Debating the way you must construct your subsequent web page? Each HTML and WordPress internet sites have their upsides and doable drawbacks. We’ll let you examine WordPress vs HTML internet sites on this article so you’ll make a decision for your self.
WordPress vs. HTML: What’s the Distinction?
Static HTML Internet sites
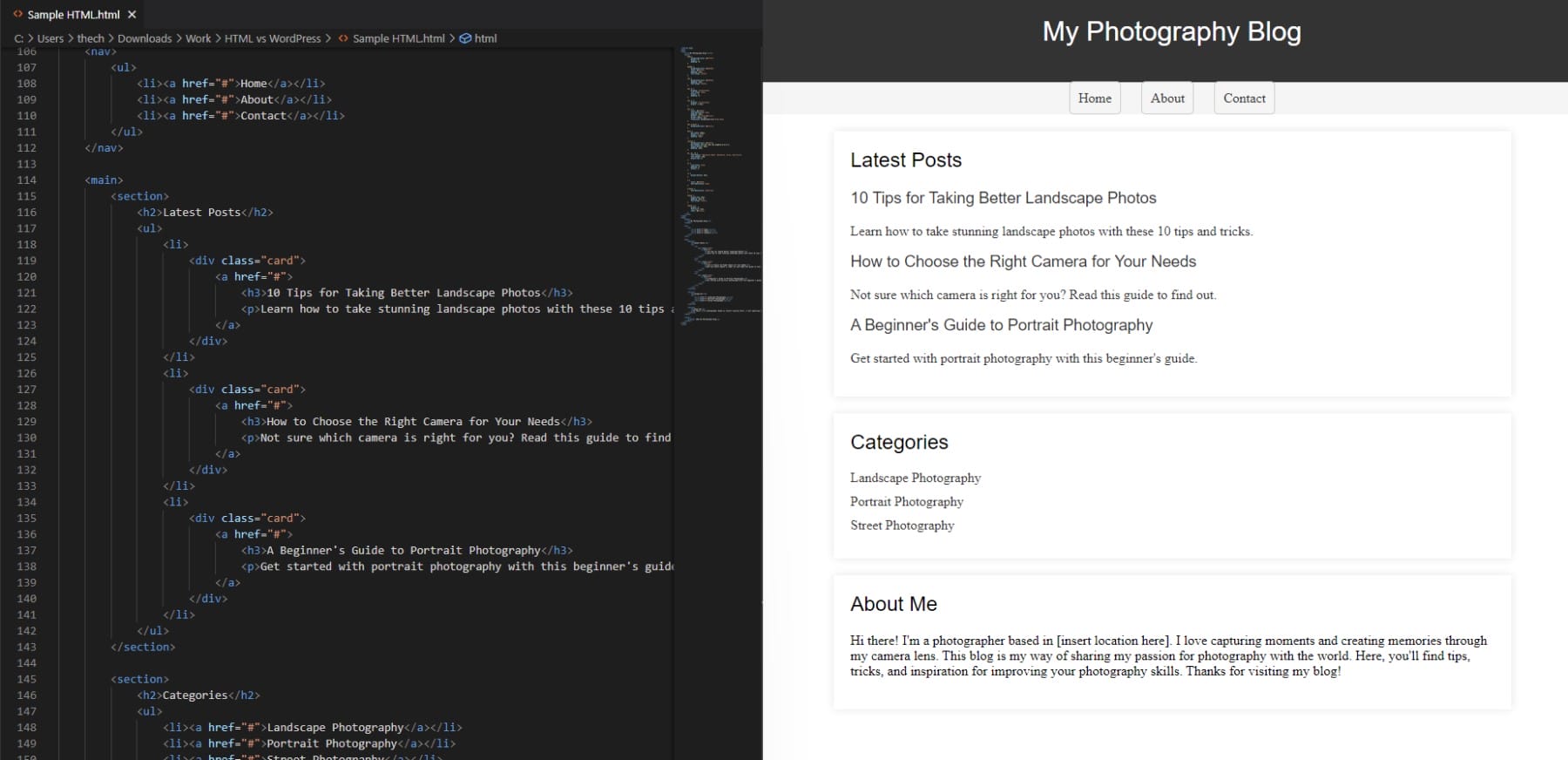
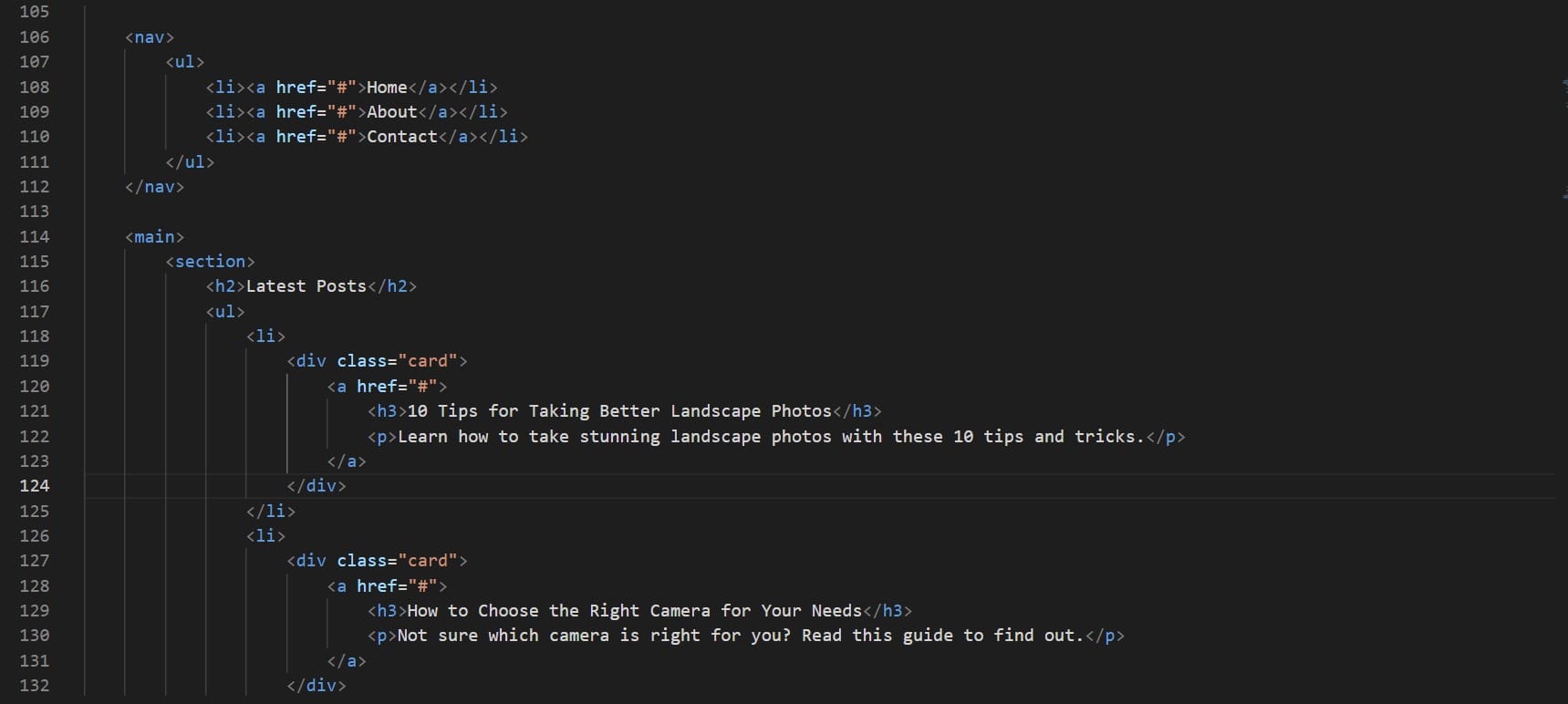
HTML, or Hypertext Markup Language, is the spine of the web and the basis of all internet sites. Ahead of the times of WordPress and different common web page developers, internet sites have been constructed from the bottom up the usage of most commonly HTML (with CSS and JavaScript so as to add taste and capability). Those websites are frequently known as static HTML websites for the reason that pages and content material created in HTML are hard-coded precisely how it’s to be rendered. That’s why developing and updating massive static HTML websites may also be extra time-consuming, complicated, and dear than trendy strategies.

You’ll be able to create static HTML websites which are appropriate for small-scale tasks, non-public pages, or easy touchdown pages. They are going to require CSS (for styling) and JavaScript (for interactivity), and extra most often. Greater (extra complicated) static HTML internet sites would require extra complicated programming to include the capability we take without any consideration with different answers like WordPress.
