The Gutenberg editor has totally modified how we construct web sites and internet pages with WordPress. It permits customers to create content material and layouts piece through piece and is derived with many equipment to take action. On this put up, we wish to take a look at probably the most easiest blocks Gutenberg has to supply for that goal.
The WordPress editor is a posh piece of tool. It’s simple to omit probably the most options of Gutenberg, together with the various blocks it comes with.
In consequence, there may well be some that you don’t have any concept exist however that would severely strengthen your workflow and help you run your web site. This record of the most productive Gutenberg blocks objectives to be sure that isn’t the case.
Find out how to Upload Any Block to the WordPress Editor

Earlier than shifting directly to the best format components integrated in Gutenberg, let’s move over a snappy refresher for the right way to upload blocks to the editor. Mainly there are 3 other probabilities:
- Slash instructions
- The Upload block button
- The block inserter
Right here’s how every of them paintings.
1. The usage of Slash Instructions
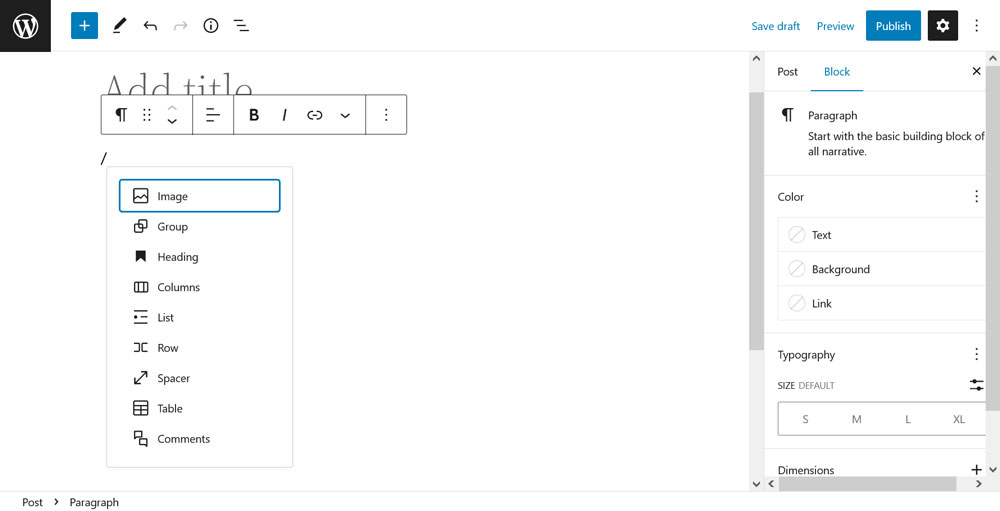
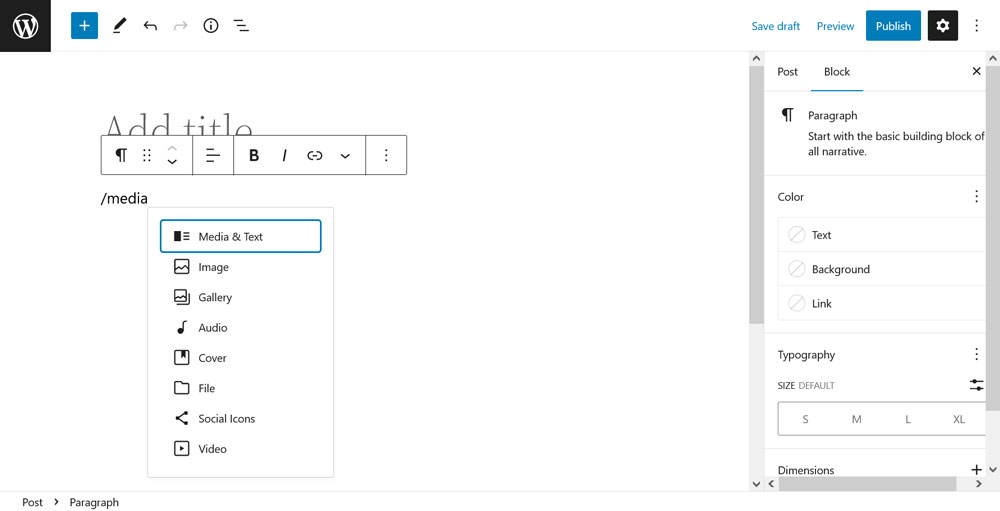
Those get their identify from the truth that you get right of entry to them through typing a slash ahead (“/”) in an empty line of the editor. Doing so routinely opens a menu with often used blocks.

You’ll be able to immediately select one by way of the mouse cursor or arrow keys at the keyboard. On the similar time, if what you’re in search of doesn’t display, merely get started typing the identify of the block you wish to have to insert. It’ll then seem within the menu so that you can pick out.

That is the quickest method of including a block to the WordPress editor. It really works each within the web page/put up editor and the Complete Website Editor.
2. By means of the Upload Block Button
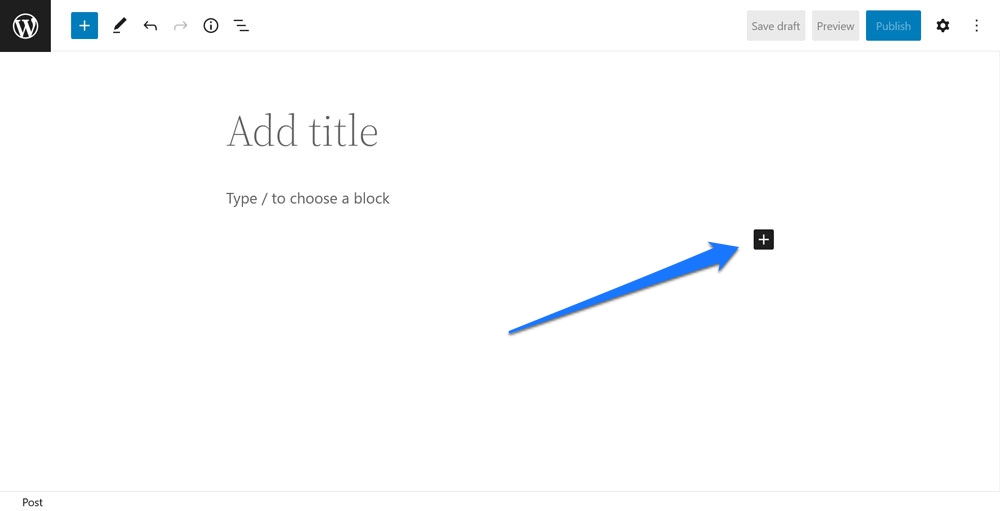
Subsequent up, is the usage of the small “+” button that presentations up within the editor beneath the last-used line.

