Consider strolling right into a retail retailer to search for some new paintings garments. You understand stains at the ground, disorganized cabinets, and a ordinary scent as you go searching. Would you keep within the retailer and purchase from the store?
Retailer design influences how shoppers behave — the similar is right of web sites.
A survey of 612 other folks via Grab discovered that 83% of members understand when a website online’s design is aesthetically fulfilling and up-to-date. On the other hand, 50% of members would depart a website online endlessly in the event that they imagine the content material is beside the point or doesn’t meet their wishes.
So, how do you design a website online shoppers will like?
That’s what this text is all about. We’ll display you why just right internet design is very important and proportion 15 internet design rules you’ll be able to leverage to construct a high quality website online.
Why Is Just right Internet Design Necessary?
The typical internet fashion designer earns $57,000 annually — about $8,000 greater than junior internet builders who moderate $44k once a year. Designers are compensated somewhat effectively for a just right explanation why: their paintings is necessary.
When a brand new lead visits your website online, it units the primary impact that shapes their long term interactions together with your logo. It’s at this level that they increase their first opinion about you.
Your website online additionally conveys your logo’s identification, imaginative and prescient, and place throughout the {industry}. When you have shut competition with a identical product, a website online that makes other folks say “wow” will make you extra memorable and spice up your logo consciousness above the contest.
Moreover, a robust website online can toughen your search engine optimization (SEO) efforts.
Serps believe how other folks reply to web sites when score them in seek effects. In case your leap charge is low and other folks incessantly discuss with more than one pages for your website online, serps will most probably rank you upper than a competitor with a top leap charge.
Technical SEO could also be essential right here. Internet sites with well-designed titles, web page constructions, and hyperlinks are extra out there. Thus, serps and shoppers alike prefer them. Let’s check out some essential internet design rules.
15 Rules of Efficient Internet Design
After we check with “internet design rules,” we check with common regulations for designing the textural and visible components of a website online or internet web page. Each logo embraces internet design rules in a different way — some in keeping with best practices and others now not.
That can assist you craft a very good website online, listed below are 15 internet design rules (plus examples of web sites that use them successfully):
1. Pages Will have to Be Simple to Navigate
In Grab’s learn about into consumer reviews on web sites, 94% of members seen website online navigation because the “maximum essential website online function.”
It’s no wonder why. If a seek engine consumer comes on your website online on the lookout for data on “cellular design” and will’t in finding it, the herbal subsequent step is to click on “again” and take a look at some other website online.
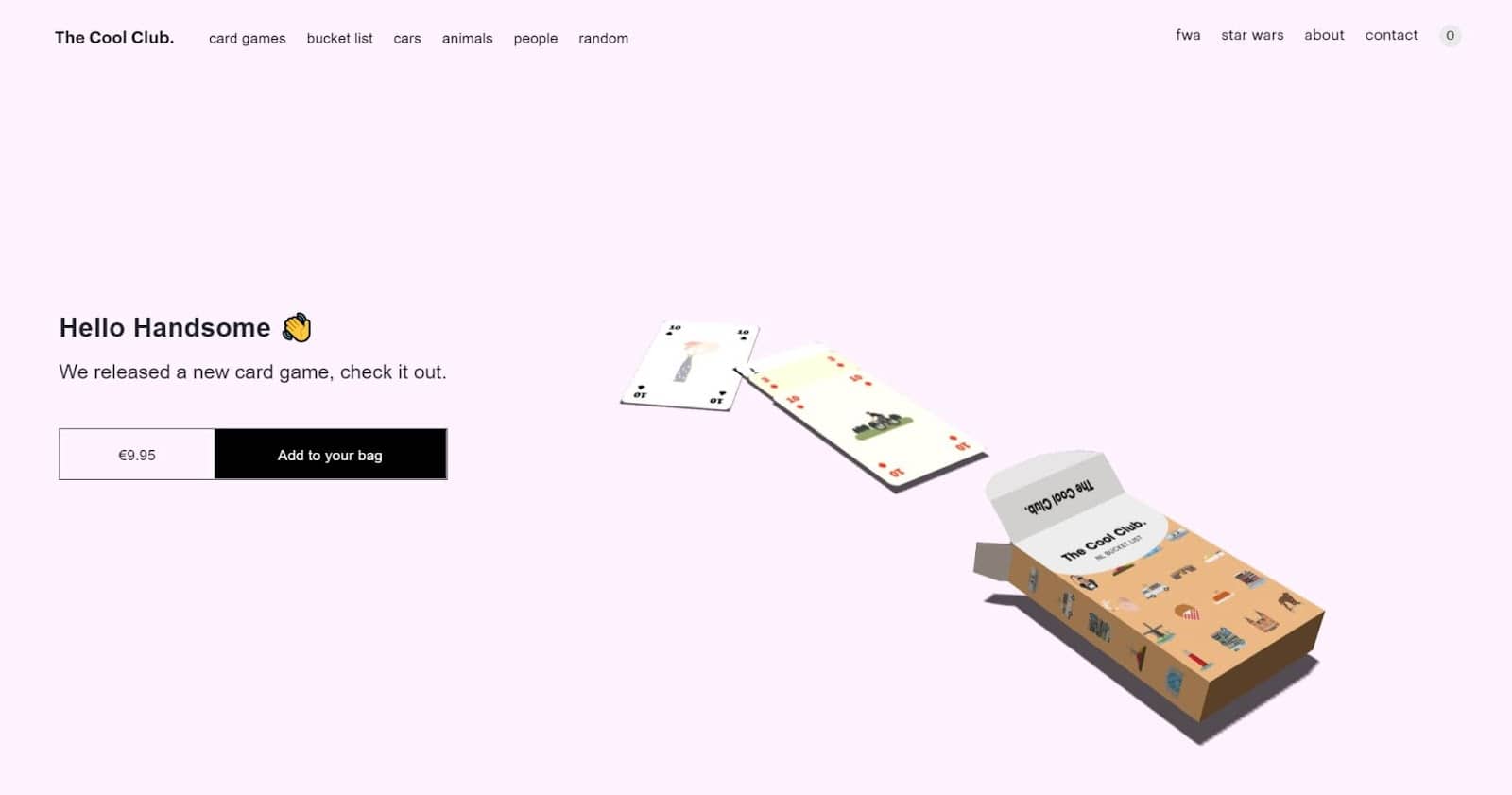
How do you include well-planned navigation? Draw inspiration from The Cool Membership’s website online.
