Divi’s Fullwidth Header module makes it simple to design a surprising hero phase to your site in simply mins. A hero phase is the first actual phase of your site that your guests will see, so that you’ll need it to be branded, informative, and compelling. Fortunately, the Divi Fullwidth Header comes full of content material choices: header textual content, subtitle textual content, frame textual content, two pictures, and two buttons. We’ll be using all of those parts in our fullwidth headers these days.
On this submit, we’re going to reveal three ways to design your fullwidth header’s background with attention-grabbing designs. In a position to get began? Let’s dive in!
Design Preview
Let’s check out the three fullwidth headers we’ll be designing these days.
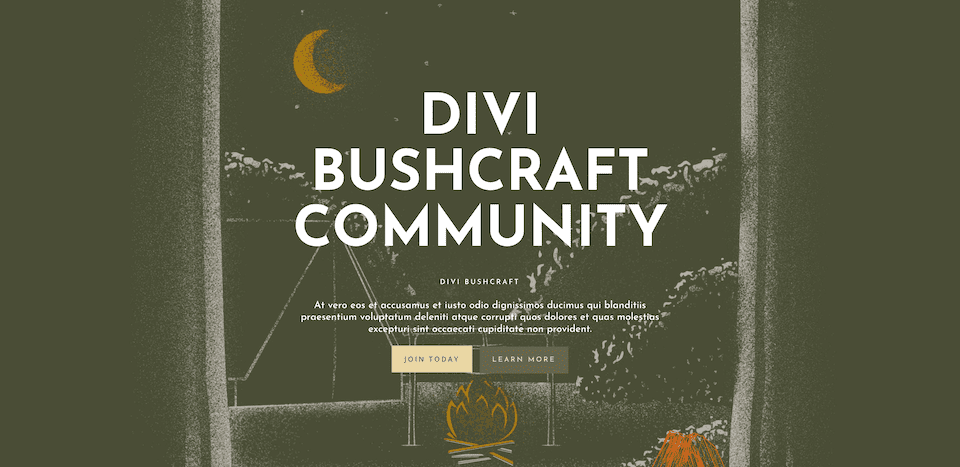
Divi Bushcraft Group
The primary design makes use of Divi’s background symbol choices to create a textured background this is distinctive and on-brand for the Bushcraft Group.

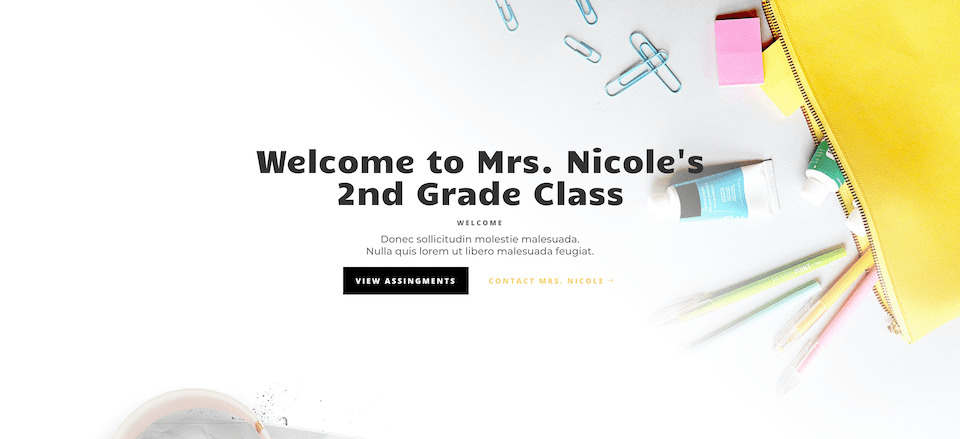
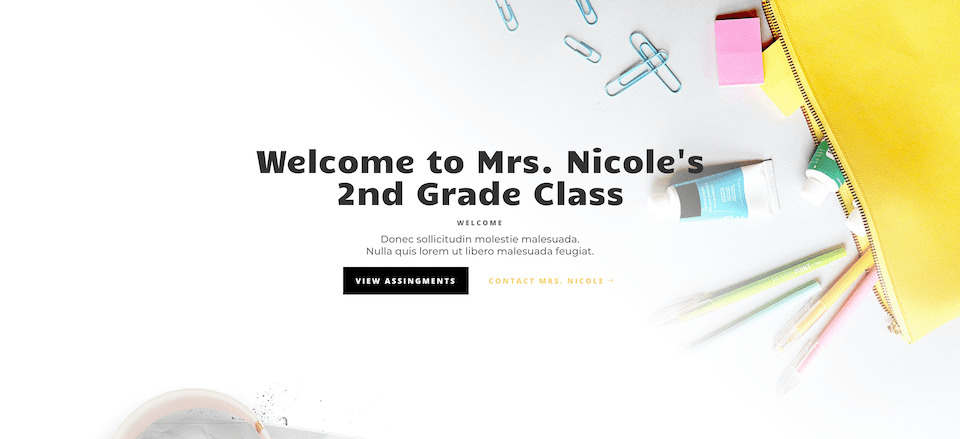
Mrs. Nicole’s Second Grade
This 2d design makes use of a background symbol and background gradient to create a blank, trendy, and recent welcome header for Mrs. Nicole’s Second-grade magnificence.

Realtor Header
The 3rd design makes use of a background symbol, background gradient, and background development, all mixed to create an increased but delicate design for a realtor’s house web page.

Obtain the Layouts for FREE
To put your arms at the designs from this educational, you’re going to first wish to obtain it the use of the button beneath. To realize get entry to to the obtain it is very important subscribe to our e-newsletter by means of the use of the shape beneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a loose Divi Format pack each Monday! In case you’re already at the record, merely input your e mail cope with beneath and click on obtain. You’ll no longer be “resubscribed” or obtain additional emails.
@media handiest display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Unfastened
Sign up for the Divi E-newsletter and we can e mail you a replica of without equal Divi Touchdown Web page Format Pack, plus lots of different wonderful and loose Divi sources, guidelines and methods. Observe alongside and you’re going to be a Divi grasp very quickly. If you’re already subscribed merely kind to your e mail cope with beneath and click on obtain to get entry to the format pack.
You’ve gotten effectively subscribed. Please test your e mail cope with to substantiate your subscription and get get entry to to loose weekly Divi format packs!
To import the header template on your Divi Library, do the next:
- Navigate to the Divi Theme Builder.
- Click on the Import button on the peak proper of the web page.
- Within the portability popup, make a choice the import tab
- Make a selection the obtain document out of your pc (be sure to unzip the document first and use the JSON document).
- Then click on the import button.
As soon as finished, the phase format will likely be to be had within the Divi Builder.
Let’s get to the educational, lets?
What You Wish to Get Began
To get began, it is very important do the next:
- Set up Divi in your WordPress site.
- Upload a Web page, give it a name, and post it.
- Permit the Visible Builder.

Surroundings Up Our Web page
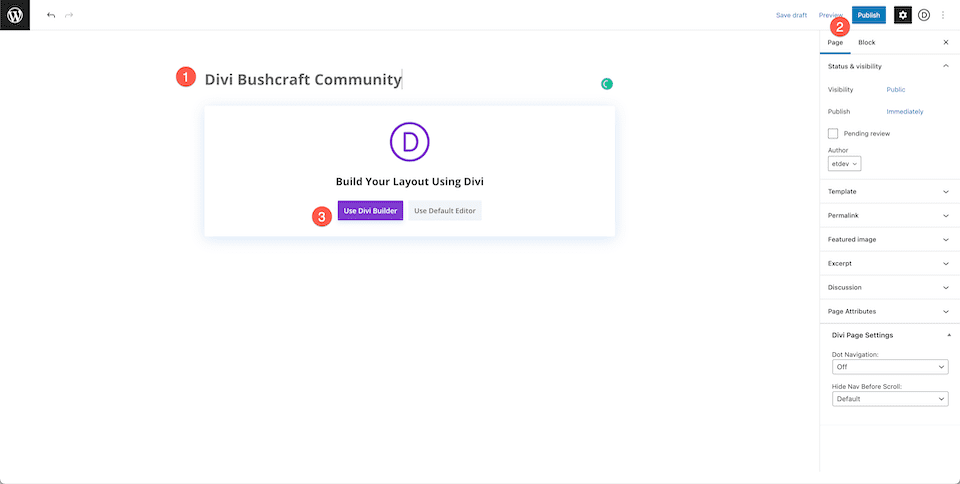
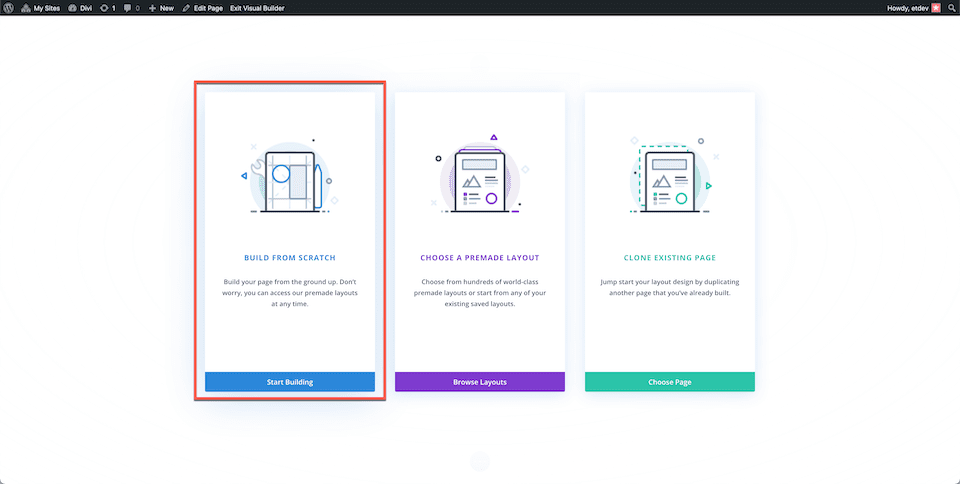
Whenever you click on the “Use Divi Builder” button the web page will reload the use of Divi’s drag and drop builder interface. 3 choices will pop up and for these days’s functions make a choice “Construct From Scratch” so that we’ve got a clean slate the place we will construct our fullwidth headers.

