A well-designed web site serves as a logo’s on-line face, attracting guests, producing leads, and using gross sales. On the other hand, growing a certified web site may also be complicated and time-consuming. Thankfully, robust gear like WordPress and Divi have revolutionized internet design, making it available to newbies and seasoned builders.
A structured way can accelerate the internet design procedure and reach unbelievable effects. On this put up, we will be able to discover the important thing levels of internet design, from the preliminary inventive transient to the general release, and the way you’ll be able to make the most of WordPress and Divi to finish the duty in a fragment of the time.
Let’s get began.
The 7 Levels Of Internet Design Defined
Internet design is a multi-step procedure that comes to making plans, growing, and launching a web site. Right here’s a breakdown of the important thing levels of internet design:
1. Environment Up A Ingenious Temporary
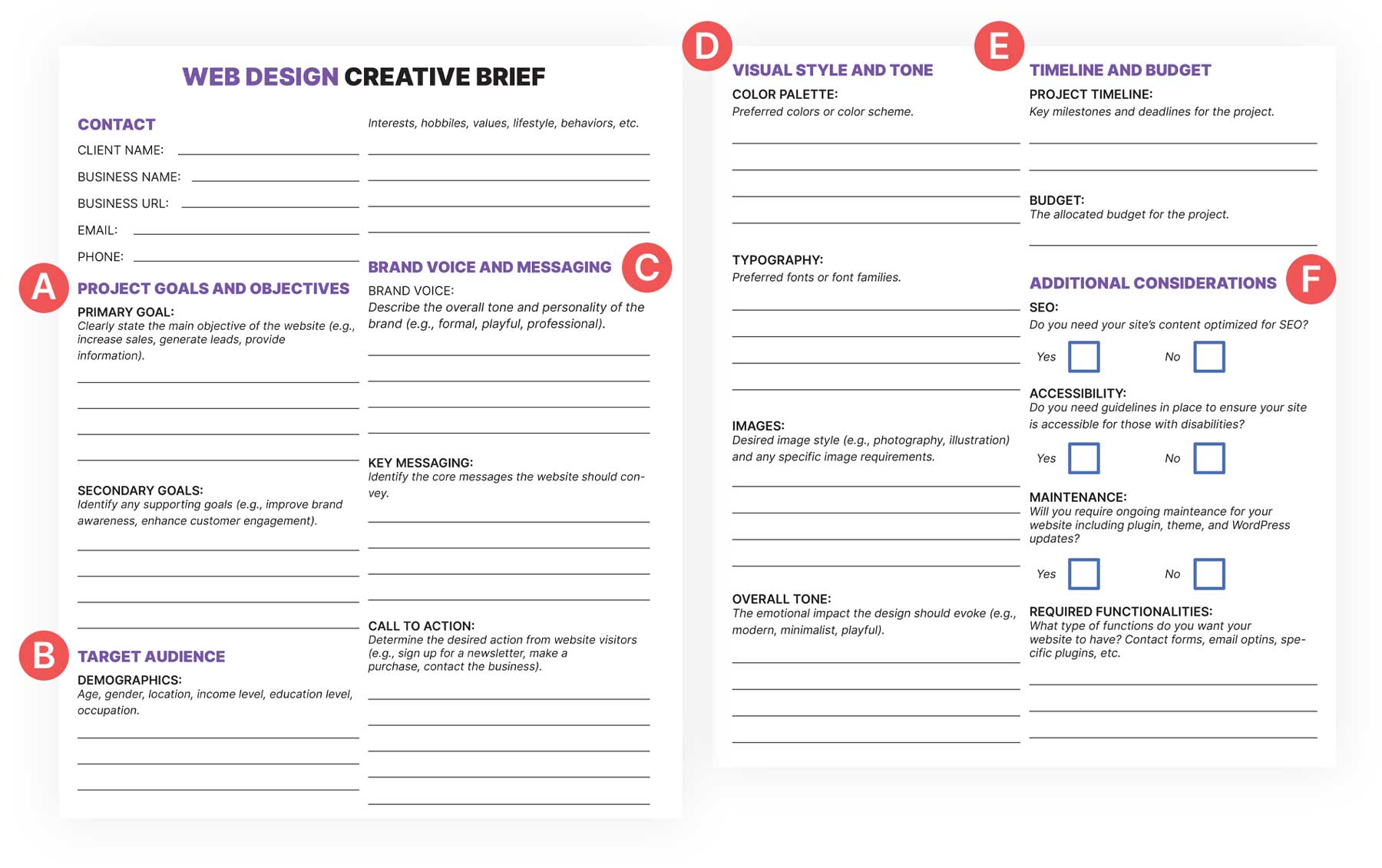
An inventive transient is a record that outlines the main points and objectives of a internet challenge. It serves as a roadmap for creatives, making sure everybody concerned is at the identical web page in regards to the challenge’s targets. Via obviously defining the challenge’s objective, target market, messaging, and visible taste, an inventive transient is helping to streamline the inventive procedure with the intention to ship outstanding effects. Whilst an inventive transient is non-compulsory, beginning a challenge with out obviously outlined objectives and results can decelerate all the challenge.
Key Components Of A Ingenious Temporary
An inventive transient can lend a hand outline the challenge, lend a hand in figuring out objectives, and lend a hand determine shopper want and desires. For the inventive transient to achieve success, be sure you come with the next:
A. Challenge Targets & Goals:
All over the preliminary levels of internet design, it’s key to state the principle and secondary objectives for the challenge. An inventive transient is helping outline whether or not the buyer needs to extend logo consciousness, generate leads, or power gross sales. Further concerns come with bettering web site site visitors, improving buyer engagement, or boosting their social media following.
B. Goal Target market:
To your challenge to achieve success, it’s the most important to assemble knowledge, akin to age, gender, location, source of revenue, schooling, and profession, to lend a hand decide your target market. Every other helpful metrics come with pursuits, leisure pursuits, values, way of life, and behaviors. Via figuring out who your shopper is in advance, you’ll be able to tailor the web site’s content material and feel and look to attraction to the suitable other folks.
C. Logo Voice & Messaging:
A logo voice is how a logo speaks to its target audience. Whilst a proper voice may well be suitable for a luxurious logo, a funny one is also higher fitted to a tech startup. Messaging comes to figuring out the core messaging you need to put across on your target market. Writing must be transparent, concise, and aligned with a logo’s values. The usage of WordPress to construct your branding will provide you with a leg up from the beginning, however listed here are a few pointers that can assist you alongside the best way.
D. Visible Taste and Tone:
What form of taste is your shopper on the lookout for? Setting up a visible taste and tone is very important, whether or not minimalist, fashionable, antique, whimsical, or one thing else.
E. Timeline and Price range:
Identify the challenge timeline, together with key milestones and time limits. Identify the funds for the challenge in order that each events are at the identical web page as nicely.
F. Further Issues:
Resolve which functionalities are wanted for the challenge. Does the customer require touch paperwork, publication sign-up paperwork, or particular plugins? Additionally, come to a decision whether or not or no longer you’ll be chargeable for SEO (Search engine optimization), per 30 days upkeep, or making sure their website online is offered to these with disabilities.
2. Examining The Ingenious Temporary
Your next step in effectively navigating the levels of internet design is to investigate the tips from the inventive transient. Get started by way of breaking down key issues, such because the challenge objectives, target market, branding, and desired visible taste. Examining the tips offers you a greater working out of the challenge’s scope and the right way to make the customer glad.
Aggressive Research
Some other vital facet of examining your challenge is to check one of the crucial festival. Undertaking a competitor research will let you decide their strengths, weaknesses, and promoting issues. Take note of their design, tone of the content material, and total person enjoy. Search for techniques to toughen upon what they’re doing to offer your shopper the aggressive edge. Via working out what your competition are doing nicely and the place they fall brief, you’ll be able to determine alternatives to lend a hand your shopper’s web site stand out.
Shopper’s Current Site Audit
In case your shopper already has a web site, doing a complete audit of its design, efficiency, and UI/UX is a brilliant concept. Ask for get admission to to Google Analytics, the customer’s present web hosting supplier, and different services and products they subscribe to.
Right here’s a listing of things you must test to get a greater concept of the way you’ll be able to toughen your shopper’s website online:
- Site Site visitors: Track what number of clicks/guests the web site has.
- Soar Charge: Resolve how temporarily customers hop off the website online after they land on it.
- Conversion Charges: If appropriate, test GA to decide what number of guests turn into shoppers.
- Cell Responsiveness: Be sure the customer’s web site fits gadgets with various display screen sizes.
- Web page Pace: Test Google Web page Pace to look how briskly or gradual the web site is loading.
- Content material High quality: If the customer plans to make use of the present content material, search for alternatives to make it extra attractive and Search engine optimization-optimized.
3. Making plans The Site
Environment measurable objectives is vital earlier than diving into the design and building levels. Those objectives must line up with the customer’s imaginative and prescient for his or her web site. One method to meet those objectives is to spice up natural site visitors. In the event you goal to draw new guests to the web site via natural seek, social media, or different advertising and marketing channels, habits key phrase analysis that can assist you meet the ones objectives. Additionally, make certain that your on-page Search engine optimization is as much as par. Many ways to do this is by way of making sure robust web page titles, meta descriptions, header tags, and symbol alt tags are in position.
In a similar way, in case your shopper needs upper conversion charges, optimize the present website online’s content material to inspire customers to do so. Imagine optimizing the website online’s navigation, be certain photographs are correctly sized, and decrease code when imaginable. Fortunately, the use of a theme like Divi to construct your web site is a brilliant position to start out. With integrated efficiency gear to attenuate code and the power to create customized headers with the Theme Builder, you have already got the gear to get the task finished.
Finally, believe optimizing all paperwork at the website online, conserving the design mobile-friendly, and together with compelling calls to motion (CTAs).
Growing A Web page Map
A well-organized sitemap is without doubt one of the maximum the most important steps when making plans the levels of internet design. It visually represents the web site’s construction, hierarchy, and navigation. Customers can in finding what they would like with little effort with a excellent website online map. Within the making plans levels of establishing your website online map, believe the next elements:
- Correct Group: Resolve probably the most logical method to categorize and arrange the web site’s content material.
- Plan the Menu Strategically: Lay out the menu so customers can simply get admission to key pages.
- Inside Linking: Create a transparent inner linking construction to lend a hand guests navigate seamlessly between pages.
Opting for The Proper Site Kind
Choosing the proper form of web site to your shopper is as vital as defining a web site’s function and making plans a website online map. As an example, there is also higher lessons of motion than including e-commerce capability to an informational web site. Resolve what your shopper’s area of interest is and keep on with it. Whether or not it’s a brochure, portfolio, weblog, club, or e-commerce website online, selecting the proper taste to your shopper is without doubt one of the maximum vital sides of making plans a a hit web site.
Figuring out Important Functionalities
Whenever you’ve decided the kind of web site your shopper wishes, determine the functionalities it’ll take to run it. Those might come with touch paperwork, a weblog, e-commerce functions, seek capability, and extra. Most often, those functionalities come within the type of plugins. WordPress works similar to Legos. The platform itself serves as a base to your introduction. What your web site finally ends up as relies on the opposite items had to run it.
Fortunately, the Divi theme supplies many of the items for you, together with Touch Shape Modules, the power to create a customized weblog, archive and seek templates, and e-commerce functions. Divi even supplies a method to exhibit social media platforms. That mentioned, there is also a couple of stuff you’ll wish to pull all of it in combination, together with:
- Club Spaces: Incorporating a club plugin will can help you supply unique content material or services and products to participants via a paywall. Gear like MemberPress and Paid Memberships Professional combine seamlessly with Divi to create a money-making club web site to your shopper.
- Seek Capability: WordPress has an onboard seek, but it surely leaves one thing to be desired. Fortunately, you’ll be able to in finding some nice plugins within the Divi Market that can upload a extra complete seek instrument with Ajax so you’ll be able to ship seek effects sooner and extra successfully.
