WordPress has a integrated subpage characteristic permitting you to arrange pages in a parent-child-sibling tree, and position them at the menu.
That begs a pair questions… Why would I take advantage of subpages? What plugins are to be had to help and support them?
That’s precisely what we’ll be addressing on this article.
Proceed studying, or soar forward the use of those hyperlinks:
- Why Use Subpages?
- Creating Subpages and Adding to the Main Menu
- Using a Widget to Place a Subpage Menu in a Sidebar
- Using a Plugin for Improved Navigation on Each Subpage
- Wrapping Up
Why Use Subpages?
The most efficient use of subpages is to arrange hierarchical content material right into a hierarchy or define.
The subpage characteristic must no longer be used to paginate a protracted web page. Should you didn’t already know, James thinks Pagination Is Evil, and that’s no longer what I’m speaking about.
Should you merely have a protracted web page, use the nextpage tag, which paginates a protracted web page or submit.
We will be able to already do that just by the use of the HTML heading tags (h1, h2, h3, and so on.) as is completed in maximum pieces posted right here at WPMUDEV.com, and on this submit. However subpages upload the extra talents to put them at the menu, in a sidebar menu, and supply navigation between them.
Developing Subpages and Including to the Major Menu
Ahead of we will use any of the complex subpage options, let’s see create subpages.
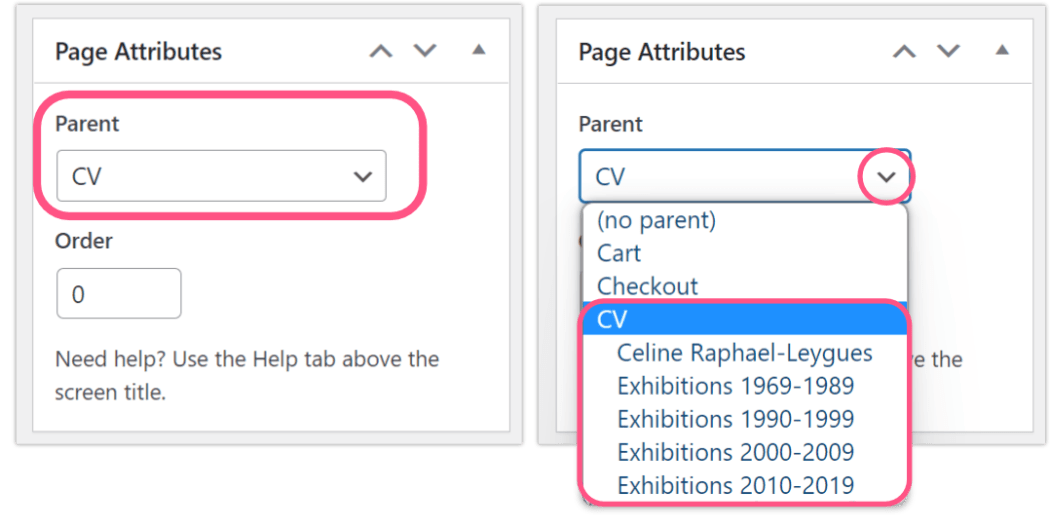
When including or modifying a web page, in the fitting hand-column underneath the heading Web page Attributes, choose Guardian for the web page, making the web page we’re operating on a subpage or “youngster” of “CV”.
The opposite “Exhibition” pages indexed underneath are dad or mum (“CV”) also are subpages, and are the “siblings” of the “Celine Raphel-Leygues” web page.

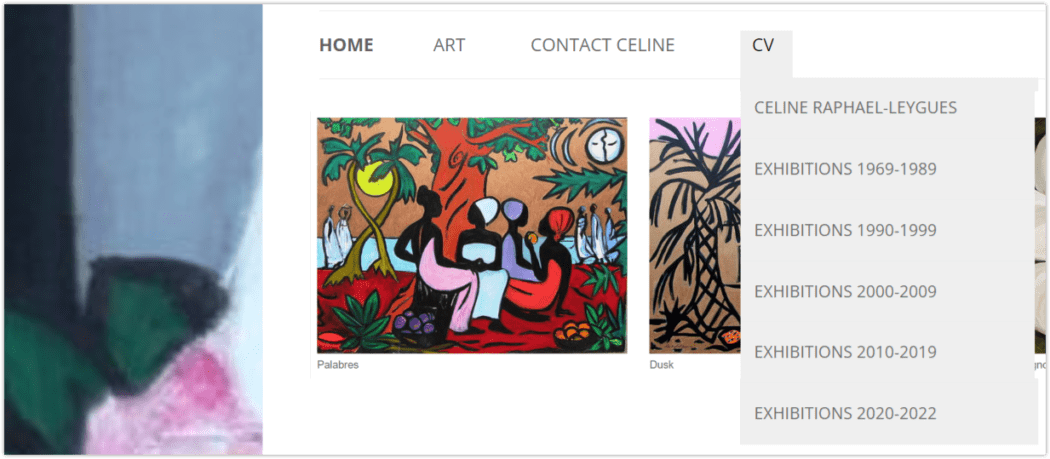
As soon as a subpage has been created, it may be added to the menu via hand. Or higher but, via the use of a plugin to Automatically Add WordPress Submenu to Parent Menu for Pages, giving this end result:

The use of a Widget to Position a Subpage Menu in a Sidebar
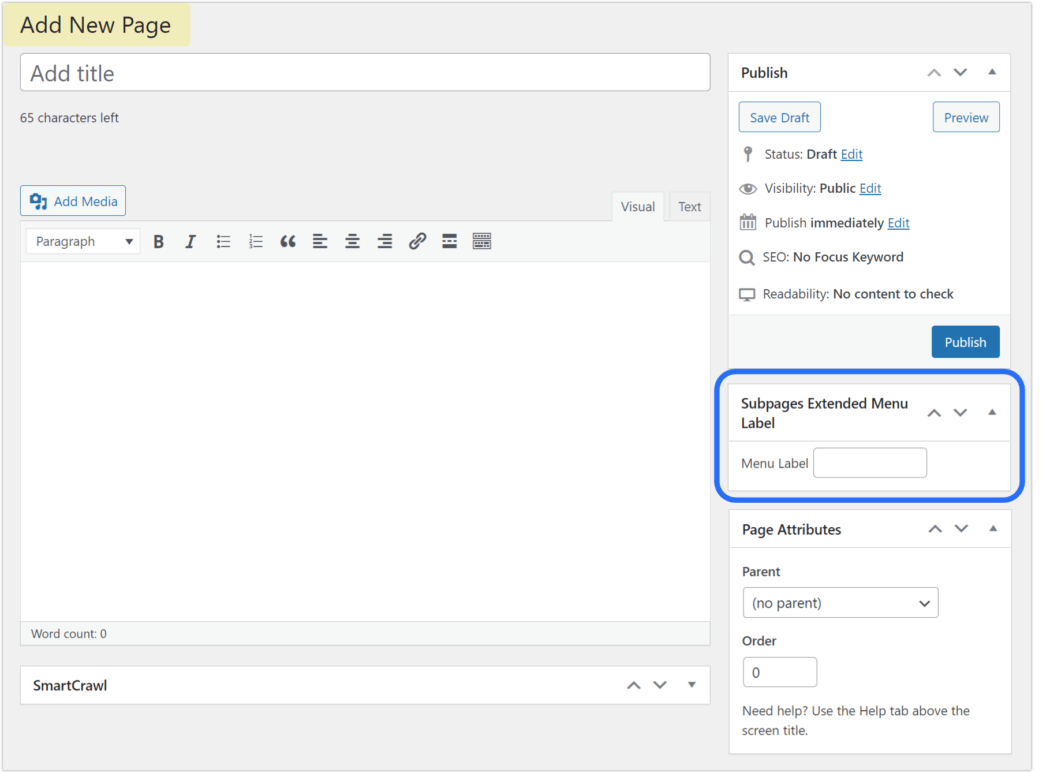
Within the following instance, I first used the Subpages Extended plugin to create a subpage menu within the sidebar.

Then I used the Custom Sidebars plugin to show this menu at the dad or mum web page and its subpages best.

