Do you wish to have to support your 404 web page template in WordPress?
By means of changing the default WordPress 404 web page with your personal design, you’ll be able to support the customer enjoy and stay folks to your website for longer.
On this article, we’ll display you easy methods to customise your 404 web page template in WordPress.

Why Reinforce Your 404 Web page Template in WordPress?
Maximum WordPress issues include a fundamental 404 template, together with the default WordPress ones. For instance, within the following symbol, you’ll be able to see Twenty Twenty-Two’s 404 web page.

Alternatively, these kind of default templates are easy and don’t display any content material out of your website. Which means that any individual who lands to your 404 web page is much more likely to go away your WordPress web page, which is able to build up your jump charge.
That is unhealthy information to your WordPress search engine optimization, and might impact the place your website seems within the seek engine scores.
That being mentioned, it’s a good suggestion to create a 404 web page with your personal content material and branding.
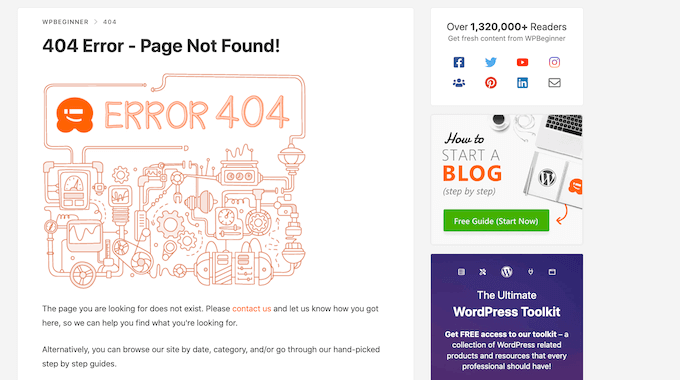
For instance, at WPBeginner we display a customized symbol and inspire guests to touch us, so we will be able to repair the 404 error. The sidebar additionally has hyperlinks to our social media profiles or even some details about an guide obtain.

This could also be an opportunity to advertise your most well liked posts or merchandise out of your on-line retailer. On this approach, your 404 web page can upload worth to your guests, which is able to build up pageviews and cut back jump charge.
Should you’re in search of inspiration, then we’ve accumulated the perfect 404 error web page design examples so that you can have a look at.
Observe: Although you design an attractive and useful web page, you’ll nonetheless wish to repair any 404 mistakes. Right here, it is helping to monitor your 404 pages and redirect them.
With that mentioned, let’s check out how you’ll be able to support your 404 web page template in WordPress.
Video Educational
Should you’d choose written directions, simply stay studying. You’ll additionally use the fast hyperlinks under to leap instantly to the process you wish to have to make use of.
Approach 1. Create a Customized 404 Web page in WordPress With No Code (Beneficial)
The easiest way to support the 404 web page template is through the usage of the SeedProd web page builder plugin.
SeedProd is the perfect touchdown web page builder for WordPress. It permits you to create, edit, and customise your WordPress pages with out writing any code.
With this plugin, you’ll be able to simply create a customized 404 web page the usage of quite a lot of professionally-designed templates.
The very first thing you wish to have to do is set up the SeedProd plugin. For extra main points, see our step by step information on easy methods to set up a WordPress plugin.
Observe: There’s a loose model of SeedProd to be had, however we’ll be the usage of the Professional model because it permits you to substitute your theme’s integrated 404 template.
After activating the plugin, SeedProd will ask to your license key.

You’ll in finding this knowledge below your account at the SeedProd web page. After getting into the license, click on at the ‘Check Key’ button.
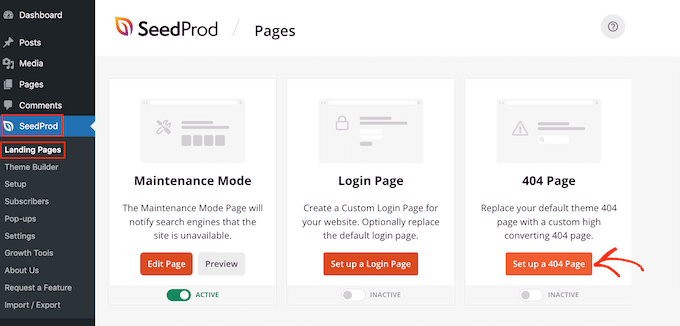
If you’ve completed that, pass to SeedProd » Touchdown Pages. Within the ‘404 Web page’ phase, click on on ‘Arrange a 404 Web page.’

