An enchanting products and services web page is the most important for doing trade on-line. It presentations the customer what you do, the way you do it, what it’s like doing trade with you, and is helping provides them a practical expectancies. Carrier pages are available all varieties of designs. On this article we’ll have a look at 14 Divi internet sites with attention-grabbing products and services pages to lend a hand encourage you on your subsequent Divi design.
Carrier pages generally come with parts equivalent to pricing tables, blurbs, toggles, pictures, video, and calls to motion. I’ll display a picture of the segment I love and speak about what I favored about it. The internet sites are in no explicit order. Hang out till the tip for a couple of hyperlinks that will help you degree up your individual distinctive touch web page.
1. Bristol Roofers

This website shows products and services inside playing cards that use field shadow results. They display a picture, identify, divider, and textual content. The 2-color background divides diagonally at the back of the identify, giving it a fascinating design that still doesn’t remove from the foreground. Complete-width pictures are angled to compare. The Why Us segment makes use of crimson titles whilst the use of dividers to create quadrants. The Procedure segment is numbered with an alternating format towards a big symbol that’s styled to compare the website.
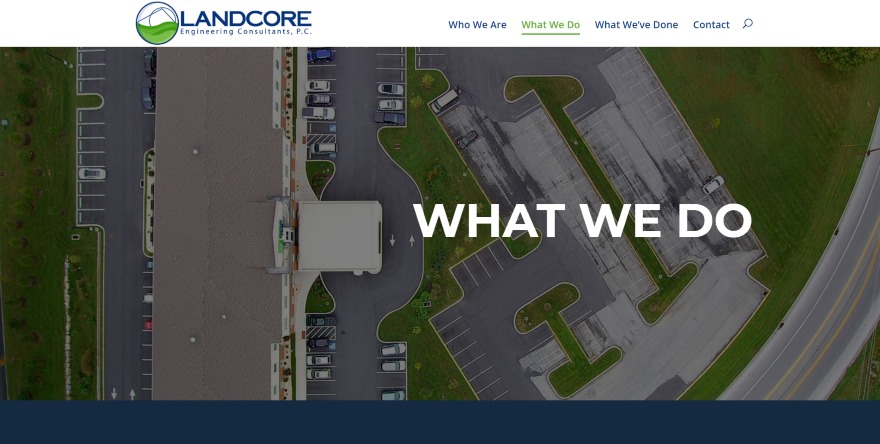
2. Landcore Consulting

This website makes use of a big symbol in parallax at the back of the identify. Products and services are displayed inside bins that come with inexperienced borders and icons to compare the website’s branding. Every of the products and services additionally get their very own person sections with every segment divided by means of a picture in parallax and wavy segment dividers.
3. Doshii

This website makes use of alternating sections that come with a blue gradient or white background – every with a wavy divider. Every segment shows a carrier with textual content and graphics and their layouts change from one facet to the opposite. A last CTA use field shadows and button shadows. The website makes nice use of colour and shadow results.
4. First 5 8

This one shows a two-column diagonally break up display with CTA on one facet and icons of products and services at the different. The following segment has a four-block graphic that steps throughout the procedure, appearing the connection of every step. A full-width segment presentations targets with inexperienced icons and white textual content over a black background and buttons with hover results. Stats and phone sections fit this design. Every of the stairs get their very own segment with graphics and blurbs.
5. Ends + Stems

This web page begins with full-width sections in regards to the corporate leaders to lend a hand identify credibility. Products and services are displayed inside inexperienced bins with white icons and textual content. Following this can be a styled touch shape, social media name to motion, Instagram feed with social observe buttons, opt-in, and an About segment. This website makes use of some attention-grabbing colour branding. I like the button hover impact that brings the button’s background inside the buttons’ border on hover.
6. Stuart Johnson

This website makes use of a full-screen background symbol in parallax with huge identify textual content to introduce the web page. Introductory data textual content is supplied in two columns. A 6-circular graphic describes their 6-P way with a brief description of every one. Apply Spaces are offered with a identify in a brief parallax segment. The follow spaces themselves are proven inside toggles which might be styled to compare the website’s branding.
7. Internet Nexus

This website introduces the web page with a identify and tagline over a background with overlay. The following segment presentations the carrier for that web page, the use of a wavy separator for the highest and backside of the segment. Options for the carrier are supplied in a desk adopted by means of a piece to explain their way in 3 blurbs. A brief case find out about features a hyperlink to an in depth web page for more info. Social evidence is supplied with buyer trademarks.
8. Blue Cat Media and Design

This website introduces the web page with a chic identify and textual content over a patterned background. A piece that presentations what’s incorporated supplies details about the other products and services with textual content within the middle and photographs within the outer columns adopted by means of an outline of addons with a CTA. A piece in regards to the adventure steps thru every portion of the method, numbering and offering detailed details about every one.
9. Aptitude-Designs

