Converting website online trademarks is usually a time-consuming procedure. That is very true if the website online makes use of other headers for various templates. In the event you use a picture for every a kind of headers, you’ll need to manually get in there and alter every one among them. Thankfully, Divi can show your website online’s brand dynamically, saving you time! On this publish, we’ll see the best way to use a dynamic brand inside of Divi’s Fullwidth Menu Module.
Let’s get began!
Why Use a Dynamic Emblem?
The dynamic brand choice shall we Divi customers alternate their website online trademarks in one location. That fluctuate is then mirrored in each and every module that makes use of the dynamic brand. This simplifies the method.
It’s particularly useful in headers, and much more useful when there are a number of menu modules in use because it reduces the time it takes to make the adjustments. It additionally assists in keeping the Divi person from creating a mistake through forgetting to switch probably the most headers.
Why would Divi customers want a couple of menu module? The Divi Theme Builder lets in Divi customers to create a couple of headers to make use of on more than a few pages throughout their internet sites. This opens up quite a lot of design probabilities for headers around the Divi website online.
It’s no longer unusual to have a header for the homepage, one for the weblog, one for a services and products web page, one for a CTA touchdown web page, and loads extra. It’s additionally no longer unusual for those headers to make use of the similar brand. This will require the Divi person to open each and every header template and alter the emblem in each and every menu module. Even the usage of the reproduction and paste options calls for the Divi person to open every template.
Theme Builder Instance
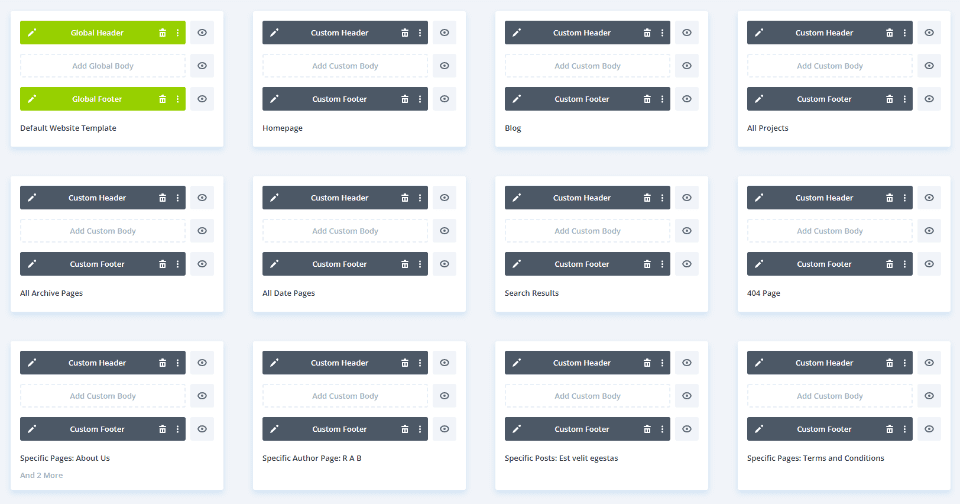
In my instance under, I’ve constructed 10 customized headers and assigned them to more than a few pages on my website online. Every header has a customized design, with other colours, CTAs, and layouts, however all of them use the similar brand. If I wish to alternate the emblem for my website online, and I wasn’t the usage of a dynamic brand, I’d need to open every Divi Fullwidth Menu Module and make the alternate manually.

