WordPress and GitHub Pages be offering two very other studies when growing web pages. With WordPress, you get a full-fledged Content Management System (CMS). GitHub Pages, alternatively, is a internet hosting provider for static content material.
On this article, we’re going to match WordPress vs GitHub Pages and give an explanation for who will have to imagine the use of each and every choice. We’ll evaluate the CMS in opposition to GitHub Pages when it comes to ease of use, customization choices, publishing gear, and extra. Let’s get to it!
WordPress vs GitHub Pages: Who Are They For?
Evaluating WordPress to GitHub Pages could be a problem as a result of they’re two very several types of tool. WordPress is a CMS that lets you construct virtually any form of website online you’ll be able to consider. With WordPress, you get integrated gear for publishing posts and pages, and customizing each and every facet of ways they give the impression of being and paintings.

In idea, WordPress is a running a blog CMS. Alternatively, this actual CMS powers over 43% of all existing websites. It’s a surprisingly versatile tool that you’ll be able to adapt to nearly any form of mission.
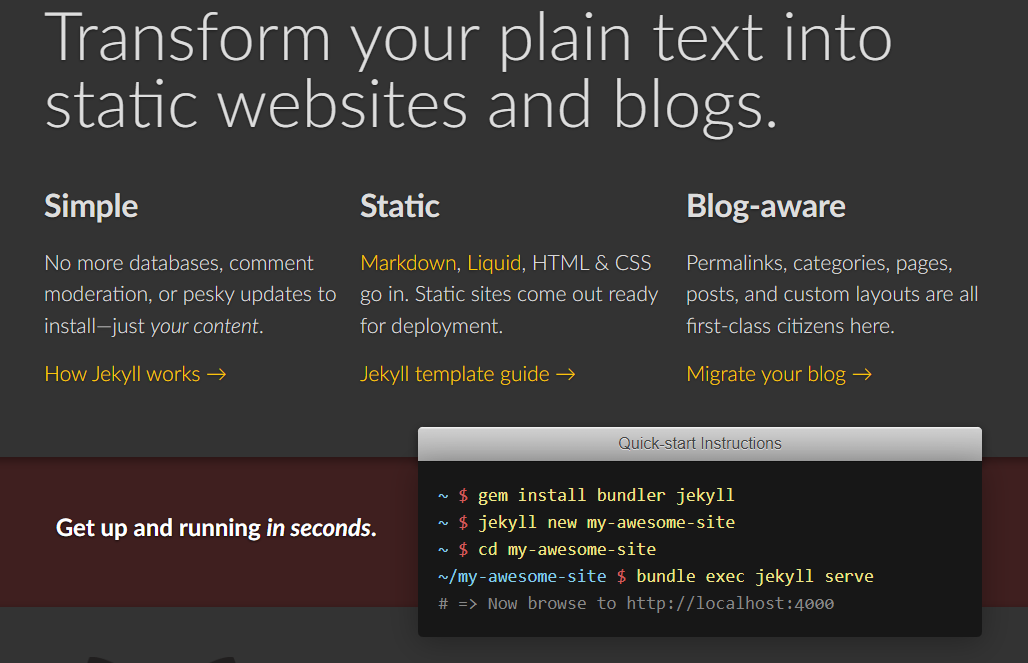
GitHub Pages isn’t technically a CMS, however a free hosting service supplied by way of GitHub. The “catch” is that you’ll be able to handiest use GitHub Pages to host static web pages:

With GitHub Pages, you’ll be able to use your repository to push adjustments reside. GitHub Pages additionally integrates with Jekyll, a static web site generator that helps markdown, Liquid templates, HTML, and CSS. With Jekyll, you get probably the most core capability of a CMS, together with a taxonomy gadget, the facility to create posts and pages, the approach to generate permalinks, and extra.
It’s secure to mention that WordPress features a lot extra options than GitHub Pages. Alternatively, that’s an apple to oranges comparability. WordPress is the CMS you utilize if you wish to release a dynamic website online with out touching a line of code. GitHub Pages is very best if you wish to create a simple static website and host it for loose, whilst additionally getting very good efficiency (which is one thing no different loose internet host provides — now not even WordPress.com, in truth).
WordPress vs GitHub Pages: Ease of Use
WordPress and GitHub Pages be offering very other person studies. Likewise, getting began with and the use of each and every choice can also be very other. To kick issues off, let’s speak about how each platforms fare relating to ease of use.
