Finding out to create a Gutenberg block is a superb long run funding. Regardless of the place you fall on the Gutenberg debate, the block editor is right here to stick.
Even though you will have reverted again to the vintage editor, chances are high that excellent that in the future in the following few years you are going to additionally get started developing internet pages within the type of blocks.
Increasingly issues, like Twenty Nineteen, will make the most of what the brand new WordPress editor has to provide. Plus, quickly you are going to additionally use blocks in different portions of WordPress just like the navigation menu or widgets. Due to this fact, you higher to wrap your head round them now.
The editor comes with plenty of usual blocks that may be prolonged by the use of plugins. Then again, with the ability to construct your individual customized answers is regularly very helpful, which is what this Gutenberg block educational will train you. However first, let’s get started with the fundamentals.
What Are Gutenberg Blocks?
Earlier than we get to how-to section, let’s first choose what we’re even speaking about.
Gutenberg Block Examples
The principle exchange that Gutenberg offered to content material advent in WordPress is that, as an alternative of getting one large bite of content material (because it used to be with the vintage editor), internet pages at the moment are segmented into smaller portions, known as blocks.
Those will also be many various issues:
- Paragraphs
- Headings
- Blockquotes
- Pictures and galleries
- Lists
- Embedded media
- Buttons
- Tables

Every block has its personal content material, formatting, and different choices and you’ll transfer, delete, and reuse them at will.
Why the Trade?
Why exchange a operating machine? Smartly, the primary concept at the back of the Gutenberg editor is to make the enhancing enjoy extra versatile and more uncomplicated to customise, particularly for newbie customers.
It will give you extra keep watch over over all the web page, no longer simply the primary content material. You’ll be able to customise components in a extra detailed type and with out making use of CSS classes to them or different technical hijinks.
As a substitute, you’re able regulate their layout, positioning, colours, sizes and a lot more at once from the consumer interface.
As well as, blocks within the editor glance the similar as they do at the web page. This makes for a greater consumer enjoy because the editor view extra carefully resembles the general product.

Plus, quickly you now not have to be informed alternative ways of showing web page components (like shortcodes and widgets) however merely one: blocks. When you understand how to make use of them, you’ll keep watch over all other portions of your website online.
So, Why Create Your Personal Gutenberg Block?
One of the thrilling issues about WordPress is that it’s so customizable. Just about the rest in regards to the platform is adaptable for your wishes.
For instance, the vintage editor is completely customizable. So, why no longer do the similar with its new counterpart?
Particularly if there are content material blocks that you wish to have regularly however that the editor, plugins or issues don’t be offering (but), developing your individual is smart. As a substitute of setting up customized code each and every time, it’s more effective in an effort to make a selection it from the integrated menu. Don’t you settle?
In spite of everything, your web page is meant to evolve for your wishes to be able to make operating with it as simple as conceivable. Plus, understanding how you can create your individual Gutenberg block is readily turning into an invaluable ability.
Is It Simple?
From a technical perspective, it’s essential to notice that almost all parts of Gutenberg blocks are written in JavaScript. This is going hand in hand with Matt Mullenweg’s 2015 advice to be informed the programming language — deeply (if you wish to do this, test these useful resources).
The shift towards JavaScript has been glaring in recent times, for instance, in Calypso. The programming language comes with a ton of benefits and JavaScript-powered internet packages constructed onto APIs (like Gutenberg is) are the way forward for the internet.
Then again, that still signifies that, sadly, developing Gutenberg blocks isn’t very amateur pleasant. It’s not that i am a developer even by means of an excessively lengthy stretch of the phrase however I’ve been operating with, writing about and development websites with WordPress for on the subject of ten years.
Nonetheless, I’ve to confess that I struggled with finishing the problem I set myself with this publish. I am hoping that, by means of laying the method out step-by-step, I will be able to open it up for different individuals who don’t earn their residing writing code. Let’s see, we could?
The way to Create Blocks for the WordPress Gutenberg Editor
Alright, now that we’ve got the idea out of the way in which, let’s discuss how you can create a Gutenberg block.
For this educational we will be able to be the usage of the Twenty Nineteen theme, the primary theme that used to be in particular made for the brand new editor. Out of the field, it provides a number of customized blocks, amongst them quilt, widgets, quote, pullquote and extra. To that we will be able to upload a easy call to action block with customizable content material and customized styling.
To be able to no longer get started totally from scratch, we will be able to be the usage of the create guten block dev toolkit by means of Ahmad Awais. The whole thing you’re about to learn is in response to it. As well as, will hyperlink to the official Gutenberg documentation the place I to find it prudent or vital.
1. Get ready Your Surroundings
One of the most first demanding situations to create a Gutenberg block is configuring the improvement surroundings. Whilst it’s simple to set up a local WordPress installation, to be able to tinker with the brand new editor you wish to have such things as webpack, React, ESLint, Babel, and extra.
If you happen to don’t know what part of this stuff imply, that’s adequate, neither do I. What’s essential is that every one of them are integrated and appropriately configured within the aforementioned create guten block equipment.
But, to be able to use it, you first wish to set up node.js and npm. For that, cross to the official node.js website and obtain the right kind set up report on your machine.
As soon as it’s performed, execute and run the set up. In a position? Nice, you simply finished step one.
2. Set Up Your Plugin Recordsdata With create guten block
After that, it’s time to create your first block. You’ll be able to accomplish that reasonably simply by the use of the console. If in case you have by no means labored with it sooner than, don’t fear. It used to be additionally my first time.
The very first thing you wish to have to do is open the console. In Home windows, hit the Home windows button, seek for command steered, and open it. If you’re on a Mac, use Cmd+F after which seek for console. Each will have to open one thing like this:

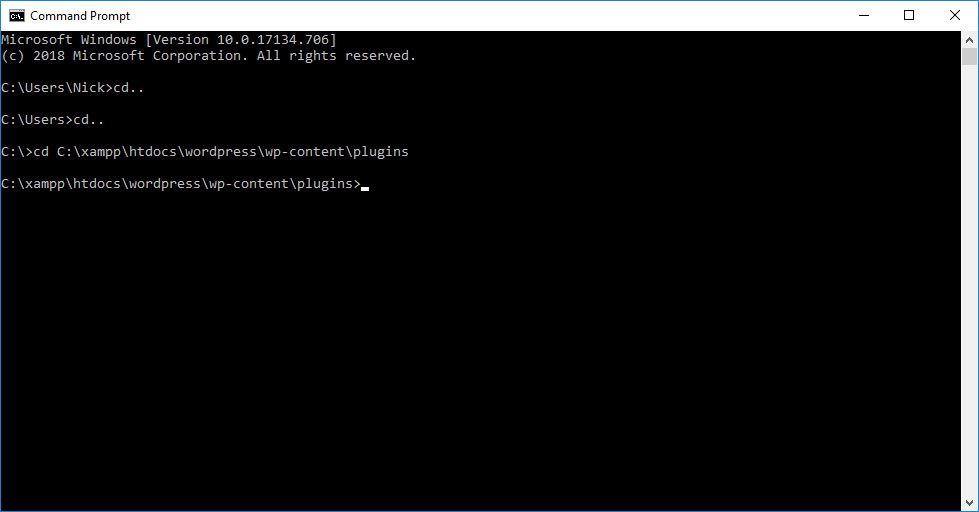
Right here, the very first thing you wish to have to do is to navigate for your native website online’s plugin listing. You’ll be able to do this with the cd command. Typing cd [directory name] opens a listing, cd.. is going again one listing.
You’ll be able to additionally replica the trail to the plugin listing from most sensible of its window and simply paste it after the cd command to head there at once.

As soon as there, you wish to have to run the next command:
npx create-guten-block my-block
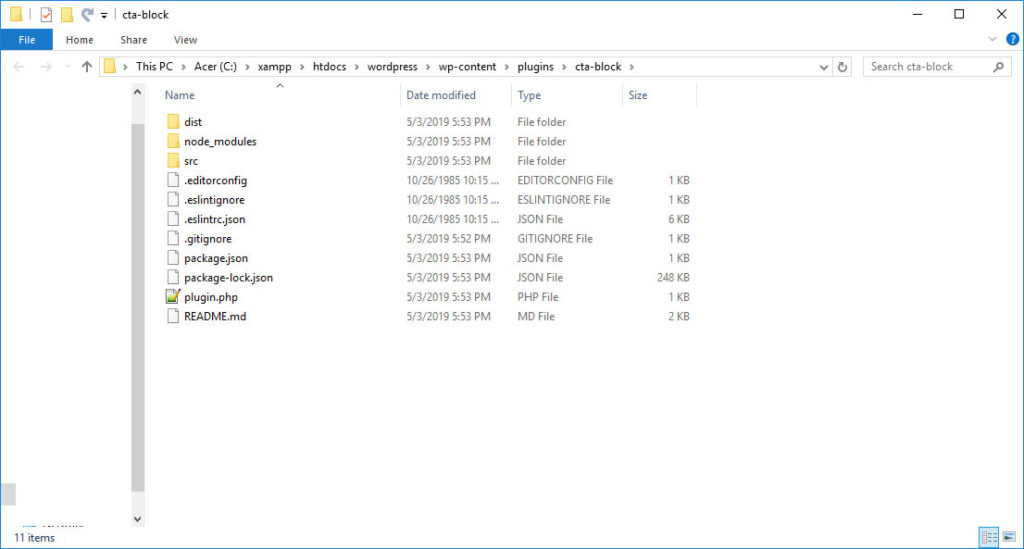
You’ll want to exchange my-block with the title of the block you wish to have to create. For instance, in my case, I went with cta-block.
The system will then create a listing of the similar title, obtain all of the vital knowledge and arrange the plugin recordsdata you wish to have on your Gutenberg block.