- Social Media Integration: There is also occasions when you need to exhibit posts from Instagram, Fb, or X. A variety of excellent social media plugins can help you provide the tips superbly whilst boosting your website online’s Search engine optimization.
- Analytics Gear: To your website online to achieve success, including a Google Analytics plugin is a brilliant concept. You’ll observe web site site visitors and conversions and determine alternatives to toughen.
4. Designing The Site
Within the design section, your web site’s visible identification and person enjoy come to lifestyles. A well-designed web site seems to be excellent and purposes seamlessly, guiding customers towards desired movements.
Setting up Logo Id
A powerful logo identification is the most important for making a recognizable logo. When creating a logo identification for a consumer, center of attention on those key components: a easy and memorable emblem, a 5-6 colour palette that displays the emblem’s character, and a restricted collection of easy-to-read fonts that align with the emblem’s tone. Via constantly making use of those components around the web site, advertising and marketing fabrics, and social media platforms, you’ll be able to identify a powerful logo identification that resonates along with your target market.
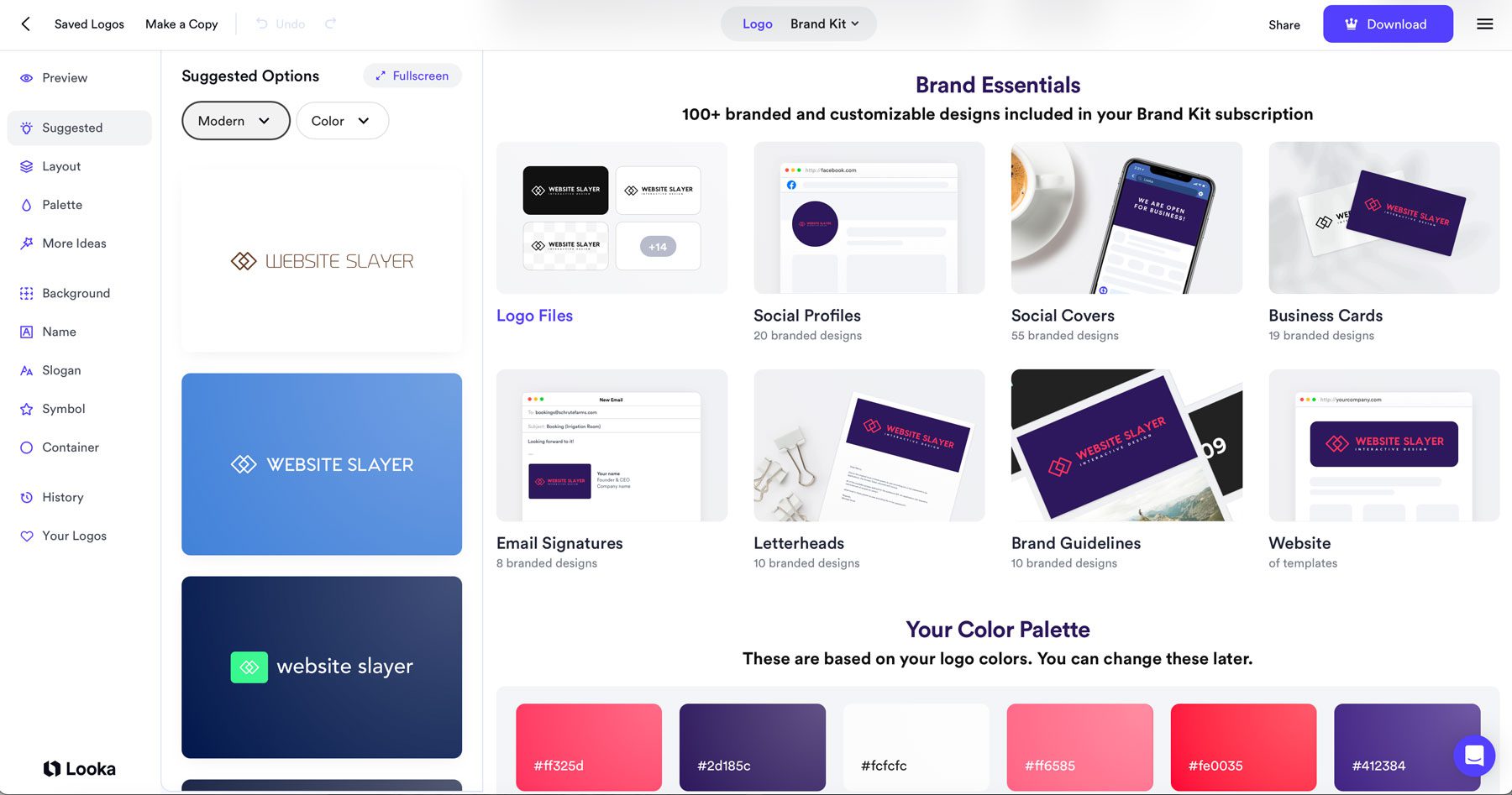
Leverage robust gear like Adobe Ingenious Cloud or AI-driven platforms like Looka to craft a logo identification that really resonates along with your shopper. It’s additionally a good suggestion to stick forward of the curve by way of maintaining with the newest internet design tendencies, making sure your design embodies fresh ideas and captivates your target audience.
Growing Wireframes & Mockups
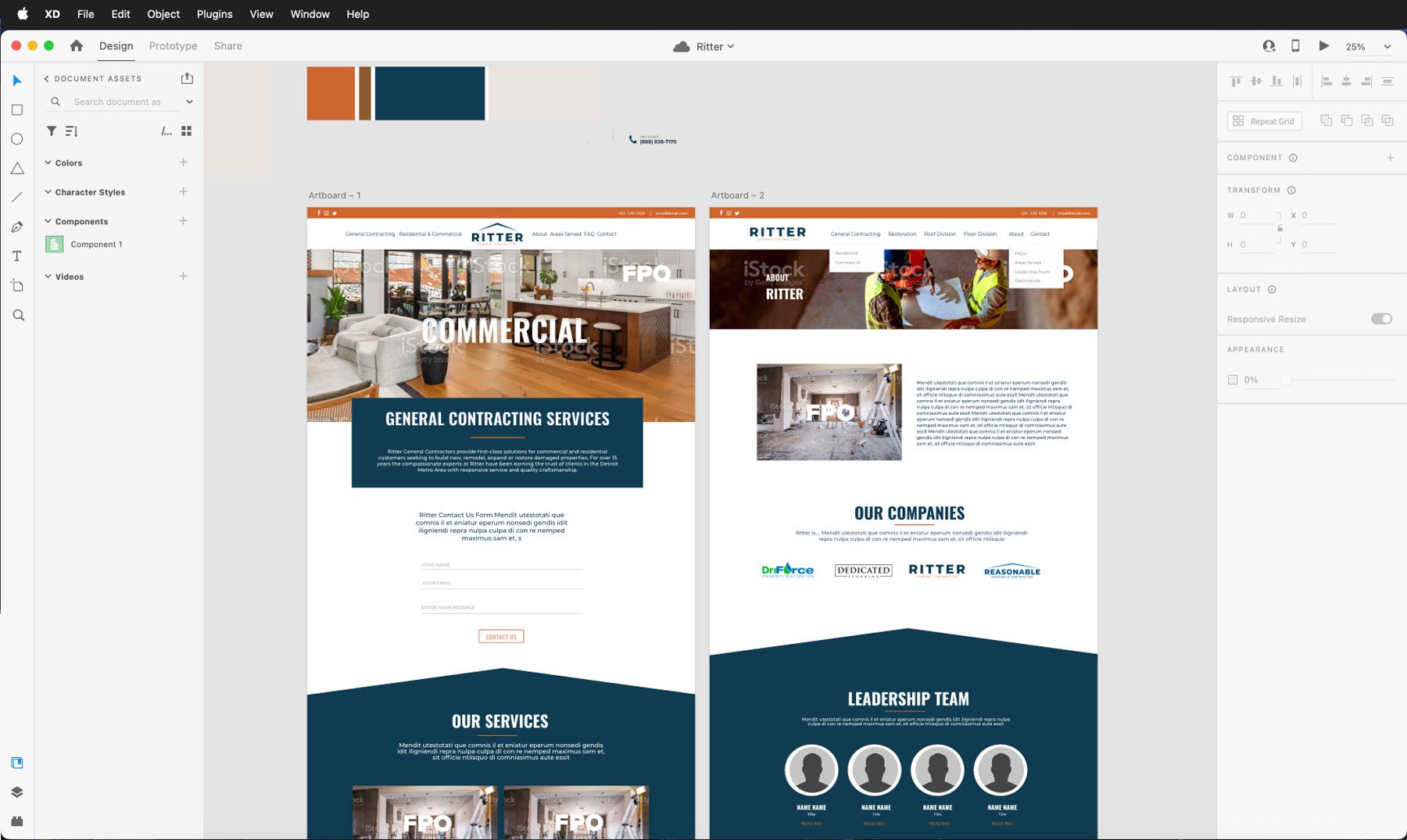
For many shoppers, visualizing their web site earlier than building starts is the most important. This permits the customer and the dressmaker to collaborate successfully and refine the design. Beginning with a easy black-and-white caricature or using a certified design instrument like Figma or Adobe XD to create detailed wireframes may also be really useful. Those wireframes can incorporate typography, colour, and elementary imagery, obviously representing the web site’s structure.
Via sharing those wireframes with the customer, designers can accumulate comments and make vital changes earlier than diving into WordPress building, making sure a smoother and extra environment friendly procedure. With gear like Divi, you’ll be able to simply create the wireframe inside of your web page itself, the use of the Visible Builder. This implies you don’t essentially wish to use a separate design instrument upfront, however in lots of circumstances, it may well be most popular.
5. Growing Internet Content material
A web site’s content material is the guts and soul of its on-line presence. It’s what draws guests, engages them, and in the long run converts them into shoppers. To create efficient web site content material, you will have to believe quite a lot of elements, together with key phrase analysis, media variety, content material introduction, and criminal compliance.
Key phrase Analysis
Key phrase analysis is a the most important step in optimizing your web site for search engines like google and yahoo. You’ll draw in natural site visitors and toughen your seek engine ratings by way of figuring out related key phrases and words.
