Some of the fascinating issues about construction layouts with Divi is the numerous tactics we will be able to way a design. Modules that come with content material are an excellent instance. We will use their content material choices, or we will be able to use them together with different modules to create some distinctive designs. For instance, combos of modules let us create sticky components. On this article, we’ll see the right way to flip your Divi testimonial module sticky whilst letting the testimonial content material scroll as commonplace.
Preview
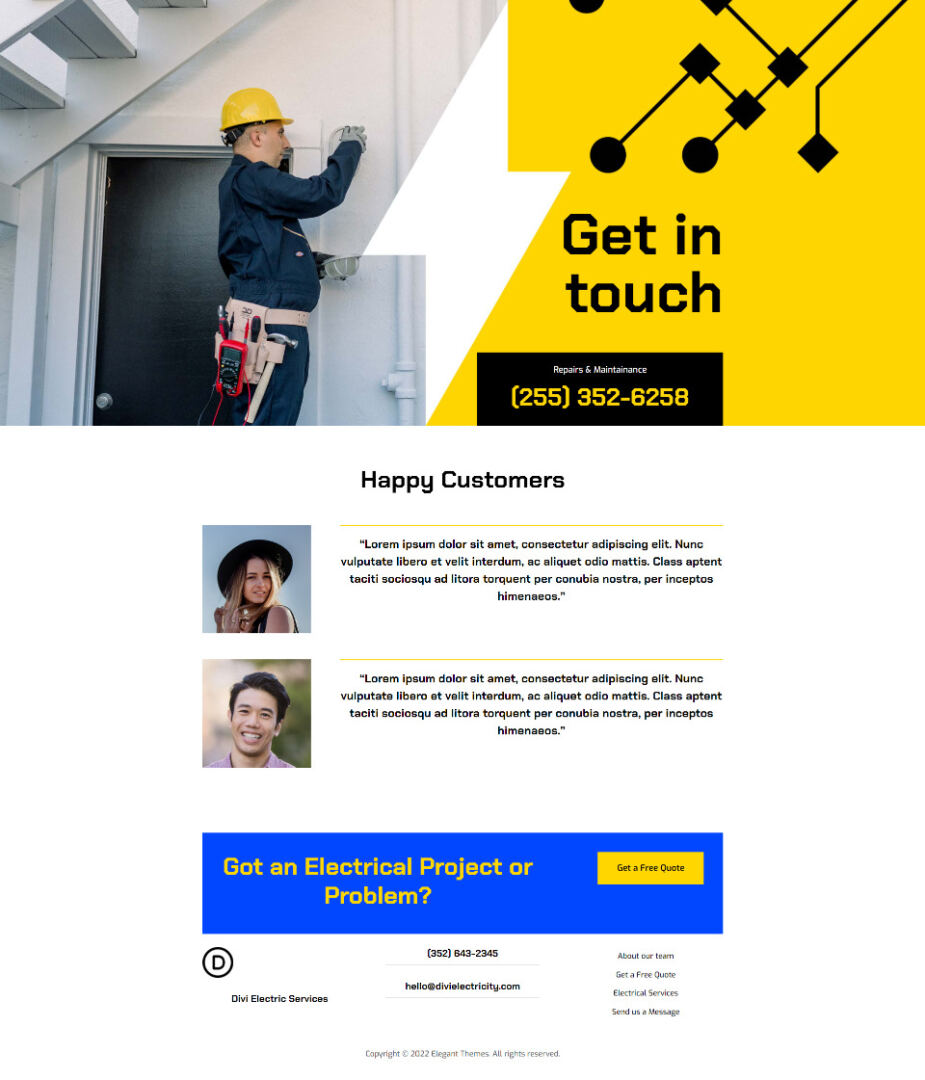
Right here’s a take a look at what we’ll make. The cellular model of this design may not be sticky, so I’m best appearing the desktop model for the preview.
My Divi Testimonial Sticky Module Instance
For my instance, I’m the usage of the touchdown web page from the free Electrical Services Layout Pack that’s to be had inside of Divi. This web page already has a testimonial segment close to the ground of the structure, however it has a fully other design. I’ll change the testimonials in that segment and mirror the styling of the brand new design. I’ll stay the identify, however I’ll recreate it to turn the settings.

For this instructional, I’ll construct the testimonial the usage of two modules. I’ll use the testimonial module to show the picture, title, task identify, and corporate. For the testimonial content material, I’ll use a textual content module. The textual content module will scroll as commonplace. The testimonial module will stay in position because the consumer scrolls till they’ve reached the top of the testimonial. Then, the testimonial module will scroll with the textual content module.
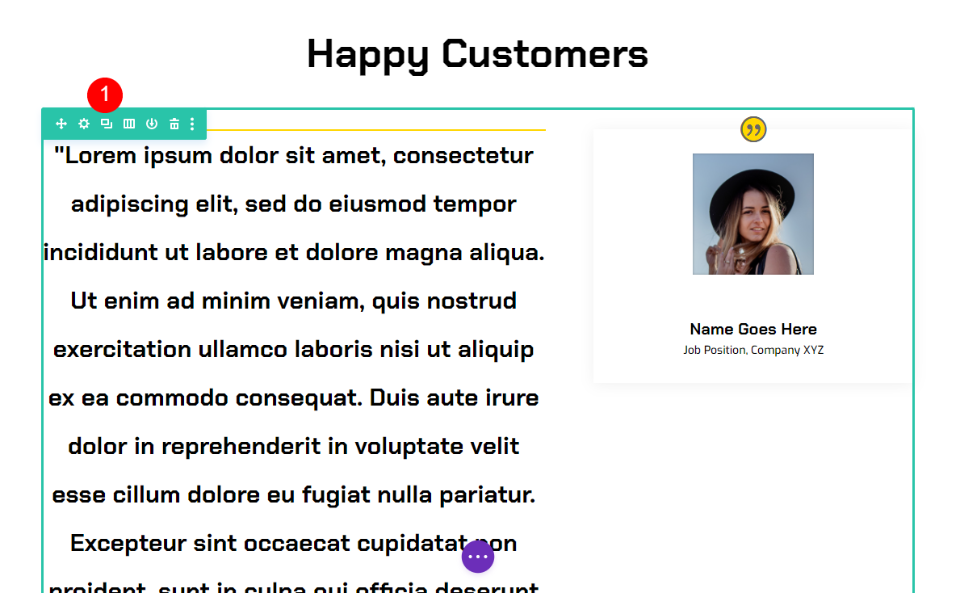
Create the Sticky Testimonial Segment Identify
First, create a new segment and upload a single-column row. This row will grasp the identify, which will probably be focused.

Identify Textual content Module
Subsequent, upload a textual content module for the identify.

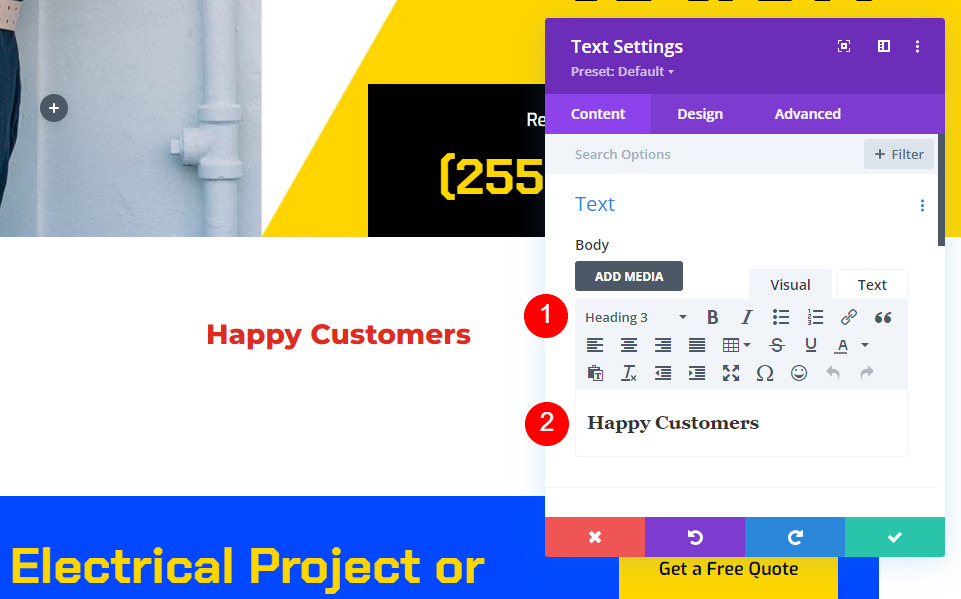
Subsequent, open the textual content module’s settings. Exchange the textual content to Heading 3 and upload the identify within the frame content material editor.
- Textual content: Heading 3
- Content material: Glad Shoppers