WordPress Internet sites
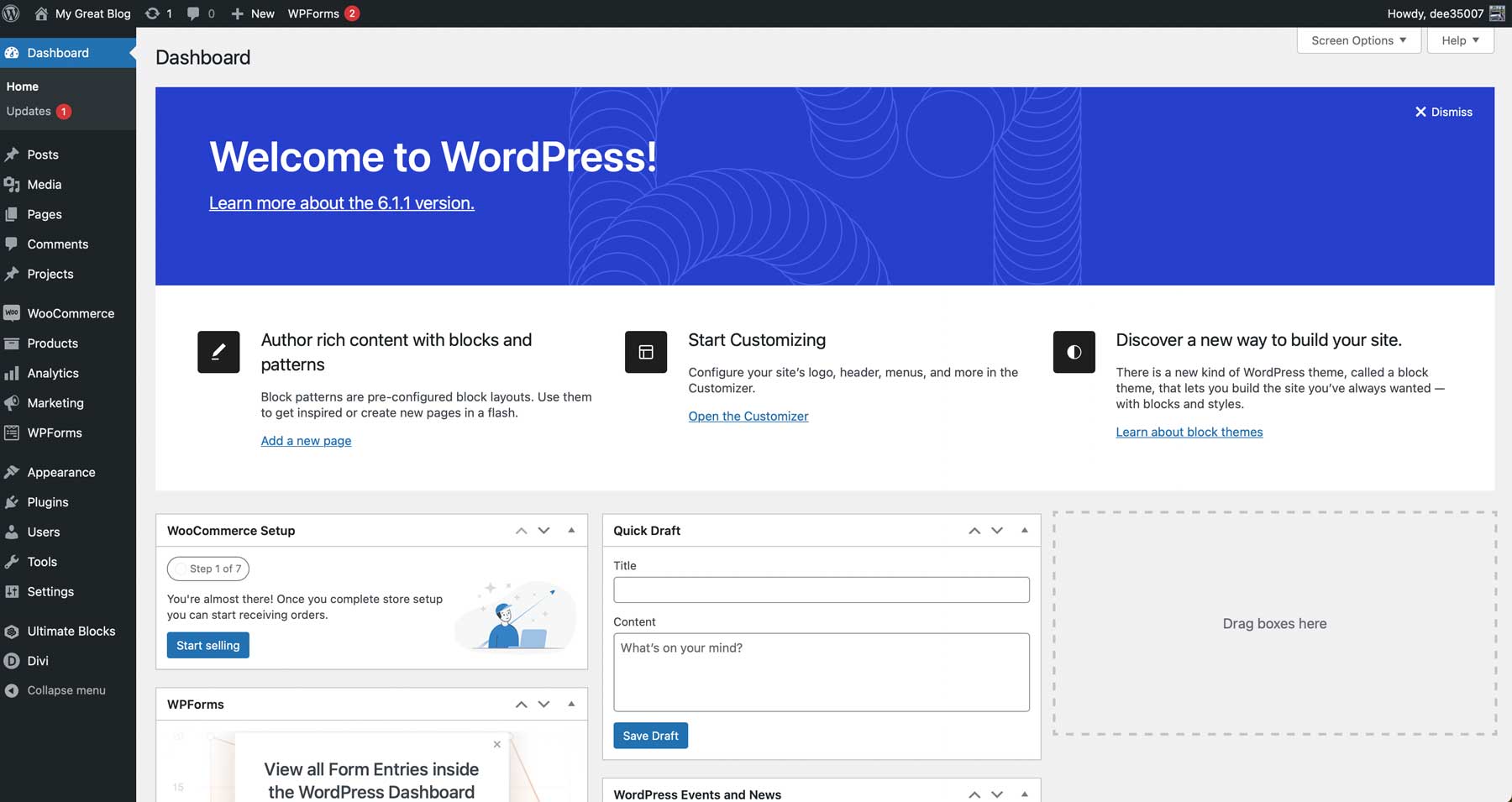
WordPress simplifies the method of creating internet sites by means of offering instrument (together with the WordPress editor) that permits non-developers to construct a web page with no need to grasp the rest about HTML, CSS, or JS. In contrast to static HTML websites, WordPress web site content material (the HTML that in the long run will get rendered for the browser) is generated dynamically from a database with every web page load. This permits web site homeowners to make site-wide adjustments from one of the most highest content material control techniques (CMS).