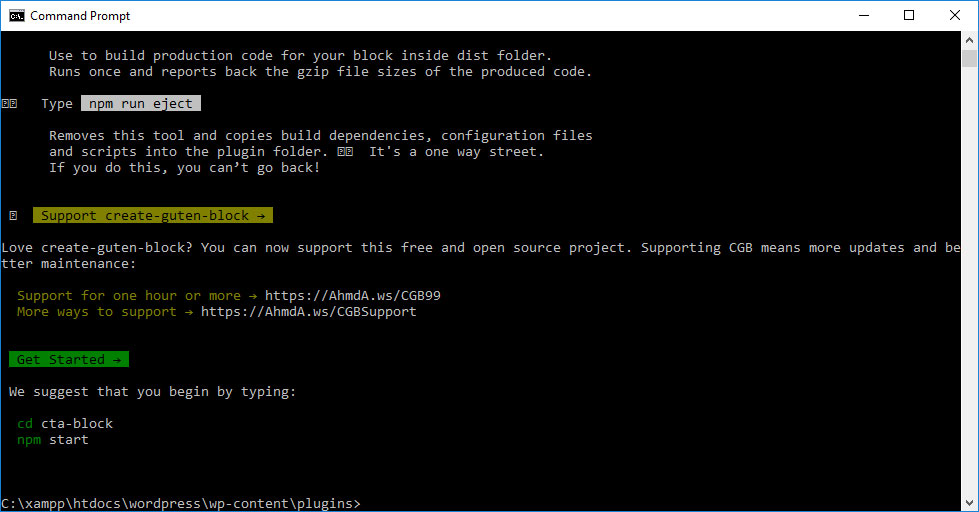
It’ll take a short while but if it’s completed, you find yourself with this:

As soon as performed with that, practice the recommendation of create guten block and input your plugin folder (have in mind, cd [directory name]) and sort npm get started.
The latter will run the block in building mode, look forward to adjustments and document mistakes for your code.
3. Turn on the Plugin and Take a look at Pressure It
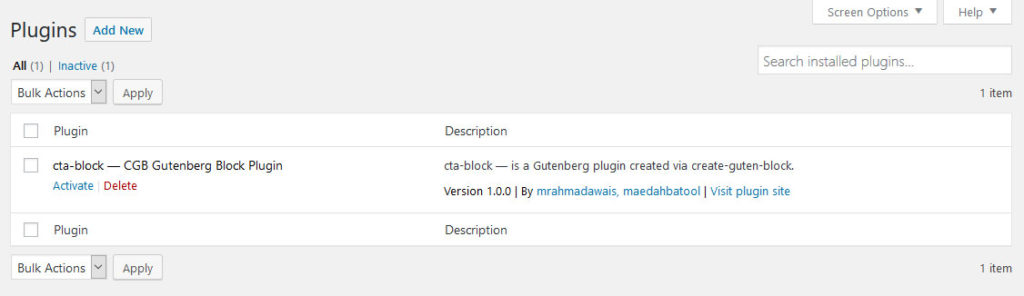
Upon getting come this a long way, you’ll already use the plugin you simply created. For that, log into your WordPress website online, cross to the Plugins menu and turn on it there.

