Cell first theming isn’t near to making your web site paintings neatly on cellular gadgets: it’ll additionally make your web site quicker and so reinforce search engine optimization.
A cellular first theme contains some distance fewer taste declarations for structure than a conventional responsive theme that works desktop-first, principally as it removes the wish to claim 100% width for parts on small displays.
Making your web site rapid and cellular pleasant are two of crucial issues you’ll do to spice up your seek engine ratings and it’ll make your web site guests satisfied, too.
Listed here are some information and figures which will have to persuade you to begin searching for a cellular first theme:
- Cell first design way a smaller stylesheet, with fewer declarations. You’ll see this in motion in an instructional I wrote on converting a theme to make it mobile first.
- Cell first design enhances performance when it comes to downloading images. Via designing cellular first, you make certain that gadgets received’t obtain a picture higher than they want. In the event you use a responsive design which is desktop first, the bigger symbol would possibly obtain first, slowing issues down.
- A cellular first theme, as it has much less code, may have much less puts the place it may well pass improper and be quicker to load.
- A cellular first theme will ensure that your web site so much quicker on cellular gadgets, the place bandwidth is much more likely to be a subject matter than on desktop websites.
- A cellular first theme will spice up your search engine optimization. Since April 2015, Google’s algorithm has favoured sites that are fast on mobile.
- Designing cellular first isn’t near to how your web site appears to be like. Don’t simply set up a mobile-first theme: think mobile first too, taking into account what’s crucial for your web site and chopping out what’s now not wanted. Site guests are extra inquisitive about content material than lovely design parts at the moment.
On the other hand there’s a caveat to one of the crucial above: many cellular first subject matters use the bootstrap framework for his or her structure. In the event you don’t desire a subtle grid device on your web site, chances are you’ll desire to make use of a theme with its personal media queries, meaningless code. I’ve known which subject matters within the listing beneath use bootstrap.
There are masses of responsive subject matters in the market: just about each and every new theme is responsive at the moment, however there aren’t such a lot of which are actually cellular first. And disappointingly, there are subject matters at the WordPress theme listing promoting themselves as cellular first which in truth aren’t. So discovering a real cellular first theme will also be tough.
On this put up I’ve discovered 15 of the most efficient cellular first subject matters you’ll use for your WordPress web site. They range from easy subject matters with minimum styling or customization choices, to complete featured subject matters and theme templating programs:
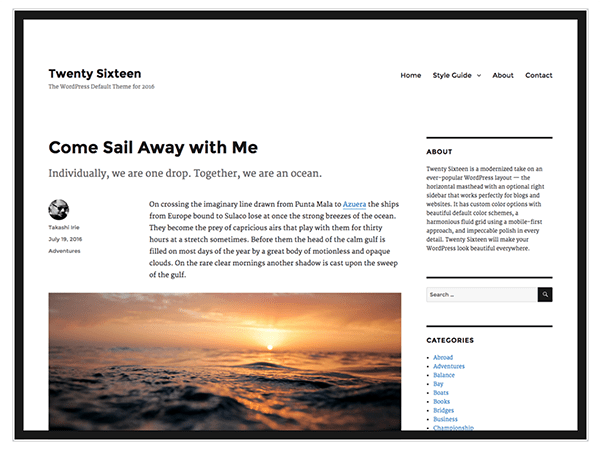
Twenty 16

Twenty Sixteen is an previous default theme that comes preinstalled and activated while you first set up WordPress is itself cellular first. It’s considered one of my favourites of the default subject matters, with a blank black and white design and open structure. However it’s just a little ubiquitous, so chances are you’ll wish to transfer to one thing else to steer clear of your web site taking a look like everybody else’s.
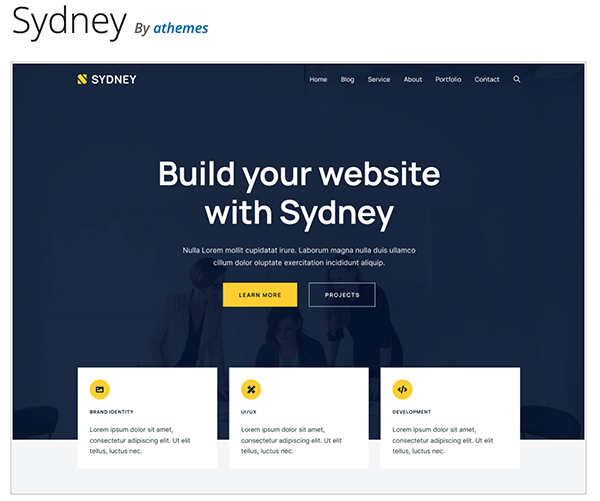
Sydney

