WordPress picture sizes are extra advanced than you may be expecting. It’s very important to know the way picture sizes paintings in WordPress, what the default picture sizes are, and outline tradition picture sizes to regulate your website online successfully.
Having this data below your belt will be sure to have the suitable form of pictures in appropriate sizes on the proper places so that you could get probably the most from your visual content strategy.
Those ways may also enhance the share-worthiness of your posts, which is able to translate into extra visibility and visitors. Statistics divulge that readers handiest have in mind 10% of the textual content content material they learn after 3 days, however this quantity shoots as much as 65% should you upload visually interesting pictures in your content material.
On this in depth information, you’ll be told the entirety you wish to have to learn about WordPress picture sizes.
Excited? Let’s pass!
Choose to observe the video version?
How WordPress Manages the Pictures You Add
Uploading images to WordPress is beautiful simple, however so much is going on in WordPress backend because it handles them.
The very first thing WordPress does while you add a picture is growing 3 other sizes of your picture. It manner you find yourself with 4 pictures for each and every one you add:
- Thumbnail
- Medium
- Massive
- Authentic Measurement
WordPress creates these kind of other sizes to serve your pictures in probably the most suitable length for every customer. Your website online will at all times display the right kind pictures in your readers based on the device they’re using, dashing and adorning their enjoy.
You must at all times edit your pictures manually to supply those further sizes, however to take action as it should be in a device like Photoshop is not any small enterprise. It is going to contain a great deal of tedious paintings, which is why WordPress saves you the difficulty.
WordPress Symbol Sizes: Crucial Issues to Stay in Thoughts
Ahead of we get into the extra technical sides of WordPress picture sizes, you must know a couple of important notes.
We’ve mentioned how WordPress creates 3 default picture sizes for you, however what if you wish to have a distinct length than WordPress’s defaults? What if you wish to have extra sizes total?
Excellent information! You’ll be able to do this simply. WordPress permits you to trade the default picture sizes and upload as many further sizes as you wish to have. We’ll give an explanation for this in additional element in a little bit.
However ahead of we get to that, you must know that there are particular necessities for this to paintings as you wish to have.
Considered one of them is that you simply must try uploading your images in the largest size you’re going to want. Whilst WordPress will make it smaller for smaller units, it’s going to use the full-size (unique length) the place the picture must be at its greatest.
Think you add a picture this is smaller than the biggest length you’ve outlined in WordPress. If so, WordPress received’t show that exact picture within the greatest length appropriately. Plus, there’ll be a noticeable lack of high quality.
That mentioned, you should additionally just be sure you don’t add pictures which are higher than what the biggest length must be. WordPress won’t ever use such pictures as they’re too massive and can consume into needless space on your server.
Thus, you must take a look at the dimensions of the picture you’re importing and ensure it’s the biggest length it must be ahead of you add it to WordPress, however no longer any higher than that.
The place and How WordPress Retail outlets Your Pictures?
So far as your Admin panel is worried, WordPress retail outlets your add pictures in the Media Library. You’ll be able to view your entire uploaded pictures through soaring your mouse at the Media choice and clicking on Library.

You’ll be able to kind them through media sort (picture, video, audio, and so forth.) and date. Then again, do be aware that you simply’ll handiest be capable to kind the photographs through date should you haven’t disabled this serve as within the Settings.
There’s additionally a seek field at the proper that can assist you observe down your uploaded picture. Simply sort in a phrase you used within the identify, caption, or description of your picture to find it.
Your pictures are saved for your website’s uploads folders (wp-content/uploads/). To get entry to this folder, you’ll wish to use an FTP/SFTP client. There shall be more than one subdirectories inside of your website’s uploads folder housing your pictures through add date (assuming you’ve left the method to kind through date switched on for your Settings).
You’ll be able to additionally create custom folders for your media files, however we suggest doing this provided that you believe your self a sophisticated consumer.
What Are the Default WordPress Symbol Sizes?
Relating to WordPress and picture sizes, we’re at all times having a look at 4 other ones, along with your unique picture record and the 3 other sizes WordPress creates through default:
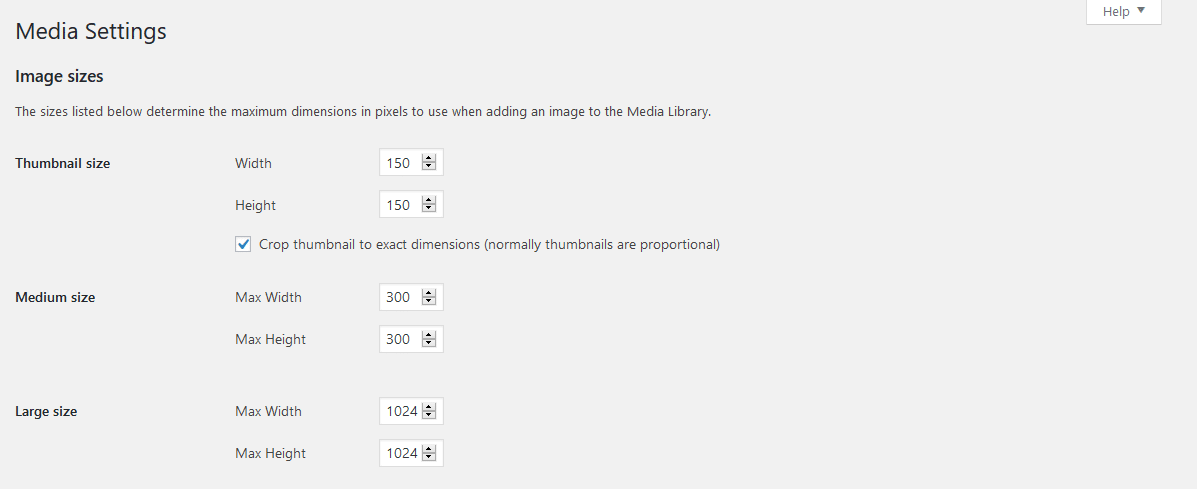
- Thumbnail length: 150px (sq.)