WordPress
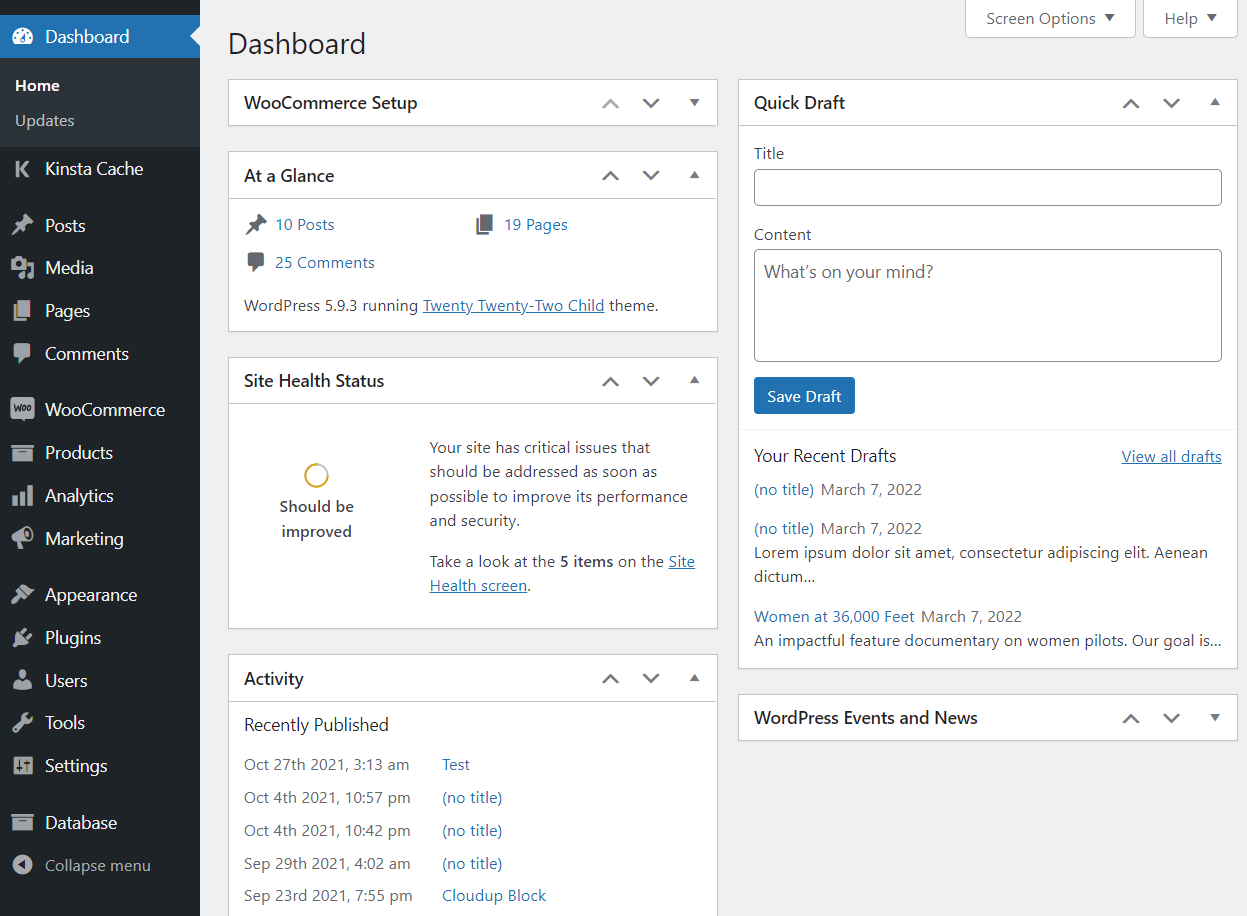
WordPress is an overly beginner-friendly CMS that you’ll be able to use each with and with none internet construction enjoy. If you happen to’re new to development web pages, WordPress makes it simple to control yours thru its centralized dashboard. This dashboard is a keep watch over panel that comes with the entire CMS’ integrated gear and lines:

Navigating the dashboard is somewhat easy, as is discovering many of the settings you’ll wish to use all over day by day operations. If in case you have any questions on how to use the dashboard, you’ll be able to discover a just about unending choice of WordPress tutorials and how-to guides on the net. That’s probably the most primary advantages of the use of a platform that’s as standard as WordPress.
