Do you wish to have so as to add textual content on most sensible of a picture in WordPress?
A textual content overlay is a good way to supply some additional details about a picture. It’s additionally a snappy and simple solution to create banners, headers, or even on-line commercials.
On this article, we can display you ways you’ll upload textual content on most sensible of a picture in WordPress.

Including Textual content Over Pictures in WordPress
Pictures could make your WordPress site glance extra attention-grabbing and assist to get a divorce massive paragraphs of textual content.
On the other hand, every now and then your pictures might want extra clarification. As an example, you may upload textual content on most sensible of a picture to give an explanation for what the picture presentations and why you’ve added it in your publish.
Many WordPress blogs additionally upload textual content on most sensible of a picture to create crowd pleasing and informative banners and headers.
On this publish we now have 3 alternative ways so as to add textual content on most sensible of a picture in WordPress. If you would like bounce instantly to a specific way, then you’ll use the hyperlinks beneath.
- Method 1. How to add text on top of an image using the Cover block
- Method 2. How to add text on top of an image using the Image block
- Method 3. How to create a custom page layout with text on top of an image
Way 1. How To Upload Textual content on Most sensible of an Symbol The usage of the Quilt Block
A technique so as to add textual content on most sensible of a picture in WordPress is by means of the use of the Cover block. You’ll be able to use this block to turn any symbol, after which sort textual content over the picture. This makes the Quilt block absolute best for developing hero pictures, headers, and banners.
So as to add a Quilt block to a web page or publish, merely click on the plus (+) signal within the WordPress block editor.
You’ll be able to now sort in ‘Quilt’ and make a choice the suitable block when it seems that.

By means of default, the Quilt block has a placeholder symbol and a few placeholder textual content.
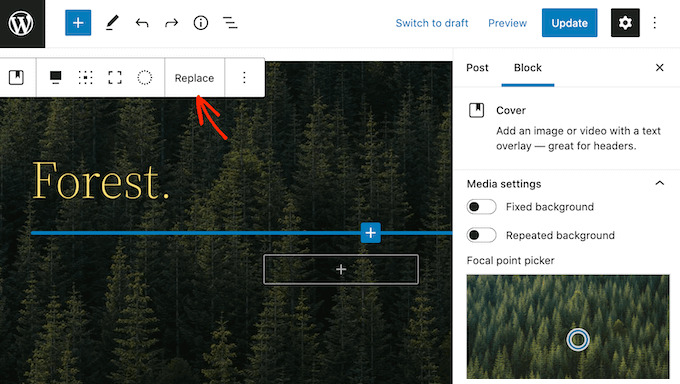
To exchange the default symbol, merely click on to choose the picture. When you’ve achieved that, click on at the ‘Substitute’ button.

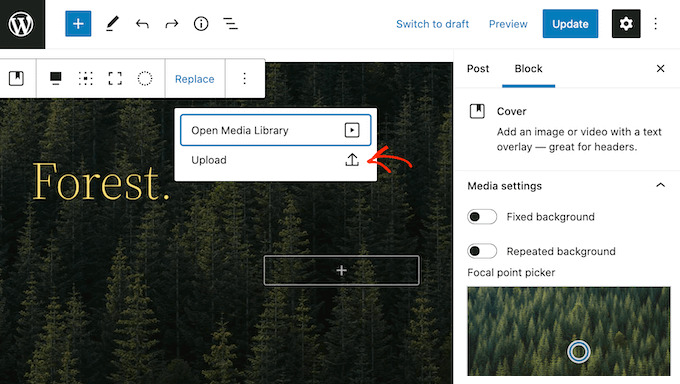
If you wish to use a picture that’s already to your WordPress media library, then merely click on on ‘Open Media Library.’ You’ll be able to then make a choice an present symbol.
If you wish to add a brand new symbol, then click on on ‘Add’ as a substitute.

This opens a window the place you’ll make a choice any record out of your laptop.
After you select a picture, you’ll use the block settings to create some attention-grabbing and crowd pleasing results. As an example, you’ll make the picture fastened in position because the customer scrolls the web page, or upload a colour overlay to the picture.

