Complete website modifying (FSE) is the most recent buzz in WordPress. Even though there were top class issues using this up-and-coming generation for a number of years now, it’s in any case made it’s means into the mainstream due to the adoption of Gutenberg again in 2018. On this submit, we’ll provide the low down on what WordPress complete website modifying is, what it’s constructed on, and how one can use it. Let’s get to it.
What’s WordPress Complete Web site Enhancing?

In years previous, WordPress has had an excessively distinct construction. You may use the WordPress Editor so as to add content material to posts and pages, then set up plugins for added capability. WordPress core information had been answerable for headers, footers, content material spaces, sidebars, and different parts. In recent times, WordPress complete website modifying has modified all of that. In line with blocks, complete website modifying makes it a lot more imaginable to edit each and every facet of your WordPress website. You’ll be able to create customized headers, footers, and construct customized content material almost about anyplace. Complete website modifying additionally extends past the core of WordPress with web page developers like Divi that take it to an entire new stage of design functions.
Advantages of Complete Web site Enhancing in WordPress?
One of the vital largest advantages of complete website modifying is the power to customise your website any means you need from best to backside. For instance, you’ll be able to now create and edit submit and web page templates, headers, and footers all at the entrance finish. Plus you’ll be able to upload international types for your website and blocks and create your personal colour palettes, fonts, spacing, and extra. It permits WordPress customers to create customized websites more uncomplicated than previously on account of minimum coding necessities. As prior to now discussed, complete website modifying issues use blocks, so you’ll be able to make the most of them right through all spaces of your website to create a customized website tailered particularly to you.
Simple to Use
Some other advantage of complete website modifying in WordPress is the convenience of use on your shoppers. Should you’re a freelancer or internet company skilled who needs so as to hand off a website online after finishing touch, FSE issues are methods to move. There’s little need for them to dig down into the theme’s code to make design adjustments. You spot, complete website modifying issues make the most of a theme.json record which permits builders so as to add types and functionalities simply. Growing a world colour palette, assigning fonts, and different types can also be set globally, making it simple for finish customers so as to add and edit content material.
Optimized For Pace
Finally, FSE’s are in most cases quicker. They usually have much less bloat, are optimally configured, and procedure requests a lot quicker than conventional WordPress issues. That being mentioned, internet hosting is an element, so that you must select a respected internet hosting supplier that makes use of caching, is suitable with the most recent model of PHP, and ideally supplies cloud internet hosting choices. For extra, take a look at how one can optimize web page pace for search engine marketing.
WordPress Complete Web site Enhancing Is Handiest To be had on Block Topics
It’s essential to notice that now not each and every theme helps complete website modifying. Constructed on Gutenberg blocks, which introduced again in 2018, is the basis for FSE. When first presented, blocks had been best supported within the content material space of web pages – corresponding to posts and pages. With FSE issues, that capability expands to actually each and every facet of the theme. As prior to now discussed, the theme.json record controls all the website’s international settings and types. In previuos generations, the theme customizer managed website settings. Now the WordPress Web site Editor controls all international types and settings, plus give customers the power so as to add blocks right through the theme.

That being mentioned, there nonetheless aren’t a ton of choices for complete website modifying issues available in the market. There are millions of WordPress issues available in the market, with just a smidge over 160 FSE issues recently to be had. Whilst full-site modifying is rising in reputation, the generation is simply now beginning to take dangle.
What’s a Block Theme?
To place it evidently, a block theme is a WordPress theme that accommodates templates totally constructed on blocks. This now not best contains posts and pages, however actually the whole lot else. Sidebars, footers, headers, submit templates, and each and every different facet of the content material at the theme.
Previously, WordPress web pages consisted of a sequence of conventional PHP information. Now, block issues are all constructed on block templates. As prior to now discussed, all block issues have a theme.json record that permits for builders and customers so as to add further functionalities, set international types, and extra.
Default issues corresponding to Twenty Twenty-Two are thought to be block issues. As an alternative of the usage of the outdated WordPress customizer so as to add your website’s taglines, select colours, or make a selection fonts, you utilize the WordPress Web site Editor to keep watch over the ones issues. Moreover, you utilize blocks so as to add content material to templates to personalize it.
What’s the Distinction Between Static and Dynamic(Theme) Blocks
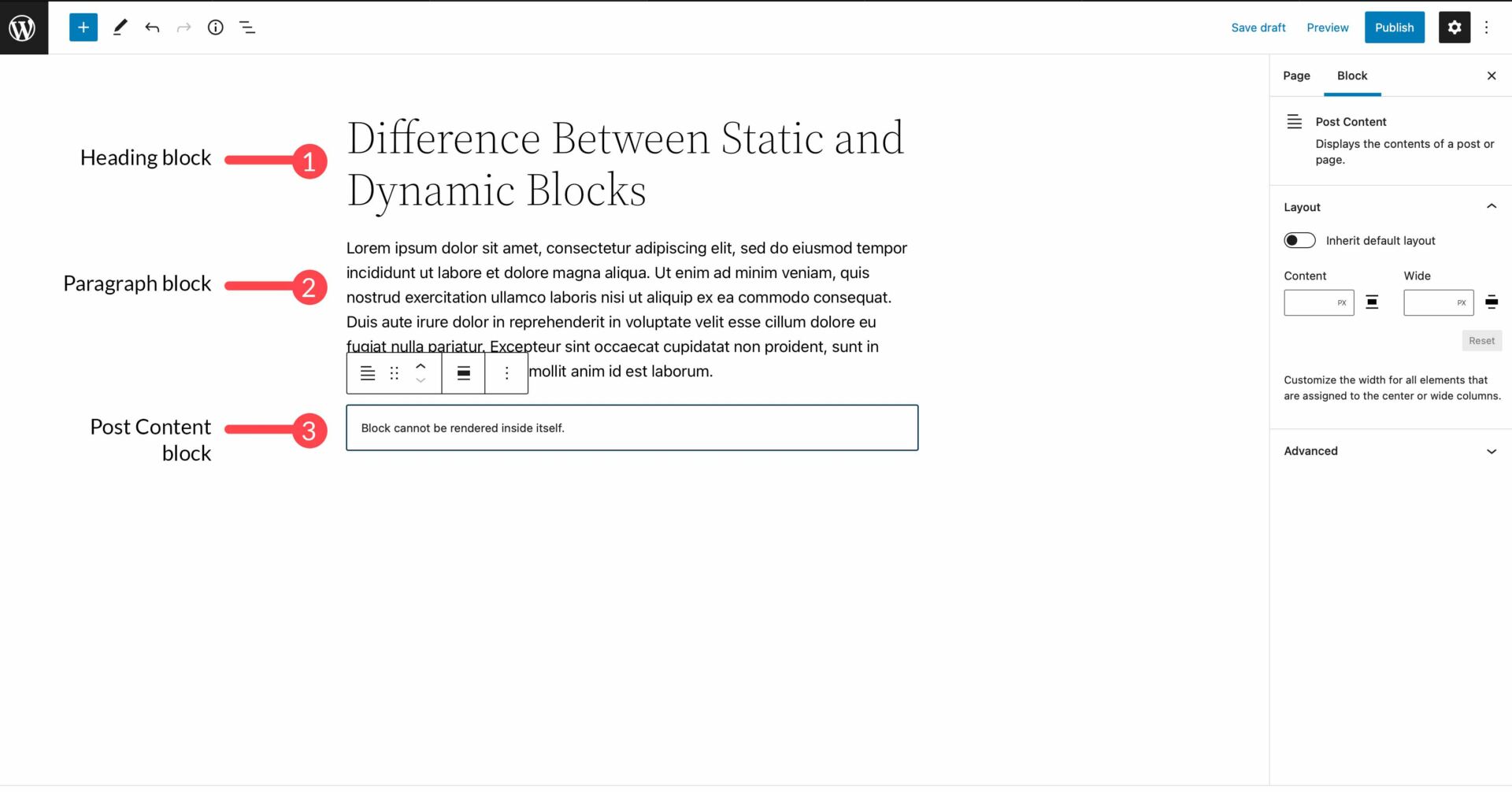
Ahead of we begin appearing you how one can use complete website modifying in WordPress, there are a few fundamentals to grasp with regard to WordPress blocks. There are two sorts of blocks in WordPress FSE – static blocks and dynamic Theme Blocks. Static blocks are made up of content material this is identified on the time you create and put up a submit. Some examples of static blocks are paragraph, heading, symbol (despite the fact that the ones can also be dynamic too), quote, web page breaks, buttons, and extra.
Then again, the brand new FSE dynamic blocks (referred to as Theme Blocks or Web site Blocks) are designed for use when development templates and will pull content material from the backend of your website dynamically to show it for your website. Those dynamic Theme Blocks can generate for weblog submit feeds (with a question loop block), submit titles, submit content material, featured photographs, and plenty of extra. The submit content material block is a smart instance as a result of any adjustments to the submit content material at the backend will mechanically replace every example of that submit content material block right through your website.

Getting Began with Complete Web site Enhancing in WordPress
Now that you’ve got a elementary figuring out of what complete website modifying is, let’s speak about how one can use it. On this phase, we’ll permit you to know the way to make a choice a block theme, how one can customise templates contained throughout the theme, set international types, use dynamic theme blocks, and introduce you to dam patterns.
Opting for a Theme that Helps Complete Web site Enhancing

Lately, there are 150+ complete website modifying issues to be had within the WordPress repository. There are two tactics to make a choice a FSE theme. You’ll be able to select a loose one from the WordPress repository, or acquire one from a top class supplier. For this submit, we’ll select a FSE within the WordPress repository.
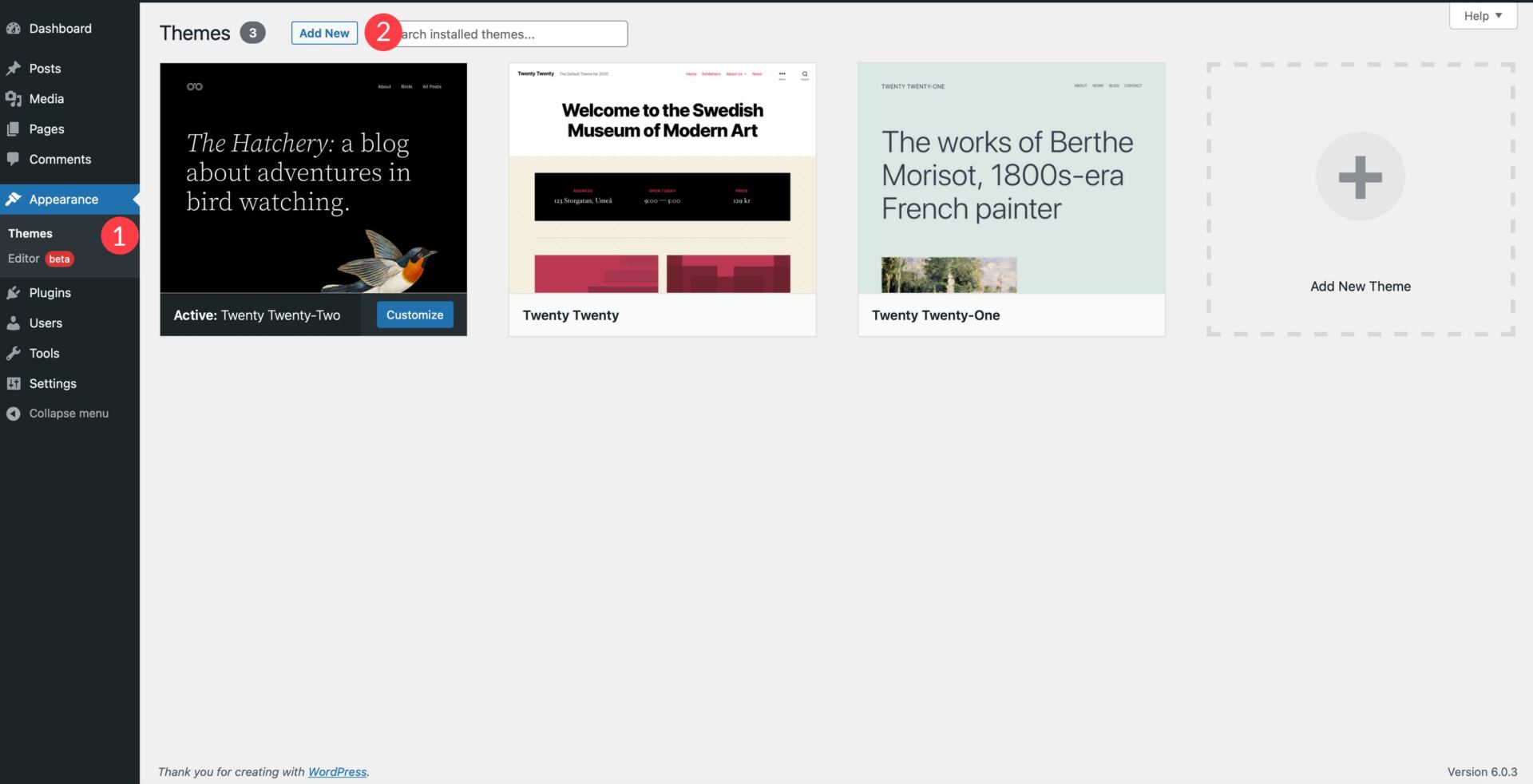
First, log in for your WordPress dashboard and click on Look > Topics. Subsequent, click on the Upload New button.

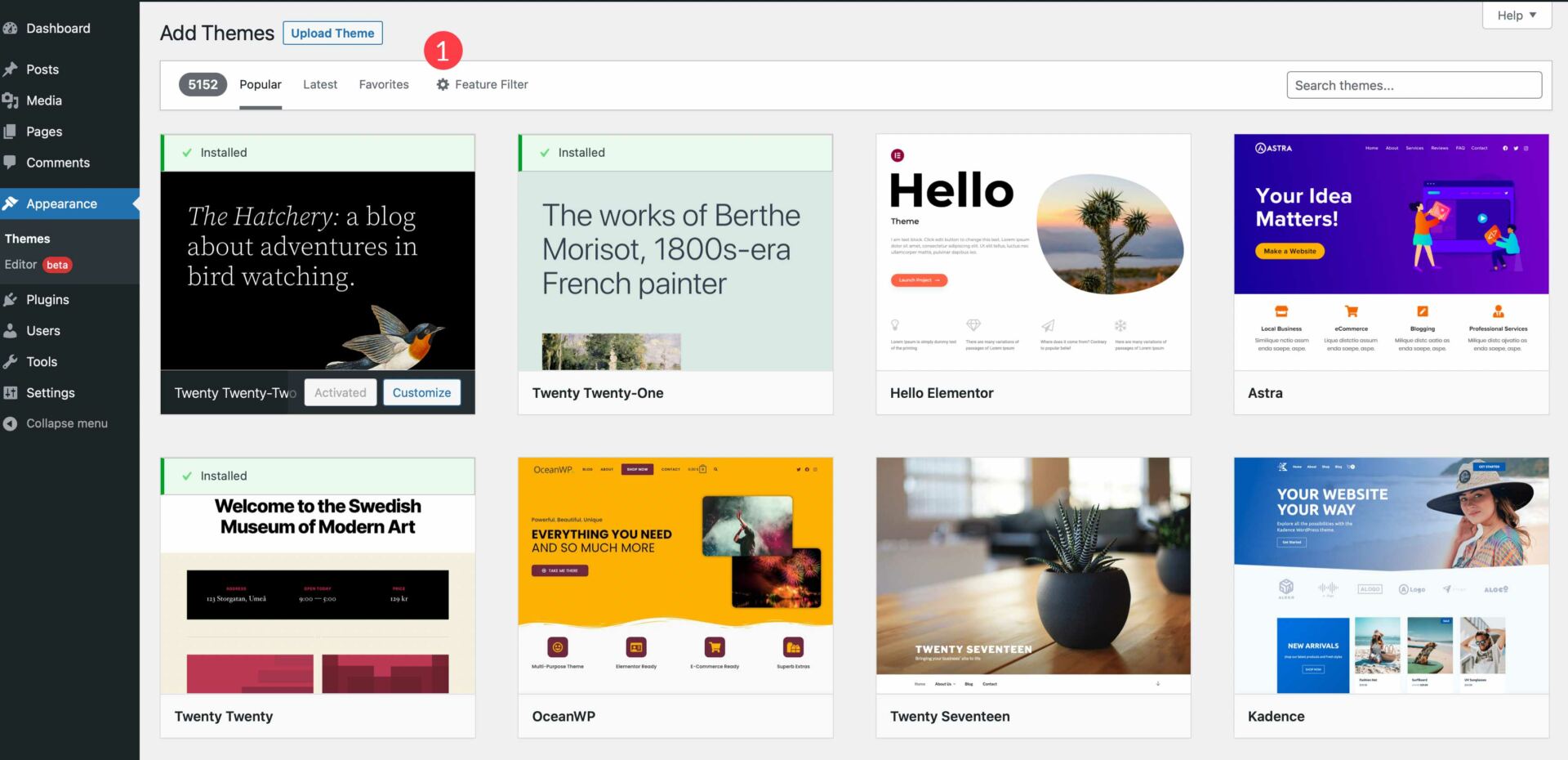
Subsequent, click on the Characteristic Filter out hyperlink to set filtering choices.

