Main consumers thru a a success checkout procedure is a difficult objective for each and every on-line retailer. So it is helping to optimize your web site’s checkout procedure to make it more uncomplicated for patrons. Since navigation performs a an important function within the checkout procedure, we might wish to get started there. Making a customized checkout procedure navigation menu is a good way to spice up UX and gross sales conversion. It is helping customers move the place they would like briefly. And, it additionally can be utilized to highlight the place they’re (and the place they’re going) within the procedure.
On this instructional, we’re going to display you the right way to design a checkout procedure navigation menu in Divi. It is possible for you to to make use of this tradition menu to spice up the UX at the pages maximum an important to the checkout procedure (store, cart, checkout, and so on.). This sort of menu has been utilized in our unfastened WooCommmerce Cart and Checkout Web page Template Units as neatly.
Let’s get began.
Sneak Peek
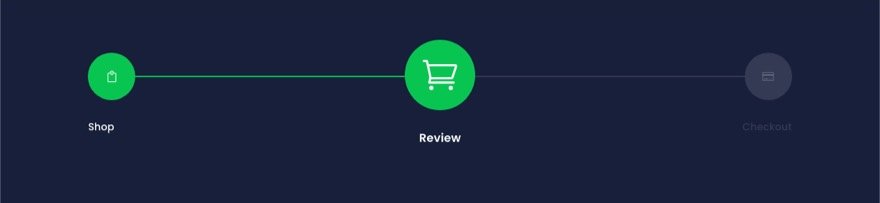
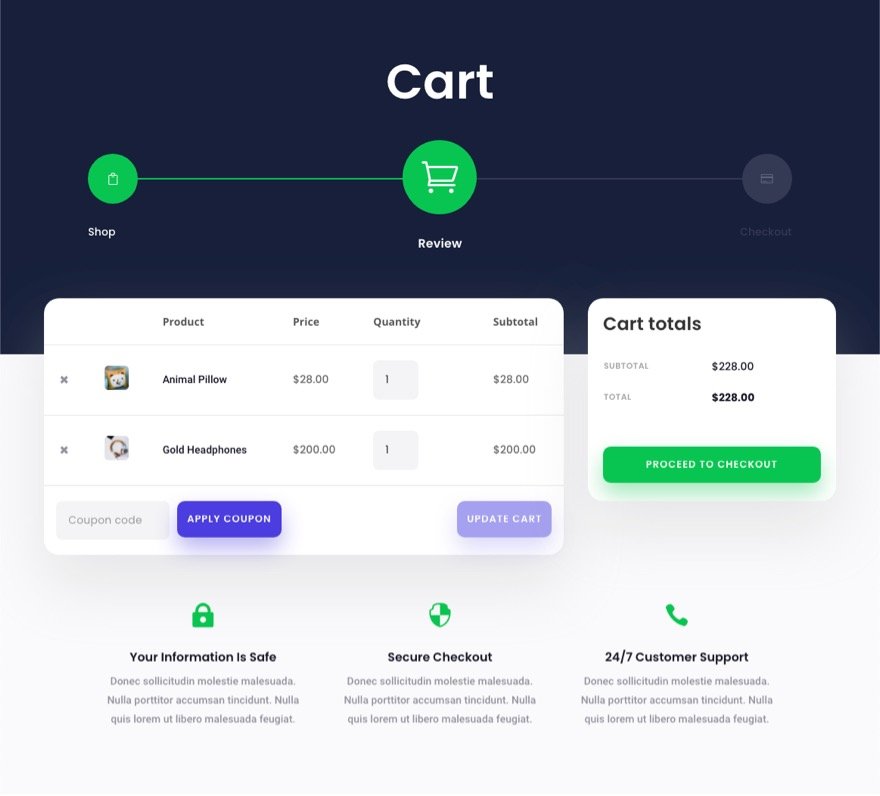
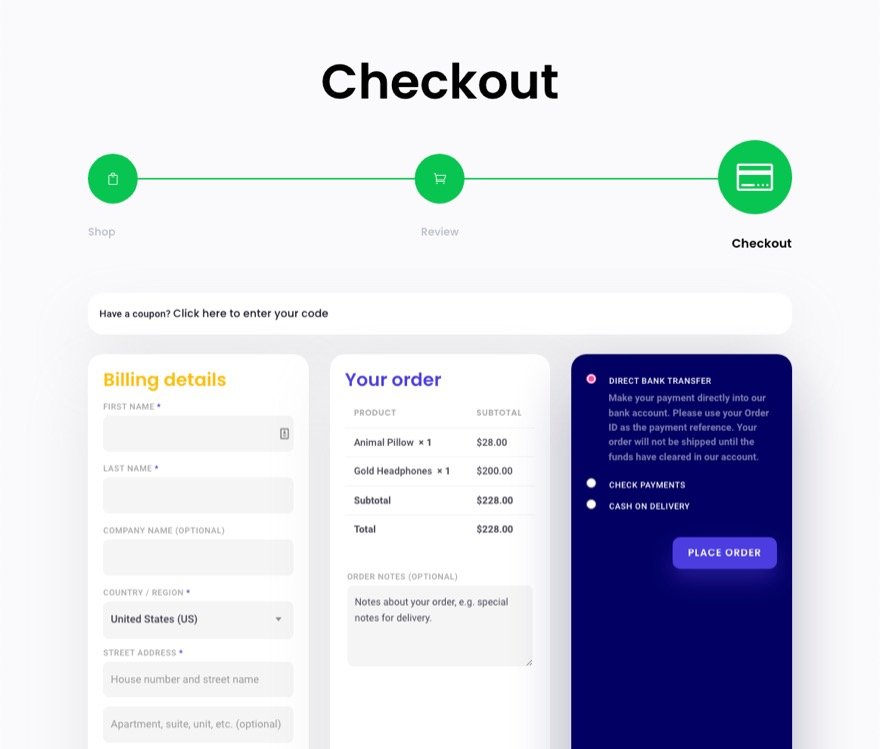
Here’s a fast take a look at the design we’ll construct on this instructional.




You’ll be able to additionally take a look at the live demo of this checkout procedure navigation menu design.
Obtain the Format for FREE
To put your arms at the structure from this instructional, you’re going to first want to obtain it the usage of the button underneath. To achieve get entry to to the obtain it is important to subscribe to our Divi Day by day e mail record by way of the usage of the shape underneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a unfastened Divi Format pack each and every Monday! If you happen to’re already at the record, merely input your e mail cope with underneath and click on obtain. You are going to now not be “resubscribed” or obtain additional emails.
@media simplest display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Loose
Sign up for the Divi E-newsletter and we will be able to e mail you a replica of without equal Divi Touchdown Web page Format Pack, plus lots of different wonderful and unfastened Divi assets, pointers and methods. Observe alongside and you’re going to be a Divi grasp very quickly. If you’re already subscribed merely sort on your e mail cope with underneath and click on obtain to get entry to the structure pack.
You might have effectively subscribed. Please test your e mail cope with to verify your subscription and get get entry to to unfastened weekly Divi structure packs!
To import the phase structure on your Divi Library, navigate to the Divi Library.
Click on the Import button.
Within the portability popup, make a selection the import tab and make a choice the obtain record out of your laptop.
Then click on the import button.

As soon as completed, the structure(s) shall be to be had within the Divi Builder.
This Checkout Procedure Navigation Menu design was once featured in one in all our FREE cart & checkout page template sets for Divi.
Let’s get to the educational, we could?
What You Wish to Get Began

To get began, it is important to do the next:
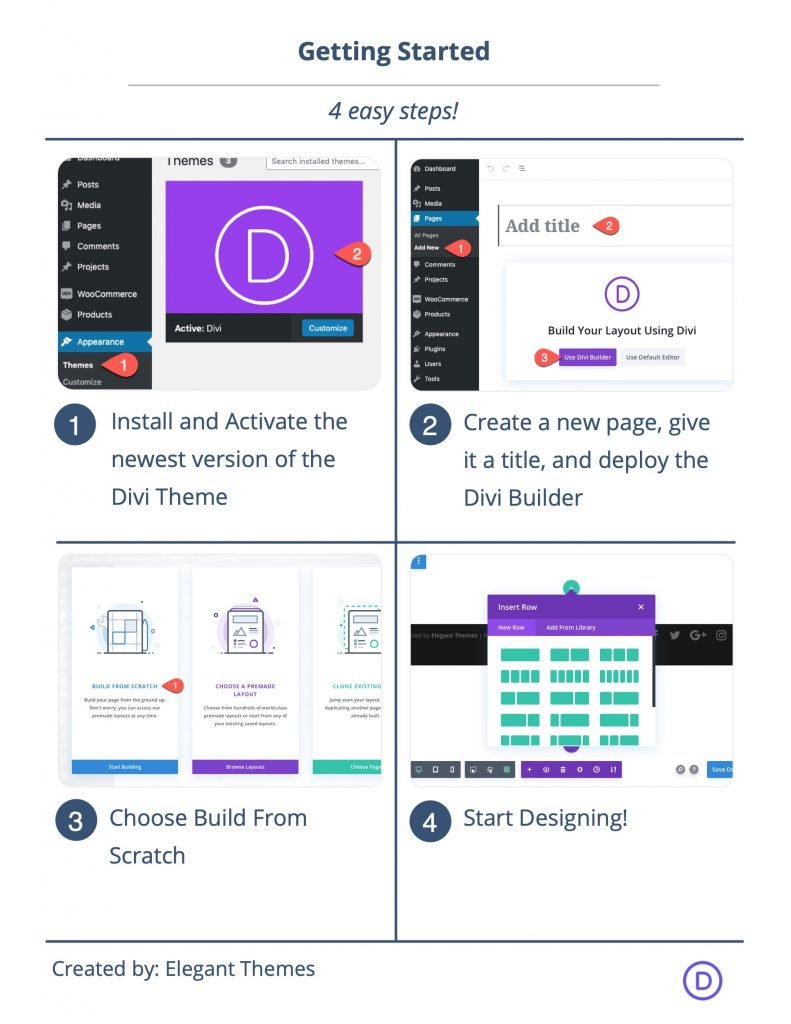
- If you happen to haven’t but, install and activate the Divi Theme.
- Create a brand new web page in WordPress and use the Divi Builder to edit the web page at the entrance finish (visible builder).
- Select the choice “Construct From Scratch”.
After that, you’re going to have a clean canvas to start out designing in Divi.
Tips on how to Design a Checkout Procedure Navigation Menu for Your Cart or Checkout Web page in Divi
Growing the Phase and Row
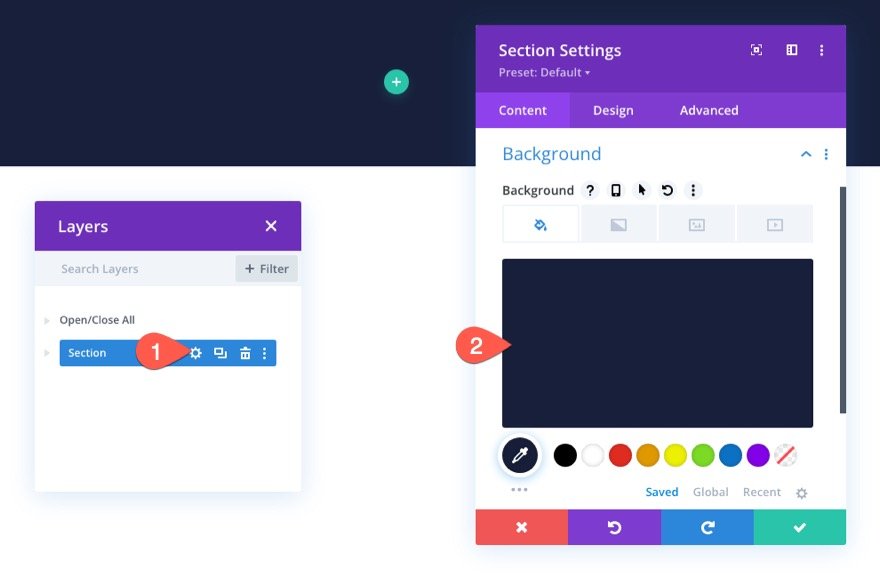
To begin, let’s upload a background colour to the present common phase. Open the phase settings and upload the next:
- Background Colour: #171f3a

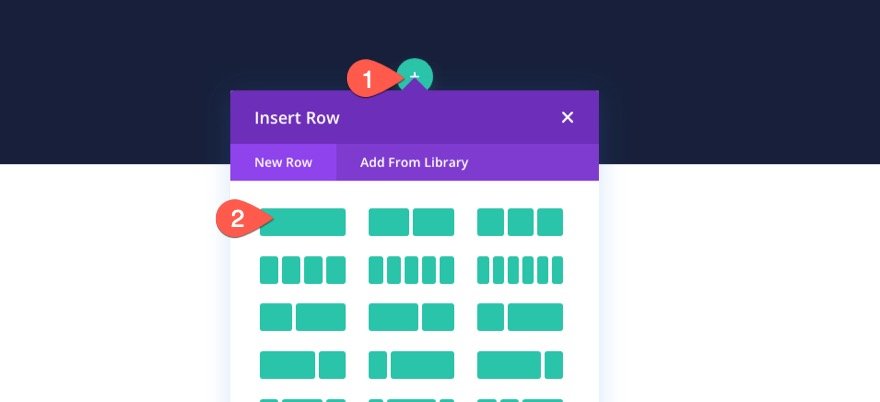
Subsequent, upload a one-column row to the phase.