Tips on how to Design the Divi Bushcraft Group Fullwidth Header
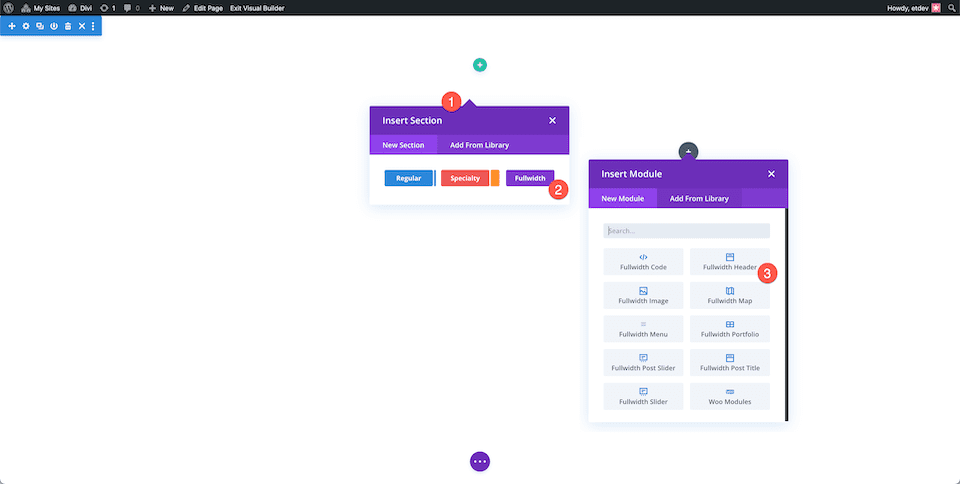
Upload a Fulldwith Segment and Fullwidth Header
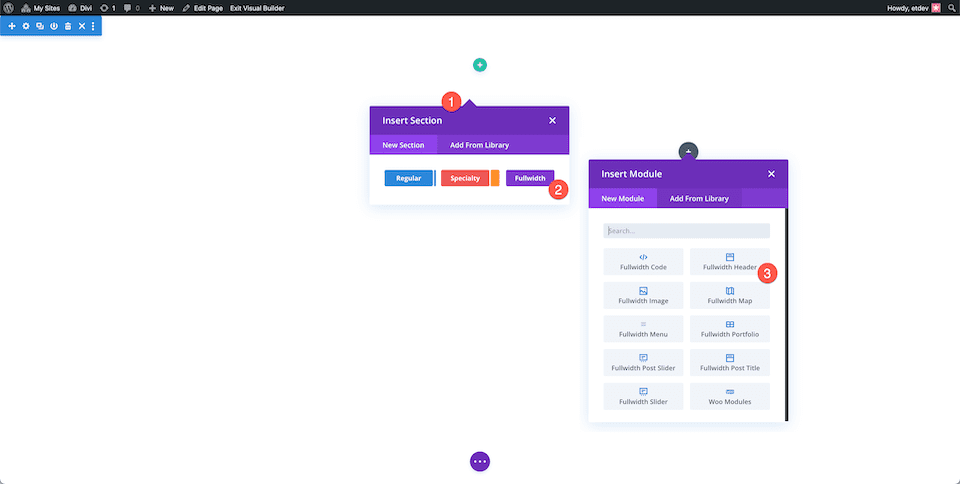
First, we’ll wish to upload a fullwidth phase to our web page. Click on at the “+” icon to carry up the phase choices after which click on “Fullwidth”. This may load the fullwidth module library the place you’ll be able to make a choice “Fullwidth Header” from the choices. This may load the fullwidth header module on your web page.

Upload The Content material
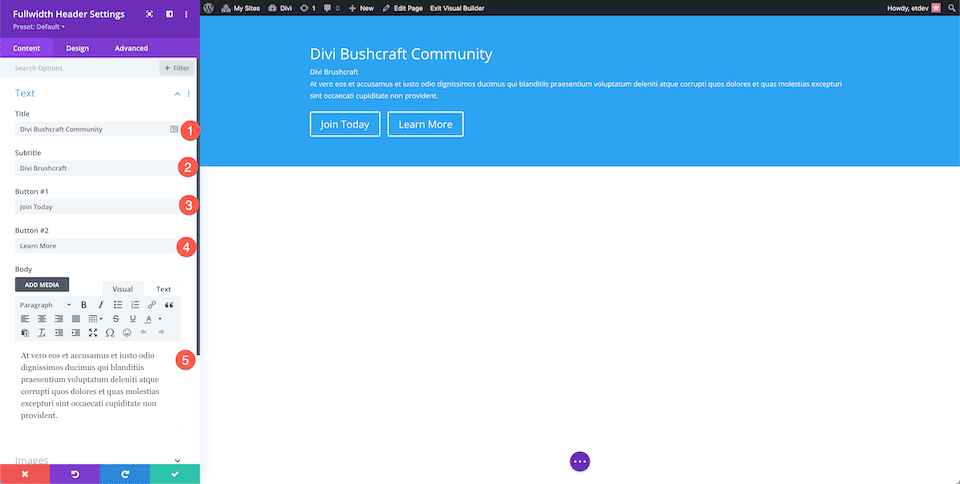
Now we’re going so as to add our module content material within the Textual content tab. Configure the next settings:
- Header Textual content: Divi Bushcraft Group
- Subtitle Textual content: Divi Bushcraft
- Button #1: Sign up for As of late
- Button #2: Be told Extra
- Frame Textual content: At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident.

Taste the Background
This design makes use of a background symbol from the loose Divi Bushcraft pre-made format pack. You’ll get the entire pictures from that format pack on this submit. Merely scroll the entire option to the ground of the submit and click on to obtain the high-res pictures.
Upload Background Symbol
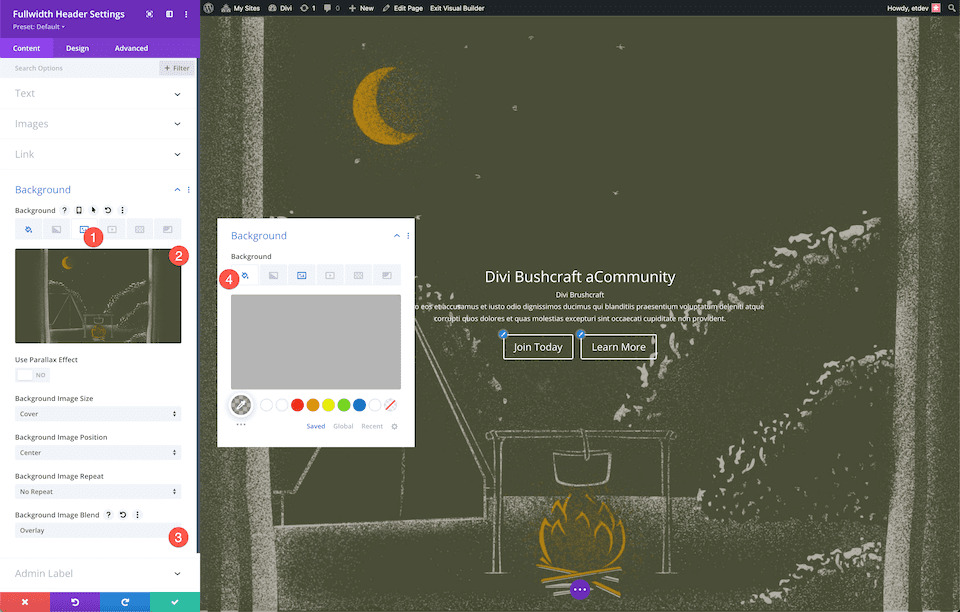
After getting the footage, upload a background symbol.
- Click on the 3rd icon, the picture icon.
- Click on “Upload Background Symbol”. This may carry up the media library the place you’ll be able to add a brand new picture or make a choice a photograph out of your media library.
- The set the Background Symbol Mix Mode to Overlay.
- Click on the primary icon, the paint bucket icon, and set a background coloration of: rgba(10,10,10,0.3)

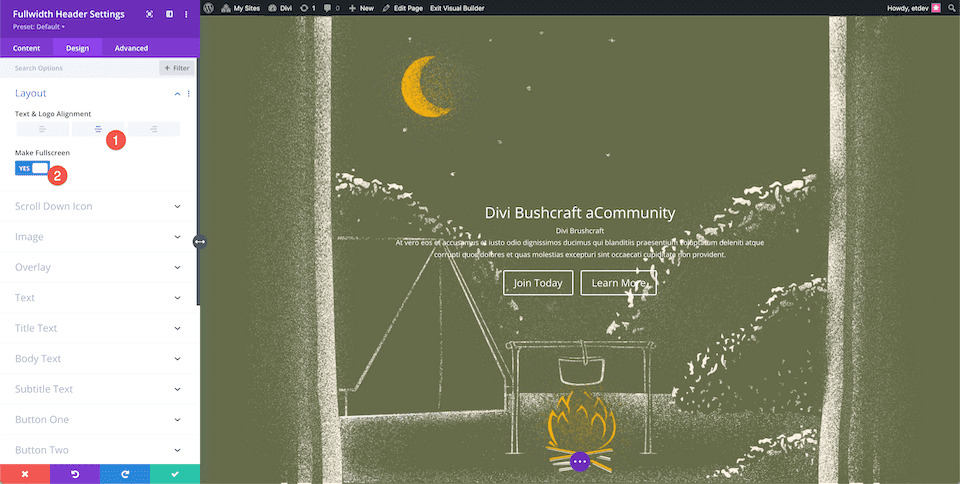
Make a selection the Format
Beneath the Design settings, within the Format tab, make a choice middle alignment. Toggle the “Make Fullscreen” method to “sure”.

