Are you in search of sensible techniques to beef up the person enjoy to your web site and get extra repeat guests? We extremely suggest testing Google Lighthouse.
Google Lighthouse is a unfastened instrument designed to spice up the person enjoy (UX) to your web site. It permits you to to find attainable problems, supplies actionable insights, and is helping you construct a greater web page typically.
In truth, we now have labored with Google Lighthouse to optimize the efficiency of the WPBeginner web site. We additionally use it to generate web page pace and web site efficiency studies for purchasers who join our Website online Velocity Optimization Provider.
General, Google Lighthouse is a formidable and very important instrument for any web site proprietor who cares about person enjoy, search engine optimization, and function.
On this article, we can introduce you to Google Lighthouse and its options and provide an explanation for find out how to use it to beef up your web page’s UX.

What Is Google Lighthouse?
Web page guests be expecting rapid WordPress efficiency with content material that holds their consideration and encourages surfing with out inflicting frustration. This comprises having internet pages that load temporarily, however different components too can beef up the person enjoy to your web site.
That’s the place Google Lighthouse can lend a hand.
Google Lighthouse is an open-source instrument designed to beef up person enjoy and the standard of your internet pages. Via solving the problems it identifies, you’ll be able to stay your guests extra engaged, beef up your pageviews, or even spice up your WordPress search engine optimization.

You’ll use Lighthouse to accomplish a complete UX audit on your web site that can assist you beef up your web page’s person enjoy:
- It first analyzes your web site’s efficiency, accessibility, search engine optimization, and different best possible practices.
- It then generates detailed studies with actionable insights that can assist you make enhancements.
- It could possibly additionally simulate how your web site plays on other units and community prerequisites, serving to you optimize efficiency on cellular and desktop units.
- It supplies hyperlinks to documentation that mean you can learn to repair the problems.
How Google Lighthouse Improves Your Website online UX
Via the usage of Google Lighthouse and performing on its suggestions, you’ll be able to considerably beef up your web site.
Let’s take a snappy have a look at some explicit techniques Lighthouse mean you can create a greater web page UX.
Sooner Loading Instances to Stay Guests Engaged
Lighthouse identifies efficiency problems, corresponding to slow-loading photographs, inefficient code, and deficient caching. Via optimizing those parts, you’ll be able to dramatically accelerate your pages.
This ends up in a greater person enjoy, and it’s necessary as a result of customers are a lot more more likely to go away a web site if it takes too lengthy to load.
Past person pleasure, web page pace may be key for search engine optimization. Engines like google penalize sluggish web pages by way of reducing their seek ratings, so rushing up your WordPress web page can spice up your place within the seek effects.
Advanced Accessibility to Make Your Website online Inclusive
Lighthouse is helping you establish accessibility problems, making sure that your web site is usable for other folks with disabilities.
Making your web site extra out there opens your content material to a much broader target audience and improves the person enjoy for all customers. In case you have a web-based retailer, this will additionally building up the potential of extra gross sales.
Moreover, accessibility is necessary for search engine optimization. Engines like google prioritize user-friendly web pages when deciding which websites to rank, and accessibility is a key part of a user-friendly web page.
Enhanced Cellular Enjoy to Achieve Extra Customers
Lighthouse exams that your web site is mobile-friendly and is helping establish problems that may harm the cellular enjoy.
Since the general public now spend a vital period of time on their telephones on a daily basis, you want to be sure that your content material is completely optimized for cellular units.
In truth, as a result of engines like google now use mobile-first indexing, your cellular enjoy additionally performs a job in whether or not your content material is correctly listed by way of engines like google.
Advanced search engine optimization to Make Your Website online Extra Visual
Lighthouse exams for not unusual search engine optimization best possible practices and is helping you beef up how simply engines like google can to find and perceive your web site.
This, blended with the efficiency and person enjoy advantages, makes Lighthouse a shockingly useful gizmo for making improvements to your web site’s search engine marketing.
Higher Consumer Engagement
In the long run, all of those enhancements paintings in combination to create a greater person enjoy.
Via having sooner loading occasions, higher accessibility, and a greater cellular enjoy, you’ll be capable to building up person engagement, decrease soar charges, and get extra conversions to your web site.
How you can Use Google Lighthouse
Google Lighthouse may also be accessed in more than a few techniques, so you’ll be able to select the process this is maximum handy for you.
1. Chrome DevTools (Constructed-In)
For those who use Google’s Chrome internet browser, then the fastest strategy to get admission to Lighthouse is by way of the usage of the integrated Chrome DevTools.
Merely open an incognito window and read to the internet web page you wish to have to check.
Now, you’ll be able to open Chrome DevTools by way of settling on View » Developer » Check up on Components from the menu. You’ll additionally right-click the web page and make a selection ‘Check up on’ or just press the F12 key at the keyboard.
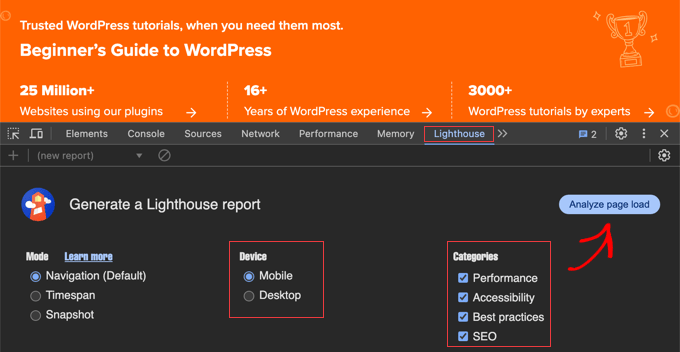
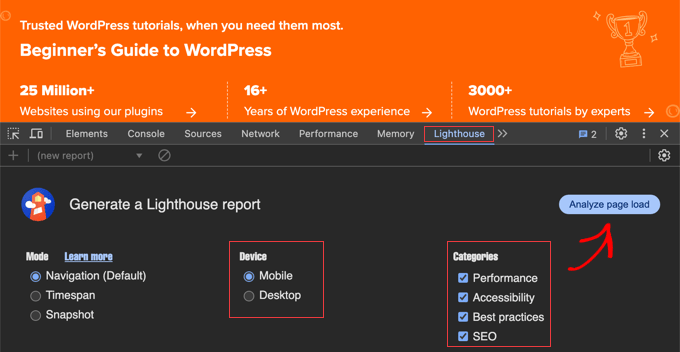
The developer gear will open in a pane on the appropriate or backside of the web page. You’ll now click on at the ‘Lighthouse’ tab on the best.