If you happen to do use an overlay, then you’ll trade its opacity by means of the use of the ‘Opacity’ slider. Opacity environment keep watch over the transparency of the background symbol.
While you’re pleased with how the picture appears, you’re waiting so as to add some textual content.
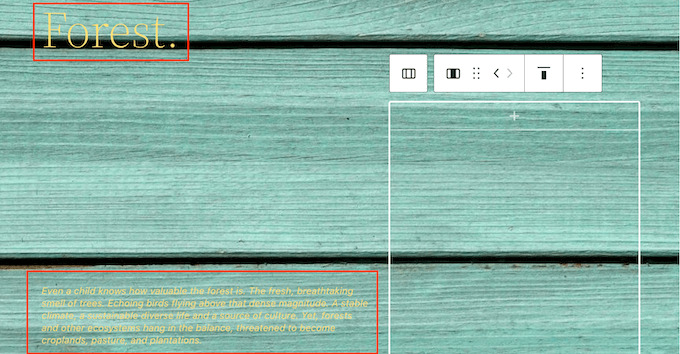
By means of default, the Quilt block has a Heading and a Paragraph block the place you’ll upload textual content on most sensible of the picture.

So as to add some textual content, merely click on to choose both the Heading or Paragraph block. Then, pass forward and sort within the textual content that you wish to have to make use of.
While you upload textual content on most sensible of a picture, that textual content can every now and then be tough to learn. That is specifically true for any guests who’ve deficient imaginative and prescient. To be informed extra, please see our information on how to improve accessibility on your WordPress site.
That being mentioned, it’s possible you’ll wish to taste your textual content so it’s more uncomplicated to learn.
If you happen to’re running with a Heading block, then you’ll additionally take a look at the other heading kinds to peer which one is best to learn.

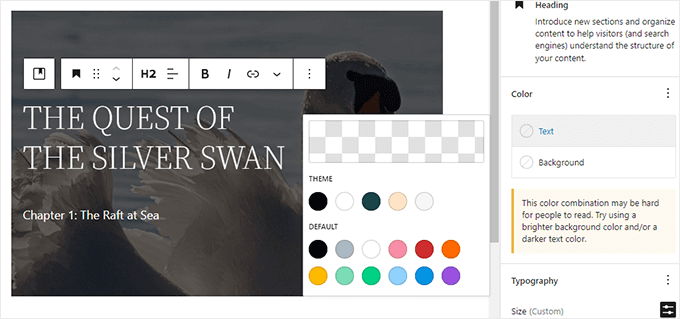
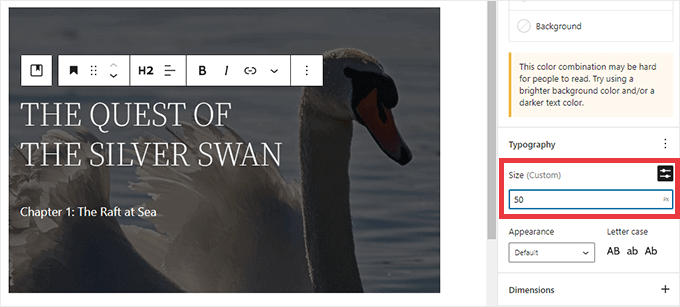
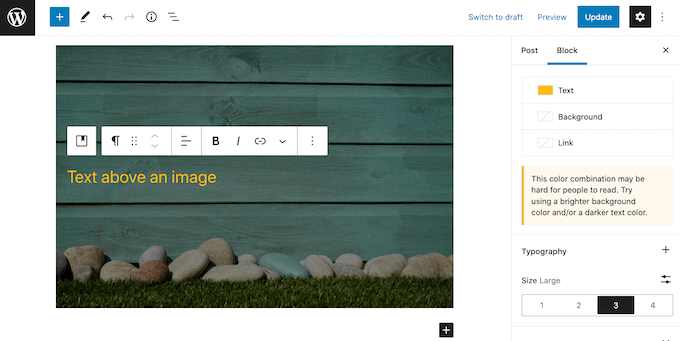
You’ll be able to additionally assist your textual content stand out by means of the use of a contrasting colour.
To make a choice a unique colour, make a choice the ‘Block’ tab within the right-hand menu. Then, pass forward and click on on ‘Colour’ to increase this phase.
When you’ve achieved that, click on on ‘Textual content.’ This opens a popup the place you’ll make a choice a brand new colour for all of the textual content within the block.