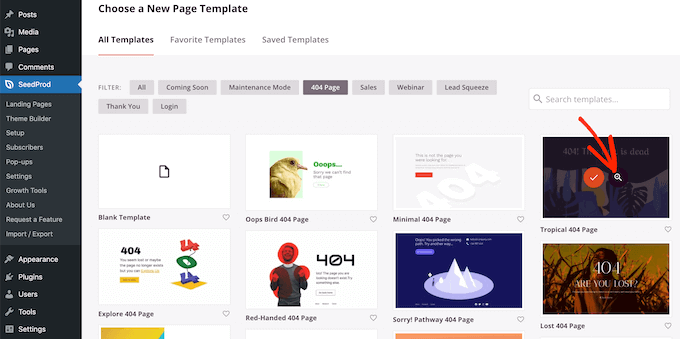
You’ll now make a selection a template to your 404 web page.
To preview a design, merely hover your mouse over it after which click on at the magnifying glass.

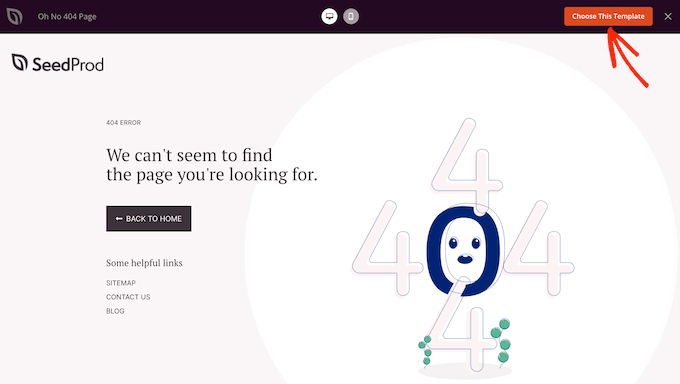
Whilst you discover a design that you just like, simply click on on ‘Make a choice This Template.’
We’re the usage of the ‘Oh No 404 Web page’ template, however you’ll be able to use any design you prefer.

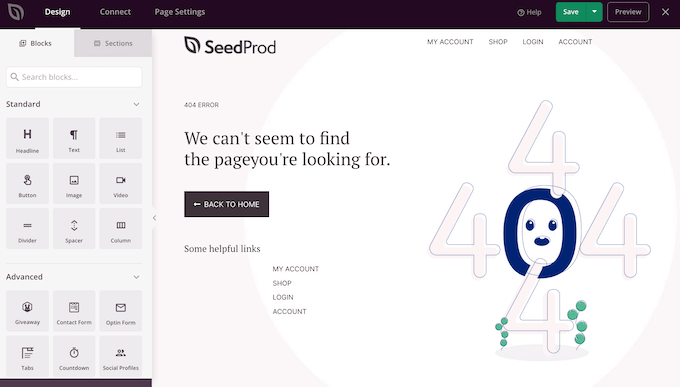
After deciding on a template, you’ll be taken to the drag-and-drop builder, the place you’ll be able to get started customizing the 404 web page.
At the left facet of the display screen, you’ll in finding blocks and sections that you’ll be able to upload on your design. The fitting facet of the web page is the reside preview.

Maximum 404 templates have already got some blocks, that are a core a part of all SeedProd designs.
To customise any of those ready-made blocks, merely click on to choose the block to your format. You’ll then customise the block the usage of the settings within the left-hand menu.