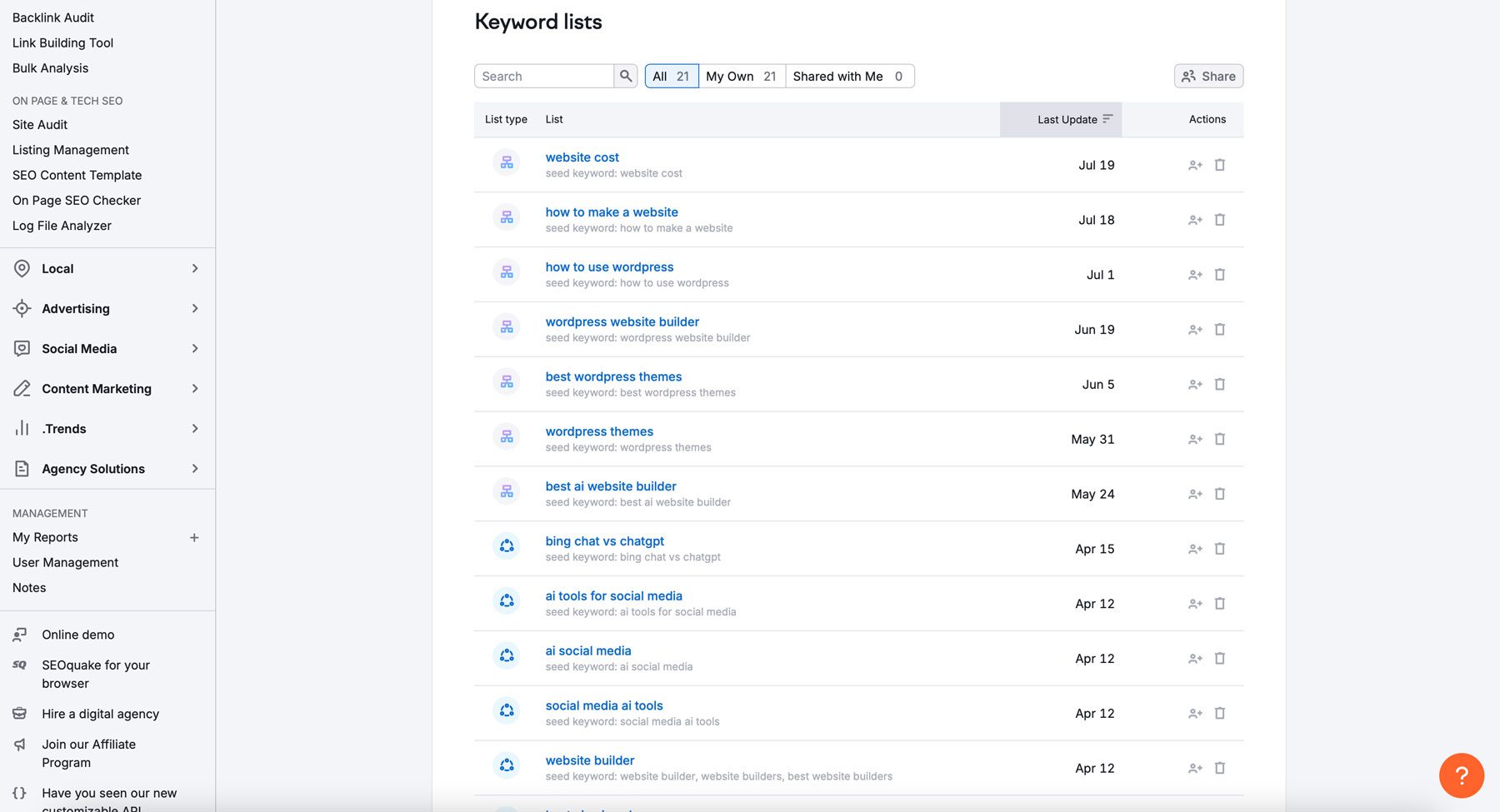
To habits efficient key phrase analysis, brainstorm key phrases similar on your web site’s matter. Then, make the most of gear like Semrush to find well-liked key phrases and their seek quantity. Imagine concentrated on long-tail key phrases, which can be extra particular and not more aggressive, or precise key phrases to draw a extra exact target audience. Via strategically incorporating those key phrases into your web site’s content material, you’ll be able to strengthen your visibility and power extra natural site visitors.
Accumulating Media
You’ll wish to accumulate fine quality photographs, movies, and different media property to create a visually interesting and tasty web site. You’ll make your personal by way of taking pictures unique pictures and movies that align along with your shopper’s logo taste and messaging, however that takes experience and enjoy you won’t have. On the other hand, it’s essential to rent a certified, however that includes added prices that you would be able to no longer be capable of soak up. Another choice is to make use of inventory photograph web sites like Shutterstock or Unsplash to search out royalty-free photographs, however relying on the subject material, this is a tall job too.
One of the most perfect choices is to make use of Divi AI to create photographs for you. With a textual content instructed, you’ll be able to describe the picture you’d love to generate and take a seat again as Divi does the entire arduous give you the results you want. The most efficient phase about Divi AI is that you’ll be able to use it to create limitless photographs to your website online. It’s a lot inexpensive than maximum inventory symbol websites, and it’s clean sufficient for freshmen to make use of.
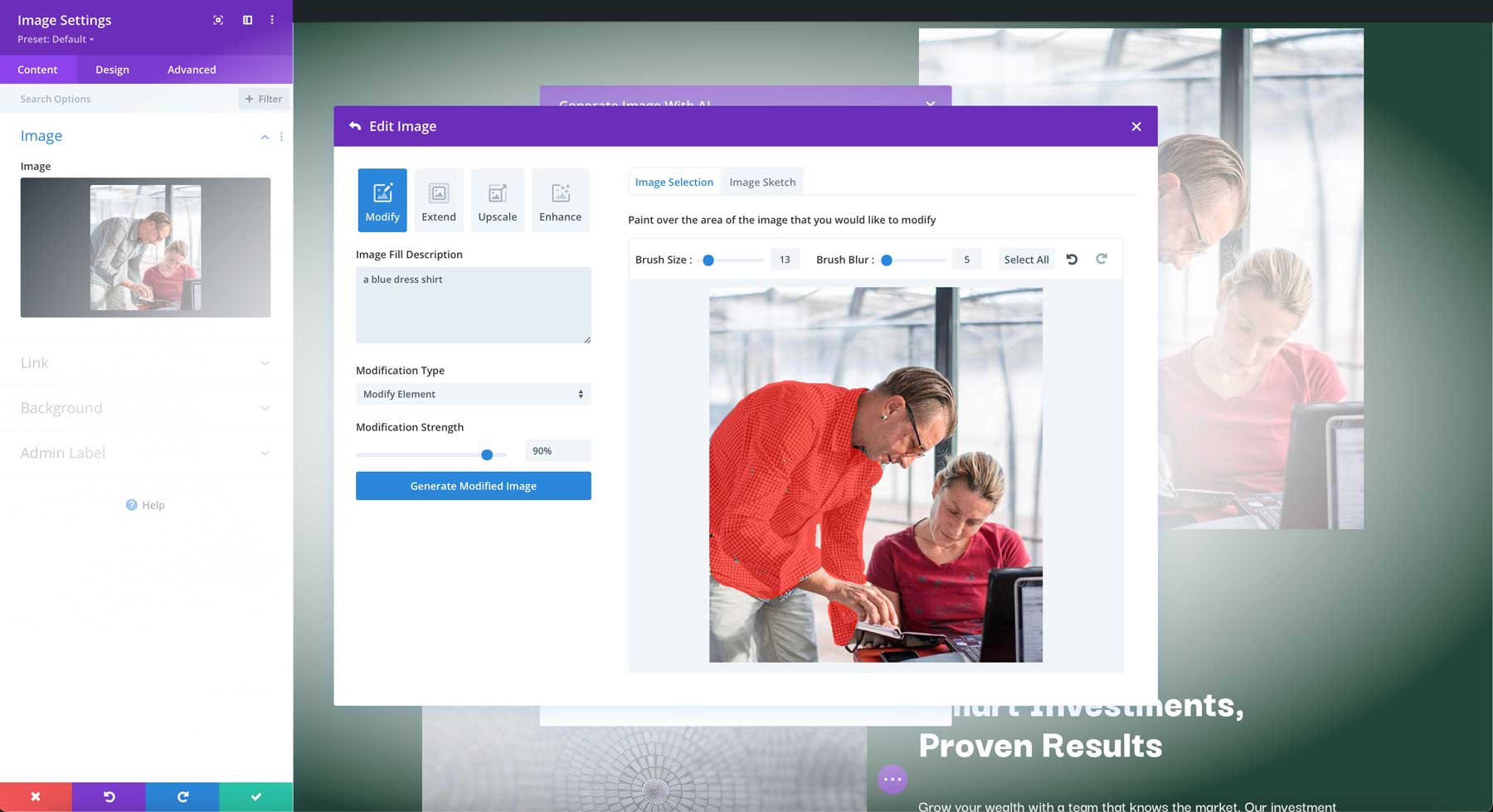
Along with producing photographs with Divi AI, you’ll be able to regulate current ones. Whether or not you need to increase a picture past its unique borders, upscale it, or adjust a component, Divi AI is a WordPress-based symbol editor that will let you craft the easiest symbol.
Growing Content material With Divi AI
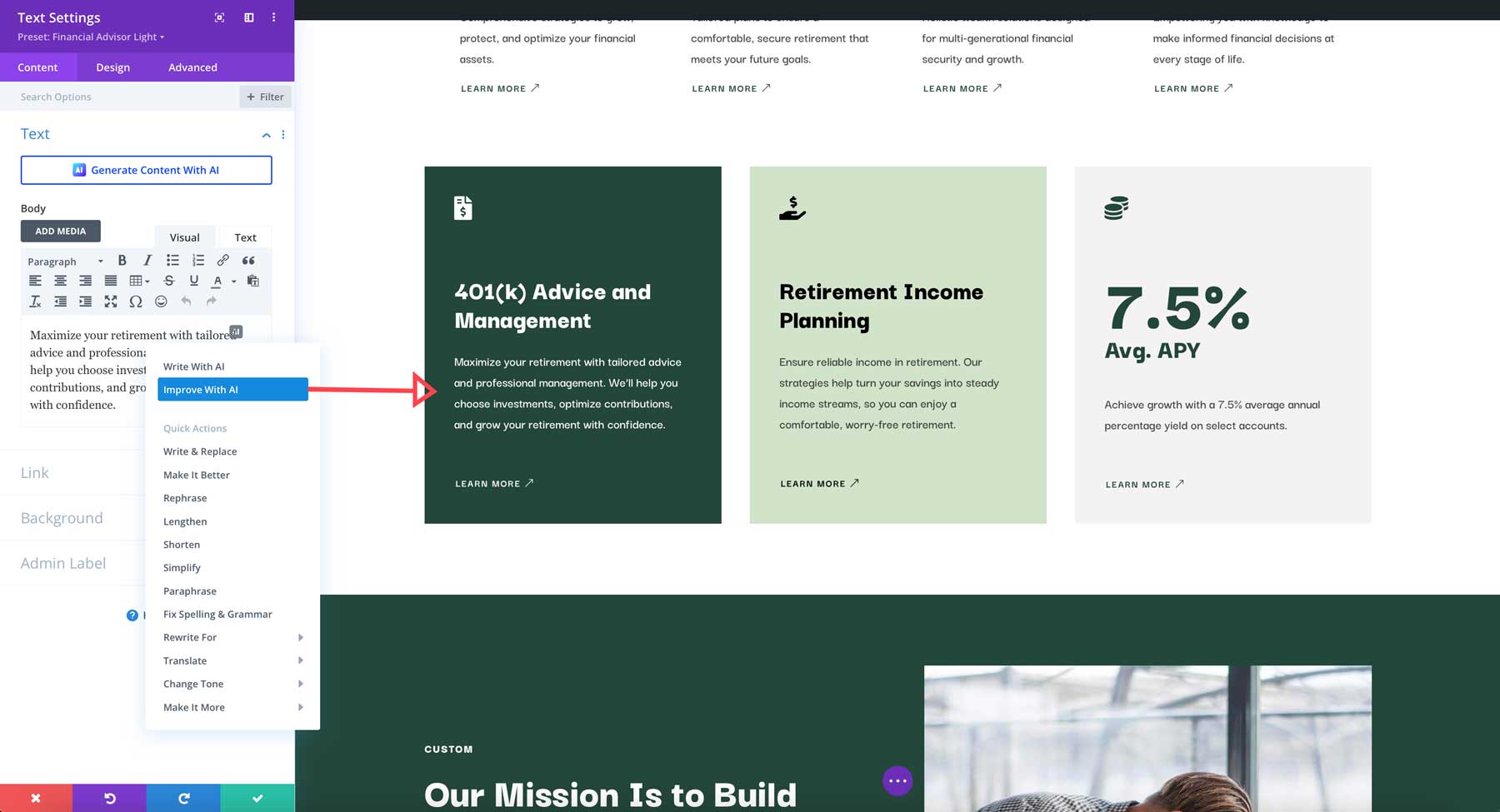
Along with growing photographs, Divi AI will let you craft compelling content material. It will probably generate weblog posts on quite a lot of subjects, from business tendencies to non-public critiques. It will probably additionally write product descriptions, broaden advertising and marketing reproduction, create headlines, and extra. With Divi AI, you’ll be able to save effort and time whilst generating fine quality content material that resonates along with your target audience.
Prison Pages
Closing however no longer least, having a privateness coverage, phrases and stipulations, and different criminal pages is the most important when within the content material degree of internet design. Those pages are vital to make sure your web site complies with criminal laws. Those criminal pages lend a hand offer protection to what you are promoting from attainable criminal problems like information coverage rules via GDPR and CCPA. In case your web site makes use of cookies, you’ll have a cookie coverage that explains what cookies are, how you utilize them, and the way customers can set up them.