Growing the Checkout Procedure Navigation Hyperlinks
To create the checkout procedure navigation hyperlinks, we’re going to use 3 blurb modules that hyperlink to the Store web page, the Cart web page, and the Checkout web page.
Including the Store Navigation Hyperlink
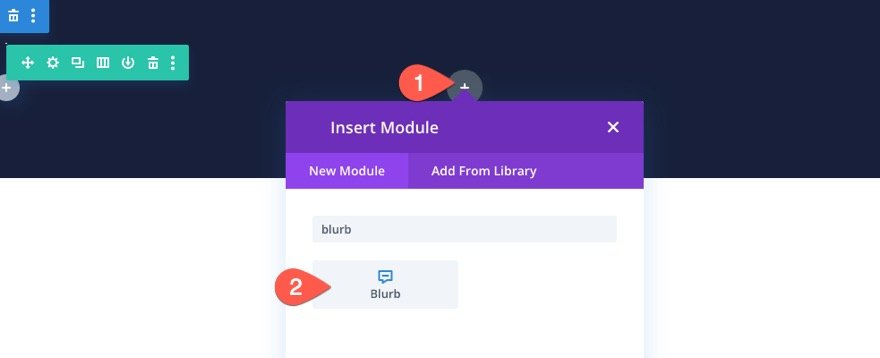
To create the store navigation hyperlink, upload a brand new blurb module to the column.

Content material Settings
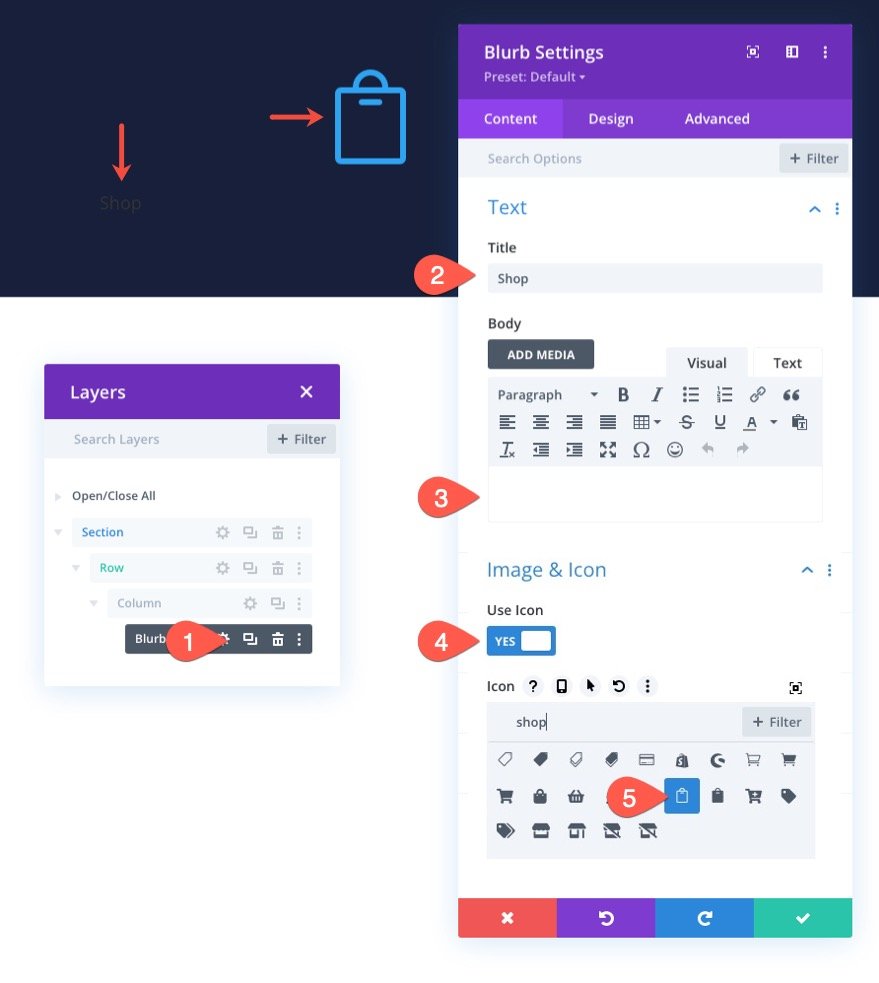
Within the blurb settings, replace the content material as follows:
- Name: Store
- Use Icon: YES
- Icon: see screenshot
- Module Hyperlink URL: hyperlink for the store web page

Design Settings
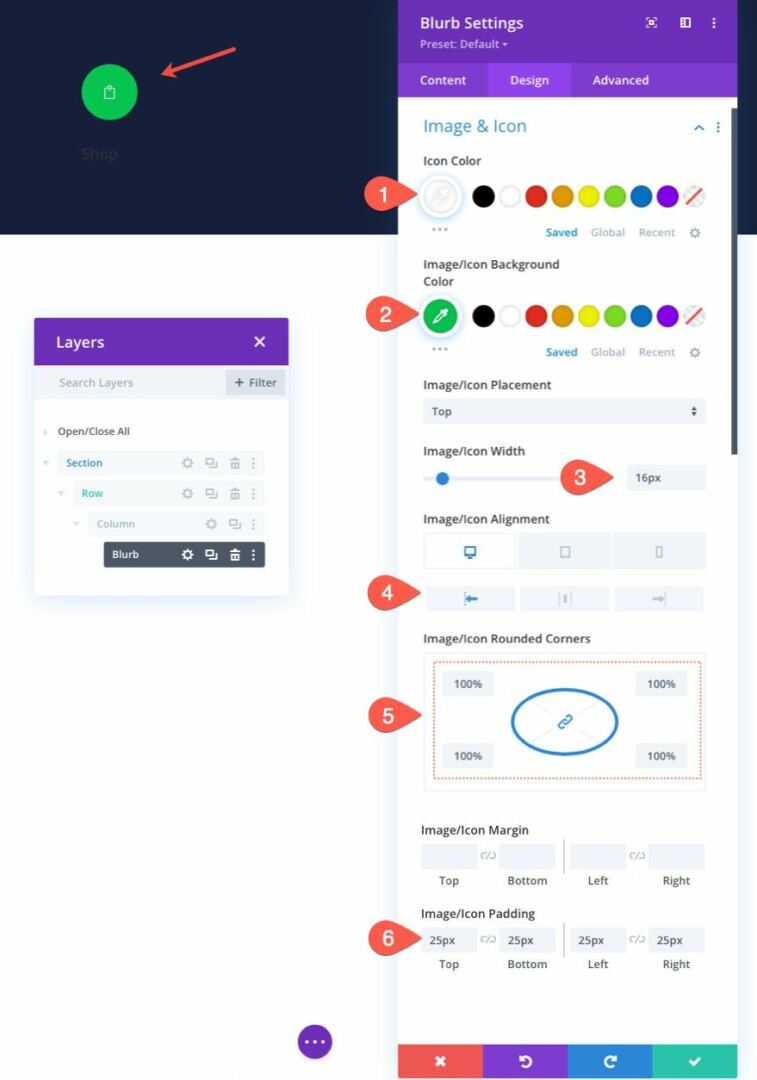
Below the design tab, replace the next:
- Icon Colour: #fff
- Symbol/Icon Background Colour: #08c451
- Symbol/Icon Width: 16px
- Symbol/Icon Alignment: Left (desktop), Middle (pill and call)
- Symbol/Icon Rounded Corners: 100%
- Symbol/Icon Padding: 25px (peak, backside, left, proper)

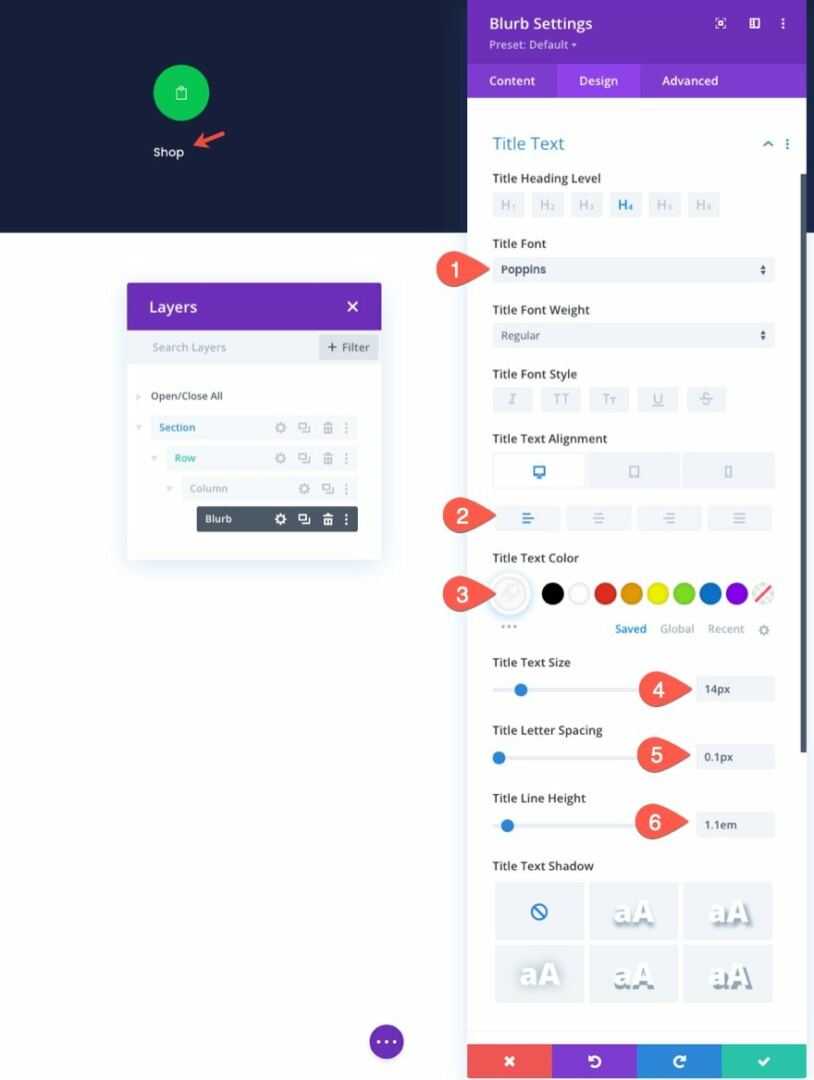
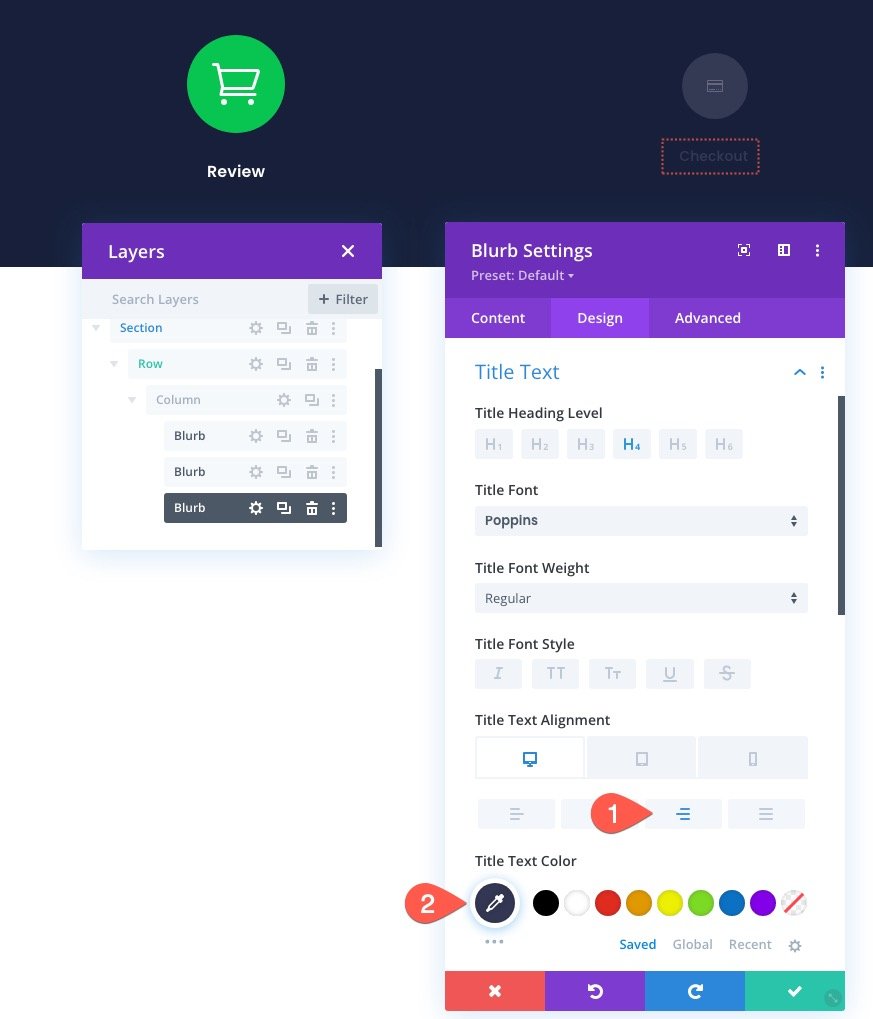
After the icon design is entire, replace the identify textual content as follows:
- Name Font Poppins
- Name Textual content Alignment: left (desktop), heart (pill and call)
- Name Textual content Colour: #fff
- Name Textual content Dimension: 14px
- Name Letter Spacing 0.1px
- Name Line Peak: 1.1em

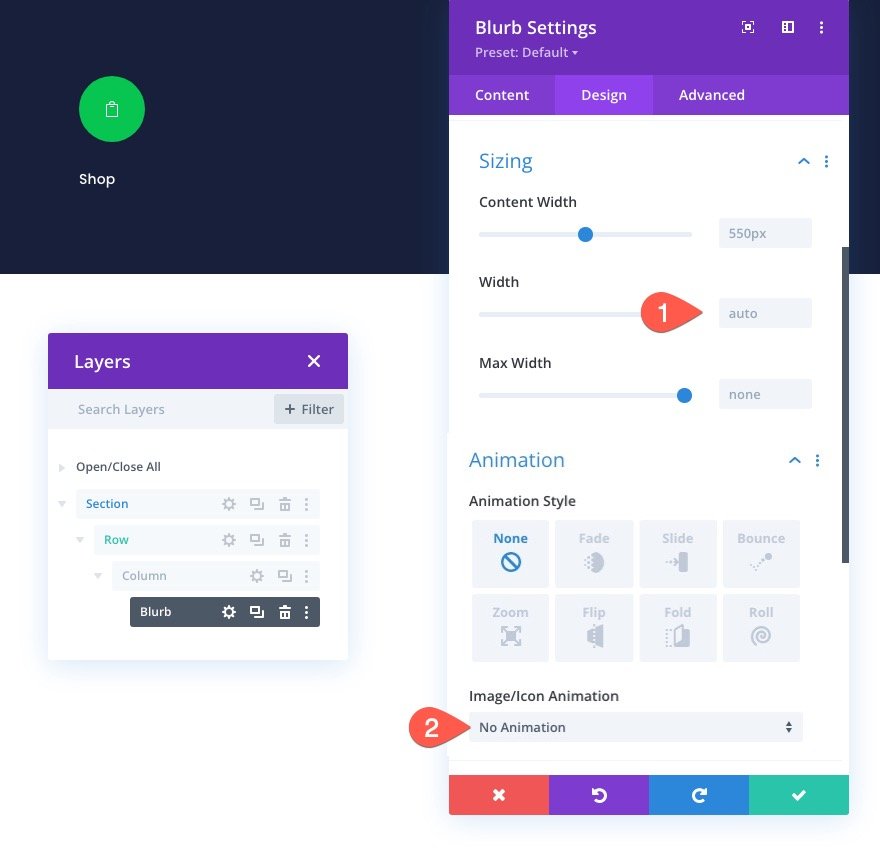
Then replace the width and disable the default animation.
- Width: auto
- Symbol/Icon Animation: No Animation

Replica the Blurb to Create Extra Navigation Hyperlinks
To hurry up the design procedure, reproduction the blurb two times so that you’ve got a complete of 3 blurbs (or navigation hyperlinks).