So as to add a brand new block on your design, merely in finding the block within the left-hand menu. Then, drag it onto your format. You’ll now customise the block following the method described above.
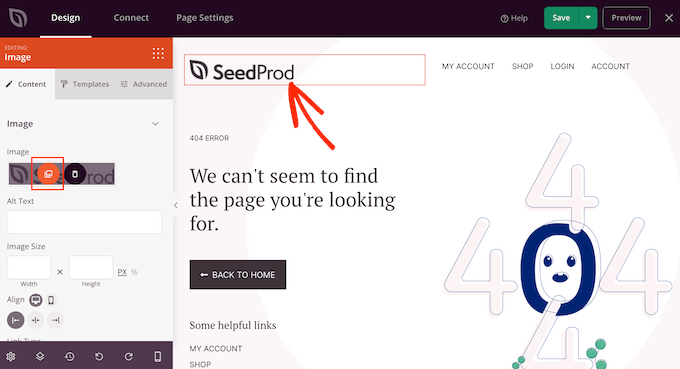
To start out, you’ll in most cases wish to upload your personal web page brand to the 404 web page.
To interchange the SeedProd brand with your personal branding, merely click on to choose the placeholder brand to your format. Then, hover over the picture within the left-hand menu and click on at the ‘Choose Symbol’ button.

This launches the WordPress media library, the place you’ll be able to make a selection any symbol or add a brand new record out of your laptop.
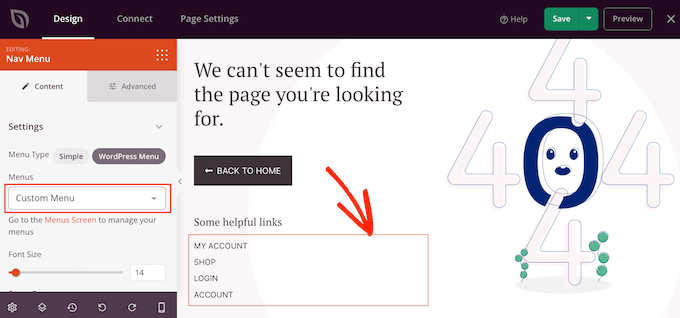
Many 404 templates additionally show your website’s major navigation menu through default. If in case you have a couple of menus, then you could choose to turn a distinct menu as an alternative.
To make this modification, merely click on at the ‘Nav Menu’ block to your template. You’ll then open the ‘Menu’ dropdown and make a selection any menu from the record.

For more info, please see our information on easy methods to upload customized navigation menus in WordPress issues.
You’ll create any design just by including and customizing blocks. Alternatively, when anyone arrives at your 404 web page, they is also perplexed about what to do subsequent.
With this in thoughts, we’ll display you easy methods to advertise your most well liked posts and create a touch shape, so guests can document any damaged hyperlinks or lacking content material.
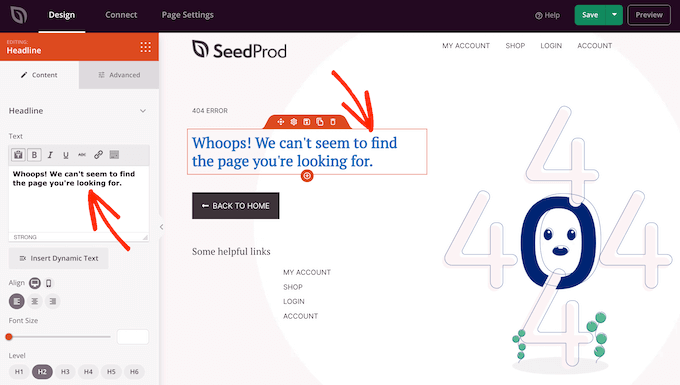
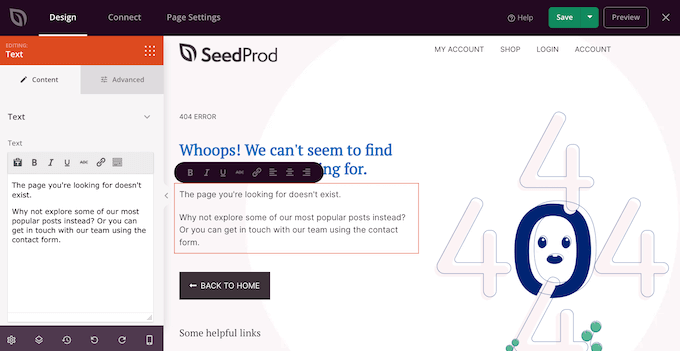
To start out, upload a ‘Headline’ and a ‘Textual content’ block on your design. You’ll then kind your message into the textual content editor within the left-hand menu.
For instance, within the following symbol, we’ve created a headline that explains the web page can’t be discovered and a ‘Textual content’ block that means studying some posts or the usage of the touch shape.