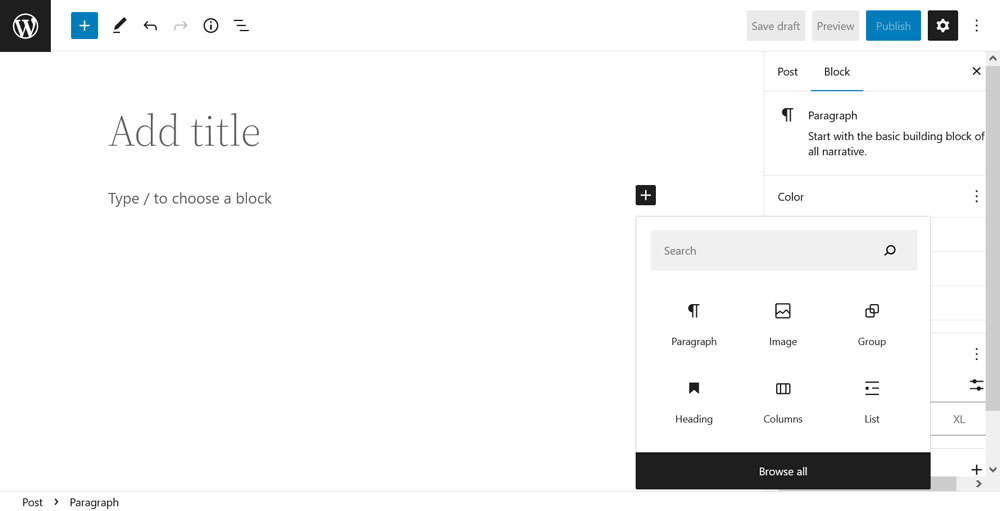
A click on on it opens up a equivalent menu because the slash instructions the place you’ll be able to select from an inventory of often used blocks or seek for what you wish to have through identify.

The menu additionally presentations to be had block patterns all over seek. You want to select blocks by way of the mouse, this menu does no longer paintings with the keyboard. A click on on Browse all opens up the block inserter, which brings us to the 3rd approach.
3. Operating With the Block Inserter
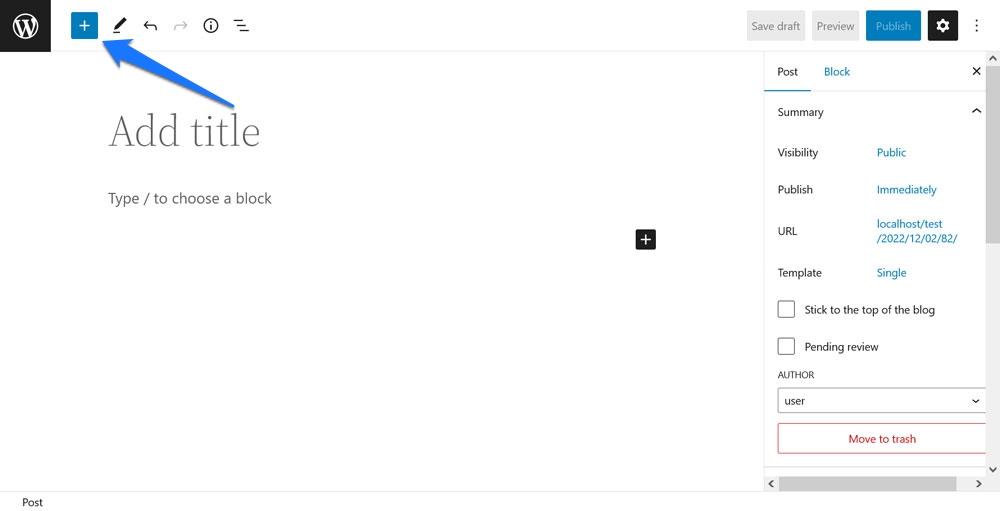
You’ll be able to acccess the block inserter through clicking the massive blue “+” button within the higher left nook of the editor display.

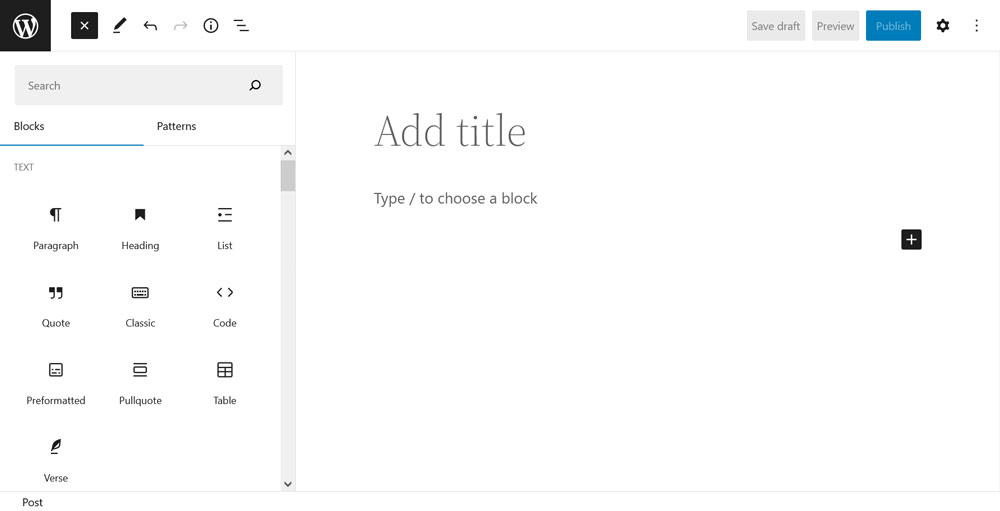
Doing so opens up all the record of blocks (and block patterns) to be had to your website online in a separate aspect menu.

Scroll to search out what you wish to have or use the quest bar on best to immediately search for it. In case you have discovered what you wish to have, you’ve got two techniques so as to add it to the web page:
- Click on at the block to insert it the place the cursor is recently situated (it is going to display the location with a blue line when soaring over your preferred component).
- Drag and drop the block for your most well-liked position.
Right here Are the Best possible Blocks Gutenberg Has to Be offering
Alright, after this fast discourse, it’s time to look what blocks Gutenberg brings to the desk this is value putting into your web site and pages. Word, that on this case, we simply pay attention to default blocks to be had within the editor (with one exception). In fact, it’s conceivable to upload extra blocks to Gutenberg by way of plugins however we will no longer quilt all of those right here.
Question Loop