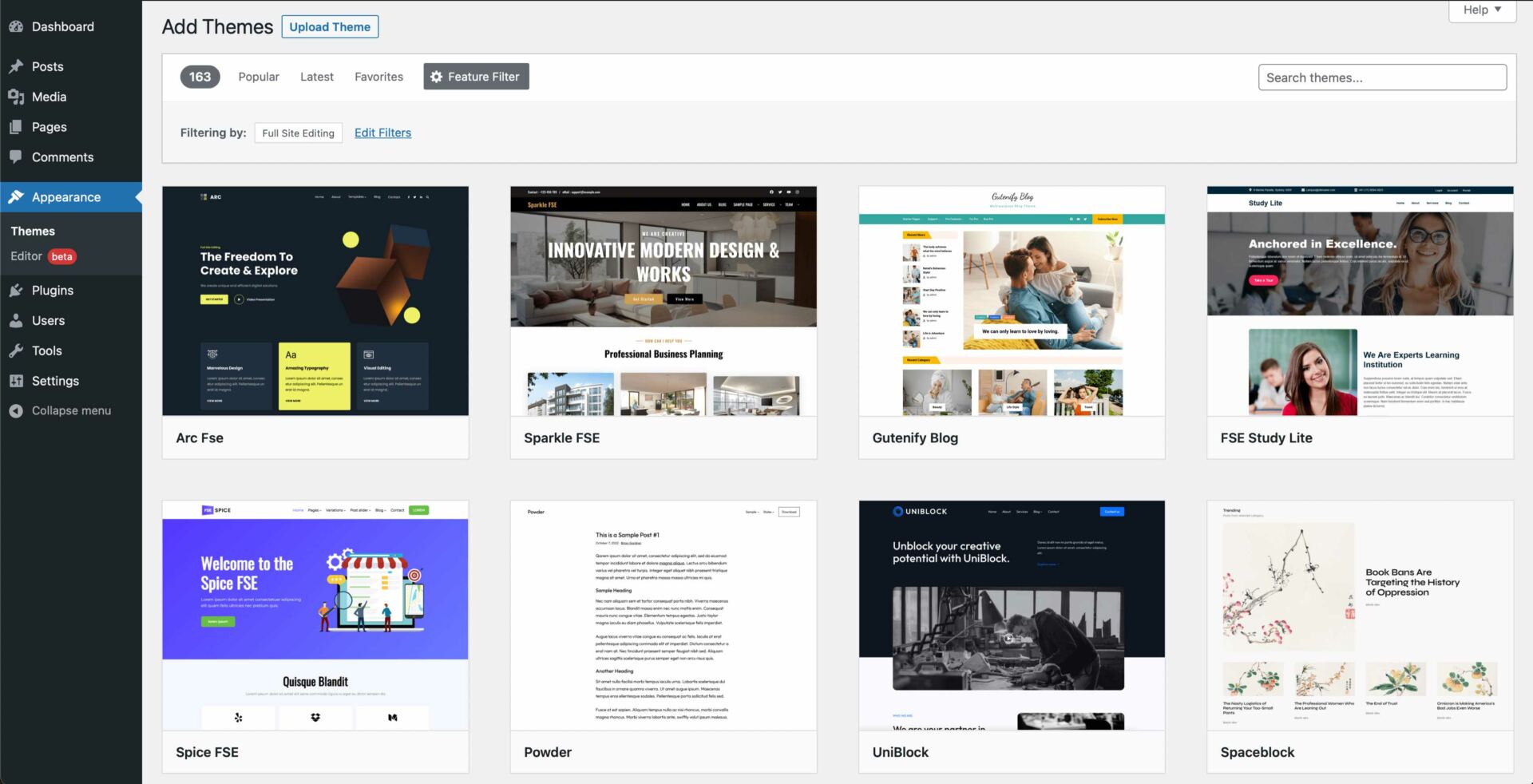
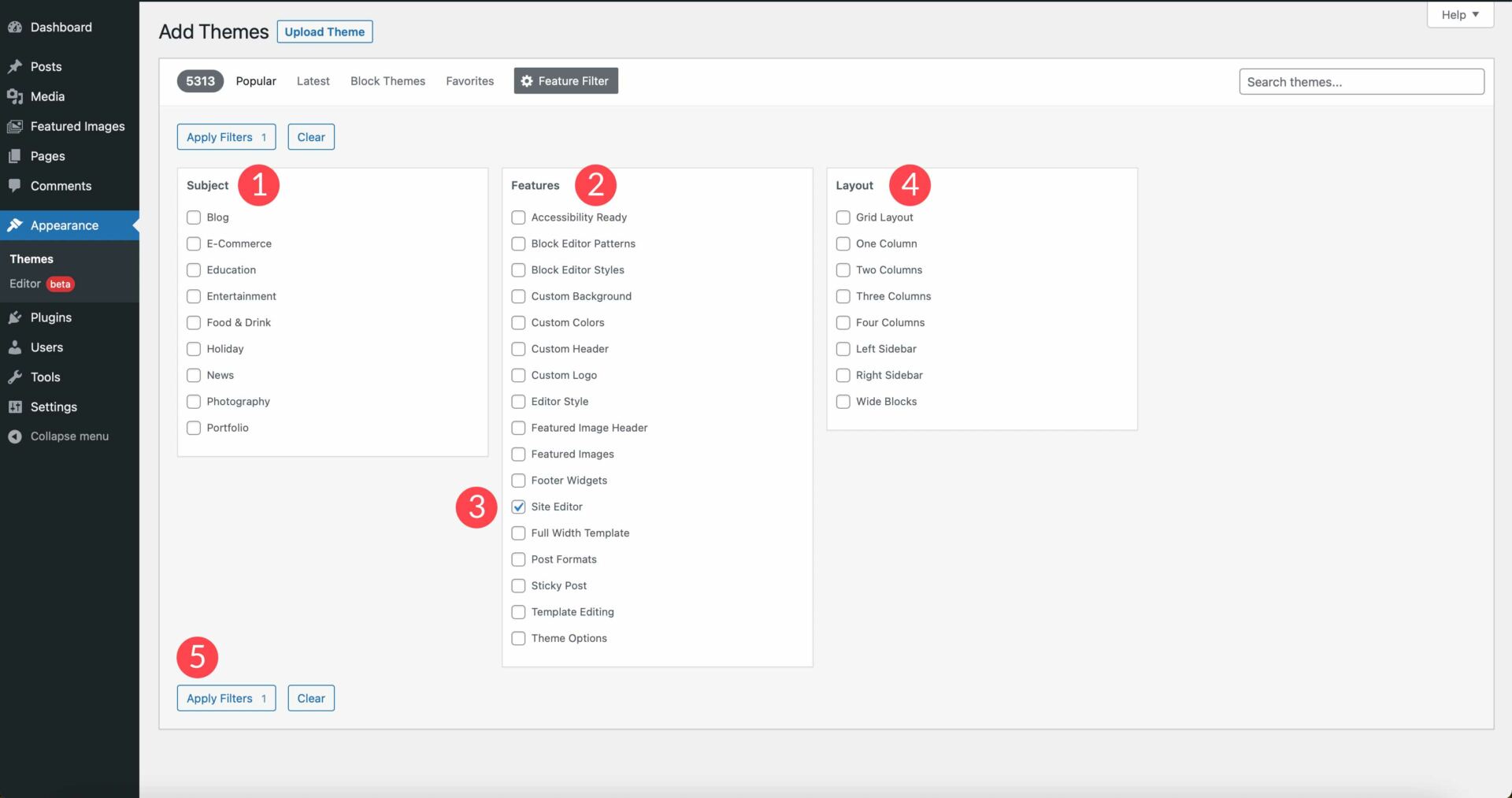
There are 3 choices to type by way of together with matter, options, and format. You’ll be able to select the topic of the theme if you happen to want, another way you best want to tick the Web site Editor field. As soon as you’re making your choices, click on Follow Filters.

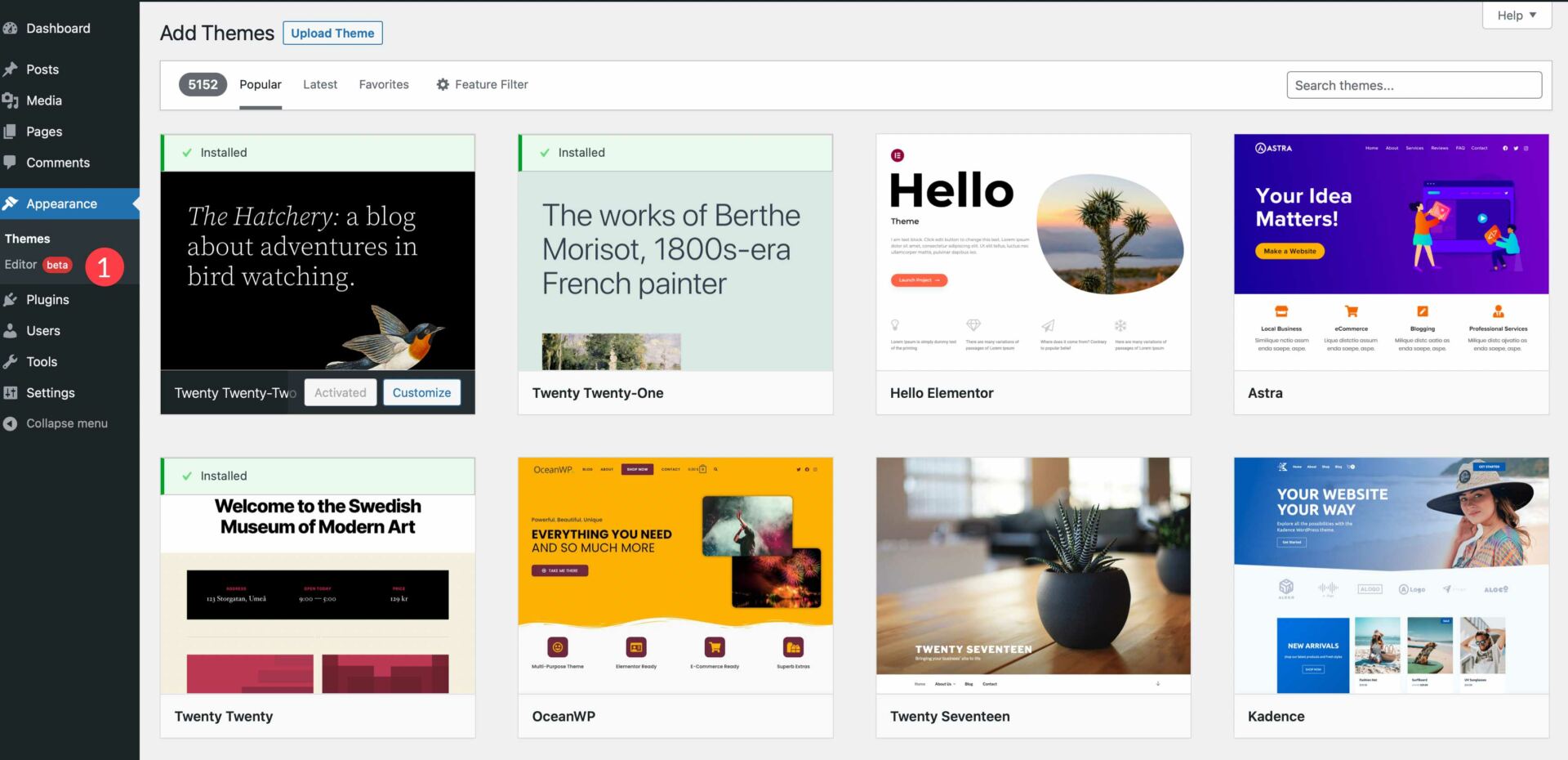
Your display will refresh and divulge the decisions to be had to you. You’ll be able to select a theme to practice along side this educational, or just select the Twenty Twenty-Two theme, which is what we’ll be the usage of for this submit. As soon as you’re making your selection, turn on your theme to get began.
Customizing a Template
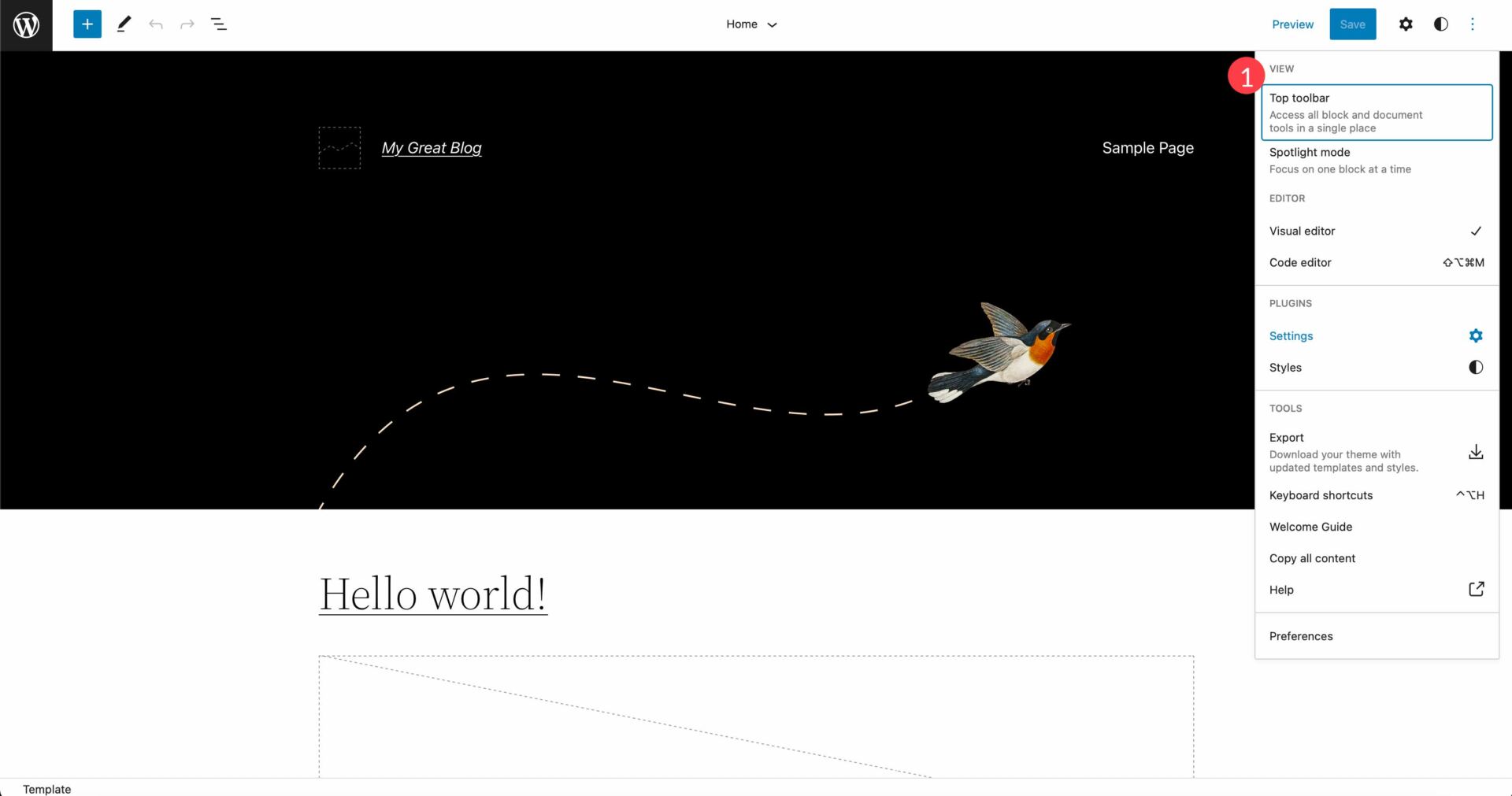
Along with your new theme lively, your next step is to start out customizing. For this educational, we gained’t move into modifying theme.json. We’re going to keep on with the fundamentals of Twenty Twenty-Two to get you acclimated to how complete website modifying issues paintings. That being mentioned, head over to Look > Editor.

As soon as the website editor rather a lot, you’ll be defaulted to the house web page template.

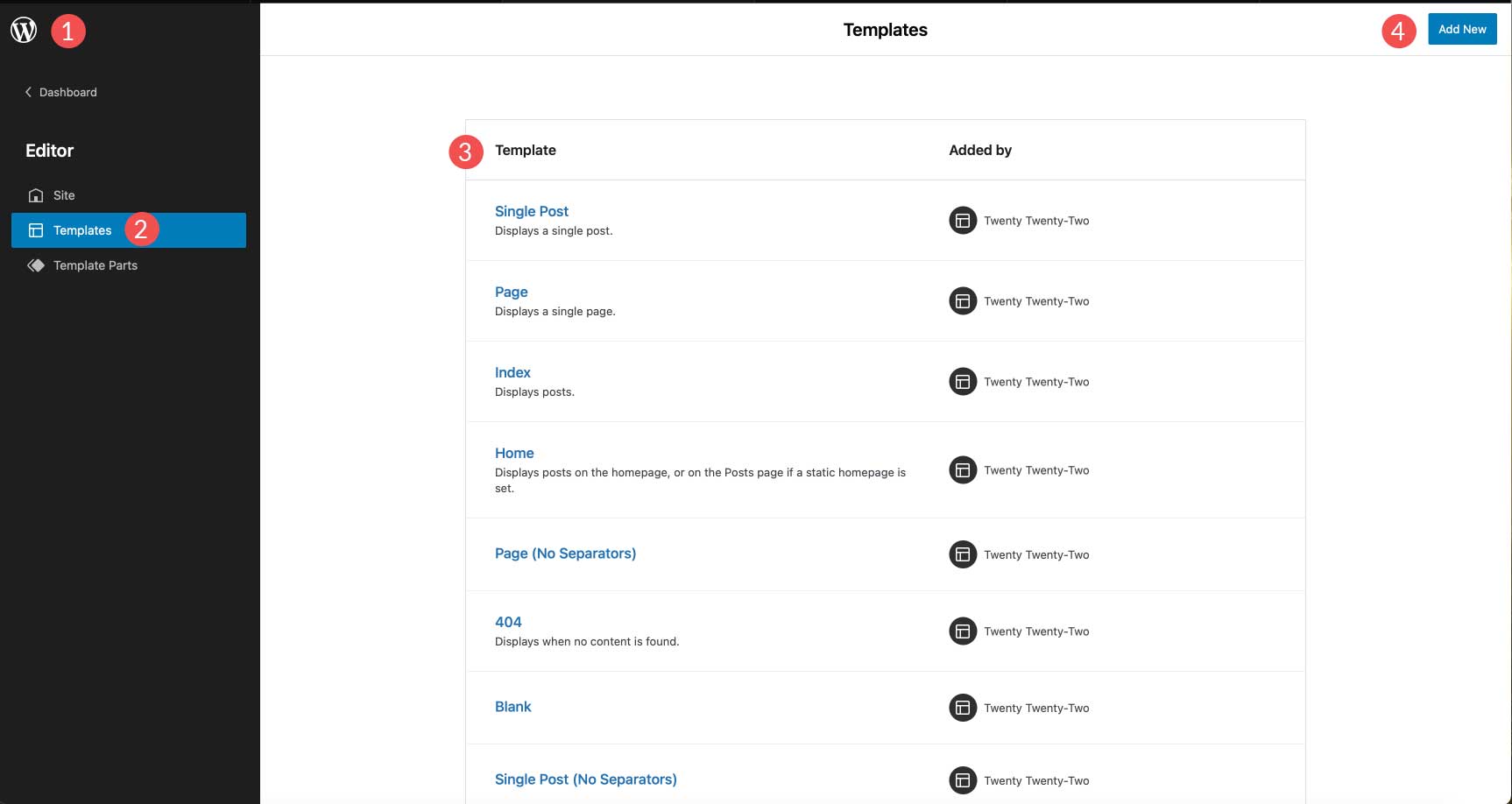
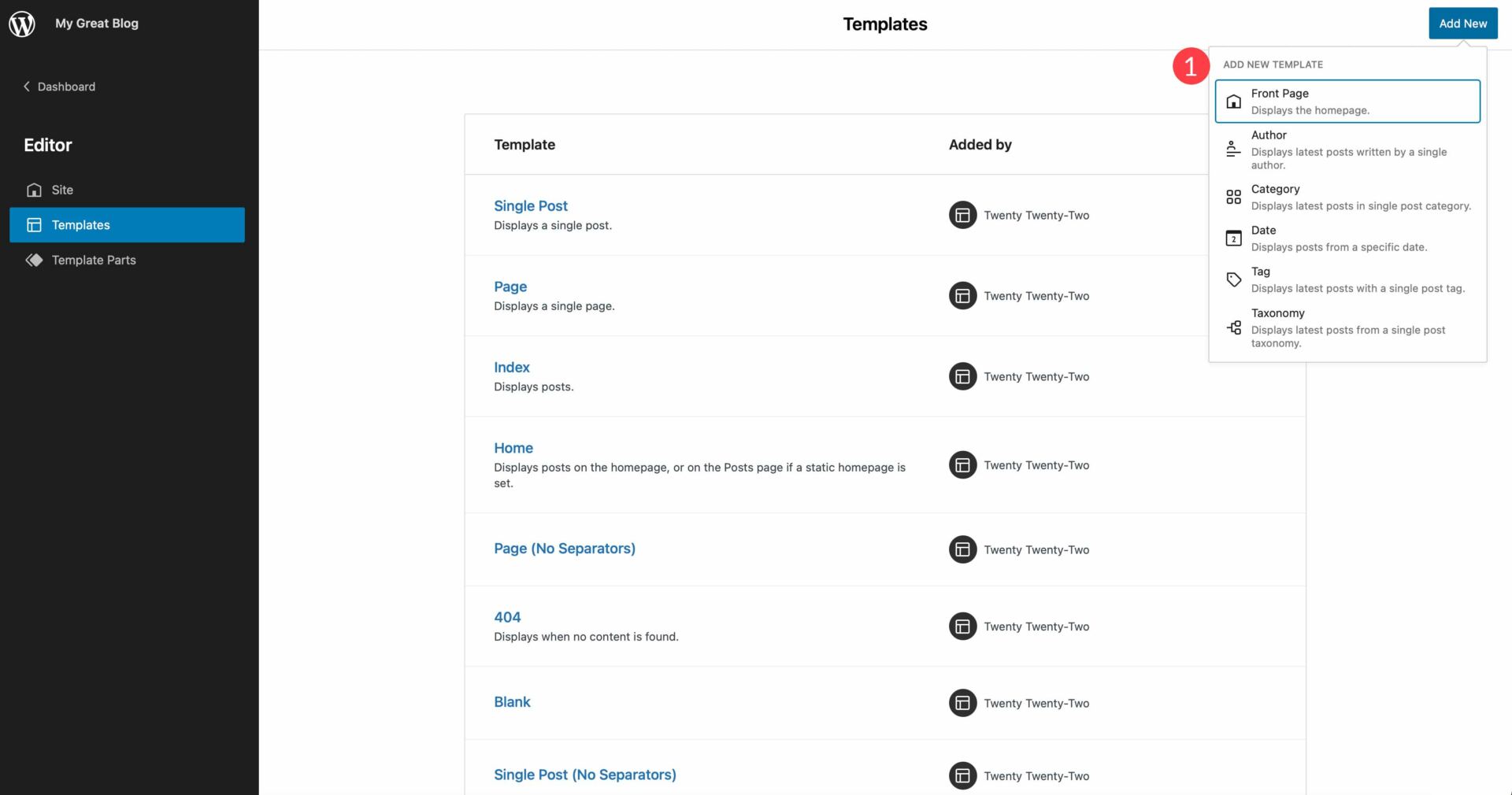
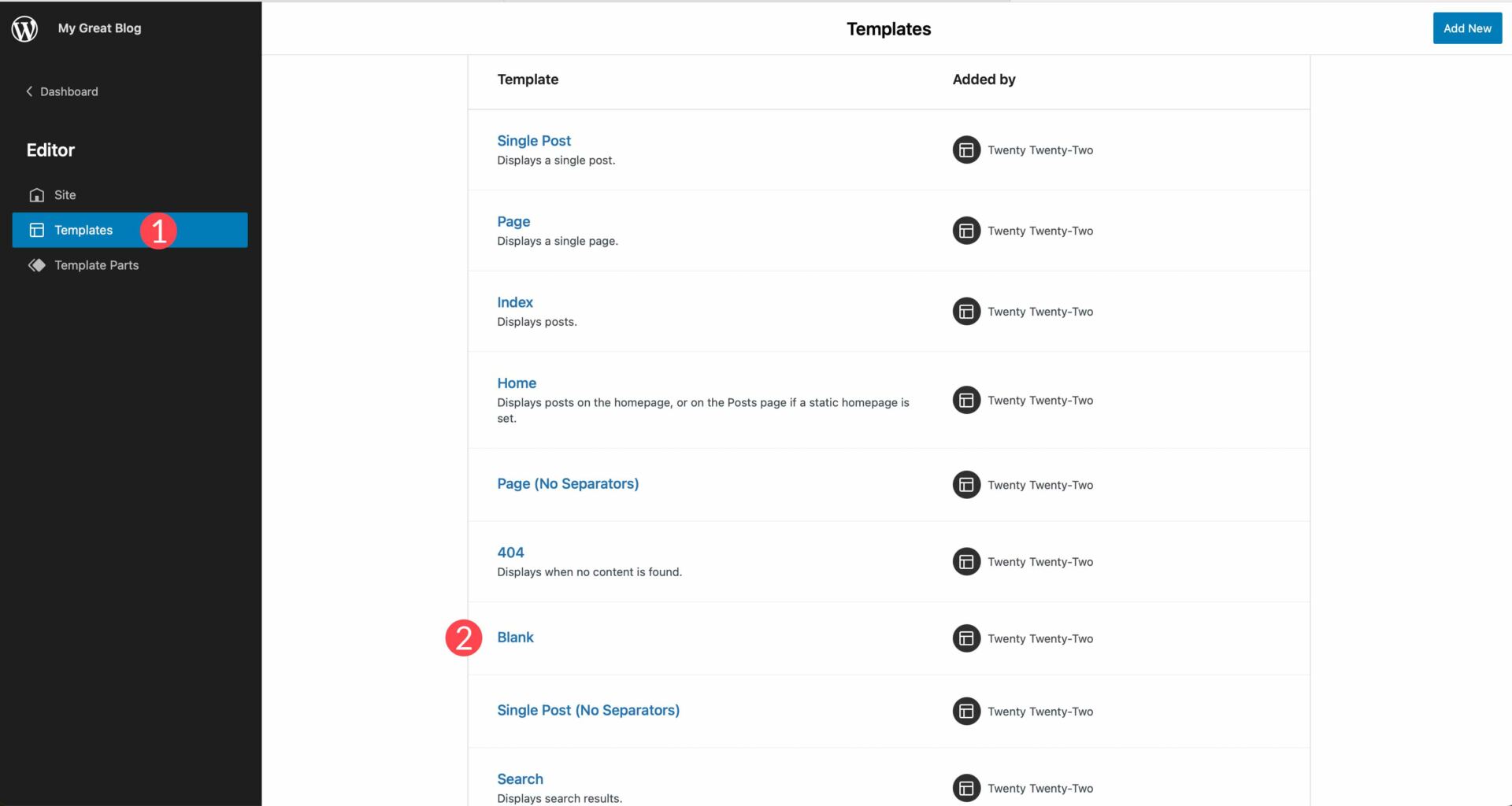
To edit different templates inside of your theme, merely click on the WordPress emblem within the higher left nook of the website editor, then click on Templates. In Twenty Twenty-Two, there are a selection of templates you’ll be able to edit together with unmarried submit, web page, 404, clean, seek arhive, and extra. To make a choice a distinct template to edit, click on on it to turn on the website editor for that web page. Moreover, you’ll be able to create a brand new template on your website by way of clicking the Upload New button at the best proper hand nook within the dashboard.