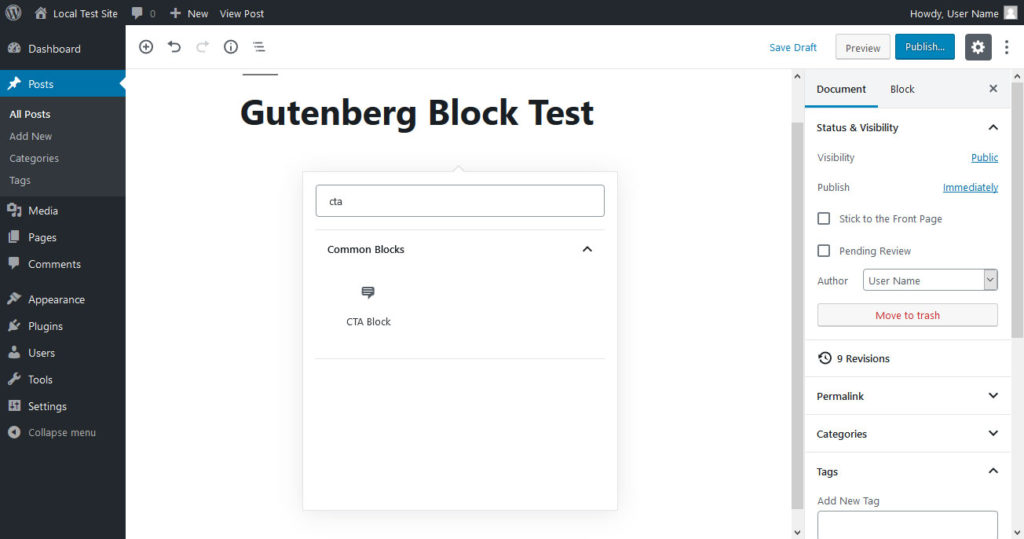
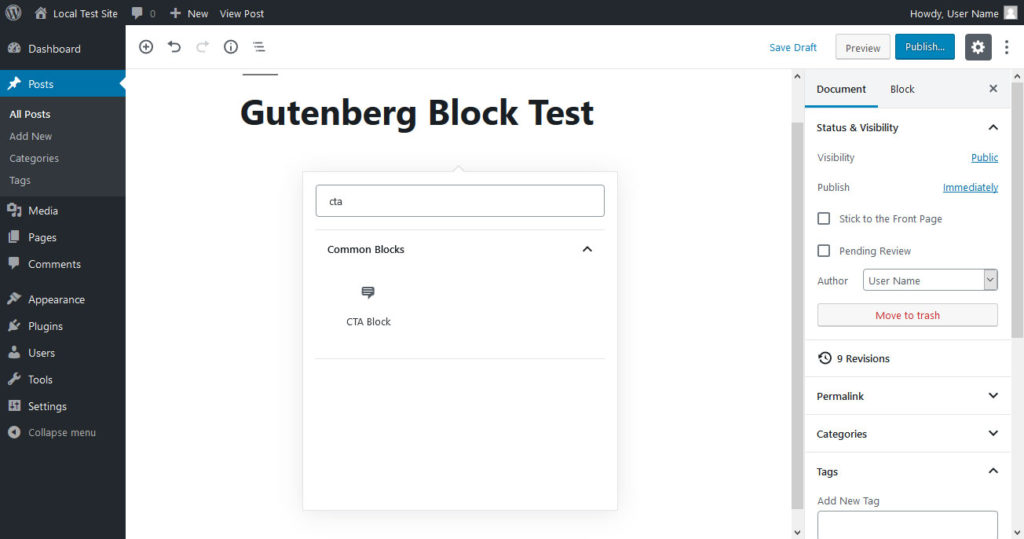
While you now cross to the editor, click on the plus image and seek for the title of the block, you additionally to find it integrated.

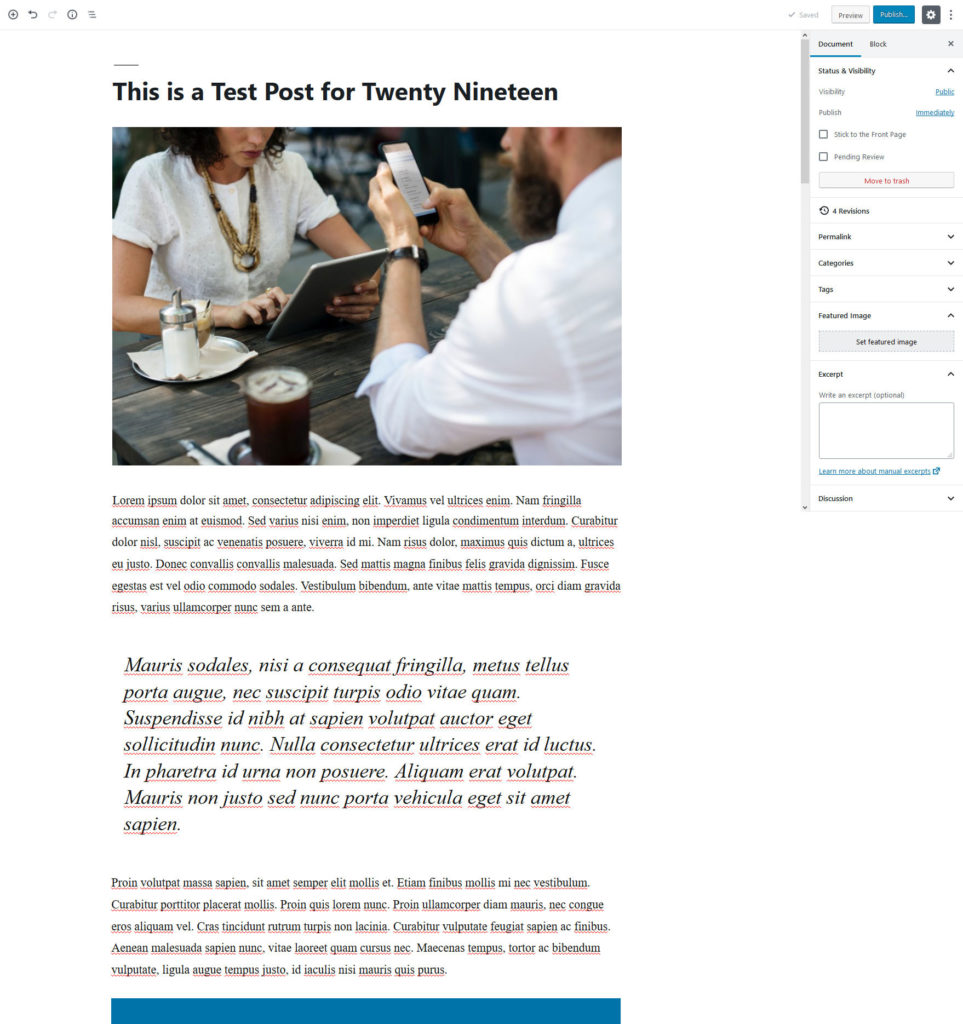
You’ll be able to even enter it into the web page to seek out this at the display:

