Hello Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away brand-new freebies. This time round we’re development upon the Tattoo Store Structure Pack with a brand spanking new Class Web page Template that fits the remainder of the pack completely. Hope you revel in it!
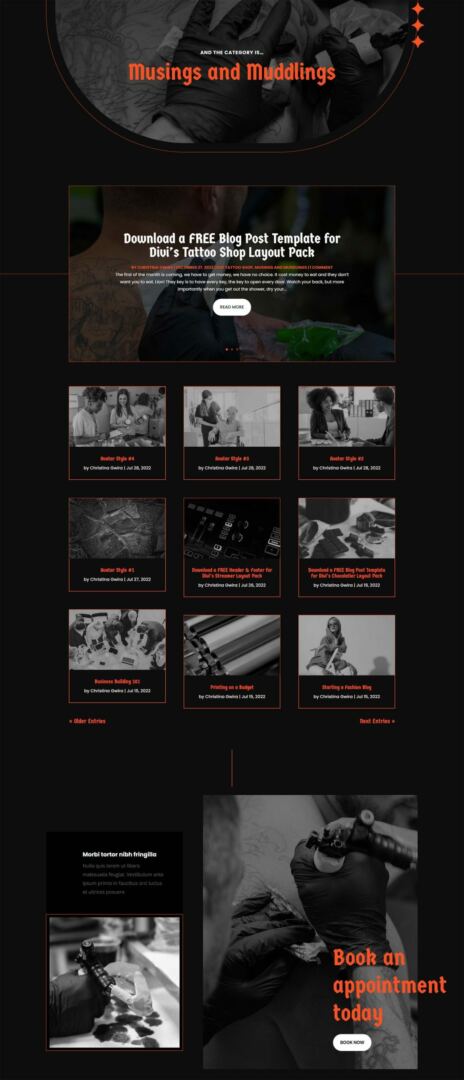
Desktop View

Pill and Cell

Obtain The Class Web page Template For The Tattoo Store Structure Pack
To put your fingers at the unfastened Tattoo Store Class Web page Template, you are going to first wish to obtain