There are a number of choices for brand spanking new templates in Twenty Twenty-Two together with entrance web page, writer, class, date, tag, and taxonomy pages. That being mentioned, those choices will range relying on which theme you selected within the earlier phase.

Template Portions
The following space you’ll be able to edit in a web page template are template portions. In Twenty Twenty-Two, you’ll be able to edit the header and footer template portions on every template. Alternatively, every template has other template portions which can be editable. For instance, the house web page template gives a weblog template phase as neatly.

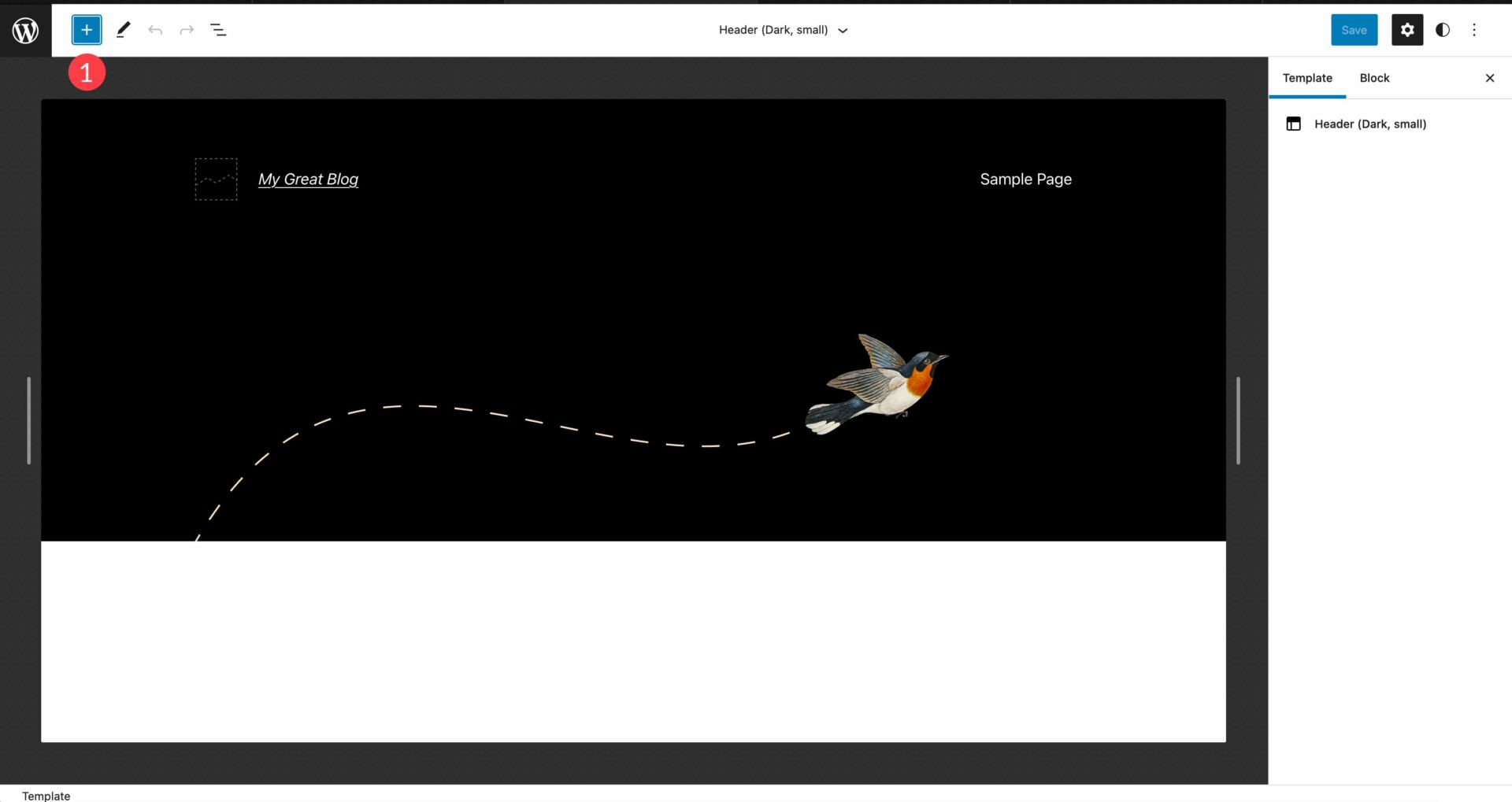
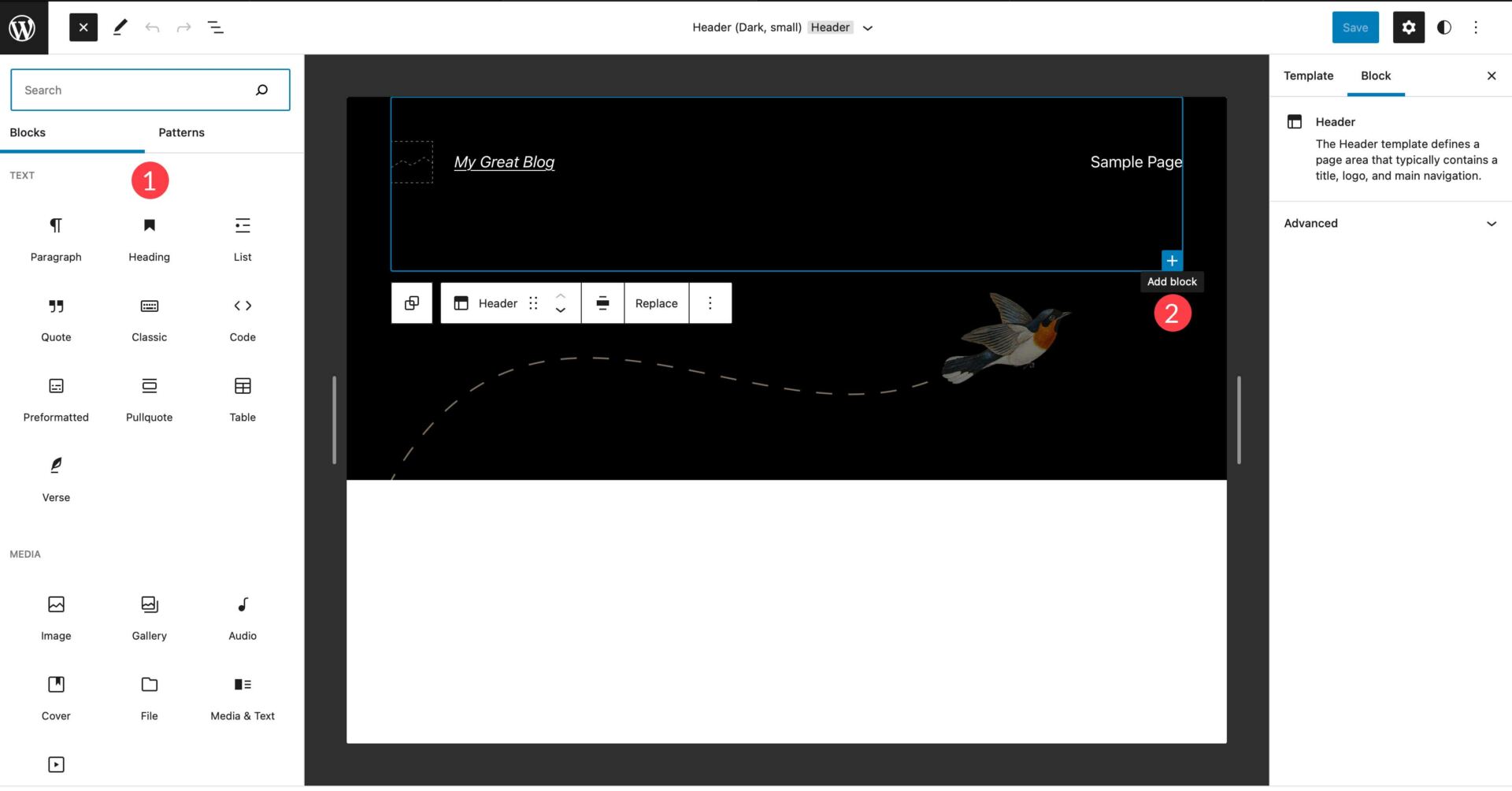
For this situation, let’s edit the header template phase. Right here you’ll be able to edit the present blocks or upload new ones to the template. So as to add extra blocks, toggle the block inserter by way of clicking the blue + button within the best left nook of the editor.

This will likely divulge all the blocks to be had to you. You’ll be able to upload a block in one in every of two tactics. Both click on and drag your selected block into the template phase, or click on the + icon so as to add one.

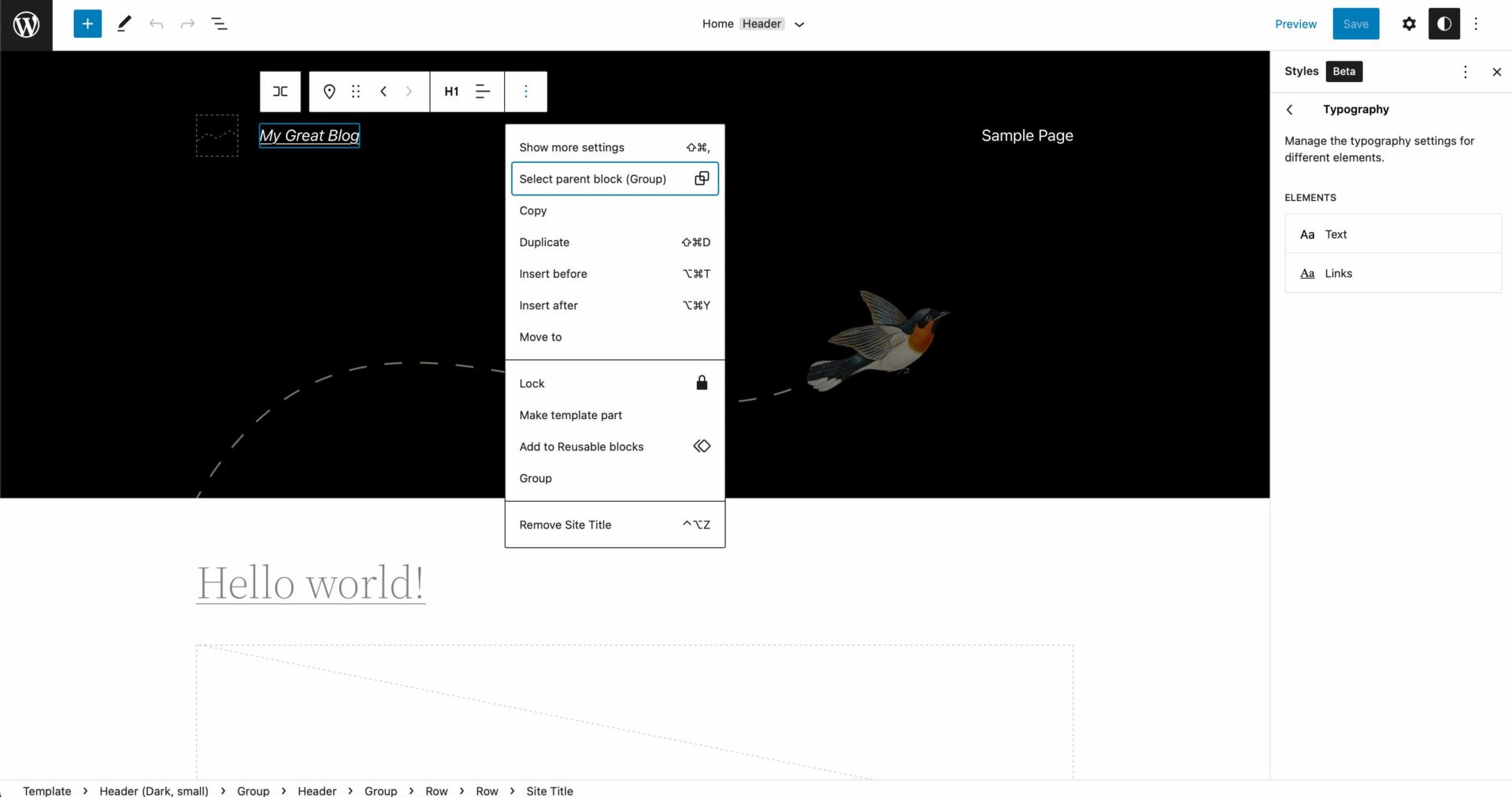
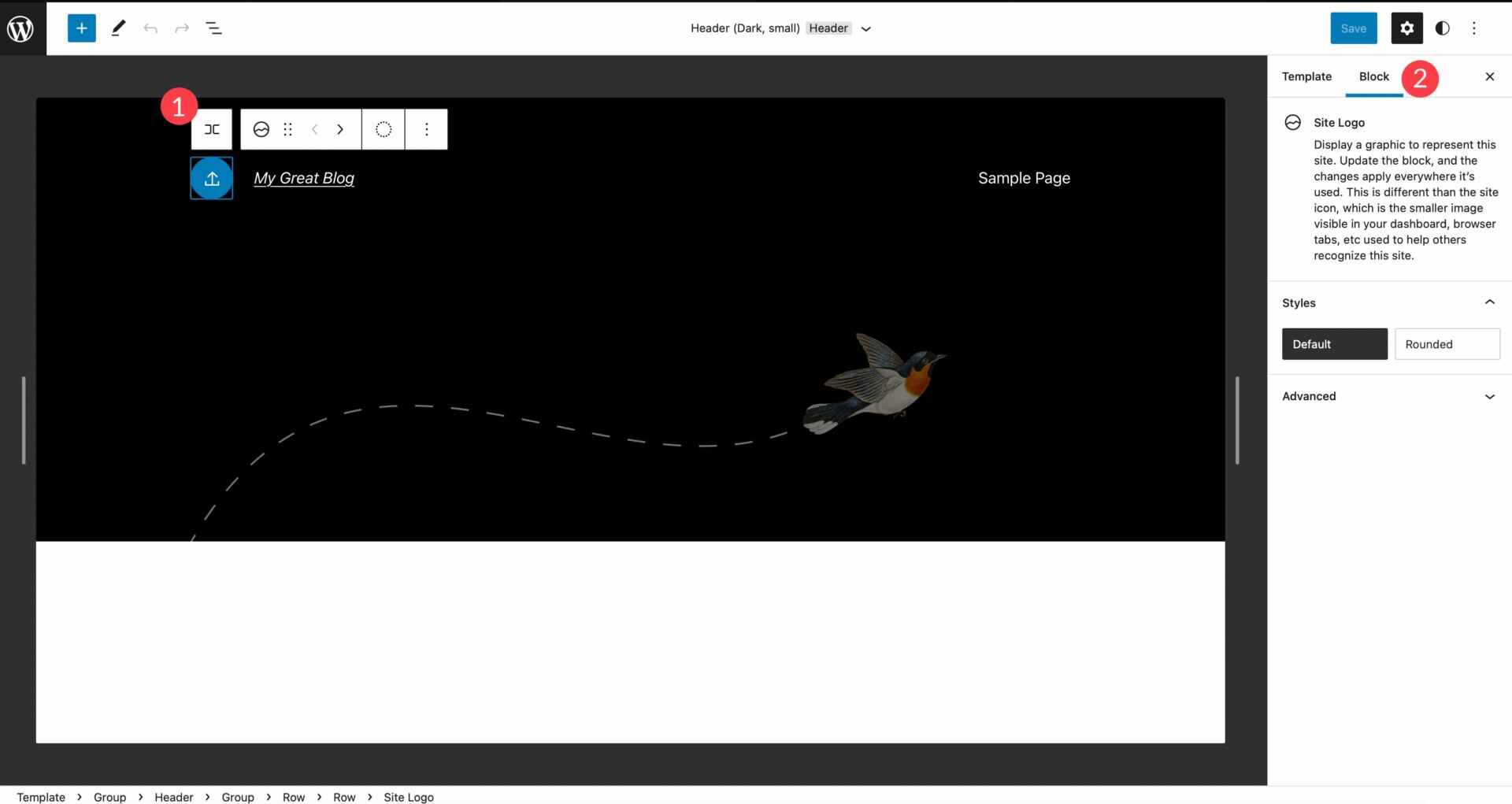
Moreover, you’ll be able to edit current blocks inside of a template. Merely click on at the block you need to edit to carry up its choices. For instance, if you wish to edit the website emblem, click on on it so as to add a brand new symbol.

