Rapid loading instances are a very powerful on your website online’s luck. A sluggish web page can flip readers away and hurt your search engine rankings. Thankfully, there are a number of techniques to make stronger your website online’s velocity, akin to the use of lossy compression to your pictures.
On this put up, we’ll take a better have a look at lossy compression and the way it can make stronger your website online’s efficiency. We’ll additionally display you practice lossy compression on your pictures and speak about the professionals and cons of this method.
Let’s get began!
What’s Lossy Compression?
Compression reduces the dimensions of a report. Whilst you compress a picture, you’re successfully making the report smaller. There are various kinds of compression, one in all which is known as “lossy”.
With lossy compression, you’ll be able to cut back the report measurement via a vital quantity. Alternatively, this procedure may end up in poorer picture high quality. It’s because the compression gets rid of one of the pixels that make up the picture.
As you’ll be able to most probably inform, a compressed image is not going to glance as just right as the unique one. Relying at the compression stage that you just use, it’s possible you’ll realize a dip in picture high quality.
Let’s have a look at some examples. That is the unique picture, with a report measurement of 2MB:

Right here is identical picture after a 50 % compression:

The report measurement has long gone right down to 806KB. Alternatively, there’s no noticeable distinction in high quality.
In any case, we compressed the picture to ten %, which ended in a report measurement of 329KB:

As you’ll be able to see, the aid in high quality is now glaring. It’s because we’ve got rid of a considerable amount of knowledge from the picture.
As we discussed previous, compressed pictures can help speed up your site. Let’s say this, we’ve run a web page velocity take a look at with other picture sizes the use of Lighthouse.
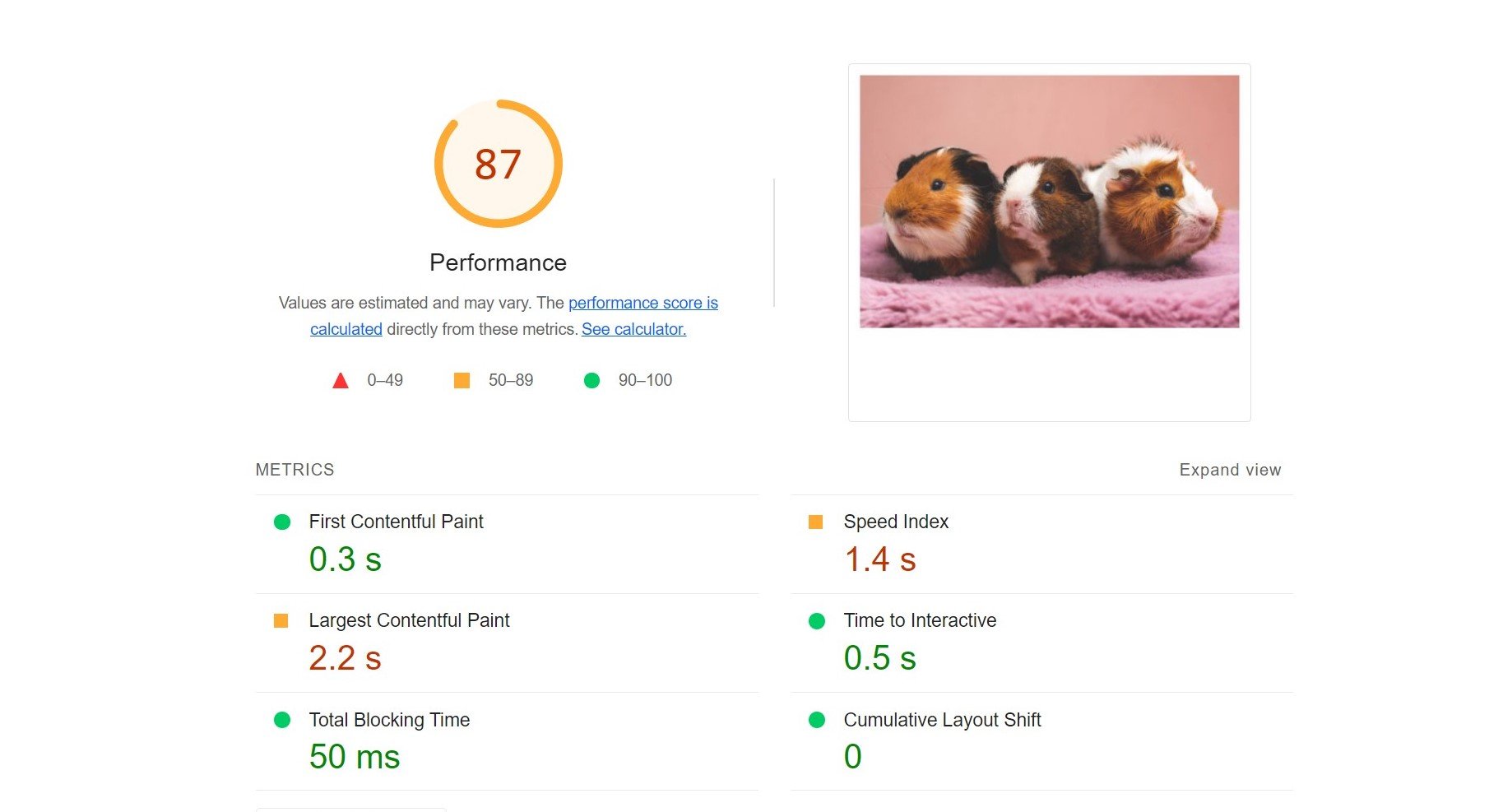
Lighthouse trying out is color-coded, and any quantity in inexperienced is appropriate for loading efficiency. This is the efficiency rating of the web page once we used the unique picture:

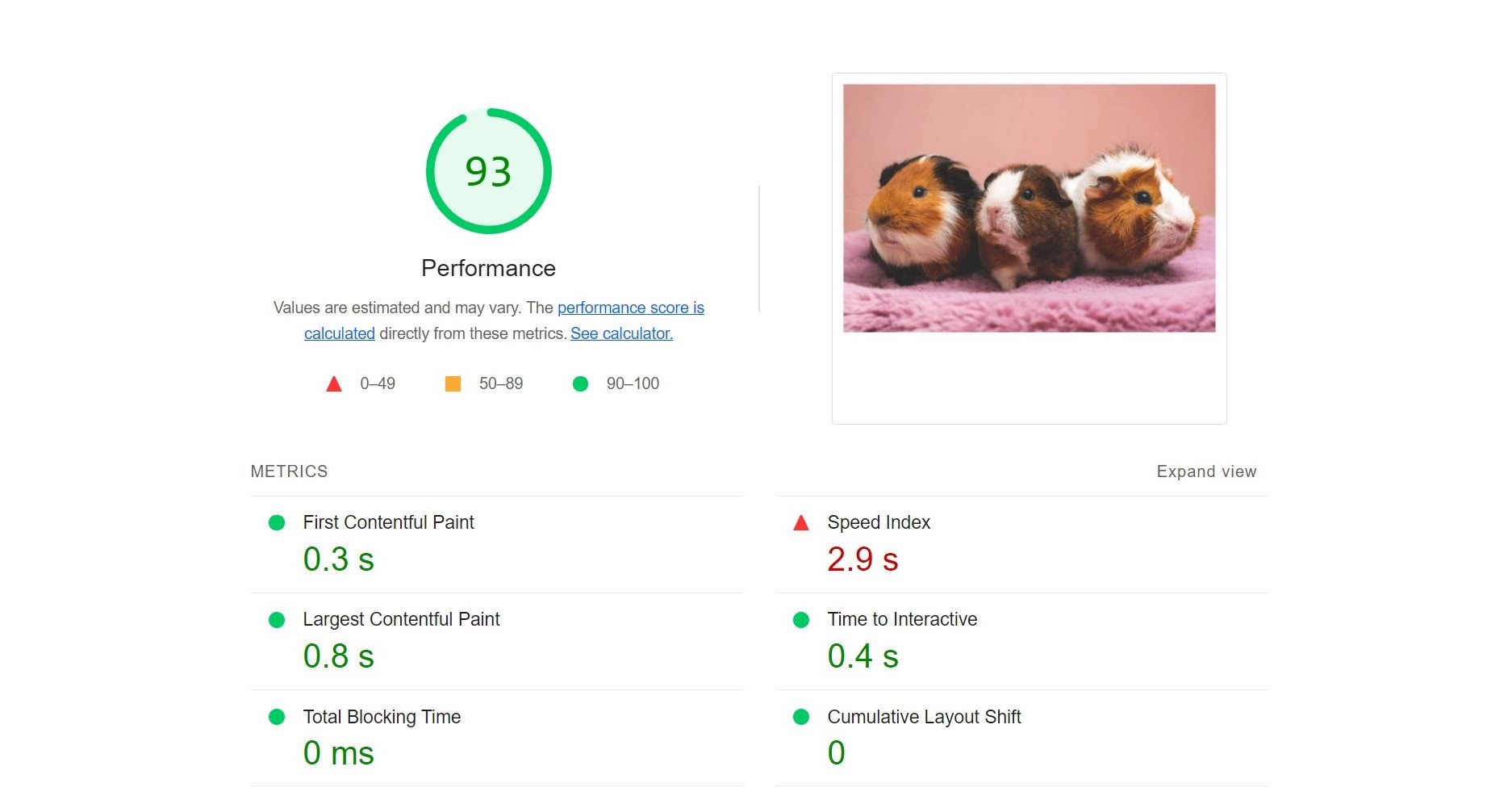
We then reran the rate take a look at with the picture compressed to 50 %:

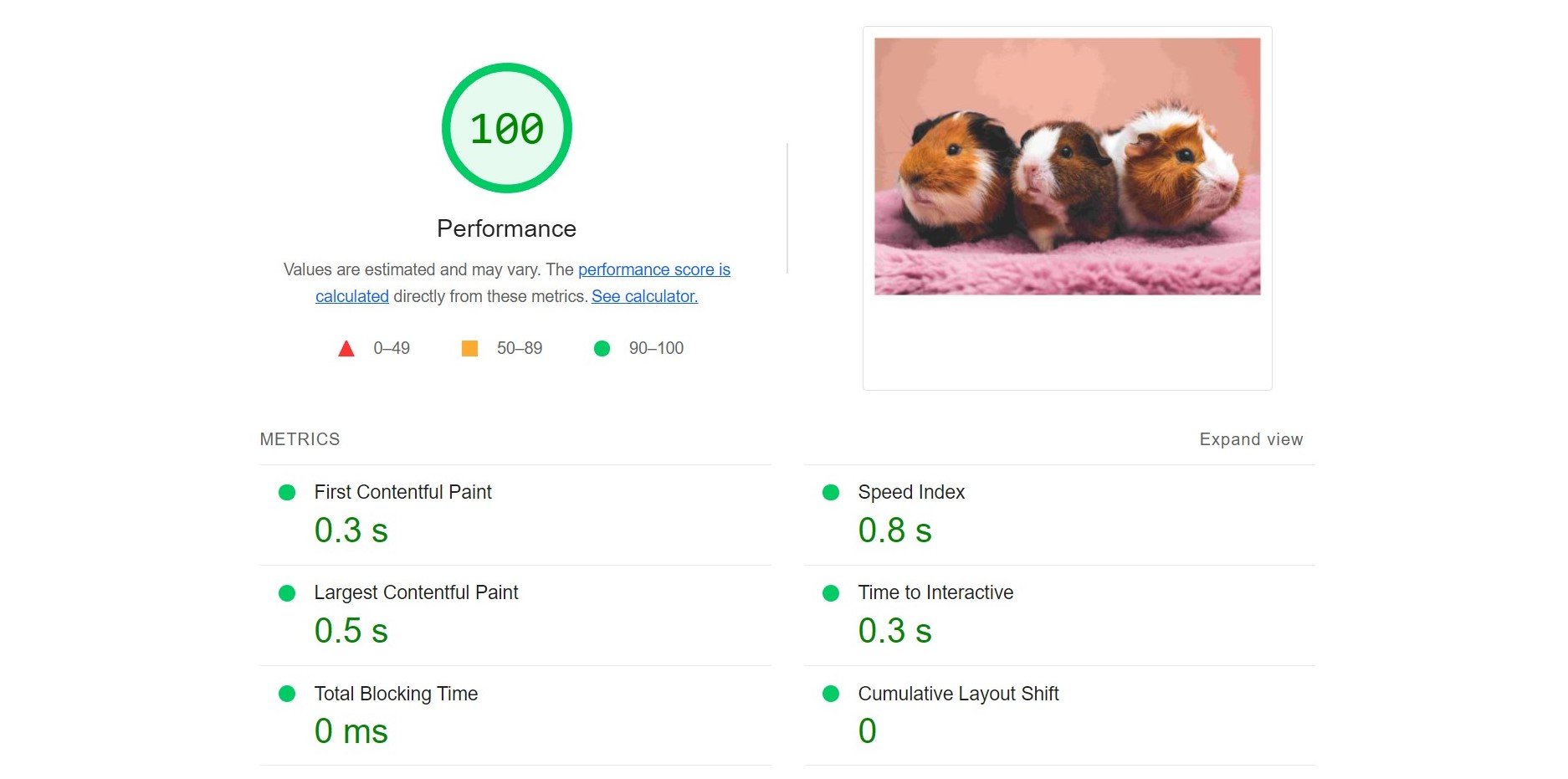
As you’ll be able to see, there’s a efficiency growth. In any case, we examined the similar web page the use of the picture that we compressed to ten %:

As you’ll be able to see, the web page now ratings complete marks. This take a look at presentations that small picture recordsdata can considerably make stronger your website online’s efficiency.
Whilst closely compressed graphics can do wonders to your website online velocity, their decrease high quality can mirror poorly in your logo. Due to this fact, we suggest towards decreasing pictures to greater than 50 % until completely vital.
Why Will have to You Use Lossy Compression?
The extra knowledge you’ve gotten in your web page, the longer it’s going to take to your pages to load. Information akin to plugins, pictures, audio, and movies can upload drive on your website online’s loading time.
Lossy compression help you accelerate your website online, in particular if in case you have image-heavy content material. You’ll use this compression sort on quite a lot of report codecs, together with Joint Photographic Experts Group (JPEG) and Graphics Interchange Format (GIF). You’ll additionally practice lossy compression to video and audio recordsdata.