Subsequent. merely make a selection the choices you wish to have, corresponding to whether or not you wish to have to check the cellular or desktop model of the web page and the kinds of audits you need to carry out.
Then, you’ll be able to run the check by way of clicking the ‘Analyze web page load’ button.
2. Chrome Extension (Non-compulsory)
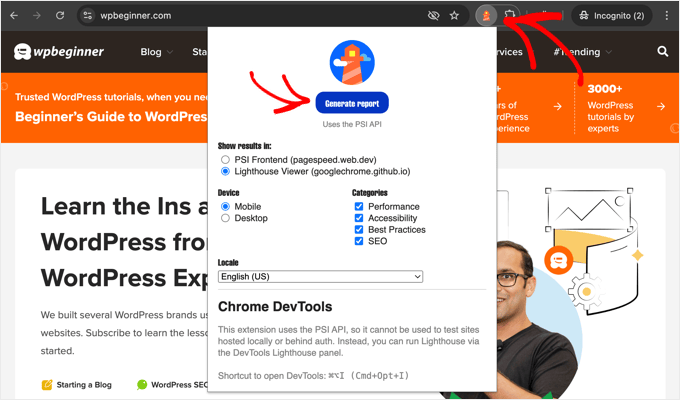
For more straightforward get admission to to Lighthouse, you’ll be able to set up the legitimate Lighthouse extension for Chrome. It is important to configure the extension’s settings to permit it to paintings in an incognito window.
You’ll then open Google Lighthouse by way of clicking the extension’s icon. You’ll make a selection the choices you wish to have and show the ends up in a Lighthouse viewer or export them to Google PageSpeed Insights (underneath).

