Do you wish to have so as to add customized pieces to express WordPress menus?
WordPress menus are navigational menus which might be displayed on the peak of maximum internet sites. Every now and then you could wish to show customized pieces instead of undeniable hyperlinks in navigation menus.
On this article, we’ll display you easy methods to simply upload customized pieces to express WordPress menus.

Why Upload Customized Pieces to WordPress Menus
WordPress menus are navigational links most often displayed on the peak of a web page. On cellular units, they’re steadily displayed whilst you faucet a menu icon.

Since it is a distinguished location in an ordinary WordPress website format, it’s sensible to benefit from it by means of hanging customized pieces instead of undeniable hyperlinks within the menu.
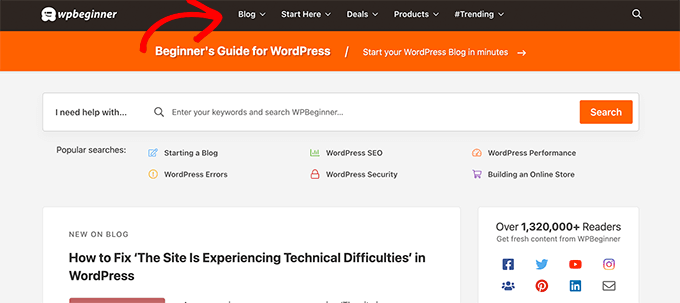
As an example, some customers might wish to show the quest shape like we do at WPBeginner. A membership website might wish to display login and logout hyperlinks, or you could wish to upload icons or photographs in your menu.
Through default, navigation menus are designed to show undeniable textual content hyperlinks. Alternatively, you’ll be able to nonetheless position customized pieces in WordPress menus.
That being stated, let’s check out how you’ll be able to upload customized pieces to express menus in WordPress whilst protecting the remainder of your navigation menu intact.
Including Customized Pieces to Particular Navigation Menus in WordPress
There are other ways so as to add customized pieces to a navigation menu in WordPress. It is determined by what form of customized merchandise you are attempting so as to add.
We’ll display you one of the most maximum commonplace examples. You’ll want to use plugins for a few of them, whilst others would require you so as to add some code.
If you wish to skip forward to a definite phase, you’ll be able to use this desk of contents:
- Add a search popup to your WordPress menu
- Add icons or images to your menu
- Add login/logout links to your menu
- Add custom text to a WordPress menu
- Add the current date to the menu
- Display usernames in your menu
- Show different menus on different pages
Let’s get began.
1. Including a Seek Popup in WordPress Menu
Usually, you’ll be able to upload a seek shape in your WordPress sidebar by means of the use of the default Seek widget or block. Alternatively, there is not any approach so as to add seek to the navigation menu by means of default.
Some WordPress themes have an possibility so as to add a seek field in your major menu house. But when yours doesn’t, you’ll be able to use the process underneath.
For this, you want to put in and turn on the SearchWP Modal Search Form plugin. For extra main points, see our step-by-step information on how to install a WordPress plugin.
This plugin is an addon for SearchWP, which is the best WordPress search plugin available on the market.
The addon is loose and can paintings with default WordPress seek as neatly. Alternatively, we suggest the use of it with SearchWP if you wish to improve your WordPress search.
After putting in the addon, merely head over to the Look » Menus web page. Beneath the ‘Upload menu pieces’ column, click on at the ‘SearchWP Modal Seek Bureaucracy’ tab to extend it.

Make a choice your seek engine after which click on at the Upload to menu button.
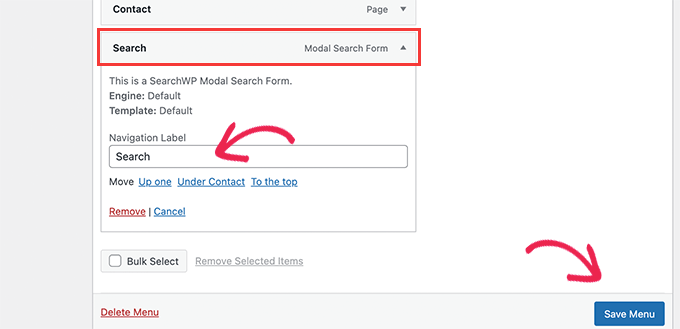
The plugin will upload the quest in your navigation menu. Click on at the ‘Modal seek shape’ below your menu pieces to extend it and alter the label to Seek or the rest you wish to have.