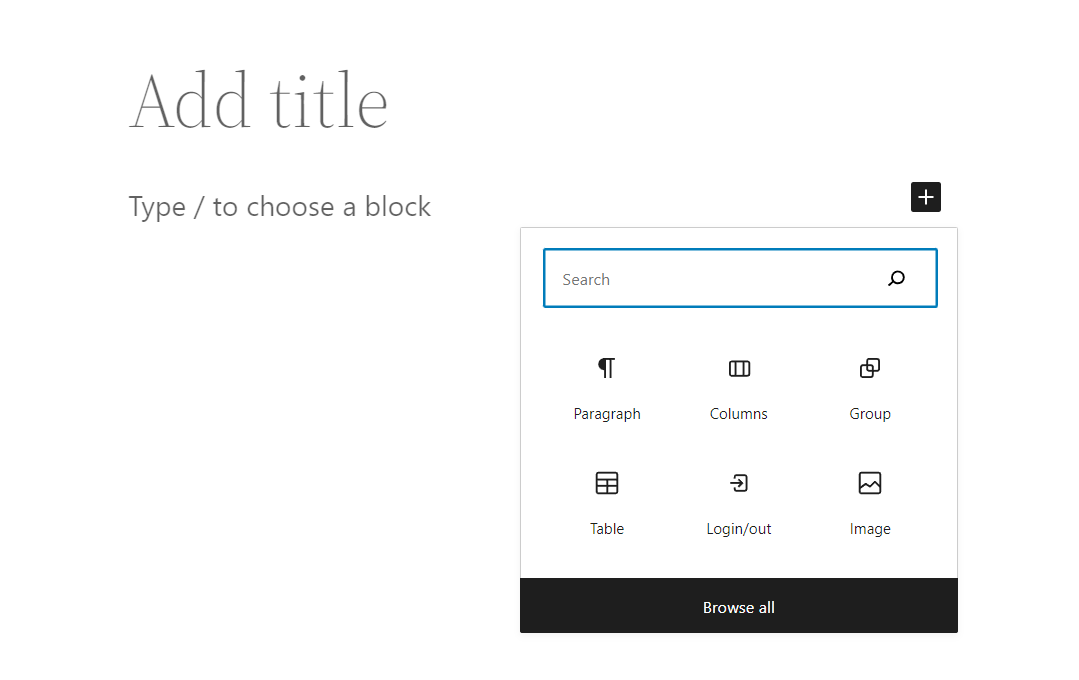
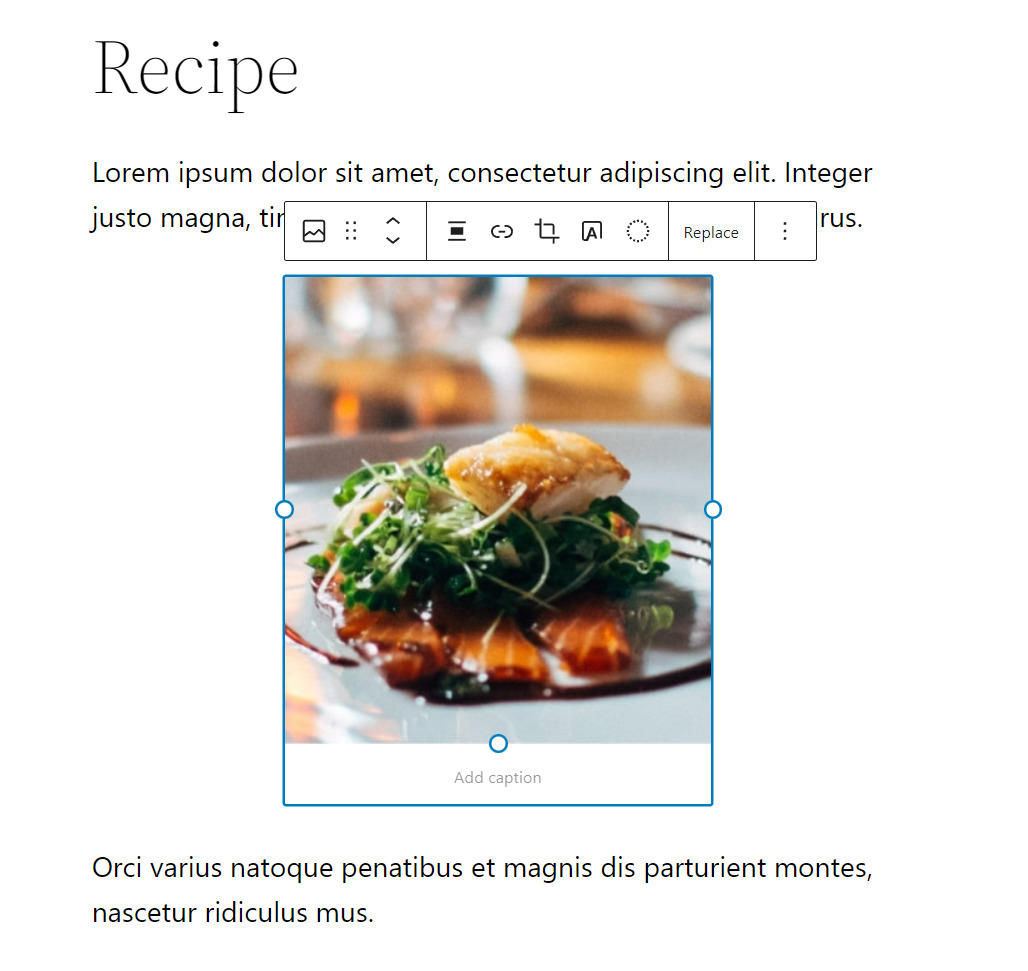
Developing new content material in WordPress may be an easy procedure. Through the years, WordPress has tailored its editor to supply a extra visible enjoy. The WordPress Block Editor lets you use pre-built “blocks” or modules to construct pages and posts:

Each block comes with distinctive customization settings and choices. There’s a finding out curve to understanding how each and every component works and learn how to put all of them in combination. Alternatively, that procedure is hugely more effective than coding a website online from scratch.
GitHub Pages
The extent of issue excited by the use of GitHub Pages is dependent upon whether or not you’re accustomed to using GitHub and version control or now not. The use of GitHub calls for you to have a minimum of some degree of internet construction or programming wisdom (or a willingness to jump in and learn quickly).
