Making a WooCommerce retailer may be very easy: set up the WooCommerce plugin, upload a product or two, set costs, and there you pass–a WooCommerce store. However working a a hit WooCommerce store is significantly other. Making plans and optimizing an ecommerce site is not any simple process, however there are numerous WooCommerce optimization guidelines and very best practices that you’ll enforce to get quicker web page speeds, upper conversion charges, and in the end extra income out of your store.
Why WooCommerce Optimization is Essential
As with the whole thing else on the net at the present time, optimizing your WooCommerce store is all about person revel in (UX). Customers be expecting a undeniable degree of polish, usability, and velocity when buying groceries on-line. In case your retailer doesn’t supply that, they are going to pass in other places. And they are going to pass in other places rapid. When that occurs, possible income turns into misplaced income.
In 2012, Amazon estimated {that a} unmarried additional 2nd in loading instances may just value them up to $1.6 billion each year. That determine has most effective grown within the years since. Whilst none people are bringing in billions of bucks of income (and if you’re, allow us to say large congrats!), WooCommerce optimization unquestionably impacts your final analysis. Whether or not that’s within the loads or hundreds or billions of bucks.
1. Optimize WooCommerce Settings
Where initially WooCommerce optmization is unquestionably the WooCommerce settings for your WordPress dashboard. Cross to WooCommerce – Settings and in finding the Merchandise tab.

Test your Upload to Cart Behaviour [sic] and make sure that Permit AJAX Upload to Cart Buttons on Archives is checked. This may make it so that you are going to most effective make particular server calls, now not massive chunks.
Below Placeholder Symbol, remember to have the original ID of a small symbol (almost certainly WEBP or SVG) symbol with a low record measurement. This manner you gained’t be consuming up server house and person load instances with an enormous placeholder that doesn’t serve a lot of a goal.
The Permit Opinions segment is desire, however in the event you’re on the lookout for the quickest load instances conceivable, disable them. That’s only one segment of the web page the place its software doesn’t outweigh its efficiency value. No longer each web page wishes person opinions, and smaller websites can glance unprofessional if there are quite a lot of merchandise unreviewed. Moreover, product opinions are a supply of junk mail for plenty of WooCommerce retail outlets.
In any case, the Product Rankings will have to almost certainly be disabled, despite the fact that you permit for opinions. Celebrity rankings are nice and serve a goal, however they’re a couple of kilobytes that aren’t essential within the total software of your store’s UX.
2. Use WooCommerce Optimized Web hosting
There are numerous issues you can control about your website and components that you’ll optimize in your WooCommerce store. A couple of, on the other hand, are solely from your palms. That incorporates server-side balance, velocity, and internet hosting optimization. Many internet hosting firms as of late do be offering WooCommerce optimized hosting, which is almost certainly the most productive (and highest) solution to up your retailer’s efficiency.
Liquid Internet provides a very good internet hosting choice that’s in particular designed to get essentially the most out of WooCommerce. You can read our full overview to see the specifics it offers. Moreover, Kinsta has a rock-solid hosting platform that is helping you eke essentially the most from your store.
In the event you’re a Divi person, you’ll’t pass mistaken with our Divi-optimized hosting companions like SiteGround, Flywheel, or Pressable.
Although, to be totally honest, in the event you’re on a managed WordPress host of any type, they will be quite optimized for WooCommerce, providing the most productive fortify and updates around the board.
The secret is that in the event you’re on a cut price host with a cut price plan, they’re extremely not going to provide the very best efficiency for WooCommerce. If you’re making one, unmarried alternate for your WooCommerce optimization plan, the use of a cast, controlled host is the only to make.
Optimize What You Can Your self
Whilst there isn’t the rest you’ll do to in point of fact spice up a foul host, you can take some steps to ensure that your site runs as successfully as conceivable on that host.
Cache Your Web site
First, you wish to have to ensure that your site is cached. You’ll in finding numerous other WordPress caching plugins in the market, however in our assessments, WP Rocket has carried out higher than others we’ve used. That’s to not say others are dangerous. You’ll have excellent good fortune with LiteSpeed Cache, W3 Total Cache, and WP Fastest Cache, amongst others. WPMU Dev has an incredible device known as Hummingbird, too (and their club additionally comprises symbol compression gear which we quilt within the subsequent segment of this text).
Set up a Just right Theme
All topics aren’t created equivalent. And we don’t simply say that as a theme corporate. The WordPress.org theme repository is filled with topics so that you can set up at no cost, however now not they all are going to provide the very best efficiency.