Don’t fail to remember to click on at the Save Menu button to retailer your adjustments.
You’ll now talk over with your web page to look Seek added in your navigation menu. Clicking on it is going to open the quest shape in a lightbox popup.

For extra main points, see our information on easy methods to add a search button to a WordPress menu.
2. Upload Icons and Customized Photographs to Particular Menus
Every other in style customized merchandise that customers steadily wish to upload to a selected menu is a picture or an icon.
For that, you’ll want to set up and turn on the Menu Image Icon plugin. For extra main points, see our step-by-step information on how to install a WordPress plugin.
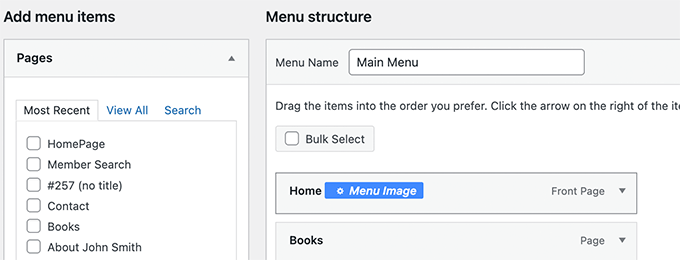
Upon activation, move to the Look » Menus web page and transfer your mouse over the menu merchandise the place you wish to have to show an icon or symbol.

Click on at the blue Menu Symbol button to proceed.
This may convey up a popup. From right here, you’ll be able to make a choice a picture or icon to be displayed with that menu merchandise.

You’ll additionally make a choice the location of the picture or icon with admire to the menu merchandise. As an example, you’ll be able to show the icon proper ahead of the menu merchandise like in our instance underneath, and even disguise the menu identify so most effective the icon presentations.
Don’t fail to remember to click on at the Save adjustments button to retailer your settings. Repeat the method if you want so as to add icons or photographs to different menu pieces.
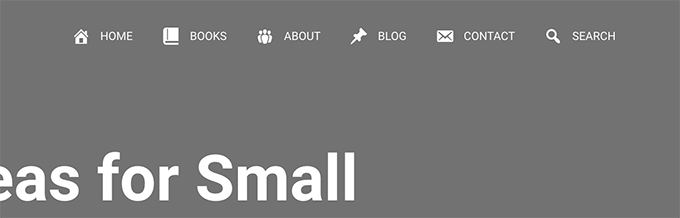
After that, you’ll be able to talk over with your web page to look the customized symbol or icon in particular menu pieces.

For extra detailed directions, see our educational on how to add images in WordPress menus.
3. Upload Login / Logout Hyperlinks to Particular WordPress Menu
If you’re the use of a WordPress membership plugin or working an online store, then you could wish to permit customers to simply log in to their accounts.
Through default, WordPress doesn’t include a very easy option to show login and logout hyperlinks in navigation menus.
We’ll display you easy methods to upload them by means of the use of a plugin or by means of the use of code snippet.
1. Upload Login / Logout Hyperlinks to Menus the use of a Plugin
This technique is more straightforward and really useful for all customers.
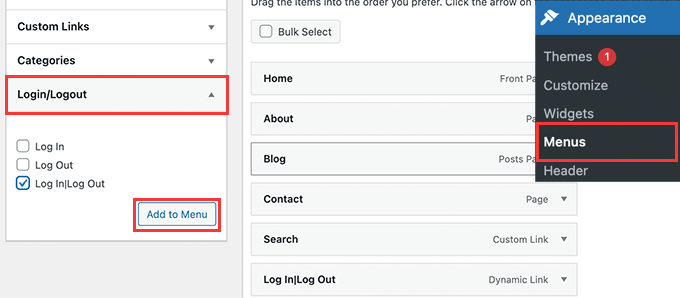
First, you want to put in and turn on the Login or Logout Menu Item plugin. After that, you want to talk over with the Look » Menu web page and click on at the Login/Logout tab to extend it.

