Divi’s integrated condition options let us show content material according to a Web page Talk over with situation. This lets you show any Divi part provided that the person has visited a particular web page to your site. In different phrases, the content material will stay hidden till the person has visited the web page. This capability is superb for retargeting guests with a statement bar once they consult with a touchdown web page. For the reason that guests have confirmed to have an interest (they got here again to the touchdown web page), we will be able to leverage this via exhibiting bulletins (reductions, limited-time provides, promotions, and many others.) to steer them in the suitable route.
On this instructional, we’ll display you find out how to retarget a touchdown web page consult with with a statement bar in Divi via making the most of Divi’s integrated situation choices. All it takes is a couple of clicks.
Let’s get began!
Sneak Peek
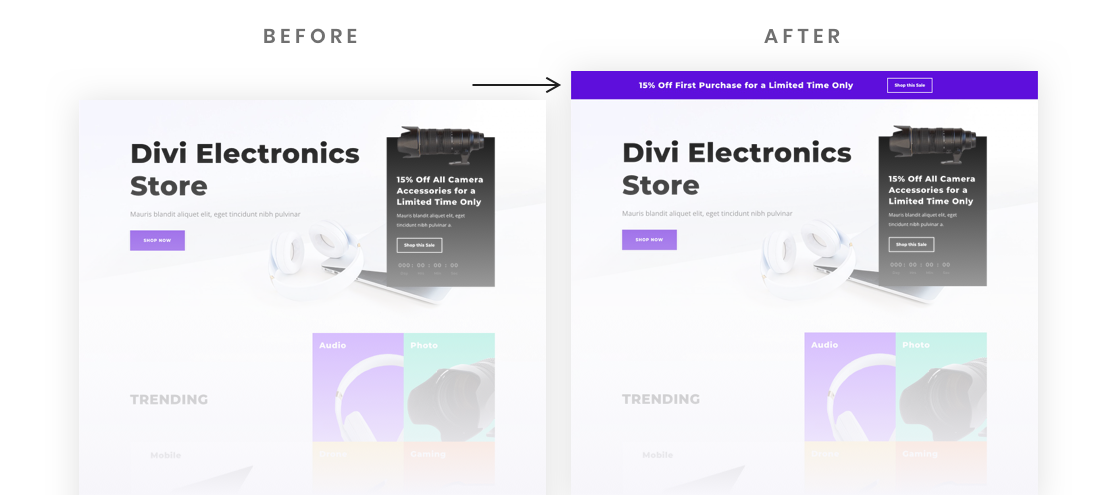
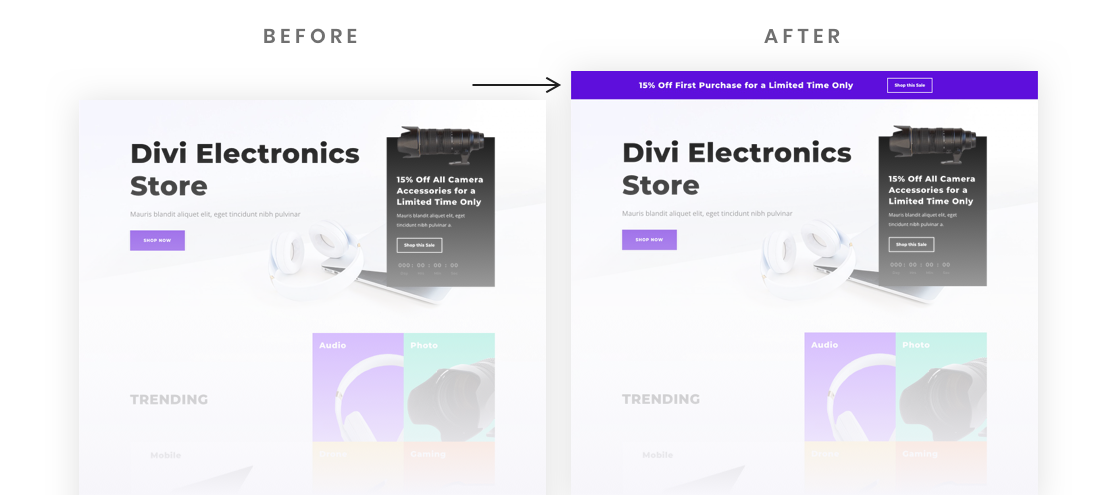
Here’s a fast have a look at the design we’ll construct on this instructional.
This Announcement Bar shall be displayed after a person visits the web page.

Obtain the Structure for FREE
To put your arms at the structure from this instructional, you’re going to first want to obtain it the use of the button under. To realize get right of entry to to the obtain it is very important subscribe to our Divi Day by day electronic mail checklist via the use of the shape under. As a brand new subscriber, you’re going to obtain much more Divi goodness and a loose Divi Structure pack each and every Monday! In case you’re already at the checklist, merely input your electronic mail deal with under and click on obtain. You’ll no longer be “resubscribed” or obtain further emails.
@media best display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Loose
Sign up for the Divi E-newsletter and we will be able to electronic mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus lots of alternative wonderful and loose Divi assets, guidelines and methods. Practice alongside and you’re going to be a Divi grasp very quickly. If you’re already subscribed merely sort on your electronic mail deal with under and click on obtain to get right of entry to the structure pack.
You will have effectively subscribed. Please take a look at your electronic mail deal with to verify your subscription and get get right of entry to to loose weekly Divi structure packs!
To import the segment structure in your Divi Library, navigate to the Divi Library.
Click on the Import button.
Within the portability popup, choose the import tab and make a choice the obtain document out of your laptop.
Then click on the import button.

As soon as performed, the segment structure shall be to be had within the Divi Builder.
The Key Thought
Tips on how to Show a Segment Provided that a Customer has Visited a Explicit Web page
As up to now discussed, Divi’s integrated situation choices come with a Web page Talk over with situation that permits you to show any Divi part provided that the person has visited a particular web page to your site. In different phrases, the content material will stay hidden till the person has visited the web page.