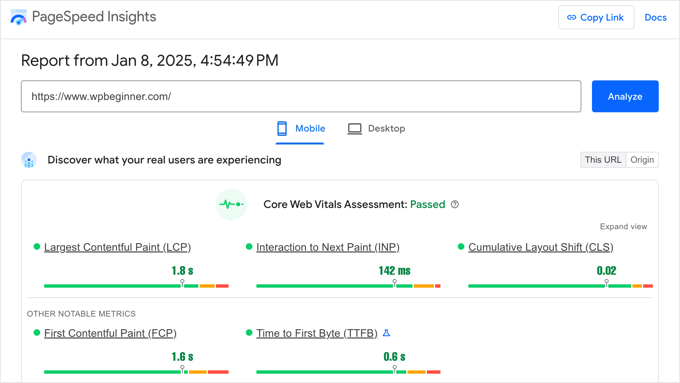
3. PageSpeed Insights (Internet-Primarily based)
Google’s PageSpeed Insights instrument is a straightforward strategy to check your web page’s efficiency the usage of Google Lighthouse. It’s additionally an effective way to check your Google Core Internet Vitals rating.
We use it right here at WPBeginner to spice up our web page load pace.
Merely move to the PageSpeed Insights web site and input the URL of the webpage you wish to have to investigate. The consequences you notice after clicking the ‘Analyze’ button come with Google Lighthouse effects.

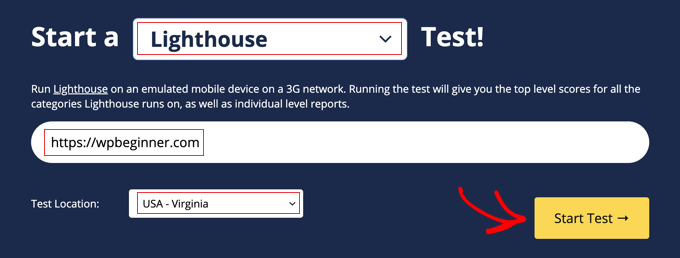
4. WebPageTest (Complicated Possibility)
If you wish to have extra complex trying out choices, corresponding to trying out from other geographic places, then you’ll be able to use WebPageTest. This instrument is beneficial for intermediate WordPress customers and builders.
Merely make a selection ‘Lighthouse’ from the dropdown menu and sort within the URL of the web site you need to check. You’ll additionally make a selection the geographical location the place you wish to have the check to be run.
If you end up in a position, merely click on the ‘Get started Take a look at’ button.

How you can Audit Your Website online UX The use of Google Lighthouse
To accomplish a whole person enjoy (UX) audit of your web site the usage of Google Lighthouse, you should first get admission to the instrument the usage of one of the vital strategies we discussed previous.
After you have opened Lighthouse, you’ll want to configure the settings ahead of working the audit.
Professional Tip: We propose putting in a staging web site to troubleshoot problems in accordance with the Google Lighthouse file. This manner, your web site’s efficiency received’t be affected.
First, select which forms of audits you wish to have to accomplish.
You’ll audit your web page’s efficiency, accessibility, and search engine optimization, and likewise take a look at for different best possible practices. You’ll make a selection only one class or a mixture, however for a whole UX audit, you’ll most probably need to take a look at all the packing containers.
2d, make a selection whether or not you wish to have to check your web site’s cellular or desktop model. It’s best possible to often check each variations to be sure that you’re offering a just right enjoy for all guests.

Relying at the instrument you’re the usage of, you might have different choices as neatly, corresponding to settling on a geographic trying out location.
As soon as you are prepared, click on the “Analyze web page load” button (or equivalent button) to start the audit.
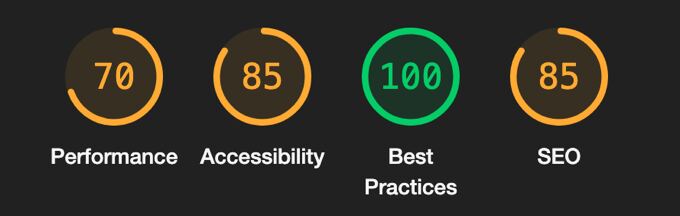
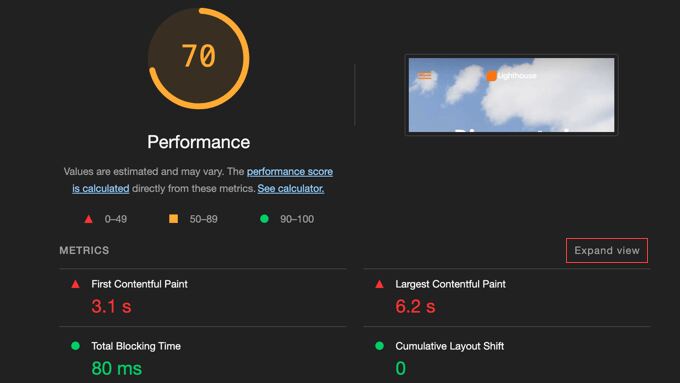
Lighthouse will then provide you with a rating out of 100 for every audit. Those rankings are color-coded to make the guidelines simple to grasp:
- Inexperienced (90-100): Your web site is acting exceptionally neatly on this house.
- Orange (50-89): Your web site wishes development on this house. Test the suggestions to beef up your rating.
- Purple (0-49): Your web site is acting poorly on this house and calls for vital enhancements. Prioritize those problems.

