Divi’s testimonial module contains a number of not obligatory components that you’ll be able to use or disable. Those components are simple to make use of and opting for them in several mixtures can create some attention-grabbing designs. On this put up, we’ll have a look at 8 part show mixtures in Divi’s testimonial module to assist making a decision which components are best possible on your wishes.
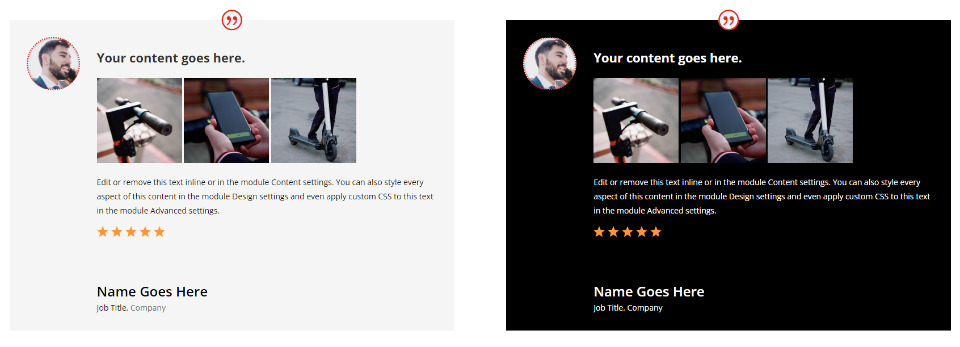
We’ll create two variations, one with a white background and one with a black background, of each and every mixture.
Let’s get began!
Assessment of the Divi Testimonial Module Components
Let’s have a look at the weather inside the testimonial module. Each and every part has styling choices that we’ll see later. Additionally, each and every of those components can be utilized or no longer. We’ll additionally see them utilized in quite a lot of mixtures. Each and every of the weather contains settings for display screen sizes and the hover state.
Testimonial Module Creator
Creator is the title of the individual that wrote the testimonial. It sounds as if below the frame content material and is utilized by default. Its font is the most important through default. In case you don’t wish to show the creator’s title, merely delete the dummy content material and depart the sector clean.

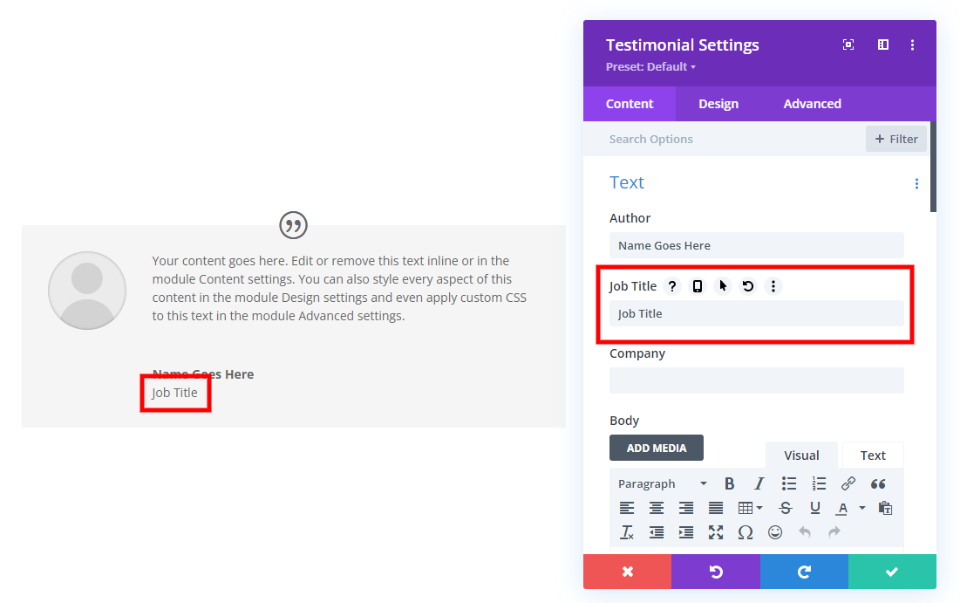
Task Identify
Task Identify is the creator’s task name. It’s helpful for B2B (trade to trade) firms the place the creator’s task name is related to the testimonial. This box is clean through default. To make use of it, merely upload textual content to the sector. It sounds as if below the creator’s title, and it’s left-aligned.

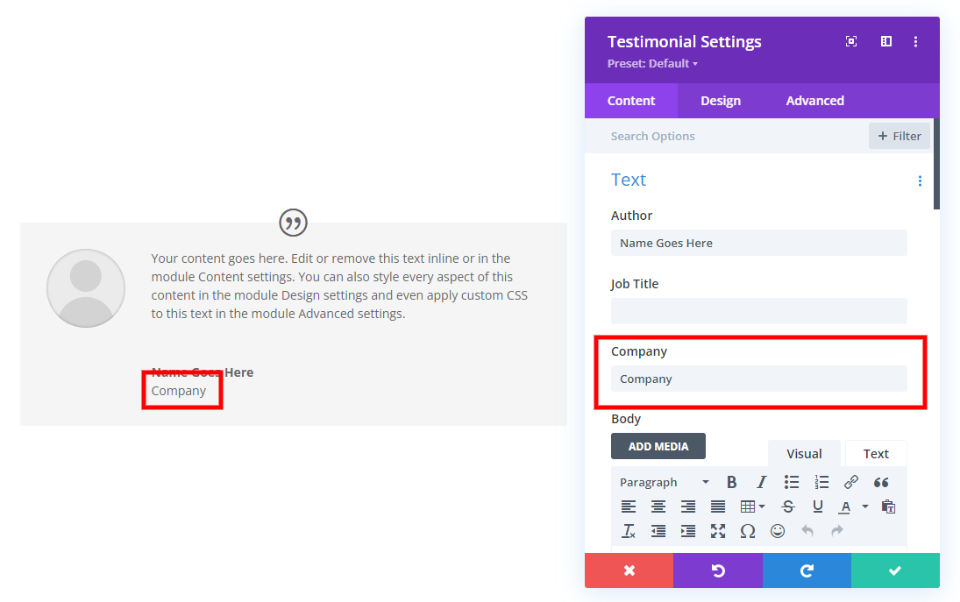
Corporate
Corporate is the title of the corporate the creator works for. This may be helpful for B2B testimonials. It’s clean through default and looks below the creator’s title. Corporate is positioned to the suitable of Task Identify if it’s extensively utilized.

