Divi’s integrated situation choices make it truly simple to cover or display any component in line with quite a lot of prerequisites, together with the consumer’s logged-in standing. A truly helpful software of this conditional capability is to create member-exclusive weblog posts. The theory is to turn non-members (or logged-out customers) a temporary excerpt of the submit content material in conjunction with a decision to motion to enroll or log in to look the total article. Then, for participants (or logged-in customers), you display the total submit with all of the content material.
On this instructional, we’re going to display you the right way to create member-exclusive weblog posts through the usage of Divi’s theme builder and Divi’s new situation choices. As soon as executed, you’ll have a dynamic weblog submit template that can incentivize customers to develop into a member of your web site to view the total content material of each and every submit.
Let’s get began!
Sneak Peek
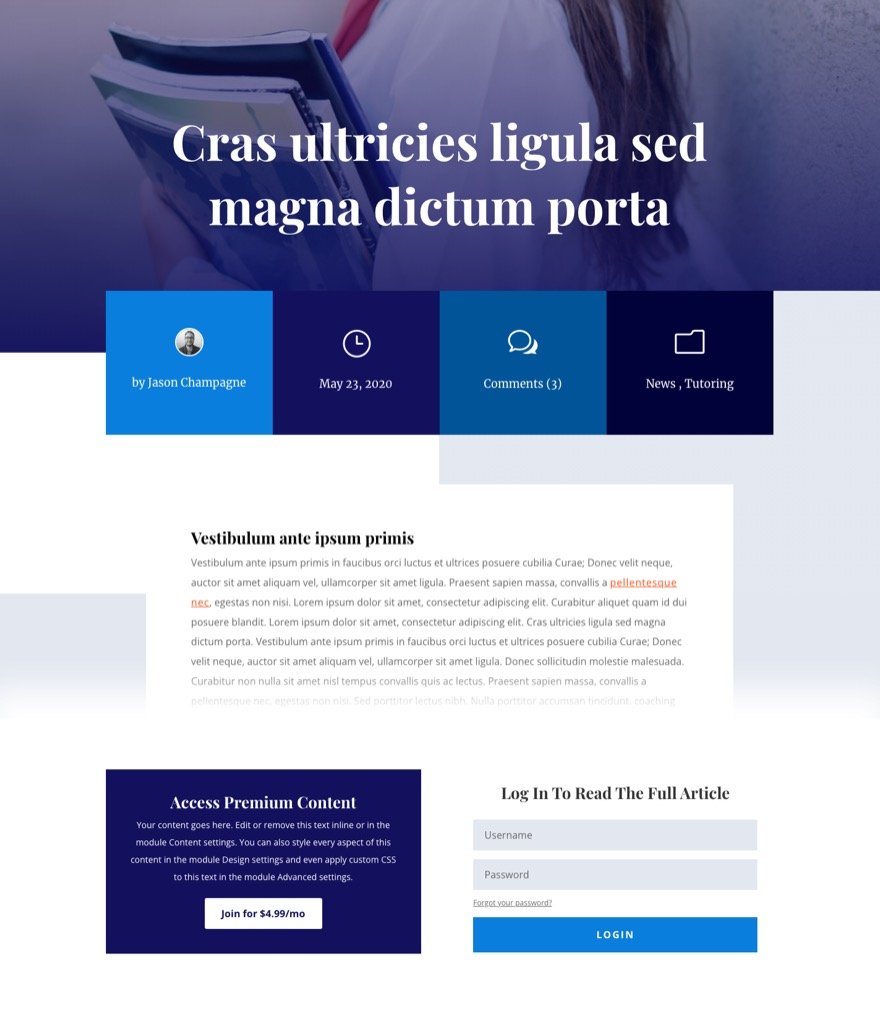
Here’s a fast take a look at the design we’ll construct on this instructional.
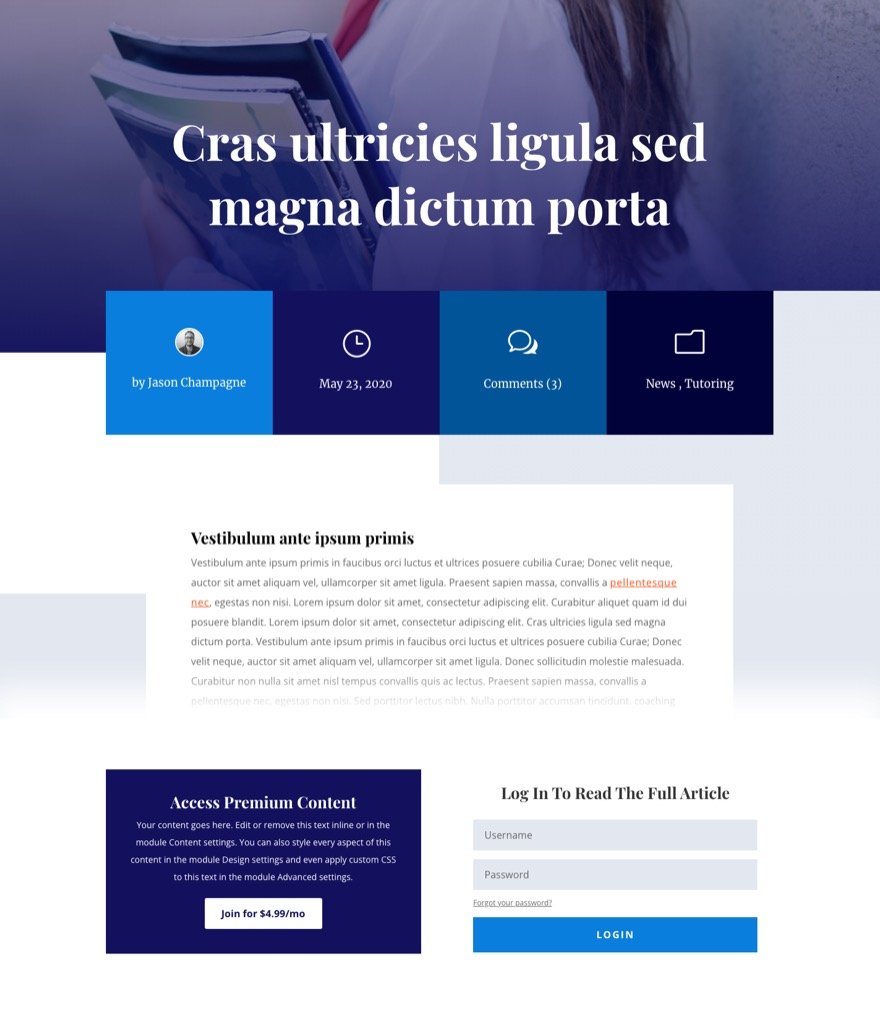
Here’s a weblog submit appearing handiest the submit excerpt and a CTA overlay inviting customers to develop into a member or log in to view the total article.

While you log in the usage of the login shape, you’ll be redirected to the similar submit appearing all the submit content material.
Obtain The Member-Unique Weblog Submit Template For FREE
To put your arms at the loose Member-Unique Weblog Submit Template from this instructional, you’ll first want to obtain it the usage of the button underneath. To realize get entry to to the obtain it is very important subscribe to our Divi Day by day e mail record through the usage of the shape underneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a loose Divi Format pack each Monday! In case you’re already at the record, merely input your e mail cope with underneath and click on obtain. You’re going to no longer be “resubscribed” or obtain additional emails.
@media handiest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:prior to { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:prior to { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Unfastened
Sign up for the Divi E-newsletter and we can e mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus heaps of different superb and loose Divi sources, pointers and tips. Apply alongside and you’ll be a Divi grasp very quickly. If you’re already subscribed merely sort on your e mail cope with underneath and click on obtain to get entry to the structure pack.
You could have effectively subscribed. Please take a look at your e mail cope with to verify your subscription and get get entry to to loose weekly Divi structure packs!
Tips on how to Add The Template
Cross to Divi Theme Builder
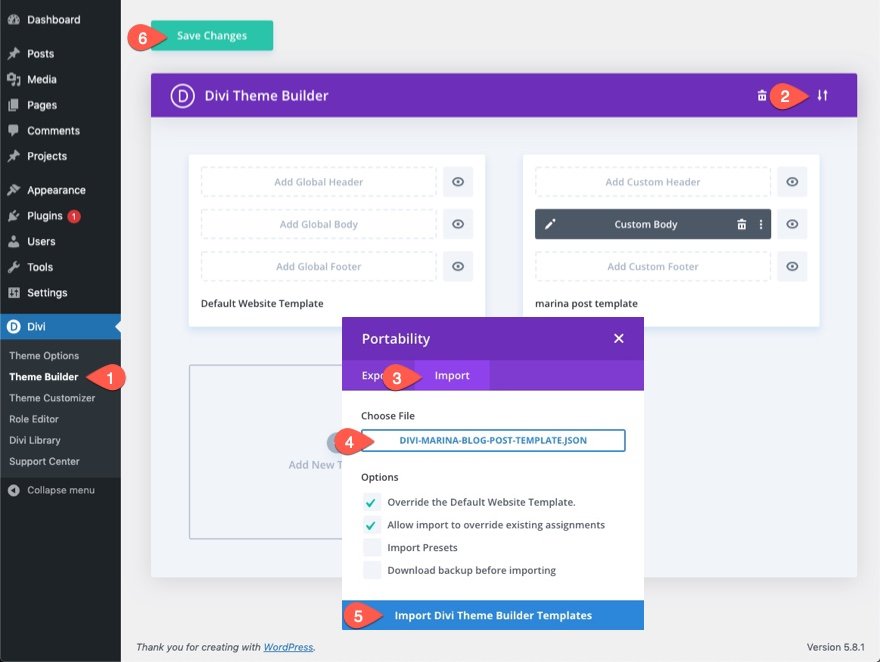
To add the template, do the next:
- Navigate to the Divi Theme Builder within the backend of your WordPress site.
- Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.
- Within the portability popup, choose the import tab
- Add the JSON report that that you must obtain on this submit
- Click on on ‘Import Divi Theme Builder Templates’.
- Save Adjustments