WordPress’s CMS simplifies web page introduction with a streamlined dashboard and apparently limitless extendability.

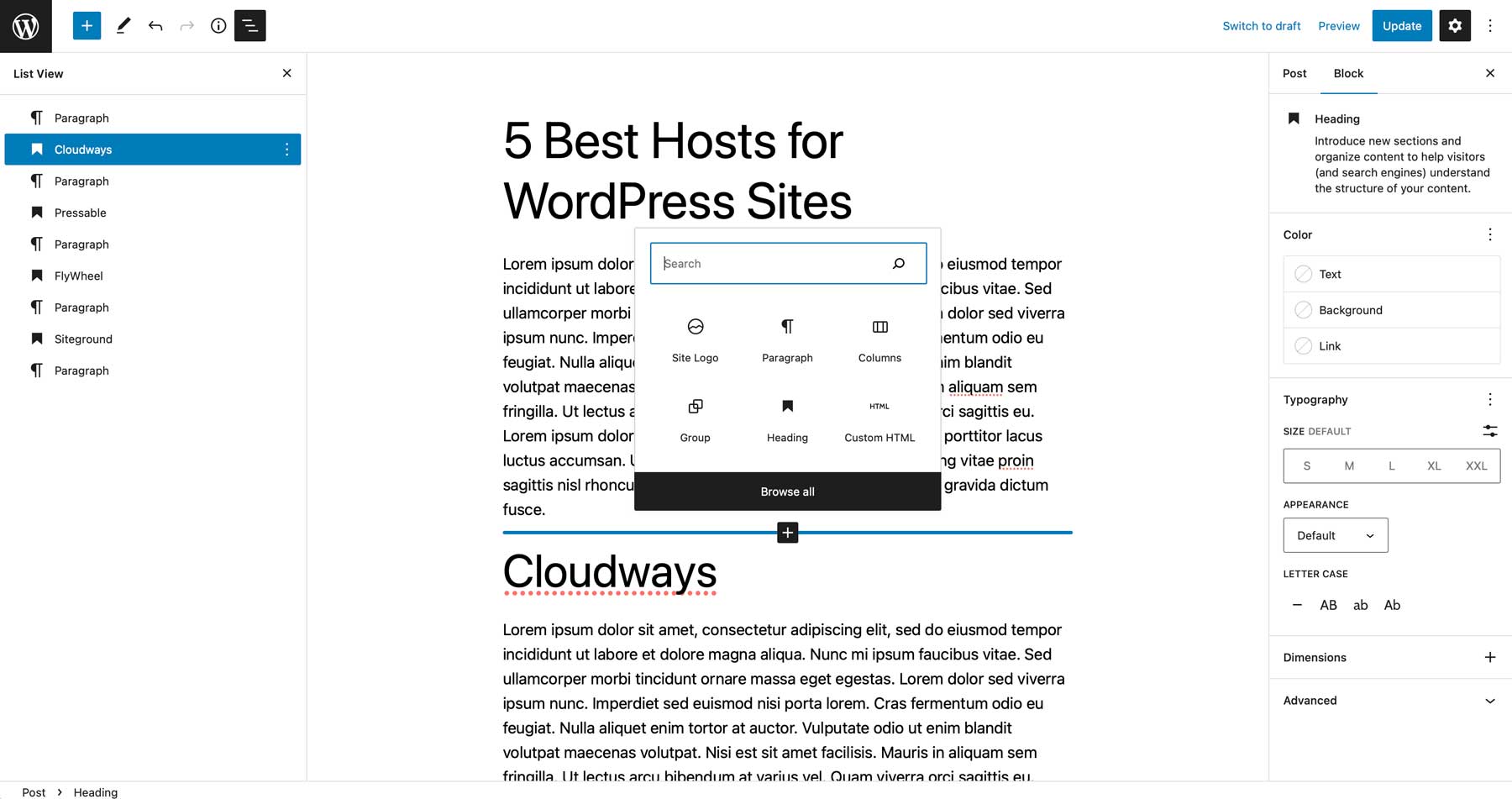
Customers can upload a theme and plugins to get adapted design and capability. The simple-to-use visible block editor offers you complete keep watch over over your whole web page at the entrance finish. And with tough web page developers like Divi, designing templates and web site parts may also be carried out extra successfully the usage of no or little code.