Design Settings
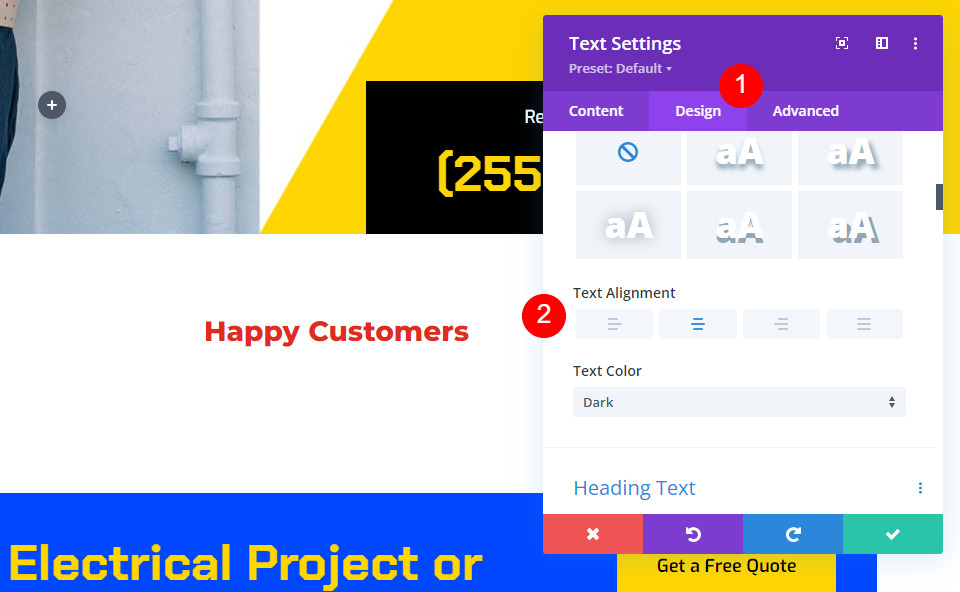
Subsequent, move to the design tab. Set the Textual content Alignment to Targeted.
- Textual content Alignment: Targeted

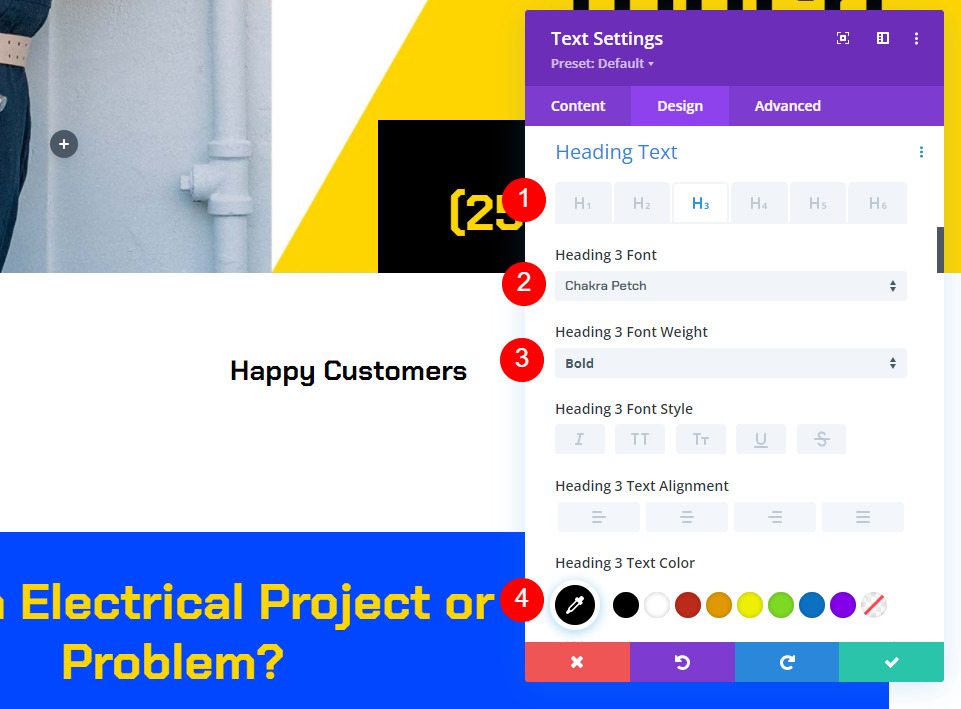
Choose H3 for the Heading Textual content. Make a selection Chakra Petch for the Font. Set the Weight to Daring and the Colour to black.
- Font: Chakra Petch
- Weight: Daring
- Colour: #000000

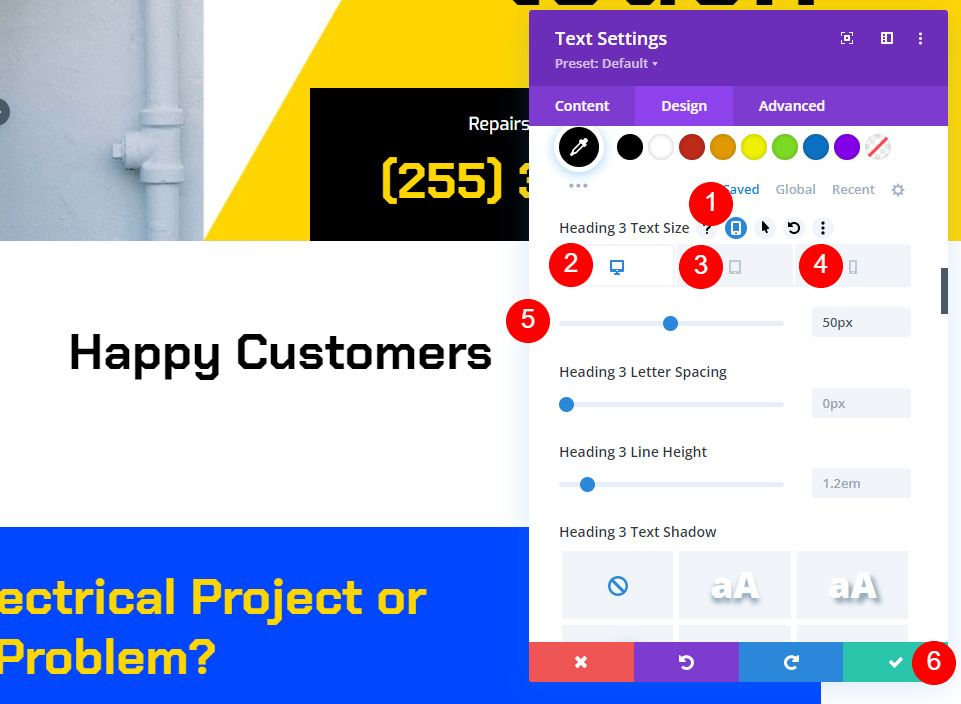
After all, make a choice the pill icon for the textual content measurement and set the Desktop Dimension to 50px, the Pill Dimension to 28px, and the Telephone Dimension to 20px. Shut the module’s settings.
- Dimension: Desktop 50px, Pill 28px, Phone20px

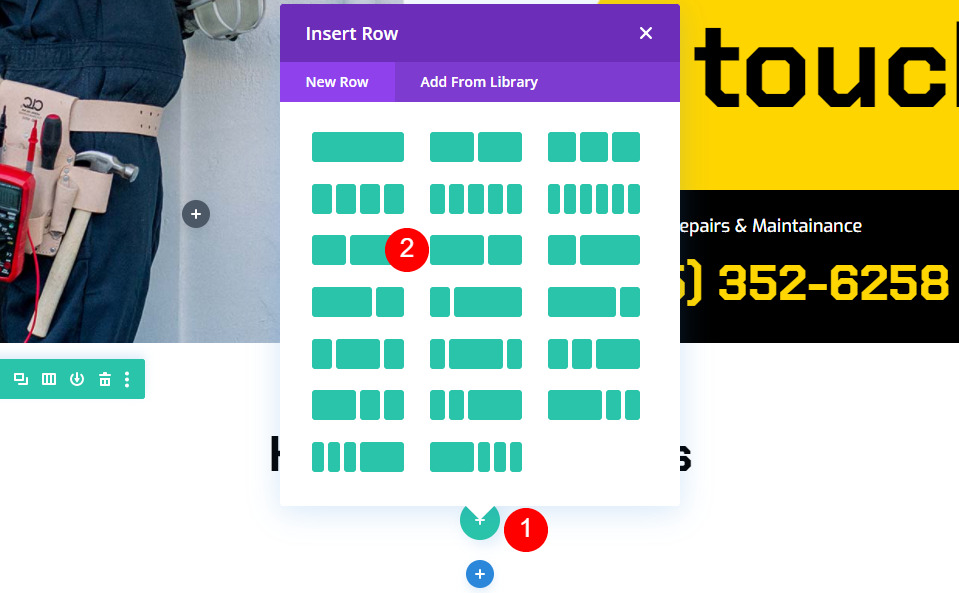
Upload a Row for the First Testimonial
Subsequent, upload a 2/3, 1/3 row below the identify. This row will grasp the primary testimonial.