Tips on how to Create Member-Unique Weblog Posts with Divi’s Situation Choices
Section 1: Importing the Weblog Submit Template
For this instructional, we’re going to create member-exclusive weblog posts through including situation choices on a weblog submit template. You’ll be able to use any customized weblog submit template you wish to have, however for now, we’re going to use the Marina Weblog Submit Template which is already premade and in a position to obtain on our weblog.
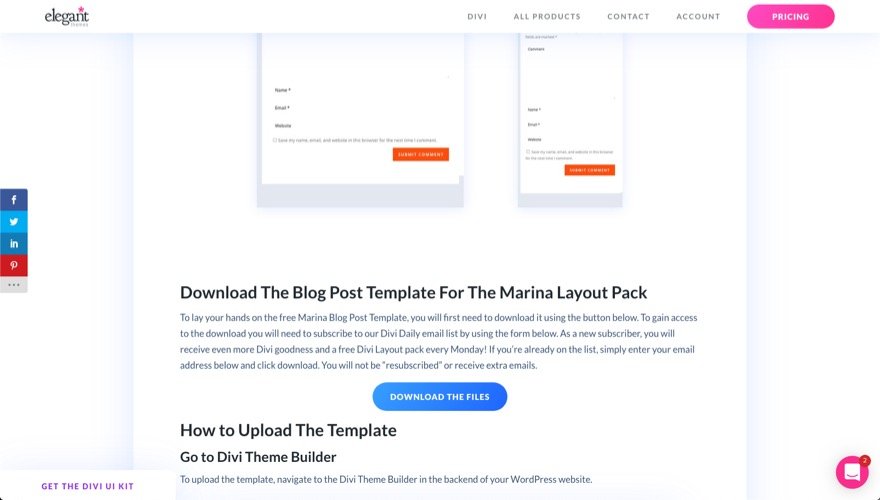
To obtain the Marina Weblog Submit Template, navigate to the post on our blog. Underneath the Obtain segment, input your e mail cope with to get entry to the obtain. Then click on the obtain button to obtain the zip report.

As soon as downloaded, unzip the report in order that the JSON report is in a position for add.
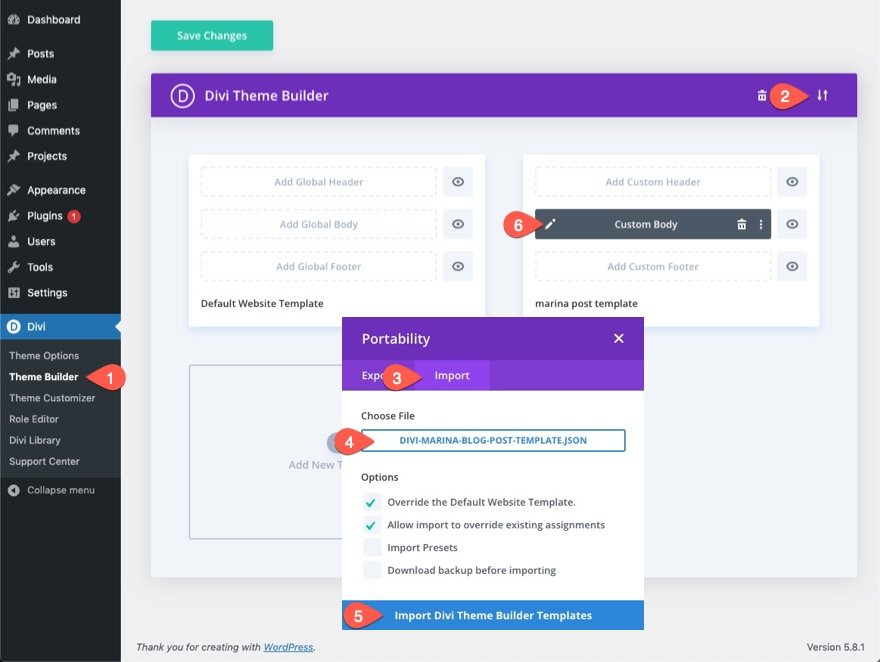
To add the weblog submit template on your web site, do the next:
- Navigate to the Divi Theme Builder within the backend of your WordPress site.
- Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.
- Within the portability popup, choose the import tab
- Add the JSON report that that you must obtain on this submit
- Click on on ‘Import Divi Theme Builder Templates’.
- Click on the edit icon at the customized frame space of the template to start enhancing the structure.

Section 2: Developing Submit Excerpt Content material for Logged Out Customers
As soon as the weblog submit template has been imported and you’ve got clicked to edit the customized frame space of the template, you are prepared so as to add the submit excerpt content material for logged-out customers. Submit excerpt content material is to be had as dynamic content material in Divi and is an ideal technique to display a preview of the submit content material with out appearing all the submit content material.
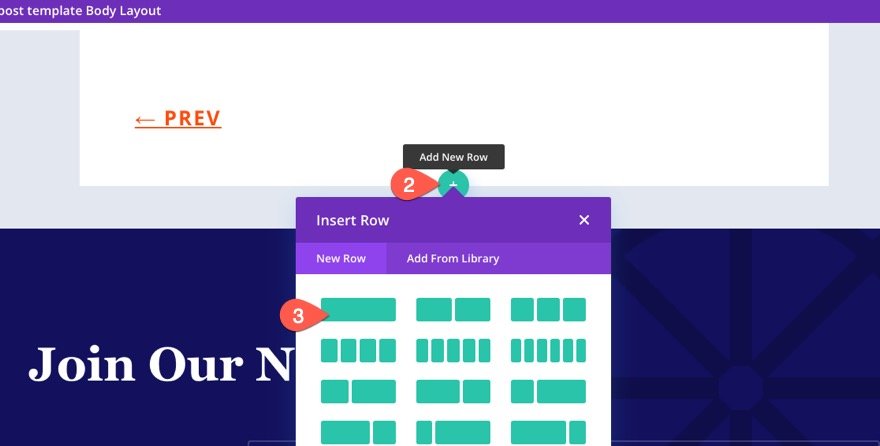
Upload New Row for Submit Excerpt
Sooner than including the submit excerpt content material, first, upload a brand new row without delay underneath the present row containing the submit content material and submit navigation modules.