Generally, better textual content is more uncomplicated to learn.
To make your textual content larger, pass forward and click on at the box subsequent to ‘Dimension’ after which sort a bigger quantity into this box.

When you’re pleased with how your Quilt block appears, you’ll put up or replace your web page as customary. Now in case you discuss with your site you’ll see your textual content on most sensible of the picture.
Way 2. Tips on how to Upload Textual content on Most sensible of an Symbol The usage of the Symbol Block
The Quilt block is superb for developing banners and headers. On the other hand, you’ll additionally upload textual content on most sensible of a regular WordPress Symbol block.
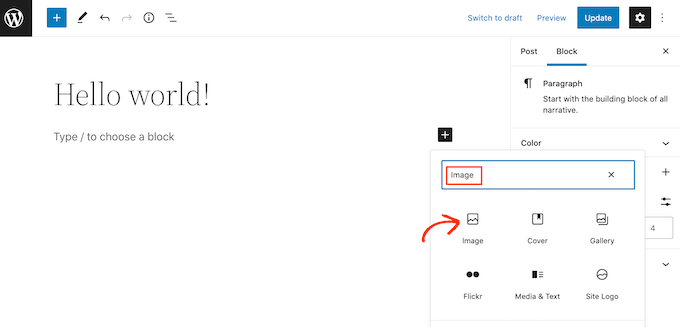
To start out, you’ll wish to add an Image block in your web page or publish. To try this, merely click on at the plus (+) signal within the WordPress block editor.
You’ll be able to then sort in ‘Symbol’ and make a choice the suitable block so as to add it in your publish.

You’ll be able to then both add a picture out of your laptop, or click on on Media Library to select a picture from the WordPress media library.
After opting for your symbol, you’ll trade its point of interest, upload an overlay, and alter the opacity following the similar procedure described above.
You’ll be able to additionally take a look at the other ‘Mounted background’ and ‘Repeated background’ sliders to peer what works perfect to your Symbol block.
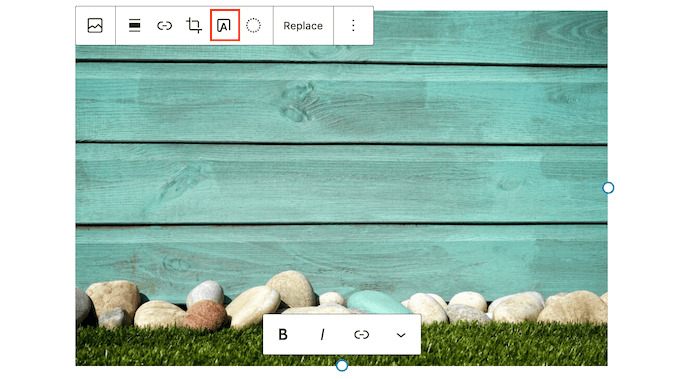
While you’re pleased with how your symbol appears, click on at the ‘Upload textual content over symbol’ button.

This provides a space the place you’ll sort to your textual content.
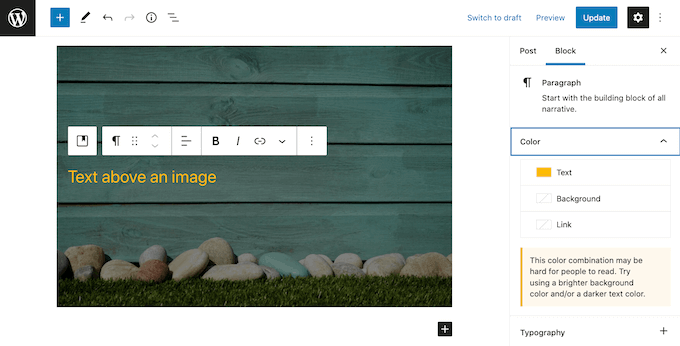
Relying in your symbol, guests might combat to learn your textual content. Right here, it is going to assist to make the textual content daring or trade its colour following the similar procedure described above.