From right here, you want to choose ‘Log in|Log Out’ merchandise and click on at the Upload to Menu button.
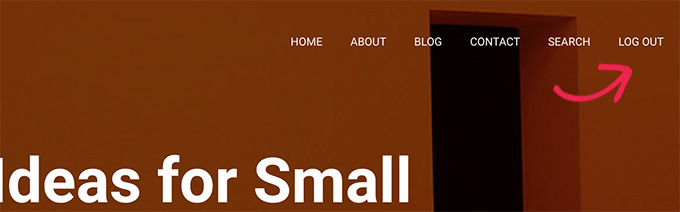
Don’t fail to remember to click on at the Save Menu button to retailer your adjustments. You’ll now talk over with your web page to look your customized login logout hyperlink in motion.

The hyperlink will dynamically alternate to login or sign off relying on a person’s login standing.
Be informed extra in our educational on easy methods to add login and logout links in WordPress menus.
2. Upload Login / Logout Hyperlinks the use of Customized Code
This technique calls for you so as to add code in your WordPress web page. For those who haven’t executed this ahead of, then check out our information on how to add custom code in WordPress.
First, you want to determine the title that your WordPress theme makes use of for the precise navigation menu location.
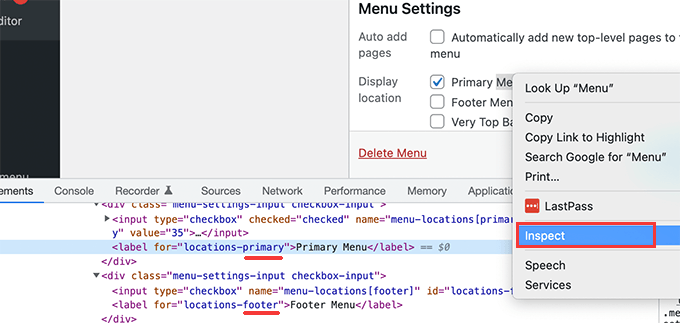
One of the simplest ways to seek out that is by means of visiting the Look » Menus web page and taking your mouse over to the menu places house.

Proper-click to choose Check up on instrument and then you definately’ll see the positioning title within the supply code underneath. As an example, our demo theme makes use of number one, footer, and top-bar-menu.
Observe the title used to your goal location the place you wish to have to show the login / logout hyperlink.
Subsequent, you want so as to add the next code in your theme’s functions.php record or a site-specific plugin.
add_filter( 'wp_nav_menu_items', 'add_loginout_link', 10, 2 );
serve as add_loginout_link( $pieces, $args ) {
if (is_user_logged_in() && $args->theme_location == 'number one') {
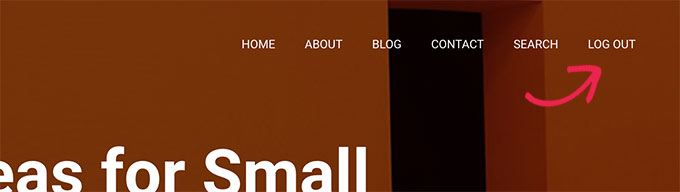
$pieces .= 'After that, you’ll be able to talk over with your web page and also you’ll see the login our sign off hyperlink for your navigation menu.

This dynamic hyperlink will mechanically transfer to login or logout in keeping with person’s login standing.
4. Including Customized Textual content to Your WordPress Navigation Menu
What in the event you simply sought after so as to add textual content and no longer a hyperlink in your navigation menu?
There are two tactics you’ll be able to do this.
1. Upload Customized Textual content to a Particular Menu (Simple Method)
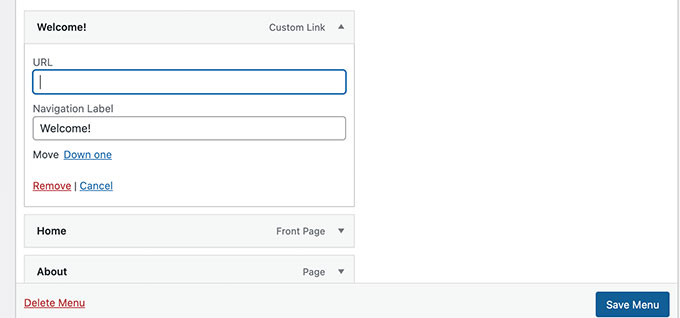
Merely move to the Look » Menus web page and upload a customized hyperlink with # signal because the URL, and the textual content you wish to have to show as your Hyperlink Textual content.