it the use of the button beneath. To achieve get right of entry to to the obtain it is important to subscribe to our Divi Day-to-day e mail checklist via the use of the shape beneath. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Structure pack each Monday! When you’re already at the checklist, merely input your e mail deal with beneath and click on obtain. You’ll now not be “resubscribed” or obtain further emails.
@media best display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Loose
Sign up for the Divi E-newsletter and we will be able to e mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus lots of different wonderful and unfastened Divi assets, guidelines and tips. Practice alongside and you are going to be a Divi grasp very quickly. In case you are already subscribed merely sort to your e mail deal with beneath and click on obtain to get right of entry to the format pack.
You will have effectively subscribed. Please take a look at your e mail deal with to substantiate your subscription and get get right of entry to to unfastened weekly Divi format packs!
Find out how to Add The Template
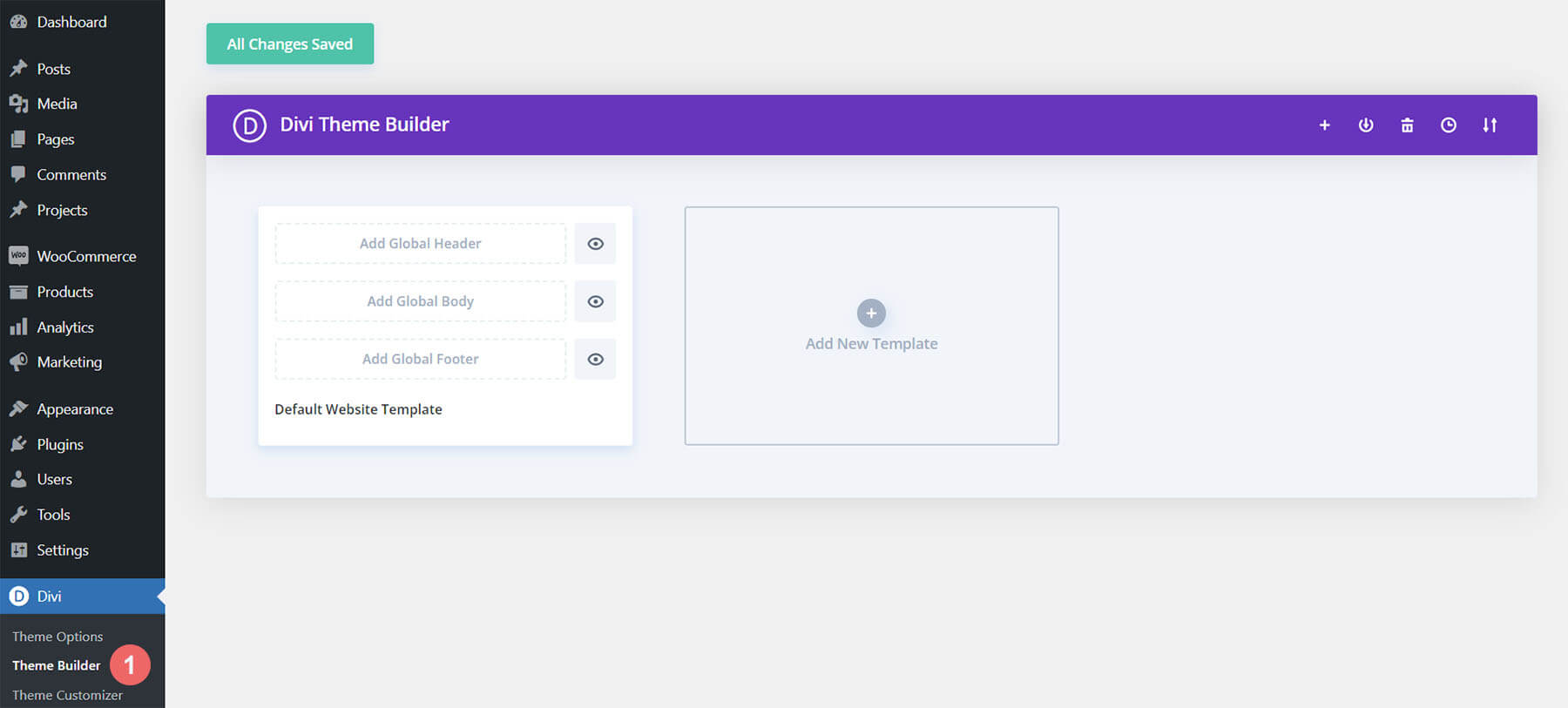
Pass to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress website online.

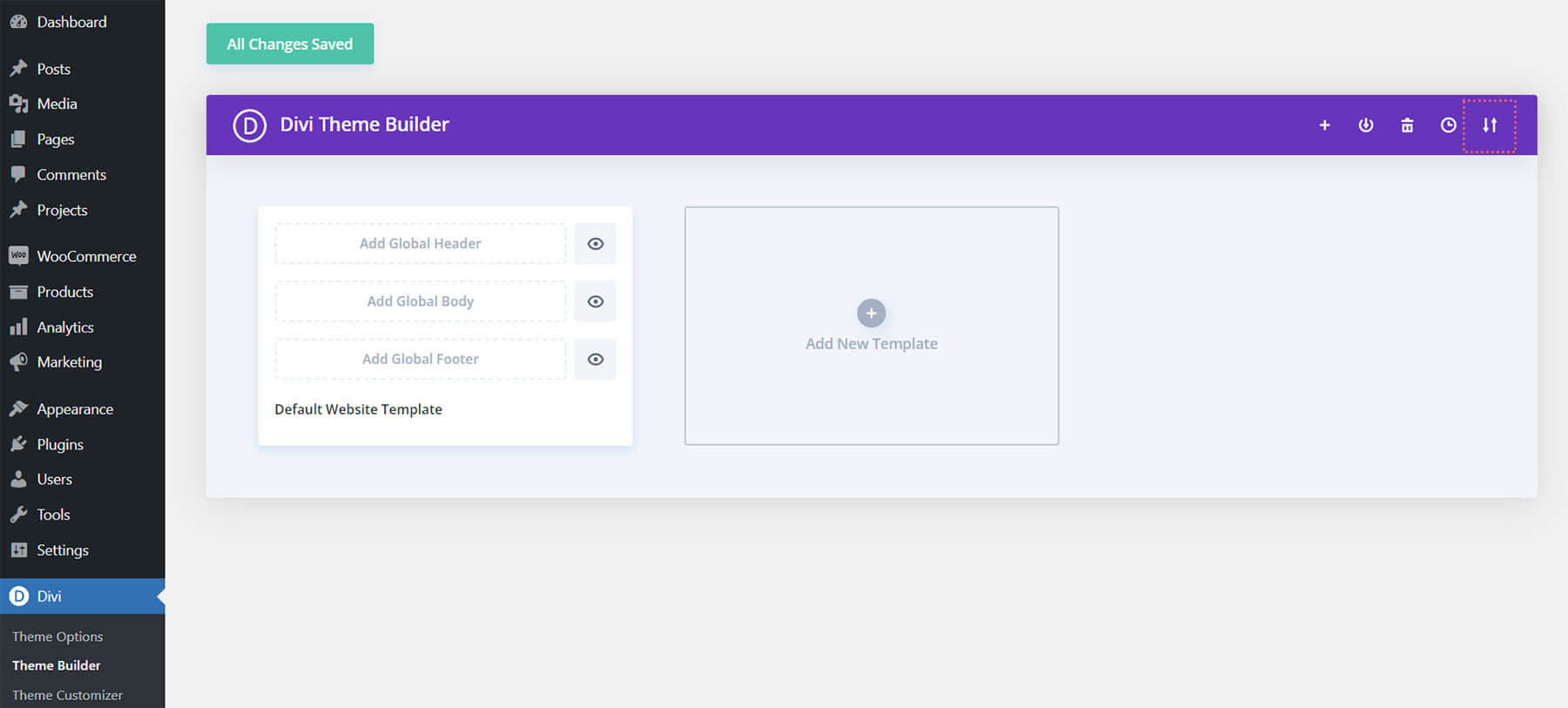
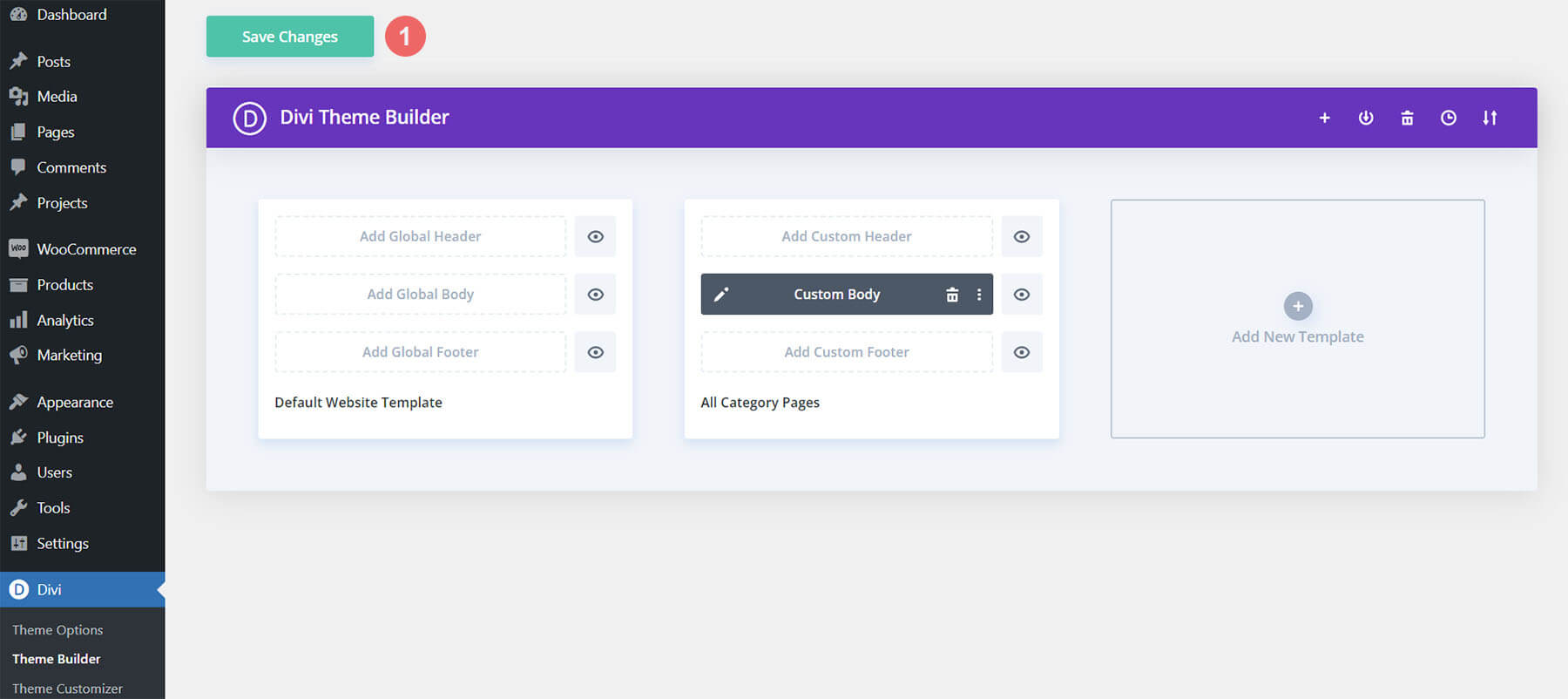
Add Site Template
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

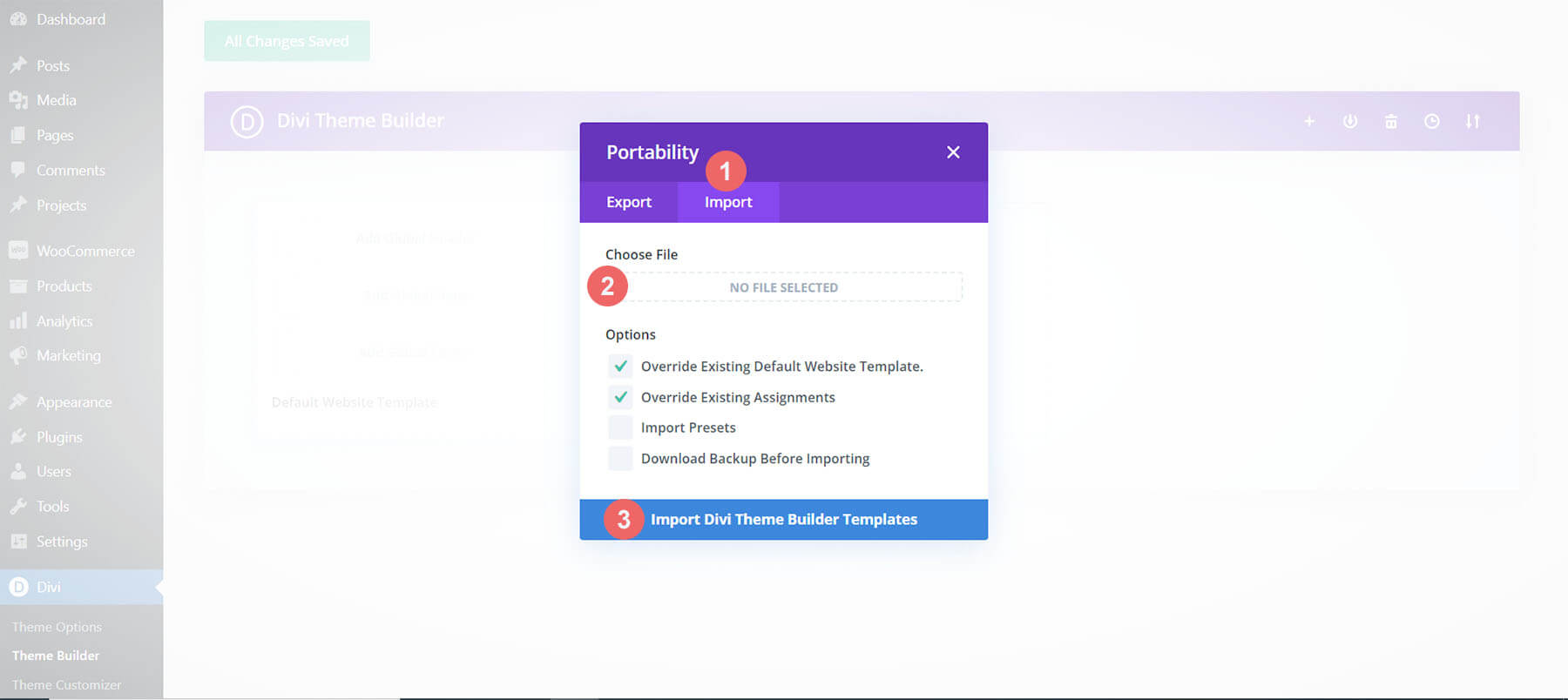
Navigate to the import tab, add the JSON document that you must obtain on this put up, and click on on ‘Import Divi Theme Builder Templates’.