We’re beginning off the record with what’s arguably probably the most robust block that the block editor has to supply: the Question Loop. It’s principally a WordPress loop, the piece of code liable for outputting any content material in WordPress’ posts and pages, wrapped in one block.
How It Works
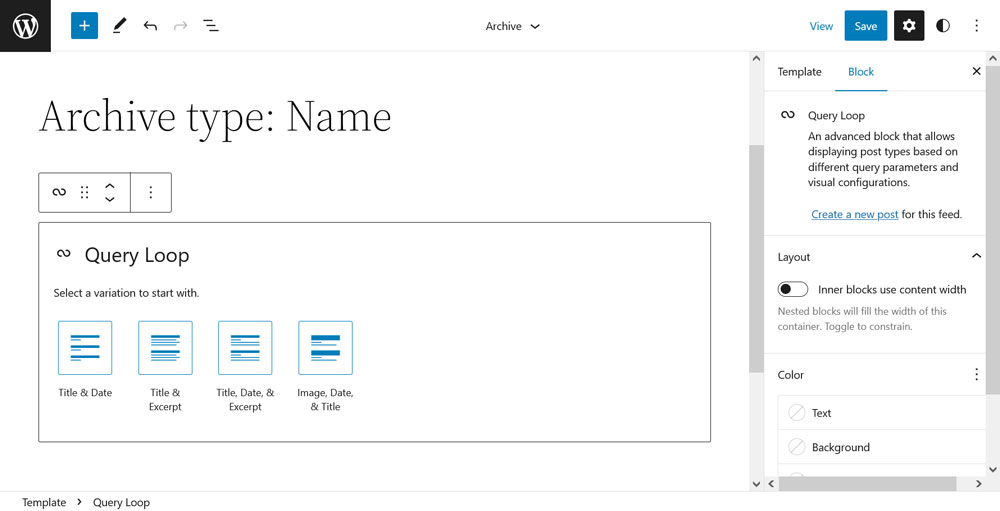
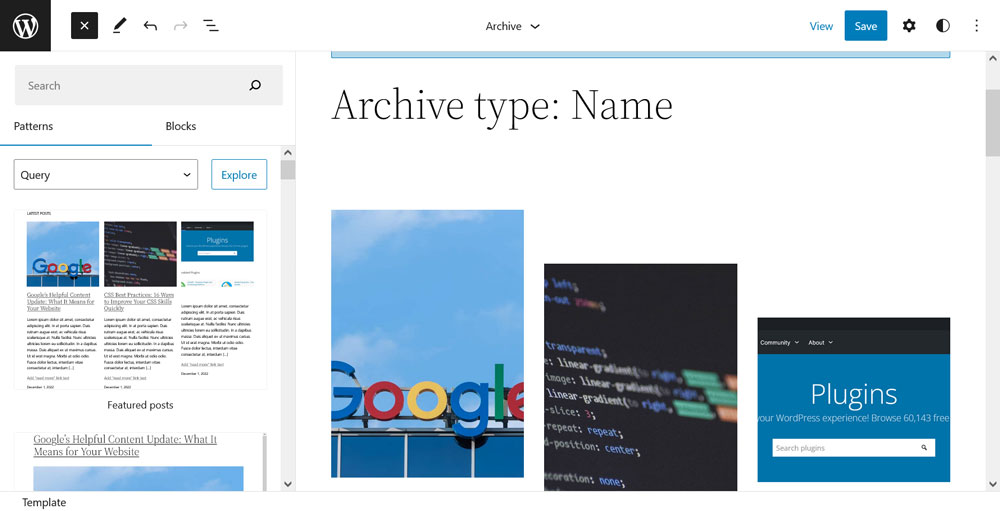
Question Loop permits you to upload customized content material for your pages very simply. Whilst you enter it into the web page, you’ve got two choices: get started with a block trend or a clean template. When opting for the second one choice, the block asks you to select whether or not to show your content material name, date, excerpt and/or symbol.

(Word: Operating with this block works easiest if you have already got posts to your website online. Question Loop will use them as examples.)

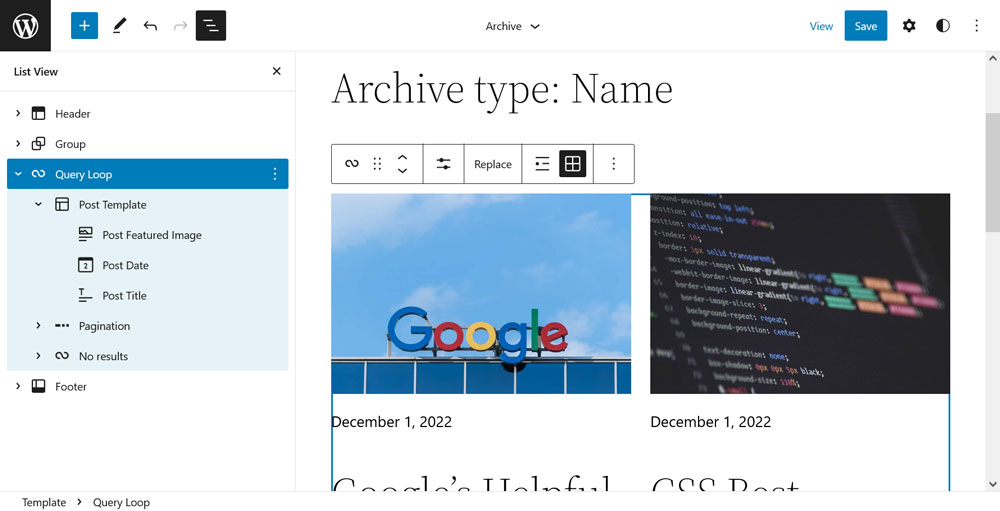
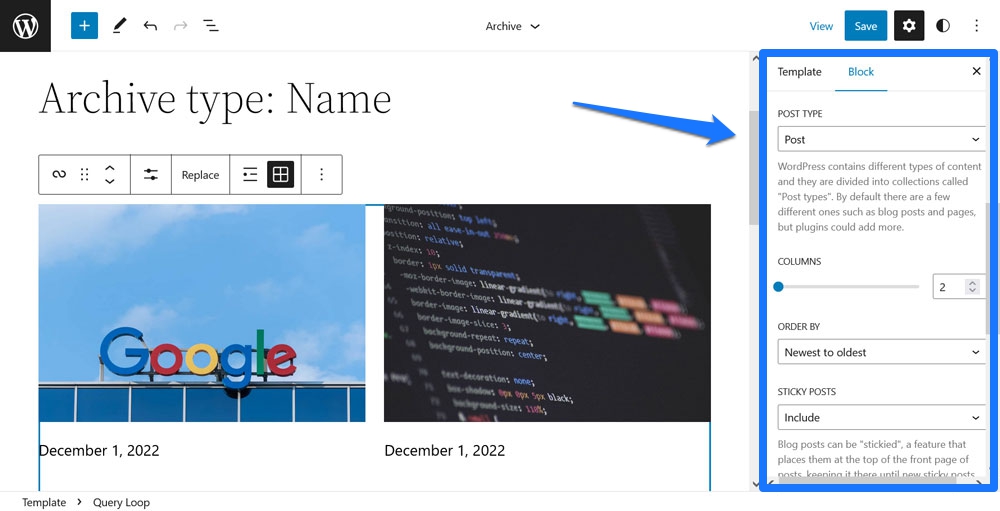
As soon as at the web page, you’ve got a large number of the way to customise the content material. Two of a very powerful you’ll be able to in finding within the block choices at the proper.