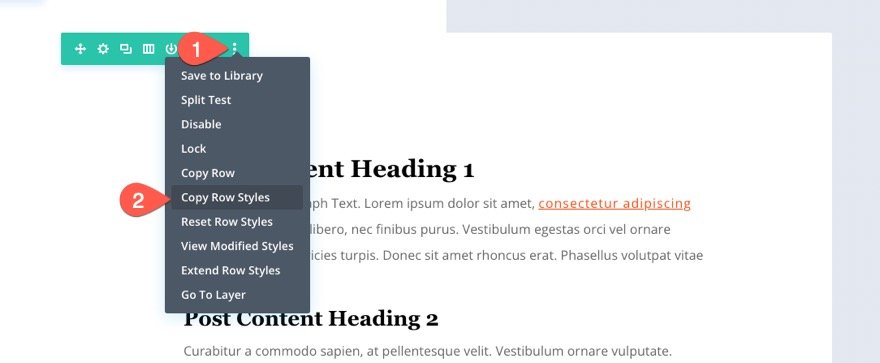
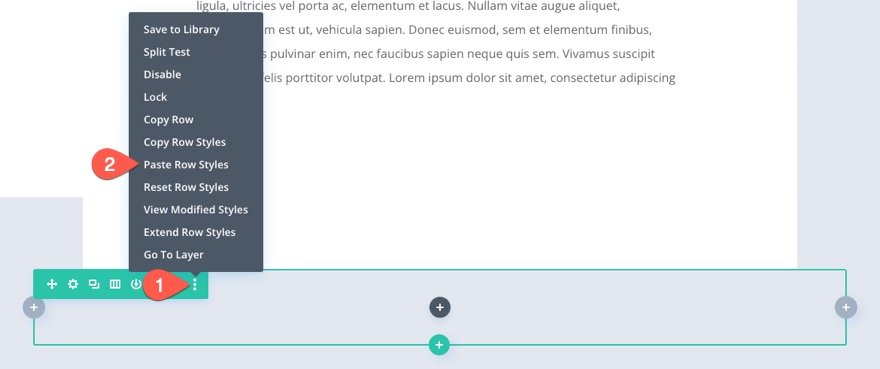
Then replica the row types of the row without delay above the brand new row and paste the types to the brand new row.


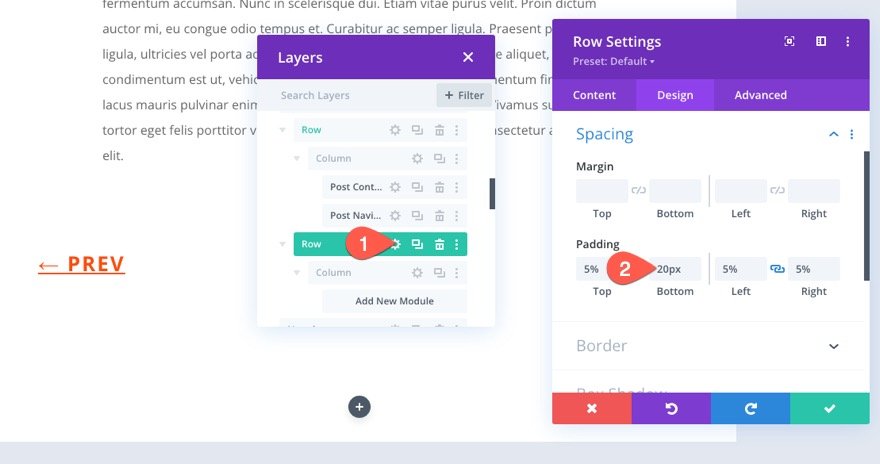
Open the settings of the brand new row and replace the padding as follows:
- Padding Backside: 20px

This will likely give us a static spacing that we will be able to overlap with our overlapping segment afterward.
Upload New Textual content Module with Submit Excerpt as Dynamic Content material
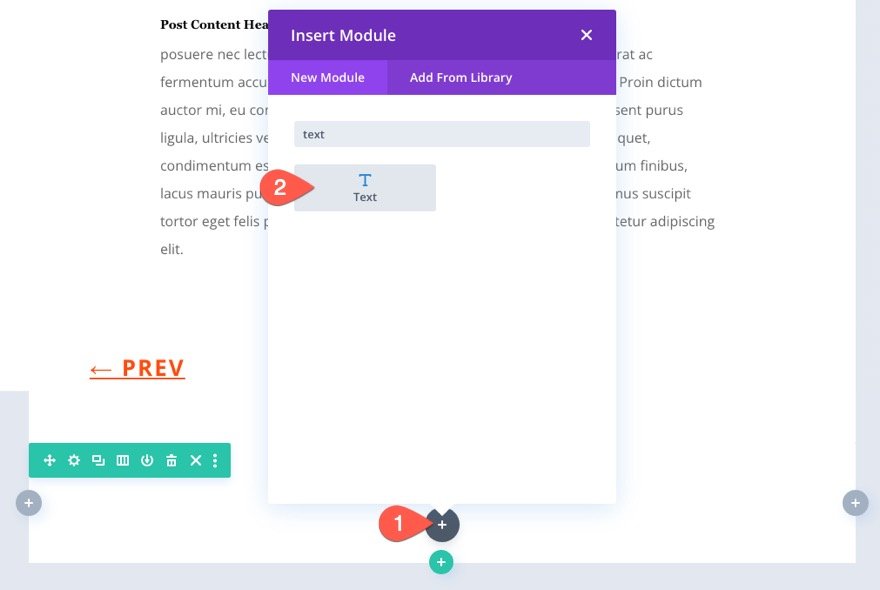
Throughout the row, upload a brand new textual content module.

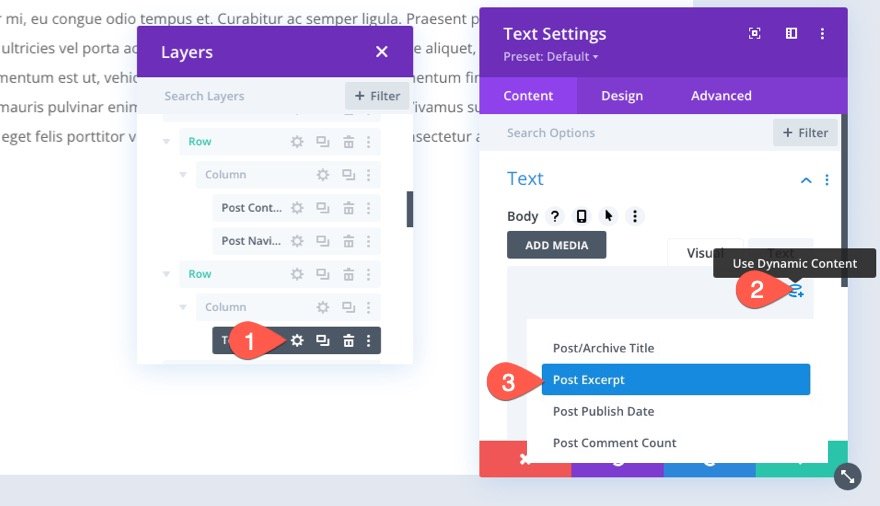
Underneath the content material tab of the textual content settings, click on dynamic content material icon when soaring over the frame space and choose to make use of the Submit Excerpt as dynamic content material.

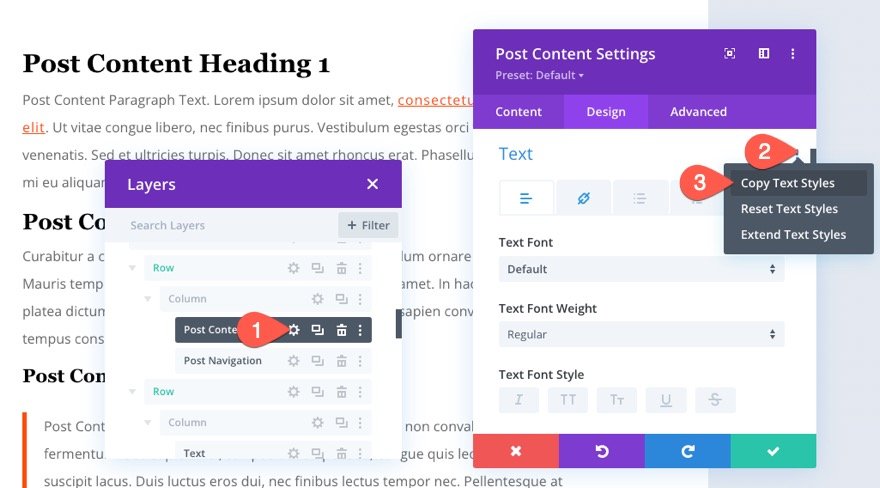
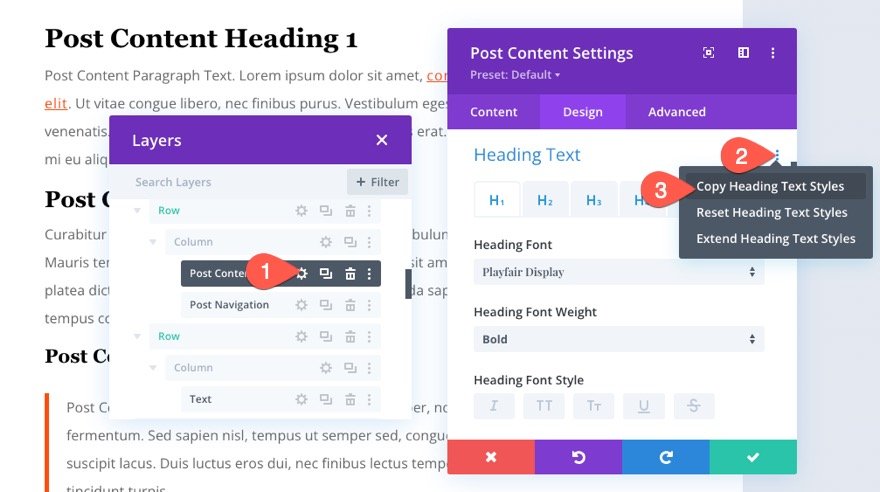
To check the textual content types with the present structure, open the settings for the submit content material module and replica the textual content types.