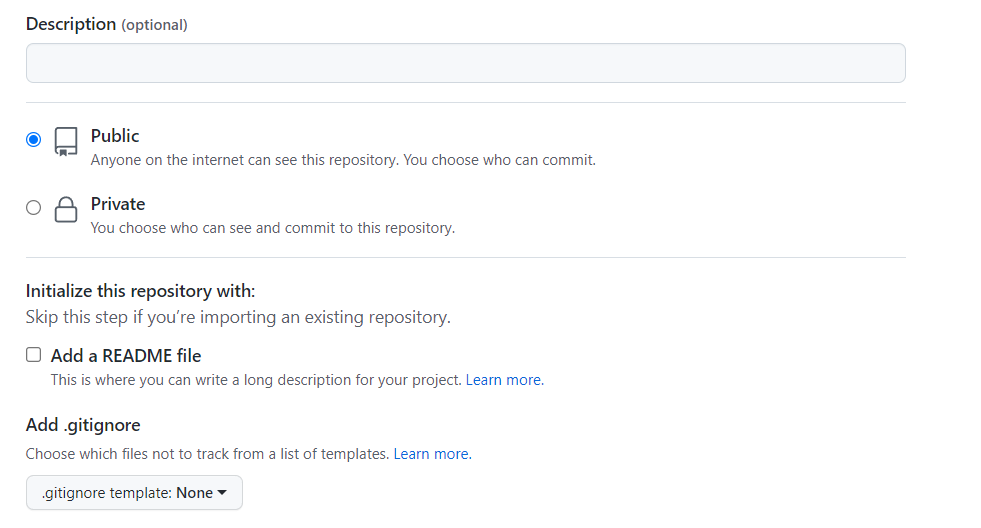
With GitHub Pages, you’ll be able to create static web pages the use of quite a few languages and markup, together with HTML, CSS, Java, JavaScript, Python, Ruby, and extra. For the simplest enjoy, you’ll be able to arrange a repository (principally a codebase) and create easy pages the use of HTML and CSS:

To start out the use of GitHub Pages, you merely wish to arrange a brand new index.md or index.html record throughout the repository’s publishing source. That’s the a part of the repository the place you inform GitHub Pages to search for website online information. (A .md record is produced from markdown moderately than HTML.)
If you dedicate an index.md record, GitHub Pages will routinely set it up as a website online. Any adjustments that you need to make to the website online cross without delay throughout the repository, this means that writing and modifying code.
