Each WordPress replace brings a bunch of useful new options to the platform, however the sheer quantity of them can lead them to clean to forget. Gutenberg particularly is jam-packed with plenty of hacks and shortcuts, many of them hidden underneath the hood and inside of menus you would possibly not have even spotted earlier than.
In the event you’re now not benefiting from those, you’re unquestionably lacking out, as they are able to prevent a ton of time and useless frustration. From techniques to avoid wasting seconds when writing and web page development to little pointers that may revolutionize how you use WordPress, listed here are 17 little-known WordPress options you want to find out about.
1. Distraction Unfastened Writing
One of the most toughest portions of writing inside WordPress is attempting to center of attention with all of the distracting UI. You will have the sidebar taking over a 5th of the display screen along all types of icon-filled toolbars.

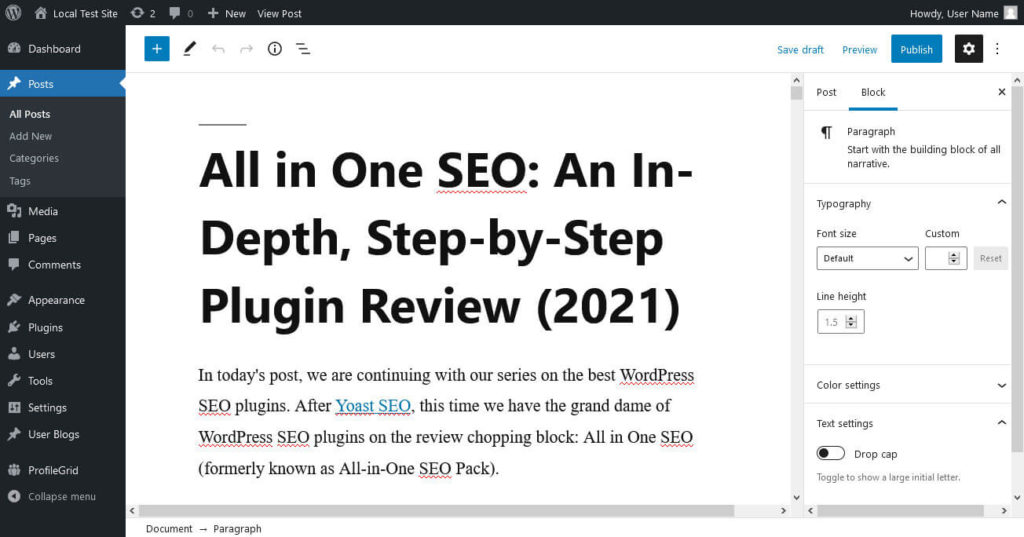
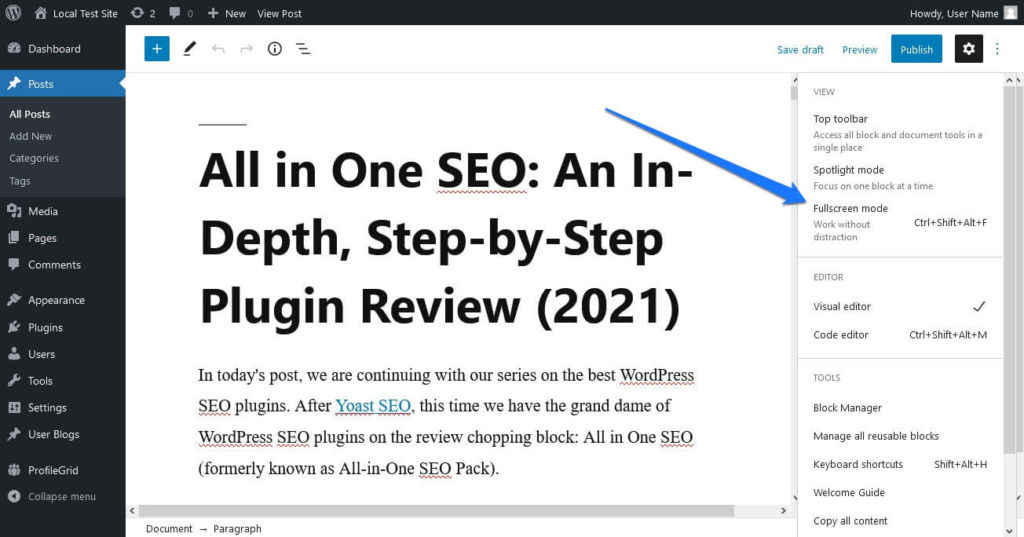
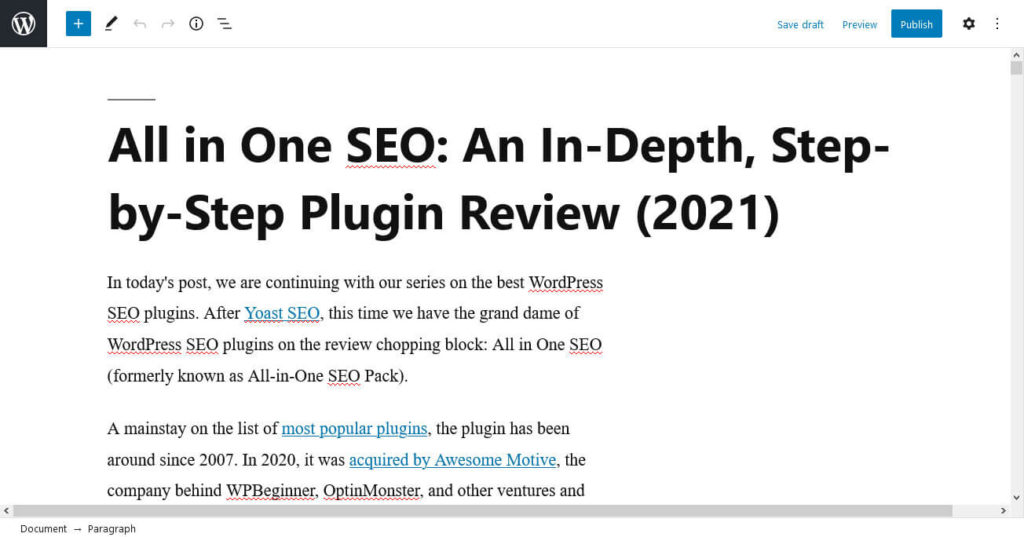
Fortunately, distraction-free writing mode exists to disable a lot of it. It’s so simple as opening up Gutenberg and discovering the fullscreen button for your toolbar (click on at the 3 dots within the higher proper nook to entry it).

