Everyone knows sliders are nice for engaging customers with featured products and services, merchandise or pages in a single handy location above the fold. Some websites (I’m considering photographers) wish to function a number of in their picture galleries at the homepage. The usage of a slider for this can be a pleasant choice. Alternatively you could have now not thought to be that includes your picture gallery in a slider relatively like this.
On this educational, I’m going to turn you a very easy strategy to embed Divi symbol galleries into your slides to create an absolutely customized picture gallery slider in Divi. The trick is to create a WordPress symbol gallery within the content material space of your slider. Then you definately simply wish to be sure that and choose the choice to make use of the Divi Gallery as an alternative of the default WordPress Gallery taste. Its tremendous simple and a laugh to put in force.
Let’s get began.
Sneak Peek
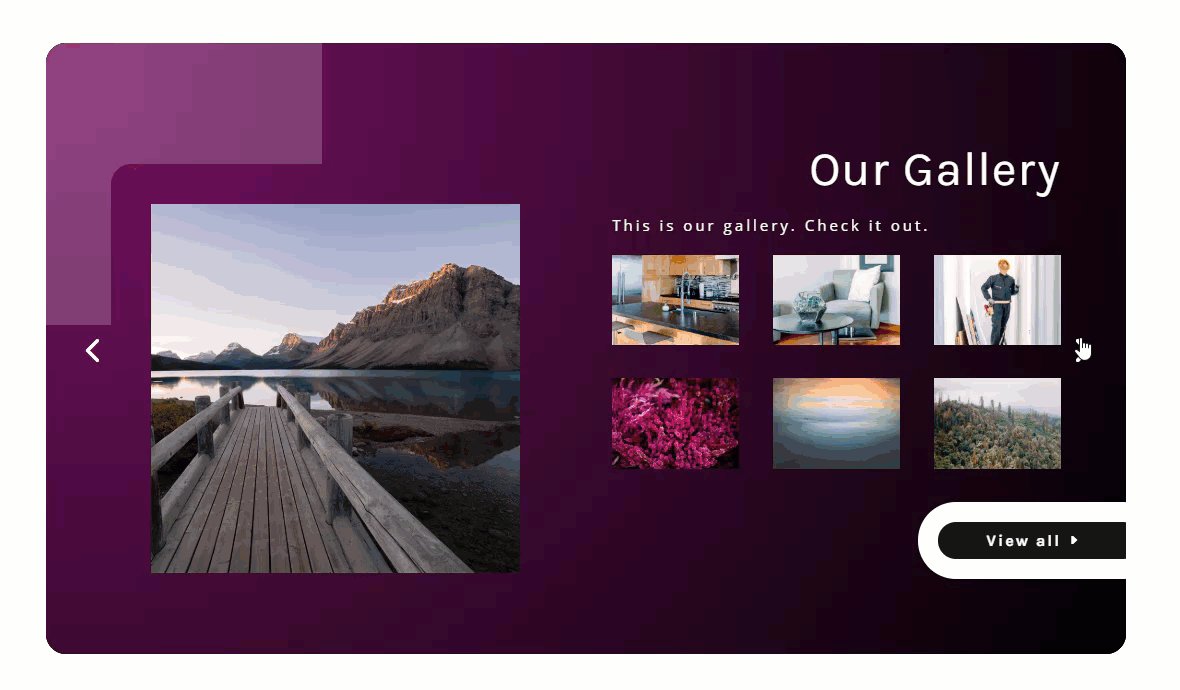
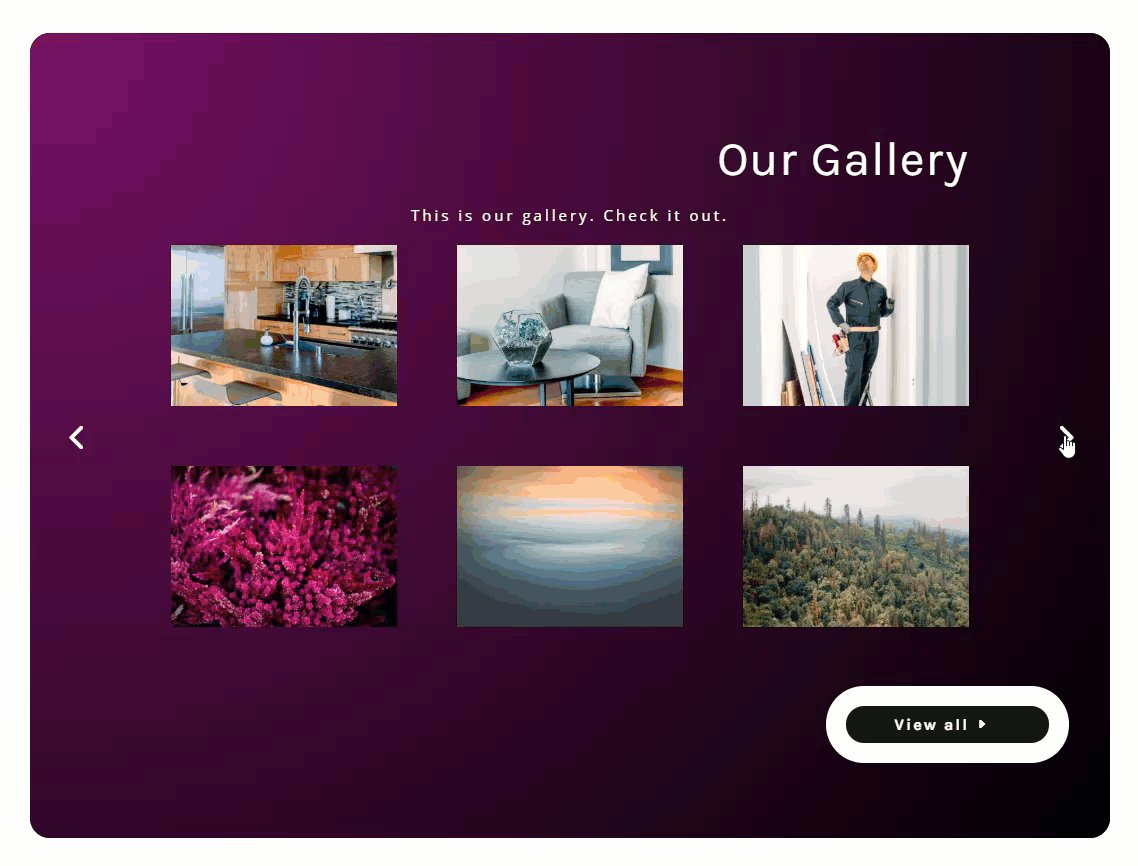
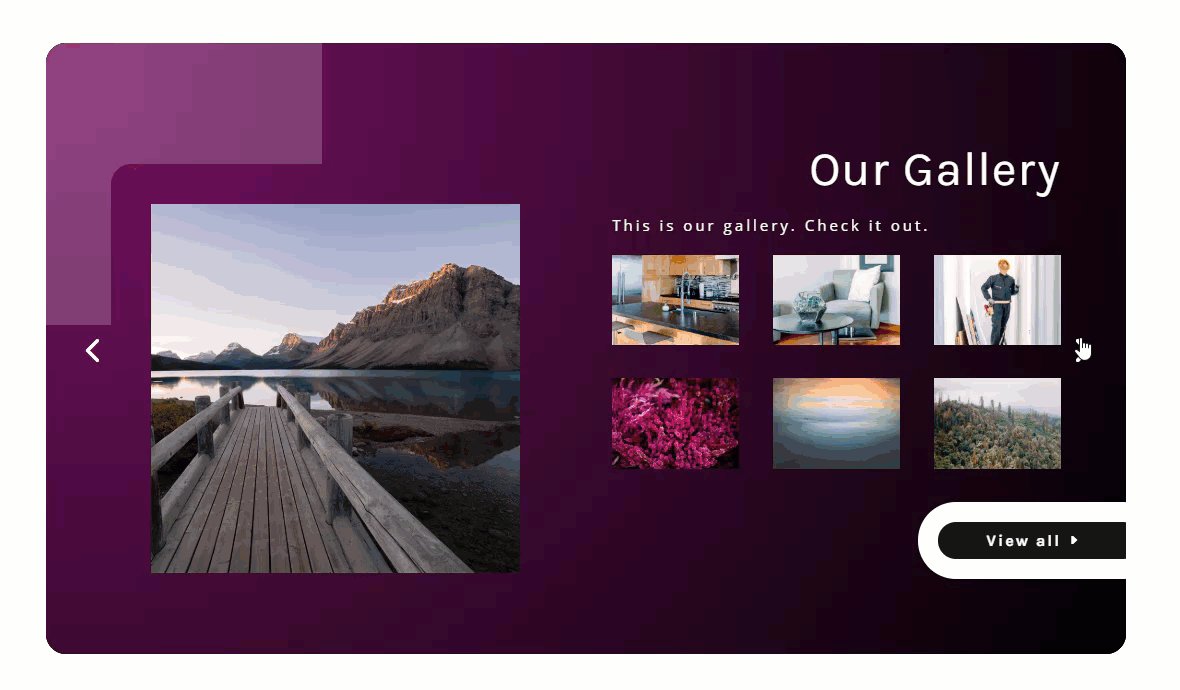
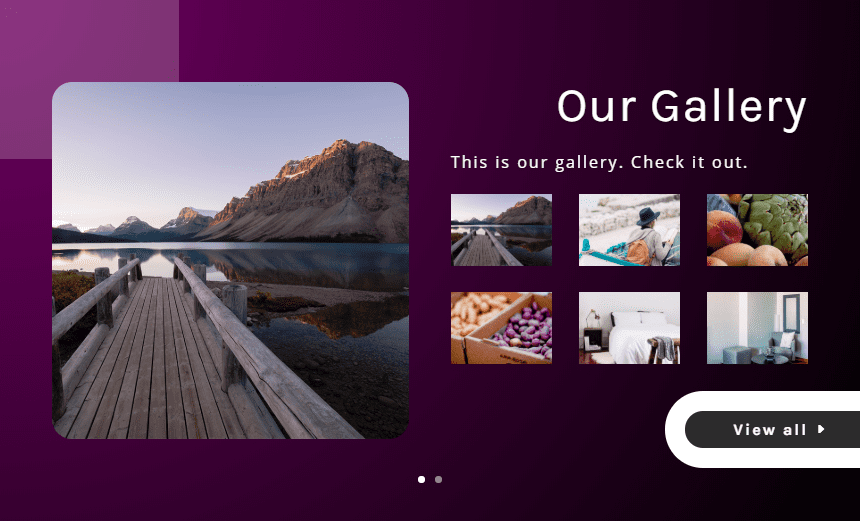
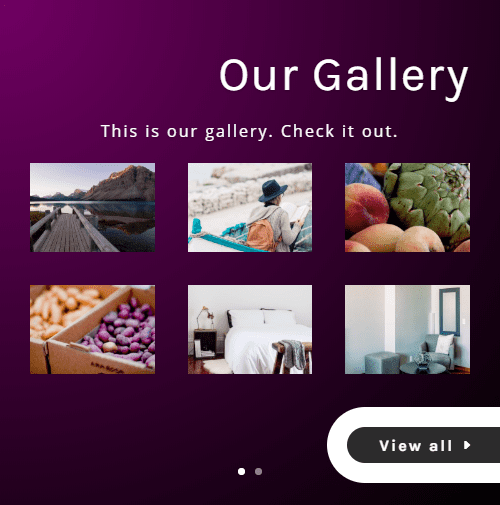
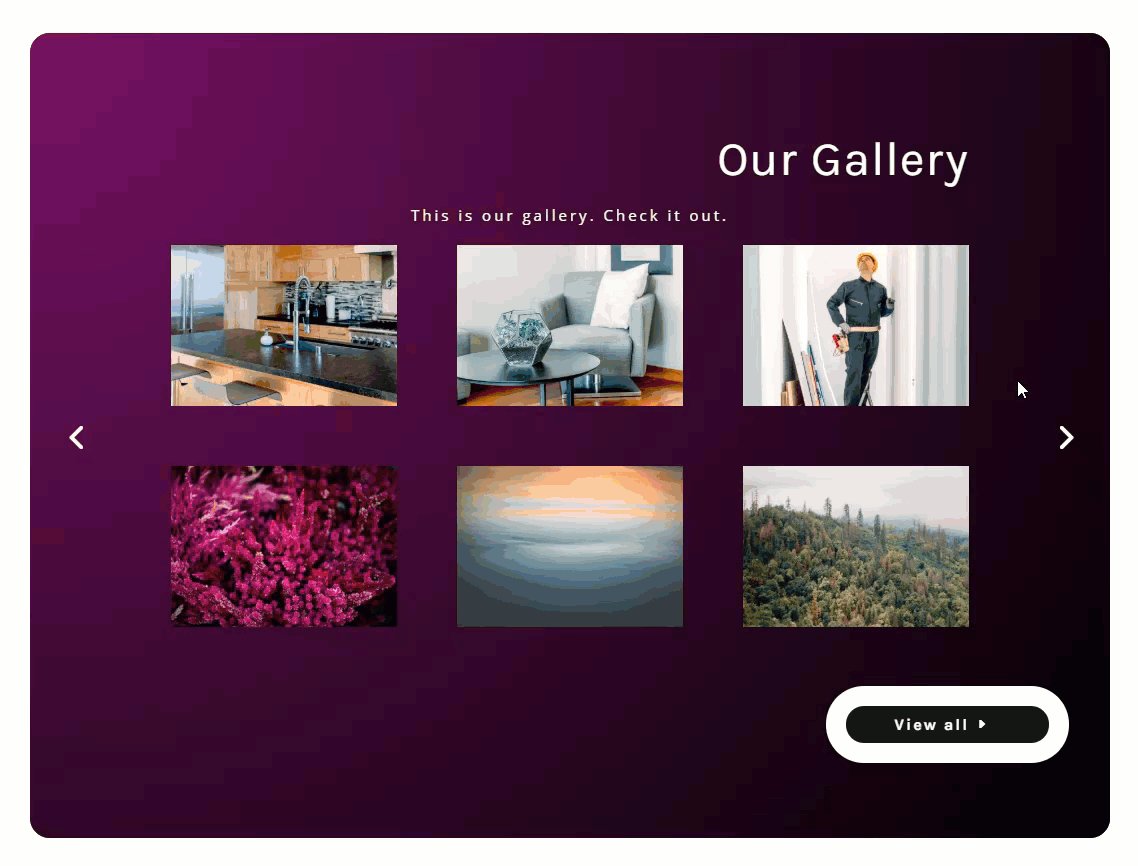
Here’s a sneak height of the picture gallery slider we can construct on this educational.