If in case you have enjoy with internet construction, the use of GitHub Pages to release easy, non-demanding web pages is remarkably simple. Alternatively, you’ll be able to additionally use the provider to create extra advanced websites, so long as they don’t have any dynamic parts.
WordPress vs GitHub Pages: Customization and Upload-Ons
Most current CMSs and website online developers be offering some degree of customization. That implies they assist you to extend their capability the use of add-ons or customized code, so you’ll be able to create several types of web pages. Although GitHub Pages isn’t a CMS, we will evaluate it to WordPress when it comes to customizability.
WordPress
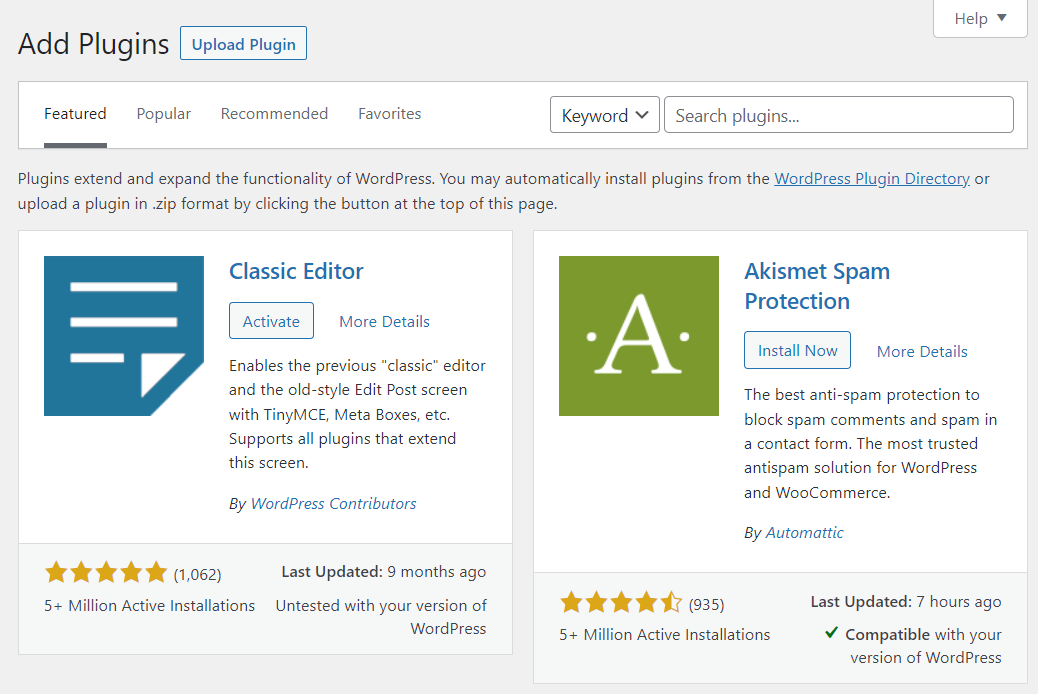
One of the vital primary causes WordPress is so standard is that it’s extremely customizable. You’ll be able to simply upload new options to WordPress because of plugins. There are thousands of plugins you can use, a few of which utterly overhaul how WordPress works:

Since WordPress is open-source tool, you’ll be able to edit its code to switch any facet of ways the CMS works. That open-source method is strictly why hundreds of builders give a contribution to making plugins that upload cool new options to WordPress. With plugins, you’ll be able to do the rest from promoting merchandise on-line to amassing bills, putting in occasions pages, growing advanced touch paperwork, and extra.
GitHub Pages
Because you write the code from scratch when the use of GitHub Pages, there aren’t any add-ons or gear you’ll be able to use to “customise” how the provider works. GitHub Pages merely takes your code and publishes it on-line. If you wish to customise your website online whatsoever, you’ll wish to achieve this manually. This offers you numerous keep watch over, however makes it harder and time-consuming to put in force advanced capability.
With assets like Stack Overflow and GitHub itself, you’ll be able to to find virtually any snippet or complete web page’s code to be had to replicate and paste. It’s simply going to take just a little extra time and information to search out and use it over the quest/click on/set up gadget WordPress makes use of.
WordPress vs GitHub Pages: Subject matters and Templates
Templates or issues come up with an excellent level of keep watch over over how your website online seems to be — in some instances, with out touching any code. WordPress and GitHub Pages method templates in an overly other way. Let’s get started with how WordPress does this.
