Do you need to create a customized homepage in WordPress?
By way of default, WordPress displays your newest weblog posts at the homepage. On the other hand, you’ll be able to frequently create a greater first affect by way of designing a customized homepage that highlights your website online’s hottest content material, merchandise, products and services, and extra.
On this article, we can display you find out how to simply create a customized homepage in WordPress.

What’s a Homepage?
A homepage is the primary web page guests see after they kind on your area identify. For many of us, this homepage is their advent to what you are promoting, weblog, or web site.

A just right homepage will make guests need to be told extra about your WordPress web site. It’ll additionally supply simple get entry to to the hyperlinks, seek bars, menus, and anything that may assist guests to find attention-grabbing content material.
By way of default, WordPress displays your newest weblog posts at the homepage.

This can be a just right have compatibility for private blogs or pastime bloggers. On the other hand, many WordPress blogs and internet sites can receive advantages by way of changing the usual homepage with a customized homepage.
The excellent news is that WordPress makes it simple to turn a customized web page as your homepage, slightly than the default checklist of latest posts.
Deciding on a Customized Web page to be Used as Homepage in WordPress
On this information, we’ll display you a couple of alternative ways to create a customized homepage. On the other hand, later on, you’ll wish to let WordPress know that it will have to use this web page because the homepage.
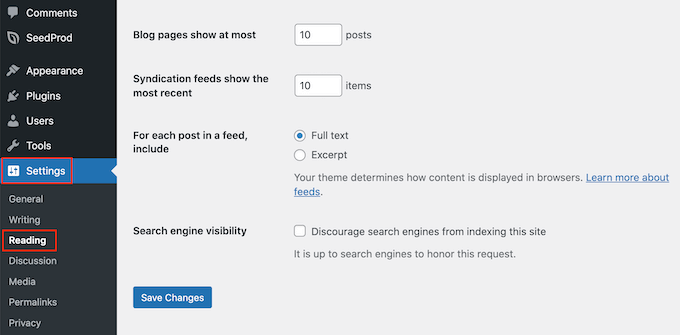
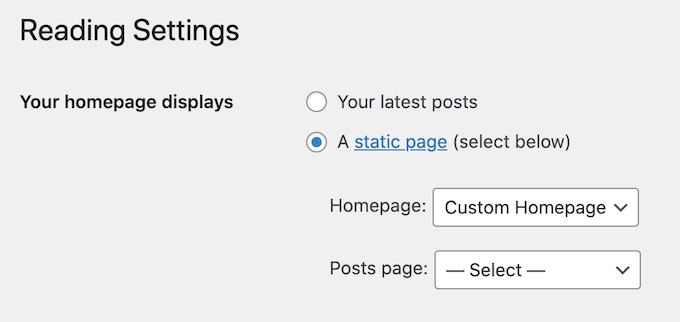
To try this, merely cross to Settings » Studying within the WordPress dashboard.

Right here, scroll to ‘Your homepage settings’ and make a selection ‘A static web page.’
You’ll now open the ‘Homepage’ dropdown and select the web page that you need to make use of as the brand new homepage.

Then, merely scroll to the ground of the display and click on on ‘Save Adjustments.’ You’ll now talk over with your website online to look the brand new customized homepage are living.
When you’ve got a weblog, then you’ll want to create a separate weblog web page to show your posts. Should you don’t, then guests will combat to seek out your newest blogs.
With that being stated, let’s see how you’ll be able to design a customized homepage in WordPress. Merely use the short hyperlinks beneath to leap directly to the process you need to make use of.
- Way 1. Create a Customized Homepage Template The use of the Block Editor
- Way 2. Create a Customized Homepage in WordPress the usage of a Web page Builder (Advisable)
- Way 3. Manually Create a Customized Homepage in WordPress (Coding Required)
- Tips about Making an Efficient Customized Homepage in WordPress
Way 1. Create a Customized Homepage Template The use of the Block Editor
Should you’re the usage of a block theme, then you’ll be able to design a customized homepage template the usage of the overall website online editor.
This technique doesn’t paintings with each and every theme, so should you’re no longer the usage of a block-based WordPress theme then we suggest the usage of a web page builder like SeedProd or Beaver Builder as an alternative.
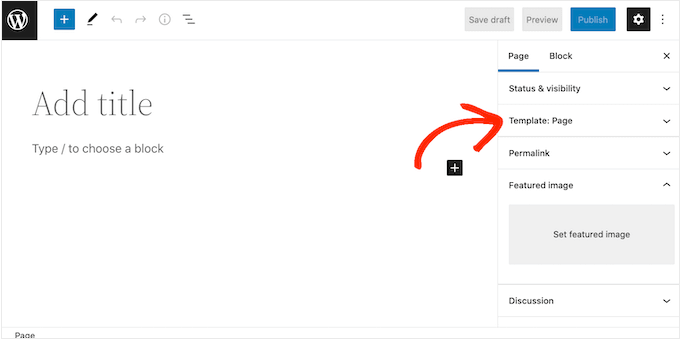
To begin, merely create a brand new web page or open an present web page that you need to make use of because the homepage. Then, click on at the ‘Web page’ tab within the right-hand menu and click on to enlarge the ‘Template’ segment, if it isn’t already open.