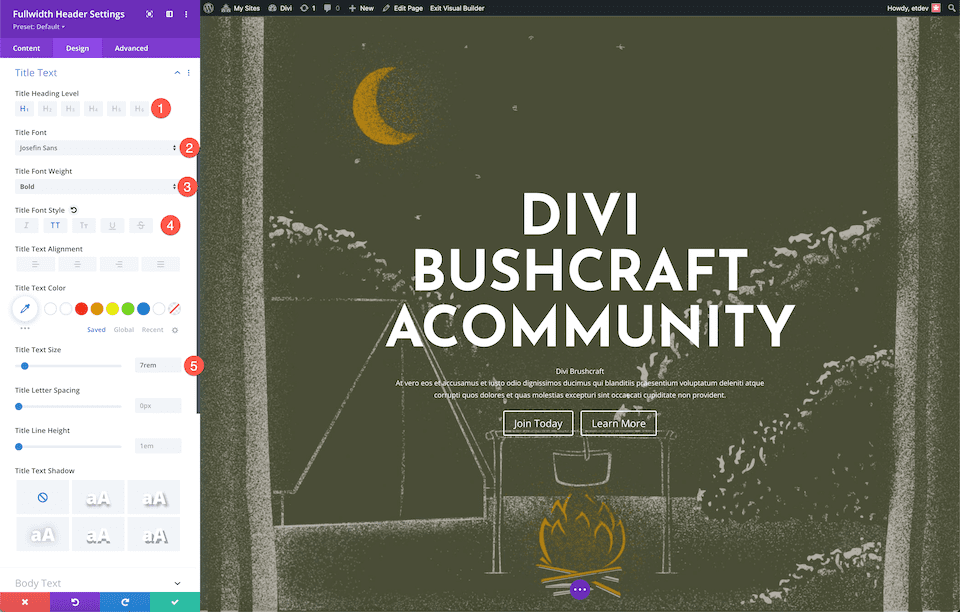
Taste Name Textual content
Taste the Name Textual content by means of configuring those settings:
- Name Heading Degree: H1
- Name Font: Josefin Sans
- Name Font Weight: Daring
- Name Font Taste: Uppercase
- Name Textual content Dimension: 7rem

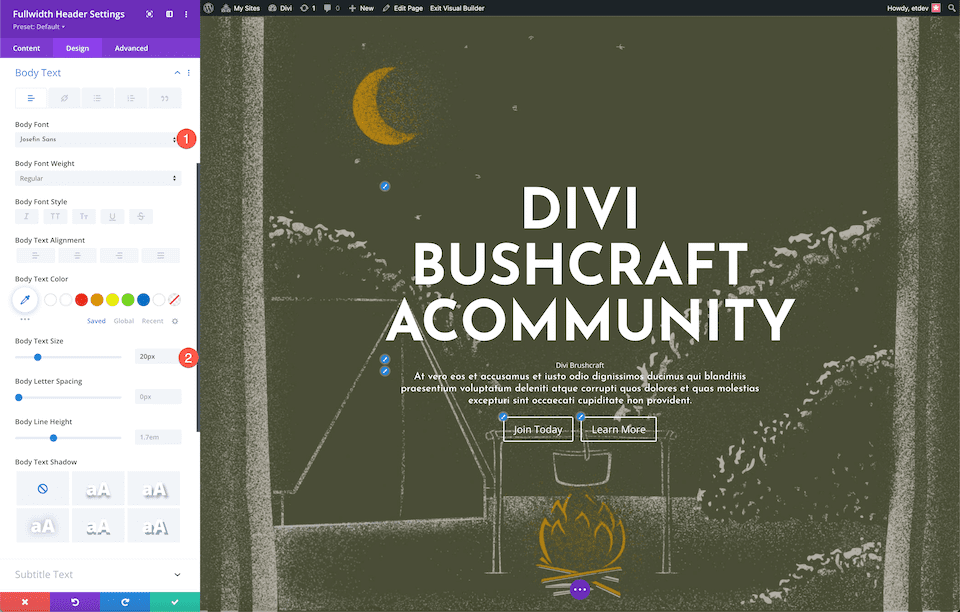
Taste Frame Textual content
Taste the frame textual content by means of configuring those settings:
- Frame Font: Josefin Sans
- Frame Textual content Dimension: 20px

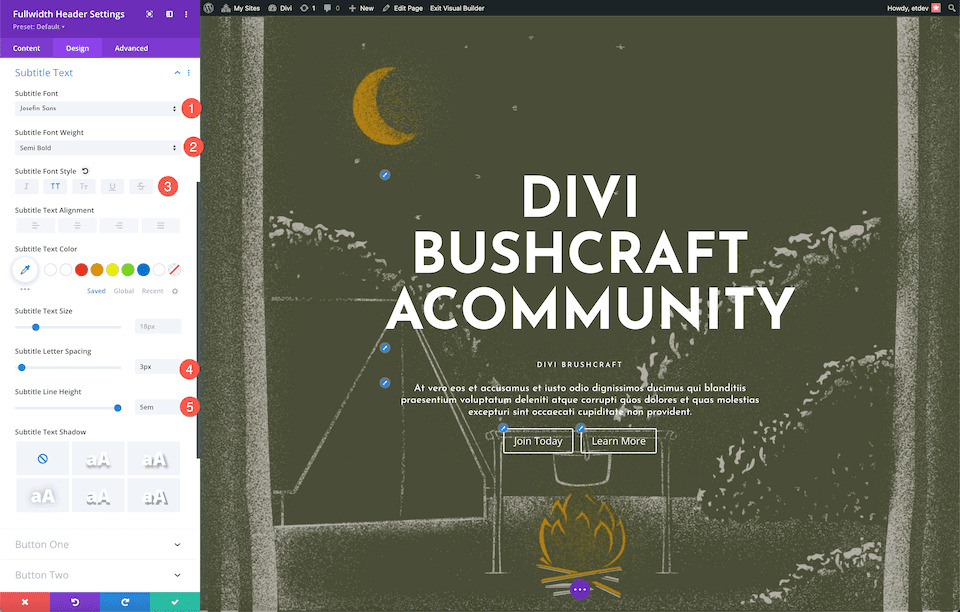
Taste Subtitle Textual content
Taste the subtitle textual content by means of configuring those settings:
- Subtitle Font: Josefin Sans
- Subtitle Font Weight: Semi Daring
- Subtitle Font Taste: Uppercase
- Subtitle Letter Spacing: 3px
- Subtitle Line Peak: 5em

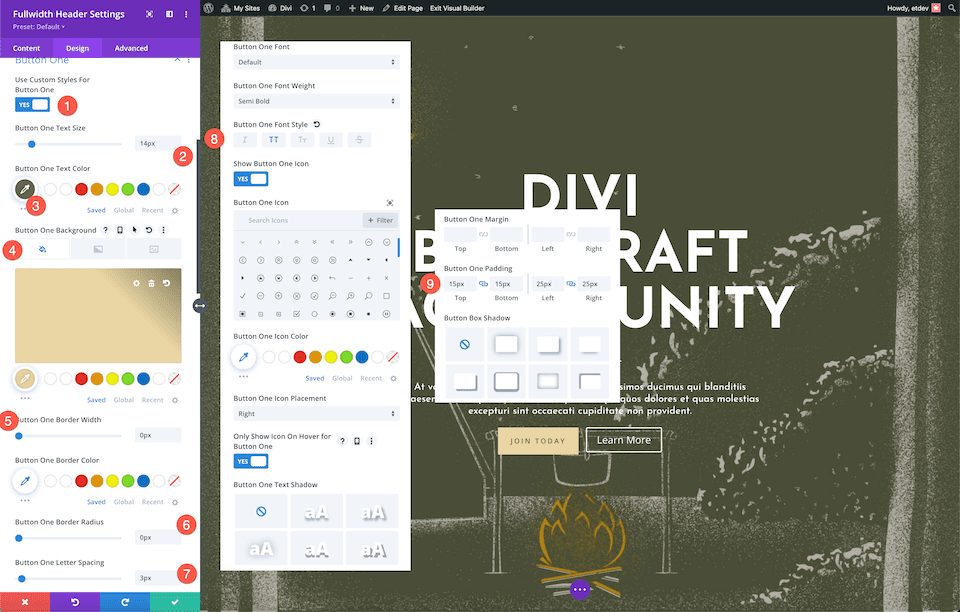
Taste Button #1
Now let’s taste the buttons! For button one, configure those settings:
- Use Customized Kinds For Button One: Sure
- Button One Textual content Dimension: 14px
- Button One Textual content Colour: #666b4a
- Button One Background: #ead5a4
- Button One Border Width: 0px
- Button One Border Radius: 0px
- Button One Letter Spacing: 3px
- Button One Font Taste: Uppercase
- Button One Padding: 15px peak and backside; 25px left and proper.