As discussed previous, lossy compression works via taking away knowledge out of your pictures, resulting in a discount in each measurement and high quality. This system contrasts with lossless compression, which makes a picture report smaller with out affecting its high quality.
Alternatively, lossy compression will also be more practical than lossless compression. It’s because it may possibly take away higher quantities of information out of your pictures. As such, it may possibly unencumber some house for your garage and building up your website online velocity.
Chances are you’ll need to imagine the use of lossy compression if in case you have an image-heavy website online, akin to a web-based retailer or a big weblog. This compression manner help you optimize your product images, thumbnails, banners, and different JPEG recordsdata in your web page. Consequently, your pages might load sooner to your customers, serving to you cut back your jump fee and pressure extra conversions.
Lossy compression additionally offers you some regulate over the standard and measurement of your pictures. If truth be told, many picture optimization equipment enable you to to select the compression stage to your recordsdata. This fashion, you’ll be able to opt for a balanced method that is helping you make stronger your website online’s efficiency with out compromising the standard of your graphics.
The right way to Observe Lossy Compression to Your Photographs
It’s vital to notice that WordPress mechanically compresses JPEG recordsdata up to 82 percent. Due to this fact, each time you add a picture on your web page, it is going via a lossy compression procedure.
You’ll alter this computerized compression stage via enhancing your functions.php file. Alternatively, this system will also be difficult, and it gained’t compress footage you’ve already uploaded on your website online.
Additionally, there are more straightforward (and extra environment friendly) techniques to optimize your pictures. Let’s have a look at some choices!
1. Compress Photographs With a Picture Editor
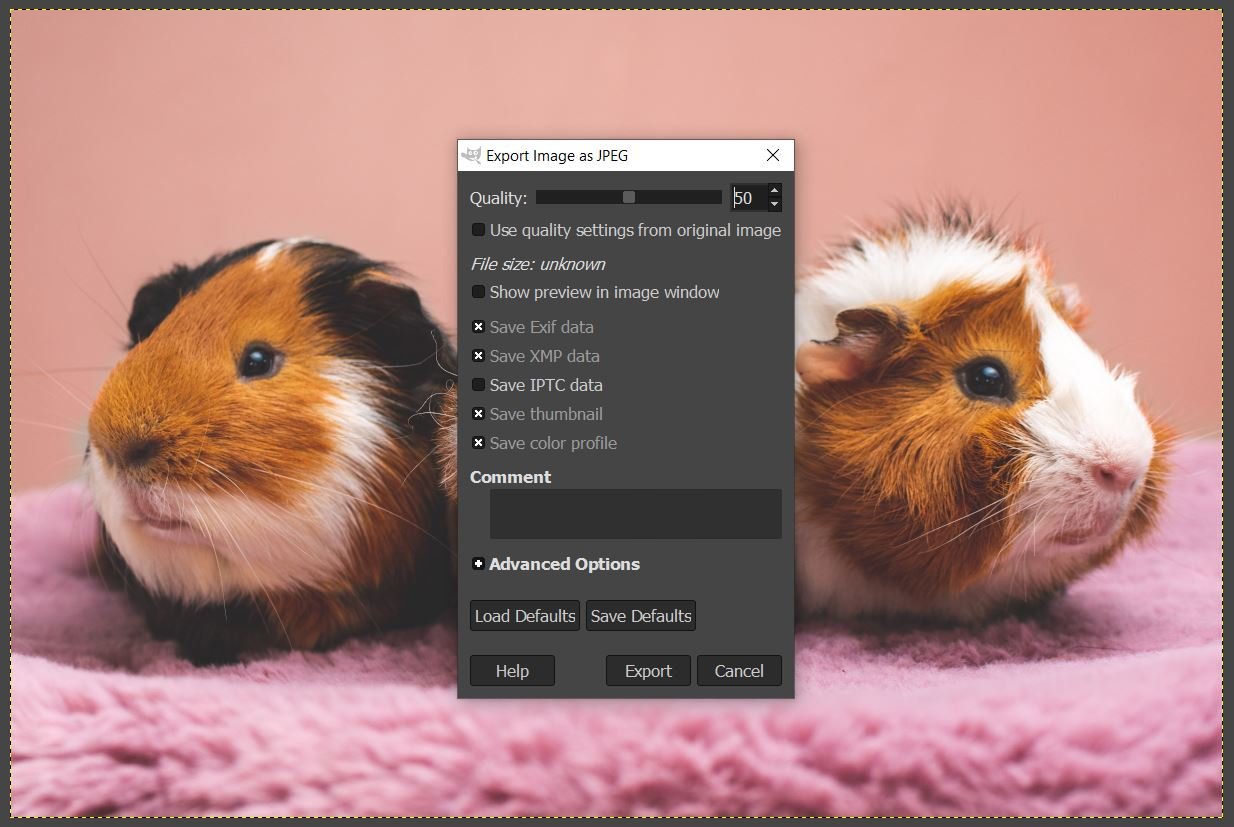