Row Settings
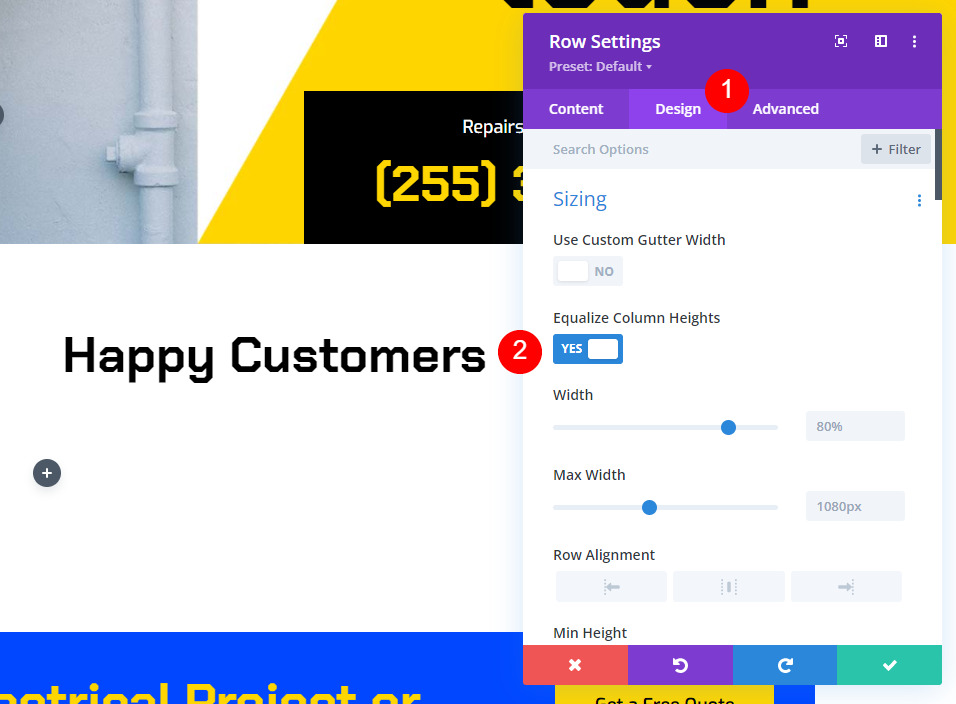
Open the design tab and permit Equalize Column Heights.
- Equalize Column Heights: Sure

Column Settings
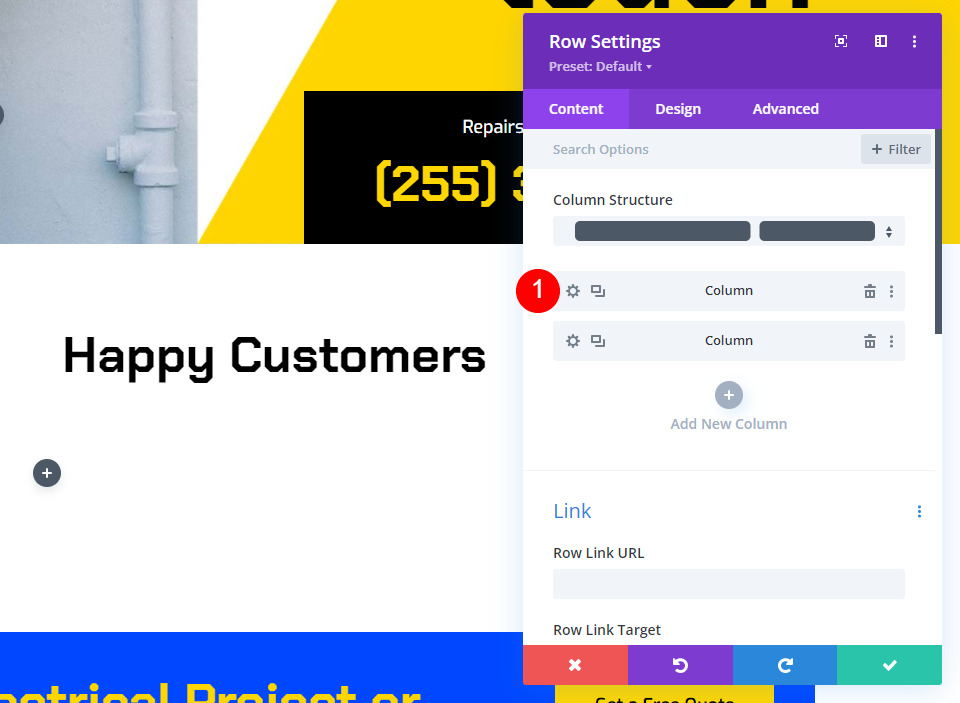
Open the settings for the primary column with the row’s settings.

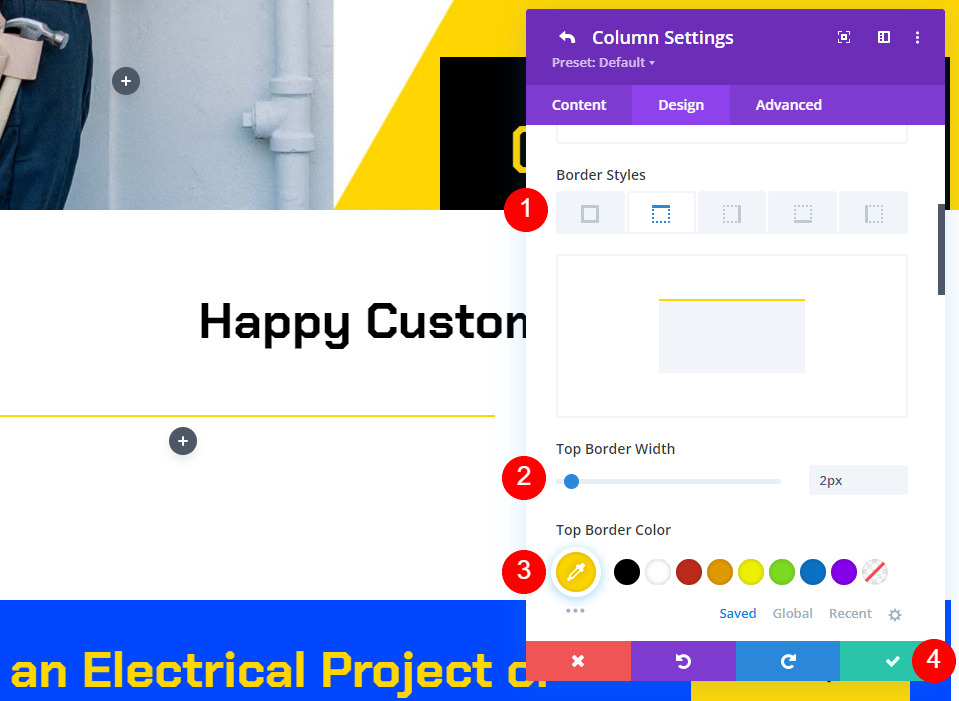
Scroll right down to Border Kinds and make a choice the Best Border Taste. Exchange the Width to 2px and the Colour to #ffd600. Shut the row settings. This may increasingly upload a yellow line above the testimonial like the unique testimonial we changed.
- Border Kinds: Best
- Best Border Colour: #ffd600
- Width: 2px

