With the expanding utilization of high-resolution displays, we’ve observed the upward push of SVG icons. In contrast to a bitmap graphic, SVG is scalable and backbone autonomous that permits it to stay sharp irrespective of the dimensions and the display screen decision.
So right here we’ve put in combination the most efficient sources from the place you’ll be able to get fine quality SVG icons. One of the most sources supply extra than simply icons with handy options to spice up the productiveness of designers and builders.
With out additional ado, let’s leap into the overall listing.
.no-js #ref-block-post-24289 .ref-block__thumbnail { background-image: url(“https://property.hongkiat.com/uploads/thumbs/250×160/test-svg-format-browser-engines.jpg”); }
Trying out SVG Make stronger Throughout Internet Browser Engines (Case Learn about)
SVG (Scalable Vector Graphics) is formally supported by means of all major internet browsers, together with Web Explorer. The fortify spans… Learn extra
1. Bootstrap Icons
An reliable icon assortment from Bootstrap, one of the crucial widespread HTML/CSS frameworks. It comprises over 1500 icons in each SVG and SVG structure, supplying you with a lot flexibility. Although those icons are advanced for Bootstrap, you’ll be able to nonetheless use them with another framework.


2. Boxicons
Boxicons include greater than 1500 icons grouped into a number of classes, akin to E-Trade, Finance, and Track, that help you type and in finding the specific assortment simply.
Every icon is available in a unique structure; now not simplest are you able to make a choice and obtain them as SVG, however you additionally use them as a Font icon and Internet Parts. It’s one among my go-tos after I want icons for a web page or utility.


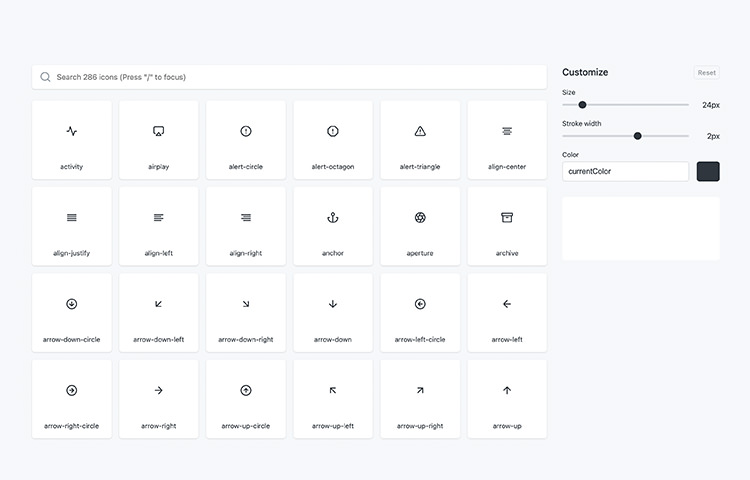
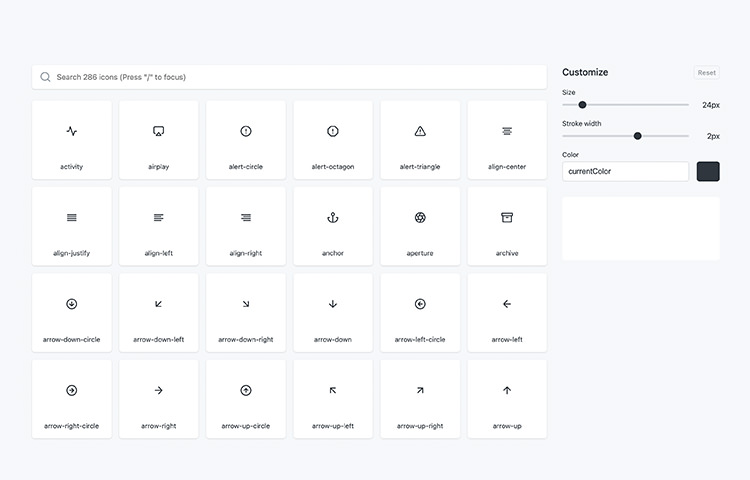
3. Feather Icons
Seek over 200 superbly designed icons. Something that I like concerning the assortment is that it means that you can customise the dimensions, stroke width, and colour earlier than downloading the icons. On most sensible of that, you’ll be able to make a choice to obtain specific icons or obtain all of them in combination.