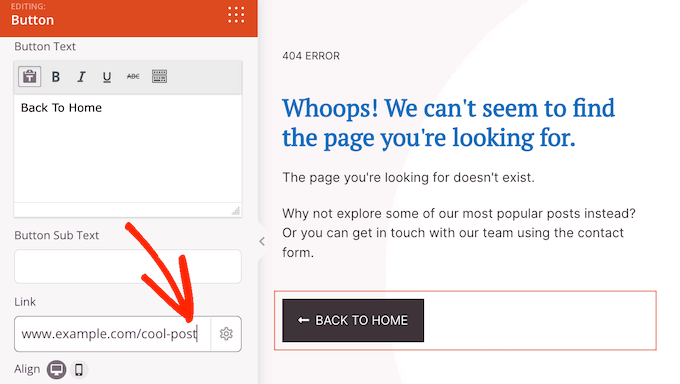
Subsequent, we’re going to modify the ‘Again To House’ button so it encourages folks to take a look at a specific put up as an alternative of going to the overall homepage.
You may come with a hyperlink to the most well liked put up to your WordPress weblog or the one who is helping you take advantage of cash on-line running a blog.
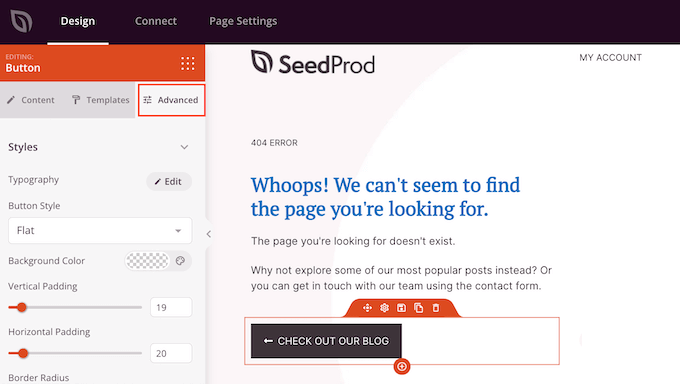
To customise the button, merely click on to choose it within the web page format. Then, kind the put up’s URL into the ‘Hyperlink’ box.

To switch the textual content that looks in this button, merely kind into the ‘Button Textual content’ field.
If you’ve completed that, click on at the ‘Complex’ tab. Right here, you’ll be able to exchange the button’s colour, measurement, and extra.

Upload Your Maximum Common Posts to Your WordPress 404 Web page
Subsequent, you’ll be able to upload an inventory of your most well liked posts to the 404 web page. Since those articles are common, there’s a great opportunity guests will in finding one thing they prefer.
You’ll create this record robotically the usage of the MonsterInsights plugin. It’s the perfect analytics answer for WordPress utilized by over 3 million web pages.
MonsterInsights can see which posts get probably the most guests and upload them on your 404 web page. For extra main points, see our information on easy methods to show common posts through perspectives in WordPress.
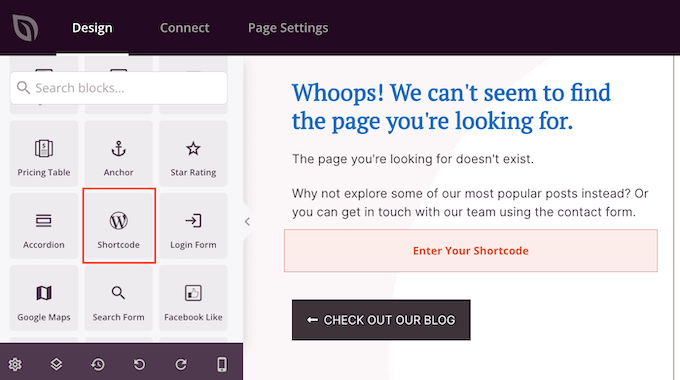
After activating MonsterInsights, you’ll be able to show your most well liked posts through including shortcode in WordPress. In SeedProd’s left-hand menu, merely in finding the ‘Shortcode’ block and drop it onto your format.