You’ll simply compress your footage the use of your most popular picture enhancing tool. Fashionable equipment akin to Adobe Photoshop and GIMP assist you practice a top quality stage on your pictures:

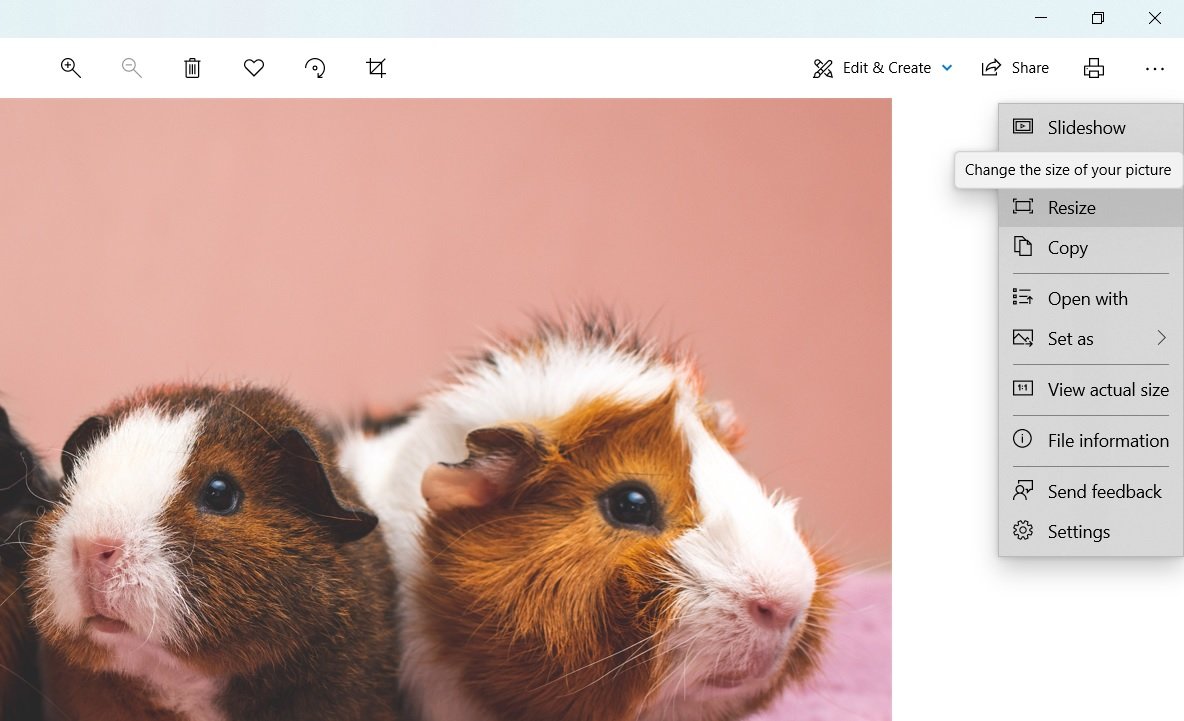
Then again, you might want to use the inbuilt picture editor for your laptop’s running gadget. Should you’re a Home windows person, open your picture in Microsoft Pictures. Then, click on at the 3 dots within the most sensible right-hand nook and make a selection Resize from the drop-down menu:

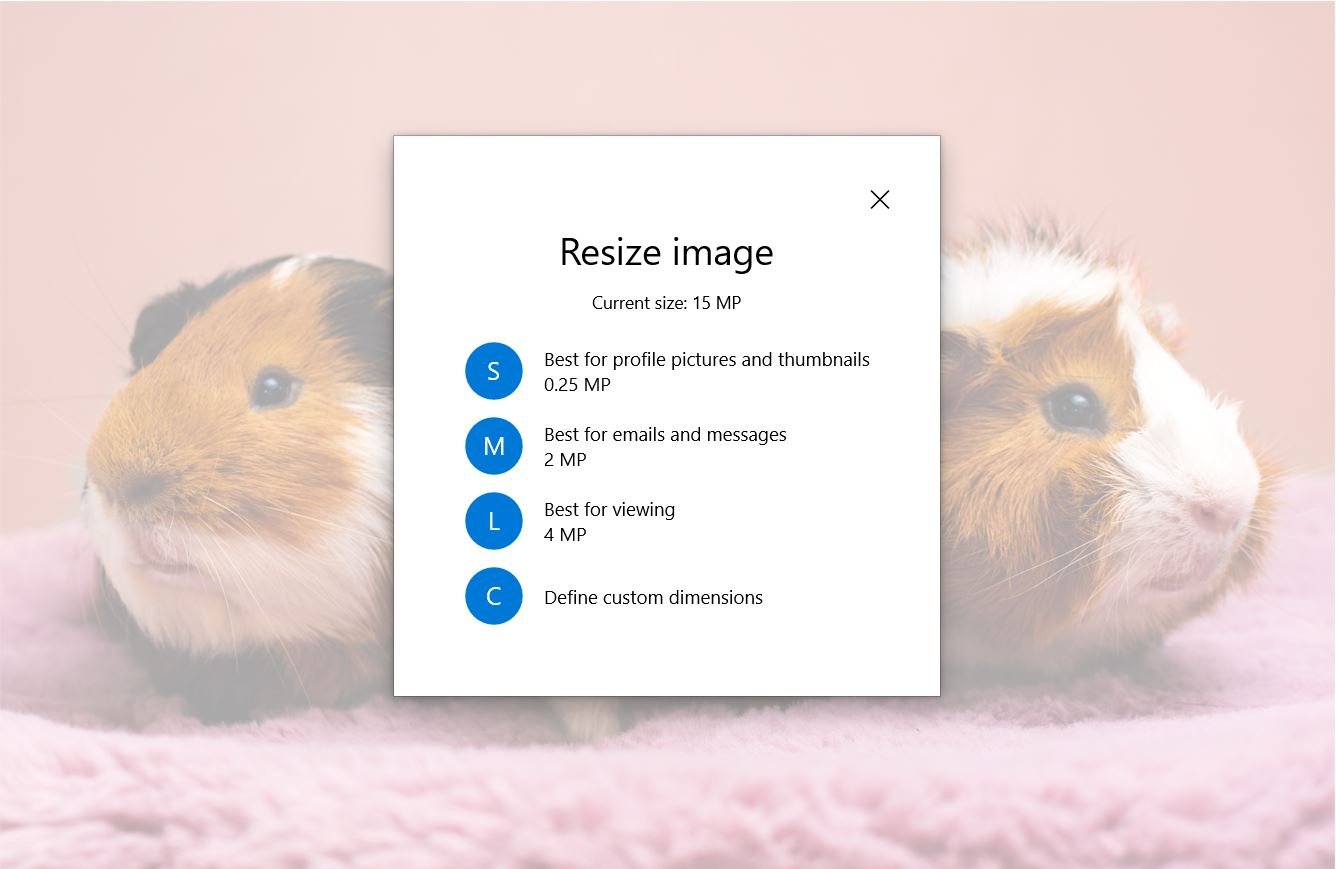
Within the subsequent pop-up window, make a selection Outline customized dimensions:

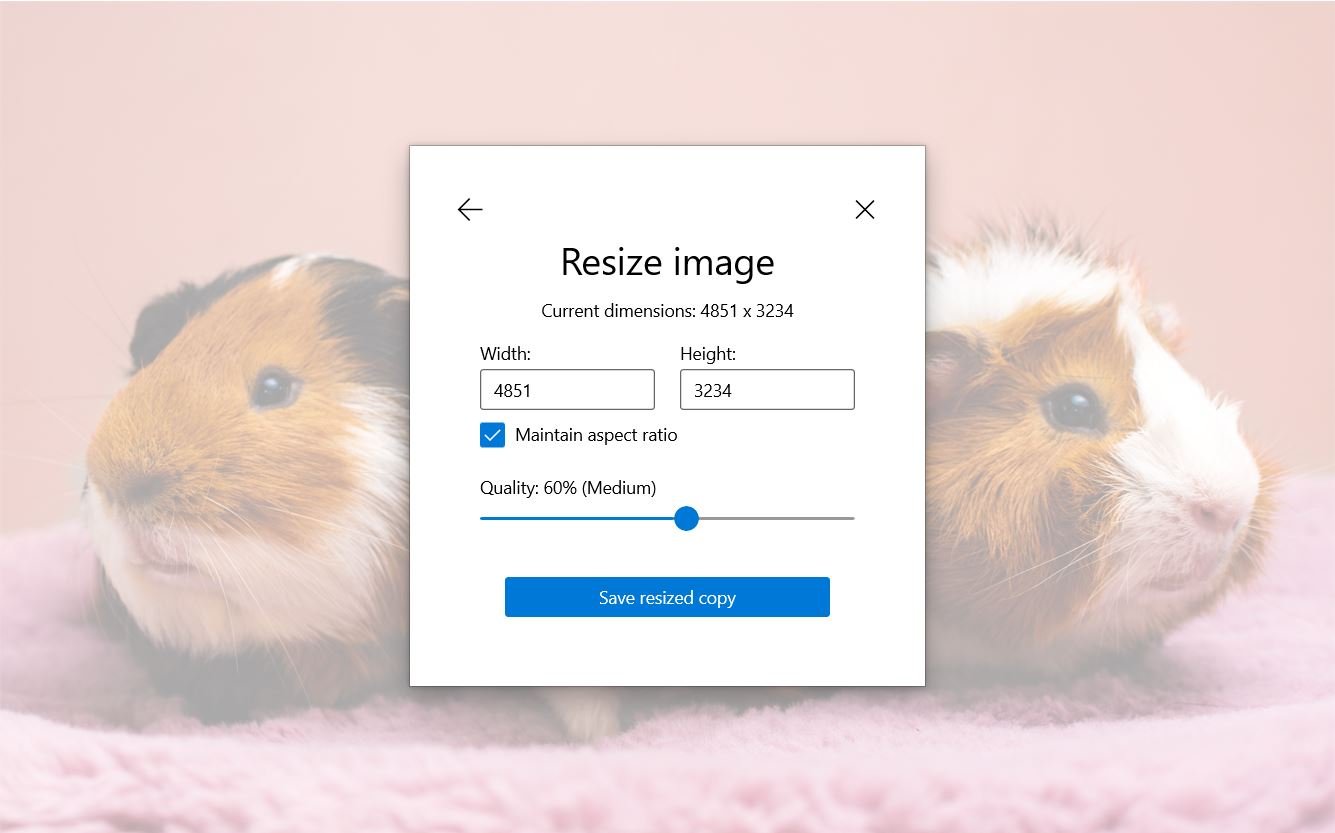
You’ll then set the standard of your picture the use of the slider:

Whilst you’re able, click on on Save resized replica. We suggest saving this compressed picture as a separate report. It’s because lossy compression is irreversible – if you happen to overwrite the unique graphic, you’ll be able to’t undo your adjustments.