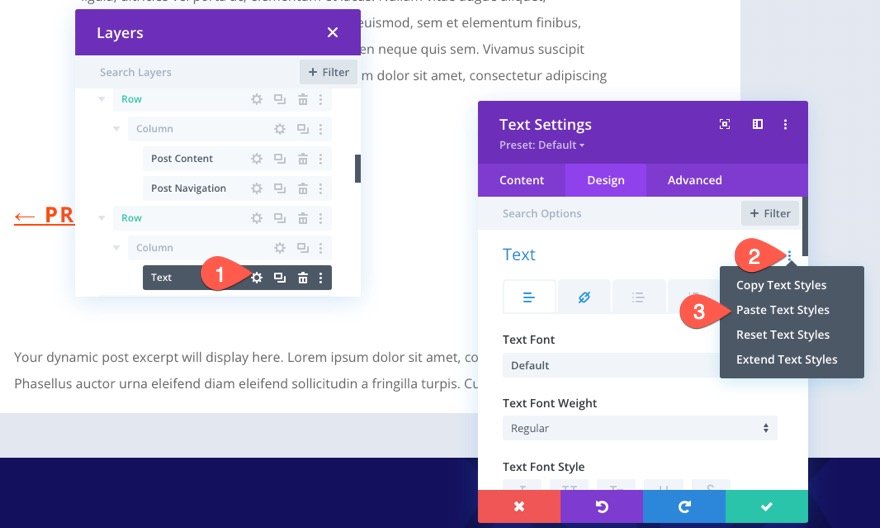
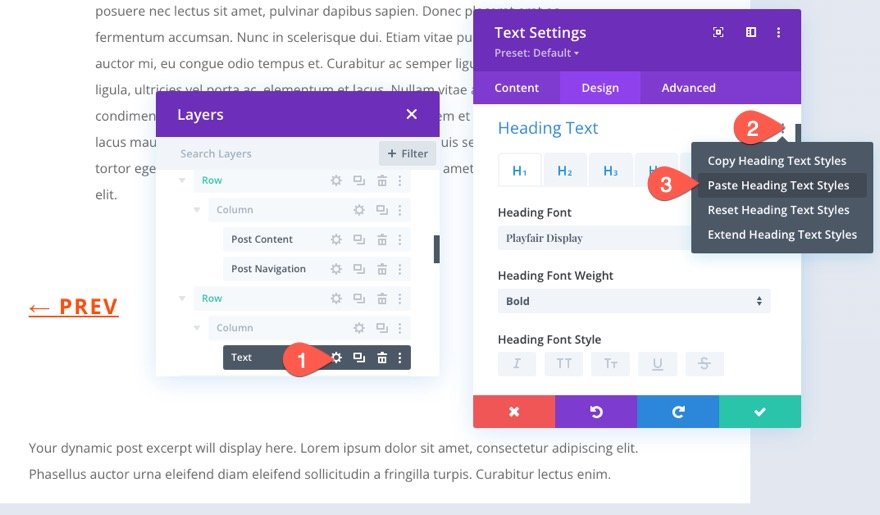
Then previous the textual content types to the brand new textual content module containing the submit excerpt dynamic content material.

Subsequent, do the similar for the heading types. Replica the heading types from the submit content material module.

Then paste the heading textual content types to the brand new textual content module.

Now any submit excerpt content material will inherit the matching types set within the textual content module.
Section 3: Development the CTA Overlay Segment for Logged Out Customers
Now that the submit excerpt content material is finished, we’re in a position to construct the CTA overlay segment that we wish to seem for logged-out customers.
Upload New Segment and Row
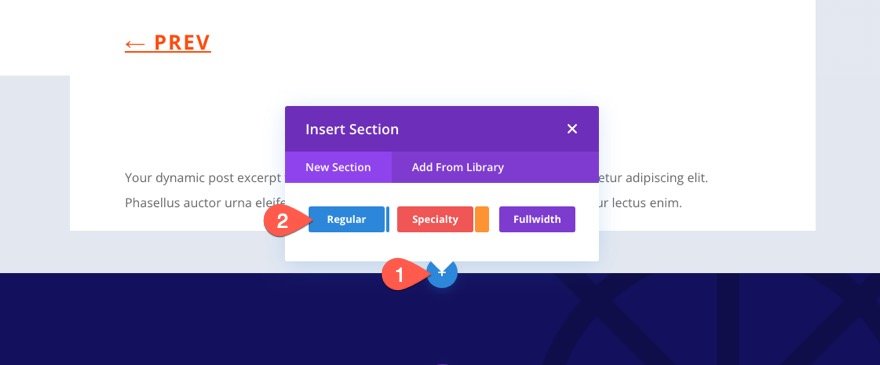
To do that, upload a brand new common segment underneath the segment containing the submit content material and submit excerpts.

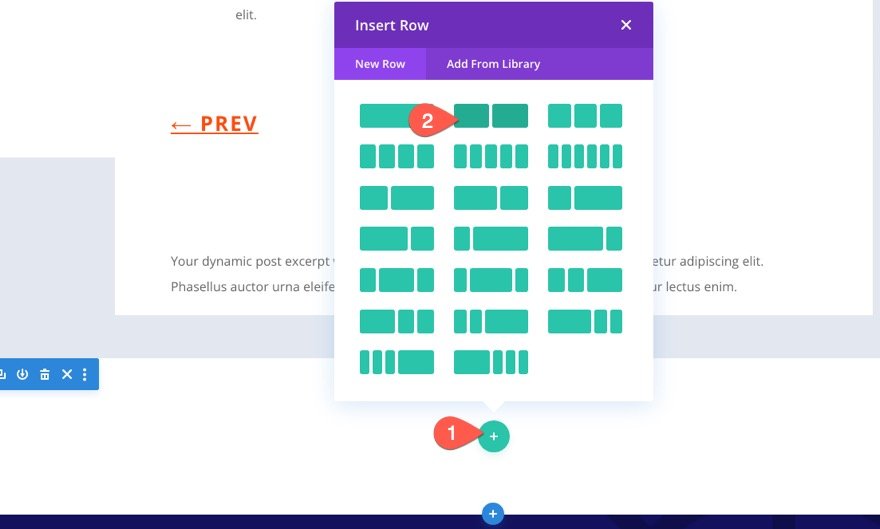
Upload a two-column row to the segment.

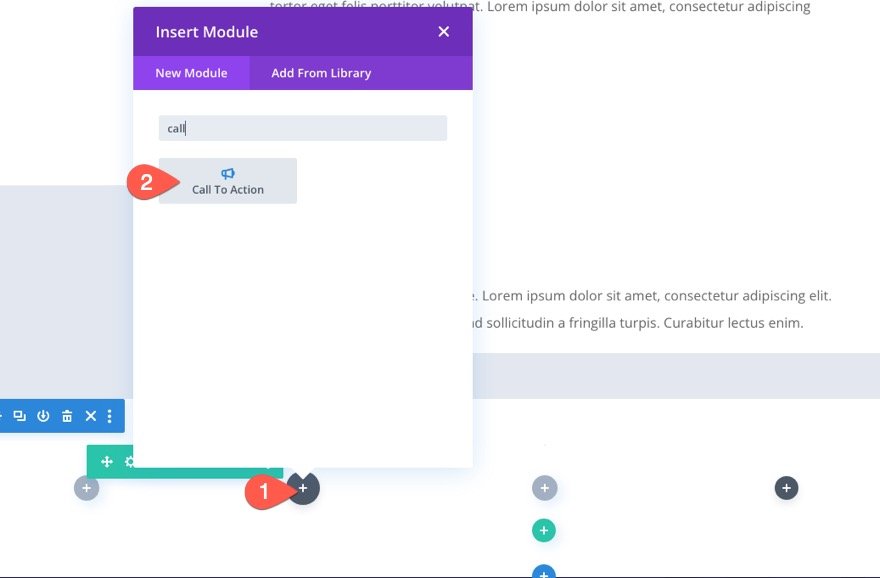
Upload Name to Motion for Non-Individuals
Within the left column, upload a decision to motion module. This will likely function a decision to motion that encourages the consumer to click on a button to sign-up for a club. So you’ll want to be sure to have a club sign-up web page that you’ll redirect customers to with the button URL.

