The web page footer is a well-liked location to position an e-mail optin shape. Since Divi has an e-mail optin module, this is a simple activity with the Divi Theme builder. On this article, we’ll see methods to upload an e-mail optin to the Divi footer. We’ll additionally see a couple of settings throughout the Divi e-mail optin module that creates other structure choices.
Preview
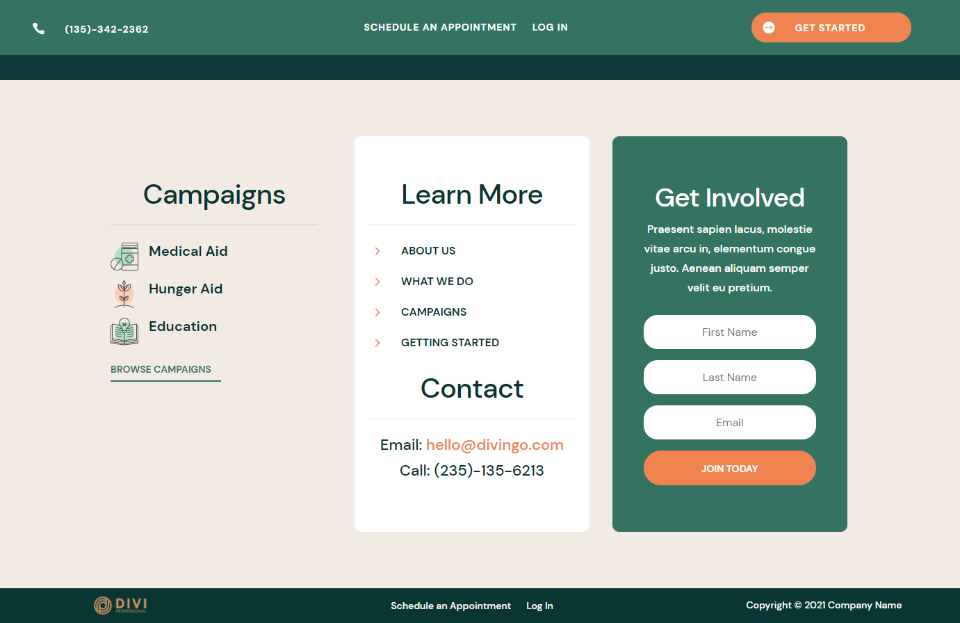
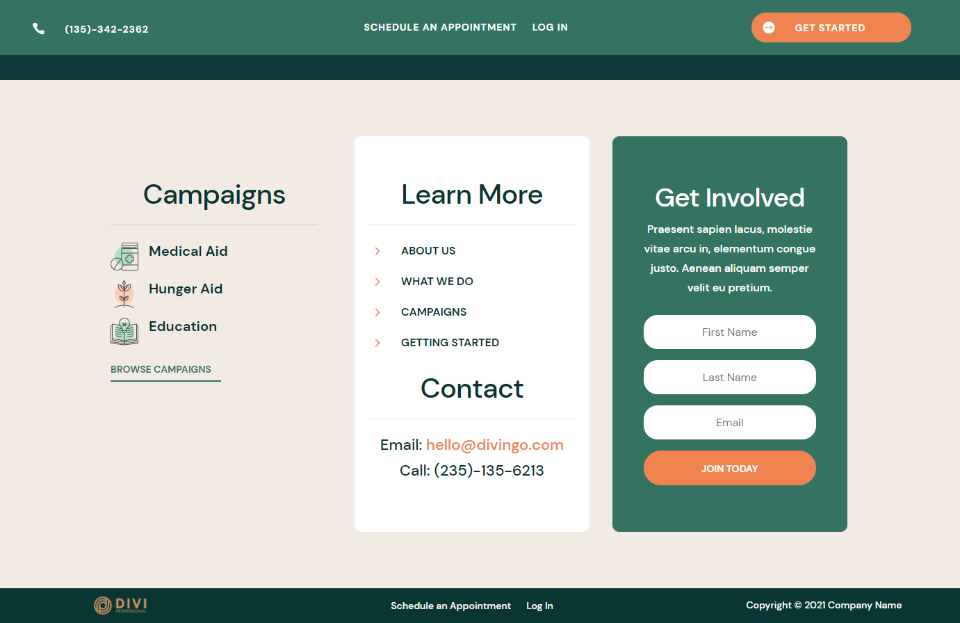
Right here’s the footer we’ll construct.
E-mail Optin Desktop

Right here’s how our e-mail optin shape will glance on a desktop. I’m changing an current component on this structure with the e-mail possibility.
E-mail Optin Telephone

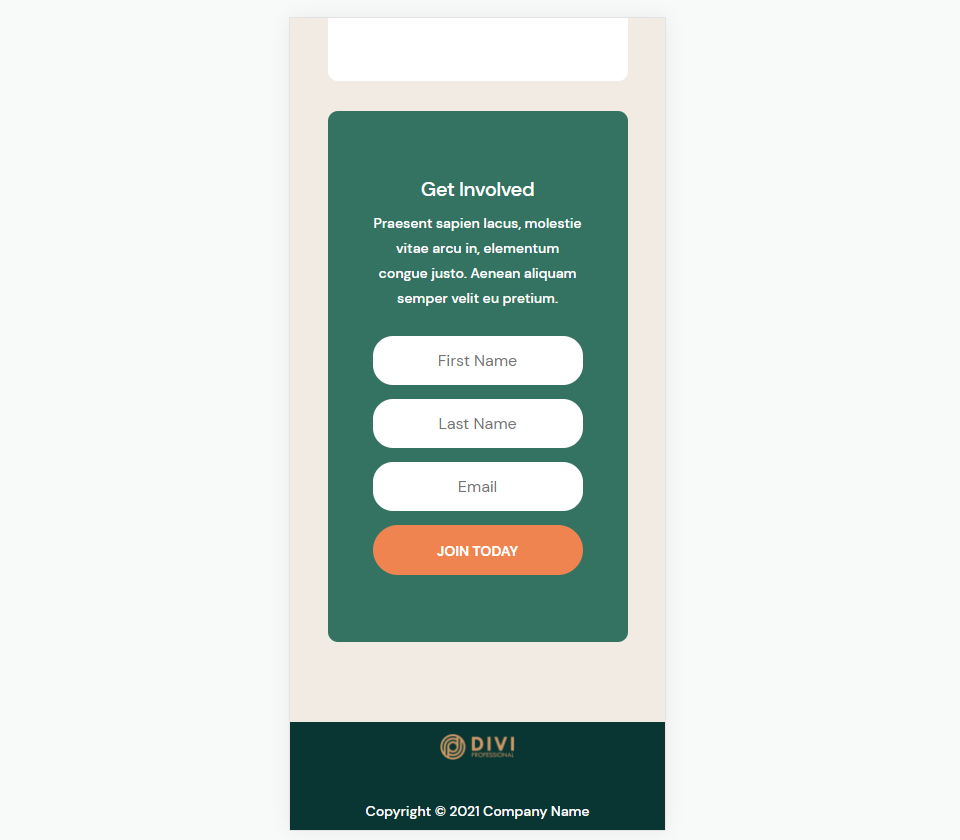
Right here’s how our e-mail optin shape appears to be like on a smartphone.
Divi Theme Builder Template
So as to add an e-mail optin to the Divi footer, we’ll desire a template to construct our footer. You’ll construct one from scratch or use some of the unfastened templates that Sublime Topics supplies. To seek out them, seek the Sublime Topics weblog for “unfastened footer”.
I’m the use of the footer template from the FREE Header and Footer Template for Divi’s NGO Layout Pack. Obtain your footer and unzip the report. You’ll wish to add the JSON report to the Divi Theme Builder.
Add and Get ready the Footer Template