Obtain the Customized Picture Gallery Slider Format for FREE
To put your arms at the designs from this educational, you’re going to first wish to obtain it the usage of the button underneath. To realize get right of entry to to the obtain it is important to subscribe to our Divi Day by day electronic mail listing by means of the usage of the shape underneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a loose Divi Format pack each and every Monday! For those who’re already at the listing, merely input your electronic mail cope with underneath and click on obtain. You are going to now not be “resubscribed” or obtain further emails.
@media best display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:ahead of { border-top-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Loose
Sign up for the Divi Newlsetter and we can electronic mail you a replica of without equal Divi Touchdown Web page Format Pack, plus heaps of different wonderful and loose Divi assets, pointers and tips. Practice alongside and you’re going to be a Divi grasp very quickly. In case you are already subscribed merely kind to your electronic mail cope with underneath and click on obtain to get right of entry to the structure pack.
You will have effectively subscribed. Please test your electronic mail cope with to verify your subscription and get get right of entry to to loose weekly Divi structure packs!
To import the structure for your web page, merely extract the zip report and drag the json report into the Divi Builder.
Let’s get to the educational we could?
What You Wish to Get Began
To get began, it is important to have the next setup:
- The Divi Theme put in and lively
- A brand new web page created to construct from scratch at the entrance finish (visible builder)
- About 6-8 pictures for use for the slider symbol and picture gallery
After that, you’re going to have a clean canvas to start out construction some hover tabs in Divi.
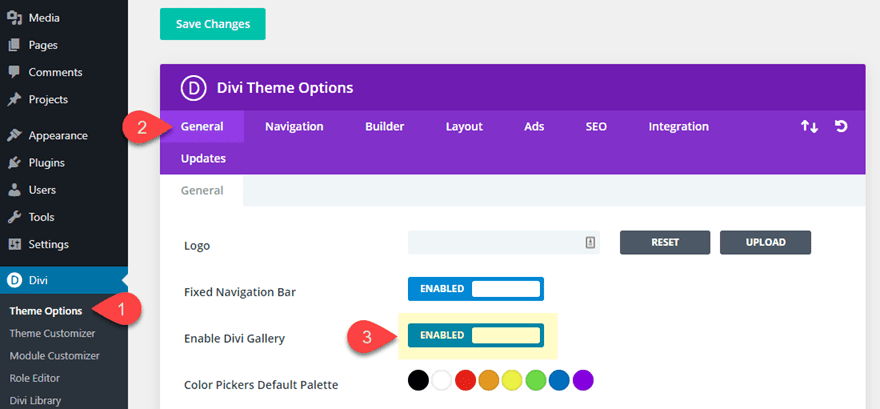
Allow the Divi Gallery Possibility in Divi Theme Choices
Divi permits you to substitute the default WordPress Gallery show with a Divi Gallery show. So every time you create a WordPress gallery and embed it inside of a module, the gallery be displayed like a gallery the usage of the Divi Gallery Module. This principally permits you to upload Divi symbol galleries to any module within the Divi Builder. In our case, we can be including a Divi Gallery to the slider module.
To modify the environment, navigate to Divi > Theme Choices. Then beneath the Common Tab, click on to permit the Divi Gallery choice.

That’s it! Now the default WordPress Gallery shortcode will show a Divi-styled picture gallery.
Growing the Customized Picture Gallery Slider in Divi
The Phase and Row
To kick issues off, cross forward and create a standard phase with a one column row.
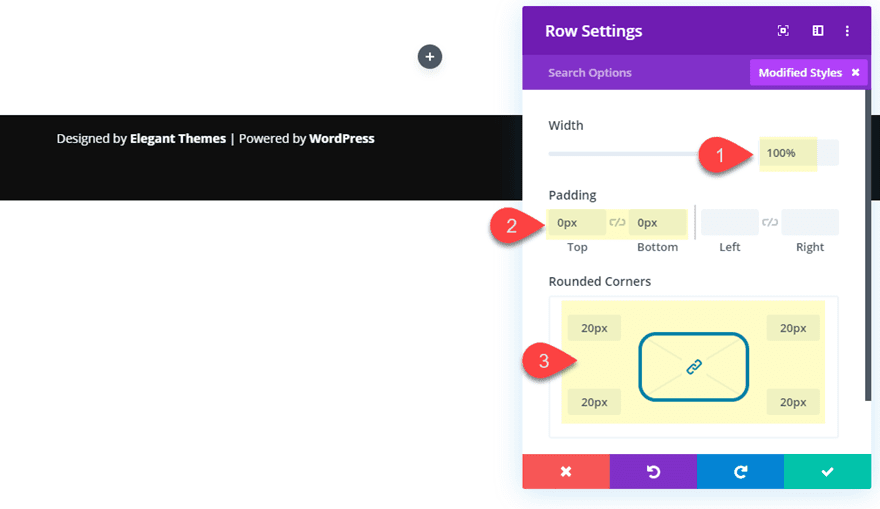
Then replace the row settings as follows:
- Width: 100% (so the slider shall be fullwidth on cell)
- Padding: 0px peak, 0px backside
- Rounded Corners: 20px

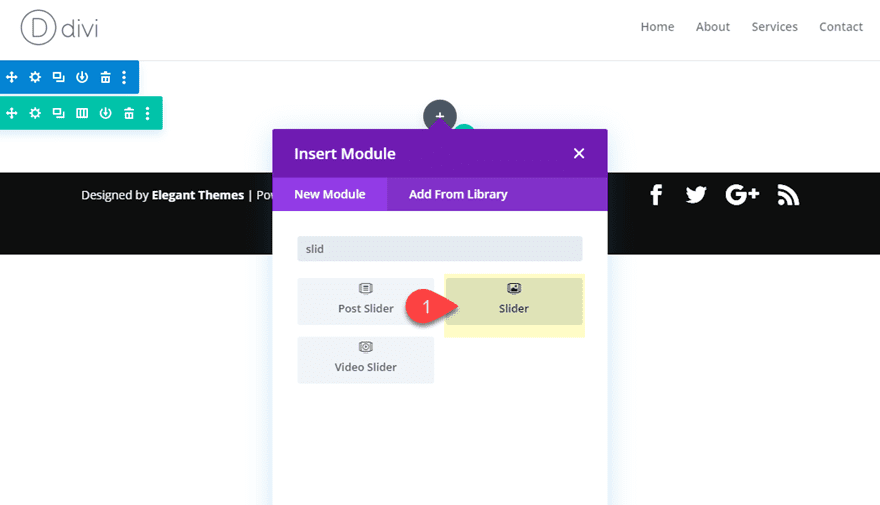
Development the Slider Content material
Subsequent, upload a slider module to the row.