Click on at the Upload to Menu button to proceed.
WordPress will upload your customized textual content as a menu merchandise within the left column. Now, click on to extend it and delete the # signal.

Don’t fail to remember to click on at the Save Menu button and preview your web page. You’ll understand your customized textual content seem within the navigation menu.
It’s nonetheless a hyperlink, however clicking on it doesn’t do anything else for the person.

2. Upload Customized Textual content to a Navigation Menu The usage of Code
For this technique, you’ll upload a code snippet in your web page. First, you’ll want to in finding out the title of your theme location as described above within the login/logout link section.
After that, you want so as to add the next code to theme’s functions.php record or a site-specific plugin.
add_filter( 'wp_nav_menu_items', 'your_custom_menu_item', 10, 2 );
serve as your_custom_menu_item ( $pieces, $args ) {
if ( $args->theme_location == 'number one') {
$pieces .= 'Merely substitute the place it says ‘Customized Textual content’ with your individual textual content.
You’ll now save your adjustments and talk over with your web page to look your customized textual content added on the finish of your navigation menu.
This code way might come in useful if you wish to programmatically upload dynamic components to express WordPress menu.
5. Upload Present Date in WordPress Menu
Do you wish to have to show the present date inside of a navigation menu in WordPress? This trick is useful in the event you run a often up to date weblog or a information web page.
Merely upload the next code in your theme’s functions.php record or a site-specific plugin.
add_filter('wp_nav_menu_items','add_todaysdate_in_menu', 10, 2);
serve as add_todaysdate_in_menu( $pieces, $args ) {
if( $args->theme_location == 'number one') {
$todaysdate = date('l jS F Y');
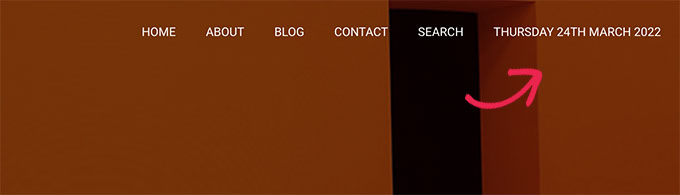
$pieces .= 'Don’t fail to remember to switch ‘number one’ along with your menu’s location.
You’ll now talk over with your web page to look the present date for your WordPress menu.

You’ll additionally alternate the date structure in your personal liking. See our educational on easy methods to change the date and time format in WordPress.
6. Show Person Title in WordPress Menu
Wish to upload a bit extra personalization in your navigation menu? You’ll greet logged in customers by means of their title for your navigation menu.
First, you’ll want to upload the next code in your theme’s functions.php record or a site-specific plugin.
add_filter( 'wp_nav_menu_objects', 'username_in_menu_items' );
serve as username_in_menu_items( $menu_items ) {
foreach ( $menu_items as $menu_item ) {
if ( strpos($menu_item->identify, '#profile_name#') !== false) {
if ( is_user_logged_in() ) {
$current_user = wp_get_current_user();
$user_public_name = $current_user->display_name;
$menu_item->identify = str_replace("#profile_name#", " Hiya, ". $user_public_name, $menu_item->identify . "!");
} else {
$menu_item->identify = str_replace("#profile_name#", " Welcome!", $menu_item->identify . "!");
}
}
}
go back $menu_items;
}
This code first assessments you probably have added a menu merchandise with #profile_name# as hyperlink textual content. After that, it replaces that menu merchandise with logged in person’s title or a generic greeting for non-logged in customers.
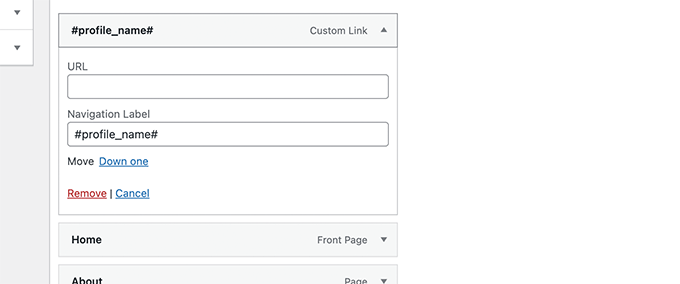
Subsequent, you want to visit Look » Menus web page and upload a brand new customized hyperlink with the #profile_name# as Hyperlink textual content.