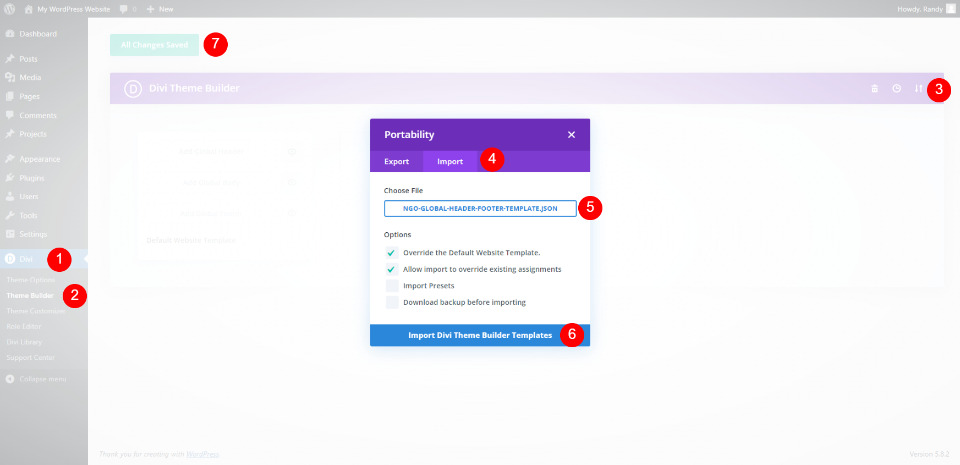
To add your Divi footer, pass to Divi > Divi Theme Builder within the WordPress dashboard. Make a choice Portability. Within the modal that opens, select the Import tab. Click on to make a choice the report and navigate to the JSON report for your laptop. Make a choice the report and click on Import Divi Theme Builder Templates.
Stay up for the report to add. You’ll delete the header template when you don’t need to use it. Click on to avoid wasting the adjustments within the higher left of the builder.

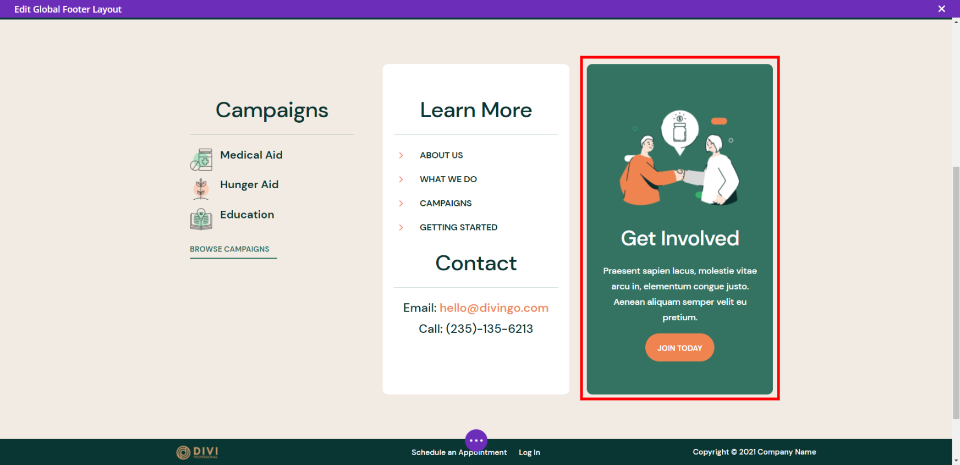
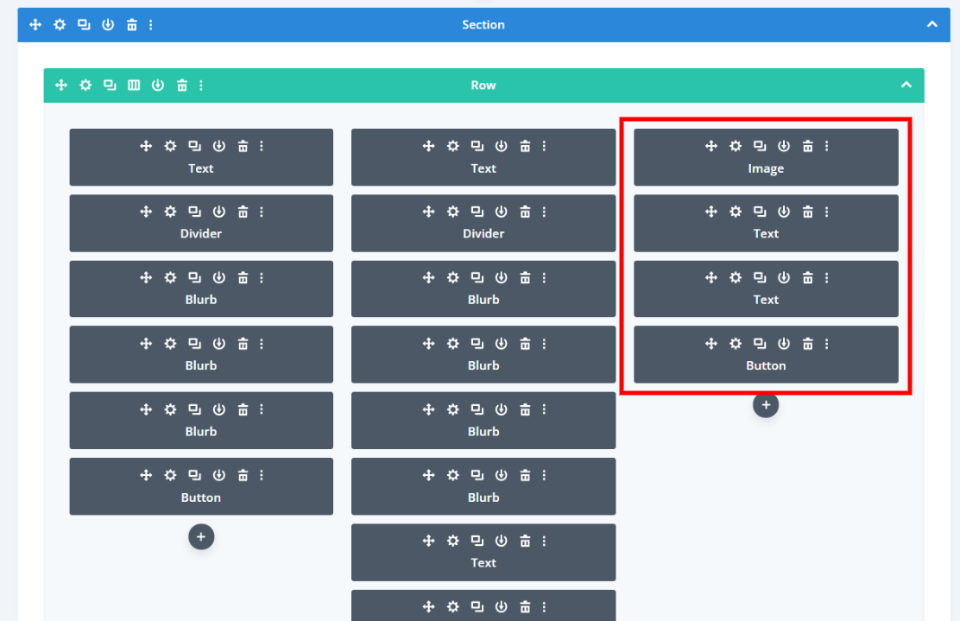
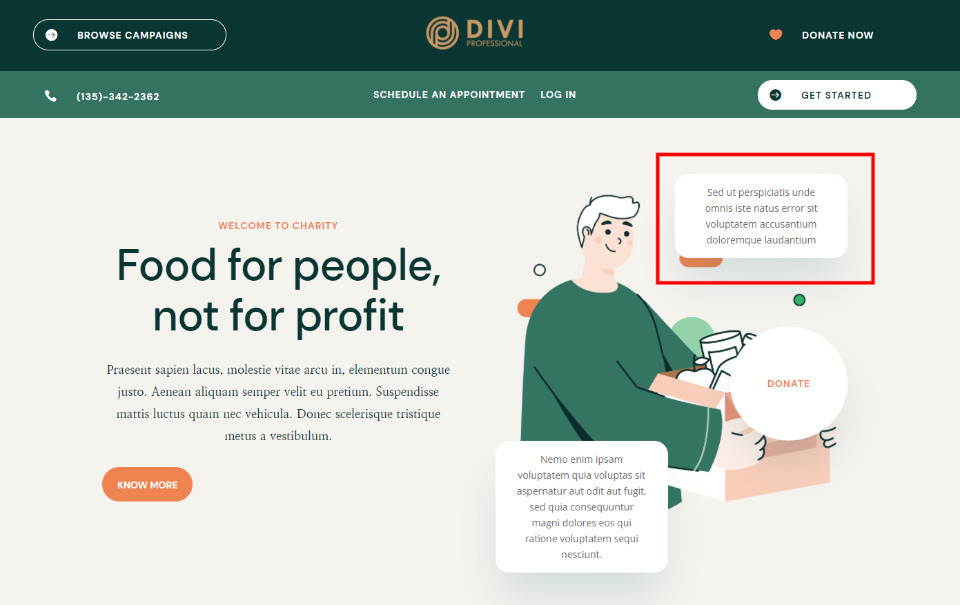
For this instructional, I’ll exchange the boxed space at the proper with an e-mail optin. I’ll use the similar styling, so it’ll mix with the web page.