Taste Button #2
To taste button #2, configure the next settings:
- Use Customized Kinds For Button One: Sure
- Button One Textual content Dimension: 14px
- Button One Textual content Colour: #ead5a4
- Button One Background: #666b4a
- Button One Border Width: 0px
- Button One Border Radius: 0px
- Button One Letter Spacing: 3px
- Button One Font Taste: Uppercase
- Button One Padding: 15px peak and backside; 25px left and proper.

And, voila! You’ve gotten a superbly styled fullwidth header with a textured background symbol with an overlay for the Divi Bushcraft Group.
Tips on how to Design Mrs. Nicole’s Fullwidth Header
Now let’s design a fullwidth header for Mrs. Nicole’s Second-grade magnificence! This header makes use of a background symbol and gradient to create a amusing and recent design. Let’s get began!

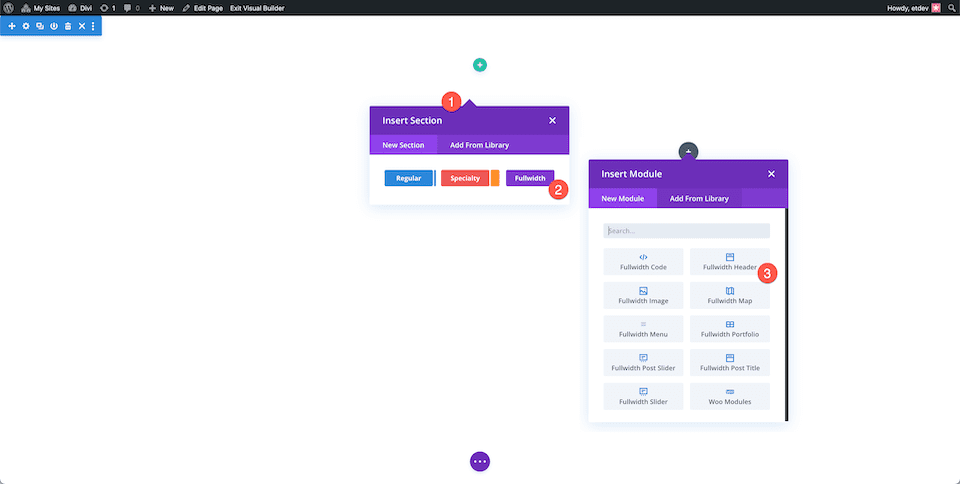
Upload a brand new web page, then upload a Fullwidth Segment and Fullwidth Header
First, we’ll wish to upload a fullwidth phase to our web page. Click on at the “+” icon to carry up the phase choices after which click on “Fullwidth”. This may load the fullwidth module library the place you’ll be able to make a choice “Fullwidth Header” from the choices. This may load the fullwidth header module on your web page.

Upload The Content material
Now we’re going so as to add our module content material within the Textual content tab. Configure the next settings:
- Header Textual content: Welcome To Mrs. Nicole’s Second Grade Elegance
- Subtitle Textual content: Welcome
- Button #1: View Assignments
- Button #2: Touch Mrs. Nicole
- Frame Textual content: Donec sollicitudin molestie malesuada. Nulla quis lorem ut libero malesuada feugiat.

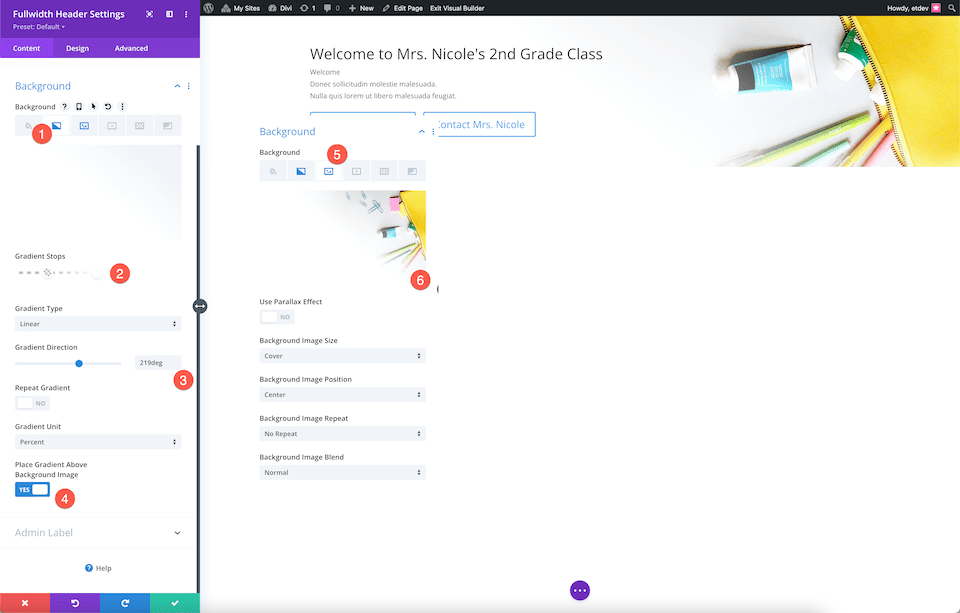
Taste the Background
This design makes use of pictures from the loose Lecture room pre-made format pack. You’ll obtain the full-res pictures by means of scrolling to the ground of this submit.
Taste the background by means of configuring those settings:
- Click on the second one tab, the gradient icon.
- Set the gradient stops to: #ffffff at 40%, and clear at 18%.
- Set the gradient course to 219 levels.
- Toggle “sure” for the Position Gradient Above Background Symbol.
- Click on at the 3rd icon, the picture icon, and click on “Upload Background Symbol”.

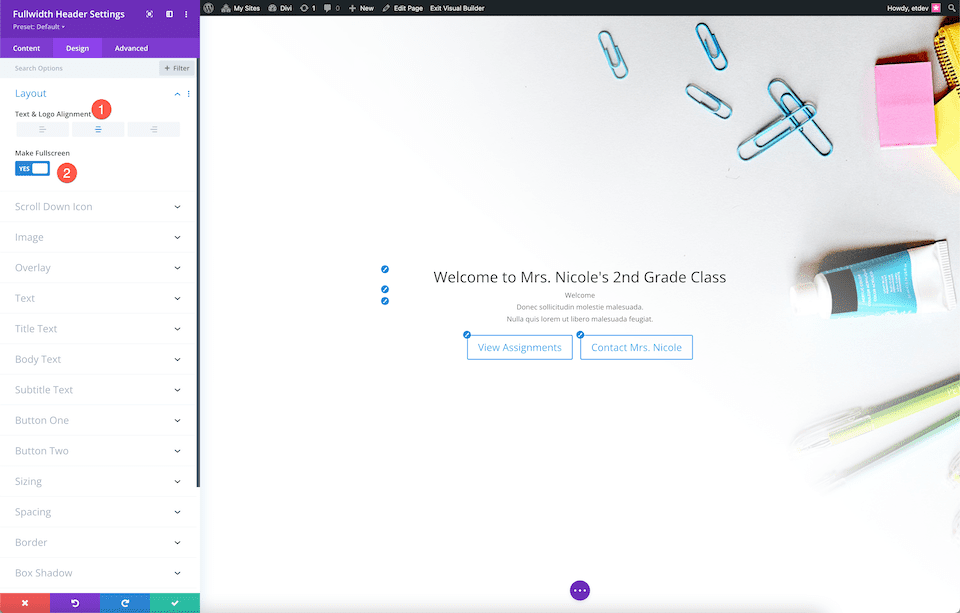
Make a selection the Format
Here’s the place we’re going to align the module content material to the middle and make it fullscreen.
- Textual content & Brand Alignment: Heart
- Make Fullscreen: Sure