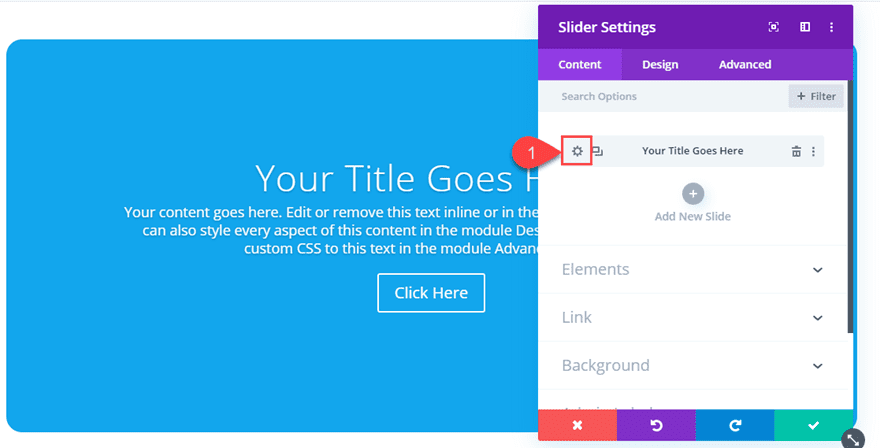
Open the slider settings and delete one of the most slides that was once added by means of default. Then click on the tools icon at the slide to open the slide settings for that slide.

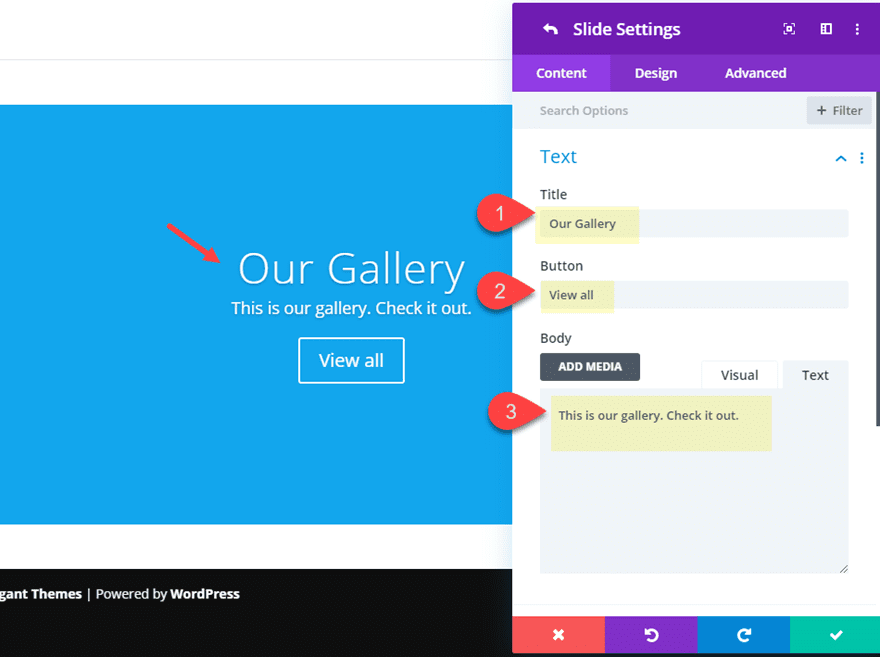
Then replace the slide content material with the next:
- Name: Our Gallery
- Button: View all
- Frame: That is our gallery. Test it out.

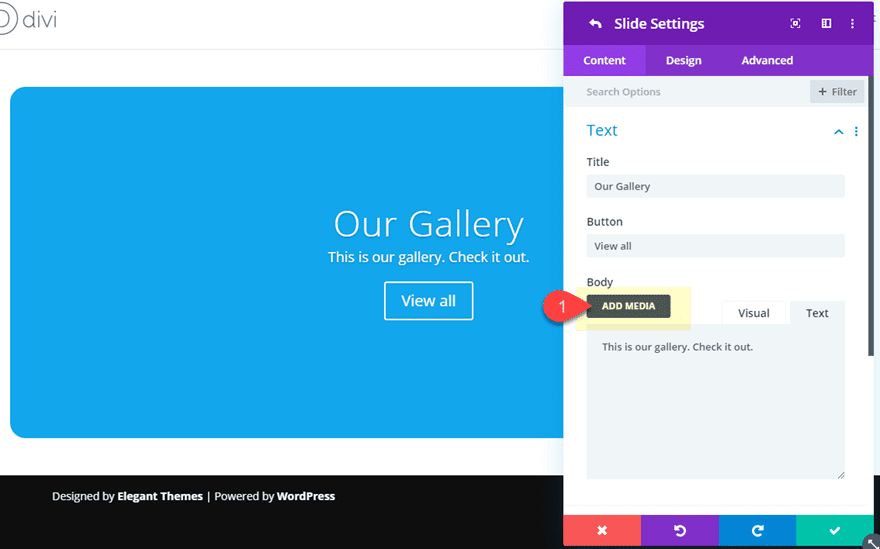
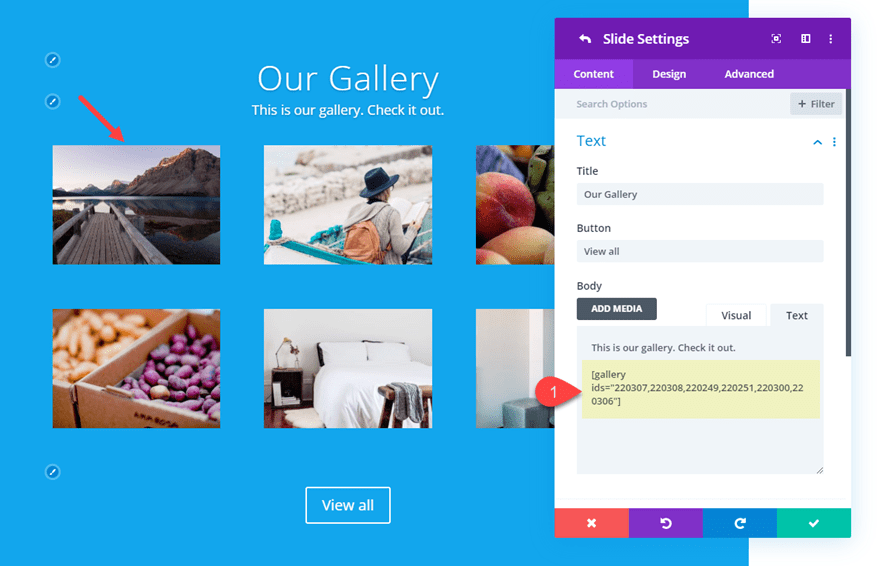
Underneath the frame content material space, click on the Upload Media button.

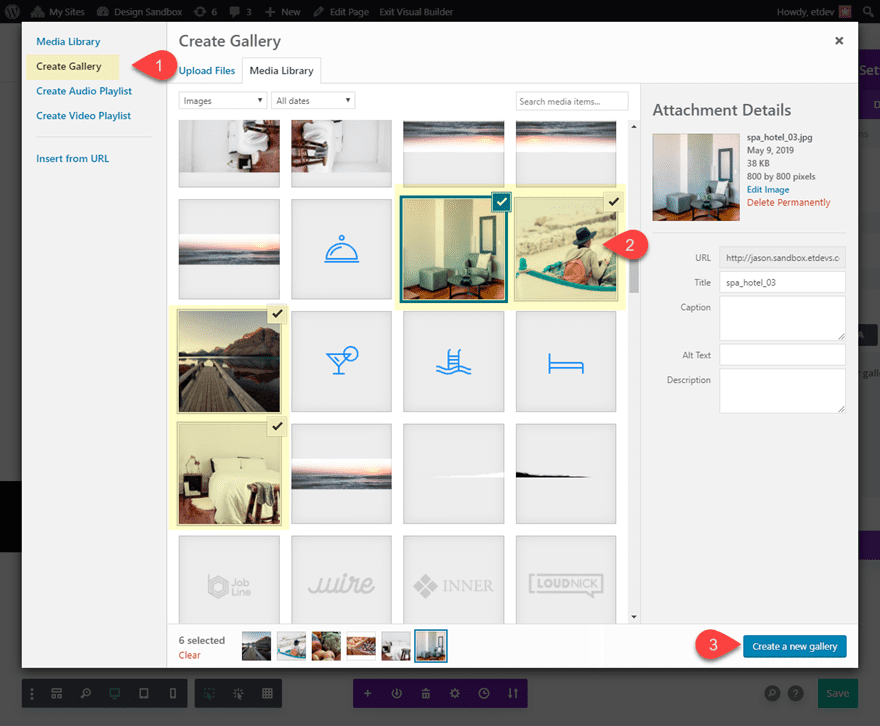
Within the Media Library popup, choose the Create Gallery tab at the peak left. Then choose 6 pictures you wish to have to make use of for the gallery and click on the “Create a New Gallery” button at the backside proper.