Like many cellular first subject matters, Sydney makes use of the bootstrap grid device. It contains some great customization choices together with colours and fonts (the use of Google fonts) in addition to a complete width header symbol and grid-based entrance web page.
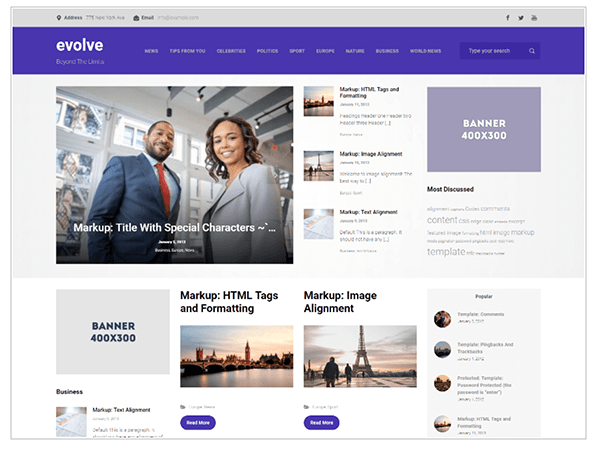
evolve

The evolve theme makes use of its personal cellular first grid device for structure. It contains customization choices for entrance web page parts, fonts, colours and a lot more, in addition to a bootstrap and parallax slider plus a put up slider.
That is one to make use of if you need a versatile grid device and are ready to spend a while tweaking it so it appears to be like precisely as you need.
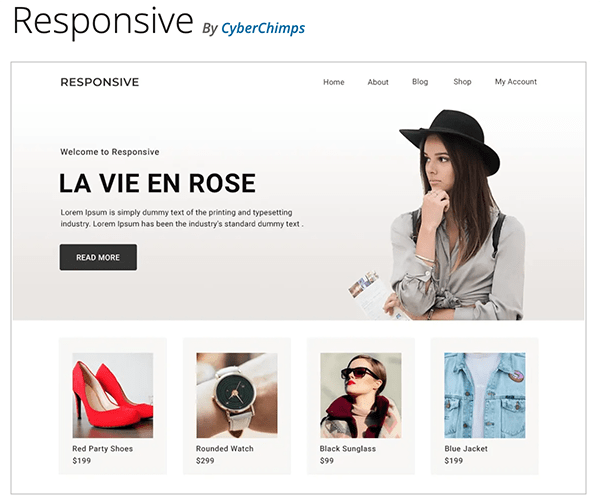
Responsive

The Responsive theme contains loads of customization choices and makes use of its personal mobile-first grid device. It supplies at least 11 widget spaces in the house web page and in other places at the web site which you’ll use so as to add customized content material; nice should you’re the use of WordPress as a CMS relatively than a easy running a blog platform.
Responsive isn’t very lovely out of the field individually, however whenever you’ve spent a while customizing it you’ll make it glance extra fashionable and graceful.
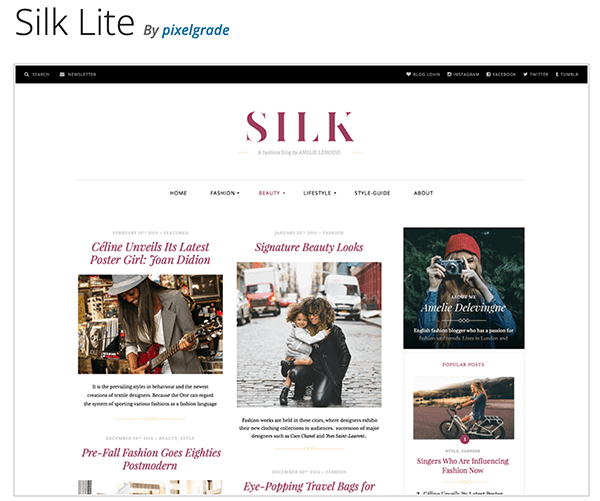
Silk Lite