WordPress is a strong platform that may create quite a lot of internet sites, together with blogs, industry internet sites, e-commerce shops, portfolios, and extra. Its user-friendly interface and intensive vary of subject matters and plugins help you construct and customise internet sites with none coding wisdom. It’s worthwhile to create a complicated eCommerce retailer in a day with WordPress that would take weeks with HTML (until you might be the usage of pre-made templates and JS libraries).
Studying Curve and Ease of Use
In relation to web page constructing, WordPress supplies a simple method with its dashboard, talent so as to add plugins, and drag-and-drop builder, streamlining the method for any individual to create and arrange a web page. Alternatively, HTML is also enough for creating a static web site that received’t require widespread updates.
WordPress Studying Curve
WordPress is a user-friendly platform designed to make web page constructing obtainable for everybody. Sure, even the ones with out coding wisdom. Its visible block editor simplifies cyber web web page design. You’ll be able to create pages, posts, or even reusable web site templates with it.

The platform’s admin dashboard is intuitive and simple to navigate. It permits customers to simply arrange web page content material with out requiring intensive coding wisdom. To get a fundamental working out of WordPress, customers will have to familiarize themselves with the dashboard and settings. This comprises finding out so as to add and customise subject matters, set up plugins, and create pages and posts the usage of the block editor. Additionally, working out web page construction fundamentals like menus, headers, and footers is helping create a well-organized web page.
Fundamental HTML and CSS wisdom can lend a hand customers additional customise their web page past what the pre-built subject matters and plugins be offering. Alternatively, coding wisdom is senseless to take complete good thing about what WordPress gives.
With tens of 1000’s of plugins and subject matters to be had, customers can lengthen their web page’s capability and design whatsoever they make a choice.
Static HTML Web page Studying Curve
Against this, if you’re in need of to construct a static HTML web page, you’ll desire a deep working out of HTML and CSS to construct and elegance the web page and make it visually interesting. You’ll want to be informed extra complicated languages like JavaScript so as to add interactivity and complicated options (however this isn’t important for easy websites).

It is a steep finding out curve for the ones with out coding enjoy. To achieve a fundamental working out of HTML, you will have to be informed the language and its syntax, together with working out the construction of HTML tags and the right way to use them to layout textual content and create fundamental web page layouts.
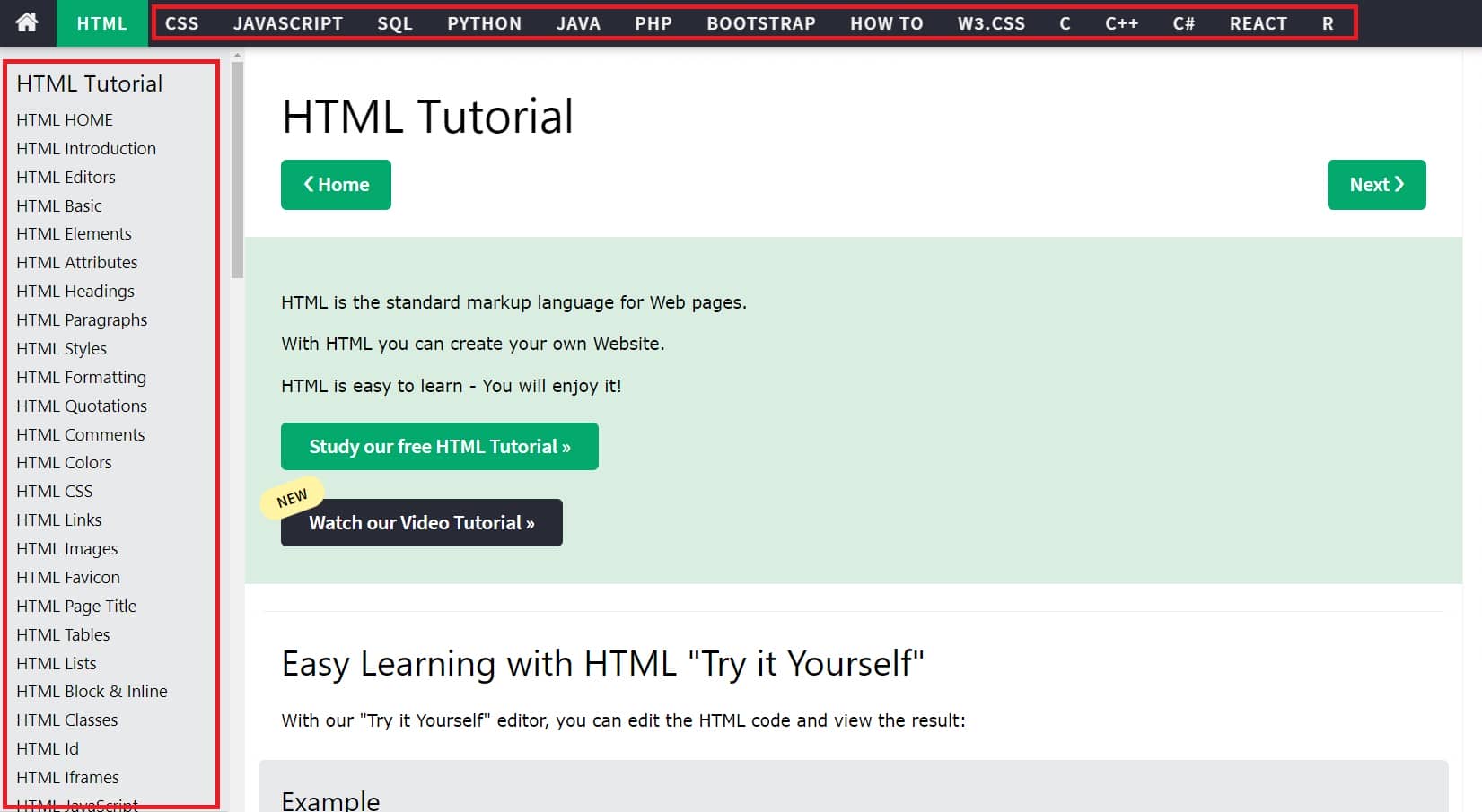
