Velocity Index (SI) is a fascinating metric when taking into account web page pace. It’s completely a sign of your web page’s efficiency, however it’s utterly other from different user-centric metrics comparable to First Contentful Paint and Largest Contentful Paint. SI signifies how briefly your website online a lot above the fold. Or to place it otherwise, when all content material inside the person’s viewport is totally seen. When taking a look at your web page’s load occasions, you’re not really going to be penalized or rewarded on your Velocity Index. This is no explanation why to forget about it. As a unmarried metric, it’s one of the most few that encompasses more than one different metrics and will come up with a cast thought of your website online’s general pace, potency, and function.
What’s Velocity Index?
Lighthouse, Google’s spine for PageSpeed Insights, seems to be at more than one efficiency metrics to grade your website online. Velocity Index (SI) is a kind of, and the document will show the time in seconds fairly than milliseconds as with another metrics. Google defines SI as “how briefly the contents of a web page are visibly populated.”
Beautiful instantly ahead, proper?
Velocity Index does no longer remember back-end scripts or different non-painted a lot. They do have an effect on it, regardless that. SI is just a measure of ways lengthy it takes for customers to peer your content material in complete. That’s the kicker. In complete. Whilst different metrics comparable to LCP are measured in when the most important portion of content material is displayed, Velocity Index accounts for any and all content material that are meant to be displayed in fact is.
This isn’t a measure of general web page pace. That takes into consideration when the browser renders all parts. Together with non-visible scripts and parts that have an effect on efficiency. On the other hand, if you need a excellent gauge of when your customers understand the web page to be totally loaded, SI is the metric to look at. On account of how user-centric it’s, SI generally is a excellent indication of general website online well being in addition to a baseline on your website online’s user experience (UX).
The best way to Measure Velocity Index
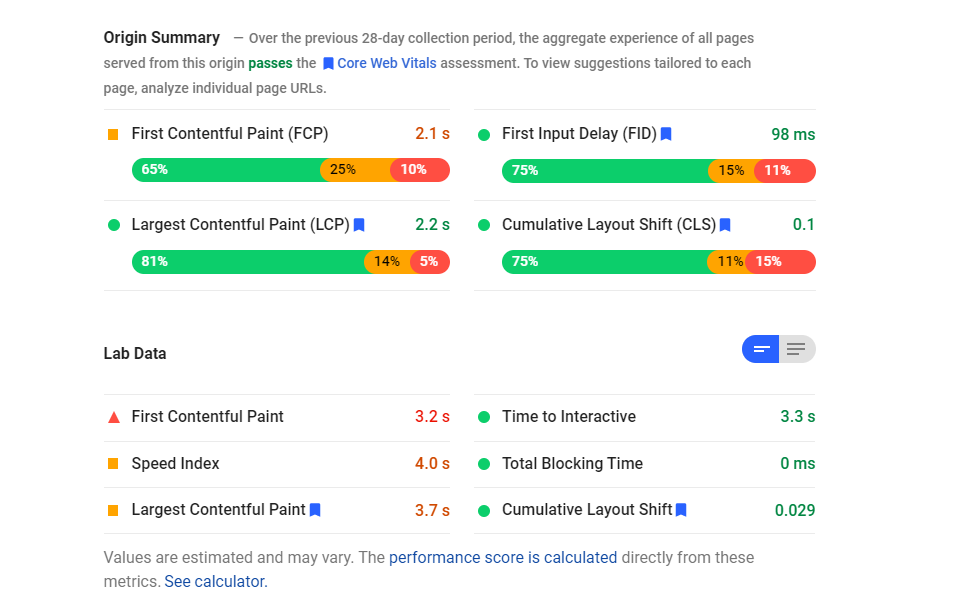
As with maximum website online efficiency metrics, one of the most most sensible gear to make use of is Google’s personal PageSpeed Insights. This software is without doubt one of the maximum explicit within the effects it returns, too. It’s quite essential of even probably the most smartly put in combination websites. PageSpeed Insights maximum frequently offers lab knowledge on your website online, in response to an mixture of the previous 28 days of assortment. On the other hand, when you have sufficient guests who relay knowledge again to Google by means of Chrome, you’ll get real-world box knowledge from the document, too. No longer each and every website online can get this, regardless that.