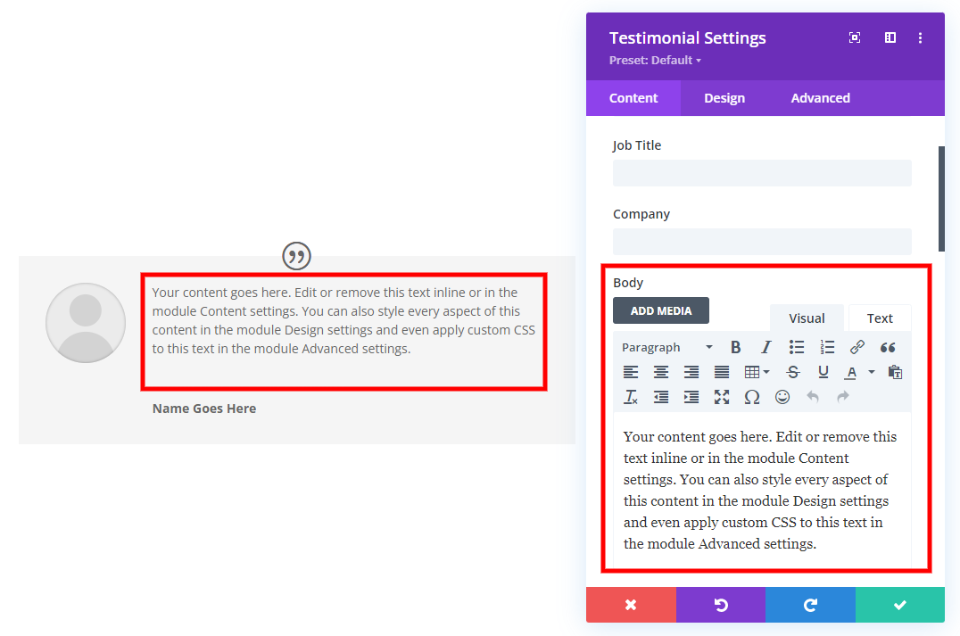
Content material
The frame content material space is a TinyMCE editor that may use HTML, inline CSS, media, and so on. It contains the Visible and Textual content tabs and all of the usual TinyMCE settings. It sounds as if within the greatest space in the course of the module. It’s extraordinarily flexible.

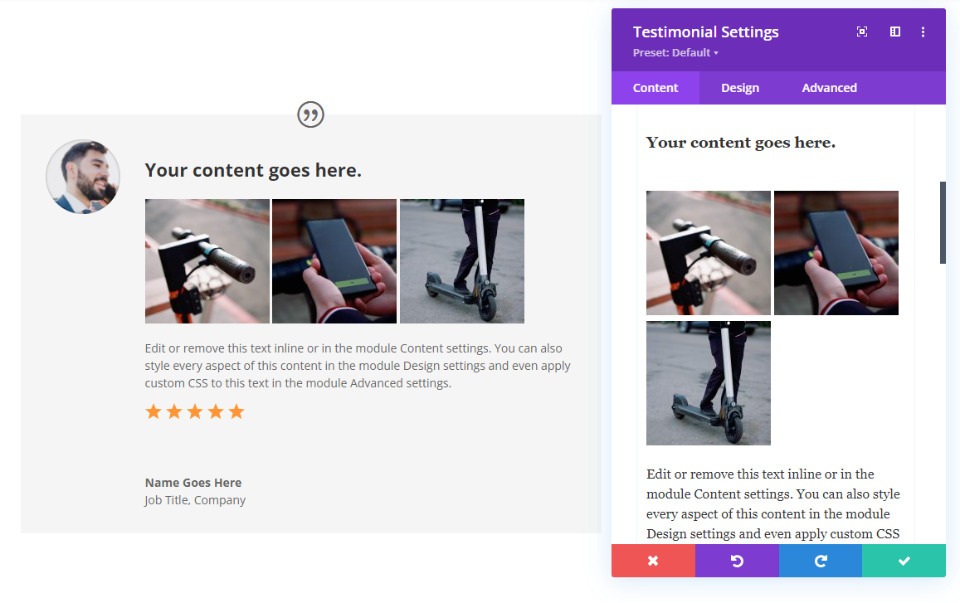
The instance beneath displays the content material with a Heading 2, frame content material, and a picture. You’ll come with the rest that may move right into a TinyMCE editor, corresponding to movies, shortcodes, HTML, and so on.

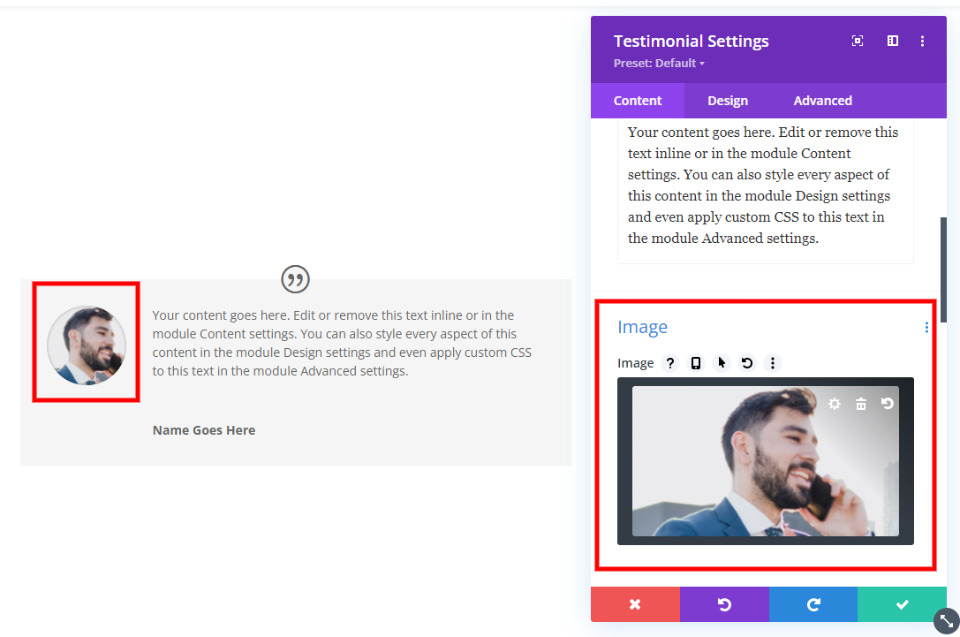
Symbol
The picture shows a photograph (or brand) of the creator. It’s positioned to the left of the content material. It’s round through default, however you’ll be able to taste the border.

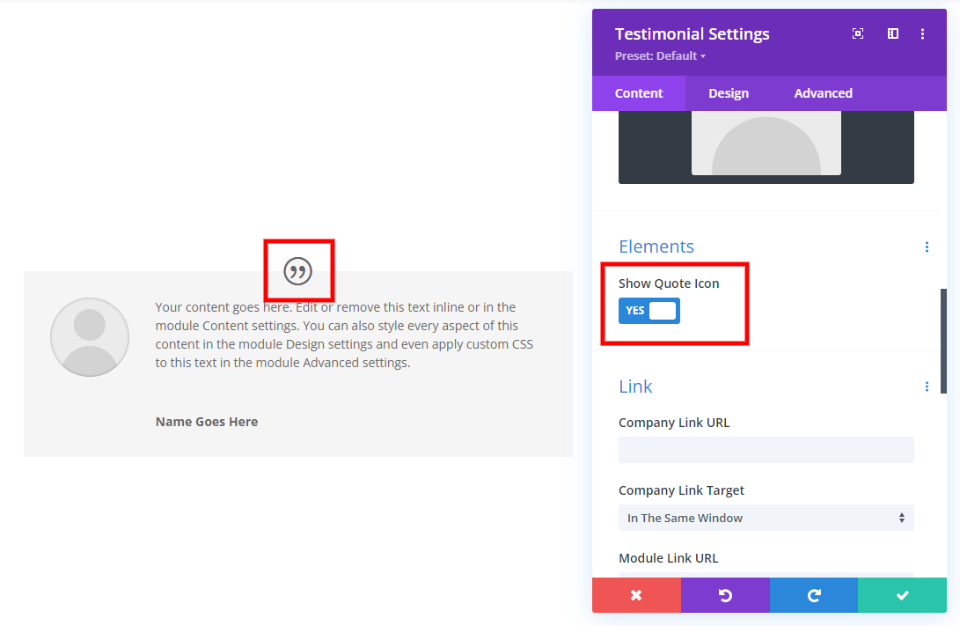
Quote Icon
The quote icon shows a citation mark inside of a circle. That is enabled through default, however you’ll be able to disable it if you need. You’ll modify the dimensions and alter the colour of the icon and its background independently.