Positioning the First and 3rd Navigation Hyperlinks
To first and 3rd blurbs within the navigation menu could have an absolute place. This will likely permit them to stick in position and now not stack on cell.
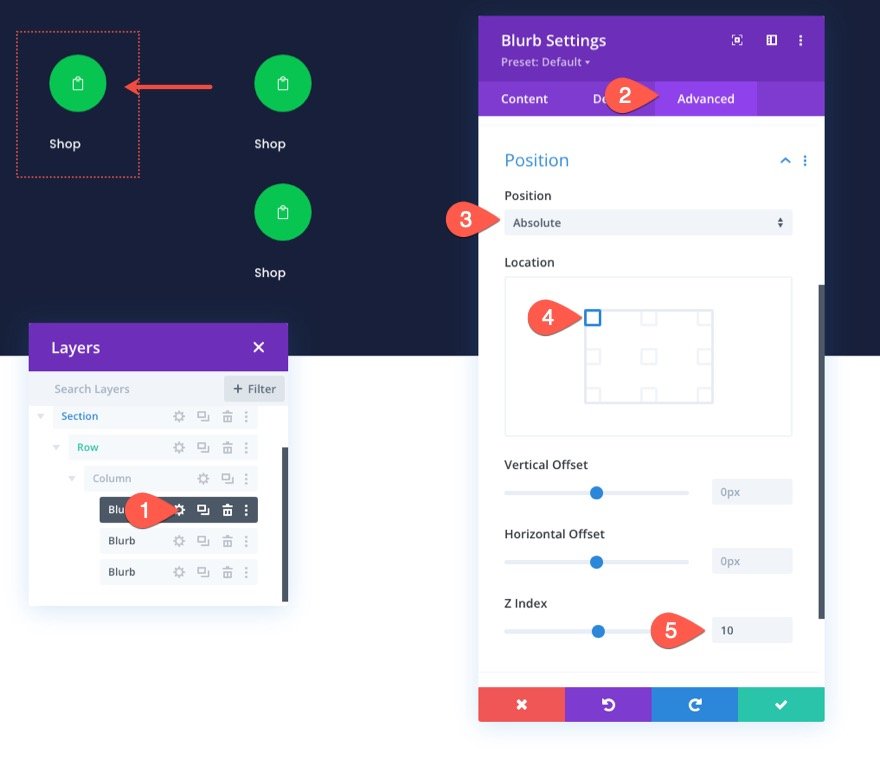
To place the primary blurb, open the blurb settings and replace the next:
- Place: Absolute
- Location: Most sensible Left
- Z Index: 10
Notice: The including z index is vital for maintaining the blurb within the entrance of the divider line we’ll be including later.

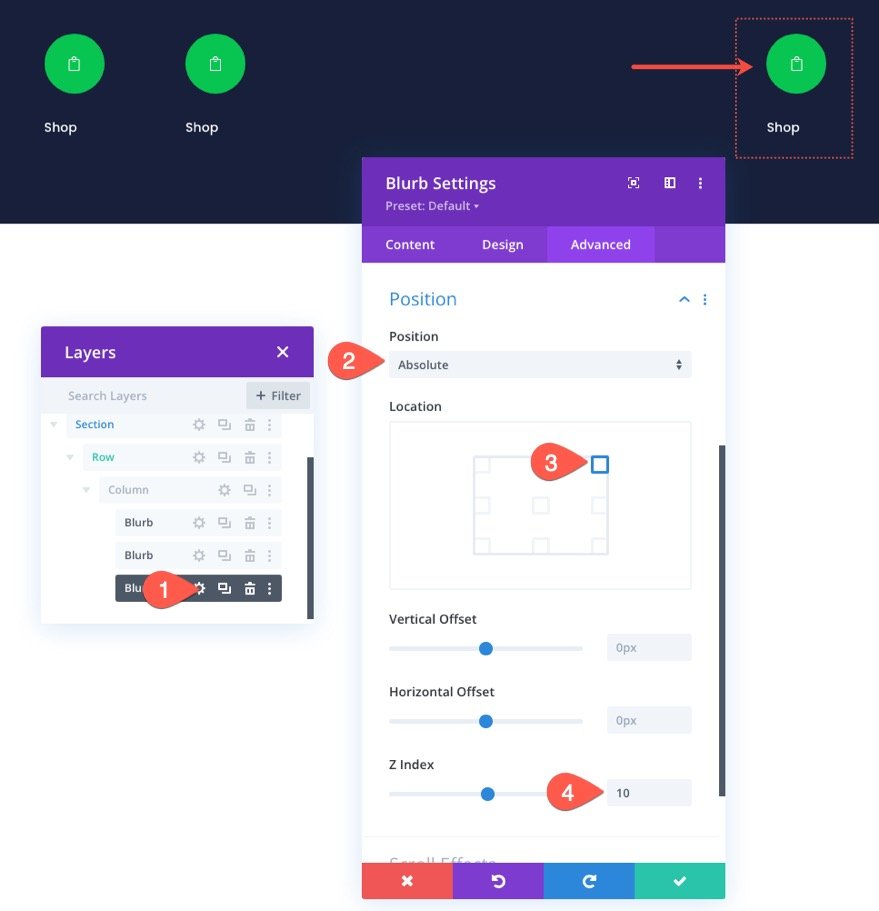
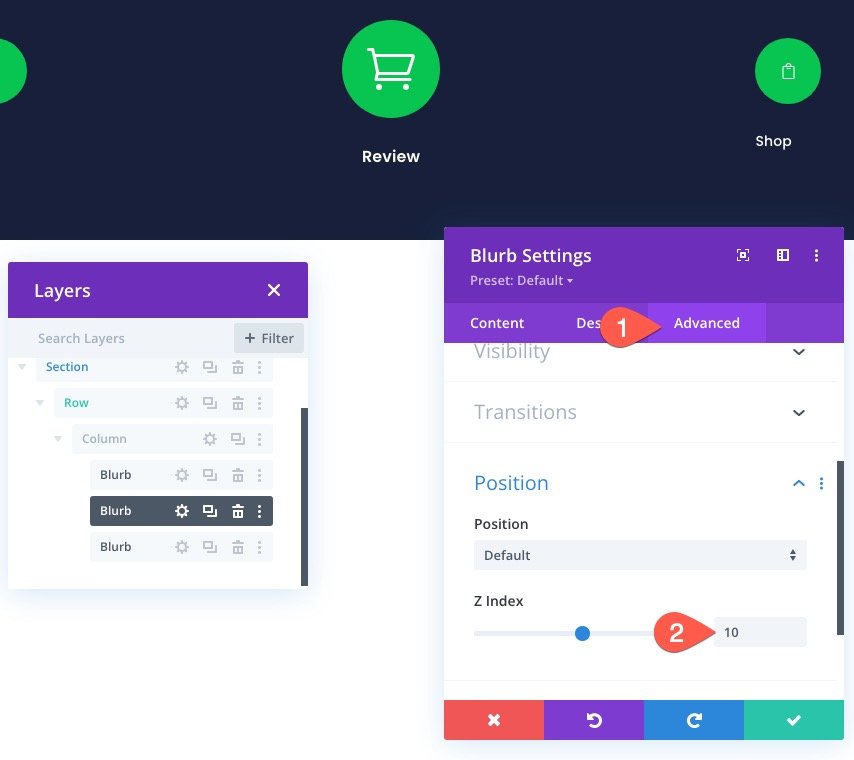
To place the 3rd blurb, open the settings for the 3rd blurb and replace the next:
- Place: Absolute
- Location: Most sensible Proper
- Z Index: 10

Customizing the Cart/Evaluation Navigation Hyperlink
The center blurb goes to be the cart navigation hyperlink.
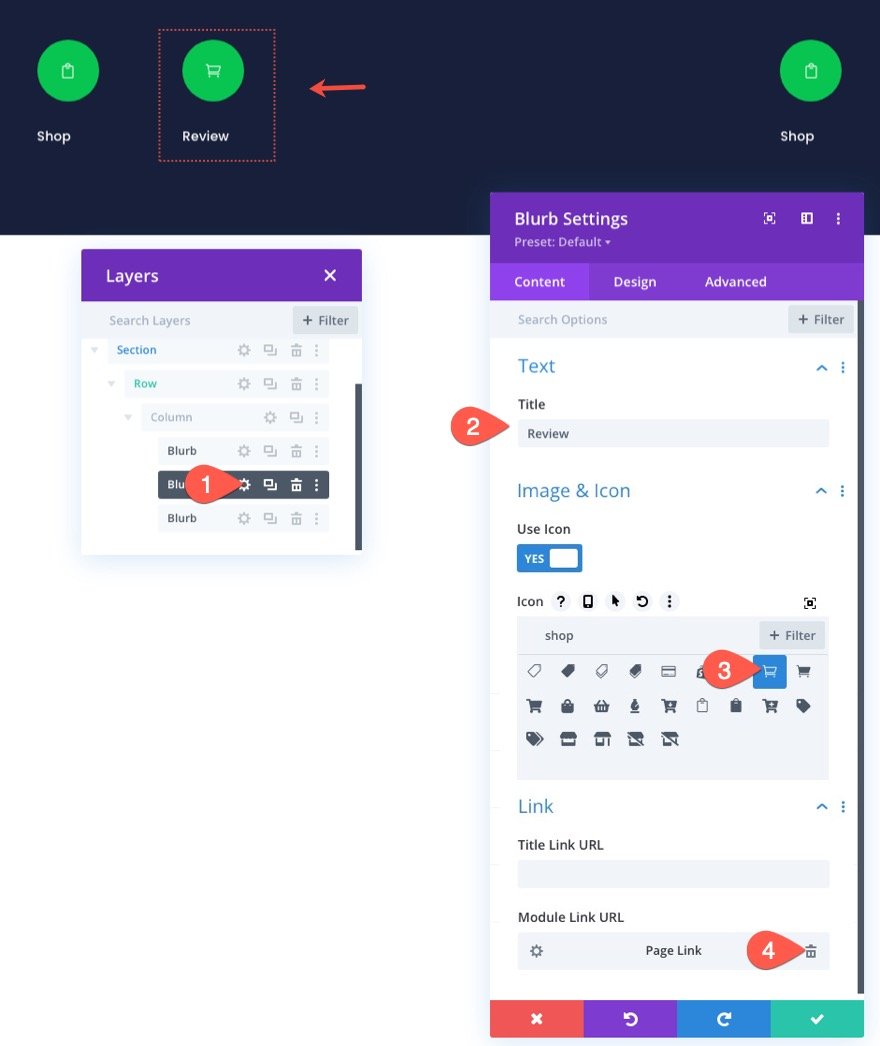
Open the settings for the second one/heart blurb and replace the content material as follows:
- Name: Evaluation
- Use Icon: YES
- Icon: see screenshot
- Module Hyperlink URL: hyperlink to cart web page