This component is made up of a picture module, two textual content modules, and a button module. I’ll exchange them with a unmarried module. You’ll delete them now or go away them till you’re completed if you wish to use them as design queues. You’ll paintings at the entrance finish or again finish.
Upload E-mail Optin to Divi Footer with a Divi Module

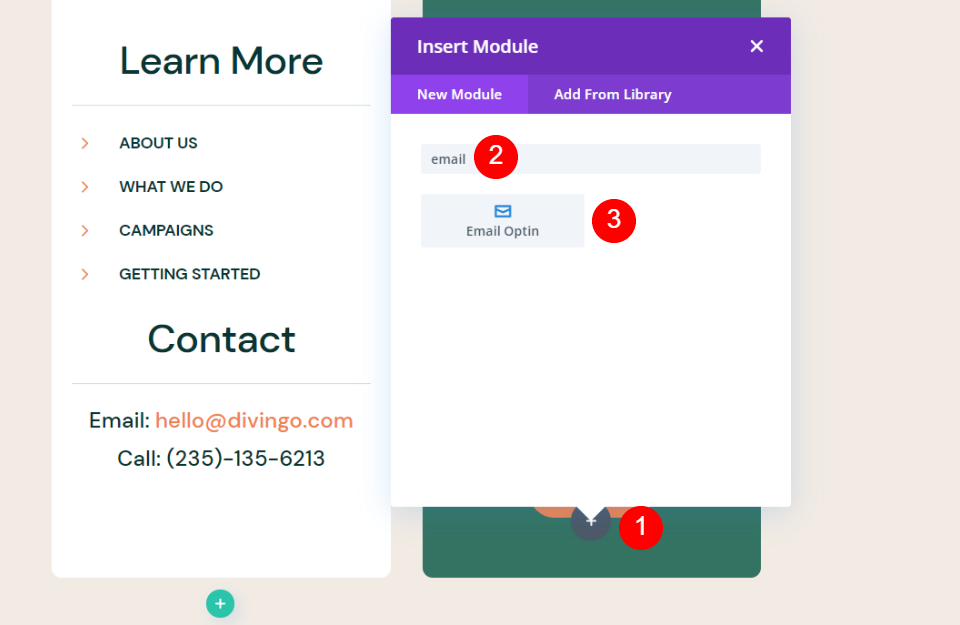
Subsequent, we’ll upload an e-mail optin to the Divi footer. Hover below the remaining module within the row and click on the darkish grey plus icon. Seek for e-mail and make a selection the E-mail Optin module.

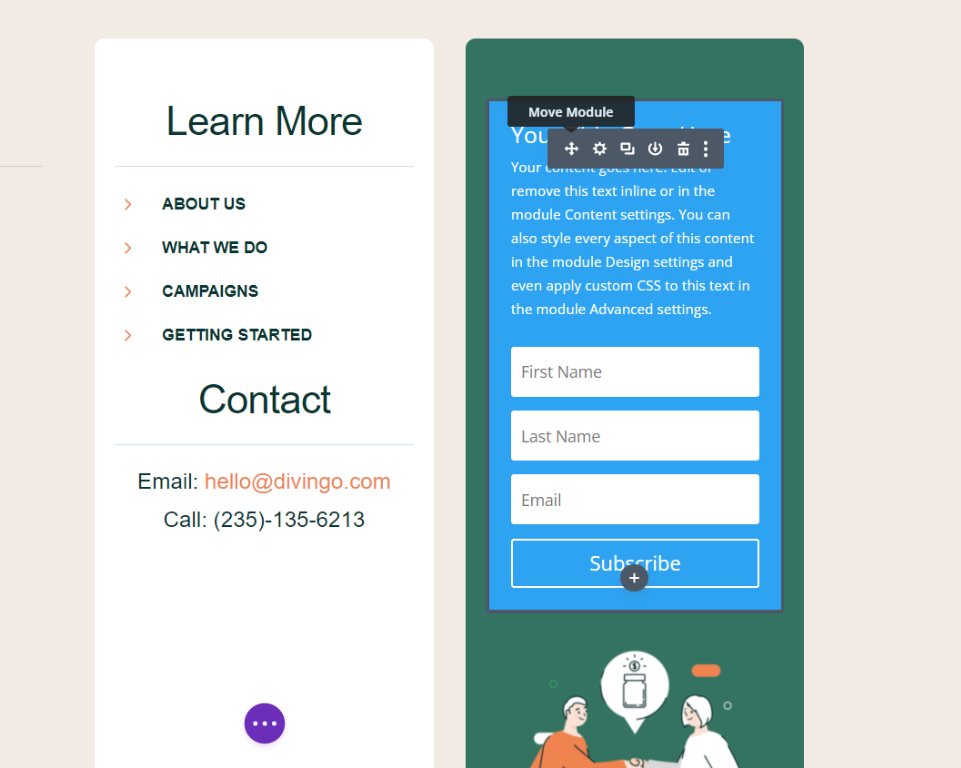
Shut the settings for the module and transfer the module to the highest of the column the use of the Transfer instrument. This shall we us see how it’ll glance in its precise location and nonetheless use the unique module till we’re completed styling.

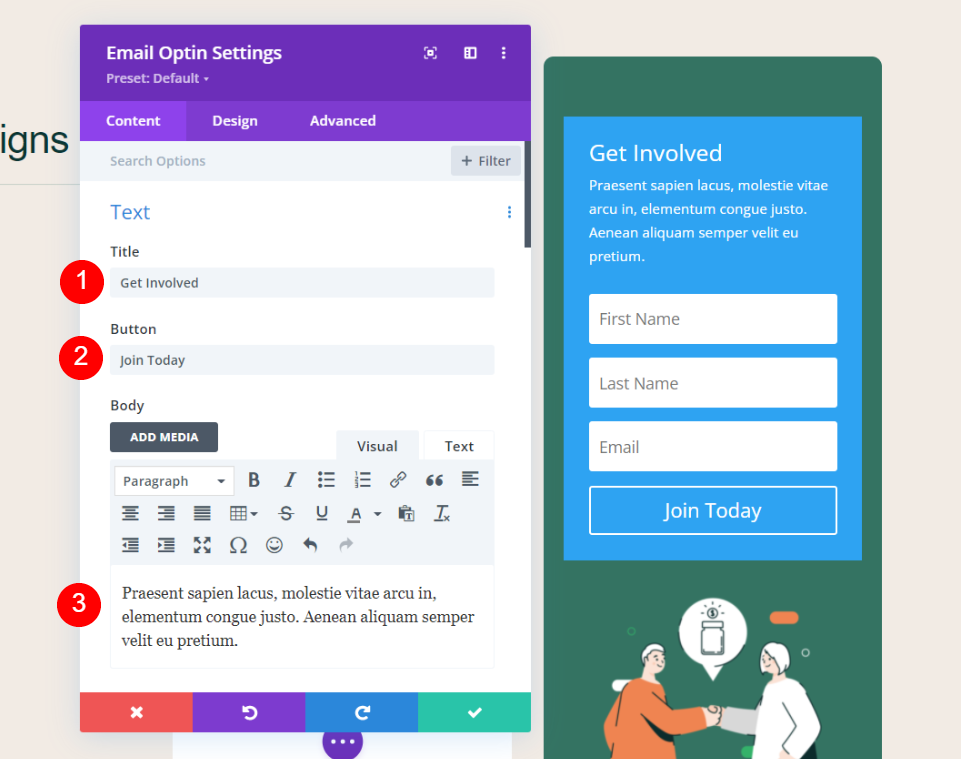
Open the module’s settings and upload the Name, Button textual content, and Frame textual content. I’m the use of the textual content from the unique modules.
- Name: Get Concerned
- Button: Sign up for Nowadays
- Frame: your corporate’s message

