In internet construction lately, decoupling frontend and backend techniques has won vital traction, giving upward thrust to headless internet sites.
Historically, Content material Control Methods (CMSs) have at all times been coupled in combination, however that got here with many boundaries, equivalent to limited flexibility and scalability. Then again, fashionable headless CMS empowers builders to decouple the frontend, constructed with any framework, from the backend by way of a headless CMS.
What Is a Headless CMS?
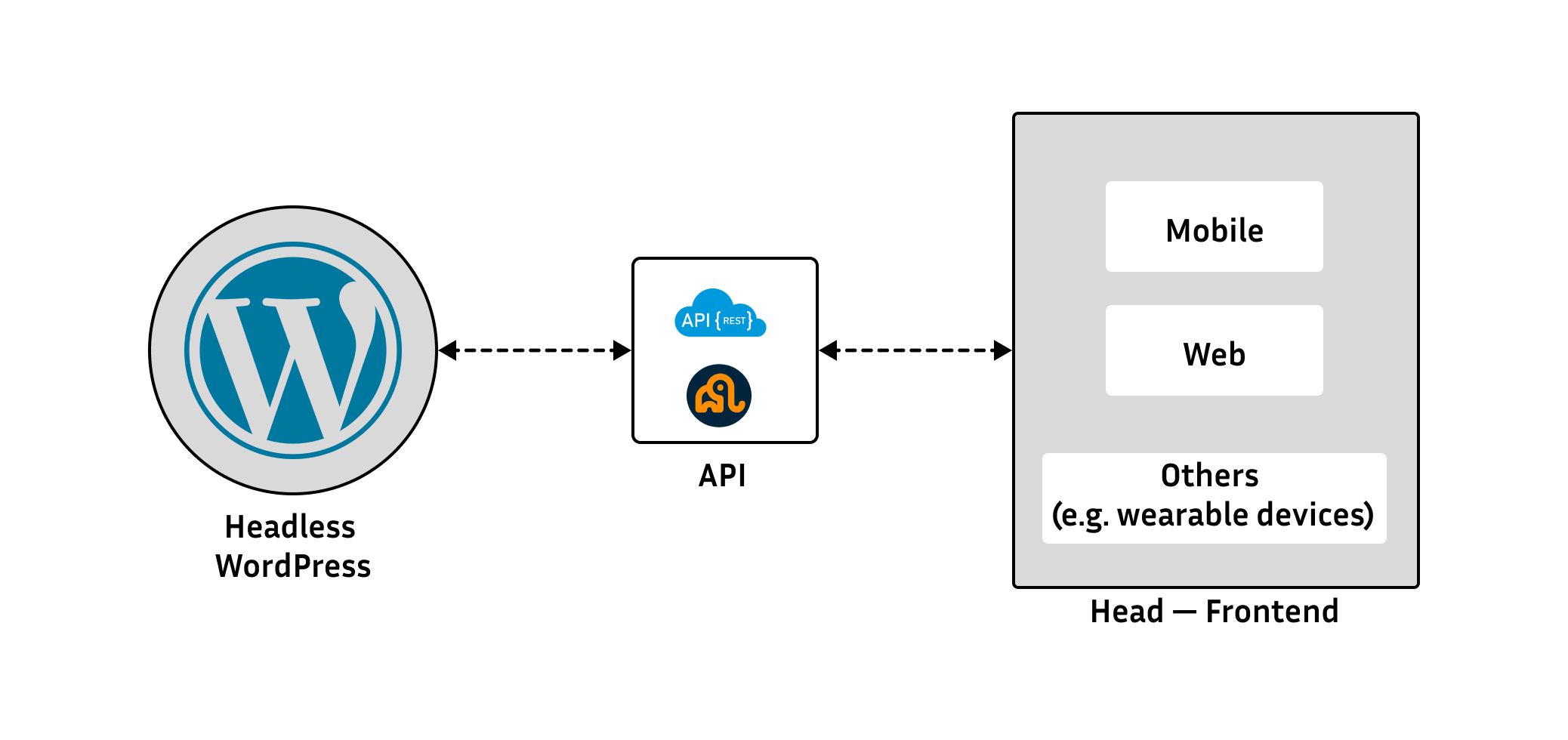
A Headless CMS is a specialised content material control gadget that solely manages your website’s backend. In contrast to conventional CMSs, it doesn’t dictate how content material seems at the frontend. As an alternative, it supplies an Utility Programming Interface (API) for builders to retrieve and ship content material to any tool or platform.