You’ll be able to additionally make your textual content larger.
To try this, in finding the ‘Dimension’ phase within the right-hand menu. You’ll be able to then pass forward and click on at the other numbers to make your textual content better, or smaller.

While you’re pleased with how your textual content and symbol glance, click on on Save Draft, Replace, or Post to save lots of your adjustments.
Way 3. Tips on how to Create a Customized Web page Structure with Textual content on Most sensible of an Symbol
The integrated WordPress blocks are a snappy and simple method so as to add textual content on most sensible of a picture in WordPress. On the other hand, if you wish to have the liberty to create utterly customized web page designs, you then’ll want a web page builder plugin.
SeedProd is the best WordPress page builder plugin available on the market. It means that you can upload textual content on most sensible of any symbol throughout all your site.
Word: There’s a free version of SeedProd, however for this information we’ll use the Professional model because it has extra options.
First, you want to put in and turn on the SeedProd plugin. For extra main points, see our step-by-step information on how to install a WordPress plugin.
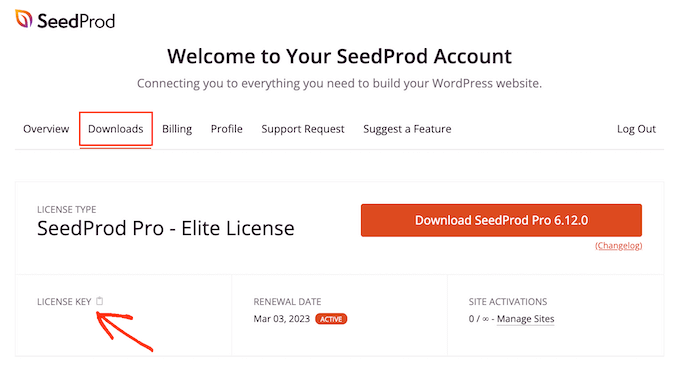
Upon activation, you’ll wish to input your SeedProd license key. You’ll be able to get this key by means of logging into your SeedProd account. Then, click on at the ‘Downloads’ tab.
When you’ve achieved that, you’ll reproduction the important thing within the ‘License key’ phase.

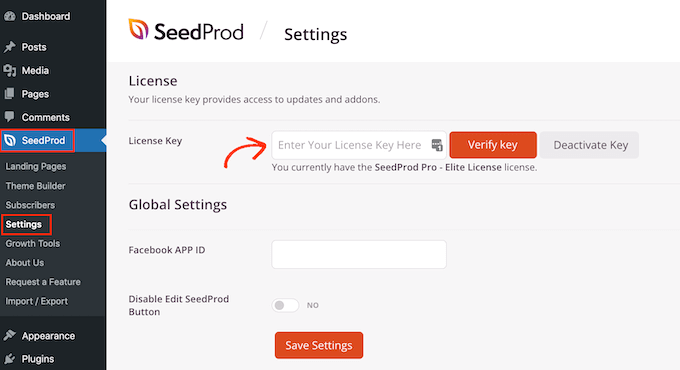
You’ll be able to now paste this key into your WordPress admin house by means of going to the SeedProd » Settings web page.
When you’re right here, pass forward and paste your key into the ‘License key’ box.

Then you definitely merely wish to click on on ‘Test Key.’
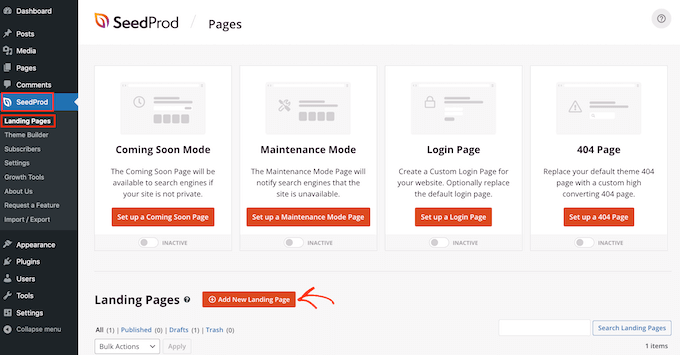
After that, we’re going to go over to SeedProd » Touchdown Pages, and click on on Upload New Touchdown Web page.