- Medium length: Max width and peak of 300px
- Massive length: Max width and peak of 1024px
- Complete length: The unique length of your picture
Once more, as we discussed previous, you’ll wish to add your pictures in 1024px should you plan to make use of handiest those default picture sizes. That can permit your pictures to be served appropriately even on the greatest length, which will not be conceivable in case your picture is of a smaller length than the biggest length WordPress is the use of (which is 1024px through default).
What’s the Perfect WordPress Featured Symbol Measurement?
WordPress featured pictures are important to reader engagement. Just like the quilt of a e book, the featured picture gives a preview of what’s to return within the content material.
They maximum frequently seem with WordPress posts, however they are able to even be incorporated with pages and tradition put up varieties as neatly. And for the reason that featured picture would possibly finally end up being displayed through serps and social media internet sites, it’s the most important to select the precise length.
Whilst there are differing reviews at the matter, basic consensus holds that the perfect WordPress featured picture length is roughly 1200 × 630 pixels. A picture with those dimensions must suit your website correctly, regardless of how massive or small your reader’s display length.
It’s additionally price noting that in an effort to make your pages eligible for the Google Discover feed (a super supply of extra visitors from Google), Google highlights that your WordPress featured picture length should be a minimum of 1,200 pixels large.
However is that this the default WordPress featured picture length?
It should come as a wonder, however WordPress doesn’t in reality come with a featured picture length atmosphere out of the field. As an alternative, featured pictures will default to their unique add length until constrained through the website’s design, or until you choose certainly one of WordPress’ different default sizes (like “Medium” or “Massive”).
Then again, many WordPress themes — together with WordPress’ default theme, Twenty Twenty-One — set their very own tradition picture sizes for featured pictures, so make sure you check your theme’s settings first.
What’s the Perfect WordPress Header Symbol Measurement?
Very similar to featured pictures, header pictures can provide your readers a sneak peek into the web page’s theme and temper. Whilst they aren’t as liable to being shared throughout seek effects pages or social media feeds, it’s nonetheless important for your site’s speed and integrity that they be the precise length.
As a result of header pictures are frequently depending on a website’s design, they are able to vary broadly of their dimensions. There’s no “one length suits all” state of affairs, so it’s perfect to take your website’s design and responsiveness into account ahead of opting for your WordPress header picture length.
That mentioned, theme builders counsel that WordPress header pictures must keep on with a 16:9 ratio, equivalent to:
- 1920 × 1080 pixels
- 1280 × 720 pixels
- 1152 × 648 pixels
As with featured pictures, WordPress doesn’t set a default length for header pictures. Then again, your theme would possibly include an method to customise the header length throughout the theme’s settings, under the Appearance menu.
If your selected theme doesn’t provide you with an method to trade the WordPress header picture length, you’ll be able to nonetheless alter it your self. We’ll duvet how subsequent.
Find out how to Exchange Default Symbol Sizes (and When You’d Want To)
Whilst the default WordPress picture sizes paintings neatly for many customers, some customers can have other necessities. It’s possible you’ll favor a rather higher length to your thumbnails or a smaller length for the huge pictures.
Converting the default picture sizes in WordPress would make sense if you end up modifying lots of the pictures you’re importing as a result of WordPress’s default picture sizes aren’t appropriate to your use case.
Ahead of including new tradition picture sizes on most sensible of the default picture sizes, remember that you’d be storing many extra picture information to your site’s database than you wish to have to. That can result in efficiency problems to your website and eating extra space than it must.
The similar is going for image-based websites that wish to keep on with particular picture sizes. Photographers, designers, and others serving up heavy pictures love to have constant sizing all over the place around the website to make sure uniformity.
In a similar way, some landing pages additionally wish to show explicit picture sizes, and the default WordPress picture sizes will not be appropriate. And an ecommerce store normally wishes to make use of higher thumbnails, which divulge extra element.
There are many different causes it’s possible you’ll wish to trade the default picture sizes, however you get the theory.
WordPress understands that too, which is why it permits you to trade those defaults.
Steps to Exchange the WordPress Default Symbol Sizes
Right here’s the step by step procedure for changing default image sizes in WordPress.
Step 1: Hover your mouse over Settings and click on at the Media choice that looks:

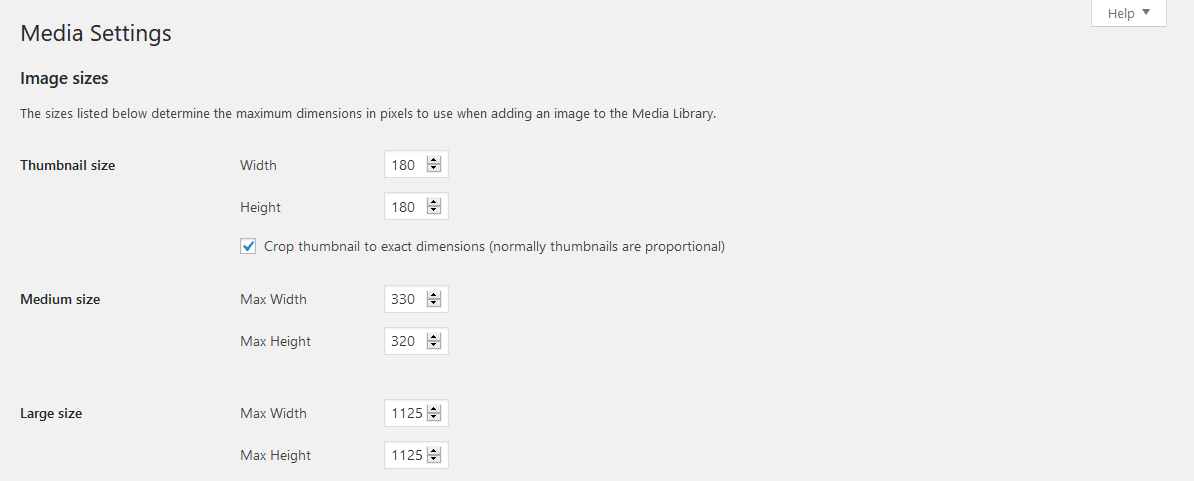
Step 2: Exchange the sizes to what you wish to have through modifying the figures as we did beneath:

Step 3: Click on at the Save Adjustments button on the backside.