Learn how to Set World Types
Some other nice characteristic of a complete website modifying theme is the power to set international types. You’ll be able to select fonts, colours, colour issues, and alter spacing. You’ll be able to choose to set types throughout your whole website, or best on sure blocks. This can be a large timesaver in comparison to issues of the previous.
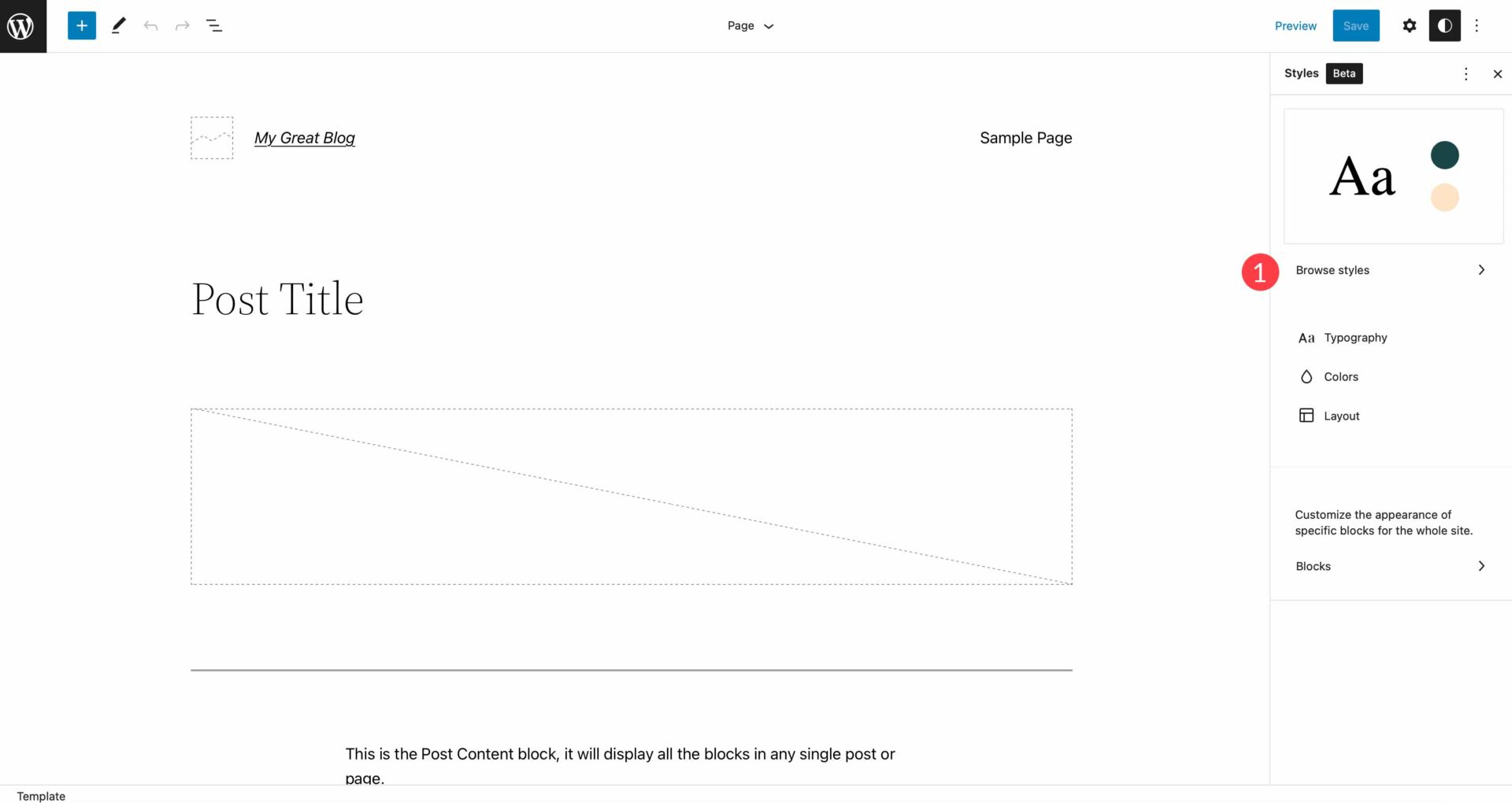
To get entry to the types on your website, click on the types icon on the best proper of the website editor.

As soon as activated, you’ll be able to browse the to be had types within the Twenty Twenty-Two theme by way of clicking the browse types hyperlink to make a choice a colour scheme on your website.

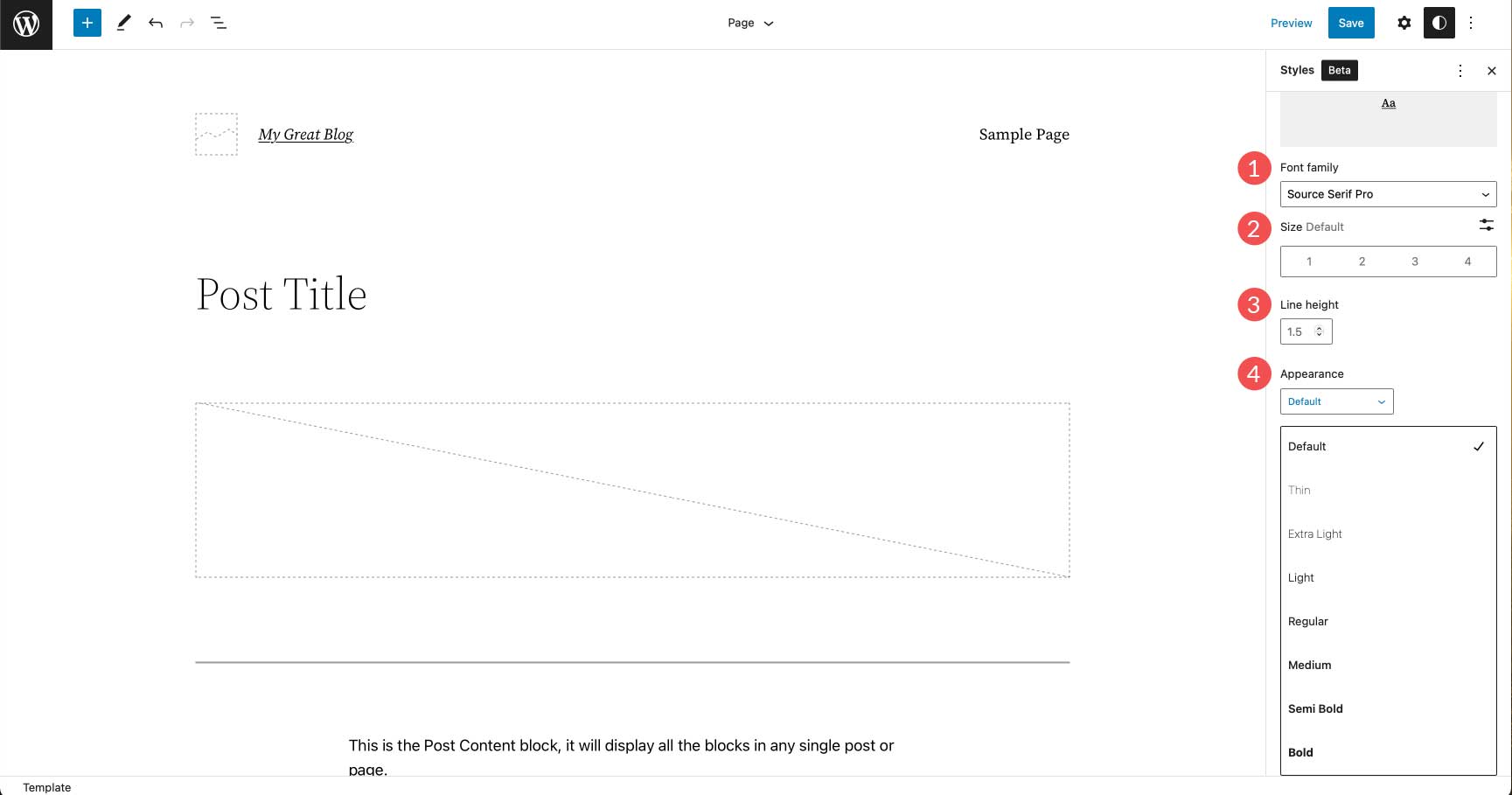
The following possibility, typography, permits you to make a choice the font choices on your textual content and hyperlinks. This contains font circle of relatives, measurement, line top, and font weight (look).

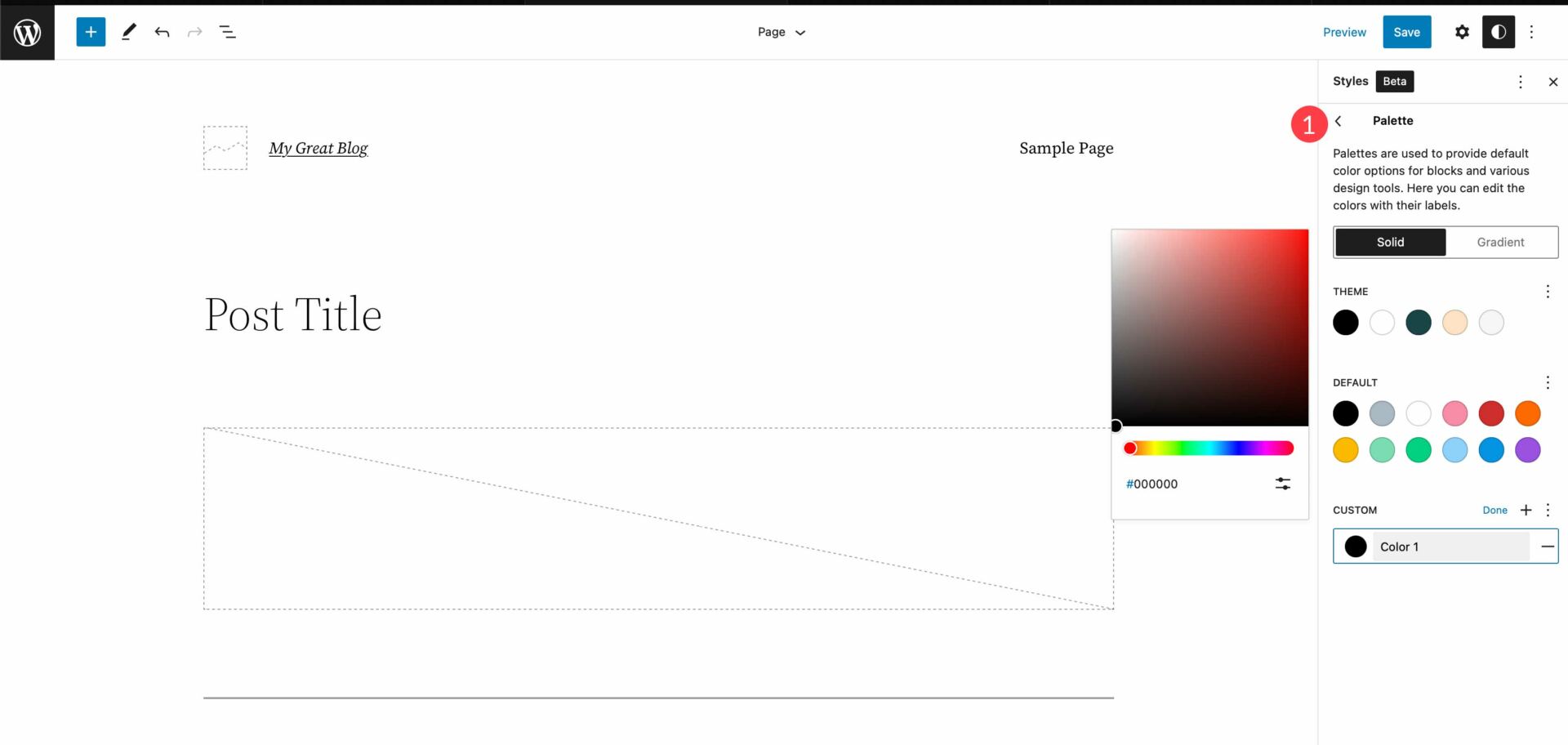
Beneath colours, you’ll be able to edit the colours used for your international colour palette. You’ll be able to assign colours to the background, textual content, and hyperlinks. In Twenty Twenty-Two there are 17 cast colours and 20 gradients. Moreover, you’ll be able to upload customized colours and gradients for your website, which is excellent for branding functions.

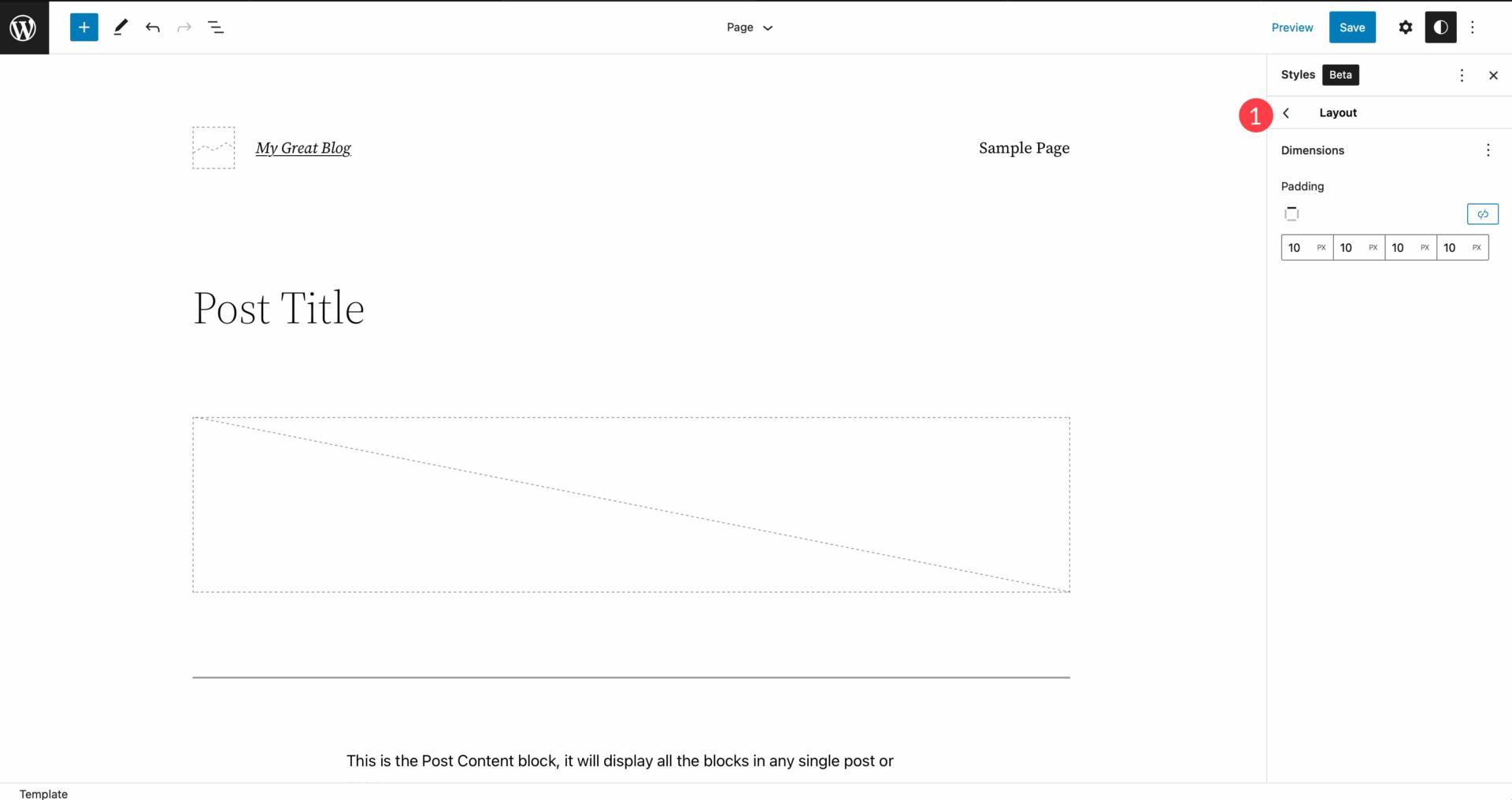
Finally, you’ll be able to alter the padding for your format. Padding can also be set for best, left, proper, and backside as an entire, or set in my view.