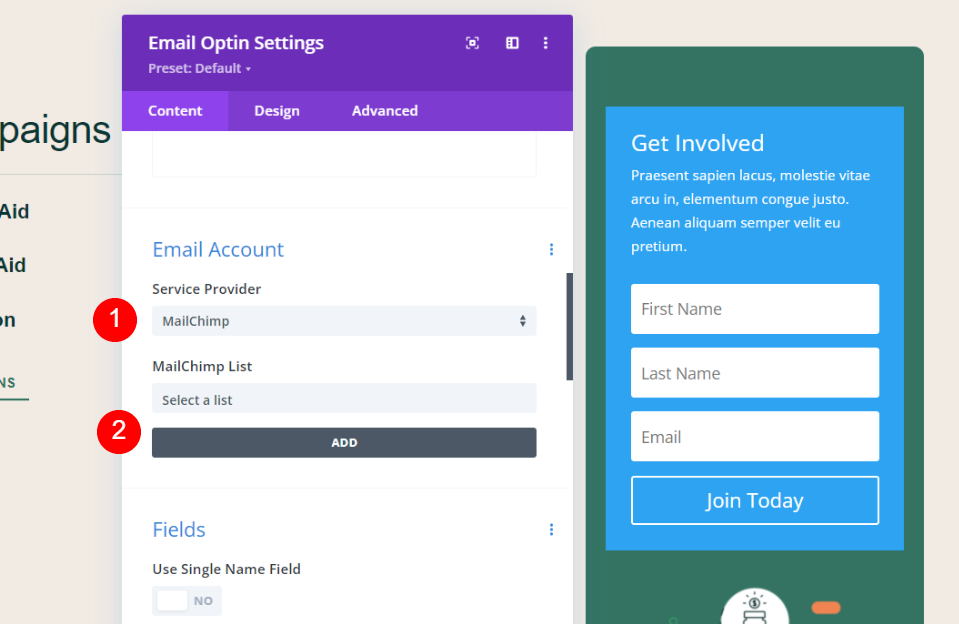
Scroll all the way down to E-mail Account. Make a choice your e-mail carrier supplier from the dropdown checklist. Click on Upload to connect with your carrier supplier. You’ll want your account title and API key. Subsequent, make a selection the e-mail checklist you wish to have to make use of.

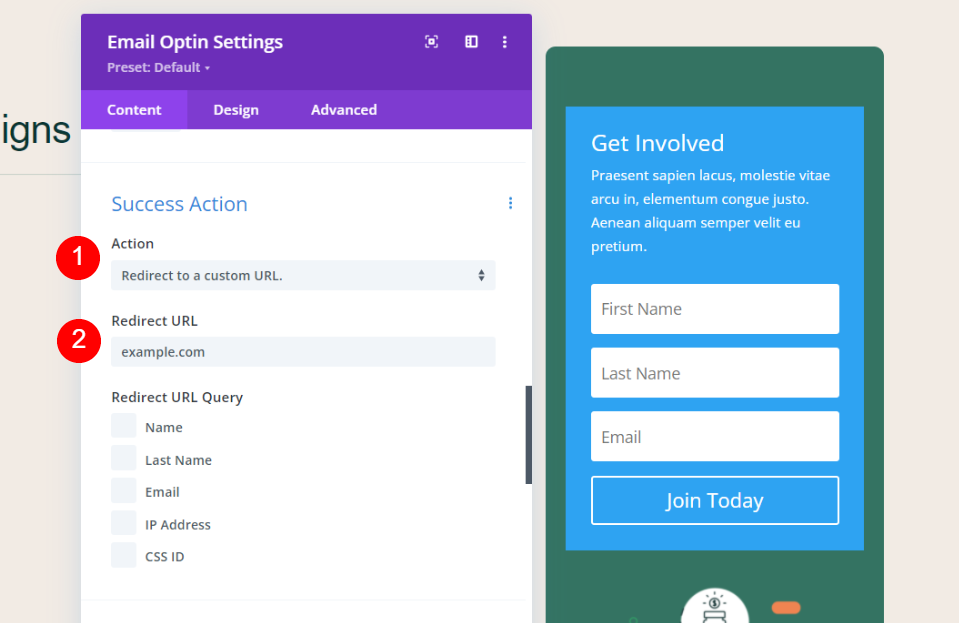
Scroll all the way down to Good fortune Motion. Make a selection the motion from the checklist. Make a choice between appearing a message or redirecting to a URL. I’ve decided on to redirect to a URL. You’ll additionally make a selection which information of the e-mail shape to incorporate as question arguments if you wish to have.

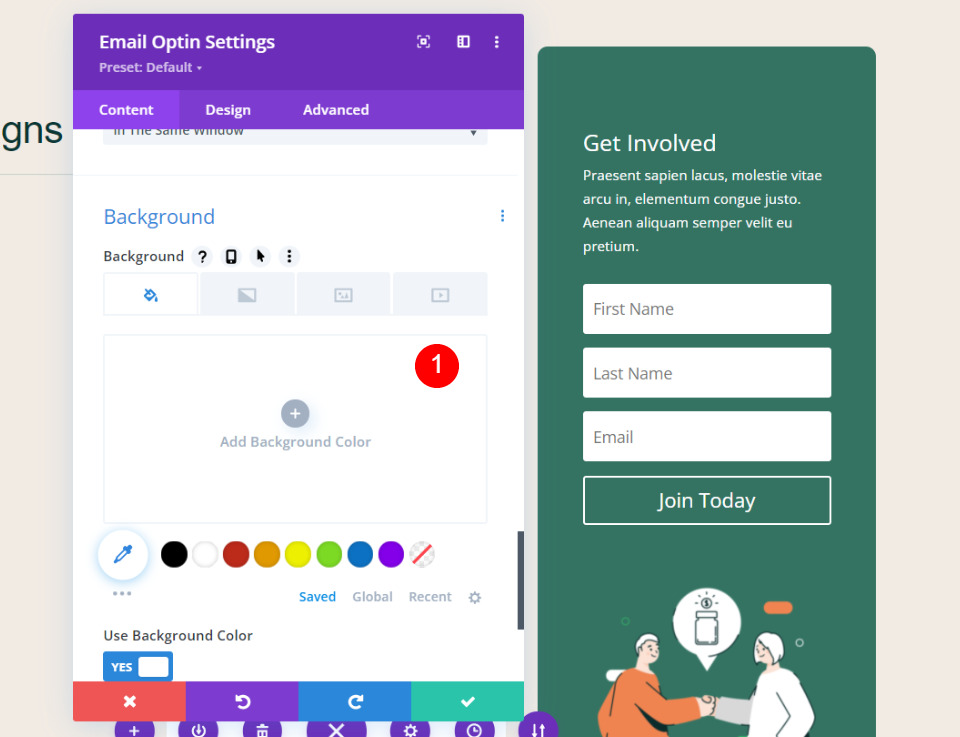
Scroll to Background and delete it. Understand the fairway background continues to be in the back of the e-mail module. This background is within the Column settings for the Row. We’ll go away this as it’s, however the Row Column Settings is the place you’ll alternate it if you wish to have.
Taste the Divi E-mail Optin

To taste the e-mail optin module, I’m taking design queues from the NGO Layout Pack itself. This structure has a number of textual content modules with white backgrounds and rounded corners. We’ll mirror the ones design parts to the e-mail optin shape’s fields.
Box Choices