6. Creating The Site
With the design and content material in a position, it’s time to get approval and produce your web site to lifestyles. This comes to putting in place WordPress, putting in the Divi theme, and opting for very important plugins.
Shopper Approval
Whenever you’ve finalized the design and content material, it’s perfect to get your shopper’s approval earlier than transferring ahead with the improvement degree. Provide your shopper with an in depth mockup and a sitemap illustrating the web site’s construction and person float. Imagine providing a few rounds of revisions to spot attainable problems or design adjustments. This may give your shopper a way of possession over the challenge.
It’s additionally a good suggestion to offer them a couple of days to study your proposal and supply approval. Doing so will permit them to study the whole thing completely with out inflicting a prolong within the challenge’s timeline.
WordPress & Divi Setup
With shopper approval, you’ll be able to transfer directly to the thrill phase. For this instructional, we’ll think you have already got a web hosting supplier to your web site. In the event you do, you don’t have to fret about manually putting in WordPress. Many web hosting suppliers, together with SiteGround, Cloudways, and Pressable take the guesswork out of putting in WordPress by way of doing it for you. You continue to wish to set up Divi (or your selected WordPress theme).
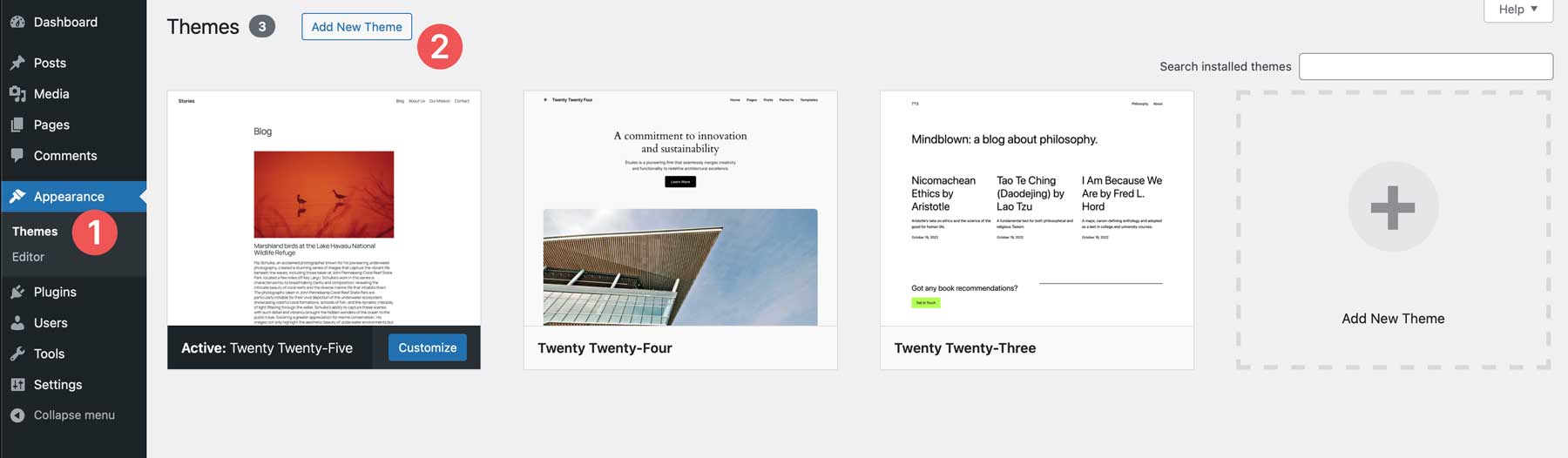
Get started by way of having access to the again finish of your WordPress web site. As soon as logged in, head to Look & Topics. Click on the Upload New Theme button so as to add Divi on your web site.
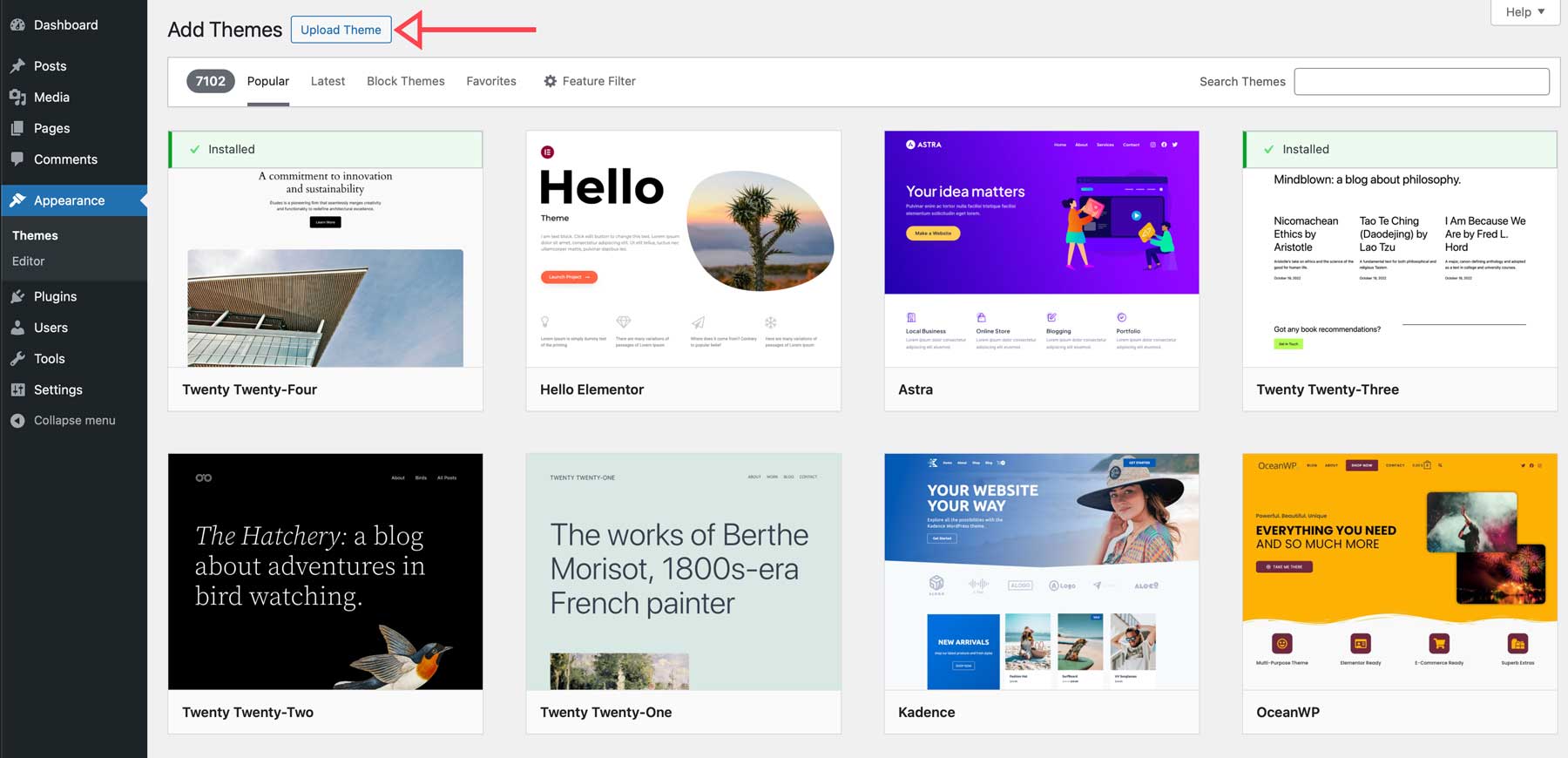
You’ll obtain Divi out of your Sublime Topics Account within the participants house. As soon as downloaded, click on the Add Theme button to load your zipped Divi document.
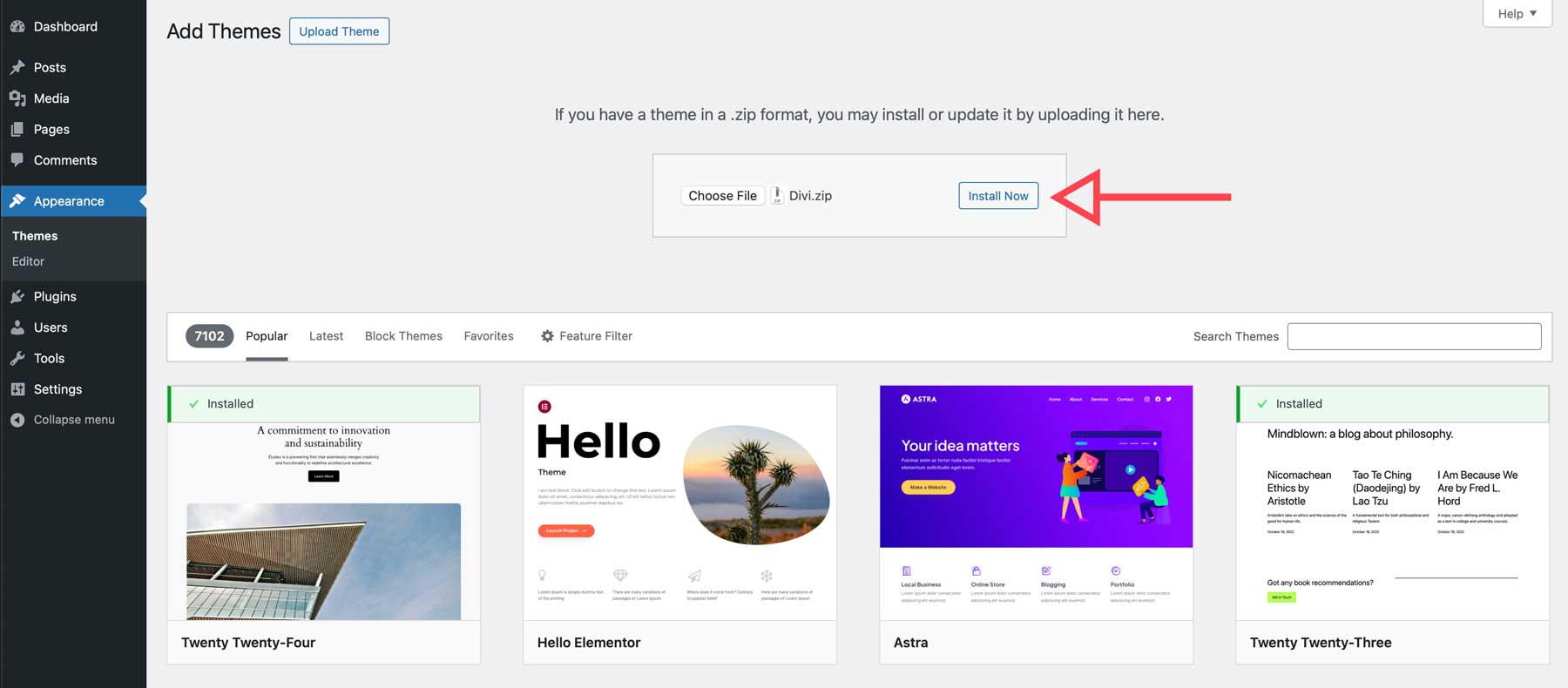
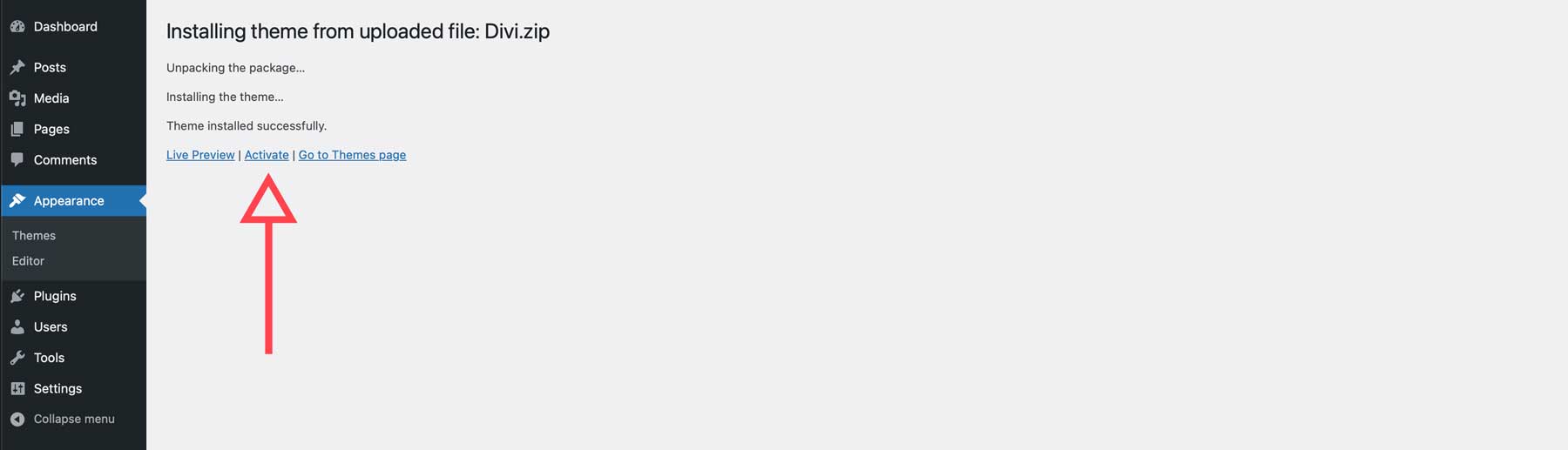
Click on Set up Now to continue with importing the document.