As of late, a lot of headless CMS platforms exist. Then again, transitioning your content material from WordPress, which you might be already acquainted with, might appear useless. Thankfully, there’s another—headless WordPress.
Headless WordPress
WordPress, in its conventional shape, isn’t inherently a headless CMS. WordPress is a well-liked and strong CMS this is recognized for its ease of use and versatility in content material introduction and control. Then again, it historically combines content material control and the way it’s introduced in one gadget.
At the present time, builders have created headless implementations of WordPress through the use of its REST API. In such circumstances, WordPress nonetheless purposes because the CMS the place you create, set up, and retailer content material. Then again, as an alternative of rendering the frontend or the website online immediately via WordPress templates and topics, the frontend presentation is decoupled or indifferent from the backend.
This permits builders to construct programs the use of other applied sciences and frameworks whilst nonetheless leveraging the acquainted WordPress content material control functions. It’s a strategy to make WordPress serve as extra headless, even if it’s now not the default configuration.
This text explores two approaches to fetching information out of your headless WordPress CMS into your frontend framework, that specialize in two number one strategies: WPGraphQL and REST API.

Working out REST API for Headless WordPress
The REST API is a foundational pillar in WordPress construction that facilitates information retrieval in JSON layout. Since WordPress 4.7, it’s been constructed into WordPress and does now not require any plugin for it to paintings.
It supplies information get entry to to the content material of your website and implements the similar authentication restrictions — content material this is public to your website is typically publicly out there by way of the REST API, whilst non-public content material, password-protected content material, inside customers, customized submit sorts, and metadata is most effective to be had with authentication or in case you particularly set it to be so.