Click on it, and all that visible noise is in an instant long gone out of your display screen. It’s so much more uncomplicated to stick curious about what you’re doing in fullscreen mode (particularly for those who transfer off the sidebar as neatly).

2. Cover Pieces and Customise Menus With Display Choices
One of the most easiest issues about WordPress is that it offers you such a lot of techniques to customise your site. Then again, the sheer overabundance of such choices may also be overwhelming. There are likely a lot of options cluttering up your WordPress again finish that you simply don’t even use.
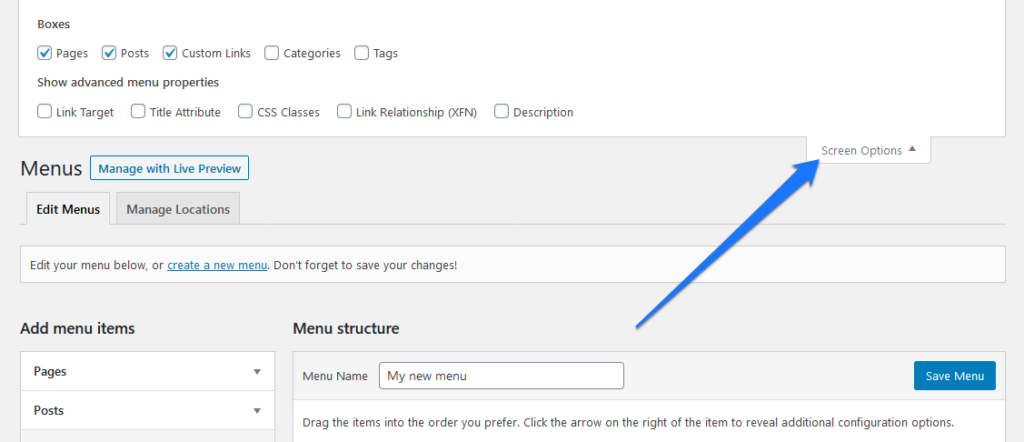
With Screen Options, eliminating all that is as clean as ticking a checkbox. Glance within the best proper nook of quite a lot of pages for your again finish, together with your dashboard, the navigation menu options, and different spaces with a number of UI components.

You must see a Display Choices dropdown. Click on it, and you’ll simply disable the pieces you need to cover. That is maximum particularly helpful for customizing the welcome web page that greets you while you log in, nevertheless it works to declutter all types of spaces within the again finish.
3. Sticky Posts
There’s one large factor that includes sorting your weblog chronologically: as soon as a publish falls off the entrance web page, it’s going to lose a ton of site visitors. Fortunately, you’ll stick posts to the highest of your weblog and stay guests flowing often to them ceaselessly.
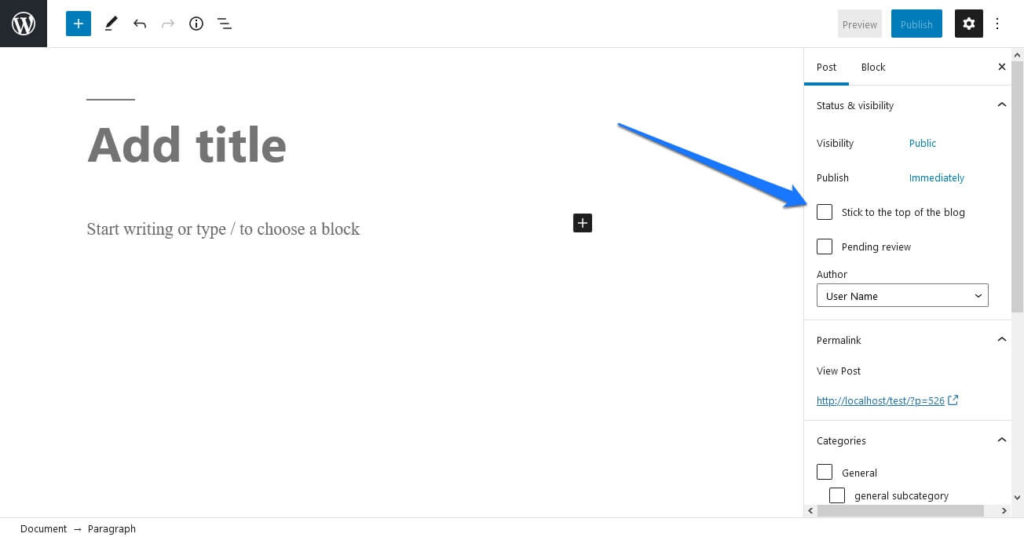
To pin a publish, open it within the editor. In the proper sidebar, underneath Standing & visibility, you must discover a Persist with the highest of the weblog tickbox.