The Subpages Prolonged plugin creates a subpages navigation (desk of contents) in your pages and your sidebar.
The widget possibility is very easy to make use of, and the shortcode possibility will give you extra keep watch over for manipulating your subpages menus.
Here’s the fundamental shortcode utilization:
[subpages exceptme=”true” childof=”253″]
The Customized Sidebars plugin is a versatile widget space supervisor that lets you substitute sidebars—and different widget spaces—in your web site. (Customized Sidebars works with the vintage widgets display screen that was once utilized in WordPress earlier than model 5.8. To make use of it with model 5.8 and above, you’ll wish to set up the legit Classic Widgets plugin).
The use of a Plugin for Advanced Navigation on Each and every Subpage
When the use of the nextpage WordPress tag, the navigation inserted on the backside of every paginated web page merely lists the paginated pages as numbers (i.e., 1, 2, 3, 4) with every web page quantity related as it should be.
This works high quality for breaking apart a protracted web page, however no longer after we need to prepare the ideas into subpages to realize the advantages of the subpage characteristic and plugins. (See Pagination: How to Split a WordPress Post into Multiple Pages educational.)
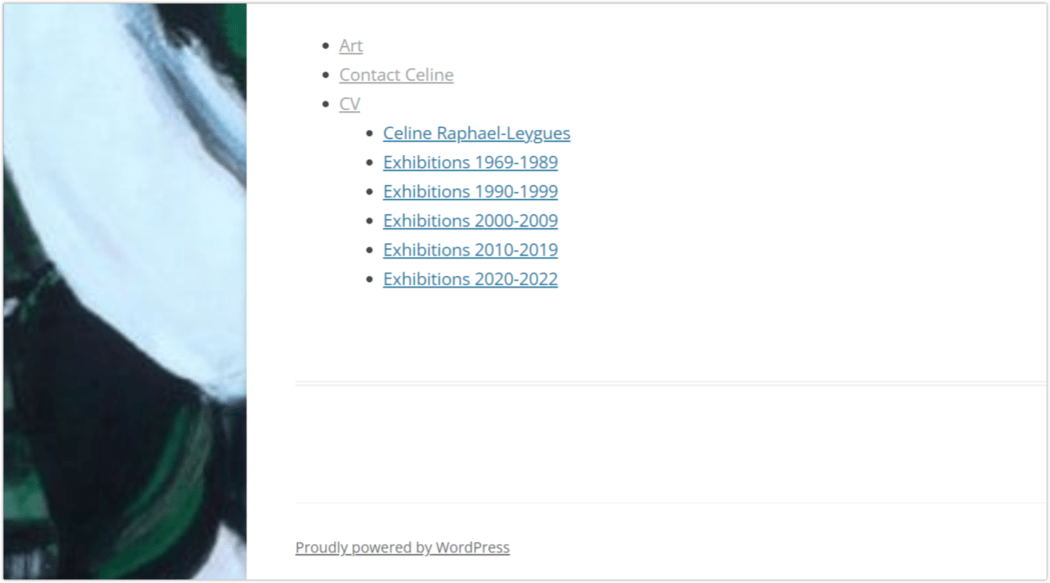
I used the List Pages Shortcodes plugin to put navigation on the best of every subpage and the dad or mum web page.
Right here’s what it looks as if on probably the most subpages:

That is the shortcode I used:
[sibling-pages exclude="150"]
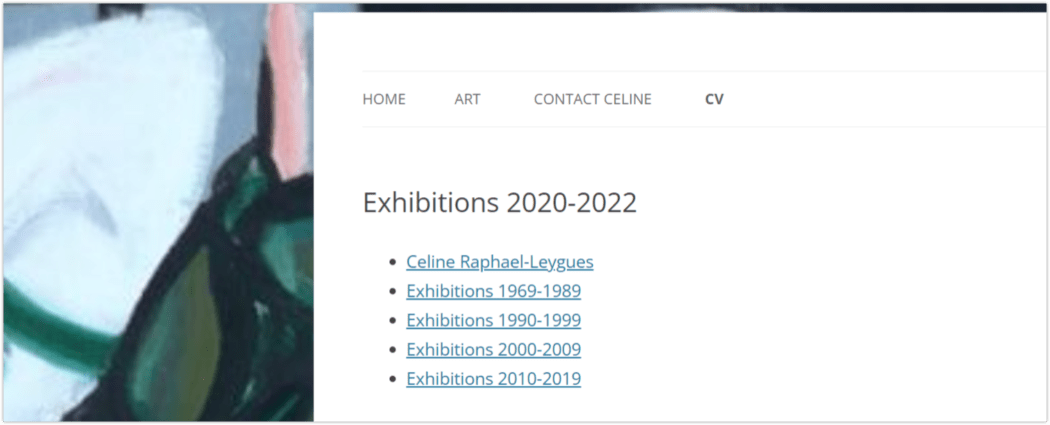
I selected to exclude a hyperlink to the subpage lately being displayed from those hyperlinks. On this instance “Exhibitions 2020–2022” is pageid 150, and is excluded within the shortcode.
One different plugin I made use of was once Catch Ids—making it more uncomplicated to decide the pageid’s for my dad or mum web page and subpages.
Even though a few of these plugins are a 12 months or extra out from updates, we examined them (right through the 2022 rewrite of this submit), and so they nonetheless labored as anticipated.
Wrapping Up
So there you’ve gotten it. A neat and tidy technique to put in force subpages and widgets, the use of a couple of to hand plugins, and slightly of shortcode.
Editor’s Observe: This submit has been up to date for accuracy and relevancy.
[Originally Published: September 2013 / Revised: April 2022]