2. Compress Photographs With a WordPress Plugin
Otherwise to compress your pictures is via the use of an image optimization plugin. This system can prevent time since the plugin will auto-optimize any footage you add on your website online.
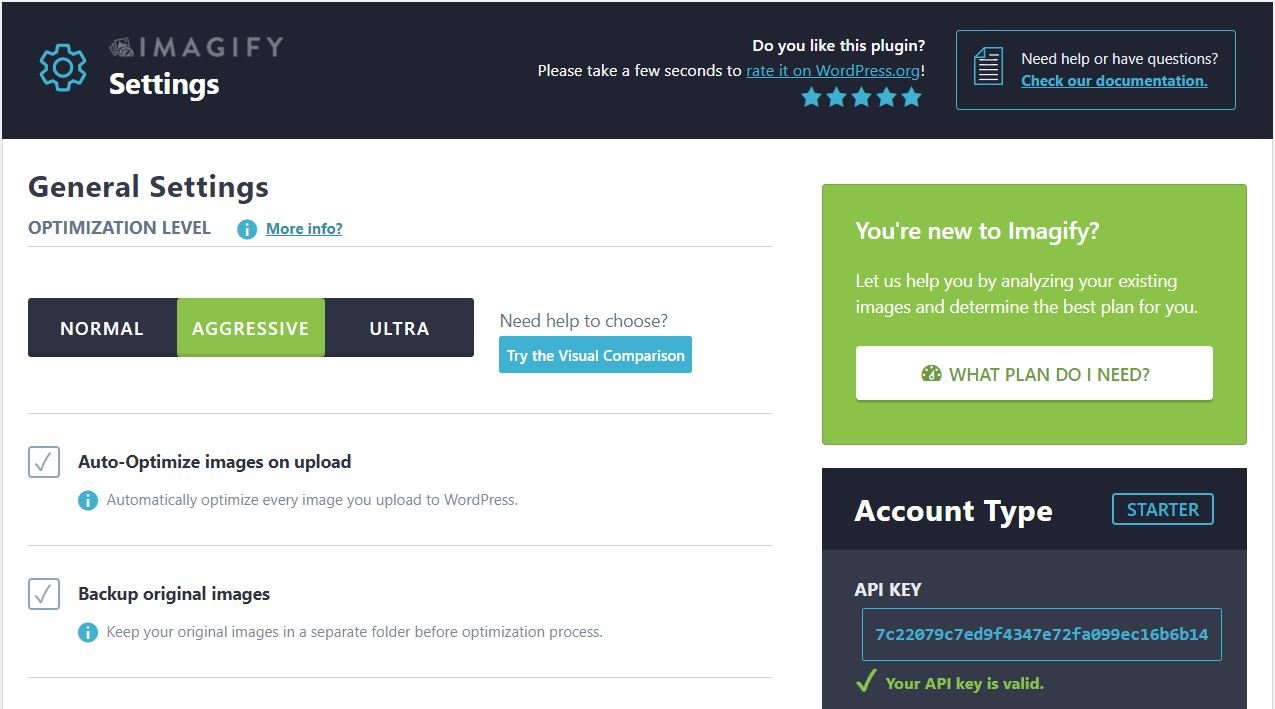
One tough optimization plugin you’ll be able to use is Imagify:

While you’ve put in and activated the plugin in your website online, you’ll be requested to create a unfastened account and input your API key. Whilst you’re carried out, you’ll be able to pass to Settings > Imagify to set your compression personal tastes.
As you’ll be able to see, there are 3 choices to be had:

Should you go for Customary, the plugin will carry out lossless compression in your pictures. This system would possibly not accelerate your website online.