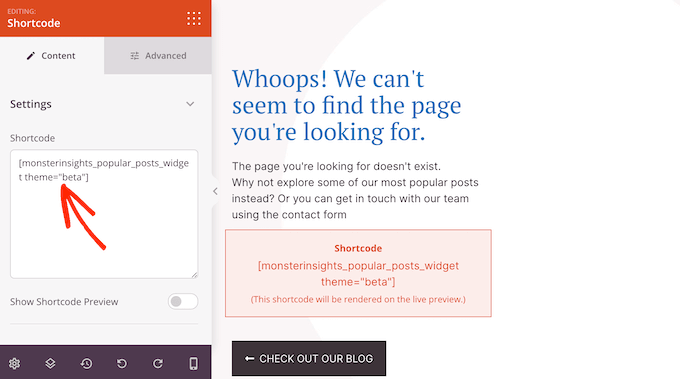
Then, click on to choose the ‘Shortcode’ block. This may occasionally open the settings window to the left. Subsequent, reproduction the next shortcode:
[monsterinsights_popular_posts_widget theme="beta"]
Then, within the field categorised ‘Content material,’ paste it into the textual content space categorised ‘Shortcode.’

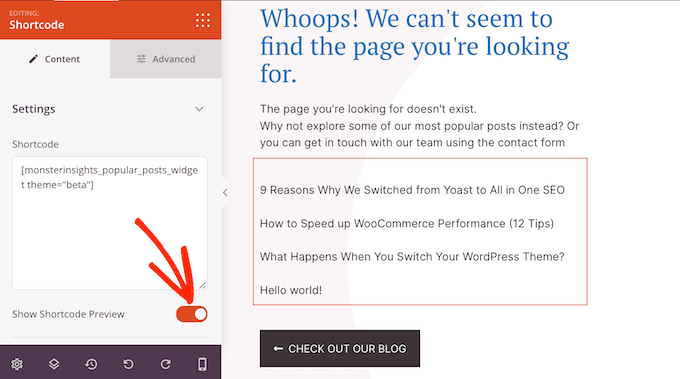
By means of default, SeedProd doesn’t display a preview of your most well liked posts throughout the web page editor, so that you’ll want to click on at the ‘Preview’ button within the upper-right nook. This opens your design in a brand new tab.
If you would like preview the preferred posts record throughout the web page editor, then merely click on at the ‘Display Shortcode Preview’ transfer.

Within the above shortcode, we’re the usage of theme=“beta” for our record, however MonsterInsights has a couple of other issues that you’ll be able to use.
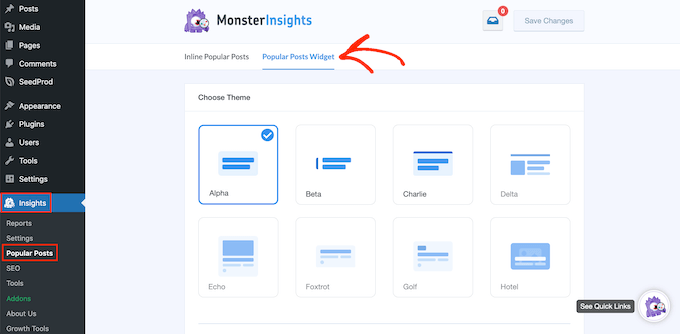
To look the other issues, pass to Insights » Common Posts within the WordPress dashboard after which click on on ‘Common Posts Widget’.

You’ll now click on at the other issues to look a preview.
Whilst you discover a design that you wish to have to make use of, merely replace the shortcode in SeedProd. For instance, if you wish to use the ‘Alpha’ theme then you would have to kind in:
[monsterinsights_popular_posts_widget theme="alpha"]
Upload a Touch Shape to Your WordPress 404 Web page
You might also wish to upload a touch shape so guests can achieve out if they are able to’t in finding what they’re in search of. This way additionally offers folks a very simple option to document damaged hyperlinks, so you’ll be able to repair them and support the enjoy for long run guests.
For more info, please see our entire information on easy methods to repair damaged hyperlinks in WordPress.
The easiest way so as to add a touch shape on your website is through the usage of the WPForms plugin. It’s the perfect touch shape plugin for WordPress and springs with a user-friendly drag-and-drop shape builder.
For extra main points, see our step by step information on easy methods to create a touch shape in WordPress.
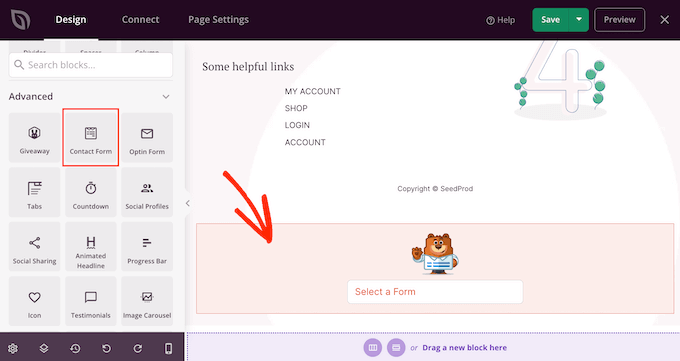
If you’ve created a touch shape, it’s simple so as to add that shape on your 404 web page. Merely in finding the ‘Touch Shape’ block and drag it onto your design.