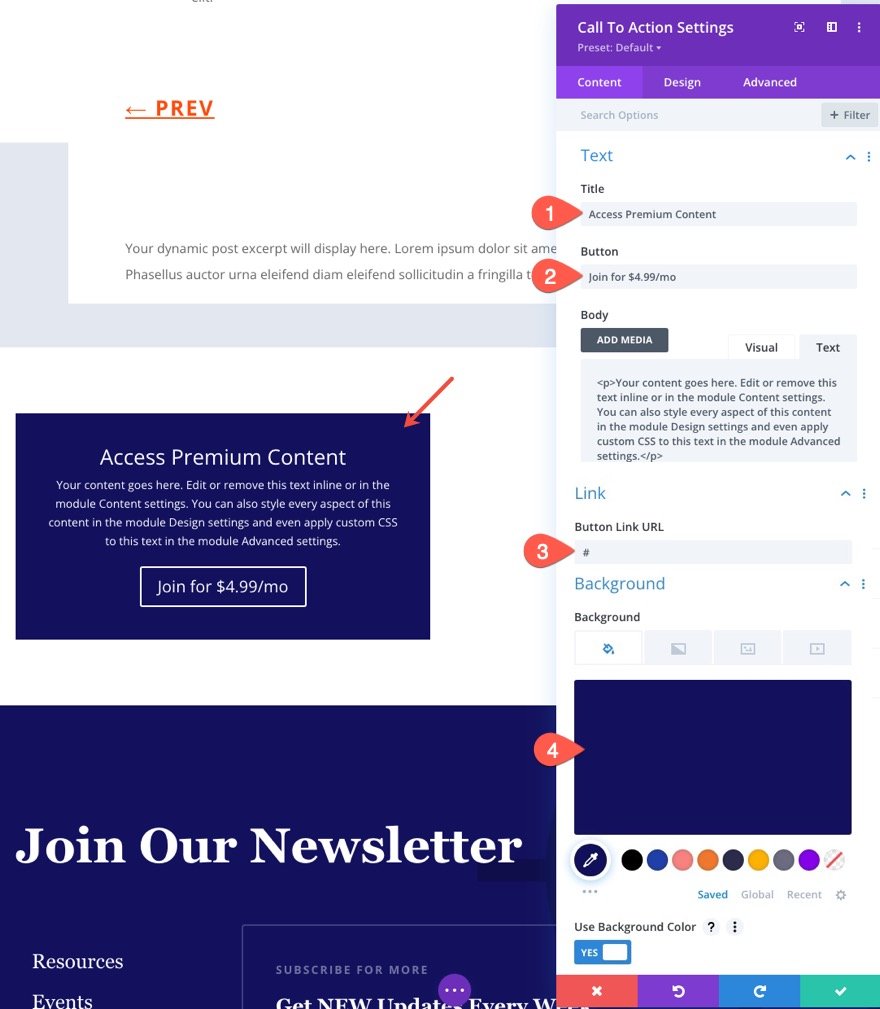
Underneath the content material tab of the Name to Motion Settings, replace the next:
- Identify: Get right of entry to Top class Content material
- Button: Sign up for for $4.99/mo
- Button Hyperlink URL: #
- Background Colour: #12115d

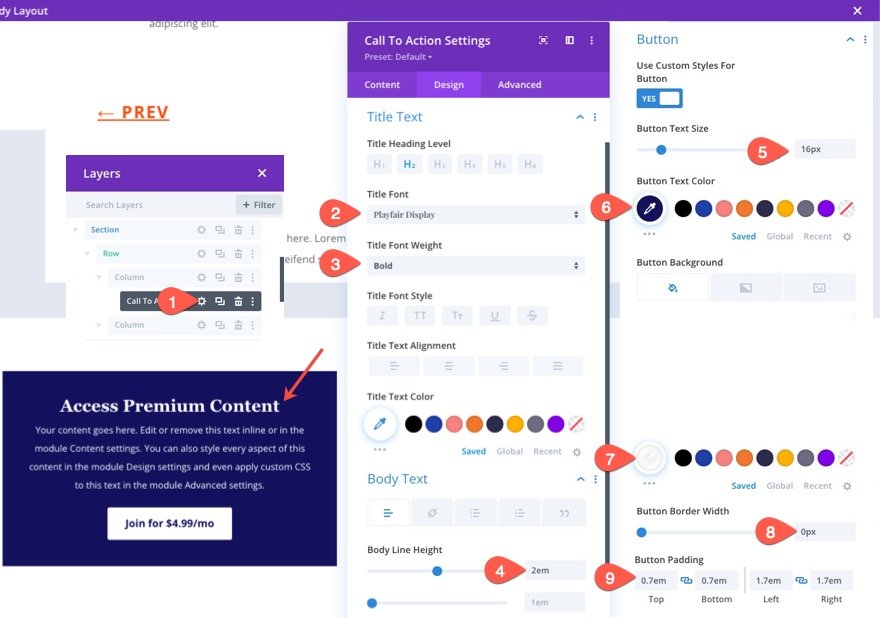
Underneath the design tab, replace the textual content and button types as follows:
- Identify Font: Playfair Show
- Identify Font Weight: Daring
- Frame Line Top: 2em
- Button Textual content Measurement: 16px
- Button Textual content Colour: #12115d
- Button Background Colour: #fff
- Button Padding: 0.7em height, 0.7em backside, 1.7em left, 1.7em proper

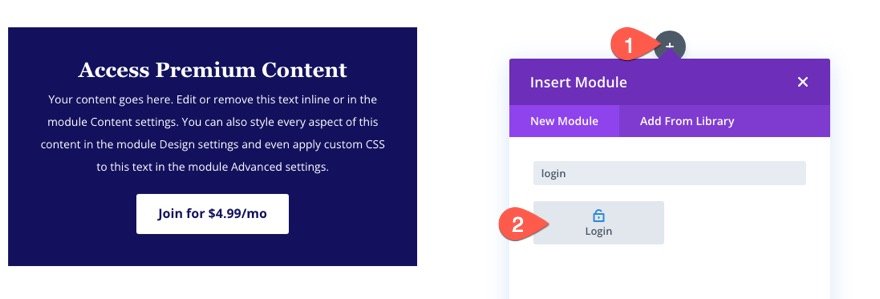
Upload Login Shape for Present Individuals
In the precise column, upload a login module. This will likely permit present customers to log in to look the total article in the event that they aren’t already logged in.

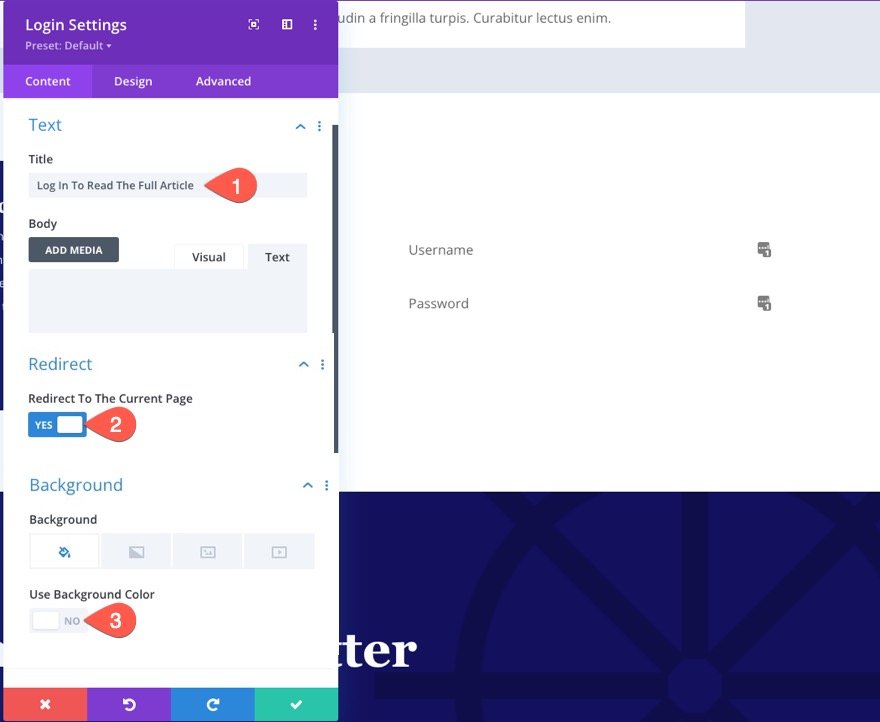
Underneath the content material tab of the Login settings, replace the next:
- Identify: Log In To Learn The Complete Article
- Redirect to the Present Web page: YES
- Use Background Colour: NO
NOTE: You should definitely redirect customers to the present web page for a greater consumer revel in. Additionally, you received’t be capable of see the white textual content with no background shade but, however we’ll repair that.