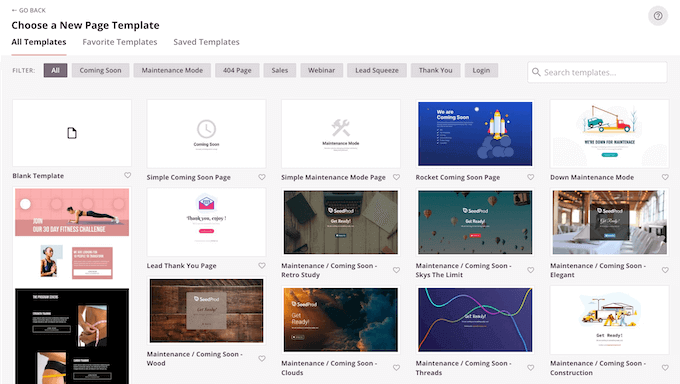
Your subsequent process is opting for a template, which shall be your web page’s place to begin. It doesn’t matter what SeedProd template you select, you’ll customise each a part of the template to completely fit your site and branding.
If you happen to favor initially a clean canvas, then you’ll click on on Clean Template.

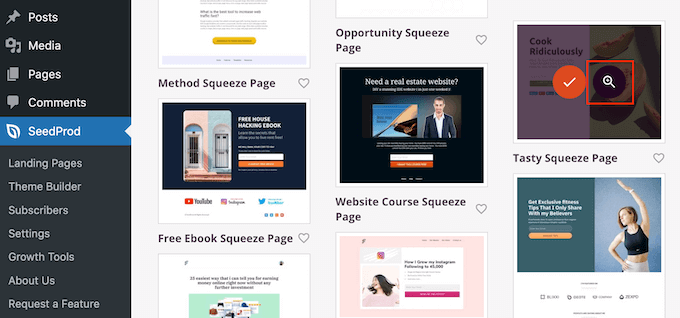
In all our pictures we’re the use of the Tasty Squeeze Web page template, which is absolute best for getting more subscriber campaigns.
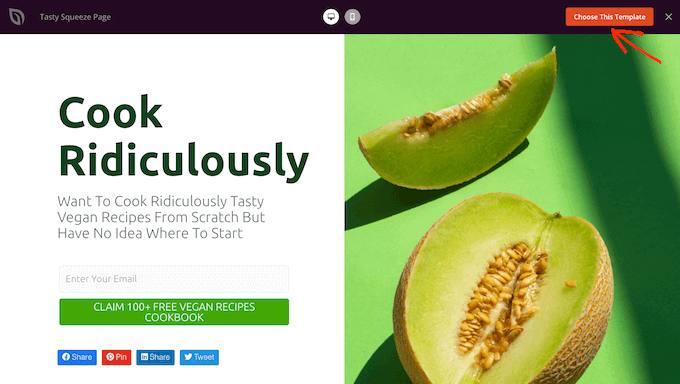
When you’ve discovered a template that you can wish to use, hover your mouse over it. You’ll be able to then click on at the ‘Preview’ icon.

This may display a preview of the template.
If you happen to’re pleased with how this template appears, then pass forward and click on at the ‘Select This Template’ button.

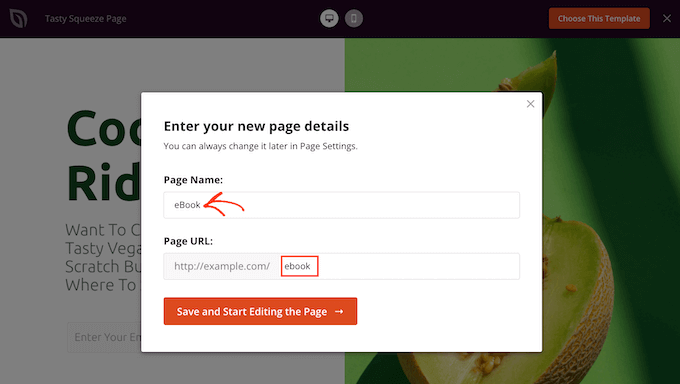
Within the ‘Web page Identify’ box, sort in a reputation for the web page.
By means of default, SeedProd will use this identify because the web page’s URL. If you wish to trade this automatically-created URL, then merely edit the textual content within the ‘Web page URL’ box.