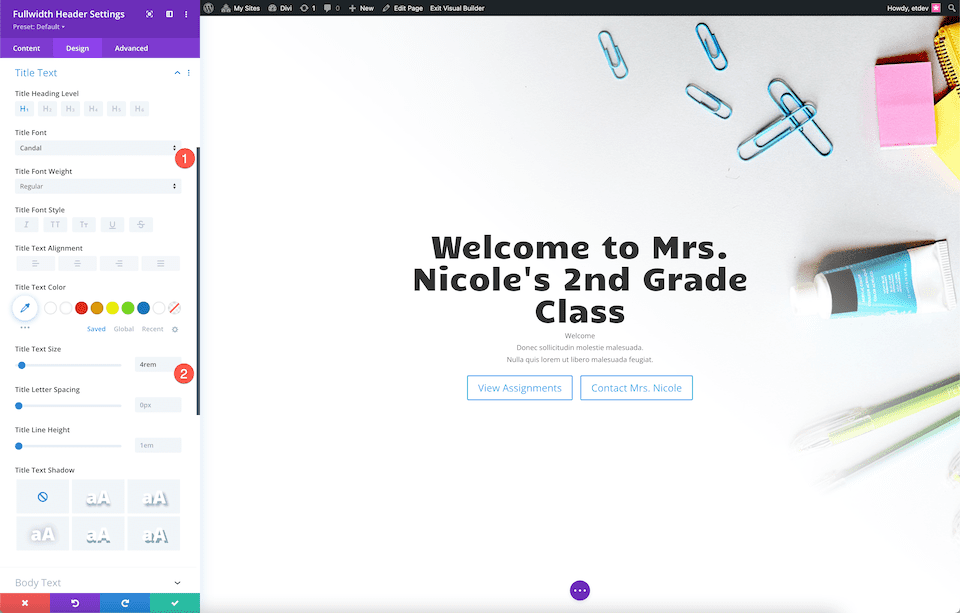
Taste the Name Textual content
Taste the name textual content by means of configuring those settings:
- Name Font: Candal
- Name Textual content Dimension: 4rem

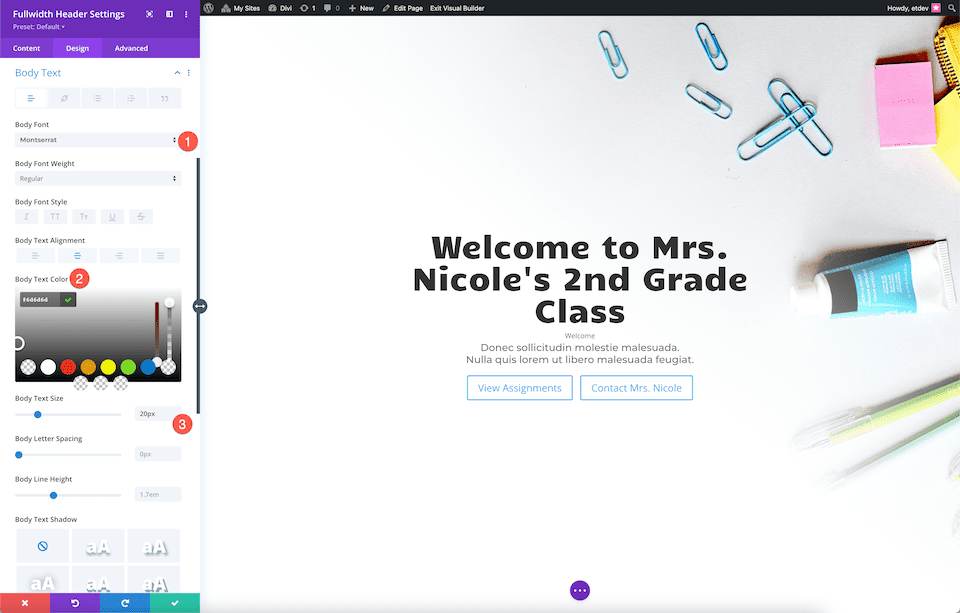
Taste the Frame Textual content
Taste the frame textual content by means of configuring those settings:
- Frame Font: Montserrat
- Frame Textual content Colour: #6d6d6d
- Frame Textual content Dimension: 20px

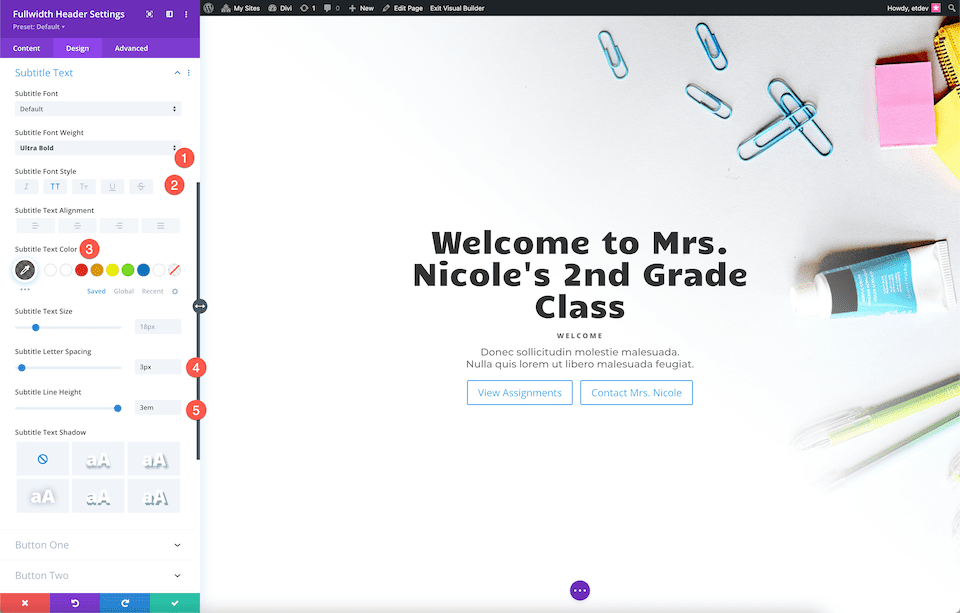
Taste the Subtitle Textual content
Taste the subtitle textual content by means of configuring those settings:
- Subtitle Font Weight: Extremely Daring
- Subtitle font Taste: Uppercase
- Subtitle Textual content Colour: rgba(28,10,10,0.6)
- Subtitle Letter Spacing: 3px
- Subtitle Line Peak: 3em

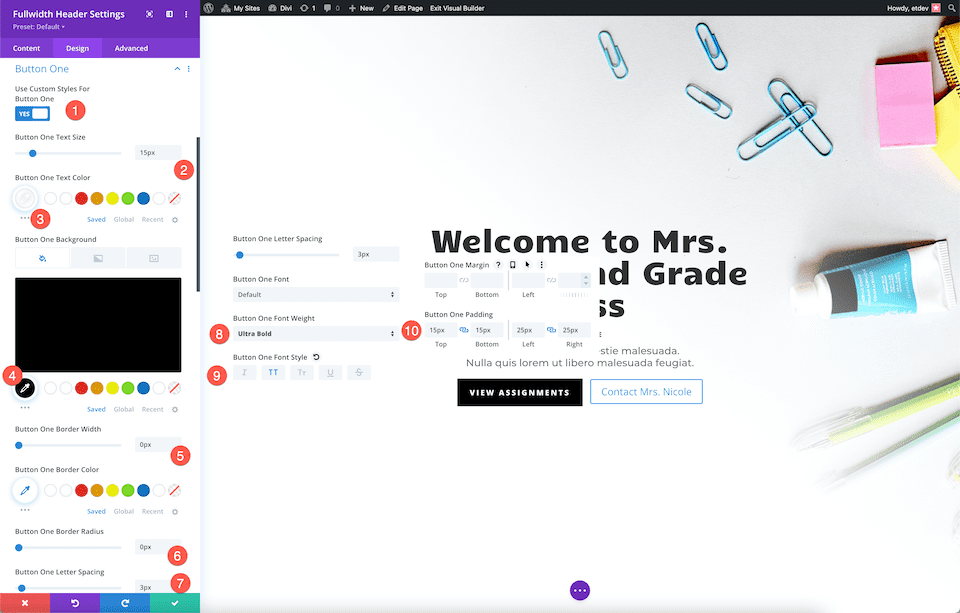
Taste Button #1
Taste button #1 by means of configuring those settings:
- Use Customized Kinds For Button One: Sure
- Button One Textual content Dimension: 15px
- Button One Textual content Colour: #ffffff
- Button One Background: #000000
- Button One Border Width: 0px
- Button One Border Radius: 0px
- Button One Letter Spacing: 3px
- Button One Font Weight: Extremely Daring
- Button One Font Taste: Uppercase
- Button One Padding: 15px peak and backside; 25px left and proper.