We clearly really feel that Divi goes to provide the very best person revel in and performance (WooCommerce or differently). Particularly whilst you keep in mind our WooCommerce modules integrated in our builder.
If you wish to have a unfastened theme, on the other hand, Storefront is designed by way of Automattic as a WooCommerce-specific theme. In the event you’re a developer, there’s so much you’ll do to extend Storefront for WooCommerce optimization. However despite the fact that now not, it’s higher than numerous the opposite unfastened theme choices in the market.
3. Compress and Optimize Your Symbol Show and Supply
You’ve heard this tune one thousand instances. However if you wish to decrease your site loading velocity and get essentially the most efficiency, you need to verify your images are optimized for the quickest loading conceivable. You’ll use a carrier corresponding to Imagify to take care of it, or you’ll manually take some time to add optimized file formats to begin with.
In WordPress 5.8, builders integrated WEBP fortify by way of default, which is able to assist so much. So ensuring you’ve upgraded to the latest model of WordPress is at all times a peak precedence.
Make a selection the Proper Dimensions
Whilst WordPress has come a ways in the case of serving to you stay site measurement down mechanically, in the event you’re on the lookout for top-tier efficiency, ensure that the product photographs you add in your WooCommerce store are the suitable resolutions. In case your product web page presentations an 800×800 px preview symbol, add an 800×800 px symbol record.
Doing so reduces the period of time for a browser to load your web page as a result of it is going to now not be resizing the pictures at the fly.
Make a selection the Proper Collection of Pictures
There is not any proper selection of product symbol for a WooCommerce product. Some merchandise want part a dozen or extra photographs to exhibit the whole thing about it. Then again, some can get by way of with a unmarried image. Taking the time to verify the picture suits the container with no need to be resized will at all times lead to a greater revel in in your consumers.
Use a CDN
As with many internet applied sciences, the use of a content material supply community (CDN) has develop into more practical, more uncomplicated, and less expensive over time. Nowadays, many hosts be offering unfastened CDN choices (corresponding to SiteGround having the free version of Cloudflare construct into their plans). Plugins corresponding to Jetpack also have free CDN options for symbol supply.
Clearly there are extra alternatives than simply the ones, and we’ve broken down the best CDNs for use with WordPress.
4. Pay Consideration to Core Internet Vitals
No longer most effective are Core Web Vitals vital in your web page in the case of web page rank and Google’s web page velocity index, they’re additionally some of the very best tactics to quantitatively gauge your web page’s UX. Put merely, Core Internet Vitals are a sequence of metrics Google makes use of to resolve how your web page holds as much as real-world person eventualities.
Whilst Google does cling that the Core Internet Vitals that it weights maximum closely can alternate through the years, we now have a sequence of guides to stroll you during the fundamentals of elevating your ranking and reducing UX friction.
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- Time to First Byte (TTFB)
- Speed Index
Core Internet Vitals are targeted to your site usually, however every metric they take a look at immediately applies in your WooCommerce retailer. You need your product pages and storefronts to attain exceptionally neatly in those assessments. As we stated to start with, deficient UX can result in misplaced gross sales. And those metrics immediately measure your web page’s UX.
Optimize Your Web page’s Code
Unnecessarily bloated code reasons gradual web page loading. Just like the WooCommerce settings above the place you are taking out the opinions in the event that they’re now not wanted, being certain to minify, defer, and optimize your web page’s JavaScript, HTML, and CSS code is crucial in your web page doing neatly with Core Internet Vitals and in changing customers to consumers.
Many caching plugins be able to minify your code, and we extremely counsel benefiting from this. Minifying is simply the method of disposing of any useless characters, which typically approach spacing that makes it human-readable. Divi does this mechanically now, so in the event you’re an Elegant Themes member, you don’t even wish to decide in.
Any other topics additionally be offering the strategy to minify code and defer render-blocking scripts, however regularly require enabling it. Test your theme choices to peer if the characteristic is supported.
5. Replace WooCommerce Frequently
This can be a no-brainer. You want to replace WooCommerce as regularly as is protected in your web page. Observe some best practices before you update your WooCommerce files, after all, to verify the smoothest revel in for you and your consumers. As WooCommerce grows, the updates repair ache issues, make stronger the UI, and take away insects. Continuously updates include compatibility problems with different topics and plugins, in addition to benefit from Core WordPress updates. In the event you run an older model of WooCommerce, you’re nearly assured shedding gross sales.
