The web page’s header is typically the very first thing your guests will see once they land in your web page. It so much first, so it’s your customer’s first influence of your web page. As at all times, you wish to have the most efficient first influence you’ll be able to get. This implies we will have to at all times pay further consideration to our header designs. On this article, we’ll have a look at 11 header sorts you’ll be able to create with Divi.
The articles we’ll duvet for those 11 header sorts are detailed tutorials with loose JSON record downloads. Many of those tutorials come with CSS and a few come with jQuery. A number of come with video directions that can assist you via each and every step. You’ll practice the tutorials to create your personal header, or just obtain the information, add them for your Divi Theme Builder, and make any adjustments you want. The step by step directions make sure that all are simple to make use of.
Now, onto the 11 header sorts you’ll be able to create with Divi!
1. World Header

If you wish to create a customized international header, this instructional is a smart position to start out. It covers methods to arrange the WordPress menus, and methods to design a customized international header with the Divi Theme Builder to show and elegance the ones menus. The design features a sticky bar on the best. The academic contains CSS and video directions.
2. Sticky Header

This instructional displays methods to use Divi’s sticky choices to construct a sticky header. The header features a menu bar that adjustments colour and dimension when it sticks to the highest of the display. The opposite rows and components scroll as customary. It contains CSS and works on each desktop and cell.
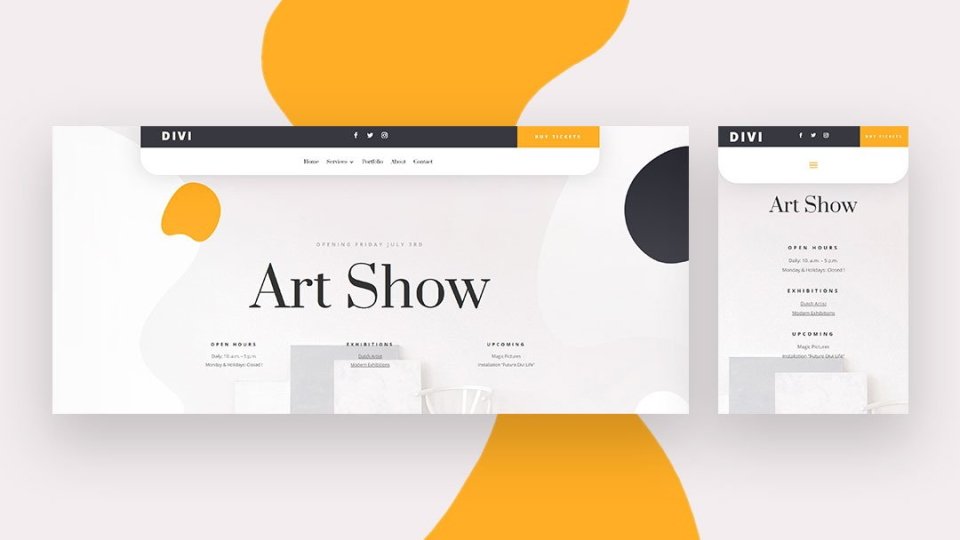
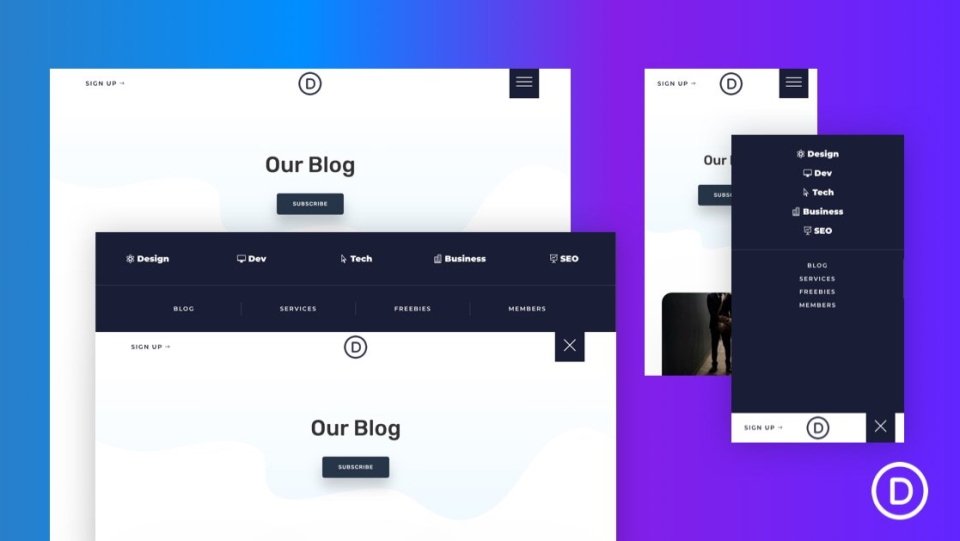
3. Fullscreen World Header