As you’ll see, the rate for plenty of of those metrics are within the inexperienced. This means they’re “excellent.” That is clearly the place you need your website online. On the other hand, Velocity Index is 4.0 seconds and orange. That’s a very long time for the person to attend to peer the whole lot above the fold.
What’s a Excellent Velocity Index Ranking?
PageSpeed Insights makes use of the next ratings to rank your website online’s Velocity Index and colour code it accordingly:
- Inexperienced (Excellent) – 0 to a few.4 seconds
- Orange (Average) – 3.4 to five.8 seconds
- Crimson (Sluggish) – over 5.8 seconds
As we stated earlier than, PageSpeed Insights is very essential in its measurements. For those who’re within the orange or crimson, you could wish to use a device comparable to GTmetrix or Pingdom’s Speed Test to peer what their real-time knowledge displays. We really feel it’s highest to check your website online the usage of more than one gear at other occasions to get the most productive image of general efficiency.
The best way to Optimize Your Velocity Index Ranking
You’ll be able to take numerous steps to optimize your Velocity Index rating. For those who’ve each and every attempted to optimize your website online for any form of web page pace building up (or, technically, lower), then you might have most probably somehow affected your SI rating, too. We’re going to display you a couple of tactics to in particular goal your SI time in order that your web page a lot as briefly as conceivable to offer your guests the most productive enjoy conceivable.
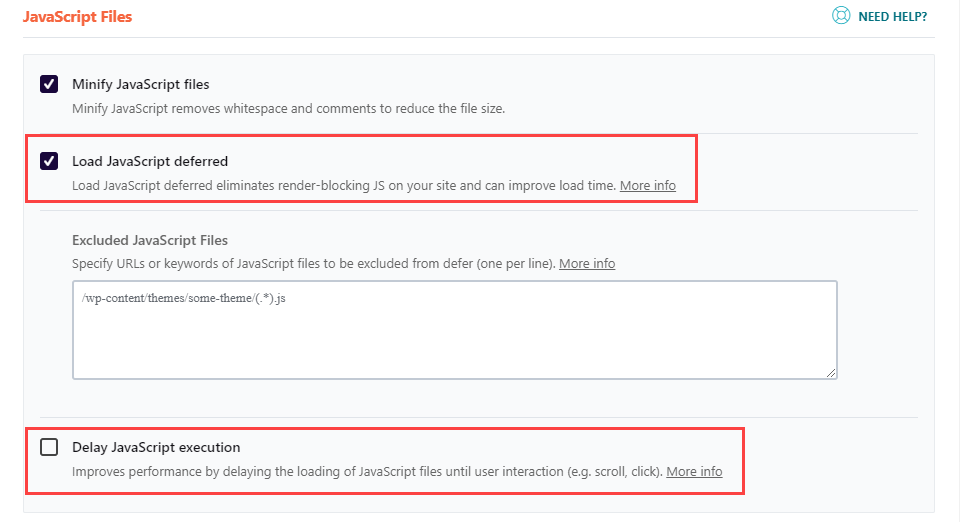
Scale back Render Blockading Sources
Extra in particular, decreasing your JavaScript execution time is without doubt one of the most sensible tactics to extend your Velocity Index rating. Render blocking off sources are scripts and code that save you different portions of your web site from loading via taking priority. As an alternative of the website online loading other parts similtaneously, some parts pause all others till they’re completed.
And that lowers your website online’s Velocity Index. To get round this, you’ll defer any selection of scripts and bits of code that load till after the seen parts have painted to the DOM. Figuring out the culprits is in fact quite simple, as you’ll use the Chrome Dev Tools to take a look at your website online because it a lot, and the software will point out what’s halting parts from rendering.