WordPress will now display which template this web page is recently the usage of.
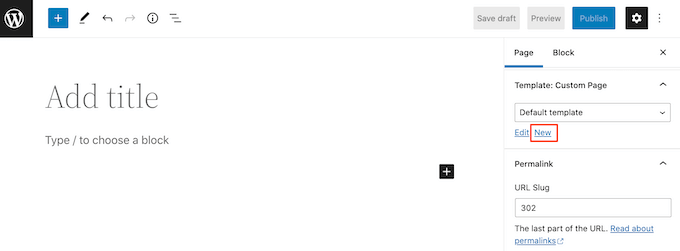
To create a customized homepage template, simply click on at the ‘New’ hyperlink.

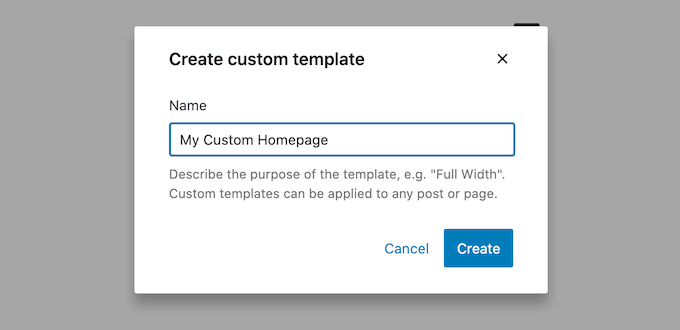
Within the popup, give your template a reputation. The identify is simply in your reference so you’ll be able to use the rest you need.
After that, cross forward and click on on ‘Create’ to release the overall website online editor.

The template editor works in a similar fashion to the usual WordPress block editor.
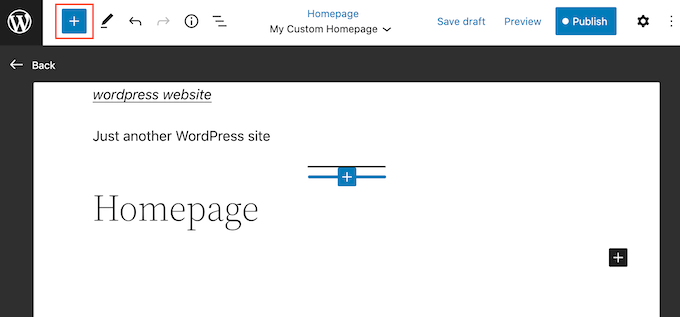
So as to add blocks in your customized homepage, simply click on at the blue ‘+’ button. You’ll then drag and drop any block onto your structure.

Since we’re making a customized homepage, you’ll normally need to get started by way of including a large hero symbol reminiscent of your web site’s brand or banner.
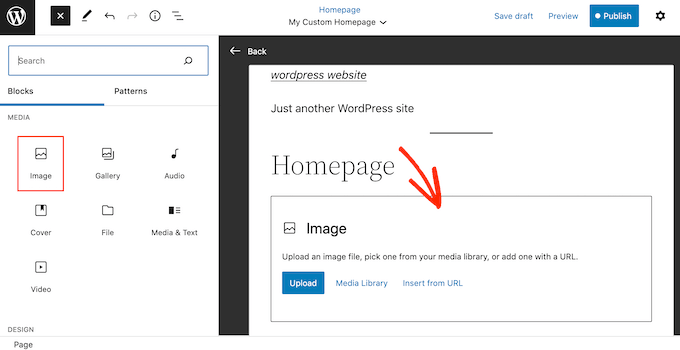
To do that, merely to find the ‘Symbol’ block within the left-hand menu after which upload it in your structure the usage of drag and drop.