Then again, you’ll make a choice to show a Divi part provided that the person has no longer visited a particular web page. In different phrases, the content material will stay hidden to the person till they consult with the web page.
On this instructional, we’re going to use Divi’s situation choices to show a statement bar provided that a person has visited the touchdown web page. The announcement bar may also be constructed simply the use of the Divi Builder to incorporate any form of content material or design you wish to have. As soon as constructed, you’ll upload the Web page Talk over with situation to the announcement bar (which on this case is a Divi segment) via doing those easy steps:
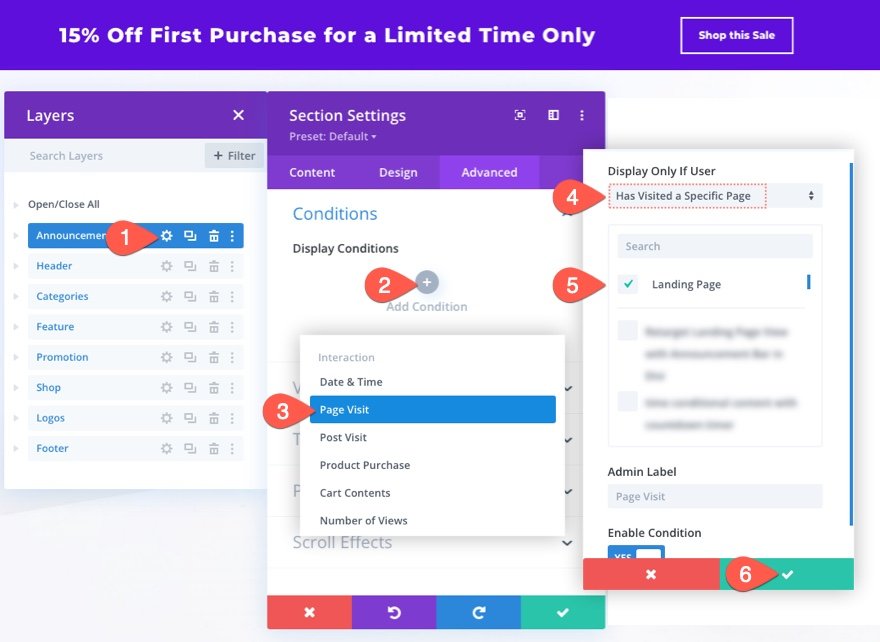
- Open the segment settings for the segment used to create the announcement bar.
- Underneath the complex tab, click on the plus icon beneath Show Prerequisites so as to add a brand new situation to the segment.
- From the situation dropdown, choose the Web page Talk over with situation from the checklist.
- Within the Web page Talk over with situation settings popup, choose the method to show provided that the person has visited a particular web page.
- Make a choice the precise web page from the checklist of pages out of your site (which on this case will be the Touchdown Web page).

That’s it! As soon as performed the announcement bar (or segment) is not going to seem to customers till they have got first visited the Touchdown web page up to now.
Now that you’ve got a take hold of at the key idea, let’s get to the educational, we could?
What You Wish to Get Began

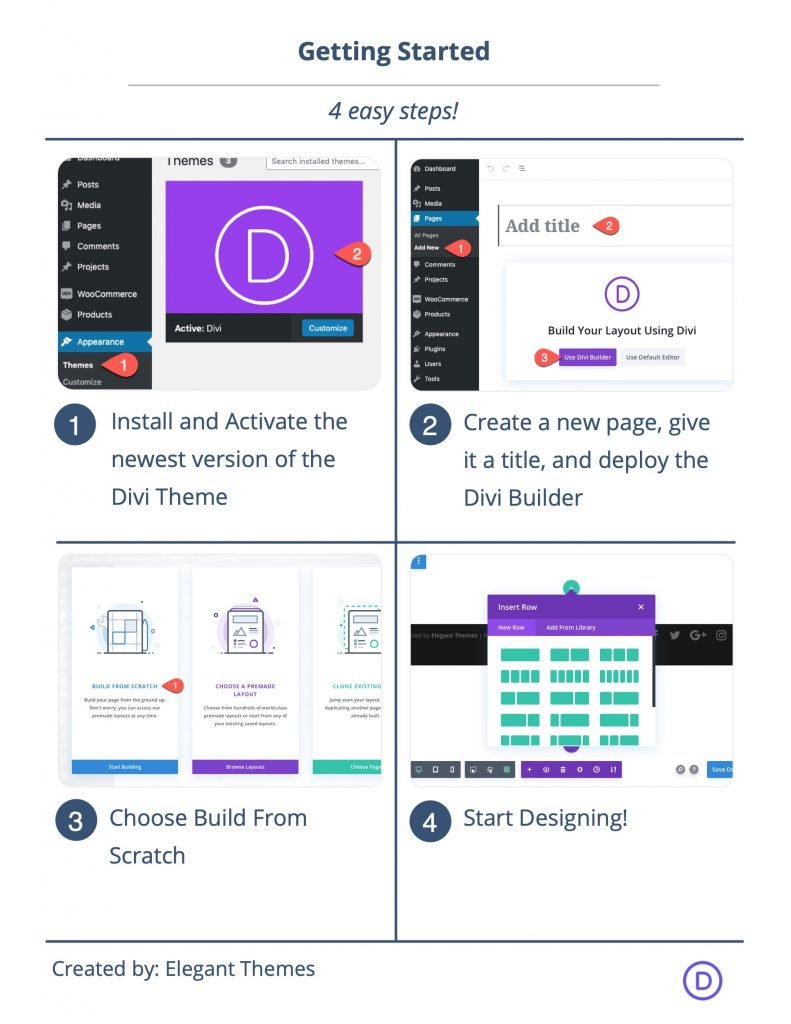
To get began, it is very important do the next:
- In case you haven’t but, install and activate the Divi Theme.
- Create a brand new web page in WordPress and use the Divi Builder to edit the web page at the entrance finish (visible builder).
- Select the choice “Construct From Scratch”.
After that, you’re going to have a clean canvas to begin designing in Divi.
Tips on how to Retarget a Touchdown Web page Talk over with with an Announcement Bar in Divi
Section 1: Loading the Electronics Retailer Touchdown Web page Structure
Ahead of we will be able to retarget a touchdown web page, we want to construct one first.
To hurry up the method, we’re going to use the Electronics Retailer Touchdown Web page Structure from Divi’s Electronics Store Layout Pack which is to be had from throughout the Divi Builder.
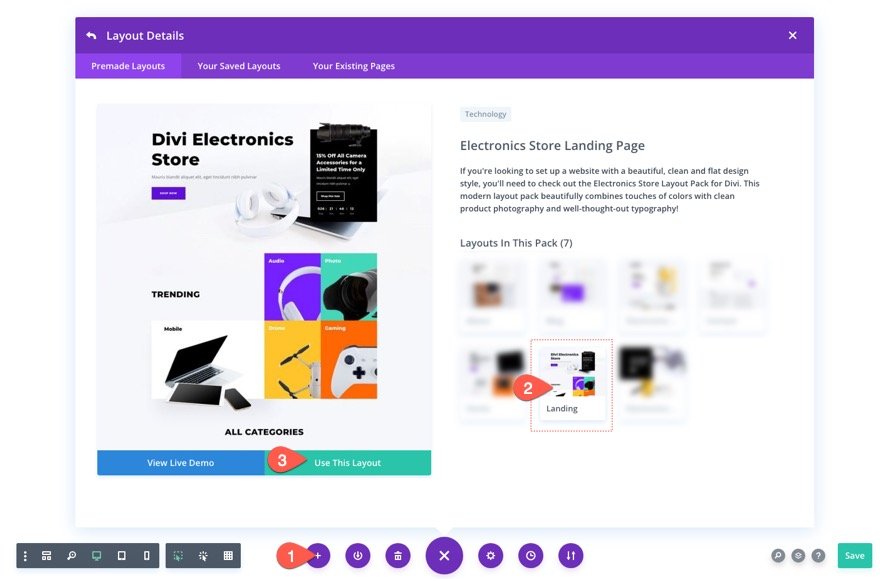
To load the structure to the web page, click on the Upload From Library button (the plus icon) from the settings menu. Underneath the premade layouts tab, choose the Electronics Retailer Touchdown Web page structure and click on the Use This Structure button.