As soon as Divi is put in, click on Turn on to make it the energetic theme in your WordPress website online.
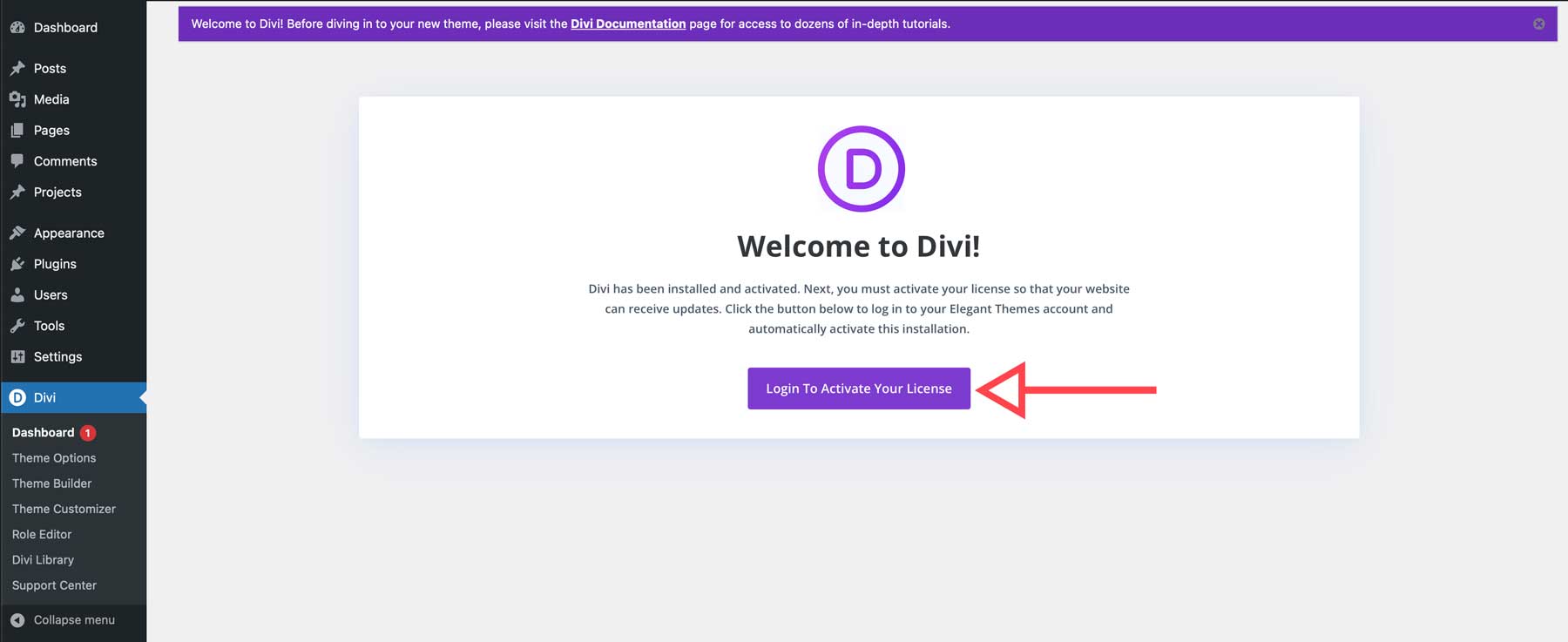
When the web page refreshes, you’ll wish to log in on your Sublime Topics account to generate a novel API key and fasten your website online on your account. Click on Login To Turn on Your License.
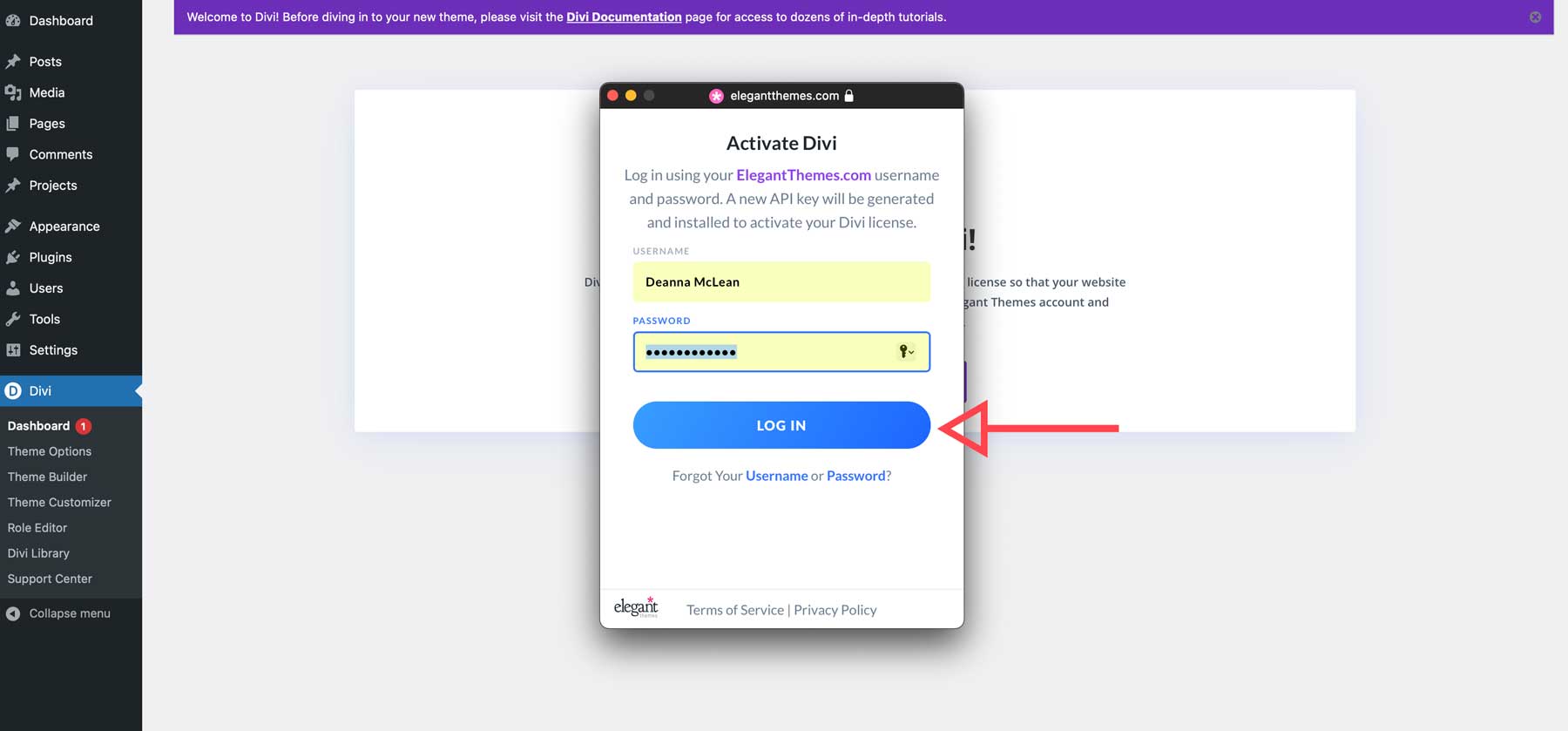
A conversation field will seem, prompting you to go into your Sublime Topics username and password. As soon as entered, click on Log In.