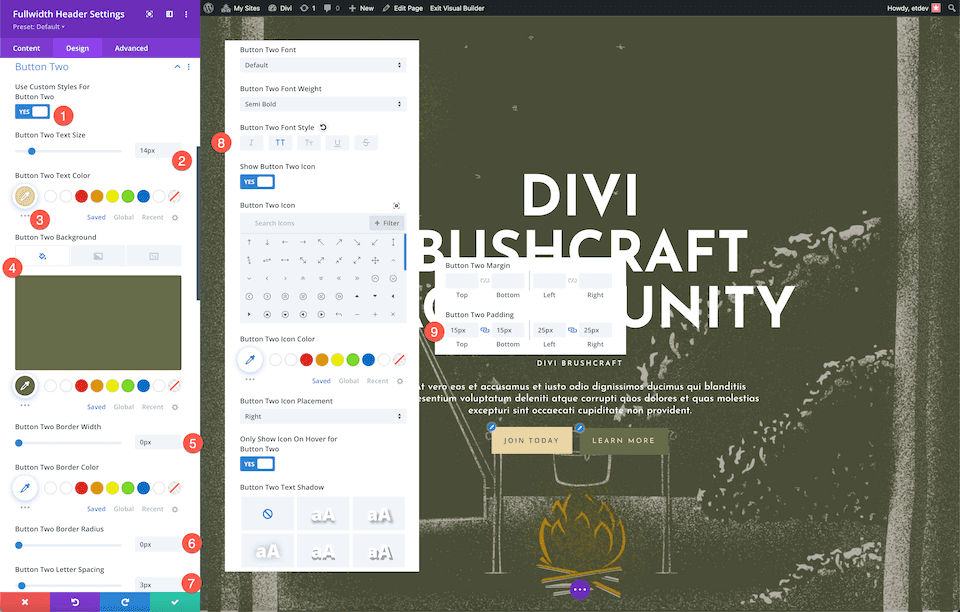
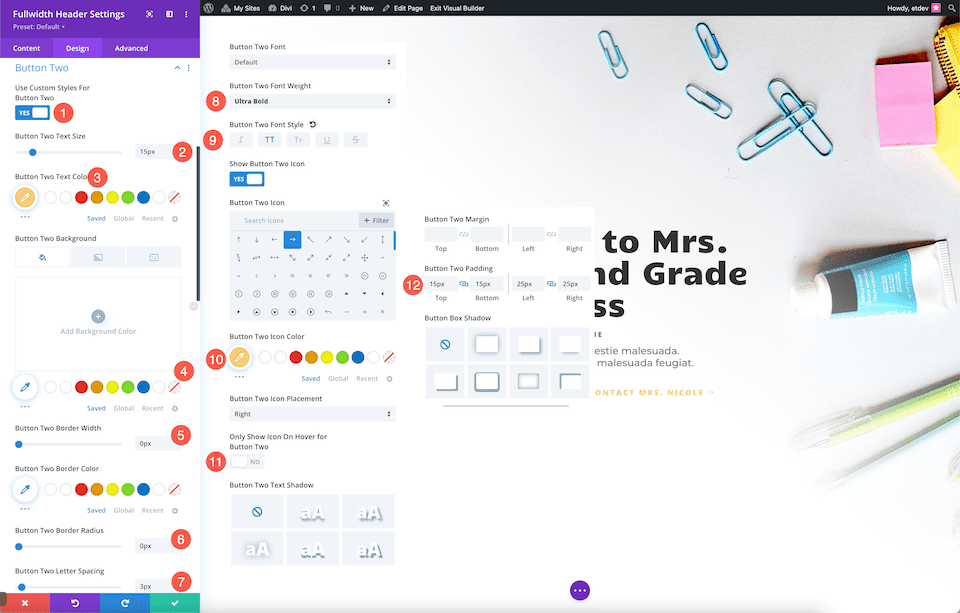
Taste Button #2
Taste button #2 by means of configuring those settings:
- Use Customized Kinds For Button Two: Sure
- Button Two Textual content Dimension: 15px
- Button Two Textual content Colour: #ffd078
- Button Two Background: clear
- Button Two Border Width: 0px
- Button Two Border Radius: 0px
- Button Two Letter Spacing: 3px
- Button Two Font Weight: Extremely Daring
- Button Two Font Taste: Uppercase
- Button Two Icon Colour: #ffd078
- Most effective Display Icon On Hover For Button Two: No
- Button Two Padding: 15px peak and backside; 25px left and proper.

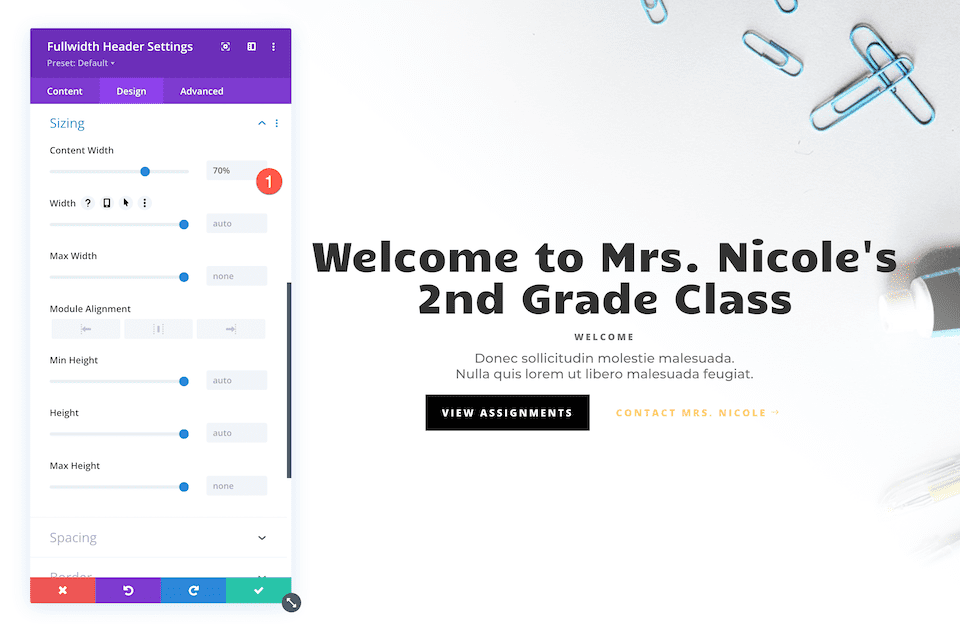
Sizing
Set the content material width to 70%.

Voila! You presently have a completely designed fullwidth header for Mrs. Nicole’s Second grade magnificence.
Tips on how to Design a Realtor’s Fullwidth Header
Let’s design this sublime and trendy fullwidth header for a realtor’s site. This phase makes use of a background symbol, background gradient, AND a background development. Let’s get to paintings!

Upload a brand new web page, then upload a Fullwidth Segment and Fullwidth Header
First, we’ll wish to upload a fullwidth phase to our web page. Click on at the “+” icon to carry up the phase choices after which click on “Fullwidth”. This may load the fullwidth module library the place you’ll be able to make a choice “Fullwidth Header” from the choices. This may load the fullwidth header module on your web page.

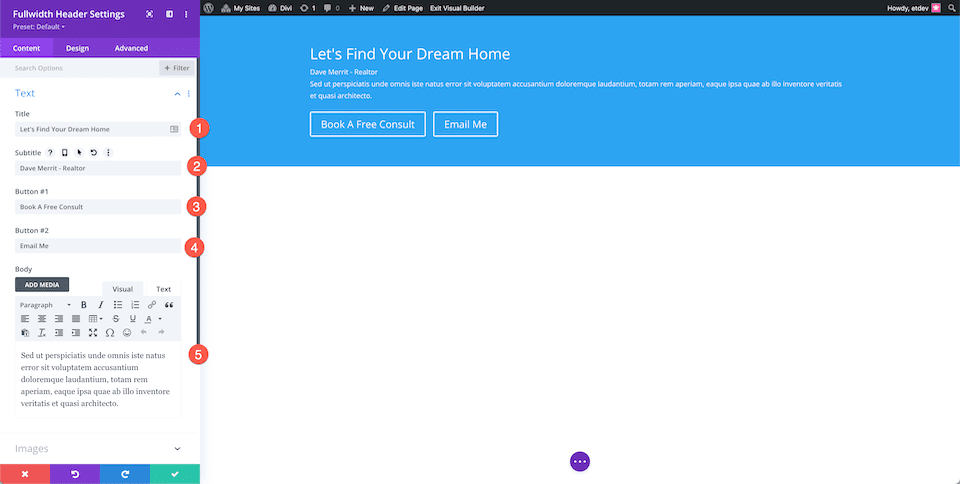
Upload Content material
First, let’s upload the content material wanted for this module within the Textual content tab:
- Name: Let’s To find Your Dream House
- Subtitle: Dave Merrit – Realtor
- Button #1 – E-book A Unfastened Seek the advice of
- Button #2 – E-mail Me
- Frame Textual content: Sed ut perspiciatis unde omnis iste natus error sit down voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.

Taste the Background
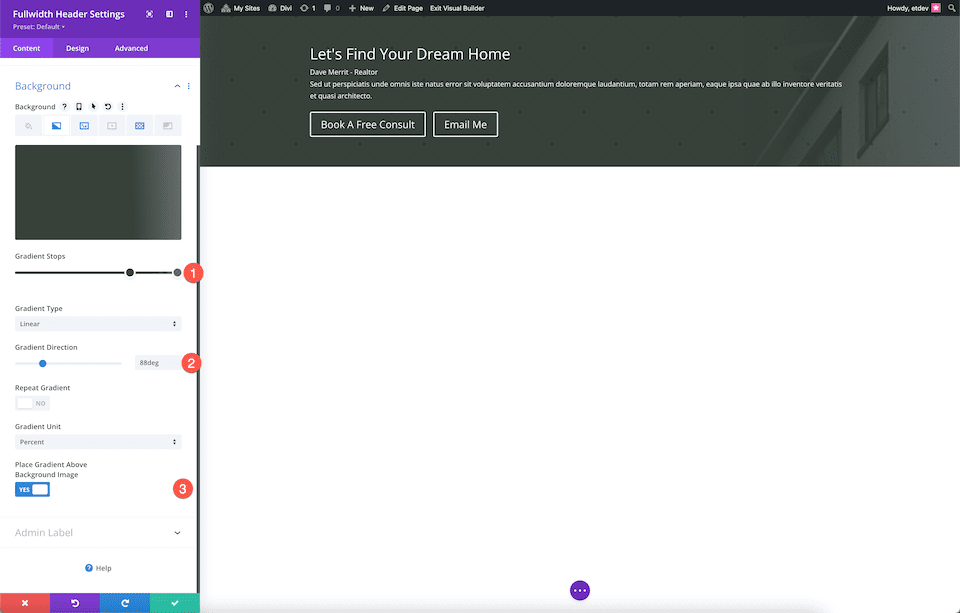
Upload a Gradient
Within the background tab, click on the second one icon, the gradient icon, and configure those settings:
- Gradient Stops: rgba(56,65,58,0.74) at 100% and #38413a at 70%
- Gradient Course: 88deg
- Position Gradient Above Background Symbol: Sure