While you input the Cool Membership’s homepage, the website online’s format is very transparent. You’ll be able to navigate to key product sections (like “card video games” and “bucket record”) the usage of the buttons at the left-hand aspect, and you’ll be able to navigate to the “about” and “touch” pages the usage of the buttons at the correct.

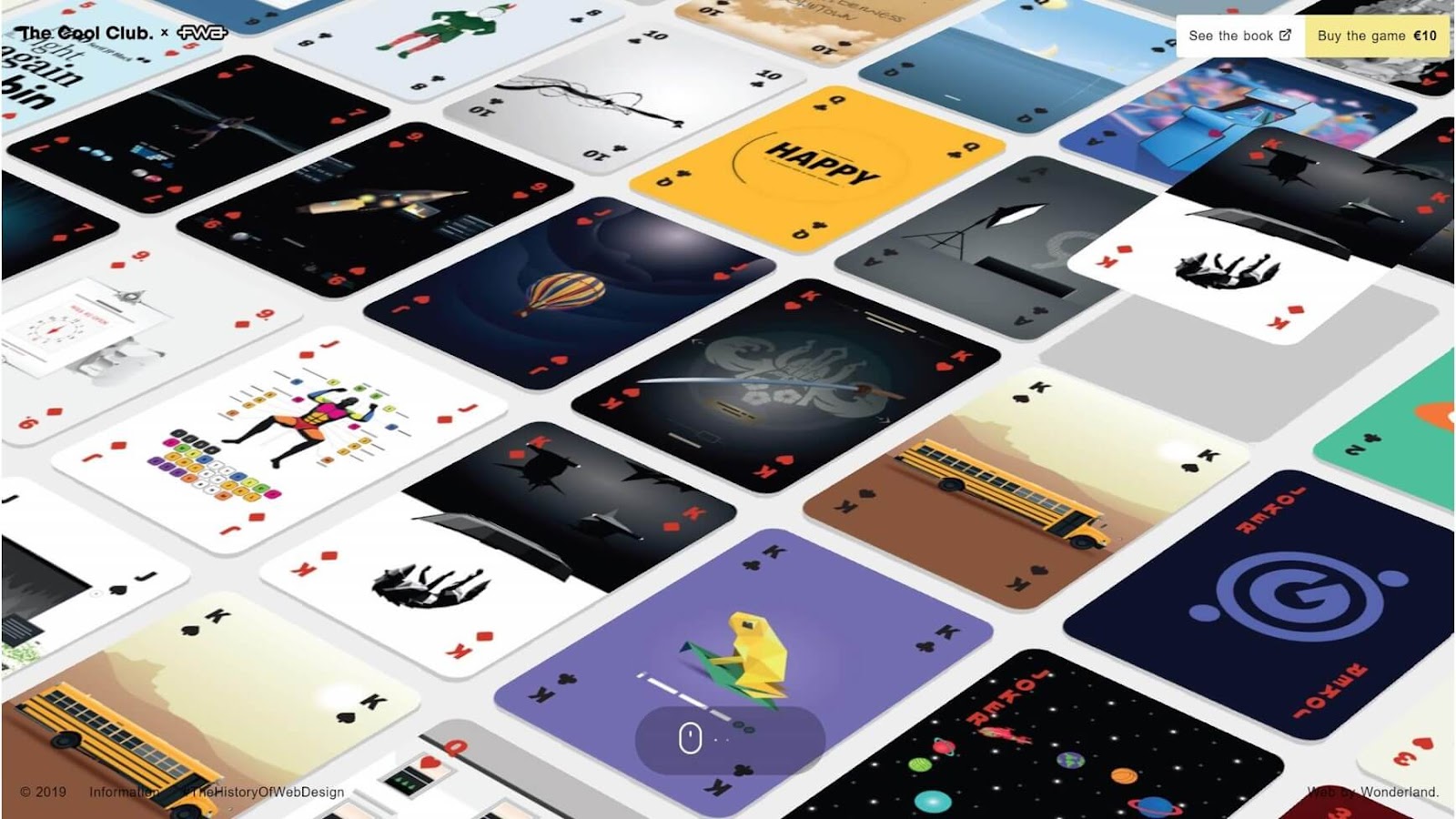
The Cool Membership’s product pages also are really easy to navigate. The logo these days has an interactive card deck that includes 54 cool permutations and corresponding pages. You merely scroll down and click on at the card you wish to have to peer extra of.

To create a in a similar way efficient website online, type content material into transparent classes to your headers and footers and provides them descriptive titles. Then, order your pages via matter, so other folks can navigate between identical subjects simply.
Moreover, make your header and footer constant all over your website online.
2. All the time Leverage Detrimental House
Detrimental house (or “white house”) is the area across the topics of a web page, whether or not they be pictures, movies, textual content, or buttons.
Many enthusiastic entrepreneurs rush to fill each unfastened house on a web page, hoping that giving guests additional information gets them extra engaged. On the other hand, this continuously leads to overwhelming and complicated pages.
That’s the place destructive house is available in. The usage of destructive house emphasizes essentially the most important components of each and every web page, because the loss of colour attracts the customer’s eyes to brighter spaces.