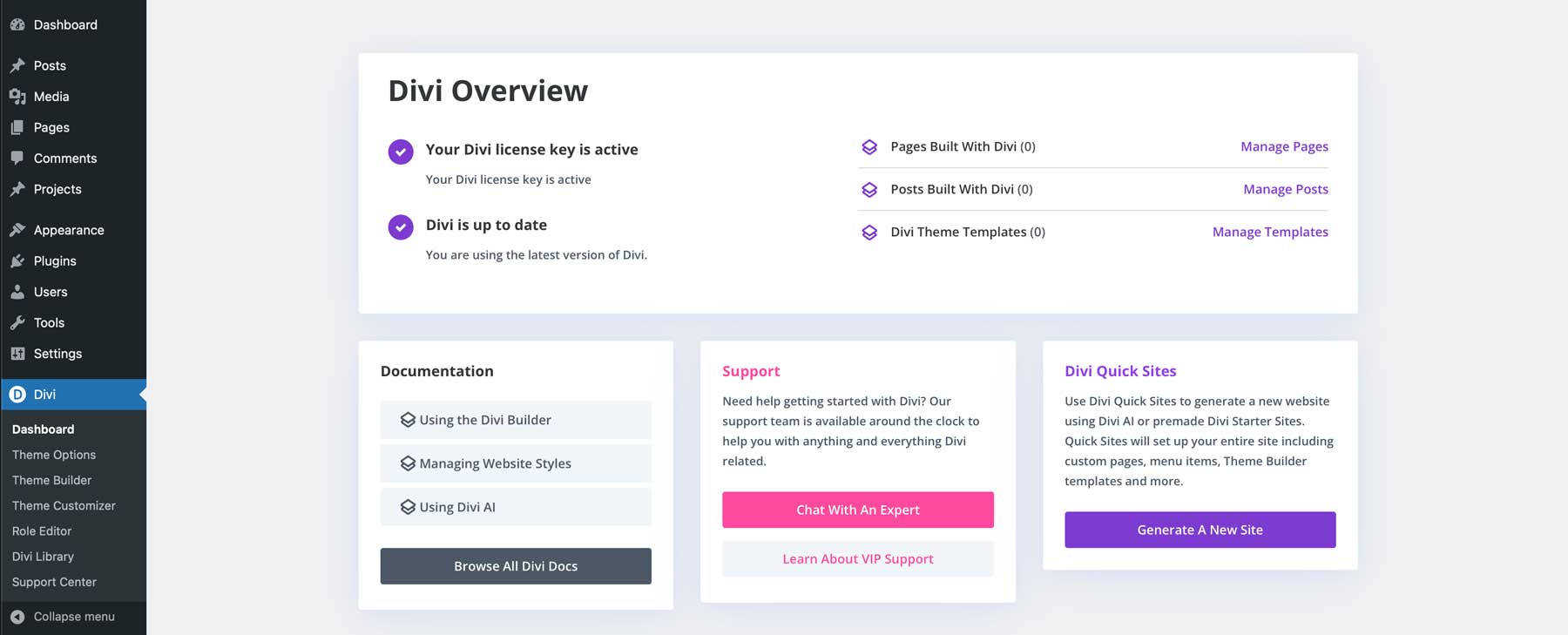
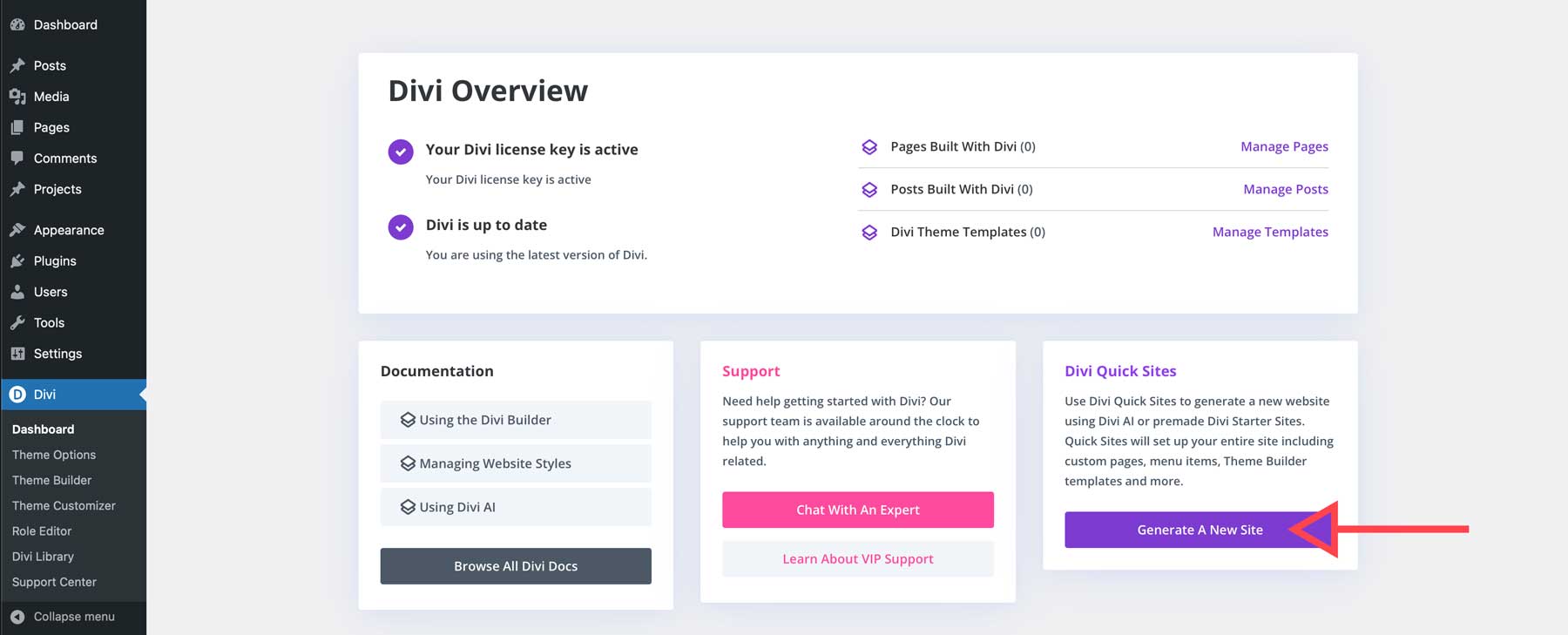
As soon as attached to Sublime Topics, you’ll be forwarded on your web site’s dashboard, the place you’ll be able to get admission to useful documentation, get strengthen, create a brand new web site with Divi Fast Websites, and set up all pages, posts, and templates.
Growing A Site With Divi
With Divi put in, you’ll be able to get started bringing your imaginative and prescient to lifestyles. With a number of techniques to create a web site, Divi is a internet dressmaker’s perfect pal. You’ll get started with one in every of Divi’s pre-made layouts, create a complete web site in mins with Divi Fast Websites, create pages and content material with Divi AI, or convey your mockup to lifestyles with Divi’s no-code Visible Builder. Irrespective of how you need to create your web site, Divi has the chops to do it.
For the ones simply beginning with Divi, now we have a complete documentation web site devoted to finding out the right way to use it. There, you’ll be able to discover ways to use the Visible Builder, create international colour palettes, and get recommendations on the right way to use each and every Divi Module integrated with the theme.
Growing A Site With Divi Fast Websites
There are a few choices for many who need to begin with a pre-made design. The usage of Divi Fast Websites, you’ll be able to release an entire web site inside a couple of mins. Whilst within the Divi Dashboard, click on Generate A New Web page below Divi Fast Websites.
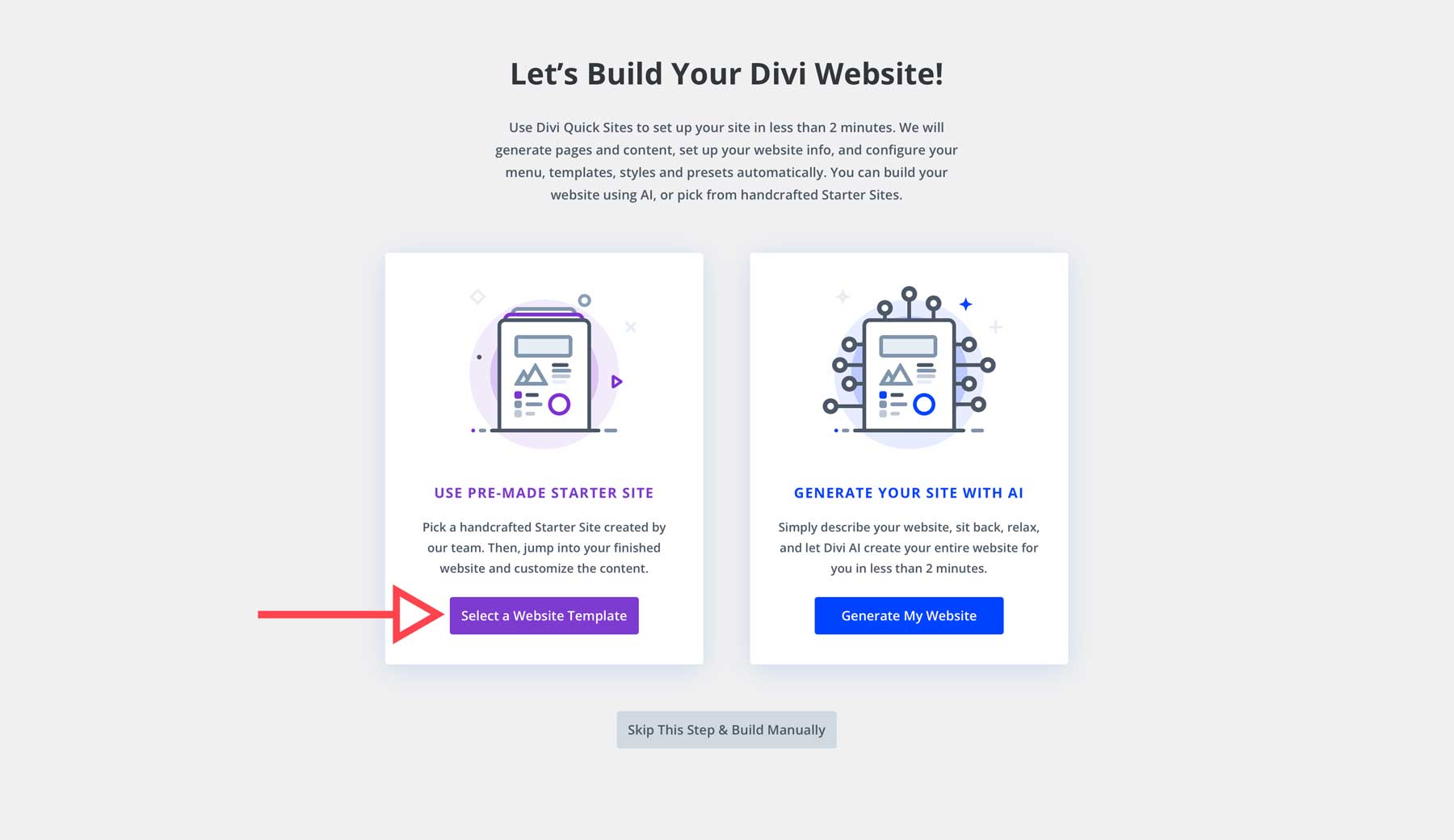
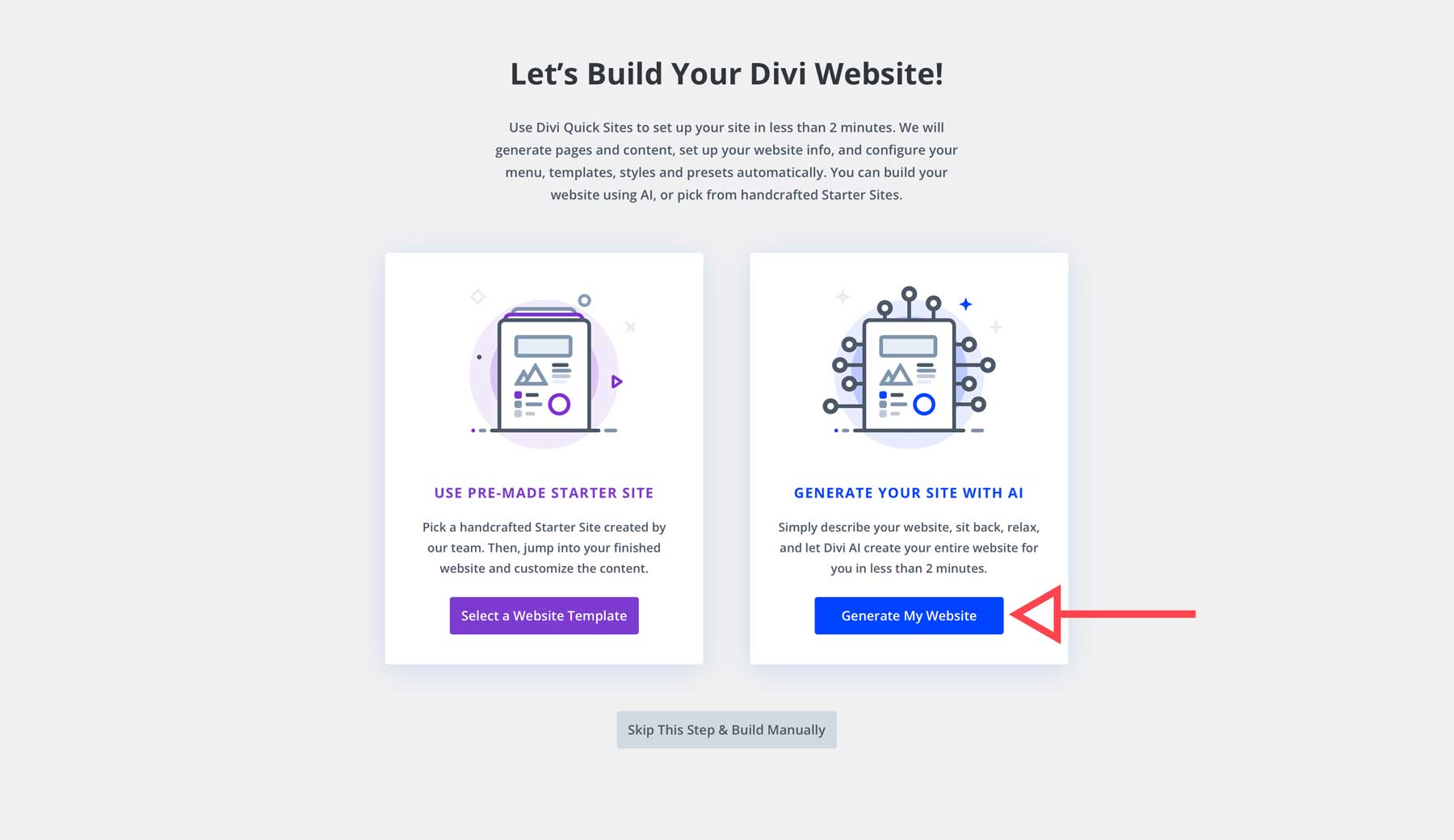
When the display screen refreshes, you’ll be able to make a selection two choices: the use of a pre-made starter website online or producing a web site with AI. Let’s stroll via either one of those choices. Click on the Make a selection a Site Template button to begin with a template.