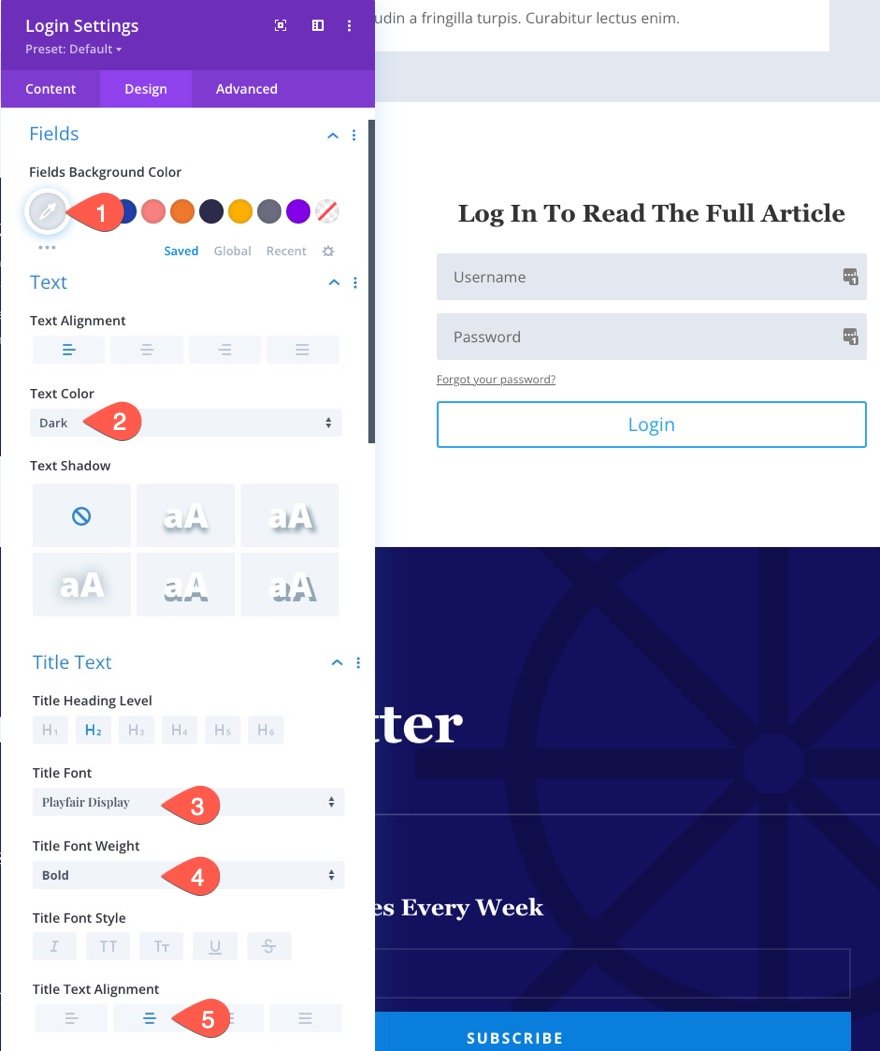
Underneath the design tab, replace the next:
- Fields Background Colour: #e3e8f0
- Textual content Colour: Darkish
- Identify Font: Playfair Show
- Identify Font Weight: Daring
- Identify Textual content Alignment: middle

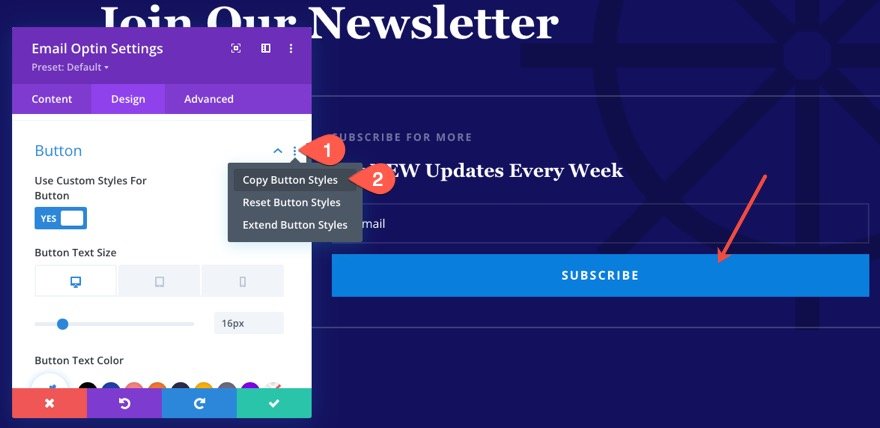
To hurry up the method of having an identical button taste, replica the button types within the E mail Optin Module in the precise column of the row within the segment with the identify “Sign up for Our E-newsletter”.

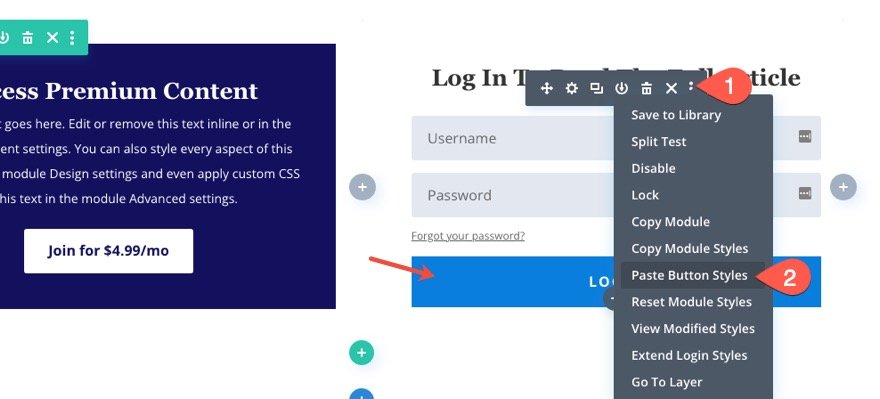
Then paste the button types to the brand new login module we simply created.

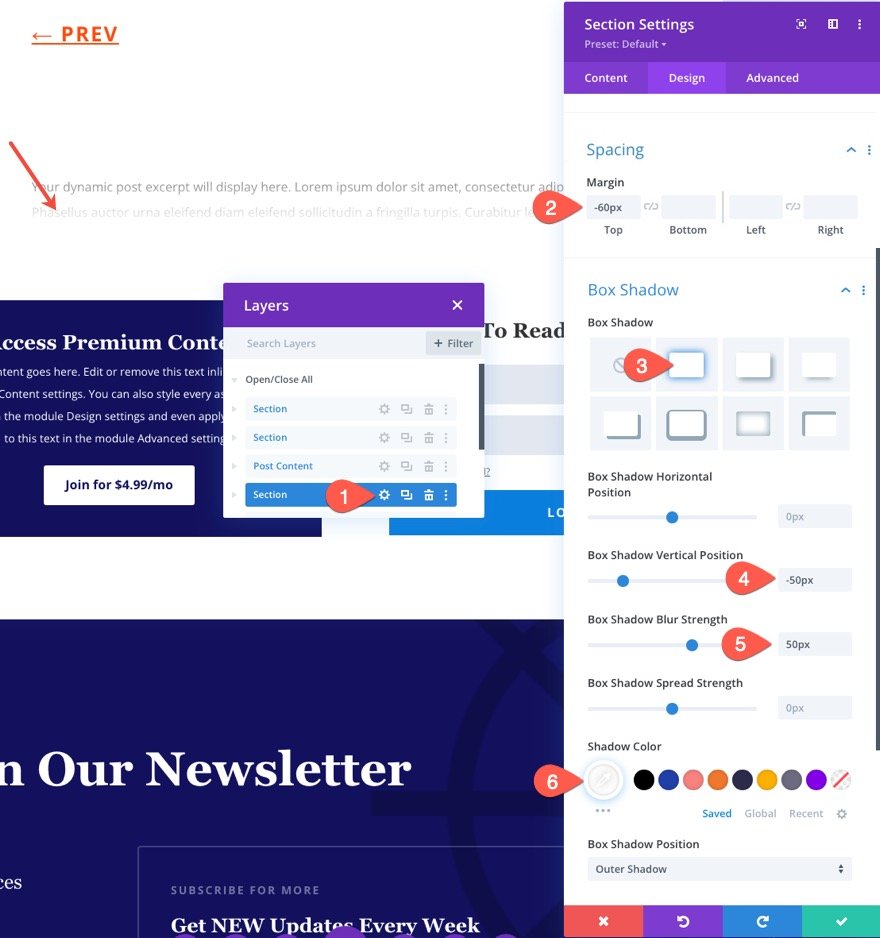
Upload Segment Overlap Kinds
With a purpose to entire the design of the overlapping segment, we’d like upload a couple of taste components to the segment containing our CTA and Login shape. Open the segment settings and replace the design settings as follows:
- Margin: -60px height
- Field Shadow: see screenshot
- Field Shadow Vertical Place: -50px
- Field Shadow Blur Place: 50px
- Shadow Colour: #fff
This will likely carry the segment upward through 60px in order that the box-shadow overlaps the ground portion of the submit excerpt textual content within the segment above.