To get your WordPress information in a JSON layout, append /wp-json in your WordPress website URL:
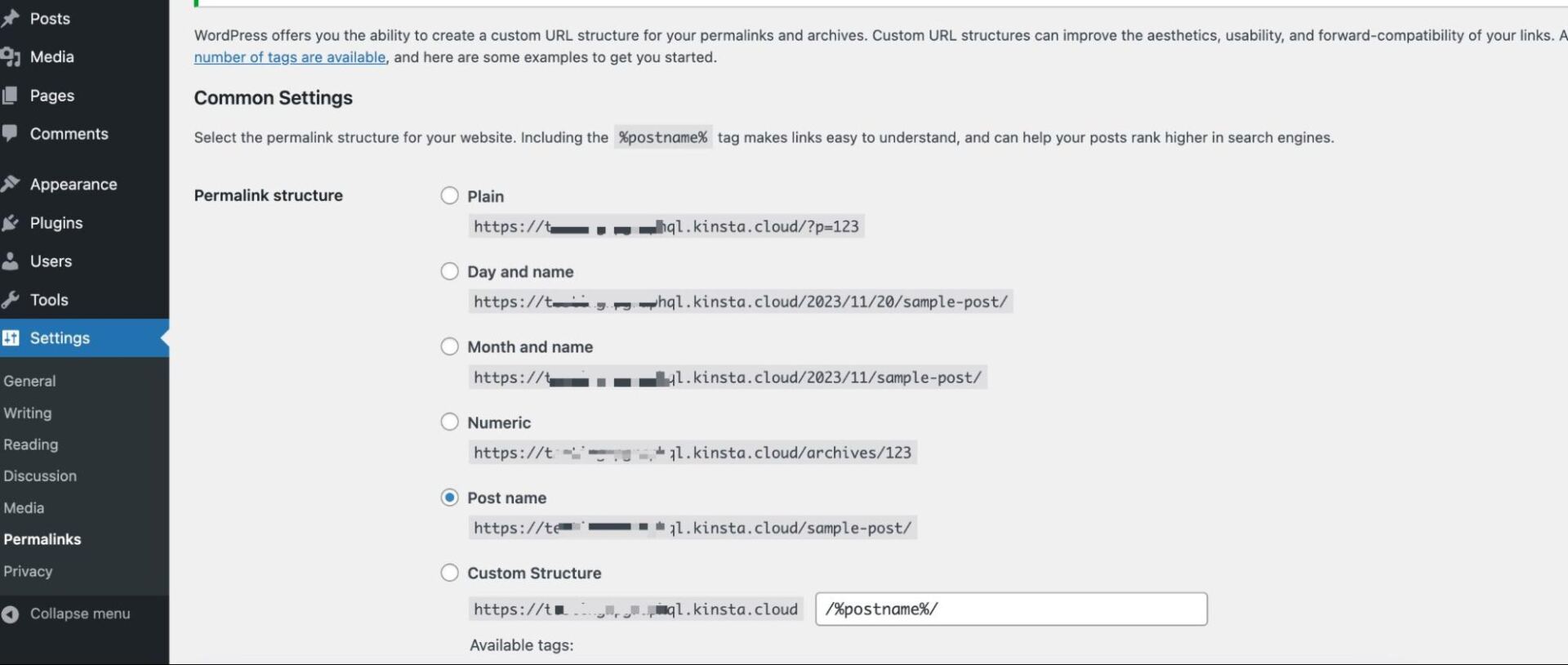
http://yoursite.com/wp-jsonIf JSON API isn’t enabled while you seek advice from http://yoursite.com/wp-json through default, you’ll be able to allow it through opening your Permalinks beneath WordPress Settings and deciding on Put up Identify or another one in all your selection excluding Undeniable:

This works for native and public WordPress websites, providing endpoints for posts, pages, feedback, media, and many others.
http://yoursite.com/wp-json/wp/v2/posts
http://yoursite.com/wp-json/wp/v2/feedback
http://yoursite.com/wp-json/wp/v2/mediaThere’s extra to what you’ll be able to do with the REST API. Learn our whole information to be told extra.
Exploring WPGraphQL for Headless WordPress
In 2012, Fb presented GraphQL, a progressive technique to information retrieval over APIs. Its declarative nature and selective information fetching supplied a strong selection to standard REST APIs.
In 2015, Jason Bahl known the call for for an answer that mixes the versatility of GraphQL with the content material functions of WordPress after which launched WPGraphQL, a game-changer for WordPress builders.
WPGraphQL is a GraphQL-based plugin that provides a extra environment friendly and adapted technique to information querying. It items a unmarried endpoint, enabling actual information retrieval and lowering over-fetching problems prevalent in REST API.
How To Use WPGraphQL
To make use of WPGraphQL, apply those steps:
- Set up the WPGraphQL Plugin: Start through putting in the WPGraphQL plugin to your WordPress website. You’ll do that in the course of the WordPress dashboard or through downloading it from the legit WordPress plugin repository.