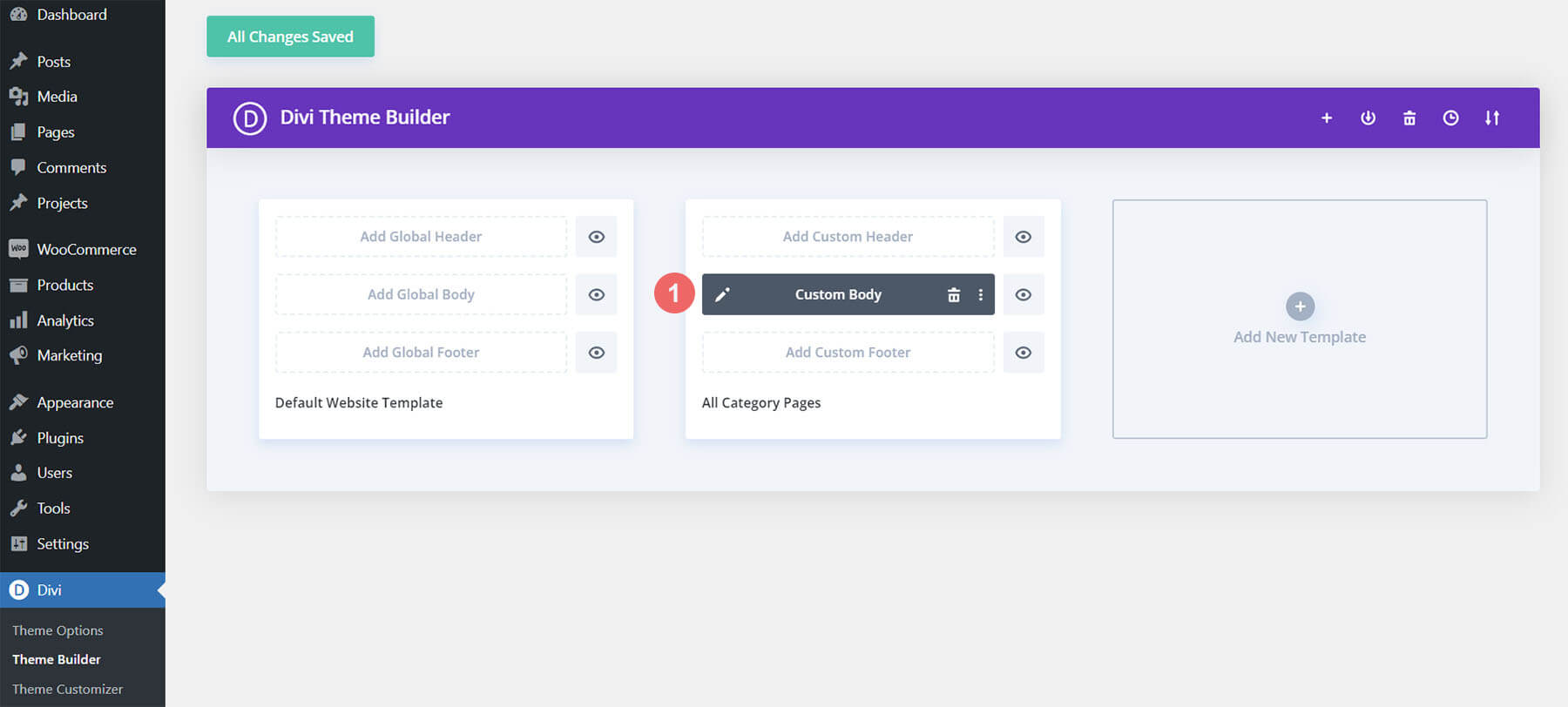
Save Divi Theme Builder Adjustments
While you’ve uploaded the document, you’ll understand a brand new template with a brand new frame house that has been assigned to All Class Pages. Save the Divi Theme Builder adjustments once you need the template to be activated.

Find out how to Adjust The Template
Open Class Web page Template Frame Structure
To change the template’s components, get started via opening the template’s frame format.

Within the Frame Structure Editor, you’ll be able to edit the design at the entrance finish the use of the Divi Builder similar to you might with a regular Divi web page.
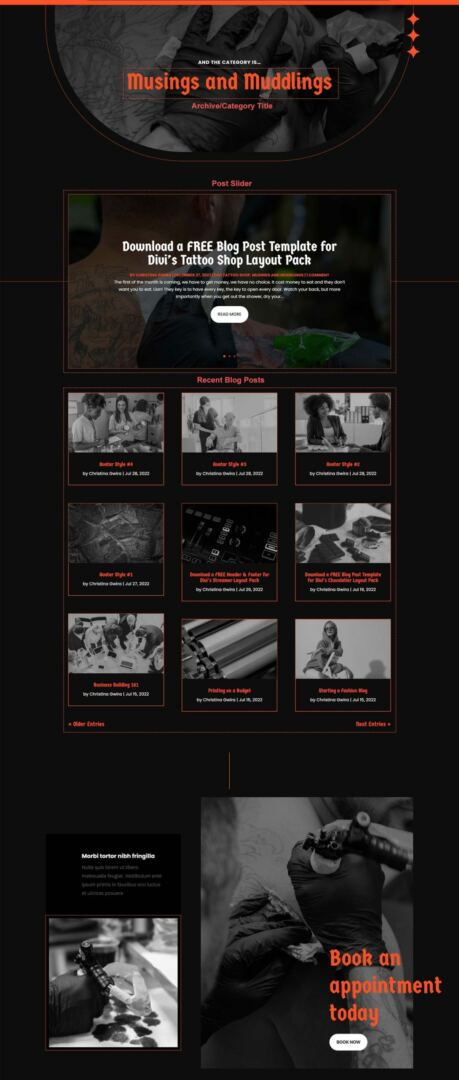
In regards to the Template
This class web page template has a couple of dynamic components that can paintings mechanically together with:
- Class Web page Submit/Archive Identify: As this template is assigned to all classes, this Textual content Module will mechanically replace to replicate the identify of the class
- Submit Slider: We use a Submit Slider Module to turn the primary 3 posts that display up inside the class
- Contemporary Posts Grid: A Weblog Module showcases the 9 subsequent posts inside the present class
Here’s a fast representation that identifies the dynamic components of the Tattoo Store Class Web page Template.

