With such a lot of free code generators on the internet it’s simple to create your personal gradients. However the bother is discovering the precise colours to compare your website online, your Click on-to-Motion button, or no matter else you’re designing.
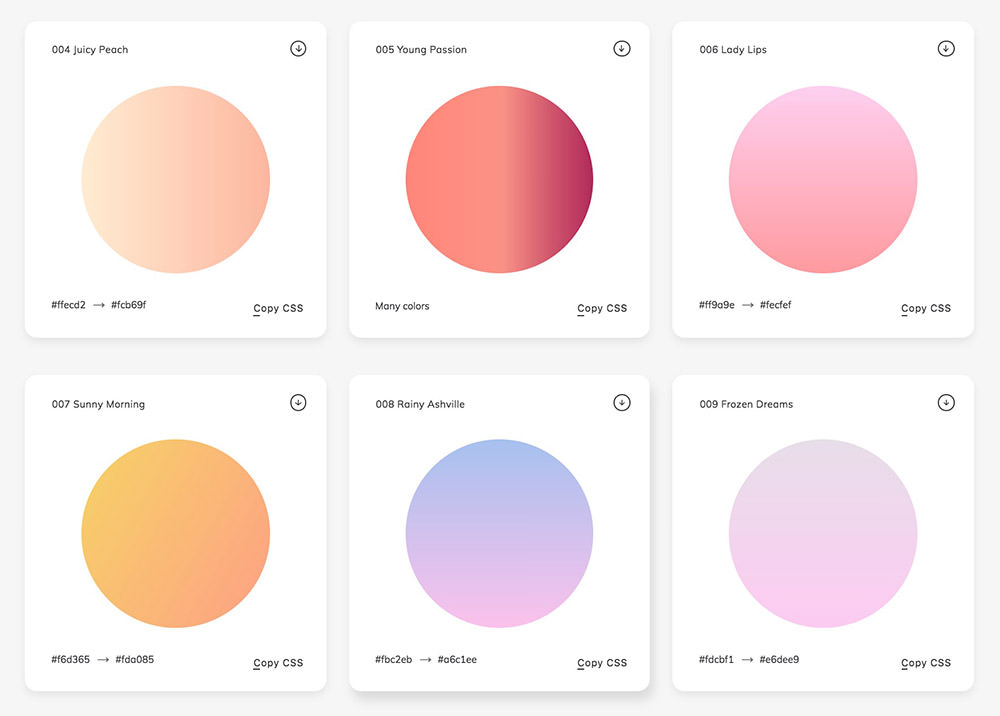
WebGradients provides a loose library of gradients you’ll flick through and dig up cool concepts. Those are without spending a dime and so they all come with the CSS3 supply code together with PNGs.
Learn Additionally: Colors.css Offers New Defaults for Colors on The Web
In reality, all of the software is to be had on GitHub which provides just about the whole lot on the click on of a button.
You’ll obtain the total gradient pack directly from GitHub as uncooked CSS codes within a stylesheet report. Or you’ll obtain the gradients as uncooked PNG recordsdata, a Caricature report, or a PSD report for Photoshop.
That is in reality a large selection of loose gradients that are supposed to lend a hand any internet dressmaker. You’ll use this for each step of the design procedure from web mockup design all of the option to frontend coding.
For those who click on any of the gradient circles you’ll get a complete view expanded over all of the web page. This allows you to see how the gradient would glance as a background, a horny cool impact!
Plus you’ll discover a obtain button within the top-right nook together with a hyperlink to duplicate the CSS correct for your clipboard.

Either one of the PSD and Caricature recordsdata are related within the navbar the place they’re hosted on Gumroad.
In most cases other people use Gumroad as a web-based service provider however many designers liberate their stuff for loose with non-compulsory gratuity. When downloading the recordsdata you’ll upload a tip if you need, however both manner each the Caricature and PSD recordsdata are launched without spending a dime.
Now not each gradient on this checklist will paintings in your website online. But it surely’s a somewhat complete gallery with 180 gradients so there’s sure to be one thing right here you could like.
The put up WebGradients – An Online Library of 180+ Linear Gradients in CSS gave the impression first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/webgradients-css-gradient-library/