After the rankings are displayed, you’ll be able to then assessment the detailed studies for every class.
Efficiency Audit
The Efficiency segment of the Lighthouse file will give you a rating and gives hyperlinks to assets with extra details about efficiency optimization.
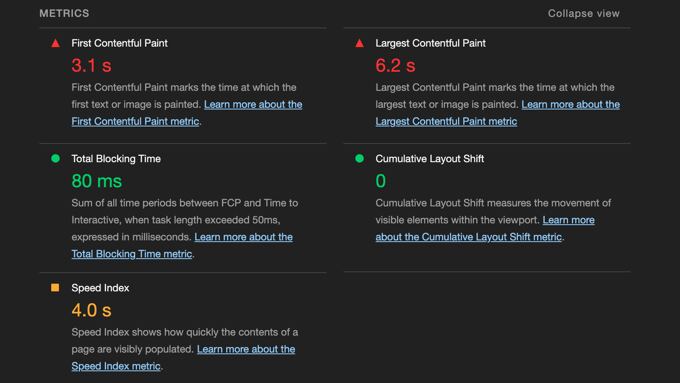
You’ll additionally see key efficiency metrics, corresponding to your Velocity Index, together with the Core Internet Vitals.

Those metrics also are color-coded to assist you to see what must be fastened.
Via clicking the ‘Make bigger View’ hyperlink, you’ll be able to see extra information about those metrics and uncover spaces for development.

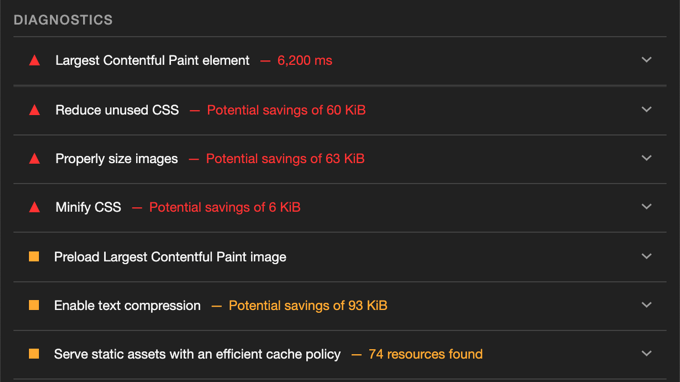
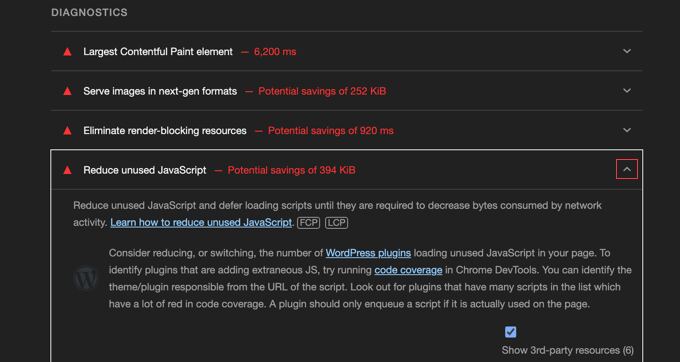
Lighthouse identifies efficiency bottlenecks that decelerate your web site and gives tips about find out how to optimize it. You must focal point at the suggestions highlighted in crimson as a result of those could have essentially the most affect.
You’ll click on the arrow subsequent to every advice to look extra main points.