No longer unhealthy, proper?
4. Edit plugin.php
The explanation why you spot the rest in any respect is as a result of recently the block accommodates dummy content material. Time to switch that.
The essential recordsdata for any adjustments are plugin.php within the plugin listing in addition to the 3 recordsdata within src/block known as blocks.js, editor.scss and taste.scss.
With them, you keep watch over the entirety that has to do with the capability and design of your self-made Gutenberg block.
The perfect to switch is plugin.php. Right here, you to find the plugin header that accommodates all of the knowledge noticed within the plugin menu within the again finish.
/** * Plugin Identify: cta-block — CGB Gutenberg Block Plugin * Plugin URI: https://github.com/ahmadawais/create-guten-block/ * Description: cta-block — is a Gutenberg plugin created by the use of create-guten-block. * Creator: mrahmadawais, maedahbatool * Creator URI: https://AhmadAwais.com/ * Model: 1.0.0 * License: GPL2+ * License URI: https://www.gnu.org/licenses/gpl-2.0.txt * * @bundle CGB */
As a primary step, regulate all of this so it displays the best title, writer and different knowledge of the plugin. It’s all lovely self-explanatory however for those who run into issues, learn this post.
As soon as performed and stored, you additionally see the adjustments in WordPress.

5. Sign in Your Gutenberg Block
After that, you wish to have to do the similar for the way your block seems within the Gutenberg editor. For that, flip to block.js. It accommodates all of the code for registering the block on a WordPress website online and for what it does at the entrance finish and again finish.