Testimonial Textual content Module
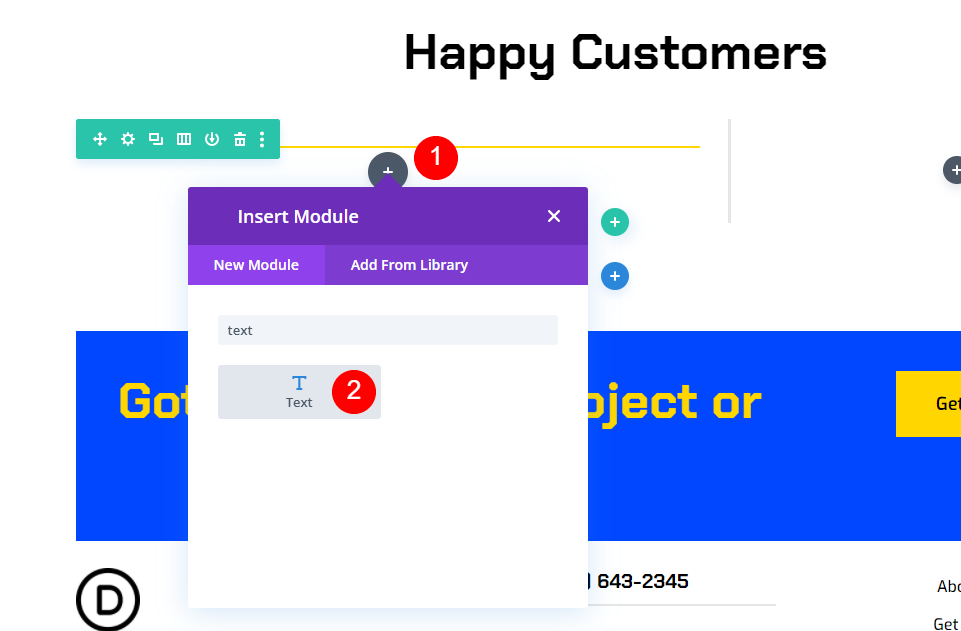
Subsequent, we’ll upload the textual content module for the testimonial content material. Upload a textual content module to the left column, below the yellow line.

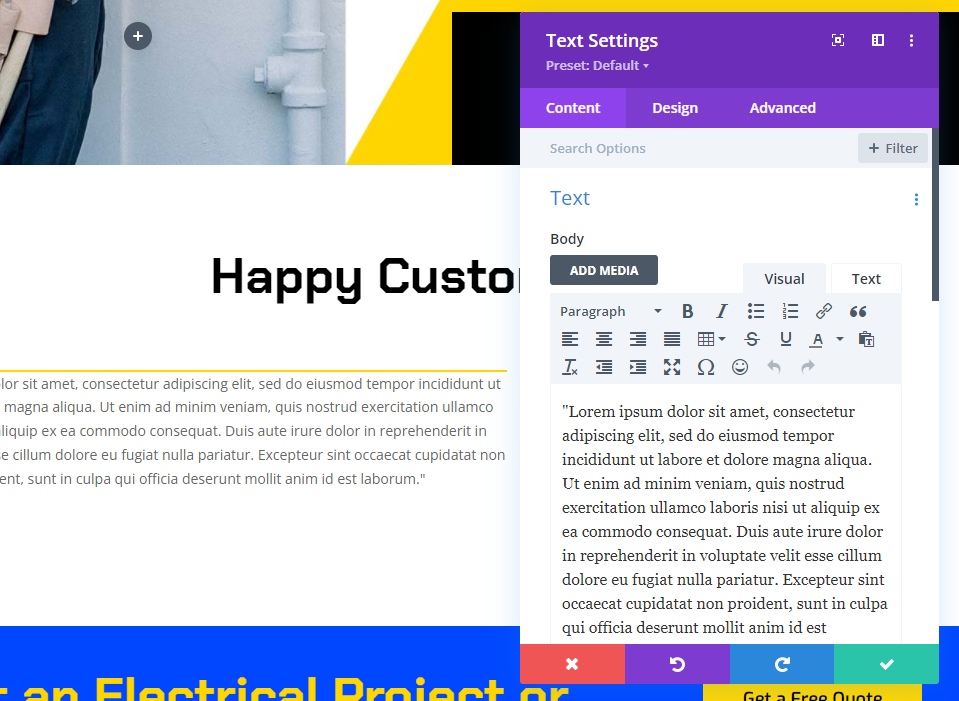
Input the content material of your testimonial into the content material editor.

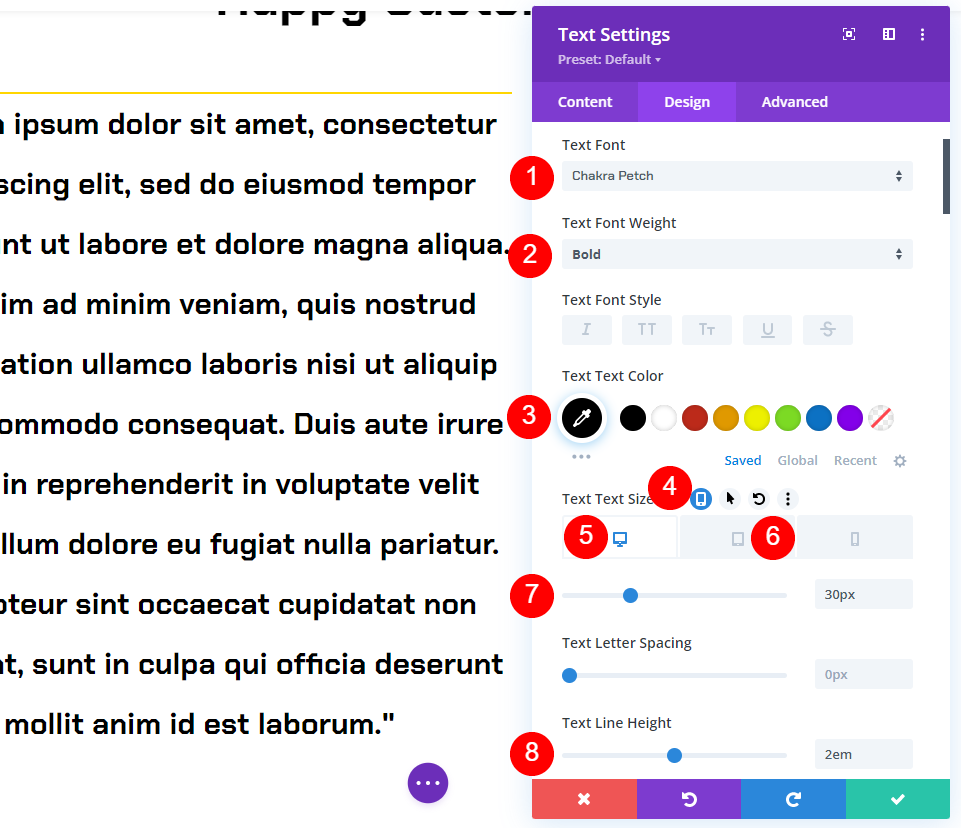
Subsequent, move to the design tab. Make a selection Chakra Petch for the Font. Set the Weight to Daring and the Colour to Black. For the Textual content Dimension, make a choice 30px for the Desktop and 14px for Pill. The Telephone surroundings will observe the Pill robotically, so we gained’t wish to exchange it. Set the Textual content Line Top to 2em. This creates an enormous print testimonial that can draw consideration.
- Font: Chakra Petch
- Weight: Daring
- Colour: Black
- Dimension: Desktop 30px, Pill 14px
- Line Top: 2em

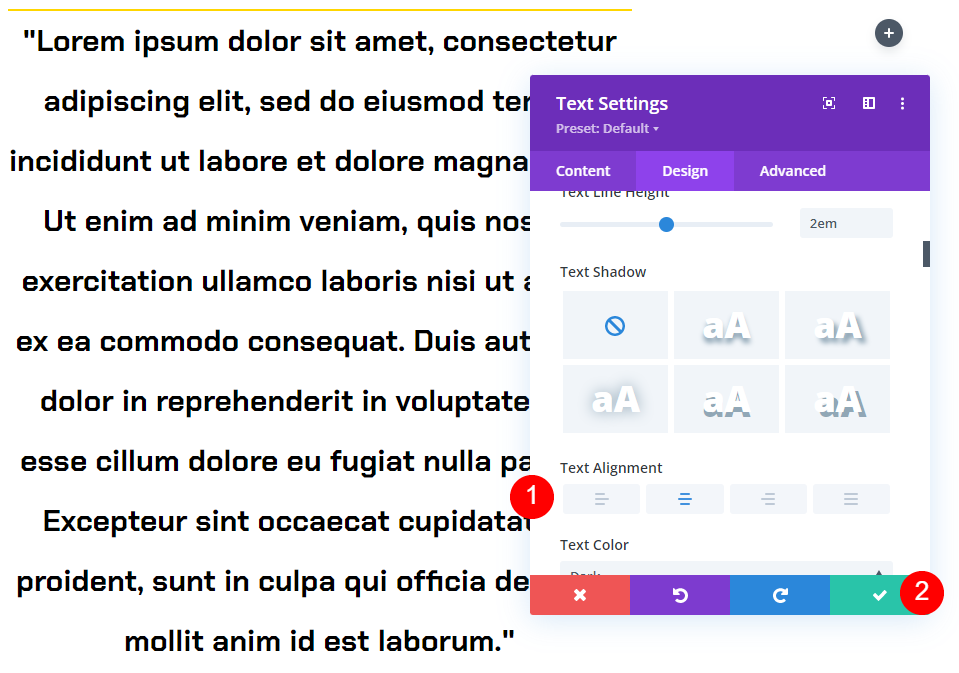
Scroll right down to Textual content Alignment and make a choice Targeted. Shut the textual content module’s settings.
- Alignment: Targeted