While you’re pleased with the tips you’ve entered, click on at the ‘Save and Get started Enhancing the Web page’ button. This may open the template in SeedProd’s drag and drop editor.
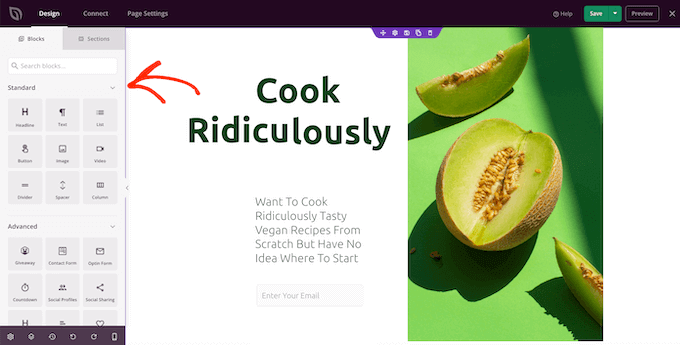
Within the left-hand menu, you’ll see all of the blocks and sections that you’ll upload in your web page the use of drag and drop.

Except you’re the use of the Clean Template, your SeedProd web page will have already got some blocks and sections. To edit any of this content material, merely click on to choose the block or phase.
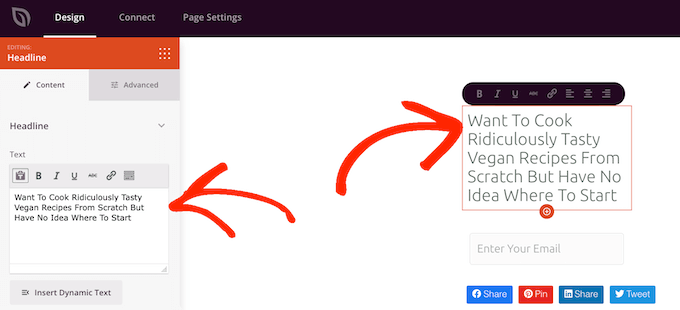
SeedProd’s left-hand menu will now display all of the settings you’ll use to customise this block or phase. As you’ll see within the following symbol, in case you click on on a Headline block, then you’ll trade the textual content that presentations up on this block.

One of the simplest ways so as to add textual content on most sensible of a picture is by means of the use of considered one of SeedProd’s ready-made Hero sections.
Those sections have a placeholder background symbol, with some placeholder textual content added on most sensible. You’ll be able to merely change the default background symbol and textual content with your individual content material.
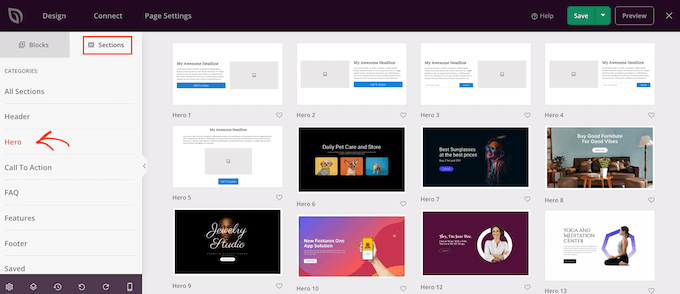
To get began, click on at the ‘Sections’ tab in SeedProd’s left-hand menu.
You’ll be able to then click on on ‘Hero’ to peer all the ready-made hero sections that you’ll upload in your web page.