If I had the dynamic brand choice arrange in every module, the emblem would alternate in each and every module mechanically. Let’s see how to choose the emblem dynamically.
The way to Use a Dynamic Emblem within the Fullwidth Menu Module
To get began, open the Fullwidth Menu Module that you need to make use of a dynamic brand. I’m adjusting the header template within the Divi Theme Builder. For this situation, I’ll think you will have a Fullwidth Menu Module already arrange with a symbol decided on.
Open the Divi Theme Builder
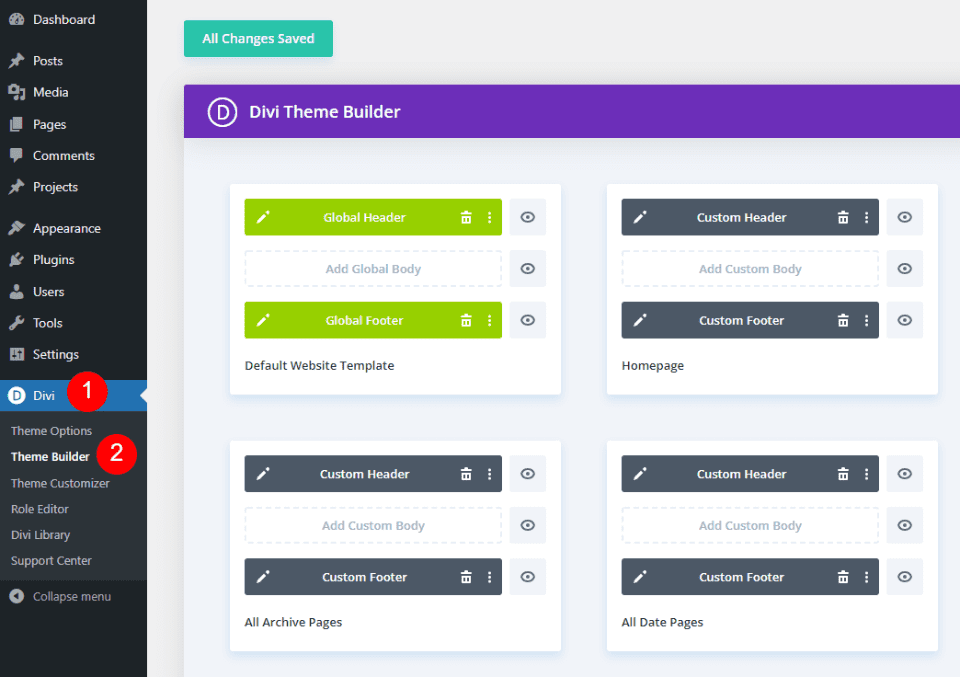
To make use of a dynamic brand, cross to Divi > Theme Builder within the WordPress dashboard.
- Divi
- Theme Builder

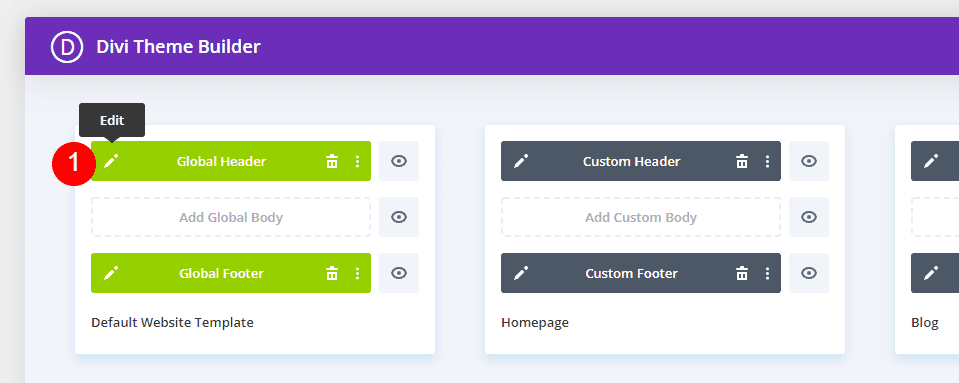
Make a selection the edit icon for the header you need to change. Watch for the editor to open.
- Edit

Trade the Emblem to Dynamic Content material
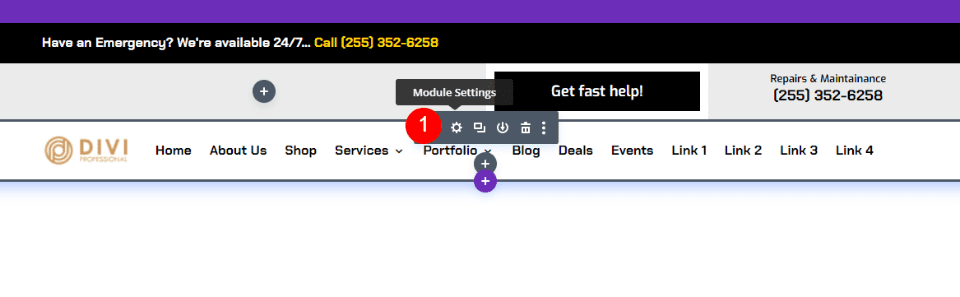
Subsequent, open the settings for the Fullwidth Menu Module through settling on its equipment icon.
- Fullwidth Menu Module settings

Within the Content material tab, scroll right down to the phase known as Emblem. Hover over the emblem symbol and click on the trash can icon. You’ll be able to additionally click on the round reset icon if you happen to favor.
- Trash can