The usage of Dynamic Theme Blocks
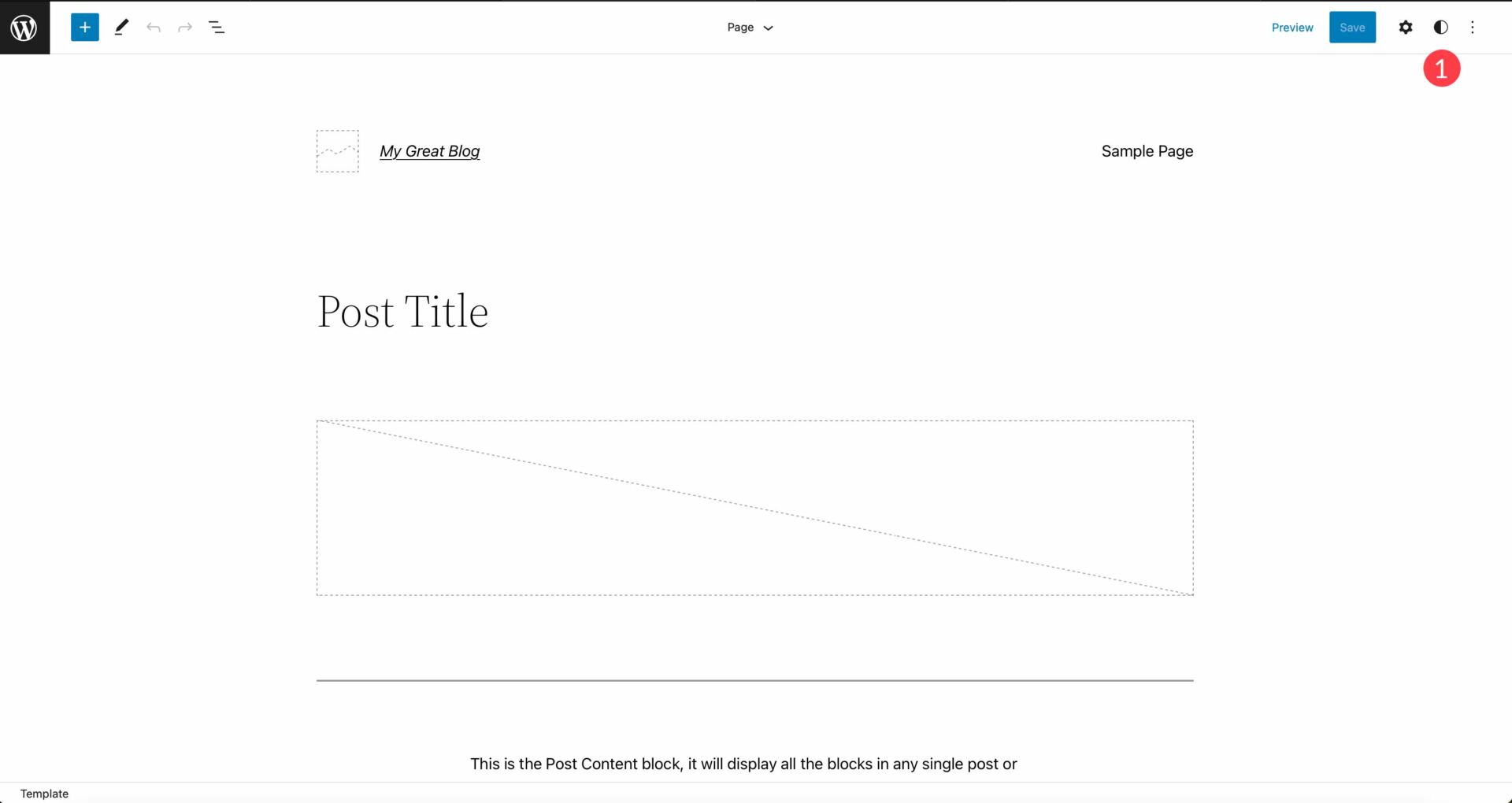
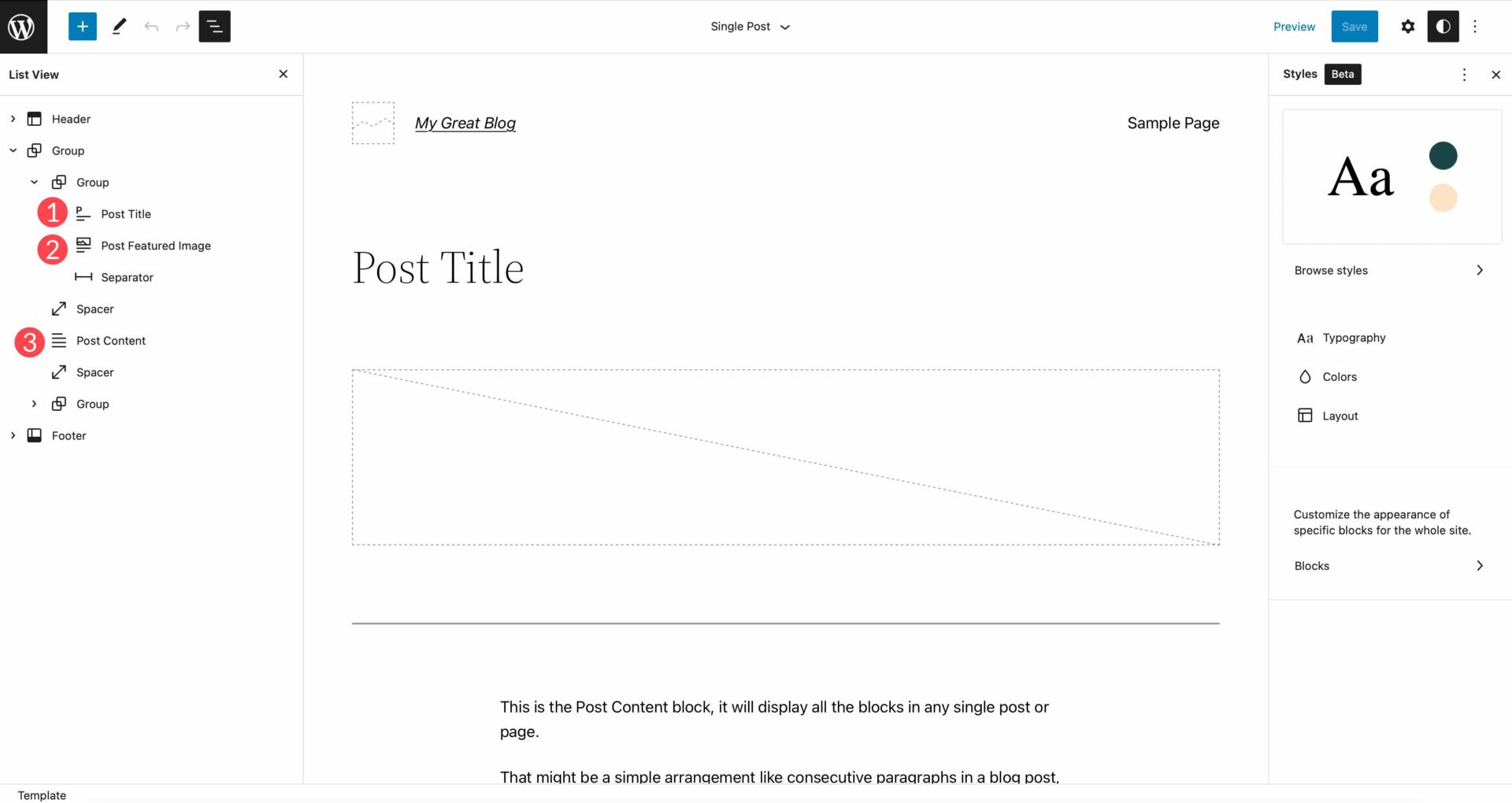
The block editor accommodates greater than 90 blocks that can be used to construct web page templates within the website editor. Amongst the ones, there are some dynamic theme blocks that may populate dynamic content material proven at the entrance finish of your website. For instance, when clicking into the only submit template, you’ll see a couple of which can be used together with the submit name, submit featured symbol, and submit content material blocks. Those are helpful for development a dynamic template to show your weblog posts dynamically.

When modifying issues, you’ll be able to make the most of theme blocks to construct headers, footers, and extra. In all, there are 27 theme blocks. We gained’t undergo they all right here, however we’ll move over a couple of in order that you get a just right figuring out of what you’ll be able to do.

Construction a New Header for Your Templates
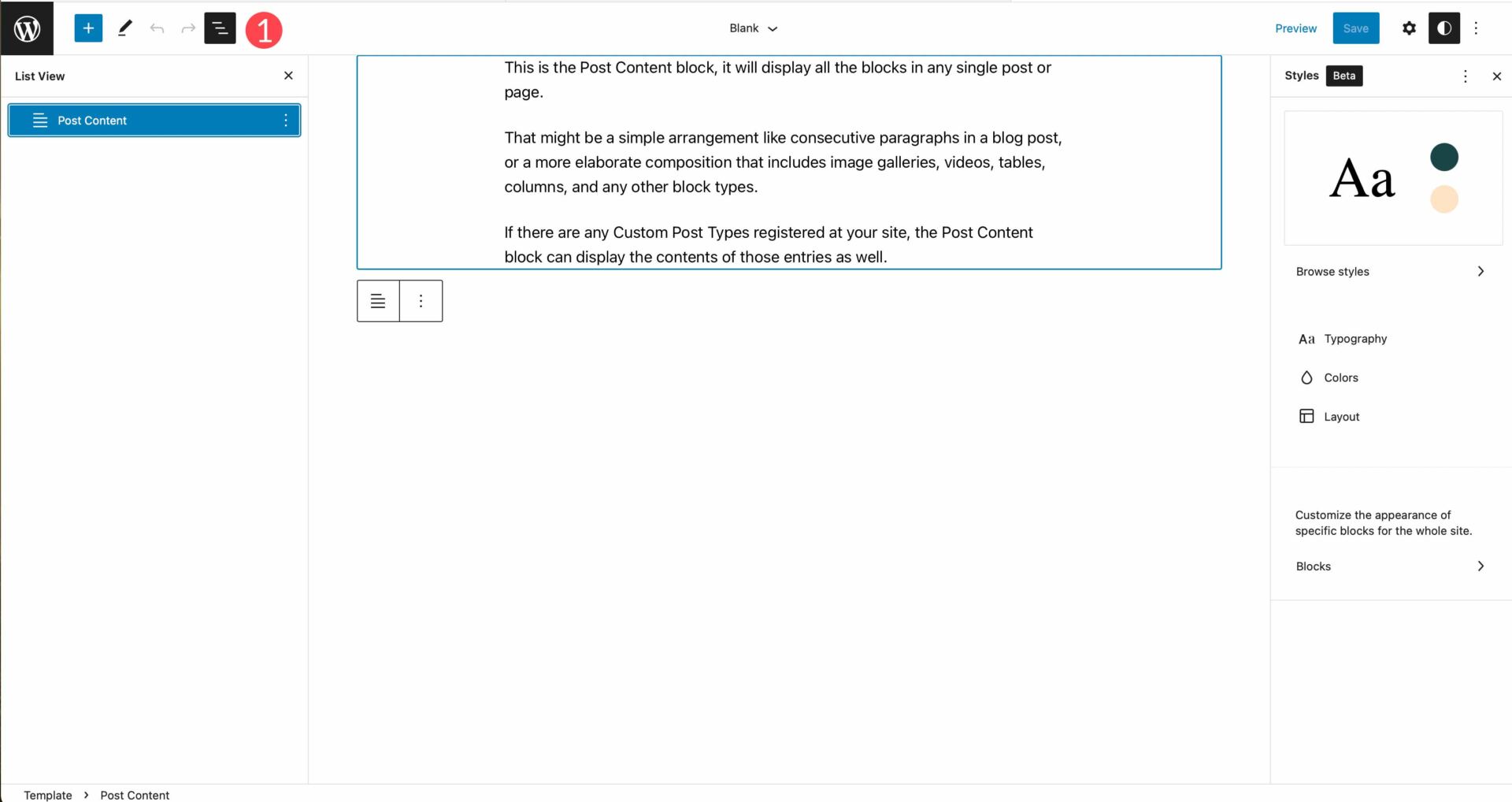
Let’s reveal how one can use a couple of theme blocks to construct a brand new header template phase on your website. Get started by way of navigating to the Templates menu. Subsequent, click on Clean template to start out.

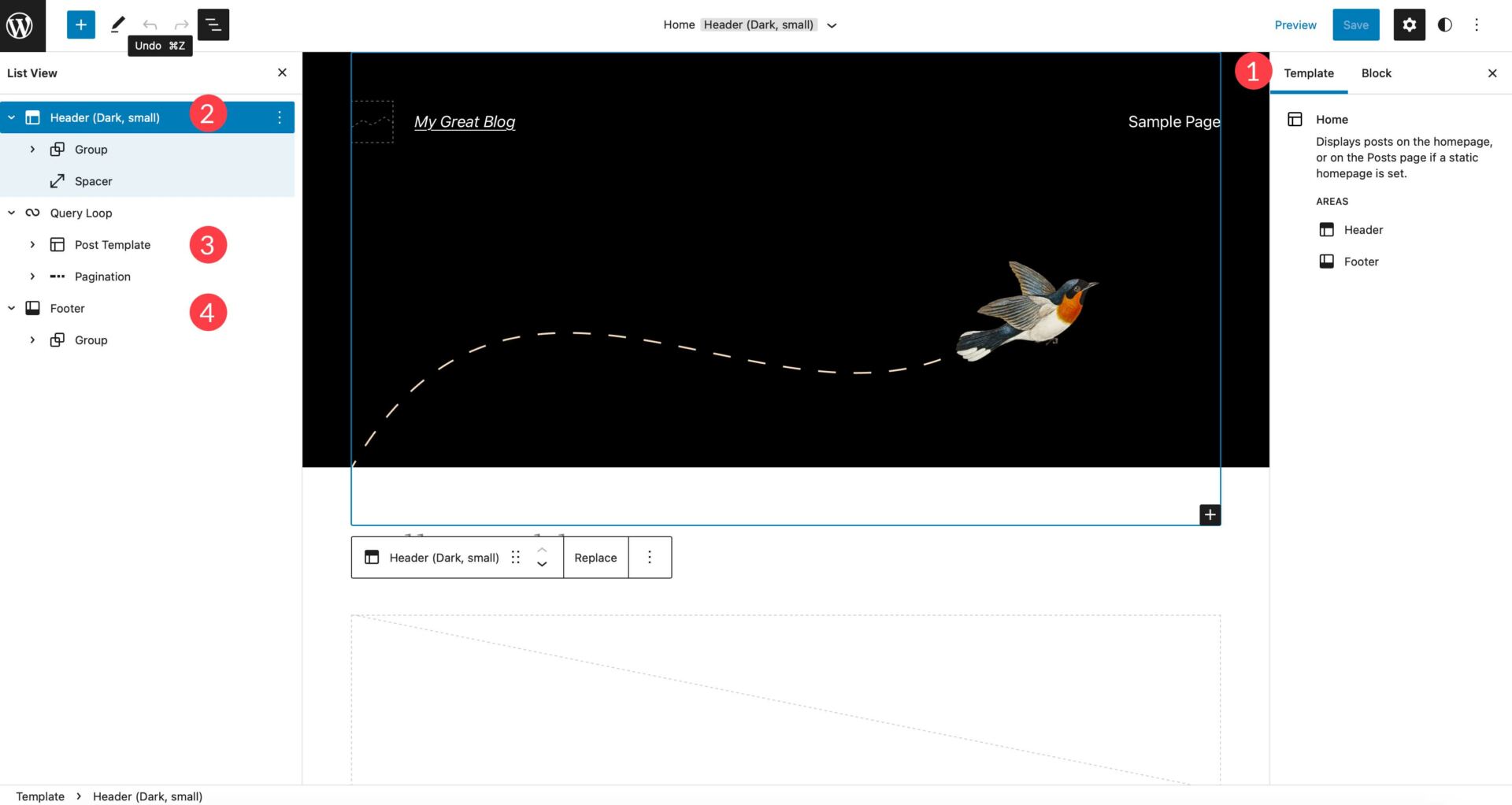
If you need so as to see which blocks are applied for your web page, you’ll be able to use the layers view. It’s accessbile by way of clicking the layers icon within the best left a part of your website edtior display.

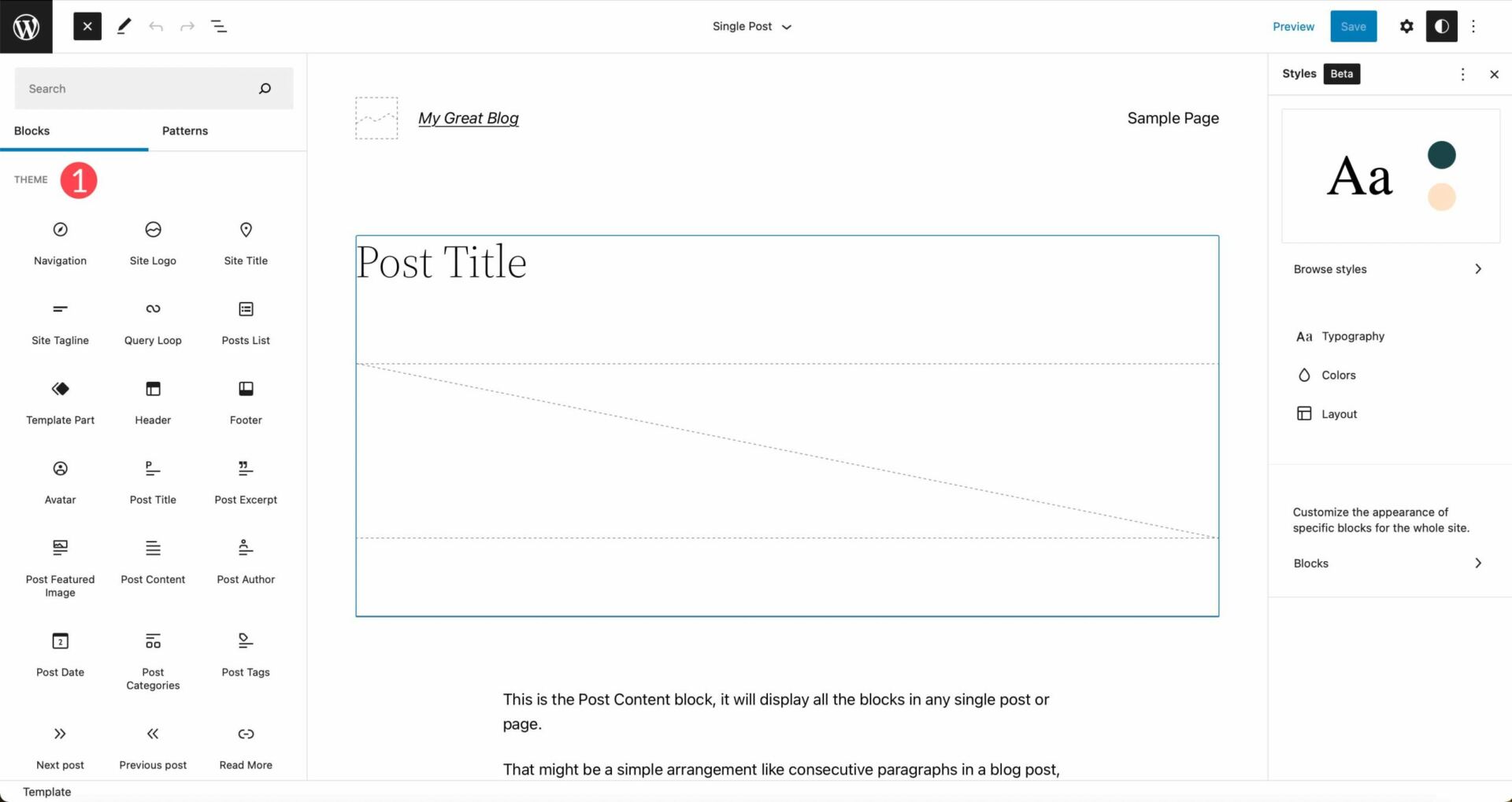
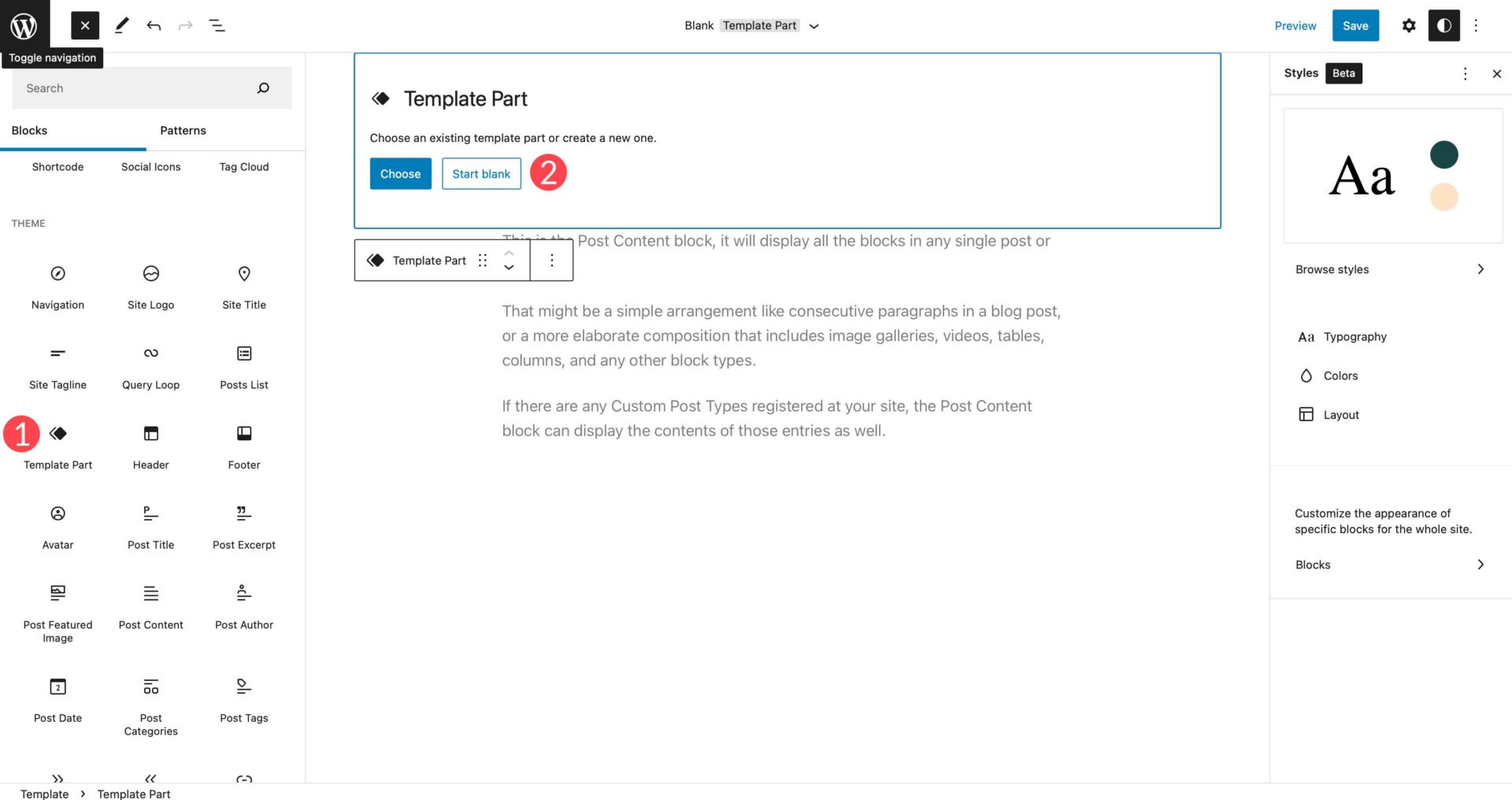
Click on the blue + icon to expose the blocks, then scroll all the way down to the theme block choices. The primary theme block we’ll make a selection is the template phase block. That is very helpful for growing international sections on your website. We’re going to make use of a template phase to create a customized header on your website that may be assigned to sure pages.
Drag the template phase block into your website editor’s clean web page. Make a selection get started clean to construct a brand new template phase.