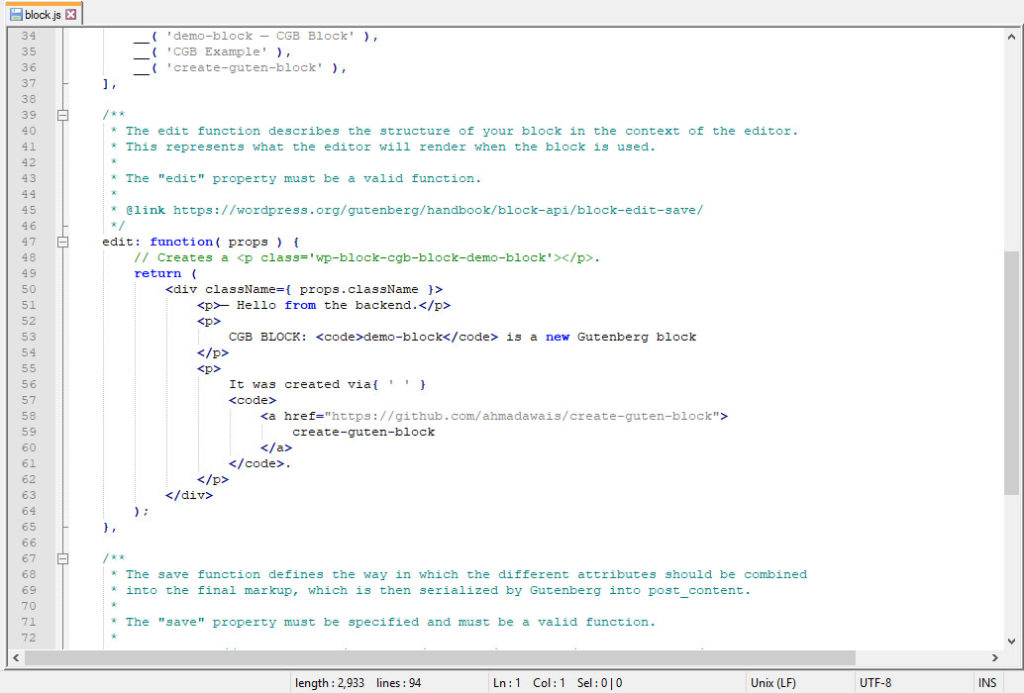
The default report for create guten block could be very neatly annotated. It tells you which ones section is accountable for what so you’ll make your individual adjustments. registerBlockType is what registers the block. The purposes following edit: and save: describe the content material and behaviour of the block within Gutenberg and on web page respectively. Additional information here and here.
In my case, I merely delete the entirety beginning with registerBlockTypeand exchange it with the example from the Gutenberg documentation (towards the ground). This creates a easy rich-text editor box with minimum formatting choices together with daring, italics, links, and so forth.
Then again, to ensure that it to paintings with what we have now created up to now, we wish to exchange this section:
blocks.registerBlockType( 'gutenberg-examples/example-03-editable', {
name: 'Instance: Editable',
icon: 'universal-access-alt',
class: 'format',
Specifically, what you wish to have to switch is:
- Registration trail — This refers back to the trail that looks after
blocks.registerBlockType. It wishes to suit your present surroundings. name:— The title of the block as it is going to seem in Gutenberg.icon:— The icon related to the block within the editor. You’ll be able to use the dashicons. Make sure to insert the title with out thedashicons-prefix. Then again, use your own SVG file.class:— Beneath which class your block will seem. One of the vital usual classes are:not unusual,formatting,format,widgetsandembed.
In my case, I merely modified it to this:
blocks.registerBlockType( 'cgb/block-cta-block', {
name: 'CTA Block',
icon: 'testimonial',
class: 'not unusual',
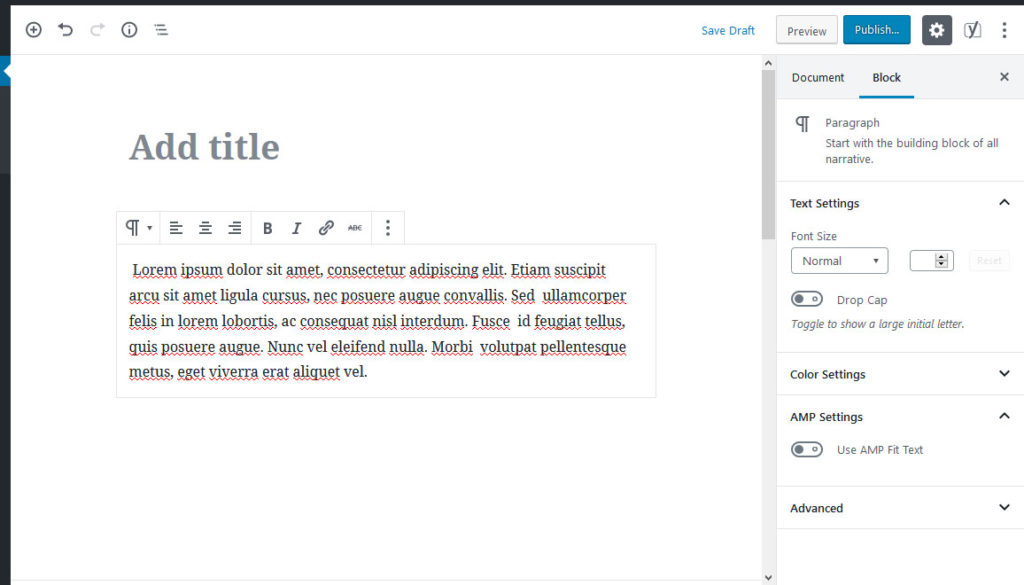
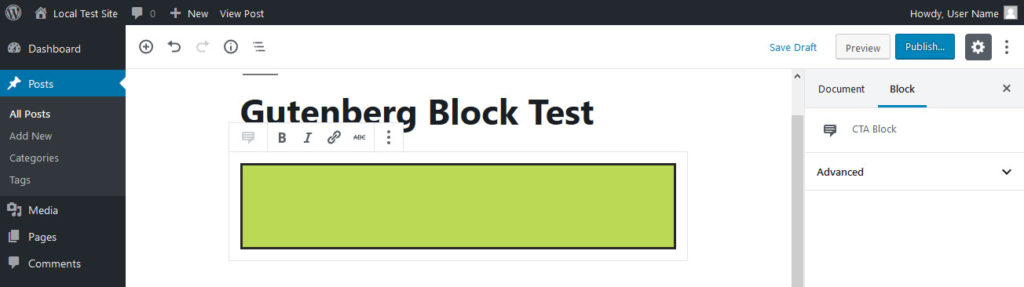
After that, apparently within the editor like so:

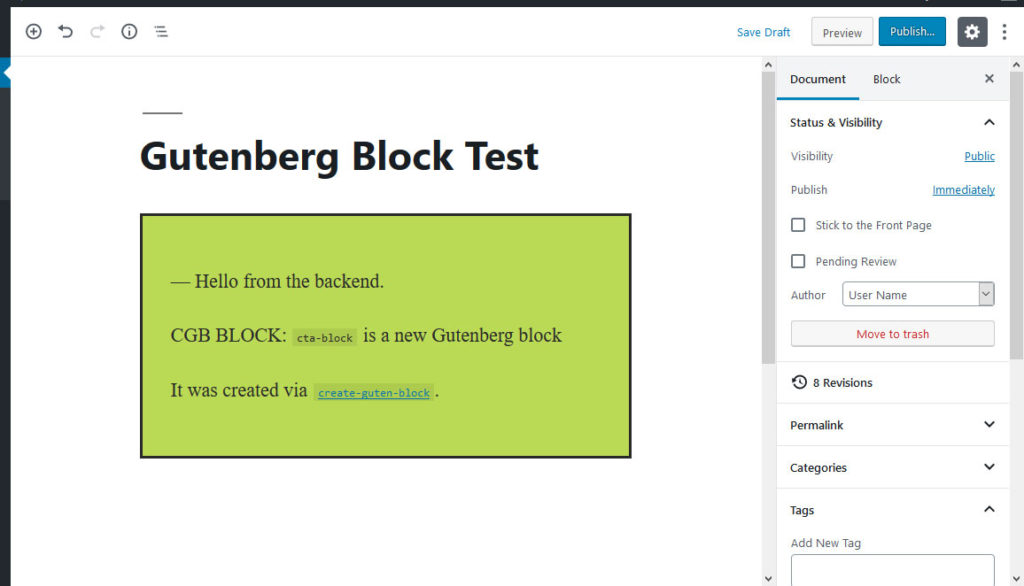
And that is what it seems like at the web page:

I left the remainder of the code as I discovered it.
6. Modify the Block Styling
After that, it’s time to regulate the show of your new block. This occurs within editor.scss and taste.scss.
Because the report names recommend, the primary controls what your block seems like within the Gutenberg editor, the second one the output at the entrance finish.
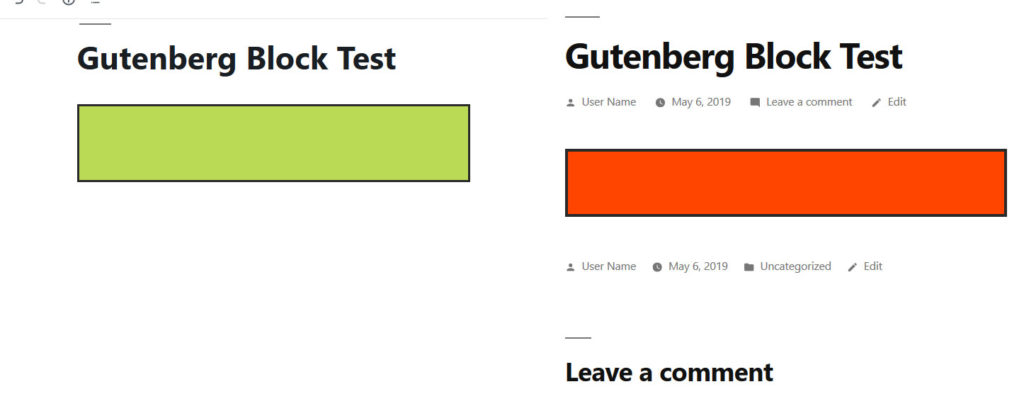
Within the default instance from create guten block you’ll see that the output is inexperienced within the editor however purple at the web page. That is the outcome of the usage of two other units of markup.

