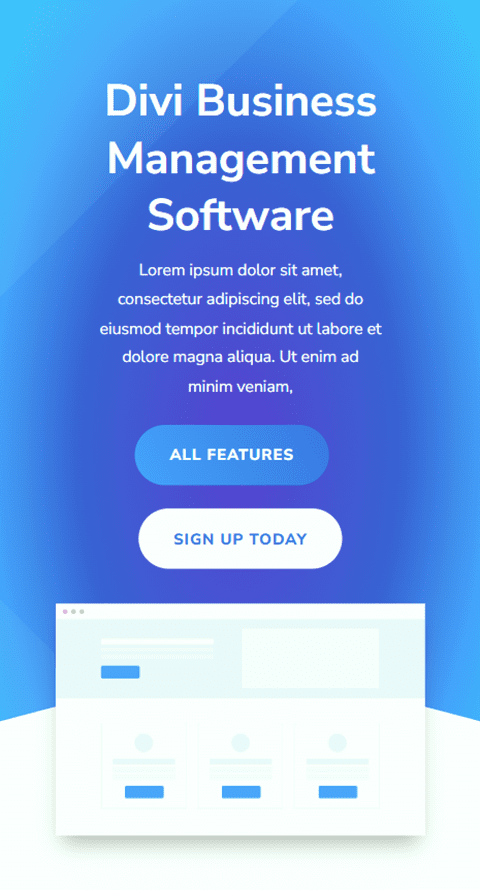
Ultimate Design
This is the general design for this segment.


Ultimate Consequence
Now let’s check out all 3 of our gradient header modules.
Gradient 1


Gradient 2


Gradient 3


Ultimate Ideas
The Fullwidth Header Module is simple to customise and provides numerous flexibility in terms of the glance and structure of your header design. When blended with distinctive design parts like gradients, you’ll create a really stand-out design to convey your site guests’ consideration to the services and products that you just be offering. For five extra ingenious Fullwidth Header tutorials, take a look at this text. Do you employ the Fullwidth Header Module to your Divi site? Tell us within the feedback!
The submit 3 Eye-Catching Gradients You Can Observe to Your Fullwidth Header Module with Divi’s Gradient Builder seemed first on Chic Subject matters Weblog.
WordPress Web Design