Design Variables is the most recent characteristic rollout in the newest Divi 5 Alpha. They convey an effective solution to internet design to the Divi ecosystem. Excess of only a time-saving device, they let you outline reusable design parts, like colours, fonts, and sizes, that replace straight away throughout your web page. Design Variables are particularly tough for groups and shopper paintings, they centralize design keep watch over and simplify site-wide adjustments with out technical technology.
On this publish, we’ll supply the entire data you want to know Design Variables, how they paintings, and the way to follow them in Divi 5. Whether or not you’re tweaking a unmarried web page or managing a multi-page web page, Design Variables can streamline the design procedure and assist you to reach a cohesive design briefly.
👉 Divi 5 is able for use on new internet sites, however we don’t counsel changing current internet sites to Divi 5 simply but.
What Are Design Variables In Divi 5?
As in brief discussed, Design Variables means that you can outline reusable, customizable design parts that may be implemented throughout all your web page with a couple of clicks. With a unmarried tweak to a variable, each example the place it’s used updates straight away, saving you from tedious guide edits.
You’ll be able to combine Design Variables with Divi’s newly integrated CSS gadgets like clamp(), calc(), and others. Those CSS gadgets let you create dynamic, responsive designs that adapt to other gadgets and display sizes. Design Variables assist you to arrange those ordinary values in a single position and replace them globally when wanted.

If you’re aware of Divi, chances are you’ll acknowledge echoes of the worldwide colour device. Design Variables take and strengthen that idea, increasing past atmosphere world colours to surround fonts, numbers, pictures, and textual content. With Design Variables, you’ll mix the ability of CSS gadgets to set dynamic font sizes with clamp() or use calc() to fine-tune spacing.
Design Variables are in reality useful in Divi 5’s preset-based design device. They supply a streamlined framework for making use of constant types throughout parts like buttons, sections, or headers. Variables act because the development blocks inside the program, permitting you to regulate your design alternatives with ease. Whether or not you’re atmosphere colours for logo consistency or a bunch variable that adjusts typography at the fly, variables will show you how to construct cohesive and adaptable websites.
How Do Design Variables Paintings?
Design Variables in Divi are helpful for more than a few facets of your web page, together with quantity values, colours, textual content, hyperlinks, pictures, and extra. Every is designed to keep watch over a unique facet of your web page. The beauty of Design Variables is they’re world, which means that you’ll have a extra centralized house to regulate and replace all ordinary variables all through your web page.