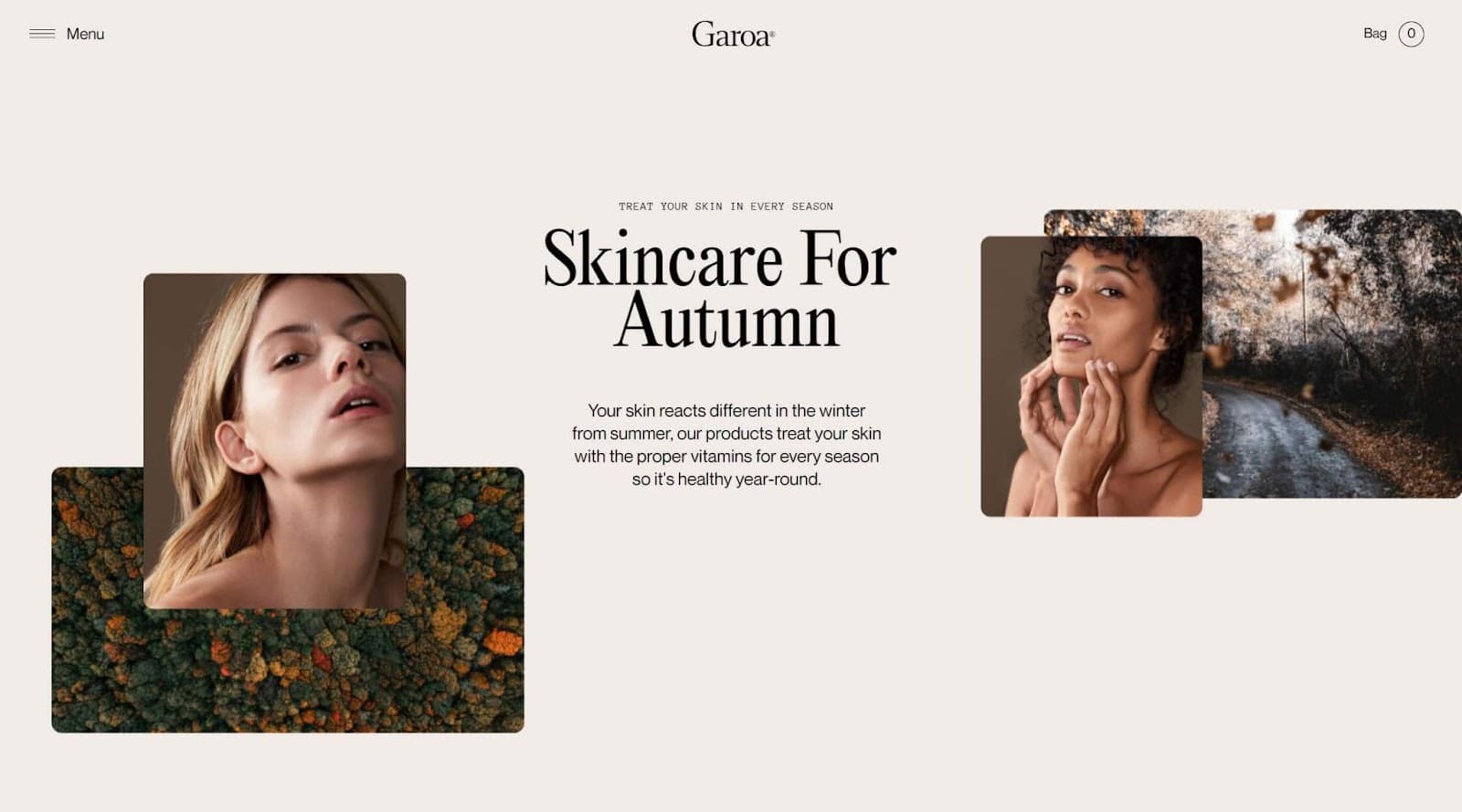
After all, “use destructive house” doesn’t imply “create an uneventful white website online.” As a substitute, you’ll be able to leverage house the usage of your logo colours, similar to Garoa does.

Garoa’s homepage makes use of a cream-like palette to construct atmosphere whilst nonetheless leveraging destructive house. The result’s that your eyes move to the introductory content material within the “skin care for autumn” segment within the middle as an alternative of the fewer essential portions.
You’ll want to leverage white house to exhibit hierarchy in your own website.
3. Pages Will have to Be Constant, However Attractive
While you learn logo names like “Cadbury,’ “Hershey’s,” or “Nike,” the imaginative and prescient in their trademarks, fonts, and design kinds most probably involves thoughts instantly. That’s the ability of constant branding.
When designing your website online, craft pages with constant components to provide your logo a transparent visible identification. That implies:
- The usage of the similar fonts, kinds, and hues throughout headers
- Holding areas between visible components the similar between pages
- The usage of colour palettes as an alternative of random colours
- Environment format pointers for long-form content material like information items and weblog posts
- The usage of a website online template for all pages
Constant pages don’t want to glance utterly uniform. As a substitute, you’ll be able to stability consistency and engagement via blending up components.
For instance, you’ll be able to use other fonts and hues for H1, H2, and H3 headings. Or, you’ll be able to adjust the format of several types of pages, to combine issues up.
4. Embody Complementary Colours
Complementary colours are pairs of colours that you’ll be able to combine with out making your design glance overwhelming and unpleasant.
The best way colours show on a display screen observe the Pink, Inexperienced, and Blue (RGB) colour type quite than the Cyan, Magenta, Yellow, and Black (CMYK) type utilized in printing. Painters additionally continuously use the Pink-Yellow-Blue (RYB) colour type that considers complementary colours to be red-green, blue-orange, and yellow-purple.
Regardless of which type you favor, the usage of complementary colours achieves a identical objective to black and white. Complementary colors supply emphasis and create a transparent visible identification to your logo.
You’ll be able to see this on Swab The International’s website online.
Within the screenshot beneath, the blood most cancers charity makes use of inexperienced and sun shades of magenta. Those colours trade to different complementary colour combos whilst you discuss with other website online sections (regardless that the entire colours have identical saturation, so the branding stays constant).

Complementary colours are a very easy idea to make use of for your design. If you wish to stay issues easy, make a selection two complementary colours and upload them to contrasting components (like an H2 and frame textual content). Or use more than one sun shades of each and every colour on each and every web page.
5. Design With Your Goal Target market in Thoughts
When you take a look at The Cool Youngsters, Garoa, and Swab The International’s web sites, you might understand that each and every website online has a novel “really feel.” That really feel comes from tailoring the design of the website online to the target market.
Personalization is without equal purpose right here. Maximum people like to shop for services from manufacturers we really feel aligned with and represented via. In reality, analysis displays that 72% of customers worth buying from corporations that “align with their ideals and values.” So, if any person visits your website online and sees their values, targets, and priorities mirrored there, they’re much more likely to buy from you.
To personalize your website online design on your target market, believe:
- What pictures resonate together with your target audience, particularly
- What tone works to your target market (for instance, skilled, minimalistic, bubbly, and many others.)
- What subjects your target audience comes on your website online to peer
- How you’ll be able to put across your logo positioning via your internet design
- What calls-to-action (CTAs) your target market responds to (and the place you will have to put them to optimize your click-through rate (CTR))
Bonus issues if you’ll be able to use website online automations to ship a private enjoy in line with the consumer’s profile and former interactions together with your logo.