Normally, it almost certainly is smart to stay the styling the similar. In spite of everything, probably the most greatest promoting issues of Gutenberg is that the enhancing enjoy and finish product are extra carefully aligned than sooner than.
In my case, I upload the next to each recordsdata:
.wp-block-cgb-block-cta-block {
background: #d6f279;
border: 0.2rem dotted #292929;
margin: 0 auto;
padding: 1rem;
text-align: middle;
}
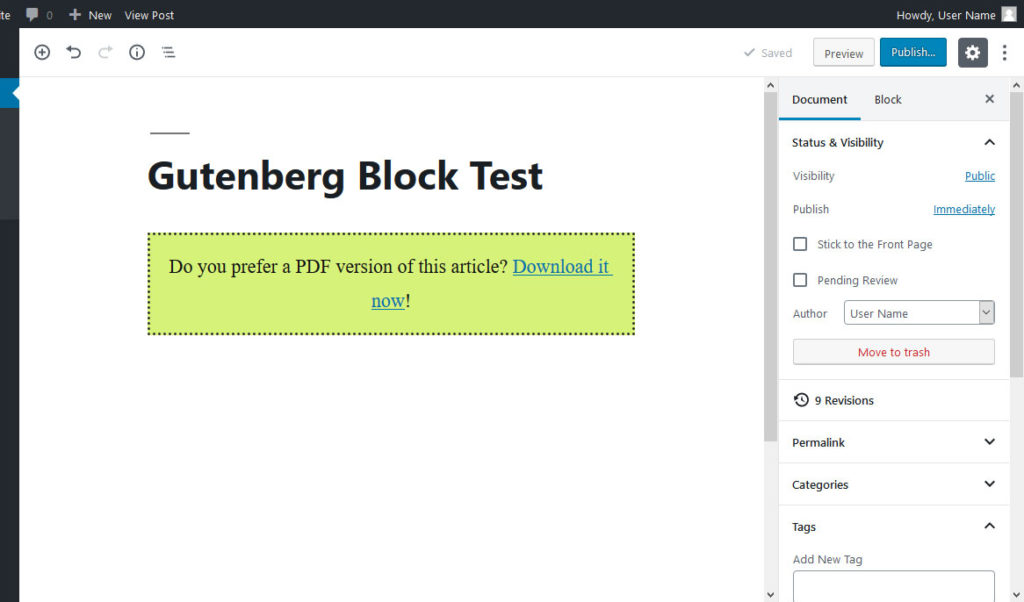
And here’s the end result within the editor:

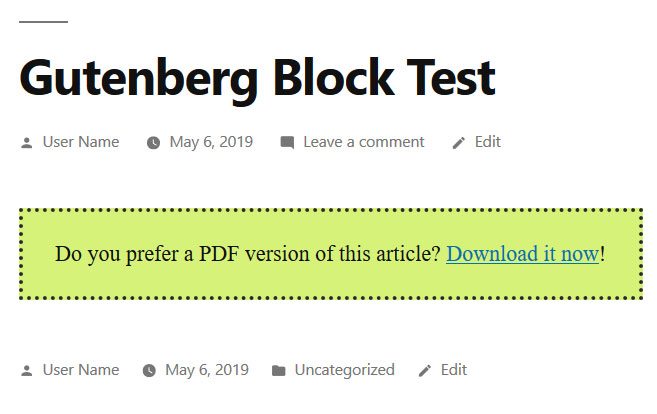
And at the entrance finish:

Through the way in which, Gutenberg routinely assigns CSS categories to blocks relying on their title and you’ll to find out what they’re along with your browser tools. But, the way sheets from create guten block will already comprise the best magnificence names. As well as, you’ll define your own.
7. End Up
Alright, as soon as you’re happy along with your block, there are a couple of extra steps. The very first thing you wish to have to do is return to the console and hit Ctrl/Cmd+C to forestall npm from tracking your recordsdata.
After that, run the next command:
npm run construct
This may increasingly collect the vital recordsdata to manufacturing code (don’t fear, it received’t forestall your block from operating, I checked).
If you happen to assume you don’t wish to use this block inside create guten block ever once more, you’ll additionally sort in npm run eject. Then again, which means that, any further, you’ll have to deal with the challenge your self.
Are You In a position to Create a Gutenberg Block?
Gutenberg blocks are set to develop into the brand new default part in WordPress. They assist create posts, pages, layouts and designs in a modular means and be offering numerous keep watch over.
Finding out how you can arrange customized Gutenberg blocks is helping you keep on most sensible of the present building and will give you the equipment to customise your website online with the brand new era.
Above, you will have discovered a elementary strategy to create a block for the Gutenberg editor. It’s extra sophisticated than making adjustments to PHP templates and for important adjustments, you most likely don’t get round finding out no less than some JavaScript.
Then again, by means of understanding the way it works in idea, you’ll get started small and develop from there. If I will be able to arrange it, so are you able to.
Plus, the makers of Advanced Custom Fields are operating on a strategy to make creating blocks much easier. The characteristic is recently in beta however once it’s to be had, you’ll be expecting to examine it right here.
Have you ever created a Gutenberg block sooner than? What used to be your enjoy like? Any further guidelines or feedback? Tell us within the remark phase underneath!
The publish Why and How to Create a Gutenberg Block – A Tutorial for Beginners gave the impression first on Torque.
WordPress Agency