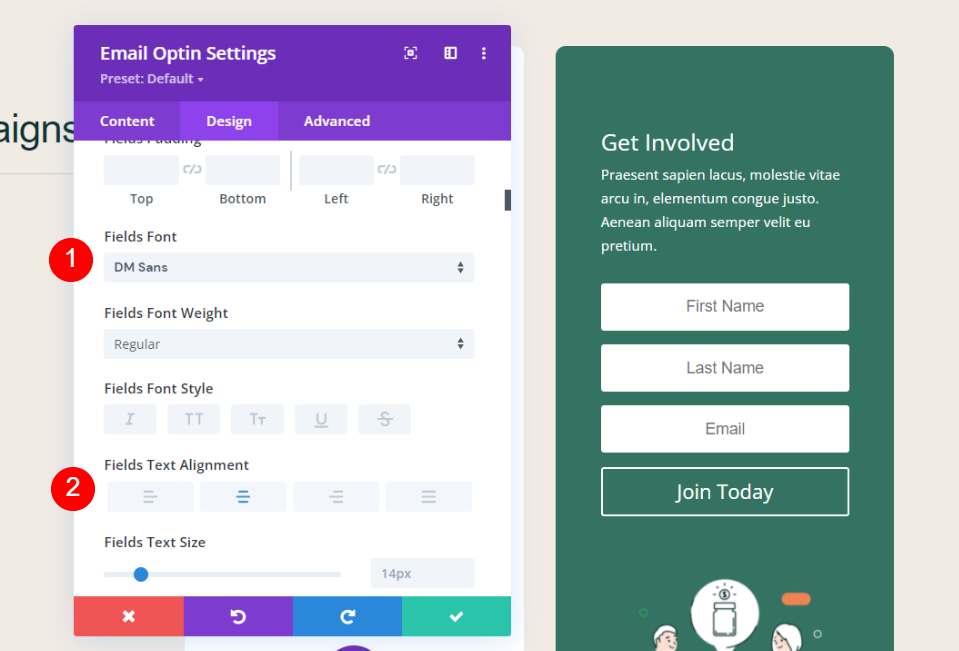
Underneath Fields, set the Fields Font to DM Sans. Set the alignment to Middle.
- Fields Font: DM Sans
- Fields Textual content Alignment: Middle

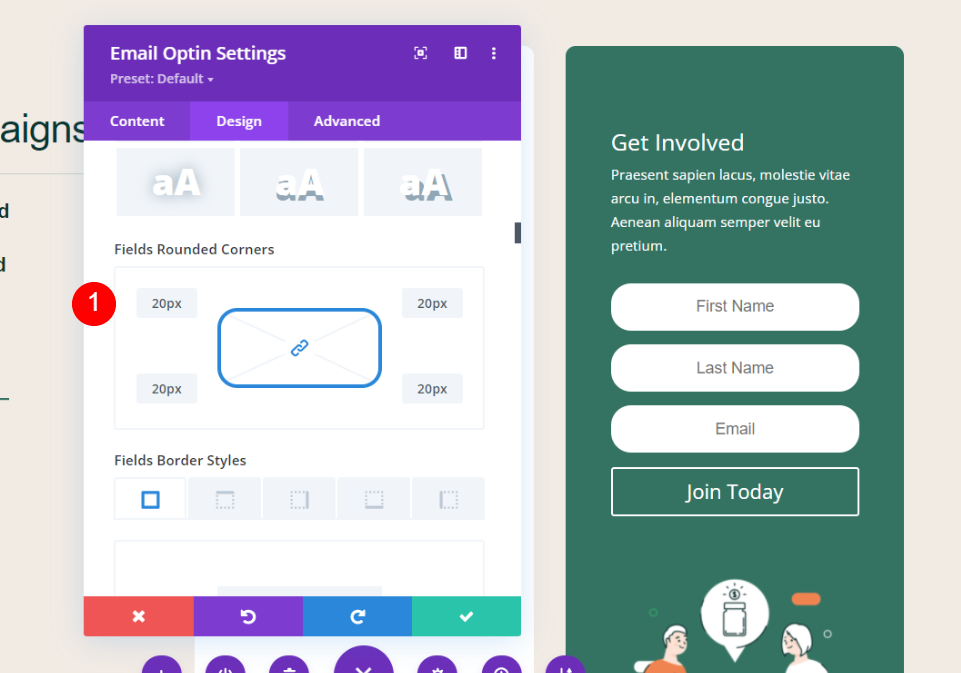
Scroll to the Fields border settings. Set the Fields Rounded Corners to 20px.
- Fields Rounded Corners: 20px
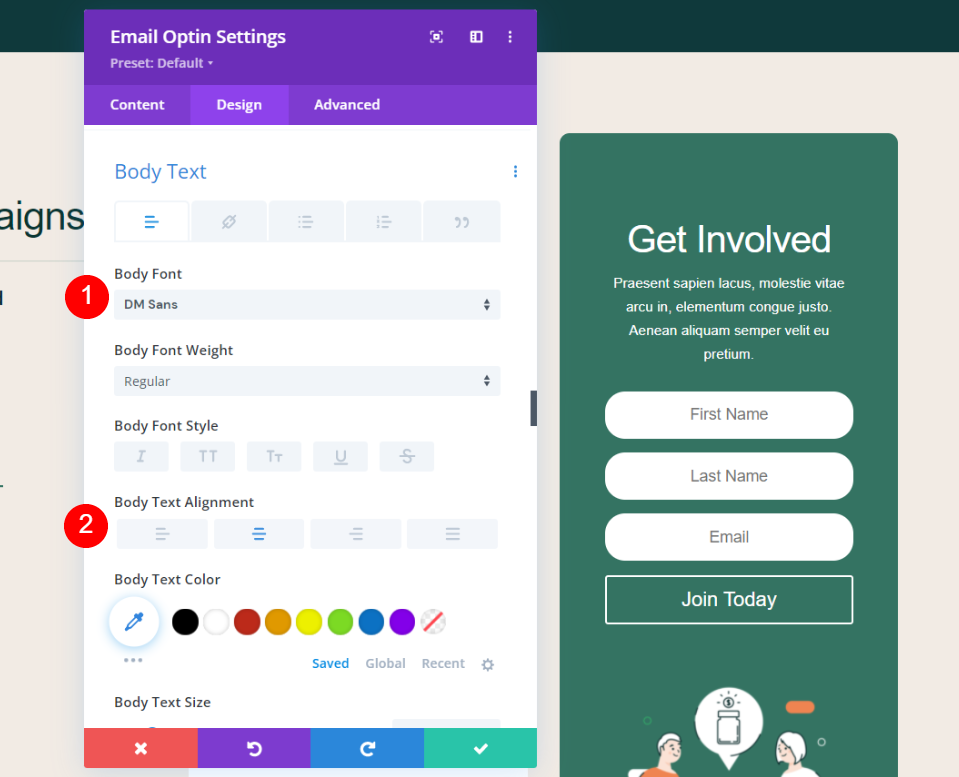
Name Textual content