You must, in fact, use an present touchdown web page to your site, or make a choice to construct one by yourself. However for now, this may occasionally paintings.
Section 2: Making a Segment with The Web page Talk over with Situation
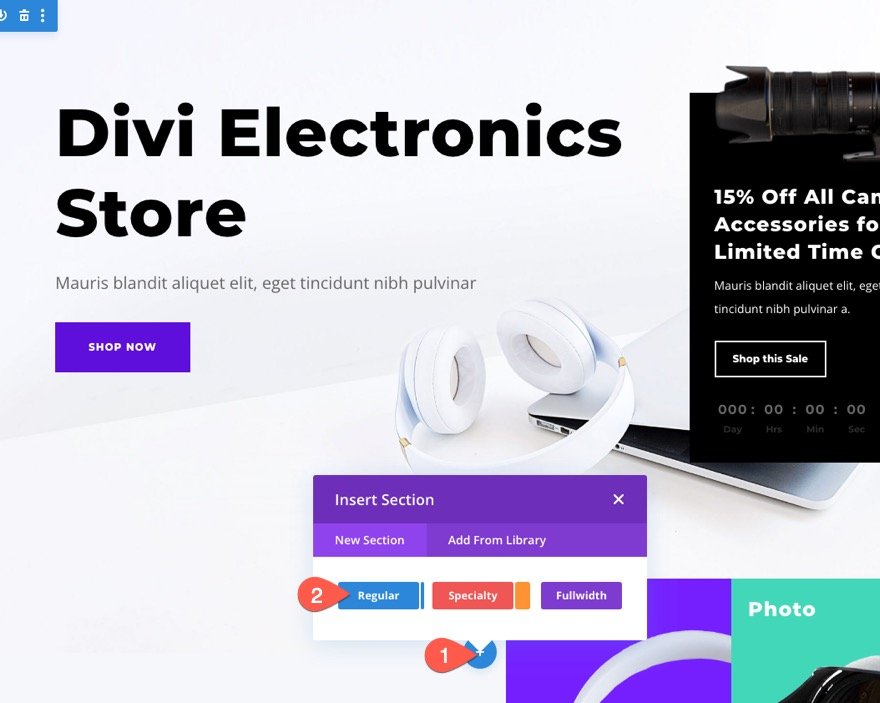
As a way to construct the announcement bar, we’re going to use a Divi Segment. Pass forward and upload a brand new common segment beneath the present peak segment of the structure.

