Animoto is a platform that allows you to create professional-looking movies the usage of a mix of your individual pictures and photographs. It additionally features a selection of integrated equipment and templates. Should you use the website online to make clips, including them in your WordPress posts and pages is slightly easy, because of the Animoto embed block. With this component, you’ll embed videos in WordPress so guests can watch them without delay out of your website online.
On this article, we’ll display you the best way to upload the Animoto embed block in WordPress and configure it. We’ll additionally percentage some pointers and very best practices for the usage of this component.
Let’s get to paintings!
Upload the Animoto Embed Block to Your Publish or Web page
Embedding an Animoto video in WordPress takes only some seconds. The true paintings lies in creating the clip. After getting one able, Animoto allows you to percentage it by the use of a hyperlink like this one:

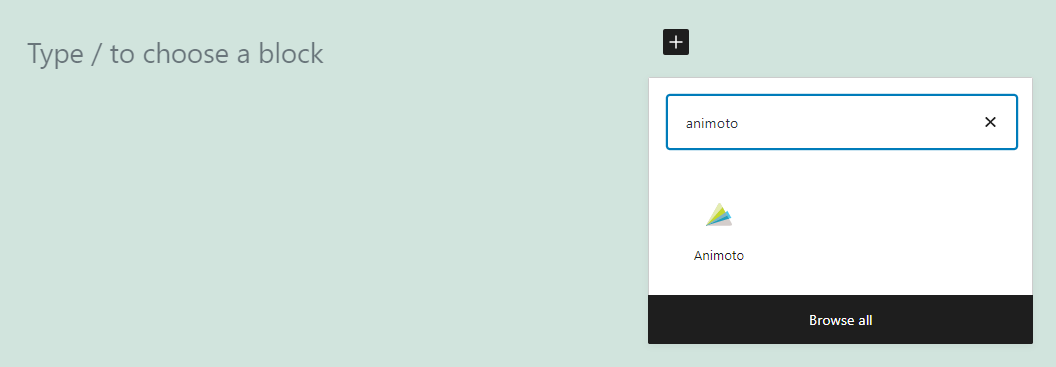
Reproduction that hyperlink, and open the Block Editor for the web page or submit the place you need to embed the video. Click on at the plus (+) icon so as to add a brand new block to the web page. Then use the hunt function to search for the”Animoto” choice and make a selection it:

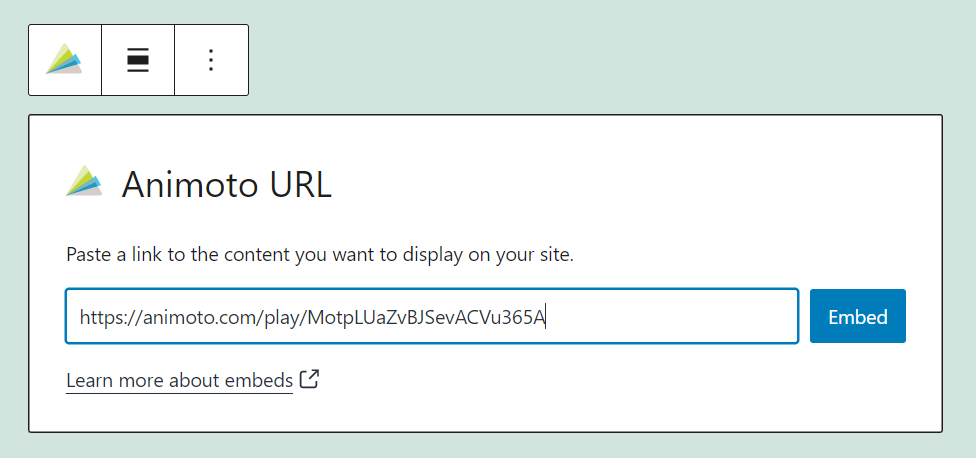
When you upload the block, you’ll see a box the place you want so as to add the Animoto video URL. Paste within the hyperlink and click on on Embed:

After settling on Embed, that block will “disappear,” and your Animoto video will change it. Right here’s a handy guide a rough instance appearing certainly one of our embedded clips:

However, you’ll move forward and paste any Animoto URL in a clean Paragraph block. WordPress will acknowledge the hyperlink (if it’s legitimate) and convert it into an embedded video. With that way, you’ll skip including the Animoto embed block manually.
Animoto Embed Block Settings and Choices
The Animoto block doesn’t be offering many formatting choices or configuration settings. That’s as it’s webhosting an exterior video record. All WordPress does is embed that record in order that guests can watch the clip. On the other hand, the video itself remains to be hosted at the Animoto servers.
On the other hand, in the event you click on at the Animoto block, you’ll get admission to a formatting menu that incorporates the next choices:
- Converting the kind of block you’re the usage of
- Converting the block’s alignment
- Editing the Animoto URL
Right here’s a handy guide a rough take a look at what that formatting menu seems like:

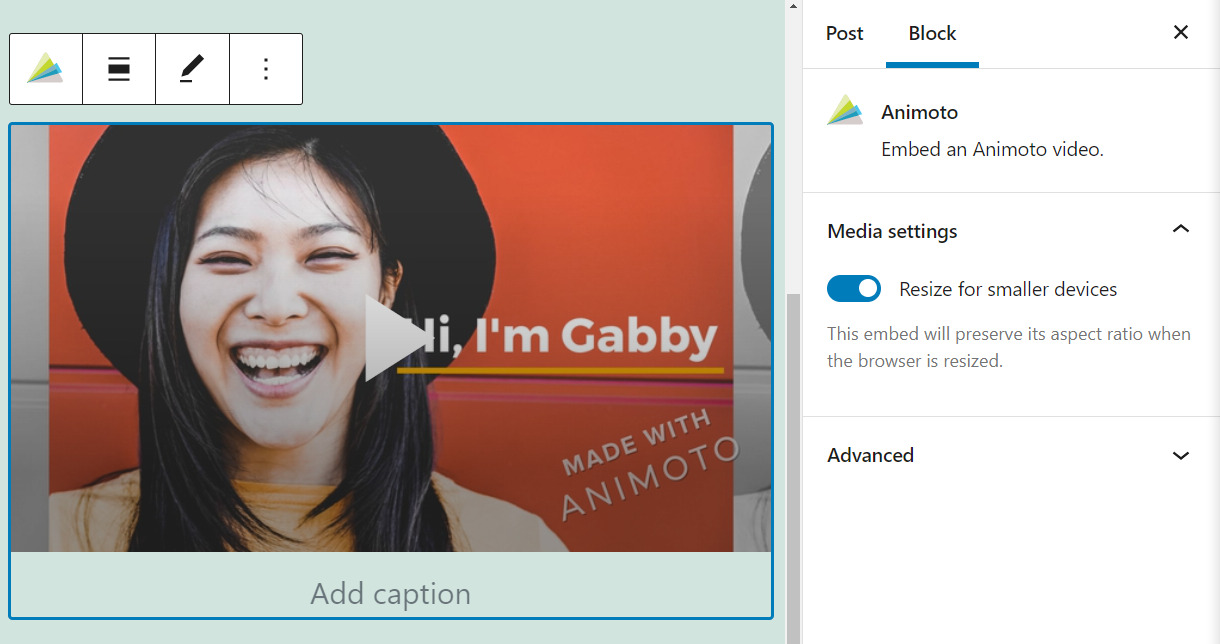
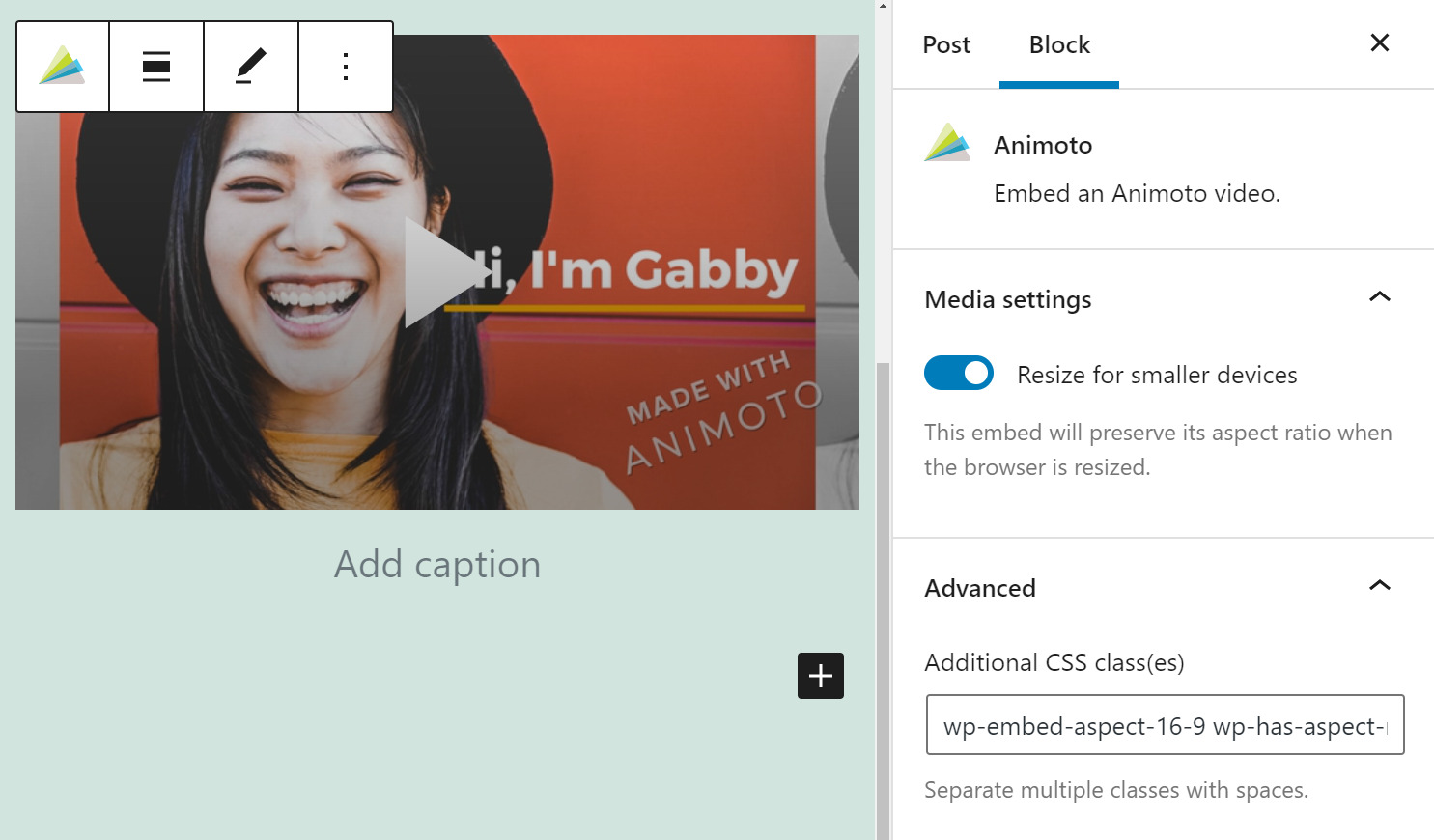
You’ll additionally make a selection the Animoto block, and click on at the equipment icon within the top-right nook of the Block Editor. Doing so will open the block’s Settings tab. Right here, you’ll get admission to other configurations, corresponding to an method to resize Animoto movies on smaller units:

That choice is enabled by way of default, and we propose that you simply don’t flip it off.
Not like maximum different blocks, the Animoto embed component comes with a pre-added custom CSS class, as you’ll see within the instance above. That CSS elegance units the correct facet ratio for the video, however you’re unfastened to take away it or upload new types to the component as wanted.
Guidelines and Absolute best Practices for The usage of the Animoto Embed Block Successfully
If you wish to display videos on your website, embedding them is without doubt one of the very best to be had strategies. Clips generally tend to have considerable record sizes, which means they take in a large number of server space for storing in the event you add them without delay.
Extra importantly, movies could make brief paintings of your bandwidth and slow down loading times throughout your web page. On the other hand, by way of embedding a clip as a substitute, you’ll display the content material with out the usage of up your server space for storing.
There are many platforms the place you’ll host movies. On the other hand, Animoto is without doubt one of the best choices that will give you video introduction equipment and webhosting, multi function. As soon as you’re making a clip, you’ll take its hyperlink and use the Animoto embed block to position it in WordPress.

When embedding an Animoto video, we propose that you simply permit the choice that robotically resizes the video on smaller displays. This atmosphere is helping the clip display properly on mobile devices.
This atmosphere makes the Animoto video participant responsive on smaller units, making improvements to the enjoy for cellular customers. Except for that configuration, be at liberty to position Animoto movies anyplace you need to your web page!
Continuously Requested Questions Concerning the Animoto Embed Block
Should you nonetheless have any questions in regards to the Animoto embed block and the best way to use it, this phase will solution them.
Do Animoto Movies Take Up Server Garage Area?
Each and every record takes up space for storing. On the other hand, Animoto movies are hosted on that platform’s servers. Whilst you embed a clip in WordPress, you insert a participant that reproduces an exterior media record. Until you obtain the video and add it to WordPress manually, it received’t take in any of your server garage.
Will The usage of Animoto Movies Sluggish Down My Site?
Embedded Animoto movies shouldn’t affect your web page’s loading instances. When guests get admission to your website online, they’ll load the media participant. On the other hand, the clip received’t get started loading or taking part in till they hit the Play button. If the video lots slowly, that’s most likely an issue with Animoto’s servers or your customer’s web connection.
How Do I Get Began The usage of Animoto?
Animoto offers a free plan that allows you to take a look at the provider. It additionally has a broad library of tutorials that you’ll take a look at when running to your first video.
Conclusion
Developing movies will also be time-consuming and complex. On the other hand, Animoto makes it slightly simple to position in combination advertising content material in your web page, because of a selection of integrated equipment and templates. You’ll mix the ones equipment along with your pictures and photographs to make spectacular clips – it’s nearly like the usage of a page builder.
When you create a video, you’ll percentage it in WordPress the usage of the Animoto embed block. The component will instructed you so as to add the video URL, and it inserts the clip for you. Those video information glance nice throughout all resolutions, and so they load temporarily since they’re hosted at the Animoto servers.
Do you’ve gotten any questions on the best way to use the Animoto embed block? Let’s speak about them within the feedback phase beneath!
Featured symbol by the use of vladwel / shutterstock.com
The submit How to Use the WordPress Animoto Embed Block seemed first on Elegant Themes Blog.
WordPress Web Design