Testimonial Module Settings
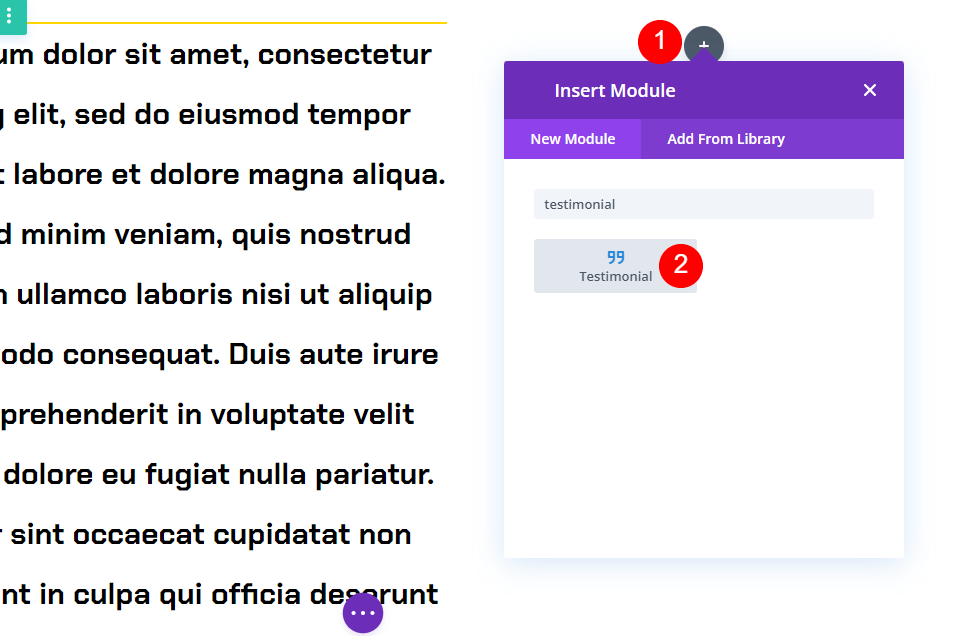
Subsequent, upload a Testimonial module to the precise column. This will probably be sticky and show the individual’s title, corporate title, task identify, and symbol.

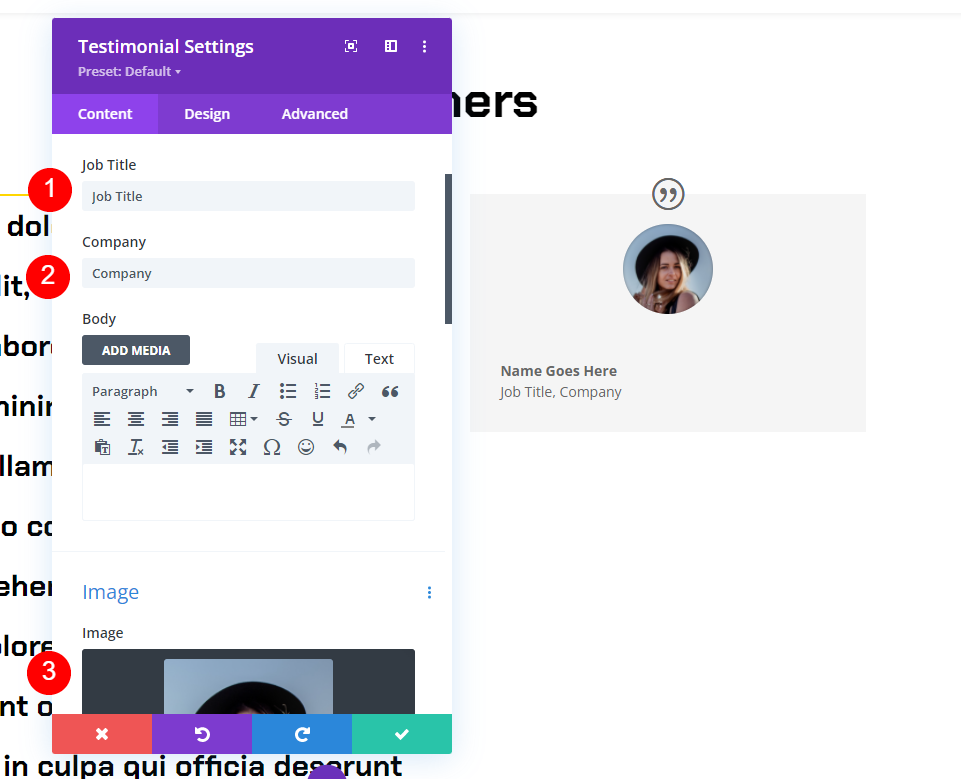
Content material Settings
Open the module’s settings and upload the testimonial content material. Go away the Frame content material empty. We’ve used the textual content module for that.
- Writer
- Activity Identify
- Corporate
- Symbol

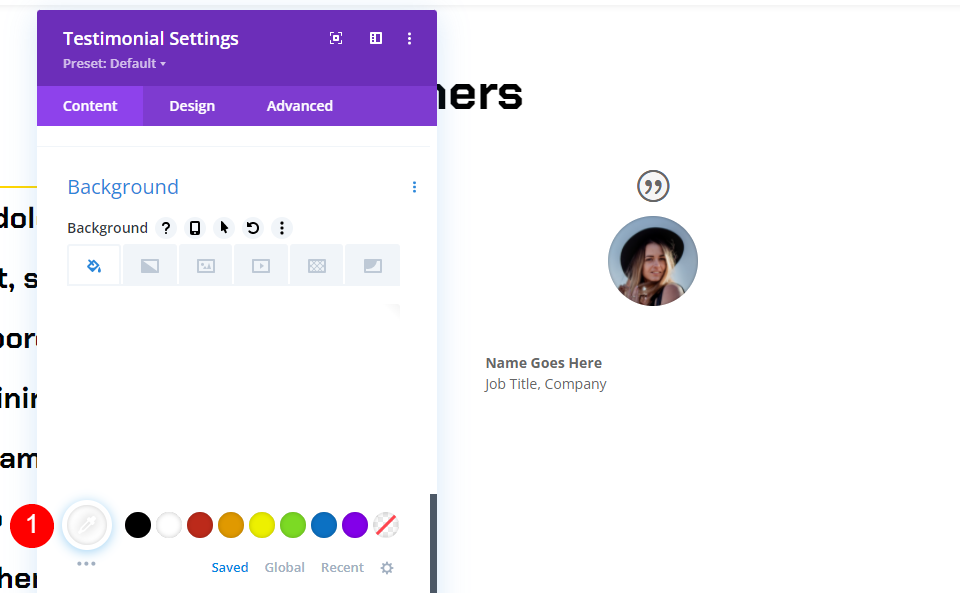
Scroll right down to Background and set it to white.
- Background: #ffffff