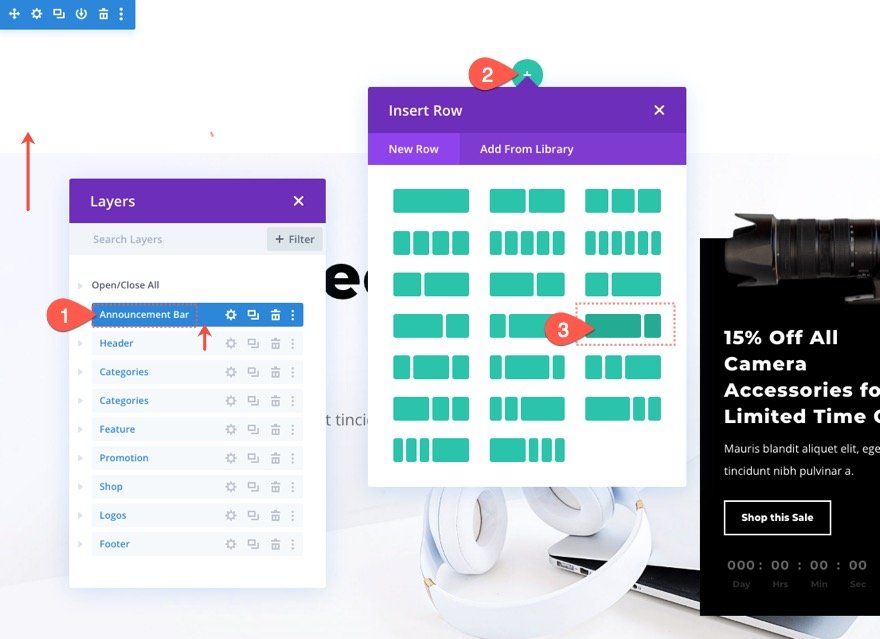
As soon as added, drag the segment to the highest of the web page structure and upload a three-fourths 0ne-fourth row to the segment.

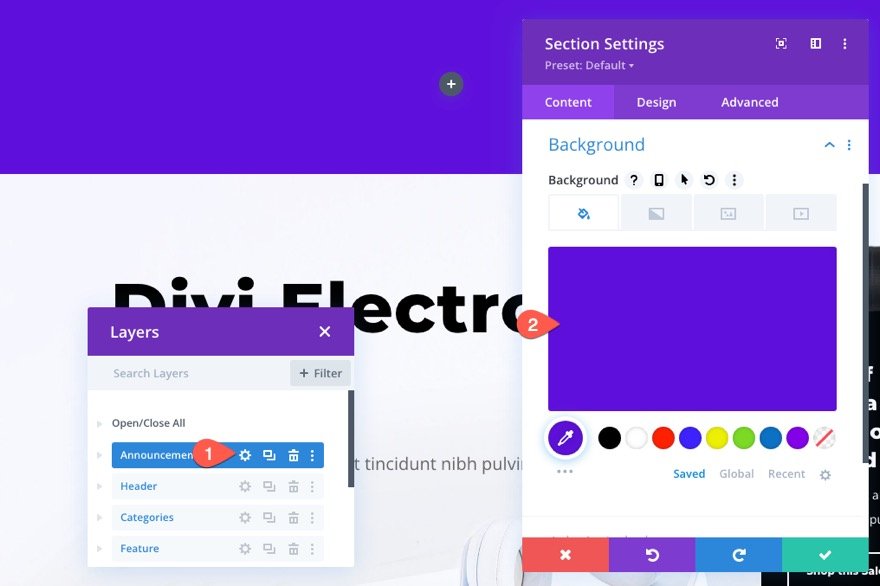
Open the segment settings and upload the next background colour to the segment:
- Background Colour: #5e10da

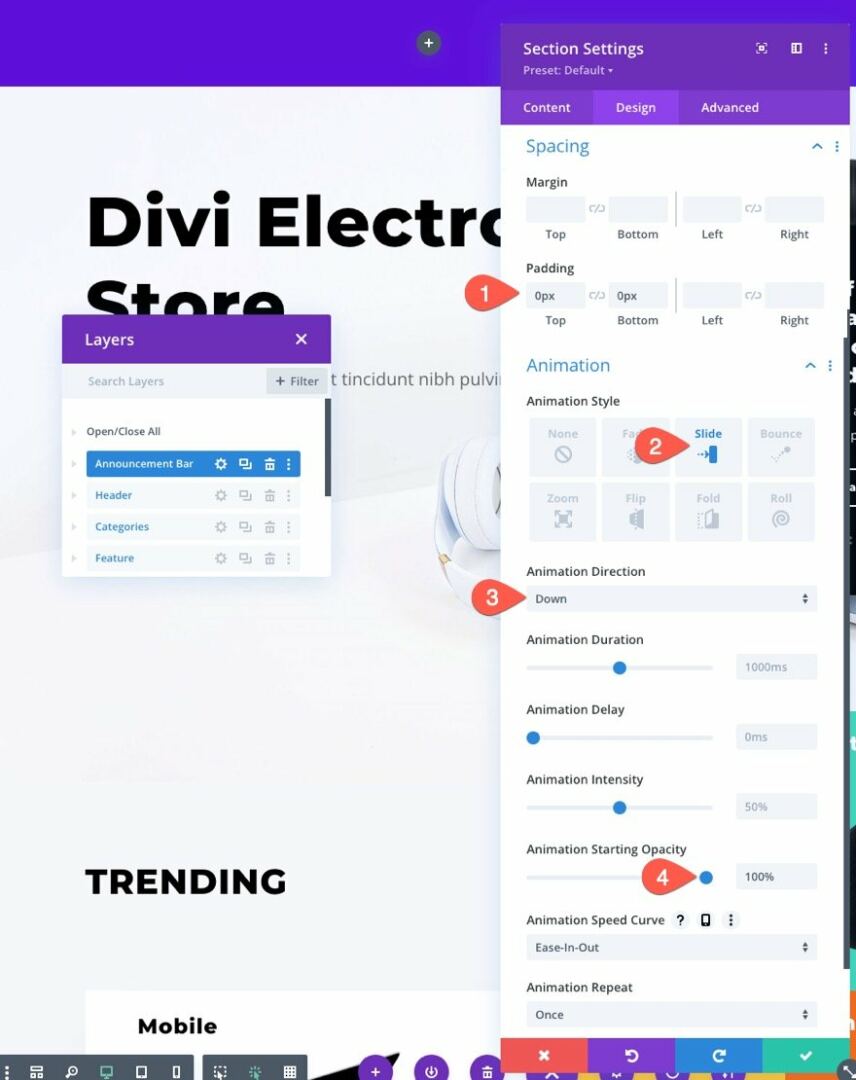
Underneath the design tab, replace the spacing and upload an animation impact to the segment as follows:
- Padding: 0px peak, 0px backside
- Animation Taste: Slide
- Animation Route: Down
- Animation Beginning Opacity: 100%
This may increasingly shorten the peak of the announcement bar in addition to give it an crowd pleasing animation impact when the web page so much.