You’ll be able to a) select the put up sort that you wish to have the block to output and b) upload filters for what posts or pages display up. As an example, you’ll be able to direct the loop to simply display content material from sure classes, authors, or with sure key phrases. As well as, you be capable to order it from latest to oldest, the opposite, or both route of the alphabet.
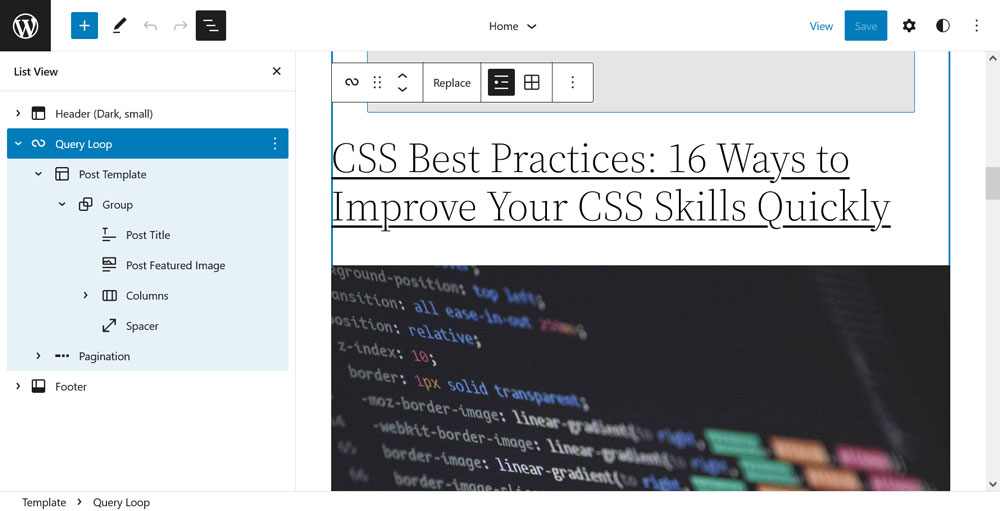
But even so that, you’ll be able to customise what knowledge presentations up for every put up within the loop. The best way to do this is by way of record view within the higher left nook. It permits you exchange the order of the put up name, featured symbol, and date. You’ll be able to even upload such things as excerpts (see additionally the following merchandise on this record). Any alternate to Put up Template will have an effect on each and every unmarried merchandise within the Question Loop.

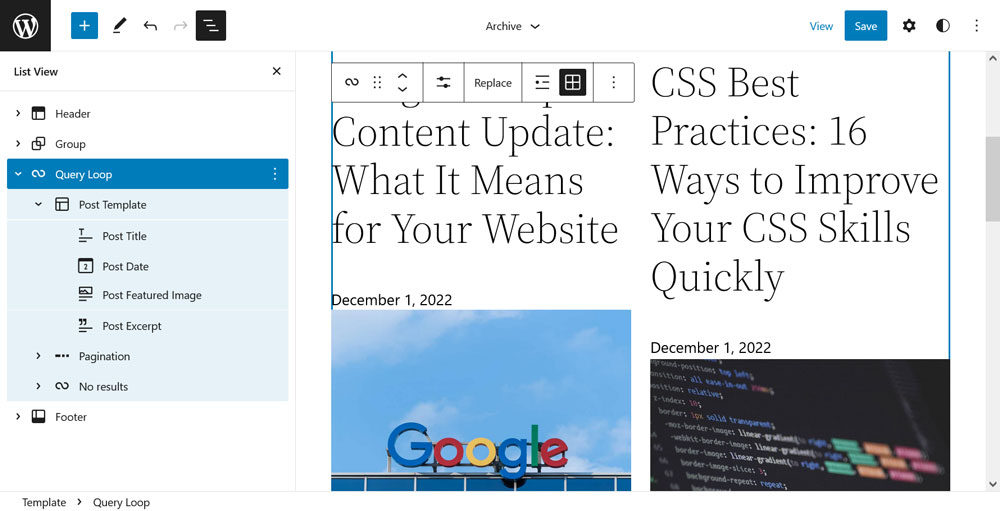
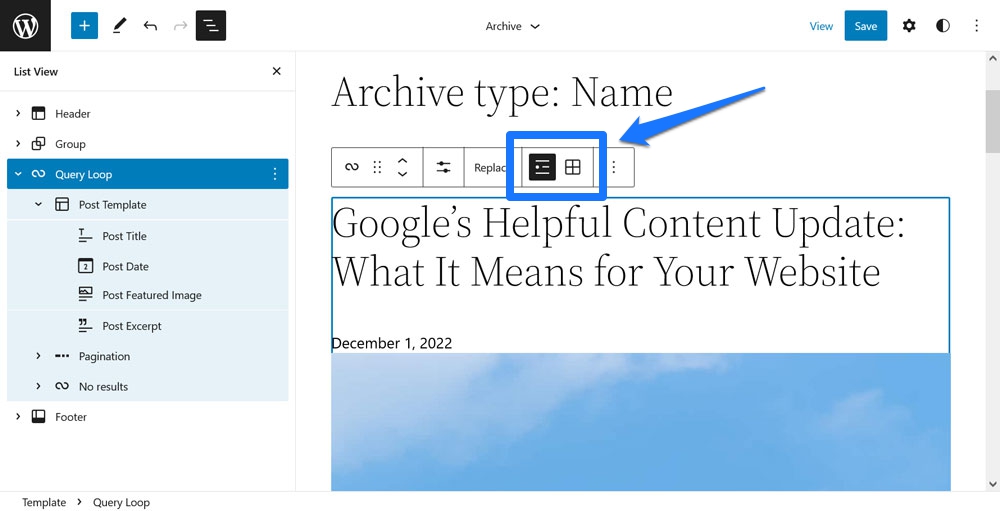
In the end, you’ll be able to alternate the design of the content material very simply. As an example, you’ll be able to transfer the loop between record and grid view within the block settings bar on best.

It’s additionally conceivable to switch the selection of columns, adjust colours, and extra. That doesn’t even remember the various probabilities to regulate the glance by way of block patterns.

What’s Nice About This Block
What makes Question Loop some of the easiest Gutenberg blocks? The truth that places energy into the arms of on a regular basis customers that, prior to now, have been simplest reserved for builders and other people with excellent PHP abilities. Now someone can create and customise the WordPress loop and output filtered lists of content material any place on their web site.
Coupled with the Website Editor and its skill to export web site customizations, that signifies that you’ll be able to create a customized theme and edit web page templates with none coding wisdom. Democratization of publishing at paintings.
Put up Name, Excerpt, Content material, Featured Symbol
We already discussed those blocks within the Question Loop block segment above however, as portions of the blocks for theme development and templating, they’re value having a look into additional.
How It Works
Put up Name, Put up Excerpt, Put up Content material, and Featured Symbol help you show vital knowledge and content material from pages and posts anyplace and in no matter order you wish to have. For this reason, you normally don’t use them inside of posts or pages however in templates and template portions. You get right of entry to the ones within the Website Editor (Look > Editor, when the usage of a block theme) through clicking at the emblem within the higher left nook.