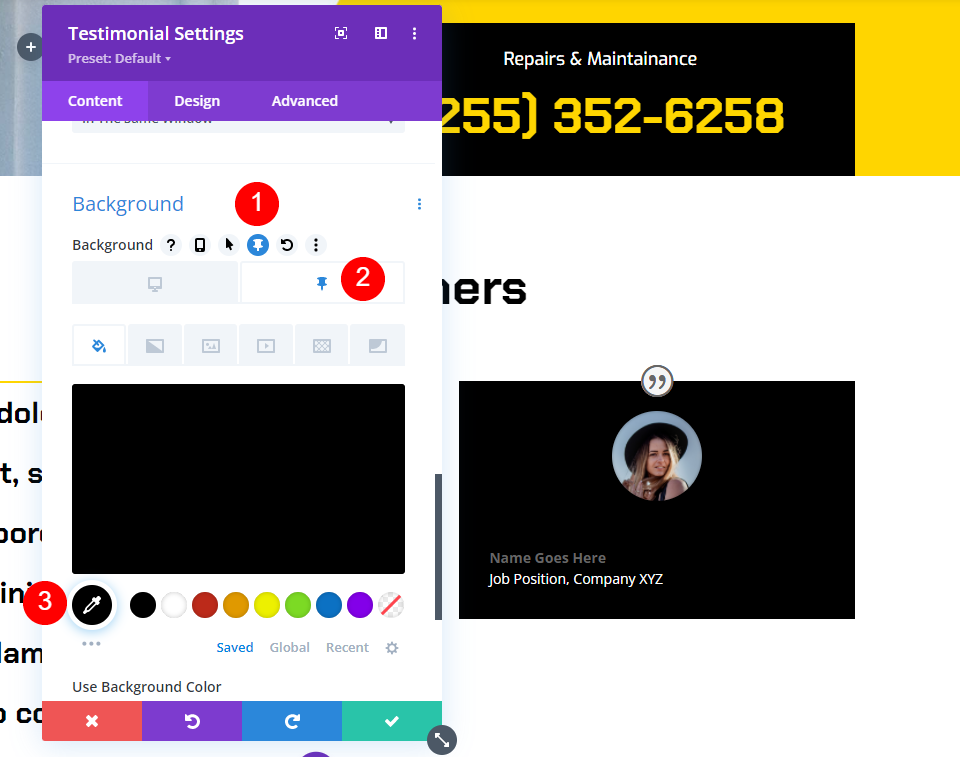
Subsequent, make a choice the Pin icon. That is the sticky model of the background which can permit the background to switch colour when the module turns into sticky. Make a selection black for the Background Colour.
- Sticky Background Colour: #000000

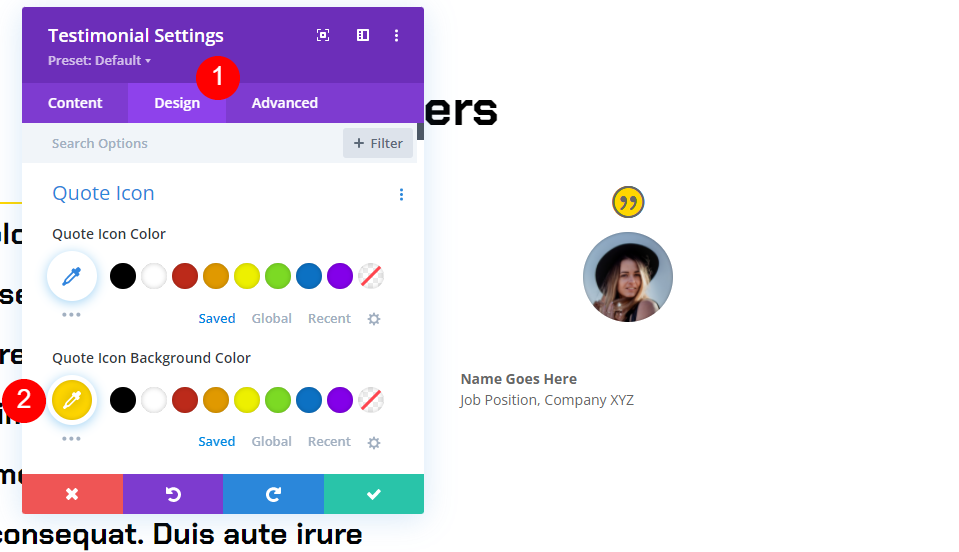
Quote Icon
Subsequent, move to the design tab. Make a selection #ffd600 for the Quote Icon Colour.
- #ffd600

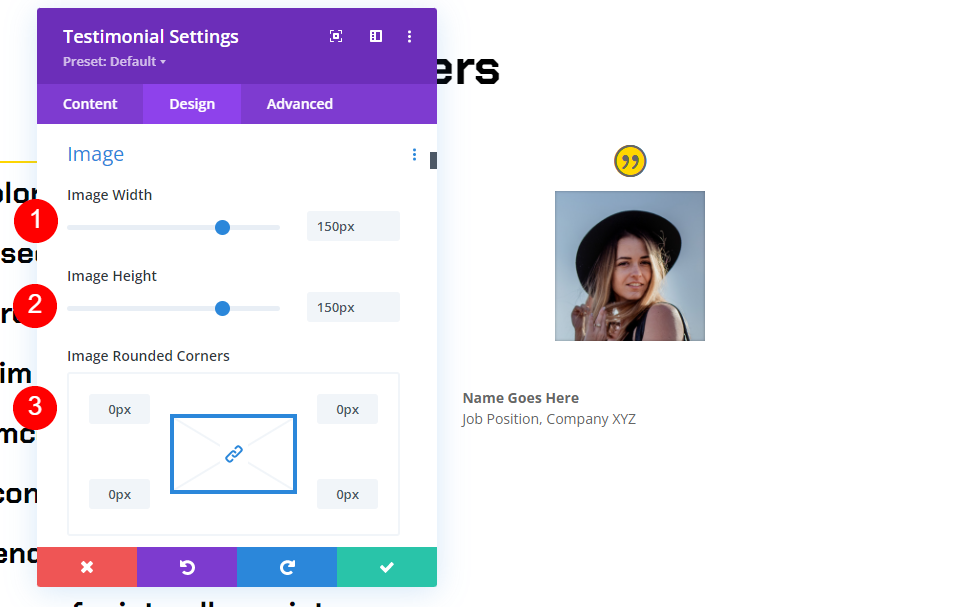
Symbol
Scroll right down to Symbol and set the Width and Top to 150px. Exchange the Rounded Corners to 0px.
- Symbol Width: 150px
- Rounded Corners: 0px

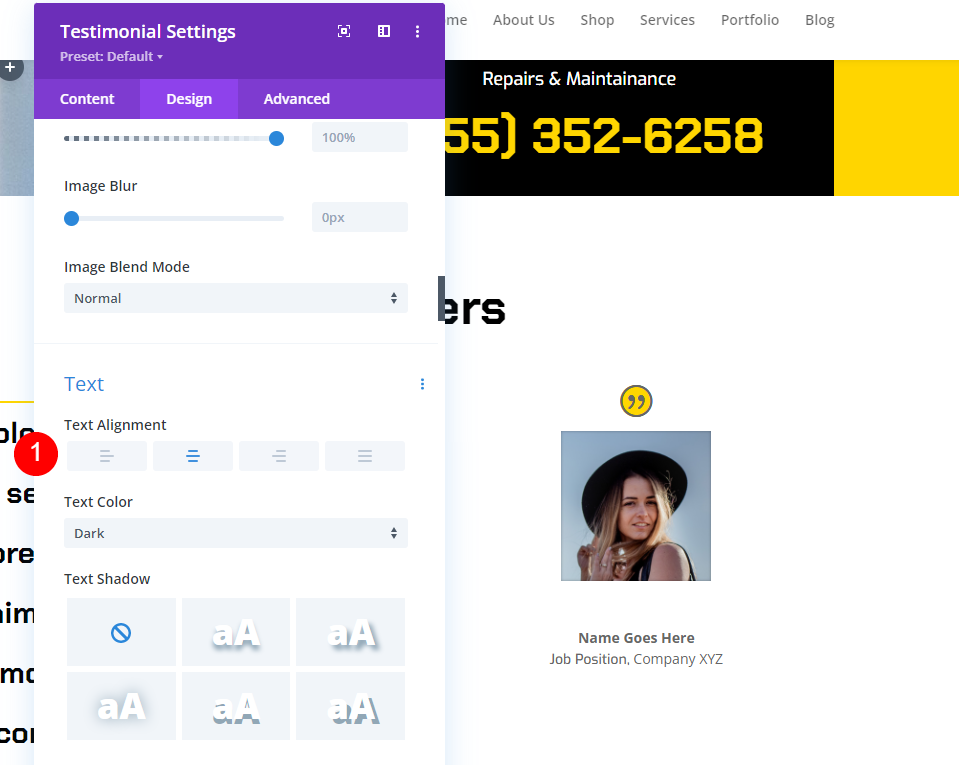
Textual content
Scroll right down to Textual content Alignment and make a choice the Targeted choice. This facilities the creator’s title, task identify, and corporate title textual content.
- Textual content Alignment: Targeted