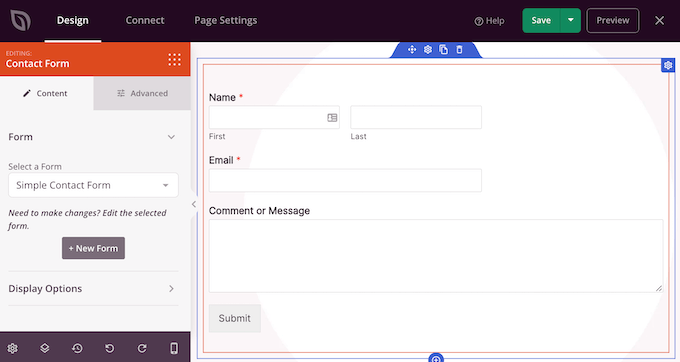
Then, open the ‘Choose a Shape’ dropdown and make a selection your touch shape from the record.
The web page editor will now display a preview of the touch shape.

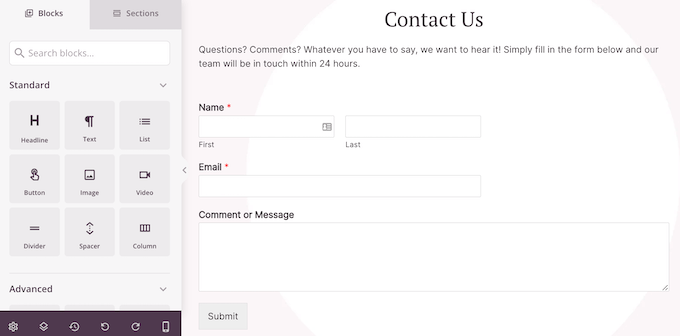
You may wish to upload some textual content introducing your touch shape or encouraging guests to get in contact.
To do that, merely upload a ‘Headline’ or ‘Textual content’ block above your touch shape after which kind within the textual content that you wish to have to make use of.

Whilst you’re proud of how the 404 web page seems, it’s time to put up it.
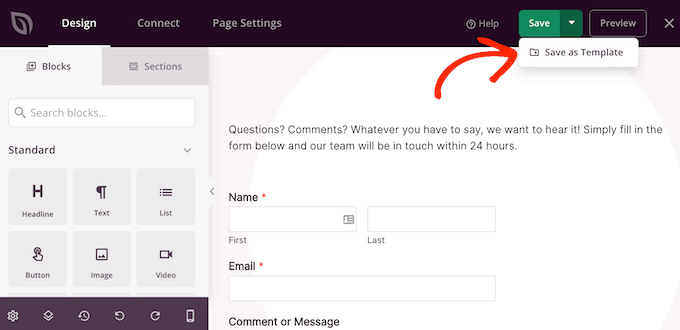
Merely click on the dropdown arrow subsequent to ‘Save’ after which make a selection ‘Save as Template.’