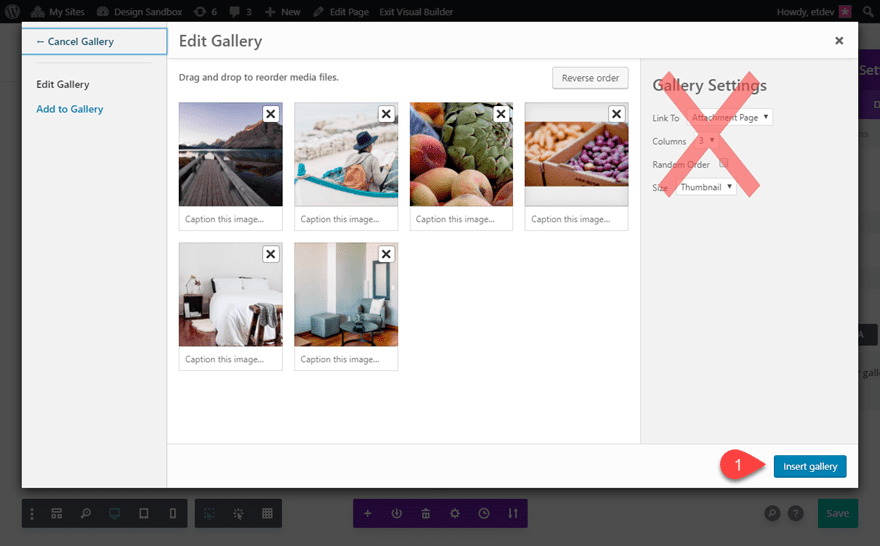
This may occasionally carry you to the edit class web page within the popup. Forget about the gallery settings on the peak proper for the reason that Divi Gallery types will override those WordPress Gallery settings.
Then click on the “Insert Gallery” button.

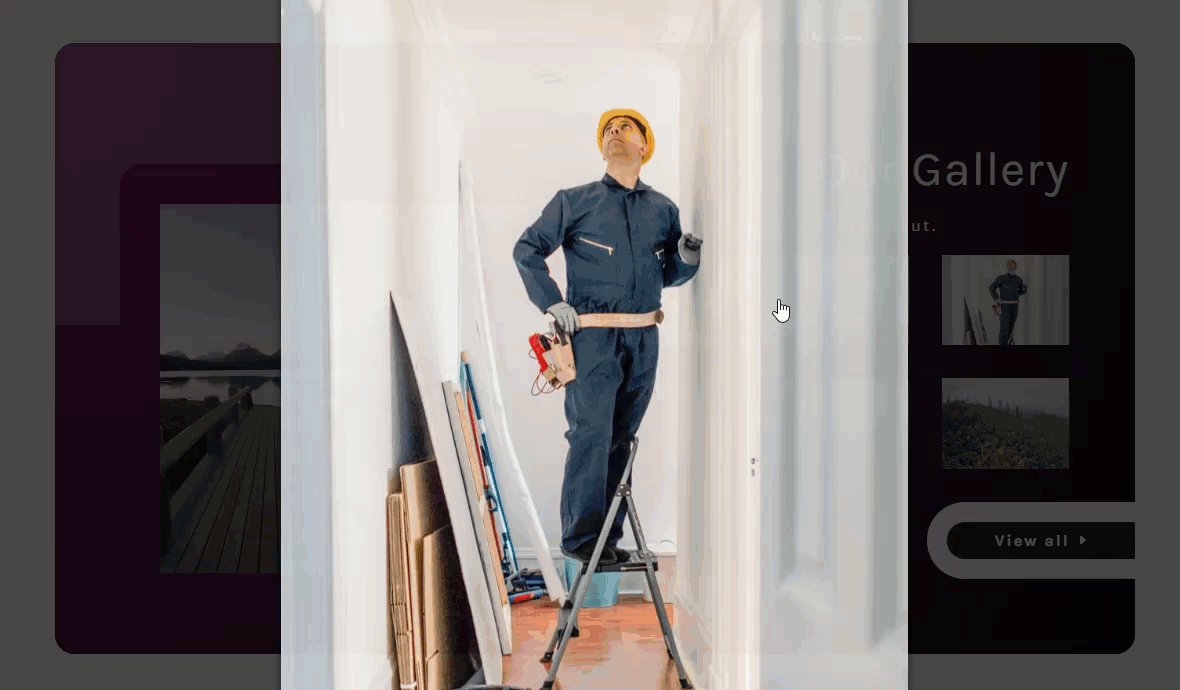
This puts a gallery shortcode inside the slider module content material. If you wish to have the gallery to be displayed after the present frame textual content, be sure you position the shortcode after the content material.

Now you could have an embedded Divi-styled gallery displayed within the content material space of your slider module. Lovely cool stuff!
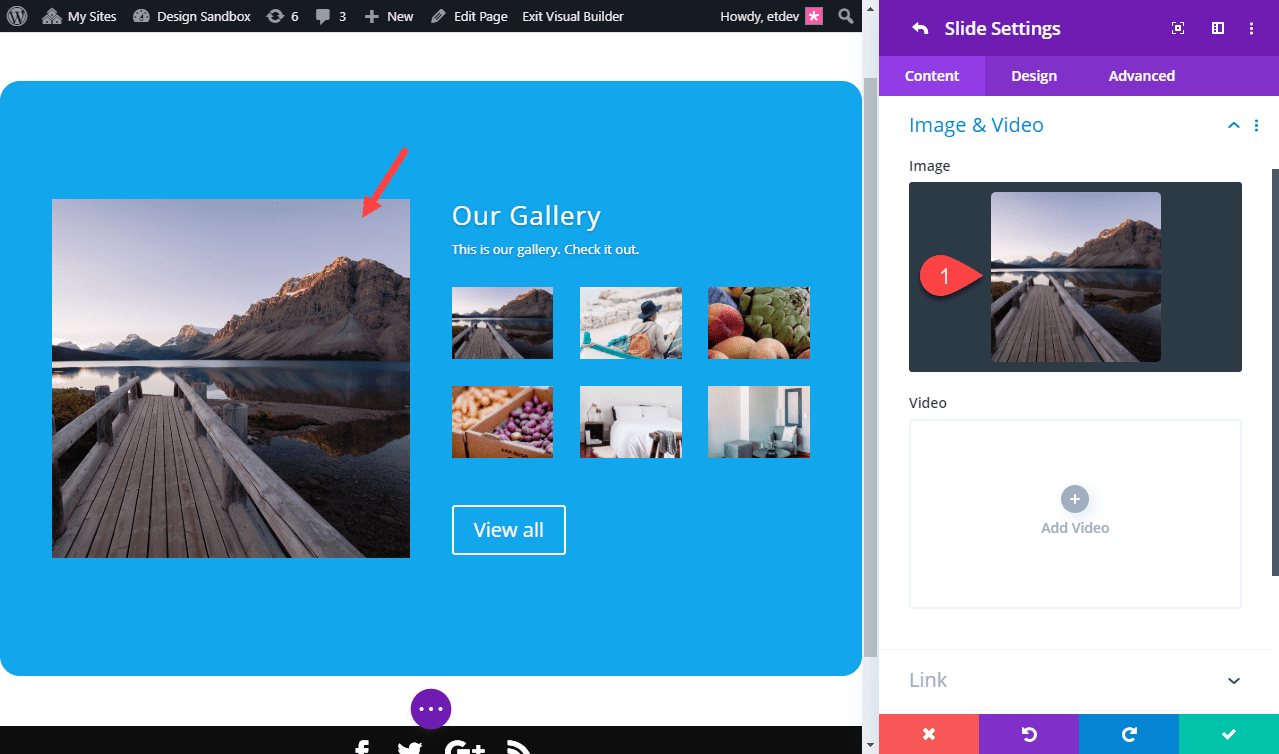
Let’s proceed updating our slide content material by means of including a prime slide symbol.

Now that we have got our slider content material in a position to move, save your settings for slide 1.
Slider Settings
Make sure to save the settings for the person slide. Then replace the next design Settings for the principle slider. This may occasionally be sure that the design updates will have an effect on all particular person slides that you’re going to upload.
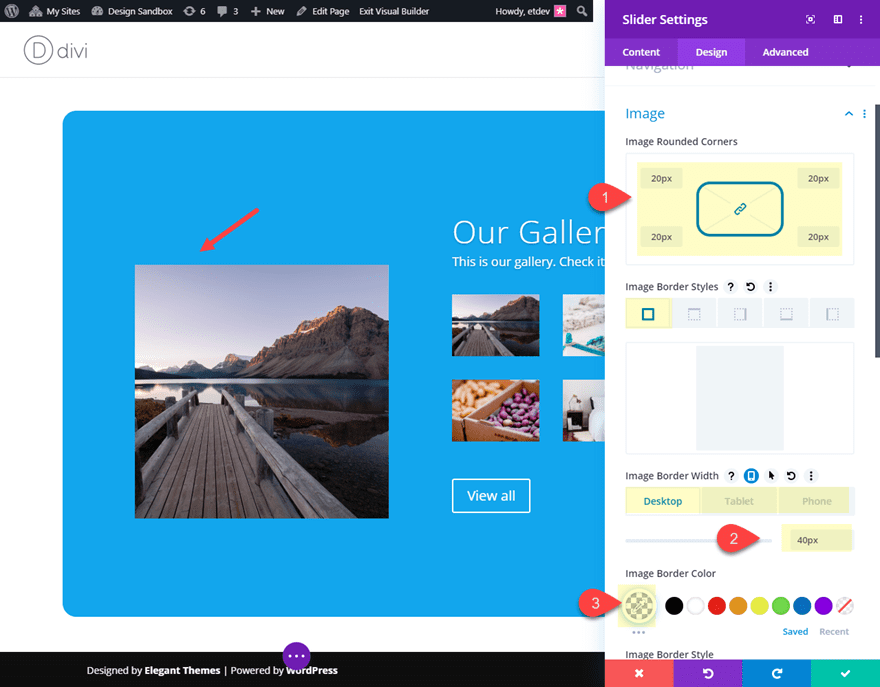
Symbol Border and Field Shadow
- Symbol Rounded Corners: 20px
- Symbol Border Width: 40px (desktop), 0px (pill)
- Symbol Border coloration: rgba(0,0,0,0)