Test it, save, and the publish must be again within the pole place.
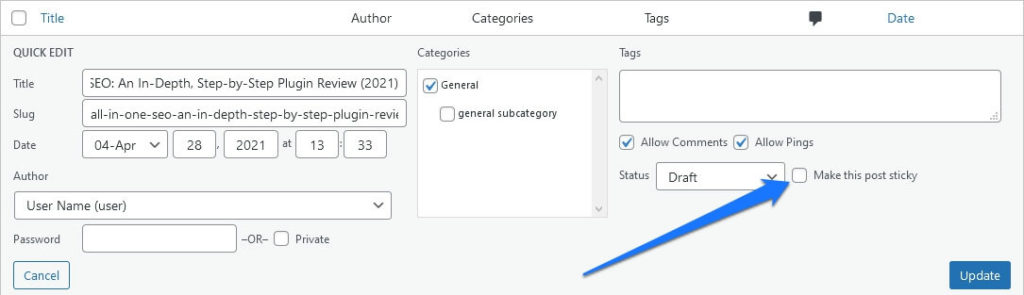
You’ll additionally entry this selection out of your Posts listing through clicking Fast Edit and selecting Make this publish sticky. Don’t overlook to avoid wasting right here, both!

4. Web page Ruin and Learn Extra Blocks
Nobody loves to learn an enormous block of textual content. When your articles get lengthy, it may be excellent to wreck them up. Those two Gutenberg blocks can lend a hand.
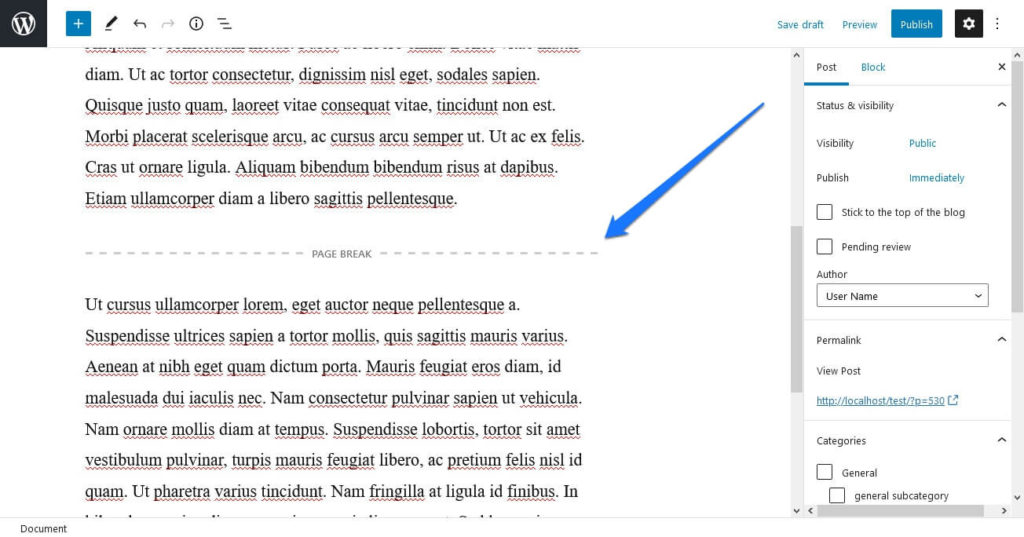
The primary is the Page Break block, which is able to insert a pause the place you specify. It’s a good way so as to add pagination in your weblog posts. You’ll upload it through clicking the Upload Block button and on the lookout for Web page Ruin, or typing in /pagebreak.

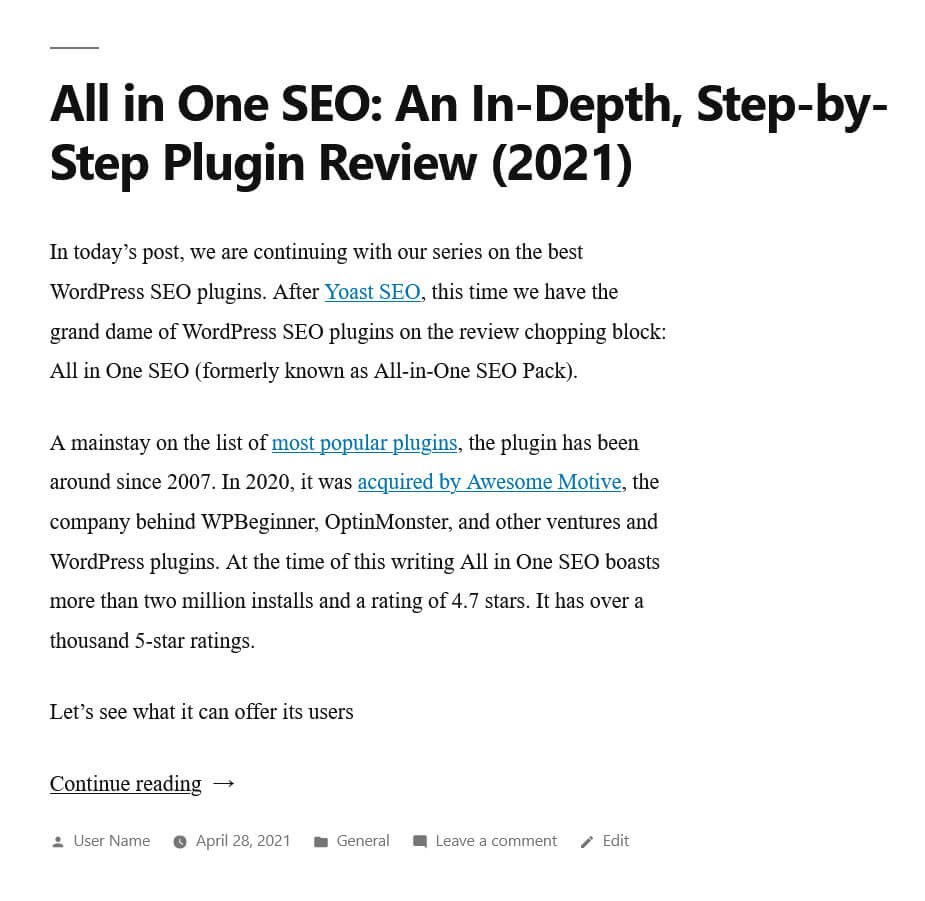
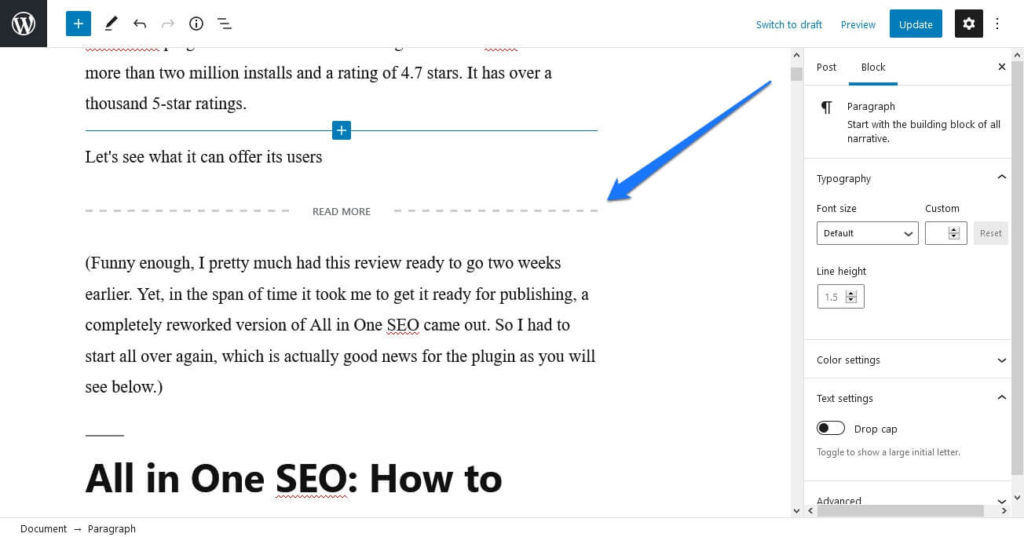
Then there’s the More block, which provides in a Proceed studying recommended in eventualities the place simplest a part of your article seems, similar to at the homepage. It will give you keep watch over over the place the item cuts off.