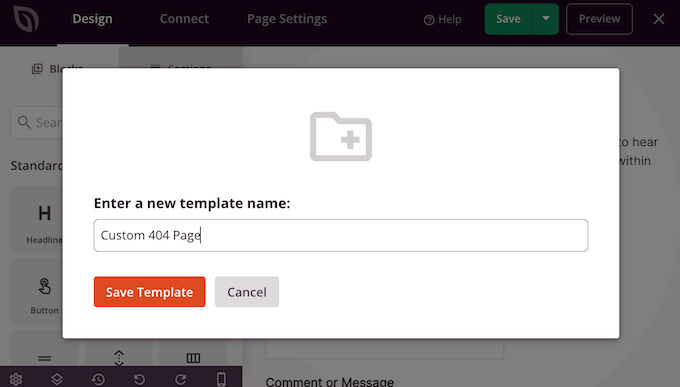
When requested, pass forward and sort in a reputation for the template. That is simply to your reference so you’ll be able to use anything else you wish to have.
After that, click on on ‘Save Template.’

Within the subsequent popup, click on on ‘Go back to Web page Editor.’ You’ll then click on at the ‘X’ button within the upper-right nook to near the SeedProd web page editor.
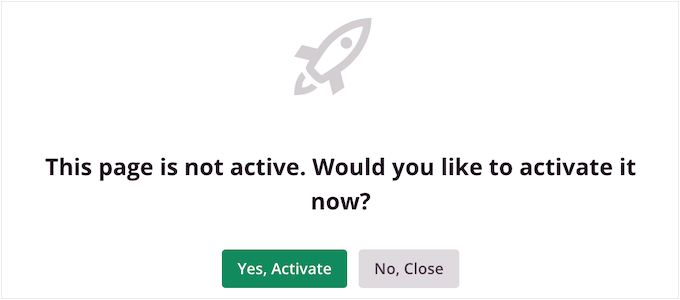
At this level, you might even see a popup asking whether or not you wish to have to put up your new 404 design. Should you’re glad to move forward, then click on on ‘Sure, Turn on.’

Should you don’t wish to put up the template at the moment, then click on on ‘No, Shut’ as an alternative.
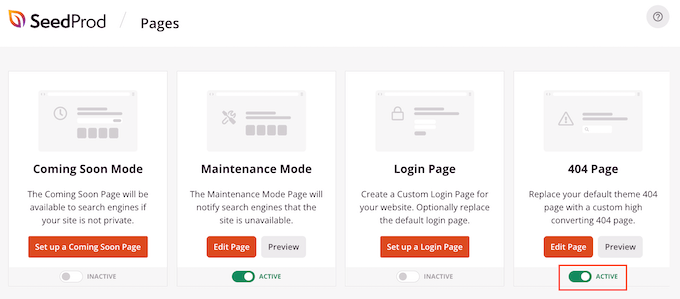
After that, you’ll be able to put up the design at any level through going to SeedProd » Pages. Right here, click on at the transfer within the ‘404 Web page’ phase so it presentations ‘Energetic.’

To look your 404 web page in motion, simply upload /404 to the top of your area identify.
After publishing your customized 404 web page, it’s a good suggestion to trace how persons are enticing with that web page. This permits you to see what’s operating and what isn’t operating, so you’ll be able to fine-tune your 404 design to get extra conversions and engagement.
To be told extra, see our newbie’s information on easy methods to set up Google Analytics in WordPress.
Approach 2. Create a Customized 404 Web page in WordPress By means of Including Code
Should you don’t wish to use a web page builder plugin, then you’ll be able to create a customized 404 web page the usage of code. Alternatively, simply remember that any errors to your code may cause commonplace WordPress mistakes, and even destroy your website.
With that during thoughts, this technique isn’t beneficial for inexperienced persons. It’s additionally a good suggestion to again up your website earlier than the usage of this technique, simply in the event you come upon any issues.
To get began, you’ll want an FTP shopper corresponding to FileZilla, or you’ll be able to use the record supervisor equipped through your WordPress website hosting supplier.
If that is your first time the usage of FTP, then you’ll be able to see our entire information on how to hook up with your website the usage of FTP.
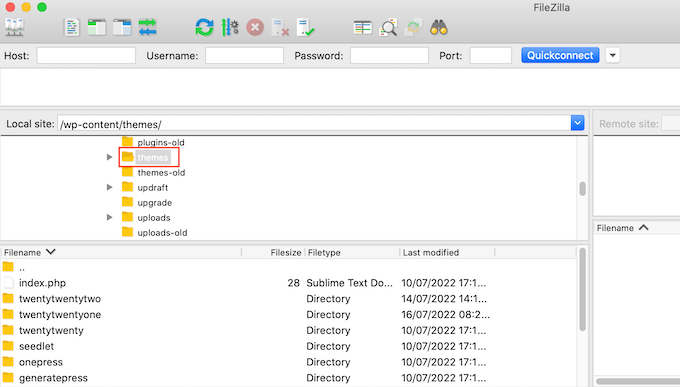
After connecting to the server, pass to /wp-content/issues/ after which open the folder to your present WordPress theme.