Let’s cross throughout the sorts of Design Variables you’ll upload on your web page.
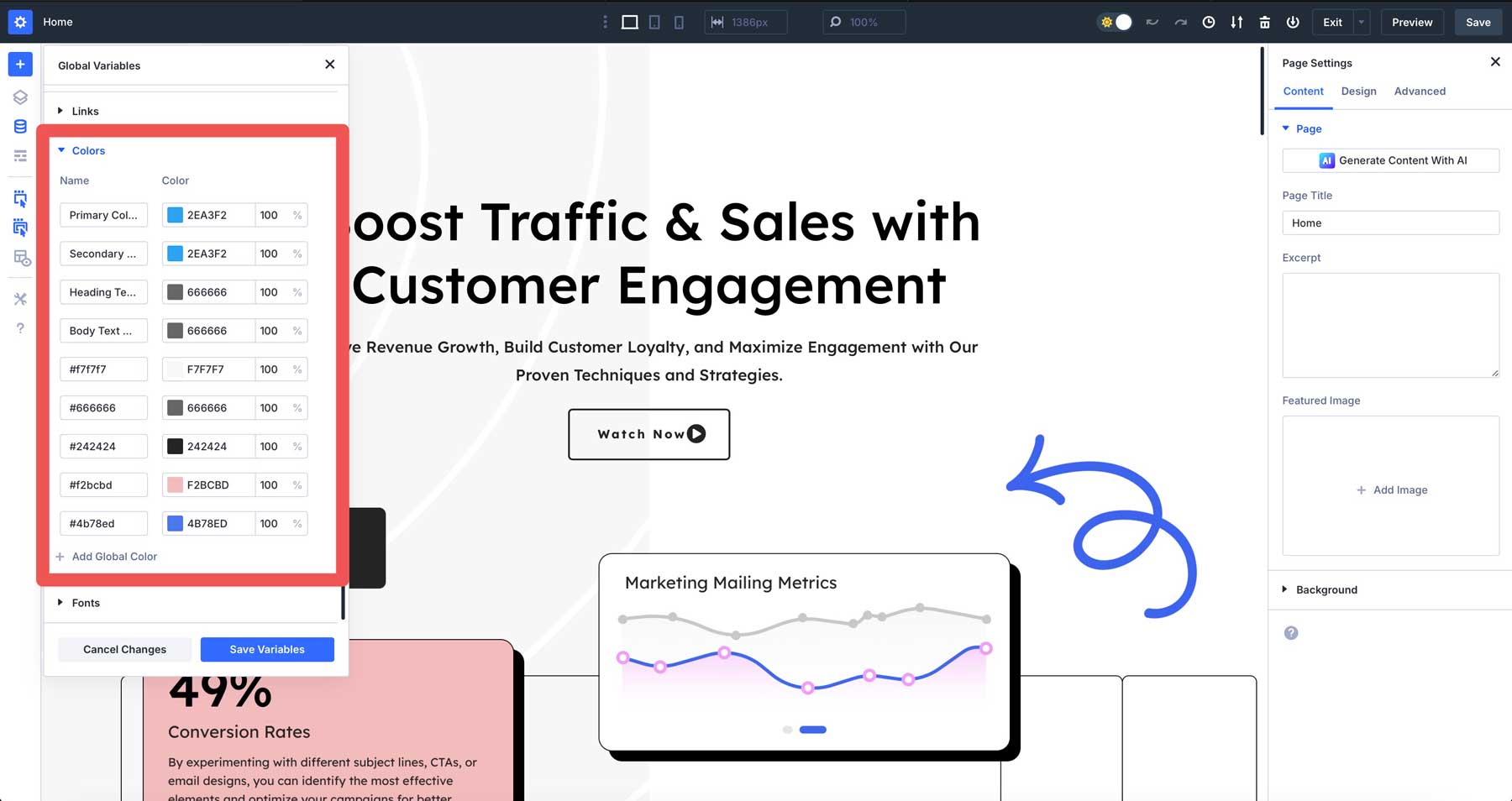
1. Colour Variables
Those reusable colours, like hex codes and gradients, stay your branding constant. They may be able to assign number one or secondary colours, heading and frame textual content colours, and extra.

2. Font Variables
With Design Variables, you’ll transfer past the restrictions of the WordPress Theme Customizer. Font variables can help you arrange typography globally, making sure each headline or paragraph fits with one replace. Past simply headings and frame textual content, you’ll create font variables for different spaces of your web site — like testimonials, quotes, or another textual content house you need to assign a font.

3. Quantity Variables
The use of variables for numbers is advisable for specifying padding, margins, borders, and extra. They let you keep watch over spacing throughout all your web site from one position. Numbers can be utilized to specify font sizes and border-radius and blended with Complicated Gadgets like calc() or clamp() for optimizing values throughout more than a few display sizes.

4. Symbol Variables
Symbol variables are just right for saving pictures you propose to make use of greater than as soon as, like a symbol, background trend, or symbol in a hero phase. Like different design variables, specify them as soon as and reuse them anyplace you need all through your web site.

5. Textual content Variables
You’ll be able to use textual content variables to create editable textual content strings, like taglines, telephone numbers, or addresses, and follow them so updates are more straightforward to regulate. For instance, you need to upload your enterprise hours or cope with as soon as, and each house of your web site that makes use of them will mirror the alternate straight away.

6. Hyperlink Variables
Hyperlink variables retailer URLs that you’ll reuse throughout your web site. They’re nice for managing continuously used hyperlinks, like social media platform hyperlinks, associate hyperlinks, or a “get a quote” button. If you want to modify a hyperlink, replace it as soon as, and each example will replace mechanically, making sure no damaged hyperlinks or guide fixes.