The Extra block may also be added like another block, or you’ll kind /extra.

5. Alternate the Autosave Period
By way of default, WordPress autosaves each and every 60 seconds. For the general public, this isn’t a subject matter. For others, it might motive all of your browser to fasten up, which makes writing within the editor extraordinarily aggravating.
If this not unusual factor is plaguing you, you’ll repair it with a easy serve as. (Word: All the time back up your website earlier than converting core information!) Simply upload the next snippet on the backside of your web site’s wp-config.php report:
outline('AUTOSAVE_INTERVAL', 600);This may set the autosave period to each and every 600 seconds, or 10 mins. Alternate it to no matter price you prefer.
6. Prohibit Submit Revisions
WordPress post revisions can temporarily get out of keep watch over, particularly while you and your editors are susceptible to making dozens of tiny adjustments. That content material can finally end up taking a large number of area in your database. That’s why you could wish to restrict publish revisions with a serve as.
Similar to with converting the autosave period, log into your web site with FTP and entry wp-config.php. On the backside, paste within the following serve as:
outline( 'WP_POST_REVISIONS', 5 );Alternate the quantity to no matter you prefer, and outdated revisions can be deleted from then on. You’ll additionally set it to 0 to show off revisions solely.
7. Robotically Shut Feedback
Outdated weblog posts generally is a large supply of junk mail or undesirable feedback. That’s why many blogs make a selection to near feedback on older posts routinely. Just right factor this serve as is constructed proper into WordPress!
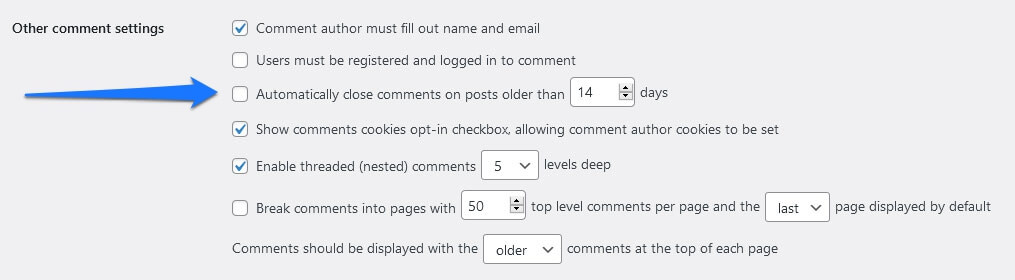
On your again finish, move to Settings > Dialogue and search for Different remark settings. From there, you’ll make a selection to disable feedback on articles after a certain quantity of days. It’s a lot better than remembering to do it manually and a kind of WordPress options that’s clean to forget.