You’ll now both select a picture from the WordPress media library or add a brand new record out of your pc.
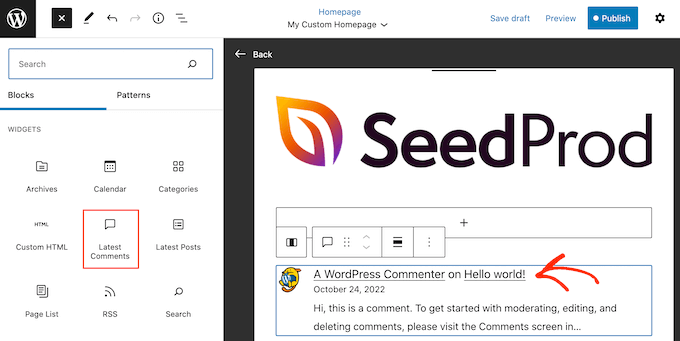
To get extra engagement, chances are you’ll need to display contemporary feedback for your homepage by way of including a ‘Newest Feedback’ block.

For more info, please see our information on find out how to display feedback at the homepage of your WordPress theme.
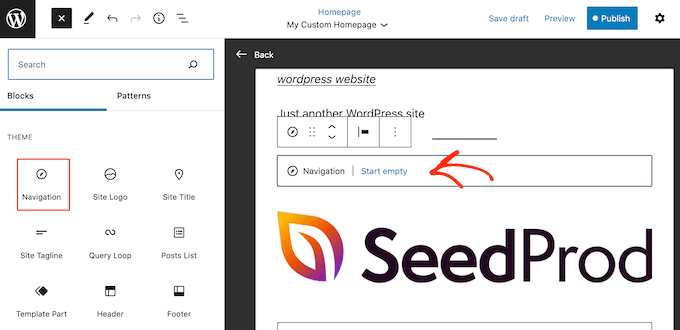
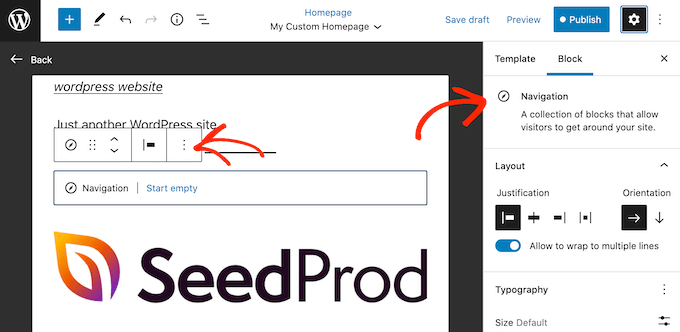
A just right homepage is helping guests to find attention-grabbing content material. With that being stated, it’s a good suggestion so as to add a ‘Navigation’ block in your customized homepage.

To be told extra, please see our step by step information on find out how to upload customized navigation menus in WordPress issues.
After including a block, you’ll want to click on to make a choice it on your structure. You’ll then configure the block the usage of the settings within the right-hand menu and the buttons within the mini toolbar.

To construct your customized homepage, merely stay including extra blocks after which configure them the usage of the overall website online editor settings.
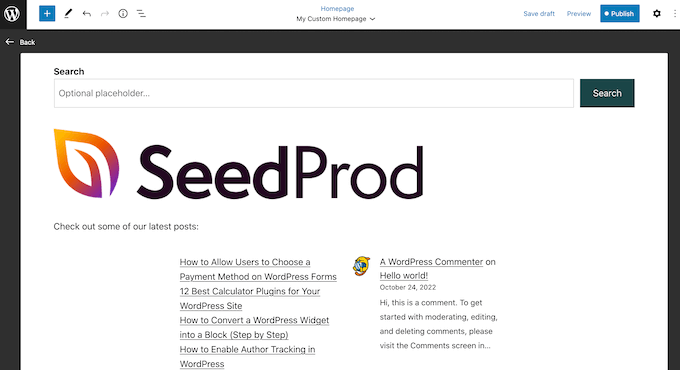
As an example, chances are you’ll need to upload blocks reminiscent of Newest Posts, Seek, Social Icons, Cloud Tag, and extra.