Now, all of the pictures you add from this level can be in those new default sizes.
Some tutorials available in the market will counsel that you simply enter “0” for the default picture sizes. Then again, we suggest by contrast, even though it’s going to can help you save on area.
In case you trade those values to “0”, then WordPress will use your full-size (unique) picture in all places and throughout all units, which might lead to an enormous spike in bandwidth utilization to your website. Additional, this is able to virtually indisputably decelerate web page load time for sections that show many of those pictures.
Find out how to Upload Customized Symbol Sizes to WordPress
If you wish to have to switch your entire previous WordPress pictures to those new sizes, you’ll be able to use a number of nice plugins, which we’ll duvet intimately beneath.
For customers who have a tendency to make use of many several types of pictures, it can be very important to have extra picture sizes than the 3 default sizes WordPress gives.
The default picture sizes could also be sufficient for the usual varieties of pictures, however for one thing like pop-up graphics, widgets, or slider pictures, you’re most likely going to want extra picture sizes.
Customized picture sizes grant you the versatility to enhance the capability of your WordPress website and save a ton of time resizing your pictures one after the other.
Now that we’ve established that as our baseline, let’s take a better take a look at the method concerned with including those tradition picture sizes in your WordPress website.
You’ve two choices right here. The primary is to make use of a plugin that handles the entirety for you with only some clicks. The second one is the guide approach of including the specified code strings in your website’s information.
Let’s get to the plugin means first.
Including Customized Symbol Sizes The use of Symbol Regenerate & Make a selection Crop
Image Regenerate & Select Crop plugin is going past Regenerate Thumbnails (mentioned additional beneath), taking into account extra customization and capability.
On most sensible of letting you convert the default picture sizes, it additionally lets you regenerate any present pictures to check your most popular picture sizes, set default cropping choices for photos, and regenerate thumbnails.

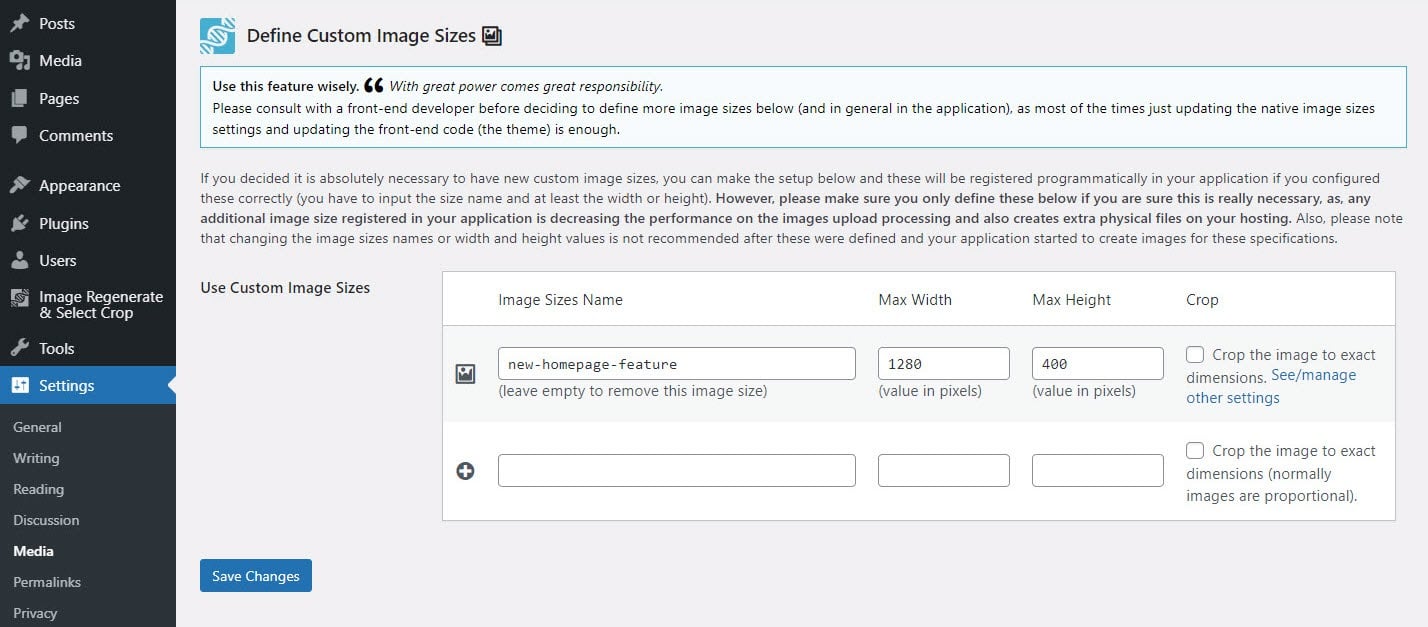
As soon as put in and lively, you’ll be able to create as many new tradition picture sizes as you wish to have by the use of the usual WordPress Settings > Media web page.