Since we’re designing the navigation menu for the cart web page on this design, we’re going to make this blurb stand out (make it larger and ambitious) in order that the consumer is aware of the place they’re within the checkout procedure.
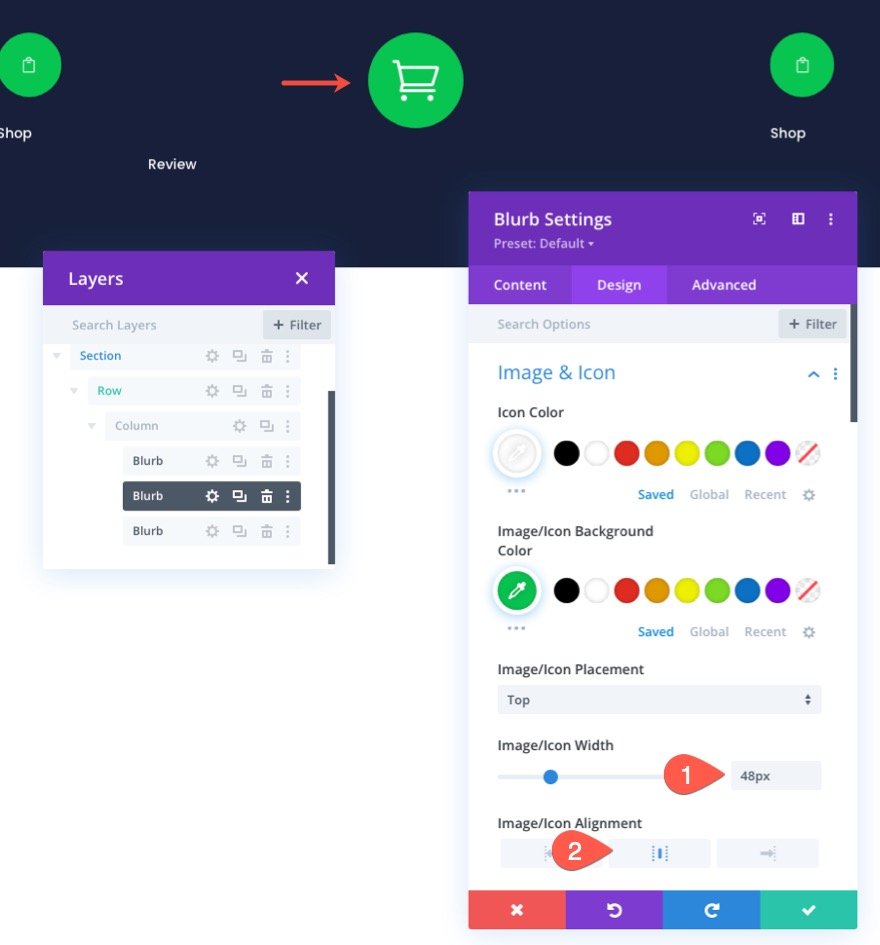
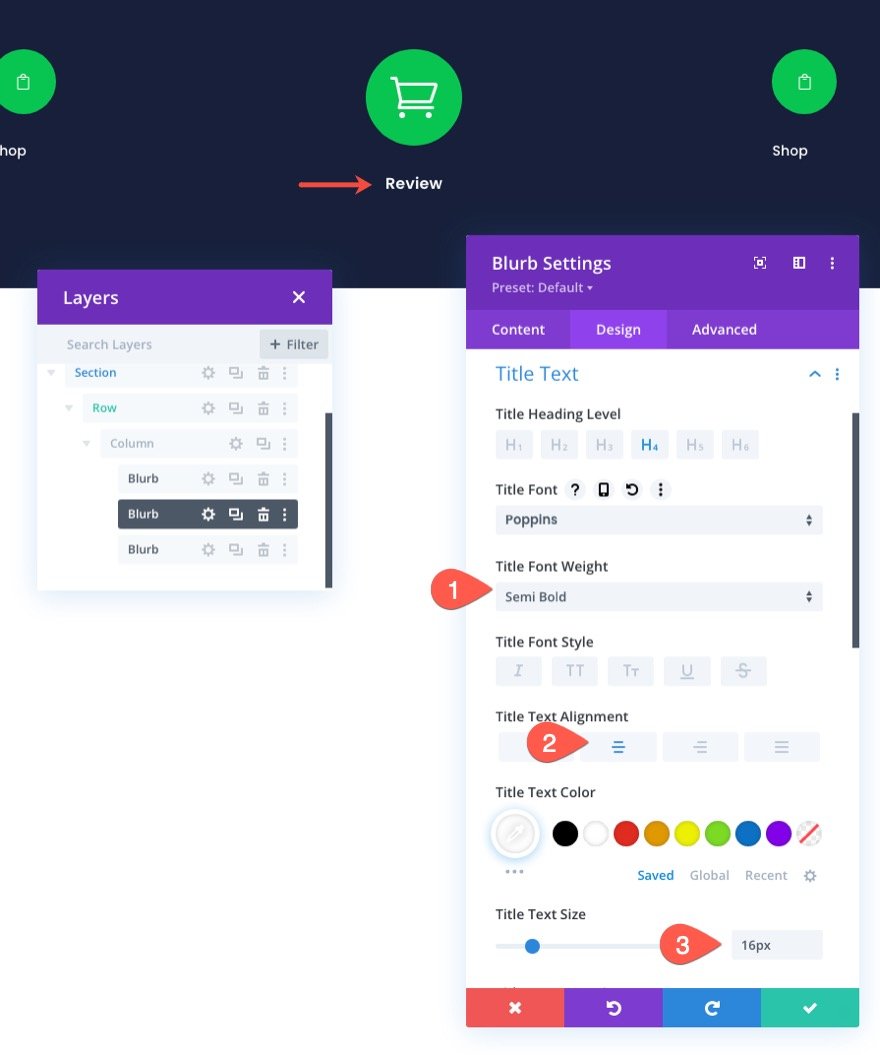
Below the design settings, replace the next:
- Symbol/Icon Dimension: 48px
- Symbol/Icon Alignment: Middle

- Name Font Weight: Semi Daring
- Name Textual content Alignment: Middle
- Name Textual content Dimension: 16px

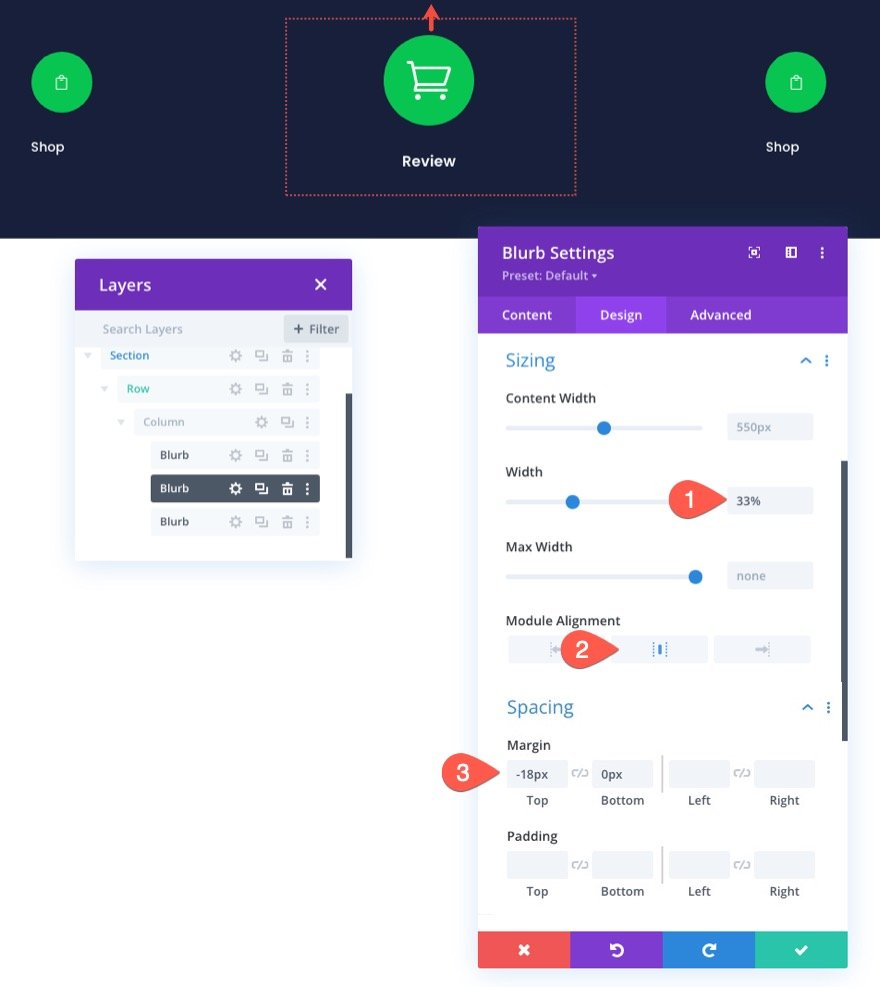
Subsequent, replace the dimensions and spacing as follows:
- Width: 33%
- Module Alignment: heart
- Margin: -18px peak, 0px backside

Additionally, be sure the Z Index is up to date to the price of 10.
- Z Index: 10

Customizing the Checkout Navigation Hyperlink
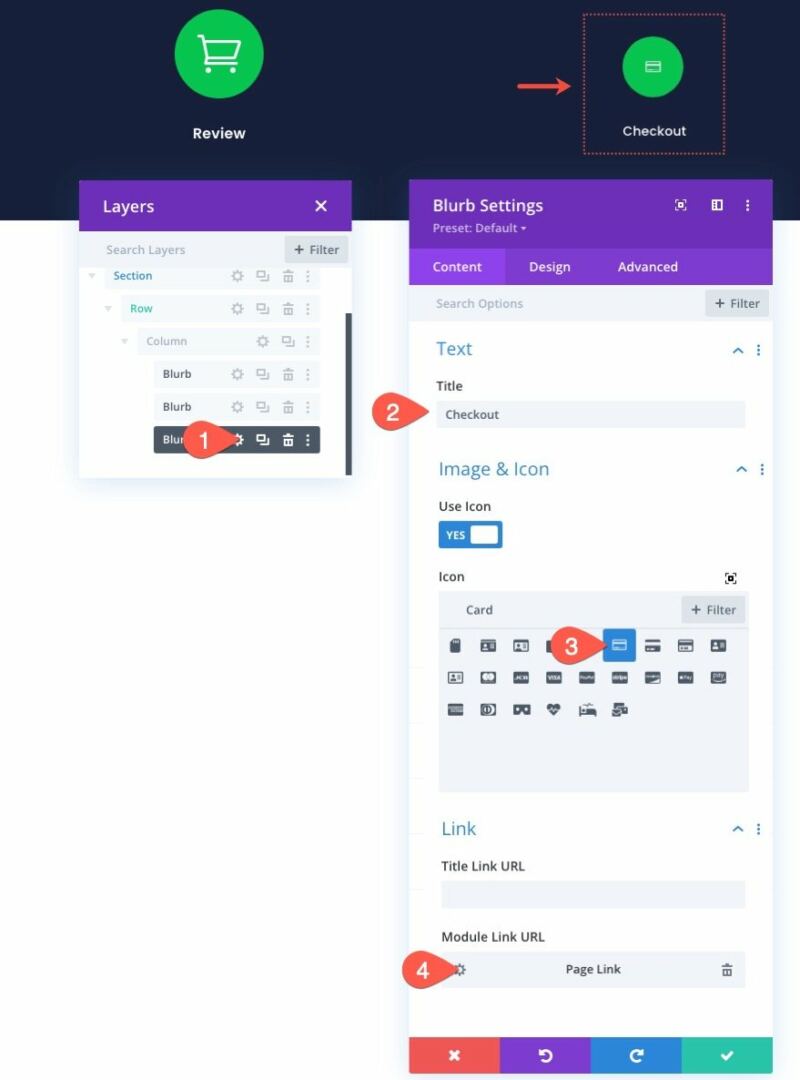
To customise the checkout navigation hyperlink, open the settings for the 3rd blurb and replace the content material as follows:
- Name: Checkout
- Use Icon: YES
- Icon: see screenshot
- Module Hyperlink URL: hyperlink to the checkout web page

For the reason that checkout web page is your next step within the checkout procedure, we’re going to give it a light colour scheme.
Below the design tab, replace the next:
- Icon Colour: rgba(255,255,255,0.24)
- Symbol/Icon Background Colour: #343854
- Symbol/Icon Alignment: Proper (desktop), Middle (pill and call)

- Name Textual content Alignment: Proper (desktop), Middle (pill and call)
- Name Textual content Colour: #343854

Growing the Divider Traces to Exhibit Development
Now that the checkout procedure navigation hyperlinks are in position, we’re in a position so as to add the divider traces to show development within the checkout procedure.
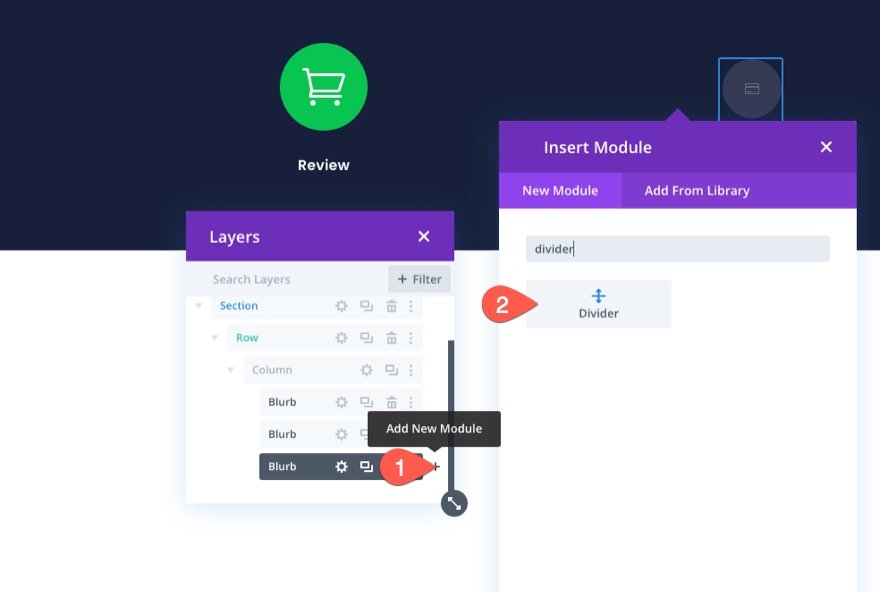
Below the 3rd blurb module, upload a brand new divider module.