While you’re proud of how the template seems, click on at the ‘Post’ button.
The web page you created previous will now be the usage of the brand new homepage template. You’ll now inform WordPress to make use of this web page as your homepage by way of following the method described above.
Way 2. Create a Customized Homepage in WordPress the usage of a Web page Builder (Advisable)
The WordPress block-based editor permits you to create a customized homepage the usage of the gear you’re already acquainted with. On the other hand, it doesn’t paintings with all issues and is restricted in flexibility and lines.
If you wish to create a fully customized homepage that works with any WordPress theme, then you definately’ll want a web page builder plugin.
For this system, we’ll be the usage of SeedProd. It’s the highest web page builder plugin available on the market and lets you create a customized homepage the usage of a easy drag-and-drop editor.
It additionally comes with a number of professionally-designed templates and ready-made blocks that you’ll be able to use for your homepage.
Word: There’s a unfastened model of SeedProd on to be had on WordPress.org however we’ll be the usage of the Professional model because it has extra templates, blocks, and lines.
The very first thing you wish to have to do is set up and turn on the SeedProd plugin. For extra main points, see our step by step information on find out how to set up a WordPress plugin.
Upon activation, you wish to have to go into your license key.

You’ll to find this data underneath your account at the SeedProd web site. After getting into the license key, cross forward and click on the ‘Examine Key’ button.
Subsequent, you wish to have to talk over with SeedProd » Pages and click on at the ‘Upload New Touchdown Web page’ button.

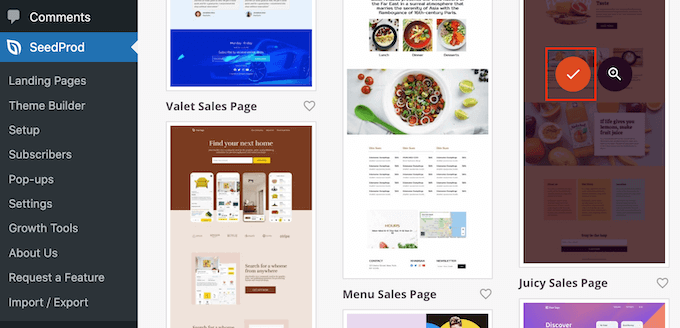
After that, it’s time to select a template in your customized homepage. SeedProd has a number of professionally-designed templates that you’ll be able to customise in step with your web site’s wishes.
To make a choice a template, merely hover your mouse over it after which click on the ‘Checkmark’ icon.

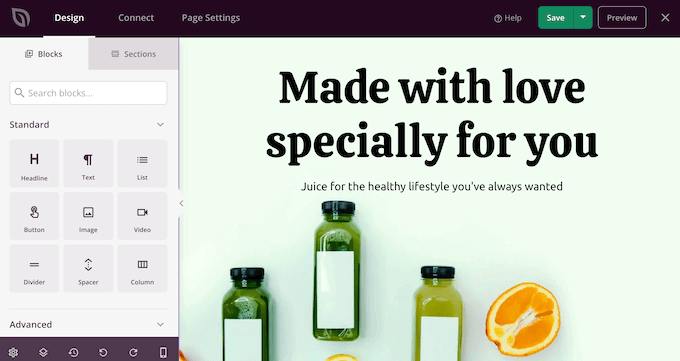
We’re the usage of the ‘Juicy Gross sales Web page’ template in all our photographs, however you’ll be able to use any design.
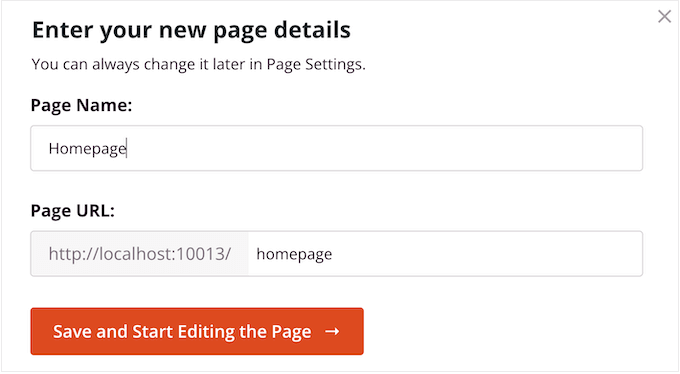
Subsequent, cross forward and sort in a reputation for the customized homepage. SeedProd will routinely create a URL in accordance with the web page’s identify, however you’ll be able to exchange this URL to the rest you need.
While you’re proud of the guidelines you’ve entered, click on at the ‘Save and Get started Enhancing the Web page’ button.