It may well be useful to attract inspiration from competition or manufacturers that promote various things on your goal demographic.
6. Fonts Will have to Be Readable And Available
The fonts you utilize for your website online resolve whether or not your guests can learn what you wrote or now not. Secure to mention, they’re essential.
The very first thing to believe when deciding on a font is internet protection. Web-safe fonts are supported via working techniques and internet browsers, in order that they’ll paintings on maximum units.
You additionally want to believe accessibility. Accessible fonts will have to be transparent and simple to learn at huge and small sizes. For instance, cursive-based fonts aren’t very out there, whilst Instances New Roman is rather out there.
Moreover, look ahead to tendencies of fonts on different web sites when deciding on a font. In 2021, knowledge scientist Michael Li analyzed the fonts on over 1,000 websites. He discovered the next tendencies:
- 85% of fonts don’t use serifs (the little added traces to letters in newspaper sort)
- The highest 5 fonts come with Sans Serif, Arial, Helvetica, Helvetica Neue, and Roboto
- H1 headers have a 58% chance of getting no serifs (in comparison to 93% for paragraph textual content)
- The 2 maximum not unusual sizes for paragraph fonts are 14 px and 16 px
You may make a selection to include this data to make a choice a font taste that clings to what other folks search for in web sites. Or, you may make a selection to do one thing other.
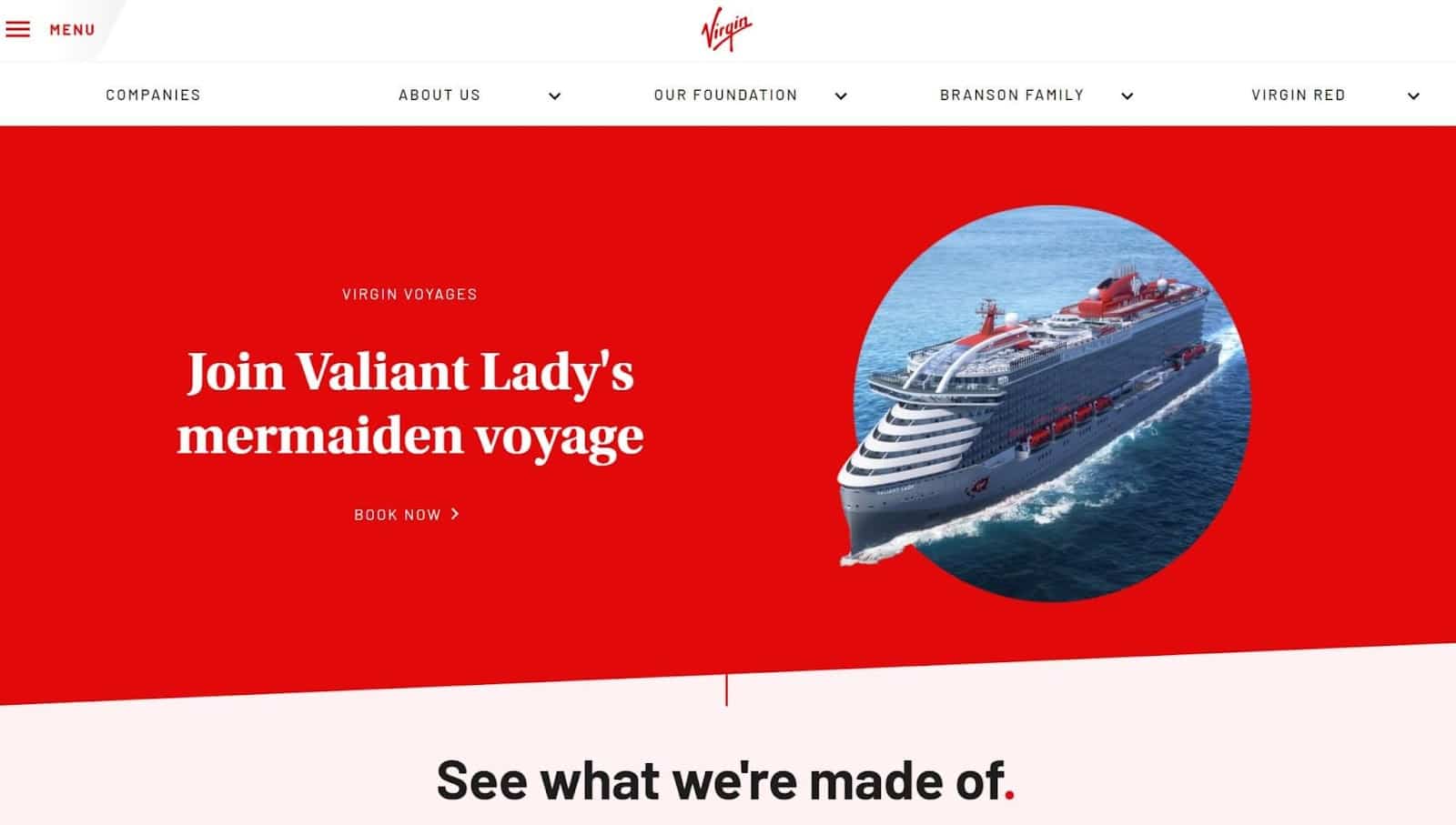
Virgin is a logo that selected the second one possibility. Virgin used no less than 5 fonts within the screenshot beneath. Those fonts separate sections of the web page and cause them to glance attractive.

7. Apply Fitt’s Regulation and Hick’s Regulation
Psychologist Paul Fitts first advanced Fitt’s Regulation in 1954, nevertheless it’s nonetheless extremely related in internet design in 2022. Fitt’s Regulation argues that the scale of a goal influences how a lot time it takes any person to achieve it.
In a internet design or Consumer Revel in (UX) context, which means it’ll take other folks much less time to click on higher buttons or extra time to click on smaller buttons. So, to leverage Fitt’s Regulation, you will have to make your CTA buttons extraordinarily huge and outstanding in order that they’re more uncomplicated to click on.
“Simple” is the most important right here. Hick’s Regulation, advanced via British psychologist William Edmund Hick and American psychologist Ray Hyman, says that individuals turn into fatigued each time they come to a decision one thing.
So, the extra choices you ask a website online customer to make, the better the possibilities they’ll turn into too fatigued to observe via.