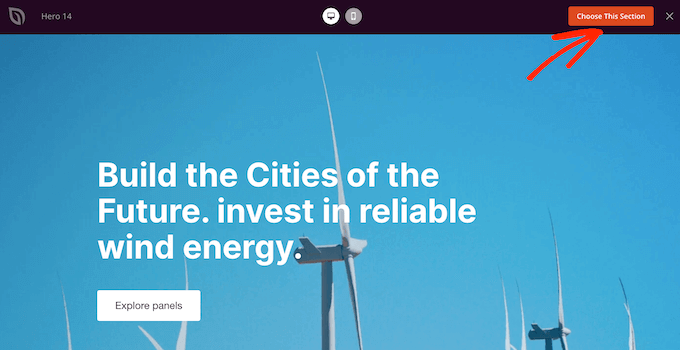
To preview any of those phase templates, merely hover over the template after which click on at the magnifying glass icon.
To head forward and upload this hero phase in your design, simply click on on ‘Select This Segment.’

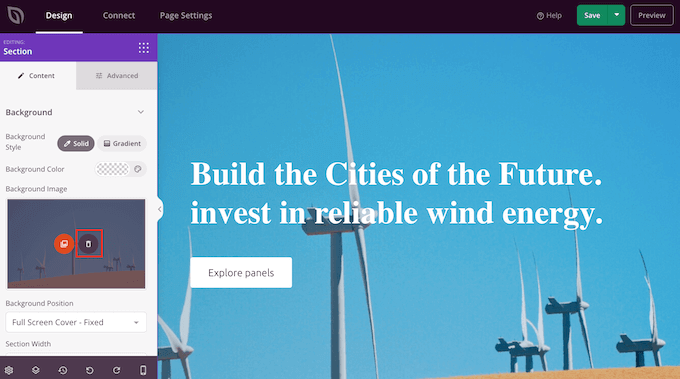
Subsequent, you’ll wish to change the template’s inventory symbol with your individual symbol. To try this, merely click on at the inventory symbol to choose it.
Then, in SeedProd’s left-hand menu hover over the ‘Background Symbol’ preview till a trash can icon seems.
You’ll be able to then pass forward and click on in this icon to delete the placeholder symbol.

Subsequent, click on on ‘Use Your Personal Symbol.’ You’ll be able to then both make a choice a picture from the WordPress media library, or use a inventory symbol.
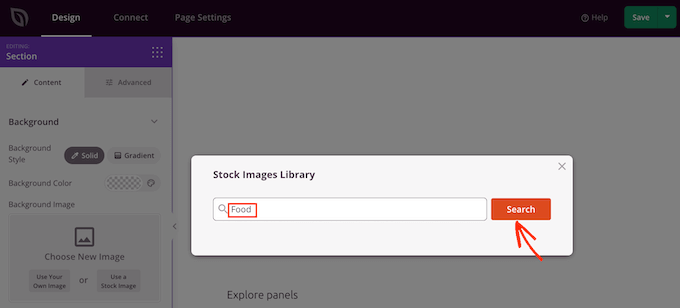
SeedProd will provide you with simple get admission to to hundreds of royalty free stock images. To have a look thru SeedProd’s inventory symbol library, click on on ‘Use a Inventory Symbol.’
Within the seek bar, sort in a phrase or section that describes the picture you’re on the lookout for and click on at the ‘Seek’ button.

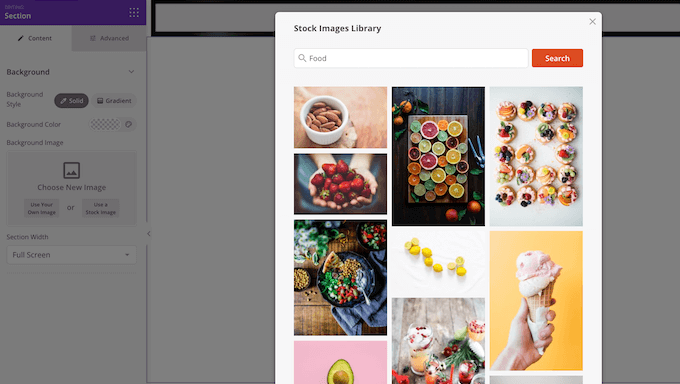
SeedProd will now display all of the inventory pictures that fit your seek time period.
While you in finding a picture that you wish to have so as to add in your design, merely give it a click on.