This can be a nice instructional for any person fascinating in making a customized fullscreen international header with the Divi Theme Builder. The header features a hamburger menu that opens in fullscreen. It really works on each desktop and cell and contains CSS and jQuery with directions on methods to use them. This is without doubt one of the maximum not unusual header sorts and it’s at all times a good suggestion to know the way to lead them to.
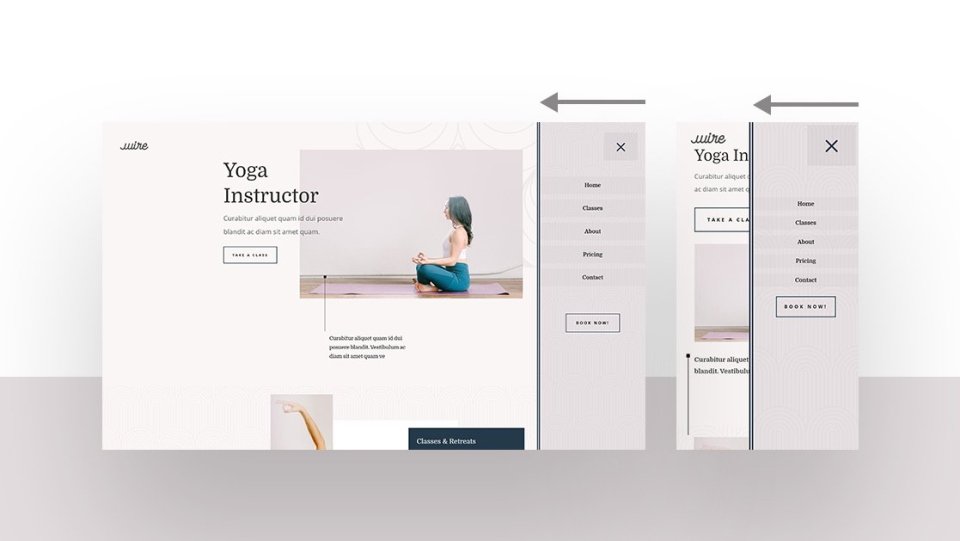
4. Responsive Slide-In Menu