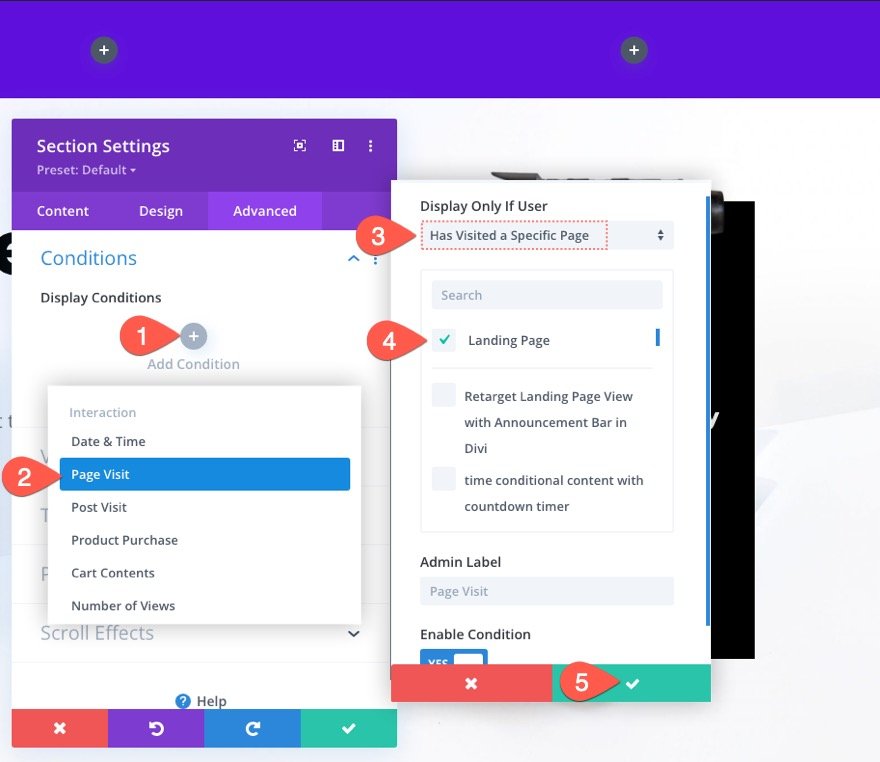
Underneath the complex tab, upload a brand new show situation via doing the next:
- Click on the plus icon beneath Show Prerequisites so as to add a brand new situation to the segment.
- From the situation dropdown, choose the Web page Talk over with situation from the checklist.
- Within the Web page Talk over with situation settings popup, choose the method to show provided that the person has visited a particular web page.
- Make a choice the precise web page from the checklist of pages out of your site (which on this case will be the Touchdown Web page).
- Save Settings.

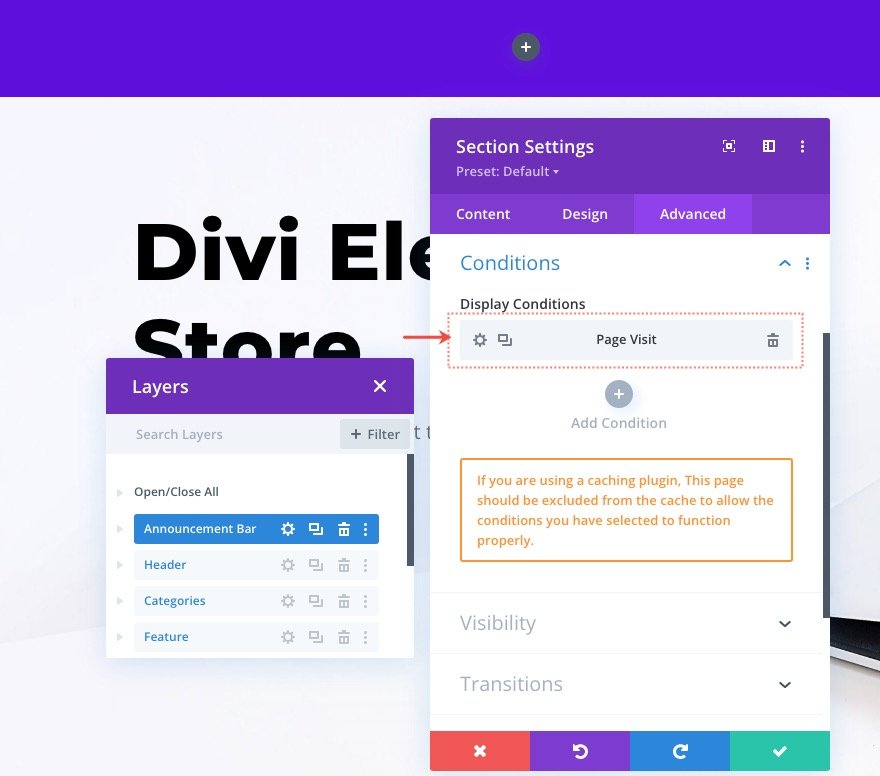
Now you’re going to have a brand new Web page Talk over with show situation for the segment.
Notice: If you’re the use of a caching plugin, this web page must be excluded from the cache to permit the show situation to serve as correctly.