Taste the Divi Testimonial Module
Now, let’s have a look at one of the most styling choices. We’ll taste the Divi testimonial module the use of the styling from the free Scooter Rental Layout Pack that’s to be had inside of Divi. We’ll create a white and a black model. Each will use the similar content material and we’ll make adjustments to each for the part show mixtures.
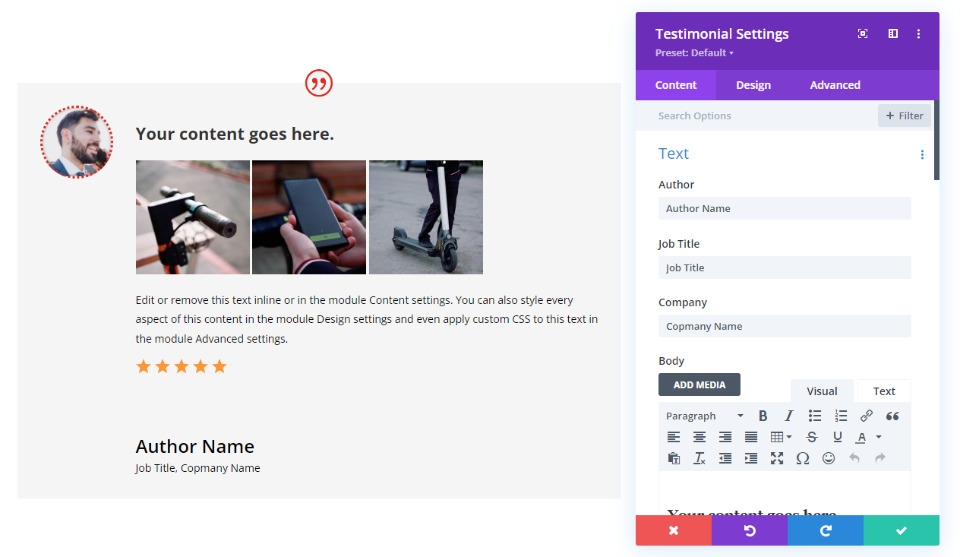
My Testimonial Module Content material
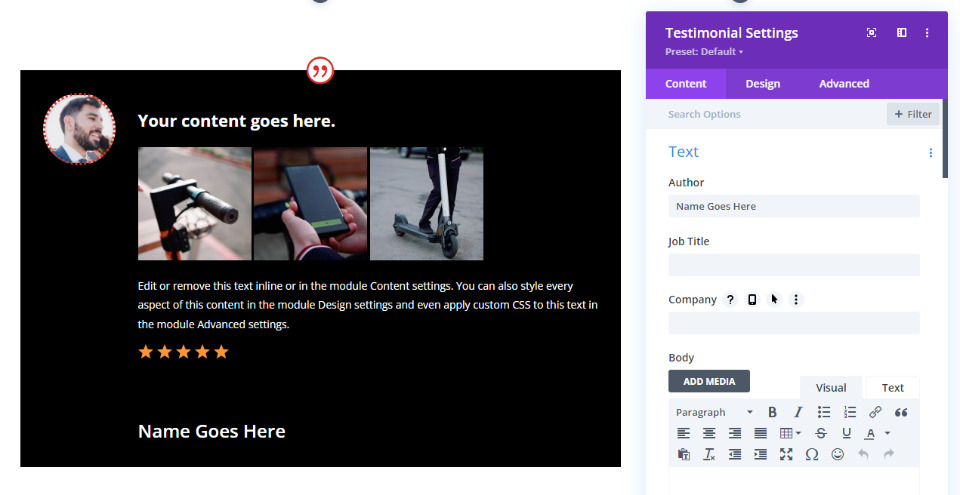
Right here’s a have a look at my instance module’s content material. I’m the use of generic names and dummy textual content. I’m including a name and styling it with inline CSS and including 3 thumbnail pictures. The creator’s symbol is 1117×629. I’ll use this similar content material for all of the show mixtures.
For reference, right here’s the inline HTML with CSS I’m the use of for the name. It provides padding to the name. Once we taste the black module, we’ll upload colour.
- Code:
<h3 taste="padding: 25px 0px 25px 0px;"><sturdy>Your content material is going right here.</sturdy></h3>

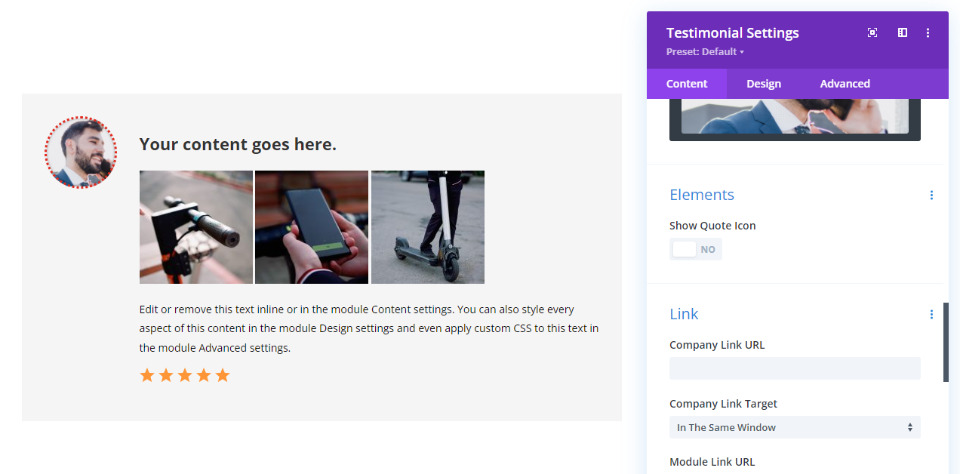
Divi Testimonial Module White Styling Possibility
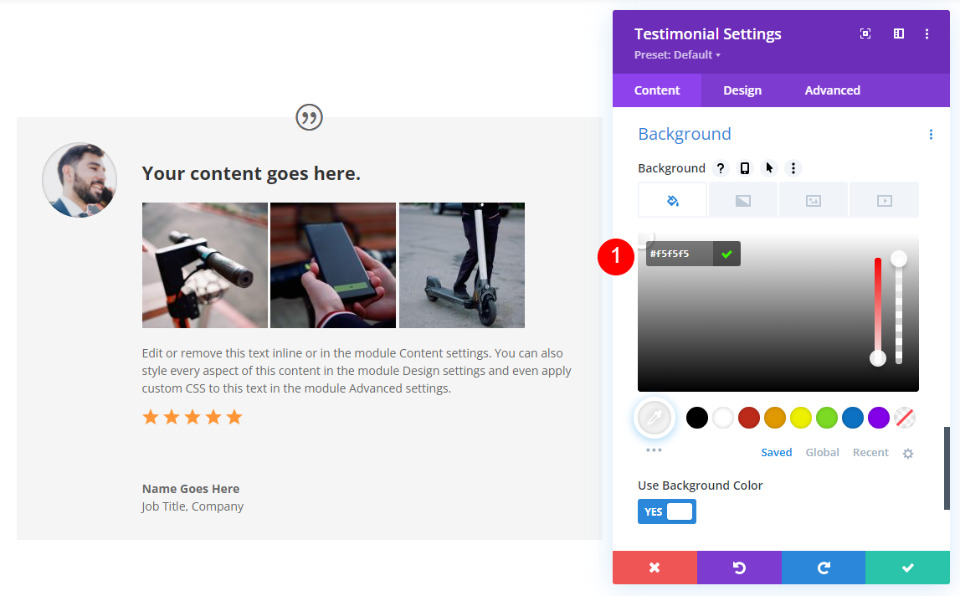
First, open the testimonial module’s settings and scroll right down to Background. Trade the colour to #f5f5f5.
- Background: #f5f5f5