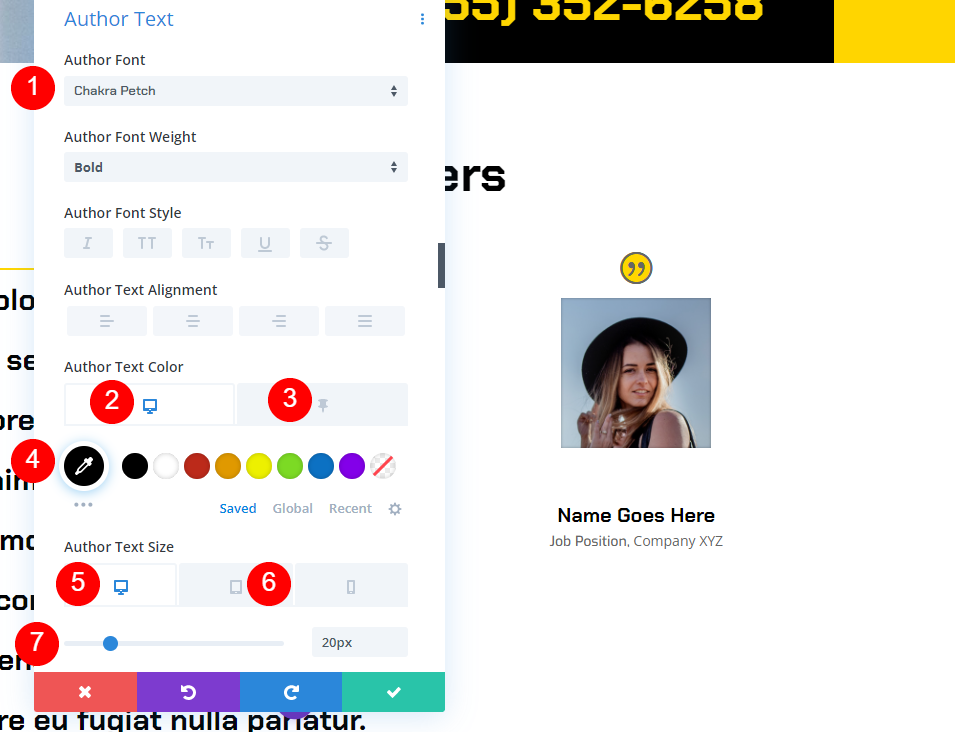
Writer Textual content
Beneath Writer Textual content, make a choice Chakra Petch for the Font and set the Weight to Daring and Targeted for the Alignment. Make a selection black for the common Colour. Choose the Pin icon and set the sticky Colour to #ffd600. Set the Desktop Dimension to 20px and the Pill Dimension to 14px.
- Font: Chakra Petch
- Common Textual content Colour: Black
- Pinned Textual content Colour: #ffd600
- Dimension: 20px Desktop, 14px Pill

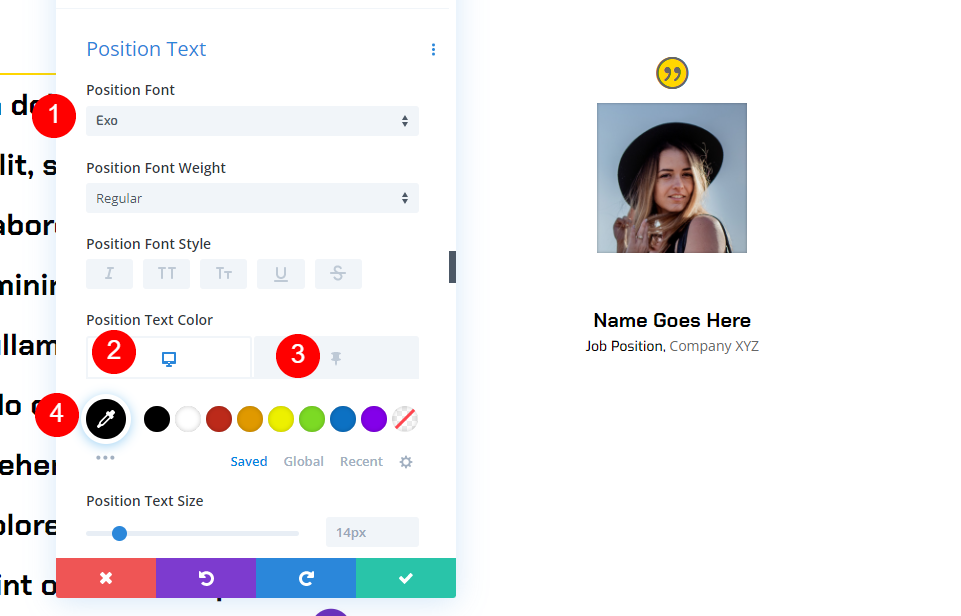
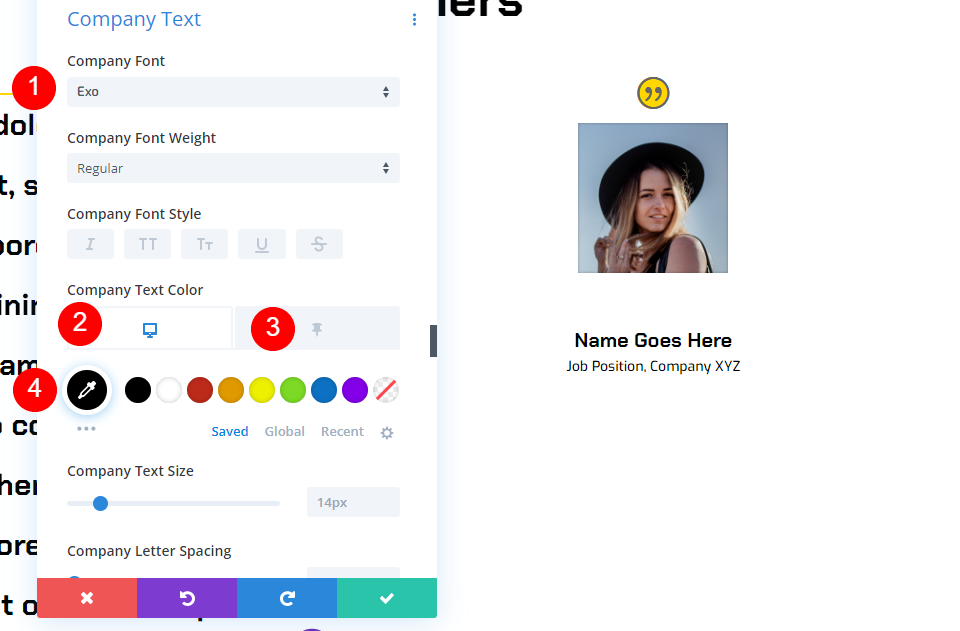
Place Textual content
Subsequent, scroll to Place Textual content. Make a selection Exo for the Font. Choose black for the common Textual content Colour. Click on at the Pin icon and set the pinned Colour to white.
- Font: Exo
- Common Textual content Colour: #000000
- Pinned Textual content Colour: #ffffff

Corporate Textual content
Scroll right down to Corporate Textual content. Make a selection Exo for the Font. Choose black for the common Textual content Colour. Click on at the Pin icon and set the pinned Colour to white.
- Font: Exo
- Common Textual content Colour: #000000
- Pinned Textual content Colour: #ffffff

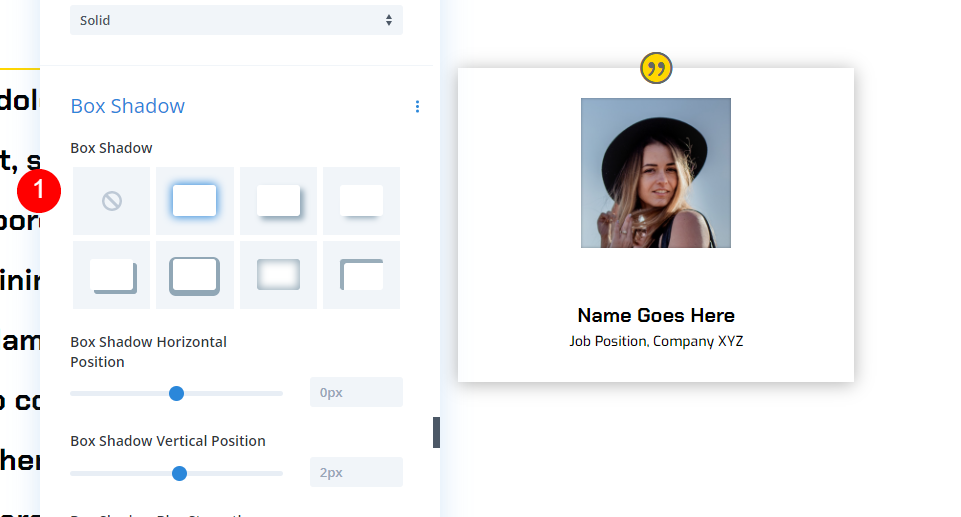
Field Shadow
Scroll to Field Shadow and make a choice the primary choice.
- Field Shadow: first shadow choice