The Advantages Of The use of Design Variables
Design Variables in Divi 5 aren’t only a new characteristic — they ship actual benefits when development internet sites with Divi. You’ll be able to replace a unmarried variable and watch adjustments unfold throughout your web site straight away, saving you hours of repetitive edits whilst boosting potency. Additionally they assist you to take care of a unified glance by means of letting you reuse colours, fonts, spacing, borders, and extra, preserving your design constant from most sensible to backside.
The use of CSS variables like calc() and clamp() empowers you to create responsive, adaptive designs that glance nice on any software with little effort. Irrespective of your web site’s dimension, variables make it simple to supervise your design alternatives, making sure your web site grows without difficulty whilst staying cohesive and polished.
Sensible Examples The use of Design Variables In Divi 5
Now that we’ve coated the fundamentals of Design Variables, let’s have a look at how you’ll combine the variables you create all through your web page.
Instance 1: Responsive Typography
One of the efficient techniques to make use of Design Variables in Divi 5 is clamp() to outline textual content sizes. You’ll be able to set a Design Variable in your H1 tags, corresponding to 26px, 5vw, 90px. The clamp() serve as units a worth inside an outlined vary, making it extremely helpful for responsive typography. It takes 3 arguments: a minimal price, a most well-liked price, and a most price.
On this case, the minimal price is 26px — making sure the textual content received’t shrink under this dimension regardless of how small the display will get. The most well liked price is 5vw (viewport width), or 5% of the display’s width. In spite of everything, 90px represents the utmost dimension the textual content will ever be, regardless of how large the viewport will get.
Instance 2: Constant Borders
Some other efficient method to make use of Design Variables in Divi 5 is to outline borders throughout design parts. Let’s say you need rows, columns, pictures, and different design parts to have a constant 10px border radius. You’ll be able to simply outline this the use of variables. Merely create a numbers variable with a 10px price. You’ll be able to use it on any module, row, or phase the use of Divi 5’s dynamic content material icon.
Instance 3: Branding Consistency
Design Variables can create a way of brotherly love in your web site, permitting you to stay branding tight. For instance, you’ll make an international palette with number one and secondary colours, set fonts to check your branding, after which assign them on your web site’s headers, buttons, paragraphs, and different parts for a cultured glance.
Instance 4: Content material Updates
Otherwise to make use of Design Variables is to create variables for reusable textual content. For instance, you’ll set a textual content variable for industry hours, like Monday thru Friday, 9am—5pm. From there, you’ll use it on your footer and call web page. When your enterprise hours alternate, you most effective must replace the variable as soon as.
On the other hand, you’ll use a picture variable for a seasonal hero background, swapping from a snowy scene to a spring-themed symbol. If you wish to use this symbol on inside web page headers or in a Name-To-Motion Module, you most effective have to modify the picture as soon as.
Getting Began With Design Variables
With Design Variables, you’ll create world types for just about each a part of your web page. To give an explanation for the concept that, we’ll create two quantity variables: one for border radius and every other for heading textual content dimension, after which display you the way to follow them.
Getting began with Design Variables is simple. Permit the Visible Builder and click on the Variable Supervisor icon.

With the Variable Supervisor settings open, click on the Numbers tab to amplify it.

Click on the + Upload International Quantity button to deliver up the variable settings.

First, we’ll set a bunch price for borders that you’ll use on any module, column, row, or phase. Make a selection px from the Complicated Gadgets dropdown menu.

Assign a reputation — corresponding to Border Radius — and assign a worth of 15 to the variable.

In spite of everything, save the variable by means of clicking the Save Variables button.