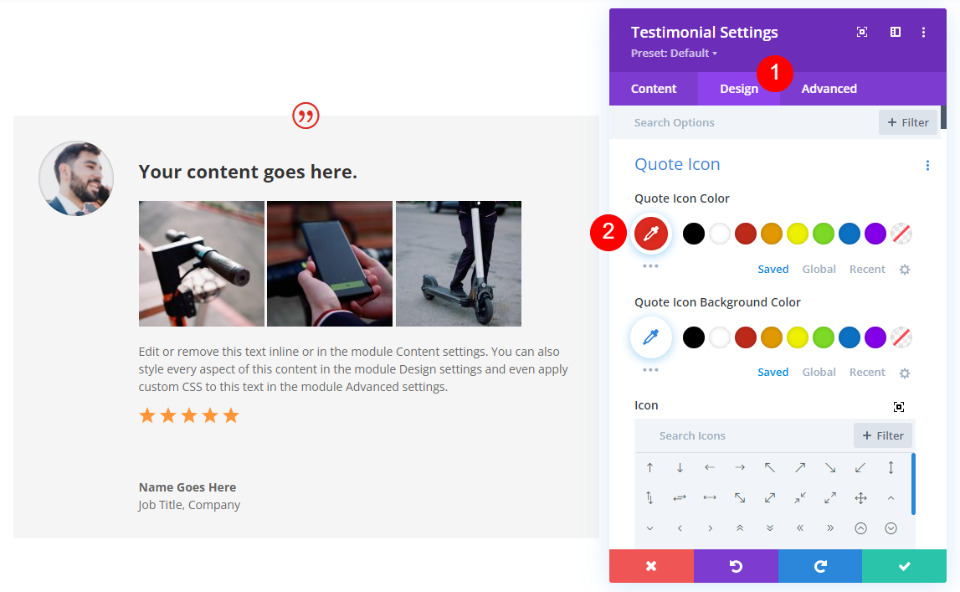
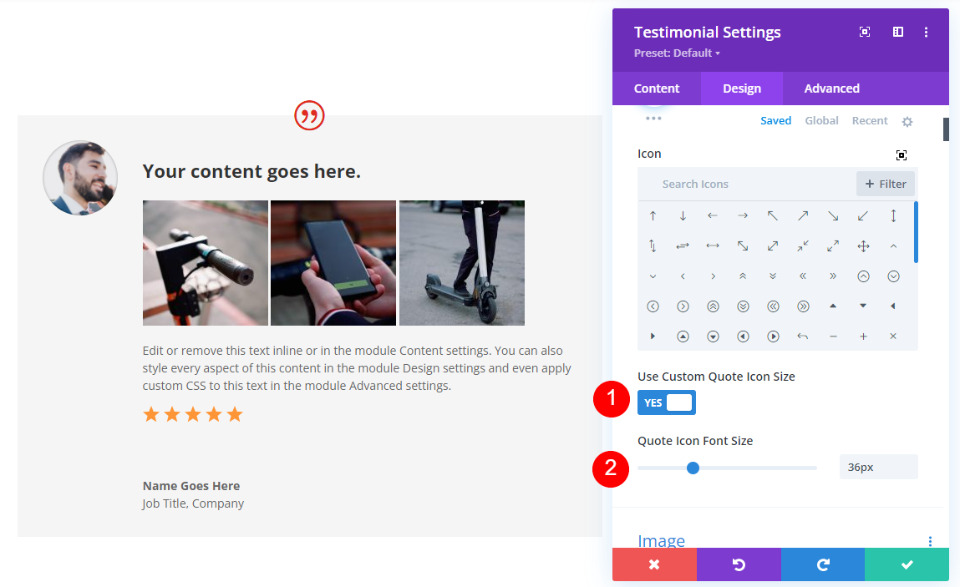
Quote Icon
Subsequent, move to the design tab and alter the Quote Icon Colour to #e02b20. We’ll depart its background colour on the default surroundings.
- Quote Icon Colour: #e02b20

Permit Use Customized Quote Icon Measurement and set the Icon Font Measurement to 36px.
- Use Customized Quote Icon Measurement: Sure
- Icon Font Measurement: 36px

Symbol
Subsequent, scroll right down to Symbol. Trade the Border Width to 3px, the Colour to #e02b20, and alter the Taste to Dotted.
- Symbol Border Width: 3px
- Border Colour: #e02b20
- Border Taste: Dotted

Frame Textual content
Subsequent, scroll right down to Frame Textual content. Trade the Colour to black and the Line Peak to one.8em.
- Colour: #000000
- Line Peak: 1.8em

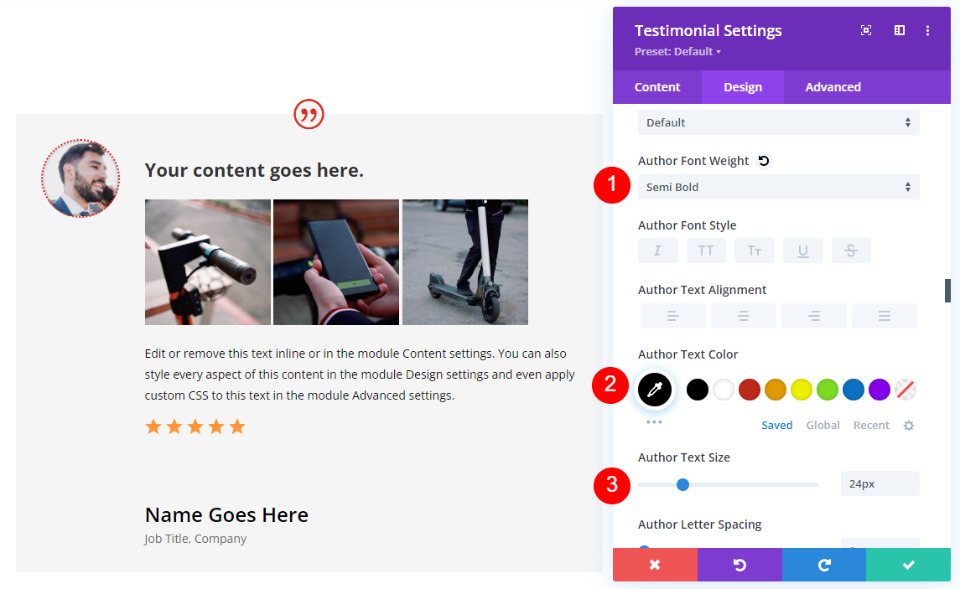
Creator Textual content
Scroll right down to Creator Textual content. Trade the Weight to Semi Daring, the Colour to black, and the Measurement to 24px.
- Font Weight: Semi Daring
- Colour: #000000
- Measurement: 24px