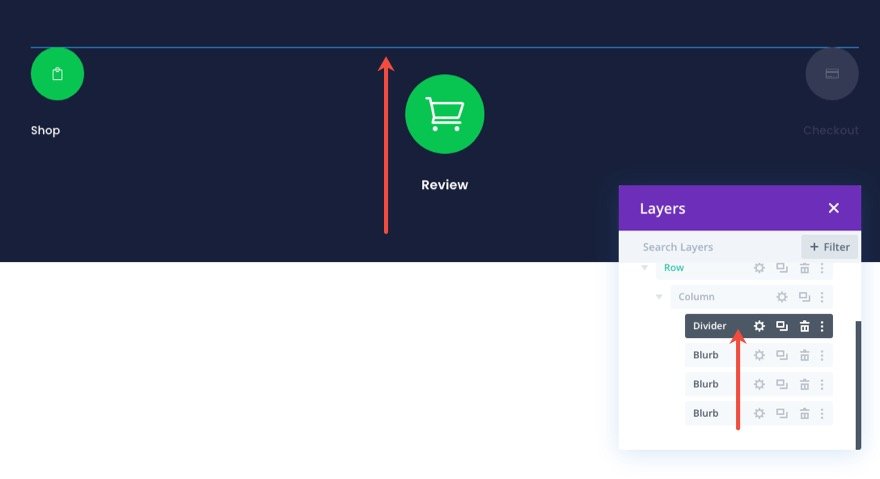
Then use the layers view/modal to pull the divider line above the opposite blurbs.

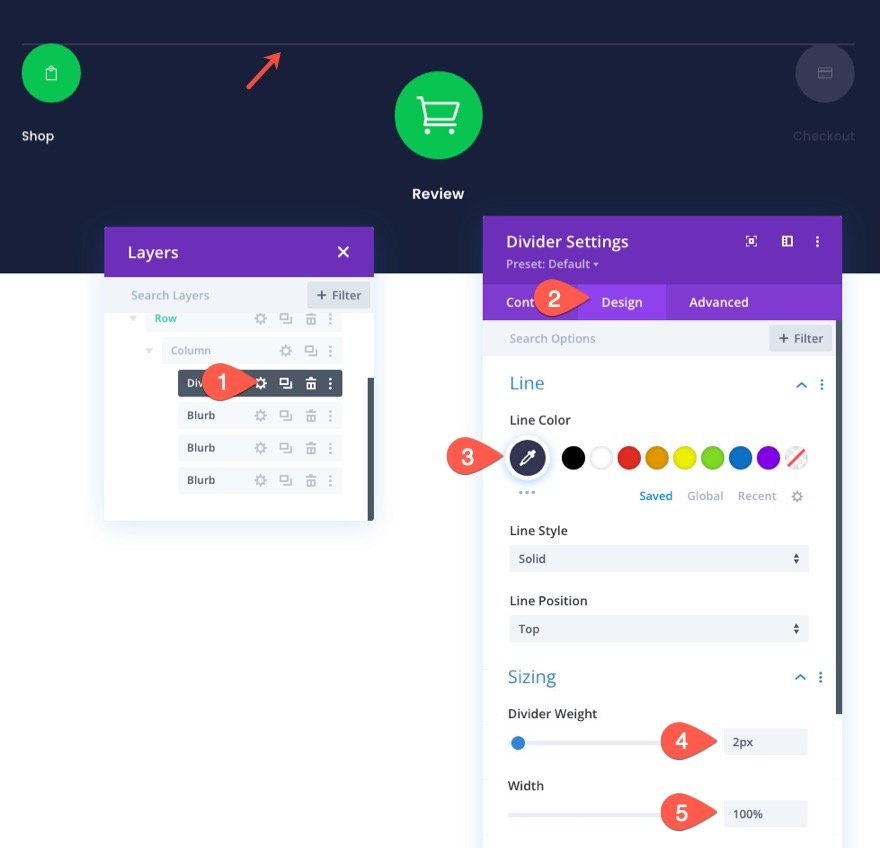
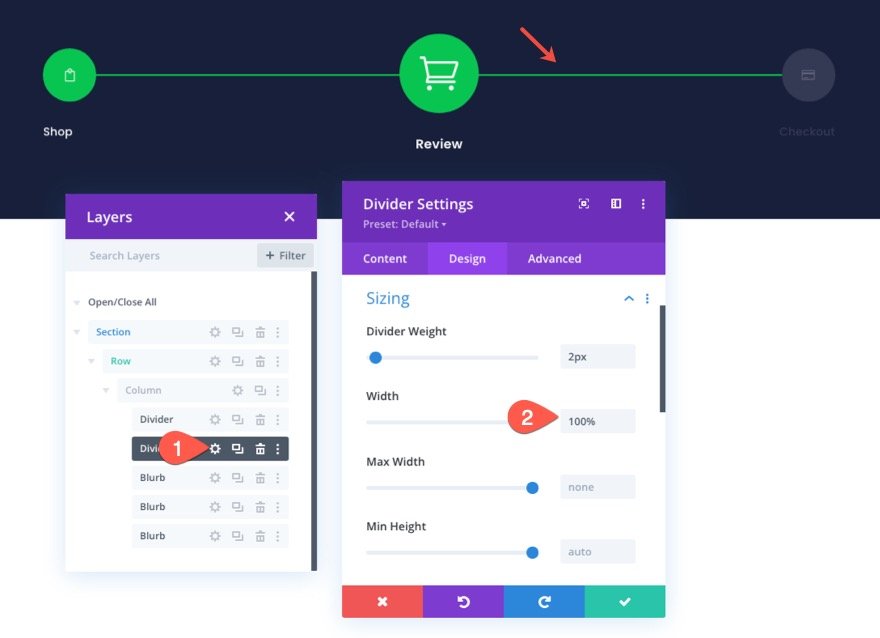
Subsequent, open the divider settings and replace the next design settings:
- Line Colour: #343854
- Divider Weight: 2px
- Width: 100%

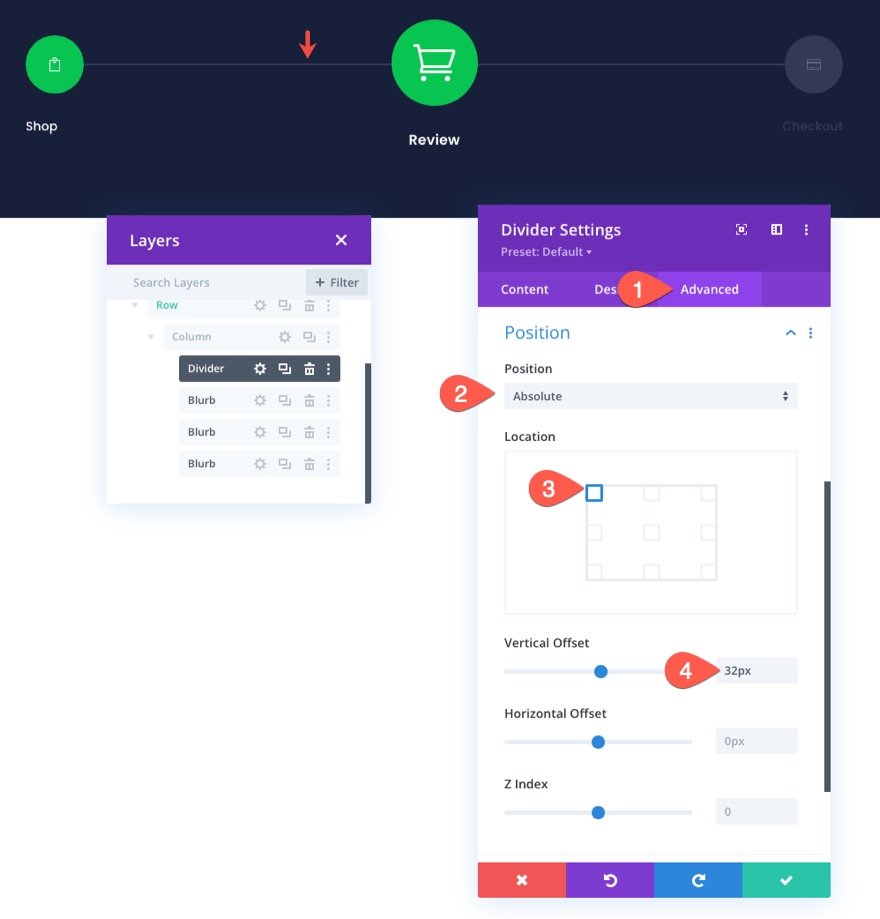
Below the Complex tab, place the divider line as follows:
- Place: Absolute
- Location: Most sensible Left
- Vertical Offset: 32px

As soon as the primary divider line is in position, we’re in a position so as to add the second one divider line. This line will spotlight the portion of the primary divider line that connects the primary two blurbs. This will likely lend a hand show the development of the checkout procedure similar to a development bar.
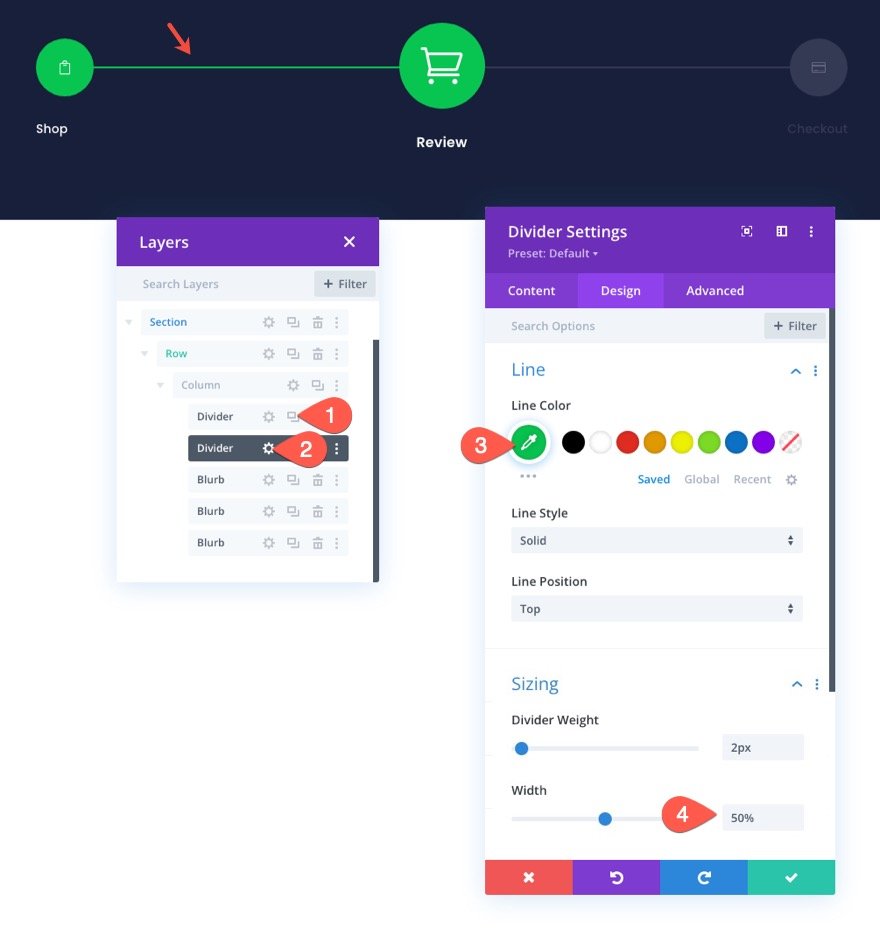
So as to add the second one divider, reproduction the present divider and replace the next design settings:
- Line Colour: #08c451
- Width: 50%

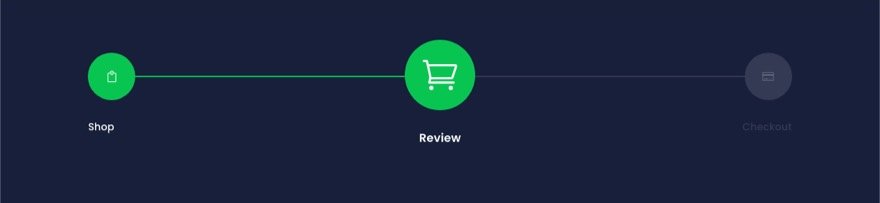
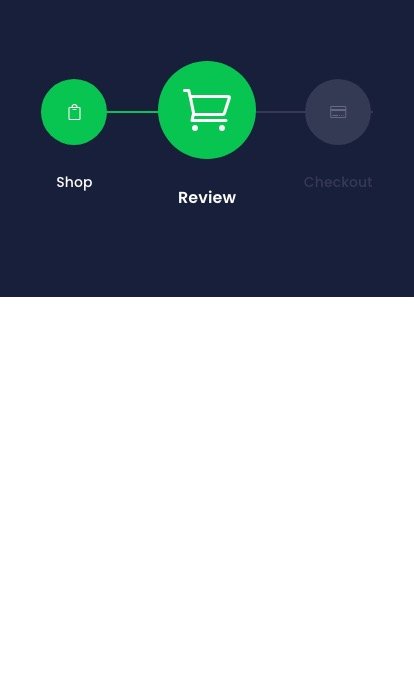
Ultimate Outcome for the Cart Web page Navigation Menu
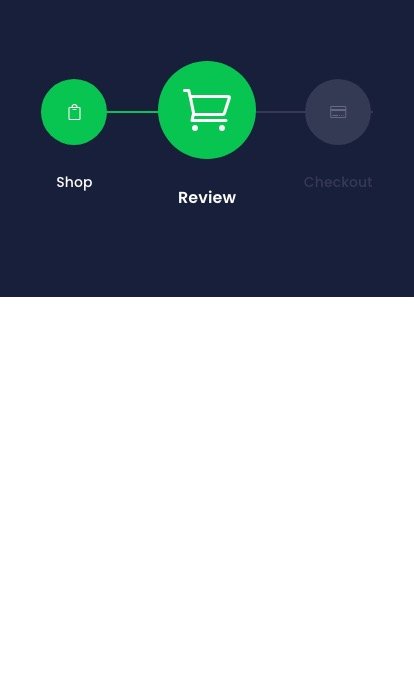
All completed. Now, check out the end result on desktop and cell.