Listed here are some useful articles that display you find out how to deal with not unusual efficiency suggestions from Google Lighthouse:
- How you can Optimize Core Internet Vitals for WordPress (Final Information)
- How you can Optimize Photographs for Internet Efficiency With out Dropping High quality
- How you can Repair Render-Blocking off JavaScript and CSS in WordPress
- How you can Take away Unused CSS in WordPress (The Proper Approach)
- How you can Minify CSS / JavaScript Information in WordPress
- Best possible WordPress Caching Plugins to Velocity Up Your Web page
- How you can Simply Repair Leverage Browser Caching Caution in WordPress
- How you can Simply Lazy Load Photographs in WordPress
- The Final Information to Spice up WordPress Velocity & Efficiency
Accessibility Audit
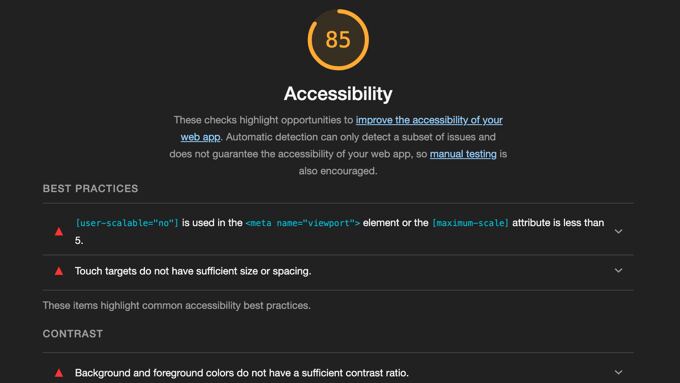
The Accessibility segment of the file highlights problems that may save you customers with disabilities from getting access to your content material.
Lighthouse exams in case your web site follows accessibility best possible practices. Those come with the usage of ARIA attributes (which make assistive applied sciences paintings higher), high-contrast colours (that are simple to learn), and keyboard navigation (which permits customers to make use of your web page with no mouse).

You’ll make bigger every advice to be informed extra and spot which explicit web page parts are affected.
For lend a hand making your web site extra out there, simply see this step by step information:
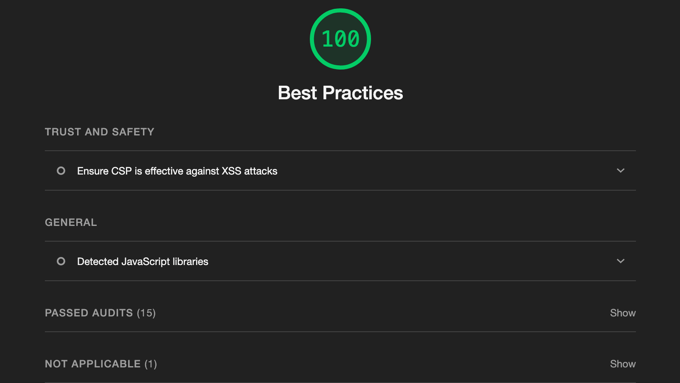
Best possible Practices
The Best possible Practices segment examines in case your web site is in-built a protected and fashionable manner by way of following the newest internet building requirements. It exams in case you are the usage of up-to-date tactics that beef up the person enjoy and safety.
You’ll use this data to make your web page extra protected and user-friendly.

Listed here are some useful articles that display you find out how to deal with not unusual best possible practices problems:
- How you can Correctly Transfer WordPress from HTTP to HTTPS (Newbie’s Information)
- How you can Scan Your WordPress Website online for Probably Malicious Code
- Tactics to Create a Cellular Pleasant-WordPress Website online (Knowledgeable Pointers)
- The Final WordPress Safety Information – Step by way of Step
- How you can Carry out a WordPress Safety Audit (Entire Tick list)
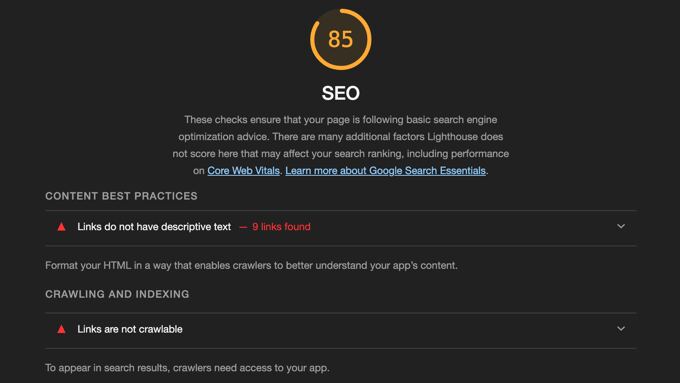
search engine optimization Audit
The search engine optimization segment of the Lighthouse file highlights techniques you’ll be able to beef up your web site’s visibility on Google and different engines like google.
It exams for problems that may make it tougher for other folks to search out your web site, together with lacking symbol alt textual content, hyperlinks that don’t have descriptive textual content, or pages that engines like google can’t index.