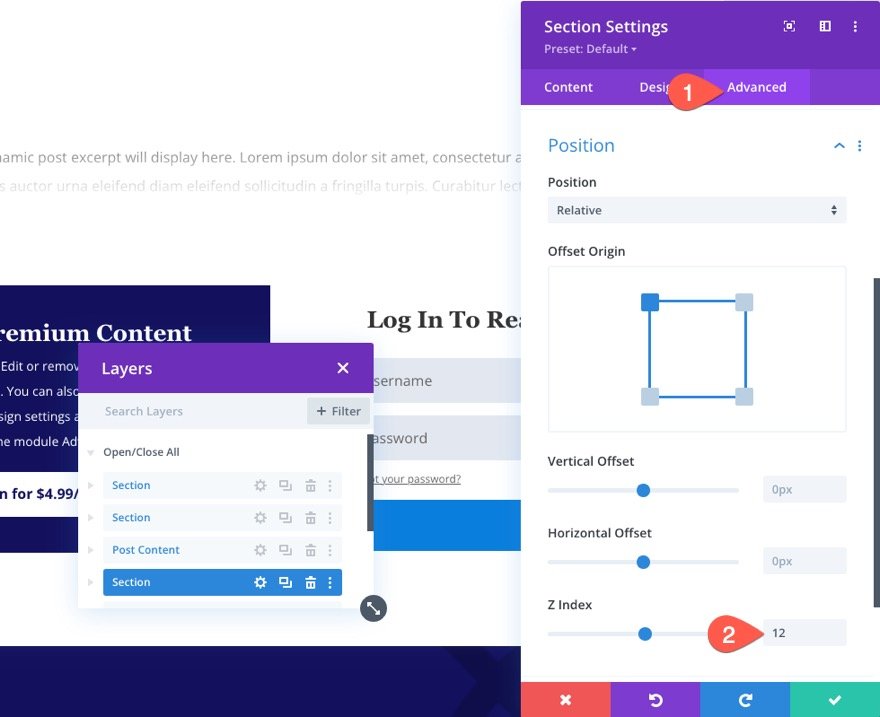
Underneath the Complex tab, be certain the overlay segment remains above the opposite components at the web page through updating the Z Index of the segment to twelve.
- Z Index: 12

Section 4: Including Show Prerequisites to Components In keeping with Consumer’s Logged In Standing
Now that the submit excerpt row and the overlay segment (with the CTA and Login shape) are entire, we’re in a position to make use of Divi’s integrated situation choices to cover and display components in line with the consumer’s logged-in standing.
Display Complete Submit Content material for Logged-In Customers
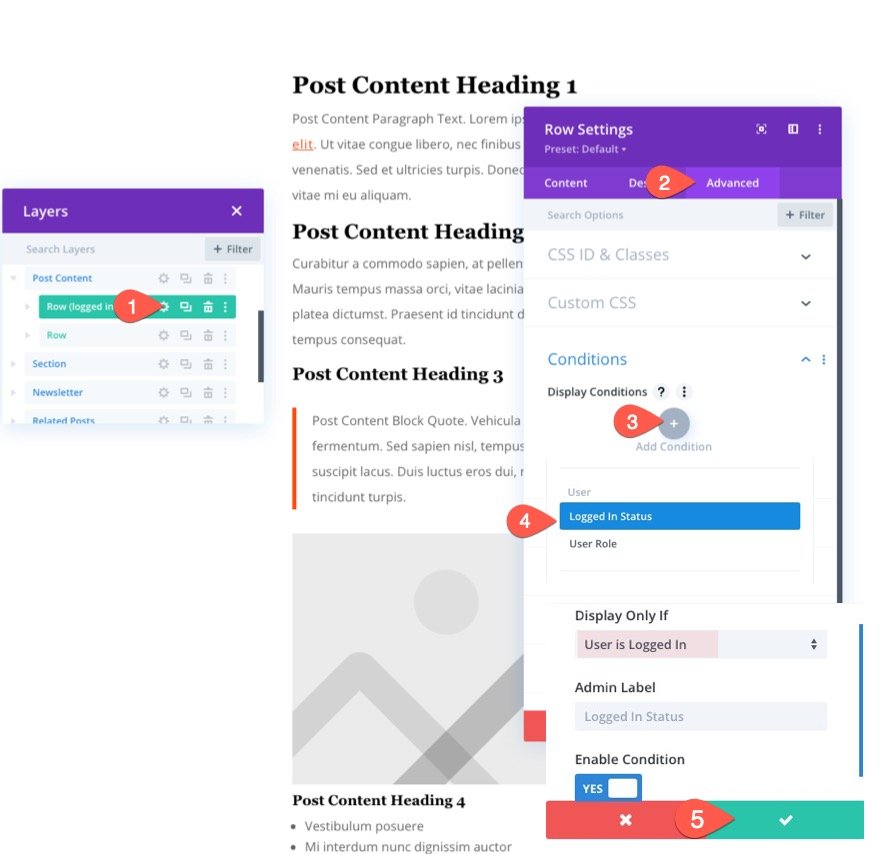
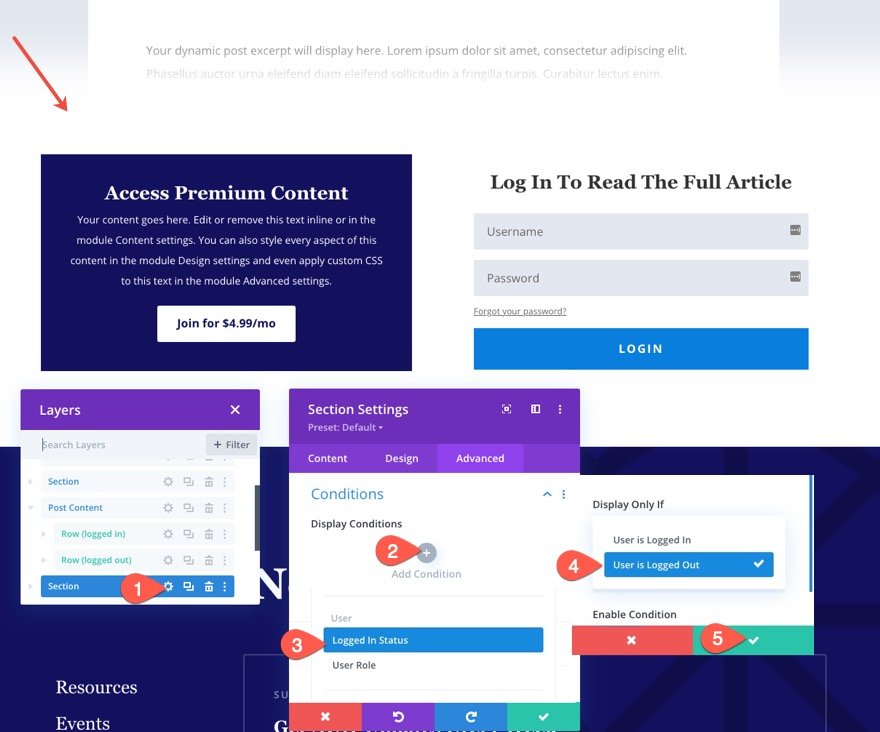
First, we’re going to upload a show situation to turn the row containing the submit content material module handiest to logged-in customers.
To do that, open the row settings and, underneath the Complex tab, click on so as to add a brand new show situation.
Underneath the drop-down menu, choose the choice “Logged In Standing”.
Within the Logged In Standing settings popup, be certain the choice is about to Show Handiest If Consumer Is Logged In. Then save adjustments.