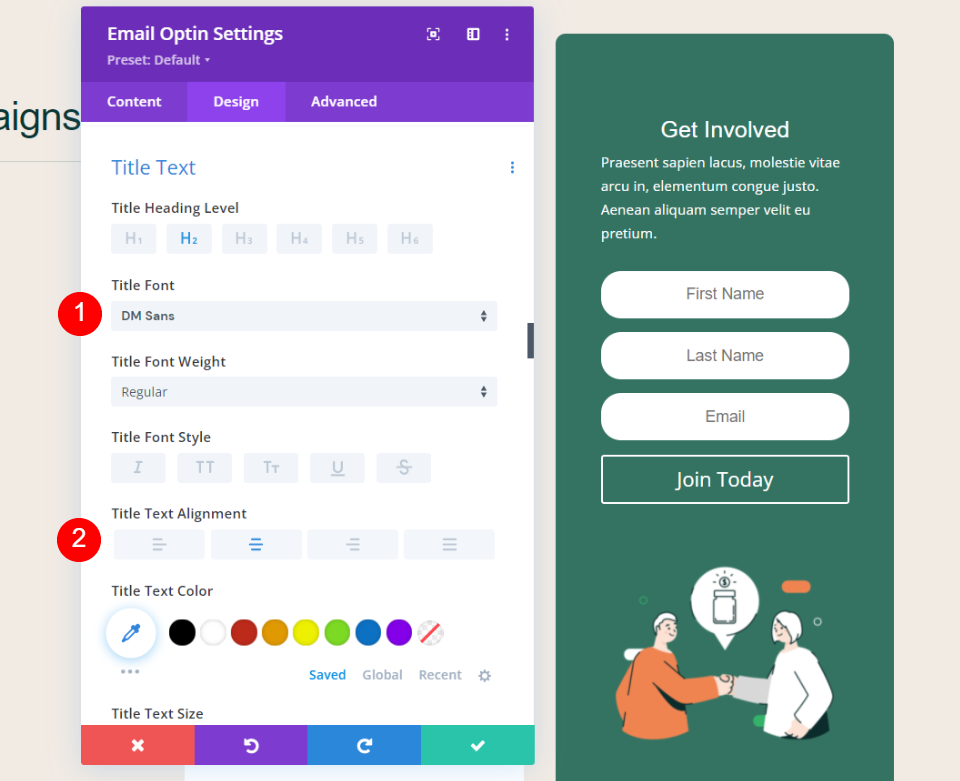
Scroll to Name Textual content. Make a choice DM Sans for the Name Font and set it to Middle Alignment.
- Header: DM Sans
- Alignment: Middle

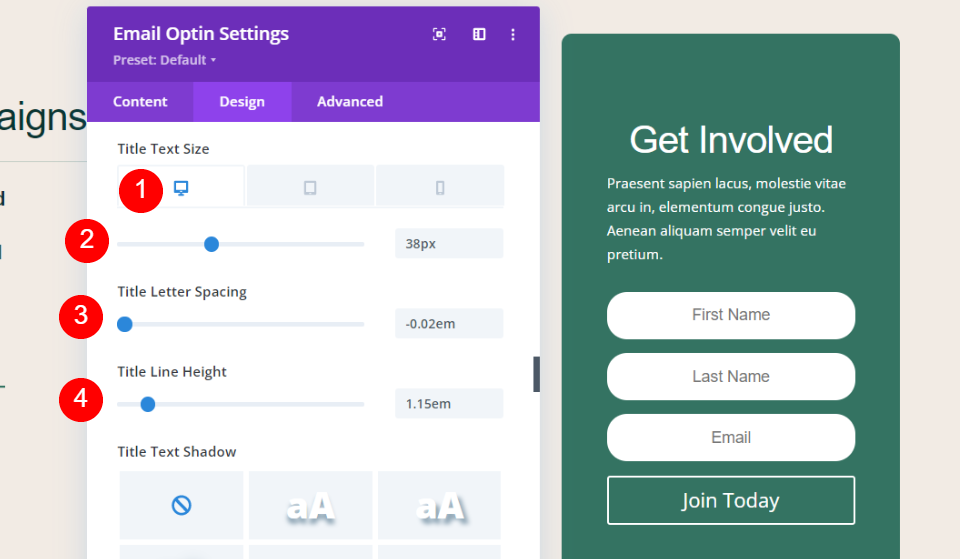
Set the Desktop Name Textual content Measurement to 38px and the Telephone dimension to 20px. Modify the Letter Spacing to -0.02em and the Line Top to one.15em.
- Desktop Textual content Measurement: 38px
- Telephone Textual content Measurement: 20px
- Letter Spacing: -0.02em
- Line Top: 1.15em
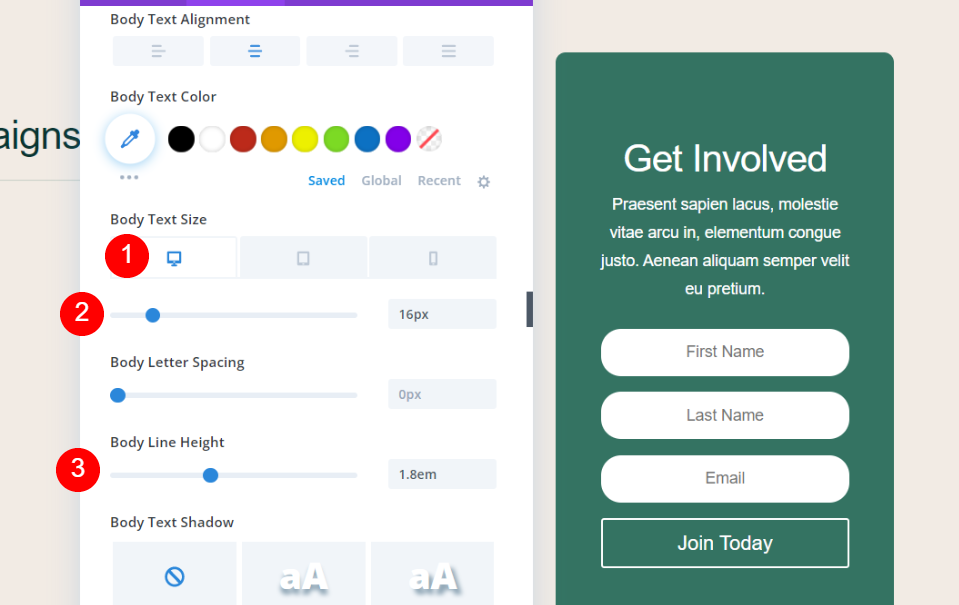
Frame Textual content

Scroll to Frame Textual content. Make a choice DM Sans for the Frame Font and set it to Middle Alignment.
- Header: DM Sans
- Alignment: Middle

Set the Desktop Name Textual content Measurement to 16px and the Telephone dimension to 14px. Modify Line Top to one.8em.
- Desktop Textual content Measurement: 16px
- Telephone Textual content Measurement: 14px
- Line Top: 1.8em
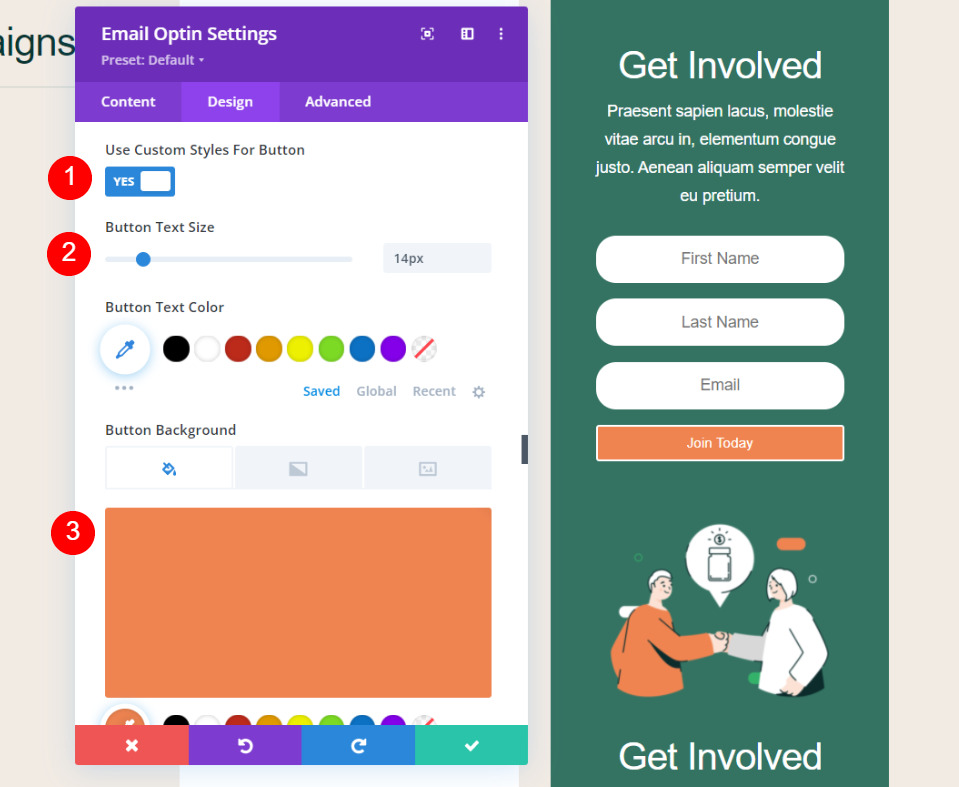
Button Choices