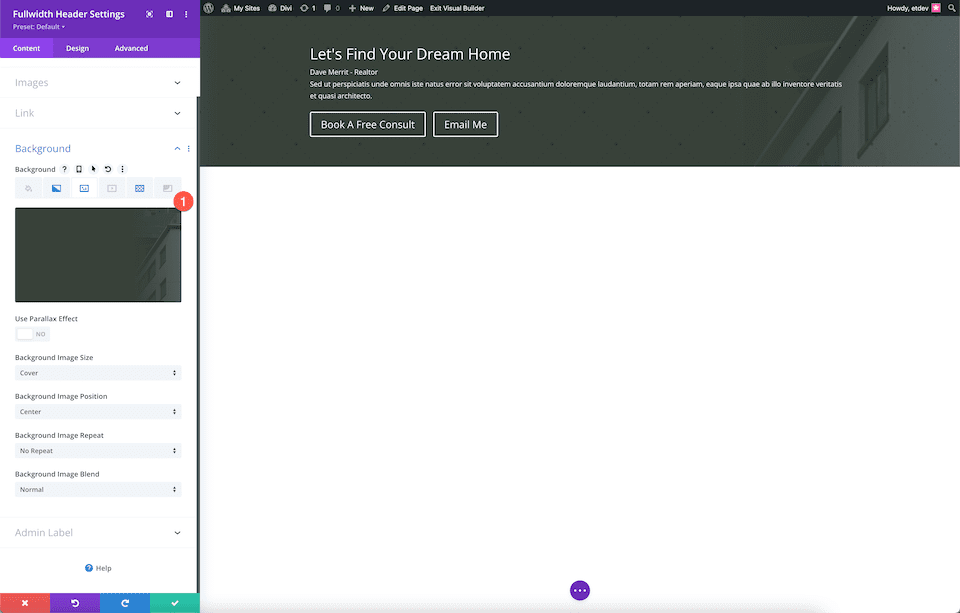
Upload Symbol
Click on the 3rd icon, the picture icon, after which click on “Upload Background Symbol” to add your symbol. This demonstration makes use of pictures from the loose Realtor pre-made format pack. You’ll obtain the full-resolution pictures by means of scrolling to the ground of this submit.

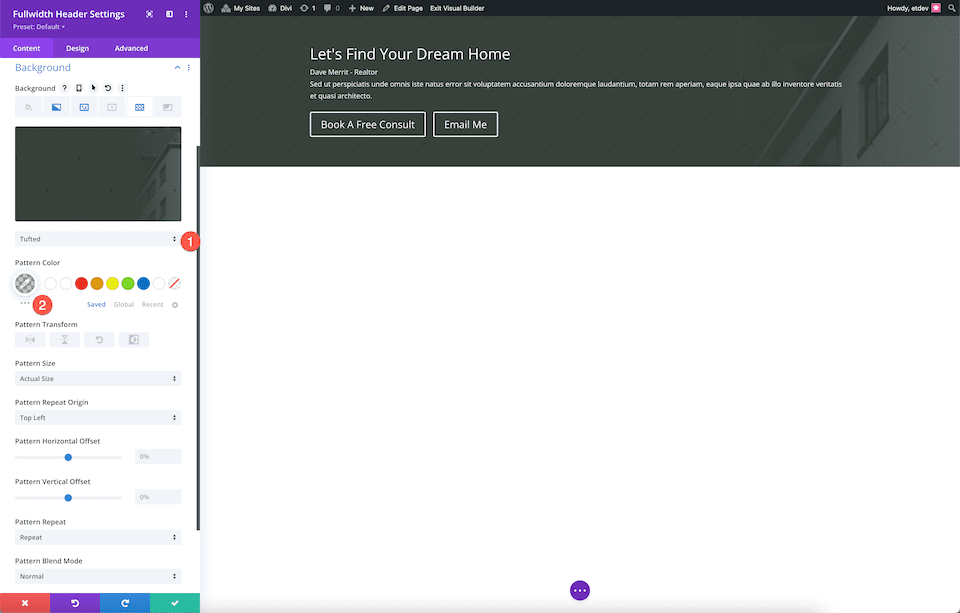
Upload a Background Development
Upload a background development by means of configuring those settings:
- Make a choice Tufted from the dropdown.
- Development Colour: rgba(0,0,0,0.2)

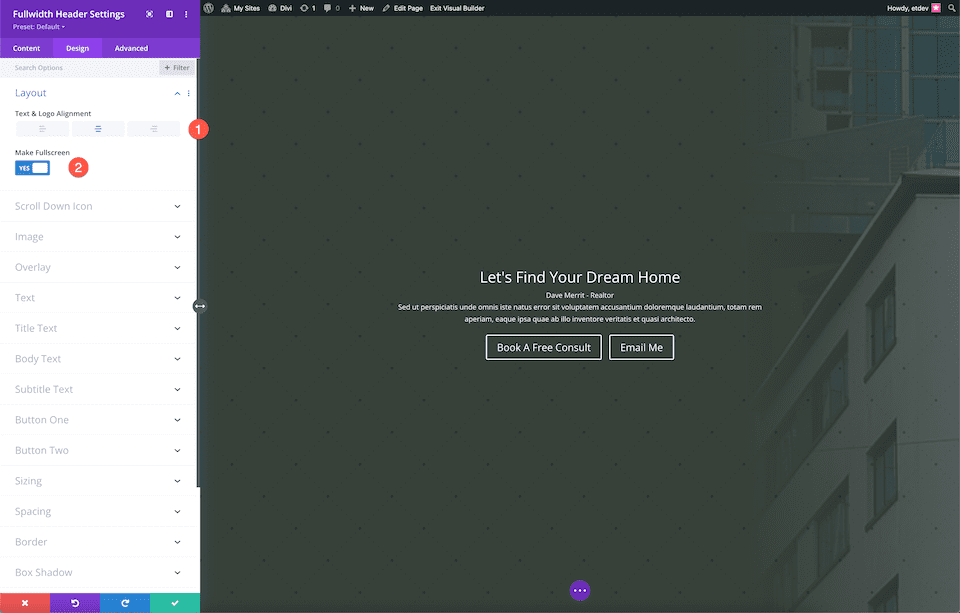
Make a selection the Format
Here’s the place we’re going to align the module content material to the middle and make it fullscreen.
- Textual content & Brand Alignment: Heart
- Make Fullscreen: Sure

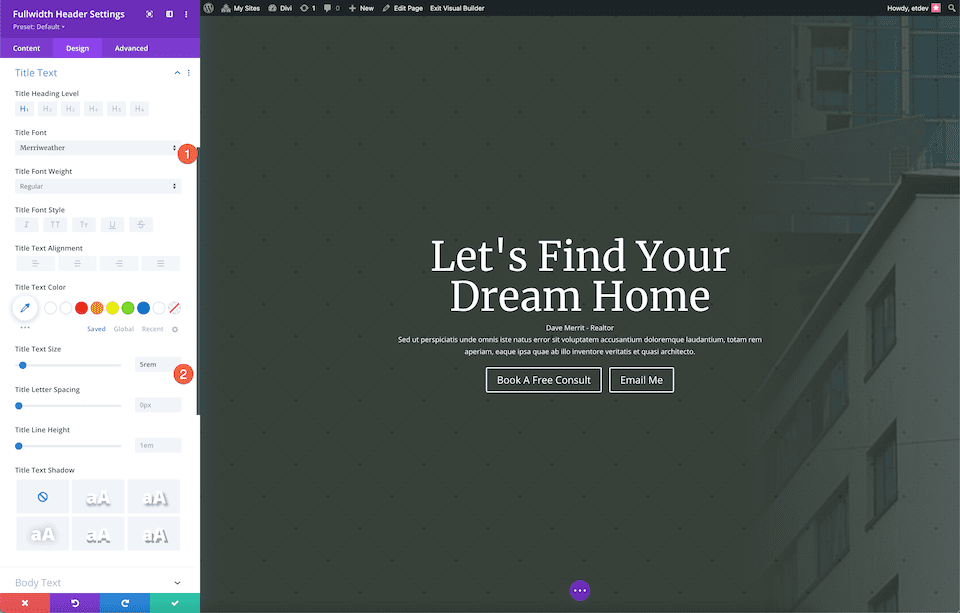
Taste the Name Textual content
Taste the name textual content by means of configuring those settings:
- Name Font: Merriweather
- name Textual content Dimension: 5rem