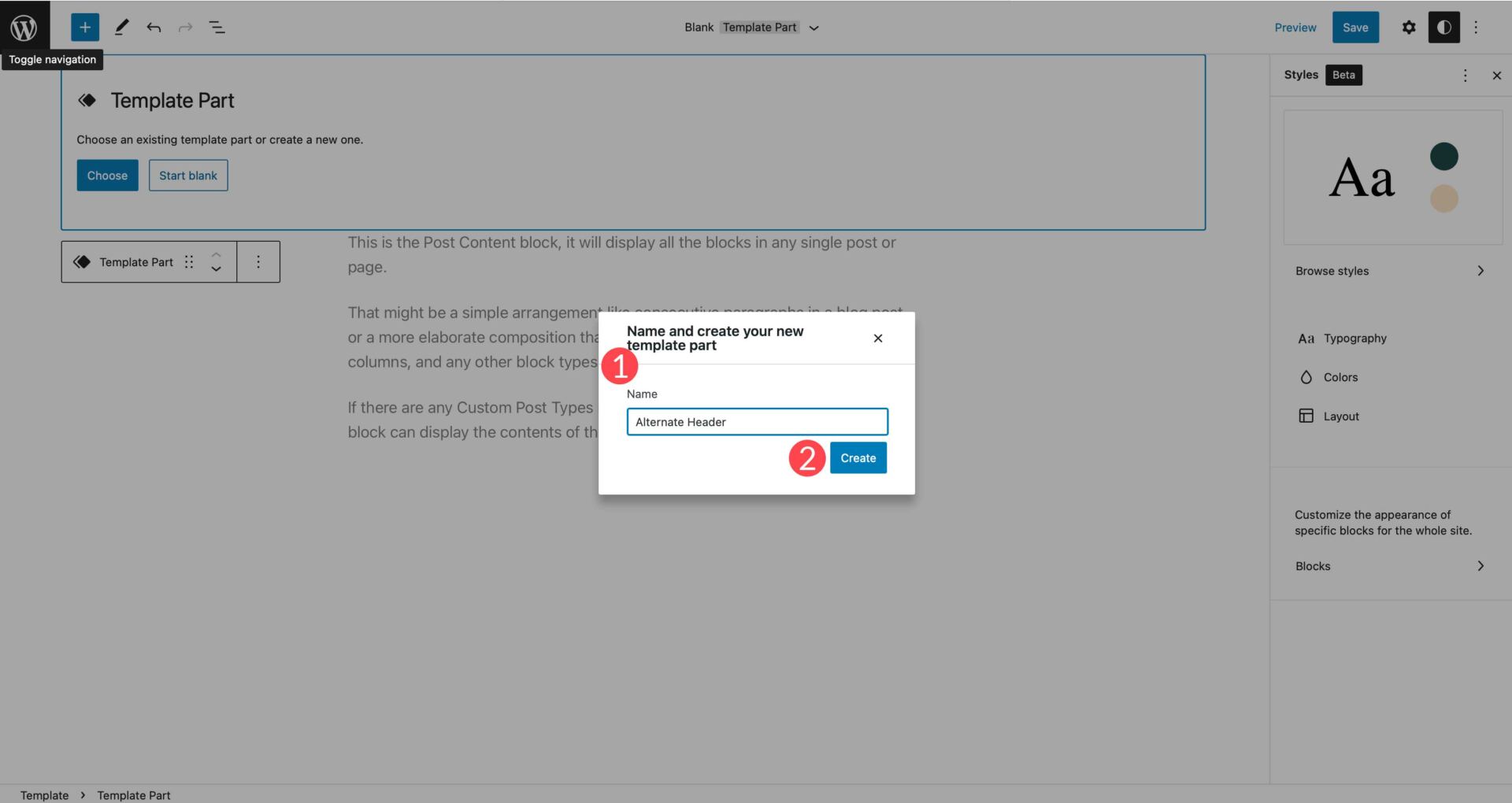
Assign a reputation on your template phase, then click on create.

First, carry up the blocks and seek for spacer, then upload it for your pasteboard. Give it a top of 20px. This will likely upload 20px of house on the very best of your template.
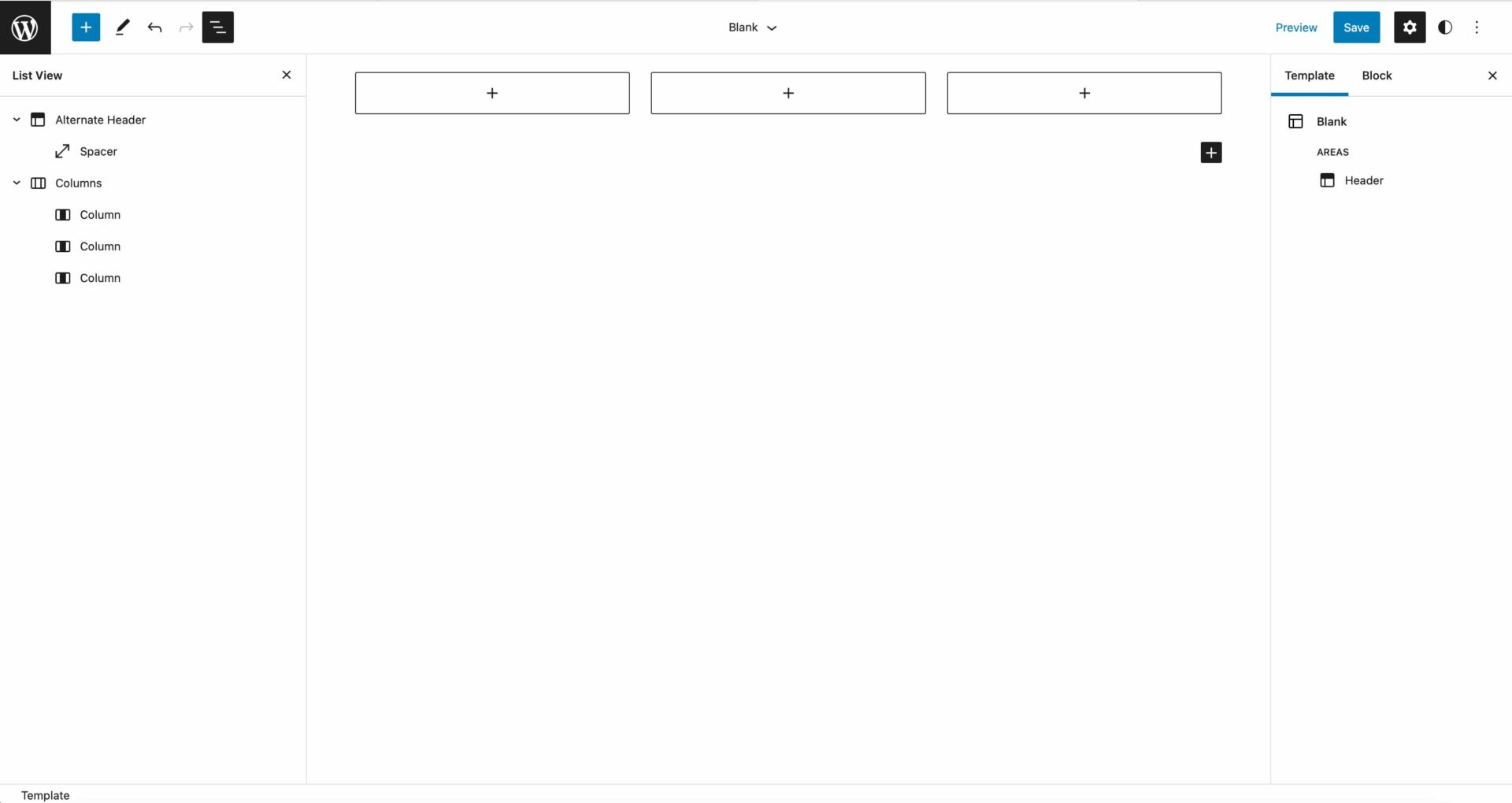
Subsequent, in finding the columns block. Drag it into the pasteboard. Make a selection the 33/33/33 column variation. This will likely put 3 columns for your row. The every column will occupy 33% of the to be had website house.
Your template phase must now appear to be this:

Upload Blocks to Your Header Template
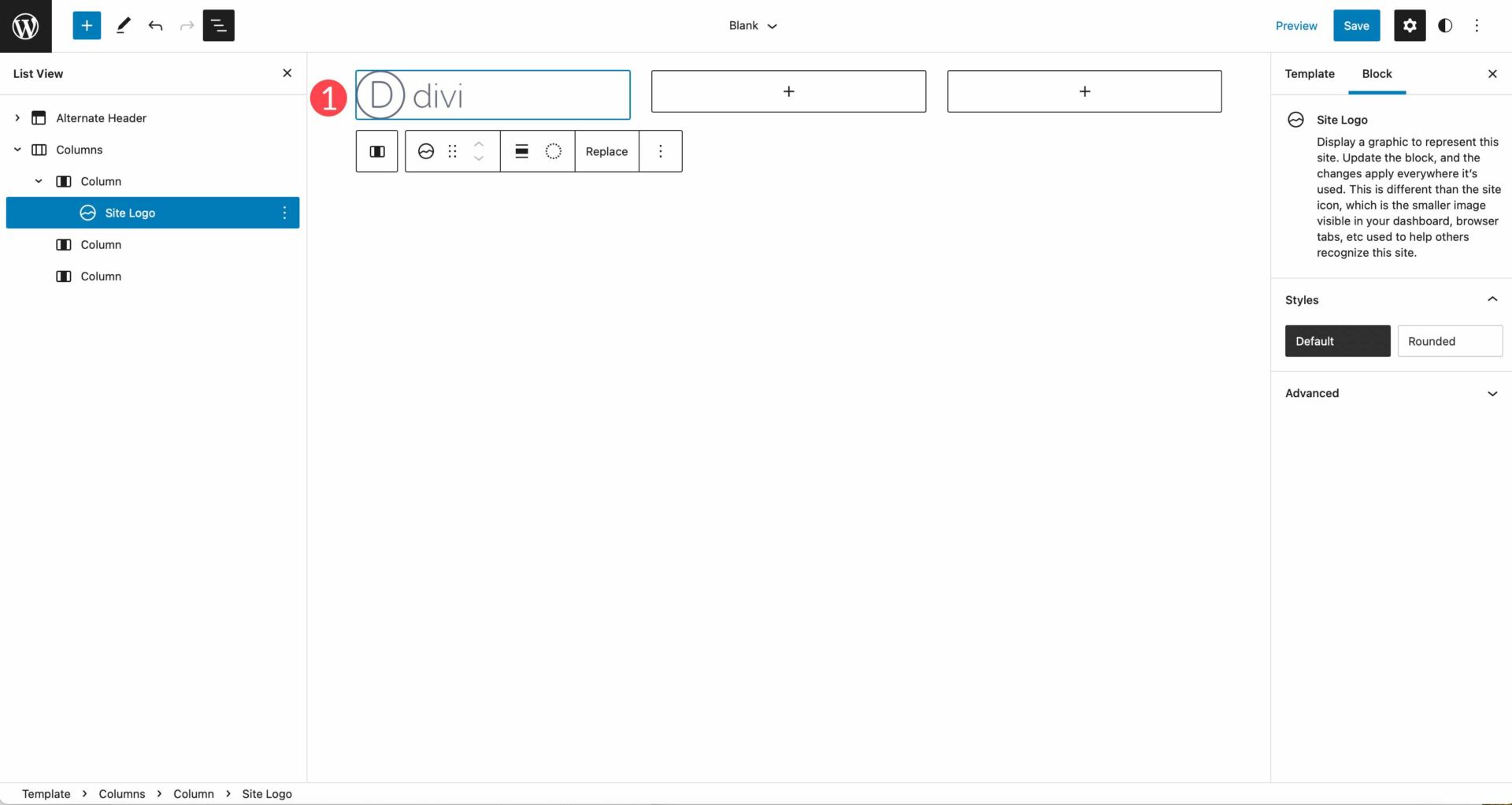
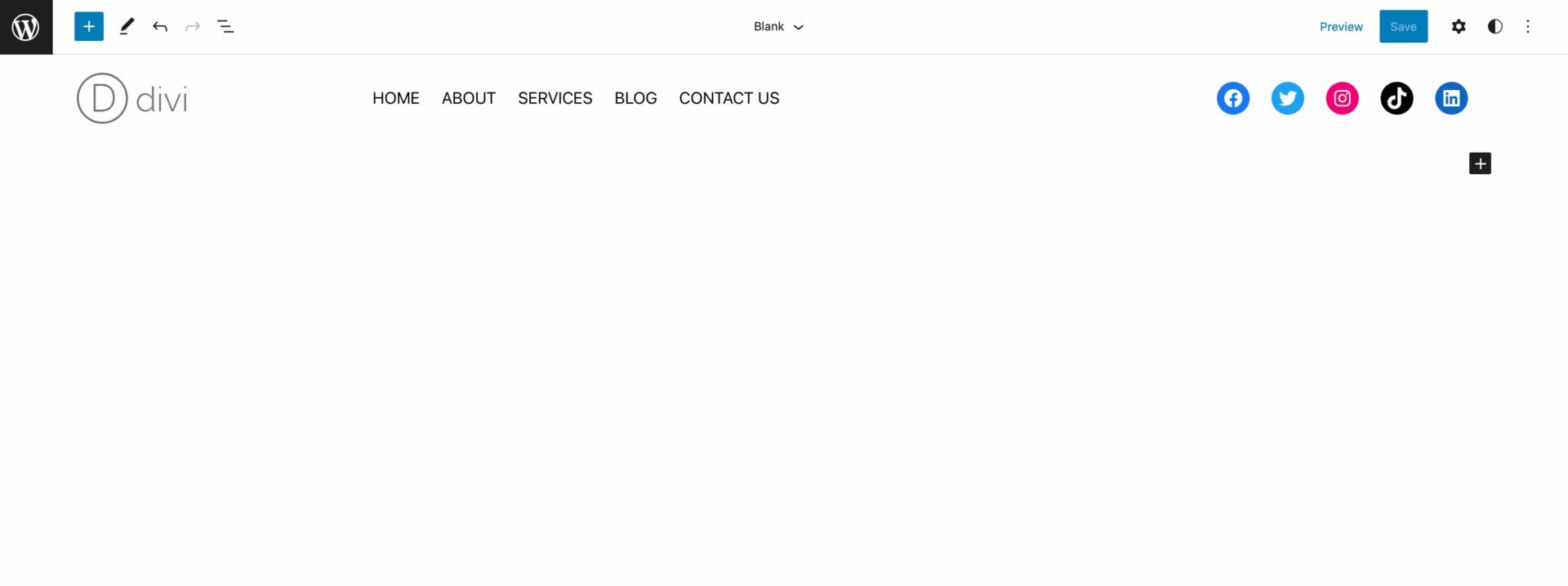
Deliver up the blocks menu by way of clicking the blue + icon. Scroll all the way down to the theme blocks and drag the website emblem block into the primary column. Add a picture or assign one out of your media gallery.

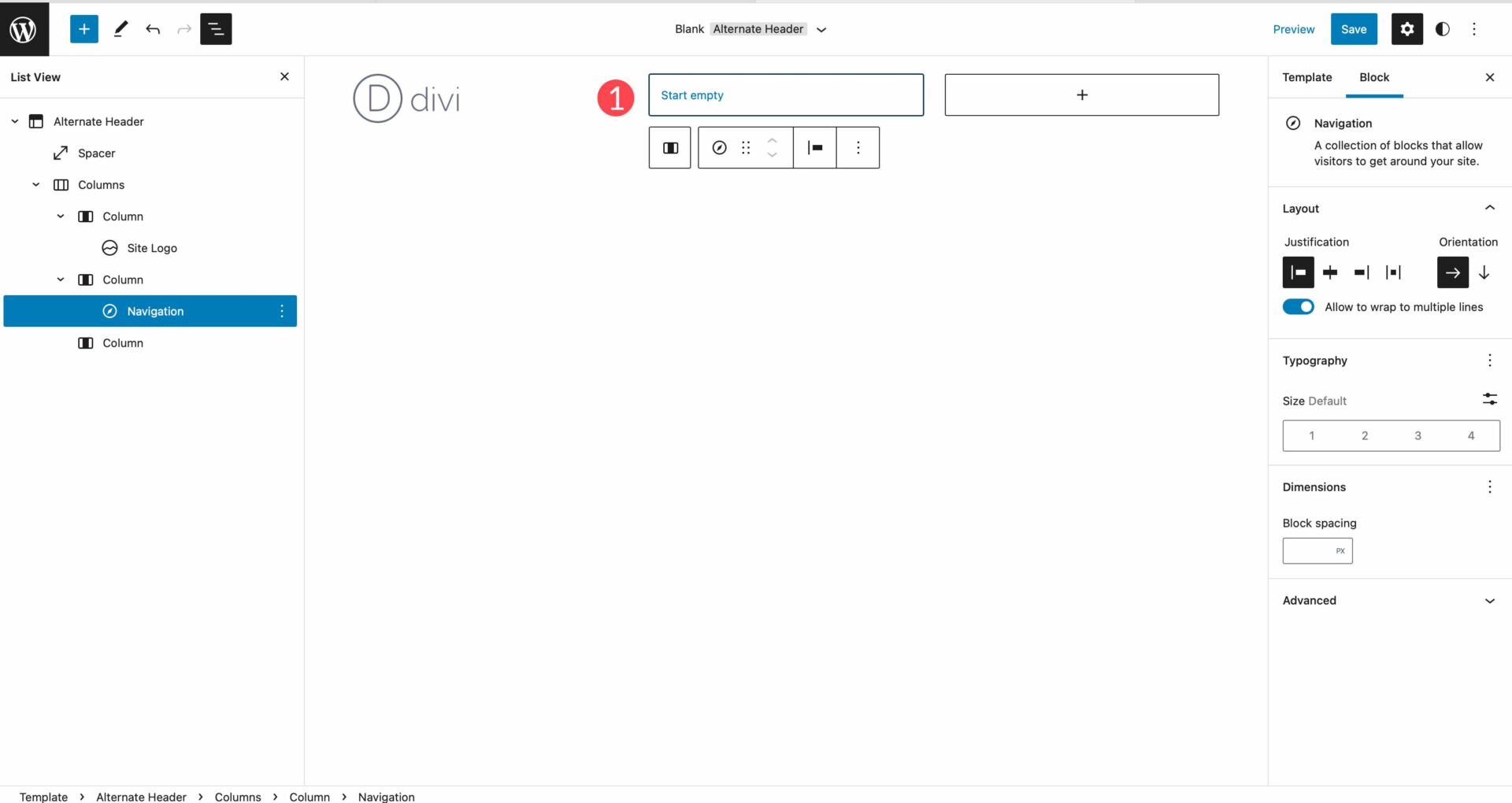
Subsequent, drag the navigation block into the second one column. For the navigation block, you’ll be able to upload pages out of your website online to the menu, or create customized hyperlinks. Including menus in complete website modifying issues is just a little other than in different issues. You now not use Look > Menus so as to add them. Now, all menus are created and added within the website editor. Click on get started empty to create hyperlinks on your website or make a selection pages. So as to add them, hit the input key for your keyboard.