Subsequent, you’ll be taken to the SeedProd drag-and-drop web page builder, the place you’ll be able to customise your template.
The SeedProd editor displays a are living preview of your design to the fitting and a few block settings at the left.

The left-hand menu additionally has blocks that you’ll be able to drag onto your structure.
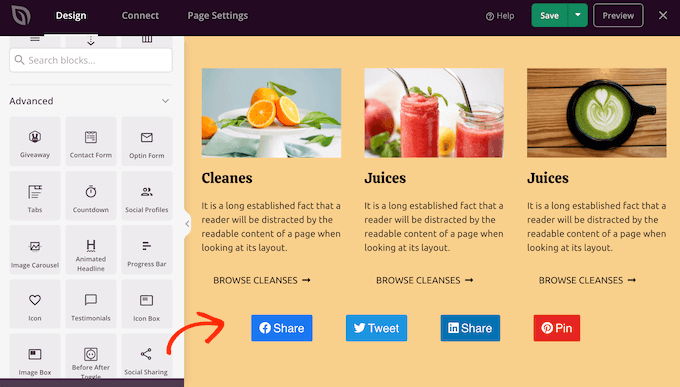
As an example, you’ll be able to drag and drop usual blocks like buttons and pictures or use complicated blocks such because the countdown, touch shape, social sharing buttons, and extra.

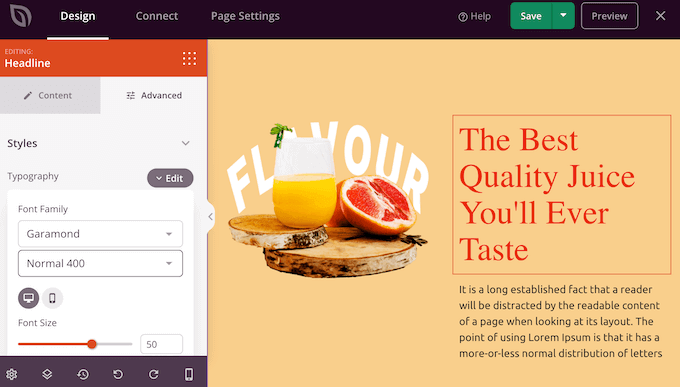
To customise any block, merely click on to make a choice it on your structure.
The left-hand menu will now display the entire settings you’ll be able to use to configure that block. You’ll additionally exchange background colours, upload background photographs, or exchange the colour scheme and fonts to higher fit your logo.

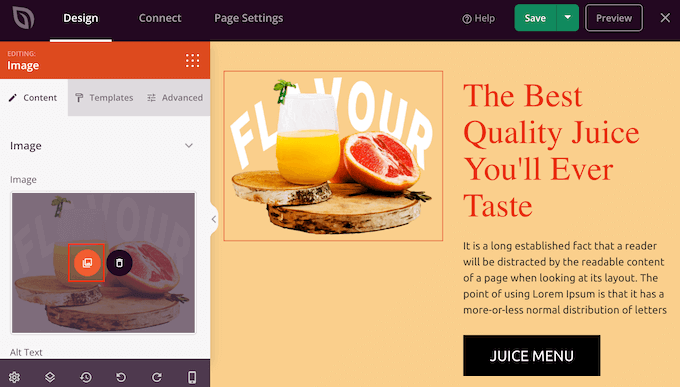
To begin, you’ll need to exchange any placeholder photographs with your individual footage or customized brand. To do that, merely click on to make a choice any Symbol block within the are living preview.
Within the left-hand menu, click on at the ‘Make a selection Symbol’ button.