8. Use Invariance To Spotlight Key Knowledge
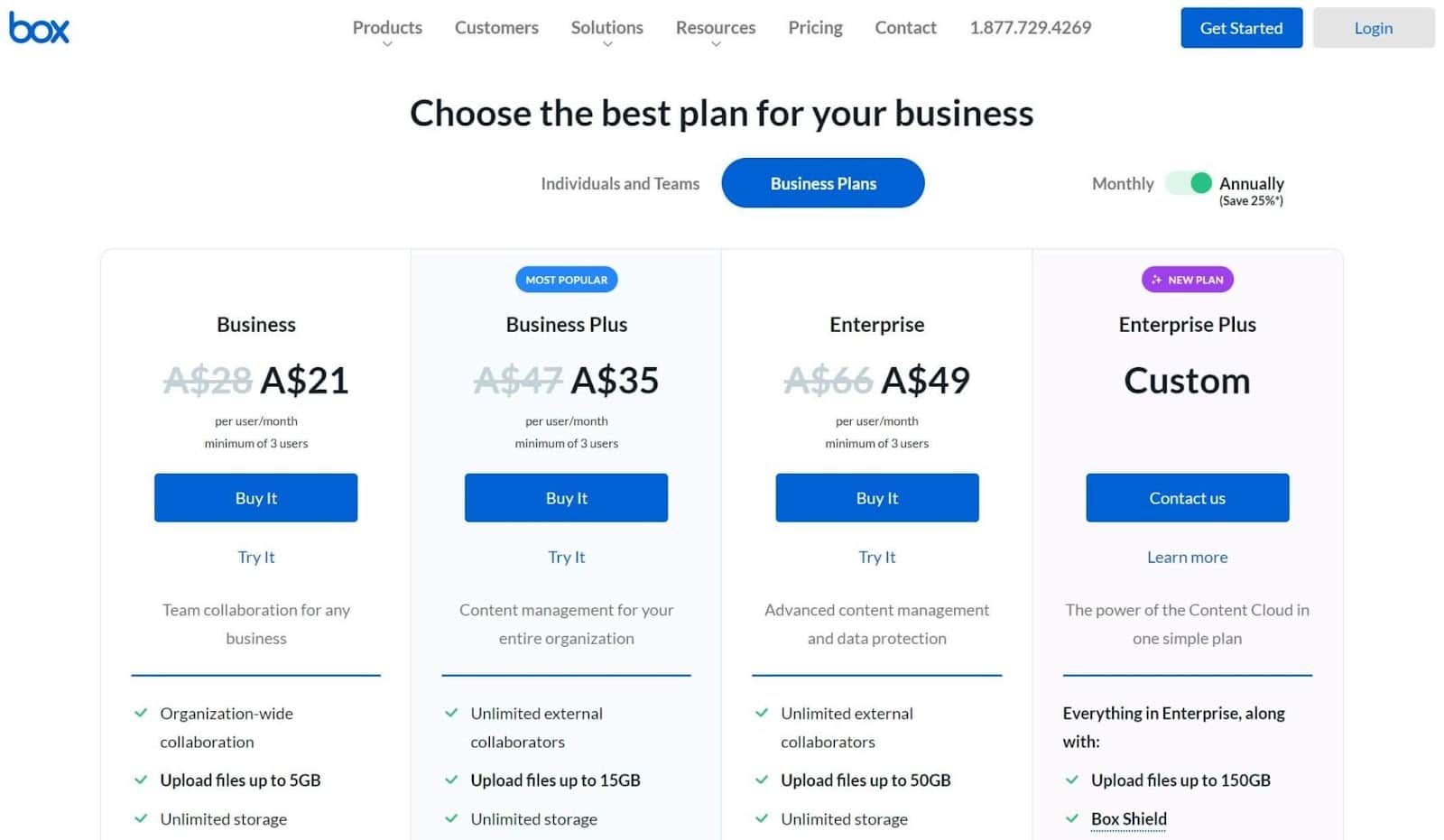
When one thing’s “invariant,” it sticks out as a novel possibility from a number of very identical choices. The obvious instance of invariance is the highlighting in plans on pricing pages like this one from Field.

However that’s now not the one means you’ll be able to use invariance. Invariance assist you to identify a visible hierarchy for your pages to focus on key data and draw other folks to essential portions of your web page.
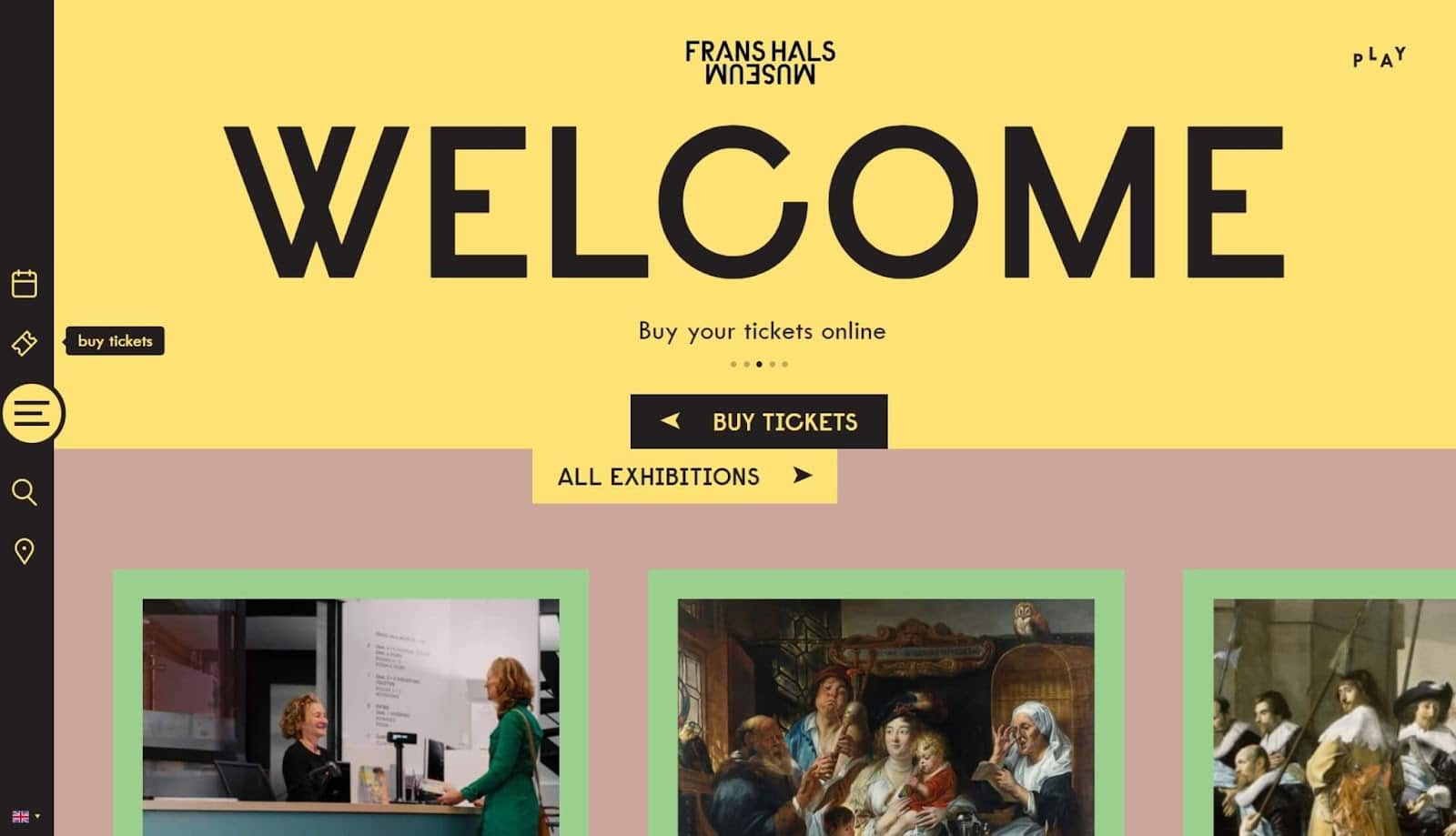
For instance, check out how the Frans Hals Museum used invariance to create a visible hierarchy on its homepage:

The hierarchy on this symbol is as follows: the “welcome” signal, the pictures, the “purchase tickets” signal, the “all exhibitions” signal, then the opposite content material.
To make use of invariance to create your individual hierarchy, rank web page components so as of significance. Then, regulate each and every part’s measurement, colour, and location till guests’ eyes move to each and every part within the order you wish to have.
9. In CTAs: Use Transparent Language Other people Will Need To Click on
We touched at the significance of constructing your buttons huge and simple to click on, however measurement isn’t the one factor you will have to believe when developing buttons.