8. Higher Embeds
Embedding exterior content material into WordPress was once a supply of annoyance, however due to a brand new Gutenberg block, it’s a a lot more delightful procedure.
To find the Embed block within the customary Upload Block discussion, then paste within the URL of the hyperlink you need to embed. Here’s a list of all web pages that paintings through default. When embedding content material from this sort of assets, it’s even sufficient to easily publish the URL and WordPress will routinely insert it. That’s what I did proper right here:
That is a ways more uncomplicated than having to manually insert a video participant or take screenshots of social media posts.
9. Alternate or Disable Media Resizing
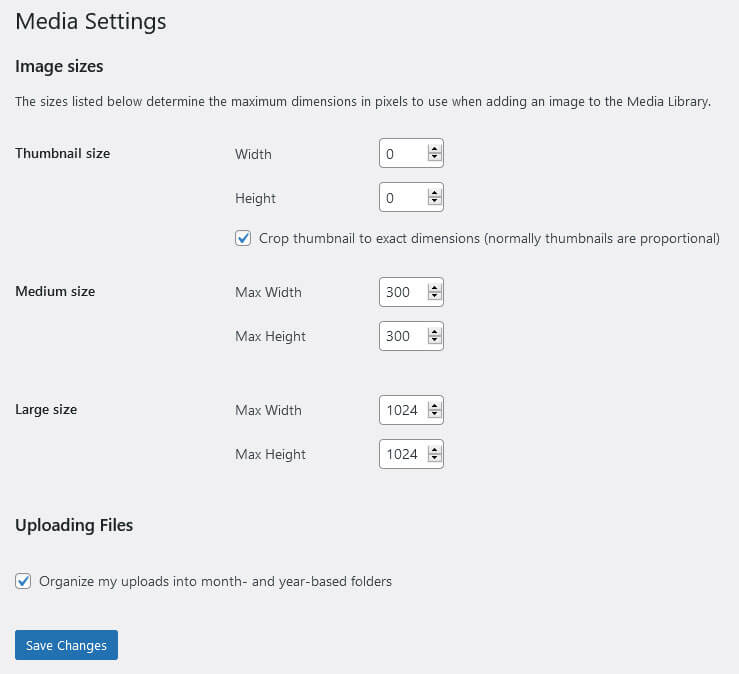
You will have spotted that WordPress routinely resizes your whole uploaded photographs into 3 other sizes. Whilst this turns out to be useful for thumbnail photographs, it additionally takes up far more area in your web site. If it bothers you, you’ll at all times flip it off in Media settings.
Open Settings > Media for your again finish and to find Symbol sizes. Right here you’ll see the thumbnail, medium, and massive sizes. You’ll alternate those to no matter you need, however if you wish to forestall technology utterly, merely input a 0 as one or all the values.
10. Responsive Web page Previews
This one may also be laborious to note because the icons are relatively small and out of the way in which, nevertheless it’s a big lend a hand while you’re designing your web site.
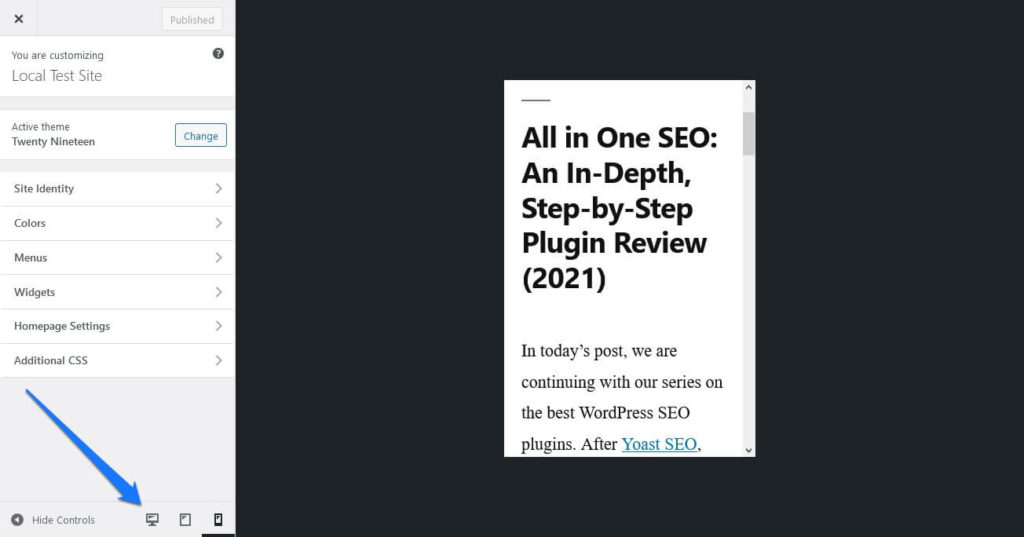
In Look > Customise, search for the 3 icons that resemble a pc observe, pill, and get in touch with. Click on them and you’ll routinely see how your web site will glance on other gadgets!