This one makes use of daring colours and introduces the products and services with person blurbs that appear to mix right into a unmarried huge blurb entire with icons, titles, and textual content for every one. Following this can be a segment that lists the products and services with a styled button to peer the portfolio. Some other segment steps throughout the procedure with numbered titles and brief descriptions. A daring crimson CTA features a styled segment divider, sublime textual content, and a styled button. I just like the background patterns and colours on this web page.
10. Zomlex

This one makes use of a blank design with numerous white-space. The web page is offered with a big identify and brief description. Products and services are proven inside huge blurbs the use of field shadows, hand-drawn graphics, titles, textual content, and styled buttons to the person products and services pages. Following this can be a full-width CTA that reverses the blue of white colours to face out whilst protecting its sublime glance. I particularly just like the graphics and colours.
11. Adverup

This website’s person products and services pages are offered with a identify, description and graphic, adopted by means of an outline in two columns. Advantages are presentations inside a brief full-width segment with blurbs and hand-drawn graphics. Examples are proven inside a full-screen symbol adopted by means of blurbs that describe the method. CTA’s for quotes come with tables to turn what’s incorporated. Some other segment highlights advantages subsequent to a styled touch shape.
12. RevolutionParts

Every of this website’s products and services pages come with a piece with icons and a identify that highlights distinction options when clicked. The options themselves are displayed with pictures, descriptions, and a button to peer a demo. The web page ends with a weblog segment for articles which might be associated with that carrier and a last CTA that creates a pleasant footer. This web page makes nice use of colour and white-space.
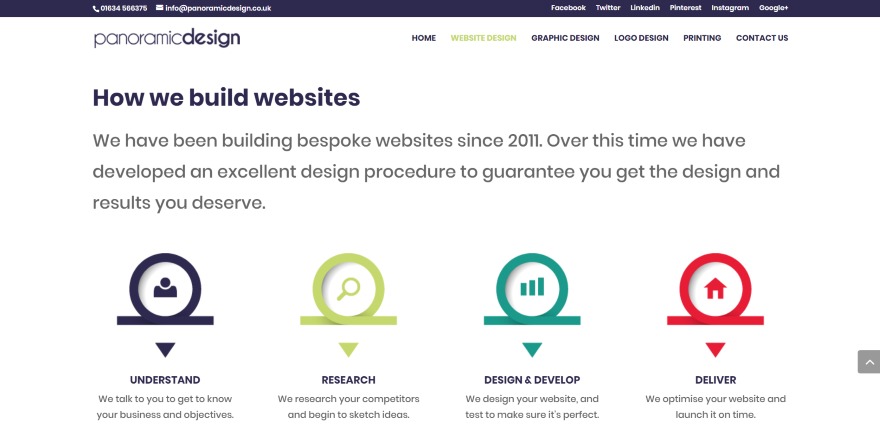
13. Panoramic Design

This web page begins with a identify and clickable telephone quantity adopted by means of a piece that describes the advantages of running with the corporate. Blurbs supply an outline of every carrier and come with huge icons, a identify, a brief description, and a pleasant shadow impact that looks on hover. A piece for tasks features a hover impact that shows the identify and browse extra hyperlink for every venture. A piece about how they construct internet sites presentations every step of the method with sublime graphics adopted by means of details about bills and a piece that features a telephone quantity and a touch shape that’s styled to mix.
14. Aged Care Legislation Company

This website’s person products and services pages are most commonly textual content, but it surely items it in a fascinating approach. Pages are offered with a brief, full-width, identify over a background symbol. Following this can be a segment of textual content in two columns: the primary column shows the identify and outline, and the second one column is a quote that’s related to the subject. The quote’s vertical line works as a divider between the 2 columns. Some other segment shows a picture in parallax with a block to the proper with data. Those blocks use attention-grabbing colours that stand out. Additional information is supplied in textual content adopted by means of a full-width CTA.
Ending Thoughts
That’s our have a look at 14 Divi internet sites with attention-grabbing products and services pages to lend a hand encourage you on your subsequent Divi design. There are many articles right here on the ET weblog that focal point particularly on products and services pages or parts equivalent to pricing tables, blurbs, toggles, and so on.
Listed below are only a few that debate design with Divi:
- How to Create a Highly Visual Services Section for Your Next Project with Divi
- How to Style a Beautiful Pricing Table in Divi
- Free Divi Downloads: Creative Pricing Tables Layout Kit
- 5 Pricing Best Practices You Should Be Using with Divi’s Pricing Table Module
- Using Divi’s Fold Animation to Make Blurbs Bloom
- 5 Fun Ways to Style Divi’s Blurb Module
We need to pay attention from you. Which of those internet sites with attention-grabbing products and services pages are your favorites? Tell us within the feedback.
Featured Symbol by way of blocberry / shutterstock.com
The put up 14 Divi Sites with Interesting Services Pages seemed first on Elegant Themes Blog.
WordPress Web Design