4. Iconoir
Iconoir is a unfastened and open-source assortment with greater than 900 icons. It is available in a number of codecs, together with SVG, Font, React.js, or even Figma and Framer. I’m positive each designers and builders will recognize this assortment.


5. Ionicons
A number of icons from Ionic framework designed to be used at the Internet, Cellular, or Desktop utility. Every icon is available in 3 other types: Define, Crammed, and Sharp. They’re to be had as SVG and Font icons.


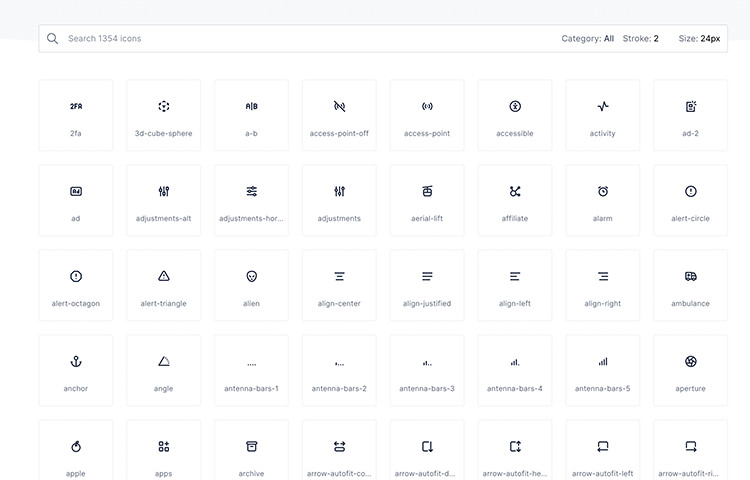
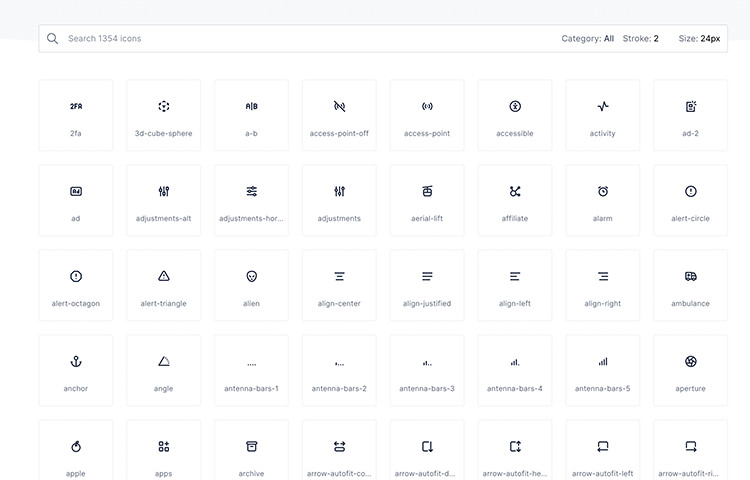
6. Tabler Icons
Comprises over 1300 icons, Tabler is likely one of the best collections to position to your internet or app design. It appears crisp, constant, and customizable. Every icon is to be had in different different codecs but even so the SVG, together with JSX, Information URI, React Element, Webfont, SCSS, plus it additionally presentations you some examples on how you’ll be able to follow the icons on a UI part.