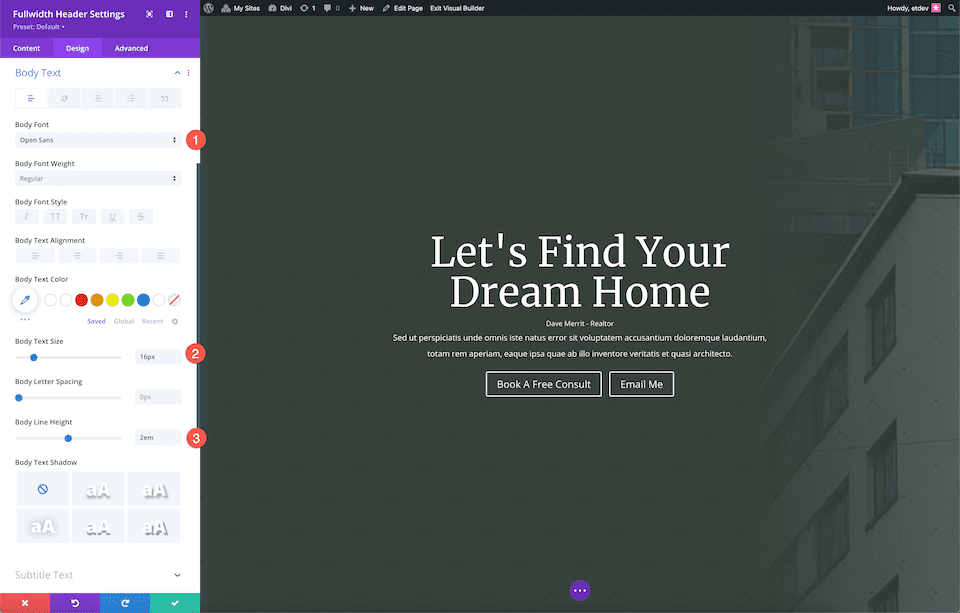
Taste the Frame Textual content
Taste the frame textual content by means of configuring those settings:
- Frame Font: Open Sans
- Frame Textual content Dimension: 16px
- Frame Line Peak: 2em

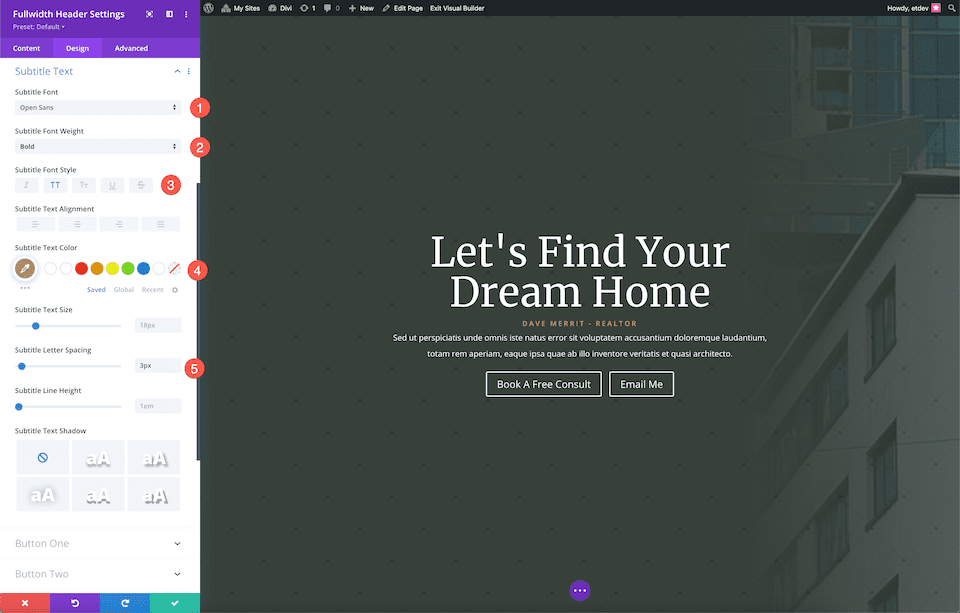
Taste the Subtitle Textual content
Taste the subtitle textual content by means of configuring those settings:
- Subtitle Font: Open Sans
- Subtitle Font Weight: Daring
- Subtitle Font Taste: Uppercase
- Subtitle Textual content Colour: #b4926b
- Subtitle Letter Spacing: 3px

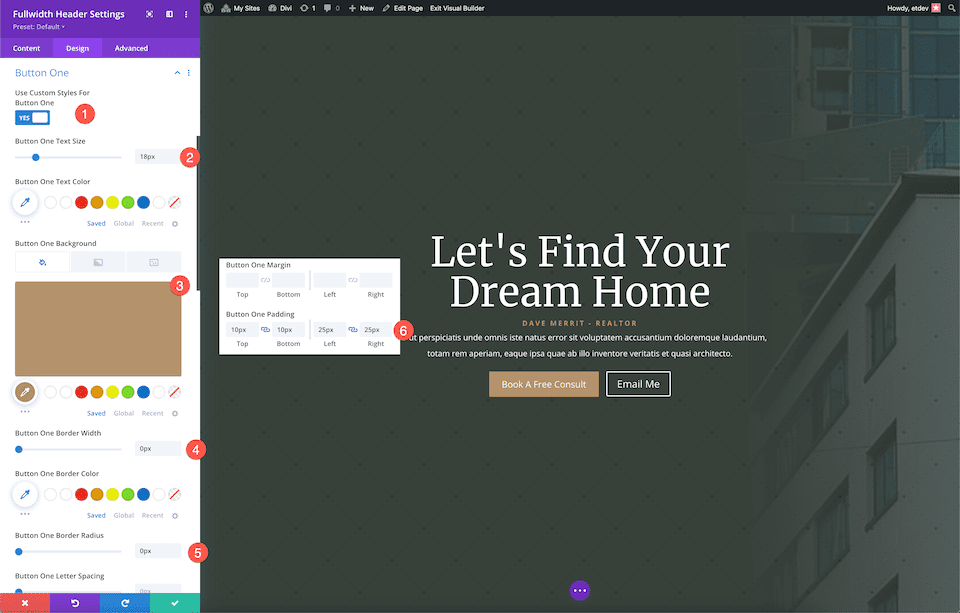
Taste Button #1
Taste button #1 by means of configuring those settings:
- Use Customized Kinds For Button One: Sure
- Button One Textual content Dimension: 18px
- Button One Background: #b4926b
- Button One Border Width: 0px
- Button One Border Radius: 0px
- Button One Padding: 10px peak and backside; 25px left and proper.

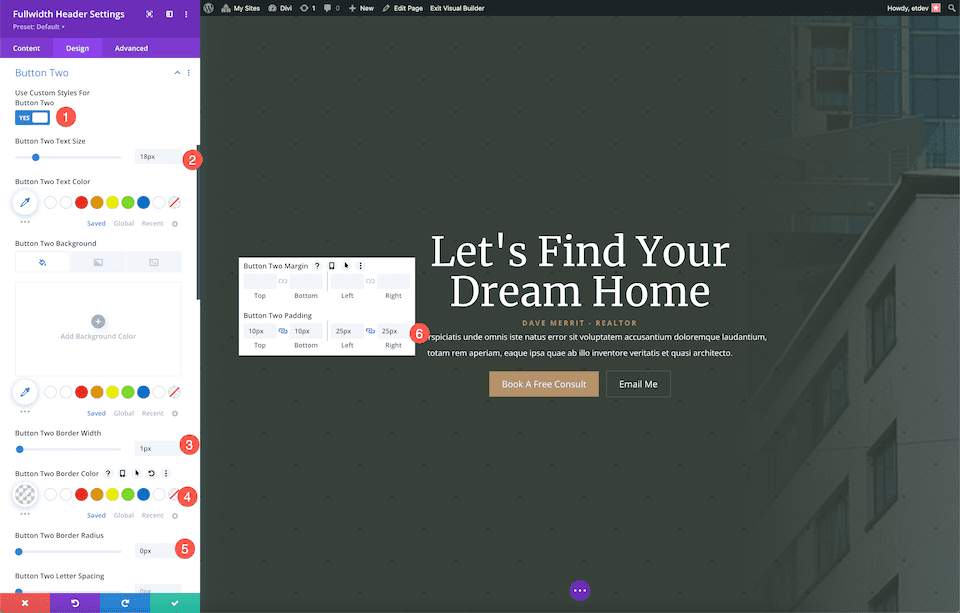
Taste Button #2
Taste button #2 by means of configuring those settings:
- Use Customized Kinds For Button Two: Sure
- Button Two Textual content Dimension: 18px
- Button Two Border Width: 1px
- Button Two Border Colour: rgba(255,255,255,0.19)
- Button Two Border Radius: 0x
- Button Two Padding: 10px peak and backside; 25px left and proper

Voila! Now you might have a gorgeous fullwidth header for a realtor site.
Ultimate Ideas
The Divi Fullwidth Header is a quick and simple option to construct a surprising site hero phase to your site. Since site hero sections are so crucial in making a really perfect first impact, it’s essential that your design is branded, attention-grabbing, and informative. With the Fullwidth Header, it’s simple to construct a header that hits all of the ones targets inside of one module. Now that you simply’ve noticed what’s imaginable with the Fullwidth Header, how can you design yours?
The submit Tips on how to Taste Your Fullwidth Header Module’s Background gave the impression first on Sublime Topics Weblog.
WordPress Web Design