This permits you to determine any kinks earlier than your adjustments achieve the general public.
11. Keyboard Shortcuts and Slash Instructions
WordPress comes with a plethora of keyboard shortcuts that help you paintings sooner within the editor. Whilst they take a little bit to grasp, after getting them memorized, you’ll spend such a lot much less time on little movements.
To begin with, the platform helps all usual Ctrl/Cmd instructions (similar to Ctrl/Cmd+C to duplicate highlighted textual content) which must paintings throughout your browser and running machine. There’s additionally Ctrl/Cmd+B, Ctrl/Cmd+I, and Ctrl/Cmd+U to make textual content daring, italic, or underline it respectively.
Gutenberg additionally comes with slash instructions. As a substitute of clicking Upload Block after which on the lookout for the only you need, you’ll merely kind a slash adopted through its title. As an example, /video will insert a video block.
Vintage editor customers too can check out the next instructions. There are extra to be discovered underneath the hyperlink above.
- Alt+Shift+C – Align middle
- Alt+Shift+D – Strikethrough textual content
- Alt+Shift+M – Insert symbol
- Alt+Shift+O – Ordered listing
- Alt+Shift+U – Unordered listing
- Alt+Shift+W – Distraction-free writing mode
- Alt+Shift+1 to Alt+Shift+6 – Heading 1-6
Those timesavers might appear small, however the seconds upload up.
12. Cover Gutenberg Blocks
Gutenberg shipped with dozens of latest blocks, and extra are being added with each and every replace (or through Gutenberg plugins). However relatively a couple of of them are simplest appropriate in area of interest eventualities that would possibly not suit your weblog.
In the event you’re seeing a host of blocks you’ll unquestionably by no means have passion in, you’ll cover them to cut back litter.
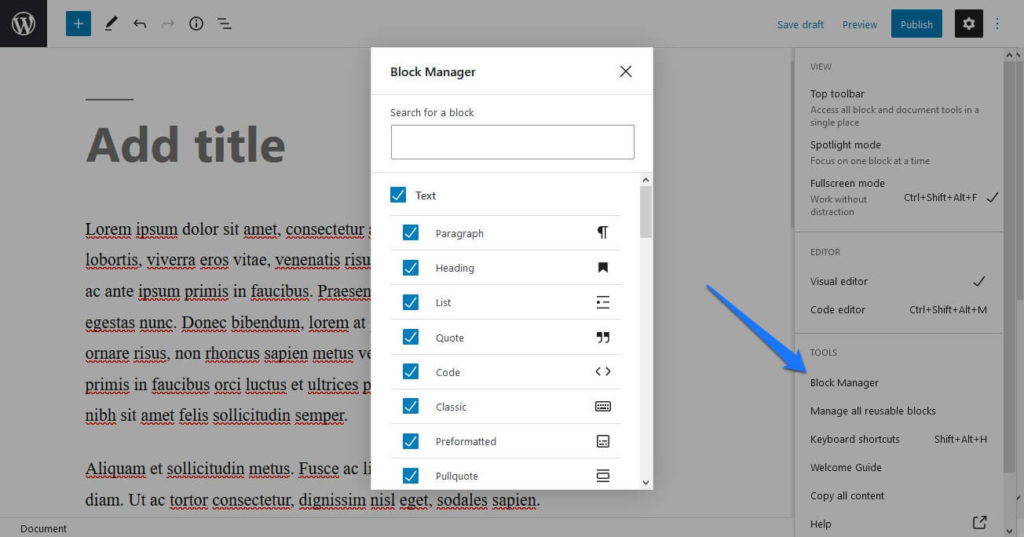
Whilst within the Gutenberg editor, search for the 3 dots within the best proper nook of the display screen and click on Block Supervisor.

From right here, you’ll deselect any blocks you don’t need and they’re going to now not get in the way in which whilst on the lookout for blocks.
13. Drag and Drop Photograph Uploads
Right here’s any other this sort of small however extraordinarily useful WordPress options. Usually when importing photographs you might click on the Add button, then slowly navigate via your laptop to seek out the place the report you need to add is saved.
However for individuals who stay their photographs saved in an easy-to-access position, right here’s a greater method: simply talk over with the Media Library and drag the report off your laptop and into your browser. This works simply as neatly and may also be sooner in some instances.
Even higher, whilst writing within the WordPress editor, merely drag and drop the picture the place you need it to seem. WordPress will routinely add and insert it immediately.

14. Widget Accessibility Mode
Drag and drop capability is steadily touted as the most straightforward and maximum intuitive approach to navigate a UI. However for some other people, the drag and drop movement may also be tricky and even painful to tug off. WordPress thankfully has a plethora of accessibility choices inbuilt.
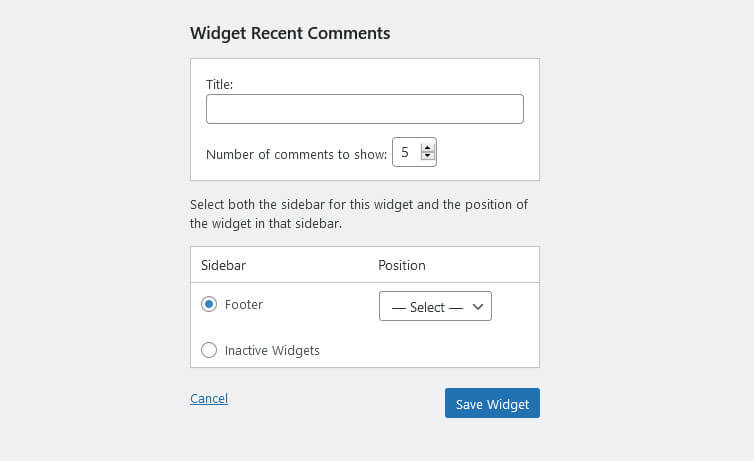
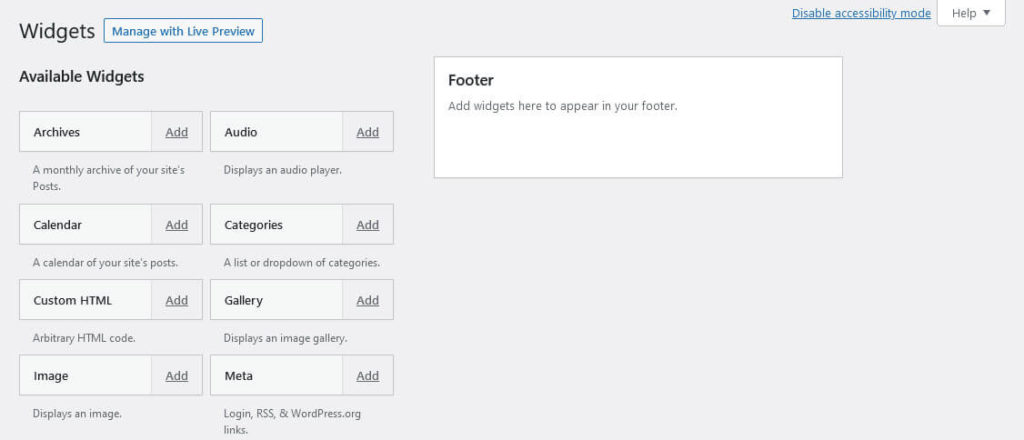
Navigate to Look > Widgets, search for Allow accessibility mode within the best proper nook, and click on it. As a substitute of dragging and shedding, you’ll now click on the brand new Upload button that’s seemed subsequent to every to be had widget.