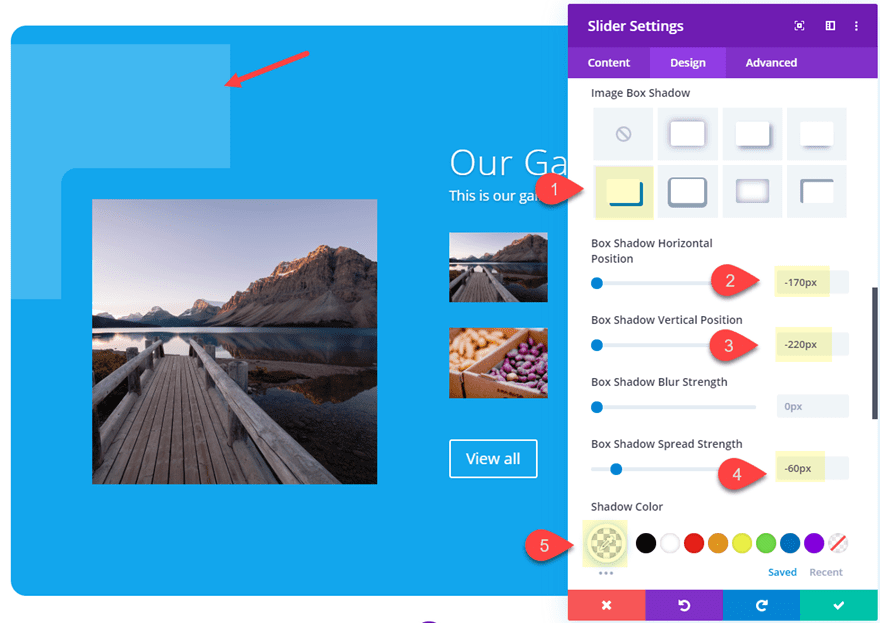
- Symbol Field Shadow: see screenshot
- Field Shadow Horizontal Place: -170px
- Field Shadow Vertical Place: -220px
- Field Shadow Unfold Power: -60px
- Shadow Colour: rgba(255,255,255,0.2)

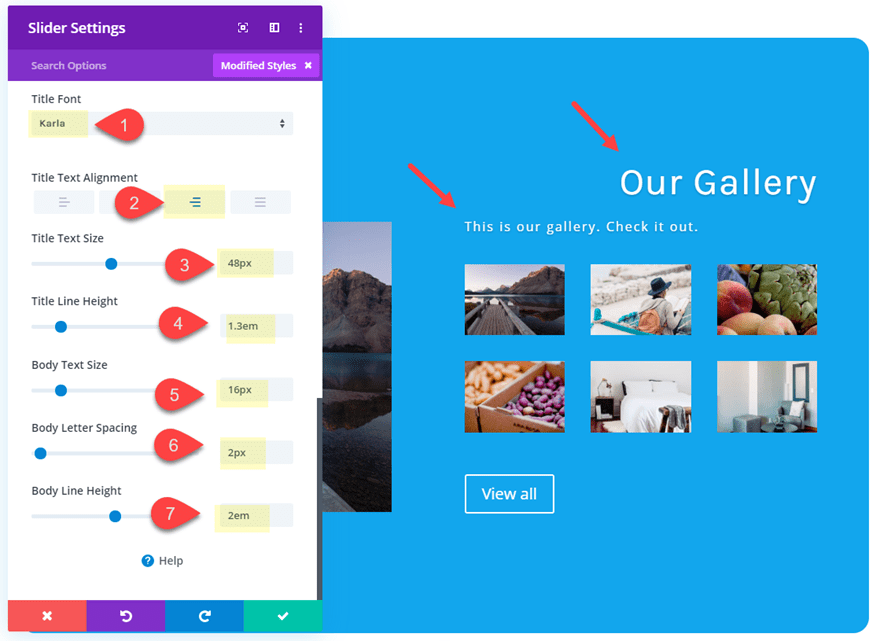
Name and Frame Textual content
- Name Font: Karla
- Name Textual content Alignment: proper
- Name textual content Dimension: 48px
- Name Line Top: 1.3em
- Frame Textual content Dimension: 16px
- Frame Letter Spacing: 2px
- Frame Line Top: 2em

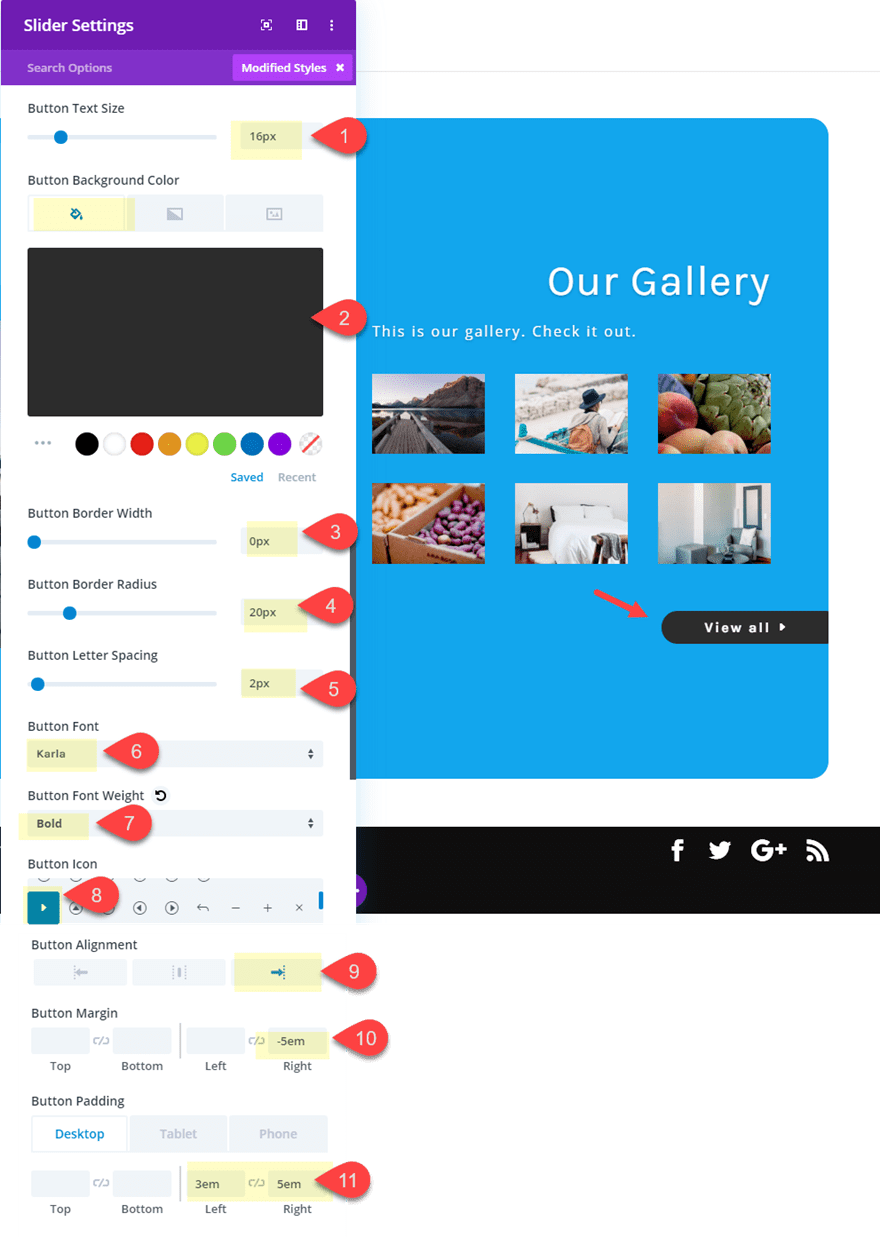
Button Types
- Button Textual content Dimension: 16px
- Button Background Colour: #333333
- Button Border Width: 0px
- Button Border Radius: 20px
- Button Letter Spacing: 2px
- Button Font: Karla
- Button font Weight: Daring
- Button Icon: see screenshot
- Button Alignment: proper
- Button Margin: -5em proper
- Button Padding (desktop): 3em left, 5em proper
- Button Padding (telephone): 2em left, 6em proper

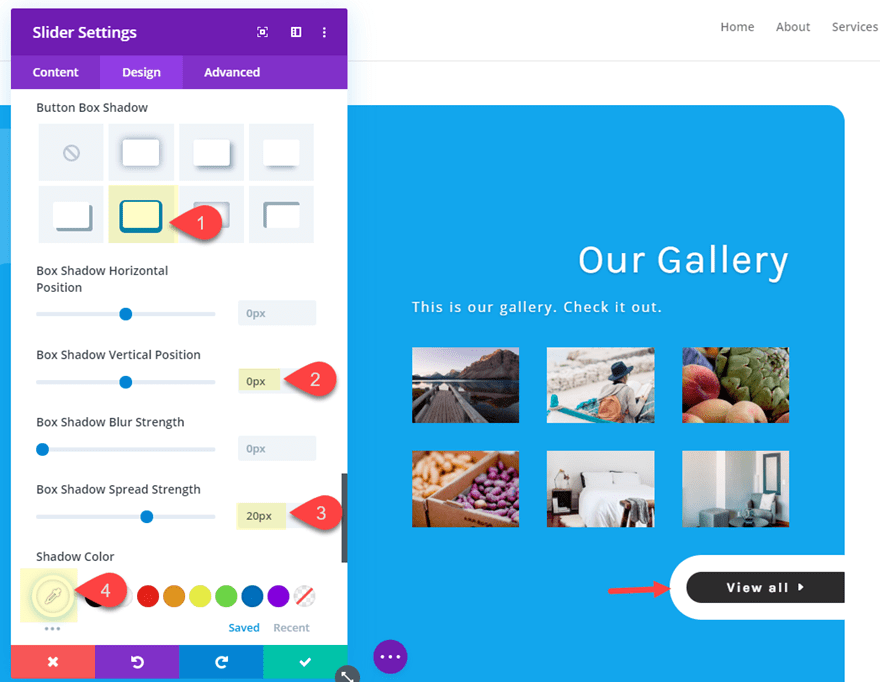
- Button Field Shadow: see screenshot
- Field Shadow Vertical Place: 0px
- Field Shadow Unfold Power: 20px (desktop), 10px (telephone)
- Shadow Colour: #ffffff