This instructional displays methods to create a fascinating menu that slides in from the suitable facet of the display when the person clicks the hamburger menu icon. The icon is a huge button with decreased opacity to permit the web page to turn via. The menu slides over the display on each desktop and cell. The impact is created with CSS and jQuery.
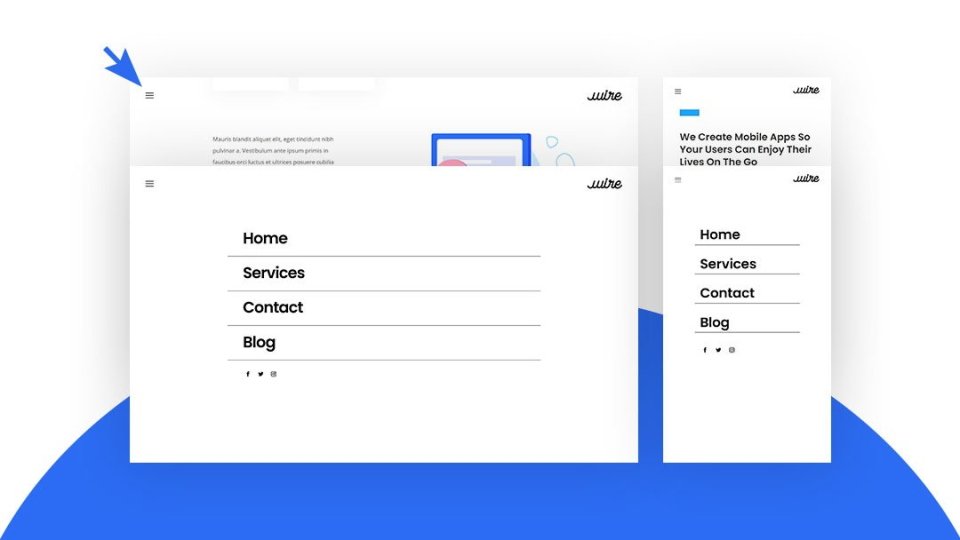
5. Slide Down Push Menu

This instructional displays methods to create a menu that slides down from the highest of the display when the hamburger menu is clicked. The desktop menu has a horizontal format, whilst the telephone menu stacks vertically. It contains customized CSS and jQuery and contains CSS for each and every of the display sorts. It additionally builds a hamburger icon the use of HTML. You’ll additionally make this menu sticky the use of non-compulsory CSS.
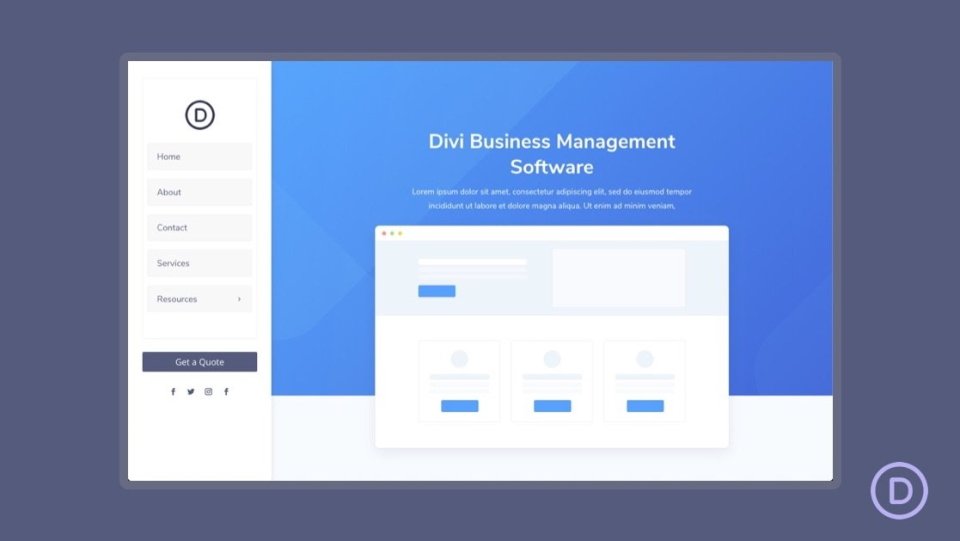
6. Vertical Navigation Menu