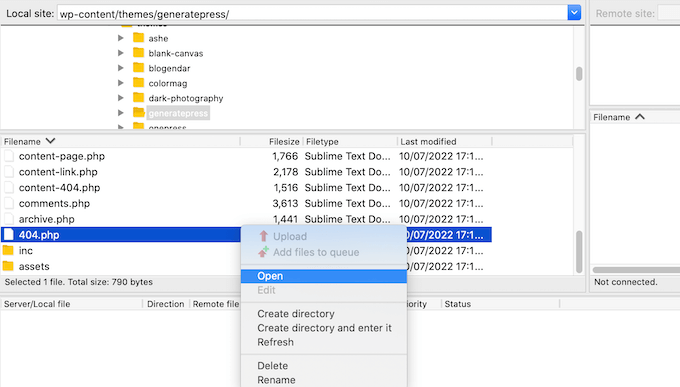
If this folder already has a 404.php record, then you’ll be able to pass forward and open that record in any textual content editor, corresponding to Notepad.
In case your theme doesn’t have a 404.php record, then you definitely’ll want to create one. After that, pass forward and open the record in a textual content editor app.

You’re now waiting to create a customized 404 design the usage of code. You’ll create all forms of designs, however right here’s some easy examples that can assist you get began.
Show Maximum Common Posts on 404 Web page
An inventory of your most well liked posts can inspire guests to take a look at your website’s perfect content material.
You’ll create this record the usage of WordPress Common Posts. It’s one of the vital perfect common posts plugins for WordPress and springs with template tags that you’ll be able to upload on your 404.php record.
Very first thing you wish to have to do is set up and turn on the WordPress Common Posts plugins. For extra main points, see our step-by-step information on easy methods to set up a WordPress plugin.
Upon activation, you’ll be able to upload an inventory of common posts on your 404 web page the usage of the next template tag:
Show Maximum Commented Posts on 404 Web page
This plugin too can show the posts that experience probably the most feedback.
To your 404.php record, merely in finding the realm the place you wish to have to turn your maximum commented posts, after which upload the next template tag:
You’ll additionally take a look at our information on easy methods to show maximum commented posts in WordPress.
Show Fresh Posts on 404 Web page
An alternative choice is to turn your website’s most up-to-date posts. This can also be specifically efficient when you put up time-sensitive blogs, for instance when you run a information aggregator web page.
There are a number of other ways to show fresh posts in WordPress, however the best way is including a template tag on your 404.php record:
'postbypost', 'restrict' => 10, 'structure' => 'customized', 'earlier than' => '', 'after' => '
' ) ); ?>
Show Random Posts on 404 Web page
Do you wish to have to turn a random record of posts to your customized 404 web page?
Then merely upload this code on your 404.php record:
Upload Per month Archives with Compact Archives
If in case you have quite a lot of content material, then it can be unimaginable to turn all the ones posts to your customized 404 web page.
One possibility is to arrange your content material into per month archives. Guests can then click on to discover content material from other months and years.
Right here at WPBeginner, we show our per month archives on our 404 web page the usage of the Compact Archives plugin. This is helping guests browse all of our content material, with out overwhelming them with a protracted record of posts.

For extra main points, see our information on easy methods to create compact archives in WordPress.
After activating the Compact Archives plugin, merely upload the next code on your 404.php record:
By means of Date
Now, when a consumer lands to your 404 web page they’ll see your compact put up archives.
We are hoping this newsletter helped you support your 404 web page template in WordPress. You might also wish to see our information on easy methods to arrange Google Analytics objectives to your WordPress website and our skilled pick out of the perfect digital industry telephone quantity apps.
Should you favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The put up Tips on how to Reinforce Your 404 Web page Template in WordPress (2 Tactics) first seemed on WPBeginner.
WordPress Maintenance