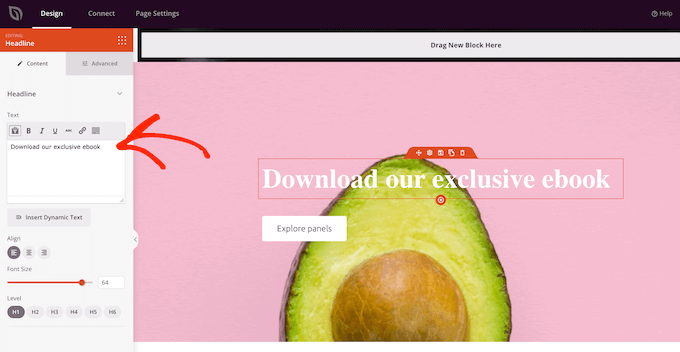
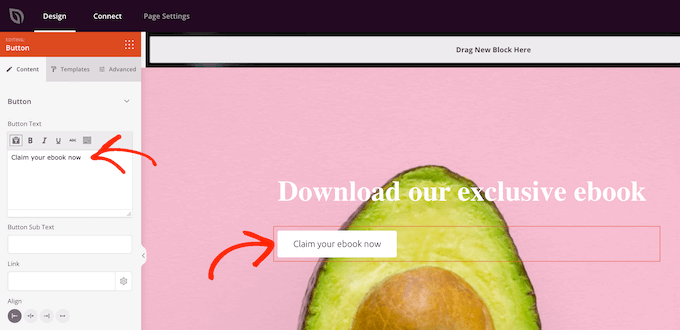
When you’ve added a picture, you’re waiting to interchange the placeholder textual content.
To try this, click on to choose the textual content block. Then within the ‘Textual content’ house, merely sort within the textual content that you wish to have to make use of.

A few of SeedProd’s hero templates have additional content material, comparable to name to motion buttons.
Wish to trade this content material? Then merely click on to choose the block after which make your adjustments in SeedProd’s left-hand menu.

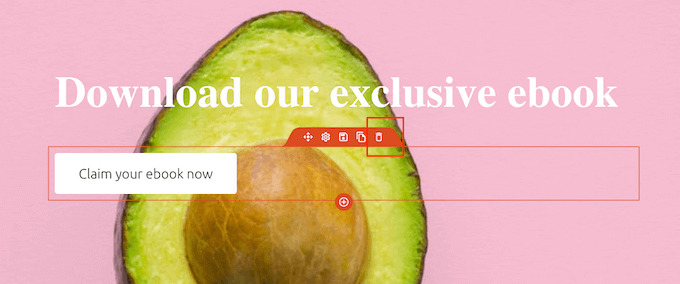
Another choice is to delete the block from the hero template.
To try this, merely click on to choose the block after which click on at the trash can icon.

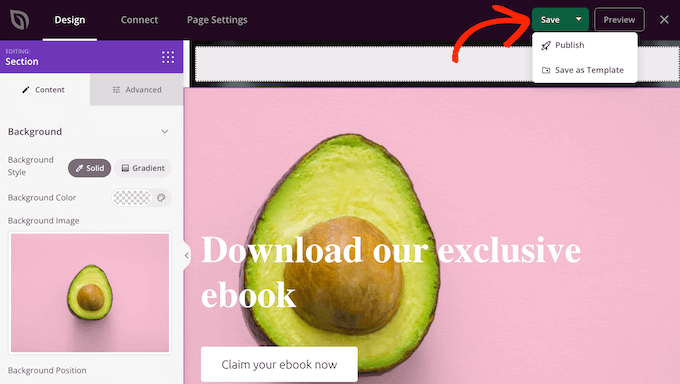
While you’re glad along with your web page design, you’ll click on at the ‘Save’ button.
From right here, you’ll make a choice to put up the web page or reserve it as a template.

For extra main points on developing customized web page layouts with SeedProd, you’ll see our information on how to create a landing page in WordPress.
We are hoping this text helped you learn to upload textual content on most sensible of a picture in WordPress. You’ll be able to additionally undergo our information on how to choose the best web design software or see our skilled select of the best SEO plugins and tools you should use.
If you happen to favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally in finding us on Twitter and Facebook.
The publish How to Add Text on Top of an Image in WordPress (3 Methods) first seemed on WPBeginner.
WordPress Maintenance