Clickable buttons are descriptive and persuasive on the identical time. They make the customer fascinated with what the button hyperlinks to, they usually give them a explanation why to head there.
A method to do that is to make use of detailed button textual content like “click on right here to learn our weblog,” “in finding our advertising and marketing secrets and techniques right here,” or “right here’s our 2022 document.” Any other is to make your buttons visually thrilling or distinctive.
Rainforest Protector took each approaches. Rainforest Protector means that you can navigate the Amazon rainforest via visiting other places. Every location’s button comprises a picture and an motion like “visit the village.”
10. Leverage The F Development Or The Z Development
Over 13 years, researchers from the Nielsen Norman Group (NN Group) used eye-tracking to peer how 500+ other folks have interaction with content material. This led them to increase the F development, which says the very first thing other folks do is scan down the web page, then they learn in left-to-right traces. Like this:

You’ll be able to leverage the F development for your website online via structuring your content material round it or an alternate type.
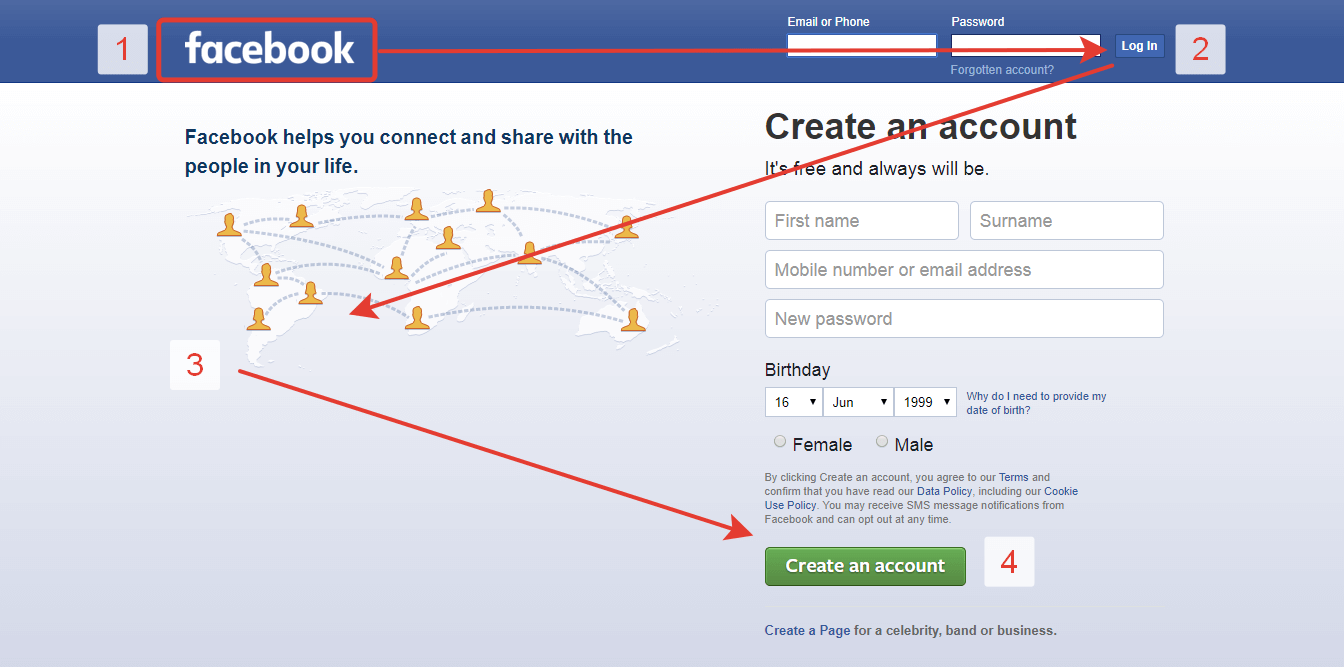
Fb famously makes use of a Z-shaped development on its homepage. While you discuss with the web page, your eyes move to the “Fb” emblem, then the “login” button, then to the picture at the left, and in any case to the “create an account” button.