Section 3: Developing the Announcement Bar Content material
At this level, we’ve the segment and row for our announcement bar in position. And our segment has the Web page View show situation lively. So, any content material we upload within the segment will inherit the show situation of its father or mother container (the segment). All we want to do now’s fill the segment with content material to complete the introduction of the announcement bar.
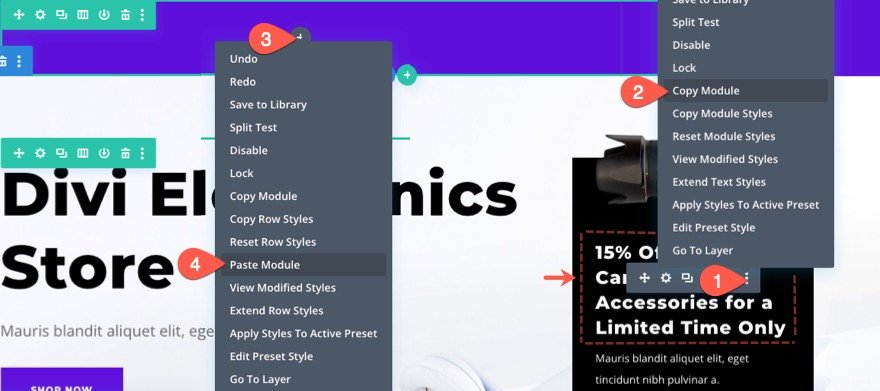
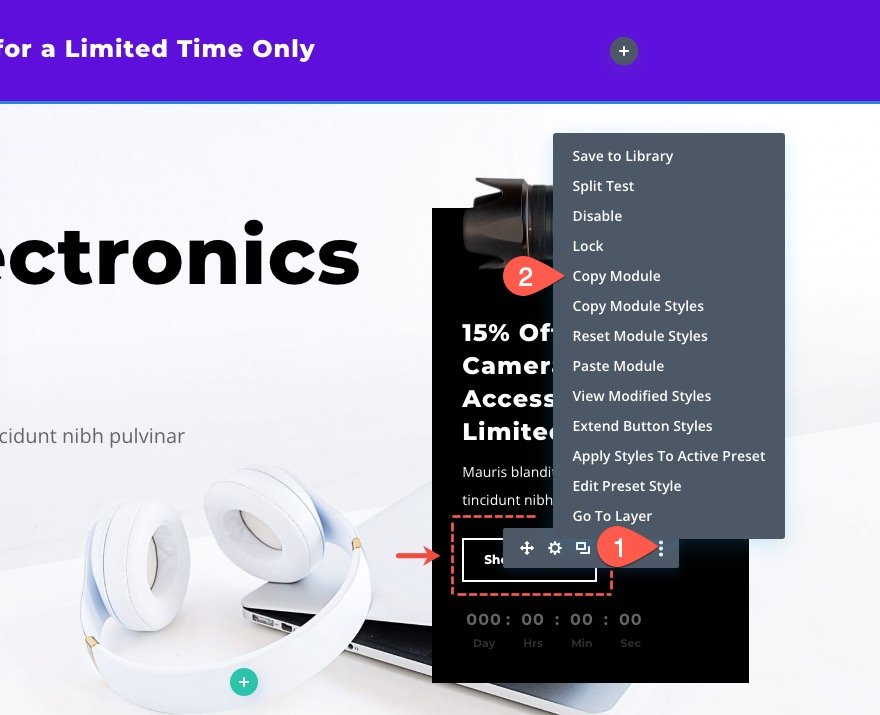
The primary piece of content material would be the announcement bar textual content. So as to add the textual content, replica the textual content module under the digital camera symbol in the suitable column of the row within the present header segment of the structure. Then paste the textual content module within the left column of the row within the announcement bar segment.

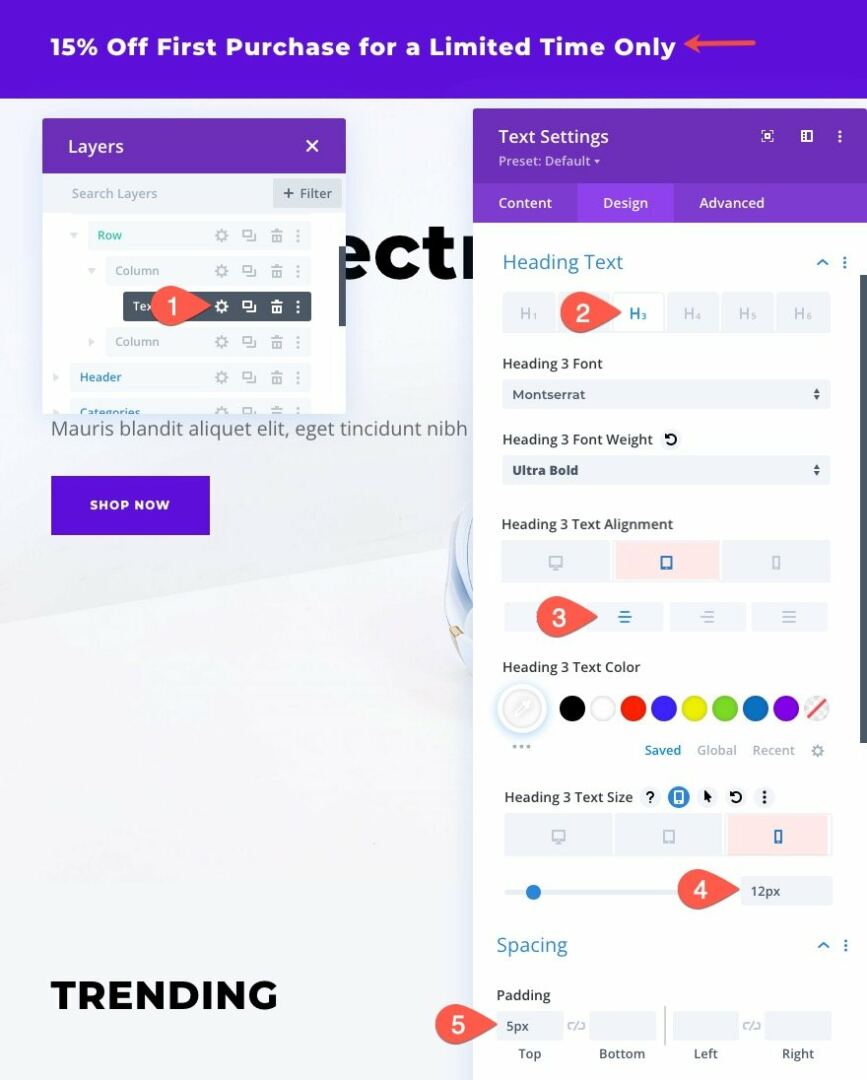
As soon as the brand new textual content module is added, open the textual content settings and replace the next:
- Heading 3 Textual content Alignment (pill and speak to): Heart
- Heading 3 Textual content Dimension (telephone): 12px
- Padding: 5px peak

In the suitable column of the announcement bar, we’re going to upload a button. To do that, replica the present button module above the countdown timer in the suitable column of the row within the present header segment of the structure.