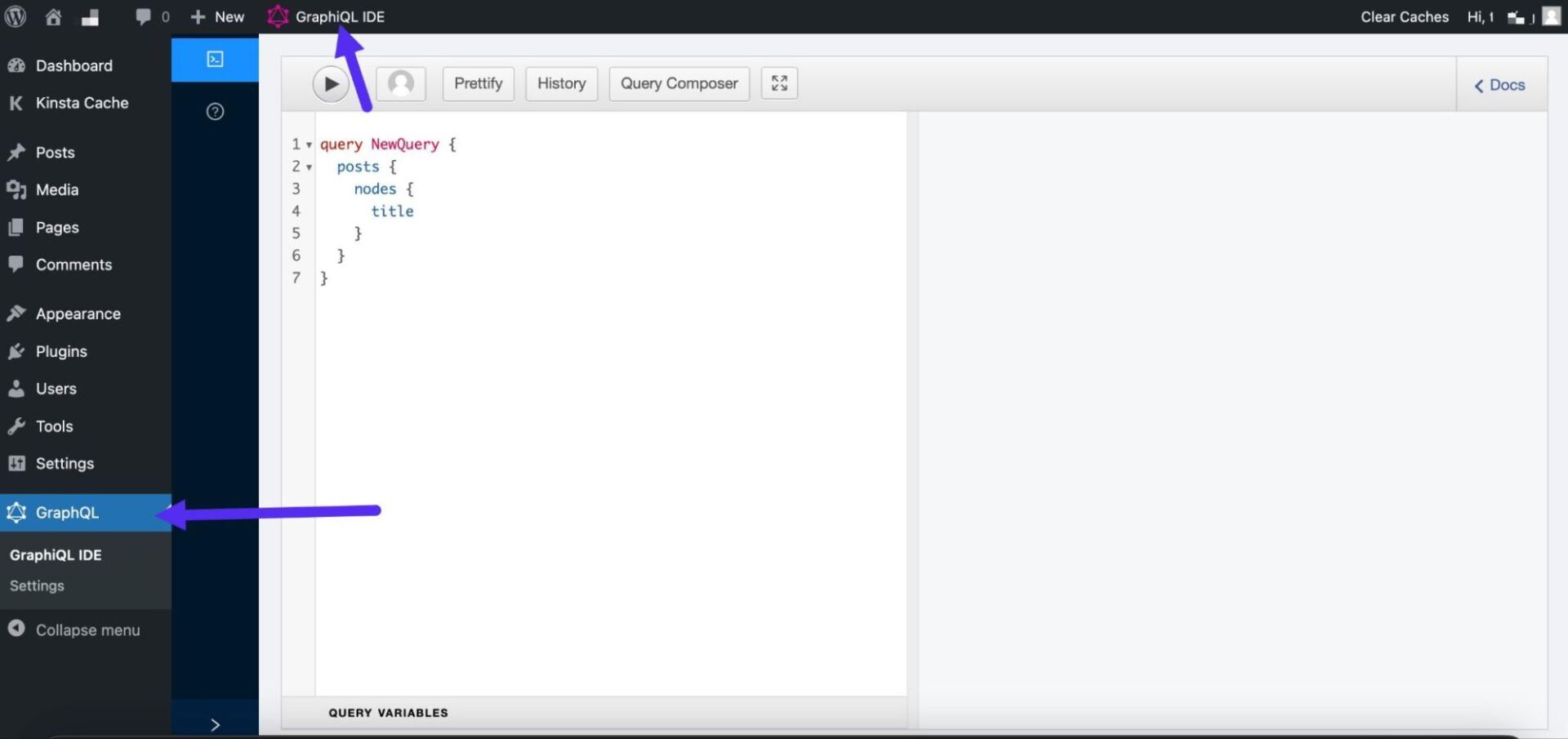
WpGraphQL plugin in WP market. - Discover the GraphQL Playground: As soon as put in, WPGraphQL supplies a integrated GraphQL Playground. To get entry to it, navigate to the GraphQL tab to your WordPress dashboard:

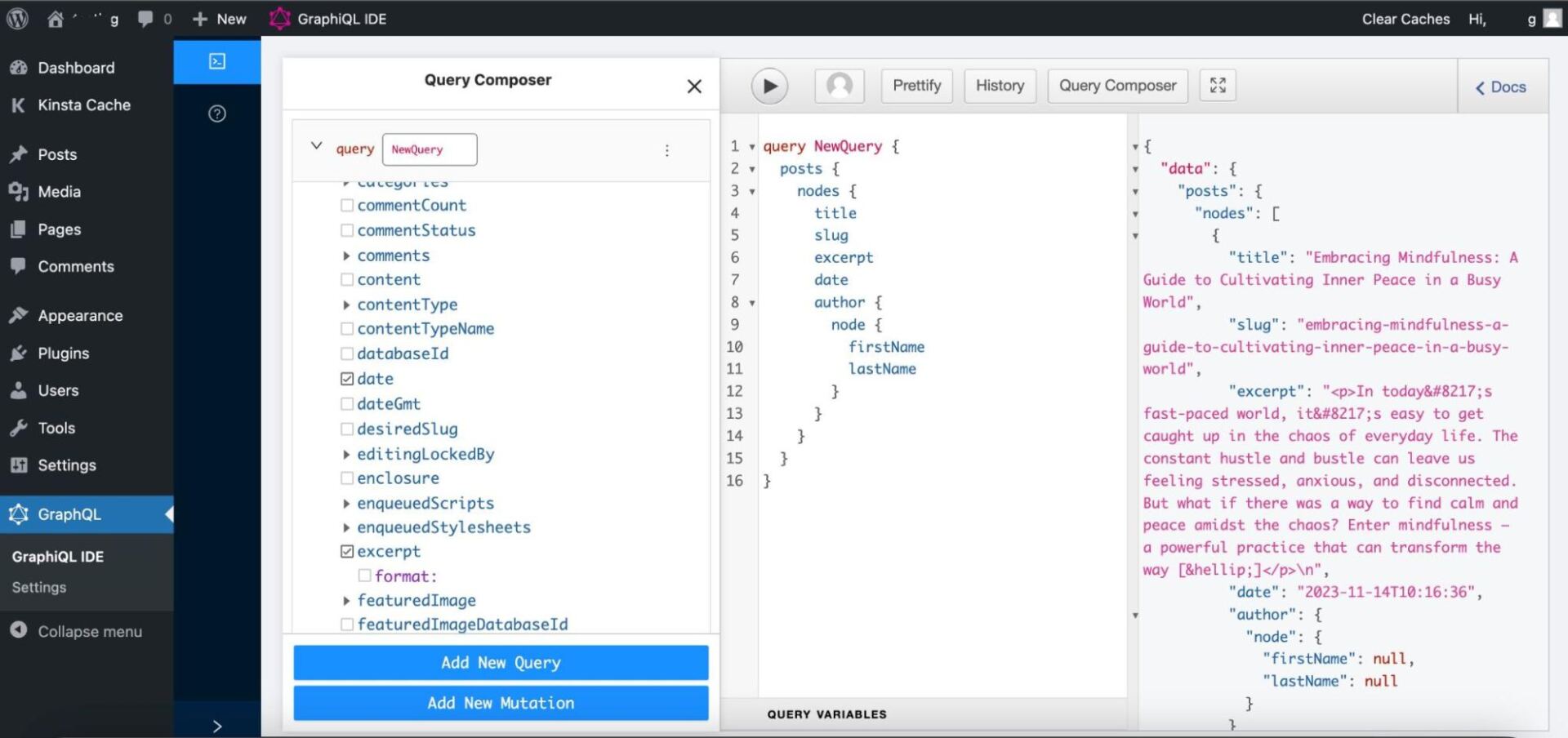
Exploring GraphQL IDE in WordPress. The playground permits you to discover the schema, run queries, and take a look at mutations interactively.
- Craft Your Queries: Make the most of the ability of GraphQL through crafting queries adapted in your particular information necessities. Leverage the self-documenting schema to grasp the to be had information and relationships.

Fetch WordPress Posts information with WPGraphQL.
You’ll now combine WPGraphQL into your frontend software, whether or not it’s constructed with React, Vue, or another framework, through the use of a unmarried GraphQL endpoint to fetch information successfully and replace your UI dynamically.
Key Options of WPGraphQL
WPGraphQL has key options for a streamlined and focused information retrieval revel in, as proven beneath.
Unmarried Endpoint for Actual Information Retrieval
WPGraphQL supplies a unified endpoint, most often /graphql, permitting you to retrieve particular information successfully. This contrasts with the REST API, the place you want more than one endpoints to collect the similar knowledge.