11. Just right Internet sites are Rapid and Cellular-Pleasant
As of the fourth quarter of 2021, 54.4% of website online visitors globally got here from a cellular software. So, in case your website online isn’t mobile-friendly, you must halve your visitors.
Velocity additionally influences natural website online visitors. Analysis from Google displays that 53% of other folks go away a website online if it quite a bit in additional than 3 seconds.
One of the best ways to make your website online mobile-friendly or rapid is to make a choice a fast website theme made via professional designers. Or, if you wish to be extra concerned for your website online’s design, you’ll be able to custom-build a responsive website.
That’s what the designers in the back of the 1917 film did. 1917‘s website online delivers an immersive enjoy to get other folks invested within the film. It’s particularly designed for cellular units, as you’ll be able to use your finger to transport round within the trenches of International Warfare One.

When you’re observant, you’ll understand that 1917’s website online additionally leverages the F development.
12. Wreck Textual content Into Chew-Sized Chunks
Imagine this: you seek for “thoughts video games” and discover a webpage that turns out promising. On the other hand, whilst you click on on it, you’re crushed with huge chunks of textual content which might be tricky to learn.
Like many of us, you might click on off the website online (regardless of how promising the content material!).
Eye-tracking analysis from the Missouri College of Science and Era displays that website online guests spend a mean of 5.59 seconds studying textual content. So, if other folks can’t devour your textual content in that timespan, it’s not likely you’ll have interaction them correctly.
Repair this factor via dividing your textual content into small chunks. Moreover:
- Use quick sentences
- Steer clear of colloquialisms
- Supply definitions for any industry-specific phrases you utilize
- Steer clear of ‘crimson prose’ (needless metaphors, adverbs, and adjectives)
13. Use Grids
After we say “use grids,” we don’t imply that you simply will have to make your website online appear to be an Excel desk. As a substitute, divide your website online into distinct sections that serve a particular objective so guests can temporarily find content material.
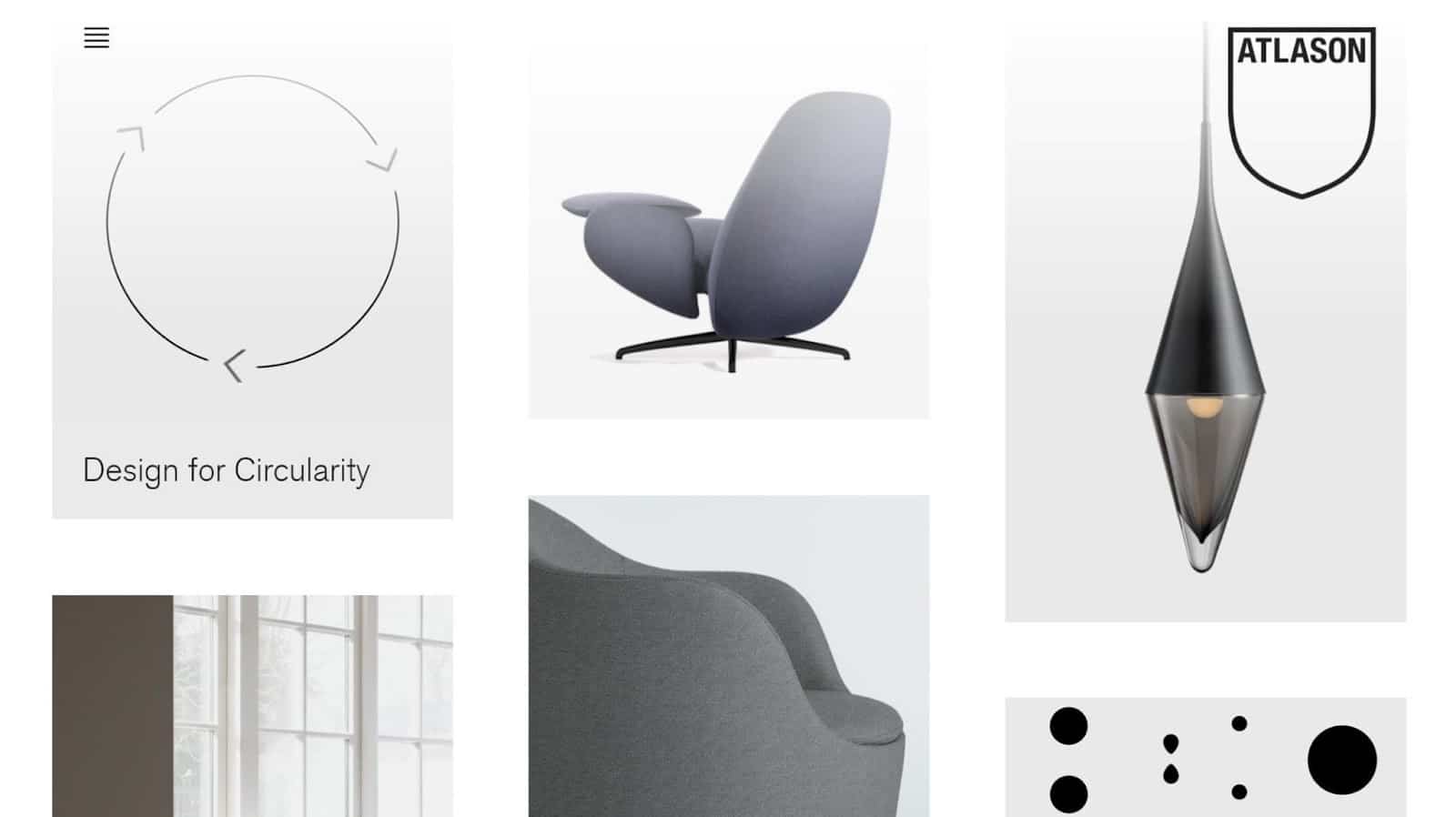
You don’t want to use grid traces to do that. As a substitute, create distinctions between grid areas with colour, destructive house, and shading like Atlason did. Atlason’s homepage options new and best-selling merchandise in grids. As guests are most probably on the lookout for those merchandise, the grids lend a hand them in finding them in seconds.