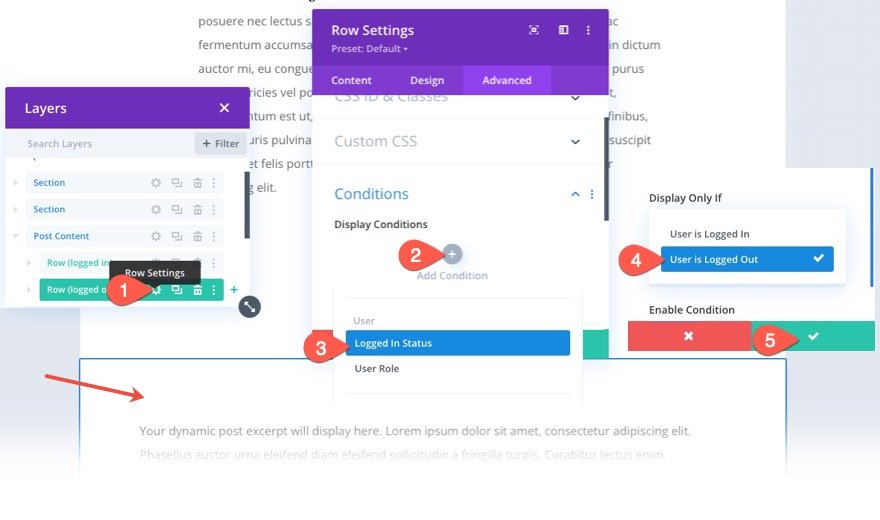
Display Submit Excerpt Row for Logged-Out Customers
With the submit content material recently hidden to logged-out customers, we want to display the row containing the submit excerpt content material to these logged-out customers as an alternative.
To do that, open the settings for the row containing the submit excerpt and, underneath the Complex tab, click on so as to add a brand new show situation.
Underneath the drop-down menu, choose the choice “Logged In Standing”.
Within the Logged In Standing settings popup, be certain and choose the approach to Show Handiest If Consumer Is Logged Out.
Then save adjustments.

Display Overlay CTA Segment for Logged-Out Customers
Along with the submit excerpt content material, we additionally wish to display the overlay CTA segment to logged-out customers. This will likely give them the chance to sign-up for a club and/or log in to view the total article.
To do that, open the settings for the segment containing the CTA and Login shape.
Underneath the Complex tab, click on so as to add a brand new show situation.
Underneath the drop-down menu, choose the choice “Logged In Standing”.
Within the Logged In Standing settings popup, be certain and choose the approach to Show Handiest If Consumer Is Logged Out.
Then save adjustments.

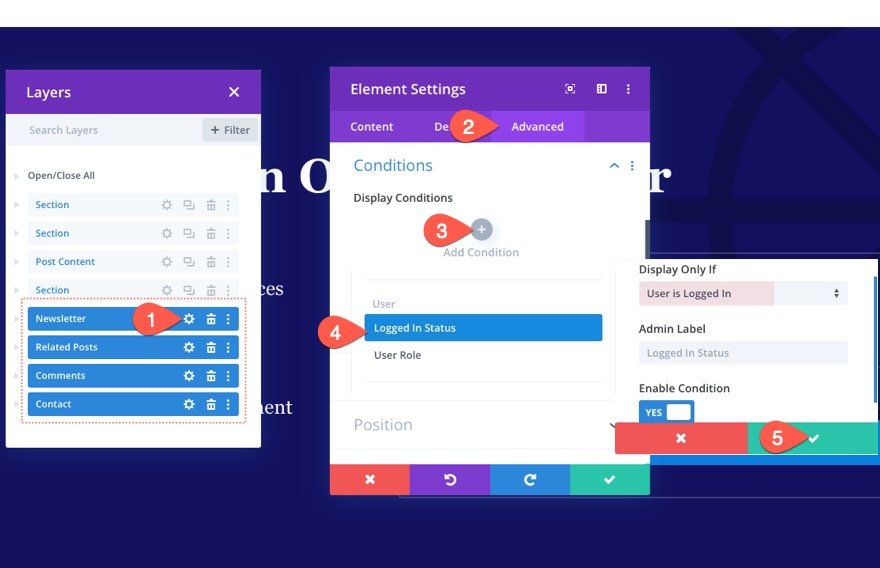
Hiding Further Components for Logged-Out Customers
Along with the submit content material, you may additionally wish to disguise further sections or components that content material submit content material (like comparable posts, feedback, and so on.). To cover the extra submit components, use Divi’s multi-select function to choose all of the sections you wish to have to cover, then open the settings for one of the most components and upload a brand new show situation. Make a choice the Logged In Standing situation and ensure it’s set to Show Handiest If Consumer is Logged In. And save adjustments.

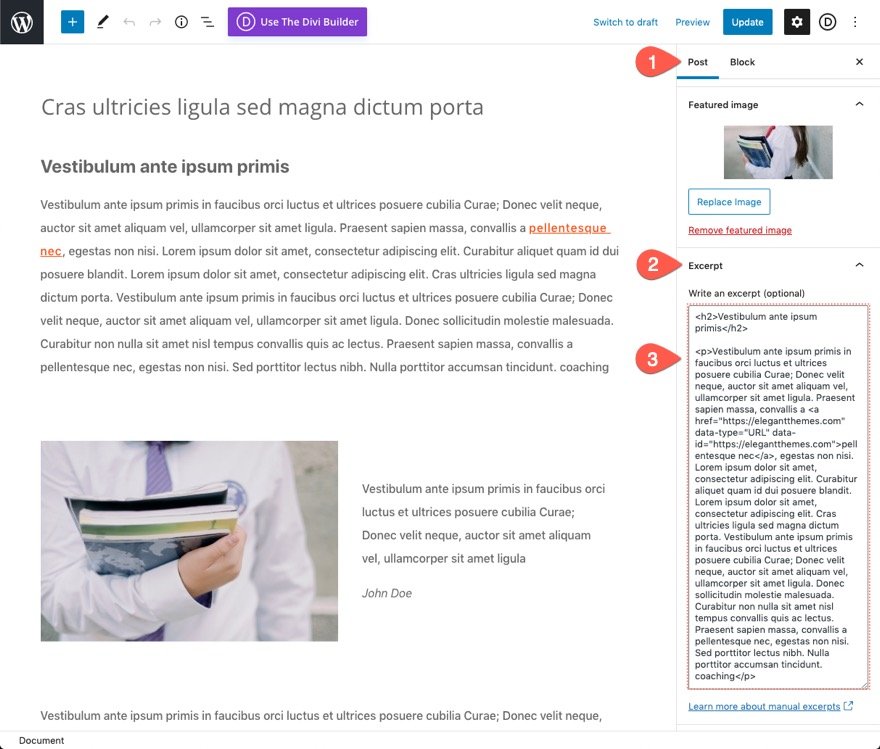
Section 5: Customizing the Submit Excerpt Content material
Via default, the submit excerpt dynamic content material will show a small snippet of the submit content material. Then again, you’ll customise the submit excerpt content material to show no matter content material you wish to have. To do that, edit any of your posts and upload the HTML content material underneath the Excerpt toggle within the sidebar with the submit editor choices.

Ultimate End result
To view the general consequence, open a are living model of a weblog submit if you are logged out. You will have to see the submit excerpt and CTA segment overlay.

While you log in the usage of the login shape, you’ll be redirected to the similar submit appearing all the submit content material and any of the extra sections you decided on to cover.
Ultimate Ideas
Optimistically, this instructional will assist you to get the capability you wish to have to get member-exclusive weblog posts for your Divi web site very easily. Don’t omit, you’ll at all times use Divi’s theme builder choices to assign this member-exclusive weblog submit template to precise posts, posts with sure classes, or to all posts site-wide.
I sit up for listening to from you within the feedback.
Cheers!
The submit How to Create Member-Exclusive Blog Posts with Divi’s Condition Options seemed first on Elegant Themes Blog.
WordPress Web Design