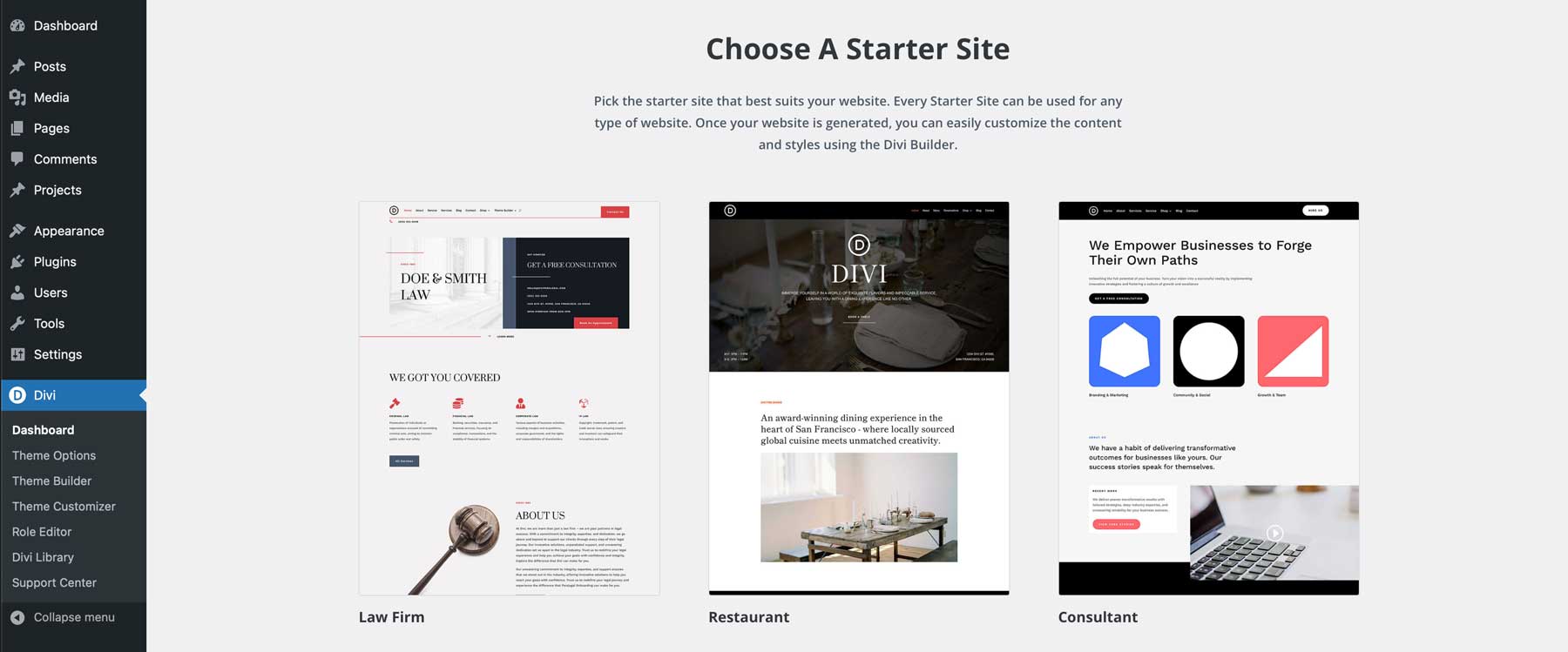
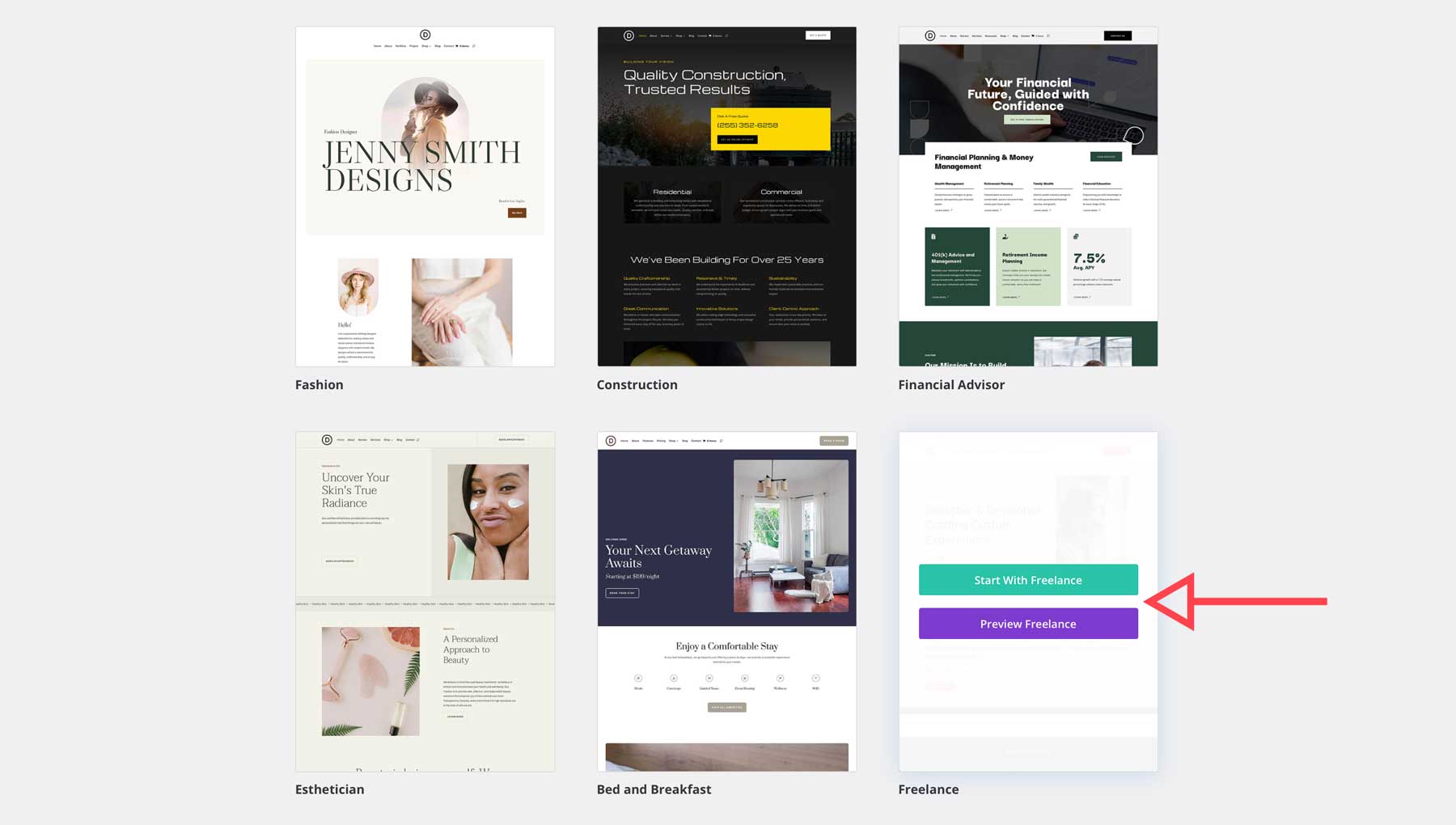
At the subsequent web page, make a selection from a choice of starter websites spanning quite a lot of industries.
Whenever you in finding one you prefer, click on on it to preview or make a selection the structure.
Subsequent, you’ll give your website online a reputation, supply a slogan (tagline), add an emblem, and make a selection which pages you’d like to put in. You’ll additionally customise your fonts and colours to keep on with your branding. As soon as decided on, click on Generate & Post My Site.
Divi will create your web site with content material, inventory photographs, international types, and all Theme Builder templates. In the event you’d like a deeper have a look at the method, take a look at one in every of our posts for putting in and configuring its settings.
Growing A Site With Divi AI
In the event you’d somewhat create a web site with AI, you’ll be able to do this too! Divi AI can generate an entire web site (very similar to a pre-made starter website online), however as a substitute of selecting a template, you’ll be able to instruct the AI to create one in response to your textual content instructed. Make a selection Generate My Site below Generate Your Web page With AI at the Divi Dashboard web page.
The following display screen is very similar to the pre-made starter website online display screen. On the other hand, there are two variations. Right here, you’ll be able to give Divi AI perception into the kind of website online you need to create and make a choice from AI-generated photographs or inventory photographs. Crucial a part of this procedure is to nail the textual content instructed. For lend a hand crafting the easiest instructed, learn 5 Seamless Examples of Divi AI-Generated Web pages (& Their Activates).
Divi AI will get started growing your website online whenever you click on Generate & Post My Site. Your website online will come with AI-generated textual content, inventory or AI photographs, all Theme Builder templates, international types, all pages, and a menu. Divi AI may also assign a house web page for you.
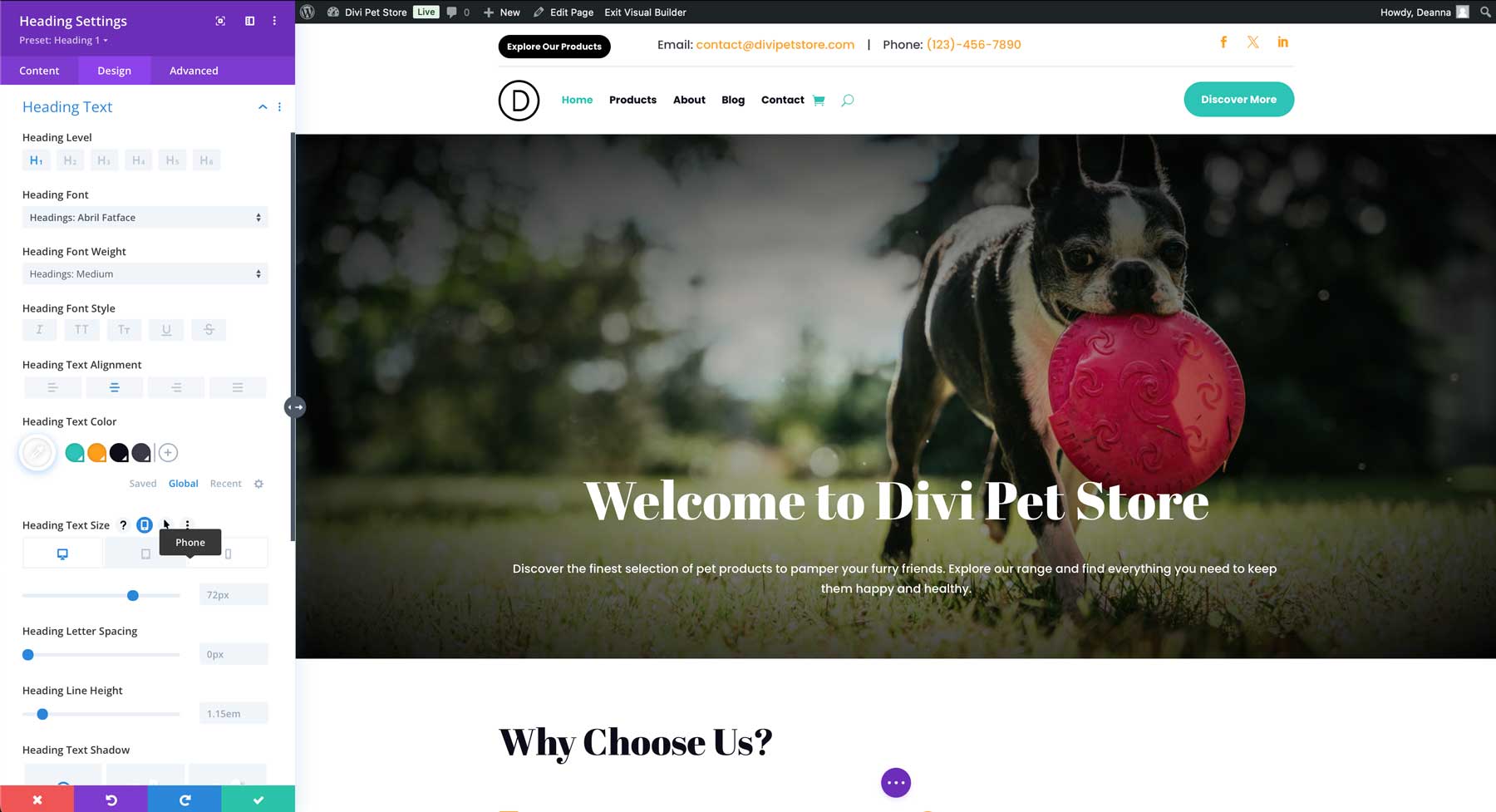
As soon as your website online is whole, you’ll be able to use the Visible Builder to modify fonts, photographs, colours, or designs. With Divi, the sky’s the prohibit.