You’ll now both select a picture from the WordPress media library or add a brand new record out of your pc.
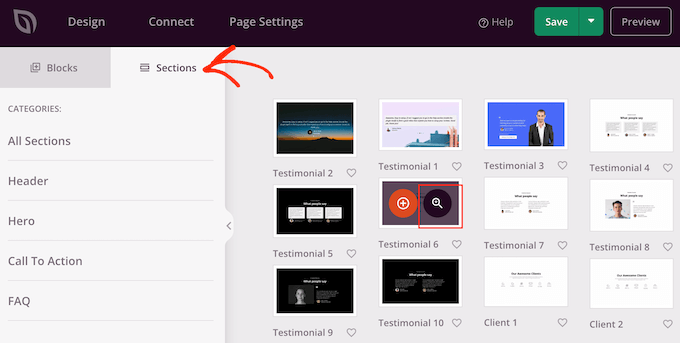
SeedProd additionally comes with ‘Sections,’ that are collections of blocks which might be frequently used in combination. As an example, SeedProd has a header, hero symbol, name to motion, testimonials, touch shape, FAQs, options, footer sections, and extra. Those assist you to create a customized homepage, speedy.
To seem in the course of the other sections, merely click on at the ‘Sections’ tab. To preview any segment, simply hover your mouse over it after which click on at the magnifying glass icon.

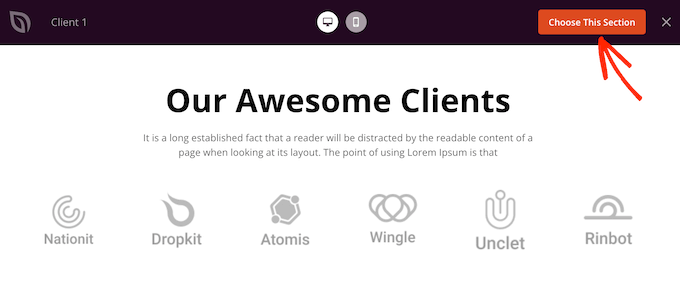
So as to add the segment in your design, merely click on on ‘Make a selection This Segment.’
This may increasingly upload the segment to the ground of your homepage.

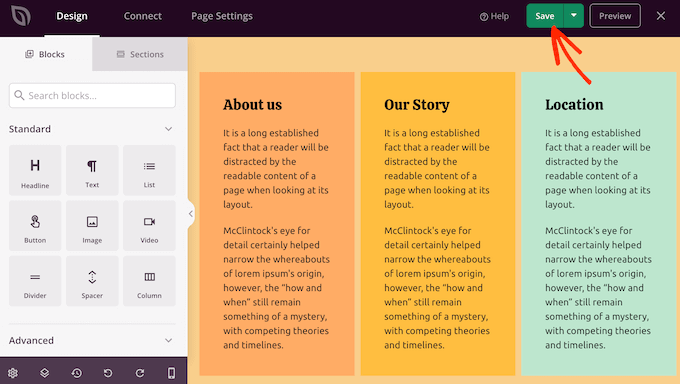
You’ll transfer sections and blocks round your structure the usage of drag and drop.
While you’re proud of how the homepage seems, don’t overlook to click on the ‘Save’ button to retailer your adjustments.

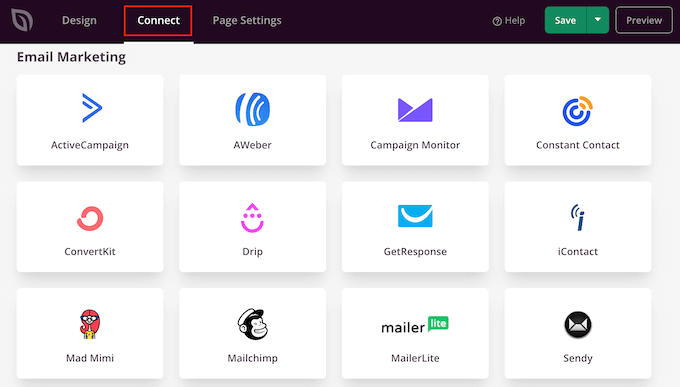
SeedProd makes it tremendous simple to attach your homepage to in style electronic mail advertising and marketing products and services like Consistent Touch or Mailchimp.
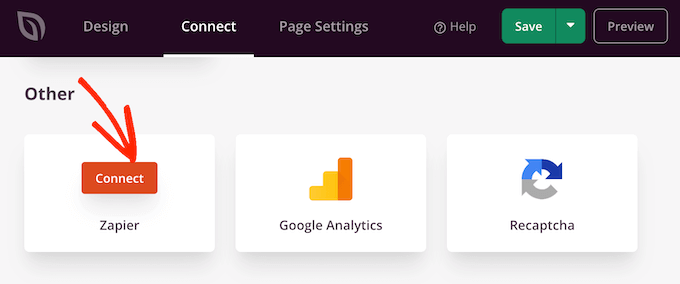
To do that, merely click on at the ‘Attach’ tab after which make a selection your electronic mail carrier supplier.