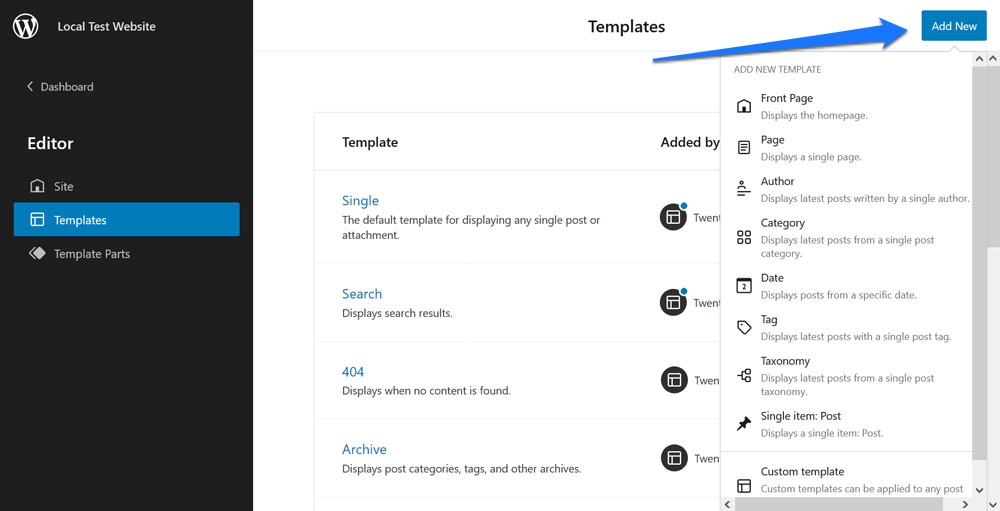
Within the Templates menu, you’ll be able to create customized web page templates by way of the Upload New button within the higher proper nook.

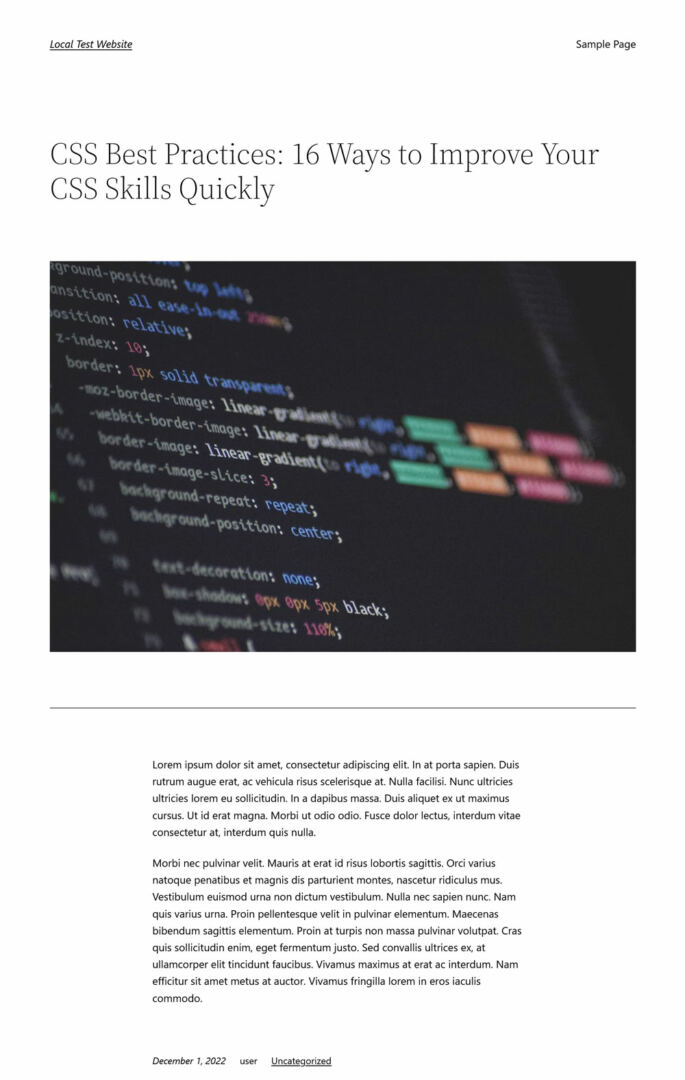
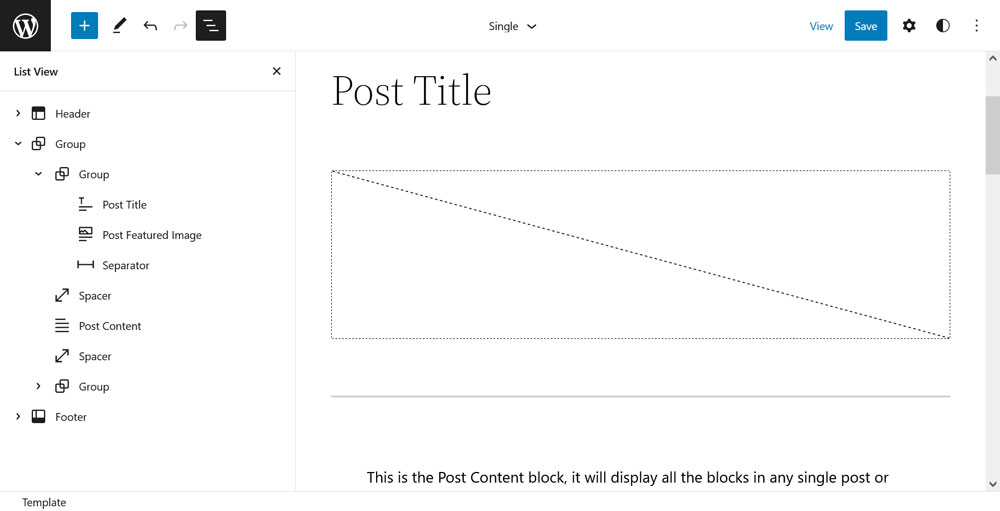
You’ll be able to assign the ones to posts and pages or, however, set them up in order that they routinely observe to sure forms of content material. In fact, you’ll be able to additionally edit present templates to switch their design. As an example, that is what unmarried posts normally appear to be within the Twenty Twenty-Two Theme:

This is the accompanying template:

Now, we will do the next adjustments:
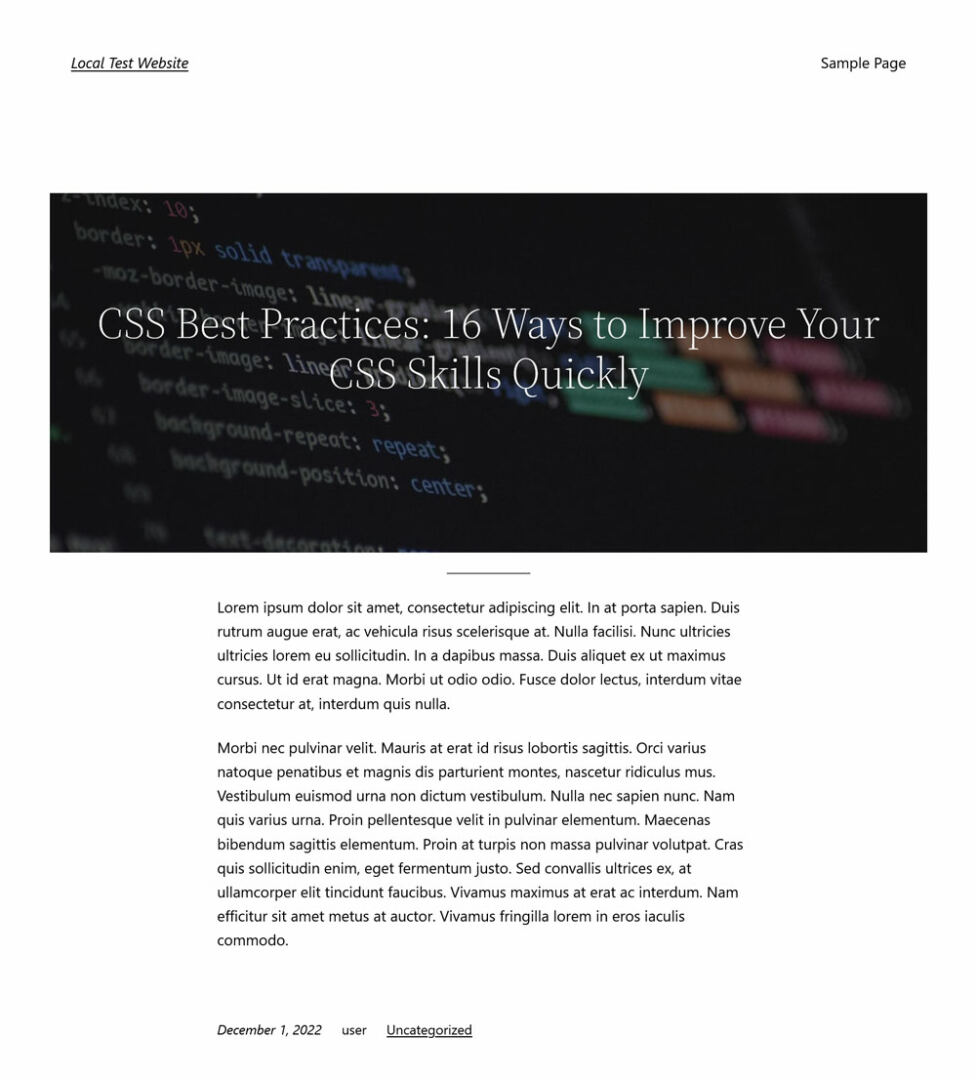
- Exchange the featured symbol with a Quilt block that presentations the featured symbol, upload a gloomy overlay, and transfer it to the similar format degree as Put up Content material.
- Transfer Put up Name within the Quilt block, middle it, and alter its colour to white.
- Take away probably the most spacers and alter the way of the separator.
Simply with those few steps, the web page already appears to be like rather other:

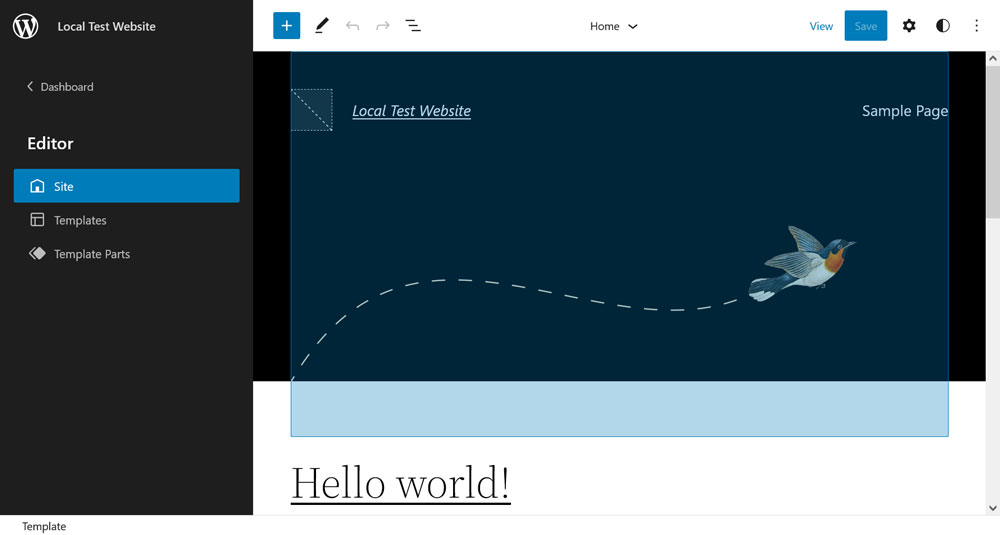
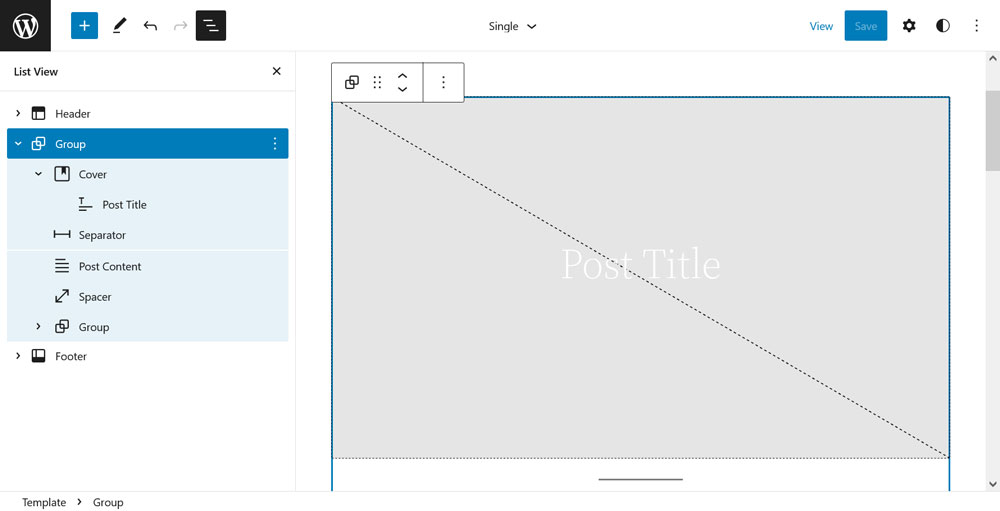
Right here’s what the web page template seems like within the Website Editor:

What’s Nice About Those Blocks
As you’ll be able to see above, those are probably the most easiest Gutenberg blocks as a result of they’re extraordinarily potent. They help you transfer round and adjust fundamental components of your web page show. With only some clicks, you’ll be able to make basic adjustments to how content material seems to your web site. Mix it with the Put up Date, Classes, Tags, and Put up Writer Title blocks, and you’ll be able to construct internet pages in no matter method you wish to have.
Feedback
The Feedback block is the final theme block we wish to speak about right here. As you’ll be able to most likely deduce from its identify, it’s liable for including the shape to go away a remark in addition to record present person reviews to your pages.
How It Works
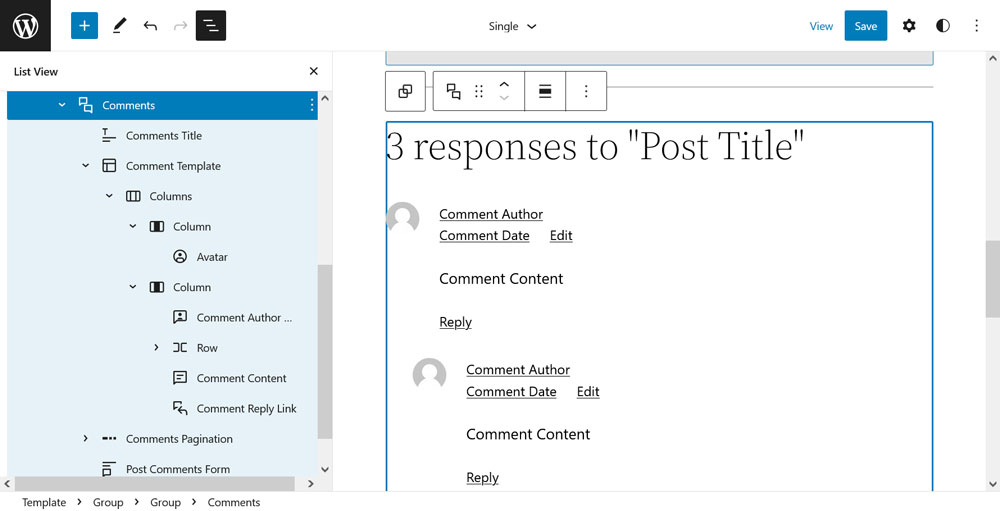
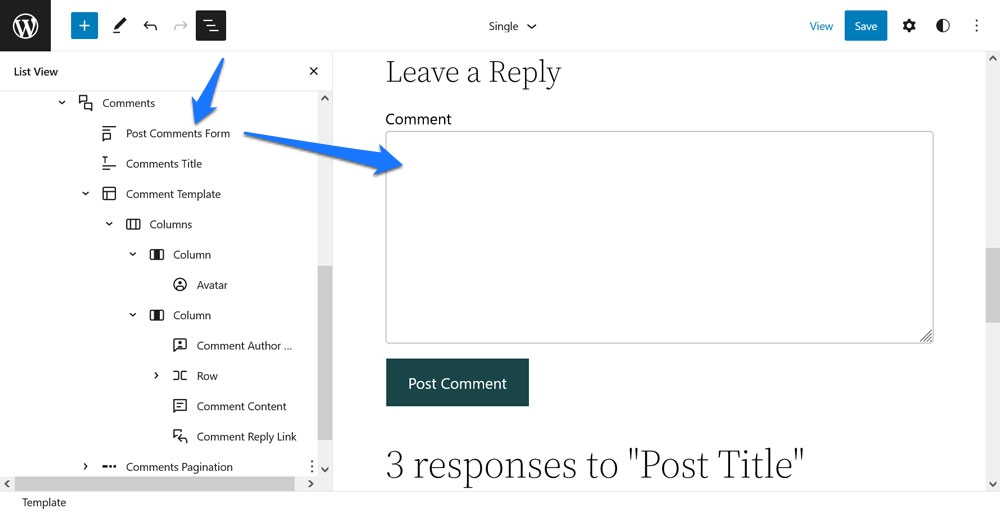
The vital factor to remember right here, as will briefly turn out to be glaring when opening record view, is that the Feedback block is composed of a number of subblocks (be aware: you may have to click on at the recommended to modify the block to editable mode to look those).

Specifically, those are:
- Feedback Name
- Remark Template (comprises Avatar, Remark Date, Remark Writer Title, Remark Edit Hyperlink, Remark Content material, and Remark Answer Hyperlink)
- Feedback Pagination (is composed of Feedback Earlier Web page, Feedback Web page Quantity, Feedback Subsequent Web page)
- Put up Feedback Shape
What will have to be glaring through now could be that this compartmentalization permits you to prepare other components in any desired order. As an example, within the default block, the shape so as to add a remark is on the backside of the feedback segment. If wish to make it more uncomplicated for guests to achieve, you’ll be able to merely transfer it to the highest.

Then again, do you wish to have to turn the order of the remark date and writer identify? Not anything more uncomplicated than that.
As well as, every component comes with good design customization choices. You’ll be able to alternate the scale and border radius of the Avatar image, resolve whether or not the writer identify will have to hyperlink to the writer’s URL (and if it opens in a brand new tab or no longer), customise the remark date construction, or just alternate textual content dimension, colours, and background colours for the weather.
What’s Nice About This Block
Be truthful, as a standard WordPress person, prior to Gutenberg, did you’ve got any concept the right way to make adjustments for your feedback segment? Me neither.
Now, with the Feedback block, you’ve got nearly complete regulate over it! Much more, you’ll be able to in fact upload a feedback shape to pages that normally don’t have them and likewise take away them on a post-to-post foundation (should you create a template with out the Feedback block and assign it for your posts).
The one factor that’s for sure lacking in this day and age is the power to customise textual content components, e.g. alternate Go away a Answer on the best of the feedback shape to one thing that would possibly move extra with the branding of your web site.
Row/Stack
Row or Stack is a formatting block that you just come across so much however most commonly with out realizing it. Its sole goal is to organize components horizontally or vertically and regulate their relation to one another.
How It Works
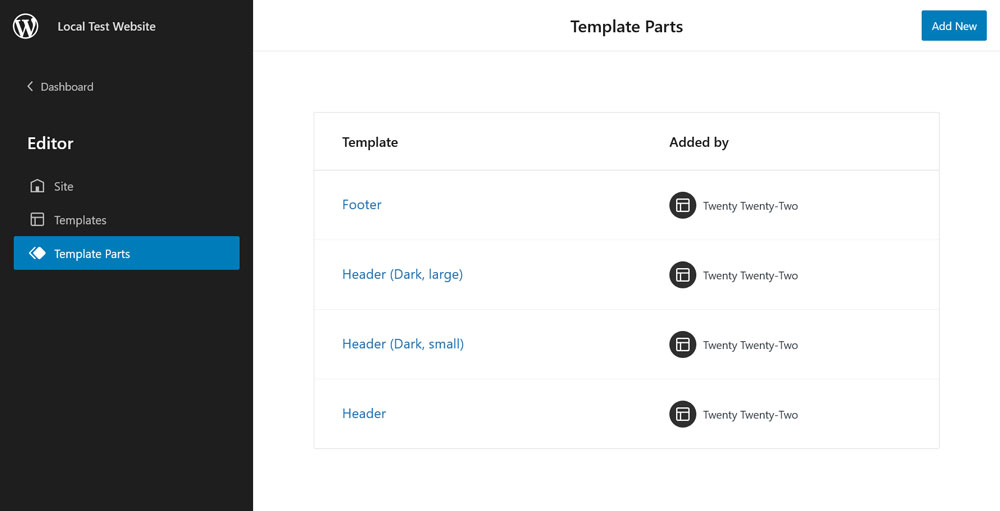
In an effort to know how the Row and Stack blocks works, one of the simplest ways is to take a look at template portions like headers and footers (within the Template Portions menu within the Website Editor).