This instructional covers one of the vital few vertical header sorts. displays methods to create a vertical navigation menu for the desktop that is still at the left facet of the display because the person scrolls. The submenus open over the display. The menu features a CTA button and social practice icons. For cell, the menu is positioned on the best of the display. Customized CSS and CSS in particular for desktop and pill are incorporated. It additionally displays methods to upload the vertical navigation menu to the frame house of a web page template. You’ll additionally use this instructional to create customized sidebars.
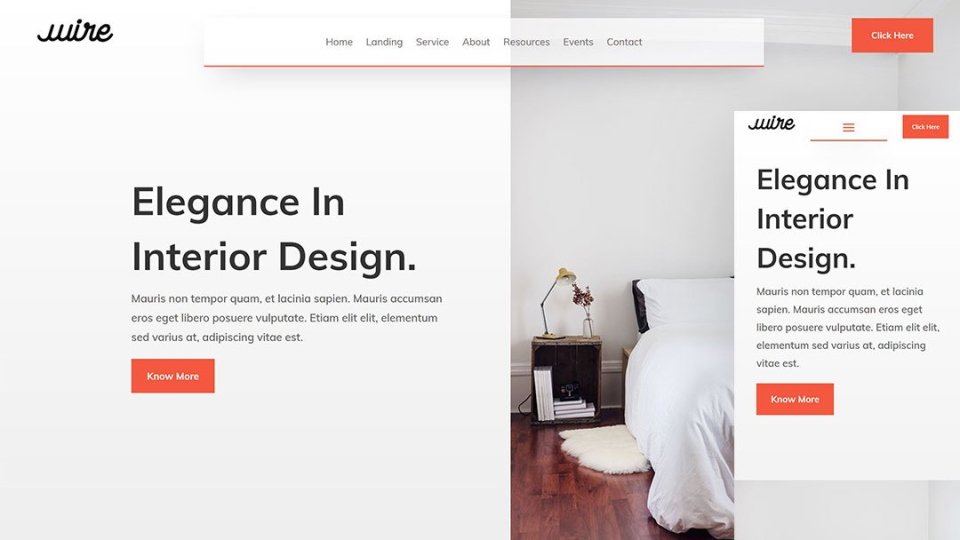
7. Clear Floating Menu Bar

On this instructional, you’ll discover ways to create a fascinating clear floating menu bar. The menu bar takes just a portion of the header house, making it a good way so as to add a menu to a hero phase. It really works on desktop and cell monitors. This instructional additionally contains CSS and step by step video directions.
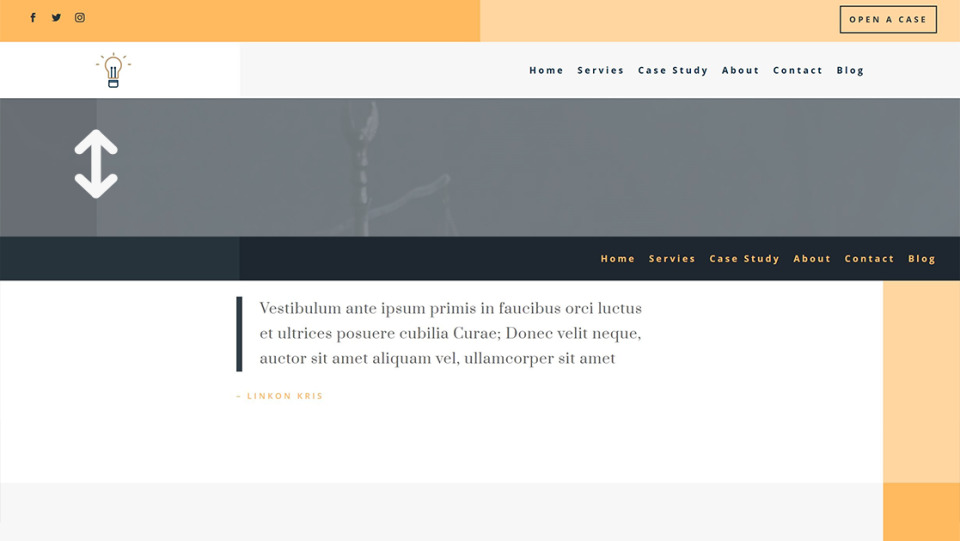
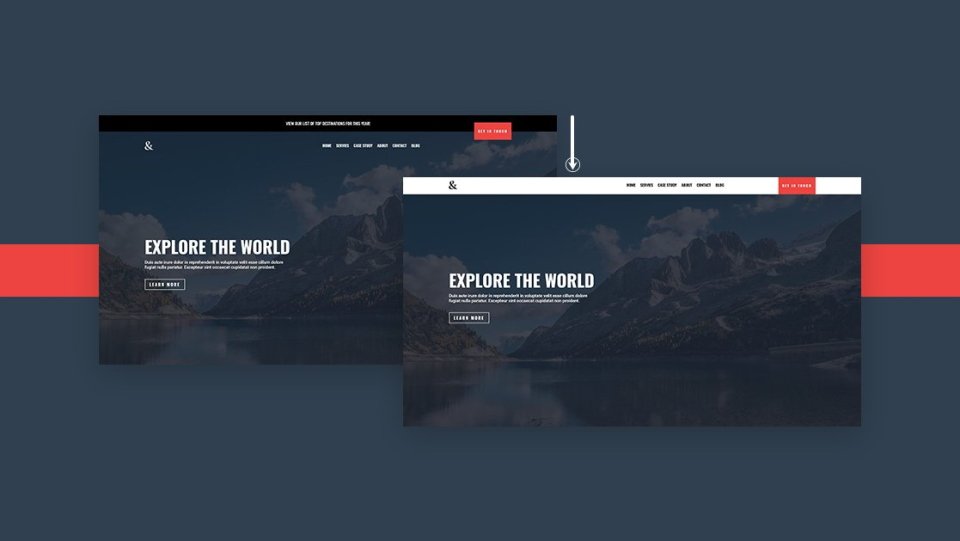
8. Clear Sticky Header

