Do you need so as to add third-party fonts for your site with out slowing down your site velocity?
Customized fonts enhance the typography and consumer enjoy of your site, however they take longer to load. The excellent news is that you’ll be able to host your fonts in the neighborhood to verify your site is at all times rapid.
On this article, we’ll display you the best way to host native fonts in WordPress.

Why Host Fonts In the neighborhood in WordPress?
Whilst typography and customized fonts can enhance the whole site aesthetics, they do have a detrimental affect for your WordPress efficiency. For instance, if you’re the use of a customized font from Google fonts, then they’re loaded from third-party products and services which is able to decelerate your site.
Happily, there’s a approach to make use of customized fonts with out slowing down your web page. A brand new Webfonts API was once presented in WordPress 6.0. This permits you to host fonts in the neighborhood so that they load sooner.
One more reason to host Google Fonts in the neighborhood is to keep GDPR compliant. That’s the most important criminal attention when you have site guests from the Eu Union.
When any individual visits a site that makes use of Google Fonts, their IP deal with is logged by means of Google when the fonts are loaded. As a result of that is completed with out their permission, the EU now considers {that a} breach of privateness laws, and you will be accountable for damages.
That being mentioned, let’s check out the best way to host native fonts in WordPress for a sooner site. We’ll quilt two strategies, and the primary manner is really helpful for many customers.
Means 1: Webhosting Native Fonts in WordPress With a Plugin
The very first thing you want to do is set up and turn on the OMGF (Optimize My Google Fonts) plugin. For extra main points, see our step by step information on the best way to set up a WordPress plugin.
OMGF is without doubt one of the easiest WordPress typography plugins. It provides a beginner-friendly solution to enhance efficiency and GDPR compliance by means of website hosting Google Fonts in the neighborhood.
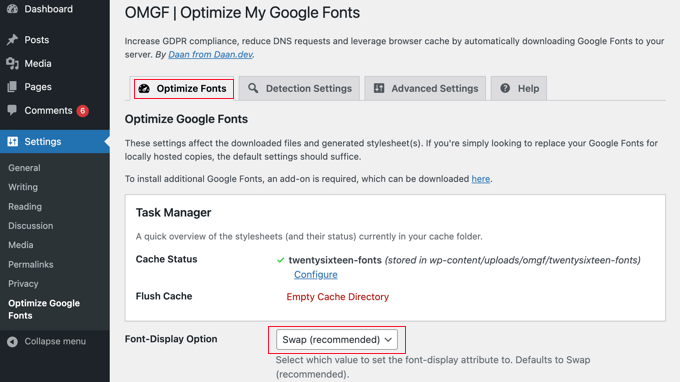
Upon activation, you want to discuss with Settings » Optimize Google Fonts to configure the plugin. You will have to be taking a look on the ‘Optimize Fonts’ tab.
Understand the remark beneath the ‘Optimize Google Fonts’ heading that you simply want to use the default settings to robotically substitute your Google Fonts with in the neighborhood hosted copies.

That signifies that as you scroll down the settings web page, all you want to do is ensure that the ‘Font-Show Choice’ has the default surroundings of ‘Switch (really helpful)’ decided on.
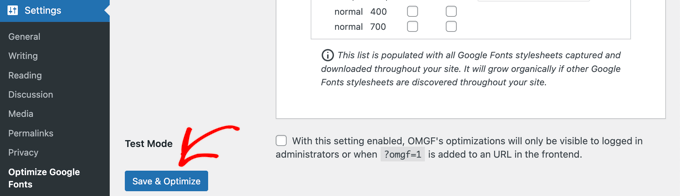
All you want to do now could be click on the ‘Save & Optimize’ button on the backside of the web page.