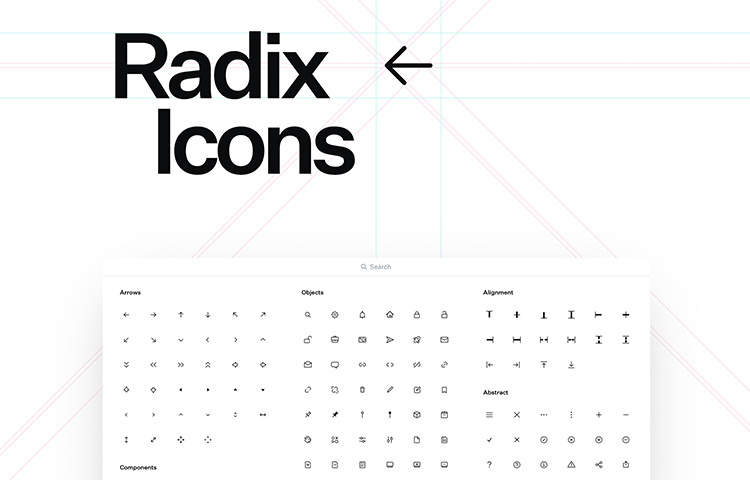
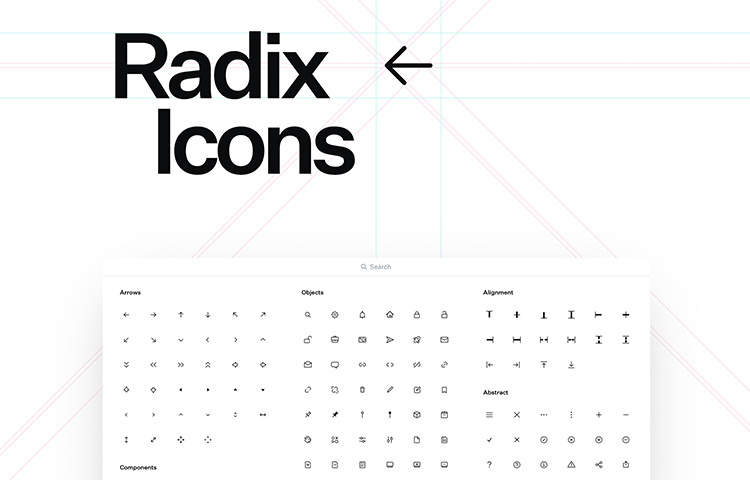
7. Radix Icons
A set of icons designed with skinny define traits. Every icon is 15×15 pixels and appears crisp at the display screen. You’ll get the gathering as a Figma report, Comic strip report, IconJar, SVG, or NPM. Those quite a lot of codecs permit clean collaboration between designers and builders.


8. Heroicons
Heroicons is a collection of icons designed by means of the folk in the back of Tailwind. It supplies a collection of greater than 200 icons. Every icon is available in 2 types, “Define” and “Crammed” and is to be had as an SVG, JSX, and Vue part library. For designers, you’ll be able to obtain the Figma report for the entire icons.


9. Ant Design Icons
This icon is a part of the Ant Design machine. However you’ll be able to set up the icon assortment as a standalone part via NPM. Every icon is to be had as a React.js part and can be rendered as SVG.
It additionally is available in 3 types — Defined, Crammed, Two-tone — and is suitable with both Mild or Darkish mode colour scheme out-of-the-box. When you’re development a React.js utility, this is likely one of the perfect icon collections to pick out up.


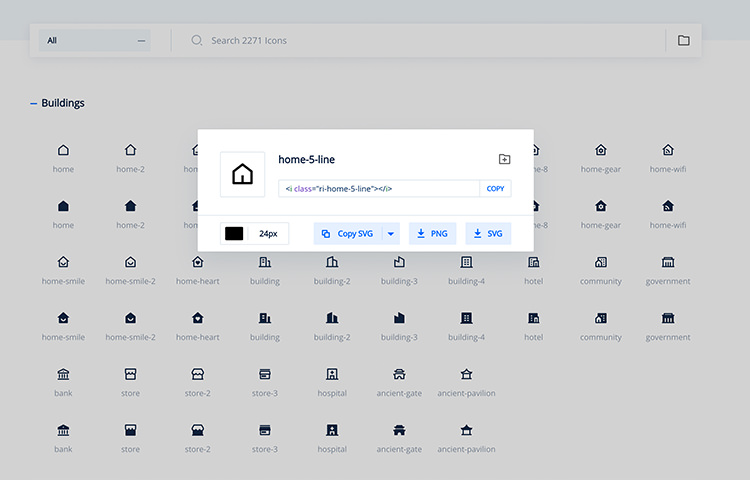
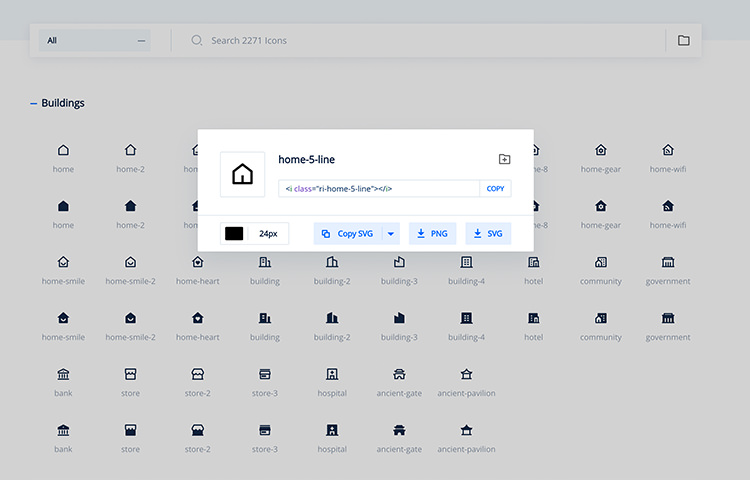
10. Remix Icon
Remix Icon is a fantastic number of greater than 2000 icons. One of the most icons have a number of diversifications. For instance, there are greater than a dozen diversifications for the house icons. This lets you pick out the very best have compatibility of the icon on your website character.