Saving the Row to the Divi Library
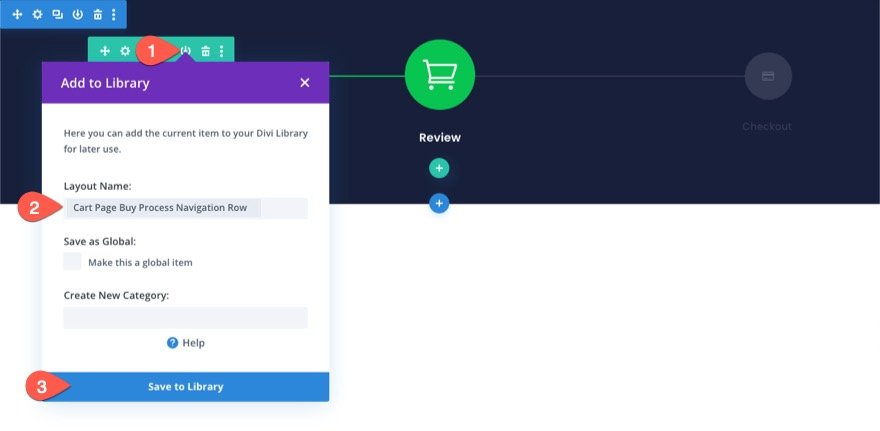
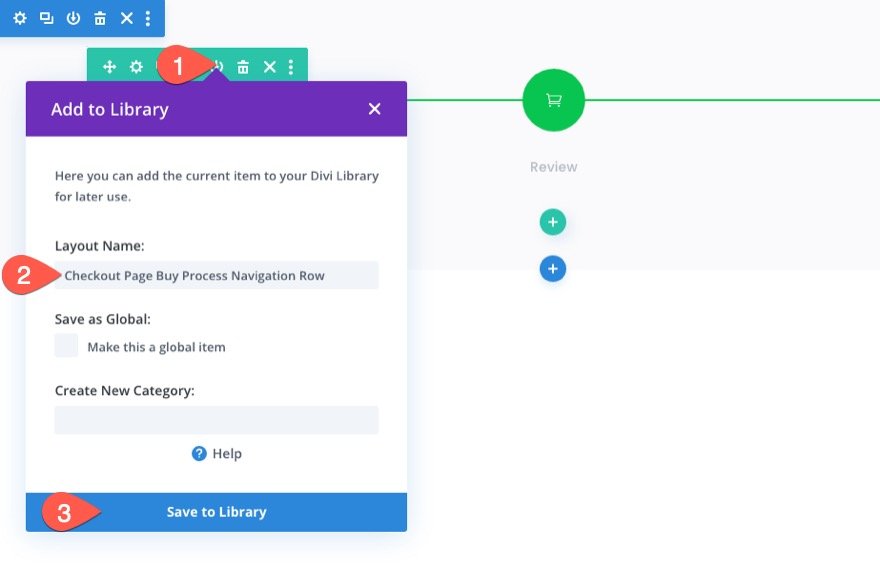
Since we wish so that you can upload this checkout procedure navigation menu to our checkout web page or template sooner or later, it is very important reserve it to the Divi Library. For this situation, we’ll save the row to the library. To try this, click on the Save to Library icon when soaring over the row. Within the Upload to Library modal, upload the Format Identify and click on Save to Library.

Converting the Navigation Design for a Checkout Web page
As soon as the Cart web page navigation menu has been stored to the library, we will tweak the design to create a navigation menu for the checkout web page. We wish to stay the similar content material and hyperlinks the similar. However we wish to trade the design to mirror the brand new development of the checkout procedure.
Updating the Divider Line Development
To replace the divider line in order that it completes the development to the checkout navigation hyperlink, open the settings for the second one divider line and replace the width to a price of 100%.
- Width: 100%

Updating the Store Navigation Hyperlink
For the reason that checkout web page we’re going to upload this to could have a mild background, we wish a darker identify textual content for every of our nav hyperlinks.
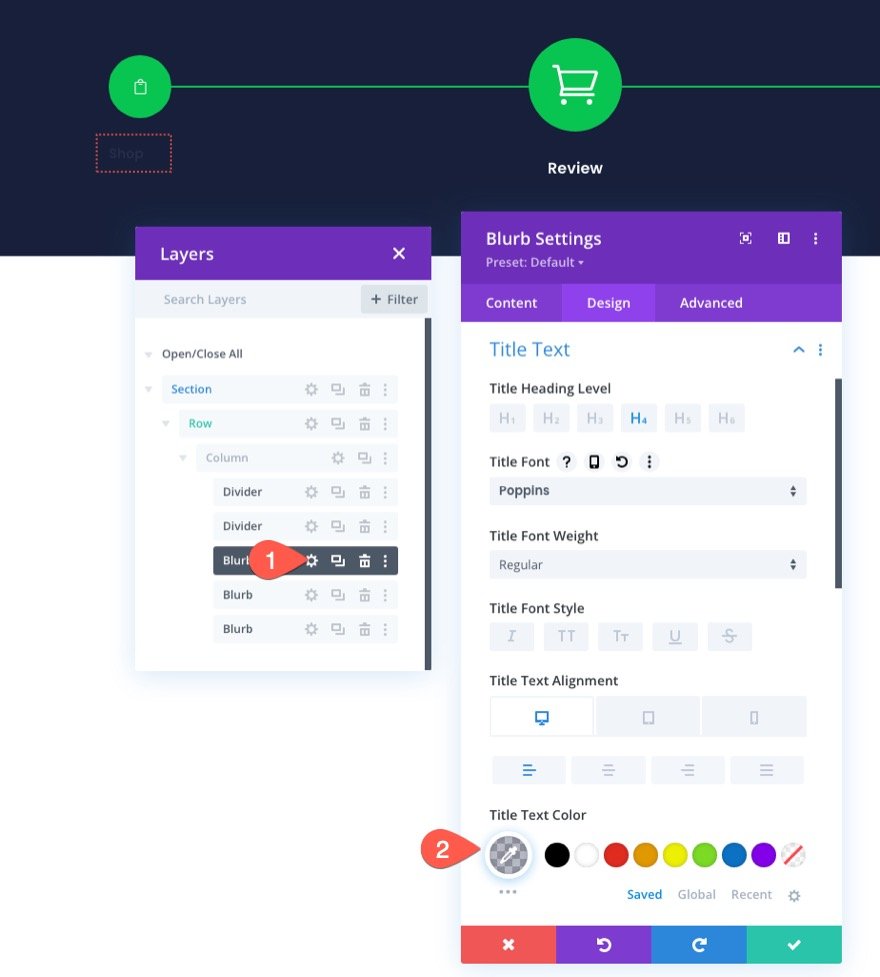
To try this, open the settings for the “Store” blurb at the left and replace the identify textual content colour:
- Name Textual content Colour: rgba(64,71,104,0.36)

Updating the Checkout Navigation Hyperlink
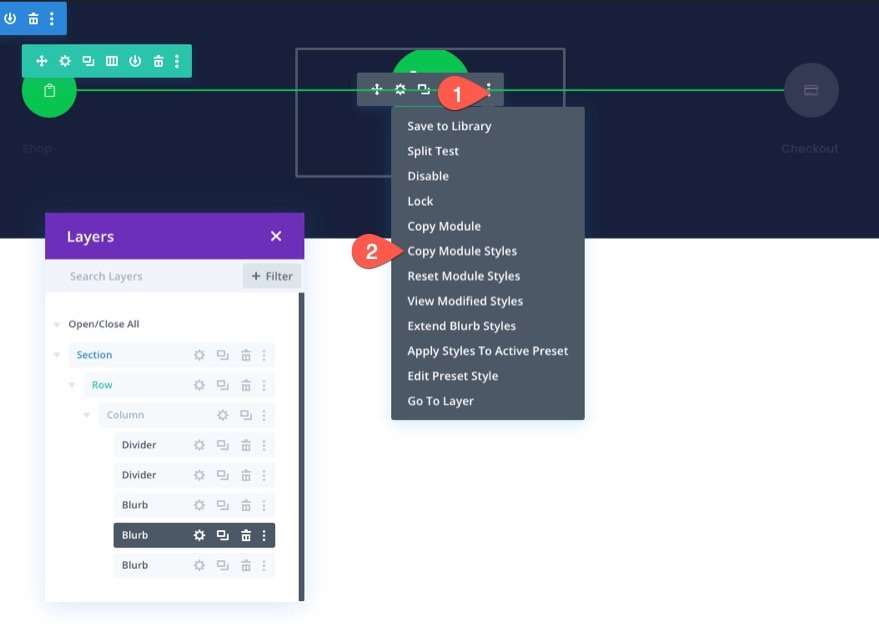
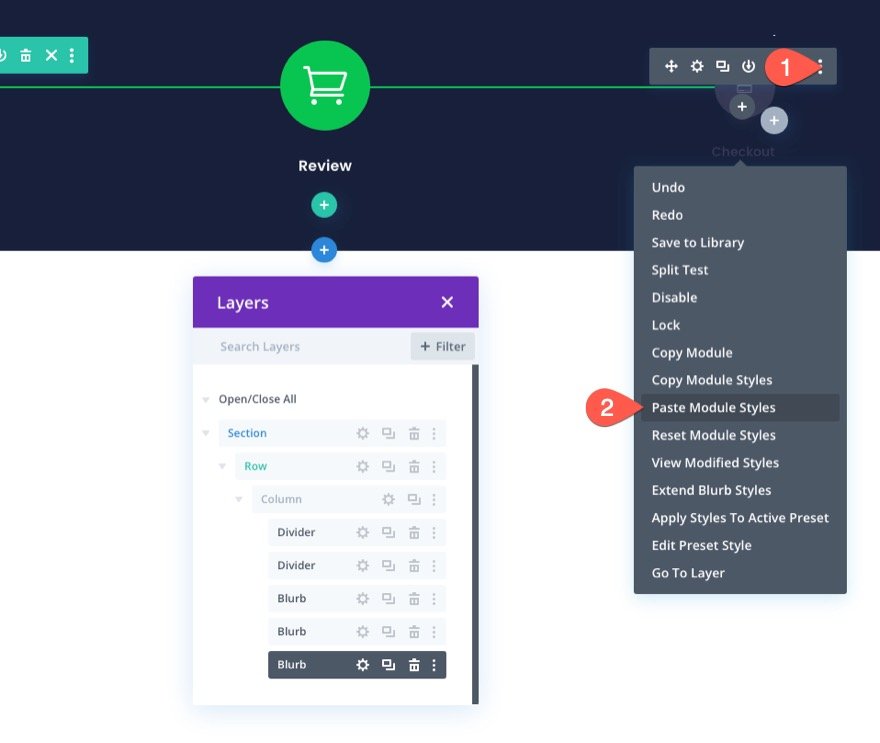
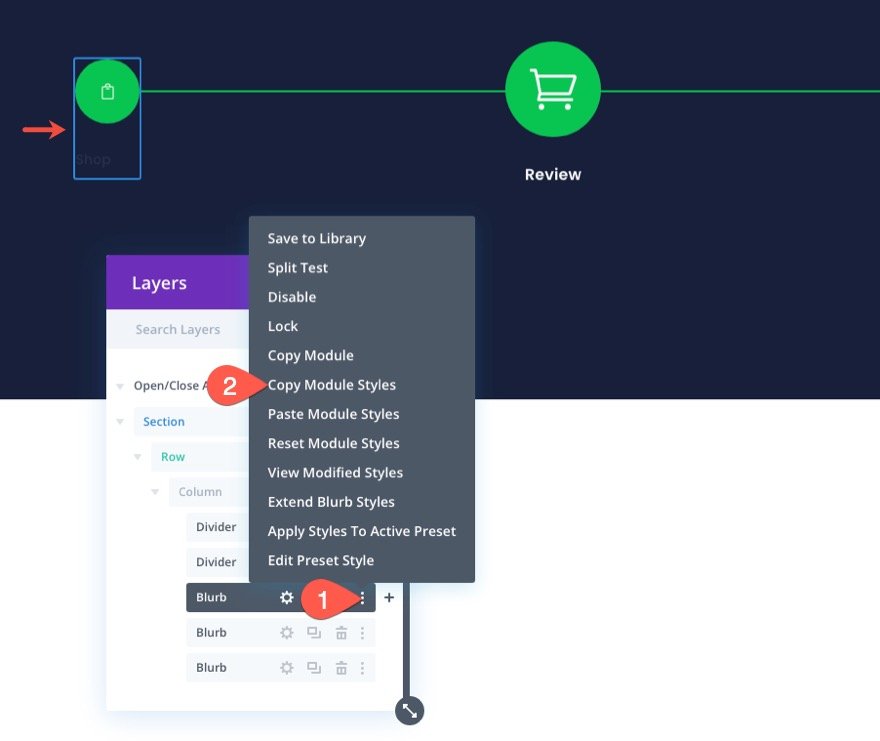
To replace the design of the checkout navigation hyperlink, reproduction the module kinds of the center blurb (the Cart/Evaluation hyperlink).