Subsequent, hover over the picture space to expose the Dynamic Content material icon. Click on the icon to open the Dynamic Content material possible choices.
- Dynamic Content material

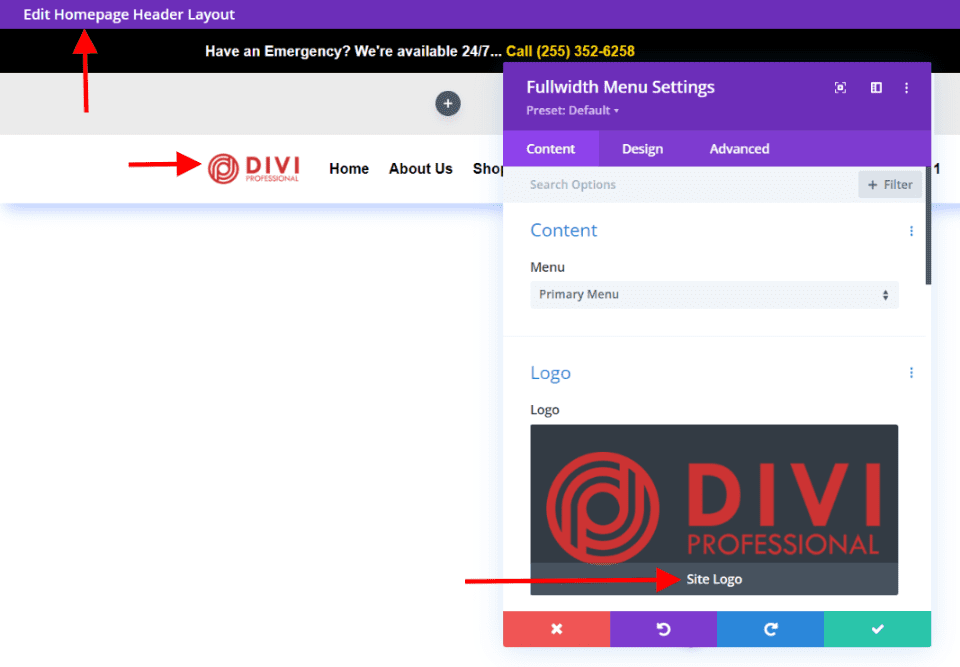
A modal opens with quite a lot of choices to make a choice from. Make a selection Website Emblem within the most sensible phase.
- Website Emblem

You’ll see the brand new brand seem for your header’s menu that’s specified within the Divi Theme Choices (extra on that during a minute). Underneath the emblem within the Emblem variety settings, you’ll see the message “Website Emblem”. This means that the module is now exhibiting the dynamic brand. Click on the golf green button to near the module.
- Shut

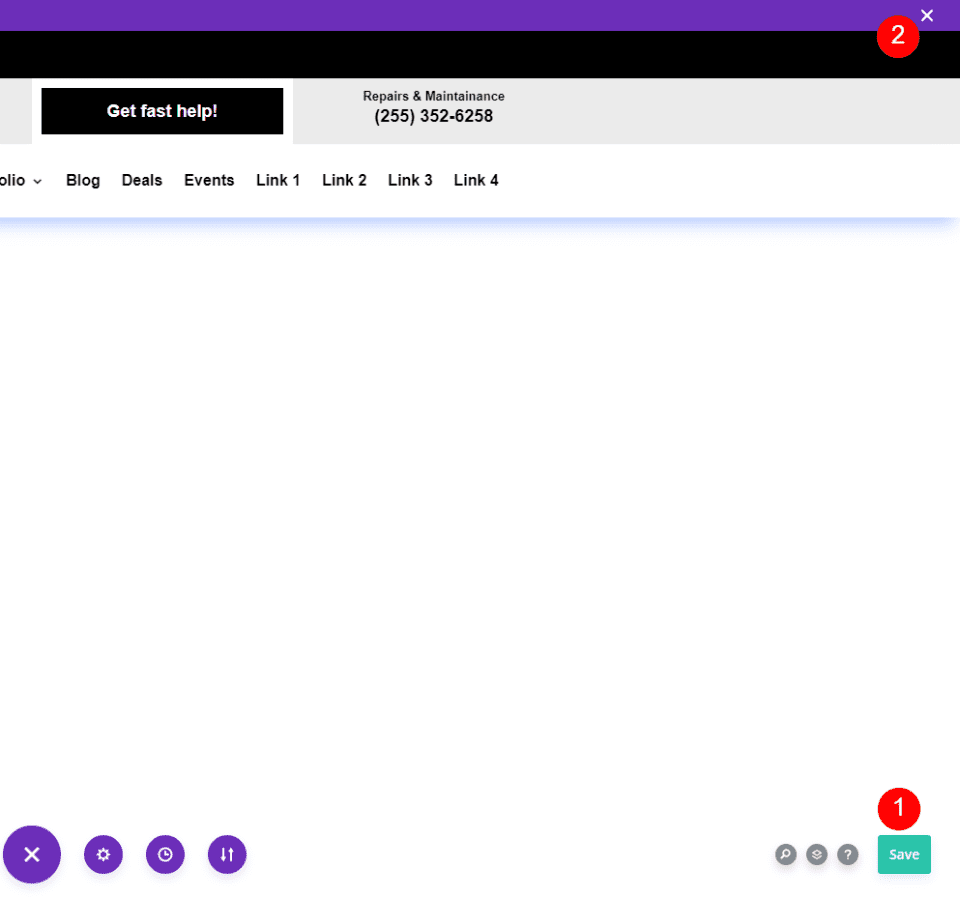
Subsequent, save the format through clicking the golf green Save button within the decrease proper nook and clicking the X within the higher proper nook to near the editor.
- Save
- Go out