6. Track Your Buyer Adventure
You probably have by no means performed an audit of your shop’s customer journey, now’s the time to take action. Understanding exactly how your customers see your web page and read your merchandise can provide you with large insights on the place to use optimization for essentially the most affect. Outdoor of doing a complete audit, you’ll do a couple of issues within the person’s account web page and your checkout drift to extend conversions.
Streamline Your Checkout Procedure
The top objective of WooCommerce optimization is to extend conversions. This is, to to show a customer right into a buyer. One of the simplest ways to do this is to take away UX friction between them and the general sale. The less steps they have got to take, the less monitors they have got to click on thru and cargo, and the easier (probably fewer) alternatives they have got to make, the much more likely they’re to transform.
A method to try this is to make use of device just like the Divi Woo modules or WooCommerce blocks to design a checkout procedure that exists in a single unmarried web page. By way of combining the WooCommerce shortcodes corresponding to [woocommerce_cart] and [woocommerce_checkout] with blocks and modules on product pages the use of conditional logic, you’ll have all the procedure from discovery to cargo on a unmarried web page.
When coping with customers on cellular units (and maximum ecommerce gross sales come from cellular units), retaining it more practical approach extra conversions.
Upsell Upsell Upsell
Upselling is the observe of providing add-ons and further merchandise as an individual approaches checkout. In a brick-and-mortar retailer, those are regularly impulse purchases subsequent to the sign in corresponding to sweet or toys or smaller comfort pieces. In a WooCommerce retailer, those will also be the rest in any respect.
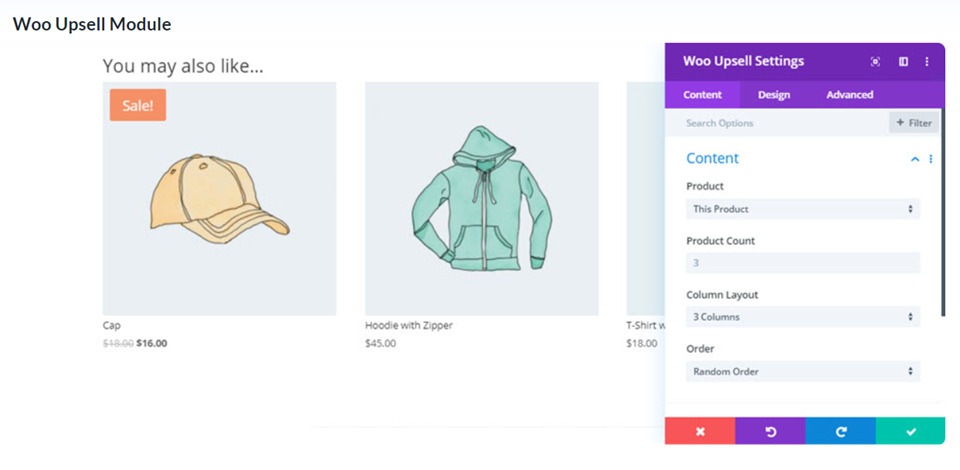
You’ll upload a “You Might Additionally Like” block to your checkout display to urged the buyer so as to add much more pieces, which is only a small optimization tweak, however one that may have an enormous affect on conversion charge. Divi customers, for example, have this option to be had within the builder with our Woo Upsell Module. The upsell module will also be additional optimized by way of the use of the Divi condition options to completely show how and when the upsells seem.

Moreover, you’ll upload featured merchandise to any of the default WooCommerce pages, together with the user’s My Account page. By way of doing so, you’re immediately focused on them with related pieces.
Wrapping Up with WooCommerce Optimization
Optimizing WooCommerce is a multifaceted and complicated endeavor. Then again, by way of breaking it down into particular person duties and practices, you’ll see a large growth to your web page through the years. From customizing your product pages to incorporate most effective the essential knowledge, maintaining with Core Internet Vitals, to making the suitable upsell/checkout workflow in your consumers, there are numerous particular spots for WooCommerce optimization that may indubitably make a distinction to your final analysis.
What are one of the crucial WooCommerce optimizations that you simply’ve accomplished in your websites?
Article featured symbol by way of Julia Tim / shutterstock.com
The put up WooCommerce Performance Optimization: 14 Tips & Best Practices seemed first on Elegant Themes Blog.
WordPress Web Design