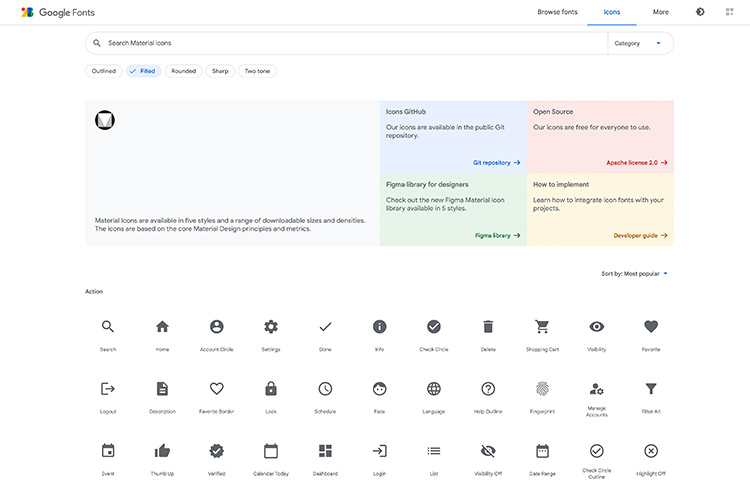
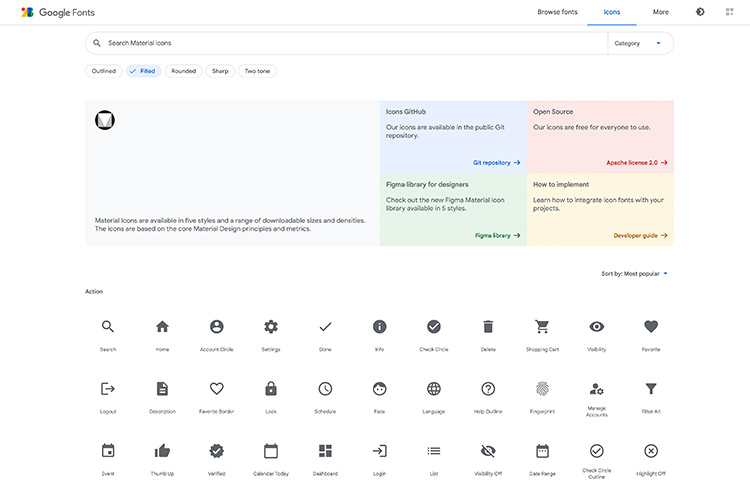
11. Subject material Design Icons
That is an icon assortment from Google’s “Subject material” design machine. It comes with an intuitive UI that provides comfort to put in force the icon in different other platforms, together with the Internet both with the SVG or icon, Android, iOS, Flutter, and it’s additionally specifically built-in with Angular.


12. Octicons
An icons library from Github, those icons were created for his or her “Primer” design machine, in particular Github programs, which makes it a super set if you happen to construct a web page or utility built-in with Github. You’ll set up and use the icons via Gem (Ruby package deal), NPM, or as React.js part.


13. Icons Grommet
A set of SVG icons constructed as React.js parts. You’ll in finding some distinctive icons within the assortment, and a few icons are even to be had in complete colour as a substitute of simply white and black.


14. CSS.gg
This website supplies round 700 fine quality icons. The icon assortment is to be had in lots of codecs, together with CSS, SVG, TypeScript, Figma, Adobe XD, and as an API endpoint. This permits to ease of collaboration between designers and builders when designing web pages and remodeling the design into code.


15. Typicons
Typicons is a number of great modern-looking icons designed for internet or local — cellular and desktop — programs. On the time of this writing, there are round 300 icons, every is to be had in each SVG and icon font structure and is resolution-independent which makes it appears sharp and crisp irrespective of the display screen decision.


The submit 15 Web pages to Obtain Loose SVG Icons seemed first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/download-svg-icons/