SeedProd will now display you find out how to combine the homepage together with your electronic mail supplier.
In case your supplier isn’t indexed, then don’t fear. SeedProd works with Zapier which acts as a bridge between SeedProd and greater than 3000+ different apps.

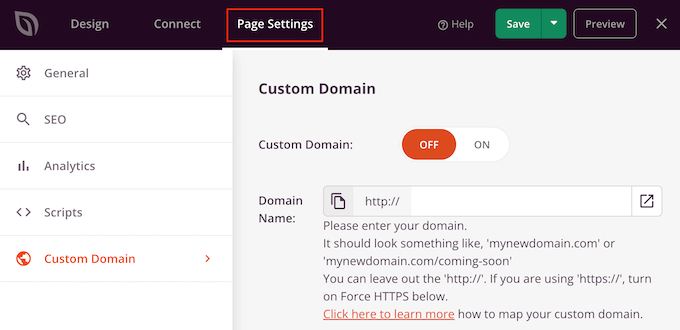
While you’ve executed that, you’re waiting to submit your customized homepage. Merely click on at the ‘Web page Settings’ tab.
There are extra choices underneath the Web page Settings tab you can need to have a look at. As an example, you’ll be able to exchange the search engine optimization settings, edit the web page identify, and attach a customized area.

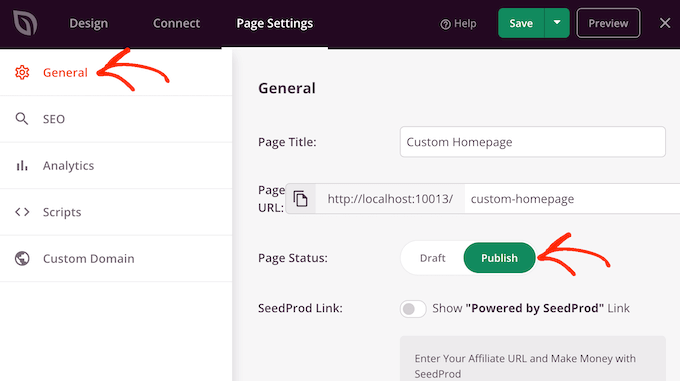
While you’re proud of how the web page is about up, cross forward and make a selection the ‘Basic’ tab.
You’ll now click on at the ‘Web page Standing’ toggle to switch it from ‘Draft’ to ‘Post.’