Scroll all the way down to the Button Settings and make a selection to make use of the customized kinds. Set the Button Textual content Measurement to 14px and alter the Background colour to #ef8451.
- Use Customized Types for Button: Sure
- Button Textual content Measurement: 14px
- Button Background: #ef8451

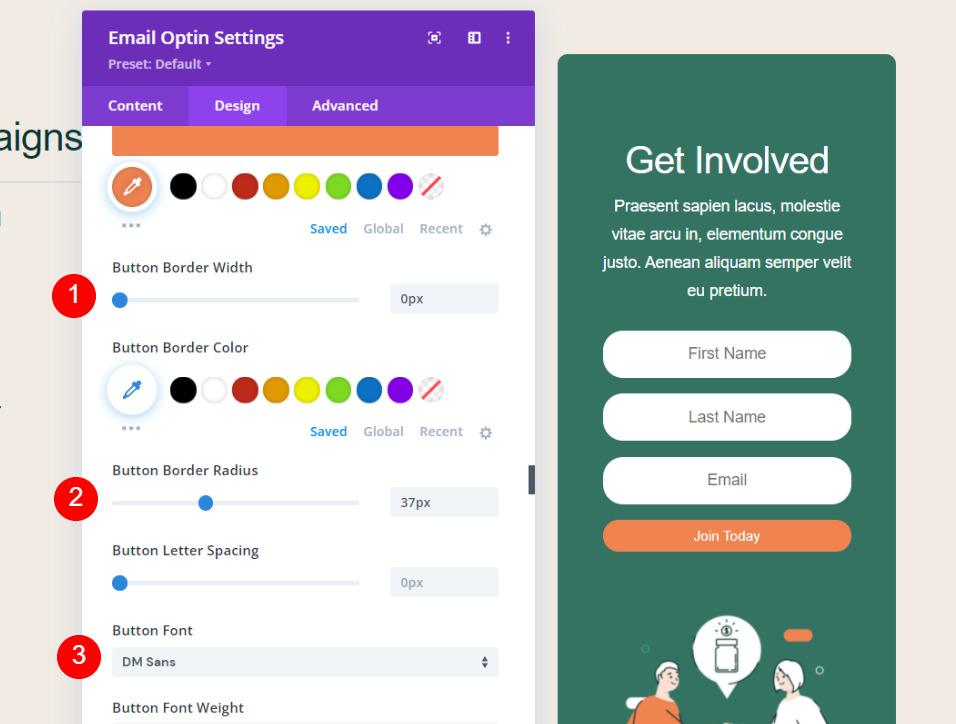
Set the Width to 0px, the Radius to 37px, and make a selection DM Sans for the Font.
- Button Border Width: 0px
- Button Border Radius: 37px
- Button Font: DM Sans

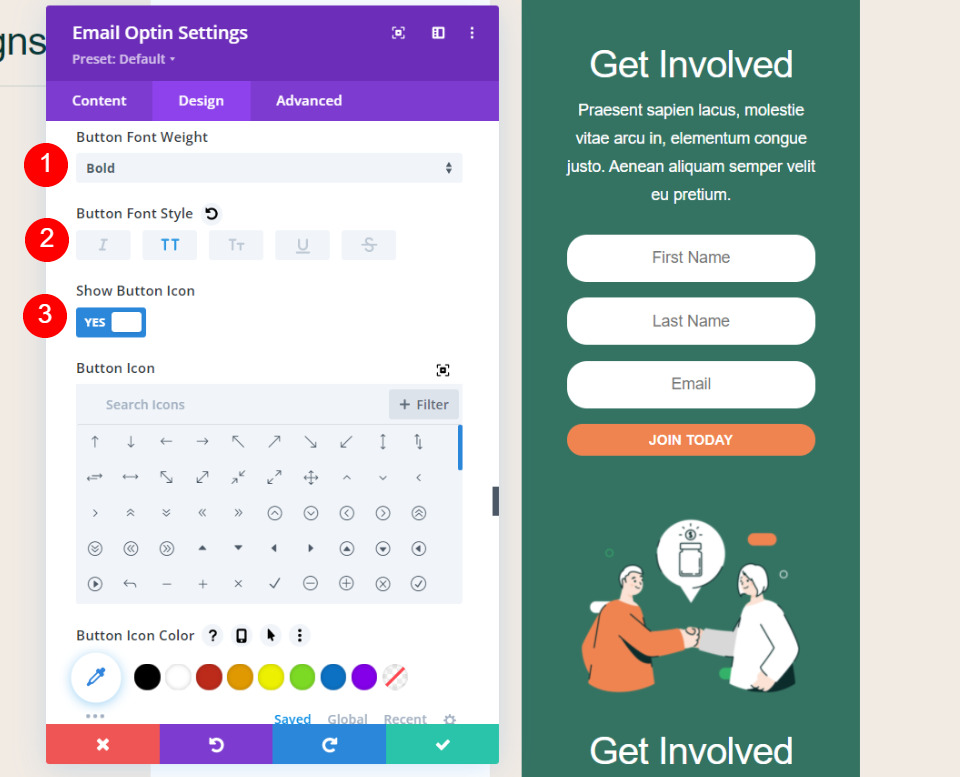
Set the Font Weight to Daring and select All Caps for the Font Taste. Allow the Button Icon, make a selection an icon, and set it to turn most effective on hover.
- Button Font Weight: Daring
- Button Font Taste: All Caps
- Display Button Icon: Sure
- Button Icon: >
- Simplest Display Icon on Hover for Button: Sure