You’ll then upload and place the widgets the place you need them through merely settling on from the dropdown menus.
15. Fast Upload Hyperlinks
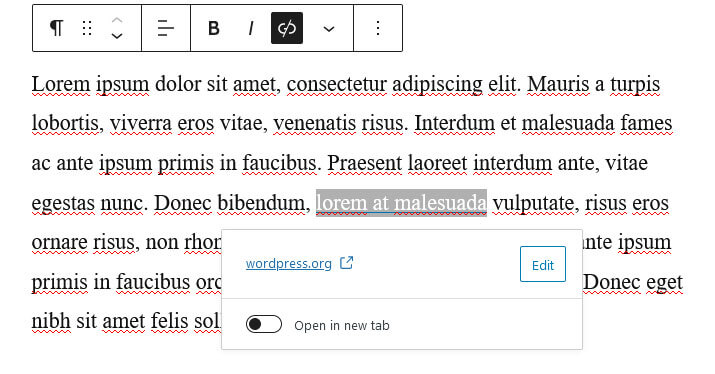
Manually hyperlinking textual content is a small however tedious effort, however WordPress has added a approach to pace it up. Take a look at it your self: Reproduction a hyperlink into your clipboard, spotlight the textual content you need to hyperlink from, then merely paste within the URL.
As a substitute of changing the textual content together with your hyperlink, the highlighted phrases must routinely turn out to be your anchor textual content. It’s a tiny alternate, however an effective way to avoid wasting a couple of seconds. Have in mind to configure your choices similar to opening the hyperlink in a brand new window although!
16. Favourite Issues and Plugins
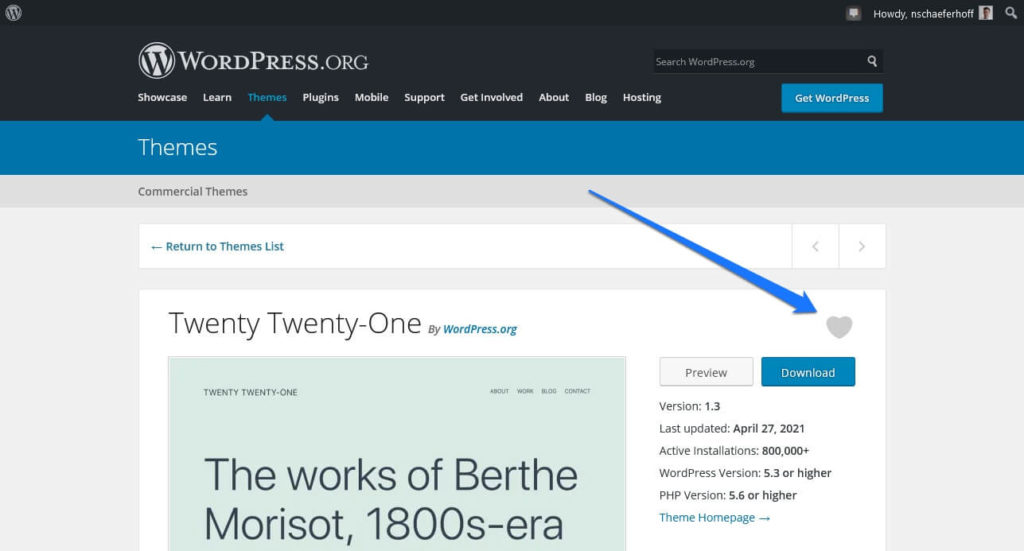
Whilst surfing WordPress issues and plugins, you would possibly not have spotted the button situated underneath or close to the obtain button: a center icon. (Word: You need to be logged in to WordPress.org to peer this.)

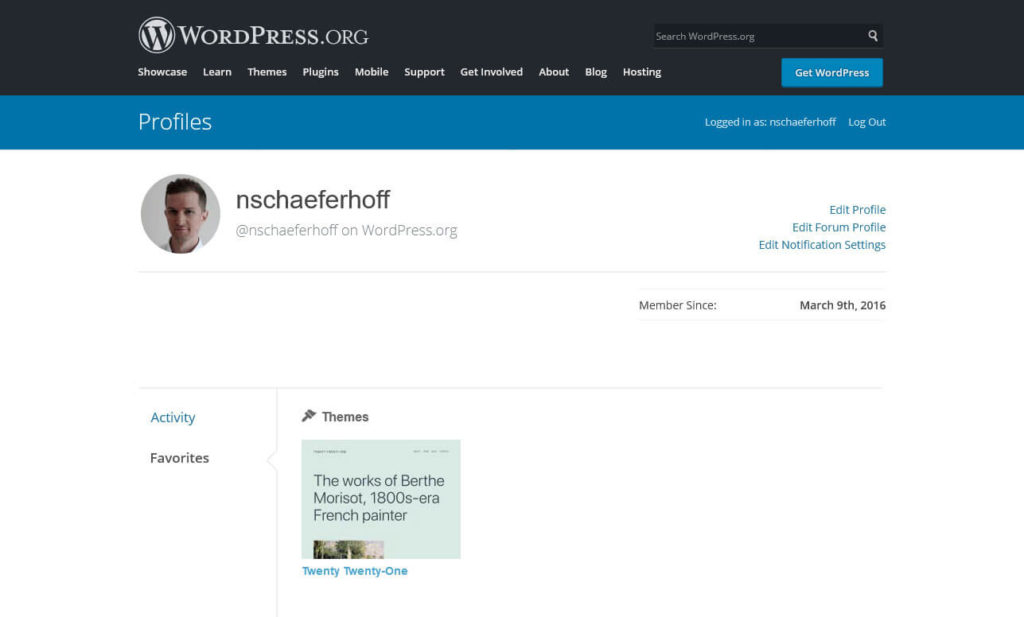
Click on it, and you’ll favourite plugins and issues you need to seek out once more later. Afterwards, while you move in your WordPress account web page, you’ll see the listing of them there.