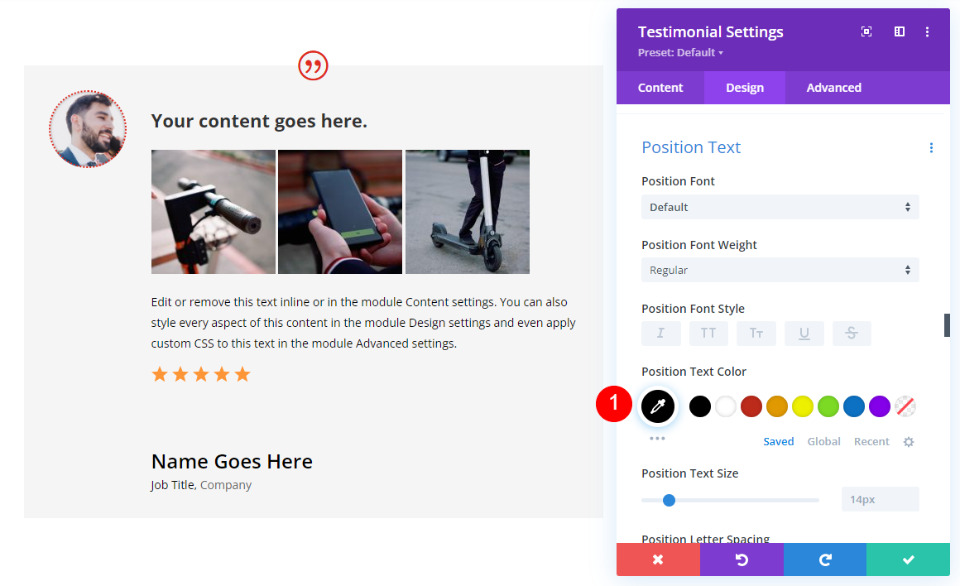
Place Textual content
For the Place Textual content, set the Colour to black.
- Colour: #000000

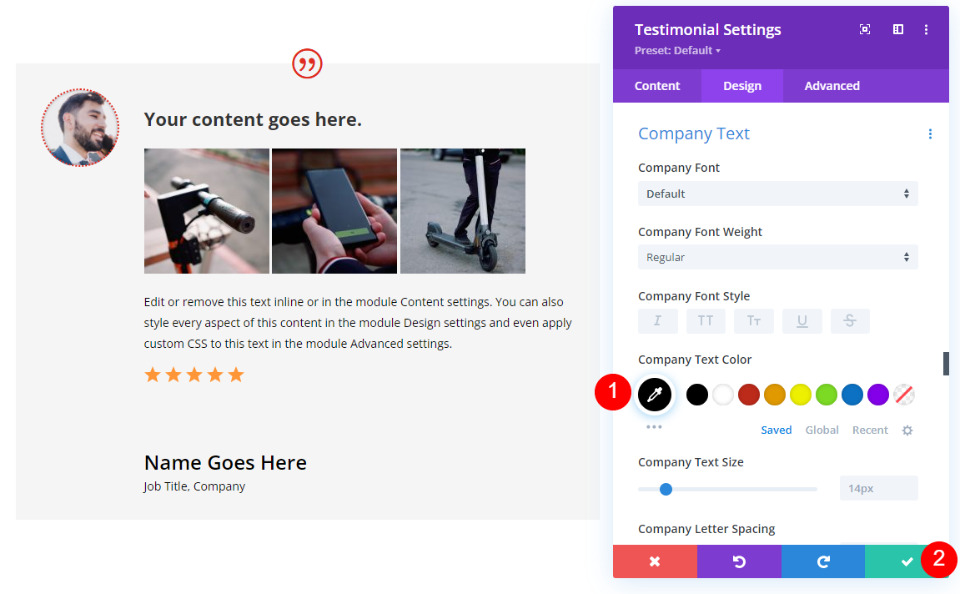
Corporate Textual content
For the Corporate Textual content, set the Colour to black. Shut the testimonial module’s settings.
- Corporate Textual content Colour: #000000

Divi Testimonial Module Black Styling Possibility
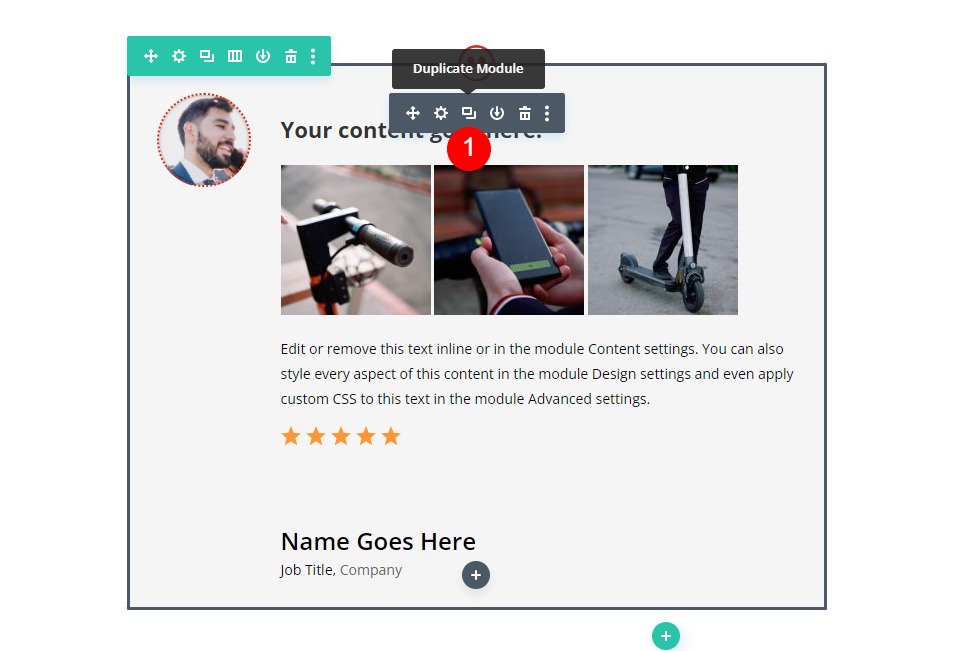
Subsequent, replica the testimonial module and open its settings.