To taste your HTML web page, you will have to additionally be informed CSS, which lets you observe visible kinds in your HTML code. Some common CSS frameworks like Bootstrap lend a hand jump-start this procedure, however you are going to nonetheless have a lot to be informed to be able to enforce the framework and make adjustments. Quite a lot of sources are to be had for people to be informed HTML and CSS, together with on-line classes and tutorials from platforms W3Schools, books on cyber web building, and YouTube tutorials.

On-line communities akin to boards, social media teams, and coding bootcamps also are to be had sources.
WordPress vs Static HTML Customization Choices
Customization is a the most important facet of web page constructing. HTML and WordPress supply other choices for personalisation. HTML gives whole keep watch over over each and every a part of the web page, whilst WordPress gives pre-built choices that may be custom designed via subject matters and plugins.
WordPress Customization
WordPress supplies an ecosystem of subject matters, plugins, and integrations that make it simple to customise your web page. Customers can make a choice from 1000’s of unfastened and top class subject matters to fit their web page’s objective and elegance. Along with subject matters, WordPress supplies an intensive vary of plugins for quite a lot of functions.
Customers can browse and set up plugins from the WordPress plugin repository or third-party suppliers, making including options with out coding wisdom simple.

One of the most highest plugins that make working a web page obtainable than the usage of static HTML are:
- eCommerce plugins to assist you create easy or complicated on-line shops.
- Web page developers that let you construct gorgeous internet sites with none code.
- Shape plugins to gather any knowledge or submissions out of your web page guests.
- search engine marketing plugins to lend a hand your web site rank as a result of what excellent is it if it simply sits there?
Static HTML Web page Customization
Customizing a static HTML web page calls for the web page writer to have whole keep watch over over the design and construction of the web page. Whilst HTML templates are in the stores, enhancing them calls for wisdom of HTML, CSS, and different web-based programming languages.
Entrance-end building abilities are important for customizing an HTML web page past its fundamental construction and design. Including complicated options and interactivity to a static HTML web page may also be difficult and time-consuming with out the precise abilities.
JavaScript is frequently required so as to add dynamic capability, akin to animated menus, pop-up home windows, and real-time shape validation. Alternatively, Studying JavaScript calls for a vital funding of effort and time. This is a complicated programming language that calls for working out programming ideas past HTML and CSS.
WordPress vs Static HTML: Webhosting
Each WordPress and HTML internet sites require cyber web internet hosting to cause them to obtainable on the web. Internet internet hosting to the carrier that shops your web page information and makes them to be had on-line. Webhosting suppliers be offering quite a lot of plans with other options, pricing, and function ranges to fit the web page proprietor’s wishes.