Now, you merely wish to head over to Settings » Studying and set this web page as your new customized homepage.
Way 3. Manually Create a Customized Homepage in WordPress (Coding Required)
You’ll additionally create a customized homepage the usage of code. On the other hand, this system is difficult and coding errors may cause a wide variety of commonplace WordPress mistakes.
That being stated, we don’t counsel this system for novices.
Your WordPress theme is made up of many various recordsdata. A few of these recordsdata are referred to as templates and so they keep watch over how other spaces of your web site glance. For more info, please see our WordPress template hierarchy cheat sheet.
Any such templates is known as front-page.php.
In case your theme has this template, then WordPress will routinely use it to turn your homepage. This implies you’ll be able to create a customized homepage by way of modifying this record or changing it with a brand new record.
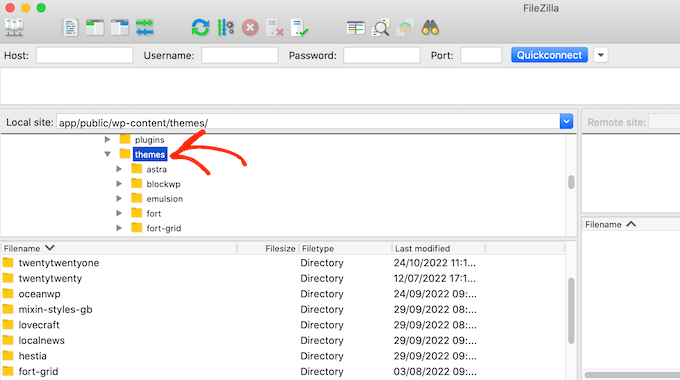
To get began, you’ll want an FTP consumer reminiscent of FileZilla, or you’ll be able to use the record supervisor equipped by way of your WordPress webhosting supplier.
If that is your first time the usage of FTP, then you’ll be able to see our whole information on how to connect with your website online the usage of FTP.
After connecting to the server, cross to /wp-content/issues/ after which open the folder in your present WordPress theme.

If this folder already has a front-page.php record, then you’ll be able to cross forward and open that record in any textual content editor, reminiscent of Notepad. You’ll then make any adjustments you need by way of modifying the code.
In case your theme doesn’t have a front-page.php record, then you’ll be able to create a brand new record with the identify front-page.php.
After that, you simply wish to add front-page.php in your present theme’s folder for your WordPress webhosting account.
Once you add this record, WordPress will get started the usage of it to show your homepage. On the other hand, because the record is totally empty, you’re going to see a clean web page as your homepage.
To mend this, simply open the record in a textual content editor app and get started including HTML code.
Should you’re beginning with an empty record, then you’ll be able to save your self a while by way of the usage of the present code and templates on your WordPress theme.
As an example, it generally is smart to incorporate the theme’s header and footer.
Within the following pattern code, we’ve got rid of the content material and sidebars whilst fetching the header and navigation templates from the theme.
>
You customized homepage code is going right here
//Fetch the theme footer template
Tips about Making an Efficient Customized Homepage in WordPress
The homepage is your website online’s maximum vital web page. Other folks will talk over with this web page to be told extra about what you are promoting, merchandise, and products and services.
To assist guests to find what they’re in search of, we suggest retaining your homepage design so simple as conceivable and warding off any litter.
It’s additionally a good suggestion to put your maximum vital content material on the best of the web page so it’s the very first thing guests see.
Ahead of designing your web page, it is going to assist to jot down down the targets you need to succeed in. You’ll then design each and every a part of the homepage that can assist you achieve this transparent goal.
Many companies and blogs need to convert guests into shoppers. To succeed in this, we suggest including OptinMonster in your customized homepage.
OptinMonster is the most efficient WordPress popup plugin and lead era instrument. It permits you to create a wide variety of popups, floating bars, full-screen welcome mats, slide-in scroll containers, inline customized lead paperwork, gamified spin to win optins, and extra.

Subsequent, you’ll need to monitor how your customized homepage is acting. You’ll then use this perception to fine-tune the web page design and get much more conversions.
MonsterInsights is the most efficient plugin for Google Analytics. It permits you to simply set up Google analytics in WordPress and displays you useful stories immediately within the WordPress dashboard.

The most productive section about the usage of MonsterInsights is that you’ll be able to upload the Google Analytics monitoring code with out modifying code or hiring a developer. Plus, it has a Twin Monitoring function, which makes it tremendous simple to transfer to Google Analytics 4.
You will have to additionally make it simple for guests and doable shoppers to touch you. For this, we suggest WPForms which is the highest WordPress shape plugin available on the market.
After all, it’s a good suggestion to have a look at your competition and different in style websites on your trade or area of interest. Whilst it’s by no means a good suggestion to replicate, you’ll be able to use them as inspiration or be told highest practices that you’ll be able to then observe in your personal homepage structure.
We are hoping this newsletter helped you simply create a customized homepage in WordPress. You may additionally need to see our confirmed tricks to building up your weblog visitors and our professional pick out of the highest social evidence plugins for WordPress.
Should you preferred this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The publish Create a Customized House Web page in WordPress first gave the impression on WPBeginner.
WordPress Maintenance