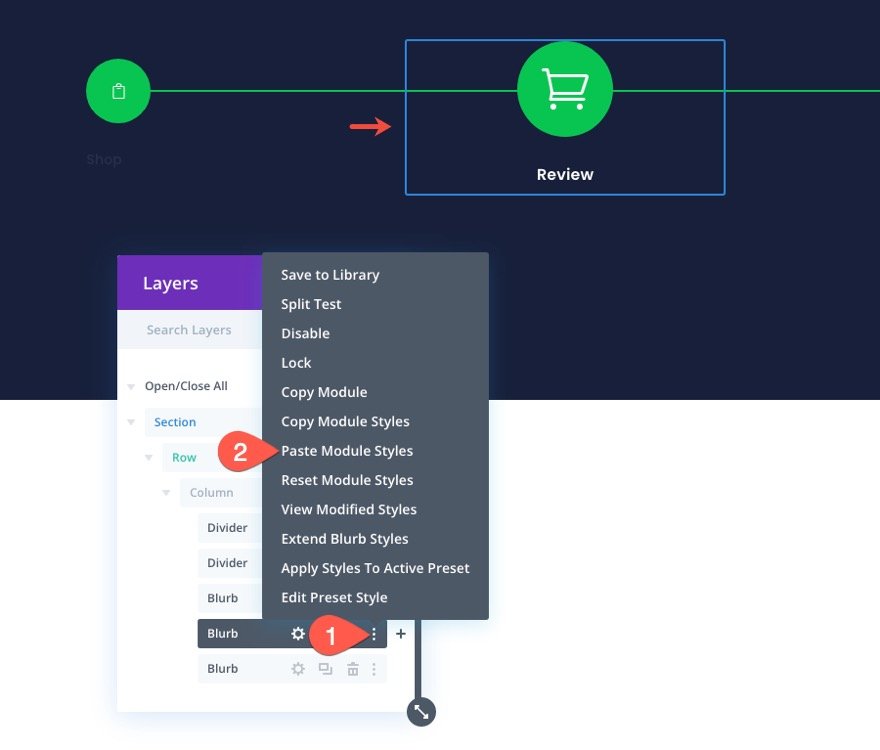
Then previous the module kinds to the “Checkout” blurb at the proper.

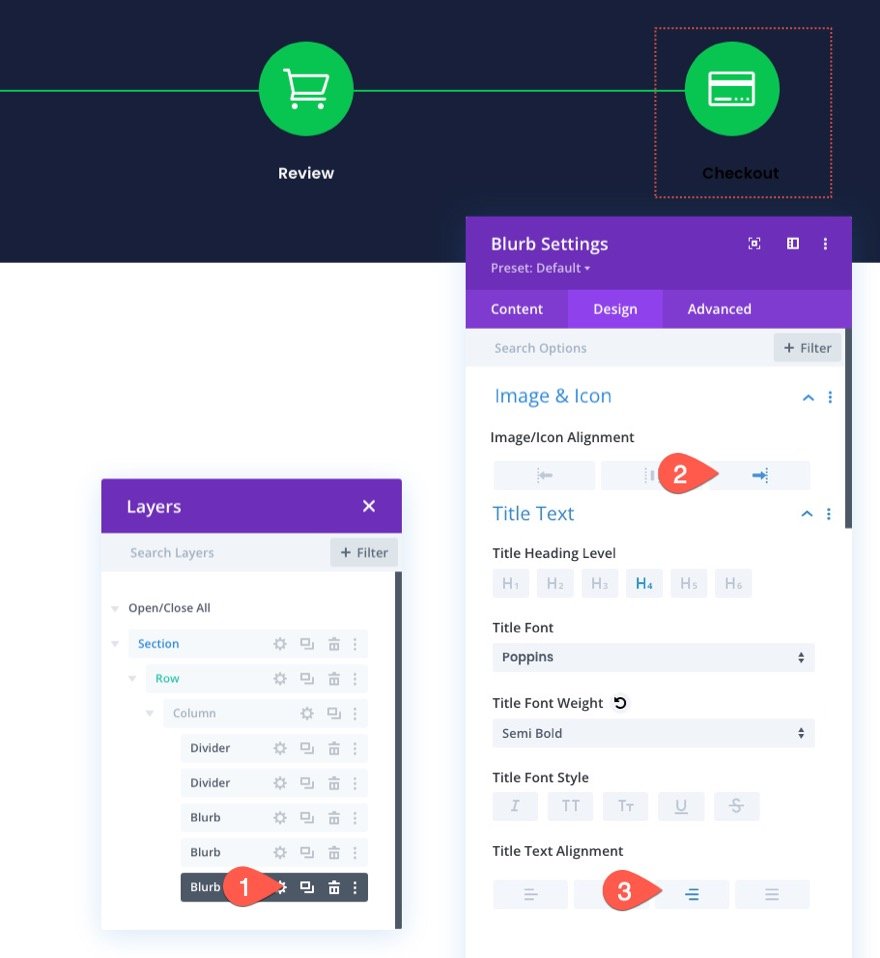
Open the settings of the “Checkout” blurb and replace the next:
- Symbol/Icon Alignment: Proper
- Name Textual content Alignment: Proper

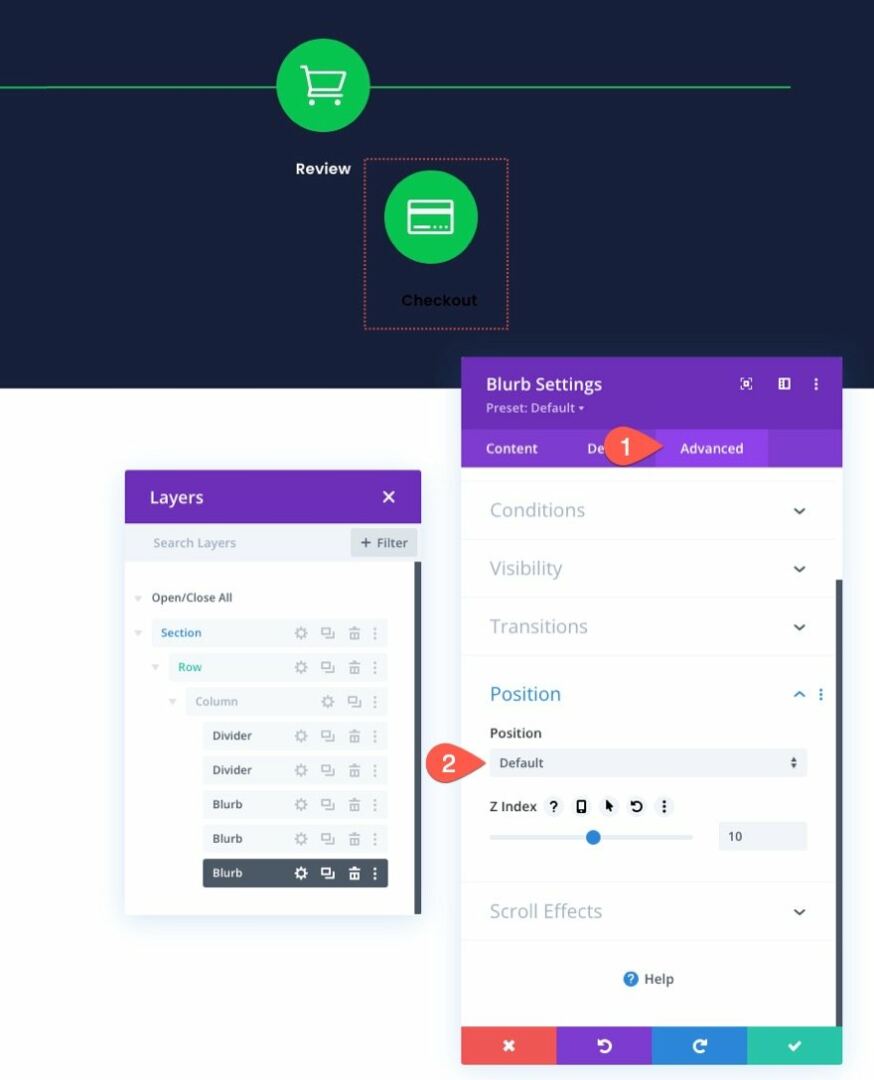
Despite the fact that the kinds of the center blurb now occupy this blurb, the blurb nonetheless has an absolute place.
Below the complicated tab, trade the placement again to default. (This will likely drop the module underneath the present modules till we give the center blurb an absolute place.)

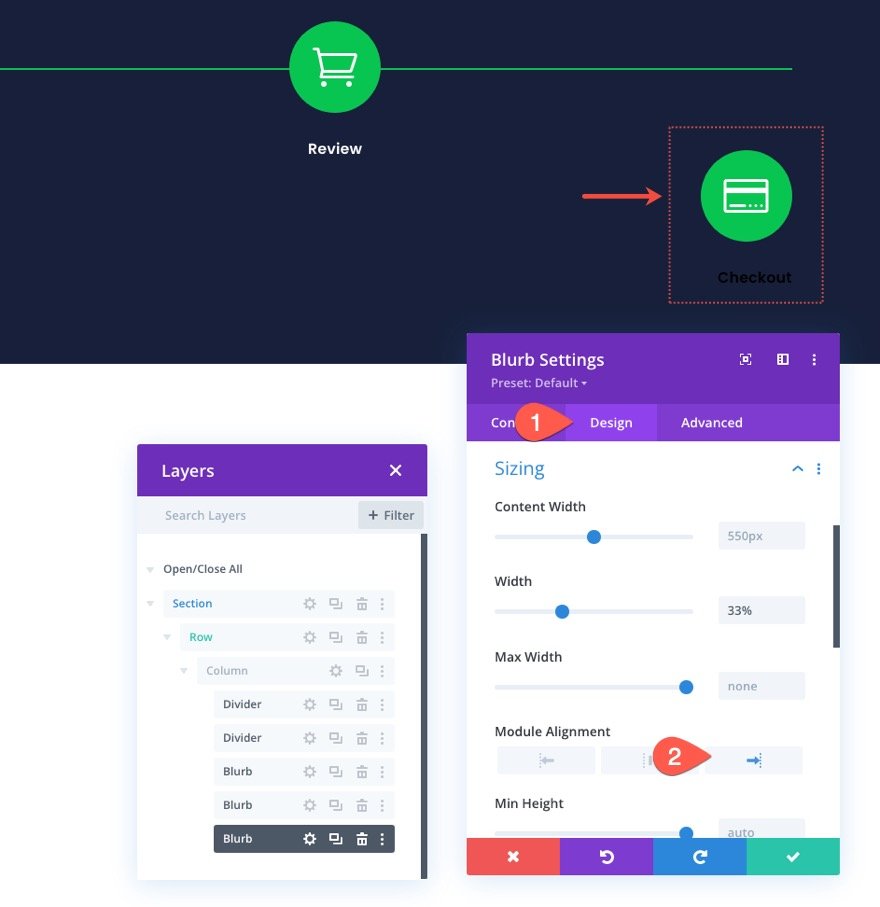
Below the design tab, replace the module alignment:
- Module Alignment: Proper

Growing the Cart Evaluation Navigation Hyperlink
As soon as the checkout navigation hyperlink is completed, we will replace the center blurb (Cart/Evaluation Navigation hyperlink). To hurry up the design procedure, reproduction the module kinds of the “Store” blurb at the left.

Then previous the module kinds to the center “Evaluation” blurb.

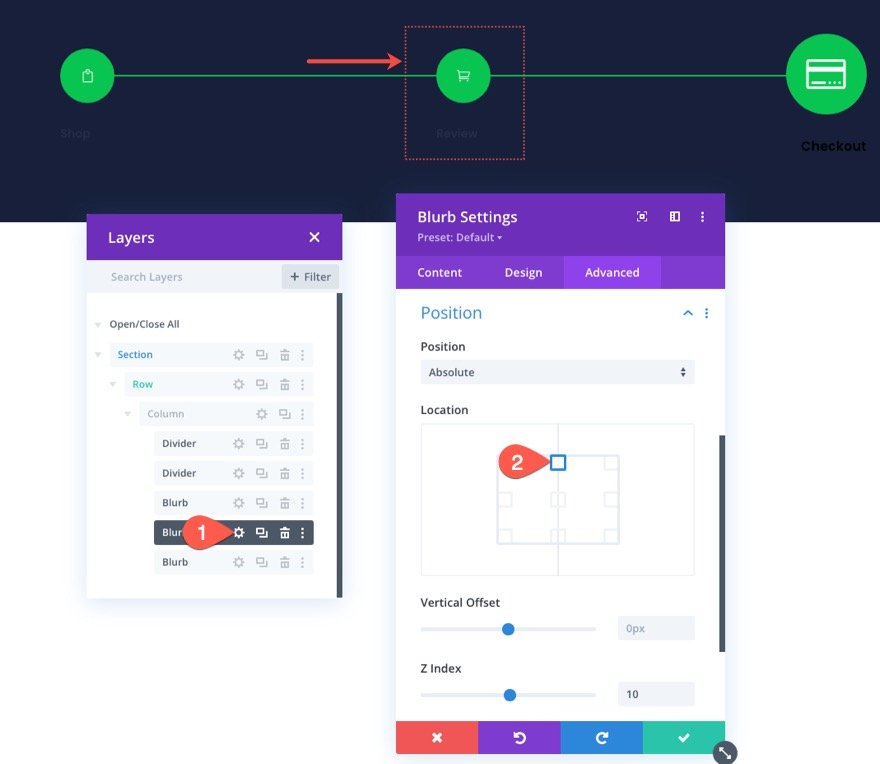
As soon as completed, the “Evaluation” blurb shall be located to the left, immediately on peak of the “Store” module. Use the layers modal to make a choice the “Evaluation” blurb settings and replace the placement location as follows:
- Location: Most sensible Middle