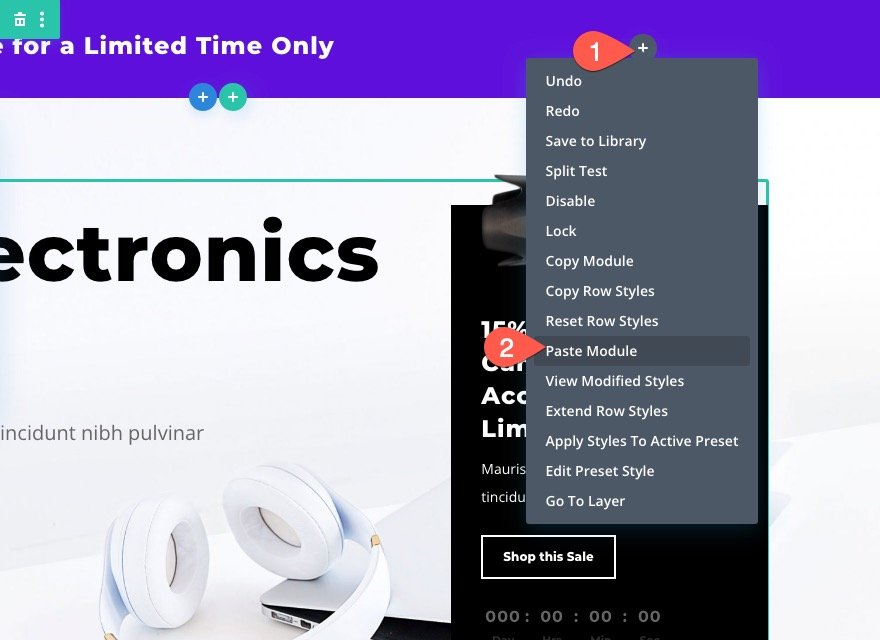
Then paste the button module within the suitable column of the row within the announcement bar segment.

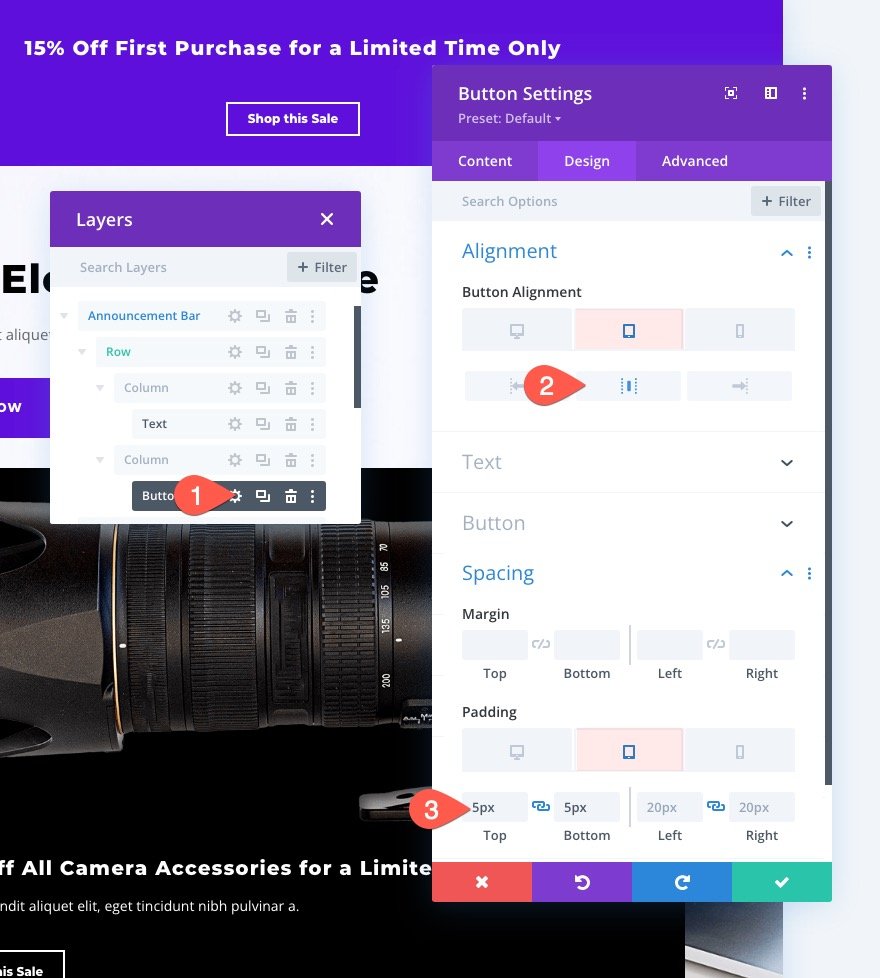
As soon as added, open the settings for the button module and replace the next:
- Button Alignment (pill and speak to): Heart
- Padding (pill and speak to): 5px peak, 5px backside