Webhosting necessities vary between WordPress and static HTML internet sites. Static HTML internet sites require fewer server sources and will frequently be hosted with fundamental shared internet hosting plans that value much less. The HTML information themselves are normally accessed by means of FTP instrument and edited the usage of a textual content or code editor of your selection.

WordPress internet sites are dynamic, generated at the fly the usage of PHP and a database, and normally require extra server sources. On account of this, maximum WordPress internet hosting platforms come with options like specialised caching, automatic backups, and optimized server configurations to toughen efficiency and safety.
Many internet hosting suppliers be offering one-click installers for WordPress, making it simple for customers to put in and arrange WordPress temporarily. Those installers create a WordPress set up, together with the important information and a pre-configured database. Our internet hosting information covers the whole thing you want to find out about discovering the proper host.
WordPress vs. HTML: Which One Must You Make a choice?
When deciding between constructing a web page with WordPress or HTML, it’s vital to imagine your explicit wishes and degree of experience. Think you’re in search of a user-friendly platform that provides a variety of customization choices and simplifies the website-building procedure. If so, WordPress is the easier selection, particularly for learners. Then again, if in case you have coding enjoy and like whole keep watch over over your web page’s design and capability, or if you happen to handiest desire a easy static web page, then HTML is also extra appropriate.
WordPress vs HTML FAQs
#faqsu-faq-list {
background: #F0F4F8;
border-radius: 5px;
padding: 15px;
}
#faqsu-faq-list .faqsu-faq-single {
background: #fff;
padding: 15px 15px 20px;
box-shadow: 0px 0px 10px #d1d8dd, 0px 0px 40px #ffffff;
border-radius: 5px;
margin-bottom: 1rem;
}
#faqsu-faq-list .faqsu-faq-single:last-child {
margin-bottom: 0;
}
#faqsu-faq-list .faqsu-faq-question {
border-bottom: 1px forged #F0F4F8;
padding-bottom: 0.825rem;
margin-bottom: 0.825rem;
place: relative;
padding-right: 40px;
}
#faqsu-faq-list .faqsu-faq-question:after {
content material: “?”;
place: absolute;
appropriate: 0;
most sensible: 0;
width: 30px;
line-height: 30px;
text-align: heart;
colour: #c6d0db;
background: #F0F4F8;
border-radius: 40px;
font-size: 20px;
}
Which is best HTML or WordPress?
Is WordPress changing HTML and CSS?
Is it value finding out HTML anymore?
Do pros use WordPress?
What’s Static-HTML?
Static HTML internet sites would not have any server-side processing or dynamically generated content material. Because of this, they’re more practical and cargo quicker. They are going to have fewer safety considerations in comparison to dynamic internet sites constructed with content material control techniques (CMS) like WordPress or server-side scripting languages like PHP.
Does caching a dynamic web page create a static HTML report?
It’s a must to notice that caching a dynamic web page does now not completely convert it right into a static HTML report. The dynamic sides of the web page nonetheless exist, however the caching mechanism is helping toughen efficiency by means of serving a static model to guests on every occasion imaginable.
Usually, WordPress is the most popular choice for constructing a brand new web page because of its ease of use, intensive customization choices, and academic sources like this weblog that will help you be informed the whole thing you want to grasp. It’s scalable and will develop along with your wishes, making it a very good selection for companies and folks. Alternatively, in case your web page venture is small and you need to be informed the basics of HTML design, opt for that.
How you can Get Began with WordPress
Leaning in opposition to opting for WordPress? We comprehend it may also be tricky to grasp the place to start out. Here’s a fast information that will help you create without equal WordPress toolkit:
- Webhosting: You’ll need an ideal host despite the fact that you pass with HTML. We suggest SiteGround and Pressable.
- Theme: Our very personal Divi Theme offers you complicated design customization for each and every a part of your web page. It’s the most well liked theme on the earth for a reason why!
- search engine marketing: Be sure you optimize your web site for serps the usage of Rank Math. They’ve were given an ideal unfastened model as nicely.
- Efficiency: Not anything is worse than a sluggish web page. Stay your web page working rapid with WP Rocket or any of the highest velocity optimization plugins.
Now you’re able to start out constructing with WordPress!
Featured Symbol by means of Sammby / shutterstock.com
The put up WordPress vs HTML Internet sites (2023) gave the impression first on Chic Topics Weblog.
WordPress Web Design