Probably the most very best techniques to make use of grids for your website online is to make a choice a WordPress theme that makes use of them. Examples come with Gridframe, Masonry Grid, and Go back and forth Grid.
14. Be mindful Steadiness
Within the context of web design, “stability” refers back to the means design components take a seat on the subject of each and every different and whether or not the weather painting cohesion. There are lots of techniques to create stability for your website online, together with a few of these internet design rules:
- Via symmetry (together with bilateral, radial, or translational symmetry)
- The usage of complementary or contrasting colours
- The usage of components of identical sizes and styles
- The usage of repetitive patterns
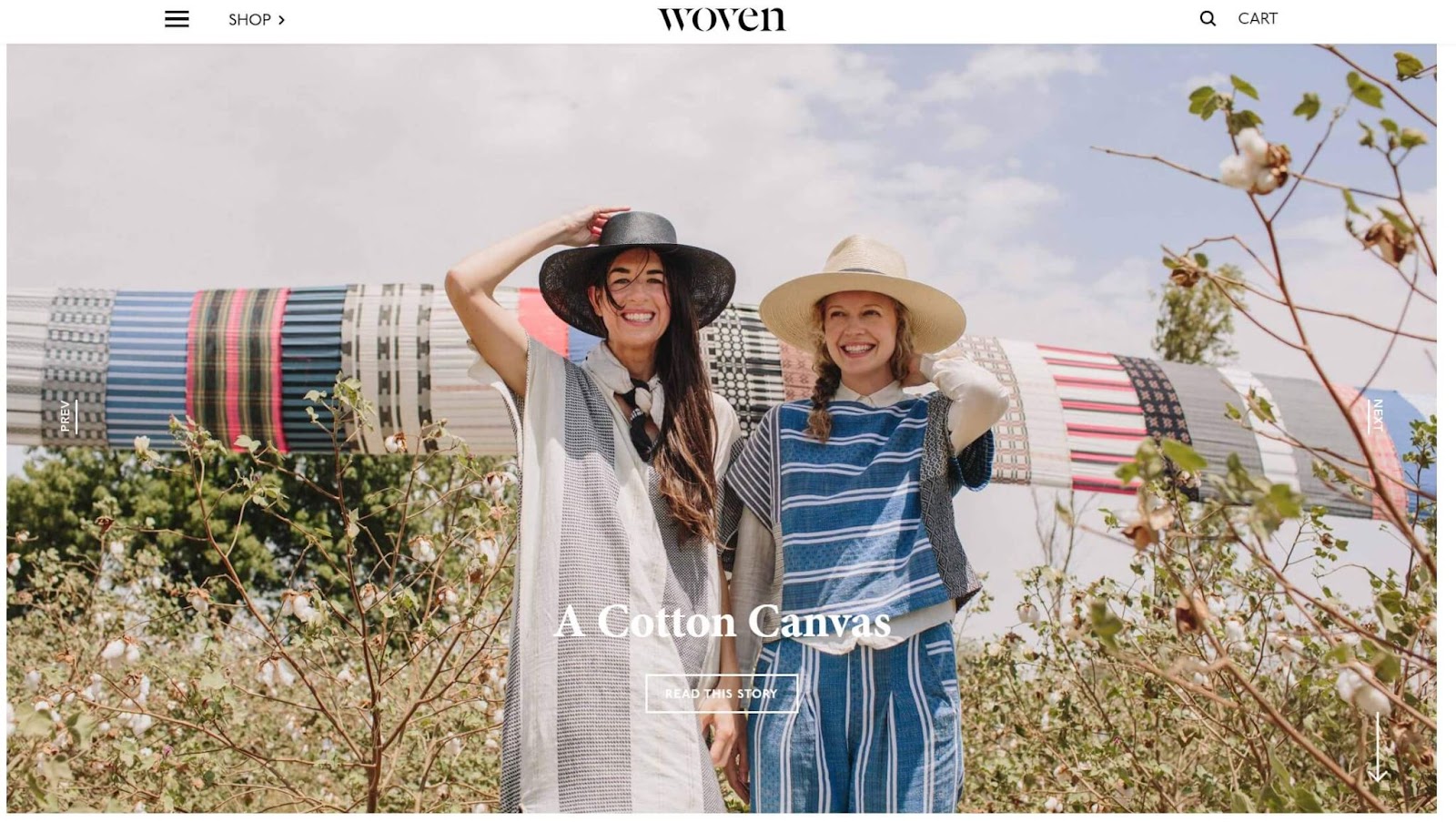
You’ll be able to see stability in motion on Woven’s website online. This website online makes use of a balanced colour palette, black and white to create distinction throughout the textual content, and symmetry to attract guests’ consideration to the content material.

15. Pay Consideration To Main points
Gestalt principle says that individuals understand one thing as an entire prior to having a look at person components. Or, like Kurt Koffka mentioned: “The entire exists independently from the portions.” Although other folks typically reference Gestalt principle referring to psychology, it applies to internet design too.
You wish to have to be aware of the small main points for your website online to verify your design seems polished and entire. When designing one thing, it’s simple to concentrate on essential components like headings, pictures, and CTAs and omit different such things as:
- Footer and header icons
- Social media buttons
- How successfully you converted your website to WordPress (if acceptable)
- Textual content spacing
- Typos and grammar mistakes
- Browser compatibility
- Symbol sizes
Double-check those components prior to hitting “submit” and make sure your website online conveys professionalism. You might forget minor flaws, however guests received’t.
Moreover, keep up-to-date with new tendencies and ideas in internet design rules. Including those on your website online will stay it having a look new, contemporary, and tasty.
Abstract
A well-designed retail retailer complements the client enjoy, whilst a deficient one may endlessly put shoppers off your logo. It’s the similar with internet design.
Construction a visually-appealing website online is greater than only a a laugh venture. It assist you to:
- Put across professionalism
- Construct consider together with your guests
- Stick out from your competition
- Attract natural visitors from serps
Leverage the internet design rules on this article to construct a website online that makes guests say “wow.”
Now that we’ve lined the whole lot we find out about internet design, we’d love to listen to from you. What do you understand whilst you discuss with a logo’s website online? Moreover, do you utilize any rules we haven’t discussed for your website online? Please let us know within the feedback beneath.
The publish 15 Web Design Principles for a Customer-Friendly Website gave the impression first on Kinsta®.
WP Hosting