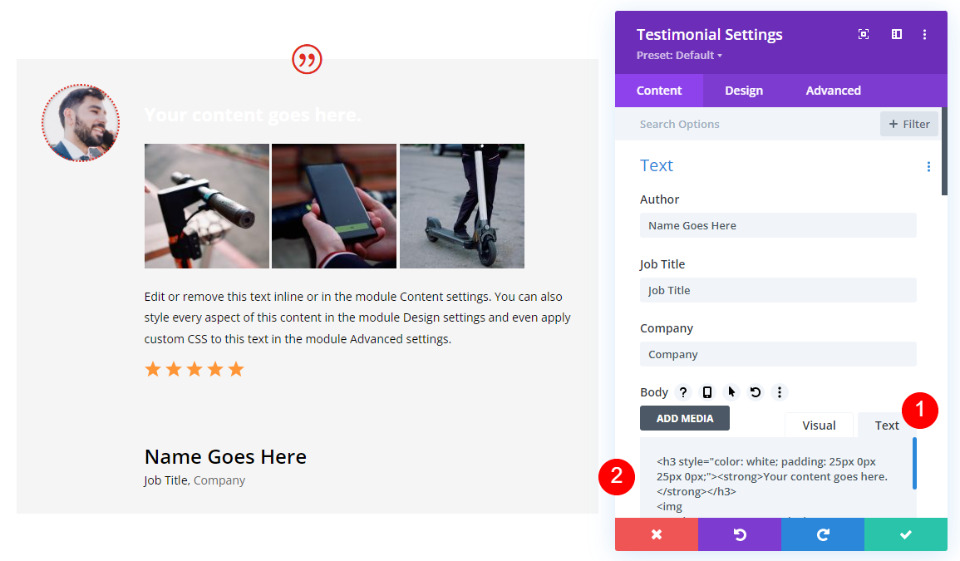
Scroll to the Frame Content material editor and upload the inline CSS to modify the heading colour to white.
- HTML with CSS:
<h3 taste="colour: white; padding: 25px 0px 25px 0px;"><sturdy>Your content material is going right here.</sturdy></h3>

Subsequent, scroll to the Background and alter the Colour to black.
- Background: #000000

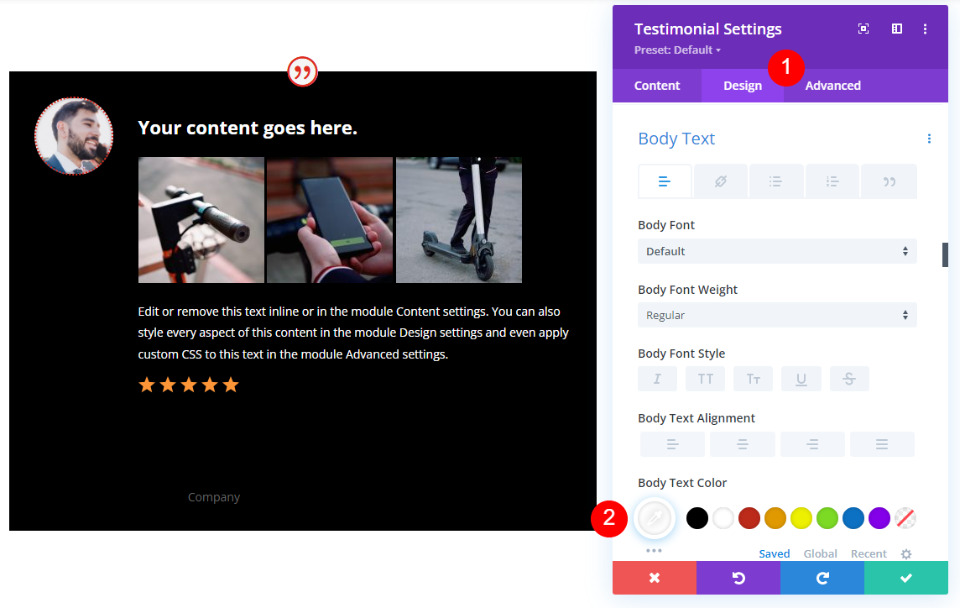
Frame Textual content
Subsequent, click on the design tab and scroll right down to Frame Textual content. Set the Colour to white.
- Colour: #ffffff

Creator Textual content
Scroll right down to Creator Textual content and set its Colour to white.
- Colour: #ffffff

Place Textual content
Scroll to Place Textual content and set the Colour to white.
- Colour: #ffffff

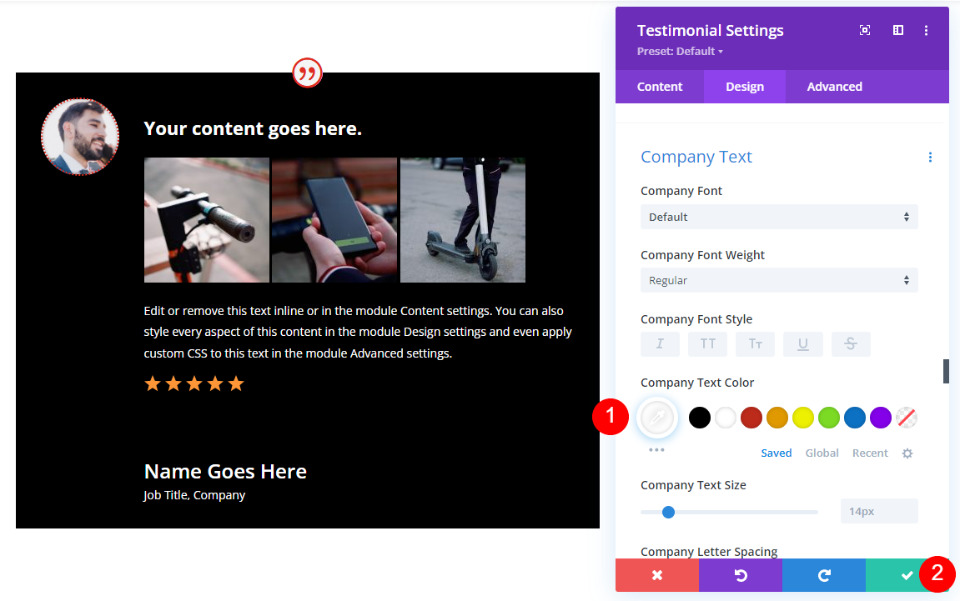
Corporate Textual content
In spite of everything, scroll to Corporate Textual content and alter the Font Colour to white.
- Colour: #ffffff