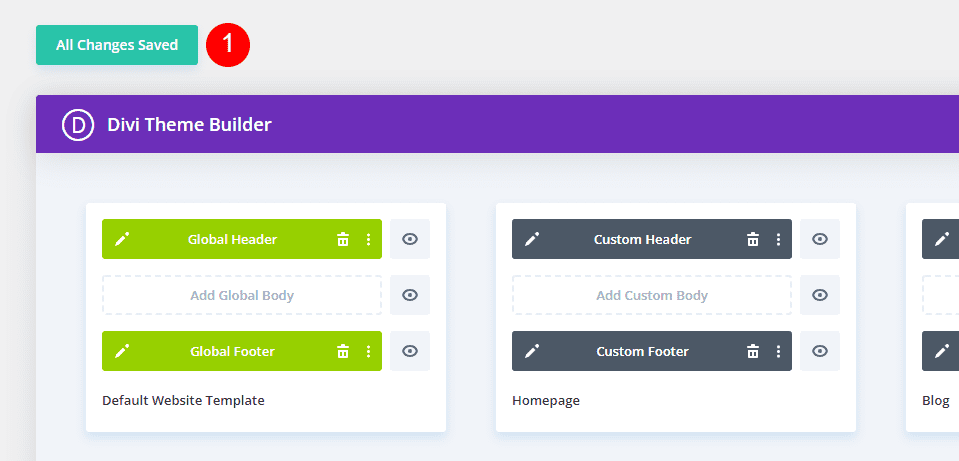
In any case, click on Save Adjustments within the higher left nook of the Theme Builder display.
- Save Adjustments