Section 4: Adjusting the Row Settings
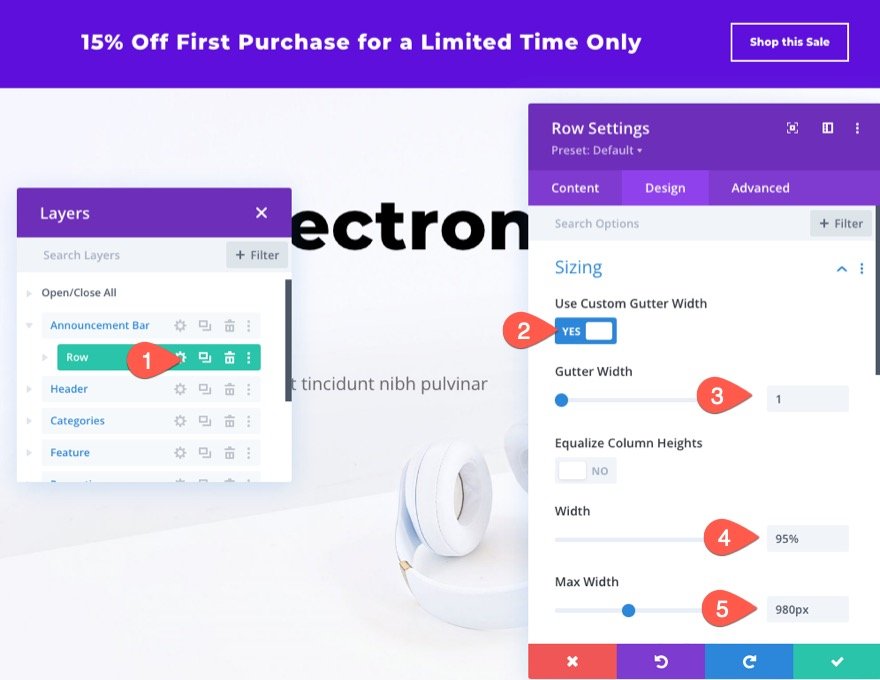
To place the overall touches at the design of the announcement bar, open the settings for the row and replace the sizing choices as follows:
- Gutter Width: 1
- Width: 95%
- Max Width: 980px

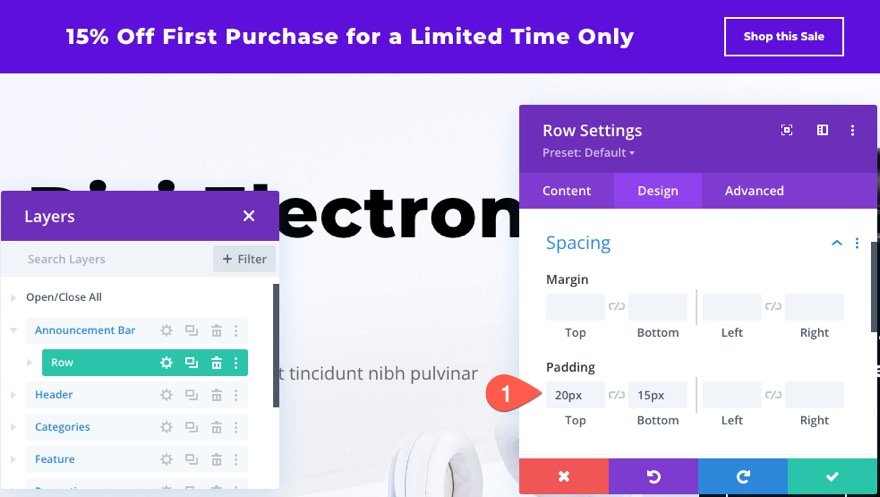
- Padding: 20px peak, 15px backside

Ultimate Consequence
That’s it! To try the end result at the are living web page, take into account that you’re going to no longer see the announcement bar till you consult with the touchdown web page (or no matter web page you decided on for the Web page View situation).
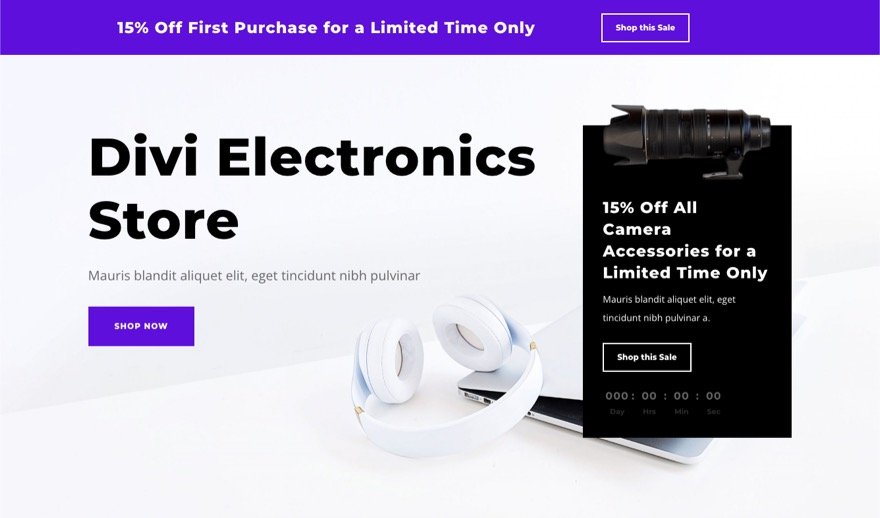
Here’s what the announcement bar will appear to be as soon as it does seem.

And here’s the animation of the announcement bar on web page load.
Ultimate Ideas
The Web page View show situation highlighted on this instructional is best one of the condition options to be had in Divi. Be at liberty to mix the web page view situation with different prerequisites that make sense for a statement bar. For instance, it is advisable additionally come with the Product Acquire situation to provide a first-time acquire bargain best to guests who’ve no longer made a purchase order. Plus, you’ll additionally experiment with exhibiting different content material but even so a statement bar as smartly. Have a laugh!
I sit up for listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; colour: pink; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!necessary} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The put up How to Retarget a Landing Page Visit with an Announcement Bar in Divi seemed first on Elegant Themes Blog.
WordPress Web Design