Show Mixtures in Divi’s Testimonial Module

We’ve got two testimonial modules that we will use to show quite a lot of mixtures of components.
Divi Testimonial Module Show Mixture 1
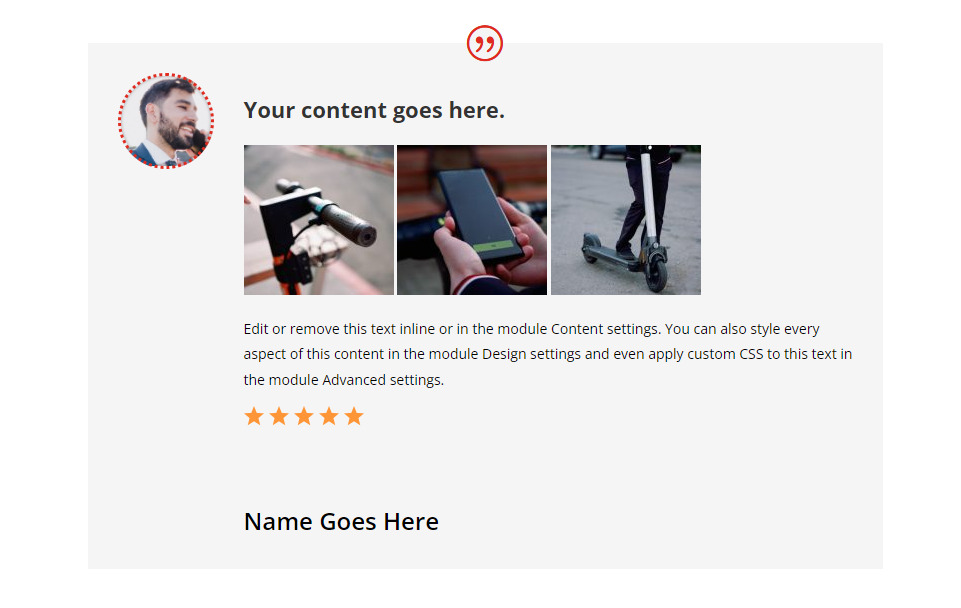
Our first mixture makes use of the Creator’s Title and the Quote Icon. Those are the default settings of the testimonial module.

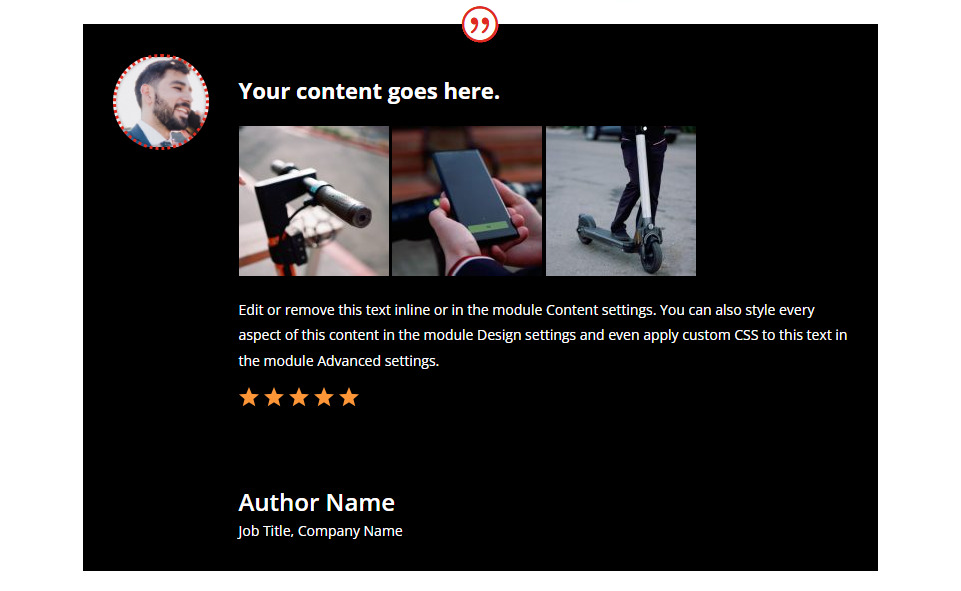
Right here’s the black background model. I’ve merely left the Task Identify and Corporate Title fields empty.

Divi Testimonial Module Show Mixture 2
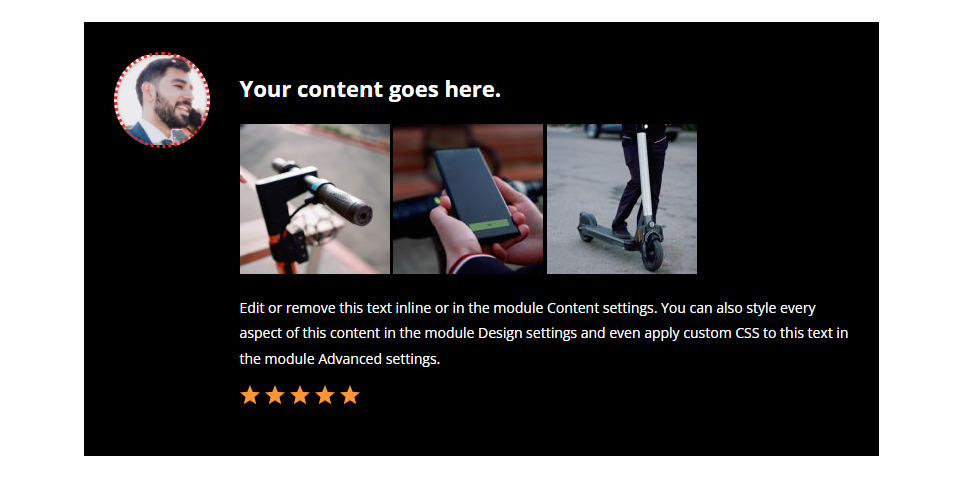
For our 2d mixture, I’ve got rid of the Creator’s Title and Quote Icon, so it doesn’t show any of the weather. That is simplest perfect if the guidelines is supplied within the frame content material.

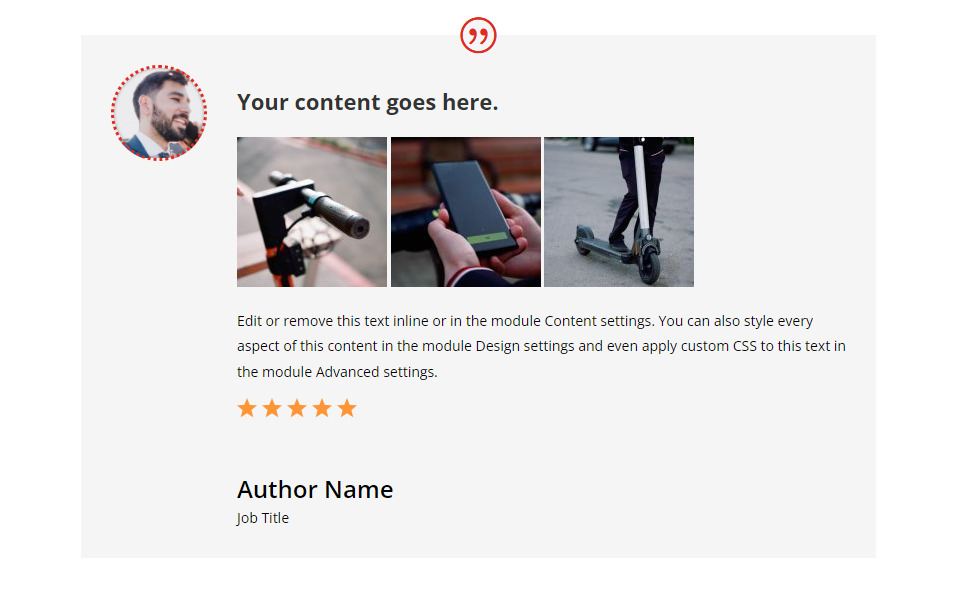
Right here’s the white background model.