The brand new brand mechanically adjustments at the entrance finish for each and every Fullwidth Menu Module that you just’ve arrange to make use of a dynamic brand. We don’t have to switch it in this web page as it’s pulling the emblem dynamically. For more info about the usage of dynamic content material with Divi, seek the Chic Topics weblog for “dynamic content material“.
Carry out this set of steps for each and every Fullwidth Menu Module you need to make use of the dynamic brand. We suggest appearing this job as you reproduction or create the headers.
Now, let’s see the best way to edit the Divi brand in order that it adjustments within the Fullwidth Menu Module.
The way to Trade the Emblem in Divi
Subsequent, let’s see the best way to inform Divi which brand to make use of. Each time you need to switch the emblem, carry out the next set of steps. The brand adjustments dynamically, so Divi customers by no means wish to open the Fullwidth Menu Module to switch the emblem.
Divi Emblem Prior to
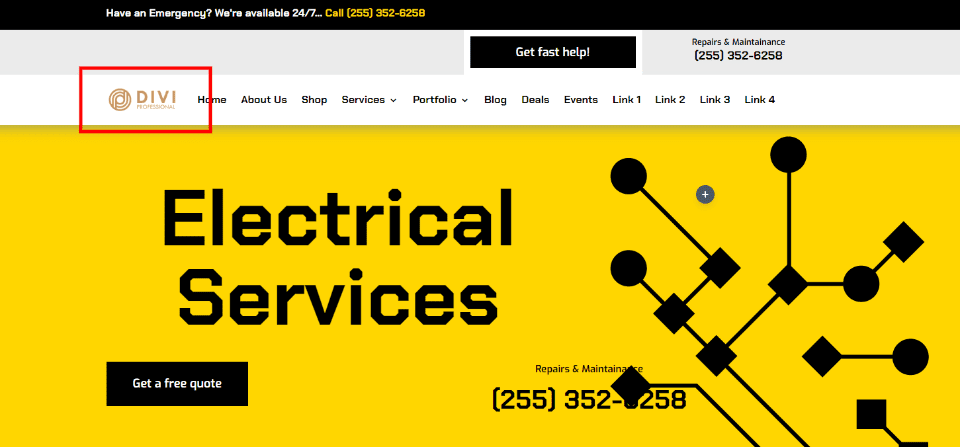
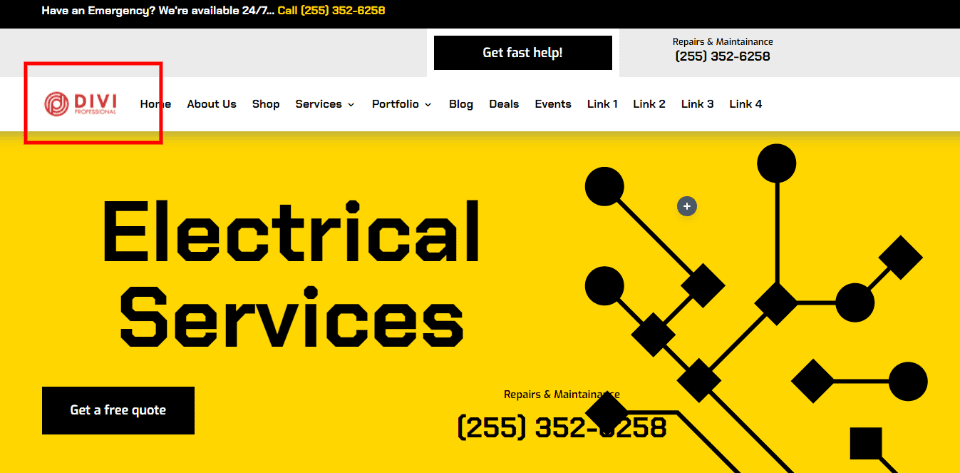
To assist perceive what’s going down, let’s take a look at the emblem at the entrance finish of the web page earlier than and after the alternate. First, right here’s a take a look at the present brand on my check web page. That is arrange within the Divi Theme Choices.

Trade the Divi Emblem
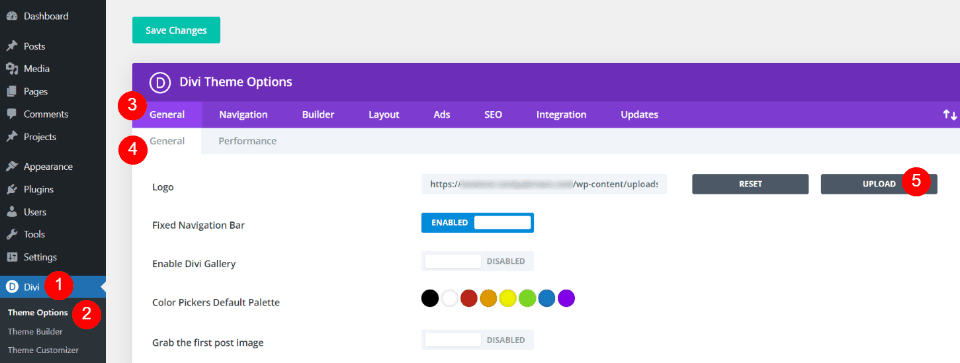
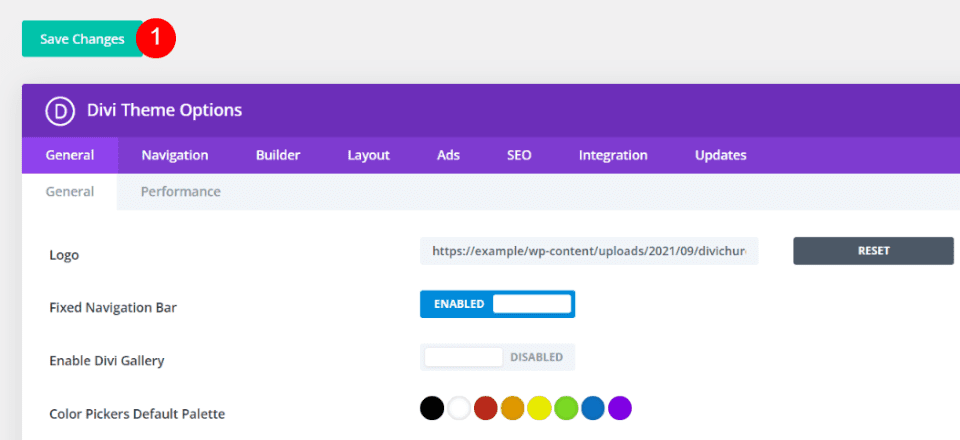
To switch the Divi brand, cross to Divi > Theme Choices within the WordPress dashboard. The primary tab, Basic, has a box known as Emblem. It features a box with the emblem’s URL, a button to reset the emblem to the default, and a button to add a symbol to the Media Library. I recently have a symbol set, which is the emblem noticed within the Prior to symbol above. Add or make a choice the picture you need to make use of. Make a selection the Add button.
- Divi
- Theme Choices
- 1st Basic tab
- 2nd Basic tab
- Add