Updating the Template’s Dynamic Parts
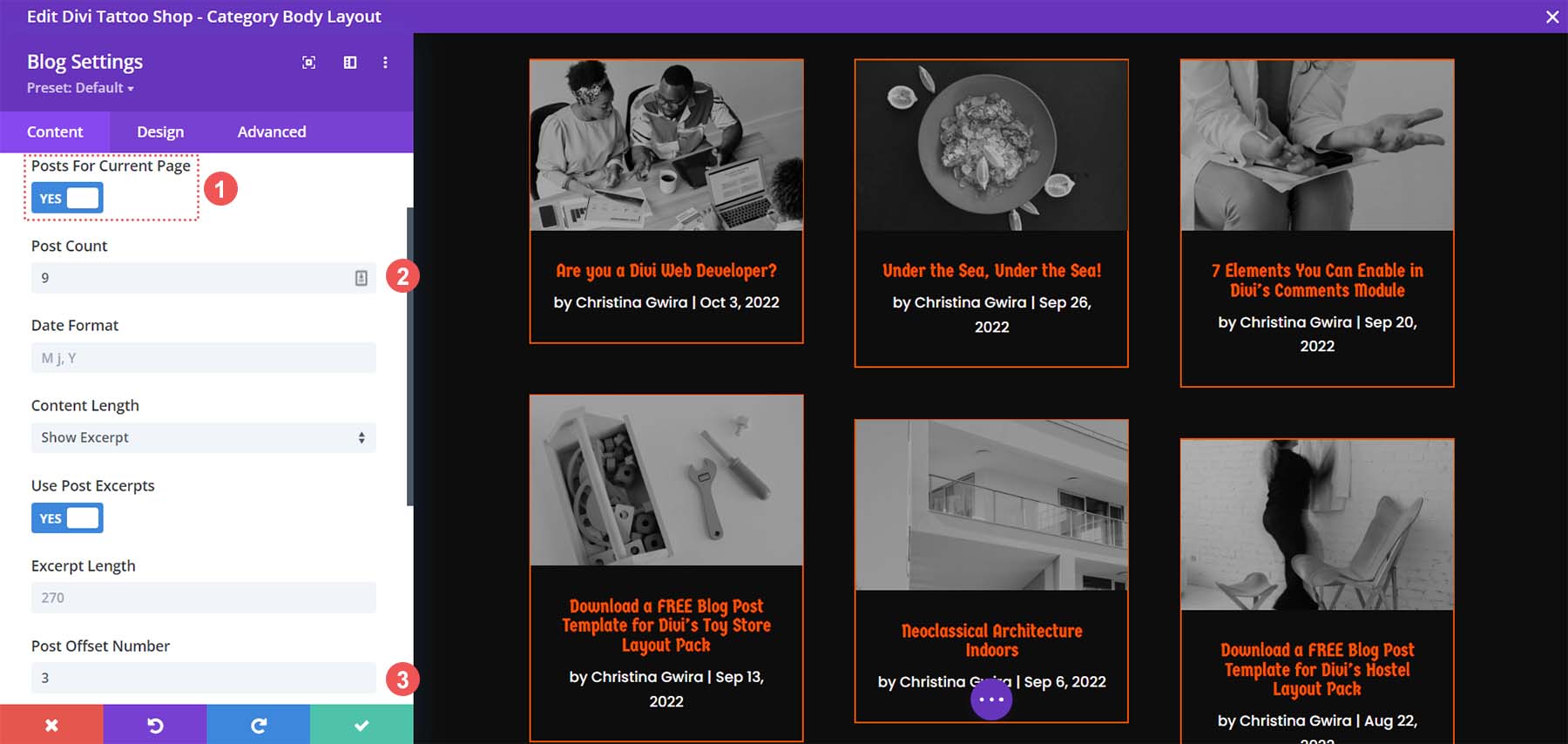
Weblog-Comparable Modules: Submit Slider and Weblog
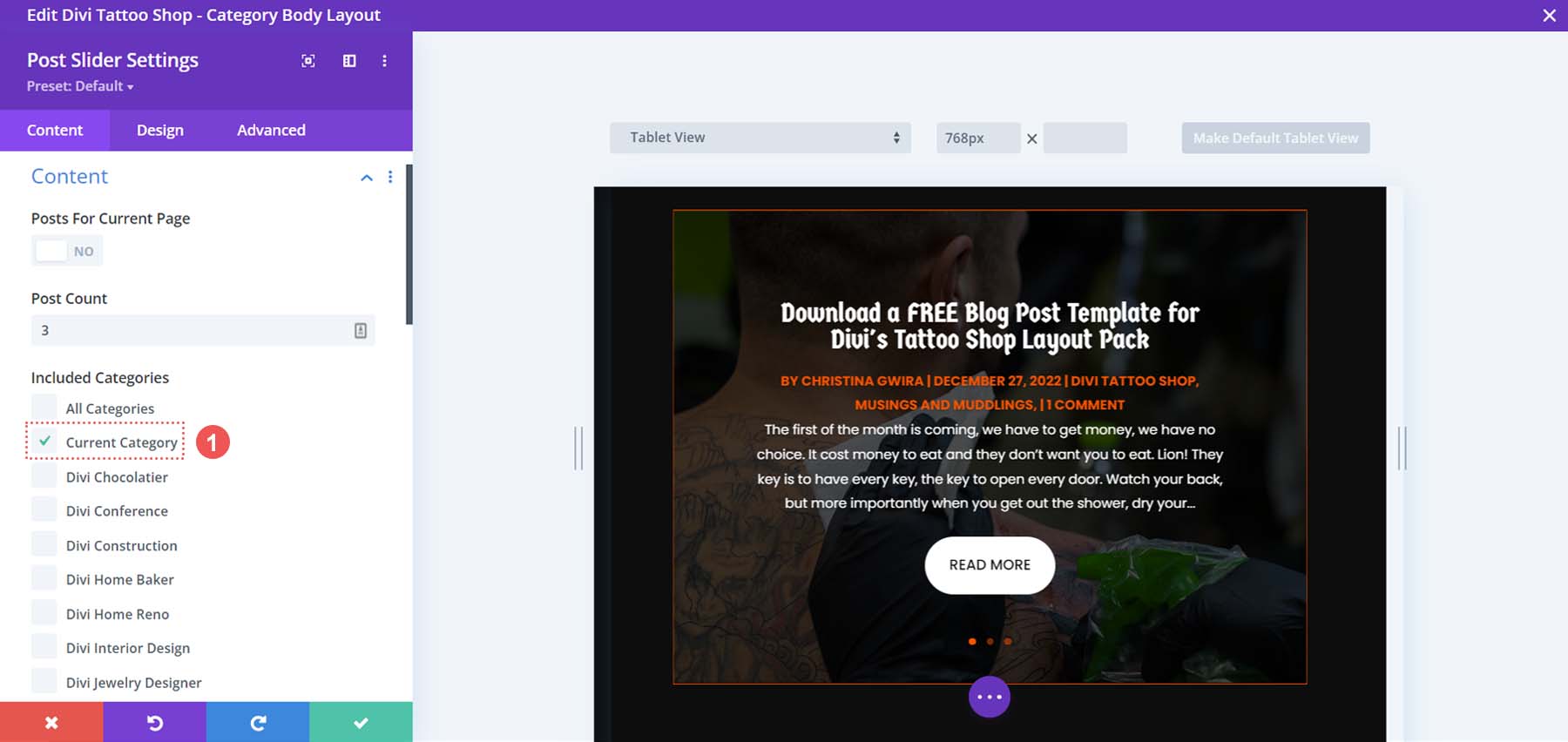
Submit Slider Integrated Classes
This template will show on all class pages for the web page. As such, there are going to be a number of weblog modules which are set to show posts for the present web page. For this tattoo store template, we now have a Submit Slider Module and a Weblog Module. That is how the template shows the posts dynamically for each and every class web page.

You’ll be able to replace the remainder of the settings (like put up rely) to regulate the module components and design. Alternatively, be sure to stay the choice of Integrated Class to Present Class.
Submit Offsets and the Weblog Module
As we now have a couple of weblog module on this template (The Submit Slider Module and the Weblog Module), the put up offset choice is used along with the former weblog module to keep the order of dynamic posts via selecting up the place the former weblog module left off. For instance, if the final weblog module had a put up rely of one, the following weblog module may have a put up offset of one to show posts beginning at #2.

In our case, the Submit Slider Module displays 3 posts. So, we set a Submit Offset Collection of 3 inside of our Weblog Module. We actually have a Submit Rely of 9 in our grid. Stay this in thoughts when making updates to weblog modules’ put up rely and offsets.