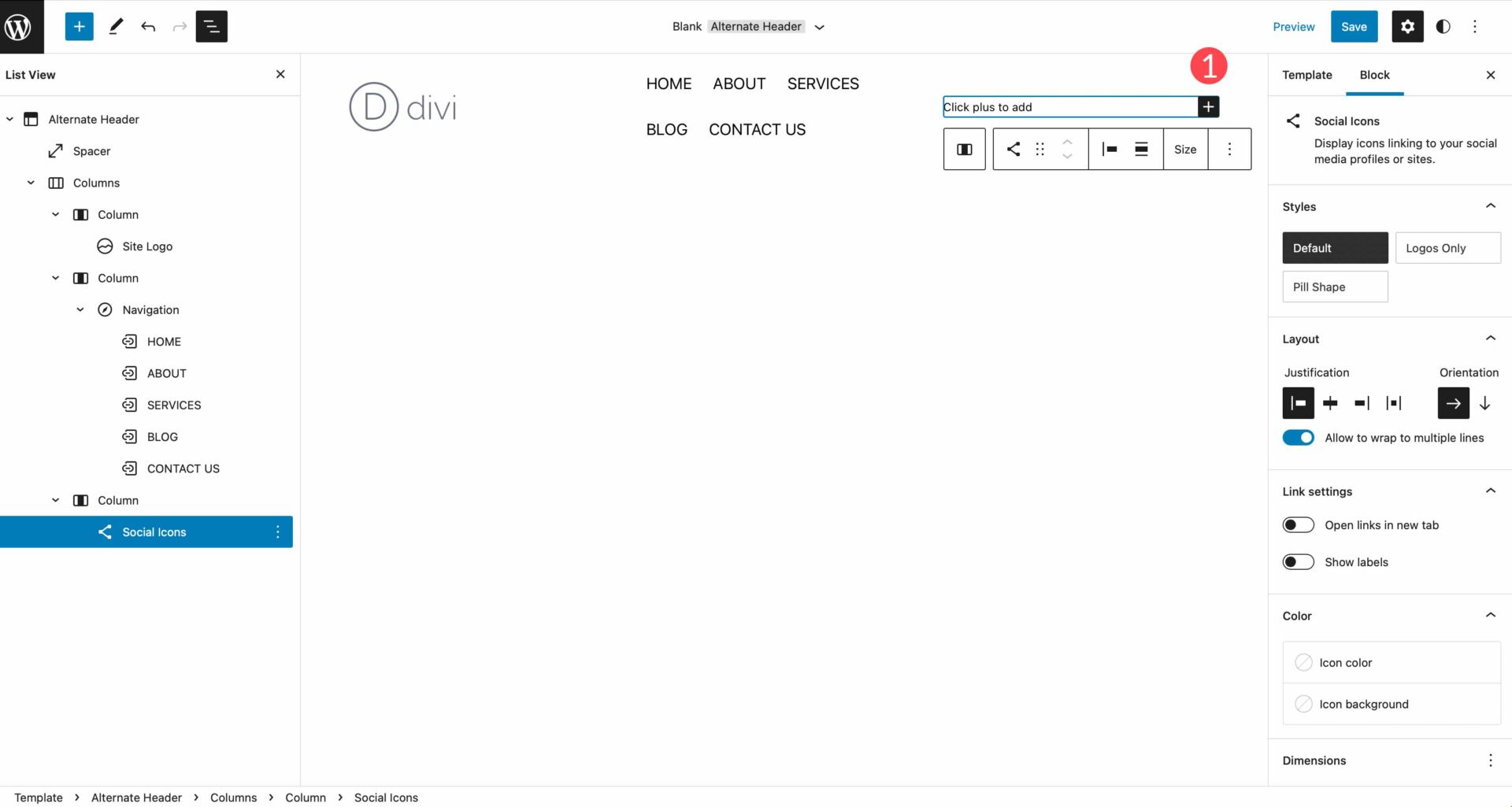
In any case, upload the social hyperlinks block for your 3rd column. Upload the social media icons you need to characteristic by way of clicking the + on the proper website of the social icons block.

NOTE: You don’t seem to be restricted to including Theme Blocks for your templates. You’ll be able to use any WordPress Block. On this instance, the social hyperlinks block isn’t a dynamic theme block however remains to be an invaluable part so as to add to a header.
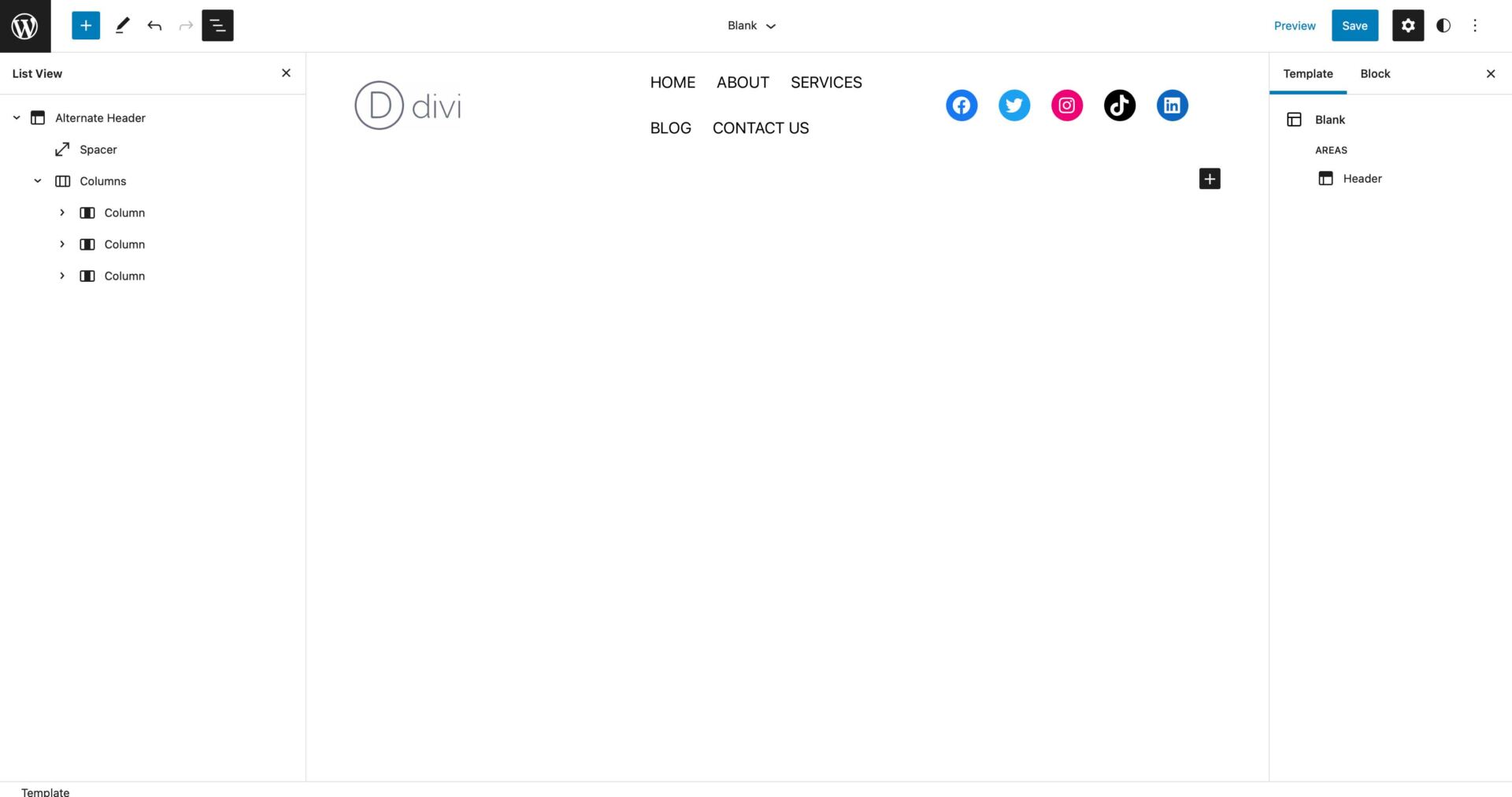
Along with your blocks all added, your header must now appear to be this.

Adjusting the Format of the Template
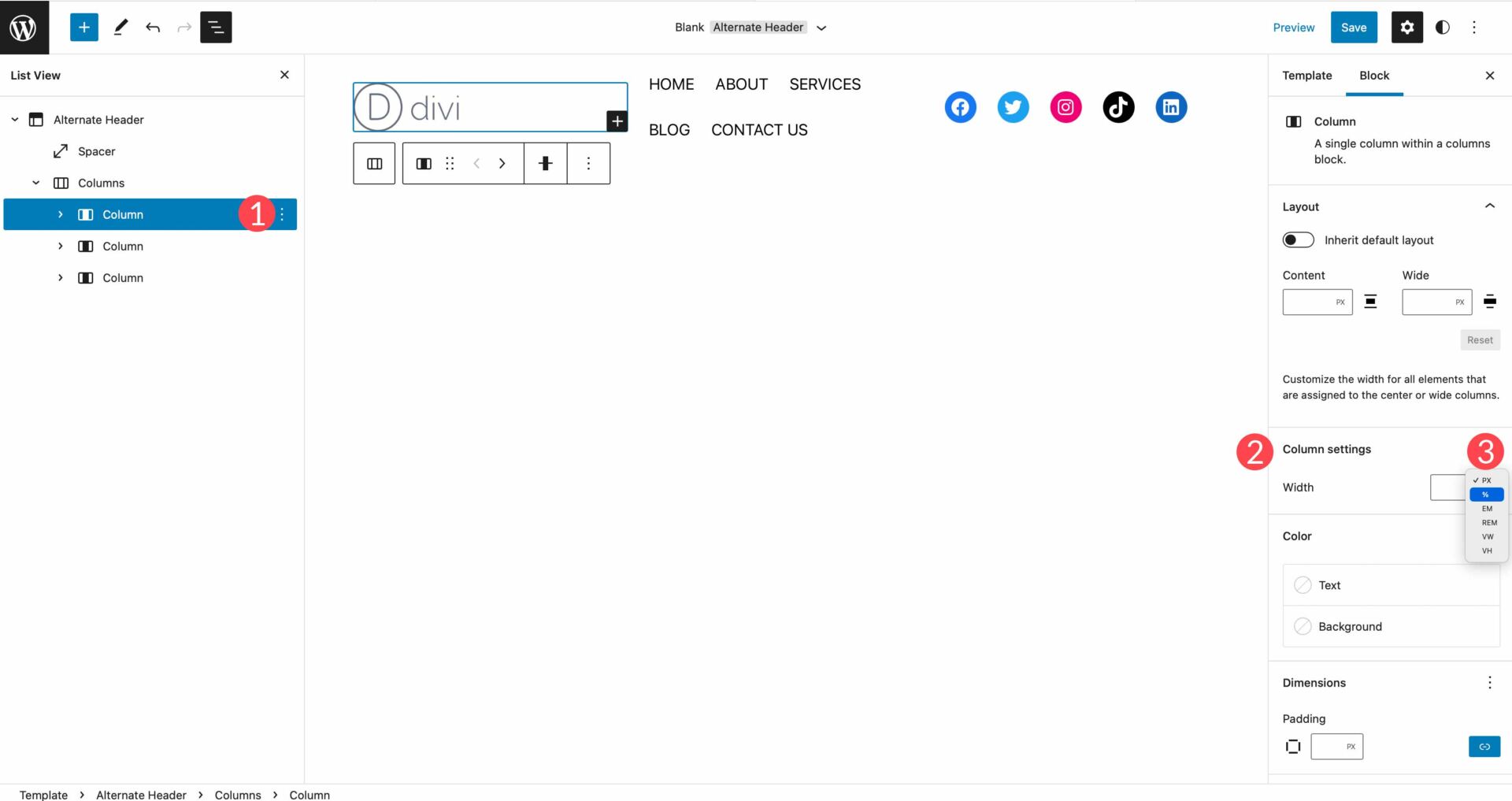
Now that you’ve got all the blocks for your new header, you’ll understand that the spacing turns out just a little off. No worries, as is with each and every facet of complete website modifying, you’ll be able to alter that too. First, click on at the first column within the layers view. Within the settings panel beneath Column Settings > Width, click on the dropdown to expose the other sizing choices. Make a selection %. Sort in 20 for the width of the primary column.

Repeat the stairs to regulate the second one column to 60%, then the 3rd column to twenty%. You header must now have higher spacing. Save your template by way of clicking the Submit button within the best proper hand nook.
Your template must now appear to be this.

The usage of Block Patterns to Jumpstart Your Designs
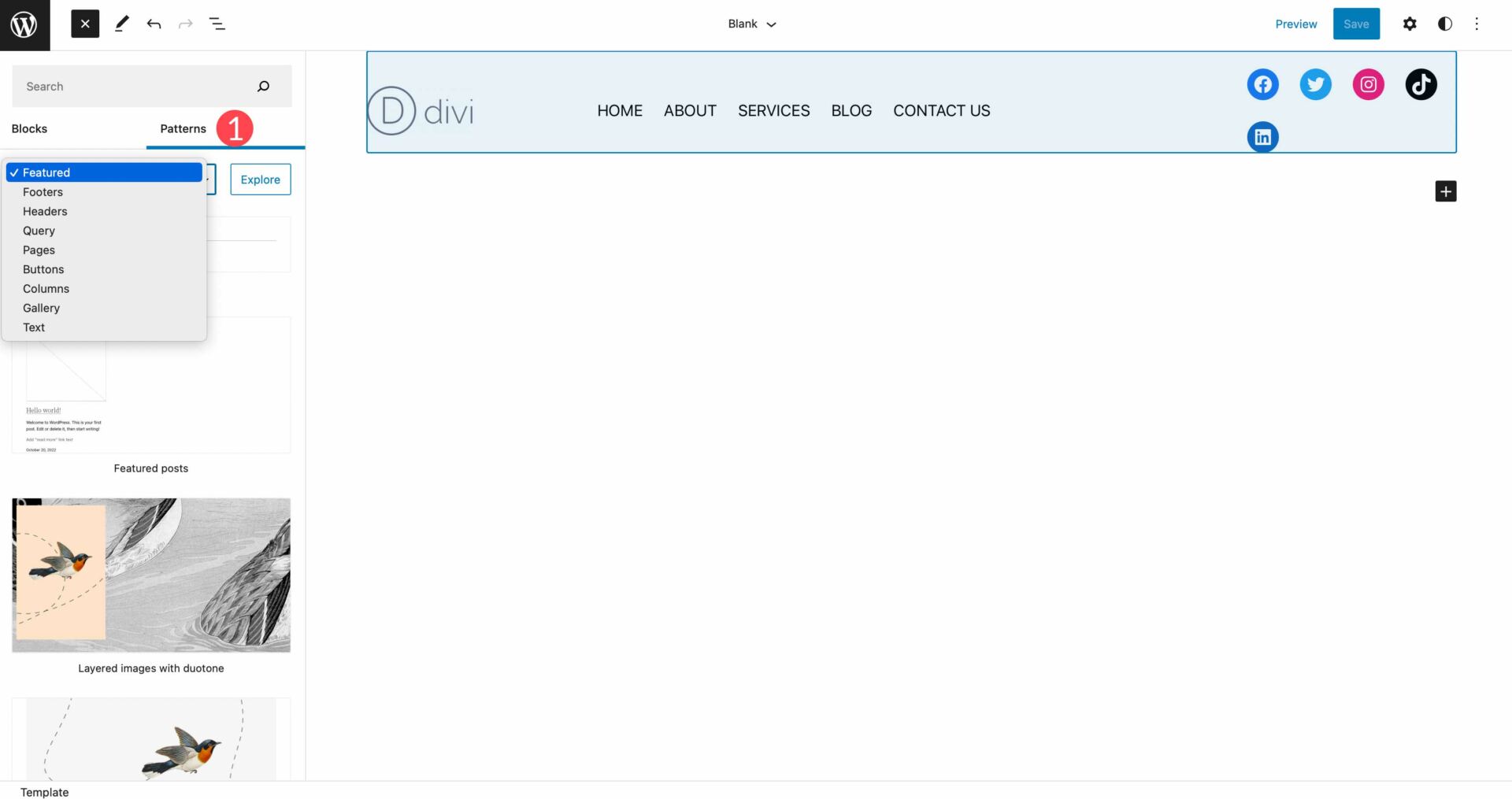
When development templates, there is a simple option to drop in a sequence of blocks to make the design procedure more uncomplicated. Those teams of blocks are referred to as block patterns. WordPress comes usual with a couple of block patterns you’ll be able to use, or you’ll be able to construct your personal to reuse them right through your website. To get entry to block patterns, click on the blue + icon on the best left within the website editor, then click on the patterns tab. There are a number of classes of block patterns to choose between together with footers, headers, buttons, galleries, columns, and extra.

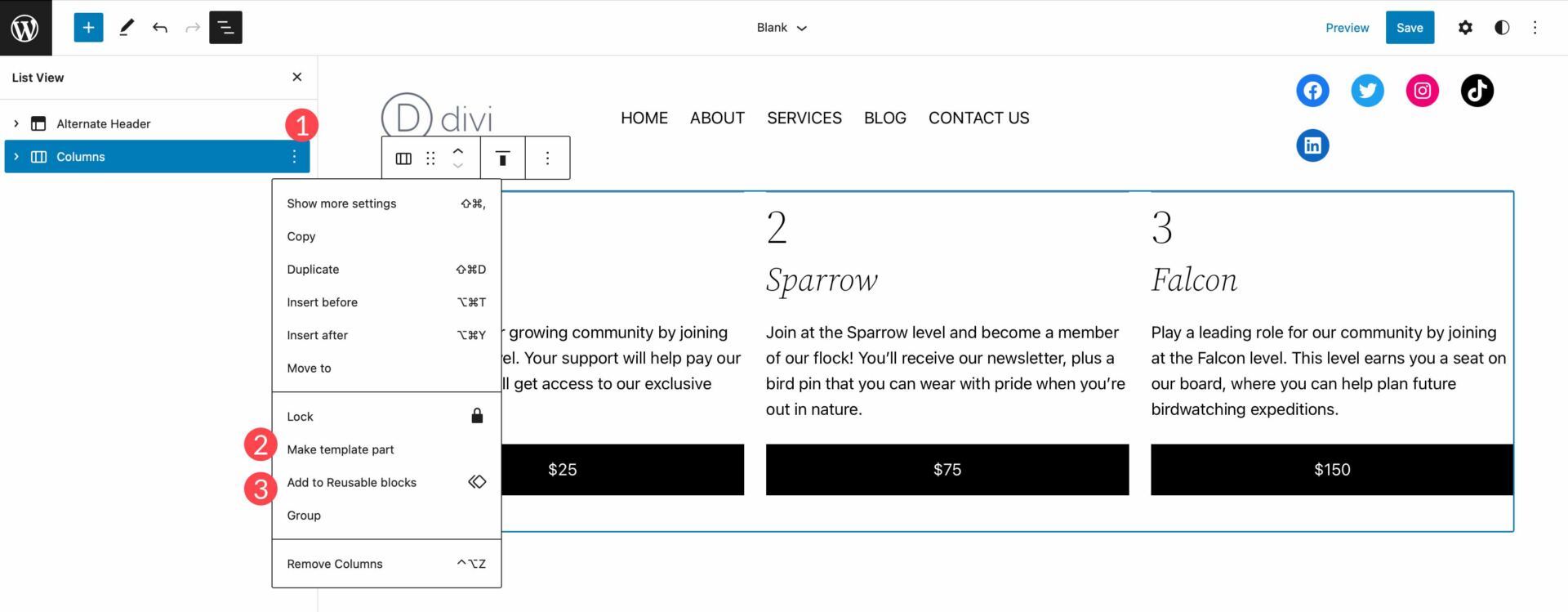
Each and every block trend can also be edited to fit your design possible choices. Colour, font, and padding types can also be adjusted inside of person blocks within the trend. If you wish to save a block trend you’ve created, merely click on the ellipsis menu within the record view, then click on Upload to Reusable Blocks. However, you’ll be able to additionally reserve it as a Template Section.