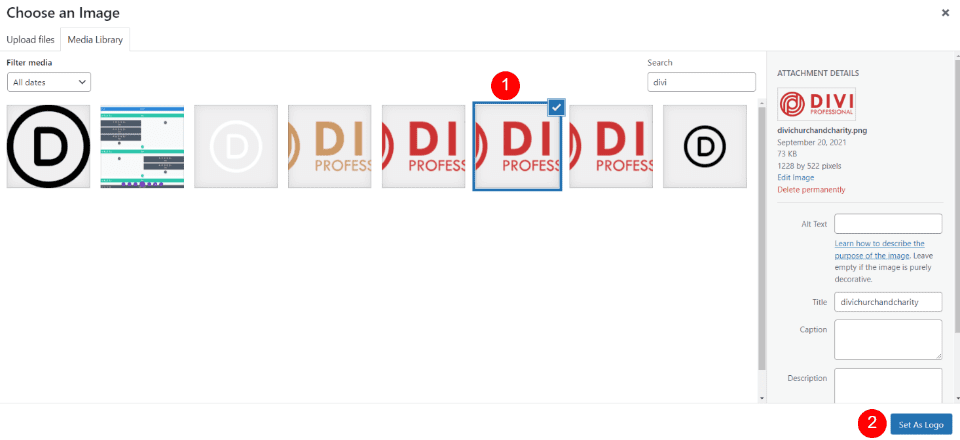
This opens the media folder the place you’ll make a selection a picture from the Media Library or add a brand new symbol. Select your brand and click on Set As Emblem within the decrease proper nook of the Media Library display.
- Make a selection symbol
- Set As Emblem

Click on Save Adjustments within the higher left nook of the display above the Divi Theme Choices. Now, each and every template that incorporates the Fullwidth Menu Module with the dynamic brand surroundings has mechanically modified the emblem to turn your new brand.
- Save Adjustments

Divi Emblem After
The entrance finish of my web page now presentations the brand new brand, although I didn’t open the Theme Builder and make adjustments there. This transformation used to be mechanically mirrored in each and every Fullwidth Menu Module that makes use of the dynamic brand.

As any other instance, once we open any of the templates within the Theme Builder, we’ll see the brand new brand. This situation presentations the Homepage Header Structure with the emblem already up to date without a additional enter from me.

Finishing Ideas
That’s our take a look at the best way to use a dynamic brand in Divi’s Fullwidth Menu Module. The dynamic brand is simple to arrange within the module. The use of a dynamic brand can save numerous time when converting the emblem on a Divi website online. Even though you most effective use one Fullwidth Menu Module, the dynamic brand simplifies the method. When the usage of a couple of modules, dynamic trademarks make an excellent better have an effect on on time financial savings and scale back errors.
We wish to listen from you. Do you utilize dynamic trademarks along with your Fullwidth Menu Module? Tell us within the feedback.
The publish The way to Use a Dynamic Emblem in Divi’s Fullwidth Menu Module gave the impression first on Chic Topics Weblog.
WordPress Web Design