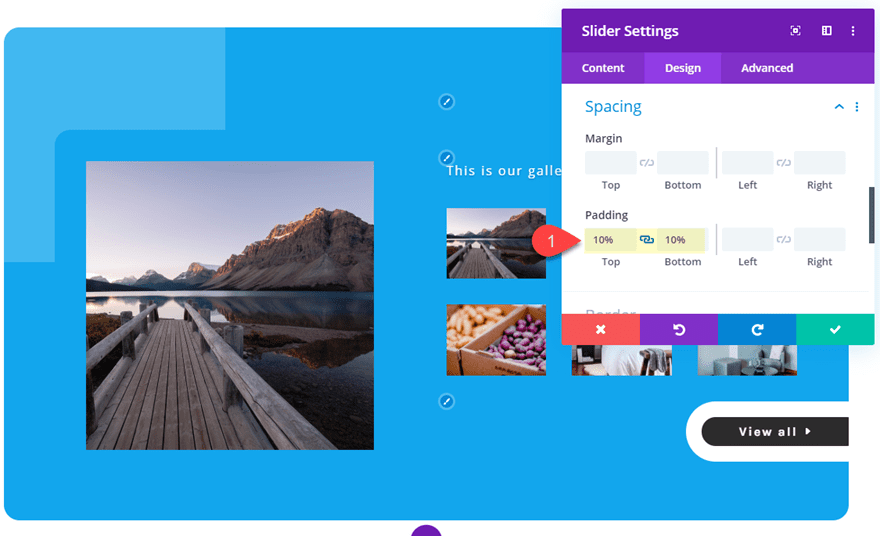
Slider Padding
- Padding: 10% peak, 10% backside

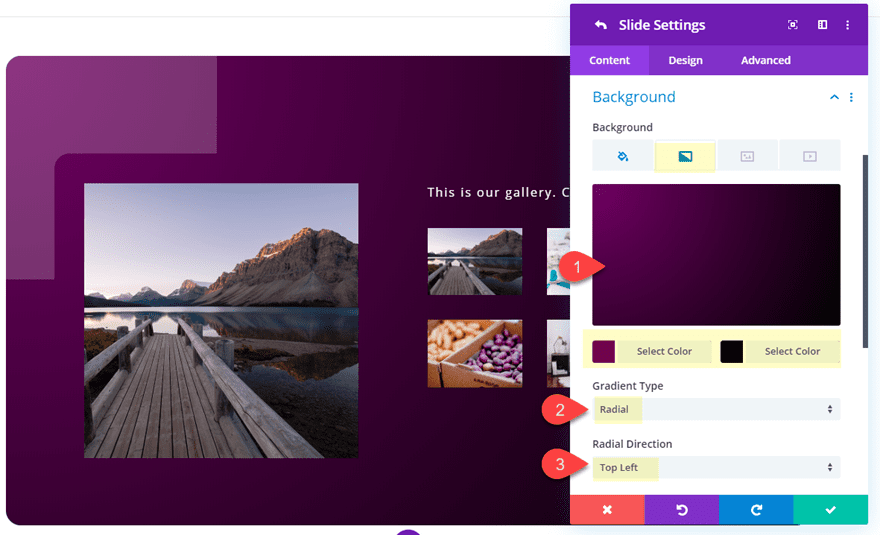
Including a Background Gradient to Slide 1
Now that we have got the slider styling in position, we will be able to upload a customized background gradient to our particular person slide. Open the slide settings for slide 1 and replace the next:
- Background Gradient Left Colour: #6d0066
- Background Gradient Proper Colour: #000000
- Gradient Kind: Radial
- Radial Course: Most sensible Left

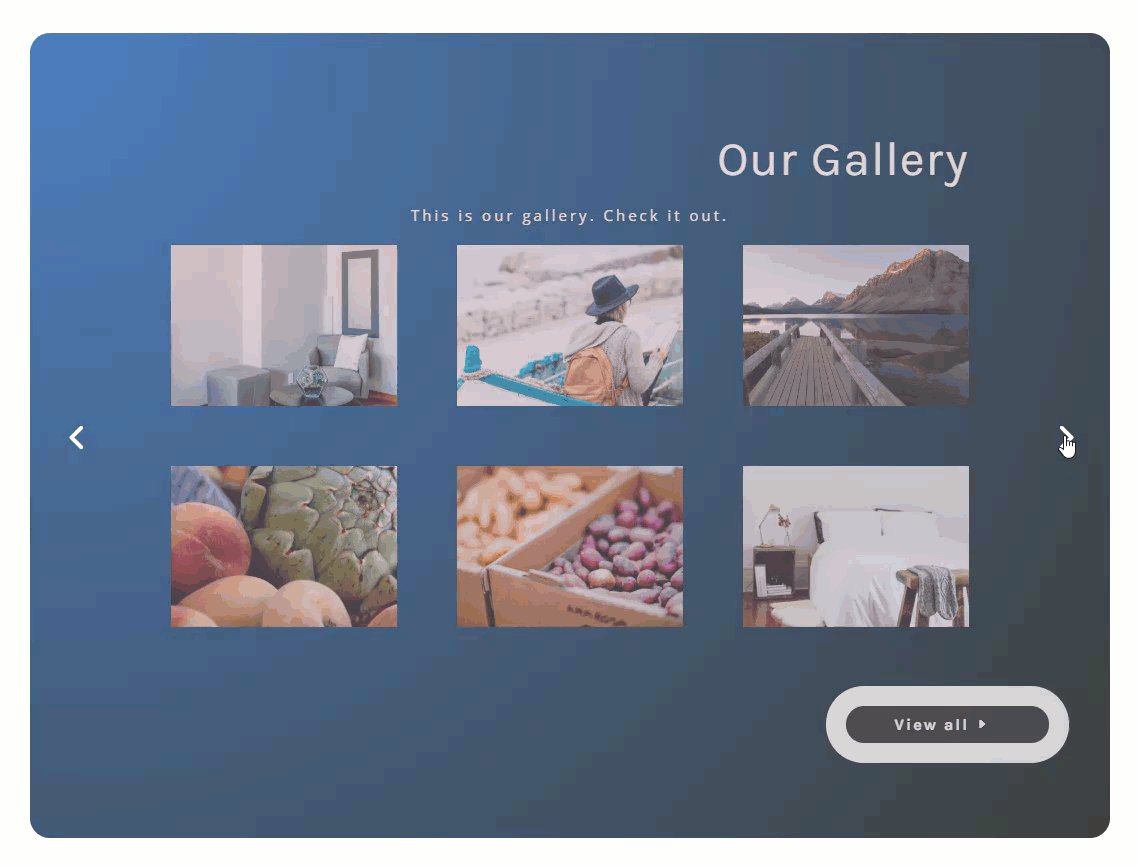
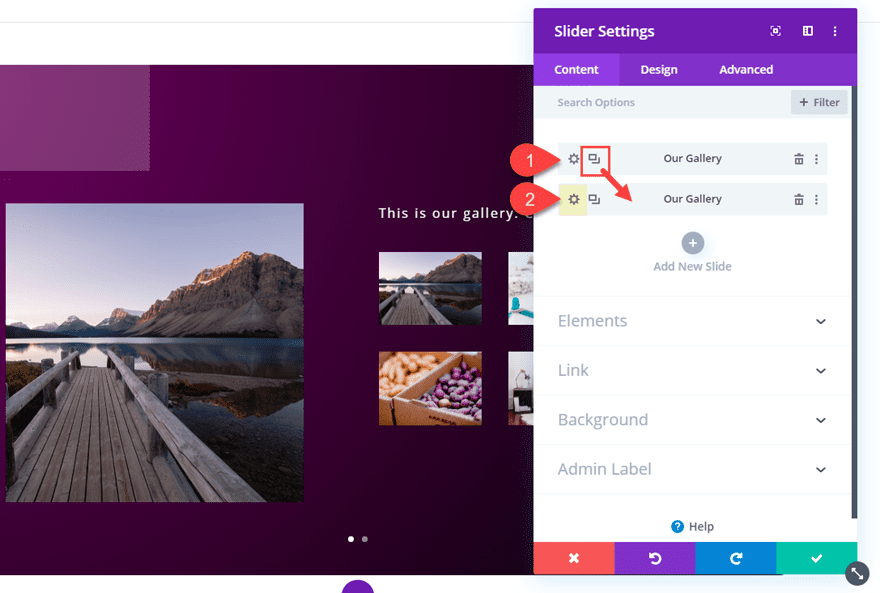
Growing Slide 2
To create the second one slide, we will be able to simply replica slide 1 the usage of the replica icon. Then open the duplicated slide (slide 2) settings.

At this level you’ll replace the content material of the brand new slide as wanted. For instance, you have to upload a brand new slide symbol and generate every other gallery embed shortcode so as to add a brand new picture gallery to the slide.
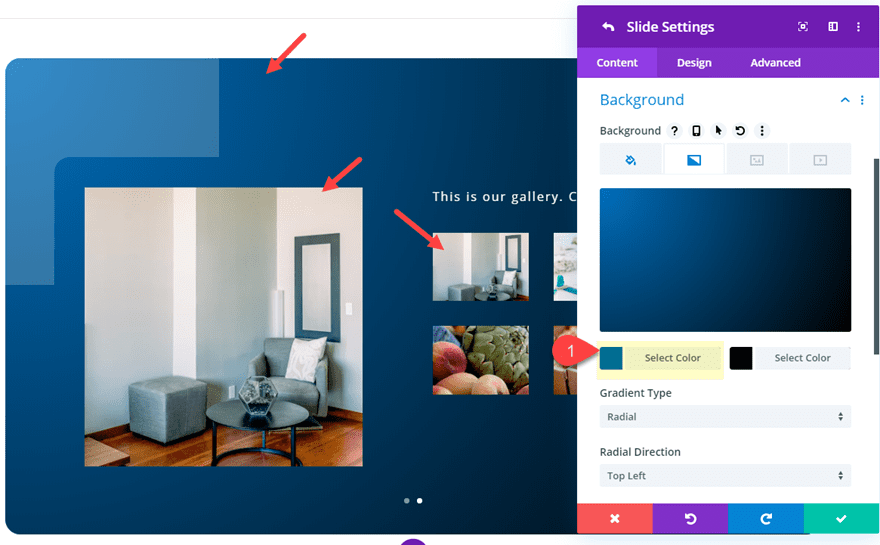
Then replace the background gradient as follows:
- Background Gradient Left Colour: #0c71c3