It’s necessary to handle those problems as it makes it more straightforward for engines like google to grasp your content material, and this may increasingly lend a hand other folks to find it.
Listed here are some useful articles that display you find out how to deal with not unusual search engine optimization suggestions:
- How you can Upload Key phrases and Meta Descriptions in WordPress
- Inner Linking for search engine optimization: The Final Information of Best possible Practices
- How you can Upload Schema Markup in WordPress and WooCommerce
- Final WordPress search engine optimization Information for Learners (Step by way of Step)
- WordPress search engine optimization Tick list for Learners
- Newbie’s Information to Symbol search engine optimization – Optimize Photographs for Seek Engines
Professional Tip: If the Lighthouse file recognized a large number of advanced problems, then chances are you’ll want skilled lend a hand. With our Website online Velocity Optimization Provider, our group of professionals will repair any problems discovered by way of Lighthouse to spice up your web page pace and function. Pricing begins at $699. Touch our group for a unfastened session as of late!
Ceaselessly Requested Questions About Google Lighthouse
Listed here are transient solutions to the questions we’re maximum continuously requested about Google Lighthouse:
What precisely is Google Lighthouse?
Google Lighthouse is an open-source, automatic instrument that audits your web site’s efficiency, accessibility, search engine optimization, and extra. It generates detailed studies with actionable insights that can assist you beef up your web site.
Call to mind it as a unfastened web site high quality auditor that you’ll be able to use immediately.
How can Google Lighthouse lend a hand my web page’s person enjoy (UX)?
Lighthouse is helping you beef up web page UX by way of figuring out problems that can be affecting your web site’s pace, accessibility, and value. Via solving the problems that Lighthouse issues out, you’re going to create a a lot better enjoy on your guests.
This may come with bettering loading occasions, expanding web page accessibility, bettering cellular efficiency, and extending search engine optimization.
Do I want to be a developer to make use of Google Lighthouse?
No, you don’t want to be a developer to make use of Google Lighthouse. You’ll run a Lighthouse audit the usage of the integrated instrument within the Chrome browser or by way of visiting the Google PageSpeed Insights web site.
Either one of those gear are simple to make use of for customers of all talent ranges. On the other hand, the extra you realize about internet building, the simpler it can be to grasp the consequences.
The place can I get admission to Google Lighthouse?
You’ll get admission to Google Lighthouse in a couple of alternative ways, such because the ‘Lighthouse’ tab in Google Chrome’s Developer Equipment, the usage of the legitimate Lighthouse Chrome extension, thru Google PageSpeed Insights, or from the WebPageTest web site.
What sort of audits does Google Lighthouse carry out?
Google Lighthouse plays various kinds of audits. Those come with efficiency audits that take a look at web page pace and loading occasions, accessibility audits that ensure that your web page is straightforward to make use of for other folks with disabilities, and search engine optimization audits to make sure your web page follows just right search engine marketing practices.
How do I repair the problems that Google Lighthouse identifies?
Google Lighthouse supplies suggestions and hyperlinks to documentation that can assist you repair any problems it unearths. Those suggestions come with such things as symbol optimization, code minification, and making sure you’re the usage of a content material supply community (CDN).
We now have indexed some WPBeginner tutorials that deal with those problems above, and you will desire a developer that can assist you repair essentially the most advanced problems.
How continuously must I run a Google Lighthouse audit?
We propose you run a Lighthouse audit frequently, corresponding to as soon as a month. You must additionally run it after making vital adjustments on your web site.
Common exams will lend a hand be sure that your web page is still as rapid, out there, and user-friendly as imaginable.
Does bettering my Lighthouse rating ensure higher seek ratings?
Whilst bettering your Lighthouse rating does no longer ensure upper seek ratings, it’s a very powerful a part of search engine optimization best possible practices.
A quick, out there, and user-friendly web site supplies a greater person enjoy, which is able to not directly beef up your ratings through the years. It additionally addresses key rating metrics like web page pace.
Is Google Lighthouse a unfastened instrument?
Sure, Google Lighthouse is totally unfastened to make use of.
We are hoping this educational helped you know about Google Lighthouse and the way it can beef up your web page’s UX. You may additionally need to see our information on why you want a CDN on your WordPress weblog or our professional pick out at the best possible heatmap and consultation recording gear and plugins for WordPress.
For those who favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The submit What Is Google Lighthouse? How Can It Toughen Your Website online’s UX? first gave the impression on WPBeginner.
WordPress Maintenance