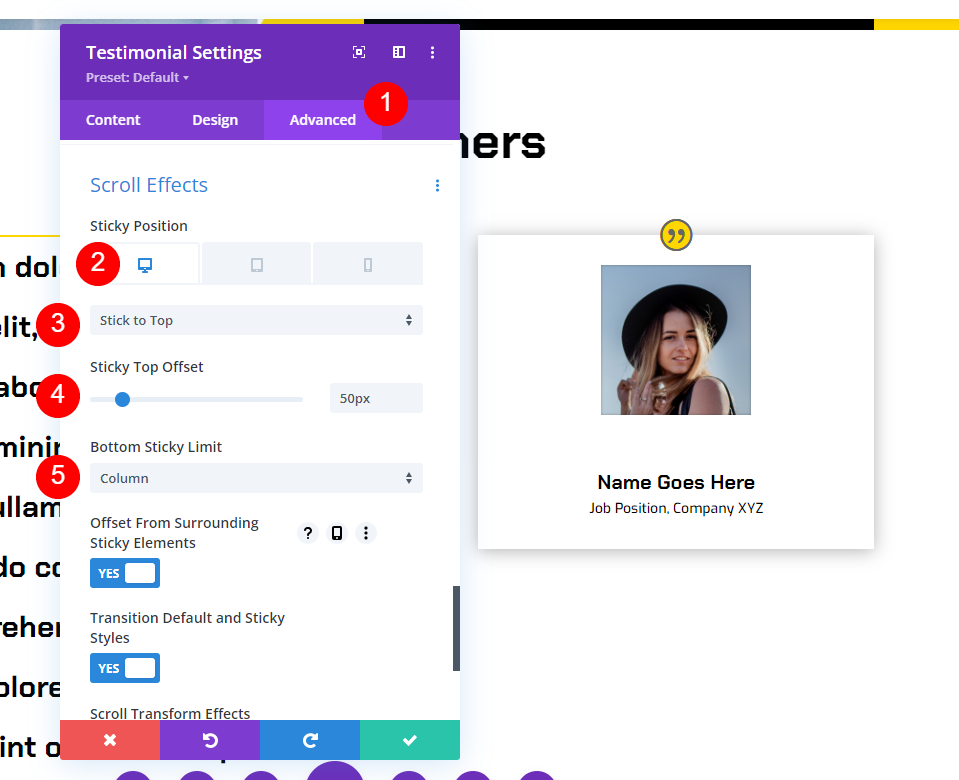
Scroll Results
Finally, move to the complicated tab and scroll right down to Scroll Results. Choose Desktop and make a choice Persist with Best for the Sticky Place. Set the Sticky Best Offset to 50px. Set the Backside Sticky Component to Column. This tells the module how and the place to stay.
- Sticky Place: Persist with Best
- Sticky Best Offset: 50px
- Backside Sticky Component: Column

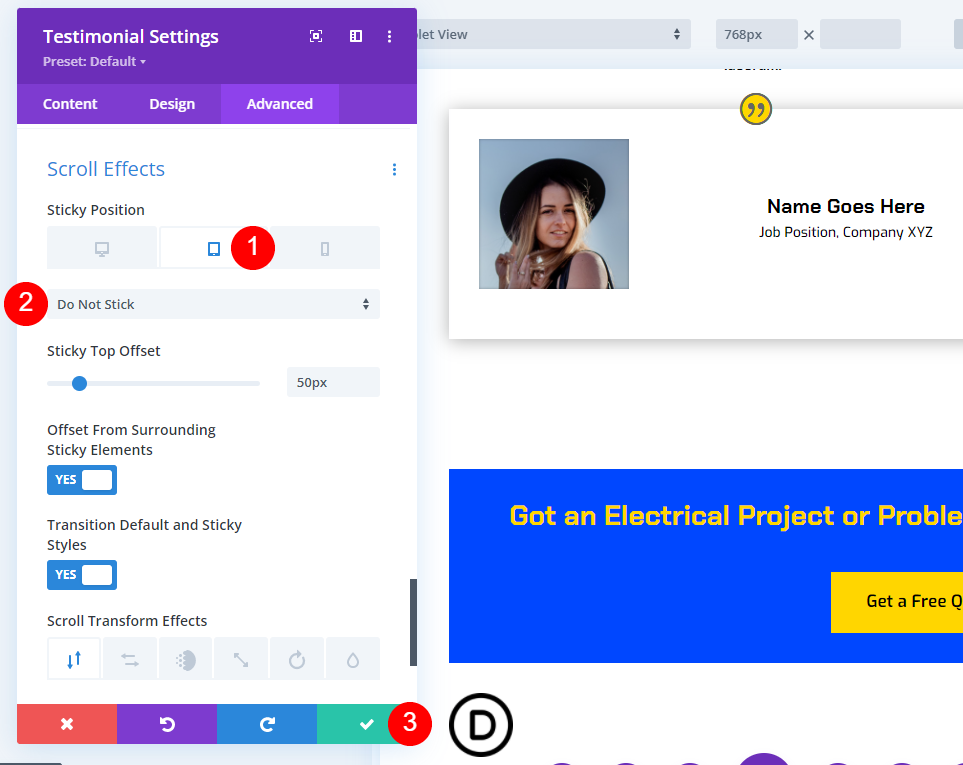
Choose the Pill icon for the Sticky Place and make a choice Do Now not Stick. This helps to keep the module from sticking for pill and speak to gadgets. Shut the module’s settings.
- Sticky Place: Do Now not Stick

Now, while you scroll, the testimonial module sticks to the highest of the display screen and adjustments colour.

As soon as the module strains up with the ground of the column, it scrolls with the column.

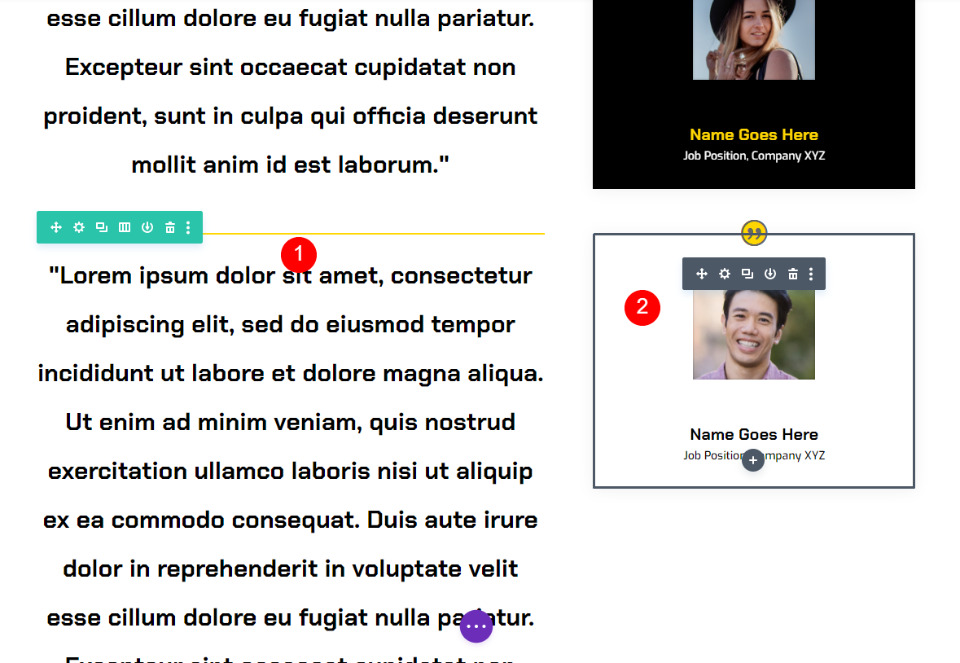
Reproduction the First Testimonial Row
Subsequent, we’ll create the second one row via copying the primary row and making adjustments. Hover over the row and click on the reproduction icon.

After all, open the textual content and testimonial modules one by one and change the former content material with the brand new testimonial content material. While you’ve made the adjustments, shut the modules and save your web page. Upload extra testimonials via repeating the duplication procedure. You currently have an enchanting sticky testimonial segment with two testimonials that stand out and glance nice.

Effects
Finishing Ideas
That’s our take a look at the right way to flip your Divi testimonial module sticky. Divi’s settings could make any component sticky. When the usage of modules in combination, similar to textual content modules for content material and testimonial modules for the supporting data, you’ll create some fascinating designs. The testimonials we’ve created listed here are just one instance of the right way to use Divi’s modules and sticky settings in combination.
We wish to pay attention from you. Do you utilize the Divi testimonial module sticky choices? Tell us about your revel in within the feedback.
The submit How to Turn Your Divi Testimonial Module Sticky gave the impression first on Elegant Themes Blog.
WordPress Web Design