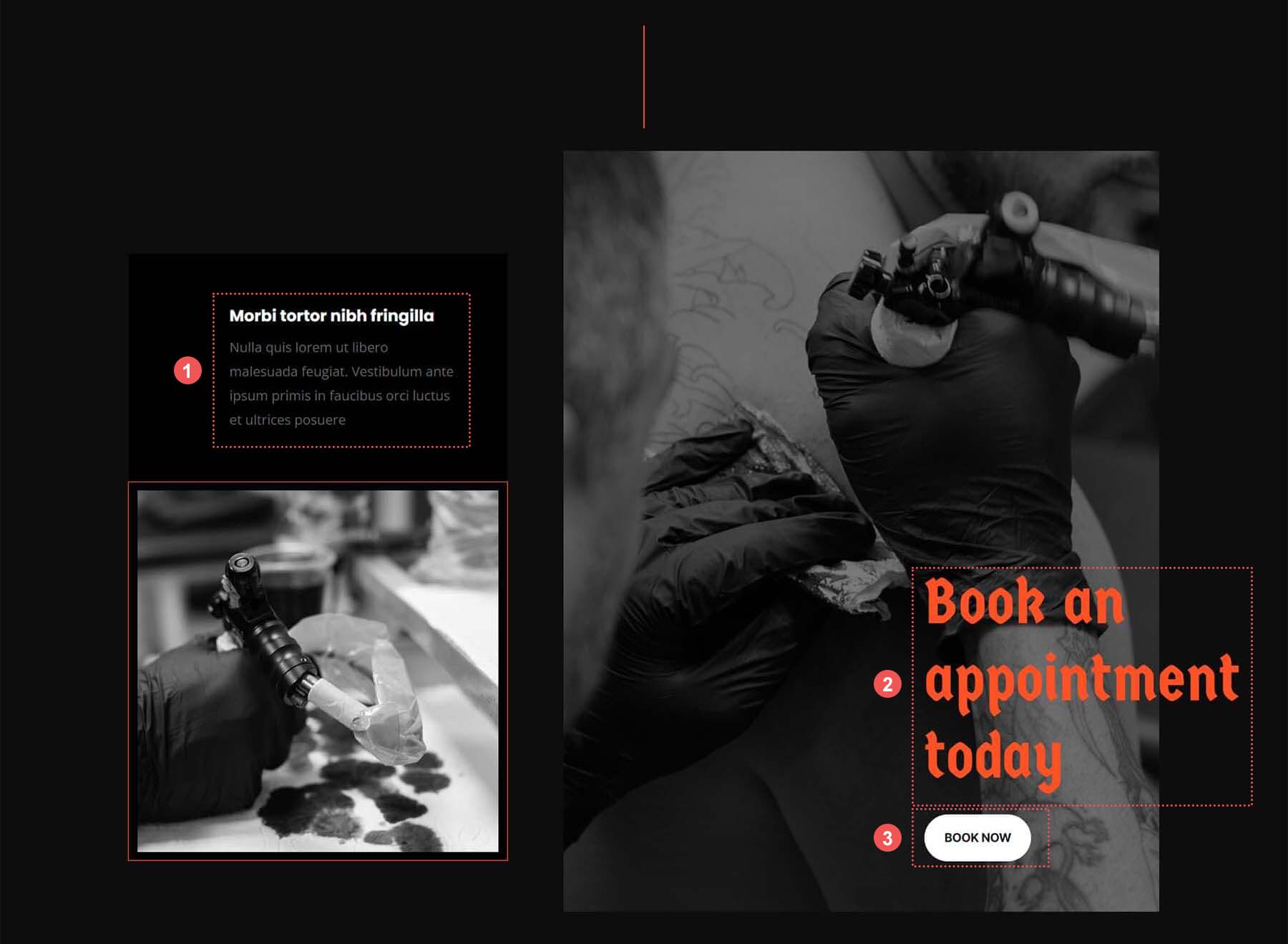
Updating the Tattoo Store Template’s Static Parts
Miscellaneous Modules
Different content material that isn’t going to switch dynamically can obtain updates as smartly. Those come with all modules showing textual content, hyperlinks, social media observe icons, and many others. For our template, we now have a bit that serves as a choice to motion. Make sure that you replace the textual content, buttons, or even footage inside of to compare your model.

New Freebies Each and every Week!
We are hoping you’ve loved the Tattoo Store Structure Pack and the Class Web page Template freebie that is going in conjunction with it. We look ahead to listening to your evaluations within the remark segment beneath. Be sure you take a look at again subsequent week for extra freebies!
The put up Obtain a FREE Class Web page Template for Divi’s Tattoo Store Structure Pack seemed first on Chic Issues Weblog.
WordPress Web Design
