As a internet developer, you’ll wish to be sure that your code is blank, legitimate, and available. This will additionally assist you to spice up your Search Engine Optimization (SEO). Thankfully, you’ll use the W3C validator to be sure that your paintings is as much as usual.
On this submit, we’ll take a more in-depth have a look at W3C and its other validators. We’ll then display you the way to validate code with those gear and interpret the consequences. In the end, we’ll have a look at some not unusual W3C validation mistakes and the way to repair them. Let’s get began!
What Is W3C Validation?
W3C stands for International Huge Internet Consortium, and it’s a world group that oversees coding standards around the internet. It provides validator services and products that will help you test that your HTML and CSS code is legitimate and error-free.
The CSS validator is known as Jigsaw, and it assessments your content material towards the W3C web standards.

The HTML validator works in an excessively an identical method. It verifies the markup validity of internet paperwork in HTML, XHTML, SMIL, MathML, and so forth.

Via adhering to those internet requirements, you’ll be sure that your content material is user-friendly and available. Those gear can even assist you to test the cross-platform compatibility of your paintings, developing a greater User Experience (UX). This may occasionally, in flip, reinforce your Core Web Vitals ratings and spice up your search engine marketing.
Tips on how to Validate Code The usage of W3C
As discussed previous, the W3C validators scan your HTML and CSS code to be sure that they meet the internet requirements set via the group. This educational will display you the way to use those gear to test your paintings.
Validate HTML Code
Let’s get started with the HTML validator. You’ll input the URI of the file you wish to have to test, add the record containing your code, or input the markup you wish to have to validate into the supplied box:

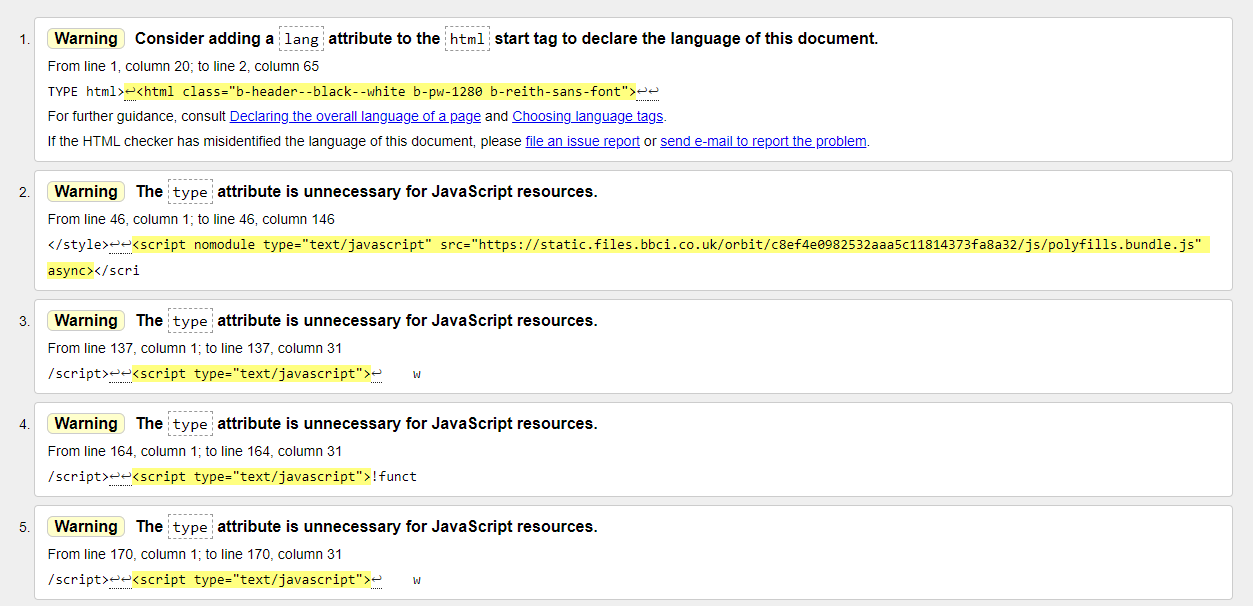
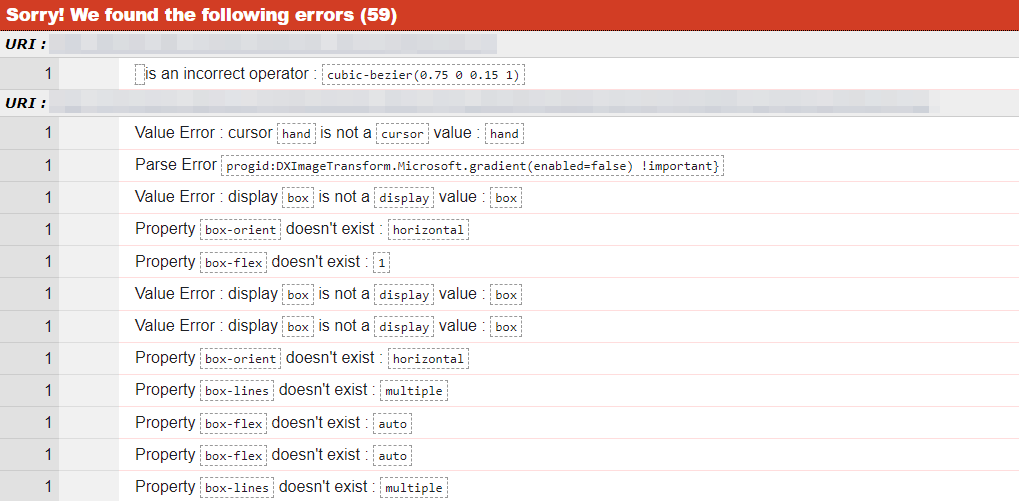
When you post your web page or file for checking, the validator will generate an inventory of all mistakes and warnings attached to the HTML code:

Preferably, you’ll wish to have 0 mistakes and warnings. Alternatively, this isn’t all the time conceivable for the reason that validator doesn’t imagine the whole lot the person can see.
For example, when you have a picture with a gradient, the validation device will lift an error pointing out that the distinction between image and background is unclear. Alternatively, you’ll obviously distinguish it with a human test.
Observe that in case your web page incorporates any JavaScript or CSS, the HTML validator is not going to test it. For this, you would have to use the W3C Jigsaw device for CSS (which we’ll be masking in a second) or JSHINT for Javascript.
Validate CSS
The CSS validator works the similar method. When you post your URI, file, or markup for validation, you’ll get a web page with mistakes and warnings:

As you’ll see, the consequences for each CSS and HTML are lovely detailed. Let’s discover the way to interpret them.
Tips on how to Interpret the Validator Effects
As we’ve got noticed, the validators generate two other outputs: mistakes and warnings. You’ll steadily forget about warnings as they don’t spotlight any serious problems. Alternatively, it’s just right observe to submit error-free content material.
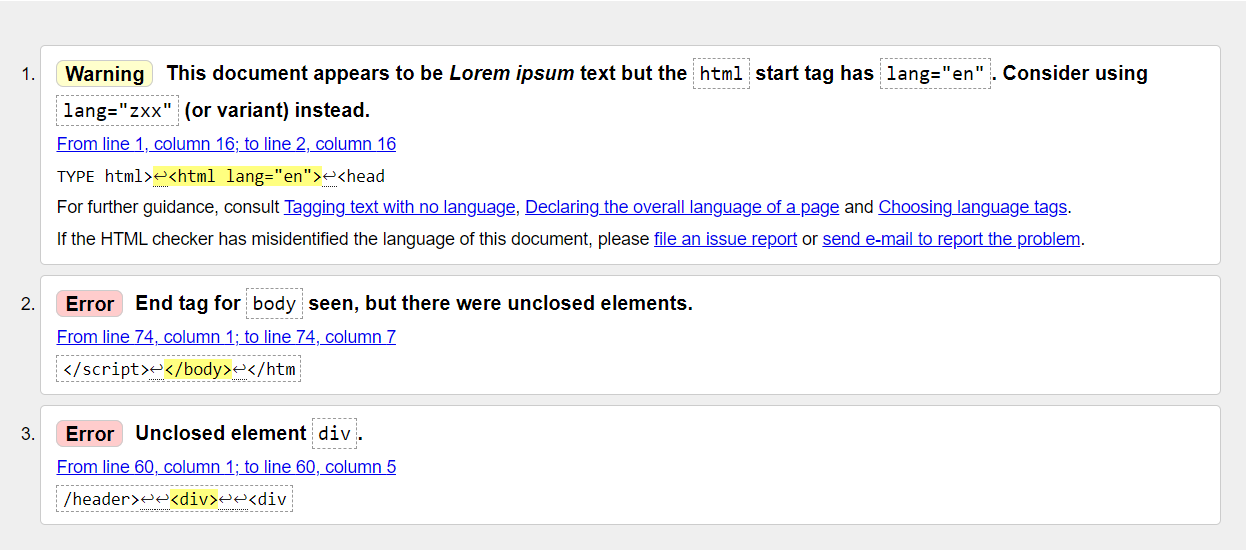
Each mistakes and warnings display you the road quantity together with your downside. In addition they supply tips for the way to get to the bottom of the problem:

In the event you click on at the hyperlink supplied with the mistake or caution (e.g., From line 1, column 16; to line 2, column 16), the validator will spotlight the corresponding line within the code:

Observe that mistakes came upon via the HTML validator will have an effect on customers who depend on incapacity aids (similar to display readers) to get right of entry to on-line content material. It may be simple to disregard those accessibility issues as a coder. Nonetheless, they may be able to have antagonistic results in your target market. We’ll take a more in-depth have a look at those not unusual mistakes within the subsequent phase.
Not unusual W3C Validation Mistakes
Each the CSS and HTML validators will spotlight any mistakes for your code. Probably the most maximum not unusual problems come with:
- Unclosed component. Including a brand new component to a web page calls for an open and a detailed tag. While you obtain this mistake, you haven’t integrated the shut tag. That is rather a not unusual factor when running with grids.
- Lacking alt tag. Each symbol calls for an alt tag that may show if the graphic fails to load. It describes the image and a display reader will learn it out. Including alt tags is an very important accessibility requirement.
- Unsuitable use of heading tags. This CSS factor arises when a developer makes use of
tags because the font taste for explicit subheadings. The tags are designed for navigation somewhat than stylistic functions, so non-navigational subheadings must be sized the usage of the font:dimension=# characteristic.
You might also understand a couple of parse errors. Those point out errors within the code, however the validator doesn’t all the time display you the place the problems are. You’ll wish to undergo your paintings to find the issue.
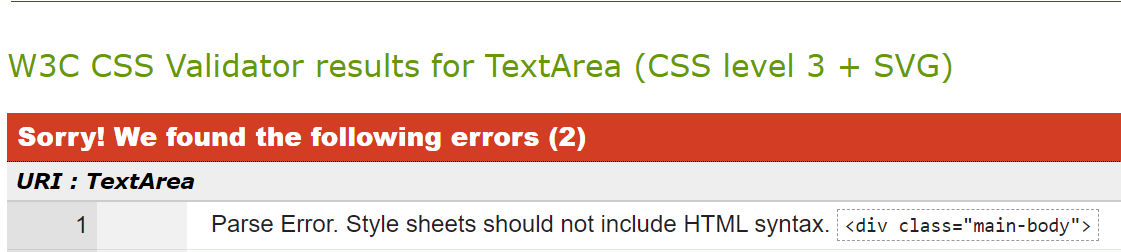
Here’s one instance of a parse error:

This mistake happens when the CSS stylesheet incorporates HTML components. Even though the CSS validator doesn’t supply a line quantity for the mistake, you’ll merely reproduction the supplied code block and seek inside your code editor or IDE.
Tips on how to Repair Not unusual Mistakes
Thankfully, the W3C validator tells you the place to seek out mistakes and the way to repair them. For example, when you have a lacking alt tag, the validator will let you know the place you wish to have to incorporate it.
You probably have an open tag, the validator doesn’t let you know the place the ultimate tag is. Alternatively, it is going to provide the location of the open tag, so you’ll merely navigate to that code block and upload within the lacking tag.
Moreover, should you use the direct enter possibility within the validator, your entire code will show with the mistakes highlighted. Subsequently, you’ll evaluate it with the unique code for your IDE to seek out and fasten errors extra briefly.
Conclusion
The usage of the W3C validator can reinforce your website’s total efficiency. It lets you keep away from code bloat, get to the bottom of accessibility problems, and fasten not unusual mistakes. A majority of these components may end up in sooner loading occasions and a greater UX, which might, in flip, spice up your website’s search engine marketing.
As we’ve got noticed, you’ll use W3C to validate your HTML and CSS code. The device will generate an inventory of warnings and mistakes, with tips for solving them. Not unusual problems come with unclosed components, lacking alt tags, and parse mistakes.
Do you’ve got any questions on the usage of the W3C validator? Tell us within the feedback phase underneath!
Featured symbol by the use of Chaosamran_Studio / shutterstock.com
The submit How to Use W3C Validator to Improve SEO seemed first on Elegant Themes Blog.
WordPress Web Design