Including Customized Symbol Sizes Manually
Even if it’s a rather easy and simple procedure, the first thing you must do is create a backup of your website in case one thing is going improper whilst making those changes. As soon as the backup procedure is finished, head over to the admin dashboard to your WordPress website.
As soon as there, hover over the Look menu choice and make a selection Editor (this can be named Theme Editor in some instances).
Signal Up For the Publication
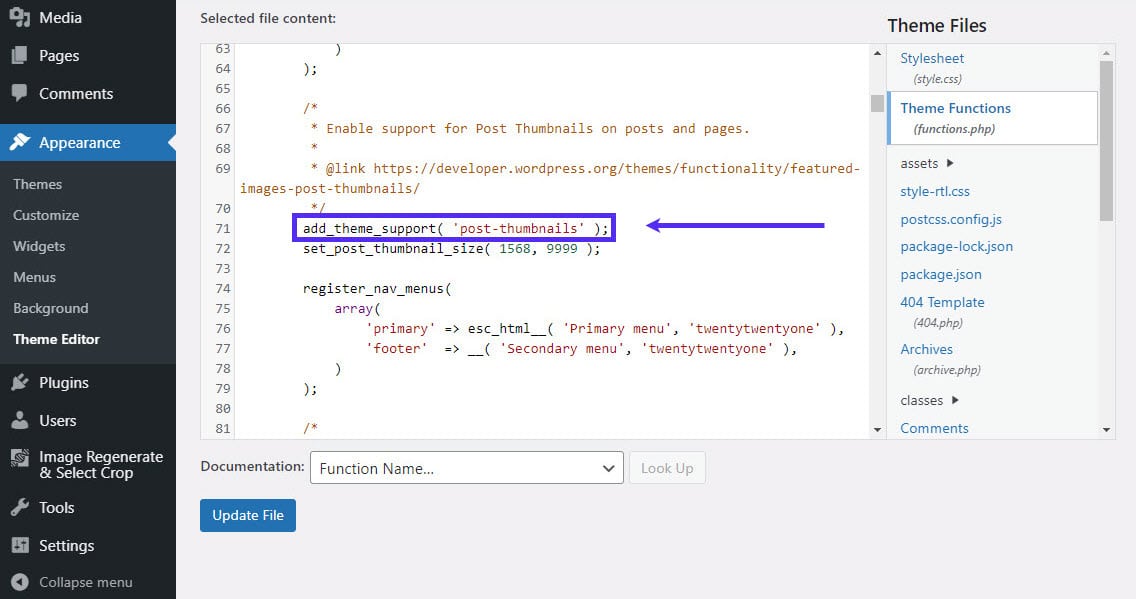
Subsequent, in finding the purposes.php record and take a look at whether or not the next code is already there (use the quest serve as to find it temporarily). If it’s already there, you don’t wish to do the rest.
If it’s no longer there, you wish to have so as to add this string to the record:
add_theme_support( 'post-thumbnails' );
After you upload this code, click on at the Replace Document button on the backside to turn on the serve as that permits you to create tradition picture sizes.
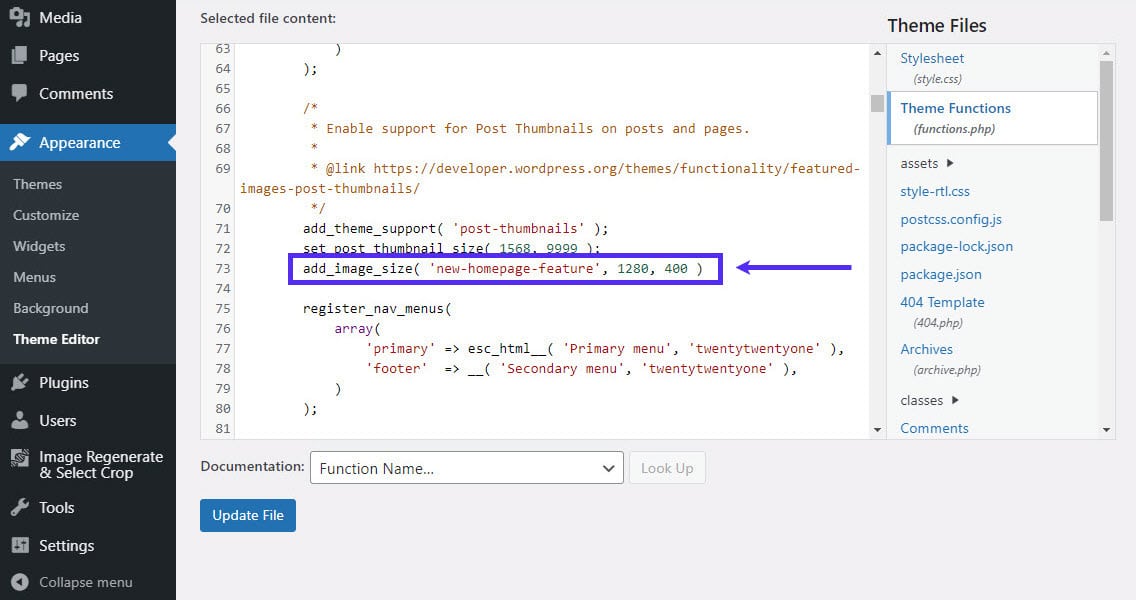
Now it’s time so as to add the code for the particular tradition picture sizes you wish to have. Search for the “add_image_size” string for your purposes.php record as a result of that’s the place you’ll wish to do your edits:
add_image_size( 'my-custom-image-size', 800, 640 );Particularly, you must replace what’s throughout the unmarried quotes with what you wish to have to call your new tradition picture length. We advise protecting it easy and descriptive (e.g. “main-post-image”).