Moreover, WordPress customers can use a caching plugin (or website online optimization plugin) comparable to W3 Overall Cache or WP Rocket to deal with this. Continuously those plugins have a easy toggle to defer render-blocking sources.

Divi customers, too, have a big merit for blocking off such sources, because the theme choices mean you can toggle render-blocking CSS deferral, in addition to jQuery scripts. On most sensible of that, the theme’s Important CSS options get a divorce massive chunks of code that may extend your website online’s content material and make them load a lot more briefly than they differently would. Whilst a few of these are toggles, Divi routinely allows others. Putting in Divi must lend a hand your SI rating instantly generally.
Lowering Your Website’s Primary-Thread Paintings
Like render-blocking sources, you’ll bottleneck the efficiency of your website online via loading other parts that soak up a large number of processing energy out of your server. Lowering the ones can lend a hand push the website online to the browser extra briefly.
The most simple resolution for that is to prevent the usage of such a lot JavaScript. GTmetrix places it highest:
Generally, the extra JavaScript your web page has, the longer the parse/collect procedure; leading to an extended watch for customers to view content material and engage along with your web page.
We acknowledge this is probably not simple. You’ve got designed the website online to serve as a definite method. On the other hand, there could be unused code that you’ll excise, and also you may be able to optimize any third-party JavaScript you’re loading into your website online. Additionally, minify your JavaScript.
On most sensible of the JS audit, just be sure you minify your CSS and HTML. This may increasingly alleviate much more main-thread pressure. Caching and optimization plugins frequently have those choices, too.
Divi customers, as soon as once more, have a leg up right here, as the theme automatically minifies and splits CSS and JavaScript into bite-sized chunks for sooner throughput, getting rid of the desire for heaps of focal point out of your main-thread.
Velocity Index Ceaselessly Requested Questions
Velocity Index is a straightforward idea that has advanced ramifications. We wish to resolution some regularly requested questions on SI that will help you optimize your web site in addition to you’ll.
How Does Velocity Index Are compatible into my Web site’s General Efficiency?
Velocity Index, as a unmarried metric, is an excellent indication of your web site’s efficiency in numerous other spaces. As it takes into consideration totally seen, above-the-fold content material, you’ll use it as a gauge for no longer simplest person perceived loading, but additionally a coarse estimate of what your website online is doing in numerous other spaces.
It in fact doesn’t come up with a large number of knowledge by itself on the subject of what your web site is doing. It may be noticed as a catch-all metric that, makes for, as GTmetrix places it “an invaluable general benchmark for assessing your web site’s efficiency in its entirety.”
Must I Center of attention on my Velocity Index Ranking In particular?
Most likely no longer, no.
Whilst it is vitally helpful to benchmark your website online, that specialize in different, extra granular problems comparable to First Contentful Paint (FCP), Biggest Contentful Paint (LCP), Time to First Byte (TTFB), and First Enter Lengthen (FID) are a lot more necessary. You’ll be able to take any selection of steps to make stronger the ones in my view, which can in flip make stronger your Velocity Index. And when taken as an general benchmark, you’ll see how smartly your optimizations are operating thru SI.
Conclusion
Web page pace optimization is a unending combat that web site house owners struggle. It’s a must to strike the steadiness between usability, enjoy, and function, and discovering that steadiness will also be tricky. When assessments go back such a lot of other ratings on such a lot of other parts, it may be laborious to grasp the place to place your power and sources. Velocity Index can lend a hand with that, as a unmarried metric that displays you ways smartly your website online is doing as you modify different, extra particular portions of your website online’s efficiency.
What have you ever finished to optimize your web site’s Velocity Index over time?
Article featured symbol via HappyDrawing / shutterstock.com
The publish Speed Index: What it is & How to Optimize your Website for it seemed first on Elegant Themes Blog.
WordPress Web Design