This instructional displays methods to create a clear sticky header that adjustments because the person scrolls. The header features a best bar, a backside menu bar with a symbol, and a decision to motion that overlaps the 2 bars. The menu bar is clear. When the person scrolls, the highest bar scrolls away, and the menu bar turns into cast and adjustments colours. The CTA sticks with the menu bar and is now not overlapped. It really works on desktop and cell.
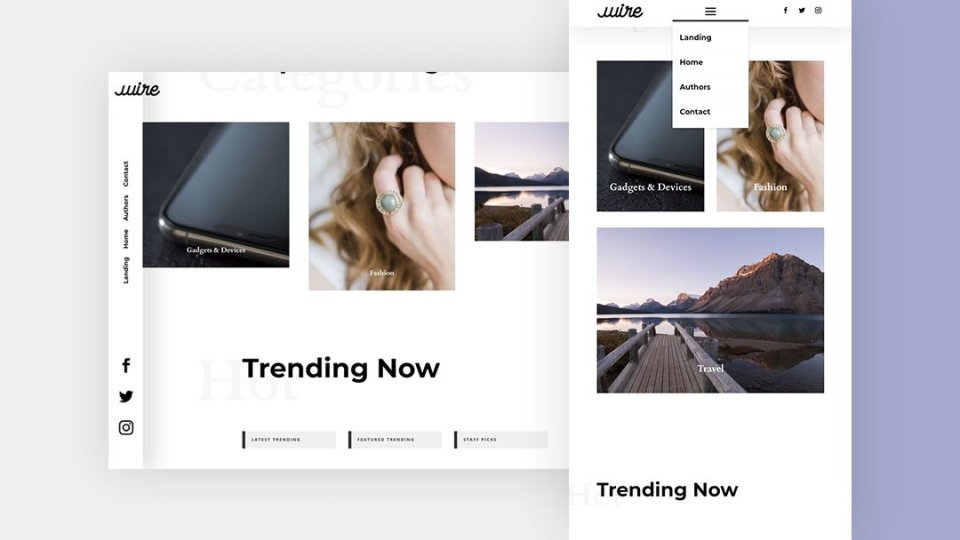
9. Turned around World Header