17. Reusable Gutenberg Blocks and the Workforce Block
To find your self the use of positive Gutenberg blocks again and again in the very same configuration? Perhaps a definite gallery or a message on the finish of your weblog posts that’s at all times an identical? Reusable Gutenberg blocks imply you don’t need to recreate it each and every time!
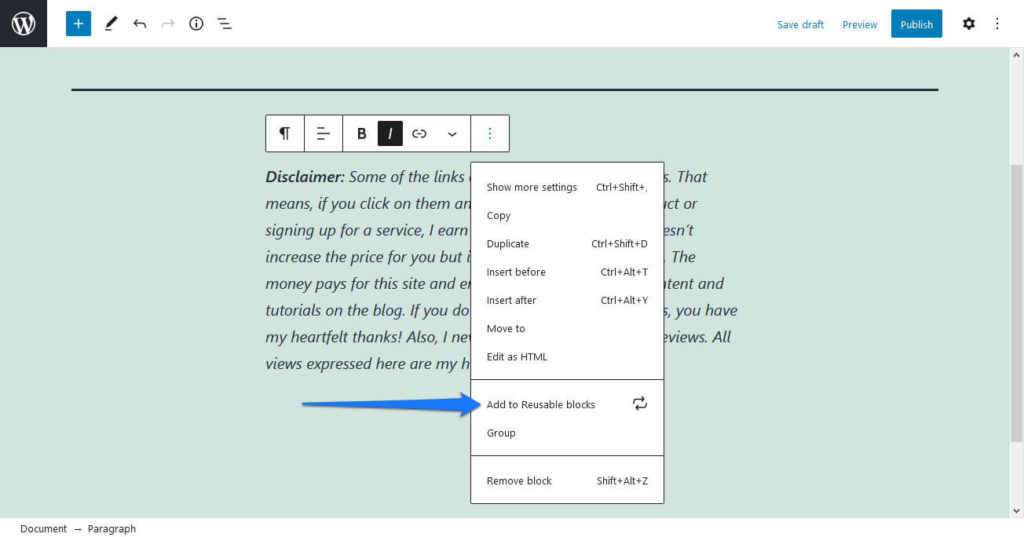
To avoid wasting a Gutenberg block to be used once more later, make a choice it, click on the row of 3 dots within the bar that looks, then make a choice Upload to Reusable Blocks.

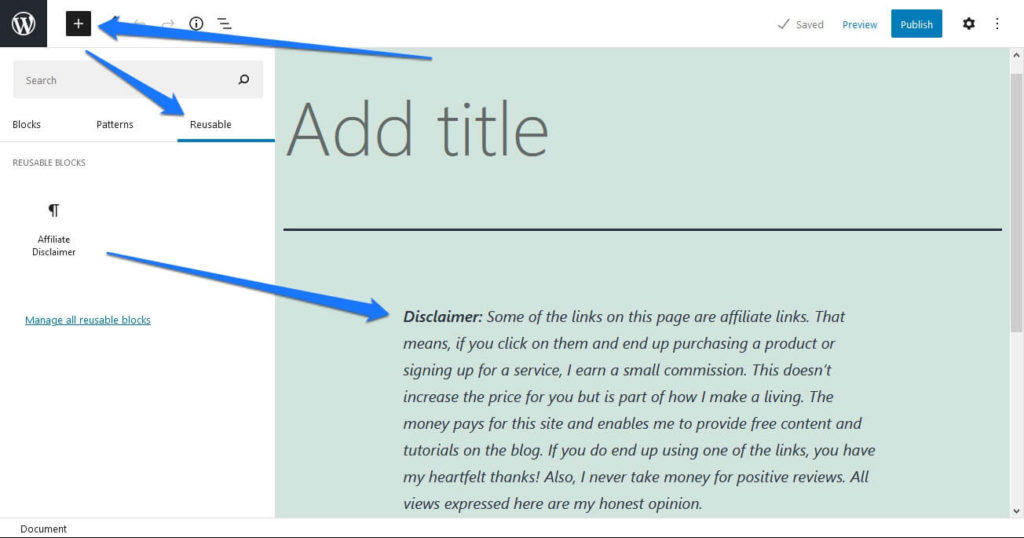
To load a block you’ve stored, click on the Upload Block button as standard, then make a choice the Reusable possibility. Your stored block can be there, able to be dropped in with a click on.

This selection has been round for some time, however as well as, you presently have the opportunity to avoid wasting a Group Block! Because the title implies, you’ll reload a complete set of Gutenberg blocks, now not only one.
Upload within the new crew block both through on the lookout for it generally or typing /crew. You’ll upload blocks throughout the crew a lot the similar as including them anyplace else. While you’re completed, make a choice all the crew block and reserve it as defined above.
Mastering WordPress
There are many extraordinarily useful and but simply missable options in WordPress. If you wish to grasp WordPress and make the use of it a a lot more delightful procedure, you must discover ways to entry all of those options.
A few of them, like keyboard shortcuts, distraction-free writing mode, and reusable Gutenberg blogs, can utterly alternate the way in which you’re employed. Others, like decluttering your again finish or customizing your dashboard, can simply make WordPress a little bit nicer to make use of.
How most of the entries at the listing above shocked you? Do you have got another helpful, lesser identified WordPress options to proportion? Tell us within the feedback!
The publish 17 WordPress Features You Probably Didn’t Know About seemed first on Torque.
WordPress Agency