After you’ve sorted the call, you’ll wish to claim the picture sizes themselves. The primary numeral price is the picture width, whilst the second one is the picture peak.
Right here’s a screenshot appearing our pattern code added to the purposes.php record:

Working out Cropping
When a picture is made smaller with out cropping, it’s only a shrunken-down model of the unique. Then again, when it’s “cropped” or minimize, the cropped portion is got rid of from the completed picture.
It’s exactly like bodily chopping up an image. If you are taking your scissors to a portrait and snip out the entirety beneath the individual’s shoulders, you’ve “cropped” that image. It really works the similar approach digitally.
The purpose is to cut back a picture’s record length, as cropping isn’t the precise selection. You’d be getting rid of parts it’s possible you’ll wish to stay whilst keeping up a big record length. That mentioned, cropping would possibly make sense for picture sizes that experience to suit a selected measurement completely, like featured pictures or profile photos.
The principle topics would possibly get too small for one thing like featured images. They must nonetheless get the publicity they want when resized with out cropping. So work out what works perfect for the several types of pictures you employ and set the cropping function accordingly.
When including tradition picture sizes, you’ll be able to make WordPress routinely crop the photographs in accordance with the dimensions you put and the unique length. You want so as to add “true” on the finish of the code.
Once more, right here’s our above instance with the cropping function enabled.
add_image_size( 'name-for-your-custom-image', 800, 640, true );Then again, should you don’t wish to crop the photographs, you’ll be able to both put “false” as a substitute of “true” or pass over each. No longer hanging both of them will make the code routinely suppose the “false” choice. That approach, WordPress received’t crop your pictures.
Including a Customized Symbol Measurement to Your Theme
After you’ve created the tradition picture sizes you wish to have, you additionally wish to replace the code for your theme. Doing this will likely make your theme show those tradition picture sizes as you want.
In case you’re an entire amateur at editing code, please create a backup of your website once more ahead of acting this.
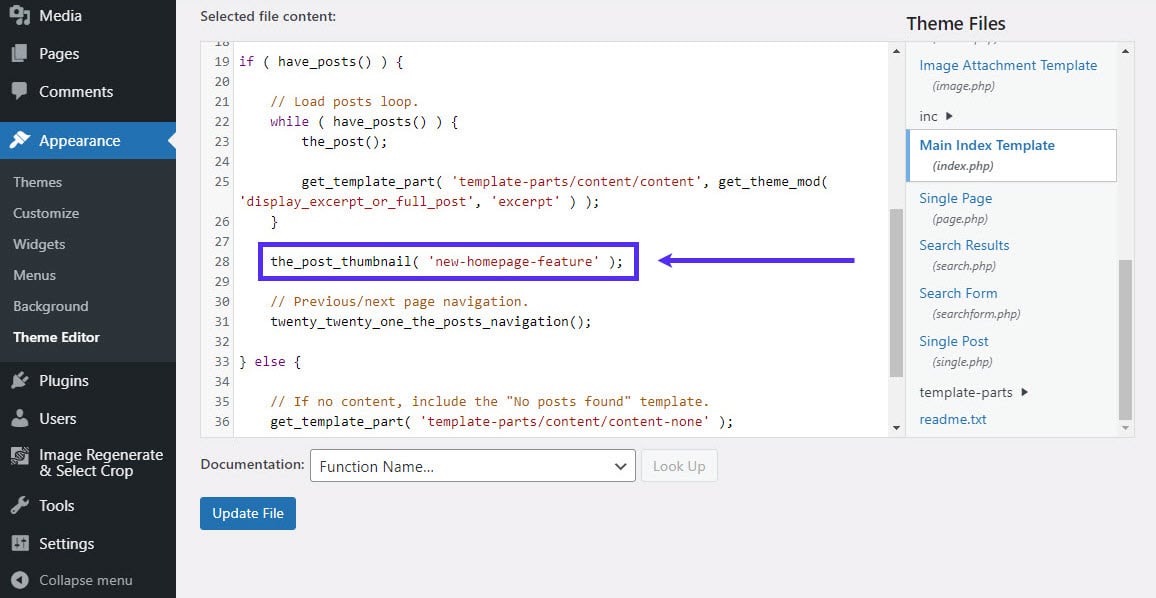
Now, you wish to have to search out your theme record within the put up loop and upload the next code to it:
the_post_thumbnail( 'your-specified-image-size' );To search out this record, click on on Theme Editor below the Look atmosphere. Search for the index.php record right here — that is the theme record that properties the put up loop you wish to have to edit.
When you’ve discovered it, upload the code discussed above, as noticed within the beneath picture:

Once more, it could be perfect should you changed the “new-homepage-feature” portion with the call of the tradition picture length you’ve created.
Uninterested in subpar degree 1 WordPress webhosting fortify with out the solutions? Check out our world-class fortify staff! Check out our plans
When you’ve added this code and up to date the record, you’ll see the tradition picture length for your media library. Add a brand new picture to check out it out.
Updating Outdated Thumbnails
Whilst growing and including tradition picture sizes feels nice, it leaves you with every other open process: what about all of the outdated pictures you’ve already uploaded?
Don’t fear about that — some great WordPress plugins are available very to hand for this process! Let’s see how they are able to can help you maintain your outdated thumbnails.
Regenerate Thumbnails Plugin
Regenerate Thumbnails permits you to routinely re-upload the photographs within the new sizes, together with any tradition picture sizes you’ve added.