Plugin Set up
As soon as your web site is ready up, it’s time to put in some plugins. WordPress plugins can toughen your web site’s efficiency, safety, Search engine optimization, and person enjoy. Whether or not you’re taking a look to spice up your web site’s web page pace or strengthen efficiency with caching, some plugins are very important on your web site’s luck. Listed here are some very important plugins to believe:
- Search engine optimization Plugins: Those plugins lend a hand optimize your web site for search engines like google and yahoo. Fashionable choices come with Yoast Search engine optimization and All in One Search engine optimization.
- Safety Plugins: Offer protection to your web site from hackers and malware assaults with plugins like Wordfence Safety and iThemes Safety.
- Pace Optimization Plugins: Reinforce your web site’s loading pace with plugins like WP Rocket and Hummingbird.
- Caching Plugins: Give a boost to web site efficiency by way of caching static content material. Fashionable choices come with WP Tremendous Cache or W3 Overall Cache.
- Touch Shape Plugins: Create customized paperwork for touch, surveys, and different functions the use of plugins like Touch Shape 7 and Gravity Bureaucracy.
- Backup Plugins: Ceaselessly again up your web site to give protection to towards information loss with plugins like UpdraftPlus and BackupBuddy.
When putting in plugins, have in mind of a couple of concerns. First, make a selection respected plugins appropriate along with your WordPress model and theme. Additionally, set up just a few plugins, as putting in too many can gradual your web site down significantly. In any case, be sure you stay your plugins up-to-date by way of the use of a website online control instrument like Divi Sprint. That means, you’ll be able to be certain your website online is acting because it must and isn’t uncovered to safety vulnerabilities that include out of date instrument.
7. Trying out & Release The Site
Habits thorough trying out earlier than going reside to make sure a excellent person enjoy. This comprises trying out for capability, browser compatibility, accessibility, pace, and Search engine optimization.
Thorough Trying out
Sooner than launching your web site, it’s a good suggestion to accomplish trying out to make sure the whole thing is in a position. This begins with practical trying out. This comes to trying out all touch paperwork, hyperlinks, buttons, and different interactive components to make sure they paintings as they must. You must additionally examine that the navigation menu is intuitive and clean to make use of. In case your website online comprises e-commerce functions, move during the checkout procedure to verify there aren’t any snags.
Some other factor to believe throughout the levels of internet design is browser compatibility. Whilst WordPress and Divi do a great task of this naturally, some lingering problems might get up, particularly when you use customized code. You should definitely take a look at your web site on all primary browsers (Chrome, Safari, Firefox, and Edge) and primary running methods, akin to Home windows, MacOSX, and Linux, to make sure constant efficiency.
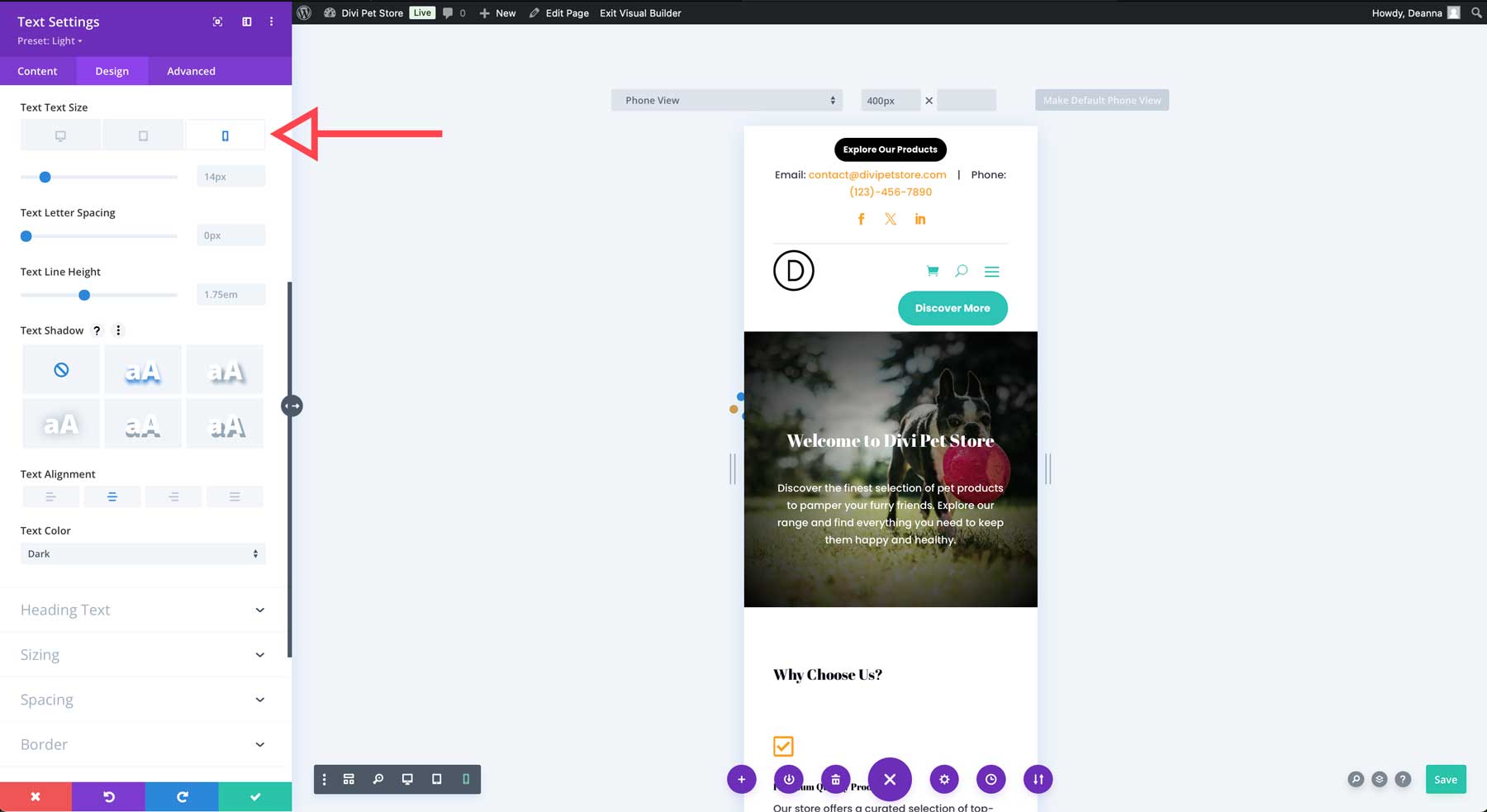
You’ll additionally wish to take a look at your web site on quite a lot of gadgets (desktop, pill, and cellular) to make sure it adapts to other display screen sizes and breakpoints. Be sure the structure is constant, suitable font sizes are used, and photographs are displayed as meant. As a Divi person, because of the Visible Builder’s unbelievable responsive controls, you’ll have this below keep an eye on. You’ll keep an eye on your website online’s look throughout quite a lot of display screen sizes and alter design components.
In any case, usability exams must be carried out to spot any ache issues or spaces of bewilderment. An effective way to do that is to assemble comments from actual customers to toughen the whole person enjoy. You must additionally believe accessibility trying out to make sure your web site is correctly arrange for the ones with disabilities. Imagine imposing an accessibility plugin with particular capability, like display screen readers, keyboard navigation, font-size changes, and semantic HTML.
Google Analytics and Seek Console
Imagine putting in place Google Analytics and Google Seek Console to realize precious insights into your web site’s efficiency and optimize your Search engine optimization technique. Google Analytics lets you observe web site site visitors, person conduct, and conversion charges. It’s going to even key you into how customers get admission to your web site (desktop, cellular, or pill) and assist you to perceive the place your site visitors is coming from (demographics).
Google Seek Console, however, supplies insights into how your web site is listed and plays in Google Seek. With GSC, you’ll be able to observe the key phrases that folks use to search out your website online, post your XML sitemap, and observe Core Internet Vitals, like First Enter Lengthen (FID), First Contentful Paint (FCP), and Time to First Byte.
Web page Pace Optimization
Web page Pace is a crucial consider person enjoy and seek engine ratings. A slow-loading web site may end up in upper jump charges, decrease conversion charges, and decrease seek engine ratings. To spot attainable problems, use gear like Google PageSpeed Insights. It analyzes your website online’s efficiency and gives tips on the right way to toughen them. Some elements that may have an effect on your website online are symbol optimization, minifying CSS, HTML, and JavaScript, browser caching, and decreasing HTTP requests. The easiest way to struggle that is by way of opting for a excellent web hosting supplier that gives server-side improvements to stay your website online blazing-fast. Web page Pace is a very powerful attention all over all levels of internet design, from preliminary making plans to ultimate release.
Search engine optimization Configuration
We’ve in short touched on Search engine optimization previous in our put up, but it surely’s value repeating: optimizing for Search engine optimization must be on the best of your record. Search engine optimization is the most important for making improvements to your web site’s visibility in search engines like google and yahoo. Listed here are a couple of elements to believe:
On-Web page Search engine optimization:
- Identify Tags: Create distinctive and descriptive name tags for each and every web page. Come with related key phrases and stay them concise.
- Meta Descriptions: Write compelling meta descriptions that as it should be summarize the content material of each and every web page.
- Header Tags (H1, H2, H3, and many others.): Use header tags to construction your content material and spotlight vital key phrases.
- Symbol Alt Textual content: Upload descriptive alt textual content to photographs to toughen accessibility and Search engine optimization.
- URL Construction: Use blank and keyword-rich URLs.
- Inside Linking: Create a powerful inner linking construction to lend a hand search engines like google and yahoo move slowly your web site.
Technical Search engine optimization:
- XML Sitemap: Create an XML sitemap to lend a hand search engines like google and yahoo uncover and index your web site’s pages.
- Robots.txt: Use a robots.txt document to instruct seek engine crawlers on which pages to index.
- Cell-Friendliness: Be sure your web site is mobile-friendly to cater to cellular customers.
- Web page Pace: Optimize your web site’s loading pace to toughen person enjoy and seek engine ratings.
Take into account, those are simply a number of the many levels of internet design. From preliminary making plans and design to building and release, each and every degree is the most important to the luck of your web site.
WordPress & Divi: A very powerful Items In The Levels Of Internet Design
On this put up, we’ve explored the very important levels of internet design, from preliminary making plans to ultimate release. You’ll create shocking, high-performing web sites by way of following those steps and leveraging the ability of WordPress and Divi. Take into account, a well-designed web site is effective for any trade or person. Via combining those two robust gear, internet designers can successfully navigate the quite a lot of levels of internet design, from preliminary making plans and structure to content material introduction and ultimate release.
The put up What Are The Levels Of Internet Design? gave the impression first on Sublime Topics Weblog.
WordPress Web Design