WordPress
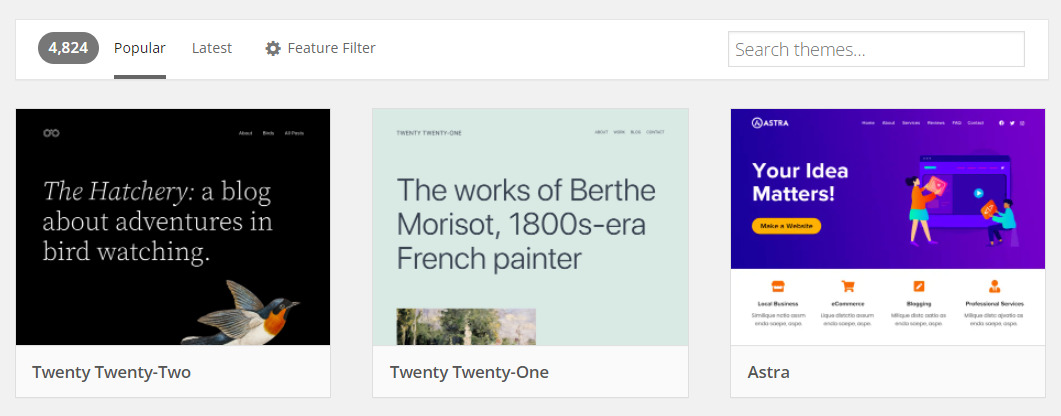
Simply as with plugins, the WordPress neighborhood provides an enormous number of issues that you’ll be able to use to customise your web site’s taste. If you happen to discuss with WordPress.org, you’ll discover a collection of free themes with virtually 5,000 choices:

On best of loose WordPress issues, there also are numerous premium options. Some top class issues require you to buy every year licenses (some, like Divi, be offering lifetime memberships) for upgrades and toughen, however maximum are budget-friendly.
Relying on which theme you utilize, you may be able to use the Block Editor to edit its template information. This option is named Full-Site Editing, which lets you customise issues while not having to edit their code. In combination, issues and Complete-Web site Modifying come up with numerous keep watch over over your web site’s look, with out requiring many technical abilities.
GitHub Pages
By means of default, GitHub Pages doesn’t be offering a template gadget — in any case, it’s a internet hosting provider and code repository. You’ll be able to customise the way of the pages that you simply create whatsoever you need. Alternatively, that calls for you to code each and every facet of ways the website online will have to glance.
This procedure adjustments relatively for those who use Jekyll. GitHub Pages lets you set up the Jekyll web site generator and use it to create content material and templates in your static website online:

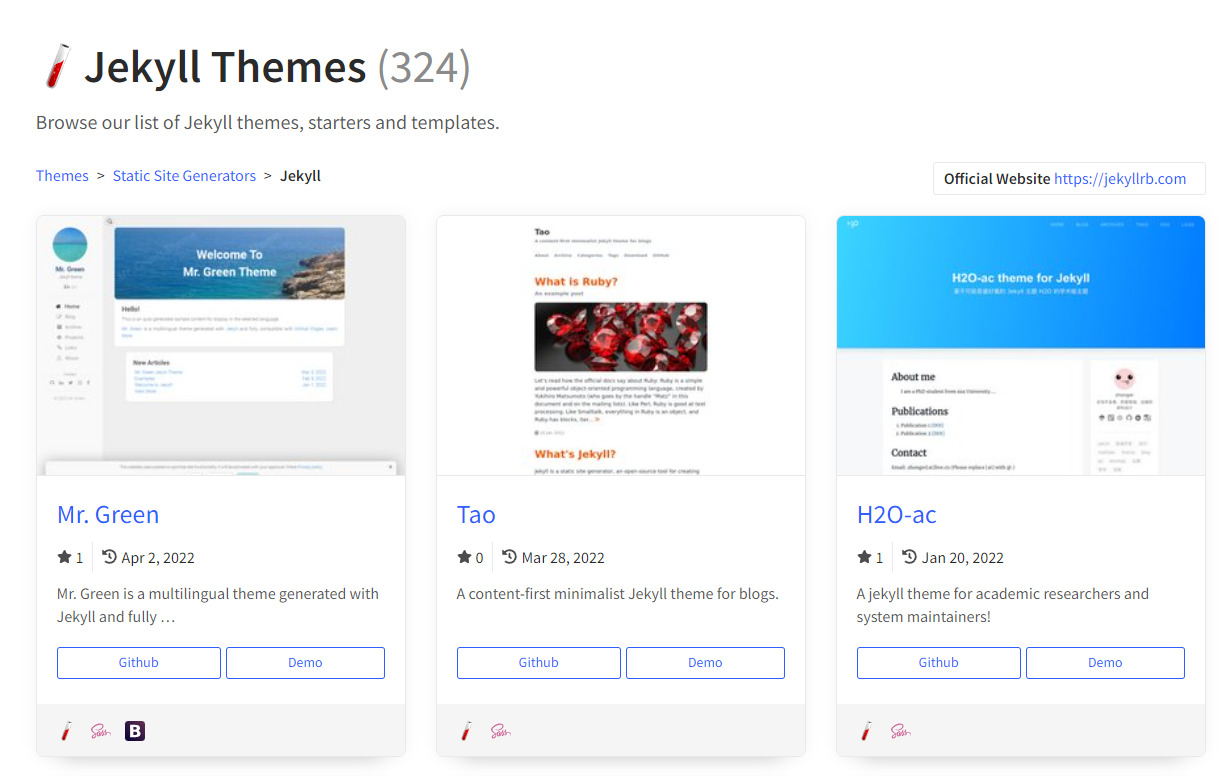
One good thing about the use of Jekyll with GitHub Pages is that you simply get get entry to to numerous templates. Alternatively, there’s no central Jekyll template repository that you’ll be able to glance thru. What you get are a number of neighborhood pages with curated collections of Jekyll issues, akin to Jamstack Themes:

If the place to appear, you’ll be able to discover a large vary of Jekyll templates that glance superb, even by way of fashionable internet design requirements. Maximum Jekyll templates are loose, however there also are a couple of top class choices.
Installing Jekyll themes could be a slightly concerned procedure. To put in a theme, you’ll wish to upload new information in your web site’s repository and edit probably the most Jekyll information.
WordPress vs GitHub Pages: Publishing Equipment
Publishing capability is on the core of maximum CMSs. What form of content material you submit can range, so getting access to the best gear could make your process so much more straightforward.
WordPress