Making use of Design Variables In Divi 5
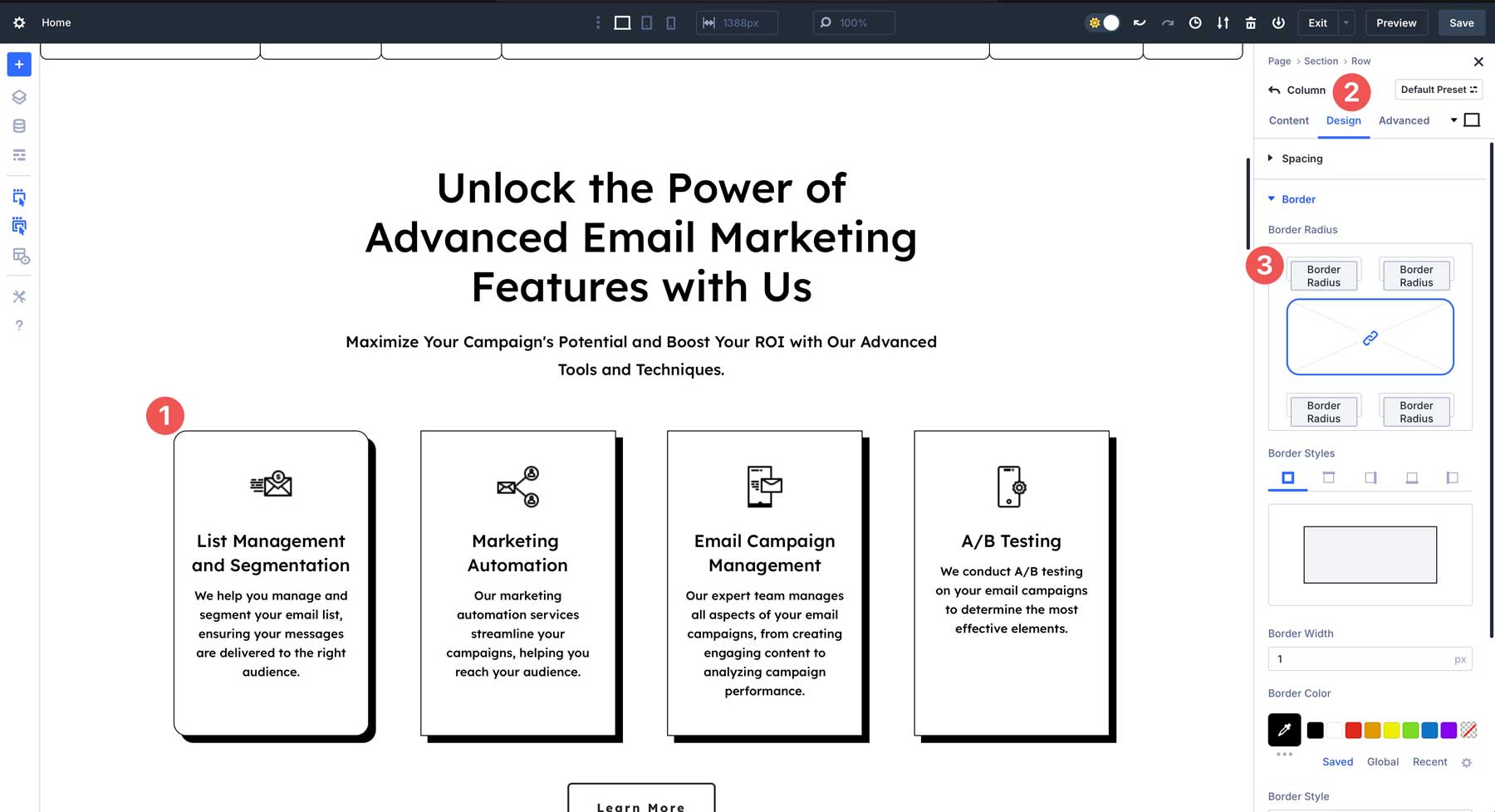
As soon as variables are created, you’ll follow them anyplace all through your web page. For instance, make a selection a Button Module, navigate to the design tab, and make a selection the button’s Border Settings.

Hover between the highest and proper border radius fields within the Border Radius settings to show the Dynamic Content material icon.

A conversation field will seem, revealing the Design Variable you created for the Border Radius. Click on it to use the variable to the Button Module.

The similar Border Radius Design Variable may also be implemented to different content material spaces of your web site, like column borders.

Growing Variables For Responsive Typography
As famous, you’ll create Design Variables for responsive typography the use of the clamp() serve as. Use the similar numbers tab to create a brand new world quantity for H1 headings. Make a selection clamp from the dropdown listing, upload H1 because the name, and input 26px, 5vw, 82px for the price. Save the adjustments.

To use the variable, click on the primary H1 heading module on your structure, navigate to the design tab, and find the Heading Textual content H1 Textual content Measurement box.

Hover somewhat above the sector to show the Dynamic Content material icon. When the conversation field seems, make a selection the H1 variable you created to use it.

Your textual content will replace with the brand new font dimension specified within the variable. If you want to tweak the sizes, merely head again to the International Variables icon, revise the variable on your liking, and follow the adjustments. Each heading with the H1 Design Variable implemented will replace mechanically, making site-wide adjustments more straightforward and sooner.
Unencumber Design Possible With Design Variables
Design Variables in Divi 5 strengthen the way you construct internet sites, mixing potency, consistency, and artistic freedom into one characteristic. They streamline your workflow with responsive typography, immediate updates, and scalable design techniques — permitting you to create smarter internet sites in much less time. Whether or not you’ve been a Divi consumer for years or finding it for the primary time, Design Variables can lift your tasks to new heights with minimum effort.
Obtain the newest Divi 5 Alpha and discover what’s conceivable. Experiment with Design Variables and notice how they turn into the best way you’re employed. Do you’ve gotten ideas to percentage? Drop them within the feedback under!
👉 Divi 5 is able for use on new internet sites, however we don’t counsel changing current internet sites to Divi 5 simply but.
The publish The whole lot You Want To Know Design Variables In Divi 5 gave the impression first on Chic Topics Weblog.
WordPress Web Design