Divi: The Final Complete Web site Enhancing Theme for WordPress

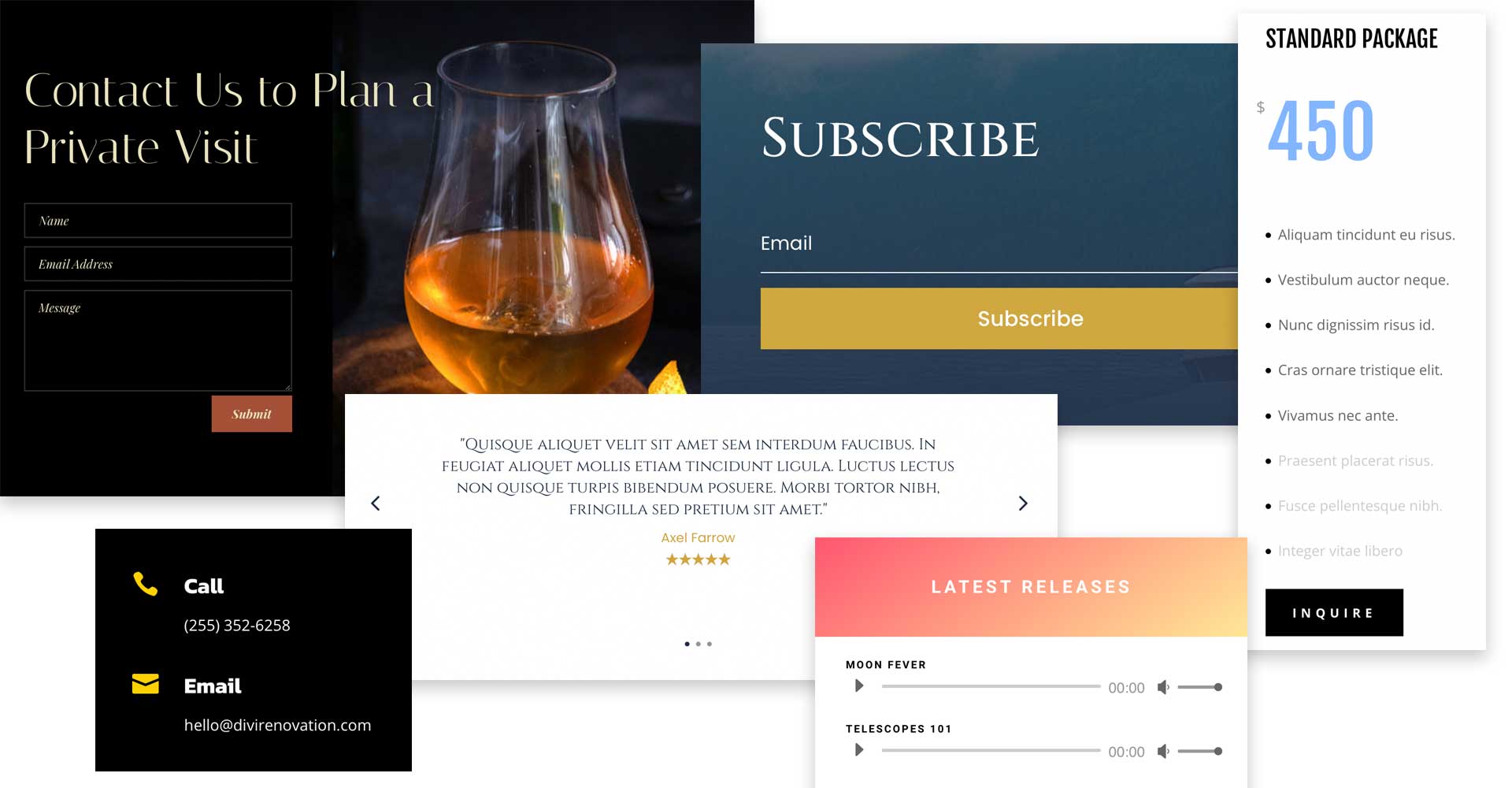
If you’re on the lookout for a flexible, feature-packed complete website modifying theme for WordPress, glance no additional than Divi. Take complete website modifying to an absolutely other stage by using essentially the most complicated Visible Builder on the earth. Customers can practice hover results, upload form dividers, practice animations, edit parts in bulk, and practice international types and colour palettes, to call a couple of options. Plus, Divi has over 200 parts in its arsenal that will help you create a shocking, extremely practical website online. With parts corresponding to blogs, sliders, name to movements, pricing, testimonials, and extra, customers can create a actually distinctive website online.

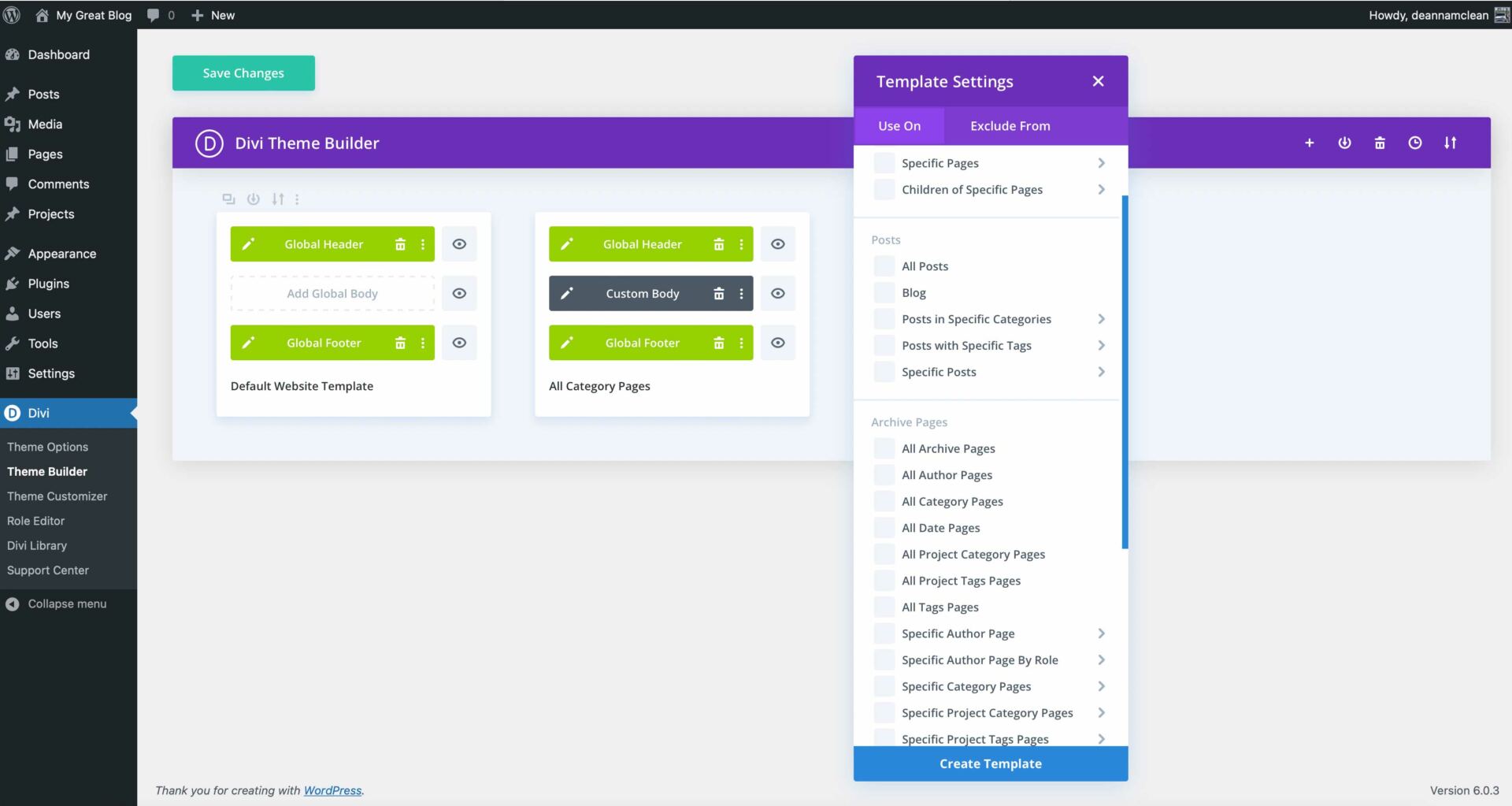
Divi Theme Builder

Along with the limitless design functions of Divi, customers too can enlarge customizations to their whole website online. You’ll be able to design headers, footers, product templates, class and archive pages, 404 templates, submit templates and extra. Plus, you’ll be able to do all of this with Divi’s proprietary Visible Builder, which lets you see design adjustments in actual time. There’s no prohibit to the collection of templates you’ll be able to create. Moreover, Theme Builder templates can also be assigned as international parts, or to person pages if desired.
Divi Dynamic Content material

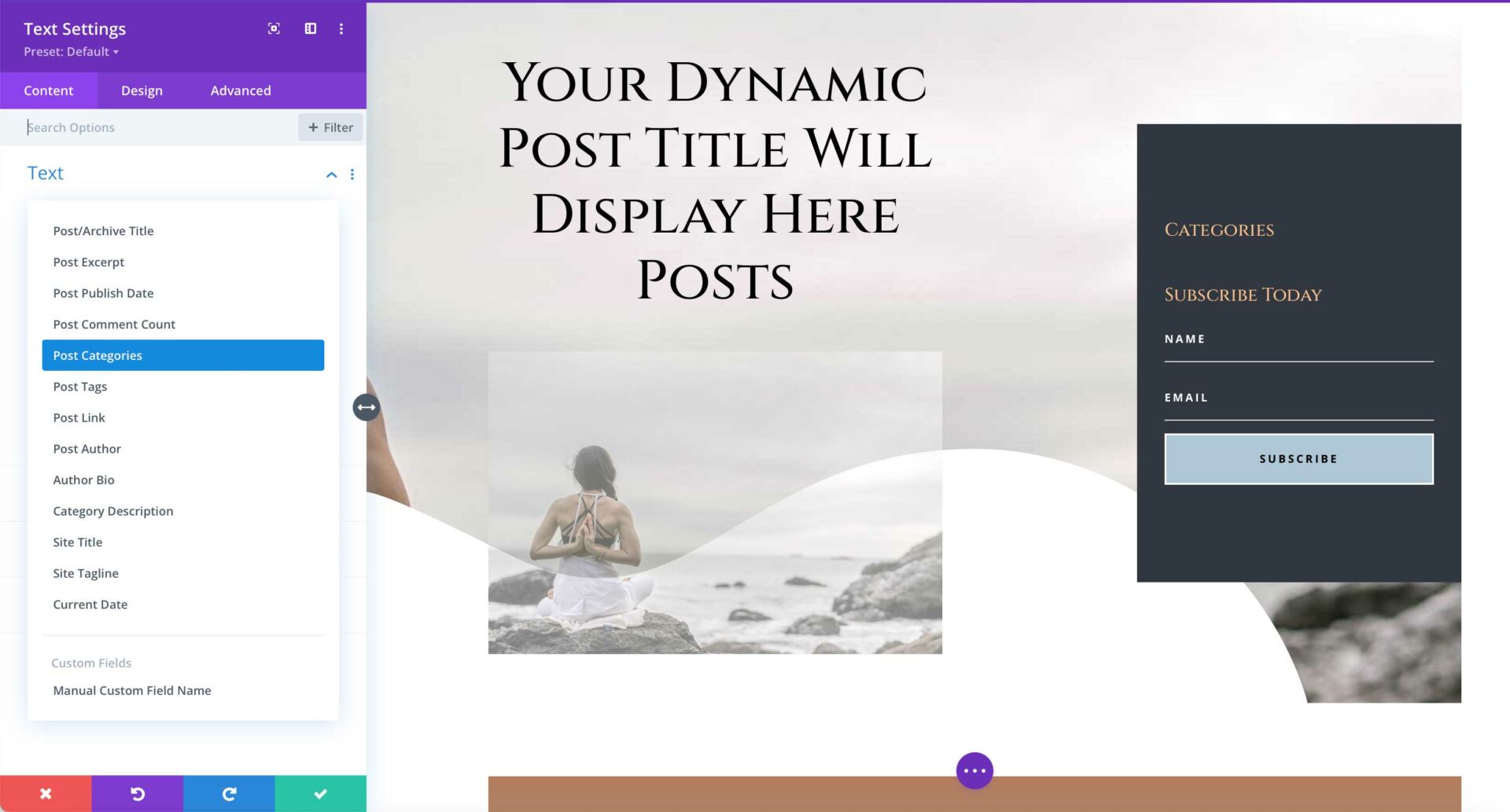
Divi additionally has the integrated capacity to create dynamic content material on your website online. The usage of the Template Builder and/or Visible Builder, customers can assign dynamic content material to posts, pages, merchandise, and templates. You’ll be able to use dynamic content material in all Divi parts, which lets you construct dynamic modules to show data pulled immediately out of your database.
Dynamic Modules in Divi
Dynamic modules are nice to be used in all sorts of web pages. They may be able to be used to construct modules for commute web pages, recipes, apartment products and services, and extra. The usage of Divi’s Visible Builder, you’ll be able to assign dynamic content material in response to the kind of template you need to construct. For instance, when development submit or class templates, the dynamic content material to be had for a textual content module has choices that range from the ones of a picture module. For modules with textual content, you’ll be able to select such things as submit/archive name, submit excerpt, put up date, remark rely, tags, class description, and extra. Then again, symbol modules are used to set dynamic content material corresponding to featured symbol, writer profile image, and website emblem symbol.
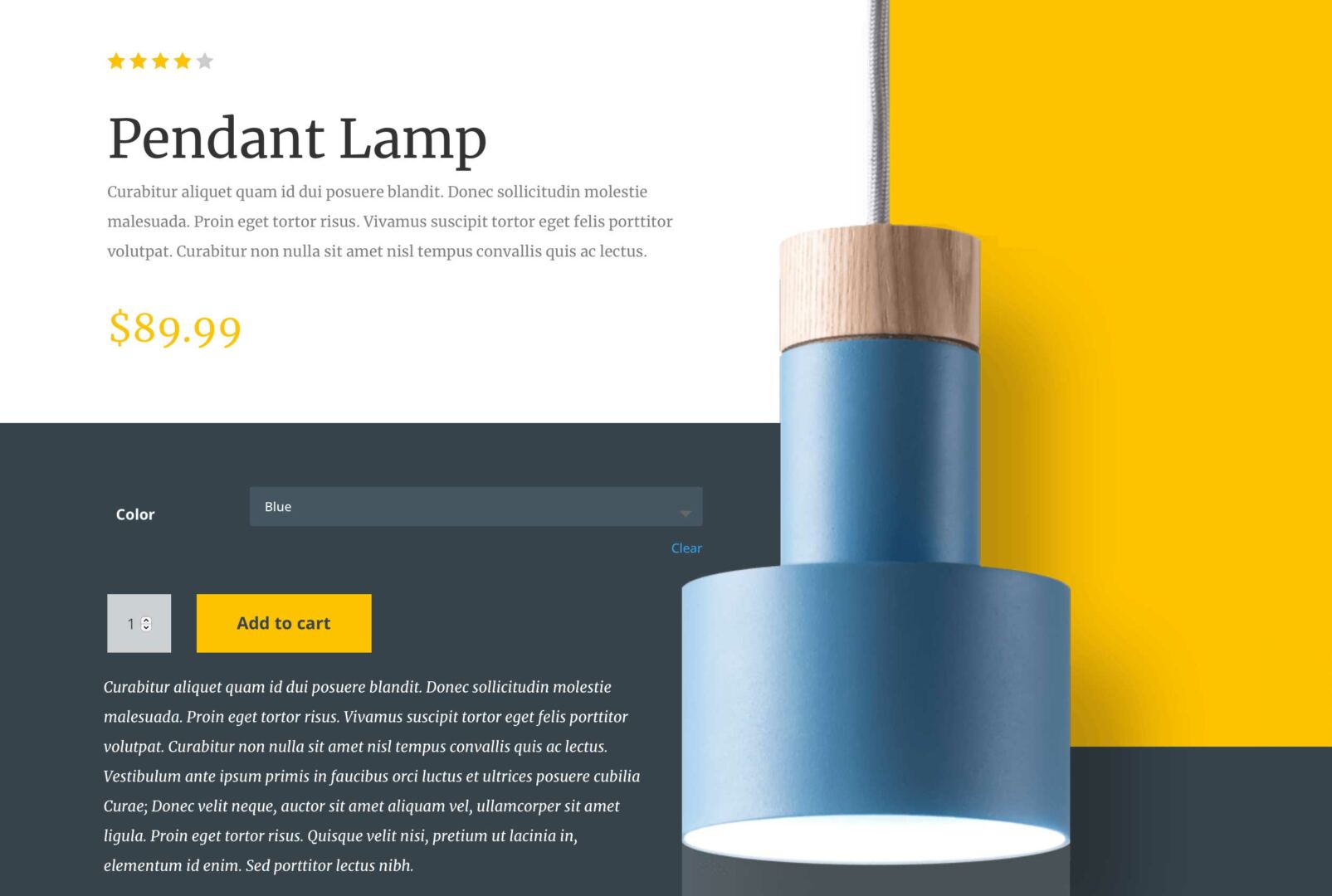
Dynamic WooCommerce Modules

Ecommerce website online house owners get an added bonus with Divi. When WooCommerce is put in, Divi provides a sequence of dynamic WooCommerce modules that supply the power so as to add dynamic content material when development product, cart, and checkout web page templates. It’s now not vital to make use of CSS when the usage of WooCommerce so as to make your website’s product and cart pages fit your branding. Plus, WooCommerce modules can be utilized anyplace inside of Divi to focus on merchandise, create product galleries, and a lot more.
FAQs About WordPress Complete Web site Enhancing
In any case of the tips that we’ve passed you, we’re certain you’ve got some questions. To not concern, now we have solutions for you.
If I Switch To a Complete Web site Enhancing Theme, What Will Occur To My Web site?
Fortunately, complete website modifying issues are constructed on blocks. So, in case you are swapping from some other theme in response to blocks, you must best must do a couple of issues to get your website having a look just right. The very first thing is to set a website emblem and navigation by way of making a header template phase. Chances are high that, your outdated theme used the Customizer. With FSE issues, the website editor is used to create your website’s header.
The place Can I Discover a Complete Web site Enhancing Theme?
There are two tactics to discover a complete website modifying theme. The primary means is to habits a filtered seek within the WordPress theme phase of your admin dashboard. There are greater than 160 issues to choose between. The second one means is to buy a top class complete website modifying theme corresponding to Divi.
My Outdated Web site Makes use of Widgets. Will They Keep in Position if I Switch to a Complete Web site Enhancing Theme?
Since a FSE theme is constructed totally on blocks, it doesn’t make the most of widgets the similar as previously. Alternatively, there are widget blocks which can be to be had. You’ll most probably want to substitute outdated widgets with new widget blocks or upload new block patterns to lend a hand accelerate the method.
What Model of WordPress Do I Want to Use a Complete Web site Enhancing Theme?
Complete website modifying is suitable with variations of WordPress because the unencumber of five.8 and extra Theme blocks had been added in fresh variations. In case your set up doesn’t have 5.8, you’ll want to improve it so as to use a FSE theme. The excellent news is that you wish to have to improve anyway, as the usage of old-fashioned variations of WordPress leaves your website susceptible to safety hacks and all types of different nasty problems.
I’m Now not Very Tech Savvy. Can I Use a FSE?
Sure! It’s simple for almost everybody to learn to construct a website online the usage of Complete website modifying. As a result of FSE issues make the most of drag-and-drop visible modifying, it’s simple to construct gorgeous layouts comfortably.
Will The usage of a Complete Web site Enhancing Theme Pace Up My Web site?
Sure, it might probably, however there’s extra to it than that. First, complete website modifying issues can provide you with a efficiency spice up as a result of they’re inbuilt some way that calls for fewer plugins for additonal capability. So, you shouldn’t want to set up many to get the website the place you need it. That being mentioned, FSE issues aren’t mechanically designed to be quicker out of the field. There are different issues corresponding to internet hosting suppliers. A just right internet hosting supplier corresponding to SiteGround, will run the most recent model of PHP, and supply a CDN and different pace improvements that may make web pages run quicker.
Complete Web site Enhancing is the Long run of WordPress
Complete Web site Enhancing is gaining flooring within the WordPress group. Having the ability to edit each and every facet of web pages, builders and creatives are starting to see the worth in it. Top class issues corresponding to Divi had been the usage of this generation since 2021, and feature stayed forward of the curve. That being mentioned, with the discharge of WordPress Twenty Twenty-Two theme firstly of this 12 months, we will be able to be expecting complete website modifying issues to transform the norm in a while. Realizing how one can make the most of complete website modifying in WordPress construction is an crucial step to stay you place up for the longer term.
Do you utilize complete website modifying in WordPress? Give us your ideas on it beneath.
The submit WordPress Complete Web site Enhancing: A Newbie’s Information seemed first on Chic Topics Weblog.
WordPress Web Design