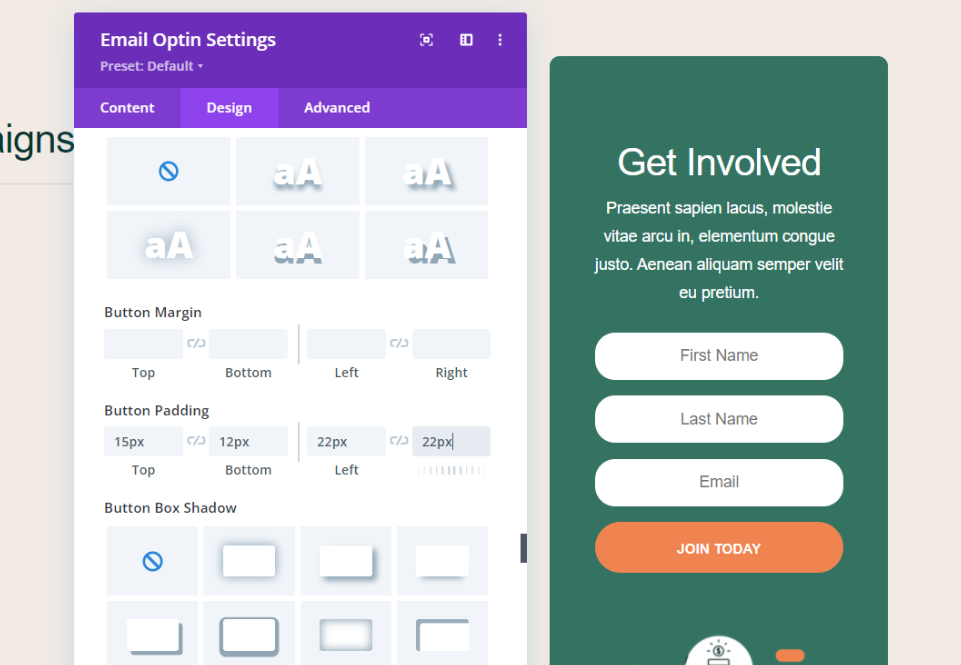
Upload Padding to all 4 aspects of the button.
- Button Padding: Best 15px, Backside 12px, Left 22px, Proper 22px
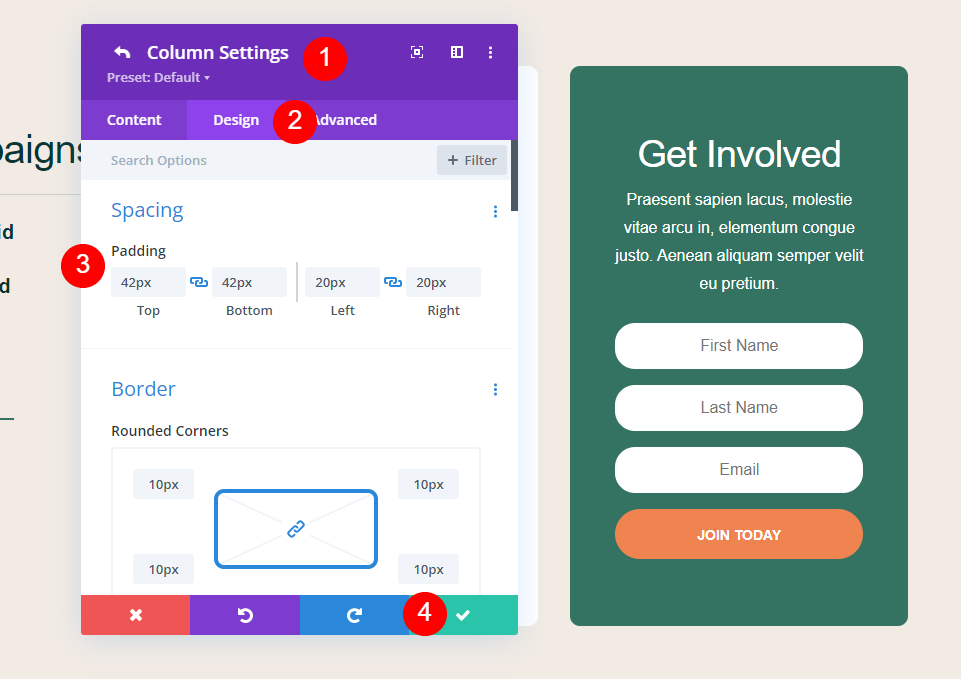
Row Column Settings

In any case, delete the unique parts you’re no longer the use of. Open the column settings on this Row. Navigate to the Design tab and set the Padding to 42px for the highest and backside. Save your paintings.
- Padding: 42px Best and Backside
Trade Shape Structure and Box Choices
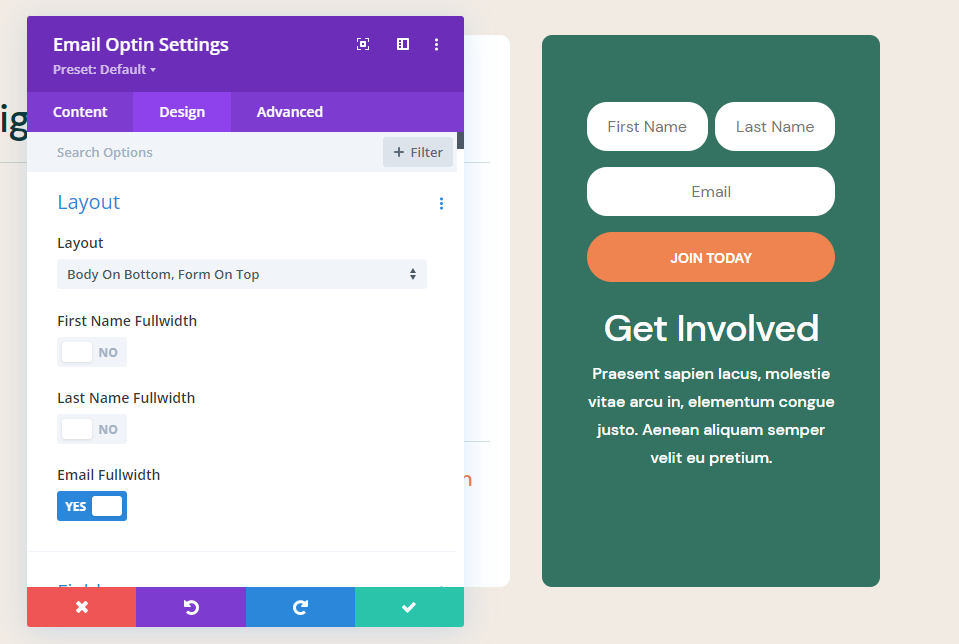
The Divi E-mail Optin module offers you a number of choices for the shape’s design and lines. The Structure choices come with more than one structure possible choices. Choose between:
- Frame on Left, Shape on Proper
- Frame on Proper, Shape on Left
- Frame on Best, Shape on Backside
- Frame on Backside, Shape on Best
You’ll additionally set the width of the fields. They’re complete width through default. Disabling Fullwidth offers you some attention-grabbing structure choices. You’ll make the most of more than one mixtures.

Within the instance above, I’ve decided on Frame on Backside, Shape on Best. I’ve additionally disabled Fullwidth for the First Identify and Remaining Identify fields. This puts the shape above the textual content and the primary and remaining names at the identical line.

I’ve positioned this kind in a single-column row. The structure presentations the boy at the left and the shape at the proper. I’ve additionally disabled the full-width choices for the primary and remaining title fields.

This one puts the shape at the left and the frame at the proper. I’ve disabled the full-width possibility for the e-mail box. The remaining are at their default settings.
Effects
Listed below are our effects.
E-mail Optin Desktop

Right here’s how our e-mail optin shape appears to be like on a desktop.
E-mail Optin Telephone

Right here’s our e-mail optin shape on a smartphone.
Finishing Ideas on Tips on how to Upload an E-mail Optin to the Divi Footer
That’s our take a look at methods to upload an e-mail optin to the Divi footer. The e-mail optin module makes this simple. Because it’s a Divi module, it may be styled to paintings with any Divi structure. The optin module contains a number of structure choices so you’ll tailor the shape to suit your web page’s design wishes.
We need to pay attention from you. Do you upload an e-mail optin to the Divi footer? Tell us about it within the feedback.
The put up How to Include an Email Optin in Your Divi Footer seemed first on Elegant Themes Blog.
WordPress Web Design