For REST API, assume you wish to have to retrieve information about a selected submit and its feedback. You want to make more than one requests to other endpoints, for instance:
To get details about a submit:
http://yoursite.com/wp-json/wp/v2/posts/123To get feedback associated with the submit:
http://yoursite.com/wp-json/wp/v2/feedback?submit=123Alternatively, with WPGraphQL, you’ll be able to reach the similar outcome with a unmarried, centered question:
{
submit(identification: "123") {
name
content material
feedback {
edges {
node {
content material
}
}
}
}
}On this instance, the GraphQL question is distributed to a unmarried endpoint. The question specifies that we would like details about the submit with ID “123,” together with its name, content material, and related feedback. WPGraphQL processes this question and returns a reaction containing exactly the knowledge we asked, multi function pass.
Centered Queries for Environment friendly Retrieval
With GraphQL, you’ll be able to craft particular queries adapted in your wishes. This permits you to request most effective the essential information, minimizing over-fetching.
Assume you wish to have to retrieve a couple of main points (name, writer, and date) about all posts. The REST API can’t do that. To retrieve those main points, you’d want to use an endpoint like this:
http://yoursite.com/wp-json/wp/v2/postsThis endpoint retrieves all of the information set for the entire posts, together with content material, classes, and related information. With WPGraphQL, you’ll be able to craft a focused question to fetch most effective the precise information you want:
{
posts {
name
date
writer {
title
}
}
}On this instance, the GraphQL question is designed to retrieve information about the posts. Then again, we most effective ask for the name, date, and the writer’s title. WPGraphQL means that you can request most effective the fields you’re fascinated about, leading to a extra environment friendly and light-weight reaction.
More than one Root Assets
In WPGraphQL, you’ll be able to question more than one root assets in one request, making it versatile and environment friendly:
{
posts {
edges {
node {
name
content material
}
}
}
pages {
edges {
node {
name
content material
}
}
}
}Opting for the Splendid Head for Headless WordPress
When embarking at the adventure of a headless WordPress setup, one of the most important choices you face is deciding on the best head – the frontend generation that can energy your person interface and dictate the person revel in.
This resolution holds immense significance because it immediately affects your internet software’s efficiency, scalability, and maintainability. A number of frontend frameworks and applied sciences have compatibility with headless WordPress, every with its strengths and issues.
As an example, you’ll be able to make a choice a Static Web page Generator (SSG) and deploy it to Kinsta’s Static Web page Internet hosting without cost, so that you most effective have to hassle about internet hosting WordPress (the backend) and revel in unfastened internet hosting for the top (frontend).
In a similar way, you’ll be able to additionally use a extra tough way, for instance, the use of a JavaScript library like React to energy up your frontend and stay WordPress processing the backend.
Abstract
Each WPGraphQL and the REST API be offering tough techniques to fetch information from a headless WordPress CMS and combine it seamlessly into frontend programs. The selection between the 2 depends upon your venture’s particular wishes and your most popular information retrieval way.
Should you go for the REST API, you achieve get entry to to a integrated resolution in WordPress, making it simple to retrieve information in JSON layout. Alternatively, WPGraphQL supplies a extra fashionable and environment friendly way, leveraging the ability of GraphQL.
Because the headless development continues to adapt, builders can make a choice the software that best possible aligns with their workflow and venture targets, making sure seamless and environment friendly integration between WordPress and the frontend framework in their selection.
At Kinsta, growing and managing your WordPress (backend) is a breeze with our specialised WordPress Internet hosting. It has precious options, together with edge caching, website backups, unfastened Cloudflare SSL certificate, Kinsta CDN, and extra.
Additionally, you’ll be able to deploy your frontend the use of our Utility Internet hosting or Static Web page Internet hosting for SSGs. This unified way permits each your frontend and backend to be readily hosted and accessed via a unmarried dashboard.
The submit Working out WPGraphQL and REST API for Headless WordPress seemed first on Kinsta®.
WP Hosting