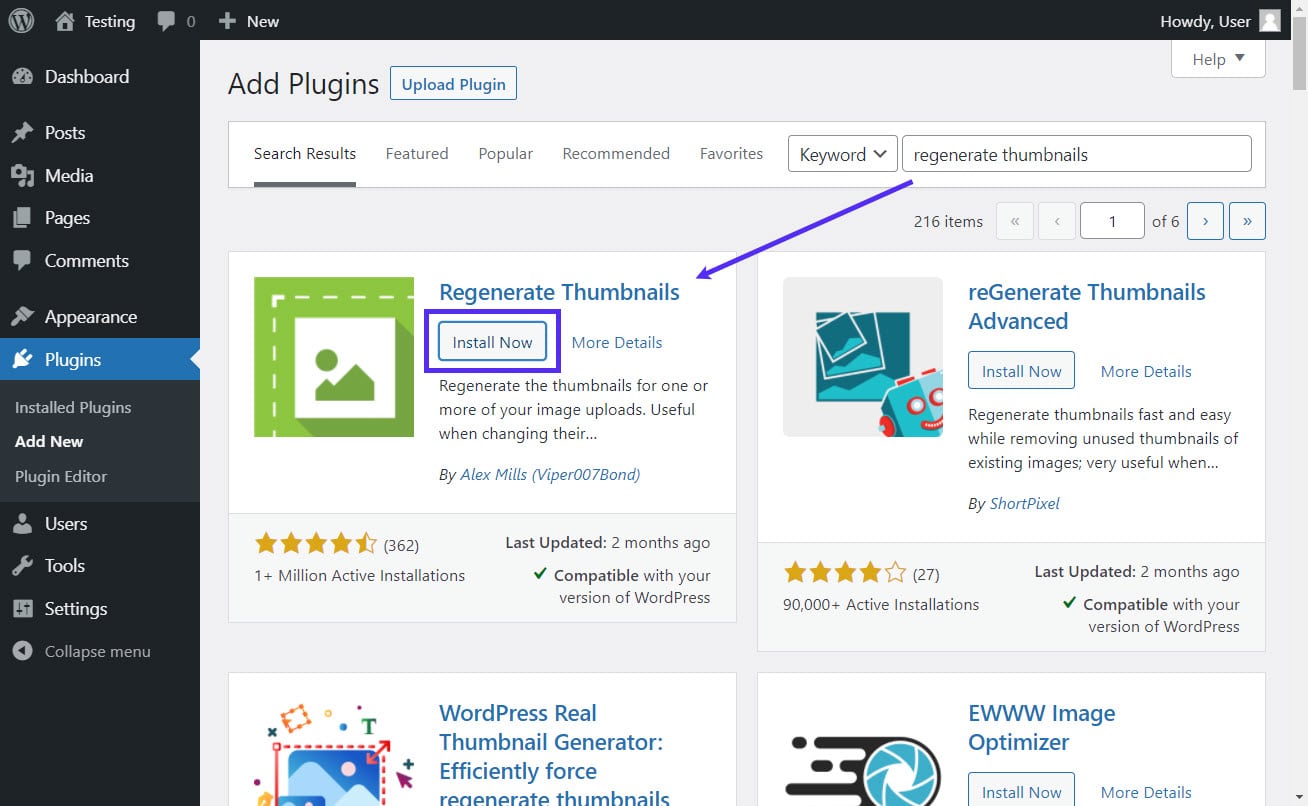
To put in it, hover over the Plugins menu choice and click on Upload New. Then sort “Regenerate thumbnails” into the quest field.
Set up the Regenerate Thumbnails plugin through clicking on its Set up Now button.

After set up is whole, click on at the Turn on button to start out the use of it.
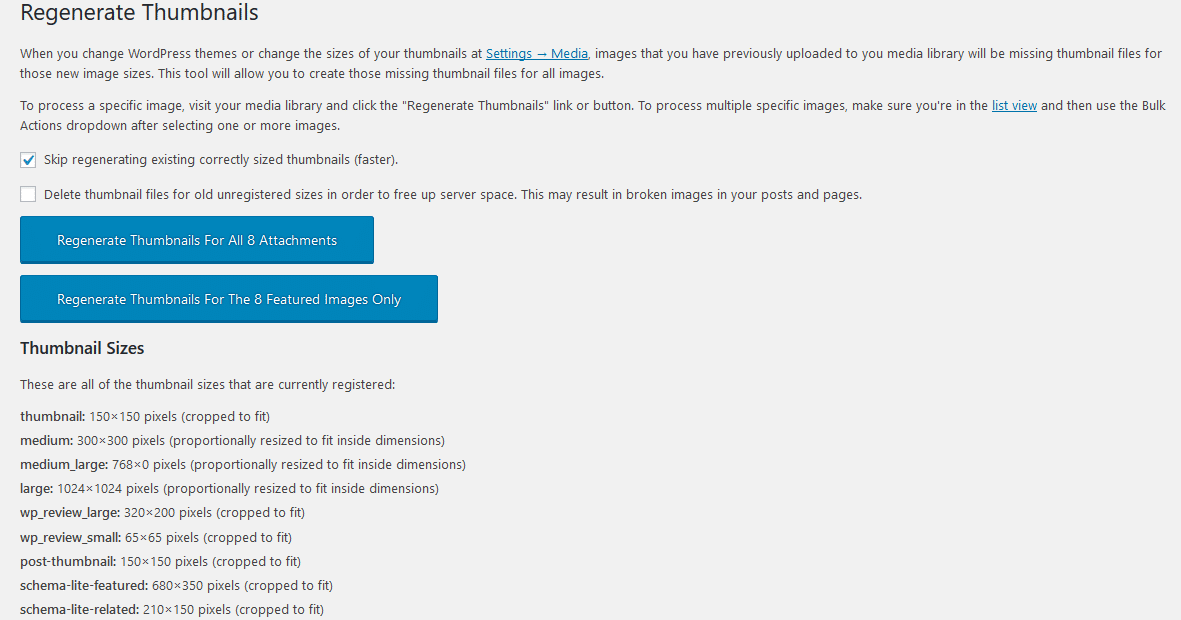
Subsequent, hover over the Equipment menu at the left and click on on Regenerate Thumbnails:

You’ll be able to click on on Regenerate Thumbnails for All [#] Attachments to supply new picture sizes for your entire outdated pictures as neatly.