Divi Testimonial Module Show Mixture 3
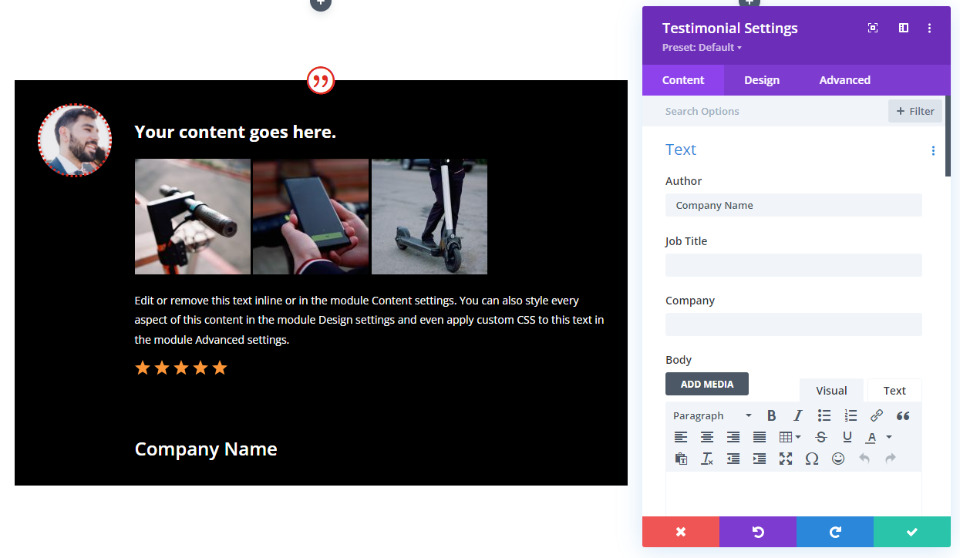
For our 3rd mixture, I’ve got rid of the Quote Icon and added the Corporate Title.

Right here’s the black background model.

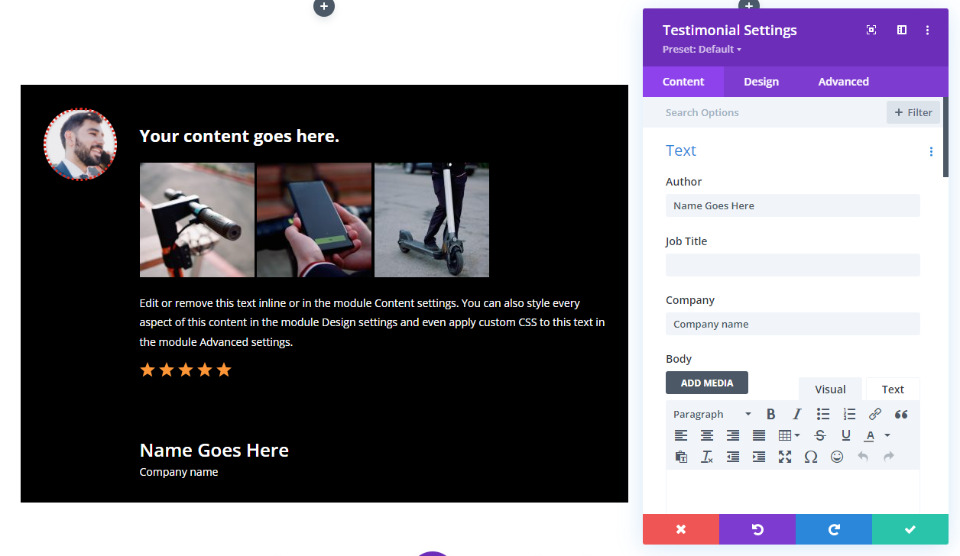
Divi Testimonial Module Show Mixture 4
For our fourth mixture, I’ve got rid of the Creator’s Title and Quote Icon and added the Task Identify and Corporate Title.

Right here’s the white background model.

Divi Testimonial Module Show Mixture 5
After all, we’re no longer restricted to what textual content we upload to any of the fields. This case makes use of the Corporate Title because the Creator Title. I’ve additionally integrated the Quote Icon.

Right here’s the black background model.

Divi Testimonial Module Show Mixture 6
We will be able to additionally upload additional information to each and every line. For this one, I’ve added a bar after the Creator’s Title and integrated the Corporate title in the similar box. I’ve additionally integrated the task Identify and Quote Icon.

Right here’s the white background model.

Divi Testimonial Module Show Mixture 7
Our 7th mixture displays the Quote Icon, Creator Title, and Task Identify.

Right here’s the black background model.

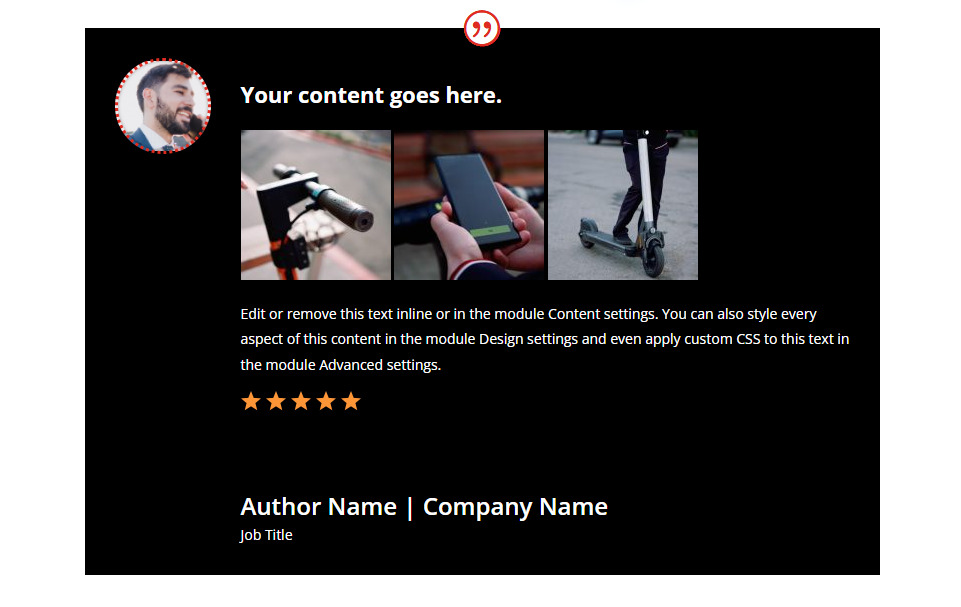
Divi Testimonial Module Show Mixture 8
Our 8th mixture has all of the components enabled.

Right here’s the white background model of this mixture.

Finishing Ideas
That’s our have a look at 8 part show mixtures in Divi’s testimonial module. Settling on the weather is unassuming, so it’s simple to check out other mixtures to peer what works best possible for any given scenario. I like to recommend the use of any of those mixtures or experimenting with your individual to peer what works right for you. Whichever mixture you select, remember to come with sufficient of the guidelines so as to add credibility to the testimonial.
We wish to pay attention from you. Do you employ any of those or different mixtures in Divi’s testimonial module? Tell us about your revel in within the feedback.
The put up 8 Element Display Combinations in Divi’s Testimonial Module gave the impression first on Elegant Themes Blog.
WordPress Web Design