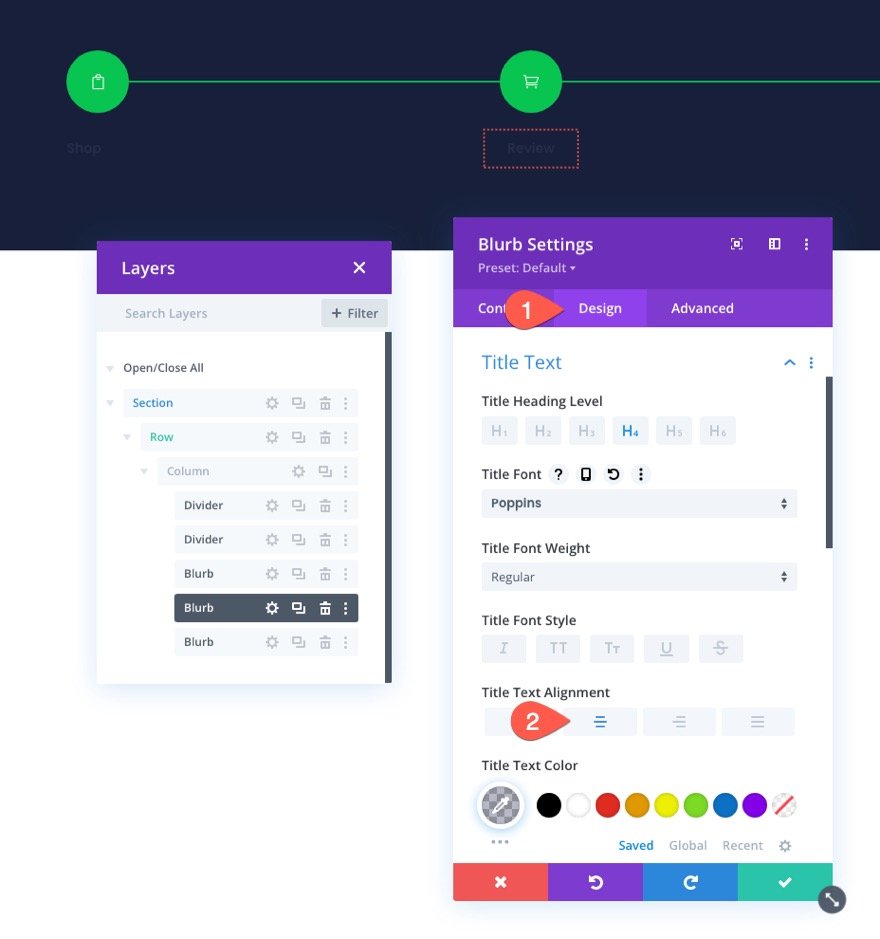
To complete updating the center blurb, replace the next:
- Name Textual content Alignment: Middle

Phase Background
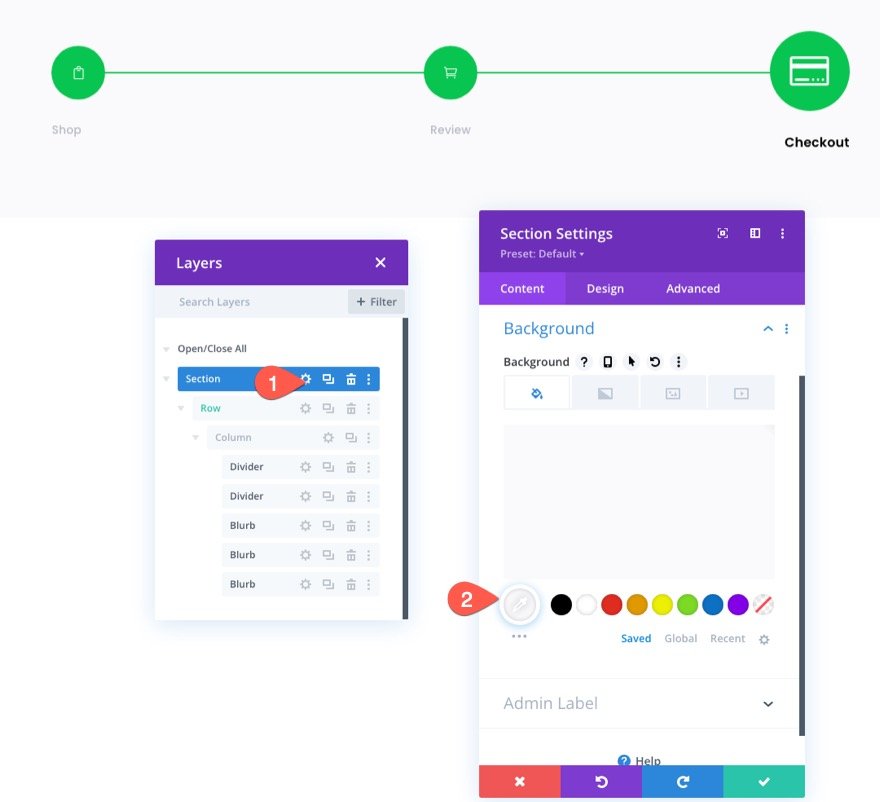
To correctly mirror what the navigation menu will seem like on a checkout web page with a mild background, replace the phase background colour as follows:
- Background Colour: #fafafb

Saving the Row to the Divi Library
Identical to we did with the Cart web page navigation menu, we will save this Checkout web page navigation menu to the Divi Library for long run use.
Cross forward and save the row containing the menu to the library the usage of the Save to Library icon within the row menu.

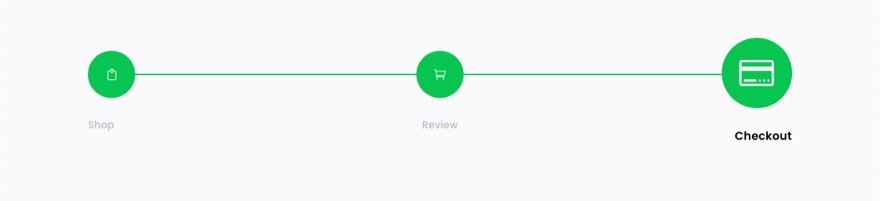
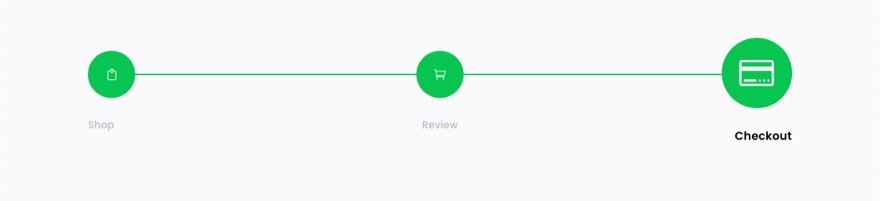
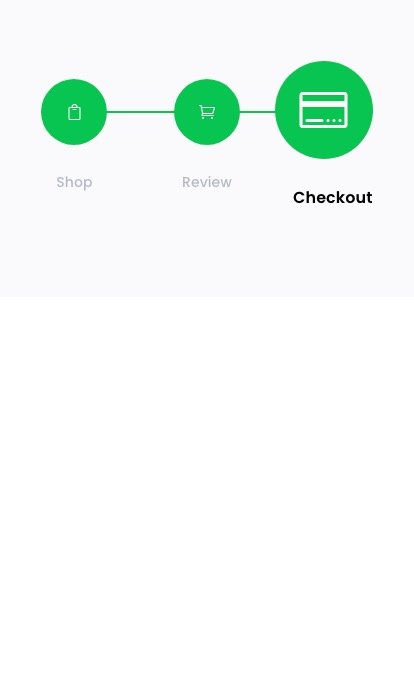
Ultimate Outcome for the Checkout Web page Navigation Menu
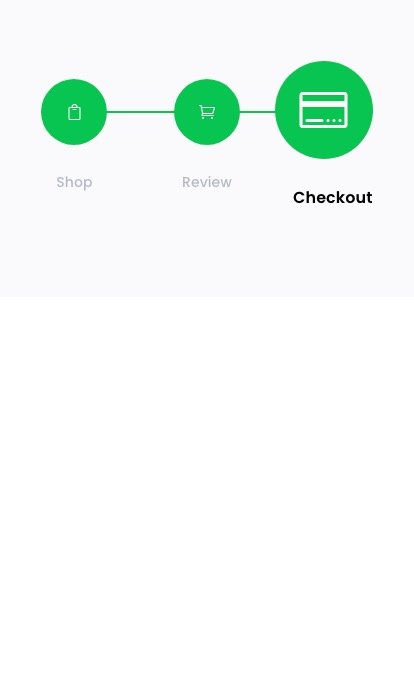
Here’s the general results of the checkout web page navigation menu that correctly displays the general development within the checkout procedure.


Including the Checkout Procedure Navigation Menu to the Cart and Checkout Web page or Template
Now that each variations of the checkout procedure navigation menus are stored to the library, we will upload them to any web page or template we wish.
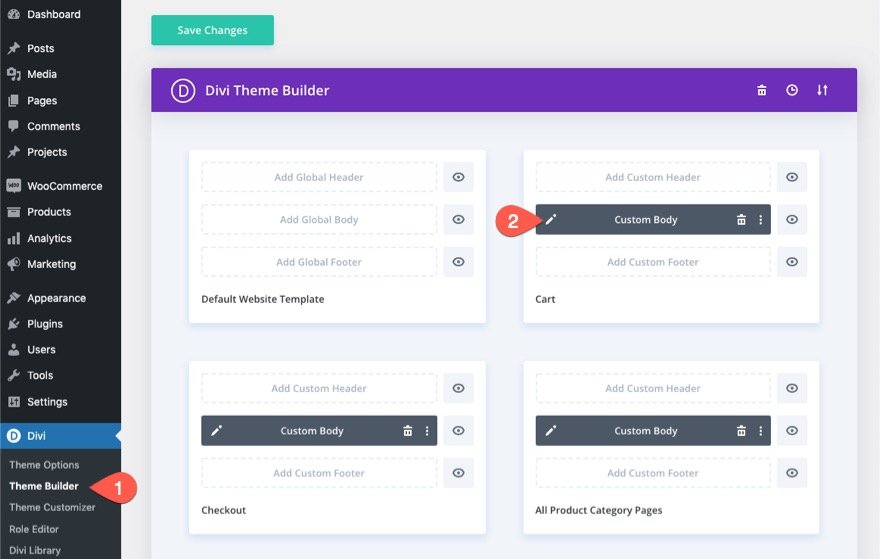
For instance, so as to add the checkout procedure navigation menu to a WooCommerce Cart template, move to the Theme Builder and click on to edit the Cart template’s frame structure.

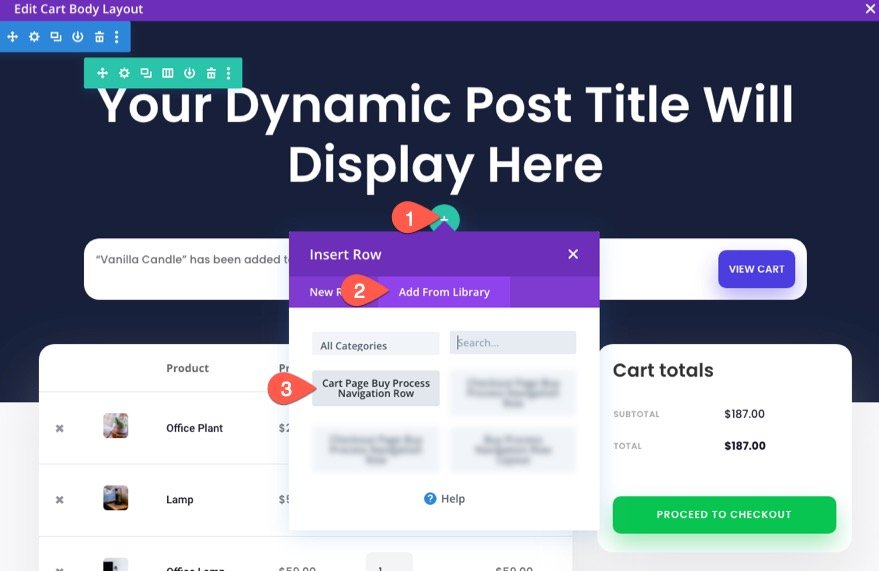
Since we stored our navigation menu as a row within the library, we should have in mind so as to add a brand new row to our template to add the navigation menu. So, discover a spot for the row and click on so as to add a brand new row. Within the Insert Row modal, click on the Upload From Library tab and make a selection the stored row from the record.

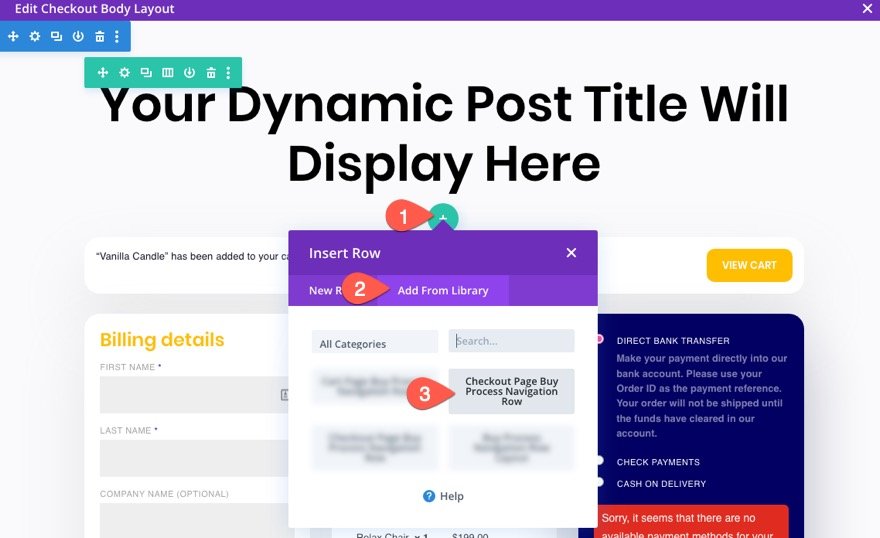
You’ll be able to repeat the similar procedure so as to add the navigation menu to the Checkout web page template as neatly.

Ultimate Outcome
Take a look at how those checkout procedure navigation hyperlinks glance on an absolutely designed template. Those designs also are featured in one in all our FREE cart & checkout page template sets for Divi.


Ultimate Ideas
A checkout procedure navigation menu could be a nice asset on your web site. And, with Divi, you’ll be able to construct them utterly from scratch with the entire customizations you want. Plus, you’ll be able to save the structure on your library with the intention to upload the menu to any web page or template you wish to have with only a few clicks. Optimistically, this will likely encourage you to create one to your subsequent venture and lend a hand convey extra consumers during the checkout procedure.
I stay up for listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; colour: pink; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!vital} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The submit How to Design a Checkout Process Navigation Menu in Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design