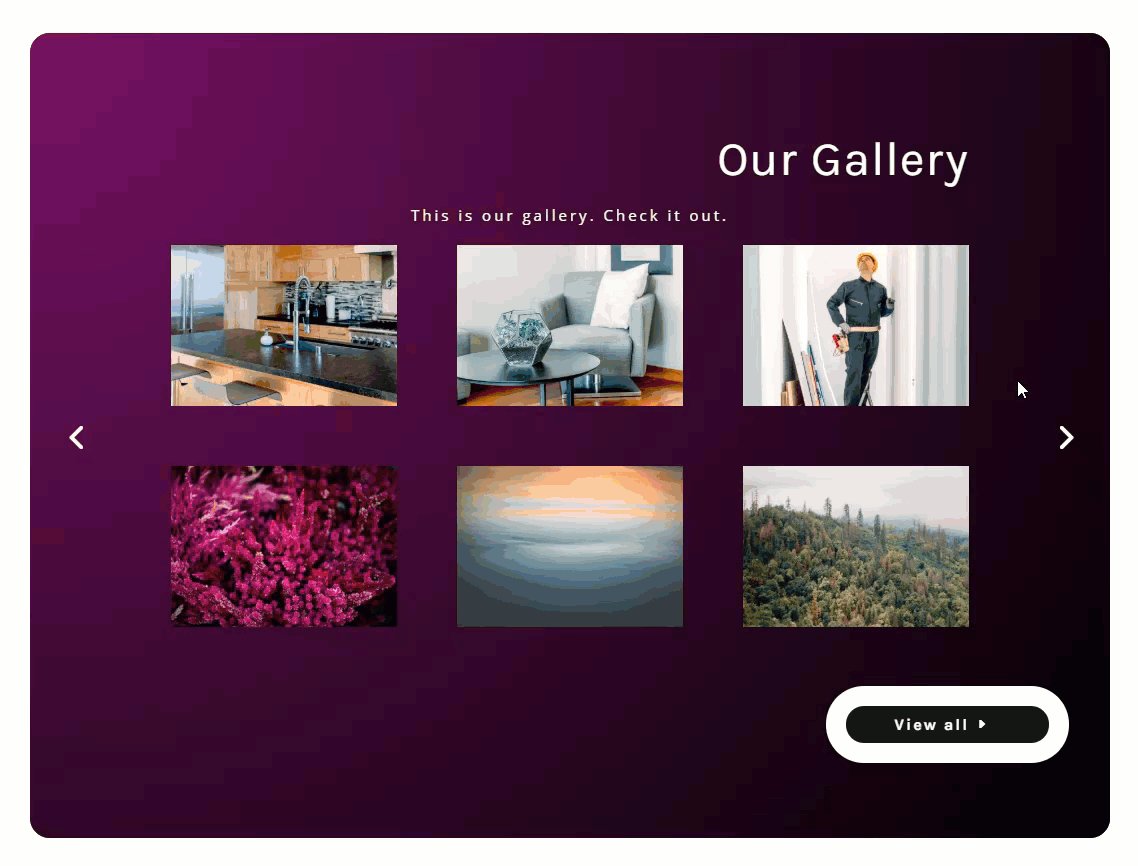
Ultimate Consequence
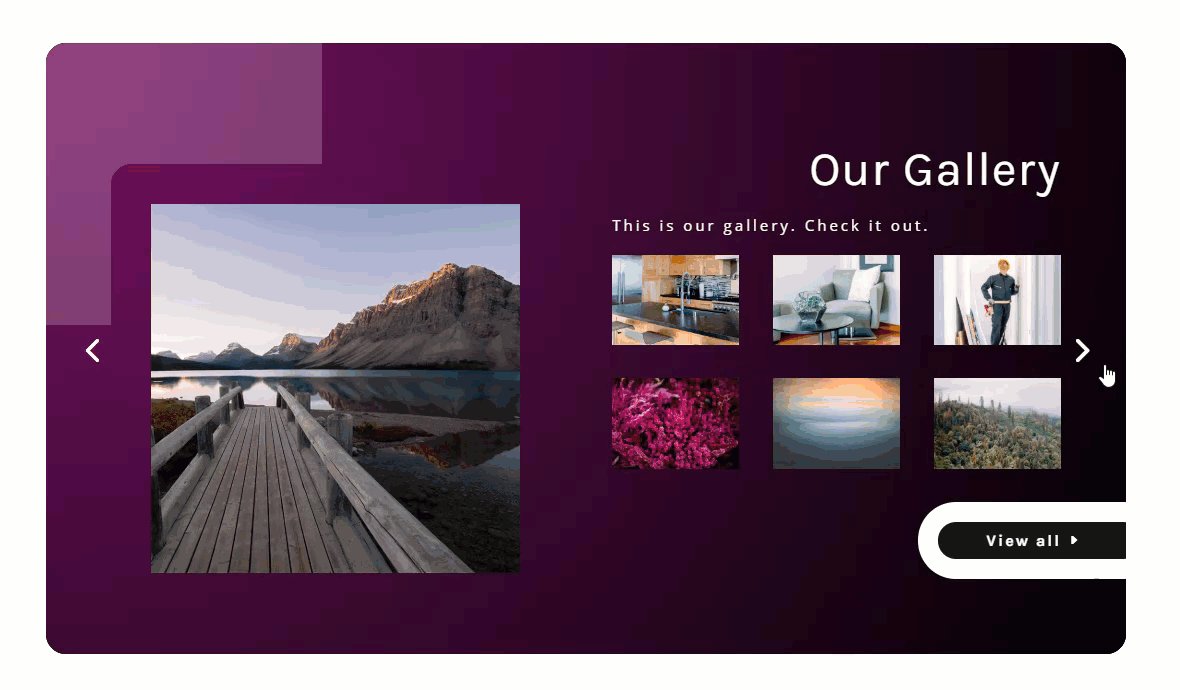
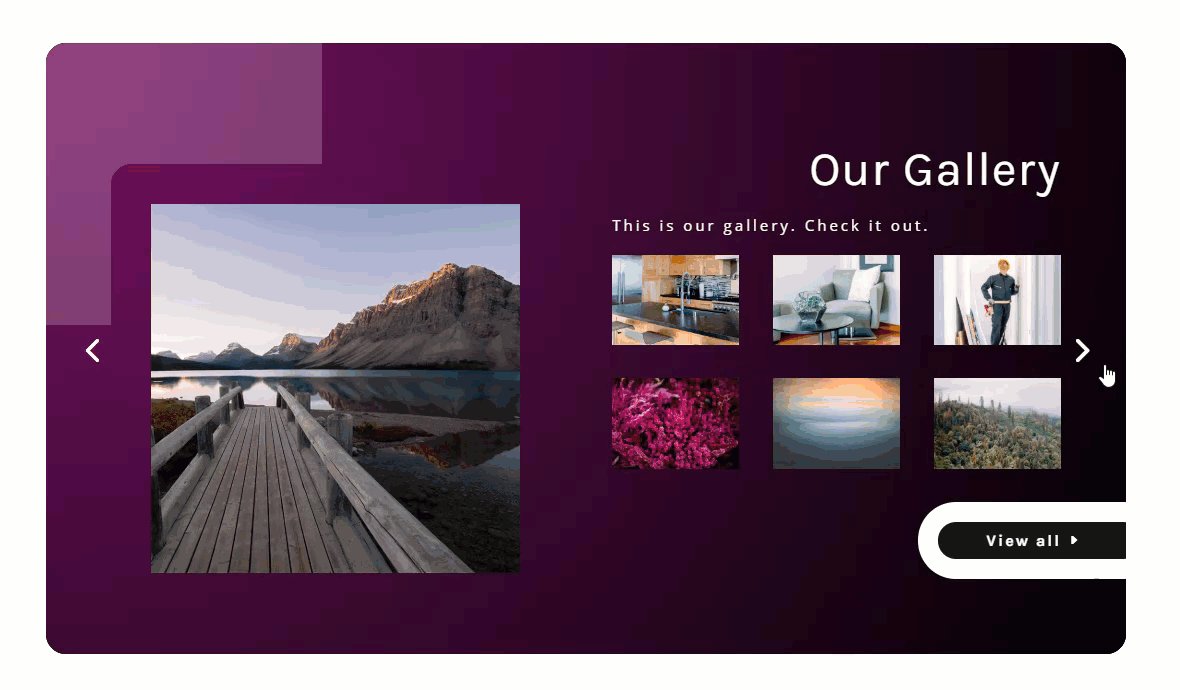
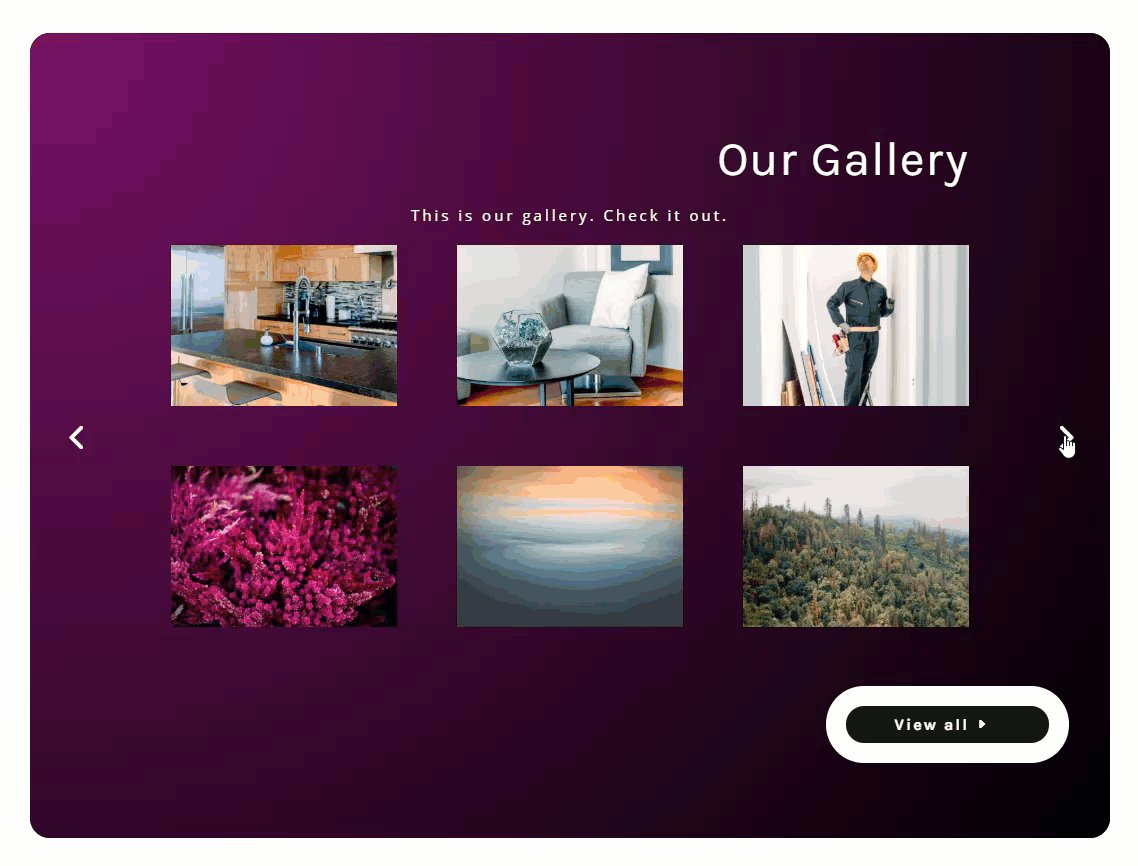
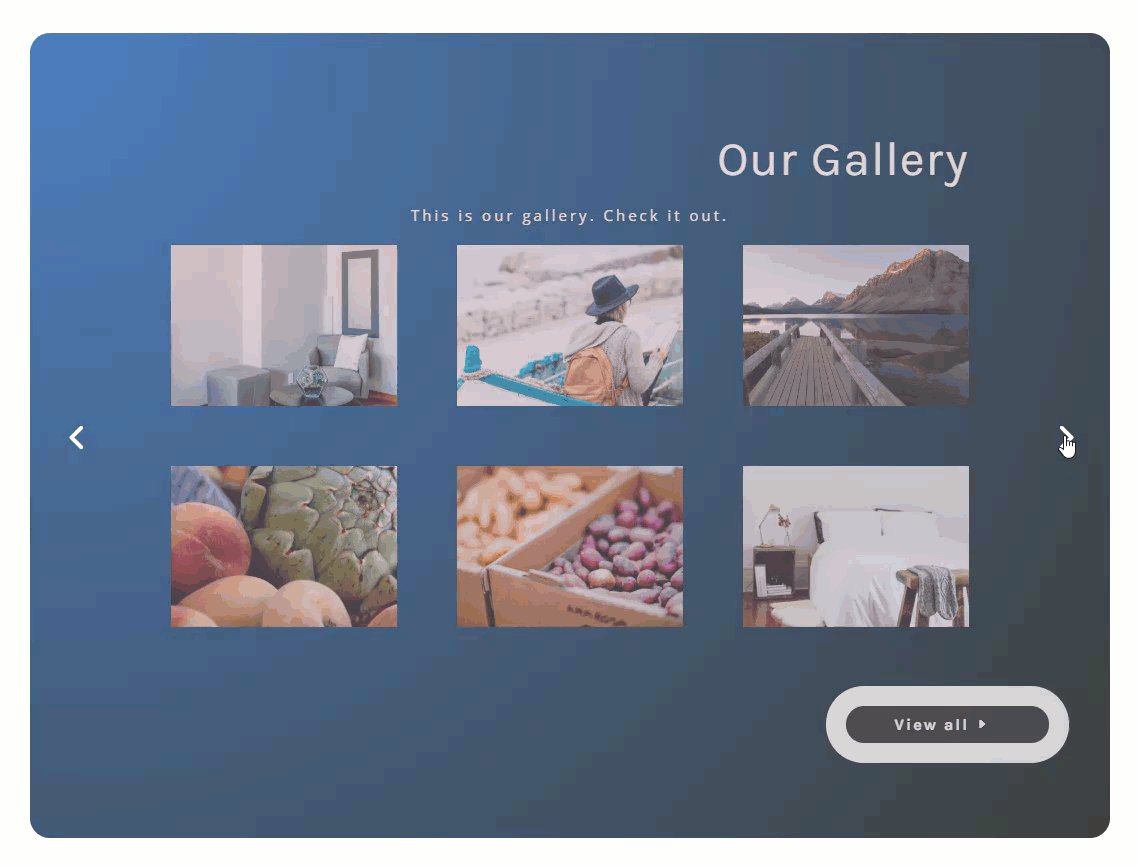
This is the overall outcome.