You’ll see a message on the best of the display screen that claims ‘Optimization finished effectively.’
Congratulations! Your Google Fonts at the moment are hosted in the neighborhood. Your site will load sooner and you have got diminished the chance of Eu court cases.
Means 2: Webhosting Native Fonts in WordPress Manually
You’ll additionally host fonts in the neighborhood with out the use of a plugin by means of the use of the @font-face manner from our information on the best way to upload customized fonts in WordPress. Whilst this technique calls for extra paintings, it permits you to use any font that you just like for your site.
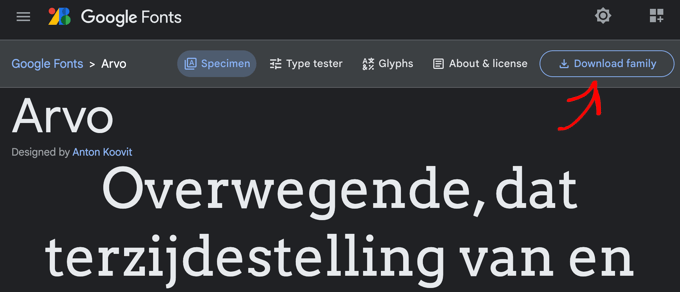
You wish to have to obtain the fonts you need to use in a internet layout. There are lots of puts to search out nice loose internet fonts, similar to Google Fonts, Typekit, FontSquirrel, and extra.

For those who should not have the internet layout on your font, then you’ll be able to convert it the use of the FontSquirrel Webfont generator.
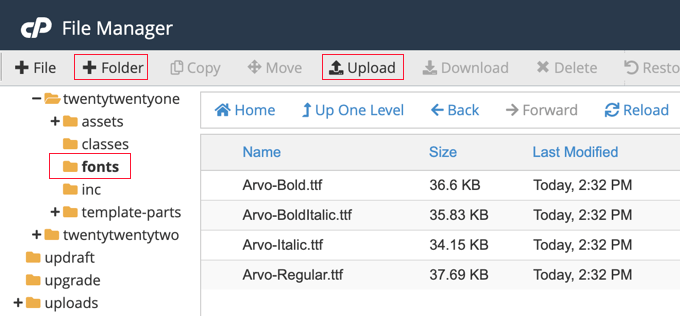
Now you want to retailer the fonts for your WordPress website hosting server. You’ll add the recordsdata the use of FTP or the use of your host’s cPanel Record Supervisor.
You will have to create a brand new folder known as ‘fonts’ within the listing of your theme or kid theme and add it there.

After getting uploaded the font, you want to load the font on your theme’s stylesheet the use of customized CSS. You’ll upload the code at once for your theme’s taste.css report, or by means of the use of the Further CSS segment of the theme customizer.
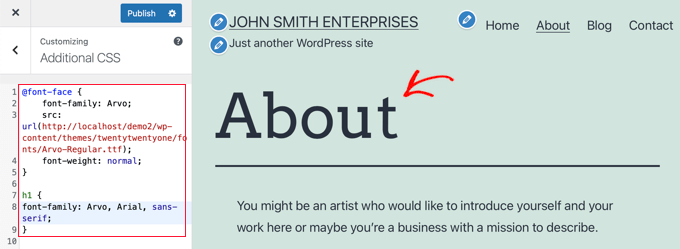
You’ll do this the use of CSS3 @font-face rule like this:
@font-face {
font-family: Arvo;
src: url(http://instance.com/wp-content/subject matters/twentytwentyone/fonts/Arvo-Common.ttf);
font-weight: customary;
}
Don’t overlook to interchange the font relatives and URL with your individual.
After that, you’ll be able to use that font anyplace on your theme’s stylesheet or the Further CSS segment of the theme customizer. The CSS you employ depends upon your theme and the place you need to use the native font. Right here’s an instance from our demo site:
h1 {
font-family: Arvo, Arial, sans-serif;
}
As you’ll be able to see, our heading is now the use of the in the neighborhood hosted Arvo font.

We are hoping this educational helped you discover ways to host native fonts in WordPress for a sooner site. You may additionally need to be informed the best way to build up your weblog site visitors, or take a look at our record of will have to have WordPress plugins to develop your web page.
For those who appreciated this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The put up Tips on how to Host Native Fonts in WordPress for a Quicker Web page first gave the impression on WPBeginner.
WordPress Maintenance