If you wish to have a menu that appears other from maximum on the net, you’ll like this instructional. This is without doubt one of the maximum fascinating header sorts. It displays methods to create a slender menu that sticks vertically to the left of the display. The menu hyperlinks are turned around. The emblem overlaps the header and the frame content material. The header’s background displays the background of the phase that’s scrolling previous, but it surely’s separated with a shadow. The menu sits horizontally on the best of the display on cell units. It contains CSS.
10. eCommerce Mega Menu

This instructional displays methods to create a mega menu to spotlight your WooCommerce merchandise and store classes. This is without doubt one of the extra distinctive of the header sorts. The mega menu opens on hover and contains textual content hyperlinks and symbol hyperlinks in more than one columns. The cell model displays the textual content hyperlinks with toggles for the primary classes. This one additionally contains CSS and jQuery.
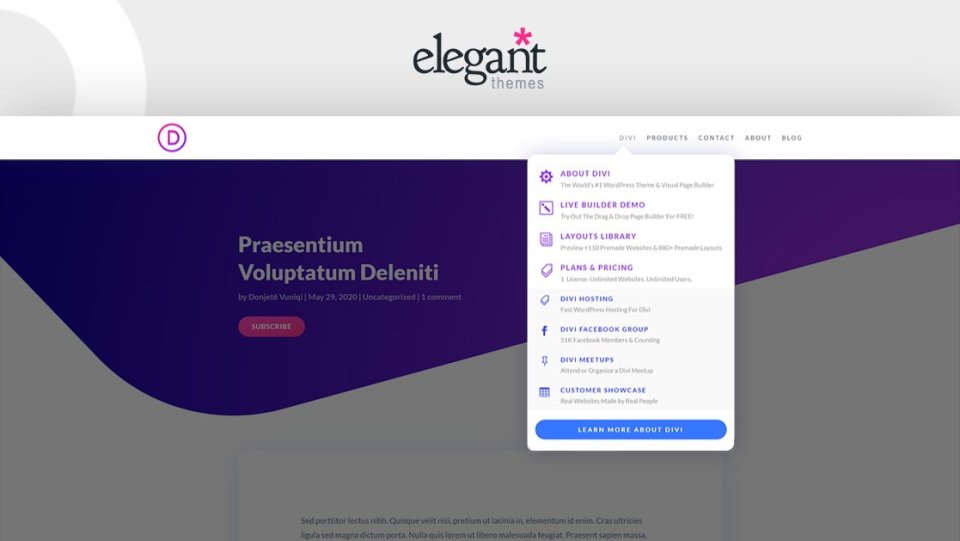
11. Complex Chic Topics Dropdown Menu

In the event you’d love to create a sophisticated menu like the only in this weblog, this instructional is for you. This is without doubt one of the maximum complicated header sorts. This instructional displays methods to create more than one dropdown nested menus with icons, textual content, and CTAs in more than one colours similar to the only right here at the ET web page. The cell model works with toggles. As it’s good to bet, this instructional makes use of a lot of CSS and jQuery, that are incorporated.
How you can Get Header Templates

Most of these tutorials come with JSON information that you’ll be able to add for your Divi Theme Builder. In the event you’re involved in different headers for Divi, check out the Chic Topics weblog. There are many loose headers which can be designed to check the loose Divi Format Packs. Merely seek the weblog for “loose header template” or identical key phrases and obtain what you wish to have, add them to the Divi Theme Builder, and make your adjustments.
Finishing Ideas
That’s our have a look at 11 header sorts you’ll be able to create with Divi. Those tutorials display methods to create easy or complicated headers for any function. All these headers come with CSS and plenty of come with jQuery to present them distinctive options. Those tutorials also are a good way to discover ways to follow CSS and jQuery for your Divi templates. For the ET weblog for extra tutorials like those.
We wish to listen from you. Have you ever attempted any of those 11 header sorts with Divi? Tell us about your enjoy within the feedback.
The publish 11 Header Types You Can Create With Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design