And here’s what the slider looks as if on pill and speak to.


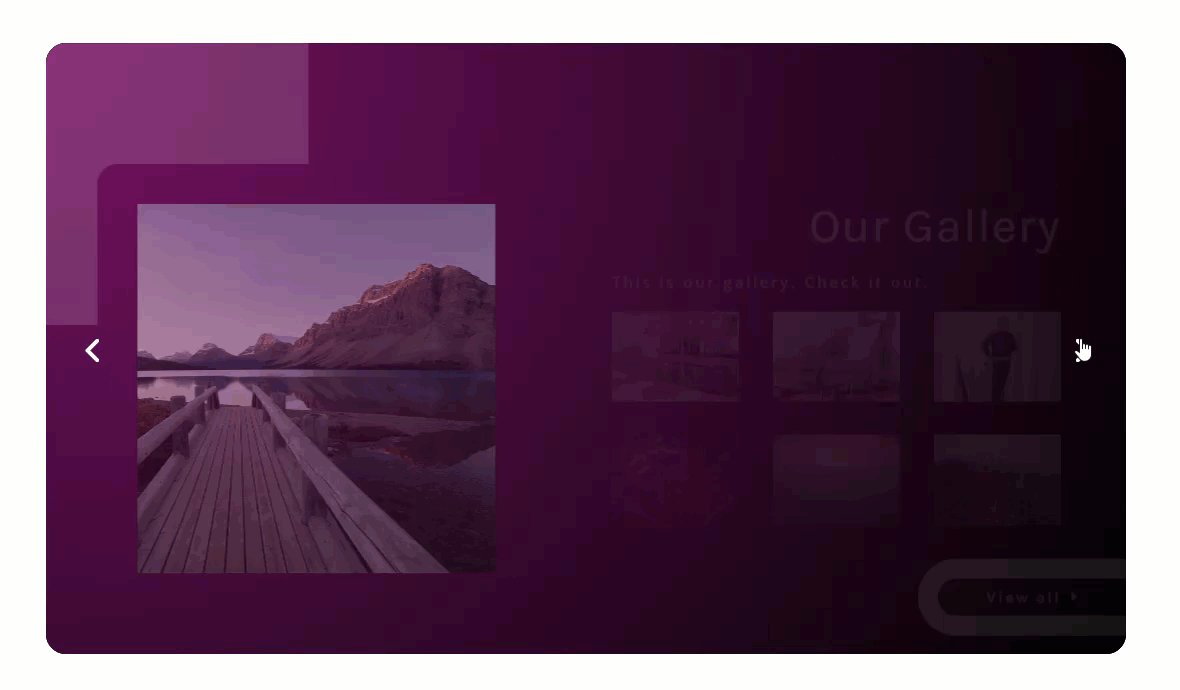
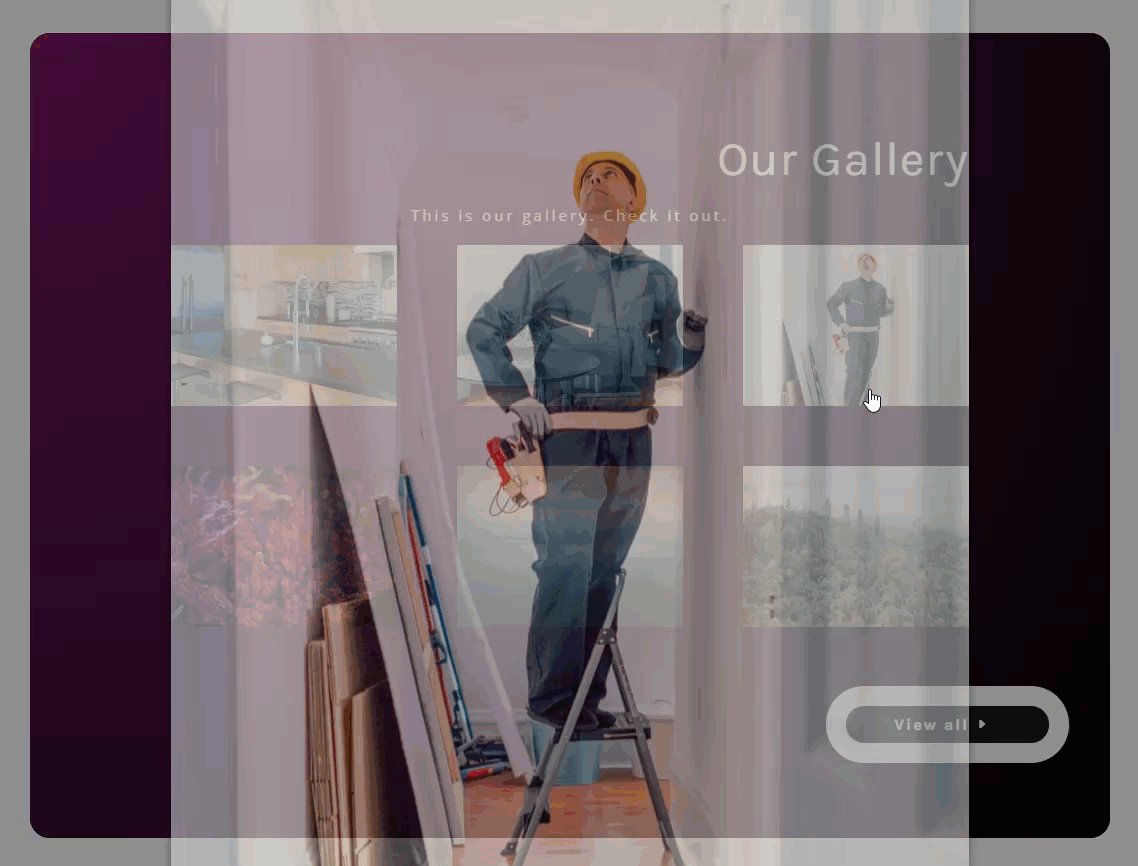
And here’s the slider if you’re taking out the slide pictures in order that best the slide content material and gallery displays.

Ultimate Ideas
The facility to embed a divi gallery inside of Divi’s Slider Module opens up the chance to create some nice taking a look picture gallery sliders with little effort. Confidently, this educational provides you with some inspiration for developing some gorgeous picture gallery sliders.
For more information in this divi gallery embed method (together with tips about styling the embed divi gallery), take a look at the put up on how to embed Divi galleries into toggles.
I stay up for listening to from you within the feedback.
Cheers!
The put up How to Create a Custom Photo Gallery Slider in Divi seemed first on Elegant Themes Blog.
WordPress Web Design