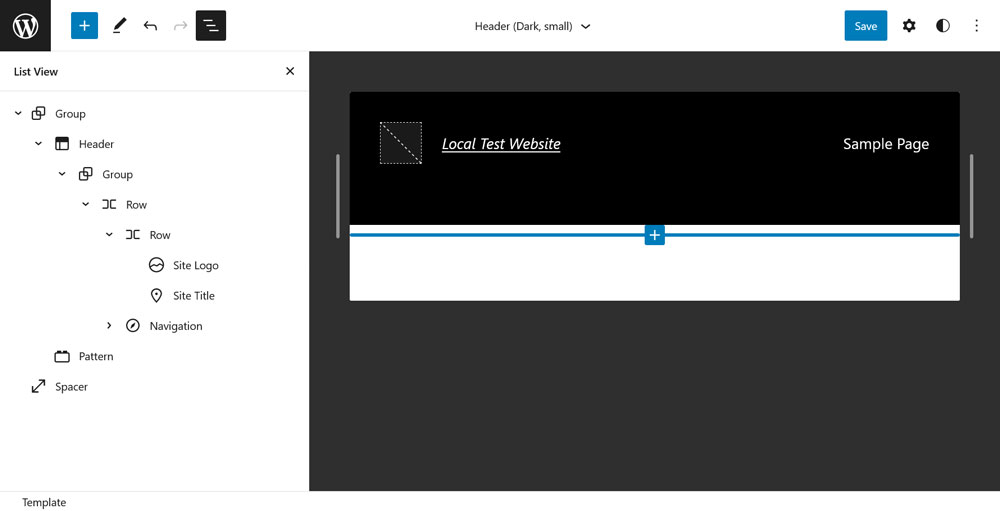
Those no longer simplest frequently consist basically of a Row component but in addition include further components of the similar sort to regulate the glance of components within the header.

As you’ll be able to see within the markup above, this header is a Row block that incorporates any other Row component for the web site emblem and name in addition to a navigation block. It’s easy however enough.
Alternatively, the true magic is within the choices that the Row block gives (but even so the standard typography and colour settings):
- Alternate the justification of components (left, center, proper, house between pieces, and make allowance wrapping throughout more than one traces).
- Alter orientation between horizontal and vertical (the latter turns it right into a Stack fairly than a Row block).
- Upload padding and margin.
- Keep an eye on block spacing.
This lets you simply prepare components in no matter method you wish to have.
What’s Nice About This Block
Previously, you had to paintings with numerous floats as a way to prepare HTML components horizontally and vertically. Even after issues advanced at the generation entrance, it used to be nonetheless essential to make yourself familiar with such things as flexbox and grid as a way to make this occur. Now, it’s all only some clicks away. Humorous sufficient regardless that, flexbox is the precise generation that the Row block is the usage of, which you’ll be able to see whilst you take a look at the web page with browser developer equipment.
Desk of Contents
That is the one block that falls out of doors of the idea of this newsletter as it isn’t but a part of the Gutenberg default blocks. On the time of this writing, it’s simplest to be had with the Gutenberg plugin put in and activated. Alternatively, it used to take additional plugins to get this capability prior to now and I’m simply excited that quickly it is going to be a local serve as and sought after to offer it a whirl.
How It Works
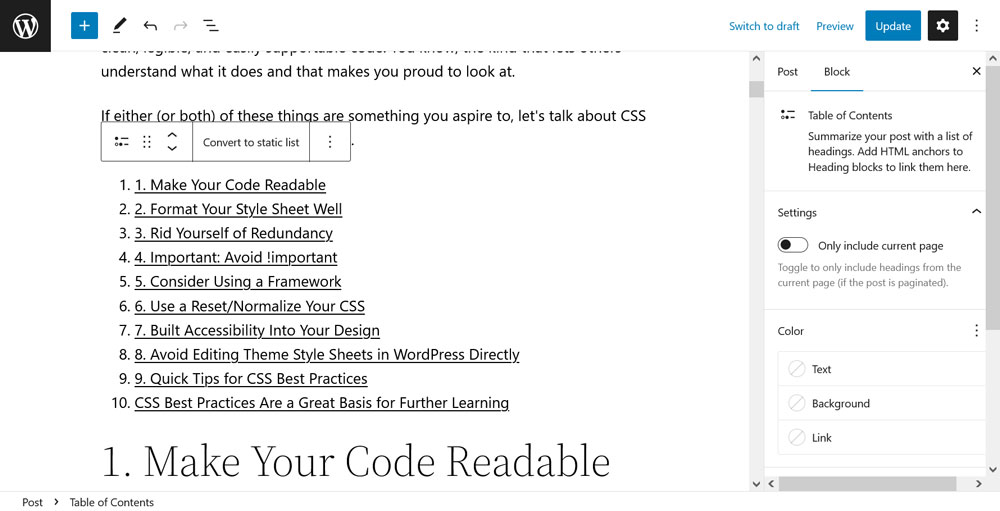
Making a desk of contents in Gutenberg is beautiful simple. First, write and layout your textual content, together with your headings. Then, enter the Desk of Contents block into your web page or put up – that’s it. The block will routinely create a clickable desk of contents from the headings to your web page.

As well as, it provides the essential HTML anchors in order that the web page jumps paintings. That method, when somebody clicks on a hyperlink within the desk of contents, the display will routinely transfer to that heading.
What’s a little skinny in this day and age are the block’s customization choices. It simplest comes with settings to slim down the content material of the ToC to the present web page (for paginated content material) and customise such things as textual content and background colours, sizes, in addition to margin and padding.
If you wish to have extra detailed choices (equivalent to the power to take away the double numbers which can be visual above), you’ll be able to convert it to a static record, which has extra settings and makes the record editable.
If so, the Desk of Contents block simplest works as a shortcut. There may be no option to convert the record again to the unique block.
What’s Nice About This Block
Making a desk of contents was once roughly tedious. You needed to manually replica the heading textual content, enter HTML anchors, layout it, and upload the fitting web page hyperlinks. Now, all of this is performed for you – and in seconds!
Positive, there’s room for growth. The present loss of customization choices is a little of a bummer. Web page jumps additionally don’t paintings in preview for the reason that block makes use of the URL slug of the completed put up. Alternatively, it nonetheless makes the method of including a desk of contents in WordPress a lot more uncomplicated.
What Are Your Best possible Gutenberg Blocks?
The WordPress editor is repeatedly evolving and including new blocks to its repertoire. For this reason, it’s simple to lose observe of what precisely it has to be had.
With a bit of luck, you’ve got discovered some inspiration within the article above and perhaps the inducement to check out out some extra blocks. In case you uncover one thing you in point of fact like, we’d love to listen to from you!
What do you believe to be the most productive Gutenberg blocks? The rest so as to add to the record? Tell us within the feedback!
The put up 8 Best possible WordPress Gutenberg Blocks (And Find out how to Use Them) gave the impression first on Torque.
WordPress Agency