The Silk Lite theme’s design is much less masculine than one of the crucial different grid-based subject matters in the market, with sexy fonts and a structure that shifts from 3 columns on higher displays down to 2 after which one because the display screen dimension will get smaller, the use of cellular first media queries.
The one drawback is that the web site identify isn’t very legible, even though that relies on your web site identify!
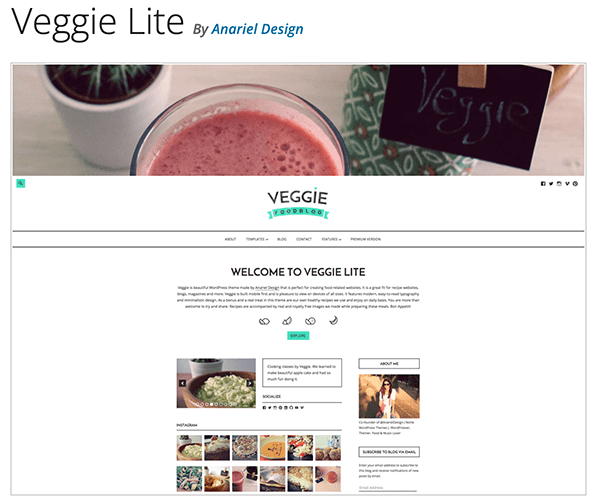
Veggie Lite

Veggie Lite’s theme’s title did make me fear that it could be some relic of the Nineties with a vegetable-themed backdrop or an identical. However no, it’s a blank, fashionable theme with various white area and a few great fonts. It’s a unfastened model of a top class theme known as Veggie, which used to be designed to energy food-based blogs (therefore the title).
It’s one of these easy design, then again, that it’s essential simply use it to energy a weblog on any subject, and the cellular first styling and straightforwardness will reinforce your web site’s efficiency.
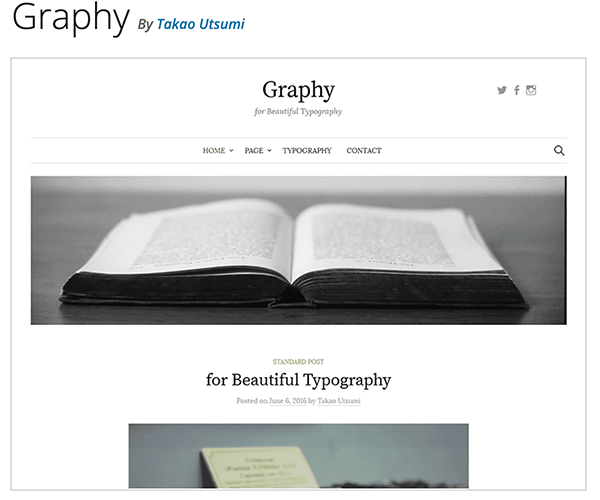
Graphy

Graphy is any other theme with a blank structure and various white area, with the choice so as to add a header symbol. It has a unmarried column design however should you use the sidebar widget house you’ll create a two column structure.
The point of interest of this theme is on typography and its blank design shall we the fonts take centre level with none distractions.
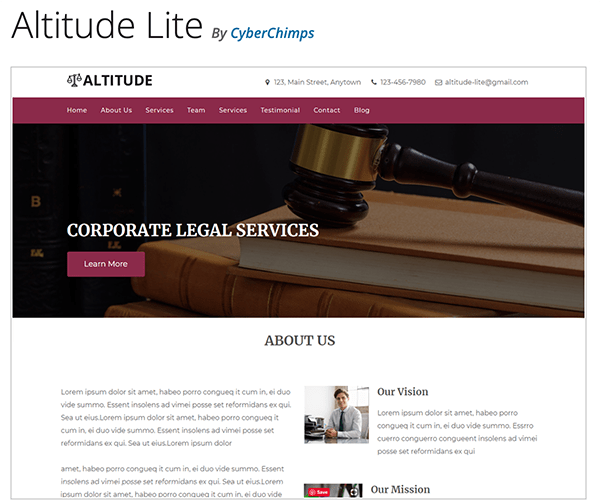
Altitude Lite

Altitude Lite is from the builders of Responsive and Responsive Cell. It’s a complete width design with the choice so as to add a hanging parallax header symbol and it additionally contains widget spaces and customization choices if you wish to range the structure.
Elements
Components is a mission from the Automattic theme design staff. It’s in response to the underscores starter theme and is designed to give you considered one of a spread of subject matters you’ll paintings with, together with vintage and fashionable weblog, portfolio and mag subject matters.
What you get continues to be very a lot a starter theme (with now not a lot distinction between the other kinds of theme), so it could most effective be helpful should you had been relaxed including your individual styling. However it provides you with a cellular first framework to construct on which might avoid wasting paintings coding your individual: an possibility if you need one thing to begin you off however don’t want all of bootstrap’s options.
Do You Use a Cell First Theme?
The selection of cellular first subject matters will keep growing, particularly as an increasing number of theme builders use the bootstrap grid device to underpin their subject matters.
Optimistically, the listing above will have to come with one thing appropriate on your web site: I recommend making an attempt them out, seeing which works for you with the customization it means that you can make, and going for it!
WordPress Developers