As you’ll be able to see from the picture above, Regenerate Thumbnails may also checklist all of the picture sizes lately lively to your website.
It’s possible you’ll in finding some picture sizes you didn’t know. Incessantly, those are created through plugins, particularly in the event that they’re for making improvements to the glance, design, or capability of your website.
The use of the WordPress Constructed-In Symbol Measurement Editor
As we highlighted ahead of, you must handiest create tradition picture sizes you’d be frequently the use of. For picture sizes you propose on the use of handiest on uncommon events, it is sensible to manually edit the picture sizes the use of the WordPress integrated picture length editor.
We’ll provide you with a snappy walk-through explaining how you’ll be able to use the integrated editor to edit picture sizes temporarily and simply.
First, click on at the Media menu to be taken to the Media Library. Subsequent, click on the picture whose length you wish to have to regulate.
Then click on at the Edit Symbol button proper beneath the picture:

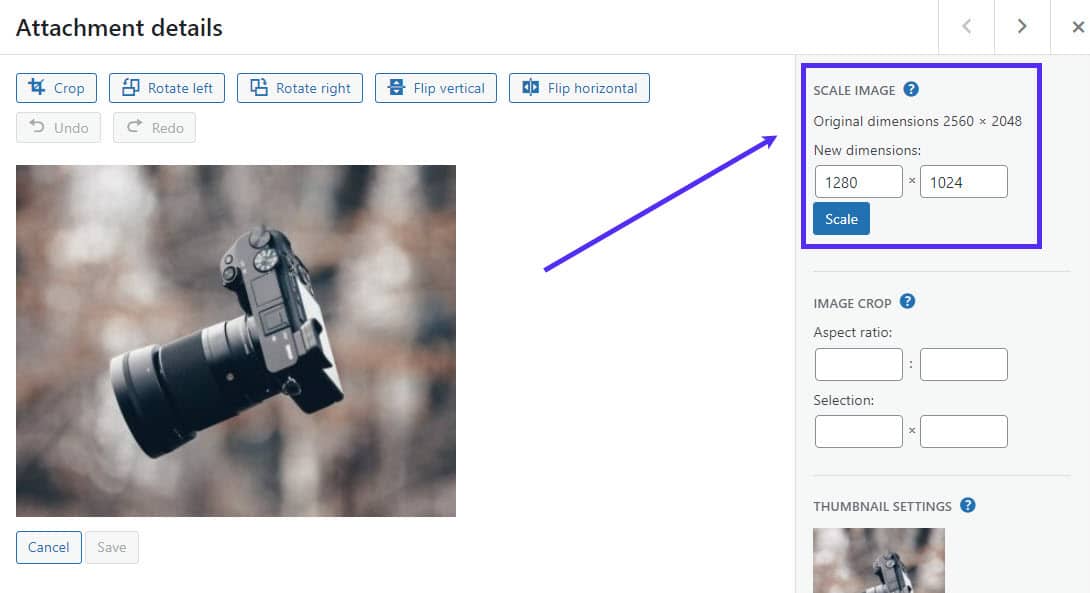
You’ll see the present picture length and will alter it right here. Simply put within the picture length you wish to have after which click on at the Scale button, and also you’re just right to move.

The dimensions adjustment will routinely save once you hit Scale. In case you don’t like the brand new picture length for any reason why, you’ll be able to at all times revert to the unique length the use of the Repair Authentic Symbol choice (proper beneath the sector for picture length).
Enhancing Pictures in WordPress Gutenberg
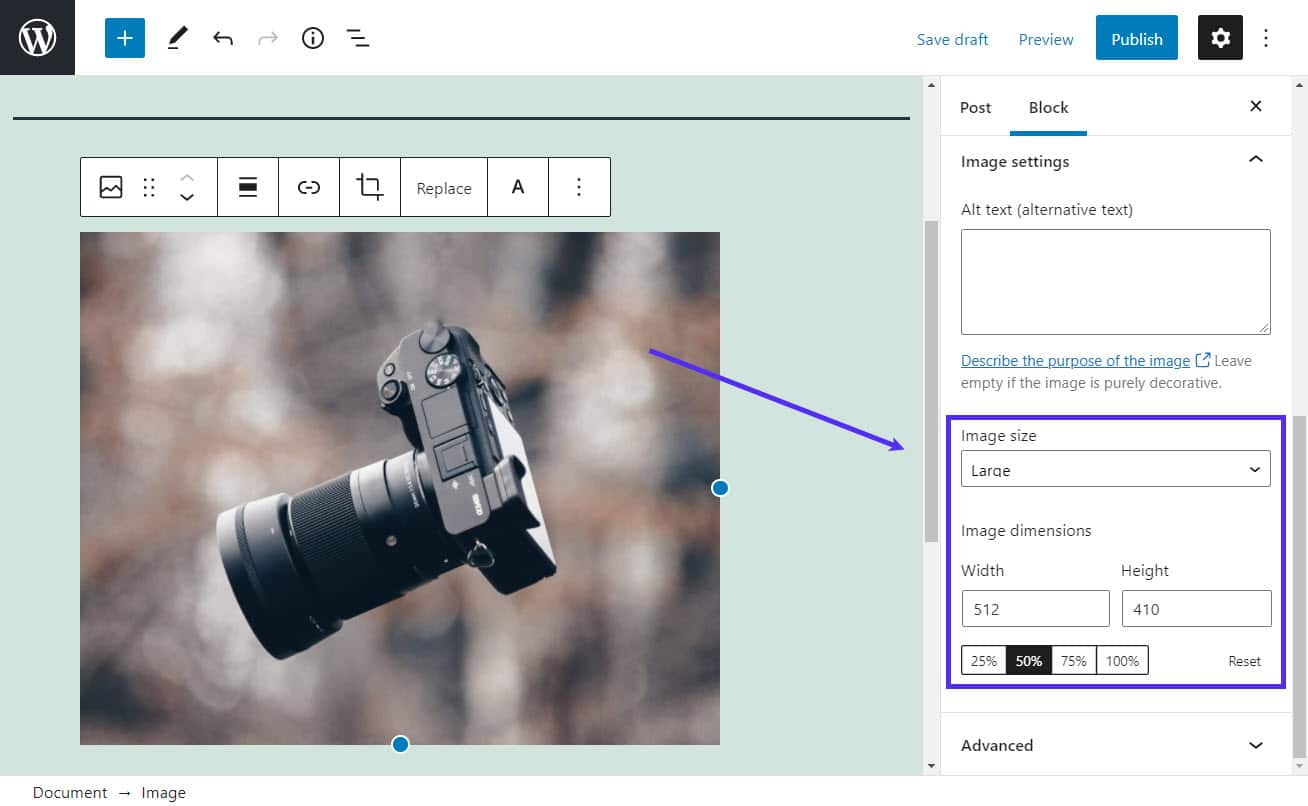
In case you’re the use of Gutenberg, you’ll be able to temporarily edit the picture length of your pictures while you upload them all through the introduction of a put up.

As you’ll be able to see within the picture above, while you add a picture when making a put up in Gutenberg, you’ll be able to choose the prevailing picture sizes or trade the picture length from proper throughout the put up choice.
In case you’ve added your new tradition picture sizes in your theme record, you’ll in finding all of them within the Symbol Measurement dropdown menu.
You’ll additionally be capable to trade the picture length the use of the sector proper beneath it. All you wish to have to do is enter the specified length within the fields, and the picture will routinely resize in your new specs.
Optimizing Your Pictures
No image-related information is ever whole and not using a point out of picture optimization. Whilst we’ve discussed optimizing images in nice element, citing a couple of fast guidelines indisputably received’t harm.
In the end, while you’re including tradition picture sizes, you’ll wish to know the way to optimize your pictures to make sure they don’t impact your website’s efficiency or devour extra server sources than they wish to.
With that mentioned, listed below are a couple of fast guidelines that can assist you get began with picture optimization.
Make a decision at the Document Sort
Merely choosing the proper record sort to your pictures can scale back their length considerably. Whilst there are lots of different types of image files, the overwhelming majority are both JPEG or PNG.
JPEG wins arms down in relation to colourful pictures. Additionally, you’ll be able to additional compress JPEG information to cut back their record length with just a slight relief within the high quality (should you do it proper).