In the meantime, the Competitive sort will lead to lossy compression. Alternatively, there gained’t be any noticeable variations in high quality.
In any case, we’ve Extremely, which is the most powerful lossy compression stage. This surroundings might reason vital adjustments to the standard of your pictures.
For the most efficient compression effects, we propose choosing Competitive. Imagify will mechanically optimize the unique measurement of any picture you add to WordPress.
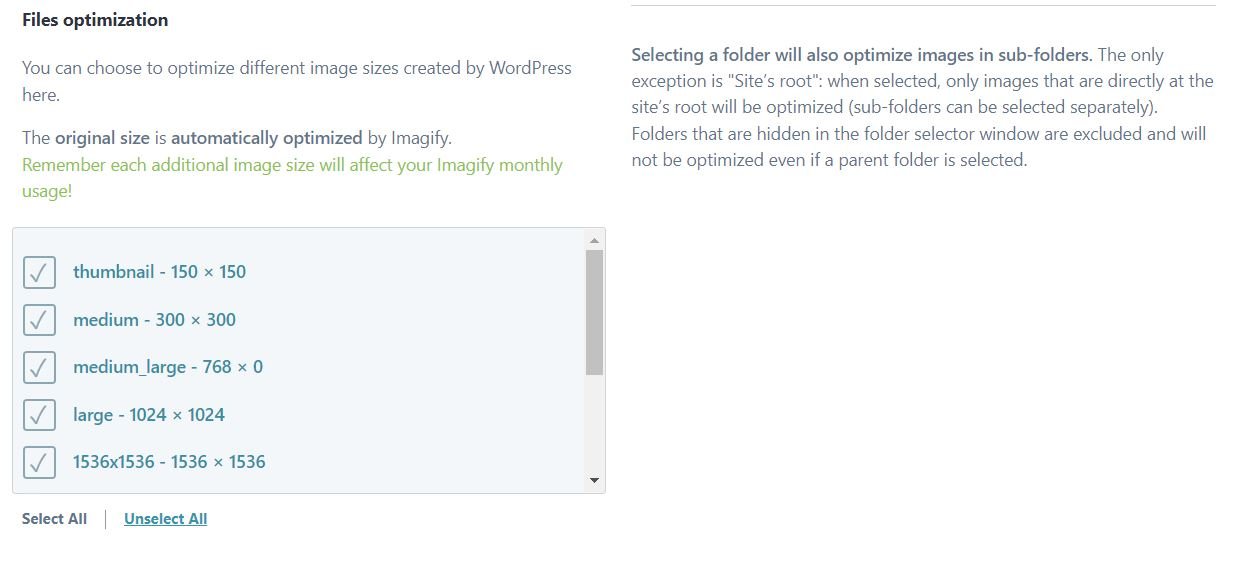
Should you scroll down, you’ll see the choice to choose different picture sizes that you need to compress, akin to thumbnails:

Whilst you’re able, click on on Save Adjustments. Any pictures you add on your website online will now be mechanically compressed on your most popular stage.
Advantages of Lossy Compression
As we’ve observed, lossy compression can make stronger your website online’s efficiency and web page loading instances. In flip, this larger efficiency will result in a greater person revel in. It might also lend a hand make stronger your website online’s Search Engine Optimization (SEO).
Lossy compression may also be recommended if in case you have obstacles in your disk house and bandwidth. It reduces the quantity of information saved in your web page.
Thankfully, compressing your graphics doesn’t require a lot effort. You’ll merely set up a unfastened plugin that can mechanically cut back the dimensions of your whole uploaded pictures. As such, the use of lossy compression is usually a fast and simple means to spice up your total web page efficiency.
Downsides of Lossy Compression
Sadly, there are a couple of drawbacks to the use of lossy compression. For starters, you can’t repair compressed pictures to their unique states. When optimizing your graphics, you’ll wish to be sure that you don’t override the unique recordsdata.
As we’ve already mentioned, lossy compression too can negatively impact the standard of your pictures. It’s because it gets rid of knowledge within the recordsdata. Due to this fact, you’ll want to choose a average compression stage to be sure that there is not any noticeable distinction in high quality.
Conclusion
The use of lossy compression in your pictures can successfully accelerate your WordPress web page. This method reduces the dimensions of your picture recordsdata, thus making your pages load sooner. In flip, this compression is helping make stronger your person revel in and search engine marketing.
You’ll simply compress your pictures the use of your favourite picture enhancing tool or a picture optimization plugin akin to Imagify. Alternatively, we propose fending off the use of heavy compression as a result of it will result in a noticeable drop in picture high quality.
Do you’ve gotten any questions on lossy compression? Tell us within the feedback segment underneath!
Symbol by means of Jaroslaw Slodkiewicz / unsplash.com, Featured Symbol by means of PureSolution / shutterstock.com
The put up Understanding Lossy Compression and When to Use It seemed first on Elegant Themes Blog.
WordPress Web Design