WordPress provides a visible strategy to content material introduction and publishing. The Block Editor lets you put in combination advanced posts and pages the use of pre-built components that vary from paragraphs to symbol grids, embedded movies, lists, tables, and extra:

The objective of the Block Editor is to give you get entry to to any component that you could need to use whilst making a publish or a web page. Additionally, each and every component comes with distinctive customization choices.
Excluding its content material introduction gear, WordPress additionally provides choices for managing the publishing enjoy. You’ll be able to save content material as drafts so different customers can overview it. The editor lets you time table posts, create password-protected content material, or be sure pages and posts non-public so handiest particular person varieties can see them.
GitHub Pages
Publishing content material hosted on GitHub Pages calls for you to create and upload new website online information in your repository. GitHub Pages doesn’t be offering any gear that will help you create or submit content material, so it’s all as much as you and your trusty textual content editor.
If you happen to use Jekyll with GitHub Pages, that adjustments relatively. You’ll nonetheless wish to code and add new web page information, however Jekyll offers you get entry to to a easy taxonomy gadget. If you wish to submit a weblog publish with Jekyll, you’ll be able to upload a record that specifies what structure you need, and also you get to make use of Jekyll markup to put in writing it.
Conclusion
Any comparability between WordPress and GitHub Pages must make it transparent that they’re two totally other units of gear. WordPress is a CMS, while GitHub Pages is a static website online host. Someone can create a website online the use of WordPress, however for those who plan to make use of GitHub Pages, you’ll need to have some web development experience.
That’s to not say that GitHub Pages isn’t a great resolution. It’s a loose internet hosting provider that gives phenomenally speedy efficiency, which is difficult to search out. You’ll be able to even use GitHub Pages to host a static version of a WordPress website online. Alternatively, for those who’re taking a look to construct a extra advanced and/or dynamic web site, you’re most likely with WordPress. But when you wish to have a loose web site and don’t thoughts coding just a little, the efficiency you get out of GitHub Pages could also be price it to you.
Do you have got any questions on the use of WordPress vs GitHub Pages? Let’s speak about them within the feedback phase under!
The publish WordPress vs GitHub Pages: Which is Better for You? gave the impression first on Elegant Themes Blog.
WordPress Web Design