Then again, PNG in most cases turns into a more sensible choice for drawings, textual content, maximum screenshots, and graphics.
Resizing Pictures
Resizing pictures is a snappy and simple method to scale back the record length of your pictures. More often than not of thumb, you must make sure that all pictures to your website are handiest as massive as they wish to be.
In case your website online’s most width is 1200px, it doesn’t make sense to have a unmarried picture to your website with a width higher than that 1200px most.
We’ve additionally discussed the significance of no longer growing new tradition picture sizes until you wish to have to, so stay that during thoughts as neatly.
Take Good thing about Lossy Compression
Lossy compression is a good way to cut back the record length additional after you’ve already optimized your pictures the use of different strategies.
It manner getting rid of a few picture knowledge, getting rid of which wouldn’t make a lot of a distinction to the picture high quality however can assist scale back the record length significantly.
Use Lazy Loading
Lazy loading is helping you prioritize the loading of pictures to your website’s pages. It quite a bit pictures in time with the customer’s scrolling of the web page. It manner the photographs on the very most sensible will load in an instant, however the entirety beneath the fold won’t load till the consumer scrolls previous the fold.
There’s extra to it, however you’ll in finding all of it in our image optimization guide, so let’s as a substitute bounce directly to a few picture optimization plugins you’ll be able to use.
Symbol Enhancing Plugins for WordPress
The wonderful thing about the use of those plugins is that you’ll be able to carry out complex picture optimization with only some clicks with no need to clutter round with any complex equipment or code. Moreover, some of these plugins are loose, particularly optimizing a undeniable selection of pictures or the use of some fundamental optimization options.
- Imagify: Impressively custom designed degree of compression and different picture optimization options
- Kraken: Helpful lossless compression plugin, however handiest if you are going to buy the top class model
- ShortPixel: Helps each lossy and lossless compression and works with quite a few picture varieties
- Optimole: For CDN and lazy loading, that are extremely efficient tactics of optimizing your pictures
Abstract
You currently know the entirety there’s to WordPress picture sizes and get the lots of the options and customization WordPress gives in that division. You must in finding optimizing your website’s performance and capability a lot more uncomplicated now that you understand how to take care of your WordPress pictures inside and outside.
You’ll be able to create tradition picture sizes and organize them both immediately via your theme’s code or the use of a plugin constructed for that particular process. Have in mind to replace your outdated thumbnails anytime you propose to replace a picture — additionally a very easy process, due to the useful plugins we’ve indexed above.
Did we depart the rest out? Depart a remark beneath should you’re having bother working out the rest about WordPress picture sizes!
The put up Everything You Need to Know About WordPress Image Sizes seemed first on Kinsta®.
WP Hosting