Don’t fail to remember to click on on Save Menu button to retailer your adjustments. After that, you’ll be able to talk over with your web page to look the logged-in person’s title within the WordPress menu.

7. Dynamically Show Conditional Menus in WordPress
To this point we now have proven you easy methods to upload various kinds of customized pieces to express WordPress menus. Alternatively, once in a while you could want to dynamically display other menu pieces to customers.
As an example, you could wish to display a menu most effective to logged in customers. Every other state of affairs is when you wish to have the menu to modify in keeping with what web page the person is viewing.
This technique means that you can create a number of menus and most effective show them when sure prerequisites are matched.
First, you want to put in and turn on the Conditional Menus plugin. For extra main points, see our step-by-step information on how to install a WordPress plugin.
Upon activation, you want to talk over with Look » Menus web page. From right here you want to create a brand new menu that you wish to have to show. As an example, on this instance we created a brand new menu for logged in customers most effective.

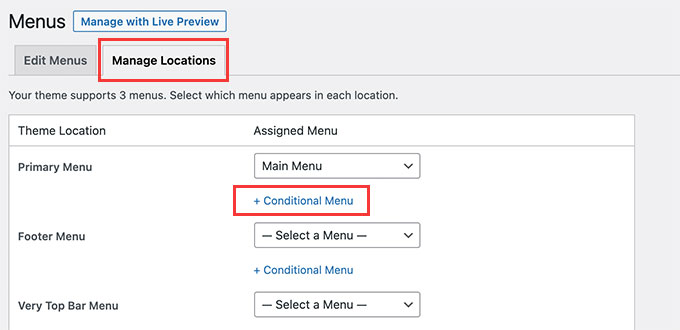
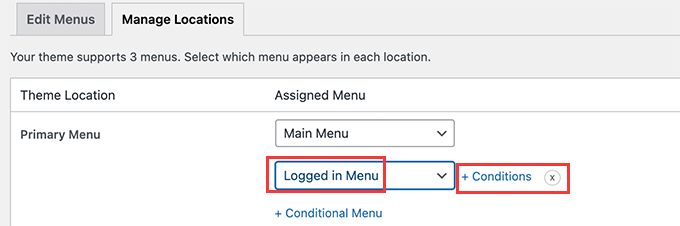
Once you have created the menu, transfer to the Organize Places tab.
From right here, you want to click on at the Conditional Menus hyperlink subsequent to the menu location.

After that, you want to choose the menu you created previous from the drop down menu.
Then, click on at the ‘+ Prerequisites’ button to proceed.

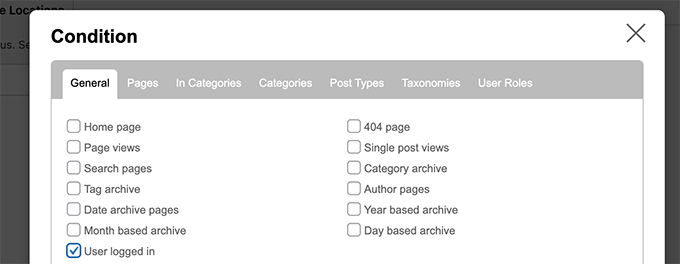
This may convey up a popup window.
From right here, you’ll be able to make a selection the prerequisites that want to be met as a way to show this menu.

The plugin provides a number of prerequisites to make a choice from. As an example you’ll be able to display the menu in keeping with particular web page, class, put up sort, taxonomy, and extra.
You’ll additionally display other menus in keeping with person roles and logged in standing. As an example, you’ll be able to display a distinct menu to current individuals on a club web page.
We are hoping this text helped you discover ways to upload customized pieces to express WordPress menus. You might also wish to see our information on how to choose the best web design software, or our knowledgeable comparability of the best live chat software for small business.
For those who favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Facebook.
The put up How to Add Custom Items to Specific WordPress Menus first seemed on WPBeginner.
WordPress Maintenance